EXT知识分享培训
ext学习资料(图文)

ExtJs2.0学习系列(1)--Ext.MessageBox1.Ext.MessageBox.alert()方法有四个参数,为简单起见,主要介绍前面三个参数:alert( title , msg , function(){} )其中title,msg为必选参数,function为可选参数,在关闭弹出窗口后触发。
Ext.MessageBox.alert("title","msg");Ext.MessageBox.alert("title","msg",function(){alert("关闭对话框后弹出!")});2.Ext.MessageBox.confirm()方法基本上同alert()方法一模一样。
注意这点:Ext.MessageBox.confirm("title","msg",function(e){alert(e);});这个参数e是什么?它是你点击的弹出框的按钮的值,三种值:yes,no,cancel.Alert()方法也是如此,不过只有两种值:ok,cancel.3.Ext.MessageBox.prompt()方法有六个参数,比前面alert方法多一个返回值和是否多行。
Ext.MessageBox.prompt("title","msg");Ext.MessageBox.prompt("title","msg",function(e,text){alert(e+"-" +text);});//输入"qianxudetianxia",点击ok按钮,弹出ok-qianxudetianxia Ext.MessageBox.prompt("title","msg",function(e,text){alert(e+"-" +text);},this,true);//true为多行,this表示作用域4.Ext.MessageBox.show()方法功能很强大,采用config配置形式,比前面的方法使用更方便。
强大的EXT最新使用手册(中文)

强大的EXT最新使用手册(中文)EXT 中文手册前言本手册所有内容均粘贴自互联网,如有错误,请多见谅。
目录EXT 中文手册 ........................................................................... (1)EXT简介 ........................................................................... . (4)目�� ......................................................................... ....................................................... 4 下载Ext .......................................................................... .................................................. 5 开始! ......................................................................... ...................................................... 5 Element:Ext的核心 ........................................................................... ............................ 5 获取多个DOM的节点 ........................................................................... ........................ 6 响应事件 ........................................................................... ................................................ 6 使用Widgets ...................................................................... .............................................. 8 使用Ajax ......................................................................... ............................................... 10 EXT源码概述 ........................................................................... (12)揭示源代码 ..................................................................................................................... 12 发布Ext源码时的一些细节 ........................................................................... .............. 13 我应该从哪里开始? ......................................................................... ............................ 14 适配器Adapters ..................................................................... ........................................ 14 核心Core ......................................................................... ............................................... 14 Javascript中的作用域(scope) .................................................................... .. (14)事前准备 ........................................................................... .............................................. 14 定义 ........................................................................... ...................................................... 14 正式开始 ........................................................................... .............................................. 15 window对象 ........................................................................... ........................................ 15 理解作用域 ........................................................................... .......................................... 16 变量的可见度 ........................................................................... ...................................... 16 EXT程序规划入门 ........................................................................... . (17)事前准备 ........................................................................... .............................................. 17 需要些什么? ......................................................................... . (17)applayout.html ............................................................... .. (17)applayout.js ................................................................. .................................................... 18 公开Public、私有Private、特权的Privileged? ........................................................ 20 重写公共变量 ........................................................................... ...................................... 22 重写(Overriding)公共函数 ........................................................................... ............ 22 DomQuery基础 ........................................................................... . (23)DomQuery基础 ........................................................................... ................................... 23 扩展EXT组件 ........................................................................... .. (30)文件的创建 ........................................................................... .......................................... 30 Let'sgo ........................................................................... ................................................. 34 完成 ........................................................................... ...................................................... 36 EXT的布局(Layout) ................................................................... .. (38)简单的例子 ........................................................................... .......................................... 39 加入内容 ........................................................................... .............................................. 42 开始使用Grid ......................................................................... .. (52)步骤一定义数据(DataDefinition) .................................................................. ............. 52 步骤二列模型(Column Model)....................................................................... ........ 53 Grid组件的简易分页 ........................................................................... (54)Grid数据 .................................................................................................................. 54 怎么做一个分页的Grid ......................................................................... ......... 55 分页栏Toolbar ...................................................................... ............................... 55 EXT Menu组件 ........................................................................... . (56)创建简易菜单 ........................................................................... .............................. 56 各种Item的类型 ........................................................................... ...................... 58 Item属性 ........................................................................... ....................................... 58 在UI中摆放菜单 ........................................................................... ...................... 58 Menu的分配方式: ......................................................................... .................... 59 练一练 ........................................................................... .............................................. 61 动态添加菜单按钮到Toolbar ..................................................................... 61 更方便的是 ........................................................................... ................................... 62 下一步是 ........................................................................... ........................................ 62 模板(Templates)起步 ........................................................................... .. (62)第一步您的HTML模板 ........................................................................... .................. 62 第二步,将数据加入到模板中 ........................................................................... .......... 63 下一步 ........................................................................... .................................................. 63 学习利用模板(Templates)的格式化功能 (63)正式开始 ........................................................................... .............................................. 63 下一步 ........................................................................... .................................................. 65 事件处理 ........................................................................... (65)非常基础的例子 ........................................................................... ........................ 65 处理函数的作用域 ........................................................................... ................... 65 传递参数 ........................................................................... ........................................ 66 类设计............................................................................ (66)对象创建 ........................................................................... ........................................ 66 使用构造器函数 ........................................................................... ........................ 67 方法共享 ........................................................................... ........................................ 67 表单组件入门 ........................................................................... . (68)表单体 ........................................................................... .................................................. 68 创建表单字段 ........................................................................... ...................................... 68 完成表单 ........................................................................... .............................................. 69 下一步 ........................................................................... .................................................. 70 为一个表单填充或提交数据 ........................................................................... . (70)让我们开始吧 ........................................................................... ...................................... 70 读取我们的数据 ........................................................................... .................................. 71 EXT中的继承 ........................................................................... ............................................. 72 补充资料............................................................................ . (73)Ext 2 概述 ........................................................................... (73)组件模型 Component Model......................................................................... .............. 75 容器模型ContainerModel ........................................................................ (79)布局Layouts ...................................................................... (80)Grid ......................................................................... .. (83)XTemplate .................................................................... (83)DataView ..................................................................... .................................................... 84 其它新组件 ........................................................................... .......................................... 84 EXT2简介 ........................................................................... (85)下载Ext .......................................................................... ................................................ 85 开始! ......................................................................... .................................................... 86 Element:Ext的核心 ........................................................................... .......................... 86 获取多个DOM的节点 ........................................................................... ...................... 87 响应事件 ........................................................................... .............................................. 87 使用Widgets ...................................................................... ............................................ 89 ����使用Ajax ......................................................................... ..................................... 92 TabPanel基础 ........................................................................... . (95)Step 1: 创建 HTML 骨架 ........................................................................... ................. 95 Step 2: Ext结构的构建 ........................................................................... ....................... 96 Step 3: 创建Tab控制逻辑 ........................................................................... .. (98)EXT简介无论你是Ext库的新手,抑或是想了解Ext的人,本篇文章的内容都适合你。
EXT中文手册7

为一个表单填充或提交数据这个教程使用了在表单入门教程中使用过的雇员信息编辑表单。
如果你仍然不熟悉如何创建一个表单,你可以首先看一下这个例子。
我建议下载用于这个例子的一段程序,这样可能对你有一些帮助。
你也可以找一个有效的例子。
我们将经历使用表单的整个过程,从最初的从服务器获取数据填入表单,到将数据返回给服务器。
在后端我使用PHP和MySQL, 然而这个例子对于PHP和MySQL来说并不是特殊的,而是只要求你能够从你的服务器读取和输出JSON数据。
让我们开始吧首先我们必须设置表单的url, 这是一个能获得POST数据并将其写进我们的数据库的PHP脚本.我们的数据包含5个字段:id, name, title, hire_date和active,这些字段可以被取回并放置到一个数据存储对象(Store)中。
以下的程序构造了一个数据存储对象,在这个时候没有数据被取回,我们的数据代理(Proxy)对象提交到一个PHP脚本,用来取回数据库id为14的行并将它转换成一个JSON字符串。
employee_data = new Ext.data.Store({proxy: new Ext.data.HttpProxy({url: 'forms-submit-getdata.php?id=14'}),reader: new Ext.data.JsonReader({},[ 'id', 'name', 'title', 'hire_date', 'active']),remoteSort: false});接下来要做的是设定我们的事件监听者来监察什么时候数据被载入,这个将保证我们不会在数据被载入之前填入表单。
当数据被载入后,我们可以取回数据并用setV alue方法将其填入表单。
这里我们用getAt(0) 从我们的数据存储对象里重新取回第一行数据(行zero)。
前端开发-ExtJS框架培训

ExtJS框架培训●1、ExtJS 简介●2、ExtJS 基础组件●3、ExtJS组件之Panel●4、ExtJS 4.0布局●5、ExtJS与后台交互ExtJS简介●什么是ExtJS?•ExtJS是一个用javascript、CSS和HTML等技术实现的主要用于创建用户界面,且与后台技术无关的前端Ajax框架。
ExtJS 简介●ExtJS显示效果示例1ExtJS简介●ExtJS显示效果示例2ExtJS简介●认识ExtJS的开发包要开始ExtJS之旅的第一步是要获得开发包,可以从官方网站/下载。
下载地址是/products/extjs/downloa dExtJS简介●ExtJS4.0开发包的文件目录结构ExtJS简介●以下为其主要资源的简单介绍•builds:ExtJS压缩后的代码,经过压缩的代码体积更小,加载更快。
•docs:ExtJS的文档,其中最重要的是ExtJS的API。
•examples:官方的演示示例,通过对这些演示示例的熟悉,就能很快掌握ExtJS开发。
•locale:多国语言的资源文件,其中ext-lang-zh_CN.js是简体中文。
•pkgs:ExtJS各部分功能的打包文件。
•resources:ExtJS要用到的图片文件和样式表文件。
•src:目录是未压缩的源代码目录。
•bootstrap.js:Extjs库的引导文件,通过参数可以自动切换ext_all.js和ext_all_debug.js。
•ext_all.js:ExtJS的核心库,是必须要引入的。
•ext_all_debug.js:ext_all.js的调试版。
ExtJS简介●ExtJS API文档ExtJS简介●从Hello World开始•<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""/TR/html4/loose.dtd">•<html>•<head>•<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">•<title>Insert title here</title>•<link rel='stylesheet' type='text/css' href='./ext/resources/css/ext-all.css'>•<script type="text/javascript" src="./ext/bootstrap.js"></script>•<script type="text/javascript">•Ext.onReady(function(){Ext.MessageBox.alert('helloWorld',"I'm coming");•});•</script>•</head>•<body>•</body>•</html>ExtJS简介●HelloWorld运行效果如下图:ExtJS简介●ExtJS拦路虎•问题1:导入js文件后,在js文件中定义的中文显示在页面后出现乱码。
extjs中文说明

EXT 中文手册开发必备该文档内容取自互联网,详细的介绍了EXT的各部分内容,希望对大家有所帮助pjq2008-5-25EXT 中文手册EXT 中文手册pjq 收集整理22008EXT 中文手册前言本手册所有内容均粘贴自互联网,如有错误,请多见谅。
EXT 中文手册EXT 中文手册pjq 收集整理32008目录EXT 中文手册 (1)EXT 简介 (5)目目錄錄 (5)下载Ext (6)开始! (6)Element:Ext 的核心 (6)获取多个DOM 的节点 (7)响应事件 (7)使用Widgets (9)使用Ajax (11)EXT 源码概述 (13)揭示源代码 (13)发布Ext 源码时的一些细节 (14)我应该从哪里开始? (15)适配器Adapters (15)核心Core (15)Javascript 中的作用域(scope) (15)事前准备 (15)定义 (15)正式开始 (16)window 对象 (16)理解作用域 (17)变量的可见度 (17)EXT 程序规划入门 (18)事前准备 (18)需要些什么? (18)applayout.html (18)applayout.js (19)公开Public、私有Private、特权的Privileged? (21)重写公共变量 (23)重写(Overriding)公共函数 (23)DomQuery 基础 (24)DomQuery 基础 (24)扩展EXT 组件 (31)文件的创建 (31)Let's go (35)完成 (37)EXT 的布局(Layout) (39)简单的例子 (40)加入内容 (43)开始使用Grid (53)EXT 中文手册EXT 中文手册pjq 收集整理42008步骤一定义数据(Data Definition) (53)步骤二列模型(Column Model) (54)Grid 组件的简易分页 (55)d G rid 数据 (55)的怎么做一个分页的d Gr id (56)栏分页栏r T ool ba r (56)EXT Menu 组件 (57)创建简易菜单 (57)种各种m Item 的类型 (59)m I tem 属性 (59)在在I UI 中摆放菜单 (59)u M enu 的分配方式: (60)练一练 (62)到动态添加菜单按钮到r Too lb ar (62)更方便的是 (63)下一步是 (63)模板(Templates)起步 (63)第一步您的HTML 模板 (63)第二步,将数据加入到模板中 (64)下一步 (64)学习利用模板(Templates)的格式化功能 (64)正式开始 (64)下一步 (66)事件处理 (66)非常基础的例子 (66)处理函数的作用域 (66)传递参数 (67)类设计 (67)对象创建 (67)使用构造器函数 (68)方法共享 (68)表单组件入门 (69)表单体 (69)创建表单字段 (69)完成表单 (70)下一步 (71)为一个表单填充或提交数据 (71)让我们开始吧 (71)读取我们的数据 (72)EXT 中的继承 (73)补充资料 (74)Ext 2 概述 (74)组件模型Component Model (76)容器模型Container Model (80)EXT 中文手册EXT 中文手册pjq 收集整理52008布局Layouts (81)Grid (84)XTemplate (84)DataView (85)其它新组件 (85)EXT2 简介 (86)下载Ext (86)开始! (87)Element:Ext 的核心 (87)获取多个DOM 的节点 (88)响应事件 (88)使用Widgets (90)編輯使用Ajax (93)TabPanel 基础 (96)Step 1: 创建HTML 骨架 (96)Step 2: Ext 结构的构建 (97)Step 3: 创建Tab 控制逻辑 (99)EXT 简介无论你是Ext 库的新手,抑或是想了解Ext 的人,本篇文章的内容都适合你。
学习EXT

学习EXT第一天(EXT简介1)无论你是Ext库的新手,抑或是想了解Ext的人,本篇文章的内容都适合你。
本文将简单地介绍Ext的几个基本概念,和如何快速地做出一个动态的页面并运行起来,假设读者已具备了一些JavaScript经验和初级了解HTML Dom。
否则的话,请从阅读初学JavaScript资源开始。
下载Ex t如果你未曾下载过,那应从这里下载最新版本的Ext /downloads。
针对你的下载需求,有几个不同的弹性选项。
通常地,最稳定的版本,是较多人的选择。
下载解包后,那个example文件夹便是一个探索Ext的好地方!开始!我们将使用Ext,来完成一些JavaScript任务。
第一步要做的是,下载本教程的示例文件。
Zip文件包括三个文件:ExtStart.html, ExtStart.js和ExtStart.css。
解包这三个文件到Ext的安装目录中(例如,Ext是在“C:\code\Ext\v1.0”中,那应该在"v1.0"里面新建目录“tutorial”。
双击ExtStart.htm,接着你的浏览器打开启动页面,应该会有一条消息告诉你配置已完毕。
如果是一个Javascript错误,请按照页面上的指引操作。
在你常用的IDE中或文本编辑器中,打开ExtStart.js看看:Ext.onReady可能是你接触的第一个方法。
这个方法是指当前DOM加载完毕后,保证页面内的所有元素能被Script引用(reference)。
你可删除alert()那行,加入一些实际用途的代码试试:Ext.onReady(function() {alert("Congratulations! You have Ext configured correctly!");});El e m e n t:Ex t的核心大多数的JavaScript操作都需要获取页面上的某个元素(reference),好让你来做有趣的事情。
非常好的gwt-ext培训教程

Gwt-Ext 的概述GWT-Ext 是基于Google Web Toolkit(GWT)和ExtJs 的功能强大的网页开发控件库。
它非常适用于进行纯Java 语言的富Internet 应用的快速开发。
本系列文章将详细讲解GWT-Ext 的基本结构和功能特点,并通过代码示例来演示该技术的具体实现。
本文是该系列的第一部分,将带领您快速入门GWT-Ext,并演示如何快速搭建GWT-Ext 的开发环境。
概述GWT-Ext 是基于Google Web Toolkit(GWT)和ExtJs 的功能强大的网页开发控件库。
它扩展了GWT,在ExtJs 的基础上实现了有排序功能的表格(Grid)、分页、过滤,支持有拖拽功能的树,高度可定制的组合下拉框(Combobox)、目录、对话框、表单(Form)以及功能丰富、强大且易用的API。
GWT-Ext 拥有GNU Lesser General Public Licence (LGPL)(请参阅参考资料),V3.0 的许可证。
因此它是一个非常灵活,允许在开源和商业中应用的控件库。
GWT 的介绍(请参阅参考资料)已经非常丰富,我们这个系列主要关注在GWT-Ext 的介绍和应用上。
GWT-Ext 是在GWT 和ExtJs 的基础上对表现层的进一步封装。
我们可以理解GWT 提供了Ajax 的一套基础框架,而ExtJs 提供了以JavaScript 和CSS 样式表为基础的非常丰富的表现层接口。
那么GWT-Ext 就是在GWT 的基础上,将ExtJs 的JavaScript 接口映射或者封装为Java 的接口。
在Java 的环境下开发和调试开发表现层,可以大大提高开发的速度。
回页首GWT-Ext 开发环境搭建在这个系列中,将通过示例的方式,一步步地介绍如何搭建一个GWT-Ext 的开发环境。
本章将通过图解与代码结合的方式搭建演示平台框架,并且演示如何部署这个平台到Tomcat 容器中。
EXT核心API详解

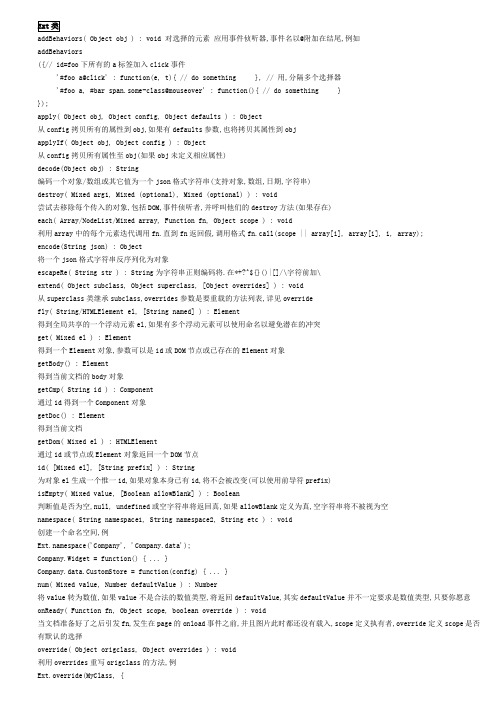
EXT核心API详解1、.......................................22、 (4)3、.................................44、 (4)5、....................................56、 (6)7、..............................78、 (13)9、........................1410、 (14)11、..................1512、 (15)13、............1614、 (16)15、.................................1616、 (19)17、........................1918、 (20)19、.....................2020、 (20)21、...............2122、 (21)23、.....................2124、 (22)25、..............................2226、 (23)27、Ext.data.DataProxy...............2428、Ext.data.HttpProxy (24)29、.........2530、 (25)...............262632、 (26)31、……………33、...............2634、 (27)35、........................2836、 (32)37、............3438、 (34)39、.....................3440、 (35)41、........................3642、 (38)43、Ext.CycleButton类..................3944、Ext.form.BasicForm类 (40)45、........................4146、 (42)47、.....................4348、 (43)49、...............4450、Ext.form.NumberField类 (44)51、Ext.form.TextArea类...............4552、Ext.form.TriggerField类 (45)53、Ext.form.DateField类............4554、boBox类 (46)55、Ext.form.TimeField类............4756、Ext.menu.Menu类 (50)57、Ext.menu.BaseItem类...............5058、Ext.menu.Adapter类 (51)59、Ext.menu.Item类.....................5160、Ext.menu.CheckItem类 (51)61、Ext.menu.Separator类............5262、Ext.menu.TextItem类 (52)63、Ext.Toolbar类........................5564、Ext.Toolbar.Item类 (56)65、Ext.Toolbar.Separator类.........5666、Ext.Toolbar.Spacer类 (56)67、Ext.Toolbar.TextItem类.........5668、Ext.Toolbar.Fill类 (56)69、Ext.grid.ColumnModel类.........5870、Ext.grid.PropertyColumnModel类 (59)71、Ext.grid.GridView类...............5972、 (60)73、.........6274、 (65)1、Ext类addBehaviorsaddBehaviors((Object obj):void对选择的元素应用事件侦听器,事件名以@附加在结尾,例如addBehaviors({//id=foo下所有的a标签加入click事件'#foo a@click':function(e,t){//do something},//用,分隔多个选择器'#foo a,#bar span.some-class@mouseover':function(){//do something}});apply(Object obj,Object config,Object defaults):Object从config拷贝所有的属性到obj,如果有defaults参数,也将拷贝其属性到objapplyIf(Object obj,Object config):Object从config拷贝所有属性至obj(如果obj未定义相应属性)decode(Object obj):String编码一个对象/数组或其它值为一个json格式字符串(支持对象,数组,日期,字符串)destroy(Mixed arg1,Mixed(optional),Mixed(optional)):void尝试去移除每个传入的对象,包括DOM,事件侦听者,并呼叫他们的destroy方法(如果存在)each(Array/NodeList/Mixed array,Function fn,Object scope):void利用array中的每个元素迭代调用fn.直到fn返回假,调用格式fn.call(scope||array[i],array[i],i,array);encode(String json):Object将一个json格式字符串反序列化为对象escapeRe(String str):String为字符串正则编码将.在*+?^${}()|[]/\字符前加\extend(Object subclass,Object superclass,[Object overrides]):void从superclass类继承subclass,overrides参数是要重载的方法列表,详见overridefly(String/HTMLElement el,[String named]):Element得到全局共享的一个浮动元素el,如果有多个浮动元素可以使用命名以避免潜在的冲突get(Mixed el):Element得到一个Element对象,参数可以是id或DOM节点或已存在的Element对象getBody():Element得到当前文档的body对象getCmp(String id):Component通过id得到一个Component对象getDoc():Element得到当前文档getDom(Mixed el):HTMLElement通过id或节点或Element对象返回一个DOM节点id([Mixed el],[String prefix]):String为对象el生成一个惟一id,如果对象本身已有id,将不会被改变(可以使用前导符prefix)isEmpty(Mixed value,[Boolean allowBlank]):Boolean判断值是否为空,null,undefined或空字符串将返回真,如果allowBlank定义为真,空字符串将不被视为空namespace(String namespace1,String namespace2,String etc):void创建一个命名空间,例space('Company','Company.data');Company.Widget=function(){...}Company.data.CustomStore=function(config){...}num(Mixed value,Number defaultValue):Number将value转为数值,如果value不是合法的数值类型,将返回defaultValue,其实defaultValue并不一定要求是数值类型,只要你愿意onReady(Function fn,Object scope,boolean override):void当文档准备好了之后引发fn,发生在page的onload事件之前,并且图片此时都还没有载入,scope定义执有者,override定义scope是否有默认的选择override(Object origclass,Object overrides):void利用overrides重写origclass的方法,例Ext.override(MyClass,{newMethod1:function(){//etc.},newMethod2:function(foo){//etc.}});query(String path,[Node root]):Array通过path,在root中选择节点数组,path可以是以下四种选择器之一[元素选择器]例:*任意节点E一个E标签元素E F祖先节点为E的F节点E>F或E/F父节点为E的F节点E+F前一个兄弟节点为E的F节点E~F前面的兄弟节点中有E的F节点[属性选择器]例:E[foo]有foo属性的E节点E[foo=bar]有foo属性值为bar的E节点E[foo^=bar]foo属性以bar开始的E节点E[foo$=bar]foo属性以bar结尾的E节点E[foo*=bar]foo属性中有bar字符串的E节点E[foo%=2]foo属性能被2整除的E节点E[foo!=bar]foo属性值不为bar的E节点[伪类选择器]例:E:first-child E节点是父节点中第一个子节点E:last-child E节点是父节点中最后一个子节点E:nth-child(n)E是父节点中每n个节点E:nth-child(odd)E是父节点中的奇数节点E:nth-child(even)E是父节点中的偶数节点E:only-child E是父节点中惟一的子节点E:checked checked属性为真的节点E:first子孙节点中的第一个E节点E:last子孙节点中的最后一个E节点E:nth(n)子孙节点中的第n个E节点E:odd E:nth-child(odd)的简写E:even E:nth-child(even)的简写E:contains(foo)innerHTML属性中含有foo的E节点E:nodeValue(foo)E节点中包含一个值为foo的文本节点E:not(S)不匹配简单选择器S的E节点E:has(S)有能匹配简单选择器S的子节点的E节点E:next(S)下一个兄弟节匹配简单选择器S的E节点E:prev(S)前一个兄弟节匹配简单选择器S的E节点type(Mixed object):String判断对象类型,如果不是下列值之一将返回false[样式选择器]例:E{display=none}display属性值为none的E节点E{display^=none}display属性值以none开始的E节点E{display$=none}display属性值以none结束的E节点E{display*=none}display属性值含有none子字串的E节点E{display%=2}display属性值能被2整除的E节点E{display!=none}display属性值不等于none的E节点select(String/Array selector,[Boolean unique],[HTMLElement/String root]):CompositeElementLite/CompositeElement在root内通过样式选择器或元素数组selector选择元素或元素列表,unique指示是否只选择惟一值urlDecode(String string,[Boolean overwrite]):Object将url格式字符串string解码为json对象,overwrite参数指示是否不重写已存在的对象,例Ext.urlDecode("foo=1&bar=2");//返回{foo:1,bar:2}Ext.urlDecode("foo=1&bar=2&bar=3&bar=4");//返回{foo:1,bar:4}.Ext.urlDecode("foo=1&bar=2&bar=3&bar=4",true);//返回{foo:1,bar:[2,3,4]}.urlEncode(Object o):String将json对象编码为url格式字符串,参见urlDecodetype(Mixed object):String得到object类型,如果不为以下列举值之一则返回false2、Array类indexOf(Object o):Numberobject是否在数组中,找不到返回-1;找到返回位置remove(Object o):Array从数组中删除指定的对象object,如果找不到object则数组无变化3、Number类constrain(Number min,Number max):Number检查数值是否介于min与max之间,如果大于max返回max,如果小于min返回min,否则返回当前值4、String类escape(String string):String将string中的'和\替换为\'\\format(String string,String value1,String value2):String格式化字符串,例:var cls='my-class',text='Some text';var s=String.format('<div class="{0}">{1}</div>',cls,text);//结果<div class="my-class">Some text</div>leftPad(String string,Number size,[String char]):String以char将string补齐为size长度,char默认定义空格toggle(String value,String other):String交换值,如果当前值等于value,则被赋值other,反之等于value,例:sort=sort.toggle('ASC','DESC');trim():String去除开头或结尾多余的空格5、Date类Date.parseDate(String input,String format):Date将字符串string依指定的格式format转换为时间,其中格式定义详见format方法例:dt=Date.parseDate("2006-01-153:20:01PM","Y-m-d h:i:s A");add(String interval,Number value):Date增加时间段,String interval在Data类中已定义LI="ms";Date.SECOND="s";Date.MINUTE="mi";Date.HOUR="h";Date.DAY="d";Date.MONTH="mo";Date.YEAR="y";例var dt2=new Date('10/1/2006').add(Date.DAY,-5);between(Date start,Date end):Boolean是否在两个指定的时间之间clearTime(Boolean clone):Date清除时间信息,如果clone为真,则克隆自已并返回新Date,本身的值并不改变,反之则修改自身的值clone():Date克隆format(String format):String格式化时间d两位数的日期01至31D三字母的星期名Mon至Sunj一位数的日期1至31l完整的星期名Sunday至SaturdayS日期的英文顺序刻词尾,两个字符st,nd,rd or th.w一周中的第几天0(星期天)至6(星期六)z一年中的第几天0至364(闰年365)W ISO-8601星期数,周一算一个星期的开始1至53F月的完整英文名January至Decemberm月,以0前导01至12M三字母的简写月名Jan至Decn月1至12t本月有多少天28至31L是否闰年1/0Y完整的年份例:1999或2003y年的后两位例:99或03a上午/下午小写am或pmA上午/下午大写AM或PMg小时/12小时制1至12G小时/24小时制0至23h小时/12小时制01至12H小时/24小时制00至23i分钟00至59s秒00至59u毫秒001至999O时区,与格林威治标准时间之差例:+0200T时区简写例:EST,MDT...Z时区间距-43200至50400其中Date类内置了几种格式Date.patterns={ISO8601Long:"Y-m-d H:i:s",ISO8601Short:"Y-m-d",ShortDate:"n/j/Y",LongDate:"l,F d,Y",FullDateTime:"l,F d,Y g:i:s A",MonthDay:"F d",ShortTime:"g:i A",LongTime:"g:i:s A",SortableDateTime:"Y-m-d\\TH:i:s",UniversalSortableDateTime:"Y-m-d H:i:sO",YearMonth:"F,Y"};当然ISO8601Long和ISO8601Short还是非常招人喜欢的例:dt.format(Date.patterns.ISO8601Long);dt.format('Y-m-d H:i:s');getDayOfYear():Number一年中的第几天,从0开始getDaysInMonth():Number本月有多少天,getElapsed([Date date]):Number当前日期对象与date之间相差的毫秒数getFirstDateOfMonth():Date本月的第一天getFirstDayOfMonth():Number本月第一天是星期几getGMTOffset():String时区信息(见格式定义中的'O')getFirstDateOfMonth():Date本月最后一天getFirstDayOfMonth():Number本月最后一天是星期几getSuffix():String日期后导符(见格式定义中的S)getTimezone():String时区(见T)getWeekOfYear():Number一年中的第几周(见W)isLeapYear():Boolean是否闰年6、Function类createCallback(/*args...*/):Function创建回叫方法createDelegate([Object obj],[Array args],[Boolean/Number appendArgs]):创建委托这两个记法除了传参方式不同,看不出有什么差异都是调用method.apply,createCallback可以看作一个简化版的createDelegatecreateCallback==>return method.apply(window,args);createDelegate==>return method.apply(obj||window,callArgs);前者参数比较简单,直接传过去了,后者的规则比较复杂点,如果appendArgs为真,args将附加在参数列表之后,如果是数值,args将在参数列表的appendargs位置插入,其它情况下原参将不起作用例:var fn=func1.createDelegate(scope,[arg1,arg2],true)//fn(a,b,c)===scope.func1(a,b,c,arg1,arg2);var fn=func1.createDelegate(scope,[arg1,arg2])//fn(a,b,c)===scope.func1(arg1,arg2);var fn=func1.createDelegate(scope,[arg1,arg2],1)//fn(a,b,c)===scope.func1(a,arg1,arg2,b,c);var fn=func1.createCallback(arg1,arg2);//fn()===func1(arg1,arg2)createCallback:function(/*args...*/)createInterceptor(Function fcn,[Object scope]):Function创建阻断方法,如果fcn返回false,原方法将不会被执行createSequence(Function fcn,[Object scope]):Function创建组合方法,执行原方法+fcndefer(Number millis,[Object obj],[Array args],[Boolean/Number appendArgs]):Number定时执行,隔millis毫秒后执行原方法7、Ext.Element类Element(String/HTMLElement element,[Boolean forceNew])由id或DOM节点创建Element对象Element.fly(String/HTMLElement el,[String named]):Element由id或DOM节点创建一个全局共享的活动元素,可由named命名以避免可能的冲突Element.get(Mixed el):Element由id或DOM节点或已存在的Element得到一个Ext.Element对象addClass(String/Array className):Ext.Element为元素添加一个或多个css类名addClassOnClick(String className):Ext.Element为点击事件添加和移除css类addClassOnFocus(String className):Ext.Element为得到和失去焦点添加和移除css类addClassOnOver(String className,[Boolean preventFlicker]):Ext.Element为鼠标移入移出事件添加和移除css类(该方法未实际使用preventFlicker参数)addKeyListener(Number/Array/Object/String key,Function fn,[Object scope]):Ext.KeyMap为对象添加按键侦听key由数值或字符串或{key:(number or array),shift:(true/false),ctrl:(true/false),alt: (true/false)}这样的对象或他们的数组组成addKeyMap(Object config):Ext.KeyMap功能同addKeyListener,只是传参方式不同例:el.addKeyMap({key:"ab",ctrl:true,fn:fn,scope:el});和el.addKeyListener({key:"ab",ctrl:true},fn,el);是等价的,都是在按下ctral+a或ctrl+b后呼叫fnaddListener(String eventName,Function fn,[Object scope],[Object options]):void定义事件侦听,eventName:事件名,fn:事件处理方法,scrope:范围,其中options的定义比较复杂,可以包含以下属性scope{Object}:处理fn的范围delegate{String}:一个简单选择器(过滤目标或寻找目标的子孙节点)stopEvent{Boolean}:阻止事件,等于preventDefault+stopPropagationpreventDefault{Boolean}:阻止默认活动stopPropagation{Boolean}:阻止事件冒泡normalized{Boolean}:设为flase将允许浏览器事件替代Ext.EventObjectdelay{Number}:延时多少毫秒后发生single{Boolean}:只运行一次buffer{Number}:在Ext.util.DelayedTask中预定事件当然,还可能自定义参数以传入functionalignTo(Mixed element,String position,[Array offsets],[Boolean/Object animate]):Ext.Element将el对齐到element,positon,指示对齐的位置,可选以下定义tl左上角(默认)t上居中tr右上角l左边界的中央c居中r右边界的中央bl左下角b下居中br右下角position还可以使用?约束移动不能超出窗口offsets偏移量,以象素为单位animate详见animate定义例:div1.alignTo('div2','c-bl?',[20,0],true);采用默认动画将div1的最中央对齐到div2的左下角,并右移20个象素,且不能超出窗口anchorTo(Mixed element,String position,[Array offsets],[Boolean/Object animate],[Boolean/Number monitorScroll],Function callback):Ext.Element功能和alignTo类似,只是当窗口重定义大小的时候也会引发重对齐事件monitorScroll参数说明是否需要监视滚动条行为,如果定义为数值则是定义的延时,单位为毫秒,默认是50ms, callback定义了animate完成后的回叫方法animate(Object args,[Float duration],[Function onComplete],[String easing],[String animType]):Ext.Element 执行动画.args:目标duration:时间间隔.默认是0.35Function:完成后的回叫方法easing:行为方法默认值是:easeOut,可选值在ext_base中找到,但没有说明,以下内容从yahoo ui中找到的easeNone:匀速easeIn:开始慢且加速easeOut:开始快且减速easeBoth:开始慢且减速easeInStrong:开始慢且加速,t的四次方easeOutStrong:开始快且减速,t的四次方easeBothStrong:开始慢且减速,t的四次方elasticIn:elasticOut:elasticBoth:backIn:backOut:backBoth:bounceIn:bounceOut:bounceBoth:太多,慢慢体会吧animType:定义动画类型,默认值run可选值:color/motion/scrollappendChild(String/HTMLElement/Array/Element/CompositeElement el):Ext.Element添加子元素el(el须已存在)appendTo(Mixed el):Ext.Element将当前元素添加到elapplyStyles(String/Object/Function styles):Ext.Element应用样式,styles是"width:100px"这样的字符串或{width:"100px"}这样的对象,function是指返回这样的字串和对象的函数,这是一个没有用的批示,因为任何传参的地方都可以是返回要求类型的function.另见setStyle autoHeight([Boolean animate],[Float duration],[Function onComplete],[String easing]):Ext.Element自适应高度,参数都是老相识了,惟一需要注意的是这个方法使用了setTimeout,高度不会马上变更blur():Ext.Element失去焦点,忽略所有的异常boxWrap([String class]):Ext.Element用一个指定样式class的div将当前元素包含起来,class默认值为x-boxcenter([Mixed centerIn]):voidalignTo的简华版.相当于alignTo(centerIn||document,'c-c'),当前元素的中心对齐到centerIn元素的中心child(String selector,[Boolean returnDom]):HTMLElement/Ext.Element依selector选择子孙节点,依returnDom不同批示返回html元素还是ext元素,未定义或false时返回Ext.Elementclean([Boolean forceReclean]):void清除无用的空白文本节点(我喜欢这个想法)clearOpacity():Ext.Element清除当前元素样式中不通用元素,清除ie中的filter,清除FF中的opacity/-moz-opacity/-khtml-opacity clearPositioning([String value]):Ext.Element清除定位,恢复到默认值,相当于this.setStyle({"left":value,"right":value,"top":value,"bottom":value,"z-index":"","position":"static"});clip():Ext.Element裁剪溢出部分,用unclip()恢复contains(HTMLElement/String el):Boolean当前元素中是否存在elcreateChild(Object config,[HTMLElement insertBefore],[Boolean returnDom]):Ext.Element创建一个新的子节点config:DomHelper元素对象,如果没有特别指明tag,将使用div做默认tag,详情参见DomHelper,如果未定义insertBefore,则追加createProxy(String/Object config,[String/HTMLElement renderTo],[Boolean matchBox]):Ext.Element创建一个代理元素config:代理元素的类名或DomHelper config对象renderTo:将要绘制代理元素的html element或idmatchBox:是否对齐createShim():Ext.Element在当前元素之前创建一个classname为ext-shim的iframe,有什么用?down(String selector,[Boolean returnDom]):HTMLElement/Ext.Element通过样式选择器selector选择子孙节点enableDisplayMode([String display]):Ext.ElementsetVisibilityMode的简便方法findParent(String selector,[Number/Mixed maxDepth],[Boolean returnEl]):HTMLElement通过简单选择器selector寻找祖先节点,直到maxDepth(元素maxDepth默认为10,也可以是指定的DOM节点),找不到返回nullfindParentNode(String selector,[Number/Mixed maxDepth],[Boolean returnEl]):HTMLElement从父元素开始使用简单选择器selector选择DOM节点first([String selector],[Boolean returnDom]):Ext.Element/HTMLElement得到第一个符合selector条件的子节点,跳过文本节点focus():Ext.Element得到焦点getAlignToXY(Mixed element,String position,[Array offsets]):Array得到当前元素按position规则对齐到element时的XY坐标值position/offsets参数参见alignTo方法getAnchorXY([String anchor],[Object size],[Boolean local]):Array得到当前元素锚点指定的坐标值anchor定义参见alignTo方法,默认为cgetAttributeNS(String namespace,String name):String得到使用了命名空间namespace的属性name之值,getBorderWidth(String side):Number得到side指定的边框之和,side可以是t,l,r,b或他们的任意组合,比如getBorderWidth("lr")就是得到左边框和右边框之和getBottom(Boolean local):Number得到当前元素的底部纵坐标,元素纵坐标+元素高度getBox([Boolean contentBox],[Boolean local]):Object得到当前元素的box对象:{x,y,width,height} getCenterXY():Array如果当前元素要居中对齐时的横纵坐标值,等价getAlignToXY(document,'c-c')getColor(String attr,String defaultValue,[String prefix]):void得到当前元素指定attr的颜色值,如果没指定,返回defualtValue,比较郁闷的是明明不是void为什么api中批示是一个void?应该是个字符串getComputedHeight():Number得到计算过的高度,得到offsetHeight或css中定义的height值之一,如果使用了padding/borders,也会计算进去getComputedWidth():Number见getComputedHeightgetFrameWidth(String sides):Number得到sides定义的border宽度和padding定义的宽度之和,side定义见getBorderWidthgetHeight([Boolean contentHeight]):Number返回元素的offsetHeightgetLeft(Boolean local):Number得到横坐标getMargins([String sides]):Object/Number如果没有定义sides,则返回一个含有{left,top,width,height}对象,反之返回side指定的宽度,side定义见getBorderWidthgetOffsetsTo(Mixed element):Array计算从element到当前元素的偏移量getPadding(String side):Number得到由side指定的padding之和getPositioning():Object得到当前元素的位置信息返回含以下属性的对象{position,left,right,top,bottom,z-index}getRegion():Region得到当前元素的区域信息返回含有以下属性的Ext.lib.Region对象{top,left,bottom,right}getRight(Boolean local):Number右边界值getScroll():Object得到一个批示滚动条位置的对象{left,top}getSize([Boolean contentSize]):Object得到宽度和高度组成的对象信息{width,height}getStyle(String property):String得到指定的样式值getStyles简化版getStyles(String style1,String style2,String etc.):Object得到由参数组成的对象例:el.getStyles('color','font-size','width')可能返回{'color':'#FFFFFF','font-size':'13px','width':'100px'}getTop(Boolean local):Number得到顶点纵坐标getUpdater():Ext.Updater得到当前元素的Updater对象,参见Ext.Updater类getValue(Boolean asNumber):String/Number得到value属性的值getViewSize():Object得到clientHeight和clientWidth信息给成的对象{width,height}getWidth([Boolean contentWidth]):Number..这样的方法真多getX():Number得到页面偏移量,也就是绝对坐标getXY():ArraygetY():ArrayhasClass(String className):Boolean样式类className存在于当前元素的dom节点中hide([Boolean/Object animate]):Ext.Element隐藏当前元素hover(Function overFn,Function outFn,[Object scope]):Ext.Element设置鼠标移入移出事件initDD(String group,Object config,Object overrides):Ext.dd.DDinitDDProxy(String group,Object config,Object overrides):Ext.dd.DDProxyinitDDTarget(String group,Object config,Object overrides):Ext.dd.DDTarget这个要放到Ext.dd去专门搞了,用于拖曳insertAfter(Mixed el):Ext.ElementinsertBefore(Mixed el):Ext.ElementinsertFirst(Mixed/Object el):Ext.Element在DOM中el元素之前之后...插入当前元素insertHtml(String where,String html,Boolean returnEl)插入html内容where可选beforeBegin,afterBegin,beforeEnd,afterEndinsertSibling(Mixed/Object/Array el,[String where],[Boolean returnDom]):插入或创建el做为当前元素的兄弟节点,where可选before/after,默认为beforeis(String selector):Boolean验证当前节点是否匹配简单选择器selectorisBorderBox()测试不同的样式规则以决定当前元素是否使用一个有边框的盒子isDisplayed():Boolean只要不是指定display属性none都会返回真isMasked():Boolean仅有当前元素有mask并且可见时为真,mask译为蒙片?就是有些输入框没得到值之前会有一行模糊的提示的那种东西isScrollable():Boolean可以滚动?isVisible([Boolean deep]):Boolean可见?last([String selector],[Boolean returnDom]):Ext.Element/HTMLElement见firstload(String/Function url,[String/Object params],[Function callback],[Boolean discardUrl]):Ext.Element直接应用当前updater的update方法mask([String msg],[String msgCls]):Element为当前对象创建蒙片move(String direction,Number distance,[Boolean/Object animate]):Ext.Element相前元素相对于当前位置移动,direction批示方向可能的值是"l","left"-"r","right"-"t","top","up"-"b","bottom","down".distance,指示要移动的距离,以像素为单位moveTo(Number x,Number y,[Boolean/Object animate]):Ext.Element称动到指定的位置next([String selector],[Boolean returnDom]):Ext.Element/HTMLElement下一个符合selector的兄弟节点,on(String eventName,Function fn,[Object scope],[Object options]):void详见addListenerposition([String pos],[Number zIndex],[Number x],[Number y]):void初始化当前元素的位置pos可选择relative/absolute/fixedprev([String selector],[Boolean returnDom]):Ext.Element/HTMLElement前一个符合selector的兄弟节点query(String selector):Array通过样式选择器选择子节点radioClass(String/Array className):Ext.Element添加样式或样式数组到当前元素,并移除兄弟节点中的指定样式relayEvent(String eventName,Object object):void将当前元素的eventName事件同时转发给object对象remove():void从当前DOM中删除元素,并从缓存中移除removeAllListeners():Ext.Element移除所有的侦听者removeClass(String/Array className):Ext.Element移除样式类removeListener(String eventName,Function fn):Ext.Element移除事件eventName的fn侦听器repaint():Ext.Element强制浏览器重绘当前元素replace(Mixed el):Ext.Element用当前元素替换elreplaceClass(String oldClassName,String newClassName):Ext.Element替换样式类replaceWith(Mixed/Object el):Ext.Element用el替换当前元素scroll(String direction,Number distance,[Boolean/Object animate]):Boolean滚动,scroll会保证元素不会越界,direction和distance参数见movescrollIntoView([Mixed container],[Boolean hscroll]):Ext.Element滚动到container内的视图scrollTo(String side,Number value,[Boolean/Object animate]):Element基本与scroll方法相同,但不保证元素不越界select(String selector,[Boolean unique]):与query不同的是,通过样式选择器selector,select方法会返回一个复合元素对象(CompositeElement)或CompositeElementLite,set(Object o,[Boolean useSet]):Ext.Element设置属性,例el.set({width:'200px',height:'200px'});setBottom(String bottom):Ext.ElementsetLeft(String left):Ext.ElementsetRight(String right):Ext.ElementsetTop(String top):Ext.ElementsetLeftTop(String left,String top):Ext.Element设置css对象的属性值setBounds(Number x,Number y,Number width,Number height,[Boolean/Object animate]):Ext.Element马上改变当前元素的位置和尺寸setBox(Object box,[Boolean adjust],[Boolean/Object animate]):Ext.Element为当前元素设置一个盒子box:{x,y,width,height},adjust指示是否马上调整尺寸setDisplayed(Boolean value):Ext.Element设置可见性setHeight(Number height,[Boolean/Object animate]):Ext.ElementsetWidth(Number width,[Boolean/Object animate]):Ext.ElementsetSize(Number width,Number height,[Boolean/Object animate]):Ext.Element设置高度和宽度setLocation(Number x,Number y,[Boolean/Object animate]):Ext.Element设置当前元素相对于页面的横纵坐标setOpacity(Float opacity,[Boolean/Object animate]):Ext.Element设置透明度,opacity为1完全不透明,0完全透明setPositioning(Object posCfg):Ext.Element为当前元素指定位置信息,参数posCfg参见getPositioning说明setRegion(Ext.lib.Region region,[Boolean/Object animate]):Ext.Element为当前元素指定区域信息region定义见getRegionsetStyle(String/Object property,[String value]):Ext.Element设置样式setVisibilityMode(visMode Element.VISIBILITY):Ext.Element指示是使用Element.VISIBILITY还是Element.DISPLAY属性来定义可见性setVisible(Boolean visible,[Boolean/Object animate]):Ext.Element设置可见性setX(Number The,[Boolean/Object animate]):Ext.ElementsetXY(Array pos,[Boolean/Object animate]):Ext.ElementsetY(Number The,[Boolean/Object animate]):Ext.Element设置当前元素相对于page的位置show([Boolean/Object animate]):Ext.Element显示当前元素swallowEvent(String eventName,[Boolean preventDefault]):Ext.Element阻止eventName事件冒泡,并视preventDefault阻断默认行为toggle([Boolean/Object animate]):Ext.Element切换元素的visibility或display属性,依赖于setVisibilityMode 设定的toggleClass(String className):Ext.Element如果样式名存在于当前元素对应的dom节点,移除,反之应用translatePoints(Number/Array x,Number y):Object返回一个{left,top}结构un(String eventName,Function fn):Ext.Element解除事件侦听,参见removeListenerunclip():Ext.Element见clip;unmask():void见mask;unselectable():Ext.Element禁止文本选择up(String selector,[Number/Mixed maxDepth]):Ext.Element通过样式选择器selector选择祖先节点update(String html,[Boolean loadScripts],Function callback):Ext.Element利用html更新当前节点内容,loadScripts指示html中如果有script,是否需要运行,这是一个innerHTML的一个老老老问题了wrap([Object config],[Boolean returnDom]):HTMLElement/Element用另一个元素config包含自己8、Ext.DomQuery类selector语法详见Ext类compile(String selector,[String type]):Function编写一个选择器或xpath查询到一个方法以方便重用,type取select(默认)或simple值之一filter(Array el,String selector,Boolean nonMatches):Array过滤el中的元素,保留符合selector的,如果nonMatches为真,结果相反is(String/HTMLElement/Array el,String selector):Boolean验证el是否匹配selectorselect(String selector,[Node root]):Array从root中选择匹配selector的对象数组selectNode(String selector,[Node root]):Element返回root中第一个匹配selector的对象selectNumber(String selector,[Node root],Number defaultValue):Number返回root中第一个匹配selector的对象的节点值,转换为整数或浮点数selectValue(String selector,[Node root],String defaultValue):void返回root中第一个匹配selector的对象的节点值,如果为null,用默认值defaultValue代替9、Ext.DomHelper类append(Mixed el,Object/String o,[Boolean returnElement]):HTMLElement/Ext.Element创建一个新的DOM元素并添加到el参数o是一个DOM对象或一个原始html块applyStyles(String/HTMLElement el,String/Object/Function styles):void应用样式styles到对象el,样式的对象表示方法见Ext.ElementcreateTemplate(Object o):Ext.Template由o创建一个新的Ext.Template对象,详见Ext.TemplateinsertAfter(Mixed el,Object o,[Boolean returnElement]):HTMLElement/Ext.ElementinsertBefore(Mixed el,Object/String o,[Boolean returnElement]):HTMLElement/Ext.Element创建一个新的DOM对象o并将他们挺入在el之后/之前insertFirst(Mixed el,Object/String o,[Boolean returnElement]):创建一个新的DOM元素并做为第一个子节点添加到el(看了这个insertFirst,建议将append取一个别名insertLast:))insertHtml(String where,HTMLElement el,String html):HTMLElementwhere可选值beforeBegin/afterBegin/beforeEnd/afterEnd将html代码插入到el附近,markup(Object o):String返回DOM对象o对应的html代码overwrite(Mixed el,Object/String o,[Boolean returnElement]):创建一个新的DOM元素o并用它重写el的内容10、Ext.Template类Template类主要是功能是生产html片断,例var t=new Ext.Template('<div name="{id}">','<span class="{cls}">{name:trim}{value:ellipsis(10)}</span>','</div>');t.append('some-element',{id:'myid',cls:'myclass',name:'foo',value:'bar'});公用方法:Template(String/Array html)构造一个Ext.Template对象,参数可以是字符串形式的html代码或它们组成的数组,Template.from(String/HTMLElement el,Object config):Ext.Template能过el的value(优先)或innerHTML来构造模板append(Mixed el,Object values,[Boolean returnElement]):HTMLElement/Ext.ElementinsertAfter(Mixed el,Object values,[Boolean returnElement]):HTMLElement/Ext.ElementinsertBefore(Mixed el,Object values,[Boolean returnElement]):HTMLElement/Ext.ElementinsertFirst(Mixed el,Object values,[Boolean returnElement]):HTMLElement/Ext.Element这组方法提供由value产生的html代码,并添加到dom做为el的最后一个子节点/下一个兄弟节点/前一个兄弟节点/第一个子节点values解释参见applyTemplateapply():voidapplyTemplate(Object values):Stringapply是applyTemplate的简写,如果参数是数字values可以是一个数组,或者一个象{id:'myid',cls:'myclass', name:'foo',value:'bar'}这样的json对象compile():Ext.Template编译模板,替换掉模板中的\=>\\,\r\n|\n==>\\n,'=\',主要是为了js自己处理方便overwrite(Mixed el,Object values,[Boolean returnElement]):利用values生成html替换el的内容set(String html,[Boolean compile]):Ext.Template设置模板的html,如果compile为真将调用compile方法11、事件管理者中的大部分方法都在Ext中有定义,主要用于事件管理addListener(String/HTMLElement el,String eventName,Function handler,on(String/HTMLElement el,String eventName,Function handler,[Object scope],[Object options]):voidonDocumentReady(Function fn,[Object scope],[boolean options]):voidremoveListener(String/HTMLElement el,String eventName,Function fn):un(String/HTMLElement el,String eventName,Function fn):Boolean参见ExtonWindowResize(Function fn,Object scope,boolean options):void窗口大小变更时触发onTextResize(Function fn,Object scope,boolean options):void活动文本尺寸变更时触发12、这两个类都定义在EventManager.js中,分开是为了逻辑上更清晰吧,这个类主要用于描述事件本身,一般用做事件处理方法的参数另外这个害定义了一些键值常量,比ascii码好记例function handleClick(e){//这儿的e就是一个EventObject对象e.preventDefault();var target=e.getTarget();...}var myDiv=Ext.get("myDiv");myDiv.on("click",handleClick);//orExt.EventManager.on("myDiv",'click',handleClick);Ext.EventManager.addListener("myDiv",'click',handleClick);getCharCode():NumbergetKey():Number在非webkit|khtml类型网页中这两个方法是一样的,得到按键的值getPageX():NumbergetPageY():NumbergetXY():Array得到事件坐标getRelatedTarget():HTMLElement得到关联目标?我总是得到nullgetTarget([String selector],[Number/Mixed maxDepth],[Boolean returnEl]):如果没有定义selector则直接返回target属性,如果定义了selector,则利用selector寻找祖先节点getTime():Number得到事件发生的时间?getWheelDelta():Number应该是个过时的方法,反正在ie和火狐下都不知道做什么用的,原意应该是得到鼠标的按键信息?hasModifier():Boolean事件发生时是否同时按下了ctrl/alt/shift键之一?preventDefault():void阻止浏览器的默认事件?。
EXT基础培训

EXT面板的使用
• 面板Panel是ExtJS控件的基础,很高级控件都是在面板的基础上扩展的,还有其它大 多数控件也都直接或间接有关系。应用程序的界面一般情况下是由一个一个的面板通 过不同组织方式形成。 面板由以下几个部分组成,一个顶部工具栏、一个底部工具栏、面板头部、面板尾部、 面板主区域几个部分组件。面板类中还内置了面板展开、关闭等功能,并 提供一系列 可重用的工具按钮使得我们可以轻松实现自定义的行为,面板可以放入其它任何容器 中,面板本身是一个容器,他里面又可以包含各种其它组件。
•
•
在实际应用中,可以直接使用MessageBox 的show 方法来显示自定义的对话框
function save(button) { if(button=="yes") { //执行数据保存操作 } else if(button=="no") { //不保存数据 } else { //取消当前操作 } } Ext.onReady(function(){ Ext.get("btn").on("click",function(){ Ext.Msg.show({ title:'保存数据', msg: '你已经作了一些数据操作,是否要保存当前内容的修改?', buttons: Ext.Msg.YESNOCANCEL, fn: save, icon: Ext.MessageBox.QUESTION}); }); });
• •
•
Viewport 不需要再指定renderTo,而我们也看到Viewport 确实填充了整个浏览器显示 区域,并会随着浏览器显示区域大小的改变而改改。 Viewport 主要用于应用程序的主界面,可以通过使用不同的布局来搭建出不同风格的 应用程序主界面。在Viewport 上常用的布局有fit、border 等,当然在需要的时候其它 布局也会常用。 看如下代码:
Ext简单介绍

Ext简单介绍ExtJS是⼀个Ajax框架,是⼀个⽤javascript写的,⽤于在客户端创建丰富多彩的web应⽤程序界⾯。
ExtJS可以⽤来开发RIA也即富客户端的AJAX应⽤ ExtJS是⼀个⽤javascript写的,主要⽤于创建前端⽤户界⾯,是⼀个与后台技术⽆关的前端ajax框架。
因此,可以把ExtJS⽤在.Net、Java、Php等各种开发语⾔开发的应⽤中。
ExtJs最开始基于YUI技术,由开发⼈员Jack Slocum开发,通过参考Java Swing等机制来组织可视化组件,⽆论从UI界⾯上CSS样式的应⽤,到数据解析上的异常处理,都可算是⼀款不可多得的JavaScript客户端技术的精品。
朋友问我,Ext怎么学习,我记得⾃⼰学的时候纯纯因为它的简单和视觉效果特别好,因为喜欢了才有努⼒的坚持不懈的激情.有朋友说能否写点简单的⽰例⽅便⼊门,我是觉得⾃⼰写的都是很浅陋东西,实在不知道怎么简单了,昨天晚上想了许久,觉得⾃⼰还是⽆⽐的粗浅,但依然有⼈说看不懂,我想可能是⾔语没有说清楚,或者你在等到天上掉馅饼吧.因为,我觉得开始学习就是不断的模仿,只要知道它的⼤致概念,在⾃⼰的项⽬中不断的接触,⼀天⼀天就会成长起来,建议最好根据⾃⼰的学习进度写个⼩⽹站,将所学的知识融会贯通⼀下,就像我写了好⼏个Ext的⽹站,虽然暂时都没有发布出去,但⾃⼰经常看看也是对⾃⼰的⼯作的激励吧.接下来⼀段⽇⼦,尽量写⼀些Ext2.2所有的对象的最简单的⽤法.如果能够坚持,以后会写⼀个对应的提⾼系列.下⾯就开始Ext之旅吧Ext是什么?答⽈:Ext是⼀个⽤jscript(javascript)所写的⼀个ajax框架(我想⼤家都知道什么是ajax了吧,假想你已经知道,那我就不说了).⽽javascript也是更知道它的概念了,就更不⽤说了吧,好,那就也不说了.什么是Ext呢,结合javascript和ajax,我想你闭眼猜都能够猜出它的功能了吧.那就⽤⾃⼰的语⾔说下什么是Ext吧,呵呵,思考真的很重要的.学习的重要环节就是要不断的⾃⼰总结,总结就来⾃⾃⼰的思考.Ext有多好呢?答⽈:仁者见仁, ⾃⼰好好看看吧,它的绚丽多姿是⽆法⽤语⾔描述的,你可能会很惊叹,但我还要告诉你,这个并没有把Ext的所有的功能都罗列出来,仅仅是⼀部分,有更多的有太多的等你去发现,星哥说了:太阳已经落⼭了,时间不等⼈滴.Ext难吗?答⽈:太多的⼈问这个问题,就像我开始学习java⼀样,我问了好多好多⼈,都说难,让我学习的信⼼到最后都剩的没有⼀点⼉了,于是学了当时⾝边谁也不懂的.呵呵.如果有⼈问我这个问题,我告诉你,真的很简单,不是说我会了才这么说,其实,我想说的是:⼤家玩游戏基本上都是⽆师⾃通的吧,现在明⽩了吧,如果你有玩游戏的那份精神和⽃志,靠,天下事难难难者亦易易易也.在哪⾥下载Ext呢?答⽈:好,你能够这么问,看来我做说客还是可以的(信⼼指数⼜增加了),因为我是从2.0版本,2.1版本,到现在的2.2版本,我真的说不出来他们到底有何具体的差别,但明显的看见它明显壮⼤了,不仅仅是体积,更是它的⼒量. 官⽅的版本,有各个版本的,我建议学习最新的吧.Ext有核⼼吗?答⽈:看来只有我才能够问这个问题呀,当年⽐⼲⽆⼼⽽死,看来框架也是⼀样的,没有核⼼怎么可以呢.我想在javascript中⼤家也都知道什么是类了吧,简单的说就是⼀个函数就是⼀个类,类⾥⾯还可以有很多的类,可以⽆限嵌套.⽽Ext就是有很多的类库组成,也就是有很多的函数组成,只是现在天上飞的⽔⾥游的都成了对象了,所以很多技术也都⽤对象的语⾔来描述.Ext就是主要有哪些类库组成呢?有⼈说肯定有API层,是的,有的,有些⼈总是喜欢称底层是API(API是什么意思,全称Application Programming Interface 应⽤编程接⼝),喜欢就喜欢吧,我管不着.但Ext说了,要改变这样的称呼,于是Ext称之为Core,为什么呢?因为Ext的底层在Core这个⽂件夹⾥⾯.core是什么意思呢?core[kC:]n.果核, 中⼼, 核⼼,我觉得称底层为Core确实不错,⽽且⼤写的CORE还有⼀个意思:CORE=Congress of Racial Equality 争取种族平等⼤会.感觉Ext的作者Jack Slocum是具有很浓烈的浪漫主义情怀的追求完美的⼀个程序员. 说到Core了:core对Ext的DoM操作,事件处理以及所有的直接在页⾯上可以展⽰的和不可以展⽰的组件等提供了基础的功能.刚刚提到可显⽰的控件也叫组件,我们在程序中可以直接通过这些控件来实现⾮常友好,并且交互性也很好的应⽤.特别⼀提的是在那些不可见的组件中,有⼀个utils类,该类提供了很多的很实⽤的功能,可以⽅便实现对接收和发送的数据进⾏各种操作,实在是Ext框架不可或缺的⼀部分.如何介绍Ext的组件呢?答⽈:这个问题我确实想了很长时间,因为像很多软件的帮助教程⼀样,它们总是把该软件的所有功能都罗列出来,然后再逐个详解,甚⾄很多功能可能你都从来都不需要,但你并不知道⾃⼰是否需要,就像最近在学习flash,总感到⾃⼰有茫然不知所措的感觉,学习的态度都会转变.但,也不能够说⼈家的帮助教程不好呀,毕竟是追求完整性和可⽤性⽅⾯,每个⼈的见解并不⼀样. 好吧,我下定决⼼了.先简单把组件说下,然后对这些组件再详细解说加⽰例,⽽且每个⽰例都追求可⽤和简单,将来再写⼀个深⼊的就能够达到完整性,倒不是说⼀定要追求完整,⽽是,如果你仅仅写了⼊门,却没有提⾼的版本,感觉⾃⼰并没有把事情做好做完整,毕竟⼈⼈都希望有始有终呀.毕竟⾃⼰还想早点介绍点关于Flex的故事呢,唉,总是没有时间.Ext的组件有哪些呢?答⽈:Every component has a specific xtype, which is its Ext-specific type name, along with methods for checking the xtype like getXType and isXType. 下⾯就是这些可以使⽤了控件的列表了,我直接从它的帮助⽂档复制过来,并同时加上了它的英⽂原⽂,因为每次看到这段我总是能够想起什么,呵呵:Ext组件主要包括⼀些常⽤组件,如表单组件,数据组件,导航组件,相信⼤家看名称就知道什么意思了.xtype Class基本组件---------------------------------------box Ext.BoxComponentbutton Ext.Buttoncolorpalette Ext.ColorPalettecomponent ponentcontainer Ext.Containercycle Ext.CycleButtondataview Ext.DataViewdatepicker Ext.DatePickereditor Ext.Editoreditorgrid Ext.grid.EditorGridPanelgrid Ext.grid.GridPanelpaging Ext.PagingToolbarpanel Ext.Panelprogress Ext.ProgressBarpropertygrid Ext.grid.PropertyGridslider Ext.Slidersplitbutton Ext.SplitButtonstatusbar Ext.StatusBartabpanel Ext.TabPaneltreepanel Ext.tree.TreePanelviewport Ext.Viewportwindow Ext.Window导航组件---------------------------------------toolbar Ext.Toolbartbbutton Ext.Toolbar.Buttontbfill Ext.Toolbar.Filltbitem Ext.Toolbar.Itemtbseparator Ext.Toolbar.Separatortbspacer Ext.Toolbar.Spacertbsplit Ext.Toolbar.SplitButtontbtext Ext.Toolbar.TextItem窗体组件---------------------------------------form Ext.FormPanelcheckbox Ext.form.Checkboxcombo boBoxdatefield Ext.form.DateFieldfield Ext.form.Fieldfieldset Ext.form.FieldSethidden Ext.form.Hiddenhtmleditor Ext.form.HtmlEditorlabel belnumberfield Ext.form.NumberFieldradio Ext.form.Radiotextarea Ext.form.TextAreatextfield Ext.form.TextFieldtimefield Ext.form.TimeFieldtrigger Ext.form.TriggerFieldExt的每个组件都是有⼀个指定的Xtype属性值,通过该值就可以得到该组件的类型,同时也可以根据该组件来定义⼀个组件例如:{xtype:"button",id:"btnEnter",text:"确定"} //这就是定义了⼀个按钮的组件.{xtype:"field",id:"txtName"} //这就是定义了⼀个输⼊框的组件.{xtype:"field",id:"txtPwd",inputType:"password"} //这就是定义了⼀个密码框的组件.当然你可以不⽤xtype ⽐如:var btnEnter = new Ext.Button({id:"btnEnter",text:"确定"} );//这就是定义了⼀个按钮的组件.var txtName = new Ext.form.Textfield({id:"txtName"} );//这就是定义了⼀个输⼊框的组件.var txtPwd = new Ext.form.Textfield({id:"txtPwd",inputType:"password"} );//这就是定义了⼀个密码框的组件.是不是很简单,在下⾯会解说具体的⽰例,包括它的基本的语法结构,同时,你需要明确,这和你在javascript⾥⾯的⽤法不会有不同的地⽅,只是有些⽅法Ext已经给我们封装好了,我们只要有拿来主义的精神就可以.特别⼀说的是:Ext的⼀些很实⽤的类都是全局的,⽆须new了,直接⽤就可以.在下节会介绍⼀些Ext的很好的很实⽤的也很简单就能够使⽤的Util类.转⾃。
ext培训第一讲

EXT培训教程第一讲EXT介绍和环境安装1. EXT介绍ExtJS是一个Ajax框架,是一个用javascript写的,用于在客户端创建丰富多彩的web应用程序界面。
ExtJS可以用来开发RIA也即富客户端的AJAX应用.ExtJS主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。
因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
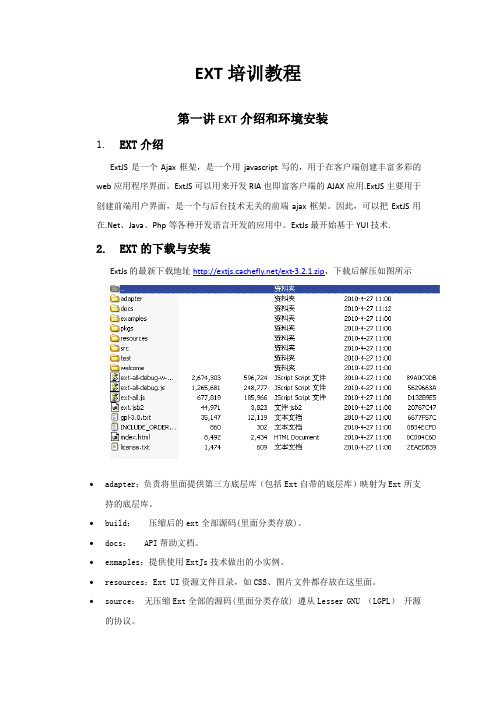
ExtJs最开始基于YUI技术.2. EXT的下载与安装ExtJs的最新下载地址/ext-3.2.1.zip,下载后解压如图所示∙adapter:负责将里面提供第三方底层库(包括Ext自带的底层库)映射为Ext所支持的底层库。
∙build:压缩后的ext全部源码(里面分类存放)。
∙docs: API帮助文档。
∙exmaples:提供使用ExtJs技术做出的小实例。
∙resources:Ext UI资源文件目录,如CSS、图片文件都存放在这里面。
∙source:无压缩Ext全部的源码(里面分类存放) 遵从Lesser GNU (LGPL)开源的协议。
∙Ext-all.js:压缩后的Ext全部源码。
∙ext-all-debug.js:无压缩的Ext全部的源码(用于调试)。
∙ext-core.js:压缩后的Ext的核心组件,包括sources/core下的所有类。
∙ext-core-debug.js:无压缩Ext的核心组件,包括sources/core下的所有类。
解压到硬盘上任意目录,安装即算完成。
3. EXT开发环境的搭建ExtJs开发环境有很多种,在这里主要讲诉基于Eclipse和spket开发环境的搭建。
首先去/downloads/下载最新版本的eclipse,本文以eclipse3.5为准。
下载并解压,并执行eclipse.exe然后是安装spket插件,打开eclipse后顺序执行[Help]-[ Install new Software…]将弹出如下窗口点击[add]按钮在弹出的窗口的Name和Location分别填写spket和/update/,然后点击[ok]保存这时回到刚才的窗口,点击下拉列表选择新加入的站点,选中然后再勾选spket站点点击[Next]按钮此时窗口如下勾选所列出的插件,然后点击[Finsh],在右下的进度条安装完毕后,重启eclipse点击eclipse上方的[windows]→[preferences] 如果spket插件安装成功后将看到spket的插件信息然后点击Spket →JavaScript Profiles →New,输入“ExtJS”点击OK;选择“ExtJS” 并点击“Add Library”然后在下拉条中选取“ExtJS”;选择“ExtJS”并点击“Add File”,加入ext安装包下的ext.jsb2 文件,文件下载如下设置新的ExtJS Profile,选中并点击“JavaScript Profiles” 对话框右手边的“Defalut”按钮;下面这个操作,根据自己需要设置(可以全选)。
ext知识积累

EXT 知识积累开发专用菜单的错误调试问题:developTree.js出现目录节点不能编辑的情况,但是新增叶子节点是正常的,而且子节点也可以新增也可以编辑就是“系统基本配置”不能编辑,但是能添加子节点。
最后发现,在对窗口定义的时候id : winId,winId为117或者123那样的格式,所以我把id:winId改为var winT=”win”+winId;……id:winT最后“系统基本配置”能够正常编辑了。
Ext弹出窗口位置定位……win.setPosition(150,100); //定义弹出位置win.show();Ext 多选组件Java代码1.Ext .onReady(function(){2. var formPanel = new Ext .FormPanel({3. height : 100 , // 表单面板的高度4. width : 400 , // 表单面板的宽度5. labelWidth : 120 , // 字段标签宽度6. labelAlign : "right" , // 字段标签对齐方式7. fileUpload: true , //支持文件上传8. defaults : {// 默认form元素类型为textfield9. xtype : "textfield" , // 默认类型为textfield10. width : 150// 默认宽度11. },12. items : [{13. xtype:'multicombo' ,14. width:250 ,15. store: new Ext .data.SimpleStore({16. fields: ["name" , "value" ],17. data:[['测试菜单1' , 1 ],[ '测试菜单2' , 2 ],[ '测试菜单3' , 3 ],[ '测试菜单4' , 4 ]]}),18. valueField :"value" ,19. displayField: "name" ,20. labelSeparator:':' ,21. displaySeparator:';' ,22. valueSeparator:',' ,23. mode: 'local' ,24. value:'1,2' ,25. forceSelection: true ,26. hiddenName:'test' ,27. editable: true ,28. triggerAction: 'all' ,29. allowBlank:false ,30. emptyText:'请选择' ,31. fieldLabel: '多选下拉ComBo'32. }],33. buttons : [{34. text : '提交' ,35. type : 'submit' ,36. handler : function() {37.38. }39. }]40. });41. formPanel.render("multicombo-div" );42.});Ext 重置Form1.全部重置:function refreshForm() {findForm.getForm().getEl().dom.reset();}注释:findForm.getForm().getEl().dom.reset();为查询的Form里面所有的属性置空。
Extjs入门例话教程

ExtExtjs js入门教程1.前言Ext是一款优秀的Ajax框架,目前已经出道了4.x版本。
可以用来开发带有华丽外观的胖客户端应用,使得我们的b/s应用更加具有活力及生命力,提高用户体验。
ExtJS 是一个用javascript编写,与后台技术无关的前端ajax框架。
因此,可以把Ext用在.Net、Java、Php等各种开发语言开发的应用中。
这次培训的目的:对Ext有一个大体的了解,并且掌握进一步学习的方法。
2.JS基础要学好Ext必须对JS有一定的了解。
2.1闭包所谓“闭包”,指的是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
我想用如何在Javascript中创建一个闭包来告诉你什么是闭包,因为跳过闭包的创建过程直接理解闭包的定义是非常困难的。
看下面这段代码:function a(){var i=0;function b(){alert(++i);}return b;}var c=a();c();这段代码有两个特点:1)函数b嵌套在函数a内部;2)函数a返回函数b。
这样在执行完var c=a()后,变量c实际上是指向了函数b,再执行c()后就会弹出一个窗口显示i的值(第一次为1)。
这段代码其实就创建了一个闭包,为什么?因为函数a外的变量c引用了函数a内的函数b,就是说:当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。
闭包的应用场景:1)保护函数内的变量安全。
以最开始的例子为例,函数a中i只有函数b才能访问,而无法通过其他途径访问到,因此保护了i的安全性。
2)在内存中维持一个变量。
依然如前例,由于闭包,函数a中i的一直存在于内存中,因此每次执行c(),都会给i自加1。
以上两点是闭包最基本的应用场景,很多经典案例都源于此。
Ext中也存在许多这样的情况。
2.2对象简单的声明一个对象var Person={name:"刘德华","年龄":50,address:"中国"};var personObj=new Object();personObj.firstname="John";stname="Doe";personObj.age=50;personObj.eyecolor="blue";构造对象的方式有以下几种:1构造方式function User(){ername="zhangsan";//this.不能丢this.say=function(){//this.不能丢alert("username:"+ername);//this.不能丢}//下面注释的这种写法不对//function say(){//alert("username:"+ername);//}}var user=new User();ername="lisi";user.say();//username:lisivar user1=new User();user1.say();//username:zhangsan,不受user对象的影响//多个实例对象不共享类的属性值,如下:function User(){ername=new Array();//this.不能丢this.say=function(){//this.不能丢alert("username:"+ername);//this.不能丢}}var user=new User();ername.push("zhangsan");user.say();//username:zhangsanvar user1=new User();user1.say();//user1的username为空,不为zhangsan,因为user1的属性值不受user影响优点:多个实例对象不共享类的属性值,缺点:每个实例对象都会产生出一个函数say。
ExtJS培训文档

Copyright 2006 PCCW Solutions Ltd. All rights reserved.
11
信息提示框
Ext.Msg.show(自定义信息提示框)
<script type="text/javascript"> Ext.onReady(function(){ Ext.Msg.show({ title:'提示', msg:'我有三个按钮,和一个多行文本区。', modal:true, prompt:true, value:'请输入', fn:callBack, buttons:Ext.Msg.YESNOCANCEL, icon:Ext.Msg.QUESTION }) function callBack(id,msg){ alert('单击的按钮ID是:'+id+'\n'+'输入的内容是:'+msg); } }); </script>
Copyright 2006 PCCW Solutions Ltd. All rights reserved.
9
信息提示框
Ext.Msg.prompt
<script type="text/javascript"> Ext.onReady(function(){ Ext.Msg.prompt('提示','输入一些内容看看:',callBack,this,true); function callBack(id,msg){ alert('单击的按钮ID是:'+id+'\n'+'输入的内容是:'+msg); } }); </script>
Ext中文学习文档

addBehaviors( Object obj ) : void 对选择的元素应用事件侦听器,事件名以@附加在结尾,例如addBehaviors({// id=foo下所有的a标签加入click事件'#foo a@click' : function(e, t){ // do something }, // 用,分隔多个选择器'#foo a, #bar span.some-class@mouseover' : function(){ // do something }});apply( Object obj, Object config, Object defaults ) : Object从config拷贝所有的属性到obj,如果有defaults参数,也将拷贝其属性到objapplyIf( Object obj, Object config ) : Object从config拷贝所有属性至obj(如果obj未定义相应属性)decode(Object obj) : String编码一个对象/数组或其它值为一个json格式字符串(支持对象,数组,日期,字符串)destroy( Mixed arg1, Mixed (optional), Mixed (optional) ) : void尝试去移除每个传入的对象,包括DOM,事件侦听者,并呼叫他们的destroy方法(如果存在)each( Array/NodeList/Mixed array, Function fn, Object scope ) : void利用array中的每个元素迭代调用fn.直到fn返回假,调用格式fn.call(scope || array[i], array[i], i, array);encode(String json) : Object将一个json格式字符串反序列化为对象escapeRe( String str ) : String为字符串正则编码将.在*+?^${}()|[]/\字符前加\extend( Object subclass, Object superclass, [Object overrides] ) : void从superclass类继承subclass,overrides参数是要重载的方法列表,详见overridefly( String/HTMLElement el, [String named] ) : Element得到全局共享的一个浮动元素el,如果有多个浮动元素可以使用命名以避免潜在的冲突get( Mixed el ) : Element得到一个Element对象,参数可以是id或DOM节点或已存在的Element对象getBody() : Element得到当前文档的body对象getCmp( String id ) : Component通过id得到一个Component对象getDoc() : Element得到当前文档getDom( Mixed el ) : HTMLElement通过id或节点或Element对象返回一个DOM节点id( [Mixed el], [String prefix] ) : String为对象el生成一个惟一id,如果对象本身已有id,将不会被改变(可以使用前导符prefix)isEmpty( Mixed value, [Boolean allowBlank] ) : Boolean判断值是否为空,null, undefined或空字符串将返回真,如果allowBlank定义为真,空字符串将不被视为空namespace( String namespace1, String namespace2, String etc ) : void创建一个命名空间,例space('Company', 'Company.data');Company.Widget = function() { ... }Company.data.CustomStore = function(config) { ... }num( Mixed value, Number defaultValue ) : Number将value转为数值,如果value不是合法的数值类型,将返回defaultValue,其实defaultValue并不一定要求是数值类型,只要你愿意onReady( Function fn, Object scope, boolean override ) : void当文档准备好了之后引发fn,发生在page的onload事件之前,并且图片此时都还没有载入,scope定义执有者,override定义scope是否有默认的选择override( Object origclass, Object overrides ) : void利用overrides重写origclass的方法,例newMethod1: function(){ // etc. },newMethod2: function(foo){ // etc. }});query( String path, [Node root] ) : Array通过path,在root中选择节点数组,path可以是以下四种选择器之一[元素选择器] 例:* 任意节点 E 一个E标签元素 E F 祖先节点为E的F节点 E > F 或 E/F 父节点为E的F节点E +F 前一个兄弟节点为E的F节点 E ~ F 前面的兄弟节点中有E的F节点[属性选择器] 例: E[foo] 有foo属性的E节点 E[foo=bar] 有foo属性值为bar的E节点E[foo^=bar] foo属性以bar开始的E节点 E[foo$=bar] foo属性以bar结尾的E节点E[foo*=bar] foo属性中有bar字符串的E节点 E[foo%=2] foo属性能被2整除的E节点E[foo!=bar] foo属性值不为bar的E节点[伪类选择器] 例:E:first-child E节点是父节点中第一个子节点 E:last-child E节点是父节点中最后一个子节点E:nth-child(n) E是父节点中每n个节点 E:nth-child(odd) E是父节点中的奇数节点E:nth-child(even) E是父节点中的偶数节点 E:only-child E是父节点中惟一的子节点E:checked checked属性为真的节点 E:first 子孙节点中的第一个E节点E:last 子孙节点中的最后一个E节点 E:nth(n) 子孙节点中的第n个E节点E:odd E:nth-child(odd)的简写 E:even E:nth-child(even)的简写E:contains(foo) innerHTML属性中含有foo的E节点 E:nodeValue(foo) E节点中包含一个值为foo的文本节点E:not(S) 不匹配简单选择器S的E节点 E:has(S) 有能匹配简单选择器S的子节点的E节点E:next(S) 下一个兄弟节匹配简单选择器S的E节点 E:prev(S) 前一个兄弟节匹配简单选择器S的E节点type( Mixed object ) : String 判断对象类型,如果不是下列值之一将返回false[样式选择器] 例:E{display=none} display属性值为none的E节点 E{display^=none} display属性值以none开始的E节点E{display$=none} display属性值以none结束的E节点 E{display*=none} display属性值含有none子字串的E节点E{display%=2} display属性值能被2整除的E节点 E{display!=none} display属性值不等于none的E节点select( String/Array selector, [Boolean unique], [HTMLElement/String root] ) :CompositeElementLite/CompositeElement 在root内通过样式选择器或元素数组selector选择元素或元素列表,unique指示是否只选择惟一值urlDecode( String string, [Boolean overwrite] ) : Object将url格式字符串string解码为json对象,overwrite参数指示是否不重写已存在的对象,例Ext.urlDecode("foo=1&bar=2"); //返回 {foo: 1, bar: 2}Ext.urlDecode("foo=1&bar=2&bar=3&bar=4"); //返回 {foo: 1, bar: 4}.Ext.urlDecode("foo=1&bar=2&bar=3&bar=4", true); //返回 {foo: 1, bar: [2, 3, 4]}.urlEncode( Object o ) : String将json对象编码为url格式字符串,参见urlDecodetype( Mixed object ) : String得到object类型,如果不为以下列举值之一则返回falseArray类indexOf( Object o ) : Numberobject是否在数组中,找不到返回-1;找到返回位置remove( Object o ) : Array从数组中删除指定的对象object,如果找不到object则数组无变化Number类constrain( Number min, Number max ) : Number检查数值是否介于min与max之间, 如果大于max 返回max,如果小于min返回min, 否则返回当前值String类escape( String string ) : String 将string中的'和\替换为\' \\format( String string, String value1, String value2 ) : String格式化字符串,例:var cls = 'my-class', text = 'Some text';var s = String.format('<div class="{0}">{1}</div>', cls, text);// 结果 <div class="my-class">Some text</div> leftPad( String string, Number size, [String char] ) : Stringtoggle( String value, String other ) : String交换值,如果当前值等于value,则被赋值other,反之等于value,例:sort = sort.toggle('ASC', 'DESC');trim() : String 去除开头或结尾多余的空格Date类Date.parseDate( String input, String format ) : Date将字符串string依指定的格式format转换为时间,其中格式定义详见format方法例:dt = Date.parseDate("2006-01-15 3:20:01 PM", "Y-m-d h:i:s A" );add( String interval, Number value ) : Date增加时间段,String interval在Data类中已定义LI = "ms"; Date.SECOND = "s"; Date.MINUTE = "mi"; Date.HOUR = "h"; Date.DAY = "d";Date.MONTH = "mo"; Date.YEAR = "y"; 例var dt2 = new Date('10/1/2006').add(Date.DAY, -5);between( Date start, Date end ) : Boolean 是否在两个指定的时间之间clearTime( Boolean clone ) : Date清除时间信息,如果clone为真,则克隆自已并返回新Date,本身的值并不改变,反之则修改自身的值clone() : Date 克隆format( String format ) : String格式化时间d 两位数的日期 01 至 31 D 三字母的星期名 Mon 至 Sunj 一位数的日期 1 至 31 l 完整的星期名 Sunday 至 SaturdayS 日期的英文顺序刻词尾,两个字符 st, nd, rd or th.w 一周中的第几天 0 (星期天) 至 6 (星期六) z 一年中的第几天 0 至 364 (闰年365 ) W ISO-8601 星期数, 周一算一个星期的开始 1 至 53F 月的完整英文名 January 至 December m 月,以0前导 01 至 12M 三字母的简写月名 Jan 至 Dec n 月 1 至 12t 本月有多少天 28 至 31 L 是否闰年 1/0Y 完整的年份例: 1999 或 2003 y 年的后两位例: 99 或 03a 上午/下午小写 am 或 pm A 上午/下午大写 AM 或 PMg 小时/12小时制 1 至 12 G 小时/24小时制 0 至 23h 小时/12小时制 01 至 12 H 小时/24小时制 00 至 23i 分钟 00 至 59 s 秒 00 至 59u 毫秒 001 至 999 O 时区,与格林威治标准时间之差例: +0200T 时区简写例: EST, MDT ... Z 时区间距 -43200 至 50400其中Date类内置了几种格式Date.patterns = {ISO8601Long:"Y-m-d H:i:s", ISO8601Short:"Y-m-d", ShortDate: "n/j/Y", LongDate: "l, F d, Y",FullDateTime: "l, F d, Y g:i:s A", MonthDay: "F d", ShortTime: "g:i A", LongTime: "g:i:s A",SortableDateTime: "Y-m-d\\TH:i:s", UniversalSortableDateTime: "Y-m-d H:i:sO", YearMonth: "F, Y"};当然ISO8601Long和ISO8601Short还是非常招人喜欢的例:dt.format(Date.patterns.ISO8601Long);dt.format('Y-m-d H:i:s');getDayOfYear() : Number 一年中的第几天,从0开始getDaysInMonth() : Number 本月有多少天,getElapsed( [Date date] ) : Number 当前日期对象与date之间相差的毫秒数getFirstDateOfMonth() : Date 本月的第一天getFirstDayOfMonth() : Number 本月第一天是星期几getGMTOffset() : String 时区信息(见格式定义中的'O')getFirstDateOfMonth() : Date 本月最后一天getFirstDayOfMonth() : Number 本月最后一天是星期几getSuffix() : String 日期后导符(见格式定义中的S)getTimezone() : String 时区(见T)isLeapYear() : Boolean 是否闰年Function类createCallback(/*args...*/) : Function 创建回叫方法createDelegate( [Object obj], [Array args], [Boolean/Number appendArgs] ) :创建委托这两个记法除了传参方式不同,看不出有什么差异都是调用method.apply,createCallback可以看作一个简化版的createDelegate createCallback==>return method.apply(window, args);createDelegate==>return method.apply(obj || window, callArgs);前者参数比较简单,直接传过去了,后者的规则比较复杂点,如果appendArgs为真,args将附加在参数列表之后,如果是数值,args将在参数列表的appendargs位置插入,其它情况下原参将不起作用例:var fn = func1.createDelegate(scope, [arg1,arg2], true) //fn(a,b,c) === scope.func1(a,b,c,arg1,arg2);var fn = func1.createDelegate(scope, [arg1,arg2]) //fn(a,b,c) === scope.func1(arg1,arg2);var fn = func1.createDelegate(scope, [arg1,arg2], 1) //fn(a,b,c) === scope.func1(a,arg1,arg2,b,c);var fn = func1.createCallback(arg1, arg2); //fn() === func1(arg1, arg2)createCallback : function(/*args...*/)createInterceptor( Function fcn, [Object scope] ) : Function 创建阻断方法,如果fcn返回false,原方法将不会被执行createSequence( Function fcn, [Object scope] ) : Function 创建组合方法,执行原方法+fcndefer( Number millis, [Object obj], [Array args], [Boolean/Number appendArgs] ):Number定时执行,隔millis毫秒后执行原方法Ext.DomQuery类selector语法详见Ext类compile( String selector, [String type] ) : Function编写一个选择器或xpath查询到一个方法以方便重用,type取select(默认)或simple值之一filter( Array el, String selector, Boolean nonMatches ) : Array过滤el中的元素,保留符合selector的,如果nonMatches为真,结果相反is( String/HTMLElement/Array el, String selector ) : Boolean 验证el是否匹配selectorselect( String selector, [Node root] ) : Array 从root中选择匹配selector的对象数组selectNode( String selector, [Node root] ) : Element 返回root中第一个匹配selector的对象selectNumber( String selector, [Node root], Number defaultValue ) : Number返回root中第一个匹配selector的对象的节点值,转换为整数或浮点数selectValue( String selector, [Node root], String defaultValue ) : void返回root中第一个匹配selector的对象的节点值,如果为null,用默认值defaultValue代替Ext.DomHelper类append( Mixed el, Object/String o, [Boolean returnElement] ) : HTMLElement/Ext.Element创建一个新的DOM元素并添加到el 参数 o 是一个DOM对象或一个原始html块applyStyles( String/HTMLElement el, String/Object/Function styles ) : void应用样式styles到对象el,样式的对象表示方法见Ext.ElementcreateTemplate( Object o ) : Ext.Template 由o创建一个新的Ext.Template对象,详见 Ext.TemplateinsertAfter( Mixed el, Object o, [Boolean returnElement] ) : HTMLElement/Ext.ElementinsertBefore( Mixed el, Object/String o, [Boolean returnElement] ) : HTMLElement/Ext.Element创建一个新的DOM对象o并将他们挺入在el之后/之前insertFirst( Mixed el, Object/String o, [Boolean returnElement] ) :创建一个新的DOM元素并做为第一个子节点添加到el (看了这个insertFirst,建议将append取一个别名insertLast:))insertHtml( String where, HTMLElement el, String html ) : HTMLElementwhere 可选值beforeBegin/afterBegin/beforeEnd/afterEnd 将html代码插入到el附近,markup( Object o ) : String 返回DOM对象o对应的html代码overwrite( Mixed el, Object/String o, [Boolean returnElement] ) :创建一个新的DOM元素o并用它重写el的内容Ext.Template类Template类主要是功能是生产html片断,例t.append('some-element', {id: 'myid', cls: 'myclass', name: 'foo', value: 'bar'});公用方法:Template( String/Array html ) 构造一个Ext.Template对象,参数可以是字符串形式的html代码或它们组成的数组,Template.from( String/HTMLElement el, Object config ) : Ext.Template 能过el的value(优先)或innerHTML来构造模板append( Mixed el, Object values, [Boolean returnElement] ) : HTMLElement/Ext.ElementinsertAfter( Mixed el, Object values, [Boolean returnElement] ) : HTMLElement/Ext.ElementinsertBefore( Mixed el, Object values, [Boolean returnElement] ) : HTMLElement/Ext.ElementinsertFirst( Mixed el, Object values, [Boolean returnElement] ) : HTMLElement/Ext.Element这组方法提供由 value产生的html 代码,并添加到dom 做为el的最后一个子节点/下一个兄弟节点/前一个兄弟节点/第一个子节点values解释参见applyTemplateapply() : voidapplyTemplate( Object values ) : Stringapply是applyTemplate的简写,如果参数是数字values可以是一个数组,或者一个象 {id: 'myid', cls: 'myclass', name: 'foo', value: 'bar'}这样的json对象compile() : Ext.Template 编译模板,替换掉模板中的\=>\\ ,\r\n|\n==>\\n, '=\',主要是为了js自己处理方便overwrite( Mixed el, Object values, [Boolean returnElement] ) :利用values生成html替换el的内容set( String html, [Boolean compile] ) : Ext.Template设置模板的html,如果compile为真将调用compile方法Ext.Element类Element( String/HTMLElement element, [Boolean forceNew] ) 由id或DOM节点创建Element对象Element.fly( String/HTMLElement el, [String named] ) : Element由id或DOM节点创建一个全局共享的活动元素,可由named命名以避免可能的冲突Element.get( Mixed el ) : Element 由id或DOM节点或已存在的Element得到一个Ext.Element对象addClass( String/Array className ) : Ext.Element 为元素添加一个或多个css类名addClassOnClick( String className ) : Ext.Element 为点击事件添加和移除css类addClassOnFocus( String className ) : Ext.Element 为得到和失去焦点添加和移除css类addClassOnOver( String className, [Boolean preventFlicker] ) : Ext.Element为鼠标移入移出事件添加和移除css类(该方法未实际使用preventFlicker参数)addKeyListener( Number/Array/Object/String key, Function fn, [Object scope] ) : Ext.KeyMap为对象添加按键侦听 key由数值或字符串或{key: (number or array), shift: (true/false), ctrl: (true/false), alt: (true/false)}这样的对象或他们的数组组成addKeyMap( Object config ) : Ext.KeyMap 功能同addKeyListener,只是传参方式不同例:el.addKeyMap({key : "ab",ctrl : true,fn: fn,scope:el });和el.addKeyListener({key:"ab",ctrl:true},fn,el);是等价的,都是在按下ctral+a或ctrl+b后呼叫fnaddListener( String eventName, Function fn, [Object scope], [Object options] ) : void定义事件侦听,eventName:事件名,fn:事件处理方法,scrope:范围,其中options的定义比较复杂,可以包含以下属性scope {Object} : 处理fn的范围 delegate {String} : 一个简单选择器(过滤目标或寻找目标的子孙节点)stopEvent {Boolean} : 阻止事件,等于preventDefault+stopPropagationpreventDefault {Boolean} : 阻止默认活动 stopPropagation {Boolean} : 阻止事件冒泡normalized {Boolean} :设为flase将允许浏览器事件替代Ext.EventObjectdelay {Number} : 延时多少毫秒后发生 single {Boolean} : 只运行一次buffer {Number} : 在Ext.util.DelayedTask中预定事件当然,还可能自定义参数以传入functionalignTo( Mixed element, String position, [Array offsets], [Boolean/Object animate] ) : Ext.Element将el对齐到element,positon,指示对齐的位置,可选以下定义tl 左上角(默认) t 上居中 tr 右上角 l 左边界的中央 c 居中 r 右边界的中央bl 左下角 b 下居中 br 右下角 position还可以使用?约束移动不能超出窗口 offsets 偏移量,以象素为单位animate 详见animate定义例:div1.alignTo('div2','c-bl?',[20,0],true); 采用默认动画将div1的最中央对齐到div2的左下角,并右移20个象素,且不能超出窗口anchorTo( Mixed element, String position, [Array offsets], [Boolean/Object animate], [Boolean/Number monitorScroll], Function callback ) : Ext.Element 功能和alignTo类似,只是当窗口重定义大小的时候也会引发重对齐事件monitorScroll参数说明是否需要监视滚动条行为,如果定义为数值则是定义的延时,单位为毫秒,默认是50ms,callback定义了animate完成后的回叫方法animate( Object args, [Float duration], [Function onComplete], [String easing], [String animType] ) : Ext.Element执行动画. args:目标 duration:时间间隔.默认是0.35 Function:完成后的回叫方法easing:行为方法默认值是:easeOut,可选值在ext_base中找到,但没有说明,以下内容从yahoo ui中找到的easeNone:匀速 easeIn:开始慢且加速 easeOut:开始快且减速 easeBoth:开始慢且减速 easeInStrong:开始慢且加速,t的四次方easeOutStrong:开始快且减速,t的四次方 easeBothStrong:开始慢且减速,t的四次方elasticIn: elasticOut: elasticBoth: backIn: backOut: backBoth: bounceIn: bounceOut: bounceBoth: 太多,慢慢体会吧animType:定义动画类型,默认值run 可选值:color/motion/scrollappendChild( String/HTMLElement/Array/Element/CompositeElement el ) : Ext.Element 添加子元素el(el须已存在) appendTo( Mixed el ) : Ext.Element 将当前元素添加到elapplyStyles( String/Object/Function styles ) : Ext.Element应用样式,styles是"width:100px"这样的字符串或{width:"100px"}这样的对象,function是指返回这样的字串和对象的函数,这是一个没有用的批示,因为任何传参的地方都可以是返回要求类型的function.另见setStyleautoHeight( [Boolean animate], [Float duration], [Function onComplete], [String easing] ) : Ext.Element自适应高度,参数都是老相识了,惟一需要注意的是这个方法使用了setTimeout,高度不会马上变更blur() : Ext.Element 失去焦点,忽略所有的异常boxWrap( [String class] ) : Ext.Element 一个指定样式class的div将当前元素包含起来,class默认值为x-boxcenter( [Mixed centerIn] ) : voidalignTo的简华版.相当于alignTo(centerIn || document, 'c-c'),当前元素的中心对齐到centerIn元素的中心child( String selector, [Boolean returnDom] ) : HTMLElement/Ext.Element依selector选择子孙节点,依returnDom不同批示返回html元素还是ext元素,未定义或false时返回Ext.Elementclean( [Boolean forceReclean] ) : void 清除无用的空白文本节点(我喜欢这个想法)clearOpacity() : Ext.Element清除当前元素样式中不通用元素,清除ie中的filter,清除FF中的opacity/-moz-opacity/-khtml-opacityclearPositioning( [String value] ) : Ext.Element 清除定位,恢复到默认值,相当于this.setStyle({"left": value,"right": value,"top": value,"bottom": value,"z-index": "","position" : "static"});clip() : Ext.Element 裁剪溢出部分,用unclip()恢复contains( HTMLElement/String el ) : Boolean 当前元素中是否存在elcreateChild( Object config, [HTMLElement insertBefore], [Boolean returnDom] ) : Ext.Element创建一个新的子节点config :DomHelper元素对象,如果没有特别指明tag,将使用div做默认tag,详情参见DomHelper,如果未定义insertBefore,则追加createProxy( String/Object config, [String/HTMLElement renderTo], [Boolean matchBox] ) : Ext.Element创建一个代理元素config:代理元素的类名或DomHelper config对象 renderTo:将要绘制代理元素的html element或id matchBox:是否对齐createShim() : Ext.Element 在当前元素之前创建一个classname为ext-shim的iframe,有什么用?down( String selector, [Boolean returnDom] ) : HTMLElement/Ext.Element通过样式选择器selector选择子孙节点enableDisplayMode( [String display] ) : Ext.Element setVisibilityMode的简便方法findParent( String selector, [Number/Mixed maxDepth], [Boolean returnEl] ) : HTMLElement通过简单选择器selector寻找祖先节点 ,直到maxDepth(元素maxDepth默认为10,也可以是指定的DOM 节点),找不到返回null findParentNode( String selector, [Number/Mixed maxDepth], [Boolean returnEl] ) : HTMLElement从父元素开始使用简单选择器selector选择DOM节点first( [String selector], [Boolean returnDom] ) : Ext.Element/HTMLElement得到第一个符合selector条件的子节点,跳过文本节点focus() : Ext.Element 得到焦点getAlignToXY( Mixed element, String position, [Array offsets] ) : Array得到当前元素按position规则对齐到element时的XY坐标值 position/offsets参数参见alignTo方法getAnchorXY( [String anchor], [Object size], [Boolean local] ) : Array得到当前元素锚点指定的坐标值 anchor定义参见alignTo方法,默认为cgetAttributeNS( String namespace, String name ) : String 得到使用了命名空间namespace的属性name之值, getBorderWidth( String side ) : Number得到side指定的边框之和,side可以是t, l, r, b或他们的任意组合,比如getBorderWidth("lr")就是得到左边框和右边框之和getBottom( Boolean local ) : Number 得到当前元素的底部纵坐标,元素纵坐标+元素高度getBox( [Boolean contentBox], [Boolean local] ) : Object 得到当前元素的box对象:{x,y,width,height}getCenterXY() : Array 如果当前元素要居中对齐时的横纵坐标值,等价getAlignToXY(document, 'c-c')getColor( String attr, String defaultValue, [String prefix] ) : void得到当前元素指定attr的颜色值,如果没指定,返回defualtValue,比较郁闷的是明明不是void为什么api中批示是一个void?应该是个字符串getComputedHeight() : Number得到计算过的高度,得到offsetHeight或css中定义的height值之一,如果使用了padding/borders,也会计算进去getComputedWidth() : Number 见getComputedHeightgetFrameWidth( String sides ) : Number 得到sides定义的border宽度和padding定义的宽度之和,side定义见getBorderWidth getHeight( [Boolean contentHeight] ) : Number 返回元素的offsetHeightgetLeft( Boolean local ) : Number 得到横坐标getMargins( [String sides] ) : Object/Number如果没有定义sides,则返回一个含有{left,top,width,height}对象,反之返回side指定的宽度,side定义见getBorderWidth getOffsetsTo( Mixed element ) : Array 计算从element到当前元素的偏移量getPadding( String side ) : Number 得到由side指定的padding之和getPositioning() : Object 得到当前元素的位置信息返回含以下属性的对象{position,left,right,top,bottom,z-index} getRegion() : Region 得到当前元素的区域信息返回含有以下属性的Ext.lib.Region对象{top, left, bottom, right}getRight( Boolean local ) : Number 右边界值getScroll() : Object 得到一个批示滚动条位置的对象{left, top}getSize( [Boolean contentSize] ) : Object 得到宽度和高度组成的对象信息{width,height}getStyle( String property ) : String 得到指定的样式值 getStyles简化版getStyles( String style1, String style2, String etc. ) : Object 得到由参数组成的对象例:el.getStyles('color', 'font-size', 'width')可能返回 {'color': '#FFFFFF', 'font-size': '13px', 'width': '100px'}getTop( Boolean local ) : Number 得到顶点纵坐标getUpdater() : Ext.Updater 得到当前元素的Updater对象,参见Ext.Updater类getValue( Boolean asNumber ) : String/Number 得到value属性的值getViewSize() : Object 得到clientHeight和clientWidth信息给成的对象{width,height}getWidth( [Boolean contentWidth] ) : Number ..这样的方法真多getX() : Number getXY() : Array getY() : Array 得到页面偏移量,也就是绝对坐标hasClass( String className ) : Boolean 样式类className 存在于当前元素的dom 节点中hide( [Boolean/Object animate] ) : Ext.Element 隐藏当前元素hover( Function overFn, Function outFn, [Object scope] ) : Ext.Element 设置鼠标移入移出事件initDD( String group, Object config, Object overrides ) : Ext.dd.DDinitDDProxy( String group, Object config, Object overrides ) : Ext.dd.DDProxyinitDDTarget( String group, Object config, Object overrides ) : Ext.dd.DDTarget这个要放到 Ext.dd去专门搞了,用于拖曳insertAfter( Mixed el ) : Ext.ElementinsertBefore( Mixed el ) : Ext.ElementinsertFirst( Mixed/Object el ) : Ext.Element在DOM中el元素之前之后...插入当前元素insertHtml( String where, String html, Boolean returnEl )插入html内容 where 可选beforeBegin, afterBegin, beforeEnd, afterEndinsertSibling( Mixed/Object/Array el, [String where], [Boolean returnDom] ) :is( String selector ) : Boolean 验证当前节点是否匹配简单选择器selectorisBorderBox() 测试不同的样式规则以决定当前元素是否使用一个有边框的盒子isDisplayed() : Boolean 只要不是指定display属性none都会返回真isMasked() : Boolean 仅有当前元素有mask并且可见时为真,mask译为蒙片?就是有些输入框没得到值之前会有一行模糊的提示的那种东西isScrollable() : Boolean 可以滚动?isVisible( [Boolean deep] ) : Boolean 可见?last( [String selector], [Boolean returnDom] ) : Ext.Element/HTMLElement 见firstload( String/Function url, [String/Object params], [Function callback], [Boolean discardUrl] ) : Ext.Element直接应用当前updater的update方法mask( [String msg], [String msgCls] ) : Element 为当前对象创建蒙片move( String direction, Number distance, [Boolean/Object animate] ) : Ext.Element 相前元素相对于当前位置移动, direction批示方向可能的值是"l","left" - "r","right" - "t","top","up" - "b","bottom","down".distance,指示要移动的距离,以像素为单位moveTo( Number x, Number y, [Boolean/Object animate] ) : Ext.Element 称动到指定的位置next( [String selector], [Boolean returnDom] ) : Ext.Element/HTMLElement 下一个符合selector的兄弟节点,on( String eventName, Function fn, [Object scope], [Object options] ) : void 详见addListenerposition( [String pos], [Number zIndex], [Number x], [Number y] ) : void初始化当前元素的位置 pos可选择relative/absolute/fixedprev( [String selector], [Boolean returnDom] ) : Ext.Element/HTMLElement 前一个符合selector的兄弟节点query( String selector ) : Array 通过样式选择器选择子节点radioClass( String/Array className ) : Ext.Element 添加样式或样式数组到当前元素,并移除兄弟节点中的指定样式relayEvent( String eventName, Object object ) : void 将当前元素的eventName事件同时转发给object对象remove() : void 从当前DOM中删除元素,并从缓存中移除removeAllListeners() : Ext.Element 移除所有的侦听者removeClass( String/Array className ) : Ext.Element 移除样式类removeListener( String eventName, Function fn ) : Ext.Element 移除事件eventName的fn侦听器repaint() : Ext.Element 强制浏览器重绘当前元素replace( Mixed el ) : Ext.Element 用当前元素替换elreplaceClass( String oldClassName, String newClassName ) : Ext.Element 替换样式类replaceWith( Mixed/Object el ) : Ext.Element 用el替换当前元素scroll( String direction, Number distance, [Boolean/Object animate] ) : Boolean滚动,scroll会保证元素不会越界,direction和distance参数见movescrollIntoView( [Mixed container], [Boolean hscroll] ) : Ext.Element 滚动到container内的视图scrollTo( String side, Number value, [Boolean/Object animate] ) : Element 基本与scroll方法相同,但不保证元素不越界select( String selector, [Boolean unique] ) :与query不同的是,通过样式选择器selector,select方法会返回一个复合元素对象(CompositeElement)或CompositeElementLite, set( Object o, [Boolean useSet] ) : Ext.Element 设置属性,例el.set({width:'200px',height:'200px'});setBottom( String bottom ) : Ext.Element setLeft( String left ) : Ext.ElementsetRight( String right ) : Ext.Element setTop( String top ) : Ext.ElementsetLeftTop( String left, String top ) : Ext.Element 设置css 对象的属性值setBounds( Number x, Number y, Number width, Number height, [Boolean/Object animate] ) : Ext.Element马上改变当前元素的位置和尺寸setBox( Object box, [Boolean adjust], [Boolean/Object animate] ) : Ext.Element为当前元素设置一个盒子box:{x, y, width, height},adjust指示是否马上调整尺寸setDisplayed( Boolean value ) : Ext.Element 设置可见性setHeight( Number height, [Boolean/Object animate] ) : Ext.ElementsetWidth( Number width, [Boolean/Object animate] ) : Ext.ElementsetSize( Number width, Number height, [Boolean/Object animate] ) : Ext.Element 设置高度和宽度setLocation( Number x, Number y, [Boolean/Object animate] ) : Ext.Element 设置当前元素相对于页面的横纵坐标setOpacity( Float opacity, [Boolean/Object animate] ) : Ext.Element 设置透明度,opacity为1完全不透明,0完全透明setPositioning( Object posCfg ) : Ext.Element 为当前元素指定位置信息,参数posCfg参见getPositioning说明setRegion( Ext.lib.Region region, [Boolean/Object animate] ) : Ext.Element 为当前元素指定区域信息 region定义setStyle( String/Object property, [String value] ) : Ext.Element 设置样式setVisibilityMode( visMode Element.VISIBILITY ) : Ext.Element指示是使用Element.VISIBILITY还是Element.DISPLAY属性来定义可见性setVisible( Boolean visible, [Boolean/Object animate] ) : Ext.Element 设置可见性setX( Number The, [Boolean/Object animate] ) : Ext.ElementsetXY( Array pos, [Boolean/Object animate] ) : Ext.ElementsetY( Number The, [Boolean/Object animate] ) : Ext.Element 设置当前元素相对于page的位置show( [Boolean/Object animate] ) : Ext.Element 显示当前元素swallowEvent( String eventName, [Boolean preventDefault] ) : Ext.Element阻止eventName事件冒泡,并视preventDefault阻断默认行为toggle( [Boolean/Object animate] ) : Ext.Element 切换元素的visibility 或display属性,依赖于setVisibilityMode设定的toggleClass( String className ) : Ext.Element 如果样式名存在于当前元素对应的dom 节点,移除,反之应用translatePoints( Number/Array x, Number y ) : Object 返回一个{left,top}结构un( String eventName, Function fn ) : Ext.Element 解除事件侦听,参见 removeListenerunclip() : Ext.Element 见clip;unmask() : void 见mask;unselectable(): Ext.Element禁止文本选择up( String selector, [Number/Mixed maxDepth] ) : Ext.Element通过样式选择器selector选择祖先节点update( String html, [Boolean loadScripts], Function callback ) : Ext.Element利用html更新当前节点内容,loadScripts指示html中如果有script,是否需要运行,这是一个innerHTML的一个老老老问题了wrap( [Object config], [Boolean returnDom] ) : HTMLElement/Element用另一个元素config包含自己Ext.EventManager事件管理者中的大部分方法都在Ext中有定义,主要用于事件管理addListener( String/HTMLElement el, String eventName, Function handler,on( String/HTMLElement el, String eventName, Function handler, [Object scope], [Object options] ) : void onDocumentReady( Function fn, [Object scope], [boolean options] ) : voidremoveListener( String/HTMLElement el, String eventName, Function fn ) :un( String/HTMLElement el, String eventName, Function fn ) : Boolean参见ExtonWindowResize( Function fn, Object scope, boolean options ) : void窗口大小变更时触发onTextResize( Function fn, Object scope, boolean options ) : void活动文本尺寸变更时触发Ext.EventObject这两个类都定义在EventManager.js中,分开是为了逻辑上更清晰吧,这个类主要用于描述事件本身,一般用做事件处理方法的参数另外这个害定义了一些键值常量,比ascii码好记例function handleClick(e){ // 这儿的e就是一个EventObject对象e.preventDefault(); var target = e.getTarget(); ...}var myDiv = Ext.get("myDiv");myDiv.on("click", handleClick);//orExt.EventManager.on("myDiv", 'click', handleClick);Ext.EventManager.addListener("myDiv", 'click', handleClick); getCharCode() : NumbergetKey() : Number在非webkit|khtml类型网页中这两个方法是一样的,得到按键的值getPageX() : Number getPageY() : Number getXY() : Array得到事件坐标getRelatedTarget() : HTMLElement得到关联目标?我总是得到nullgetTarget( [String selector], [Number/Mixed maxDepth], [Boolean returnEl] ) :如果没有定义selector则直接返回target属性,如果定义了selector,则利用selector寻找祖先节点getTime() : Number得到事件发生的时间?getWheelDelta() : Number 应该是个过时的方法,反正在ie和火狐下都不知道做什么用的,原意应该是得到鼠标的按键信息?hasModifier() : Boolean事件发生时是否同时按下了ctrl/alt/shift键之一?preventDefault() : void阻止浏览器的默认事件?stopPropagation() : void 阻止事件冒泡within( Mixed el, [Boolean related] ) : Boolean如果事件的目标是el或者它的子节点将返回真positeElement类基础的复合元素类,为容器中每个元素创建一个Ext.Element对象虽然不是继承自Ext.Element,但事实上它几乎支持Element类的所有方法例:var els = Ext.select("#some-el div.some-class", true);els.setWidth(100);add( String/Array els ) : CompositeElement添加 css选择器els匹配的元素或元素组成的数组到当前对象clear() : void清除所有元素contains() : Boolean应该是contains(Mixed el):Boolean,当前复合元素中是否含有eleach( Function fn, [Object scope] ) : CompositeElement通过el,this,index参数为每个元素调用fnfill( String/Array els ) : CompositeElementclear()& add(els)filter( String selector ) : CompositeElement过滤first() : Ext.Element第一个元素getCount() : Number//元素的数量indexOf() : Boolean同contains一样应该有个Mixed参数item( Number index ) : Ext.Element第index个元素last() : Ext.Element最后一个元素removeElement( Mixed el, [Boolean removeDom] ) : CompositeElement删除el元素replaceElement( Mixed el, Mixed replacement, [Boolean domReplace] ) : CompositeElement替换positeElementLit e由positeElement继承而来,重写了一些方法,但没看出与父类有什么不同addElements /invoke /item /addListener /each /indexOf /replaceElementExt.Fx类对于我这样的懒鬼而言,Fx类是核心类库中最激动人心的一个类,它不是最重要的,却是最实用的一个类定义了一些常用的特效方法,不妨自己多动手试试下面的方法,很有趣的fadeIn( [Object options] ) : Ext.Element渐显 options参数有以下属性callback:Function 完成后的回叫方法scope:Object 目标easing:String 行为方法默认值是:easeOut,可选值在ext_base中找到,但没有说明,以下内容从yahoo ui中找到的easeNone:匀速 easeIn:开始慢且加速 easeOut:开始快且减速 easeBoth:开始慢且减速easeInStrong:开始慢且加速,t的四次方 easeOutStrong:开始快且减速,t的四次方easeBothStrong:开始慢且减速,t的四次方 elasticIn: elasticOut: elasticBoth: backIn: backOut: backBoth: bounceIn: bounceOut: bounceBoth: 太多,慢慢体会吧afterCls:String 事件完成后元素的样式 duration:Number 事件完成时间(以秒为单位)remove:Boolean 事件完成后元素销毁? useDisplay:Boolean 隐藏元素是否使用display或visibility属性? afterStyle:String/Object/Function 事件完成后应用样式 block:Boolean 块状化?concurrent:Boolean 顺序还是同时执行? stopFx :Boolean 当前效果完成后随合的效果是否将停止和移除fadeOut( [Object options] ) : Ext.Element渐隐 fadeOut和fadeIn能使用一个特别的endOpacity属性以指示结束时的透明度例:el.fadeIn({duration:5,endOpacity:0.7});frame( [String color], [Number count], [Object options] ) : Ext.Element边框变亮扩展然后渐隐例:el.frame("ff0000", 10, { duration: 3 })ghost( [String anchor], [Object options] ) : Ext.Element渐渐滑出视图,anchor定义tl 左上角(默认) t 上居中 tr 右上角 l 左边界的中央c 居中 r 右边界的中央 bl 左下角 b 下居中 br 右下角例:el.ghost('b', { easing: 'easeOut', duration: .5, remove: false, useDisplay: false});hasActiveFx() : Boolean指示元素是否当前有特效正在活动hasFxBlock() : Boolean是否有特效阻塞了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ext-core-debug.js:无压缩Ext的核心组件,包括sources/core下的所有类。
1.3.常用开发工具
Eclipse 插件 spket-1.6.23
1.4. ExtJS的应用
• 使用ExtJS框架的页面中一般包括下面几句:
• <link rel="stylesheet" type="text/css" href="ext3.4.1/resources/css/ext-all.css"/> • <script type=“text/javascript” src=“ext3.4.1/adapter/ext/ext-base.js"></script> • <script type="text/javascript" src="ext-3.4.1/extall.js"></script>
1.6.ExtJS组件
• • • • • • • • • • 1、基本组件 2、Form组件 3、List组件 4、Grid组件 5、Menu组件 6、Tree组件 7、Chars组件 8、Drag & Drop组件 9、Toolbar组件 10、Component Utilities组件
1.6.ExtJS组件——Panel
1.6.ExtJS组件——TreePanel
//创建根节点 var root = new Ext.tree.TreeNode({ text : '根节点' }); //为根节点添加子节点 root.appendChild(new Ext.tree.TreeNode({ text : '一级子节点A' })) root.appendChild(new Ext.tree.TreeNode({ text : '一级子节点B' })) //创建Tree面板组件 var tree = new Ext.tree.TreePanel({ title : '简单的树面板示例', width : 200, height : 100, applyTo : 'tree-div', root : root })
1.6.ExtJS组件——Window
<script type="text/javascript"> Ext.onReady(function(){ Ext.BLANK_IMAGE_URL = '../../extjs2.0/resources/images/default/s.gif'; var win = new Ext.Window({ title : '弹出窗口', width : 200, height : 150, html : '模式窗口', modal : true//是否为模式窗口 }); win.show(); }); </script>
1.5. ExtJS类库
底层API(core): 提供了对DOM操作、查询的封装、事件处理、DOM查询器等基础的功能。 控件(widgets):可以直接在页面中创建的可视化组件, 比如面板、选项板、表格、树、窗口、菜单、工具栏、按钮等等。 实用工具Utils:Ext提供了很多的实用工具, 方便实现如数据内容格式化、JSON数据解码或反解码、对Date、Array、 发送Ajax请求、Cookie管理、CSS管理等扩展等功能
1.8.ExtJS布局
布局是指容器组件中子元素的分布、排列组合方式。 Ext的所有容器组件都支持布局操作,每一个容器都会有一个对应的布局, 布局负责管理容器组件中子元素的排列、组合及渲染方式等。 ExtJS的容器组件包含一个layout及layoutConfig配置属性, 分别用来指定容器使用的布局及布局的详细配置信息; 如果没有指定容器组件的layout则默认会使用ContainerLayout作为布局。 Ext中的一些容器组件都已经指定所使用的布局, 比如TabPanel使用card布局、FormPanel使用form布局, GridPanel中的表格使用column布局等,不能给这些容器组件再指定另外的布局。 ExtJS 3.4.1一共包含24种布局, 常用的布局有border、column、fit、form、tabel等布局 。
请求的服务器端数据格式: [ {id:'level1-1',text:'一级节点',leaf:true}, {id:'level1-2',text:'一级节点',leaf:false}, {id:'level1-4',text:'一级节点',leaf:true} ]
1.7.ExtJS事件
1、绑定 addListener( String eventName, Function handler, [Object scope], [Object options] ) 或者简写为 on( String eventName, Function handler, [Object scope], [Object options] ) 2、解除 removeListener( String eventName, Function handler, [Object scope] ) 或者简写为 un( String eventName, Function handler, [Object scope] )
1.6.ExtJS组件——TreePanel (加载远程数据)
//创建根节点 var root = new Ext.tree.AsyncTreeNode({ text : '菜单根节点', id : 'root', //设置异步树节点的数据加载器 loader : new Ext.tree.TreeLoader({ dataUrl : „serverurl' }) }); //创建Tree面板组件 var tree = new Ext.tree.TreePanel({ title : '异步加载树节点示例', width : 200, height : 150, applyTo : 'tree-div', root : root });
1.6.ExtJS组件——FormPanel
Ext.QuickTips.init();//初始化信息提示功能 var form = new Ext.form.FormPanel({ title:'表单',//表单标题 height:100,//表单高度 width:300,//表单宽度 frame:true,//是否渲染表单 labelSeparator :':',//分隔符 labelWidth : 60,//标签宽度 labelAlign : 'right',//标签对齐方式 applyTo :'form', items:[ new Ext.form.TextField({//文本框 fieldLabel : '姓名',//标签内容 allowBlank : false,//是否允许为空 msgTarget :'side'//显示一个浮动的提示信息。 }), new Ext.form.NumberField({ fieldLabel : '年龄', allowBlank : false, msgTarget :'side' }) ] })
new Ext.Panel({ title:'面板头部(header)', tbar : ['顶端工具栏(top toolbars)'], bbar : ['底端工具栏(bottom toolbars)'], height:200, width:300, frame:true, applyTo :'panel', bodyStyle:'background-color:#FFFFFF', html:'sdfasdfasdf', tools : [ {id:'toggle'}, {id:'close'}, {id:'maximize'} ], buttons:[ new Ext.Button({ text:'面板底部(footer)' }) ] })
1.6.ExtJS组件——TreePanel (加载远程数据)
//创建根节点 var root = new Ext.tree.AsyncTreeNode({ text : '菜单根节点', id : 'root', //设置异步树节点的数据加载器 loader : new Ext.tree.TreeLoader({ dataUrl : „serverurl' }) }); 请求的服务器端数据格式: //创建Tree面板组件 [ var tree = new Ext.tree.TreePanel({ {id:'level1-1',text:'一级节点',leaf:true}, title : '异步加载树节点示例', {id:'level1-2',text:'一级节点',leaf:false}, width : 200, {id:'level1-4',text:'一级节点',leaf:true} ] height : 150, applyTo : 'tree-div', root : root });源自缺点:报错不明确调试有一定的难度。
1.2. ExtJS的文件结构
