Flash第五集第六集_形状补间_图片分离_按钮_编(精)
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
Flash 制作之六――按钮元件的使用

Flash 制作之六――――――――按钮元件的使用教学目标:学会在动画制作中正确使用按钮元件教学重点:制作按钮元件教学难点:在按钮元件中编辑添加动画教学方法:讲授法,演示法教学过程:引入:动画展示:用按钮来控制一段动画的播放。
在前面我们所做的动画的基础上,我们可以考虑加上一个按钮,简单的来控制一下它的播放,今天我们就来讲讲有关按钮元件的制作。
一:制作按钮1.使用新建元件工具,新建一个元件,类型为“按钮”。
2.进入到按钮元件的编辑界面,对按钮的四个状态进行编辑:在“弹起”状态使用椭圆工具画上一个圆填充色为红色,在“指针经过”状态将按钮的填充色变为绿色,“按下”状态时改为七彩色。
3.将按钮元件拖到场景中进行测试,按钮在指针经过及按下的不同状态呈现不同的颜色。
二:使用按钮控制动画播放双击库中的按钮元件图标,回到按钮元件的编辑界面。
添加一个新的图层,在按钮的“指针经过”状态,插入一个关键帧,然后把库中已经做好的一个影片剪辑类型的元件拖到这一帧中。
此影片剪辑类型的元件为一段简单的文字变幻的动画。
三:测试动画回到场景中,将按钮元件拖到场景中,通过测试影片,在指针经过按钮的时候,相应的动画就会进行播放。
指针离开按钮,动画就停止播放。
四:实践利用上节课所学知识先制作一个影片剪辑类型的元件,内容为一段简单的动画。
然后新建一按钮元件,使用按钮来控制此段动画的播放。
五:教学反思按钮是FLASH动画中三个比较重要的元件(影片剪辑,图象,按钮)之一,按钮所起的作用是交互,制作者或使用者都可以通过按钮来控制动画的播放。
所以本节课就是在前面所做的动画的基础上,添加按钮来控制播放。
Flash形状补间动画详解及实例

Flash 8 形状补间动画详解及实例形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
文档来自于网络搜索图3-3-1 形状补间动画在时间帧面板上的标记(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
文档来自于网络搜索2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
文档来自于网络搜索图3-3-2 形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
flash 图形、按钮和影片剪辑元件

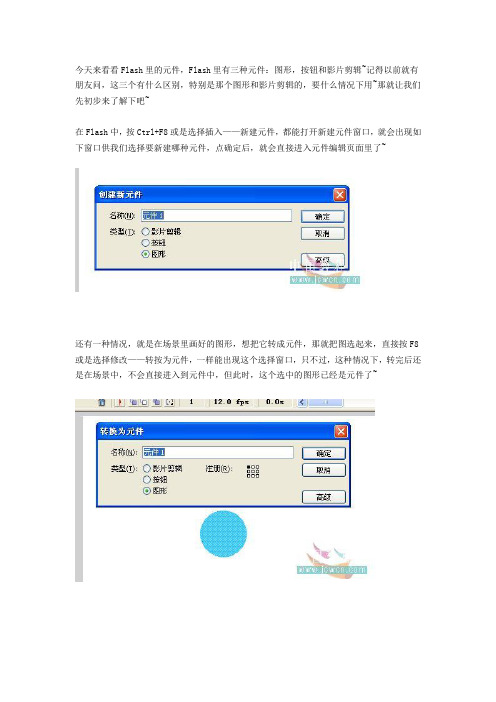
今天来看看Flash里的元件,Flash里有三种元件:图形,按钮和影片剪辑~记得以前就有朋友问,这三个有什么区别,特别是那个图形和影片剪辑的,要什么情况下用~那就让我们先初步来了解下吧~在Flash中,按Ctrl+F8或是选择插入——新建元件,都能打开新建元件窗口,就会出现如下窗口供我们选择要新建哪种元件,点确定后,就会直接进入元件编辑页面里了~还有一种情况,就是在场景里画好的图形,想把它转成元件,那就把图选起来,直接按F8或是选择修改——转按为元件,一样能出现这个选择窗口,只不过,这种情况下,转完后还是在场景中,不会直接进入到元件中,但此时,这个选中的图形已经是元件了~三种元件的标志是不一样的,如图~这三种元件中,按钮算是比较特殊的元件,图形元件和影片剪辑元件,就有些人会搞乱,那就先说下这两种元件吧~图形元件:一般我们是用来放静态图用的,转成图形元件的图案,可以方便的在影片剪辑元件中或是场景中做动画补间~影片剪辑元件:这个是很方便的一个元件,有时候,我们打开来一个FLASH源文件,发现只有主场景中一帧,会奇怪,怎么这一帧就有那么多动画呢,其实,问题就在于这个影片剪辑中了,这一帧包含的影片剪辑,内容可是很丰富的,也就是说,一个影片剪辑中,可以套上多个不同的影片剪辑和图形元件,是我们做动画减少场景中图层的一个必要手段~图形元件虽说一般只用来存放静态图案,但,它也是可以做动态的,只是不如影片剪辑方便~打个比方吧,在一个图形元件中,做好一个小圆移动的补间动画~这个动画在元件中测试是可以的~我们把它放到场景中,再发布测试下,发现,它是不会动的,跟影片剪辑不一样,那就不能让它动么,那是可以的,只不过,要在场景中,把它的帧数延长才能动,而要它跟在元件中一模一样,则需要延长的帧数跟在元件中一样才行了~而影片剪辑元件,刚很是方便啦,还是用上面的例子,在一个影片剪辑元件中做一个圆移动的补间动画~再把这个影片剪辑放到场景中测试,发现,虽只有一帧,还是能完整播放完的~再来看下按钮元件吧,按钮元件是三个元件中最特别的了,只有四帧:弹起、鼠标经过、按下、和点击~按钮一般是我们用来加代码控制一个动画的播放停止结束等的,但也有用来做特效的~今天先弄个简单的控制的吧,把这三个元件都加一块练习比较下~先看下效果,一个影片剪辑,一个图形元件,一个按钮元件组成的一个小动画,通过这个小动画比较了解下三个元件的不同~新建一个空白的FLASH文档,按Ctrl+F8新建一个图形元件,在元件中做一个圆到四方形的移动形状补间(补间的前几天讲过的了,就不详说了,不清楚看前几天发的帖吧~)所谓的圆到四方形的移动补间,就是在第一帧画一个圆,然后在一定的帧,我这里是30帧插入关键帧,把圆删掉,在离圆一定距离的地方画个四方形,创建形状补间动画~再按CTRL+F8新建一个影片剪辑元件,同样,做一个形状补间,就还做前些天做的那个五个圆的吧~先在第一帧画五个圆,然后在30帧插入关键帧,把五个圆删掉画一个大圆,再创建形状补间~接下来,新建一个按钮元件,在第一帧,即弹起这一帧画一朵花,这朵花就是这个按钮的形状啦~按F6插入三个关键帧,然后点下第二帧鼠标经过这一帧,改变下花的颜色再点下第三帧按下,把花用变形工具放大一点~好了,回到场景中~按Ctrl+L打开库面板(可是直接选择窗口——库)在图层1第一帧,把图形元件拉到场景中来,用鼠标点着库里的元件不放,拖到来即可~再把按钮元件也一块拖到来摆放好~PS:几个元件是可以放在一个帧里的,不会受到影响,但若是单独做的补间,则不可以一帧放多个图形或元件,做好的元件才可以放同一帧里~在31帧插入关键帧,把图形元件删掉,再把影片剪辑元件放到场景中来~好了,该放的都放好了,下面,再来写上两锯代码控制下吧~点下图层1第一帧,按F9打开动作面板(或是选择窗口——动作),输入代码stop();也可以如图这样,选择stop(); 这个应该不用解释了吧,停止的意思,这样,一打开就停止在这一帧了~友情提示:加在帧上的代码,帧上会出现一个字母a喔,如果不小心点错加到元件上就不会有这个了,所以有时候注意下就不会出错了再在第31帧也插入代码stop();好了,下面,点回第一帧,点一下这一帧的按钮元件,打开动作面板输入代码on (release) {play();}意思是单击按钮时播放再点回31帧,点下31帧的按钮元件,输入代码on (release) {gotoAndPlay(1);}意思是单击按钮时跳转播放第一帧好了,可以测试了~友情提示:写上元件上的和写上帧上的是不一样的喔,所以,注意,不要点错了把写按钮上的代码写到帧上了,那样就会出错了~通过这个小小的动画,不难发现,影片剪辑单独一帧,只要是停止在那的,它也会不停的播放着元件中的内容,相反,图形元件就不行了,所以,一般图形元件我们就只用来存放静态的图,方便用来做动画,因为,一个图形,转成元件后,放到别的元件或是场景中,属性里会有方便修改色调透明度等的选项,这些用来做一些效果是很棒的~而且,转成元件的图形,是属于组合状态的,这样在做动画的时候就不会轻意给修改了,再者,当你发现做的时候,有个地方没画对,想改变下,但已经做了N帧了,这时,如果这图形是元件的话,只要改变下元件中的内容,后面套用的就全部改变了,也就是所有帧都变了,不需要一帧一帧去改~非常方便~一句两句是说不完的,以后慢慢从练习中熟悉吧~。
动画设计与制作——Flash CS6 05 制作补间动画

(2)拖动时间轴观察文字效果,如图所示。 (3)保存测试影片,跳跳表情的动画制作完成。
西南科技大学毕业论文答辩
西南科技大学毕业论文答辩
(1)如果图层是普通图层,它将成为补间图层。如果是引导图层、遮 罩图层或被遮罩图层,它将成为补间引导图层、补间遮罩图层或补间被 遮罩图层。 (2)在时间轴中拖动补间范围的任意一端,可以按所需长度缩短或延 长范围。 (3)还可以拖动鼠标将补间区域全部选中,进行整体拖放。 (4)将播放头放在补间范围内的某个帧上,然后将舞台的对象拖到新 位置,即可将动画添加到补间。 (5)使用【选择】工具 可以调整轨迹线。 (6)要选中补间范围内的某一帧,可按住Ctrl键再单击鼠标左键来选 择。
①
②③
④
⑤
⑥
① 打开模板
② 制作水流出
③ 制作水下落
④ 制作水渗入
⑤ 制作湿润效果
⑥ 制作花草效果
西南科技大学毕业论文答辩
1、 制作水流动画 西南科技大学毕业论文答辩
西南科技大学毕业论文答辩
西南科技大学毕业论文答辩
2、制作大地绿化过程 西南科技大学毕业论文答辩
5.2 制作补间动画
一、创建补间动画的方法
倾斜x和y轴/缩放x和y坐标。
颜色效果。颜色效果包括Alpha(透明度)、亮度、色调和高级颜色设 置。只能在元件上补间颜色效果。若要在文本上补间颜色效果,请将文 本转换为元件。
flash“形状补间”动画教案(精)

flash“形状补间”动画教案(精)第一篇:flash“形状补间”动画教案(精)Flash“形状补间”动画教案学科名称:计算机班级:初二八班课时:一节课一、教学目标:1、知识与技能:(1)掌握形状补间动画的制作方法(2)掌握实例属性的设置(3)了解组合与打散的概念2、过程与方法:通过“圆变方”等动画的制作,掌握形状补间动画的一般制作方法。
3、情感态度与价值观:通过动画的制作,进一步激发学生学习动画的积极性,培养学生自主探索的精神.二、教学重点:掌握形状补间动画的制作方法。
三、教学难点:1、能够对实例属性进行设置2、将组合实例打散的方法四、教学方法:演示法、任务驱动法五、教学媒体:计算机六、教学过程:1、创设情境,导入新课教师播放一个简单的“圆变方”形状补接动画,提问,导入新课。
设计意图:激发学生的学习兴趣。
2、新课教学(1).先让学生建个自己的文件夹(2). 演示并逐步教“图形变形”动画,一一制作动画,让一个愿变成矩形① 启动flash,选定“椭圆工具”,用适当的颜色在舞台上画一个圆② 单击“时间轴”面板中的第1帧,在“属性”面板中单击补间框,打开下拉列表,再单击其中的“形状”选项,把补间类型设置为形状③ 单击“时间轴”面板中的的50帧,执行“插入、空白关键帧”命令,(或F7)插入空白关键帧④ 选定“矩形工具”,在舞台中画一个矩形⑤ 仿照第2步到第4步操作,在时间轴面板的第2022入空白关键帧,画一个三角形⑥ 敲回车键,播放动画,观看效果⑦ 保存文件到自己的文件夹3、巩固练习让学生掌握图形变形之后,尝试着把图形变为文字(可以是自己的名字),发现其中的问题并解决问题(期间讲解使用文字工具制作的文字不能直接做形状补间动画的原因,并提出“打散”与“组合”概念)。
七、备注:1. 在形状补间动画的起始关键帧和结束关键帧之间,会显示一条带箭头的浅绿色背景的直线,表名在两个关键帧以及他们之间所有帧生成了一个形状补间动画2.关键帧中图片、文字等元件的分离操作是“形状补间动画”制作的关键第二篇:flash教案补间形状动画三(精)补间形状动画【课时】 3课时【教学目标】一. 知识目标 1.熟练形变制作; 2.能看懂设计原理; 3.能根据需进行形变动画的设计创作;二. 能力目标1.培养学生观察的能力,发展学生的动手实践能力;2.建立探求规律和分析解决问题的能力,促进学生个性发展;三. 德育目标培养学生互帮互助的精神;【重点难点】重点:元件中形变与舞台中形变的区别与联系。
Flash动画分类及其制作方法

Flash动画分类及其制作方法位置移动:汽车、飞机运动补间角度变换:表针、单摆动画类型形状补间:圆形变为矩形逐帧动画:横幅广告1、运动补间动画——例1:圆球的运动第一步执行“文件”?“新建”命令或单击常用工具栏中的新建按钮。
第二步利用工具栏中椭圆工具在舞台上画一个圆(可以利用填充工具,使圆产生立体感)。
第三步利用选择工具选定整个圆的图形,然后,鼠标指向圆的图形单击右键,选择“转换为元件”,出现对话框,选择“图形”,单击确定。
第四步鼠标指向时间轴中第30帧单击右键,弹出菜单,选“插入关键帧”,然后拖动舞台上的圆球到舞台右边适当位置。
第五步鼠标指向时间轴中第1,30帧之间单击右键,弹出菜单,选“新建补间动画”。
然后,按回车播放。
试一试:操练与练习——圆球在运动过程中由大变小操练与练习——圆球在运动过程中颜色淡化 2、运动补间动画——例2:文字的变幻第1步单击工具栏中的文字工具A第2步在舞台内划一个文字输入区域,输入文字“Flash带你进入精彩世界” 第3步选定输入的文字,鼠标指向文字单击右键,选择“转换为元件”,出现对话框,选择“图形”,单击确定。
第4步鼠标指向时间轴内第30帧击右键,弹出菜单,选“插入关键帧”。
然后,利用箭头工具选择输入的文字,再单击菜单栏中的“窗口”?“设计面板”?“变形”,出现对话框,在比例栏中输入200。
第5步选择舞台上的文字,单击属性面板中颜色下拉框,选Alpha,设置其右边的数值为10%第6步鼠标指向时间轴内第1,30帧之间单击右键,弹出菜单,选“创建补间动画”。
按回车播放。
3、运动补间动画——例3:直线的旋转第1步利用工具栏中直线工具画一条直线。
选择箭头工具,鼠标指向直线单击右键,选择“转换为元件”,出现对话第2步框,选择“图形”,单击确定。
第3步利用箭头工具选择上输直线,然后中心点单击工具栏中“任意变形工具” ,利用鼠标拖动直线中心点到直线底端。
第4步鼠标指向时间轴内第30帧击右键,弹出菜单,选“插入关键帧”,再单击菜单栏中的“修改”?变形?旋转,鼠标指向直线顶端控制点,拖动鼠标使直线旋转到适当位置。
第5讲2: FLASH逐帧动画、形状补间动画和动作补间动画的设计、制作与发布

图3-29 橡皮球弹起和下落效果
(1)在Flash中创建3个图层,分别命名 为“背景”、“球”和“临时”。其中 “背景”层放置“地面”,在第12帧上插 入一帧,使内容延续到第12帧;“球”层 放置“球”(将“球”组合以方便操作); “临时”层放置绘制的两条曲线(用线条 工具绘制直线,然后用选择工具拖拽变形, 注意为避免单调,两条线不要完全对称), 以表示“球”运动的弧形轨迹,同样也使 内容延续到第12帧,如图3-30所示。
(5)在第7帧中插入关键帧,保持其内 容不变,产生“球”落地后稍微停顿的效 果。 (6)使用“复制帧”和“粘贴帧”的方 式将第5帧中的内容复制到第8帧,然后执 行“修改”菜单“变形”子菜单的“垂直 翻转”命令。如果必要,用任意变形工具 调整其形状。用选择工具调整其位置,使 其变形点位于右边曲线上。
图3-2 图层示例
图3-3 时间轴中的图层区
3.2.2 创建图层和图层文件夹
在文档窗口时间轴左侧单击“插入图层” 按钮,即可在活动图层上方插入一个新图 层,此时新图层变为活动图层,新图层按 照插入顺序生成了一个普通名称,用户可 以双击图层名称来为新添加的图层指定一 个有实际意义的名称。
图3-4 使用图层和图层文件夹组织动画内容
图3-30 初始画面
(2)在“球”层的第2帧单击右键,选 择“插入关键帧”命令,此时第一帧中的 内容自动被复制到此帧。单击“绘图纸外 观”按钮打开洋葱皮显示,调整第2帧中 “球”的位置(注意使其变形点位于“临 时”层的曲线上),使其与第1帧稍微有些 偏移,表示“球”开始运动,如图3-31所 示。操作过程中为避免修改了“临时”层 和“背景”层,可将它们锁定。
Flash第五集第六集形状补间图片分离按钮编程电影导入和导出等收集资料

加了图 层按钮
Stop()
在上关键帧上 添加一个按钮
on (release) {play();}
停播所有声音
• GetURL(“网页域名地址”,“_blank”) 打开网页
• 按钮的事件方式:
• On(press){代码} 在按钮上按下鼠标左键
• On(release){代码}在按钮上按下鼠标左键放松
• On(releaseOutside) {代码}鼠标在按钮上按下左键不 放松,然后移到按钮外边松开鼠标左键
• 方法: • 1、添加一个放置按钮的独立图层,例如在
图层2中准备安放了一个按钮。 • 2、选定图层2上的第1帧上的关键帧,然后
执行:窗口/公共库/按钮 • 弹出对话框,可以选择自己需要的按钮,如
下图所示。
三、在按钮上添加播放指令
• 在图层2的第1帧的关键帧上添加了一个按 钮,随便选择一个按钮都行,要实现播放 动画的功能还要在按钮上编写程序代码。
• 7、在每个场景中添加各自的按钮,并正确写入代 码,如下图所示:
在此关键帧上 设置代码stop()
开始位置
场景 1播放效果
在此处设置 代码play()
使用按钮转场景时,不会自动放映, 所以使用在第1帧上设置play()
这两个按钮只有在场景2播 放结束时才会显示在屏幕上
设置 stop()
场景 2播放效果
• 当编程完成以后,在FLA状态下看不到真实 的播放效果。先导出swf文件以后再播放, 效果才会播放出来。为了节省时间,可以 通过【测试影片】来观看真实的播放效果。
• 命令:控制/测试影片
• 如果正常,那么在影片播放时不再自动播 放了。
二、添加按钮
• 如果我们在第1帧的关键帧上添加了stop()函 数,那么我们可以再添加一个按钮来正常播 放动画,可以按以下方法进行:
Flash第5章PPT课件

在移动未群组的对 象时,只有被选中 的部分会被移动
移动对象
在移动对象的同时按住 【Alt】键 ,可复制选 中的对象
复制对象
单击菜单栏中的“编 辑”菜单,我们可以 在其子菜单中看到 “复制”、“剪切”、 “粘贴到中心位置”、 “粘贴到当前位置” 等命令
编辑菜单中的命令
5.1.3 群组和分离对象
1.群组对象
将光标移动到Leabharlann 形框4个边角 的控制柄上,光标会呈 形
状,此时按住鼠标左键并拖动, 可改变对象的大小
改变对象的高度和宽度
缩放对象
3.扭曲
1. 使用“任意变形工具” ,框选舞台上的分 离图像,然后单击工具箱选项区中的“扭曲” 按钮 ,或者在按住【Ctrl】键的同时将光标移动 到变形框4个边角的控制柄上
3. 将小麻雀衣服的颜色改为 “荧光绿#00FF00”,然后 选择“编辑”>“全部编辑” 菜单,或使用“选择工具” 双击舞台的空白区域,即可 退出群组
分别群组的小麻雀 衣服群组内部 填充衣服并退出群组
3.分离群组
选中要分离的对象,然后选择“修改”>“取消组 合”菜单,或按快捷键【Ctrl+B】即可分离对象。
5.2.1 用“任意变形工具”变形对象
使用“任意变形工具” 单击选中或框选要编辑 的对象后,工具箱下方 会出现 “旋转与倾 斜” 、“缩放” 、 “扭曲” 和“封套” 按钮
编辑对象四周会出现 一个变形框,变形框 中包含变形中心点和 8个变形控制柄
“任意变形工具”的选项
变形框
1.旋转与倾斜
1.使用“任意变形工具” 选中小汽车,并将变形中心 点拖动到第一个轮胎下方
通过单击时间轴上的帧 来选中该帧上的对象
Flash各类工具按钮详细介绍及讲解

Flash各类工具按钮详细介绍及讲解Flash是一种常用的多媒体设计软件,广泛应用于动画制作、网页设计等领域。
在Flash的操作界面中,工具栏上有很多不同的按钮,每个按钮都代表着不同的功能。
本文将详细介绍和讲解Flash中各类工具按钮的用途和操作方法。
一、选择工具按钮选择工具按钮是Flash中最常用的按钮之一,通过它可以选择和编辑场景中的元素。
在选择工具按钮中,常用的有选择工具、直线选择工具、选择变形工具等。
选择工具可以选中整个对象,直线选择工具可以选中对象中的端点和线段,选择变形工具可以对选中的对象进行缩放、旋转和扭曲等操作。
二、绘制工具按钮绘制工具按钮用于在Flash中绘制各种形状和图形。
常用的绘制工具有铅笔工具、钢笔工具、矩形工具、椭圆工具等。
铅笔工具可以手绘自由曲线,钢笔工具可以绘制平滑的曲线,矩形工具可以绘制矩形形状,椭圆工具可以绘制椭圆形状。
三、编辑工具按钮编辑工具按钮可以对已有的形状进行编辑和修改。
其中,常用的编辑工具有剪刀工具、旋转工具、缩放工具、扭曲工具等。
剪刀工具可以在对象的路径上进行分割,旋转工具可以旋转对象,缩放工具可以调整对象的大小,扭曲工具可以扭曲对象的形状。
四、文本工具按钮文本工具按钮用于在Flash中添加和编辑文字。
常用的文本工具有文本框工具、输入文本工具、静态文本工具等。
文本框工具和输入文本工具可以添加可编辑的文本框,静态文本工具可以添加不可编辑的文本内容。
五、颜色工具按钮颜色工具按钮可以选择和设置对象的填充和描边颜色。
常用的颜色工具有填充颜色工具、描边颜色工具、颜色选取器等。
填充颜色工具可以选择对象的填充颜色,描边颜色工具可以选择对象的描边颜色,颜色选取器可以自定义选择颜色。
六、运动工具按钮运动工具按钮可以设置对象的位置、大小和旋转角度等属性。
常用的运动工具有选择运动工具、旋转运动工具、缩放运动工具等。
选择运动工具用于移动和选择对象,旋转运动工具用于旋转对象,缩放运动工具用于调整对象的大小。
Flash动画5.1 任务一 形状补间动画的基础知识

项目五形状补间动画Flash可以创建两种类型的补间动画:补间动画和补间形状。
本项目我们先学习补间的一种类型:补间形状。
在补间形状中,在一个关键帧绘制一个形状,然后在另一个关键帧更改该形状或绘制另一个形状。
Flash会内插二者之间的帧的值或形状来创建动画。
通过补间形状,可以创建类似于形变的效果,使一个形状看起来随着时间变成另一个形状,就像《西游记》中孙悟空的“七十二般变化”一样。
Flash也可以补间形状的位置、大小、颜色。
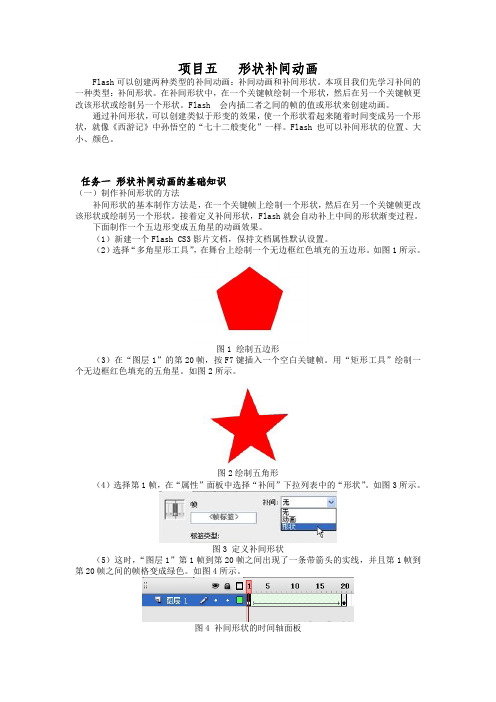
任务一形状补间动画的基础知识(一)制作补间形状的方法补间形状的基本制作方法是,在一个关键帧上绘制一个形状,然后在另一个关键帧更改该形状或绘制另一个形状。
接着定义补间形状,Flash就会自动补上中间的形状渐变过程。
下面制作一个五边形变成五角星的动画效果。
(1)新建一个Flash CS3影片文档,保持文档属性默认设置。
(2)选择“多角星形工具”,在舞台上绘制一个无边框红色填充的五边形。
如图1所示。
图1绘制五边形(3)在“图层1”的第20帧,按F7键插入一个空白关键帧。
用“矩形工具”绘制一个无边框红色填充的五角星。
如图2所示。
图2绘制五角形(4)选择第1帧,在“属性”面板中选择“补间”下拉列表中的“形状”。
如图3所示。
图3定义补间形状(5)这时,“图层1”第1帧到第20帧之间出现了一条带箭头的实线,并且第1帧到第20帧之间的帧格变成绿色。
如图4所示。
图4补间形状的时间轴面板(6)这样我们就制作完成了一个补间形状动画。
按下Enter键,可以看到一个五边形逐渐变化为五角形。
(7)补间形状除了可以制作形状的变形动画,也可以补间形状的位置、大小、颜色。
选择第20帧上的矩形,将它的填充颜色更改为黄色。
(8)再按下Enter键,可以看到一个五边形逐渐变化为五角形,并且同时图形颜色由红色逐渐过渡为黄色。
(二)补间形状的参数设置定义了补间形状后,在“属性”面板中可以进一步设置相应的参数,以使得动画效果更丰富。
Flash cs6网页动画实用教程第五章 补间动画-精品资料

补间动画
5.3.4 任务实施
①新建一个文档,按Ctrl+F3 快捷键,在文档属性面板中将窗 口的宽度设为400 像素,高度设为520。 ②执行“文件”→“导入”→“导入库中”命令,依次将图片 素材“新娘1”“新娘2”“新娘3”“新娘4”导入库中。 ③将“新娘1”元件拖拽到舞台,在第15 帧插入关键帧。在第 1 帧中设置元件属性和在“变形”面板中设置元件初始大小为 40%。
案例效果 设计思路 相关知识和技能点 任务实施
补间动画
5.2.1 案例效果
案例作品以红色为主色调,配上灯笼和鞭炮, 当鼠标单击4 个“福”字按钮时,则转动显示吉 祥语,以突出节日的气氛。
补间动画
5.2.2 设计思路
5.2.3 相关知识和技能点
①制作影片剪辑元件“福字动”“穗动”。 ②制作4 个“福”字按钮。 ③制作灯笼和上部花纹。 ④制作底图和鞭炮效果。
补间动画
5.2.4 任务实施 ⑨新建图层“灯笼穗”,将元件“穗动”拖拽到舞台中。 ⑩分别新建图层“灯笼”“鞭炮”“上部花纹”“福字”“按钮”,分别将它们对应的元件或素材 拖拽到舞台中,如图所示。新建图层文字,使用文本工具输入“喜迎新春”,如图所示。按Ctrl+Enter 快 捷键,测试影片,保存文件。
任务实施
Flash CS6 网页动画实用教程
THANKS
FOR YOUR WATCHING
Thank you
ห้องสมุดไป่ตู้
补间动画
5.1.2 元件实例
可以通过工作区中选定的对象来创建元件;也可以创建一个空 元件,然后在元件编辑模式下制作或导入相应的内容;还可 以在 Flash 中创建字体元件。元件可以拥有在 Flash 中创建 的所有功能,包括动画。通过使用包含动画的元件,用户可 以在很小的文件中创建包含大量动作的 Flash 应用程序。如 果有重复或循环的动作,例如,像鸟的翅膀上下翻飞这种动 作,应该考虑在元件中创建动画。
最新Flash动画制作之—制作形状补间动画 05幻灯片课件

9、分别在“花色上”、“花色中”、“花色下”、“数字上”、 “数字下”图层的第1帧~第20帧之间创建“形状补间“动画 ,时间轴效果如图5-32所示 。
图5-31 绘制黑桃A
图5-32 绘制倾斜为45°的线条
10、保存测试影片,一个简单而又神奇的扑克变幻动画制作完成 。
2、执行【文件】/【导入】/【打开外部库】菜单命令,将教学资源 中的“素材\第5讲\魔幻扑克\魔幻扑克-素材.fla”文件打开,将 外部库里的元件和图片复制到当前库中,效果如图5-26所示。
3、将【库】面板中的“背景”位图拖入场景中,设置其宽高为 “500px×353px”,并相对舞台居中对齐,效果如图5-27所示 。
图5-37 形状补间效果
通过观察可以发现,此时的形状补间动画效果并不理想 ,整个形状补间动画效果显的十分的杂乱无章,没有达 到预期的效果 。
3、选中“图层1”的第1帧,执行【修改】/【形状】/【添加形状 提示】菜单命令添加一个形状提示点,并将其拖动到蝙蝠的 翅膀上,如图5-38所示。选中第10帧,将提示点也拖动到蝙 蝠的翅膀上,此时形状提示点变为绿色,如图5-39所示。
图5-26 【背景”图层锁定,在“背景”图层上新建并重命名图层, 直到图层效果如图5-28所示,并在所有图层的第20帧处插入帧 。
5、选择“红桃2参考”图层,将【库】面板中的“红桃2参考图” 图形元件拖入到舞台中,并相对舞台居中对齐。在【属性】面 板中设置其【Alpha】参数为“50%”,效果如图5-29所示。
图5-3 绘制圆形
图5-4 绘制树叶
3、在第20帧处,首先删除“圆”,然后填充树叶,效果如图5-5 所示。
#FFFFFF
FLASH-动作补间动画课件

动作补间动画只能对元件进行补间,如果对非元件的对象进行动作补
间动画时,软件将自动将其转化为元件。
如何区分:元件被选中后,四周有蓝色的框线
非元件被选中后,是呈散状
元件
非元件
或【修改】-【分离】 或【修改】-【转化为元件】
1、【插入】-【新建元件】
注意是选中关键 帧进行设置缓动
制作一个有旋转有缓动的运动动画。 思考下面的动画效果如何制作,并试一试
动作补间动画的创建方法:
✓ 右击两个关键帧之间任意一帧,选择“创建补间动画”命令 ✓ 单击两个关键帧之间任意一帧,从“属性”面板的“补间”下拉列表中选择“动画”选项
在时间轴面板上的表现形式:
2、在合适的地方插入第二和第三关 键帧,
4、在第二和第三关键帧之间设置动 作补间动画。
Байду номын сангаас
3、选中第三关键帧的图案,把 “Alpha”值设置为0,即透明。
假如篮球从空中落下,运动状态有变化吗?
更符合实 际情况
匀速直线运动
选中要缓动图层的关键帧,在帧属性中,找到缓动,设置为-100, 球会加速落下,更符合物理规律,同时,设置旋转方式为顺时针 或逆时针,设定次数(相反,当球弹起的时候,把缓动设置为 +100,球会先快后慢)
帧:时间轴上每一小格就表示一帧,是动画的一个最小时间片断。每 一个帧其实也就是一幅组成动画的静态图象。
空白帧:没有内容的帧,当播放头到达层内均为空白帧时,就会停
止放映动画。
关键帧:定义动画发生变化的帧。关键帧以实心的黑点表示。
空白关键帧:动画内容发生变化的帧,但画面是空白的,空白关键帧
以空心的圆点表示。
Flashh教程:第6课传统补间动画

Flash传统补间动画
4 插入元件——图形(命名小球)——画小球
5 场景另起一层——将小球图片移入场景——40帧和80帧放置合 适位置——传统补间动画——缓动均为100
Flash动画类型
逐帧动画:由多个连续关键帧组成的动画 传统补间动画:同一对象在不同关键帧的大小、位置、旋转、
透明度等差别形成的动画。
补间形状动画:不同关键帧的对象形状形成的动画。 补间动画:与传统补间动画相似。
骨骼动画:对象与元件相连,以自然方式运动。
Байду номын сангаас
Flash逐帧动画
1 逐帧动画——飞鸟
Flash传统补间动画
案例:传统补间之横波
Flash传统补间动画
分析:
仅有两个元件 重点在于时间轴——每一层影片剪辑慢2帧
Flash传统补间动画
仅有两个元件 重点在于时间轴——每一层影片剪辑慢2帧
Flash传统补间动画
1 修改——文档——900*400 2 第1层命名为背景——网格线——30/30——竖线26条——对齐 3 插入——图形——命名小球——大小(20*20)
3 全选——转化为元件(图形1) 4 场景中拖入元件——50帧处关键帧——旋转360——传统补间 ——顺指针——缓动100 5 另起一层拖入元件——同上位置——逆时针——缓动
Flash传统补间动画
案例:传统补间之弹簧
Flash传统补间动画
案例:传统补间之弹簧
Flash传统补间动画
计算机应用动画设计flash CS6补间形状动画课件PPT

角形:创建过渡帧中的图形更多地保留了原来 图形的尖角或直线的特征。
5、形状补间动画和运动补间动画的区别
区别之处
动作补间动画
形状补间动画
在时间轴 上的表现
淡紫色 背景加长箭头
淡绿色 背景加长箭头
组成元素
影片剪4、辑形按、状钮图补间形动元画件和、运动补间动形件画请状、替的换区,按文字别如钮内容果、使文用字图,形则元必 先打散再变形。
2)右击开始关键帧和结束关键帧间的任何一帧,在 弹出的快捷菜单中单击“创建补间形状”菜单项。
3)单击开始关键帧和结束关键帧间的任何一帧,单 击“插入—时间轴—创建补间形状”菜单项。
4、属性面板
(1)缓动:控制形变快慢(-100—100) 正数表示先快后慢,负数表示先慢后快,零值
表示动作匀速变化 (2)混合
按钮、文字或位图的话,首先必须打散。 (3)形状补间动画在时间帧面板上的表现
形状补间动画建好后,时间帧面板的背景色变为 淡绿色
2、形变动画分类 a、形状改变 b、颜色渐变 c、位置变化 d、大小变化 e、透明度变化
3、创建补间形状动画的方法:
1)选择开始关键帧和结束帧间的任何一帧,在“属 性”面板设置。
完成的作用 实现一个元件的大小、
请替换文字内容
实现二个形状之间的变
位置、颜色、透明等的变化。 化,或一个形状的大小、
位置、颜色等的变化。
6、形状提示点的作用 在“起始形状”和“结束形状”中添加
相对应的“参考点”,使Flash在计算变形 过渡时依一定的规则进行,从而有效地控制 动画的渐变过程及动画效果。
注:添加形状提示的技巧
1)“形状提示”可以连续添。 3)形状提示要在形状的边缘才能起作用。
形状补间动画制作步骤

心之所向,所向披靡
形状补间动画制作步骤(圆形→五角星):
1.创建动画文件:
启动flash程序,打开“文件”——“新建”命令;
2.创建动画起始关键画面:
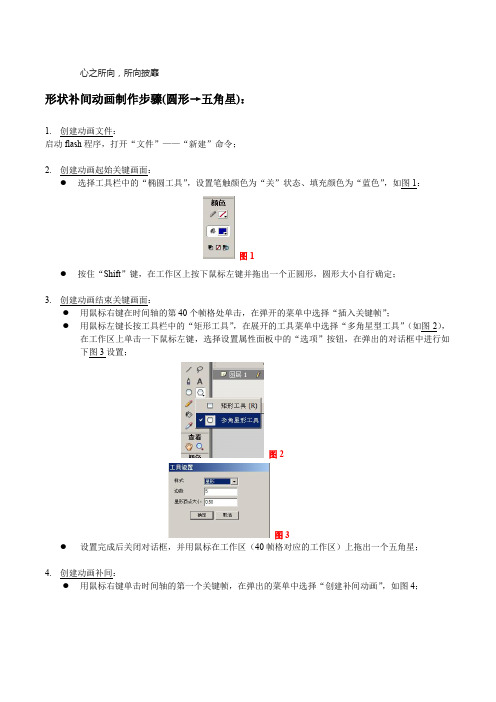
●选择工具栏中的“椭圆工具”,设置笔触颜色为“关”状态、填充颜色为“蓝色”,如图1:
图1
●按住“Shift”键,在工作区上按下鼠标左键并拖出一个正圆形,圆形大小自行确定;
3.创建动画结束关键画面:
●用鼠标右键在时间轴的第40个帧格处单击,在弹开的菜单中选择“插入关键帧”;
●用鼠标左键长按工具栏中的“矩形工具”,在展开的工具菜单中选择“多角星型工具”(如图2),
在工作区上单击一下鼠标左键,选择设置属性面板中的“选项”按钮,在弹出的对话框中进行如下图3设置;
图2
图3
●设置完成后关闭对话框,并用鼠标在工作区(40帧格对应的工作区)上拖出一个五角星;
4.创建动画补间:
●用鼠标右键单击时间轴的第一个关键帧,在弹出的菜单中选择“创建补间动画”,如图4;
●用鼠标右键单击时间轴的第二个关键帧,在弹出的菜单中选择“创建补间动画”,如图5;
图5
●按Ctrl +“回车”组合键预览影片效果。
●选择“文件”—“导出”—“导出影片”菜单命令,为动画影片文件找到保存的路径,为动画影
片文件命名,然后点击“保存”按钮。
勤劳的蜜蜂有糖吃
备注:如果要设置文字的形变,要先将文字转换成形状:对文字进行“修改”→“分离”菜单命令的设置。
