淘宝SDK详解
淘宝SDK开放接口详解,高手必备

友情链接数据
友情链接id:id
友情链接标题:title
用户标识:userId
友情链接URL:url
友情链接数据通过FriendLinkManager接口获取,FriendLinkManager的接口说明如下:
1.查询当前用户的所有友情链接:queryAllLinks
参数说明:此接口不需要参数,获取当前用户的友情链接
3.根据指定的宝贝Id查询对应的宝贝数据:queryById
参数说明:此接口需要传递1个参数宝贝ID,如果没有查询到宝贝则返回空
4.根据一组宝贝ID查询宝贝,返回的宝贝最大个数为20个:queryByIds
参数说明:此接口需要传递2个参数,分别为待查询的宝贝ID列表以及排序类型,其中宝贝排序类型具体见下表,此接口最多返回20个宝贝。
$_user->goodRate;/*获取卖家好评率*/
$_user->id;/*获取卖家ID*/
$_user->nick;/*获取卖家昵称*/
$_user->registrationDate;/*获取卖家注册时间*/
$_user->country;/*获取卖家国家*/
$_user->province;/*获取卖家省份*/
宝贝详情页URI
搜索列表页URI
评价页面URI
店铺介绍页面URI
店铺类目URI
收藏店铺URI
旺旺链接URI
1.生成宝贝详情页的URI: detailURI
参数说明:此接口需要传递宝贝对象作为参数
<?php $uriManager->detailURI(); ?>
2.生成搜索列表页的URI: searchURI
淘宝ASP版登录 SDK包下载 Demo制作使用配置详解

如果你还不了解OAuth2.0协议原理,请点击查看:OAuth 2.0的机制原理讲解及开发流程(此ASP版SDK是基于淘宝OAuth2.0授权方式开发的)下面主要以淘宝OAuth2.0用户授权介绍、SDK使用配置、SDK使用过程疑难解决几个方面讲解这个SDK:一、淘宝OAuth2.0用户授权介绍授权步骤1、Request至用户授权页面:https:///authorize,回调得到Code;(见tbconnect.asp页面里GetAuthorization_Code()函数)2、得到Code后,把Code及其它必要参数,需POST至第三方页面:https:///token,获取得到淘宝平台返回的access_token;(见tbconnect.asp页面里GetAccess_T oken()函数)3、得到Token的同时,淘宝平台同时返回了部分用户信息,包括:淘宝用户账号ID(taobao_user_id)、用户昵称(taobao_user_nick),这个时候基本可以满足网站接入登录制作数据需求了(如果需要获取到其他淘宝API接口数据,再通过指定的接口请求获取)。
二、SDK使用配置SDK主要就三个页面(tbconnect.asp、user.asp、index.asp)、一个登录图标!tbconnect.asp -- 类函数、参数配置文件user.asp -- 回调页面,对数据进行处理index.asp -- 中转页面,跳至授权页面,淘宝登录图标就是链接这个地址配置淘宝APP Key、APP Secret、回调地址,打开tbconnect.asp页面,找到相应的参数:TB_OAuth_App_Key、TB_OAuth_App_Secret、TB_Callback_Url,修改为自己的就可以了。
三、使用注意事项及疑难解决暂只有一个地方需要注意的,就是关于服务器端IIS对XMLHTTP的配置支持。
淘宝api调用步骤

req.setEndCreated(DateUtil.strToDate("2009-04-15 14:18:10"));
TradesGetResponse rsp = client.tradesSoldGet(req, "28269ddaf3d703ba6ce39c39a1f1d8d5eb8d3");
System.out.println("Body: " + rsp.getBody());
5.返回数据字典见淘宝接口说明书
执行完成之后截取url中的top_session=282691ea9007562df649f837efac2037d7f46 作为session_key放到接口中
3.在沙箱andbox_c_1 密码:taobao1234 店铺为:cxm1681
4.使用以下代码调用
TaobaoRestClient client = new TaobaoXmlRestClient(url,Key, Secret);
TradesSoldGetRequest req = new TradesSoldGetRequest();
req.setFields("buyer_nick,created");
使用淘宝提供的java sdk调用淘宝api步骤
1.下载淘宝提供的sdk,并加载到项目中
/dev/index.php/SDK%E4%B8%8B%E8%BD%BD#JAVA_SDK
2.调用淘宝沙箱做测试的话, 必须获得session_key
最全的淘宝SDK的api详解

以下是dcsdk_functions.php文件下所定义的所有类名,如果设计师想在自己的模板中调用某一类的属性或者方法,可以通过查看此文档后部分实例化后的名称进行调用!调用样例:属性: $xxx->xxx; 方法:$xxx->xxx();<?php/*** DCSDK的自定义函数列表* @author shaosheng*///------------------------- php类---------/*** 商品类*/class ItemDO{/*** 商品ID*/public $id = 1;/*** 价格*/public $price = 12.10;/*** 商品标题*/public $title = "商品标题";/*** 商品所属的卖家ID,long型*/public $ownerId = 1;/*** 商品图片URL*/public $picUrl = "/xxx.gif";/*** 商品被收藏的次数*/public $collectedCount = 2;/*** 累计销售数量*/public $soldCount = 2;/*** 宝贝评论数,只对B2C商品有效*/public $commentCount = 2;/*** 所属的店铺分类*/public $shopCategoryId = array(1, 2);/*** 根据传递的图片象素获取图片,图片大小支持:* 80x80, b,220x220, 310x310, 60x60, 40x40, 160x160, 100x100, * 120x120,620x10000* @param int $height 图片像素高,可以使整数类型,默认160* @param int $width 图片像素宽,可以使整数类型,默认160 * 如果图片像素大小错误的话,函数返回""字符串。
手机淘宝App技术架构

真机实验室
发布之前,通过线下自动化驱动测试保障基本稳定性和性能。 SDK在运行阶段自动收集性能、稳定性问题
1
• • •
核心SDK 能力
检测组件 Galileo
• • • •
•
移动日志 tLog
安全模式 SafeMode 安全气垫 热修复 Hotfix 开关服务 Orange
测试完毕后,进行灰度发布。通过SDK和大数 据体系评估APP的质量,性能和用户的体验, 以及在多种机型,环境上问题的暴露。
2
多次灰度达到发布标准后,进行正式的全量发布 大数据体系进行线上问题的实时监控状态
M
大数据 分析&运维 稳定性
度量 组体系
3
检测体系 线上发现问题后,数据体系及时报警 通过排查等手段发现根因,通过patch等手段 修复问题
用户体验
用户舆情
远程排查
• •
•
•
低侵入、精准度高的客户端SDK 海量数据的实时处理分析能力 远程问题排查和检测能力 测试环境自动化保障体系
超级App“淘宝”诞生之路
手机淘宝App技术架构
淘宝的移动互联网演进史
企业级移动开发平台EMAS
阿里巴巴移动场景最佳实践
手机淘宝演进历史(2008 - )
手淘早期的技术架构
技术限制业务发展
手机淘宝泛质量管理体系
线下 自动化保障
•
自动化驱动 性能度量: OnlineMonotor 稳定性度量: CrashReport 自定义事件度量: AppMonitor
37.5
Weex开发框架
手淘Android发布频次
客户端团队
>30天 7天
2013 2014
淘宝网店装修sdk篇

引言
引言
SDK开发者具备哪些条件 SDK开发流程详解 SDK开发的内容介绍
SDK开发并不难
SDK模板开发只是改变了简易模板制作的 一个方式,把更多的设计自由和更好的开 发环境给设计师,在这个开发的 环境下大 家可以更自由的发挥自己的创意,只要大 家了解了整体的制作过程就非常容易上手, 并不像一些人想象的那么困难!
整体内容
入门篇 提高篇 第一节:全面学习开发基本知识规范 第二节:实战篇
学习自主自愿 学习后可以独立开发SDK模板销售
ቤተ መጻሕፍቲ ባይዱ
SDK开发者要具备的能力
Photoshop图像处理 Html基础知识 Div+CSS布局的基础知识 简单的PHP输出语句 对淘宝装修一个基本的了解
SKD模板开发的流程
设计平面效果图 创建本地模板文件 创建自定义的设计师模块,编写HTML代码 配置模块信息,完成PHP语句 本地输出调试 上传自用型模板调试修正 完成作品,打包发布。
sdk最简单的解释

sdk最简单的解释SDK是Software Development Kit(软件开发工具包)的缩写,是一种为软件开发者提供的一系列工具和资源的集合。
它简化了软件开发的过程,提供了编写、调试和部署程序的必要工具和接口,同时降低了开发成本和时间消耗。
如果把软件开发比作建房子,那么SDK就是一把全能工具。
它为开发者提供了开发所需的灵活性和便利性,就像建筑工人使用螺丝刀、锤子等工具一样。
SDK通常包含了一系列的文档、示例代码、编译器、调试器、API(应用程序接口)等,它们为开发人员提供了必要的开发资源,开发者无需从头开始编写所有的代码。
SDK的好处不仅在于提供工具,更在于提供了与其他软件和硬件进行交互的接口。
它允许开发者使用标准的方法和协议,与各种硬件设备、操作系统和第三方服务进行通信。
举个例子,假设一位开发者想要开发一个集成支付宝支付功能的手机应用,若没有支付宝提供的SDK,他将需要了解支付宝的内部实现,并编写大量的代码来实现支付功能。
而有了支付宝提供的SDK,开发者只需按照文档说明使用相应的接口即可,简单方便。
SDK的发展也在推动着软件开发行业的不断发展。
随着移动互联网的快速发展,各大厂商纷纷建立了自己的SDK,如苹果的iOS SDK、谷歌的Android SDK等。
这些SDK不仅提供了更多功能和接口,还为开发者提供了更便捷的开发环境和更广阔的市场。
开发者们可以使用这些SDK,将想象变为现实,创造出更多的应用和服务。
然而,尽管SDK提供了许多便利和效率,但使用SDK也需要开发者有一定的技术水平。
在使用SDK时,开发者需要详细阅读文档、理解示例代码,并结合自己的需求进行修改和调试。
有时候,SDK的文档并不够明确,开发者可能需要进行大量的试错和调试工作。
此外,由于SDK经常会进行更新和升级,开发者需要时刻保持学习和了解最新版本的SDK。
总而言之,SDK是软件开发者的得力助手,为开发者提供了开发所需的工具和接口,简化了开发过程,降低了开发成本和时间消耗。
淘宝SDK2.0的模块如何适应不同布局

淘宝SDK2.0:适应不同布局的写法方法一: 根据php变量$regionWidth来处理, 请看下面的例子<?php/**内容规则:1.PHP页面内容只能包含一个根元素(允许任意标签元素,推荐"div"元素)2.根元素类定义包含:class="tb-module tshop-um tshop-um-pubu"(class属性可以添加您需要的类选择器定义)3.元素class属性值禁止以"tb-"和"J_T"字符开头,除[tb-module, J_TWidget,J_CartPluginTrigger, J_TokenSign]以外4.禁止使用<style>标签(元素)5.禁止使用<script>标签(元素)6.禁止使用<link>标签(元素)7.禁止使用标签(元素)的id属性8.允许使用元素内联style属性*/?><?php //设置模块的宽度,以适应950和750不同的布局if($regionWidth == 950||$regionWidth ==null){//展示950布局下的||单个模块调试时预览效果$width_hd = "width:948px;"; //950布局下的标题和展示区域的宽度样式style 属性$width_bd = "width:950px;";$lie = "4"; //950布局下4列展示}elseif($regionWidth == 750){ //750布局下的标题和展示区域的宽度样式style 属性$width_hd = "width:748px;";$width_bd = "width:750px;";$lie = "3"; //750布局下3列展示}// $regionWidth 是系统全局变量?><div class="tb-module tshop-um tshop-um-pubu"><div class="pubu"><!--是否显示标题--><div class="hd" style="display:<? echo $_MODULE[pubu_1]?>;<? echo $width_hd ?>"> <!--根据用户选择的参数,是否显示标题--><div class="left"><? echo $_MODULE[pubu_2]?></div><div class="right"><? echo $_MODULE[pubu_3]?></div> </div><div class="bd" style="width:<? echo $width_bd ?>"> <!--适应950和750两种不同的布局--><?php //$i变量表示第i列for($i=0;$i<$lie;$i++){ //为输出准备数据$ids = $_MODULE['pubu_'.$i.'_1']; //获取商品ID$imgSize = "310"; //默认商品图片尺寸$sortType = $_MODULE['pubu_'.$i.'_2']; //获取商品排序参数$idsData = $_MODULE['pubu_5']; //店铺商品数据参数$num = $_MODULE['pubu_4']; //商品数量参数?><!--pb表示瀑布--> <!--3列或者4列布局的不同处理--><!--如果是4列,最后一个为0,前三个为10;如果为三列,最后一个为0,前三个为30;--><div class="pb" style="margin-right:<?php echo ''.($lie==4 ? ($i%4==3 ? 0 : 10) : ($i%3==2 ? 0 : 30)).'';?>px;"><?php$m=0; //计数器$items = getItems($ids, $imgSize, $sortType, $num, $idsData); //此处用的是common.php里的共享函数foreach($items as $item ) { //遍历获取到的宝贝数据if($m<$num){ //如果计数器的计数小于要获取的数?><div class="inpb"> <!--瀑布布局中,一列数据的内部--><div class="img_box <?phpif($i%2==0){ //求余,如果是双数列,则类为img_box0,高度为250px;echo ''.($m%2==0 ? img_box0 :img_box1).''; //三元运算符求余判断,实现瀑布流效果}else{echo ''.($m%2==1 ? img_box0 :img_box1).''; //第单数个宝贝的情况则返回的class字符串为:img_box0}?>"><div class="img_box_img"><a class="img_box_img"style="background:url(<? echo $item['pic'] ?>) no-repeat center center;" href="<? echo $item['url'] ?>" target="<? echo $_MODULE['pubu_0'] ?>"></a></div><div class="img_box_btn"><a href="<? echo $item['url'] ?>" target="<? echo $_MODULE['pubu_0'] ?>"><img class="J_TWidget"src="assets/images/qzz.png" data-widget-type="Compatible"data-widget-config="{'png':true,'png_tag':true}"/><!--IE6下面的PNG透明组件--></a></div><div class="img_box_txt">售出<strong><? echo$item['soldCount'] ?></strong> 笔¥<strong><? echo$item['price'] ?></strong> 元</div></div><div class="txt_box"><a href="<? echo$item['url'] ?>" target="<? echo $_MODULE['pubu_0'] ?>"><? echo$item['title'] ?></a></div><div class="ico_box"><table width="210" border="0" cellpadding="0" cellspacing="0"><tr><td width="100"><div class="sns-widget sns-sharebtn fenxiang" data-sharebtn="{'type':'item','key':'<? echo $item['id'] ?>','title':'<? echo $item['title'] ?>','client_id':'68','pic':'<? echo $item['pic'] ?>','isShowFriend':'false','comment':'这个很赞哦...'}"></div><!--淘宝分享,type:webpage 时,key 填一个活动的url链接;type:shop 时,key填shopid;type:item 时,key填itemid--></td><td width="100"><div class="sns-widget" data-like="{'type':2,'key':'<? echo $item['id'] ?>'}"></div><!--淘宝喜欢,type:2时,key应该填宝贝的ID;type:3时,key应该填写一个url;type:4时,key应该填写店铺的ID--></td></tr></table></div></div><?php$m++; //计数器}}?></div><?php}?><div class="clear"></div></div></div></div>方法二: 是否可以用css来处理, 请分析以下对话用淘宝SDK2.0制作店铺模板,同一个系统模块,同一个CSS样式在一个布局里显示正常,在另一个布局里不正常显示是为什么呢?比如宝贝推荐模块,在950布局里显示正常,而在750里就不正常了!哪位设计师能指点一下,谢谢!是系统模块还是设计师模块?如果是系统模块如【宝贝推荐】有不同布局下的样式不同,190,550,750,950,各不相同,需要分别改写样式。
对接淘宝sdkjava代码

对接淘宝sdkjava代码摘要:1.淘宝SDK 简介2.Java 代码对接步骤3.常见问题及解决方法4.总结正文:【1.淘宝SDK 简介】淘宝SDK 是一款为开发者提供淘宝购物、订单等相关服务的软件开发工具包。
它能帮助开发者快速、便捷地实现与淘宝平台的数据交互,从而为用户提供更加便捷、高效的购物体验。
其中,SDK 的Java 版本是针对Java 语言开发的,适用于Java 程序员进行开发对接。
【2.Java 代码对接步骤】要对接淘宝SDK 的Java 代码,需要遵循以下几个步骤:(1)下载SDK:首先,需要从淘宝开放平台官网上下载适用于Java 语言的SDK,并解压。
(2)配置环境变量:将SDK 中的jar 包添加到系统环境变量中,以便在Java 项目中调用。
(3)创建应用:在淘宝开放平台创建应用,获取App Key 和App Secret,这两个值将用于配置SDK。
(4)配置SDK:在Java 代码中,使用获取到的App Key 和AppSecret 对SDK 进行配置。
(5)调用API:通过SDK 提供的API,实现对淘宝平台的数据交互。
例如,可以通过SDK 获取商品信息、创建订单等。
【3.常见问题及解决方法】在实际开发过程中,可能会遇到一些问题,例如:(1)无法调用API:请检查是否正确配置了SDK,以及网络连接是否正常。
(2)返回结果异常:请检查请求参数是否正确,以及API 是否处于正常状态。
(3)加密签名错误:请检查签名生成是否正确,以及是否使用了正确的密钥进行签名。
【4.总结】淘宝SDK 的Java 代码对接对于Java 程序员来说较为简单,只需遵循一定的步骤进行配置和调用。
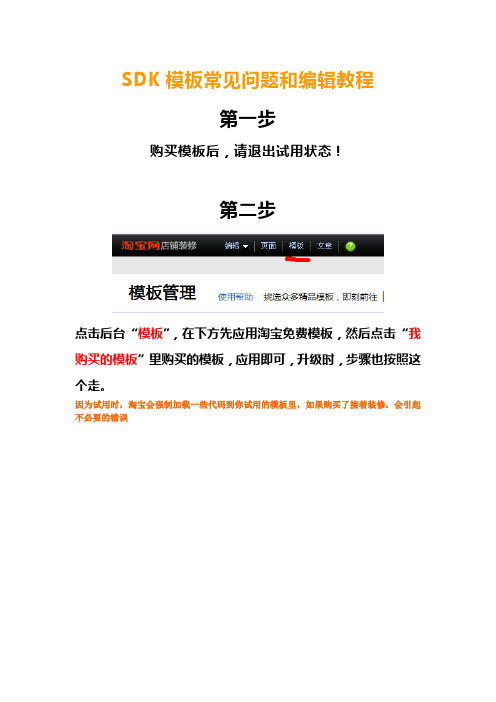
SDK模板常见问题和编辑教程

SDK模板常见问题和编辑教程第一步购买模板后,请退出试用状态!第二步点击后台“模板”,在下方先应用淘宝免费模板,然后点击“我购买的模板”里购买的模板,应用即可,升级时,步骤也按照这个走。
因为试用时,淘宝会强制加载一些代码到你试用的模板里,如果购买了接着装修,会引起不必要的错误第三步可以开始装修了!(要耐心哦)其他常见问题一览(装修前请先细看一下会让您的装修事半功倍):1、如何进入我的装修平台解决办法:登录淘宝,然后点我的淘宝——》卖家中心,点左侧店铺装修2、有些模块现在不用可以删除吗,想用的时候在那里找回来呢?解决办法:模块都是可以删除然后重复添加的。
如何添加回来?在装修平台,可以看到很多蓝色横条上面写有“添加模块”四个字,点击蓝色横条可以看到基础模块、设计师模块等,找到对应的模块添加即可。
3、宝贝详情页能加悬浮吗,为什么我的宝贝详情页没悬浮了?解决办法:淘宝系统为了统一宝贝详情页购物体验,规定宝贝详情页不能加悬浮,系统会自动屏蔽掉,如果还有疑问请查看官方公告:【重要】关于旺铺装修使用规则公告!屏蔽旺铺装修浮层的公告4、为什么我把图片上传到图片空间后,把图片地址复制到模块中,图片小了不清晰了?淘宝为了节省图片空间,默认上传图片都自动帮你压缩了。
解决办法:用IE上传图片,在弹出框左下角有个压缩选项,去掉勾选即可。
5、为什么我新建的宝贝详情页中不能添加设计师模块?解决办法:目前SDK模版中只有模版配套的那个宝贝详情页才能加设计师模块,新建的宝贝详情页无法添加设计师模块,全淘宝都这样,目前没有办法,只有等淘宝来修复。
6、模块如何上下移动位置?为什么有的模块无法移动?解决办法:鼠标移动到模块上会出现上下箭头,箭头颜色是亮的才可以上下移动,点击箭头即可。
只有在同一个布局中的模块才能上下移动位置,无法移动模块是因为上下两个模块不在同一个布局中。
你需要把移动的模块删除然后在上面添加对应的模块就ok了7、为什么宝贝页和宝贝列表页的页头有部分内容看不到??解决办法:淘宝限定页头限制150px高,超过这个高度页头的内容会在内页被截断,请不要在页头区域堆砌模块。
淘宝SDK开发教程

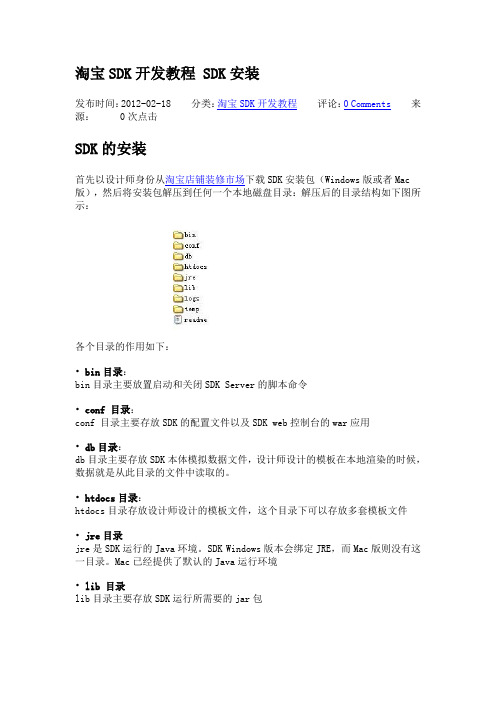
淘宝SDK开发教程 SDK安装发布时间:2012-02-18 分类:淘宝SDK开发教程评论:0 Comments来源: 0次点击SDK的安装首先以设计师身份从淘宝店铺装修市场下载SDK安装包(Windows版或者Mac 版),然后将安装包解压到任何一个本地磁盘目录:解压后的目录结构如下图所示:各个目录的作用如下:• bin目录:bin目录主要放置启动和关闭SDK Server的脚本命令• conf 目录:conf 目录主要存放SDK的配置文件以及SDK web控制台的war应用• db目录:db目录主要存放SDK本体模拟数据文件,设计师设计的模板在本地渲染的时候,数据就是从此目录的文件中读取的。
• htdocs目录:htdocs目录存放设计师设计的模板文件,这个目录下可以存放多套模板文件• jre目录jre是SDK运行的Java环境。
SDK Windows版本会绑定JRE,而Mac版则没有这一目录。
Mac已经提供了默认的Java运行环境• lib 目录lib目录主要存放SDK运行所需要的jar包• logs目录logs目录主要存放SDK运行的日志文件• temp目录temp目录存放系统样例模板• ReadmeReadme文档介绍启动SDK的方法SDK的启动Windows版本下,双击SDK安装后的“启动设计师SDK”图标,即可启动SDK。
如果你使用的是Mac版本,这需要打开terminal,然后进入SDK的bin子目录,执行 sh startServer.sh即可。
如果需要关闭SDK,只需要在启动窗口中按下Ctrl+C即可关闭SDK(Mac同样)。
SDK不要放在桌面或含有中文名称以及空格的目录下。
特别说明SDK Windows版本会绑定Java运行环境,直接启动即可。
SDK Mac或Linux版本不会绑定Java运行环境,Mac会使用系统自动的Java运行环境,而Linux则需要你手动设置JAVA_HOME路径。
SDK自动化设计 - Google Code

淘宝开放平台自动化SDK介绍简要介绍淘宝开放平台自动化SDK是开放平台业界一项首创的技术。
它的出现解决了长期以来:SDK 维护困难、人工编写笔误、SDK更新速度慢、SDK无法多语言化的难题。
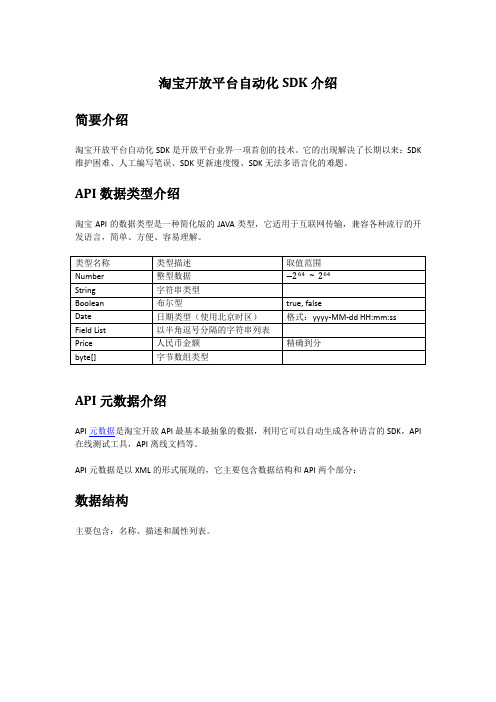
API数据类型介绍淘宝API的数据类型是一种简化版的JAVA类型,它适用于互联网传输,兼容各种流行的开发语言,简单、方便、容易理解。
API元数据介绍API元数据是淘宝开放API最基本最抽象的数据,利用它可以自动生成各种语言的SDK,API 在线测试工具,API离线文档等。
API元数据是以XML的形式展现的,它主要包含数据结构和API两个部分:数据结构主要包含:名称、描述和属性列表。
特殊字段解释API主要包含:名称、授权、请求参数、响应参数,响应示例、错误码、FAQ。
SDK自动化设计总体设计整个系统基于状态和策略模式来设计以达到快速扩展的目的,它主要分为以下五个部分:Domain:API元数据的层次结构展现TypeMapper: 淘宝API数据类型与特定语言数据类型之间的映射SdkParser: 淘宝API元数据的解释器,通过它可以把元数据解释为Domain结构SdkCompiler:SDK的编译器,通过它可以把源代码编译成特定语言的字节码或二进制码SdkGenerator:SDK的生成器,它主要负责生成源代码和对字节码进行打包发布模型类图系统类图扩展方式第一步:编写基础框架主要包含API请求的HTTP通讯、API响应的通用解释(XML和JSON)、API的签名及验证工具。
当然还要包括把这三者结合起来的框架。
存放位置:把基础框架打包压缩(ZIP包),并存放在src/main/resources目录下(如taobao-sdk-java-source.zip)第二步:编写模板主要包含数据结构模板、API请求模板,API响应模板。
如果需要依赖第三方IDE来编译的话,还需要提供工程文件模板。
模板以文本文件的方式提供,动态内容通过占位符的方式来替换。
SDK常见问题淘宝装修

SDK常见问题一、如何上传宝贝1.选择宝贝(常用)淘宝提供的接口插件自动读取,选择后打x。
2.选择类目(常用)获取选择按店铺拍类目,然后选择类目打勾即可。
二、设计师模块可重复添加,重复使用。
暂时用不着的,也可以先删除掉,以后要用时再加上。
添加设计师模块时,请注意该模块的“适用范围”。
模块区域都是包括四个,950区域750区域550区域190区域。
图解:v三、第一个“在此处添加新模块”都是属于头部,请不要在头部添加模块,为什么呢:a,头部添加的模块在每个页面都会显示,如果添加的模块过长,买家进入宝贝详情页,第一屏将看不到【购买按钮】,用户体验极差。
b,在头部添加的设计师模块,【选择宝贝】功能将无法使用。
c,淘宝官方规定,头部最多能有五个模块(模板本身默认的店招,菜单,头部公告),所以如果你非要添加,请最多添加两个模块。
d,如果头部模块添加过多,删除时将非常麻烦!图解:四、店铺招牌上传模板有两种形式1.直接从电脑上传图片,找到图片浏览点击进去找到店招,保存上传即可。
图解:2.把图片上传淘宝图片空间然后复制链接到店招背景图,保存即可生成。
图解:五、左侧悬浮分类和右侧悬浮旺旺设置1.左侧悬浮分类设置图解:分三种(1)加载店铺所有分类,不用设置自动调用您后台的所有宝贝分类。
(2)筛选系统分类配合选择您需要悬浮分类上的展示的宝贝分类。
保存即可(3)自定义分类(正常情况在不建议使用这个,比较麻烦,前两种易操作):图解:(自己设置一下分类,每个名称之间#隔开。
编辑里面有说明)2.右侧悬浮旺旺设置:(1)旺旺风格有分大旺旺和小旺旺(2)客服名称随意取名字#号隔开例子:导购#售前#导购旺旺帐号:淘宝登录帐号能登录淘宝的帐号都是可以,包括子帐号。
例子:sjwl123#sjwl:售后#sjwl123:售前保存后即可生成。
(3)收藏都是自动加载的,如果您要添加自己的收藏图片的话,自定义就可以了,把图片上传淘宝图片空间,复制链接过来即可收藏链接,顶部旺旺右键点击收藏本店选择属性然后复制地址即可3.悬浮的全局设置图解:(1)显示模块和隐藏模块隐藏模块(变成透明状,以后要调用出来鼠标移动上去即可)(2)收缩模块和展开模块:。
淘宝网店铺开发 SDK 模块编写规范

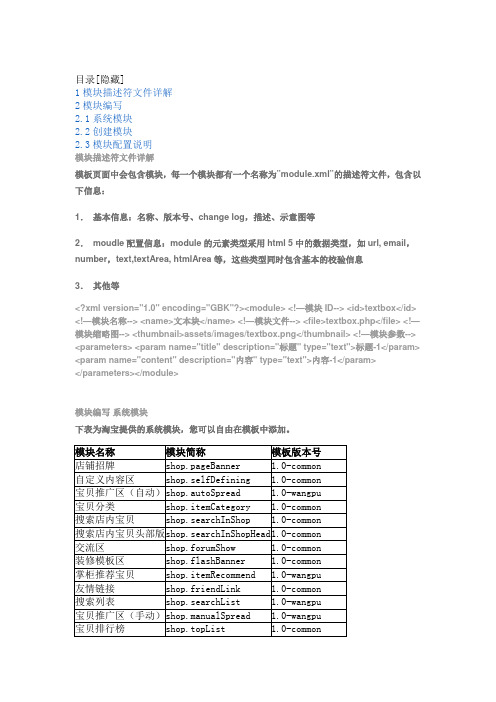
目录[隐藏]1模块描述符文件详解2模块编写2.1系统模块2.2创建模块2.3模块配置说明模块描述符文件详解模板页面中会包含模块,每一个模块都有一个名称为”module.xml”的描述符文件,包含以下信息:1.基本信息:名称、版本号、change log,描述、示意图等2.moudle配置信息:module的元素类型采用html 5中的数据类型,如url, email,number,text,textArea, htmlArea等,这些类型同时包含基本的校验信息3.其他等<?xml version="1.0" encoding="GBK"?><module><!—模块ID--><id>textbox</id><!—模块名称--><name>文本块</name><!—模块文件--><file>textbox.php</file><!—模块缩略图--><thumbnail>assets/images/textbox.png</thumbnail><!—模块参数--><parameters><param name="title" description="标题" type="text">标题-1</param><param name="content" description="内容" type="text">内容-1</param></parameters></module>模块编写系统模块下表为淘宝提供的系统模块,您可以自由在模板中添加。
什么是淘宝SDK模板,拓展版模板01

SDK是什么?是淘宝装修市场上的高级模板,是淘宝店铺装修的神器。
它与普通模板比,有许多优越之处,最突出的就是装修便利。
SDK高级模板图片加载时间短,不需要卖家繁琐地去给每个插图加链接,简单输入商品链接,搜索商品词,选择商品的排列方式,装修界面中的宝贝就自动加载。
因为不用看html代码了,使用者编辑直接就是以填空或选择的形式,添加删除很直观,装修省却不少时间,而且效果稳定。
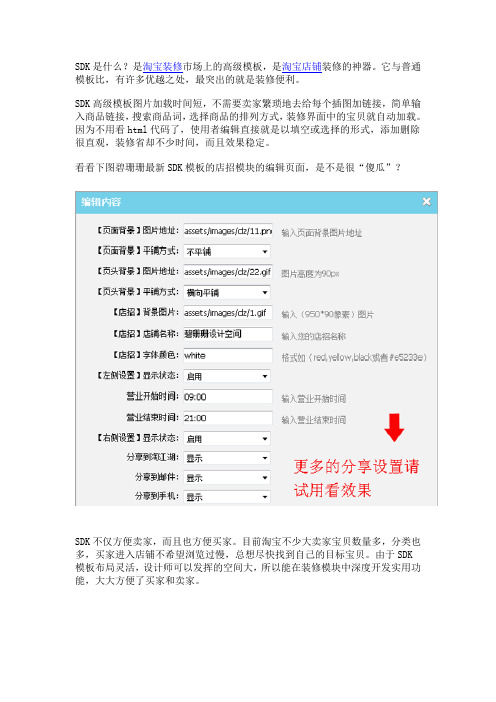
看看下图碧珊珊最新SDK模板的店招模块的编辑页面,是不是很“傻瓜”?SDK不仅方便卖家,而且也方便买家。
目前淘宝不少大卖家宝贝数量多,分类也多,买家进入店铺不希望浏览过慢,总想尽快找到自己的目标宝贝。
由于SDK模板布局灵活,设计师可以发挥的空间大,所以能在装修模块中深度开发实用功能,大大方便了买家和卖家。
上图是碧珊珊新款SDK模板设计的店招导航区,有局部下拉二级动态菜单,多种特效可以选择。
能轻松为买家搜索目标导航,很小的空间就涵盖了巨量信息。
上图是店铺上部的悬浮客服区,收缩式整体设计,纷繁的店铺信息容纳于时尚简约之中。
卡片式的浮动窗口,可分别弹出半透明二级分类、横幅广告、客服旺旺。
以上简单又明了的导航服务是不是可以让买家有“快”感呢?SDK高级模板独特的空间压缩式设计是简易模板无法实现的。
从上图可以看到,即便是到了店铺页面狭小的尾部,SDK模板仍有发挥的空间。
客服工具条让买家不用回拉页面就能联系卖家,而右下角的弹出窗口,商品广告、店铺公告、团购促销三合一,及时地再次向买家传递店铺重要信息。
SDK的优越性不只是快,除了快,还有时尚、豪华、舒适等元素交织在一起。
扶植版、标准版店铺目前还不能使用SDK高级模板。
介绍一下SDK的分享功能吧。
使用模板的店铺,可以得到外网的分享,20个知名网站免费宣传,你是不是多了一个推广的好帮手。
还有,SDK可以多色背景切换,从量上说,一套SDK模板相当于n套简易模板。
SDK模板,只有用了才知道。
装修市场上的模板试用是免费的啦。
淘宝SDK类目选择器

淘宝SDK类目选择器类目选择器XMl<param name="category" label="导航类目选择器" description="根据需求选择类目要显示的类目" ptype="category" formType="categoryForm"/>PHP<?php$json = $_MODULE['category'];/*通过PHP函数解析json数据生成JSON数组*/$jsonArray = json_decode($json);foreach($jsonArray as $jsonObject){/* 根据json对象获取rid属性的属性值即得到一级类目 */echo '父类ID:'.$jsonObject->{rid}.'<br>';$shopCategory=$shopCategoryManager->queryById($jsonObject->{rid}); echo "父店铺类目名称是: ".$shopCategory->name."<br>";/*二级类目是通过','分隔的字符串(一定注意是半角逗号字符)*/ $array = explode(",",$jsonObject->{childIds});foreach($array as $id){$subShopCategory=$shopCategoryManager->queryById($id);echo "子店铺类目名称是: ".$subShopCategory->name."<br>";}>。
淘宝API接口解析商品详情数据

在当今快速发展的互联网时代,二手交易平台日益受到人们的青睐。
作为国内知名的二手交易市场,闲鱼平台为广大用户提供了丰富的商品资源。
为了让开发者更好地利用这些资源,闲鱼推出了商品详情API接口,为广大开发者带来了便捷。
闲鱼商品详情API接口是指由阿里巴巴集团旗下的二手交易平台闲鱼提供的一种应用程序编程接口(API),它允许开发者在遵守闲鱼平台规定的前提下,通过编程方式获取特定商品详情信息的接口服务。
1.一、闲鱼商品详情API接口的功能和特点全面信息展示:提供商品的全面信息,包括图文详情、价格和交易条件。
2.实时数据更新:确保获取到的商品信息是最新的,反映当前的交易状态。
3.增强信任感:透明的商品详情展示有助于建立买家与卖家之间的信任。
二、使用闲鱼商品详情API接口的步骤1.注册开发者账号:在阿里巴巴开放平台注册账号,并创建应用以获取API访问权限。
2.获取API密钥:在应用创建成功后,获取API密钥(如AppKey和AppSecret),这些密钥用于身份验证和授权。
3.阅读文档:仔细阅读闲鱼提供的API文档,了解接口的使用规则、请求格式、参数定义和响应结构。
4.发起API请求:按照文档指导,构建正确的API请求,包括请求的URL、方法、必要的参数和认证信息。
5.处理响应数据:接收API返回的响应数据,并按照自己的需求进行处理,如解析JSON或XML格式的数据。
6.遵守使用协议:在使用API的过程中,必须遵守闲鱼平台的相关规定和政策,不得滥用接口或进行违法活动。
三、闲鱼商品详情API接口的应用场景:1.第三方应用:提供商品详细数据,提高第三方应用的用户体验。
2.商品推荐:构建基于闲鱼的商品推荐、比价等场景。
3.商家营销:帮助商家更好地了解商品情况,提高营销效果。
4.用户交易:为用户提供更加丰富的商品信息,促进交易完成。
需要注意的是,闲鱼商品详情API接口可能仅对特定的合作伙伴或开发者开放,普通用户可能无法直接使用。
淘宝SDK使用指南

淘宝SDK使用指南自动化SDK使用指南目录一、新SDK的介绍 (1)二、为什么要使用最新的SDK (1)三、如何使用最新的SDK (2)1、新SDK的目录结构 (2)2、SDK命名规则 (3)3、SDK使用代码示例(java版,php版,.net版) (3)4、高级功能 (6)四、下载SDK的地址 (6)一、新SDK的介绍淘宝开放平台最新的SDK是由程序通过API的结构、业务数据等自动化生成的代码包,目前支持主流的三种语言版本(java、php、.net)。
是淘宝开放平台为了减少广大开发者使用API的开发成本而提供的一种开发工具包,其中包含了已经开放的API的请求、加密、返回解析等一些必要的功能(目前java sdk支持1.5及以上,.net sdk支持.net 2.0及以上,php sdk支持php5及以上)二、为什么要使用最新的SDK最新的自动化SDK区别之前的版本(前期为人工手写的代码),有着以下多种优势:1、SDK代码全自动化生成,完全和对外公开的API文档一致2、自动化生成,避免人工编写产生的Bug3、在每次API升级发布后,会及时自动升级各语言SDK版本,并向下保持兼容4、SDK提供了一些基本协议级的封装,提高API访问成功率5、错误日志自动打印,错误发生时可完全收集现场数据三、如何使用最新的SDK1、新SDK的目录结构JAVA SDK目录结构.NET SDK目录结构2、SDK命名规则a)数据结构类名与API线上文档中完全一样b)API请求类名:去掉api名字中的”taobao”,把”.”后的首字母大写,再掉所有的”.”号,并加上”Request”,即为最终的类名。
比如er.get对应的请求类的类名为UserGetRequest。
c)API返回结果类名:去掉api名字中的”taobao”,把”.”后的首字母大写,再掉所有的”.”号,并加上”Response”,即为最终的类名。
比如er.get对应的响应类的类名为UserGetResponse。
