(创建图形元件).doc
第3章 创建原理图元件

5. 指定搜索元件
选中【Name】复选框,在其右边的栏中输入原理图元件 的名称。 建议:在输入时,最好使用通配符*,以增加找到原理图 元件的机会,因为同一类元件,特别是集成电路,有很 多不同厂家生产,其名称各不相同,但数字部分基本相 同。 例:四路二输入与非门电路74LS00,不同的厂家名称各 不相同,如National公司命名为DM74LS00,GoldStar公 司命名为GD74LS00,它们的原理图符号相同或相近, 所以查找元件时,一般采用通配符*代替字母,只保留 数字部分,如查找元件74LS00 时,一般输入“*74*00*” 进行查找,如果输入精确的名称“74LS00”,则很可能 无法找到。
3.2.2 绘制原理图元件
1. 绘制矩形框。选择 绘制矩形工具 , 根据元件管脚多少, 在图纸中心绘制一个 合适大小的矩形,如 图所示。
2. 绘制数码管的笔段
(1)选择绘制多边形工具 ,按下键盘上的 【Tab】键,弹出多边形属性对话框,如图所 示
(2)设置颜色
点击【Fill Color】 填充颜色框,将弹 出如图选择颜色对 话框,选择红色后 点击【OK】按钮 完成颜色修改。同 样的设置方法可以 将【Border Color】 边框颜色也修改为 红色
例:修改NPN三极管的原理图符号
图(a)为原三极管原理图符号,需要的三极管符号如图(b)
(a)原三极管原理图符号
(b)需要的三极管原理图符号
3.3.1 打开原元件库复制原元件
1. 打开原元件库 *:\Program Files\Altium\Library\Miscellaneous Devices.IntLib
3.4 在原理图中直接修改元件管脚
1. 在原理图中直接修改元件管脚的必要性 如果原理图元件的修改量很小,如只有 个别管脚需要修改,并且该元件已经放 置到原理图中,此时如果不想采取3.3节 3.3 复制、粘贴、修改的方法,可以直接在 原理图中对原理图元件进行修改。
创建元件的电气图形符号要点

创建元件电气图形符号在绘制原理图过程中,可能会出现下列几种情况:1)找不到所需要放置的元件的电气图形符号(可能由于元件的型号比较新或比较特殊,电气图形库中没有收录)。
2)查找到的元件的电气图形符号不复合要求。
如Miscellaneous.lib库中的Diode(二极管)电气图形符号、NPN(三极管)电气图形符号与GB4728-85标准不一致。
3)元件的电气图形符号库内的引脚编号与PCB封装库内元件的引脚编号不一致。
如Miscellaneous.lib库中的Diode(二极管)电气图形符号的引脚的编号是1、2,而在PCB库中的二极管封装形式(如Diode0.4)的引脚编号是A、K。
4)元件的电气图形符号的尺寸偏大,或引脚尺寸太长,占用的图纸面积太多。
出现上述的情况后可以通过修改已有元件库中元件电气图形符号的方法或重新创建电气图形符号的方法来满足需要。
如图2所示的原理图中的数码管电气图形符号。
下面介绍启动创建、修改元件电气图形号的操作过程。
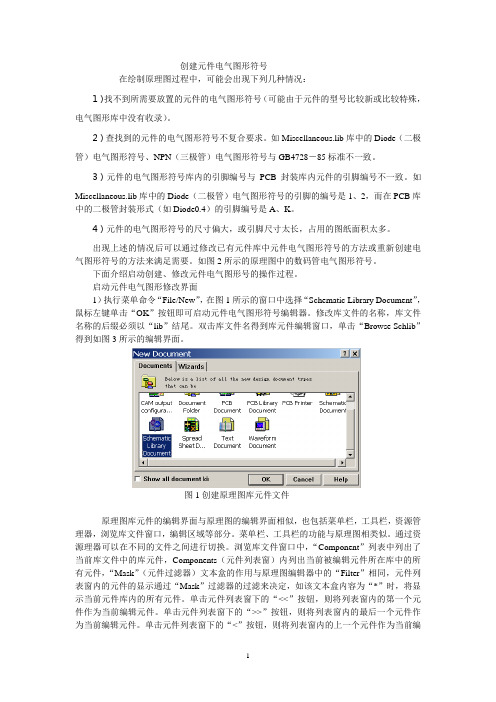
启动元件电气图形修改界面1)执行菜单命令“File/New”,在图1所示的窗口中选择“Schematic Library Document”,鼠标左键单击“OK”按钮即可启动元件电气图形符号编辑器。
修改库文件的名称,库文件名称的后缀必须以“lib”结尾。
双击库文件名得到库元件编辑窗口,单击“Browse Schlib”得到如图3所示的编辑界面。
图1创建原理图库元件文件原理图库元件的编辑界面与原理图的编辑界面相似,也包括菜单栏,工具栏,资源管理器,浏览库文件窗口,编辑区域等部分。
菜单栏、工具栏的功能与原理图相类似。
通过资源理器可以在不同的文件之间进行切换。
浏览库文件窗口中,“Component”列表中列出了当前库文件中的库元件,Components(元件列表窗)内列出当前被编辑元件所在库中的所有元件,“Mask”(元件过滤器)文本盒的作用与原理图编辑器中的“Filter”相同,元件列表窗内的元件的显示通过“Mask”过滤器的过滤来决定,如该文本盒内容为“*”时,将显示当前元件库内的所有元件。
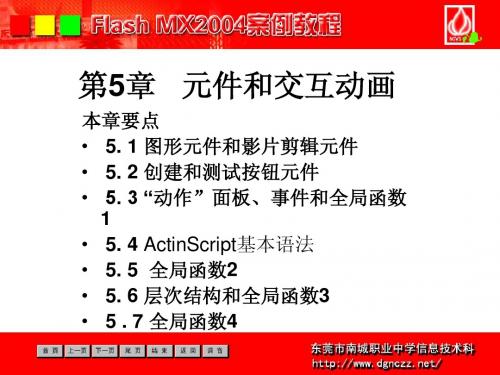
《Animate》课件——第6章 元件和库

6.1.1 元件的类型
03
影片剪辑元件
影片剪辑元件也像图形元件一样有自己的编辑区和时间轴,但又不完全相同。影 片剪辑元件的时间轴是独立的,它不受其实例在主场景时间轴(主时间轴)的控 制。
效果图
谢谢观看
Animate 动画制作
第6章 元件和库
01 本章介绍
在Animate CC 2019 中,元件起着举足轻重 的作用。通过重复应用元件,可以提高工作效率、 减少文件量。本章将介绍元件的创建、编辑、应 用,以及“库”面板的使用方法。通过对本章的 学习,读者将了解并掌握如何应用元件的相互嵌 套及重复应用功能制作出变化无穷的动画效果。
学习目标
了解元件的类型 熟练掌握元件的创建方法 掌握元件的引用方法 熟练运用“库”面板来编辑元件 熟练掌握实例的创建和应用
技能目标
掌握“情人节卡片”的制作方法 掌握“火箭图标”的制作方法
目录
01 元件的类型
02 创建图形元件
03 创建按钮元件
04 创建影片剪辑元件
05 转换元件
06 库面板的组成
6.1.2 创建图形元件
选择“插入 > 新建元件”命令,弹出“创 建新元件”对话框,在“名称”选项的文本 框中输入“大象”;
在“类型”选项的下拉列表中选择“图形” 选项。单击“确定”按钮,创建一个新的图 形元件“大象”。
创建图形元件过程
6.1.2 创建图形元件
图形元件的名称出现在舞台的左上方,舞台 切换到了图形元件“大象”的窗口,窗口中 间出现十字图标,代表图形元件的中心定位 点。 在“库”面板中显示出图形元件。
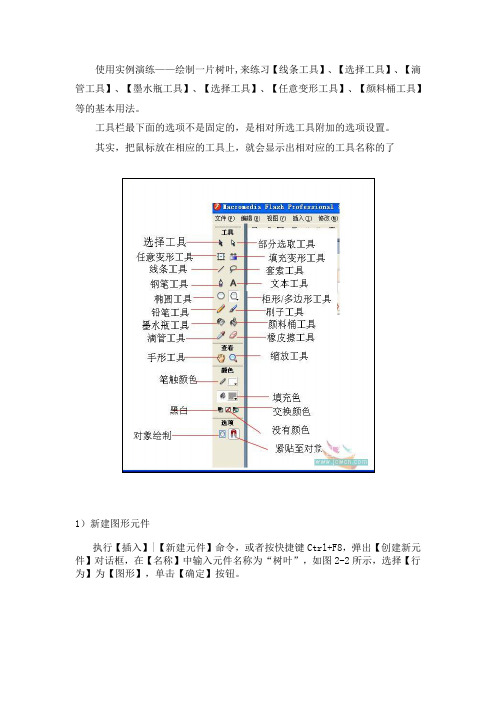
基本工具练习

使用实例演练——绘制一片树叶,来练习【线条工具】、【选择工具】、【滴管工具】、【墨水瓶工具】、【选择工具】、【任意变形工具】、【颜料桶工具】等的基本用法。
工具栏最下面的选项不是固定的,是相对所选工具附加的选项设置。
其实,把鼠标放在相应的工具上,就会显示出相对应的工具名称的了1)新建图形元件执行【插入】|【新建元件】命令,或者按快捷键Ctrl+F8,弹出【创建新元件】对话框,在【名称】中输入元件名称为“树叶”,如图2-2所示,选择【行为】为【图形】,单击【确定】按钮。
图2-2 创建图形元件这时工作区变为“树叶”元件的编辑状态,如图2-3所示。
图2-3 “树叶”图形元件编辑场景(2)绘制树叶图形在“树叶”图形元件编辑场景中,首先用【线条工具】画一条直线,设置【笔触颜色】为深绿色,如图2-4所示。
图2-4 画一条深绿色直线用【选择工具】将它拉成曲线,如图2-5所示。
图2-5 拉成曲线再用【线条工具】绘制一个直线,用这条直线连接曲线的两端点,如图2-6所示。
图2-6 连接两端用【选择工具】将这条直线也拉成曲线,如图2-7所示。
图2-7 拉成曲线一片树叶的基本形状已经绘制出来了,现在我们来绘制叶脉,先在两端点间绘制直线,然后拉成曲线,如图2-8和图2-9所示。
图2-8 画叶脉线图2-9 直线变曲再画旁边的细小叶脉,可以用直线,也可以将直线略弯曲,这样,一片简单的树叶就画好了,如图2-10所示。
图2-10 简单的树叶效果(3)编辑和修改树叶如果在画树叶的时候出现错误,比如说,画出的叶脉不是你所希望的样子,你可以执行【编辑】|【撤销】命令(快捷键为Ctrl+Z),撤销前面一步的操作,也可以选择下面更简单的方法:用【箭头工具】单击想要删除的直线,被单击后的直线呈现网点状,说明它已经处于被选择状态,此时,你将可以对它进行各种修改了,如图2-11所示。
图2-11 被选中的线条要移动选中的线条,就用鼠标拖动它,要删除它,就直接按键盘上的Delete 键。
复旦大学FCT考纲

复旦大学计算机应用能力水平测试(Fudan Computer Skills Test)考试大纲(2015版)一、考试内容:分为7个部分:∙Word(15%)∙Excel(15%)∙Powerpoint(10%)∙Photoshop(15%)∙Flash(15%)∙Dreamweaver(15%)∙Access(15%)合计100分。
二、考试形式:所有题目均为操作题,无客观题。
闭卷上机考试,90分钟。
三、考试软件环境:Windows 7,Word 2010,Excel 2010,PowerPoint 2010,Access 2010,Photoshop CS5,Flash CS5,Dreamweaver CS5。
四、考察知识点:1.Word部分:1)编辑文本:输入特殊符号,查找替换,插入文件,文档内容的移动和复制。
2)文档的版面设计:页面设置、字符格式、段落格式、分栏和分节,页眉和页脚。
3)图文排版:插入图片、剪贴画、艺术字、绘制图形、文本框、首字下沉、图形格式和图文混排。
4)表格的建立、编辑、格式设置。
5)样式,生成目录,插入脚注、尾注和题注。
6)用制表符建立多栏列表。
7)建立符号列表、编号列表和多级列表。
8)word的宏。
2.Excel部分1)数据的输入、编辑,公式的建立、单元格的格式化。
2)数据排序、筛选,分类汇总。
3)图表的创建、编辑和格式化。
4)函数。
5)数据透视表,数据透视图。
6)模拟运算,单变量求解。
7)excel的宏。
3.Powerpoint部分1)版式设置:应用设计模板建立幻灯片,设计母板,版式的选择,设置页眉和页脚,修改配色方案。
2)幻灯片的插入、编辑、更该次序、复制和删除、隐藏,插入文本,添加图形、图表、组织结构图和其他图示。
3)动画方案设置,切换效果设置,自定义动画,动作设置和超链接。
4)自定义放映。
4.Photoshop部分1)利用选框、套索、魔棒、快速选取、橡皮等工具进行图像选取和抠图。
2010年信息技术教案7年级

结
1.动画可以分为传统动画、二维动画、三维动画。
2.动画的制作是利用了眼睛“视觉暂留”的特点,连续播放一系列图片,从而成连续流畅的效果。
3.Flash是一款强大的二维动画制作软件。由于其具有文件小、不失真、交互性强、下载方便等特点。
4.时间轴、场景和库构成了Flash的三大要素。
每一个新创建的元件都将在库里进行编辑和保存,需要时,可从库里调出,放至场景中编辑。
2.创建图层
单击时间轴底部的“插入图层”按钮,就可以创建一个新图层。图层成为活动层。图层之间可以拖动鼠标的方法来进行交换。
3.编辑图层
(1)图层的重命名。双击原图层名,即可重命名。
(2)隐藏图层。
(3)锁定图层。
4.利用图层制作动画
(1)创建和导入元件。创建图形元件“小鱼”、“热带鱼”和“海星”,并导入一长背景元件“海底”。
2.形状补间动画
通常指场景中一个元件的过程。在时间轴上表现为一底色为浅绿色的箭头。
3.逐帧动画
和转统的动画片类似,每一帧都是手工绘制出来的。在时间轴上的表现形式。
4.帧的概念及分类
帧的概念及分类
(1)什么是帧?帧是组成动画的基本单位,即动画中最小单位的单幅影象画面,相当于电影胶片上的每一个镜头,在时间轴上每一帧表现为一格。
(4)Maya。是美国Autodesk公司出品的世界顶级的三维动画软件。
二、认识同学们—Flash
1.Flash简介
(1)Flash是由Macromedia公司推出的制作交互式的矢量动画软件。被广泛应用于网页特效、动画故事创作、网站框架设计和导航栏设计、小游戏设计、电子贺卡设计等领域。
(2)Flash动画的优点。
班级
7年级
FLASH课件第5章

2.创建按钮
(1)单击“插入”→“新建元件”菜单命令,调出“创建新元件”对话框。在该对 话框内,输入元件的名字(例如:“按钮1”),选择“按钮”类型。单击“确定” 按钮,切换到按钮元件编辑状态,时间轴的“图层1”图层中显示4个连续的帧,如图 5-2-1所示。 用户需要在这四个帧中分别创建相应的按钮外观,可以导入图形、图像、文字,影 片剪辑或图形元件实例等,但不能在一个按钮中再使用按钮元件。最好使用“信息” 面板将按钮图形精确定位,使图形的中心与十字标记对齐,并记下它的坐标值。要 制作动画按钮,可以使用动画的影片剪辑或图形元件。 (2)用鼠标单击选中第l帧(弹起),再制作按钮“弹起”状态的外观。 (3)单击选中第2帧(指针经过),再按F6键,使第2帧成为关键帧并复制了第l帧 的按钮外观,改变第2帧的对象,作为鼠标指针经过时的按钮外观。另外,可以按F7 键,使第2帧成为空白关键帧,重新创建一个新对象,作为鼠标指针经过时的按钮外 观。 (4)单击选中第3帧,按照上述方法,制作鼠标按下状态的按钮外观。然后,单击 选中第4帧,绘制一个图形,用来确定鼠标事件的响应范围。 (5)单击元件编辑窗口中的场景名称图标,回到主场景。可以看到“库”面板中已 有了刚刚制作的按钮元件。从“库”面板中将它拖曳到工作区中,即可创建按钮实 例。 按钮各种状态不但可以是图形,还可以是图像、文字和动画(影片剪辑或图形实例) 等。还可以在按钮中插入声音。按钮的每一帧可以由多个图层组成。
图5-1-6 选择“Alpha”选项
图5-1-7 改变实例的透明度
(3)色调的设置:在实例“属性”面板中的“颜色”下拉列表框内选择 “色调”选项后,会在“颜色”下拉列表框右边增加几个带滑动条的文本框 和一个按钮,如图5-1-8所示。单击按钮,会调出“颜色”面板,利用它可 以改变实例的色调。用鼠标拖曳按钮右边文本框的滑块或在文本框内输入百 分比数据,可用来调整着色(即掺色)比例(0%到100%)。 用鼠标拖曳RGB栏内文本框的滑块或在文本框内输入数据,也可以改变实 例的色调。“R、G、B”后面的三个文本框分别代表红、绿、蓝三原色的值。 (4)高级设置:在实例“属性”面板中的“颜色”下拉列表框内选择“高 级”选项后,会在“颜色”下拉列表框右边增加一个“设置”按钮。单击 “设置”按钮,即可调出“高级效果”面板,如图5-1-9所示。利用该面板
flash试题和答案

flash试题和答案第1章 Flash MX 2004入门填空题(Flash MX 2004提供两种版本:__________和_________。
12(Flash有__________、_________、__________和_________等特点。
3(使用工具箱中的_________工具可以创建文本。
4(时间轴窗口分为两大部分:_________和________。
5(Flash MX 2004允许用户保存文件为_________和_________两种类型。
选择题1(Flash的绘图工具箱包括四个部分下列选项中不属于绘图工具箱的是______。
A(工具 B 查看 C(画笔 D(颜色 2(在【文档属性】对话框中,不能修改以下那个属性______。
A(文件名称 B(背景颜色 C(帧频 D(工作区大小 3(隐藏浮动面板的快捷键是________。
A(F4 B(F5 C(F6 D(F7 4(Flash专用的面向对象的程序设计语言是_______。
A(ActionScript B(JavaScript C(C++ D(Java 5(单击【文档属性】对话框中的单击_______按钮,即可将场景大小调整到与舞台中的内容相当的尺寸。
A(打印机 B(默认 C(内容 D(确定问答题1(Flash有什么特点,2(Flash MX 2004和Flash MX Professional 2004有何异同, 3(Flash的【时间轴】面板有哪两部分组成,各有什么作用, 4(任何在Flash MX 2004中设置文档的背景色,5(简述制作Flash动画的基本流程,操作题1(使用工具箱中的【椭圆工具】和【铅笔工具】等绘制如图2所示的苹果。
图2 绘制苹果2(利用刚绘制的苹果,制作一个从圆到苹果的形状补间动画。
第2章使用Flash MX 2004工具箱填空题1(在计算机图形学当中,根据成图原理和绘制方法的不同,所有的图形图像都来源于两种不同的构图方式:__________和_________。
实验二 创建原理图元件库及制作原理图库元件

实验二 创建原理图元件库及制作原理图库元件一、实验目的1、学会创建原理图元件库,熟悉原理图库元件编辑器的基本操作方法。
2、熟悉和掌握原理图库元件编辑器中库元件管理器的使用方法。
3、熟悉和掌握绘图工具栏中各种绘图工具的使用。
4、熟悉和掌握绘制原理图库元件的方法和步骤。
二、实验内容1、在实验一所建立的“你的学号你的姓名.DDB”设计数据库中接着新建一个原理图元件库文件,文件名为:“实验二.LIB”。
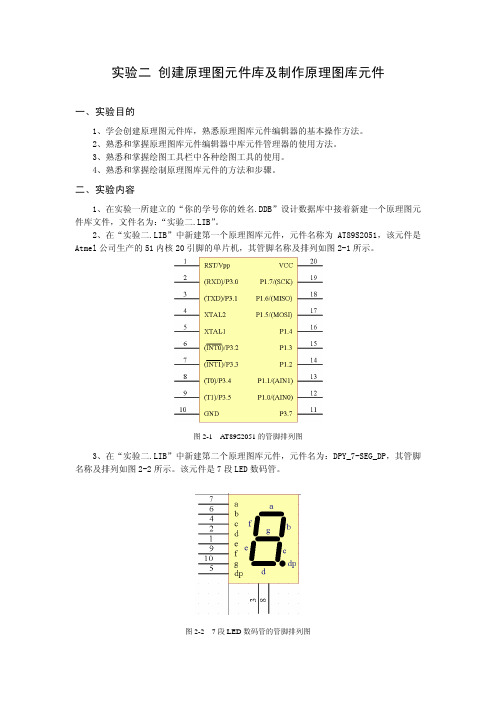
2、在“实验二.LIB”中新建第一个原理图库元件,元件名称为AT89S2051,该元件是Atmel公司生产的51内核20引脚的单片机,其管脚名称及排列如图2-1所示。
图2-1 AT89S2051的管脚排列图3、在“实验二.LIB”中新建第二个原理图库元件,元件名为:DPY_7-SEG_DP,其管脚名称及排列如图2-2所示。
该元件是7段LED数码管。
图2-2 7段LED数码管的管脚排列图三、实验步骤1、打开自己的设计数据库文件。
首先,打开你自己的实验文件夹。
然后,双击你自己的DDB设计数据库文件,打开设计数据库。
如图2-3所示。
(a) (b)(c)图2-3 打开设计数据库步骤2、建立原理图库文件。
单击【File】→【New…】菜单或在设计管理器中先单击“Documents”文件夹,然后在打开的列表工作区的空白处单击鼠标右键,在弹出的快捷菜单中选择【New…】菜单。
弹出新建文档对话框。
选择图标 ,即“Schematic Library Document”文件类型,然后单击“OK”按钮。
即新建一个原理图库文件,如图2-4所示。
默认的文件名是Schlib1.Lib。
图2-4 新建原理图库文件3、文件改名,将“Schlib1.Lib”改为“实验二.Lib”。
具体操作步骤如下。
首先,将鼠标放在工作区域上方的“Schlib1.Lib”标签上,然后单击鼠标右键,在弹出的快捷菜单中选择【Close】菜单,在弹出的“Confirm”对话框中,单击“Yes”按钮,保存改变。
详细说明创建元件库的步骤

详细说明创建元件库的步骤在进行电子设计工作时,我们经常需要使用到各种元件,如电阻、电容、晶体管等。
为了方便日后的工作,我们可以创建一个元件库,将常用的元件整理归类,以便于快速查找和使用。
下面将详细说明创建元件库的步骤。
1. 确定元件库的分类在创建元件库之前,首先需要确定元件库的分类方式。
可以根据元件的类型(如电阻、电容、晶体管等)进行分类,也可以根据元件的封装形式(如贴片型、插针型等)进行分类。
根据实际需要,选择合适的分类方式,以便于后续的整理和使用。
2. 收集元件资料收集所需的元件资料是创建元件库的重要步骤。
可以通过电子元件的供应商网站、数据手册、电子设计论坛等渠道获取元件的详细资料。
需要注意的是,收集的资料应该包括元件的名称、型号、参数、封装等信息,以及元件的应用示意图或原理图等。
3. 整理元件资料在收集到元件资料后,需要对其进行整理。
可以使用电子表格软件(如Excel)将元件资料整理成表格的形式,以便于后续的查找和管理。
在表格中,可以设置多个列分别用于元件的名称、型号、参数、封装等信息,并可以添加适当的筛选和排序功能,以便根据需要进行快速查找和筛选。
4. 建立元件符号库除了元件资料外,还需要建立元件的符号库。
符号库是一种用来表示元件的图形符号,方便在电路图中进行使用和编辑。
可以使用电子设计软件自带的符号库,也可以自己绘制符号并导入到软件中。
在建立符号库时,需要根据元件的类型和封装形式,绘制相应的符号,并为其命名。
5. 导入元件资料和符号库在元件库的创建过程中,需要将收集到的元件资料和建立的符号库导入到电子设计软件中。
具体的导入方式可以根据软件的不同而有所差异,一般可以通过导入文件或者直接复制粘贴的方式实现。
导入后,需要对元件资料进行验证和校对,确保导入的信息准确无误。
6. 进行元件库的分类和整理在导入元件资料和符号库后,需要对元件库进行分类和整理。
可以根据之前确定的分类方式,将元件分组并进行归类。
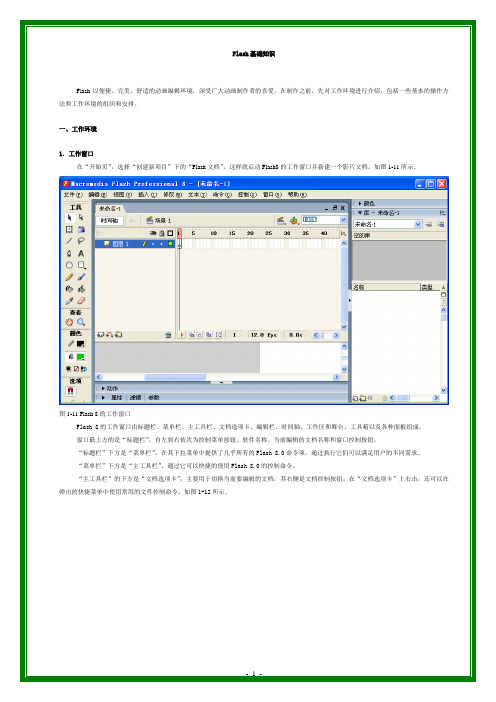
flash教程

图1-11 Flash 8的工作窗口Flash 8的工作窗口由标题栏、菜单栏、主工具栏、文档选项卡、编辑栏、时间轴、工作区和舞台、工具箱以及各种面板组成。
窗口最上方的是“标题栏”,自左到右依次为控制菜单按钮、软件名称、当前编辑的文档名称和窗口控制按钮。
“标题栏”下方是“菜单栏”,在其下拉菜单中提供了几乎所有的Flash 8.0命令项,通过执行它们可以满足用户的不同需求。
图1-12 文档选项卡“文档选项卡”下方是“编辑栏”,可以用于“时间轴”的隐藏或显示、“编辑场景”或“编辑元件”的切换、舞台显示比例设置等。
如图1-13所示。
“编辑栏”下方是“时间轴”,用于组织和控制文档内容在一定时间内播放的图层数和帧数。
图1-14 舞台工作时根据需要可以改变“舞台“显示的比例大小,可以在“时间轴”右上角的“显示比例”中设置显示比例,最小比例为8%,最大比,在舞台上拖动鼠标可平移舞台;选择【缩放工具】选择【缩放工具】后,在工具箱的【选项】下会显示出两个按钮,分别为【放大】和【缩小】,分别单击它们可在“放大视图工具”,再单击【修改绘图纸标记】按钮一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同在普通图层上点击时间轴面板的“添加引导层”按钮该层的上面就会添加一个引导层图3-6-2 元件中心十字星对准引导线在图3-6-2中,我们特地把“元件”的透明度设为头,这一点非常重要,是引导线动画顺利运行的前提。
说明、元件位置参考等,此时,引导层的图标为)在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于引导线”的操作更容易成功。
件为不规则形,可以按下工具栏上的任意变形工具图3-6-4 图层【属性】面板)如果想让对象作圆周运动,可以在“引导层”画个圆形线条,再用橡皮擦去一小段,使圆形线段出现2(3)等声音导入后,就可以在【库】面板中看到刚导入的声音文件,今后可以像使用元件一样使用声音对象了,如图5-9 【库】面板中的声音文件2. 引用声音将声音从外部导入Flash中以后,时间轴并没有发生任何变化。
八年级信息技术教案

八年级信息技术教案.
教学计划
单元备课
围绕问题展开探索研究
一、师生共同分析, 完成“太阳升起”动画创建
1.制作动画
(1)、插入“太阳”图层
【方法: ①单击图层区“插入图层”按钮;
②双击图层进行重命名: 太阳。
】
2.创建“太阳升起”动画
确定动画起始状态:
(1)创建起始关键帧,
太阳位置——地平面以下
【方法: ①在“太阳”图层第25帧处右击, 选择“空白关键帧”;
②从库中调用太阳元件到场景右下角
③显示其他图层的内容(插入普通帧)】
3.确定动画结束状态:
结束时刻——结束关键帧学生操作
教师巡视
教师演示
学生操作
学生:
观察空白关键帧和
关键帧的区别。
强调在动画制
作中应利用“图
层”将静止的
元素和动态的
元素分离。
引出制作“太阳
升起”动画的两
个关键状态:
起始和结束状
态
板书设计太阳升起——
动作补间动画
1.制作动画
2.播放动画
完成后示
意图
教学反思
附注课件
课时总课时7
周次6时间2014年 4
月 1日
课题水汽蒸发-创建复杂动画课型新授。
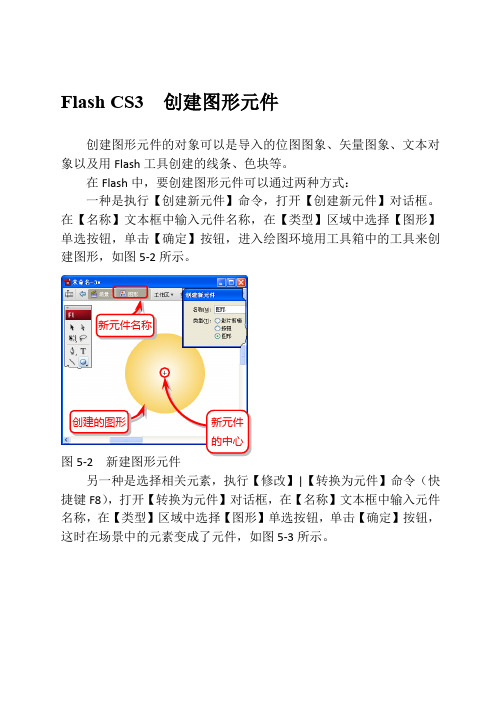
Flash CS3 创建图形元件

Flash CS3 创建图形元件
创建图形元件的对象可以是导入的位图图象、矢量图象、文本对象以及用Flash 工具创建的线条、色块等。
在Flash 中,要创建图形元件可以通过两种方式:
一种是执行【创建新元件】命令,打开【创建新元件】对话框。
在【名称】文本框中输入元件名称,在【类型】区域中选择【图形】单选按钮,单击【确定】按钮,进入绘图环境用工具箱中的工具来创建图形,如图5-2所示。
图5-2 另一种是选择相关元素,执行【修改】|【转换为元件】命令(快捷键F8),打开【转换为元件】对话框,在【名称】文本框中输入元件名称,在【类型】区域中选择【图形】单选按钮,单击【确定】按钮,这时在场景中的元素变成了元件,如图5-3所示。
新元件名称
创建的图形
将元素转换为元件
图形元件可包含图形元素或者其它图形元件,它接受Flash 中大部分变化操作,如大小、位置、方向、颜色设置以及动作变形等。
选择
选择元素 设置
转换
的元件。
动画设计教学大纲

《动画设计》教学大纲一、课程基本信息二、课程性质和任务课程的性质:本课程是计算机应用技术专业的专业方向课,本课程侧重于二维静态动画的设计与制作。
是一门实践性和实用性都很强的课程,同时也是学习计算机网页设计等其它课程的基础。
课程的任务:本课程主要介绍动画设计的基本概念、基础知识,及元件和实例在设计动画时的应用。
主要任务是使计算机应用技术专业的学生能够掌握二维动画计算机的基础和技能,能够通过一学期的学习不断提高自己的自学能力拓展自己的知识视野为将来的生活以及工作服务。
三、学时分配表四、教学内容及基本要求第1章 Flash操作基础 8学时(理论4,上机4) 【教学目的】1.熟悉Flash操作基础2.掌握Flash工作界面的调整方法3.理解网格、标尺和辅助线的使用方法;4.了解创建简单动画的方法和过程【教学重点和难点】重点:1. Flash工作界面;2.网格、标尺和辅助线的使用方法;难点:动画的方法和过程;【主要教学内容】第1章Flash操作基础1.1 熟悉Flash界面1.1.1 Flash界面简介(了解)1.1.2 文档选项卡(掌握)1.1.3 时间轴(了解)1.1.4 工具面板(掌握)1.1.5 舞台(掌握)1.1.6 常用面板(掌握)1.1.7 设计类面板(掌握)1.1.8 开发类面板(了解)1.1.9 其他面板(了解)1.1.10 网格、辅助线与标尺的使用(掌握)1.2 实例——制作雄鹰俯冲而下的动画1.2.1 新建一个动画文档(理解)1.2.2 创建图形元件(了解)1.2.3 创建动画运动的效果(理解)1.3 习题与上机操作第2章 Flash绘图基础8学时(理论4,上机4) 【教学目的】1.理解矢量图的特点2.掌握Flash绘图工具的使用方法3.掌握各种绘图工作的相关属性设置4.掌握合并对象的应用5.理解复杂图形的绘制技巧【教学重点和难点】重点:1. Flash绘图工具的使用方法;2.各种绘图工作的相关属性设置;3.合并对象的应用;难点:1.各种绘图工作的相关属性设置;2.复杂图形的绘制技巧;【主要教学内容】2.1 位图与矢量图2.1.1 位图图像(理解)2.1.2 矢量图像(理解)2.2 基本绘图工具的使用2.2.1 线条的绘制与修改(掌握)2.2.2 任意变形工具(掌握)2.2.3 铅笔工具(掌握)2.2.4 刷子工具(掌握)2.2.5 钢笔工具和矩形工具(掌握)2.2.6 椭圆工具和矩形工具(掌握)2.2.7 实例——绘制心爱的小屋(理解)2.3 其它绘图工具的使用2.3.1 填充变形工具(熟练掌握)2.3.2 套索工具(熟练掌握)2.3.3 橡皮擦工具(掌握)2.3.4 实例——五角红星的制作(理解)2.4 对象的合并2.4.1 合并对象的应用(掌握)2.4.2 实例——利用合并对象制作Logo(理解)2.5 实例——绘制盆景2.5.1 绘制仿古的木质花盆(理解)2.5.2 绘制花(理解)2.5.3 绘制泥土(理解)2.6 习题与上机操作第3章动画制作基础 12学时(理论6,上机6) 【教学目的】1.了解动画的基础知识;2.掌握基于帧的动画制作方法;3.掌握形状补间动画与动作补间动画的制作;4.掌握遮罩动画的制作;5.掌握动画引导路径的制作;【教学重点和难点】重点:1. 基于帧的动画制作方法;2. 形状补间动画与动作补间动画的制作;3. 遮罩动画的制作;4. 动画引导路径的制作;难点:1. 形状补间动画;2. 遮罩动画的制作;3. 引导路径的制作;【主要教学内容】3.1 Flash动画基础3.1.1 与Flash文档相关的文件类型(了解)3.1.2 时间轴(理解)3.1.3 场景(理解)3.1.4 动画元素(理解)3.1.5 元件与实例(了解)3.2 逐帧动画3.2.1 创建逐帧动画的方法(理解)3.2.2 绘图纸(理解)3.2.3 实例——飞翔的老鹰(理解)3.2.4 实例——制作会旋转的动画(理解)3.3 形状补间动画3.3.1 形状补间动画基础(了解)3.3.2 形状补间动画的【属性】面板(理解)3.3.3 使用形状提示(理解)3.3.4 实例——添加形状提示(理解)3.3.5 实例——珍惜水源(理解)3.4 动作补间动画3.4.1 动作补间动画的概念(理解)3.4.2 动作补间动画的属性设置(掌握)3.4.3 实例——网站横幅广告的制作(理解)3.5 遮罩动画3.5.1 遮罩动画的概念(理解)3.5.2 创建遮罩的方法(掌握)3.5.3 应用遮罩时的技巧(理解)3.5.4 实例——辉光文字(理解)3.5.4 实例——制作星光闪闪的动画(理解)3.6 引导路径动画3.6.1 创建引导路径动画的方法(掌握)3.6.2 应用引导路径动画的技巧(理解)3.6.3 实例——制作光芒四射的文字(理解)3.6.4 实例——神奇的海底世界(理解)3.7 习题与上机操作第4章元件和实例8学时(理论4,上机4) 【教学目的】1.了解元件、实例的概念;2.掌握元件的制作方法;3.熟悉Flash元件库;4.掌握交互式动画的创建方法;5.掌握按钮的应用;【教学重点和难点】重点:1. 元件的制作方法;2. 交互式动画的创建方法;难点:1. 按钮的应用;【主要教学内容】4.1 元件和实例概述4.1.1 元件(理解)4.1.2 实例(了解)4.1.3 几种特殊的元件和实例(熟练掌握)4.1.4 元件的类型和创建元件的方法(掌握)4.2 元件库的管理和使用4.2.1 概述元件库(了解)4.2.2 元件的一些最基本管理方法(掌握)4.2.3 灵活使用元件库(理解)4.2.4 共享元件库的使用(理解)4.3 深入学习元件和实例4.3.1 两种不同的编辑界面(了解)4.3.2 元件和实例的内在关系(理解)4.3.3 元件和实例的属性详解(理解)4.3.4 什么是分离与组合(了解)4.3.5 元件类型的转换与实例对象的交换(理解)4.4 按钮的应用4.4.1 新建按钮元件(掌握)4.4.2 创建按钮(掌握)4.5 精彩实例4.5.1 制作三维空间效果(理解)4.5.2 隐藏按钮元件——制作交互界面4.5.2 鼠标看画(理解)4.6 习题与上机操作第5章在Flash中添加声音和视频4学时(理论2,上机2) 【教学目的】1.理解在Flash动画中如何导入声音;2.掌握声音的编辑与压缩方法;3.掌握视频的导入方法;4.理解对视频的控制使用;【教学重点和难点】重点:1. 声音的编辑与压缩方法;2. 视频的导入方法;难点:1. 视频的控制使用;【主要教学内容】5.1 声音的处理与应用5.1.1 实例——会发声的按钮5.1.2 设置和编辑声音的属性(掌握)5.1.3 声音的压缩(了解)5.1.2 声音回放的控制方法(理解)5.2 导入和控制视频5.2.1 Flash所支持的视频类型(了解)5.2.2 导入视频(掌握)5.2.3 利用行为控制视频(理解)5.2.4 任务3:学生成绩分析图表(理解)5.3 习题与上机操作第6章动作脚本入门4学时(理论2,上机2)【教学目的】1. 了解动作脚本的功能;2. 熟悉动作脚本的多种输入方法;3. 掌握动作脚本的基本语法;4. 熟悉动作脚本的常用命令和编写方法;【教学重点和难点】重点:1. 动作脚本的多种输入方法;2. 动作脚本的基本语法;难点:1. 动作脚本的基本语法;2. 作脚本的常用命令和编写方法;【主要教学内容】6.1 使用动作面板6.1.1 动作面板介绍(了解)6.1.2 管理影片中的动作脚本(掌握)6.2 ActionScript编程基础6.2.1 ActionScript程序中的变量(理解)6.2.2 ActionScript程序中的常量(理解)6.2.3 关于函数(了解)6.2.4 语法规范(理解)6.3 事件和事件处理函数6.3.1 事件的分类和方法(理解)6.3.2 事件处理函数on( ) (理解)6.3.3 事件处理函数方法(了解)6.3.4 事件侦听器(了解)6.3.5 按钮事件和影片剪辑事件(理解)6.4 基本命令和程序结构控制6.4.1 时间轴控制命令(掌握)6.4.2 浏览器和网络控制命令(理解)6.4.3 程序流程结构控制(理解)6.4.4 Flash中的常用对象(了解)6.5 习题与上机操作第7章深入学习动作脚本 4学时(理论2,上机2)第7章深入学习动作脚本 1827.1 影片剪辑控制 1827.1.1 影片剪辑属性控制 1827.1.2 复制电影剪辑命令 1887.1.3 影片剪辑的路径 1897.1.4 startDrag()和stopDrag() 1917.2 用键盘控制动画 1927.2.1 详解键盘对象的方法 192 7.2.2 键盘控制实例1 1947.2.3 键盘控制实例2 1967.3 声音控制和智能动画片段 198 7.3.1 滑杆控制声音音量 1987.3.2 智能动画片段 2037.4 精彩实例 2077.4.1 星星跟我走 2077.4.2 色彩变幻 2117.5 习题与上机操作 216第8章文本字段与组件 2188.1 动态文本和输入文本 2188.1.1 动态文本 2198.1.2 输入文本 2238.2 组件 2238.2.1 添加和设置组件的方法 224 8.2.2 用动作脚本控制组件 225 8.2.3 UI组件详解 2278.3 习题与上机操作 241第9章时间轴特效和行为 243 9.1 时间轴特效 2439.1.1 认识时间轴特效 2449.1.2 实例——制作爆炸效果 245 9.1.3 时间轴特效设置 2479.1.4 时间轴特效的扩展 2489.2 滤镜的应用 2489.2.1 滤镜的添加和删除 2499.2.2 滤镜的种类和参数 2519.2.3 实例——快乐青草地 253 9.3 行为和行为面板 2559.3.1 行为面板介绍 2569.3.2 使用行为控制影片剪辑 2569.3.3 使用行为控制视频播放 2579.3.4 使用行为控制声音播放 2589.3.5 实例——随意拖动加载的图像 2589.4 习题与上机操作 263第10章模板的应用及动画发布 26510.1 使用模板 26510.1.1 模板类型 26510.1.2 创建模板 26610.1.3 保存模板 26610.1.4 模板应用实例 26710.2 发布动画 26910.2.1 动画发布前的测试 26910.2.2 动画发布 27010.2.3 Flash参数说明 27010.2.4 HTML参数说明 27210.2.5Flash版本检测 27510.3 习题与上机操作 275第11章综合实训——动感十足的MTV制作 277 11.1 准备动画素材 27711.1.1 Flash MTV实例中的一组动感画面 277 11.1.2 音乐素材的准备和前期处理 27811.2 歌词与音乐的同步 28111.2.1 音乐的导入和编辑 28111.2.2 流类型的音乐设置 28311.2.3 歌词与音乐同步的方法 28411.2.4 制作动感画面 28711.3 动画预载的制作方法 28811.3.1 制作动画预载画面 28811.3.2 制作MTV动画预载画面 29211.4 习题与上机操作 295【教学目的】1.掌握在Excel中嵌入Word表格2.掌握在Word中插入Excel表格;3.掌握在PowerPoint中插入Excel图表;【教学重点和难点】重点:掌握在PowerPoint中插入Excel图表;难点:运用实例掌握Office组件的综合应用;【主要教学内容】7.1 Word、Excel和PowerPoint的相互调用7.1.1 在Excel中嵌入Word表格(了解)7.1.2 在Word中嵌入Excel表格(了解)7.1.3 在PowerPoint中插入Excel图表(了解)7.1.4 在Word和PowerPoint之间的转换(了解)7.2 综合实例1:毕业论文7.2.1 案例分析(了解)7.2.2 操作步骤(了解)7.2.3 操作技巧(了解)7.3 综合实例2:暑期社会实践报告的演示文稿7.3.1 案例分析(了解)7.3.2 操作步骤(了解)7.3.3 操作技巧(了解)7.4 本章小结7.5 课后习题第8章常用工具软件 4学时(理论2,上机2) 【教学目的】1.了解系统工具软件的使用方法;2.了解网络工具软件的使用方法;3.了解多媒体工具软件和其他工具软件;4.了超级兔子的安装和使用;5.了Windows优化大师的安装和使用;6.掌握WinRAR的安装和使用;【教学重点和难点】重点:虚拟光驱Daemon的安装和使用;难点:1.利用Ghost安装系统;2.利用Ghost还原系统;【主要教学内容】8.1 系统工具软件8.1.1 超级兔子(了解)8.1.2 Windows优化大师(了解)8.1.3 克隆硬盘Ghost(熟练掌握)8.2 其他工具软件8.2.1 文件压缩软件WinRAR(掌握)8.2.2 光盘刻录Ahead nero(掌握)8.2.3 虚拟光驱Daemon(理解)8.3 课后习题五、本大纲尚需说明的问题1、本课程理论和实习比例为1:1;2、利用现代化教学手段;课程全部内容均在多媒体教室中完成,将传统的黑板教学与多媒体教学相结合。
新浙教版八年级下册信息技术教案全册

第一课认识动画第二课《走进Flash》六、板书及总结动画的舞台布置一、添加标题文字;二、绘制背景;三、绘制“道具”;第四课《图形元件的应用》教案一、教学目标1、理解元件的概念及其作用,了解实例的意义;2、通过制作动画作品中的角色元件,掌握创建元件、编辑元件和应用元件的方法;3、在临摹手绘角色的过程中,熟练掌握线条工具,选择工具的配合使用,并能综合运用常用工具制作完整的角色元件。
二、教学重难点:教学重点:创建元件和应用元件的方法。
教学难点:临摹手绘角色,基本工具的综合运用。
三、教学过程:教学环节教师活动学生活动设计意图导入同学们,俗话说:民以食为天,因此美食向来是无法被抵挡的。
在前面几节课,我们制作了主题为《舌尖上的嘉兴》的flash动画,来宣传、介绍我们嘉兴的美食。
展示几位同学的作品并进行适当点评。
师:我们的作品主要是宣传、介绍嘉兴的美食,那么在作品中绘制一位美食讲解员的角色,将起到画龙点睛的效果。
学生欣赏老师展示的同学作品。
从比较贴近学生生活的嘉兴美食主题入手,激发学生的学习兴趣。
那怎么绘制美食讲解员的角色呢?引出本课主题——图形元件的应用新授1、黑板上展示本课的四个问题:①什么是图形元件?图件元件的作用是什么?②实例与元件有什么关系?③在图形元件中,具体怎么勾勒素材图片中的人物轮廓线条?④怎样填充与原图中人物一样的颜色?2、师通过一个FLASH实例来让学生初步认识图形元件。
师展示实例,并通过实例,让学生认识图形元件。
得出结论1:图形元件是可以重复使用并可以修改的静态图像。
(解决问题1)得出结论2:元件应用到舞台中或被应用于另一个元件中,就称为实例。
当元件被修改时,所以实例会同步更新。
师:那第三、四个问题,我们就要从实际操作中去解决它。
(引起本课任务)3、师布置本课作务:请同学们在图形元件中绘制“小女孩”角色,做为“美食讲解员”,并应用到自己的作品中。
师提出完成本任务要分三步走:①创建图形元件②编辑图形元件③应用图形元件学生上台演示操作第1步。
八下第5课教案

课时计划审批者签字2013 年3 月22 日课时统计:总第 5 课时研读教材、确立目标单击舞台上方的“后退”按钮3.在舞台中制作影片剪辑的动画内容4.单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式二.将舞台上的动画转换为影片剪辑操作步骤:1.选择帧∙选择某些层的所有帧:按住Shift键,点击时间轴左边要转换为影片剪辑的各层;∙选择多个连续的帧:单击某帧,再按住 Shift 键并单击其它帧2. 拷贝帧:右键单击选定的帧,从弹出菜单中选择“复制帧”或选择“编辑”→“时间轴”→“复制帧”3. 新建元件:选择“插入”→“新建元件”;在对话框中给元件命名。
选择“影片剪辑”后单击“确定”4. 在时间轴上右键单击第1层上的第1帧,在弹出的菜单中选择“粘贴帧”5. 单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式。
5.4 实例的创建与修改一.创建实例在创建元件之后,用户就可以使用元件创建实例,电影中的所有地方都可以使用元件实例,包括在其他元件的内部创建实例步骤:1)选中时间轴的层2)选择窗口→库或按Ctrl+L键打开库面板3)将元件拖到舞台上二.改变实例的属性每个实例可以有自己的属性,属性独立于元件。
可以修改单个实例颜色、亮度、透明度;可以对实例进行缩放、旋转、扭曲;改变实体的类型和动画的播放模式。
这些操作不会影响元件和其它实例。
1.改变实例的颜色和透明度:选中要改变属性的实例,打开属性检查器的颜色下拉菜单选择以下选项:∙亮度:调整图象的相对亮度和暗度,100%为白色,-100%为黑色。
0为默认值。
∙色调:为实例着色,可以直接选择颜色,可以使用滴管工具,也可以直接输入红、绿、蓝颜色值,使用滑杆可设置色调百分比∙Alpha:调整实例的透明度,设置为0则实例完全不可见,100%则表示完全可见。
高级:同时设置红、绿、蓝颜色值与透明度参数三.变形实例1)选中要改变属性的实例;2)使用变形工具;变形面板或修改菜单中的变形命令对实例进行缩放、扭曲、单击位于舞台顶上方左端的后退按钮。
跟我一步一步学习OrCAD-Capture-CIS(doc83页)

跟我一步一步学习OrCAD Capture CIS跟我一步一步学习 (1)OrCAD Capture CIS (1)第0章序言 (1)0.1 几款主流pcb软件比较 (1)0.2 Capture CIS中两个重要概念 (2)0.3 OrCAD Capture CIS 快捷键 (3)第1章 Capture 概述 (5)1.1 Capture 常用文档类型 (5)1.2 Capture软件包含的库 (5)1.3 Capture 设计流程: (6)1.4 原理图编辑窗口* (6)1.4.1 主命令菜单 (6)1.4.3 工具栏 (14)第2章 Capture工程管理 (15)2.1Capture 有三个主要工作窗口: (15)2.3建立工程及设置 (17)2.4 工程管理器 (20)2.5 原理图页相关操作 (21)第3章创建元器件及元器件库 (24)3.1 创建单个元件 (24)3.2 如何创建不规则图形元件 (29)3.3 创建复合封装元件 (33)3.3.1 Homogeneous类型元件画法 (34)3.3.2 Heterogeneous类型元件画法 (35)3.3.3 符合封装(分裂)元件的使用方法 (36)3.4 使用电子数据表创建和分割元件 (39)3.4.1 使用电子数据表创建元件 (39)3.4.2 使用电子数据表分割大元件 (40)3.5 CIS网上数据库直接抓取 (40)3.6 修改元器件 (43)第4章原理图的绘制 (45)4.1 添加元器件库及放置元件 (45)4.1.1 添加元件库 (45)4.1.2 放置普通元器件 (48)4.1.3 元器件的查找 (48)4.1.4 放置电源和地 (49)4.1.5 放置文本 (49)4.1.6 放置图形 (50)4.1.7 元件的基本操作 (50)4.2 创建电气连接 (51)4.2.1 在同一个页面创建电气互联 (51)4.2.2 在不同页面之间创建电气互联 (53)4.3 使用总线创建连接 (55)第5章层次电路设计 * (57)5.1 拼接式电路 (58)5.2 分层式电路结构 * (58)5.3 简单分层式电路图的绘制 * (59)5.4 复合分层式电路图的绘制 * (64)第6章 PCB高速布线预处理* (65)6.1 Capture到Allegro PCB Editor的信号属性分配 * (65)6.2 建立差分对 * (68)6.2.1 为两个Flat网络建立差分对(手动建立差分对)* (69)6.2.2 为多个at网络同时建立差分对(自动建立差分对)* (69)第7章原理图的后处理 (70)7.1 原理图检查 (70)7.1.1 原理图初步检查 (71)7.1.2 设计规则检查 (73)7.2 在原理图中搜索 (75)7.3 元件的添加与修改 (76)7.3.1 批量替换 replace cache (77)7.3.2 批量更新 update cache (78)7.3.3元器件编号 (78)7.4编辑元件的属性 (82)7.4.1 编辑元件属性的方法 (82)7.4.2 添加footprint属性 (84)7.4.3 定义元件分类属性 * (87)7.4.2 定义ROOM属性 * (89)7.4.2 定义按页摆放属性 * (89)7.5 生成网表与元件清单 (89)7.5.1 生成网表 (89)7.5.2 生成元件清单 (92)7.6 打印原理图 (94)第0章序言0.1几款主流PCB软件比较原理图设计软件:会ORCAD就可以了,支持的Netlist超多,基本是业界标准。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(创建图形元件)《创建图形元件》教学案例【教学目标】情感目标:通过学习,认识FLASHMX 中图形元件,培养学习兴趣,并渗透美育方面知识。
技能目标:学会创建图形元件,能根据自己作品建立图形元件。
能综合运用所学知识组合自己图形元件。
认知目标:了解图形元件概念,初步掌握新建图形元件方法。
【教学重点与难点】本课教学重点是新建图形元件,难点是综合运用所学知识组合自己作品。
【教学准备】机房开放工作,学生人手一机,安装FLASHMX软件。
【教学程序】一、铺垫操作1、开机。
2、打开FLASHMX 软件。
二、激趣导入1、谈话师:我在很短时间内能很快地做出几个相同动画来,你们相信不?(打开多媒体教学程序“视频转播功能”,演示快速插入元件)大部分学生惊讶地“哇”。
师:你们想和老师一样很快地做出几件相同动画来吧?生:想(齐)。
2、揭题师:FLASH中元件包括可以反复使用图形、按钮和动画,它们都存放在元件库中。
可以想一下,一个动画中有反复使用角色,如果不必每次都重新编辑和修改,将会节省多少时间呀。
今天,我们就要先学习——创建图形元件。
(板:课题:创建图形元件)【评析】恰当教学情境能唤醒学生强烈求知欲望,促使他们保持持久学习热情,让他们始终保持浓厚兴趣是操作训练得以有效进行重要前提。
因此,我利用“小技巧”制作了几个相同动画,学生注意力会一下子被吸引,立即会对创作图形元件产生浓厚兴趣,从而激发学生学习兴趣,使学生从心里产生想学欲望,进而积极思维,全身心地投入到新授知识学习中,调动了学习积极性,使学生乐学、爱学。
三、学习新知1、认识图形元件⑴介绍(边介绍,边演示)元件是FLASH动画中基本构成要素之一,它可被反复调用,而且多次使用它不会明显增大文件大小。
按照功能和类型不同,元件有三种:影片剪辑、按钮和图形。
⑵复习师:说说新建影片文档有几种方法?生1:有2种,执行“文件——新建”命令或用快捷键CTRL+N,新建一个FLASH文档。
生2:当启动FLASH时候,系统就自动建立一个FLASH文档。
师:不错。
(演示建立FLASH文档。
)2、建立图形元件方法⑴直接演示(多媒体演示,学生观看。
)方法一:执行【插入】——【新建元件】,弹出【创建新元件】对话框。
默认名称是“元件1”。
如图:为了与别图形元件区分开来,需要将默认名称改变为自己图形元件名称。
例如:方法二:利用快捷键CTRL+F8。
也可新建一个图形元件。
单摆小球此时,在动画制作“舞台”已经从【场景1】变换到“单摆小球”图形元件编辑场景状态。
如图:“单摆小球”编辑“舞台”⑵试试看请学生根据演示内容,用两种方法创建新元件。
⑶展示请两学生上台分别用不同方法演示图形元件方法。
3、运用知识⑴过渡师:掌握了新建图形元件方法,再综合运用以前所学知识,我们就能制作出漂亮图形元件了。
下面我们以《单摆小球》为例,了解一下图形元件制作过程。
⑵演示①师:这个元件由老师来创建,因为这个元件需要装饰,我们还没学过。
(师边说边演示。
)A.绘制“小球”第一步:在工具箱【颜色】中设置【笔触颜色】为【无】和【填充色】为灰白渐变色如图:第二步:执行工具箱中【椭圆工具】,移动鼠标到“舞台”中,按住SHIFT键,拖动鼠标,绘制成大小合适圆。
如图:【试试看】学生绘制“小球”B.绘制摆线师:小球做好了,要使小球摆动还得有什么?生:小绳。
师:对了,摆动小球得有“摆线”,也就是你们所说“小绳”。
下面学习怎样制作“摆线”。
第一步:选择工具箱中【矩形工具】,在【颜色中】设置【笔触颜色】为【无】和【填充色】为灰白渐变色。
第二步:移动鼠标到“舞台”中,在圆形旁,拖动鼠标,绘制出一个很窄矩形。
如图:【试试看】学生自己制作“摆线”。
C.组合图形师:小球和摆线做好了,下面要把它们进行组合。
第一步:选择工具箱中【箭头工具】,分别拖动小球和摆线,重新摆放它们位置。
如图:第二步:用箭头工具在舞台中拖动鼠标,画出一个矩形框,选中小球和摆线。
如图:第三步:执行【修改】——【组合】,将选中小球和摆线组合成一个群组对象。
调整群组对象位置到“舞台”中心。
如图:至此,“单摆小球”图形元件制作完毕。
【评析】利用多媒体教学网中教师机视频转播功能进行示范操作,边示范边强调操作要点,让学生从直观、形象入手,通过观察,调动学生各种感官,获得比较全面、准确感性认识,并以动手促进动脑,从而领会其中操作要领。
四、小组合作⑴过渡师:接下来,我们以小组为单位进行分组活动,在合作中我们要评出“最佳合作奖”和“合作小能手”,看看哪一组或者哪一个人能获得这几项殊荣。
⑵活动师:请学生拿出打开FLASH,小组合作练习,制作“单摆小球”元件。
学生进行小组活动。
【评析】小组合作学习,学生们互相协作、探究学习,逐渐形成“人人为我,我为人人”观念,并在协作学习中逐步学会合作技能,有利于改善人际关系,强化学生社交意识,提高学生学习积极性与主动性。
五、自主练习⑴操作根据素材库内容,确定作品主题,选择自己作品中图形元件,进行合理创作。
【评析】学生是学习活动主体,引导学生全员参与学习,是保证学生主体地位,发挥其主体作用主要措施和基本途径。
众所周知,对于计算机这门理论性和实践性都很强学科来讲,不动手实践,光靠纸上谈兵是学不会。
只有给学生足够时间主动参与学习过程,发挥其主观能动性和创造性,使学生在了解基础上进行操作,再在动手操作过程中进行思考,才能把抽象计算机知识内化为自己知识并形成技能,从而为今后学习打下良好基础。
⑵教你一招(有同学询问)在移动组合图形元件时,往往移动不到“舞台”中心位置怎么办?师:首先选中组合图形元件,按住“CTRL”键+方向键,可以进行微调。
六、小结、表扬根据生练习情况,演示学生作品,并对上课表现好同学进行表扬。
(以此激励学生。
)【评析】表扬好作品,创设一个激励情境,是鼓励学生好方法。
学生好胜心强,渴望自己独立思考得到结论,还能提出一些新设想和见解,如果通过思考产生新想法又得到鼓励或奖赏,就会促使探索精神和行为发展,如果受到责难、惩罚,则会丧失自信心而抑制学生好奇心和求知欲,从而扼杀了学生创造思维。
七、关机(请独立关机。
)八、填写登记册(生自主填写登记册。
)九、离开(生有序离开教室。
)【教学后记】1、该课特色之处①采用“任务驱动”教学模式和学生“自主、合作、探究”学习模式。
②恰当教学情境激起学生强烈求知欲望,促使他们保持持久学习热情。
2、该课不足之处及改进措施有学生对FLASH基础知识掌握不够,致使操作缓慢,没有完成学习任务。
今后讲授新知识前,复习巩固旧知,确保新旧知识点衔接。
一、本学期教研活动工作重点1.深化课程改革,继续探索以探究为核心小学科学课堂教学研究和指导,开好一次专题教学研讨会,承办好省小学科学第七次培训会,积极引导小学科学教学改革走向。
2.丰富教研活动,面向广大农村和兼职教师,做好传播、指导、服务、研究,倡导跨县联谊活动、网上教研、送教下乡、教研员下水课等形式,开展多层面反思性教研活动,在实践.互动.对话中促进教师专业成长。
3.继续推进以片区为单位校本教研。
加强对瑞安安阳学区小学科学教研组指导工作,确保每月两次基地活动,召开好一次展示会。
4.深入小学综合实践活动课程开发和行动研究,建立优秀课程资源库,典型引路,专题攻关,稳步推进。
5.做好青年教师课改研究班结业汇报会,做好新一届骨干教师研修班组班、培训计划和开班活动,有效促进教师专业成长。
6.作好地方专题课程《话说温州》教学研究工作。
二、教学调查内容和方法以课例研究为载体,深入一线,通过听课、观察、座谈等方法,了解小学科学、综合实践活动、地方课程等教学现状,发现典型,并及时作好总结和提炼。
三、学科教学研究课题《基于团队模式学校教研组建设研究和探索》《小学综合实践活动课程开发和行动研究》教研活动表周次日期活动内容地点参加对象12.6~2.12预备周22.13~2.19小学科学新课程五(下)培训会市实验小学实验教师32.20~2.26教研员工作会议暨培训会教研员42.27~3.5校本教研联系校活动53.6~3.12小学科集体调研永嘉上塘教研员63.13~3.19校本教研联系校活动73.20~3.26综合实践活动中期汇报会【1】【2】【3】下一页第1课文件查找与创建快捷方式教学目标:1、学会文件自动查找。
2、能够创建快捷方式。
3、能够更改快捷方式图标。
教学重点:1、利用WINDOWS查找功能搜索文件。
2、学会创建快捷方式。
教学难点:综合利用WINDOWS查找功能搜索信息能力。
教学时间:1课时。
教学准备:安装一些漂亮图标。
教学建议:这是一堂操作系统内容课时,内容相对来说比较枯燥,文件查找:文件查找界面比较简单,只是由两部分组成。
但在使用上还是有很多技巧。
在输入需查找文件名时,可以通过两个例子(一个把文件输全,一个输入文件名其中几个)让学生明白,有时查找一个文件,如果文件名记不全照样可以把文件找到。
搜索路径选择学生比较容易遗忘,教师可以设置一两陷井,如:在D盘文件让学生在C盘找。
创建快捷方式:引入创建快捷方式可以通过比赛来实现。
如:让几个学生用不同方法执行一个命令(例如执行WORD,1、可以用从开始按钮进入执行2、查找到WORD,双击执行3、一步一步找到WORD并执行4、双击桌面WORD快捷图标……)由学生来评说喜欢哪一种方法并说一说原因。
这样即可以引入快捷方式创建又可以让学生明白快捷方式作用。
快捷方式创建有很多方法:教材讲述先用查找软件找到需要创建文件再用快捷菜单来创建快捷方式。
这种方法简单实用,教师也可以根据自己教学特点及学生水平选择其它创建方法。
更改“快捷方式”图标:这个内容比较有趣,学生学习兴趣较浓。
更改图标也可让学生试着找到那些漂亮图标。
第2课从这里启航教学目标:1.认识WORD基本界面、启动方法及其作用。
2.熟悉WORD编辑环境,能在WORD中录入文字及文字格式化课时安排:1课时。
教学重点:启动WORD方法和在WORD中排版文字课前准备:1.排版好WORD文章供学生欣赏(文章可在光盘中找到)2.如果学生机没有光驱,将“万里长城”拷到网络中或学生电脑中。
教材分析:1.介绍OFFICE:OFFICE2000(WORD2000EXCEL2000 POWERPOINT2000OUTLOOK2000ACCESS2000)是微软公司办公系列软件。
我们平时所用WINDOWS也是微软产品。
2.WORD是功能十分强大文字处理软件,包括文章编辑、排版和打印。
可以非常方便地实现图文混排。
可以通过欣赏WORD作品来激发学生兴趣。
3.WORD启动。
4.WORD基本界面:WORD基本界面和写字板很相似,因此在这里,完全可以简单带过。
WORD中文字录入、编辑,凡和写字板一致,教材上都写得非常简单。
