Flash制作视觉动画效果:飘落的枫叶
初中信息技术 Flash引导动画初创建(flash cs6)

任务二设计步骤:
4.在“枫叶2”图层开始关键帧,在“枫叶2”元件的中心点吸 附在引导线开始端;在“枫叶2”图层结束关键帧,在“枫叶 2”元件的中心点吸附在引导线开始端。
课堂小结
1.画引导线时,必须画在 引导层 。 2.被引导的对象中心点必须对齐
到 引导线的两端 。 3.测试影片时,引导线是 隐藏 的。
任意变形工具:
1.旋转与倾斜 2.缩放 3.扭曲 4.封套
任务二设计步骤:
1.插入新图层,命名为“枫叶2”。
任务二设计步骤:
2.在“树叶2”图层,拖入“树叶”元件,利用任意变形 工具,调整树叶大小和形状。制作树叶的传统补间动画。
任务二设计步骤:
3.为“枫叶2”图层添加传统运动引导层,并画出引导线。
枫叶起舞
—— 引导动画初创建
任务一:制作《枫叶飘落.FLA》引导动画
任务一操作要领:
1.为枫叶图层添加 传统运动引导层 。
任务一操作要领:
2.在 引导 层画出引导线。
ห้องสมุดไป่ตู้
任务一操作要领:
3.在叶子图层 开始关键 帧和 结束关键 帧,把 叶子元件中心点对齐到引导线的两端
任务二:完善《枫叶飘落.FLA》引导动画,制 作枫叶纷飞效果。
《第二单元第6课引导动画制作“飘落的秋叶”动画》作业设计方案-初中信息技术人教版八年级上册自编模拟

《制作“飘落的秋叶”动画》作业设计方案(第一课时)一、作业目标本次信息技术课程的作业目标是:学生应熟练掌握图形绘制、动画制作的工具软件操作方法,理解动效和静止画面在作品表现中的作用和价值。
学生能利用相关软件设计制作一幅富有感染力的“飘落的秋叶”动画。
二、作业内容作业内容为制作一个简单的“飘落的秋叶”动画。
具体要求如下:1. 素材准备:学生需准备一片秋叶的图像素材,并确保图像清晰、色彩鲜明。
2. 动画设计:学生需使用信息技术软件(如Flash或GIF制作工具)设计秋叶飘落的动画效果。
要求秋叶的飘落轨迹自然,符合物理重力效果,同时具备适当的速度和节奏。
3. 画面编辑:在动画制作过程中,学生需合理调整秋叶的大小、颜色、透明度等参数,使画面符合秋天落叶的意境。
同时,注意动画的帧率和时间控制,保证动画的流畅性和观看体验。
4. 音效添加:学生可选配背景音乐或音效,如轻柔的风声或落叶的声音,以增强动画的表现力。
三、作业要求1. 创意性:鼓励学生发挥想象力,设计出有新意的“飘落的秋叶”动画。
2. 技术性:学生在制作过程中应遵循软件操作规范,确保动画制作的准确性和流畅性。
3. 完整性:作业需包含完整的秋叶飘落动画过程,包括起始画面、飘落过程和结束画面。
4. 规范性:学生需按照教师提供的操作步骤和要求进行制作,并在规定时间内完成作业。
四、作业评价作业评价将从以下几个方面进行:1. 创意性:评价学生的设计是否具有新意和独特性。
2. 技术性:评价学生是否熟练掌握了动画制作的技术和方法。
3. 完整性:评价学生是否完成了所有要求的环节和内容。
4. 美观度:评价动画画面的色彩、构图和视觉效果是否吸引人。
五、作业反馈教师将根据学生的作业情况进行详细的点评和指导,指出优点和不足,并提出改进意见。
同时,教师会挑选出优秀作品进行展示,供全班同学学习和借鉴。
学生根据教师的反馈意见进行修改和完善,不断提高自己的信息技术应用能力。
作业设计方案(第二课时)一、作业目标本课时作业设计旨在通过制作“飘落的秋叶”动画,加深学生对信息技术中动画制作的理解与操作能力,培养学生创新思维和审美能力,同时提高学生的团队合作与沟通能力。
Flash8绘制秋之落叶

首先让我们先看一下制作完成之后的效果,如图1所示。
现在我们开始制作。
第一步:创建灯光以及树叶轮廓1.我们要建立一个虚拟灯光,让灯光照在树叶上,使树叶有高光区和阴影区,这样可以达到更加逼真的效果。
首先将背景颜色设定为#666666,然后建立一个图层,名为“lightsource”,在第1帧按F5创建关键帧,在绘图区的左上角用绘图工具绘制出一个虚拟的灯光(如图2所示),这个灯光将决定我们在树叶的什么部分绘制出阴影区以及高光区。
2.在lightsource下面建立一个图层,名称为“outline”,然后用线条、铅笔工具以及选择工具和部分选择工具(线条颜色为#00FF00)画出树叶的轮廓,如图2所示。
第二步:创建树叶的叶脉在outline上建立一个新图层,名称为“leaf”,右键单击outline上的第一帧,选择“复制帧”,在第2帧上按F6,右键单击第2帧,选择“粘贴帧”,用线条工具绘制叶脉,也可以用钢笔工具,这样修改起来更加细致逼真,最后再用部分选择工具修改一下就OK了,效果如图3。
第三步:给叶脉填色在leaf上建立一个新图层,名称为“vein”,在第3帧按F6,在leaf层上选择所有叶脉,Crtl+c,选择vein上的第3帧,Crtl+V,然后用两个线性填充色来填充叶脉的主干和叶脉的分支。
两个线性填充的值分别如图4、5所示。
填充完成效果如图6所示。
第四步:给叶脉绘制不同的填色区域,对树叶的颜色进行分区及填色在leaf层上的第3、4帧上按F6,然后将第3帧上的内容清空,在第4帧上用铅笔工具绘制树叶的不同亮度以及不同颜色的填充区域。
在第5帧上按F6,用填充工具,根据我们前面建立的虚拟灯光照射的角度,浅颜色代表高光区,深颜色代表阴影区,选择不同颜色进行填充。
绘制及填充颜色完成如图7所示。
颜色由浅入深共4种,最浅为:#F4C84C#EC8926#C32A0B#820C06,你会发现在一大块区域没有填色,那个是用放射状填充的,具体值如下,如图8所示:第一色块值为#C32A0B,第二色块值为#E36C24,设置好后,对未填充的地方进行填充。
简易AS实例-秋叶飘飘

简易AS实例-秋叶飘飘【第一步】1.新建一个Flash文件。
2.新建图形元件“枫叶”。
3.设置线条粗细2,颜色993300,使用“直线”、“选择工具”和“部分选取工具”绘制调整出枫叶形状。
4.将线条粗细改为1,绘制叶脉。
5.选择“颜料桶工具,”填充颜色FF9900,对图形进行填充。
6.设置图形的中心点与元件中心点对齐。
【第二步】1.新建影片剪辑元件“枫叶飘落”。
2.将元件“枫叶”拖入,在属性面板中,锁定宽高比例,然后调整宽度为50。
3.单击时间轴面板中的“添加运动引导层”按钮,添加一个运动引导路径图层。
4.使用“铅笔”工具,在运动引导层中绘制一条运动路径。
5.在该层第60帧创建普通帧。
6.选择“图层1”,在图层1第60帧插入关键帧。
选择该层第1帧,将“枫叶”图形元件的中心点与运动路径上端点重合,选择该层第60帧,将“枫叶”图形元件中心点与运动路径下端点重合。
7.在“图层1”时间线第1帧与第60帧之间创建运动补间动画。
在属性面板中勾选“调整到路径”。
【第三步】1.新建按钮元件“按钮”。
2.在“点击”帧上插入关键帧。
使用“矩形工具”绘制一个50X50像素的正方形。
3.设置正方形的中心点与按钮元件中心点对齐。
【第四步】1.新建影片剪辑元件“隐藏的枫叶”。
2.将按钮元件“按钮”拖入,设置其位置对齐元件中心。
3.新建“图层2”,在该图层第五帧插入关键帧,将元件“枫叶飘落”拖入,设置其位置对齐元件中心。
在该图层第60帧插入普通帧。
【第五步】1.选择“图层1”第一帧,打开动作面板,选择“全局函数”-“时间轴控制”-“Stop”,双击Stop,为此关键帧设置停止命令。
2.选择“按钮”按钮元件实例,打开动作面板,打开脚本助手。
选择“全局函数”-“时间轴控制”-“goto”,双击goto,在脚本助手中,选中“转到并播放”,保留“<当前场景>”,在“帧”参数栏中输入5,设置跳转播放帧为第五5帧。
3.选择“on(release){”语句,此时脚本助手出现事件多选窗口。
用flash绘制一片树叶

绘制一片树叶现在我们来实践一下,练习画一片树叶。
执行【文件】|【新建】命令,弹出【新建文档】对话框,在【类型】中选择【Flash文档】,单击【确定】,建立一个新的Flash文档,在这里我们不改变文档的属性,直接使用其默认值。
(1)新建图形元件执行【插入】|【新建元件】命令,或者按快捷键Ctrl+F8,弹出【创建新元件】对话框,在【名称】中输入元件名称为“树叶”,如图2-1-9所示,选择【行为】为【图形】,单击【确定】按钮。
图2-1-9 创建图形元件这时工作区变为“树叶”元件的编辑状态,如图2-1-10所示。
图2-1-10 “树叶”图形元件编辑场景说明:图形元件是Flash的基本元素,有关它的详细内容请参阅第四章的有关内容。
(2)绘制树叶图形在“树叶”图形元件编辑场景中,首先用【线条工具】画一条直线,设置【笔触颜色】为深绿色,如图2-1-11所示。
图2-1-11 画一条深绿色直线用【选择工具】将它拉成曲线,如图2-1-12所示。
图2-1-12 拉成曲线再用【线条工具】绘制一个直线,用这条直线连接曲线的两端点,如图2-1-13所示。
图2-1-13 连接两端用【选择工具】将这条直线也拉成曲线,如图2-1-14所示。
图2-1-14 拉成曲线一片树叶的基本形状已经绘制出来了,现在我们来绘制叶脉,先在两端点间绘制直线,然后拉成曲线,如图2-1-15和图2-1-16所示。
图2-1-15 画叶脉线图2-1-16 直线变曲再画旁边的细小叶脉,可以用直线,也可以将直线略弯曲,这样,一片简单的树叶就画好了,如图2-1-17所示。
图2-1-17 简单的树叶效果(3)编辑和修改树叶如果在画树叶的时候出现错误,比如说,画出的叶脉不是你所希望的样子,你可以执行【编辑】|【撤销】命令(快捷键为Ctrl+Z),撤销前面一步的操作,也可以选择下面更简单的方法:用【箭头工具】单击想要删除的直线,被单击后的直线呈现网点状,说明它已经处于被选择状态,此时,你将可以对它进行各种修改了,如图2-1-18所示。
《第二单元 第6课 引导动画 完善“飘落的秋叶”动画》作业设计方案-初中信息技术人教版八年级上册自

《完善“飘落的秋叶”动画》作业设计方案(第一课时)一、作业目标1. 复习和巩固Flash动画制作的基本知识,如帧、图层、元件等。
2. 掌握秋叶飘落动画的完善方法,包括添加背景、调整动画效果、优化音效等。
3. 培养学生对信息技术课程的兴趣和动手实践能力。
二、作业内容1. 完成秋叶飘落动画的完善工作,具体包括:(1)添加背景:请学生选择一张秋天的背景图片,将其设置为动画的背景。
(2)调整动画效果:优化飘落的秋叶动画效果,使其更加自然流畅。
这可能涉及到调整帧上的秋叶动画形状、速度、方向等参数。
(3)优化音效:为飘落的秋叶动画添加合适的音效,增强动画的感染力。
(4)保存并检查动画:请学生将完善后的动画保存为一个新的文件,并检查动画是否能够正常播放,是否存在问题。
2. 学生在完成作业的过程中,可以参考信息技术课程提供的“飘落的秋叶”动画示例文件,但不得完全复制,需要自行完成动画的完善工作。
三、作业要求1. 作业应在规定时间内完成,第一课时的作业应在课堂上完成。
2. 提交作业时,学生应将完善后的动画文件以压缩包的形式提交,压缩包内应包括一个名为“完成作业”的文件夹,文件夹内包含一个完整的秋叶飘落动画文件。
3. 提交作业时,请学生注明姓名和学号,以便教师进行作业评价。
四、作业评价1. 评价标准:学生的作业将根据以下方面进行评价:(1)动画的完成度:是否添加了背景、调整了动画效果、优化了音效,以及是否完成了保存和检查步骤。
(2)动画的质量:飘落的秋叶动画是否自然流畅,背景图片是否合适,音效是否符合场景等。
(3)创新性:是否在原有基础上进行了创新,例如添加了新的秋叶动画效果或音效等。
2. 评价方式:教师将对学生的作业进行集中评价,评价结果将以评语和分数形式反馈给学生。
对于普遍存在的问题,教师将在课堂上进行讲解和指导。
五、作业反馈1. 学生将收到关于自己作业的反馈信息,包括优点、不足和建议,以便他们在下次作业中改进。
Flash8绘制秋之落叶

按D EL键 删 除 。 效 果 目 1 0所
们之前第一步 就
加真实. 我们将进 T 行 第 步: 建立树叶的 第
在 t l 建 一十新目层 . e t r 1 . 其革 e 上 a 名为 t u e x 7 帧 按 F . 6 再建立一 十 射状璃充的渐 变. 故 值 目 1 1
角 用的田形删除
: 品
十新 十
致 . t xue1 建 立 e tr
]]
目 层 . 为 “e l e “. # 第 8帧 接 F 建 立 名 t ̄ ̄r2 在 6再
放射壮填充的渐变, 值如囤 1 所示。 3
月十色块的颜色都 是 致 的 . 都 # 4 .月 十 D2 91 7 色 块 的 A(h 分 别 为 7 % 和 O% . pa 5 甩 目 I 具 c 填 充 色 其
维普资讯
ProSi 囊 计 应 用 天地 eetk 锦 妙 f l l
- ●
’
.
/
作到这 . 许你认为E经很 懈7. 也 #宴 %. 狂 7一十 拇灯 目的是为7让树叶 虚 光 列的 细节处理。 十绒理
…
n n l.
始 作
步 : 建 光 亚树叶靶廓 创
1 鞋们翌建 一个 虚 拟灯光 . 让灯光 在树叶 上. 使树叶有高光 和 阳影区. 这样可以选到更加
后建
逼真的效果。 首先拇背景颐色设定为 #6  ̄6 然 帧上 的内 66 . 容清 空. 第 4 帕上用铅笔 I具鲶制
十 目 . 为 “gh s u c . 第 1 拄 叶 的 目亮度 殛不同勇 色 的填充 域 g l t o e 在 i r 不 I l
完 成 立 目 7所 口 十 国 屉 , 称 为 名
《第二单元第6课引导动画制作“飘落的秋叶”动画》作业设计方案-初中信息技术人教版八年级上册自编模拟

《制作“飘落的秋叶”动画》作业设计方案(第一课时)一、作业目标本节课的作业设计旨在通过“飘落的秋叶”动画制作,让学生掌握基本的动画制作技巧,了解图像元素在动态画面中的呈现方式,提高学生的审美与创意思维,培养动手实践与小组合作能力。
二、作业内容本次作业的主要内容为使用指定的软件(如Flash、Animate 等)完成一个“飘落的秋叶”动画制作。
具体包括:1. 素材准备:学生需自行收集或绘制秋叶的图像素材,并确保图像清晰、色彩鲜明。
2. 动画构思:设计秋叶飘落的轨迹,考虑风力、重力等因素对秋叶飘落的影响,以及秋叶与其他元素的互动关系。
3. 制作过程:在软件中新建动画项目,导入素材,按照设计的轨迹和动作规律,为秋叶添加关键帧动画,实现飘落效果。
4. 特效添加:为动画添加背景音乐、滤镜等特效,使动画更加生动有趣。
5. 测试与调整:对完成的动画进行测试,确保动画播放流畅,无卡顿或错位现象,并根据测试结果进行必要的调整。
三、作业要求在完成作业的过程中,学生需注意以下几点要求:1. 作品应独立完成,严禁抄袭或直接复制他人的作品。
2. 素材的选取与使用应符合版权法规,不得使用侵权素材。
3. 动画设计应具有创意和想象力,能够体现秋天的氛围和特点。
4. 动画的帧数和播放时间要合理分配,确保动画流畅且具有观赏性。
5. 提交的作业需包含完整的作品文件和设计思路说明文档。
四、作业评价作业评价将从以下几个方面进行:1. 创意性:评价学生的创意思维和设计理念是否独特且符合主题。
2. 技术性:评价学生动画制作的技术水平及操作的准确性。
3. 完整性:评价作品是否完整,是否符合作业要求。
4. 美观度:评价动画的色彩搭配、画面清晰度及整体美观程度。
5. 创新性:评价学生在动画中展现的创新元素和独特表现手法。
五、作业反馈作业提交后,教师将对每份作业进行批改与点评,指出优点与不足,并给出改进建议。
同时,将优秀作品进行展示与分享,以鼓励学生继续努力。
Flash制作实例——飘落的树叶

Flash制作实例——飘落的树叶一:打开Flash MX软件,打开文档属性对话框,设置影片场景为默认大小,颜色无。
二:导人一张背景图片。
执行“文件——导人”的命令,导入一张背景图,然后选择任意变形工具,适当调整图片的大小。
三:添加两个新图层。
单击时间轴左下角的添加图层按钮,添加两个新图层,并将图层一命名为背景层。
四:树叶的制作。
1:新建一个图形元件。
点插人——新建元件,名称为“a”,行为“图形”元件,点确定按钮。
2:在舞台中用线条工具,画出树叶的大致形状,并选择工具拦里的黑箭头工具调整其形状,单击颜料桶工具,为其填充为黄色,如图所示。
五:树叶的动画。
1:新建一个影片剪辑元件。
点插人——新建元件,名称为“a1”,行为“影片剪辑”元件,点确定按钮。
2:打开菜单拦下“窗口——库”命令,把库里的图形元件“a”拖入到舞台的一侧,然后再单击时间轴下的添加引导图层的按钮,为第一层添加一个引导图层,在工具拦里选择铅笔工具,并在铅笔工具属性选项,选择“平滑”,用铅笔工具在场景中画一条由上而下的平滑曲线。
3:选择第一层的第1桢,将舞台一侧的图形元件“a”用任意变形工具把图形元件“a”缩小一定程度后放在引导线的顶端,然后点击该层的第20桢,按F6键插入关键桢。
再把图形元件“a”移至到引导线的底端,用任意变形工具把图形元件“a”放大一定程度。
点击第一桢,在属性面板里,建立1至20桢的补间动画,并在“使路径适应”上打勾,如图所示。
注意:叶子上的小圆圈(也就是注册点)一定要对准引导线的起笔处和收笔处。
六:树叶的布置。
1:新建一个影片剪辑元件。
点插人——新建元件,名称为“a2”,行为“影片剪辑”元件,点确定按钮。
2:添加两个新图层。
单击时间轴左下角的添加图层按钮,添加两个新图层。
3:编辑图层一。
单击图层一的第1桢,打开菜单拦下“窗口——库”命令,从库里将三个影片剪辑元件“a1”拖入舞台不同的位置,单击该层的第20桢按F5插入桢。
《落叶》Flash动画课件ppt

提升学习兴 趣
提高学习效 率
增强学习动 力
优化学习体 验
案例内容不够丰富,缺乏多样 性
案例的表现形式不够生动形象, 难以引起学生的兴趣
案例的难度设置不合理,难以 满足不同层次学生的需求
案例的交互性不够强大,无法 充分激发学生的学习兴趣
动画效果:生动 形象,吸引学生 注意力
教学内容:涵盖 知识点,符合教 学目标
教学过程:逻辑 清晰,易于理解
素材选择:精美 细致,具有实用 性
深入研究落叶Flash动画课件ppt的细节和特点 拓展落叶Flash动画课件ppt的应用领域和范围 结合其他相关技术,提升落叶Flash动画课件ppt的性能和效果 展望未来落叶Flash动画课件ppt的发展趋势和研究方向
提升技术水平: 不断学习和探索 新的技术,提高 制作Flash动画 课件的技术水平
单击添加标题
高中阶段:利用Flash动画课件辅助生物教学,模拟植物生长过程和四季 变化,帮助学生更好地了解自然环境和生态系统的运行规律。
幼儿园阶段:通过动画形式帮助幼儿理解数字和字母,提高学习兴趣。 小学阶段:利用Flash动画制作课件,辅助语文教学,提高学生对课文的理解和记忆。 初中阶段:在物理、化学教学中,通过动画演示实验过程,帮助学生更好地掌握知识点。 高中阶段:在信息技术课程中,利用Flash动画制作课件,帮助学生理解计算机原理和操作方法。
●
- 图片:Flash软件的图标
● 页面三:学习目标 - 标题:学习目标 - 内容:掌握Flash软件的基本操作方法,能够制作简单的动画,并能够进行基本的动画调试和优化 - 图片:一个人正在使用Flash软件进行创作的场景
●
- 标题:学习目标
●
- 内容:掌握Flash软件的基本操作方法,能够制作简单的动画,并能够进行基本的动画调试和优化
Flash CS3 入门 落叶动画

Flash CS3 入门落叶动画本练习为制作落叶动画,主要通过【矩形工具】结合【选择工具】绘制出落叶。
通过通过【椭圆工具】绘制出水波,并制作为动画,最终完成效果。
本练习重点在于补间动画的创建和应用。
通过学习本练习希望用户能够熟练掌握创建补间动画的方法。
练习要点●矩形工具●选择工具●椭圆工具●创建补间动画●复制帧●添加遮罩层练习过程(1)创建一个新的Flash文档,在【属性】面板中设置文档大小为800×600像素。
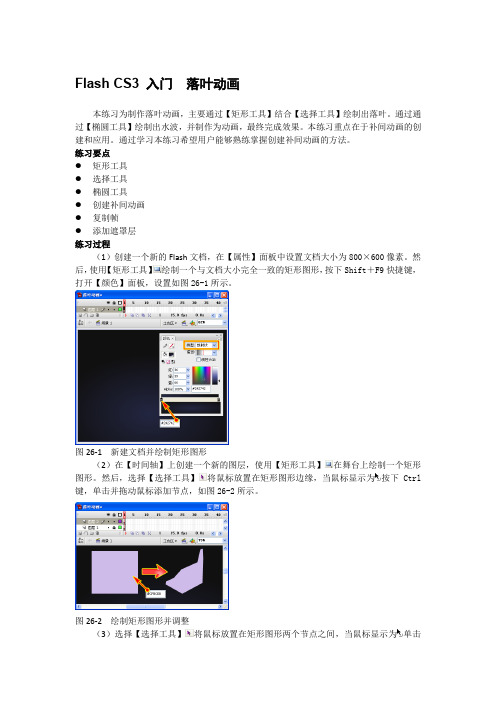
然后,使用【矩形工具】绘制一个与文档大小完全一致的矩形图形,按下Shift+F9快捷键,打开【颜色】面板,设置如图26-1所示。
图26-1 新建文档并绘制矩形图形(2)在【时间轴】上创建一个新的图层,使用【矩形工具】在舞台上绘制一个矩形图形。
然后,选择【选择工具】将鼠标放置在矩形图形边缘,当鼠标显示为按下Ctrl 键,单击并拖动鼠标添加节点,如图26-2所示。
图26-2 绘制矩形图形并调整(3)选择【选择工具】将鼠标放置在矩形图形两个节点之间,当鼠标显示为单击拖动鼠标,使其呈弧线显示。
根据这种方法,将图形调整为叶子的形状。
效果如图26-3所示。
图26-3 调整图形(4)依据上面绘制叶子的方法,使用【矩形工具】结合【选择工具】制作出叶子的高光,填充颜色为白色。
然后选择所有叶子图形,按下F8快捷键,打开【转换为元件】对话框,设置如图26-4所示。
图26-4 将图形转换为元件(5)选择“图层1”和“图层2”第47帧,按下F5快捷键,插入普通帧。
然后选择“图层2”第5帧、第9帧、第13帧、第17帧和第20帧。
,按下F6快捷键,插入关键帧。
并选择第1帧,将图形元件移动到舞台的上方,如图26-5所示。
图26-5 插入帧(6)选择第5帧,使用【选择工具】移动“树叶”案例到舞台中,并使用【任意变形工具】对其进行旋转。
然后,选择第4帧,右击鼠标,选择【创建补间动画】命令,如图26-6所示。
图26-6 创建补间动画(7)依据上面创建落叶动画的方法,参照图26-7所示的运动轨迹,分别定义各个关键帧,并创建补间动画。
《第二单元 第6课 引导动画 制作“飘落的秋叶”动画》作业设计方案-初中信息技术人教版八年级上册自

《制作“飘落的秋叶”动画》作业设计方案(第一课时)一、作业目标1. 掌握使用Flash软件创建基本动画的方法,包括移动、旋转和透明度等关键帧设置。
2. 学会制作飘落的秋叶动画,了解秋叶飘落的自然规律和动画表现手法。
3. 培养学生对信息技术课程的兴趣,提高动手实践和解决问题的能力。
二、作业内容1. 任务一:熟悉Flash软件界面与基本操作a. 打开Flash软件,熟悉界面布局,了解各个工具的功能。
b. 尝试使用工具绘制一个简单的秋叶图形。
c. 保存你的作品,命名为“飘落的秋叶”。
2. 任务二:制作飘落的秋叶动画a. 在时间轴上设置关键帧,将绘制的秋叶图形移动到场景中,观察秋叶的运动轨迹。
b. 调整秋叶图形的位置和速度,使其呈现出自然飘落的动画效果。
c. 为秋叶图形设置旋转和透明度关键帧,使动画更加逼真。
d. 完成动画后,保存作品,命名为“飘落的秋叶动画”。
三、作业要求1. 独立完成动画制作,不得抄袭或使用他人作品。
2. 确保作品质量,画面清晰、动画流畅。
3. 按照时间轴上的时间节点完成动画制作,确保动画的节奏感。
4. 请在完成作业后将作品上传至班级交流群,以便老师和同学进行评价和讨论。
四、作业评价1. 评价标准:a. 作品创意和美感:秋叶飘落的动画效果是否自然,画面是否清晰美观。
b. 技术实现:是否掌握并运用了Flash软件的关键帧、移动、旋转和透明度等操作技巧。
c. 完成情况:是否按时完成作业,有无抄袭他人作品的情况。
2. 评价方式:a. 老师评价:根据评价标准,对每位同学的作业进行评分。
b. 同学互评:鼓励同学之间互相评价,交流学习心得,共同提高。
c. 个人自评:学生应自我反思在制作动画过程中的优点和不足,以便进一步提高。
五、作业反馈1. 学生方面:请将自己在制作动画过程中遇到的问题和困难,以及对自己的作品满意度的反馈,通过邮件或交流群等方式与老师进行沟通交流。
2. 教师方面:根据学生的作业反馈和评价结果,对课程内容和教学进度进行反思和调整,以便更好地满足学生的学习需求。
Flash CS3 实例 枫叶飘飘

Flash CS3 实例枫叶飘飘本例将制作枫叶飘落的动画,其原理主要是使枫叶跟随不同的引导线运动,但运动时路径是不可见的,如图10-1所示效果。
该实例综合了引导层、引导线等的创建技巧,在制作过程中特别需要【贴紧至对象】功能的使用,了解动画频率的更改,掌握通过各层中帧的间隔,可以制作枫叶不同时间开始下落与在不同时间终止的动画。
图10-1 枫叶飘飘操作步骤(1)新建如图10-2所示大小文档,并设置各项参数,然后执行【文件】|【导入】|【导入到库】命令,将素材“秋景.jpg ”导入至【库】面板,然后使用【选择工具】拖动到舞台中央。
设置帧频图10-2 将素材拖入至舞台中央(2)将“图层1”重新命名为“背景”,在该图层第500帧处插入帧,扩展其背景内容,并新建“图层1”如图10-3所示。
图10-3 扩展背景内容(3)按下快捷键Ctrl+R ,将素材“枫叶.png ”导入舞台,接着按下快捷键F8,将其转换为“元件 1”,如图10-4所示。
图10-4 将枫叶转换为元件(4)在枫叶处于被选择状态下,按下快捷键Ctrl+T ,调整枫叶大小和角度,如图10-5所示。
图10-5 调整大小和角度(5)单击【添加引导层】按钮,新建“引导层:图层 1”,然后选择【铅笔工具】绘制如图10-6所示引导线。
转换元件设置旋转数值图10-6 绘制引导线(6)使用【选择工具】,选择“图层 1”第1帧处的枫叶,调整其位置并使其吸附于引导线上,如图10-7所示。
图10-7 使枫叶吸附于引导线上(7)在“图层 1”第315帧处,按下快捷键F6,插入关键帧,然后调整枫叶大小以及角度,并使其吸附于引导线下端,如图10-8所示。
由于在测试动画时不会将引导线显示,所以用户可以使用任意颜色的线条绘制引导线。
在将枫叶与引导线对齐过程中,应启用工具箱下面的【贴紧至对象】功能,这样可以使枫叶中心点吸附于引导线上。
绘制引导线使枫叶吸附于引导线插入关键帧设置旋转角度图10-8 调整枫叶在引导线终止端位置(8)选择“图层1”第1~315帧的任意一帧,然后右击鼠标,执行【创建补间动画】命令,如图10-9所示。
《第二单元 第6课 引导动画 制作“飘落的秋叶”动画》作业设计方案-初中信息技术人教版八年级上册自

《制作“飘落的秋叶”动画》作业设计方案(第一课时)一、作业目标1. 掌握Flash动画制作的基本操作,如帧、图层、元件等概念;2. 能够独立完成“飘落的秋叶”动画的制作;3. 培养创新思维和动手实践能力,提高对信息技术的兴趣。
二、作业内容1. 作业主题:制作“飘落的秋叶”动画;2. 作业要求:(1) 动画背景:设定一个秋季的场景,落叶纷飞,树枝上残留有黄绿色叶子;(2) 制作过程:a. 制作一片落叶的元件,可以使用绘画工具或图片素材;b. 在时间轴上创建关键帧,分别将落叶移动到合适的位置,并设置动画效果(比如旋转、下落);c. 使用图层和关键帧的概念,将其他落叶按照同样的方式制作成元件,并依次下落;d. 根据场景需要,可以添加背景音乐或配音;(3) 动画结束时,落叶应该全部掉落在地面上或树枝上;(4) 保存并提交作业文件至班级交流区。
3. 作业提示:(1) 建议使用Flash软件进行制作,并熟悉其基本操作;(2) 制作过程中可以参考课本上的示例,但不要完全照搬,发挥自己的想象力和创造力;(3) 作业文件要求格式为Flash .swf 文件。
三、作业评价1. 评价标准:(1) 动画制作是否符合要求,场景和动画效果是否生动有趣;(2) 是否运用了Flash软件的基本操作,如帧、图层、元件等概念;(3) 创新思维和实践能力是否得到发挥和体现。
2. 评价方式:学生自评、小组互评、教师点评相结合的方式。
学生先对自己的作业进行自评,了解自己的优点和不足;小组互评可以促进同学间的交流和学习;教师点评则基于学生的自评和互评结果,给出中肯的意见和建议。
最终,根据评价标准对每位学生的作业进行评价,并给出相应的等级或分数。
四、作业反馈1. 学生提交作业后,教师需要及时查看并评价学生的作业;2. 对于存在问题的学生,教师需要及时给予指导和帮助,帮助他们更好地完成作业;3. 对于普遍存在的问题,教师可以在课堂上进行讲解和示范,以帮助全班同学更好地掌握Flash动画制作的基本操作。
《第二单元 第6课 引导动画 制作“飘落的秋叶”动画》作业设计方案-初中信息技术人教版八年级上册自

《制作“飘落的秋叶”动画》作业设计方案(第一课时)一、作业目标1. 掌握Flash动画制作的基本操作,如帧、图层、元件等概念;2. 能够独立完成“飘落的秋叶”动画的初步制作;3. 提高学生的学习兴趣和实践能力,培养信息技术的综合应用能力。
二、作业内容1. 作业主题:制作“飘落的秋叶”动画。
2. 作业要求:(1)学生需在第一课时结束后,根据课堂所学知识,独立设计并制作一个简单的秋叶飘落动画。
动画中应包含秋叶从树上飘落,随风摆动,最终落到地面的过程;(2)使用Flash软件进行制作,确保动画帧、图层等操作正确;(3)动画时间控制在30秒以内,画面清晰,无杂乱背景;(4)鼓励学生尝试不同的动画效果和技巧,如加速、减速、旋转等,以丰富动画的表现力;(5)作业完成后,请学生将作品以电子文档的形式提交至教师指定的平台。
三、作业要求1. 要求学生按时提交作业,并在提交时注明姓名和学号;2. 鼓励学生在创作过程中发挥想象力,勇于尝试和创新;3. 要求作品画面整洁、无错别字和语法错误;4. 鼓励团队合作,共同探讨解决问题,但禁止抄袭和盗用他人作品;5. 对提交的作品进行质量评估,包括动画效果、操作规范等方面。
四、作业评价1. 教师根据学生提交的作品进行质量评估,包括动画效果、操作规范、创意等方面;2. 根据作品质量,给予学生相应的成绩评定,优秀作品将给予额外加分;3. 对普遍存在的问题和不足,教师在课堂上进行集中讲解和指导,以提高教学质量。
五、作业反馈1. 学生对作业评价结果进行反馈,了解自己的优缺点和不足之处;2. 教师可以根据作业评价结果,调整教学策略和方法,提高教学质量;3. 鼓励学生积极提出建议和意见,共同促进信息技术课程的发展。
通过本次作业,学生可以进一步巩固课堂所学知识,提高实践操作能力,同时也可以激发他们的学习兴趣和积极性。
教师可以通过作业反馈,了解学生的学习情况和需求,从而更好地调整教学策略和方法,提高教学质量。
《第二单元 第6课 引导动画 制作“飘落的秋叶”动画》作业设计方案-初中信息技术人教版八年级上册自

《制作“飘落的秋叶”动画》作业设计方案(第一课时)一、作业目标本节课的作业设计旨在培养学生掌握基本动画制作技巧,理解“飘落的秋叶”动画的创作过程,提高学生的创新思维和实际操作能力,为后续动画制作课程打下坚实基础。
二、作业内容1. 基础知识学习:学生需熟悉掌握Flash或类似动画制作软件的基本操作,包括新建文件、导入素材、设置画布大小及背景等。
2. 素材准备:准备一片静态的秋叶图片素材,用于后续的动画制作。
学生可自行寻找或由教师提供。
3. 动画构思:根据所学知识,设计“飘落的秋叶”动画效果。
要求考虑秋叶的飘落方向、速度以及飘落过程中可能产生的动作变化。
4. 制作步骤:在动画软件中新建图层,将秋叶图片导入并放置在图层上,通过添加关键帧、调整透明度等手法,实现秋叶的飘落效果。
鼓励学生尝试使用不同的技术手段实现个性化的动画效果。
5. 优化调整:根据试播效果,调整动画的各项参数,如飘落速度、位置等,使动画更加自然流畅。
三、作业要求1. 按时完成:作业需在规定时间内提交,不迟到早退。
2. 独立制作:鼓励学生在作业过程中独立思考,独立完成任务,不抄袭他人作品。
3. 创新设计:在保证基本动画效果的前提下,鼓励学生进行创新设计,尝试不同的技术手段和表现方式。
4. 规范操作:在制作过程中需遵循软件操作规范,避免因操作不当导致文件损坏或丢失。
四、作业评价1. 创意性:评价学生作品是否具有创新性,是否能够体现秋叶飘落的自然美。
2. 技术性:评价学生在制作过程中是否掌握了基本操作技能,动画效果是否流畅自然。
3. 规范性:评价学生是否按照规定要求完成作业,是否遵守了软件操作规范。
五、作业反馈1. 教师批改:教师需认真批改学生作业,指出优点和不足,给出改进建议。
2. 学生互评:鼓励学生之间互相评价作品,互相学习、互相进步。
3. 课堂讨论:在下一节课上,组织学生进行课堂讨论,分享制作经验和技巧,共同提高动画制作水平。
通过以上作业设计旨在通过具体操作实践,让学生在制作“飘落的秋叶”动画的过程中,掌握动画制作的基本技能和技巧,同时培养学生的创新思维和实践能力。
《制作“飘落的秋叶”动画》作业设计方案-2023-2024学年信息技术人教版

《制作“飘落的秋叶”动画》作业设计方案第一课时一、背景介绍:随着科技的不断发展,动画制作已经成为一种热门的艺术形式,受到越来越多人的喜爱。
本次作业设计旨在引导学生学习动画制作的基本技能,培养他们的创意思维和团队合作能力。
通过制作“飘落的秋叶”动画,学生将体验到动画制作的乐趣,并展现他们的想象力和创造力。
二、作业目标:1.了解动画制作的基本原理和流程。
2.掌握动画制作的基本技能,包括角色设计、场景搭建、动作制作等。
3.培养学生的团队合作能力和创意表达能力。
4.展示学生的作品,激发他们的学习兴趣和自信心。
三、作业内容:1.学生分组,每组3-5人,根据教师指导和要求,设计制作一部“飘落的秋叶”动画。
要求动画时长在1-2分钟之间。
2.每组学生按照分工合作的方式,完成动画的角色设计、场景布置、动作制作等工作。
3.学生可以利用各种动画制作软件,如Toon Boom Studio、Adobe Animate等,进行动画的制作和编辑。
4.学生需要在规定的时间内完成动画的制作,并准备展示给全班同学和老师。
四、作业评价:1.动画制作的创意和表现力(30%)2.动画制作的技术水平和流畅度(30%)3.团队合作能力和分工合作情况(20%)4.动画制作的完成度和展示效果(20%)五、作业安排:第一周:学生分组,确定动画主题和故事情节。
第二周:学生完成角色设计和场景布置。
第三周:学生进行动作制作和动画编辑。
第四周:学生进行动画的后期制作和完善,并准备展示。
六、参考资源:1.《动画制作从入门到精通》2.《Toon Boom Studio官方网站》3.《Adobe Animate官方网站》七、作业展示:学生可以在班级作业展示会上展示他们的动画作品,也可以上传至网络平台进行分享和交流。
老师可以根据学生的作品评比并给予鼓励和建议,以激发他们继续学习和进步的动力。
第二课时一、项目简介本作业设计方案旨在帮助学生学习动画制作的基本技能,培养他们的创造力和动手能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash制作视觉动画效果:飘落的枫叶
一.素材
制作方法:
1、建新文档。
2、文件--导入--导入到库。
把背景图片和叶子图片导入到库。
3、打开对齐面版,相对于舞台,水平中齐,垂直中齐。
把背景和舞台对齐。
4、打开窗口--库, 在1 帧,把背景图从库里拖出舞台,调整与舞台一样大小。
把图层1 改为背景层,右键点背景,转换为图形元件,名:背景。
在300 帧点左键,插入帧。
5、锁定背景层,新建图层1,在第1 帧,从库里把叶子图片拖出舞台, 选取工具栏中的任意变形工具把叶子调好方向大小,对叶子点右键, 转换为影片剪辑元件,名:叶子
6、在250帧点右键--插入关键帧,在1~250帧内任选一帧点右键创建补间动画,建立1~250帧的叶子运动,在属性栏面版上在“调整到路径上”打勾:
7、锁定图层1 。
添加运动引导层,选用工具栏中的铅笔工具,笔融颜色随意,附属选项:平滑。
填充色无。
在引导层的第1帧画一条平滑曲线,即叶子运动轨迹。
8、锁定引导层,打开图层1,把1 帧的叶子元件拖到引导线的上端。
注意:一定要把元件注册点压在引导线上。
导线上。
2,在图层2 的第11帧,把库里的叶子元件拖出舞台放在第二条引导线的上端,在第260
帧插入关键帧,11~260帧内任意1帧点右键创建补间动画,点260帧,把引导线上端的叶子元件到下端,把属性栏面版上在“调整到路径上”打勾
11、不断重复第10步,每复制或重新画一条引导线,就相应加一图层,每新图层比前图层后退10帧,直到您认为叶子够了为止。
这是第9层时间轴的前部份
的文字输入,设置其系列为“中华行楷”。
13、新建图层12在第300帧的地方插入关键帧,拖到入库中的声音导入舞台中。
14现在测试影片。
文件另存为枫叶飘零,导出源文件*.fla 文件--导出影片,把弹出菜单中的由下而上改为由上而下,确定,导出影片文件*.swf。
