系列之二:Flash光线效果制作
Flash光特效制作综合分析教程

Flash 光特效制作综合分析教程 在众多绚烂夺⽬的Flash 效果中,最梦幻⽽神奇的效果应该算是光特效了。
光特效是Flash 中的终级境界——魔域,常见的有辉光、激光、投射线、集光束等等,这些光特效所带来的是极⼤的视觉冲击和动感享受。
不过,很可惜的是,许多⼈始终⽆法掌握光特效的设计要素,或是以为只有通过ActionScript 或者依赖别的软件才能完成这些特效。
今天,笔者就带⼤家探索⼀下光特效的神奇奥秘!效果演⽰如下:在Flash 中,光亦可分为“点光源”,“线光源”和“⾯光源”三类。
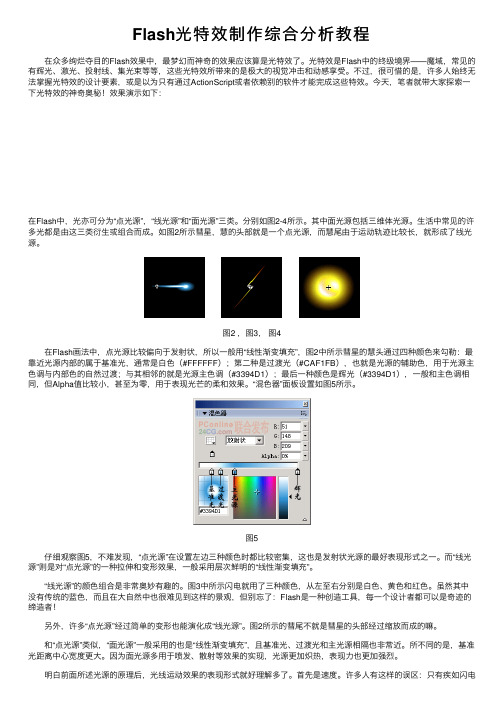
分别如图2-4所⽰。
其中⾯光源包括三维体光源。
⽣活中常见的许多光都是由这三类衍⽣或组合⽽成。
如图2所⽰彗星,慧的头部就是⼀个点光源,⽽慧尾由于运动轨迹⽐较长,就形成了线光源。
图2 ,图3, 图4 在Flash 画法中,点光源⽐较偏向于发射状,所以⼀般⽤“线性渐变填充”,图2中所⽰彗星的慧头通过四种颜⾊来勾勒:最靠近光源内部的属于基准光,通常是⽩⾊(#FFFFFF );第⼆种是过渡光(#CAF1FB ),也就是光源的辅助⾊,⽤于光源主⾊调与内部⾊的⾃然过渡;与其相邻的就是光源主⾊调(#3394D1);最后⼀种颜⾊是辉光(#3394D1),⼀般和主⾊调相同,但Alpha 值⽐较⼩,甚⾄为零,⽤于表现光芒的柔和效果。
“混⾊器”⾯板设置如图5所⽰。
图5 仔细观察图5,不难发现,“点光源”在设置左边三种颜⾊时都⽐较密集,这也是发射状光源的最好表现形式之⼀。
⽽“线光源”则是对“点光源”的⼀种拉伸和变形效果,⼀般采⽤层次鲜明的“线性渐变填充”。
“线光源”的颜⾊组合是⾮常奥妙有趣的。
图3中所⽰闪电就⽤了三种颜⾊,从左⾄右分别是⽩⾊、黄⾊和红⾊。
虽然其中没有传统的蓝⾊,⽽且在⼤⾃然中也很难见到这样的景观,但别忘了:Flash 是⼀种创造⼯具,每⼀个设计者都可以是奇迹的缔造者! 另外,许多“点光源”经过简单的变形也能演化成“线光源”。
Flash形状补间打造霓虹灯效果制作方法

Flash形状补间打造霓虹灯效果制作方法:一、启动Flash8,建新文档,背景为黑,其它默认。
二、制作星星边框:1、插入--新建元件,类型:影片剪辑,名:星。
在星元件的编辑器里,使用多边形工具绘制一个五角星,颜色随意。
在属性面版里把宽高比设为20:20像素,打开对齐面片居中对齐。
2、设置标尺线:右键点舞台--标尺,设好后锁定标尺线。
设置网格。
相关主题如下:3、点场景1,插入--新建元件,类型:影片剪辑,名:星横。
从库里拖出8个星,横排,全选,居中对齐。
4、点场景1,插入--新建元件,类型:影片剪辑,名:星竖。
从库里拖出8个星,竖排,全选,居中对齐(打开对齐面版,相对于舞台--水平中齐--垂直中齐)。
5、点场景1,点舞台,设置格线。
插入--新建元件,类型:图型,名:星场。
使用矩形工具(笔融任意,填充:无)拖出一个与舞台同大小的矩形。
把8个横排星和8个竖排星拖入矩形内组成一个星星矩形.6、将“星场”内的与舞台同大小的矩形删除。
相关主题如下:图7图87、回到场景1,把图层1改名为星框。
①点第1帧,全选(用箭头工具把整个星框括一下),修改--分离。
在第85帧点右键,插入关键帧,1~85帧内每7帧插入1个关键帧(即7帧变换一个颜色)。
请注意:这样操作后,13个星框是分离状态下的。
②第一个星框就用原色:红色。
点第二个关键帧,用箭头工具点星框任意一星,把属性面版里的填充色改颜色,星框被填充为黄色(填充为什么颜色,自定)。
相关主题如下:图9③将13个星框用以上方法分别填充为不同的颜色。
④设置形状补间:把鼠标分别放在第1、3、5、7、9、11上,分别打开属性面版,补间选为:形状。
图10说明:时间轴上的补间是粉绿色背景, 补间箭头为实线,证明形状补间成功。
把星框层锁上。
三、制作黑边框,衬托星星的炫丽。
新建图层名黑框,点黑框层第1帧,选用矩形工具,笔融无,填充#000000色,在星框的上、下、左、右各拖出一个矩形,内边盖住星框的边,外边任意。
Flash激光文字效果制作全过程

经典案例X —— “激光文字效果”在本章的前面部分对Flash 中的遮罩动画做了简单的介绍,下面将进入Flash 引导线动画和遮罩动画的综合性实例的介绍和制作。
希望通过这个综合性案例,使读者对Flash CS5的动画制作有进一步深入的认识。
本案例运行效果在.\效果目录下。
【设计思路】• 新建文档。
• 制作激光束影片剪辑• 制作激光束运动动画• 制作激光写字效果• 保存和测试影片。
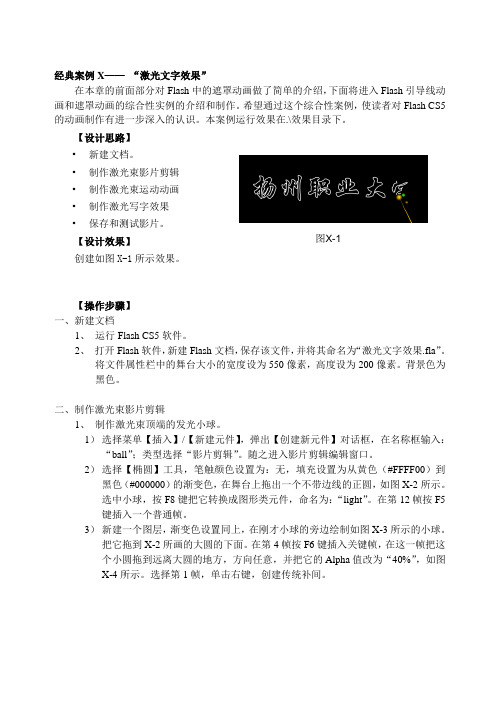
【设计效果】创建如图X-1所示效果。
【操作步骤】一、新建文档1、 运行Flash CS5软件。
2、 打开Flash 软件,新建Flash 文档,保存该文件,并将其命名为“激光文字效果.fla ”。
将文件属性栏中的舞台大小的宽度设为550像素,高度设为200像素。
背景色为黑色。
二、制作激光束影片剪辑1、 制作激光束顶端的发光小球。
1) 选择菜单【插入】/【新建元件】,弹出【创建新元件】对话框,在名称框输入:“ball ”;类型选择“影片剪辑”。
随之进入影片剪辑编辑窗口。
2) 选择【椭圆】工具,笔触颜色设置为:无,填充设置为从黄色(#FFFF00)到黑色(#000000)的渐变色,在舞台上拖出一个不带边线的正圆,如图X-2所示。
选中小球,按F8键把它转换成图形类元件,命名为:“light ”。
在第12帧按F5键插入一个普通帧。
3) 新建一个图层,渐变色设置同上,在刚才小球的旁边绘制如图X-3所示的小球。
把它拖到X-2所画的大圆的下面。
在第4帧按F6键插入关键帧,在这一帧把这个小圆拖到远离大圆的地方,方向任意,并把它的Alpha 值改为“40%”,如图X-4所示。
选择第1帧,单击右键,创建传统补间。
图X-1图X-2 图X-3 图X-44)再新建一个图层,在第2帧按F6键插入关键帧,并把元件“light”从库面板中拖到大圆的上面,选中刚拖进来的实例,在属性面板中进行如图X-5的设置,这样这个小球就变成了绿色,如图X-6所示。
在第6帧按F6键插入关键帧,把这个小球拖得远一些,方向也任意,并把它的Alpha值改为“40%”,回到第1帧,单击右键,创建传统补间动画。
Flash特效之灯光的照射效果

我们这里讲的灯光的照射效果与一般的教材上讲的有很大的不同。
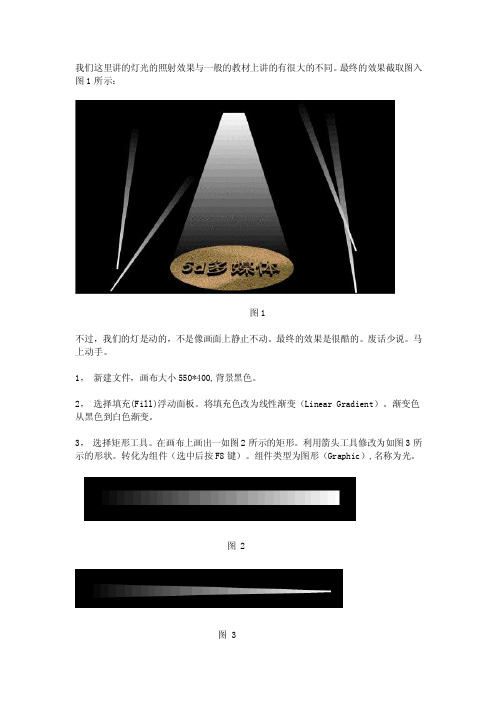
最终的效果截取图入图1所示:图1不过,我们的灯是动的,不是像画面上静止不动。
最终的效果是很酷的。
废话少说。
马上动手。
1,新建文件,画布大小550*400,背景黑色。
2,选择填充(Fill)浮动面板。
将填充色改为线性渐变(Linear Gradient)。
渐变色从黑色到白色渐变。
3,选择矩形工具。
在画布上画出一如图2所示的矩形。
利用箭头工具修改为如图3所示的形状。
转化为组件(选中后按F8键)。
组件类型为图形(Graphic),名称为光。
图 2图 34,新建2个层。
将三个层分别更名。
完成后如图4所示。
5,选中光层的第一帧。
按下Ctrl+L,打开组件库,将我们上面创建的光组件拖到桌面合适的位置,旋转90度,完成后如图5所示。
6,确认第一帧选中处于选中状态,按下F5,直到第20帧。
单击选中第20帧,按下F6键,将第20帧设为关键帧。
7,确认第20帧选中处于选中状态,利用缩放工具将光组件拉宽,完成后如图6所示。
图 4 图 5 图 68,为了增加三维立体的效果,我们导入一张如图7所示的图片(我是用3D Max做的)。
图79,单击字层的第一帧,打开组件库,将图片拖到桌面。
调整好大小和位置,如步骤6所述将该层的帧拓展到20帧,但不需要在20帧添加关键帧。
完成后如图8所示。
图 8注意:(1)图片上的字的中间线,一定要与光组件的下边缘基本上对齐。
(2)我们为了对齐的方便,将字层和光层的顺序调换了,调整好后,请还原到原来的状态,否则效果出不来。
10,单击遮罩层的第一帧,用椭圆工具画一个椭圆,填充颜色不限,大小不限。
完成后转化为组件,组件类型为图形(Graphic),名称为遮罩。
11,如步骤6所述将该层的帧拓展到20帧,在20帧添加关键帧。
修改第一帧和第20帧的椭圆组件的大小。
完成后分别如图9和图10所示。
图 9 图 10注意:(1)我们为了对齐的方便将遮罩层拖到了光层的下面,并且将字层的内容隐藏,完成后请恢复到原来的状态。
flas制作教程

一、初识Flash
⑷ 椭圆工具(Oval Tools)和矩形工具 (Rectangle Tools)。
绘制椭圆或矩形。配合Shift键,可绘制圆 或正方形。
⑸ 笔刷工具(Brush Tool)。 填充工作区中任意区域的颜色。
按钮或Insert/Scene;
删除
按钮或 Ctrl+按钮(无确认框);
复制
按钮,新场景名后有一copy;
改名 双击场景名;
查看 单击场景名或View/Goto/…。
2.4 场景(Scene)应用
2. 调整场景的显示
放大或缩小
单击工具箱View区中的 按钮;
选择工具箱Options区中的 或 按钮 Alt+单击反相操作。
3. 符号和实例
新建一个符号 Insert/New Symbol命令。
或 Ctrl+F8
创建新符号
用箭头工具选择场景中的元素 →Insert/Convert to Symbol→输入名称→选择 类型→单击OK。
创建空符号
Insert/New Symbol→输入名称→选择类型→ 单击OK →进入符号编辑模式。
渐变动画区分为“移动渐变”(motion tween) 和“形状渐变”(shape tween);
移动渐变动画 首末帧间是淡蓝色的背景; 形状渐变动画 首末帧间是淡绿色的背景;
渐变有问题用虚线表示。
2. 帧、图层和场景
动画电影的组成层次可分为:
动画电影(movie)→场景(scene)→帧
(frame) 。
它与铅笔工具不同,笔刷工具画出的是填 充区,而铅笔工具则是线条。
flash 光晕效果制作2

【实例说明】很多自然现象都是Flash动画中常常用到的对象。
本例中,多个光环组成一个大的光晕,并且会随时变换角度,可以用在许多动画场景中。
本例最终效果如图1-116所示。
图1-116 最终效果图【设计要点】对导入位图进行处理,转换成元件;通过透明度的改变创建光线变换的效果。
【步骤】(1) 启动Flash MX 2004,选择菜单栏中的“修改”|“文档”命令,打开”文档属性”对话框,设置动画尺寸大小为550×400px,“帧频”为12,单击“背景颜色”框,然后在弹出的颜色样本中单击黑色样本,如图1-117所示。
(2) 选择菜单栏中的“文件”|“导入”|“导入到库”命令,导入一幅光晕效果的图片,选择菜单栏中的“窗口”|“库”命令,这时可以看到该位图出现在“库”面板的列表中。
在“库”面板中选中该位图,从面板右上角的选项菜单中选择“属性”命令,打开“位图属性”对话框,如图1-118所示。
在“位图属性”对话框中,选择“允许平滑”复选框,使用消除锯齿功能平滑位图的边缘。
并选择“压缩”下拉列表框中的“无损”选项。
单击“确定”按钮。
如图1-118所示。
图1-117 舞台设置图1-118 位图属性设置(3) 右击导入的位图,从弹出的快捷菜单中选择“转换为元件”命令,在“转换为符号”对话框中将其命名为blare,并选择“图形”行为,单击“确定”按钮。
这时舞台中的图像实例如图1-119所示。
(4) 单击当前场景中的对象,选择菜单栏中的“修改”|“分离”命令,选择工具箱中的套索工具,并单击“魔术棒”工具按钮,小心地将圆的边框与填充部分分离,并分别转化为图形元件,并将其命名为line和content。
如图1-120所示。
图1-119 创建图形元件blare图1-120 分离位图(5) 选择“插入”|“新建元件”命令,打开“创建新元件”对话框,在该对话框中输入元件名称round,并选择“图形”行为后,单击“确定”按钮。
flash制作--星光闪烁

设置文档属性(1) 选择【文件】|【新建】命令,或单击标准工具栏中的新建按钮,新建一个Flash MX 2004文档。
(2)选择【修改】|【文档】命令,打开的【文档属性】对话框,设置成550×400像素,帧频15fps。
(3) 场景大小自定,背景颜色设为黑色,主要是为了增加一种神秘的感觉,而且更能突出光线的效果,与动画设置的环境相搭配。
制作元件(1) 制作一个球体。
新建一个元件,取名为“光球”,行为为“图形”,然后在工具栏里选取圆形工具,在工作区绘制一个正圆形。
(2) 设置颜色效果。
选择【窗口】|【混色器】命令,打开【混色器】面板,选择渐变色中的圆形渐变,制作两个滑块的渐变色,其中第一个滑块颜色选取成白色,但Alpha值设置为100,表示不透明,最好不要放在最左边,否则,中间的白点就太小;第二个滑块为浅黄色,Alpha值设置成0,即为全透明。
这样设置以后,将会达到很好的视觉效果。
(3) 用渐变色填充图形,小球有了放射性的效果。
(4) 制作光线1。
首先设置第一种光线色彩效果,选择矩形工具,并在【混色器】面板中,选择渐变色中的线性渐变,制作4个滑块的渐变色,其中两头的滑块颜色选取成黄色,但Alpha值设置为0,即全透明的黄色。
中间滑块的颜色也选取成黄色的,但Alpha值仍设置为80,部分透明。
(5) 新建一个元件,取名为“光线一”,选择矩形工具,在黑色背景的电影上任意画一个区域,矩形框高度大概为“1 pixel”左右,此时会有光线的效果。
(6) 制作光线2。
首先设置第二种光线色彩效果。
按照第(4)步的设置,制作4个滑块的渐变色,其中在两边的滑块颜色设为粉红色,Alpha值为0;中间滑块的颜色设为白色,Alpha 值为100。
(7) 按照第(5)步的制作方法,制作一个元件,并命名为“光线二”。
准备工作到现在都已经完成了,接下来,我们来应用做好的元件,制作另外一个星星的元件。
(8) 新建一个元件,设为“影片剪辑”,并命名为“星星”,直接按Ctrl+L组合键调出元件库,将“光线一”拖入,按组合键Ctrl+Alt+S,弹出对话框,调整它的大小和旋转角度,设旋转角度为20°。
FLASH激光棒动画制作步骤

“FLASH”激光棒动画制作步骤:前期准备:新建空白文档,舞台背景为黑色,高设为300(550*300)。
图层1:●选择文本工具,输入“FLASH”(填充颜色任意选择,除黑色之外),按contrl + B (按两次)把文字打散。
●选择任意变形工具将“FLASH”的大小调整好,然后选择选择工具选中文字,将笔触设为3。
●选择墨水瓶工具(笔触颜色为红色)对文字“FLASH”进行字体的边框描绘,删除文字的填充颜色。
图层2:●选择第1帧,然后选择刷子工具(形状选择圆形),接着选择选择工具,将圆形点拖出一个“棒形”。
●在第20帧插入关键帧,回到第1 帧创建传统补间。
然后选择任意变形工具,分别将激光棒的圆心放在第1 帧、第20帧的顶点处。
过渡期间:●回到图层1,选择第1帧,在“FLASH”舞台上单击鼠标选择“复制”。
●在图层2单击鼠标选择“添加引导层”,在引导层的“FLASH”舞台上单击鼠标选择“粘贴到当前位置”。
●将图层1隐藏。
●选择引导层的第1帧,然后选择橡皮擦工具在“FLASH”中的“F”上擦出一个小缺口。
回到图层2:选择第1 帧,将激光棒的圆心放在“F”小缺口的一端,选择第20帧,将激光棒的圆心放在“F”小缺口的另一端。
这时候点击播放时,激光棒将会沿着“F”走了一圈。
●将引导层隐藏,显示图层1.图层1:●在第20 帧插入关键帧,在第1帧选择橡皮擦工具,将“F”擦出一个小缺口,然后选择第2 —19 帧(将鼠标拖动即可选定),单击鼠标选择“转换为关键帧”。
●回到第1 帧,选择选择工具,双击鼠标将“F”选定,按Delete键将“F”删除。
●鼠标点击第2帧,选择橡皮擦工具在激光棒指定的位置擦出一个小缺口,然后选择选择工具双击鼠标,将激光棒没有指定的其他部分删除。
采用同样的操作方式将第3 —19 帧的轨迹描出来。
当到第20帧的时候,激光棒刚好走出一个“F”。
●在第21帧插入关键帧(此时最好将图层2隐藏),鼠标点击回到第20帧,将“LASH”删除。
关于投光灯在FLASH里面弄成变色效果的说明

此投光灯效果也可以运用于点光源、洗墙灯等效果变色应用。
十分方便。
已经十分详细讲解说明。
请大家自我多看教程并研究。
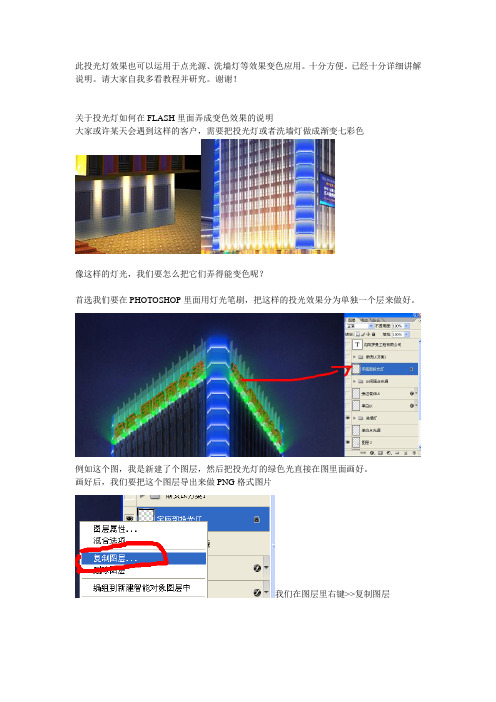
谢谢!关于投光灯如何在FLASH里面弄成变色效果的说明大家或许某天会遇到这样的客户,需要把投光灯或者洗墙灯做成渐变七彩色像这样的灯光,我们要怎么把它们弄得能变色呢?首选我们要在PHOTOSHOP里面用灯光笔刷,把这样的投光效果分为单独一个层来做好。
例如这个图,我是新建了个图层,然后把投光灯的绿色光直接在图里面画好。
画好后,我们要把这个图层导出来做PNG格式图片我们在图层里右键>>复制图层随后弹出复制图层窗口在目标选项选择“新建”然后就会得到一个透明的图层文件窗口。
然后我们直接把它另存为做PNG格式图片。
好了,保存好了。
由于PNG图层是透明的。
所以我们直接把它导入在FLASH库里面,然后转换做元件就可以任意插入关键帧和调色调了。
步骤如下:我们把投光灯.PNG图片导入库里面后,双击投光灯.PNG会出现这样属性,然后跟我的设置然后把投光灯.PNG拖到场景里面随后我们把这个投光灯的图转换做图形元件即可。
转换好做元件后。
这个元件就可以在色调里面任意调节色调了。
之后的步骤就是插入关键帧和调色调了。
例如我在20帧把它设做黄色。
40帧设置了做粉色。
之后在帧与帧直接创建补间动画。
这样这个投光灯会变色的效果就做好了。
此投光灯效果也可以运用于点光源、洗墙灯等效果变色应用。
十分方便。
已经十分详细讲解说明。
请大家自我多看教程并研究。
谢谢!。
Flash设计教程:光效果之扫描字特效

Flash 设计教程:光效果之扫描字特效 效果简介:这是一个比较经典的效果。
该效果常被用于广告设计、MTV 的片头设计中。
效果中一段射线扫描过去,随即出现一些文字,整个效果看起来有那种数字化的感觉,比较酷。
制作该效果,可以让读者了解“对齐”、“混色器”面板地使用、光线设计的初步技巧以及了解“层”之间覆盖而产生的神奇作用。
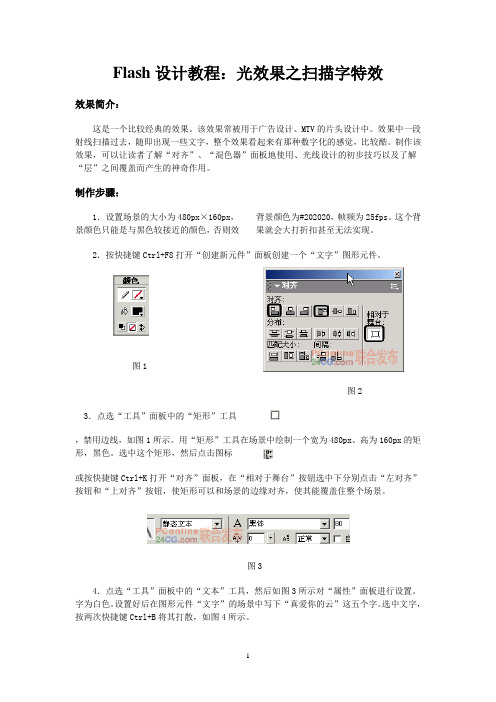
制作步骤:1.设置场景的大小为480px×160px,背景颜色为#202020,帧频为25fps 。
这个背景颜色只能是与黑色较接近的颜色,否则效果就会大打折扣甚至无法实现。
2.按快捷键Ctrl+F8打开“创建新元件”面板创建一个“文字”图形元件。
图1图23.点选“工具”面板中的“矩形”工具 ,禁用边线,如图1所示。
用“矩形”工具在场景中绘制一个宽为480px 、高为160px 的矩形,黑色。
选中这个矩形,然后点击图标 或按快捷键Ctrl+K 打开“对齐”面板,在“相对于舞台”按钮选中下分别点击“左对齐”按钮和“上对齐”按钮,使矩形可以和场景的边缘对齐,使其能覆盖住整个场景。
图34.点选“工具”面板中的“文本”工具,然后如图3所示对“属性”面板进行设置。
字为白色。
设置好后在图形元件“文字”的场景中写下“真爱你的云”这五个字。
选中文字,按两次快捷键Ctrl+B 将其打散,如图4所示。
图45.随便点选一下场景外的什么地方(灰色部分),使文字不在被选状态下,此时文字就会“融入”黑色的矩形块中。
然后再点选文字的笔画,按Delete键把它们一个个都删除掉。
这样矩形块就好像中间被“烙”空了一样。
“烙”空处是用来显示射线的,这样才能很好的实现效果。
6.按快捷键Ctrl+F8打开“创建新元件”面板创建名为“射线1”的影片剪辑元件。
点选“直线”工具,并如图5所示设置“属性”面板,然后在该元件的场景中绘制一条高为240px的线条,线条的颜色为#00FF00。
7.创建一个名为“射线2”的影片剪辑元件。
flash如何制作灯光效果

flash如何制作灯光效果[来源] 艺术学院[作者] 艺术学院[发表时间] 2005-03-29 08:41:21这个教程学习遮罩(或称蒙板)的使用。
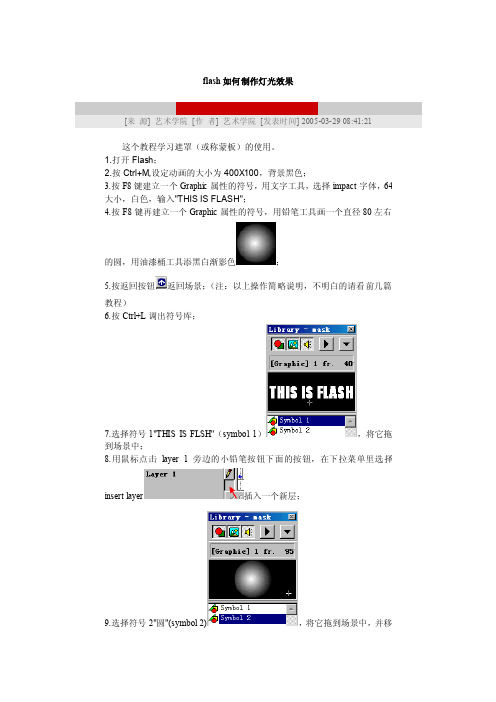
1.打开Flash;2.按Ctrl+M,设定动画的大小为400X100,背景黑色;3.按F8键建立一个Graphi c属性的符号,用文字工具,选择impact字体,64大小,白色,输入"THIS IS FLASH";4.按F8键再建立一个Graphic属性的符号,用铅笔工具画一个直径80左右的圆,用油漆桶工具添黑白渐影色;5.按返回按钮返回场景;(注:以上操作简略说明,不明白的请看前几篇教程)6.按Ctrl+L调出符号库;7.选择符号1"THIS IS FLSH"(symbol 1),将它拖到场景中;8.用鼠标点击layer 1 旁边的小铅笔按钮下面的按钮,在下拉菜单里选择insert layer插入一个新层;9.选择符号2"圆"(symbol 2),将它拖到场景中,并移动到场景的最左端(注意,为了防止层1的移动,可以将层1锁定);10.在layer 2的第15和30影格处按F6键,复制一个关键帧;11.用鼠标点击第15影格的兰色圆点,将“圆”移动到场景的最右端;12.双击layer 2的第1影格的兰色原点,选择tweening中的motion属性,建立一个移动的圆的动画;13.同样,双击layer 2的第15影格的兰色原点,选择tweening中的motion属性;14.将层2锁定,用鼠标点击层1(layer 1)的第30影格处,按F5键插入一个帧;15.下面一步是完成这个效果的关键:用鼠标点击layer 1 旁边的小锁按钮,在下拉菜单里选择Mask,这时在layer名称前会出现这样的符号,时间轴的显示为;16. 作品完成。
按Ctrl+Enter观看效果。
教你制作flash高光按钮

教你制作flash高光按钮
致菜鸟们:大家一定看过别人制作了的flash高光按钮吧,今天我们就来学习制作高光按钮吧!
解释:高光百度百科
高光,绘画用语,指画面调子最亮的一个点,表现的是物体直接折射光源的部分,多见于质感比较光滑的物体。
高光,顾名思义,可以让打上高光的地方看上去有浮出,明显的效果,而侧影就是暗色,让物体看上去后退,或者看上去不明显。
开始学习吧
1.打开flash ,新建文档(as
2.0)
2.按自己喜好设置好场景。
3.先画1个正圆,再把这个正圆复制一份。
如图
4.画一个长方形,长方形的高要与园的高相同。
如
图
5.打散他们,让园和正方形融合在一起,把这个组
合图形在复制一份,再把第二份缩小。
如图
6.调节颜色;在”颜色”面板,使用渐变色,但两个
图形的颜色方向不相同。
如图
7.把他们放在一起,高光按钮就制作好了!是不
是有凹陷感呀?用这个方法,你可以试着做出突出的按钮(如图)和其他形状的按钮(如图)。
FLASH光芒四射的制作

FLASH光芒四射的制作作者:翠柏腾飞引制教学目的:通过本节教学了解和掌握变形面板,蔗罩旋转的基本功能与操作,以及光芒四射制作的基本原理和方法,进而制作出简单易行、形象逼真的光芒动画来。
教学对象:本教材是针对有一定动画制作基础和对属性面板及工具箱有所了解的朋友们编制的,因此省略了一些步骤,还望谅解。
教学要点:蔗罩、变形、补间。
制作步骤:(一)伸缩法:1.启动FLASH8 软件2.确立文档属性设置动画尺寸为550*400,帧频为12,背景颜色黑色,其它默认,点击确定,进入场景1工作区。
如图1所示:图13.创建图形元件选择“插入-新建元件”,创建一个名为“五星”的图形元件。
点开矩形工具,选择多角星形工具,之后点击属性面板中的“选项”按钮,如图2所示:图2打开工具设置面板,选择参数如图3所示:图3在元件编辑区拖一个红色无边框的五角星,规格220左右。
全居中。
如图4所示:图4选择“修改-分离”两次,将五星打散后,用线条工具在五星上拉出五条线段。
如图5所示:图5用黑箭头工具点击五星上角右边的三角形(出现麻点),将其改为深红色。
其它各角也如此操作。
如图6所示:图6双击黄色线段的交叉点,待每个线段出现麻点后,删除。
*注意不要误删除五星!4.编辑制作场景返回场景1,添加一个图层。
自下而上分别命名为光芒和五星。
(1)选择光芒图层第一帧,用直线工具在工作区拉一个笔触高度为2,颜色为黄色,长度300的线段。
然后,用橡皮擦将线段擦成如图7所示:图7选中该实例,用任意变形工具将其注册点移至到左端。
如图8所示:图8选择“窗口-变形”,打开变形面板。
填写参数如图9所示:点击变形面板右下角的“复制并应用变形”按钮35次。
此时工作区中的实例如图10所示:图10选中该实例,全居中。
将其转换为图形元件。
在第10帧插入关键帧。
再在第5帧插入关键帧,用任意变形工具将该实例放大规格为1000*1000。
分别点击第1帧、第5帧,创建这两个区域间的补间动画。
FLASH流光溢彩的制作方法

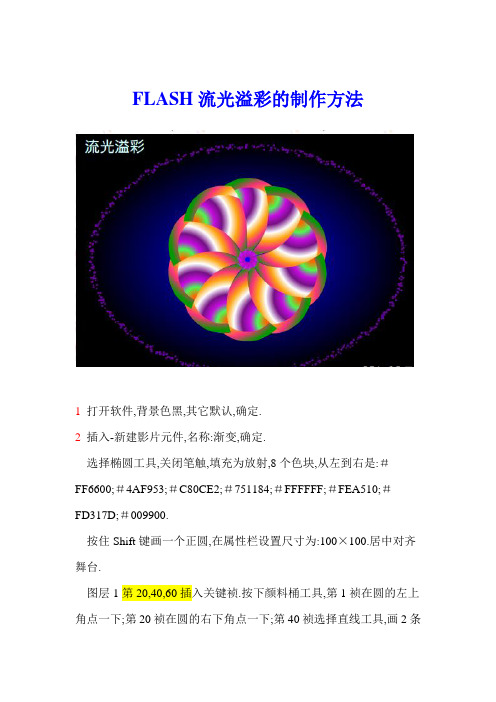
FLASH流光溢彩的制作方法1打开软件,背景色黑,其它默认,确定.2插入-新建影片元件,名称:渐变,确定.选择椭圆工具,关闭笔触,填充为放射,8个色块,从左到右是:#FF6600;#4AF953;#C80CE2;#751184;#FFFFFF;#FEA510;#FD317D;#009900.按住Shift键画一个正圆,在属性栏设置尺寸为:100×100.居中对齐舞台.图层1第20,40,60插入关键祯.按下颜料桶工具,第1祯在圆的左上角点一下;第20祯在圆的右下角点一下;第40祯选择直线工具,画2条直线,居中对齐;复制第1祯粘贴到60祯(参考图1).选中图层1,做形状补间.图13选中第20祯,右键-复制祯,给图层1上锁;添加图层2,点第1祯,右键-粘贴祯.在属性栏设置该圆为130×130,居中对齐.图层2第21;41;60祯插入关键祯. 按下颜料桶工具,第21祯在圆的左上角点一下;41祯在圆的中心点一下.选中图层2,做形状补间.把图层2拖到图层1的下面(注意检查一下,每个圆都要居中对齐舞台!).4插入-新建影片元件,名称:效果1,确定.图层1第1祯,从库里拖入渐变元件到舞台,居中对齐. 图层1上锁. 新建图层2,选择矩形工具,关闭笔触,填充色随意,画一个长方形(95×110),水平中齐,下边与圆对齐(见图2).图25选中矩形,转换为影片元件,名称:遮罩.双击矩形,进入编辑状态.在20,40祯插入关键祯.选择黑箭头工具,拉动矩形的边缘和下面2个顶点,成不同形状(见图3).选中图层,做形状补间.图3点时间轴上面”效果1”,进入效果1编辑状态.在第8,16,24分别插入关键祯,选中图层1第1祯的图形,打开属性面板,颜色那里选”高级”,再点旁边的”设置”.在打开的菜单中,把蓝设成0%;第8祯图形,把绿设成0%;16祯图形,把红设成0%.选中图层1,做动作补间.图层2延长至24祯.右键点图层2, 勾选遮罩层.6插入-新建影片元件,名称:效果2,确定.从库里拖入效果1,水平居中,下对齐.按下任意变形工具,将图形的注册点移到十字中心上.打开变形面板,旋转36度,然后点下面的复制按钮9次,形成一朵花.7插入-新建影片元件,名称:背景变化,确定.选椭圆工具,填充选蓝黑色.笔触选紫色(#660099),线宽10,类型点线状,按住Shift键画一个正圆,在属性栏设置尺寸为:500×360.居中对齐舞台.按下黑箭头工具,选中线条,编辑-剪切;新建图层2,编辑-粘贴到当前位置.图层2上锁.图层1第12祯24祯插入关键祯.选中第12祯图形,按下填充变形工具,打开混色器,将左边的蓝色改为红色(#CC0099).选中图层1,做形状补间.图层2延长到24祯.8回场景1.图层1拖入背景元件,居中对齐;新建图层2,拖入效果2元件居中对齐.9至于怎样打上你的名字这里就不介绍了.完成,测试.。
flash光芒四射的制作方法

flash光芒四射的制作方法【实例说明】:本例制作一个光芒四射的效果。
【操作步骤】:〖一〗、新建文档1.单击“文件”/“新建”命令,创建一个新文档;2.单击“修改”/“文档”命令;在“文档属性”对话框中设置“尺寸”为400×300,背景色为黑色;单击“确〖二〗制作光环图形元件:1.用工具栏中的直线工具在舞台上面绘制一条红色直线;如下图:1.单击“窗口/变形”命令,打开变形面板;度数前面输入数值“30”;单击“复制并应用变形按钮;一直到如1.再选择椭圆工具;将填充颜色设为无,笔触颜色设为蓝色;在舞台上面绘制一个圆;如下图:1.选中上面的全部图形;单击“窗口/对齐”命令,打开对齐面板;首先将“相对于舞台”的按钮按下;然后再两个按钮;效果如下:1.双击一下中间的蓝色的圆,将蓝色的圆全部选中;用工具栏中的任意变形工具,适当调整其大小使其变大一1.选中上图中的全部图形;按“Ctrl+ B”两次将图形打散;2.用工具栏中的选择工具依次选中蓝色圆中的红色线条;每选中一条,就按键盘上的删除键将其删除掉,直到1.双击蓝色圆;按键盘上的删除键将其删除掉;如下图:1.用工具栏中的任意变形工具,适当调整其大小使其变小一些;如下图:1.选中上面的图形;按F8键打开“转换为元件”对话框;名称中输入“光环”,单击“图形”单选项;单击“2.再次选中上面的图形;按F8键打开“转换为元件”对话框;名称中输入“四射”,单击“影片剪辑”单选项3.双击进入其编辑区;选中第10帧;按F6键插入“关键帧”;选中该帧中的图形;用工具栏中的任意变形工1.选中第1帧;右击;单击“创建补间动画”命令;2.单击“场景1”按钮返回到主场景中。
〖三〗制作“图层2”、“图层3”、“图层4”:1.选中“图层1”;单击创建新图层按钮再新建一个“图层2”;]2.依照些方法;再新建两个图层;3.选中“图层1”的第1帧;右击;单击“复制帧”;4.选中“图层2”的第1帧;右击;单击“粘贴帧”;5.选中“图层3”的第1帧;右击;单击“粘贴帧”;6.选中“图层4”的第1帧;右击;单击“粘贴帧”;7.选中工具栏中的任意变形工具;单击“图层2”的第1帧;调节其大小相对于图层1的图形再大一些;如下图1.选中工具栏中的任意变形工具;单击“图层3”的第1帧;调节其大小再大一些;如下图:1.选中工具栏中的任意变形工具;单击“图层4”的第1帧;调节其大小再大一些;如下图:1.好了,一切OK了。
FLASH教程____太阳光效果制作

太阳光效果编写:飞飞一。
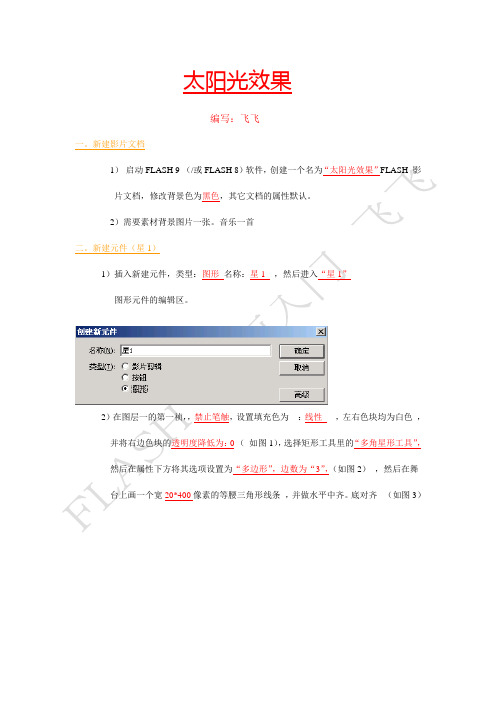
新建影片文档1)启动FLASH 9 (/或FLASH 8)软件,创建一个名为“太阳光效果”FLASH 影片文档,修改背景色为黑色,其它文档的属性默认。
2)需要素材背景图片一张。
音乐一首二。
新建元件(星1)12),禁止笔触,:线性,并将右边色块的透明度降低为:0 (如图1),选择矩形工具里的“多角星形工具”,然后在属性下方将其选项设置为“多边形”,边数为“3”,(如图2),然后在舞台上画一个宽20*400像素的等腰三角形线条,并做水平中齐。
底对齐(如图3)(图1)(图2)三。
新建元件(五角星形)1)插入新建元件,类型:影片剪辑名称:五角星形,然后进入其元件的编辑区。
2)在图层一的第一祯,将“星1”元件从库中拖入舞台中,然后做水平中齐底对齐,点任意变形工具将其注册点移到下端的中心位置,然后打开变形面板,约束打勾,旋转角度为:72 ,“复制并应用变形”四次四新建元件(四角星形)1)插入新建元件,类型:影片剪辑名称:四角星形,然后进入其元件的编辑区。
2)在图层一的第一祯,将“星1”元件从库中拖入舞台中,然后做水平中齐底对齐,点任意变形工具将其注册点移到下端的中心位置,然后打开变形面板,约束打勾,旋转角度为:90 ,“复制并应用变形”三次五新建元件(光晕)1)插入新建元件,类型:图形元件名称:光晕,然后进入其元件的编辑区2色块代码及透明度分别是:(0),然后在舞台上画一个180*180的正圆,并做全居中六新建元件(圆)1)插入新建元件,类型:图形元件名称:圆,然后进入其元件的编辑区2)在图层一的第一祯,,禁止笔触,设置填充色为:纯色,白色透明度为:30% 然后在舞台上画一个40*40的正圆,并做全居中七制作背景1)2)八音乐按钮1)2)从公用库中提取两枚按钮,然后选中第一枚按钮,双击进入其编辑区内,在其最上面的一个图层,选中“按下时”祯,然后在属性面板里选中声音:XX mp3 /同步选择:开始,然后再选中第二枚按钮,双击进入其编辑区内,在其最上面的第二个图层,选中“按下时”祯,然后在属性面板里选中声音:XX mp3 /同步选择:停止九,新建元件(太阳光)1)插入新建元件,类型:影片剪辑名称:太阳光,然后进入其元件的编辑区2)改图层一名称为:五角星形,然后在第一桢将“五角星形”元件拖入舞台,做全居中,分别在第3祯/22祯/24祯处插入关键祯回到第一祯,用任意变形工具将其图形缩小一定的比例,再选中第三祯,将其图形比例调节比第一祯稍大一些。
如何用Flash制作光线滑过效果

如何用Flash制作光线滑过效果
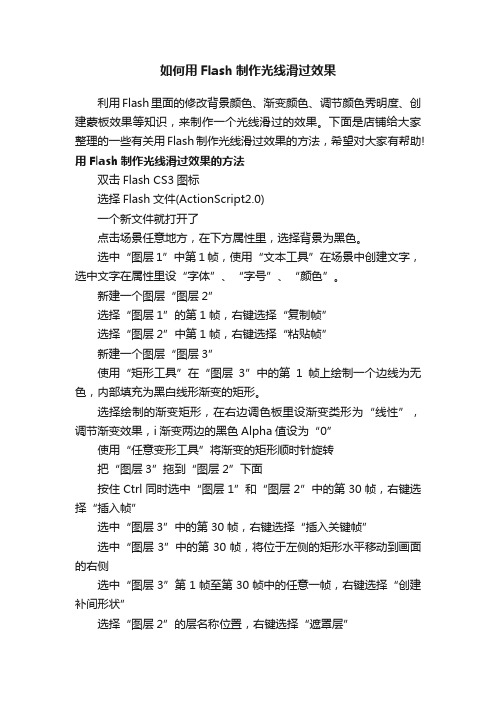
利用Flash里面的修改背景颜色、渐变颜色、调节颜色秀明度、创建蒙板效果等知识,来制作一个光线滑过的效果。
下面是店铺给大家整理的一些有关用Flash制作光线滑过效果的方法,希望对大家有帮助! 用Flash制作光线滑过效果的方法
双击Flash CS3图标
选择Flash文件(ActionScript2.0)
一个新文件就打开了
点击场景任意地方,在下方属性里,选择背景为黑色。
选中“图层1”中第1帧,使用“文本工具”在场景中创建文字,选中文字在属性里设“字体”、“字号”、“颜色”。
新建一个图层“图层2”
选择“图层1”的第1帧,右键选择“复制帧”
选择“图层2”中第1帧,右键选择“粘贴帧”
新建一个图层“图层3”
使用“矩形工具”在“图层3”中的第1帧上绘制一个边线为无色,内部填充为黑白线形渐变的矩形。
选择绘制的渐变矩形,在右边调色板里设渐变类形为“线性”,调节渐变效果,i渐变两边的黑色Alpha值设为“0”
使用“任意变形工具”将渐变的矩形顺时针旋转
把“图层3”拖到“图层2”下面
按住Ctrl同时选中“图层1”和“图层2”中的第30帧,右键选择“插入帧”
选中“图层3”中的第30帧,右键选择“插入关键帧”
选中“图层3”中的第30帧,将位于左侧的矩形水平移动到画面的右侧
选中“图层3”第1帧至第30帧中的任意一帧,右键选择“创建补间形状”
选择“图层2”的层名称位置,右键选择“遮罩层”
OK了,按CTRL+ENTER,效果出来了。
END。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、在文件中,选择“矩形”工具画一个与舞台同大小的无边框任意颜色的矩 形,双击选中矩形,剪切下来备用。插入一“影片剪辑”元件,命名为“光 线”,按粘贴把矩形贴到舞台上。按ctrl+K打开对齐面板(修改/对齐),设 置矩形为“水平居中”与“垂直居中”对齐。如图1。(为方便其他元件使用, 可以将该矩形右键-转化为图形元件,命名为“舞台大小”)
图5
6、也可以直接制作太阳光线,复制多个光线矩形并调整成环形,在环形 中心画一个白色的圆形即可。元件拖放到舞台上并调整位置效果如图6.
图6
Hale Waihona Puke PS:该矩形 仅仅是用来 方便光线的 制作,制作 完成后是删 除掉的。
图1
2、将图层1锁定,更改填充颜色画一个小矩形(大小可根据自己的需求调 整)。打开颜色面板,选择线性渐变,渐变颜色设置为白色到白色透明(设 置方法:点击左侧游标,在颜色区域选择右上角或直接输入#FFFFFF或RGB均 为255;点击右侧游标,同样设置为白色,同时将Alpha设置为0%)。如图2。
图2
3、设置渐变颜色后从下往上填充小矩形,双击矩形选中,复制多几个, 并选择“任意变形工具”,调整矩形的大小与方向,如图3。
图3
4、删除元件的图层1,返回场景1,导入一背景图并调整大小,将光线 元件拖到舞台上调整好位置即可。效果图如图4。
图4
5、如果想有太阳的效果,可以在光线矩形的顶端画一个白色的圆形(如果无 法改变填充颜色,则应把之前的Alpha值调回100%即可),利用舞台位置显 示挡住大部分的圆形,只露出一角即可,效果如图5。
