圆的扫描转换
计算机图形学作业1

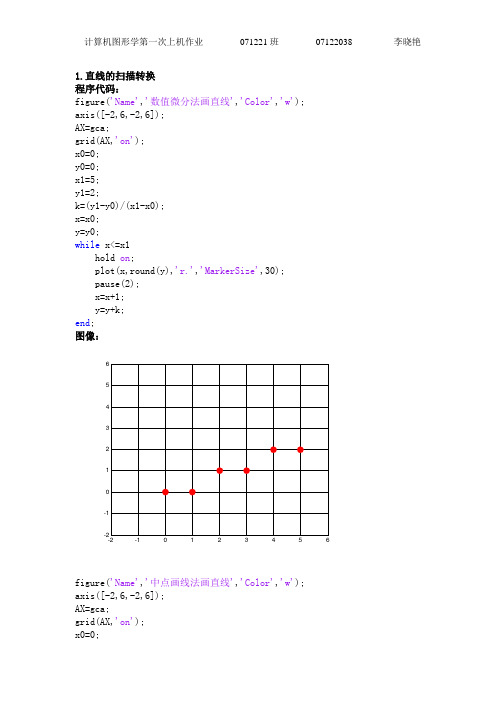
1.直线的扫描转换程序代码:figure('Name','数值微分法画直线','Color','w');axis([-2,6,-2,6]);AX=gca;grid(AX,'on');x0=0;y0=0;x1=5;y1=2;k=(y1-y0)/(x1-x0);x=x0;y=y0;while x<=x1hold on ;plot(x,round(y),'r.','MarkerSize',30);pause(2);x=x+1;y=y+k;end ;图像:-2-10123456-2-1123456figure('Name','中点画线法画直线','Color','w');axis([-2,6,-2,6]);AX=gca;grid(AX,'on');x0=0;y0=0;x1=5;y1=2;a=y0-y1;b=x1-x0;d=2*a+b;d1=2*a;d2=2*(a+b);x=x0;y=y0;hold on;plot(x,y,'r.','MarkerSize',30);while x<=x1if d<0x=x+1;y=y+1;d=d+d2;elsex=x+1;d=d+d1;end;hold on;plot(x,y,'r.','MarkerSize',30);pause(2);end;2.圆的扫描转换%step1 设置换面figure('Name','中点画圆法','Color','w'); axis([-10,10,-10,10]);AX=gca;grid(AX,'on');grid MINOR;%step2 初始点及圆半径x=0; %初始点y=5;r=5; %圆半径e=1-r;%step3 画图hold on;plot(x,y,'r.','MarkerSize',30); %顶点pause(1);plot(x,-y,'r.','MarkerSize',30); %底点 pause(1);plot(y,x,'r.','MarkerSize',30); %右顶点 pause(1);plot(-y,x,'r.','MarkerSize',30); %左顶点 pause(1);while x<=yif e<0e=e+2*x+3;x=x+1;elsee=e+2*(x-y)+5;x=x+1;y=y-1;end;hold on;plot(x,y,'r.','MarkerSize',30);pause(1);plot(y,x,'r.','MarkerSize',30);pause(1);plot(-x,y,'r.','MarkerSize',30);pause(1);plot(-y,x,'r.','MarkerSize',30);pause(1);plot(x,-y,'r.','MarkerSize',30); pause(1);plot(y,-x,'r.','MarkerSize',30);pause(1);plot(-x,-y,'r.','MarkerSize',30); pause(1);plot(-y,-x,'r.','MarkerSize',30); pause(2);end;3.颜色%step 1 设置画面figure('Name','色彩的运用','Color','w'); axis([-10,10,-10,10]);axis off;%step 2 初始点及圆的半径x=0;y=5;r=5;e=1-r;M=zeros(2,100); %用于存放圆上点的坐标的矩阵count=1; %计数器M(:,count)=[x;y]; %初始点坐标存入M中%step 3 生成八分之一的圆周上的点while x<=yif e<0e=e+2*x+3;x=x+1;elsee=e+2*(x-y)+5;x=x+1;y=y-1;end;count=count+1;M(:,count)=[x;y]; %新产生的点放入M end;%step4 生成整个圆周上的点x_ins=M(1,1:count); %八分之一圆弧y_ins=M(2,1:count);x_ins=[x_ins,y_ins(count:-1:1)]; %四分之一圆弧y_ins=[y_ins,x_ins(count:-1:1)];x_ins=[x_ins,x_ins(2*count:-1:1)]; %二分之一圆弧y_ins=[y_ins,-y_ins(2*count:-1:1)];x_ins=[x_ins,-x_ins]; %整个圆y_ins=[y_ins,-y_ins];%step5 画圆flag=0;c_ins=['r','g','b','y','m','c','w']; %颜色hold onfor i=1:2plot(x_ins(i),y_ins(i),'o','MarkerEdgeColor','w','MarkerFaceColor',c_ ins(i),'MarkerSize',15);end;pause(0.1);while flag<40*counthold onplot(x_ins(mod(flag+1,8*count)+1),y_ins(mod(flag+1,8*count)+1),'o','M arkerEdgeColor','w','MarkerFaceColor',c_ins(mod(mod(flag+1,8*count)+1 ,7)+1),'MarkerSize',15);plot(x_ins(mod(flag,8*count)+1),y_ins(mod(flag,8*count)+1),'o','Marke rEdgeColor','g','MarkerFaceColor','w','MarkerSize',10);pause(0.3);flag=flag+1;end;。
基本图形的光栅化算法

基本图形的光栅化算法如何在指定的输出设备上根据坐标描述构造基本⼆维⼏何图形(点、直线、圆、椭圆、多边形域、字符串及其相关属性等)。
图形⽣成的概念图形的⽣成:是在指定的输出设备上,根据坐标描述构造⼆维⼏何图形。
图形的扫描转换:在光栅显⽰器等数字设备上确定⼀个最佳逼近于图形的象素集的过程。
直线段的扫描转换直线的绘制要求(1)直线要直;(2)直线的端点要准确,⽆定向性⽆断裂;(3)直线的亮度、⾊泽要均匀;(4)画线的速度要快;(5)具有不同的⾊泽、亮度、线型等。
解决的问题:给定直线两端点P0(x0,y0)和P1(x1,y1),画出该直线。
逐点⽐较法:数值微分法(DDA法):增量算法直观、易实现不利于⽤硬件实现x(i+1) = x(i) + 1y(i+1) = y(i) + k中点Bresenhan算法:算法原理:根据直线的斜率确定或选择变量在x或y⽅向上每次递增⼀个单位,⽽另⼀⽅向的增量为1或0,它取决于实际直线与相邻象素点的距离,这⼀距离称为误差项。
中点Bresenham算法——算法步骤输⼊直线的两端点P0(x0,y0)和P1(x1,y1)。
计算初始值△x、△y、D=△x-2△y、x=x0、y=y0。
绘制点(x,y)。
判断D的符号。
若D<0,则(x,y)更新为(x+1,y+1),D更新为D+2△x-2△y;否则(x,y)更新为(x+1,y), D更新为D-2△y。
当直线没有画完时,重复上⼀步骤,否则结束。
改进的Bresenhan算法——算法步骤1.输⼊直线的两端点P0(x0,y0)和P1(x1,y1)。
2.计算初始值△x、△y、e=-△x、x=x0、y=y0。
3.绘制点(x,y)。
4.e更新为e+2△y,判断e的符号。
若e>0,则(x,y)更新为(x+1,y+1),同时将e更新为e-2△x;否则(x,y)更新为(x+1,y)。
5.当直线没有画完时,重复步骤3和4。
否则结束。
圆的扫描转换解决的问题:绘出圆⼼在原点,半径为整数R的圆x2+y2=R2。
计算机图形学——圆的扫描转换(基本光栅图形算法)

计算机图形学——圆的扫描转换(基本光栅图形算法)与直线的⽣成类似,圆弧⽣成算法的好坏直接影响到绘图的效率。
本篇博客将讨论圆弧⽣成的3个主要算法,正负法、Bresenham 法和圆的多边形迫近法,在介绍算法时,只考虑圆⼼在原点,半径为R的情况。
⼀、正负法1、基本原理假设已选取Pi-1为第i-1个像素,则如果Pi-1在圆内,就要向圆外⽅向⾛⼀步;若已在圆外就要向圆内⾛⼀步。
总之,尽量贴近圆的轮廓线。
2、正负法的具体实现1)圆的表⽰:设圆的圆⼼为(0,0),半径为R,则圆的⽅程为:F(x,y)=x2+y2–R2=0当点(x,y)在圆内时,F(x,y)<0。
当点(x,y)在圆外时,F(x,y)>0。
2)实现步骤第1步:x0=0,y0=R第2步:求得Pi(x i,y i)后找点P i+1的原则为:当P i在圆内时(F(xi,yi)≤0),要向右⾛⼀步得P i+1,这是向圆外⽅向⾛去。
取x i+1= x i+1, y i+1= y i当P i在圆外时(F(xi,yi)>0),要向下⾛⼀步得P i+1,这是向圆内⽅向⾛去,取x i+1= x i, y i+1= y i-1⽤来表⽰圆弧的点均在圆弧附近且 F(xi, yi)时正时负假设已经得到点(x i, y i),则容易算出F(x i, y i),即确定了下⼀个点(x i+1, y i+1),则如何计算F(x i+1, y i+1),以确定下下个点(x i+2, y i+2)?分为两种情况:右⾛⼀步后:x i+1=x i+1,y i+1=y i,此时:F(x i+1, y i+1)=x i+12+y i2-R2=x i2+y i2-R2+2x i+1 = F(x i, y i)+2x i+1下⾛⼀步后:x i+1=x i,y i+1=y i-1, 此时:F(x i+1, y i+1)=x i2+(y i-1)2-R2= F(x i, y i)-2y i+1由此可得:确定了F(xi+1, yi+1)之后,即可决定下⼀个点(xi+2, yi+2),选择道理同上。
{实用}直线圆的各种插补算法

第四章、基本图形生成算法教学目的:1、知道图形生成中的基本问题;2、熟练掌握直线的扫描转换、圆与椭圆的扫描;3、掌握区域填充;4、了解线宽与线型的处理。
�在光栅显示器上显示的任何一种图形,实际上都是一些具有一种或多种颜色的象素的集合。
�生成算法即图形设备生成图形的方法,也叫光栅化或或图形的扫描转换,是确定一个象素集合及其颜色,用于显示一个图形的过程。
确定一个象素集合及其颜色,用于显示一个图形的过程,称为图形的扫描转换或光栅化。
�对图形的扫描转换分为两部分:先确定像素,再用图形的颜色或其他属性进行某种写操作。
绘图元素�构成图形的基本元素,主要有点、直线、圆和曲线等。
图形元素包含的信息:①图元的类型②图元的几何信息③图元的非几何信息;④图元的指针信息11、点22、位置33、像素44、直线55、曲线66、填充点、线图形基元包括:多边形、曲线、字符串 实心图形(或称图形填充)一级图形元素二级图形元素第一节、扫描转换算法一、坐标系1.用户坐标系�在实际世界中用来描述物体的位置、形状等。
坐标单位任意,坐标值是实数、范围不限。
2.笛卡尔坐标系(直角坐标系)�在计算机图形学中使用用来描述物体。
3.设备坐标系�在某一特定设备上用来描述物体,如显示器的屏幕坐标系,绘图仪的绘图坐标系。
坐标单位为像素、步长,即设备的分辨率。
坐标值是整数,有固定的取值范围。
4.规范坐标系�在通用图形软件包中使用的用来描述物体数据所采用的坐标系。
�目的是为了使通用图形软件包摆脱对具体物理设备的依赖性,也为了便于在不同应用和不同系统之间交换图形信息。
�坐标单位任意取,坐标取值范围是[0,1]区间。
笛卡儿坐标系与屏幕坐标系的转换�屏幕(x,y)=(x笛卡儿+x最大分辨率/2,y最大分辨率/2- y笛卡儿)二、笛卡尔坐标系和设备坐标系中相关概念的区别(1)像素点�·在几何学中,点没有准数,没有大小,只表示了在坐标系统中的一个位置。
·在图形系统中,点要由数值坐标表示。
计算机图形学习题解答

初始值 d2用下半部分计算的最后像素点的坐标值来计算。
已知椭圆的长半轴a=12,b=8.用中点Bresenham画椭圆算法 确定第二象限椭圆弧上的像素点的位置,初始点为(-12,0).
解: 根据题意,先绘制椭圆弧的下半部分. y是最大位移方向,每次走一步,在y方向上加1,x方向上加1或加0. 构造判别式:
(4)d的初始值
d0
F
R 0.5, 2
R 2
1
1.25
2R 2
5.9解: 根据题意,算法要从点(a,0)到(0,b)逆时针确定第一象限椭圆弧。
先绘制椭圆弧的下半部分.
y是最大位移方向,每次走一步,在y方向上加1,x方向上减1或0.
构造判别式:
d1 F (xi 0.5, yi 1) b2 (xi 0.5)2 a2 ( yi 1)2 a2b2
4 2 2
45 2 2
1 1
5-2 2 4-2 2 1
(2)
1 0 0 0 1 0 1 0 0 0 1 0
T2
0
1 0 • 1 0 0 • 0 1 0 1 0 0
5 4 1 0 0 1 5 4 1 9 -1 1
4 1 1
8 3 1
7 3 1 • T2= 6 6 1
7 7 1
2 6 1
当d1 0时 d1 F (xi 0.5, yi 2) b2 (xi 0.5)2 a2 ( yi 2)2 a2b2 d1 a2 (2 yi 3) d1 288yi 432
d1的初始值:d1 F 11.5,1 608
下面绘制椭圆弧的上半部分. x是最大位移方向,每次走一步,在x方向上加1,y方向上加1或加0. 构造判别式:
计算机图形学基础课后部分习题答案

xi+1 xi+2
第四象限
-6-
d0=F(x0+1,y0-0.5)=-(k+0.5) 令 Di=2dxdi,得 D0=-(dx+2dy),D 与 d 同号 当 Di≥0,下一点(xi,yi-1),Di+1=Di-2dy 当 Di≤0,下一点(xi+1,yi-1),Di+1=Di-2(dx+dy)
计算机图形学基础试题

名词解释:1图形的扫描转换:确定最佳逼近图形的象素集合,并用指定的颜色和灰度设置象素的过程称为图形的扫描转换或光栅化。
2区域填充:区域填充指先将区域的一点赋予指定的颜色,然后将该颜色扩展到整个区域的过程。
3图形:通常由点、线、面、体等几何元素和灰度、色彩、线型、线宽等非几何属性组成, 强调场景的几何表示,由场景的几何模型和景物的物理属性共同组成。
4直线的扫描转换:当我们对直线进行光栅化时,需要在显示器有限个象素中,确定最佳逼近该直线的一组象素,并且按扫描线顺序,对这些象素进行写操作,这个过程称为用显示器绘制直线或直线的扫描转换。
5剪裁:确定图形中哪些部分落在显示区之内,哪些落在显示区之外,以便只显示落在显示区内的那部分图形的选择过程称为裁剪。
6计算机图形学:计算机图形学是研究怎样用数字计算机生成、处理和显示图形的一门学科。
7种子填充算法:根据已知多边形区域内部的一个象素点来找到区域内其它象素点,从而对多边形区域内部进行填充。
8走样:在光栅显示设备上,由于象素点和象素点之间是离散的,因此用象素点阵组合出的图形,与真实景物之间必然存在一定的误差。
比如,直线或曲线往往呈现锯齿状,细小物体在图上显示不出来等。
这种现象就是图形的走样9CRT:一种真空器件,它利用电磁场产生高速的、经过聚焦的电子束,偏转到屏幕的不同位置轰击屏幕表面的荧光材料而产生可见图形。
10区域:是指已经表示成点阵形式的填充图形,它是像素集合。
11.图形和图象主要不同之处:在计算机图形学中,前者是指矢量表示的图,后者是指用点阵表示的图。
12.随机扫描和光栅扫描主要不同之处:前者是电子束扫描路径随图形不同而不同,后者是电子束扫描路径固定不变。
填空:1.刷新式CRT图形显示器按扫描方式分为随机扫描和光栅扫描两种。
2.屏幕上最小的发光单元叫做象素点,它的多少叫做分辨率,颜色深度指的是位平面的个数。
3.汉字字库一般可分为电阵字库和矢量字库两种。
4.在线段AB的区域编码裁剪算法中,如A、B两点的码均为零,则该线段位于窗口内;如A、B两点的码按位与不为零,则该线段在窗口外。
【中南大学】计算机图形学习题及答案

计算机图形学作业答案第一章序论第二章图形系统1.什么是图像的分辨率?解答:在水平和垂直方向上每单位长度(如英寸)所包含的像素点的数目。
2.计算在240像素/英寸下640×480图像的大小。
解答:(640/240)×(480/240)或者(8/3)×2英寸。
3.计算有512×512像素的2×2英寸图像的分辨率。
解答:512/2或256像素/英寸。
第三章二维图形生成技术1.一条直线的两个端点是(0,0)和(6,18),计算x从0变到6时y所对应的值,并画出结果。
解答:由于直线的方程没有给出,所以必须找到直线的方程。
下面是寻找直线方程(y =mx+b)的过程。
首先寻找斜率:m =⊿y/⊿x =(y2-y1)/(x2-x1)=(18-0)/(6-0) = 3 接着b在y轴的截距可以代入方程y=3x+b求出 0=3(0)+b。
因此b=0,所以直线方程为y=3x。
2.使用斜截式方程画斜率介于0°和45°之间的直线的步骤是什么?解答:(1)计算dx:dx=x2-x1。
(2)计算dy:dy=y2-y1。
(3)计算m:m=dy/dx。
(4)计算b: b=y1-m×x1(5)设置左下方的端点坐标为(x,y),同时将x end设为x的最大值。
如果dx < 0,则x=x2、y=y2和x end=x1。
如果dx > 0,那么x=x1、y=y1和x end=x2。
(6)测试整条线是否已经画完,如果x > x end就停止。
(7)在当前的(x,y)坐标画一个点。
(8)增加x:x=x+1。
(9)根据方程y=mx+b计算下一个y值。
(10)转到步骤(6)。
3.请用伪代码程序描述使用斜截式方程画一条斜率介于45°和-45°(即|m|>1)之间的直线所需的步骤。
假设线段的两个端点为(x1,y1)和(x2,y2),且y1<y2int x = x1, y = y1;float x f, m = (y2-y1)/(x2-x1), b = y1-mx1;setPixel( x, y );/*画一个像素点*/while( y < y2 ) {y++;x f = ( y-b)/m;x = Floor( x f +0.5 );setPixel( x, y );}4.请用伪代码程序描述使用DDA算法扫描转换一条斜率介于-45°和45°(即|m| ≤1)之间的直线所需的步骤。
圆弧算法介绍

di1 di 4xi 2 di 4xi1 6
当 di 0 ,应取L点,此时 yi yi1 1
di1 di 4xi 4yi1 6 di 4(xi1 yi1) 10
算法描述:
procedure arc(radius :integer) var x,y,d:interger; begin
x:=0; y:=radius; d:=3-2*radius; while x<y do begin
plot(x,y); if d<0 then d:=d+4*x+6 else begin
d:=d=4*(x-y)+10; y:=y-1; end; x:=x+1; end; if x=y then plot(x,y); end;
1)若 d<0, 则取P1( xp 1, yp)为下一象素,而且再下一象素
的判别式为
d' F(xp 2, yp 0.5) (xp 2)2 ( yp 0.5)2 R2 d 2xp 3
2)若d>=0, 则应取P2( xp 1, yp 1)为下一象素,而且下一象
算法描述: var x,y,f:interger;
begin x:=xc; y:=yc+radius; f:=0; while y>yc do begin plot(x,y); if f>0 then begin f:=f-2*(y-yc)+1; y:=y-1; end; else begin f:=f+2*(x-xc)+1; x:=x+1; end; end; if y=yc then plot(x,y);
考虑中心在原点,半径为R 的第二个8分圆,
计算机图形学题目及答案

第一章概述1、计算机图形学研究的是什么?计算机图形学研究的是通过计算机将数据转换为图形,并在专门的设备上输出的原理、方法和技术。
2、计算机图形学处理的图形有哪些?计算机图形学处理的图形有:专题图件、类似于照片的三维逼真图形、实体的视图、抽象图等。
3、二维图形的基本操作和图形处理算法包含哪些内容?对图形的平移、缩放、旋转、镜像、错切等操作,此外还包括二维图形的裁剪、多边形填充以及二维图形的布尔运算(并、交、差)等。
4、什么叫科学计算可视化技术?这是20世纪90年代计算机图形学领域的前沿课题。
研究的是,将科学计算中大量难以理解的数据通过计算机图形显示出来,从而加深人们对科学过程的理解。
例如,有限元分析的结果,应力场、磁场的分布,各种复杂的运动学和动力学问题的图形仿真等。
5、计算机图形学的应用领域有哪些?计算机图形学处理图形的领域越来越广泛,主要的应用领域有:计算机辅助设计与制造(CAD/CAM)、科学计算可视化、地理信息系统与制图、事务管理和办公自动化、虚拟现实系统、过程控制和指挥系统、计算机动画。
6、计算机图形系统的硬件设备有哪些?硬件设备包括主机、输入设备和输出设备。
输入设备通常为键盘、鼠标、数字化仪、扫描仪和光笔等。
输出设备则为图形显示器、绘图仪和打印机。
7、在彩色CRT的荫罩法技术中,说说每个象素的组成结构?谈谈彩色是如何产生的?彩色CRT显示器中,每个象素位置上分布着呈三角形排列的三个荧光彩色点,三个荧光点分别发射红光、绿光和蓝光。
这样的彩色CRT有三支电子枪,分别与三个荧光点相对应,即每支电子枪发出的电子束专门用于轰击某一个荧光点。
屏幕上的荧光点、荫罩板上的小孔和电子枪被精确地安排处于一条直线上,使得由某一电子枪发出的电子束只能轰击到它所对应的荧光点上。
这样,只要调节各电子枪发出电子束的强弱,即可控制各象素中三个荧光点所发出的红、绿、蓝三色光的亮度。
于是我们可以根据彩色中所含红、绿、蓝三色的数量,以不同的强度激励三个荧光点,从而可以产生范围很广的彩色。
计算机图形学期末复习题

计算机图形学复习题1.X扫描线算法中,每次用一条扫描线进行填充,对一条扫描线填充的过程可分为4个步骤:求交、排序、配对、填色。
2. 一组型值点来指定曲线曲面的形状时,形状完全通过给定的型值点列,用该方法得到的曲线曲面称为曲线曲面的插值,而用控制点列来指定曲线曲面的形状时,得到的曲线曲面不一定通过控制点列,该方法称为曲线曲面的拟合。
3. 在中点画线算法中(假设直线的斜率0<k<1),设已确定点亮象素点P(Xp,Yp),则下一个与直线最接近的像素点的坐标是(Xp+1,Yp)和(Xp+1,Yp+1),设这两点的中点为M。
构造判别式d=F(M)(F(x,y)=ax+by+c=0是直线的方程);则若d>0,下一个点取(Xp+1,Yp),d的增量表达式为d+=2*a;若d<0,下一个点取(Xp+1,Yp+1),d的增量表达式为d+=2*(a+b)。
4. 种子填充算法的填充区域可以分为四连通区域和八连通区域。
5、在生成圆弧的正负法中,设圆的方程为F(x,y)=X2+Y2-R2=0;假设求得Pi的坐标为(xi,yi);则若F(xi,yi)<0,下一个点取(xi+1,yi);若F(xi,yi)>0,下一个点取(xi,yi-1)。
6、在Cohen-Sutherland线段裁剪算法中,假设线段P1P2的编码分别为CODE1、CODE2,则若code1=code2=0成立,表示线段P1P2是显然可见线段;若code1&code2!=0成立,表示线段P1P2是显然不可见线段。
7.常用的直线扫描转换算法有:数值微分法,中点画线法,Bresenham算法。
8.曲线和曲面的基本表示方法有两种:参数表示,非参数表示。
9.反走样的目的是_用于减少或消除走样现象的技术。
10、编码法是一种适合于裁剪_直线段的裁剪算法11、根据消隐空间的不同,消隐算法分为__物体空间__的消隐和___图像空间_的消隐。
计算机图形学划线实验报告

计算机图形学划线实验报告《计算机图形学》实验报告实验⼀直线、圆(弧)⽣成算法⼀、实验⽬的及要求1. 了解光栅图形显⽰器的⼯作原理和特点;2. 学习C/VC环境下的基本绘图⽅法;3. 实践与巩固直线的基本⽣成算法。
4. 掌握直线扫描转换算法的原理及实现;5. 学习圆(弧)的基本⽣成算法;6. 实践圆(弧)的基本⽣成算法;7. 掌握圆弧扫描转换算法的原理及实现;⼆、理论基础1、有关直线⽣成算法有DDA(数值微分)、中点画线线算法、Bresenham⽣成算法数值微分法先算出直线的斜率,然后从起点开始,确定最佳逼近于直线的y坐标。
假设起点的坐标为整数。
让x递增1,y相应递增k。
中点划线算法中若直线在x⽅向增加⼀个单位,y的增量只能在0、1之间。
假设当前像素点已经确定,下⼀像素点就只可能有两种情况,将这两点的中点带⼊直线⽅程中,通过中点在直线的上、下⽅来判断下⼀点的坐标。
Bresenham算法是通过各⾏、各列像素中⼼构造⼀组虚拟⽹络格线,按直线从起点到中点的顺序计算直线与各垂直⽹格线的交点,然后确定该列像素中与此交点最近的像素。
2、有关画圆的算法圆的扫描转换(中点画圆法)、Bresenham画圆算法圆的扫描转换算法同中点画线类似,将圆分为8份,先讨论圆的第⼀象限上半部分,从(0,R)点顺时针确定最佳逼近于该圆弧的像素序列。
之后通过对称画出全部圆。
Bresenham画圆算法考虑圆在第⼀象限上的点,每确定⼀像素,则下⼀像素有三种可能,通过判断右下⽅的像素与圆的位置关系再分为三种情况,之后通过这三个点与圆的距离远近确定最佳逼近像素。
三、算法设计与分析1、数值微分法int x0=0,y0=0,x1=800,y1=400; //数值微分法,|k|<=1float dx,dy,k,x,y;dx=x1-x0;dy=y1-y0;k=dy/dx;y=y0;for(x=x0;x<=x1;x++){pDC->SetPixel(x,int(y+0.5),color);y=y+k;}该程序中每⼀步的x、y值是⽤前⼀步的值加上⼀个增量来获得的。
【精选】计算机图形学考前辅导

环:环是有序、有向边(直线段或曲线段)组成的Байду номын сангаас的封闭边界。环中 的边不能相交,相邻两条边共享一个端点。确定面的最大外边界的环称 之为外环;确定面中内孔或凸台边界的环称之为内环。通常,外环的边 按逆时针方向排序,而内环的边按顺时针方向排序,这样在面上沿一个 环前进,其左侧总是面内,右侧总是面外。
体:体是三维几何元素,由封闭表面围成空间,也是欧氏空间R3中非空、
计算机辅助教学;办公自动化和电子出版技术; 计算机艺术;在工业控制及交通方面的应用; 在医疗卫生方面的应用;图形用户界面。
7
第二章 计算机图形系统及图形硬件
计算机图形系统 图形输入设备 图形显示设备 显示子系统 图形硬拷贝设备 OpenGL图形软件包
8
填空例题
1. 平板显示器的分为为 非发射显示器和 发射显示器 。 2. PC图形显示子系统主要由帧缓冲存储器(帧缓存)、
4-连通区域 常可以看作是8-连通区域,但对边界条件有要求,边界 表示的4-连通区域的外环边界是一个8-连通区域,而边界表示的8连通区域的外环边界是一个4-连通区域。内点表示的4-连通区域也 是8-连通区域,内点表示的8-连通区域则不一定是4-连通区域。
33
3.举例说明奇偶规则和非零环绕树规则进行内外测试时有何不同? 答:奇偶规则和非零环绕树规则是进行多边性内外测试的常用方法,
则集就是正则形体。如果正则形体的表面是二维流形,
即对于实体表面上的任意一点,都可以找到一个围绕着
它的任意小的领域,该领域与平面上的一个圆盘是拓扑
等价 ,那么这个正则形体就是实体。
24
第五章 基本图形生成算法
图形生成的概念 直线段的扫描转换 圆的扫描转换 多边形的扫描转换与区域填充 属性处理 反走样技术 在OpenGL中绘制图形
计算机图形学第二版(陆枫)课后习题答案部分

计算机图形学第二版(陆枫)课后习题集第一章绪论概念:计算机图形学、图形、图像、点阵法、参数法、图形的几何要素、非几何要素、数字图像处理;计算机图形学和计算机视觉的概念及三者之间的关系;计算机图形系统的功能、计算机图形系统的总体结构。
第二章图形设备图形输入设备:有哪些。
图形显示设备:CRT的结构、原理和工作方式。
彩色CRT:结构、原理。
随机扫描和光栅扫描的图形显示器的结构和工作原理。
图形显示子系统:分辨率、像素与帧缓存、颜色查找表等基本概念,分辨率的计算第三章交互式技术什么是输入模式的问题,有哪几种输入模式。
第四章图形的表示与数据结构自学,建议至少阅读一遍第五章基本图形生成算法概念:点阵字符和矢量字符;直线和圆的扫描转换算法;多边形的扫描转换:有效边表算法;区域填充:4/8连通的边界/泛填充算法;内外测试:奇偶规则,非零环绕数规则;反走样:反走样和走样的概念,过取样和区域取样。
5.1.2 中点 Bresenham 算法(P109)5.1.2 改进 Bresenham 算法(P112)习题解答习题5(P144)5.3 试用中点Bresenham算法画直线段的原理推导斜率为负且大于1的直线段绘制过程(要求写清原理、误差函数、递推公式及最终画图过程)。
(P111)解: k<=-1 |△y|/|△x|>=1 y为最大位移方向故有构造判别式:推导d各种情况的方法(设理想直线与y=yi+1的交点为Q):所以有: y Q-kx Q-b=0 且y M=y Qd=f(x M-kx M-b-(y Q-kx Q-b)=k(x Q-x M)所以,当k<0,d>0时,M点在Q点右侧(Q在M左),取左点 P l(x i-1,y i+1)。
d<0时,M点在Q点左侧(Q在M右),取右点 Pr(x i,y i+1)。
d=0时,M点与Q点重合(Q在M点),约定取右点 Pr(x i,y i+1) 。
所以有递推公式的推导:d2=f(x i-1.5,y i+2)当d>0时,d2=y i+2-k(x i-1.5)-b 增量为1+k=d1+1+k当d<0时,d2=y i+2-k(x i-0.5)-b 增量为1=d1+1当d=0时,5.7 利用中点 Bresenham 画圆算法的原理,推导第一象限y=0到y=x圆弧段的扫描转换算法(要求写清原理、误差函数、递推公式及最终画图过程)。
扫描转换算法——DDA、中点画线画圆、椭圆

扫描转换算法——DDA、中点画线画圆、椭圆我的理解:在光栅图形学中,由于每⼀个点的表⽰都只能是整数值,所以光栅图形学实际只是对对实际图形的近似表⽰。
数值微分法(DDA):以下PPT截图来⾃北京化⼯⼤学李辉⽼师代码实现:import matplotlib.pyplot as pltimport matplotlib.patches as patchesfrom pylab import *def init(ax):#将主标签设置为1的倍数majorLocator = MultipleLocator(1);#设置主刻度标签的位置,标签⽂本的格式ax.xaxis.set_major_locator(majorLocator);ax.yaxis.set_major_locator(majorLocator);ax.grid(True);if__name__ == '__main__':x0, y0, x1, y1 = map(int, input("请输⼊直线的起点与终点: ").split('')) ax = subplot(title='DDA');ax.plot([x0, x1], [y0, y1], 'r');delta_x = x1-x0;delta_y = y1-y0;#画坐标轴if x1>y1:ax.axis([x0-1, x1+1, y0-1, x1+1]);init(ax);else:ax.axis([x0-1, y1+1, y0-1, y1+1]);init(ax);#计算斜率k的值if delta_x == 0:k = 999999999;else:k = delta_y / delta_x;#如果|k|<=1if k>-1 and k<1:while x0<=x1:x = round(x0);y = round(y0);ax.plot(x, y, 'b.');x0 += 1;y0 = y0+k;else:while y0<=y1:x = round(x0);y = round(y0);ax.plot(x, y, 'b.');x0 += 1/k;y0 += 1;plt.show();运⾏截图:中点画线:以下PPT截图来⾃北京化⼯⼤学李辉⽼师代码实现:wimport matplotlib.pyplot as pltimport matplotlib.patches as patchesfrom pylab import *def init(ax):#将主标签设置为1的倍数majorLocator = MultipleLocator(1);#设置主刻度标签的位置,标签⽂本的格式ax.xaxis.set_major_locator(majorLocator);ax.yaxis.set_major_locator(majorLocator);ax.grid(True);if__name__ == '__main__':x0, y0, x1, y1 = map(int, input("请输⼊直线的起点与终点: ").split('')) ax = subplot(title='Midpoint');ax.plot([x0, x1], [y0, y1], 'r');a = y0-y1;b = x1-x0;d = 2*a+b;d1 = 2*a;d2 = 2*(a+b);#画坐标轴if x1>y1:ax.axis([x0-1, x1+1, y0-1, x1+1]);init(ax);else:ax.axis([x0-1, y1+1, y0-1, y1+1]);init(ax);x = x0;y = y0;ax.plot(x, y, 'r.');while(x < x1):if d<0:x += 1;y += 1;d += d2;else:x += 1;d += d1;ax.plot(x, y, 'r.');plt.show()中点画圆法:以下PPT截图来⾃北京化⼯⼤学李辉⽼师import matplotlib.pyplot as pltimport matplotlib.patches as patchesfrom pylab import *def init(ax):#将主标签设置为1的倍数majorLocator = MultipleLocator(1);#设置主刻度标签的位置,标签⽂本的格式ax.xaxis.set_major_locator(majorLocator);ax.yaxis.set_major_locator(majorLocator);ax.grid(True);if__name__ == '__main__':r = int(input("请输⼊半径: "));plt.figure(figsize=(r*0.1, r*0.1));ax = subplot(title='MidPointCircle');d = 1-r;ax.axis([-r-1, r+1, -r-1, r+1]);init(ax);x = 0;y = r;ax.plot(x, y, 'r.');while(x <= y):if d<0:d += 2*x+3;else:d += 2*(x-y)+5;y -= 1;x += 1;ax.plot(x, y, 'r.');ax.plot(y, x, 'r.');ax.plot(x, -y, 'r.');ax.plot(-y, x, 'r.');ax.plot(-x, y, 'r.');ax.plot(y, -x, 'r.');ax.plot(-x, -y, 'r.');ax.plot(-y, -x, 'r.');plt.show()椭圆的扫描转换:以下PPT截图来⾃北京化⼯⼤学李辉⽼师代码实现:import matplotlib.pyplot as pltimport matplotlib.patches as patchesimport mpl_toolkits.axisartist as axisartistfrom pylab import *def init(ax):#设置x轴:空⼼箭头、数值在下⽅ax.axis["x"] = ax.new_floating_axis(0, 0);ax.axis["x"].set_axisline_style("->", size = 1.0);ax.axis["x"].set_axis_direction("bottom");#设置y轴:空⼼箭头、数值在右⽅ax.axis["y"] = ax.new_floating_axis(1, 0);ax.axis["y"].set_axisline_style("->", size = 1.0);ax.axis["y"].set_axis_direction("right");if__name__ == '__main__':a, b = map(int, input("请输⼊椭圆的长、短半径: ").split('')); fig = plt.figure(figsize=(5, 7))#初始化画布ax = axisartist.Subplot(fig, 111, title='MidpointElipse');#将绘图区对象添加到画布中fig.add_axes(ax)init(ax);x = 0;y = b;d1 = b*b+a*a*(-b+0.25); #增量初值ax.plot(x, y, 'r.');ax.plot(x, -y, 'r.');while(b*b*(x+1)<a*a*(y-0.5)): #法向量的x、y不⼀样⼤时if d1<0:d1 += b*b*(2*x+3);x += 1;else:d1 += b*b*(2*x+3)+a*a*(-2*y+2);x += 1;y -= 1;#画四个对称点ax.plot(x, y, 'r.');ax.plot(x, -y, 'r.');ax.plot(-x, y, 'r.');ax.plot(-x, -y, 'r.');#画到了法向量的x=y,即椭圆弧的下半部分d2 = b*b*(x+0.5)*(x+0.5)+a*a*(y-1)*(y-1)-a*a*b*b;while y>0: #终结条件y>0if d2<0:d2 += b*b*(2*x+2)+a*a*(-2*y+3);x += 1;y -= 1;else:d2 += a*a*(-2*y+3);y -= 1;ax.plot(x, y, 'r.');ax.plot(x, -y, 'r.');ax.plot(-x, y, 'r.');ax.plot(-x, -y, 'r.');plt.show()。
有效的混合圆弧扫描转换算法

有效的混合圆弧扫描转换算法张胜男;牛连强;陈欣【摘要】In order to improve speed of circles drawing, some multi-step or run-length slice algorithms are proposed. Based on careful analysis of the characteristics of raster-scan circles, a simple and fast method to calculate lengths of slices is presented in this paper. In the new algorithm, double-step control is mainly used for larger horizontal run-slices, and mixed single-step and double-step control is adopted for complicated pattern and run-slices with 45° angle, furthermore, e ach horizontal run-slice is output at once, only about 2.9 times basic operations are needed for once stepping on average. Experiments and analysis shows that the new algorithm is significantly faster than previously published ones, and its' derivation can be gained in a simple manner. Furthermore, it can be implemented with hardware since no complex operations are involved, and can be developed to draw other conic curves.%为了提高直线和曲线的光栅转换速度而产生了多步算法和行程算法.论文分析了光栅圆弧的特性,利用对中点法的结构和决策参数的重新构造,提出了一种简单、快速的行程计算方法.该方法以2点步进为主进行行程计算,并可以容易地结合局部模式分析以处理复杂的光栅模式.实验和分析表明,所形成的新算法综合利用了2点步进和行程方法的优势,有效地减少了计算量和I/O次数,其圆弧绘制速度明显优于现有其它算法,且理论推导简单,不含乘法、开方等复杂运算,硬件实现容易,并可以推广到其他圆锥曲线的绘制.【期刊名称】《图学学报》【年(卷),期】2012(033)006【总页数】9页(P50-58)【关键词】圆弧绘制;整数运算;行程算法;多步算法;扫描转换【作者】张胜男;牛连强;陈欣【作者单位】沈阳工业大学信息科学与工程学院,辽宁沈阳110870;沈阳工业大学信息科学与工程学院,辽宁沈阳110870;沈阳工业大学理学院,辽宁沈阳110870【正文语种】中文【中图分类】TP391图形基元的生成算法对整个图形系统的效率和质量具有重要影响。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
中点画圆法程序代码
MidpointCircle(int r, int color) {
int x,y; float d; x=0; y=r; d=1.25-r; drawpixel(x,y,color); while(x<=y){
if(d<0){ d=d+2*x+3; x++ } else{d= d+2*(x-y) + 5; x++;y--; } } }
if(d<0){ d+ = 2*x+3; x++ } else{d+ = 2*(x-y) + 5; x++;y--; } } }
上述算法能否再改进呢?
算法步骤: 1.输入圆的半径R。 2.计算初始值d=1.25-R、x=0、y=R。 3.绘制点(x,y)及其在八分圆中的另外七个对称点。 4.判断d的符号。若d<0,则先将d更新为d+2x+3,再
将 (x,y) 更 新 为 (x+1,y) ; 否 则 先 将 d 更 新 为 d+2(xy)+5,再将(x,y)更新为(x+1,y-1)。 5.当x<=y时,重复步骤3和4。否则结束。
若d<0, 则P1 为下一个象素,那么再下一个象素 的判别式为:
d1 = F(xp + 2, yp - 0.5)
P1
= (xp + 2)2 + (yp - 0.5) 2 - r2
= d + 2xp +3
M
M
P2
即d 的增量为 2xp +3.
若d>=0, 则P2 为下一个象素,那么再下一个象 素的判别式为:
2 中点画圆法
利用圆的对称性,只须讨论1/8圆。第二个8分圆。
P(xp ,yp ) P1 M P2
P为当前点亮象素,那么,下一个点亮的象素可能 是P1(xp+1,yp)或P2(xp +1,yp +1)。
(|dy|=|x/y|*|dx|)
构造函数:F(X,Y)=X2 + Y2 - r2 ;则 F(X,Y)= 0 (X,Y)在圆上; F(X,Y)< 0 (X,Y)在圆内; F(X,Y)> 0 (X,Y)在圆外。
设M为P1、P2间的中点,M=(Xp+1,Yp-0.5)
P1
M P2
有如下结论: F(M)< 0 ->M在圆内-> 取P1 F(M)>= 0 ->M在圆外-> 取P2
为此,可采用如下判别式:
P1
M P2
d = F(M) = F(xp + 1, yp - 0.5) =(xp + 1)2 + (yp - 0.5) 2 - r2
算法优化
• 为了进一步提高算法的效率,可以将上面 的算法中的浮点数改写成整数,将乘法运 算改成加法运算,即仅用整数实现中点画 圆法。
• 使用e=d-0.25代替d
• e0=1-r • 当d为整数时(d<0)(d<-0.25)
算法步骤: 1.输入圆的半径R。 2.计算初始值d=1-R、x=0、y=R。 3.绘制点(x,y)及其在八分圆中的另外七个对称点。 4.判断d的符号。若d<0,则先将d更新为d+2x+3,
但仍要采用浮点运算、乘法运算、取整运算。
2)八分法画圆
利用圆的对称性:
y
y=-x (-y,x)
(y,x) y=x
(-(x,-y)
(-y,-x) (y,-x)
结论:只需对一个八分圆进行扫描转换。
y y=x
R
x
图5-10 1/8圆弧
3)画任意圆的方法
当圆心坐标(xc ,yc ) ,半径为整数r时: (x-xc)2+(y-yc)2=r2
d1 = F(xp + 2, yp - 1.5) = (xp + 2)2 + (yp - 1.5) 2 - r2 = d + (2xp + 3)+(-2 yp + 2)
P1
即d 的增量为 2 (xp - yp) +5.
M
P2 M
最后一个问题:判别式d的初始值
d0 F (1, r 0.5) 1 (r 0.5)2 r 2 1.25 r
xi1 xi 1 x 0, R 2
yi1 round(
R2
x2 i 1
)
当x取整数时,y须取整。
缺点:浮点运算,开方,
x
取整,不均匀。
也可应用圆的参数方程画出分布比较均匀的点. x = rcos y = rsin
i1 i (为一固定角度步长) xi1 round(R cosi1) yi1 round(R sini1)
第三讲 圆的扫描转换
1 基础知识 2 中点画圆法 3 Bresenham画圆法
1 基础知识
1)直接利用圆的方程生成圆
下面先以圆心在原点、半径r为整数的圆 为例,讨论圆的生成算法。
假设圆的方程为:
2
2
2
x +y =r
2
2
2
x +y =r
y = sqrt(t2 - x2)
在一定范围内,每给定一
y
x值,可得一y值。
再 将 (x,y) 更 新 为 (x+1,y) ; 否 则 先 将 d 更 新 为 d+2(x-y)+5,再将(x,y)更新为(x+1,y-1)。 5.当x<=y时,重复步骤3和4。否则结束。
中点画圆法程序代码
MidpointCircle(int r, int color) {
int x,y; float d; x=0; y=r; d=1-r; drawpixel(x,y,color); while(x<=y){
可以先对圆心坐标(0 ,0 ) ,半径为r的八分 圆进行扫描转换,根据圆的对称性,得到八 个对称点,再将这八个点进行平移,即可得 到原始圆上的对应点。
对于圆心在(x0,y0)、半径为r的圆,先对圆心在原 点,半径为r的8分圆进行扫描转换,每确定一个象素,可 输出原始圆的8个点。
void Circle8Points(int x0,int y0, int x,int y,COLORREF c) { pDC->SetPixel(x0+x,y0+y,c); pDC->SetPixel(x0-x,y0+y,c); pDC->SetPixel(x0+x,y0-y,c); pDC->SetPixel(x0-x,y0-y,c); pDC->SetPixel(x0+y,y0+x,c); pDC->SetPixel(x0-y,y0+x,c); pDC->SetPixel(x0+y,y0-x,c); pDC->SetPixel(x0-y,y0-x,c); }
