网页设计-滚动文字的几种特效
网页中的滚动字幕

避免过度使用滚动字幕的建议
适度使用滚动字幕
滚动字幕可以吸引用户的注意力,但过度使用可能会分散用户的注意力,影响用户体验。因此,应适度使用滚动字幕 ,避免在页面中过多出现。
控制滚动速度和方向
合理设置滚动字幕的滚动速度和方向,以确保用户能够轻松阅读和理解文本内容。过快的滚动速度或频繁的滚动方向 变化可能会使用户感到不适。
网页中的滚动字幕
目录
• 滚动字幕基本概念与原理 • 滚动字幕设计要素与规范 • 网页中实现滚动字幕的方法 • 滚动字幕优化与用户体验提升策略 • 常见问题及解决方案 • 总结与展望
01
滚动字幕基本概念与原理
定义及作用
定义
滚动字幕,又称跑马灯,是一种在网 页或应用程序中实现的文本或图像按 照设定方向(通常是水平或垂直)和 速度连续滚动的效果。
视觉效果
可以通过添加阴影、边框等视觉 效果来增强滚动字幕的立体感和 层次感,但要注意不要过度使用, 以免影响用户的阅读体验。
动画效果选择及设置
动画类型
根据滚动字幕的内容和展示需求,选择合适的动画类型,如平滑滚动、逐字出现、淡入淡 出等。要避免使用过于复杂或炫技的动画效果,以免分散用户的注意力。
动画速度
动画速度的设置应适中,不宜过快或过慢。过快的动画速度会让用户难以看清文字内容, 而过慢的动画速度则会让用户感到等待时间过长。
循环次数与停留时间
根据滚动字幕的内容和展示需求,设置合适的循环次数和停留时间。循环次数不宜过多, 以免让用户感到厌烦;停留时间也不宜过长或过短,以确保用户能够完整地阅读和理解滚 动字幕的内容。
感谢您的观看
THANKS
编写符合标准的HTML和CSS代码,以确保在不同浏览器中 具有良好的兼容性。
文字的滚动特效代码

文字的滚动特效代码文字的滚动特效代码文章来源:倾颜戏羽文本编辑:倾颜戏羽日志标签:博客教程 <MARQUEE>普通卷动<MARQUEE>向右滚动特效代码:<MARQUEEdirection=right>向右滚动</MARQUEE><MARQUEE behavior=alternate>来回卷动</MARQUEE>向上滚动特效代码:<MARQUEE direction=up>向上卷动</MARQUEE>向下滚动特效代码:<MARQUEE direction=down>向下卷动</MARQUEE>预设滚动次数特效代码:(loop=2 表示设定滚动两次就停,参数可以随意设定)<MARQUEE loop=2>预设滚动次数</MARQUEE>设定滚动宽度特效代码:(width=200表示设定滚动宽度参数为200,宽度参数可以自己设定)<MARQUEE width=200>设定滚动宽度</MARQUEE>设定滚动高度特效代码:(height=30 表示设定滚动高度参数为30,高度参数可以自己设定)<MARQUEE height=30>设定滚动高度</MARQUEE>设定滚动背景颜色特效代码:(bgColor=#003366表示设定滚动背景颜色颜色码:003366)<MARQUEE bgColor=#003366>设定滚动背景颜色</MARQUEE>设定滚动速度特效代码:(scrollAmount=38参数越大滚动速度越快)<MARQUEE scrollAmount=38>设定滚动速度</MARQUEE>设定滚动延迟时间特效代码:(scrollDelay=300 参数越大延迟时间越久)<MARQUEE scrollDelay=300>设定滚动延迟时间</MARQUEE>滚动链接特效代码:(“链接地址”表示此处粘贴要链接的网站地址、“链接名称”表示此处填写链接的对象名称)<MARQUEE scrollAmount=2 width=200 height=30><A href="链接地址" target=_blank>链接名称</A></MARQUEE>各参数详解:看右边=》1).scrollAmount。
如何打造字幕滚动效果教程

如何打造字幕滚动效果教程• 先选取新幻灯片为“空白”的自动版式,再根据个人的爱好,设置一下背景。
然后单击“格式”→“背景”,在“背景填充”下拉框中选“填充效果”,再单击“纹理”标签页,从中选定自己喜欢的纹理。
接着,用鼠标单击默认文字框,在幻灯片中输入文字,这里输入“滚动的字幕”,然后右击选择“字体”,并设置好字体、格式等,如隶书、88号、粗体和红色。
然后把文字对象拖拉到幻灯片的最左边,并使得最后一个字恰好拖出为宜,这样在演示效果时不至于耽误时间。
再用鼠标依次单击菜单上的“幻灯片放映/自定义动画”。
在“自定义动画”对话框中,单击“顺序和时间”标签页,在“启动动画”栏中,单选“在前一事件后00 : 00秒自动启动”;再单击“效果”标签页,在“动画和声音”栏中,选“从右侧”及“缓慢移入”,其他可默认,单击“确定”按钮。
再选择“幻灯片放映”→“设置放映方式”,在“放映类型”里,选中“循环放映,按Esc键终止”复选框,其他可按默认值,单击“确定”按钮。
至此,很多人以为已经可以大功告成了。
其实不然,还欠最后一步看似奇怪的设置:单击“幻灯片放映”→“幻灯片切换”,从打开的对话框中,一定要设置“无切换”的效果和复选“每隔00 : 00”的换页方式,单击“全部应用”或“应用”按钮。
成都联想笔记本维修• 完成幻灯片制作后,选择“文件”→“打包”启动“打包向导”,并在打包的“选择目标”这一步,选中“包含链接文件”复选框,最后只要单击“下一步”即可完成“包”的创建,当你需要在其他的电脑中演示这个动画时,只需将这个“包”复制过去,并双击其中的安装文件进行安装即可,即使对方机器上不安装PowerPoint也可以正常播放。
在观看幻灯片动画时,有时候会被移动的鼠标指针所干扰。
其实,完全可以在播放动画时自动隐藏鼠标指针:在编辑完动画文件后,按下F5键预览此动画,这时你只要在幻灯片上右击鼠标,然后选中“指针选项”下的“永远隐藏”复选框即可。
AE滚动文字效果设计技巧 制造循环滚动的文字

AE滚动文字效果设计技巧:制造循环滚动的文字Adobe After Effects(简称AE)是一款广泛应用于电影、电视和广告制作等领域的动态图形处理软件。
它为用户提供了一系列强大的工具和功能,使得创造出令人震撼的视觉效果变得更加简单和便捷。
在AE中,有很多种文字效果可以应用到你的项目中,其中之一就是滚动文字效果。
滚动文字效果可以创建一个循环滚动的文本,使得文字看起来像是在屏幕上滚动或移动。
下面,我将为大家分享一些制造循环滚动文字效果的技巧。
首先,打开AE软件并创建一个新的合成。
选择“合成”菜单中的“新建合成”,然后设置合成的尺寸和帧速率,以及合适的时长。
接下来,创建一个文字图层并添加你想要显示的文本。
选择“图层”菜单中的“新建”和“文本”选项。
然后,将文本框拖放到合成视窗中,并输入你想要的文本内容。
现在,我们需要将文字滚动起来。
选择你的文字图层,在“文本”选项中展开“动画”下的“推动”选项。
在“推动Amount”中设置一个正数值(例如1000),这将使文字朝右滚动,如果你想朝左滚动,那么就输入一个负数值(例如-1000)。
然后,在时间轴中找到“推动”属性的“值曲线编辑器”。
将曲线调整为线性形状,以便文字可以平滑地滚动。
你可以直接拖动曲线来调整滚动的速度和方向。
接下来,我们需要制造循环滚动的效果。
选择文字图层,在菜单栏中点击“动画”>“表达式控制”>“循环表达式”选项。
然后,在“循环表达式”对话框中,选择“循环Out”,并设置一个循环次数。
你可以选择一个具体的值或者输入一个表达式,以达到你想要的滚动效果。
完成上述步骤后,你就成功地制作出一个循环滚动的文字效果了。
点击AE软件中的播放按钮,你将看到文字在合成中循环滚动的效果。
除了以上的基本操作,你还可以进一步修改和优化你的滚动文字效果。
例如,你可以使用调整层来添加背景、遮罩或其他视觉元素,以增强整体的呈现效果。
你还可以尝试添加其他动画效果或效果插件来使文字滚动更加生动和引人注目。
AE中的字体动画和动态文本效果

AE中的字体动画和动态文本效果字体动画和动态文本效果在AE中常常被用来增强视觉效果和提升动画的吸引力。
在本文中,我们将学习一些常见的字体动画和动态文本效果,并了解它们在AE软件中的实现方法。
一、字体动画效果1.位移动画:通过改变字体位置和路径,可以创建出各种迅速移动、滚动或震动的字体动画效果。
我们可以使用AE中的关键帧来实现字体的平移、旋转和缩放效果,从而达到各种不同的位移动画效果。
2.渐变效果:使用渐变工具,我们可以为字体添加渐变色,从而实现平滑过渡的效果。
通过在字体上应用渐变,我们可以创造出鲜艳多彩的字体动画效果,使文字更加生动活泼。
3.镜像反射:通过在字体下方添加一个镜像层,我们可以实现文字的镜像反射效果。
这种效果常常用于制作水面倒影或高科技风格的字体动画效果。
4.透明度动画:通过改变字体的透明度,我们可以实现淡入淡出、渐变消失或半透明的字体动画效果。
透明度动画可以增加动画的层次感和视觉冲击力。
二、动态文本效果1. 打字机效果:通过使用AE中的“文本”工具,我们可以制作出逐个字符出现的打字机效果。
通过调整文本出现的速度和动画的延迟,我们可以获得不同的打字机效果。
2. 印刷效果:使用AE中的“文本”工具,我们可以制作出字体从一端向另一端逐渐铺满的印刷效果。
通过改变文本块的大小和位置,我们可以控制印刷效果的速度和样式。
3. 粒子效果:使用AE中的“粒子系统”工具,我们可以实现字体被飞舞的粒子环绕的效果。
通过调整粒子数量、速度和大小,我们可以创造出不同形态和样式的字体粒子效果。
4. 3D旋转效果:通过将文本转换为3D图层,我们可以实现字体在3D空间中自由旋转的效果。
通过调整字体的旋转速度、角度和曲线路径,我们可以创造出各种不同的3D旋转动态效果。
总结:字体动画和动态文本效果是AE中非常重要的制作工具,可以提升视觉效果和动画吸引力。
在本文中,我们了解了一些常见的字体动画和动态文本效果,并了解了它们在AE软件中的实现方法。
AE中实现文字跳动效果的方法

AE中实现文字跳动效果的方法Adobe After Effects(AE)是一款广泛用于视频编辑和特效制作的软件。
在AE中,你可以通过各种技巧和效果来实现各种炫酷的文字效果。
本教程将介绍如何使用AE实现文字跳动效果。
首先,打开AE软件并创建一个新的合成。
1. 导入文本素材点击项目面板上的"导入"按钮,导入你想要使用的文本素材。
将文本素材拖动到合成面板上,并调整它的位置和大小,使其适合你的需要。
2. 添加文本跳动效果选择文本图层,然后在顶部菜单中选择“动画”>“文本”>“文本脚本”>“来源文本”。
在“源文本”属性下,你可以使用表达式或者动画关键帧来实现文字的跳动效果。
下面是两种不同的方法:方法一:使用表达式在“源文本”属性框中,右键单击并选择“添加表达式”。
在弹出的表达式编辑器中,输入以下表达式:wiggle(10,10)这个表达式将使文字在X和Y方向上以频率为10的幅度在数帧之间进行随机跳动。
你可以根据需要修改参数的值来调整跳动的幅度和速率。
方法二:使用关键帧在时间轴上,将播放头放置在你想要文字开始跳动的位置。
选中“源文本”属性,在属性面板上按下“P”键,将“源文本”属性关键帧。
然后,移动播放头到你想要文字停止跳动的位置,再次关键帧“源文本”属性。
选中第一帧关键帧,右键点击并选择“分离关键帧”。
这将创建两个关键帧之间的线性过渡,从而实现文字跳动的效果。
你可以调整关键帧之间的持续时间,来改变跳动的速度。
3. 添加其他效果(可选)你可以进一步增强文字跳动效果,添加其他的AE效果。
例如,你可以选择文本图层,然后在顶部菜单中选择“窗口”>“效果并设置”来打开“效果控制”面板。
在“效果控制”面板中,你可以尝试不同的效果,如阴影、扭曲、模糊等,以增加文字的视觉吸引力。
通过调整每个效果的参数,你可以创造出无数种独特的效果。
4. 渲染和导出完成文字跳动效果后,你可以通过点击顶部菜单中的“合成”>“添加到渲染队列”来将合成添加到渲染队列中。
Dreamweaver网页动态特效教程

Dreamweaver网页动态特效教程一、介绍Dreamweaver是一款强大的网页制作软件,其丰富的特效功能使得网页设计更加生动和具有吸引力。
本教程将介绍Dreamweaver中动态特效的应用,帮助读者快速制作出令人惊艳的网页动画效果。
二、背景知识在学习动态特效之前,有些基本知识是必要的。
首先,要了解网页中的HTML、CSS和Javascript三者之间的关系和作用。
这三个标准技术在网页设计中起到至关重要的作用。
其次,对于动态特效的实现需要掌握基本的CSS和Javascript知识,包括选择器、属性和方法等。
三、基本动态特效1. 图片轮播图片轮播效果在网页设计中非常常见,可以使网页变得更有吸引力。
在Dreamweaver中,使用Javascript的代码可以实现简单的轮播功能。
可以通过设置延时函数和计时器实现图片的自动切换,或者通过点击事件改变展示图片。
2. 导航动画网页导航条是用户浏览网站的重要组成部分,为了使导航更吸引眼球,可以通过动画效果提升用户体验。
在Dreamweaver中,可以通过设置CSS的过渡和动画属性来实现导航栏的动态效果,比如菜单项的放大、颜色渐变等。
四、高级动态特效1. 视差滚动效果视差滚动效果是一种通过不同层级元素的滚动速度差异来创建的效果,使得页面的深度和立体感更加突出。
在Dreamweaver中,可以通过使用CSS和Javascript的组合来实现这一效果。
通过控制元素的滚动速度和位置,可以使页面中的元素具有立体感,并且引导用户的注意力。
2. 瀑布流布局瀑布流布局是一种网页设计中常用的动态效果,常用于图片墙等场景。
在Dreamweaver中,可以通过CSS和Javascript结合来实现瀑布流布局。
通过计算每个元素的位置和高度,动态调整元素的位置,实现瀑布流效果。
五、实际案例为了更好地理解动态特效的应用,下面以一个实际案例来说明。
假设我们要制作一个产品展示页面,页面包含多张产品图片和文字描述。
scrolltrigger例子

ScrollTrigger是一个JavaScript库,用于在网页上添加滚动触发动画效果。
通过它,开发者可以很容易地实现在用户滚动网页时,对特定元素进行动画的效果。
这对于增强用户体验,提高全球信息湾吸引力具有非常重要的作用。
下面我们将介绍几个ScrollTrigger的例子,帮助大家更好地理解它的使用方法和效果。
1. 示例一:淡入效果当用户向下滚动网页时,页面上的某个元素逐渐变得透明,产生淡入的效果。
这种效果可以通过ScrollTrigger很容易地实现。
开发者只需要设置好触发的滚动位置和变得透明的过程,并在触发时触发元素的透明度变化动画。
2. 示例二:滚动到特定位置显示元素有时候我们希望在用户滚动网页到一定位置的时候,某个元素才开始显示。
这种需求可以通过ScrollTrigger很方便地实现。
开发者只需要设置好触发的滚动位置,以及元素显示的动画效果即可。
当用户滚动到指定位置时,元素将会出现相应的动画效果,增强网页的交互性。
3. 示例三:滚动时元素跟随滚动有时候我们希望某个元素在用户滚动网页时能够产生视差效果,跟随用户的滚动而移动。
这种效果也可以通过ScrollTrigger来轻松实现。
开发者只需要设置好触发的滚动位置,以及元素的移动距离和速度,就可以让元素在用户滚动时产生相应的视差效果,增强网页的动感和吸引力。
总结:通过以上几个例子,我们可以看到ScrollTrigger在网页动画效果实现上的强大和便捷性。
它不仅可以帮助开发者轻松实现各种滚动触发动画效果,而且能够大大提升用户体验,增强网页吸引力。
我们鼓励开发者在网页开发中多多尝试使用ScrollTrigger,为用户带来更丰富、更生动的视觉体验。
通过以上内容的介绍,我们可以看到,ScrollTrigger作为一个JavaScript 库,在网页设计中具有很强大的实用性和便捷性。
希望开发者们在网页设计中能够充分发挥ScrollTrigger的作用,为用户带来更好的体验。
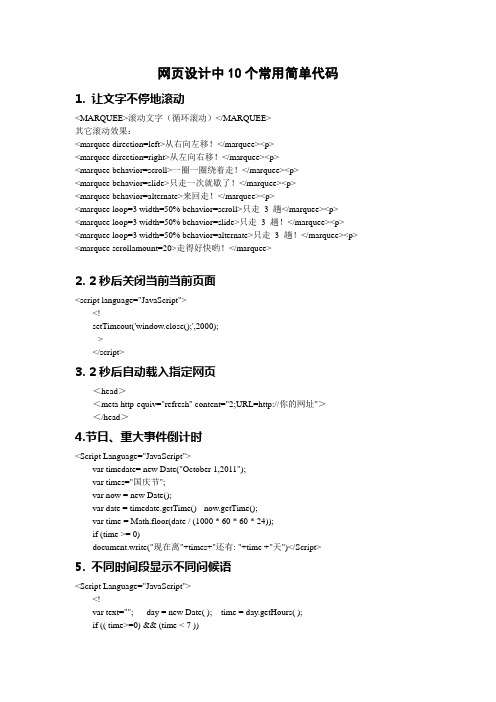
网页设计中10个常用简单代码

网页设计中10个常用简单代码1. 让文字不停地滚动<MARQUEE>滚动文字(循环滚动)</MARQUEE>其它滚动效果:<marquee direction=left>从右向左移!</marquee><p><marquee direction=right>从左向右移!</marquee><p><marquee behavior=scroll>一圈一圈绕着走!</marquee><p><marquee behavior=slide>只走一次就歇了!</marquee><p><marquee behavior=alternate>来回走!</marquee><p><marquee loop=3 width=50% behavior=scroll>只走 3 趟</marquee><p><marquee loop=3 width=50% behavior=slide>只走 3 趟!</marquee><p><marquee loop=3 width=50% behavior=alternate>只走 3 趟!</marquee><p> <marquee scrollamount=20>走得好快哟!</marquee>2. 2秒后关闭当前当前页面<script language="JavaScript"><!--setTimeout('window.close();',2000);--></script>3. 2秒后自动载入指定网页<head><meta http-equiv="refresh" content="2;URL=http://你的网址"></head>4.节日、重大事件倒计时<Script Language="JavaScript">var timedate= new Date("October 1,2011");var times="国庆节";var now = new Date();var date = timedate.getTime() - now.getTime();var time = Math.floor(date / (1000 * 60 * 60 * 24));if (time >= 0)document.write("现在离"+times+"还有: "+time +"天")</Script>5. 不同时间段显示不同问候语<Script Language="JavaScript"><!--var text=""; day = new Date( ); time = day.getHours( );if (( time>=0) && (time < 7 ))text="夜猫子,要注意身体哦!"if (( time >= 7 ) && (time <12))text="今天的阳光真灿烂啊,你那个朋友呢?"if (( time >= 12) && (time <14))text="午休时间。
使用Photoshop制作流动字幕效果的技巧

使用Photoshop制作流动字幕效果的技巧Photoshop作为一款广泛使用的图像处理软件,不仅可以进行图片编辑和设计,还可以制作动画效果。
在制作流动字幕方面,Photoshop 也有许多技巧可以帮助我们实现各种炫酷的效果。
本文将介绍一些使用Photoshop制作流动字幕效果的技巧。
1. 创建新的文档和文本图层打开Photoshop,在菜单栏中选择“文件”→“新建”,创建一个新的文档。
选择合适的尺寸和分辨率。
然后,点击工具栏中的“文本工具”图标,在画布上单击创建一个文本图层。
在图层面板中可以对文本图层进行一些设置,如字体、大小、颜色等。
2. 添加字幕在文本图层上进行文字编辑,输入你想要展示的字幕内容。
可以根据需要调整字幕的位置和大小。
如果需要显示多行字幕,可以通过换行符(回车键)来实现。
3. 添加动画效果选择文本图层,在图层面板中点击右上角的小箭头,选择“创建动画帧”。
然后,在图层面板下方的时间轴中点击右上角的小箭头,选择“属性”。
在属性面板中可以对动画帧进行设置。
4. 移动字幕选择第一个关键帧,在画布上将字幕移动到想要的位置。
然后选择下一个关键帧,在画布上再次移动字幕。
依此类推,通过在不同的关键帧上移动字幕,就可以创建流动的效果。
可以在时间轴上调整每个关键帧的显示时间,以控制字幕的速度和流动效果。
5. 添加过渡效果在时间轴中选择两个关键帧之间的空白帧,点击右键选择“帧转换”。
在弹出的对话框中选择合适的过渡效果,如淡入淡出、平滑移动等。
通过添加过渡效果,可以让字幕的流动更加平滑和生动。
6. 导出动画完成字幕的制作后,可以将动画导出为不同格式,如GIF、视频等,以便在其他平台上使用。
在菜单栏中选择“文件”→“导出”→“存储为Web所用格式”,在弹出的对话框中选择导出格式和相关设置,然后点击“保存”即可。
以上就是使用Photoshop制作流动字幕效果的几个简单技巧。
通过运用这些技巧,我们可以轻松创建出各种炫酷的字幕效果,为我们的设计和动画作品增添更多的创意和动感。
制作动态文字效果的Photoshop技巧

制作动态文字效果的Photoshop技巧Photoshop是一款功能强大的图像处理软件,不仅可以处理图像,还可以创造出令人惊叹的动态文字效果。
本文将介绍几种制作动态文字效果的技巧,让您能够轻松打造炫酷的字体效果。
一、水晶文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中选择一个合适的背景色,并添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择合适的描边颜色和大小。
6. 在样式选项中,点击“浮雕”调整文字的凹凸感。
7. 点击“光泽”调整光泽效果。
8. 调整“阴影”选项以增加立体感。
二、火焰文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择火焰颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加火焰效果。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“外发光”选项增加整体的光亮感。
三、水滴文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加文字的立体感。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“造型”选项增加水滴的效果。
四、霓虹文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择霓虹颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“外发光”增加霓虹的效果。
7. 使用“阴影”选项调整文字的立体感。
在Dreamweaver网页中插入滚动文字

§制作网页文字滚动效果
空格
§制作网页文字滚动效果
Ⅲ、双击“direction”,→双击选择方向标签
§制作网页文字滚动效果
二、设置滚动文字属性 direction用法
➢down:向下滚动 ➢left:向左滚动 ➢right:向右滚动 ➢up:向上滚动
建议总结 Proposals
§制作网页文字滚动效果
一、插入滚动文字
Ⅳ、关闭对话框
Ⅴ、在Dreamweaver窗口代码视图中插入 点“<marquee></marquee>”代码处输 入文字
§网页文字滚动效果
§网页文字滚动效果
§制作网页文字滚动效果 建议总结 Proposals
提示:
输入文字后,不按回车键结束,鼠标在设计视图 中任意位置单击
§制作网页文字滚动效果
二、设置滚动文字属性 任务
教师演示:“大家好”文字向上滚动
学生完成:更改“index.html”网页中已有滚动 文字“温馨之家”滚动方向向右
建议总结 Proposals
§制作网页文字滚动效果
对比网页
网页A
网页B
§制作网页文字滚动效果
二、设置滚动文字属性
2、改变文字滚动速度 “scrolldelay”属性设置滚动速度。
在代码视图中设置速度快慢的参数值
§制作网页文字滚动效果
继续输入空格
§制作网页文字滚动效果
§制作网页文字滚动效果 建议总结 Proposals
二、设置滚动文字属性 任务
操作:将“温馨之家”参数值分别设 置为“50”和“500”,观看其效果
建议总结 Proposals
§制作网页文字滚动效果
AE滚动字幕 制作流畅滚动字幕效果的实用教程

AE滚动字幕:制作流畅滚动字幕效果的实用教程字幕一直以来都是电视、电影、广告等媒体中不可或缺的一部分。
在Adobe After Effects(以下简称AE)软件中,我们可以通过一些简单的操作,制作出流畅滚动的字幕效果。
本教程将会教你如何使用AE 制作流畅滚动字幕效果,让你的作品更加专业和吸引人。
步骤一:新建合成在AE中新建一个合成。
选择一个合适的分辨率和帧率。
通常,你可以选择和你的目标媒体一致的帧率,比如24、25或30帧每秒。
步骤二:添加文本图层在合成中创建一个新的文本图层(Ctrl + Alt + Shift + T)。
在图层面板中编辑你想要展示的文字内容。
你可以选择合适的字体、字号和颜色,使字幕看起来更吸引人。
步骤三:调整文本图层位置将文本图层的锚点位置调整到字幕的起始位置。
可以通过直接拖动锚点或者在图层面板中调整锚点值来实现。
这样,文字滚动时会从指定的起始位置开始。
步骤四:创建滚动动画在图层面板中,选择文本图层并打开“文本”属性选项。
找到“源文本的值”并点击其旁边的小钟。
在出现的“表达式”窗口中,输入以下表达式:linear(time, 0, text.sourceText.length, 0 - text.sourceRectAtTime().width, 0)这段表达式会根据时间的变化来实现文字的滚动效果。
根据自己的需要,你也可以调整滚动速度,通过修改表达式中的数字来实现。
步骤五:调整滚动时间将表达式应用到“位置”属性,并将时间轴拖动到比较后面的时间点。
点击钟表图标,然后,再次输入表达式。
此时,你需要修改表达式中的第一个参数,以调整滚动字幕的持续时间。
例如,你可以将表达式中的“5”改为“10”,来延长字幕的滚动时间。
步骤六:添加效果(可选)如果你希望字幕展示更加生动,你可以为字幕图层添加一些效果。
例如,你可以使用“模糊”效果来实现一种模糊前景、清晰背景的效果,使字幕更加突出。
步骤七:导出完成以上步骤后,你可以通过导出功能将制作好的滚动字幕效果导出为视频或其他格式,供后续使用。
H5文字四类常用动效,你知道吗

H5文字四类常用动效,你知道吗[原创]2017-03-31 小派意派科技文字作为H5里重要的视觉元素,一般有哪些常用动效呢?这些动效又是如何实现的呢?结合案例,小派试着总结了下,一共分为四大类,期待给大家带来一些帮助和启发。
注:点击下面蓝字超链接,即可体验相关内容一、基础动效小派把渐现、弹入、放大缩小、飞入等这些都归为基础文字动效。
动效无高低贵贱之分,合适就好。
很多H5里的文字就适合用渐现、飞入这些基础简约动效,比如下面这支。
->>“申活馆”开业邀请函(首页文字渐现)简约动效用的好,也可以有新意,比如下面这两支H5。
->>BAGPIPE春装上新(首页文字显示/隐藏)->>李波♡王玉敏的结婚邀请函(第二部分边角文字放大消失)在Epub360平台,基础文字动效可以直接用Epub360编辑器自带的动效或动画组件实现。
二、打字机动效“打字机”效果是经典文字动效,分享两支代表H5。
->>《鬼吹灯之寻龙诀》电影海报->>一加:1步1步看清韩寒上面那个鬼吹灯的打字机动效是用Epub360段落文本的“逐字出现”动画来实现的,韩寒那个非Epub360平台作品,是用源代码开发的。
对于特殊字体,也可以用盖在文字上的图层作直线运动来实现打字机动效。
三、SVG路径动画相信大部分派友对SVG描绘动画不陌生,SVG动画具有轻巧、超强显示等优点,也常应用在文字路径动画上,使得视觉灵动或者酷炫,比如下面这两支。
->>有迹:喜欢白云飘过的痕迹(首页logo动效)->>Epub360-SVG路径动画全国首发在H5设计工具里,Epub360全国率先支持SVG路径动画。
大家可以使用AI、Sketch等软件绘制矢量图,然后导入到Epub360里进行相应动效设置。
四、序列帧动画/gif动画稍微复杂的文字动效,比如闪电字、水波字等,大部分是序列帧动画/gif动画,下面分享几支相关H5大家感受下。
AE字体动画设计 让文字动起来的方法

AE字体动画设计:让文字动起来的方法字体动画是Adobe After Effects(AE)软件中非常常见且重要的设计元素之一。
通过运用各种技巧,可以让文字变得生动有趣,增加视觉上的吸引力,提升整体设计的质感。
本文将介绍一些让文字动起来的方法,帮助您在AE软件中创造出独特而惊艳的字体动画效果。
1. 动画关键帧在AE软件中,关键帧是实现动画的基础。
通过添加和调整关键帧,我们可以控制字体的位置、旋转、缩放以及透明度等属性,并且创建出流畅的动态效果。
使用AE的关键帧编辑器,您可以根据需要添加多个关键帧,调整它们的时间和数值,从而实现各种不同的动画效果。
2. 文字路径动画文字路径动画是一种常见的字体动画效果,可以将文字沿着指定的路径运动。
首先,将文字图层创建为3D图层,并在图层菜单中选择“有关性质”>“文字”>“路径选项”。
接下来,在“示例动画路径”下选择一个自定义的路径或者使用AE内置的路径。
调整路径属性,如速度和偏移量,以及动画时长和延迟时间,以实现所需的效果。
3. 文字扭曲效果文字扭曲是一种有趣的字体动画效果,能够使文字在屏幕上弯曲、旋转或形变。
要实现文字扭曲效果,可以使用AE的“形状图层”、“扭曲”、“畸变”等工具。
首先,在文字图层上创建一个形状图层,并在形状图层上应用扭曲或畸变效果。
然后,将文字图层作为“父图层”与形状图层进行链接,通过调整父图层的属性,实现文字的扭曲效果。
4. 文字特效滤镜AE软件提供了各种特效滤镜,可以为文字添加纹理、光晕、阴影等效果,从而使其显得更加生动。
通过在文字图层上应用滤镜效果,我们可以改变文字的外观和质感,增加动画的视觉吸引力。
滤镜的应用可以通过在特效控制器上调整参数来完成,如颜色、透明度、模糊度等,以达到理想的效果。
5. 文字粒子效果文字粒子效果是一种抽象的字体动画效果,通过使用粒子系统,可以将文字转化为活动的、由粒子组成的形态。
在AE软件中,可以利用“粒子效果”或“粒子发射器”等工具,将文字图层分解为大量粒子,并对粒子的速度、大小、颜色等属性进行调整,以达到炫酷的文字粒子效果。
AE滚动文字效果 独特的文字滚动展示

AE滚动文字效果:独特的文字滚动展示AE(After Effects)是一款常用于制作影视特效和动画的软件,其强大的文字编辑功能和丰富的动画效果使得我们可以实现各种独特的文字滚动展示效果。
本文将为大家介绍一种独特的文字滚动展示效果的制作方法。
首先,我们打开AE软件并创建一个新的合成。
在合成设置中,我们可以自定义合成的宽度和高度,以适应我们所需展示的文字内容。
在本教程中,我们以1920像素宽度和1080像素高度为例。
接下来,在合成中创建一个新的文本图层。
选择文本工具(快捷键:T),在合成中点击并拖动鼠标,即可创建一个文本框,并可以输入要展示的文字内容。
接着,我们需要调整文本的样式和动画效果。
先选中文本图层,在“字符”面板中可以对文本的字体、字号、颜色等进行调整。
然后,在“文本”面板中我们可以设置文本的排列方式,如居中、左对齐或右对齐等。
现在,我们来添加文字滚动的动画效果。
选择文本图层并点击“动画”菜单,找到“滚动字幕”选项。
点击后,我们会看到文本图层添加了一个滚动字幕的属性,并在时间轴上出现了一个滚动的关键帧。
我们可以通过调整关键帧的位置和时间来控制文字滚动的速度和方向。
此外,我们还可以对文字滚动效果进行更多的个性化设置。
例如,我们可以调整滚动字幕的宽度以适应不同屏幕尺寸的需求,或者添加一些额外的特效来增强滚动效果。
在AE软件的“特效”面板中,我们可以找到各种专业的特效插件,如扭曲、扩散、渐变等,可以通过尝试不同的特效效果来打造属于自己的独特滚动文字展示效果。
最后,我们将制作完成的滚动文字效果导出为视频文件。
点击“文件”菜单,选择“导出”>“添加到Adobe Media Encoder队列”选项。
在Adobe Media Encoder软件中,我们可以选择不同的输出格式和设置导出参数,如视频编码格式、分辨率、帧率等,然后点击“开始队列”按钮即可开始导出。
通过以上简单的步骤,我们就可以在AE软件中制作并导出独特的文字滚动展示效果了。
教你制作动态效果的 Photoshop 文字

教你制作动态效果的 Photoshop 文字在设计领域中,文字是一种非常重要的元素。
而利用 Photoshop 可以给文字添加动态效果,使设计作品更加生动有趣。
接下来,我将教你一些制作动态效果的 Photoshop 文字的技巧。
第一步:创建新文档首先,打开 Photoshop 软件,点击“文件”菜单,选择“新建”以创建一个新文档。
在弹出的对话框中,设置好你所需的文档大小和分辨率,并点击“确定”。
第二步:添加文字图层在新建的文档中,选择“文字工具”(通常是在工具栏的左侧)或直接按键盘上的“T”键,然后在文档上点击鼠标左键,输入你想要添加的文字。
第三步:调整文字样式选中你添加的文字,通过顶部的工具栏对文字样式进行调整。
你可以改变文字的字体、大小、颜色等,以使文字更加突出。
此外,你还可以通过“字符”面板调整字间距和行间距,使文字的排版更加完美。
第四步:创建文字动画在 Photoshop 中,你可以通过创建帧动画来制作文字的动态效果。
首先,点击顶部菜单中的“窗口”-“时间线”,将时间线面板打开。
然后,点击时间线面板右上角的下拉菜单按钮,选择“创建帧动画”。
第五步:添加动画帧在时间线面板中,点击底部的“向下”按钮,将当前画面变为第一帧。
然后,点击时间线面板的右上角下拉菜单按钮,选择“选中所有帧”。
接下来,点击时间线面板底部的“向下”按钮,添加多个帧,每个帧都会成为动画的一部分。
你可以根据需要添加任意数量的帧。
第六步:制作文字动画在第一帧上,通过调整文字的位置、大小、颜色等属性,制作你想要的第一个文字效果。
然后,在时间线面板的底部,点击小眼睛图标,将第二帧隐藏起来。
在第二帧上,再次调整文字的属性,制作第二个文字效果。
然后,在时间线面板的第二帧右侧,点击小眼睛图标,将第三帧隐藏起来。
依此类推,在不同的帧上制作不同的文字效果。
你可以尝试改变文字的位置、大小、颜色等属性,也可以使用其他 Photoshop 的特效工具,如渐变、投影等,制作更加复杂的动态效果。
实现文字飞入飞出特效的步骤

实现文字飞入飞出特效的步骤Adobe Premiere Pro是一款功能强大的视频编辑软件,它提供了许多丰富的特效效果和工具,使我们能够创建出令人印象深刻的视频作品。
其中,文字飞入飞出特效是一种常见且炫酷的效果,它能够吸引观众的眼球,让视频更加生动有趣。
本文将为大家介绍使用Adobe Premiere Pro实现文字飞入飞出特效的步骤。
步骤一:导入素材首先,打开Adobe Premiere Pro软件并新建项目。
在项目窗口里,导入您想要使用的视频素材。
选中素材,然后将其拖放到“工程资源”面板中。
步骤二:创建文字在“工程资源”面板中,右键点击空白处,选择“新建项目”,然后选择“标题”。
在弹出的对话框中,输入标题名称,确定后会跳出标题编辑窗口。
在标题编辑窗口中,双击文本层,输入您想要展示的文字内容。
步骤三:调整文字样式点击标题编辑窗口上方的“图形”选项卡,可以进入“文字”工具的编辑界面。
在这里,你可以调整文字的字体、大小、颜色和对齐方式等。
选择您喜欢的样式并进行调整,使其符合您的视频主题和风格。
步骤四:设置关键帧接下来,我们将设置文字飞入和飞出的关键帧。
在时间轴上找到您的文本层,将播放头移至您希望文字出现的位置。
点击文本层上方的小三角形按钮,展开“变换”选项,然后点击“不透明度”旁边的钟表图标,创建一个关键帧。
步骤五:调整文字位置现在,将播放头移动到您希望文字完全显示出来的位置。
在“变换”选项中,调整“位置”属性的数值,使文字移动到预期的位置。
Adobe Premiere Pro会自动在时间轴上创建关键帧。
步骤六:设置文本飞出动画继续在时间轴上移动播放头,找到文字飞出的时间点。
在“不透明度”选项旁边,创建另一个关键帧。
然后,调整“位置”属性的数值,使文字飞出到预期的位置。
步骤七:调整速度曲线为了让文字飞入飞出的效果更加平滑自然,我们可以调整速度曲线。
点击时间轴上关键帧之间的直线段,添加控制点。
然后,通过拖动这些控制点调整速度曲线,使文字运动速度符合您的需求。
插件的网页滚动平滑和动画效果如何设置

插件的网页滚动平滑和动画效果如何设置嘿,朋友!要说这插件的网页滚动平滑和动画效果的设置,其实还真有点门道。
咱先来说说为啥要弄这个滚动平滑和动画效果。
就像我之前有一次,逛一个网页,那卡顿的滚动,简直就像坐了一辆颠簸的破车,心情瞬间就不好了。
但要是有了平滑的滚动和吸引人的动画效果,感觉就像是在云端漫步,轻松又愉快,能让人更愿意在这个网页上多停留一会儿。
首先,你得选对插件。
现在市面上各种各样的插件多得让人眼花缭乱,就像在菜市场挑菜一样。
比如说 SmoothScroll 这个插件,不少人都觉得挺好用。
选好了插件,安装也得小心。
别一股脑儿乱点,得看清每一个步骤,就像走路要看清脚下的路,不然一不小心可能就踩坑里了。
安装完之后,一般都会有个设置的入口,有的在浏览器的插件管理页面,有的在网页的某个角落藏着,你得仔细找找。
设置的时候,速度可是个关键。
太快了,感觉像坐过山车,晕头转向;太慢了,又像蜗牛爬,急死人。
所以得找到那个刚刚好的速度,让你的眼睛和心情都舒服。
我记得有一次,我调了好久才调到满意的速度,那过程就像调试一台精密的仪器。
还有动画效果,这可真是个能让人眼前一亮的东西。
比如说,滚动的时候文字可以有淡入淡出的效果,图片可以有缩放的效果。
但也别弄太多太复杂,不然就像进了一个眼花缭乱的游乐场,反而让人不知所措。
另外,不同的网页可能需要不同的设置。
比如说,新闻网页可能需要简洁快速的滚动;而购物网页可能就需要一些吸引人的动画效果来留住你的目光。
这就像不同的场合要穿不同的衣服一样。
总之,设置插件的网页滚动平滑和动画效果,得耐心细心,多试试多调整,才能找到最适合自己的那个“完美配方”。
这样,你的网页浏览体验就能像一场愉快的旅行啦!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1:文字来回滚动:
< marquee scrollAmount=3 behavior=alternate>文字来回滚动</ marquee >
2:向右移动的竖排文字:
<marquee style="line-height: 120%; writing-mode: tb-rl" scrollAmount=3 scrollDelay=0 direction=up width=250 height=150>
<P align=left>向右移动的竖排文字</span><br>向右移动的竖排文字<br>向右移动的竖排文字<br>向右移动的竖排文字</p></marquee>
3:向上移动的文字
代码:<marquee style="width: 250px; height: 100px" scrollAmount=3 direction=up>向上移动的文字<br>向上移动的文字<br>向上移动的文字</marquee>
4、向下移动的文字:
<MARQUEE style="WIDTH: 250px; HEIGHT: 100px" scrollAmount=3 direction=down>向下移动的文字<BR>向下移动的文字</MARQUEE>
5、从右向左滚动:
<MARQUEE scrollAmount=2>从右向左滚动</MARQUEE>
6、从左向右滚动:
<MARQUEE scrollAmount=2 direction=right>从左向右滚动</MARQUEE>
7. 上下反弹:
<MARQUEE style="WIDTH: 700px; HEIGHT: 150px" scrollAmount=2 direction=up behavior=alternate>上下反弹</MARQUEE>
8. 从左向右文字波浪式移动:
<MARQUEE style="WIDTH: 80%; HEIGHT: 100px" scrollAmount=2 direction=up behavior=alternate width="80%">
<MARQUEE direction=right>从左向右文字波浪式移动</MARQUEE></MARQUEE>
9. 文字来回波浪式移动:
<MARQUEE style="WIDTH: 80%; HEIGHT: 100px" scrollAmount=2 direction=up behavior=alternate width="80%">
<MARQUEE direction=right behavior=alternate>文字来回波浪式移动</MARQUEE></MARQUEE>
10. 躲躲字,跑给你追:
<MARQUEE behavior=alternate><MARQUEE scrollAmount=5 width=150>躲躲字,跑给你追</MARQUEE></MARQUEE>
11. 原地跳动的文字:
<MARQUEE direction=up behavior=alternate width=60 height=120>祝</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=80>大</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=120>家</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=80>永</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=120>远</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=80>幸</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=120>福</MARQUEE>
12. 波浪字:
<MARQUEE style="FILTER: wave(add=0,phase=1, freq=1,strength=15,color=.FFFFFF)" scrollAmount=2 scrollDelay=65 direction=up behavior=alternate height=120><CENTER>波浪字<BR>波浪字</CENTER></MARQUEE>
13. 由中间向两边移动的文字:
<P align=center><FONT color=#ee110e size=7 face=宋体>
<MARQUEE height=50 width=600>欢迎光临 </MARQUEE></FONT></MARQUEE><FONT color=#ee110e size=7 face=宋体><FONT color=#ee1111 size=7 face=宋体>
<MARQUEE direction=right height=50 width=600>欢迎光临</MARQUEE></FONT></MARQUEE></FONT></FONT></P>
<P align=center><FONT color=#ee110e size=7 face=宋体>
14. 由上下向中间移动的字体:
<P align=center>
<MARQUEE style="WIDTH: 510px; HEIGHT: 60px" direction=down height=60 scrollAmount=2>
<CENTER><FONT color=#ff0000 size=5 face=隶书><B>祝你快乐</B></FONT></CENTER></B></MARQUEE></P>
<CENTER><MARQUEE style="WIDTH: 513px; HEIGHT: 60px" direction=up height=60 scrollAmount=2>
<CENTER><FONT color=#ff0000 size=5 face=隶书><B>祝你快乐</B></FONT></CENTER></B></MARQUEE></CENTER>
15. 左右运动的文字:
<DIV align=center><MARQUEE direction=right height=50 width=600><DIV align=center> <FONT color=#ff0000 size=5>浏览愉快</FONT></DIV></MARQUEE></DIV>
<DIV align=center>
<MARQUEE height=50 width=600><DIV align=center><FONT color=#ff0000 size=5 face=隶书>浏览愉快</FONT></DIV></MARQUEE></DIV>。
