《创建图形元件》
第3章 创建原理图元件

5. 指定搜索元件
选中【Name】复选框,在其右边的栏中输入原理图元件 的名称。 建议:在输入时,最好使用通配符*,以增加找到原理图 元件的机会,因为同一类元件,特别是集成电路,有很 多不同厂家生产,其名称各不相同,但数字部分基本相 同。 例:四路二输入与非门电路74LS00,不同的厂家名称各 不相同,如National公司命名为DM74LS00,GoldStar公 司命名为GD74LS00,它们的原理图符号相同或相近, 所以查找元件时,一般采用通配符*代替字母,只保留 数字部分,如查找元件74LS00 时,一般输入“*74*00*” 进行查找,如果输入精确的名称“74LS00”,则很可能 无法找到。
3.2.2 绘制原理图元件
1. 绘制矩形框。选择 绘制矩形工具 , 根据元件管脚多少, 在图纸中心绘制一个 合适大小的矩形,如 图所示。
2. 绘制数码管的笔段
(1)选择绘制多边形工具 ,按下键盘上的 【Tab】键,弹出多边形属性对话框,如图所 示
(2)设置颜色
点击【Fill Color】 填充颜色框,将弹 出如图选择颜色对 话框,选择红色后 点击【OK】按钮 完成颜色修改。同 样的设置方法可以 将【Border Color】 边框颜色也修改为 红色
例:修改NPN三极管的原理图符号
图(a)为原三极管原理图符号,需要的三极管符号如图(b)
(a)原三极管原理图符号
(b)需要的三极管原理图符号
3.3.1 打开原元件库复制原元件
1. 打开原元件库 *:\Program Files\Altium\Library\Miscellaneous Devices.IntLib
3.4 在原理图中直接修改元件管脚
1. 在原理图中直接修改元件管脚的必要性 如果原理图元件的修改量很小,如只有 个别管脚需要修改,并且该元件已经放 置到原理图中,此时如果不想采取3.3节 3.3 复制、粘贴、修改的方法,可以直接在 原理图中对原理图元件进行修改。
实验四 flash制作立体几何图形元件

实验四制作立体几何图形元件实验要求:◆进一步熟悉利用绘图工具绘制矢量图的方法◆图形元件的创建方法◆绘图辅助工具的使用方法◆颜料桶工具的使用方法◆对齐面板的使用方法◆混色器面板的使用方法制作步骤1 .创建影片文档(1 )新建影片文档。
选择【文件】| 【新建】命令或按快捷键Ctrl+N ,新建一个Flash 文档。
(2 )设置文档属性。
选择【窗口】| 【属性】命令,或按快捷键Ctrl+F3 打开【属性】面板,设置文档属性。
在【文档属性】对话框中,舞台大小设置为500 × 350 像素,【背景色】选取为深蓝色,其它参数保持不变,单击【确定】按钮,完成舞台属性的设置,如图1-2-2 所示。
图1-2-2 设置文档属性2 .绘制“两个相交面”图形元件元件是Flash 动画中的基本构成要素之一,它是可以反复使用的各种符号,包括图形、动画和声音等,多次使用不会明显增加动画文件的大小的特征。
按功能和类型的不同,元件可分为:图形元件、按钮元件和电影剪辑元件。
Flash 之所以把各种动画元素做成元件,就是为了使文件的体积更小。
图形元件是Flash 最基本的一种元件类型。
在制作Flash 课件时,通常都是将一些静止的图形制作成图形元件,这样也便于重复使用。
元件的创建有以下几种方法:a 将场景上的对象转换成元件。
b 新建一个空白元件,然后在元件编辑状态下创建元件内容。
c 将动画转换成元件。
(1 )创建“两个相交面”图形元件。
选择【插入】| 【新建元件】命令,弹出【新建元件】对话框,在【新建元件】对话框中,输入元件的【名称】为“背景”,选择【行为】为【图形】,如图1-2-3 所示。
图1-2-3 创建新元件对话框单击【确定】按钮,在【场景1 】的名称右边出现一个“ 两个相交的面”图形元件名称,动画的制作环境由【场景 1 】转换到“两个相交面”图形元件编辑场景状态,如图1-2-4 所示。
图1-2-4 “两个相交的面”图形元件编辑场景(2 )打开视图网格。
第3课创作向日葵图形元件

14
任务四、 创作向日葵茎干元件
• 要点提示
– 矩形工具 – 选择工元件
• 要点提示
– 排列 – 变形(旋转)
五、 学生作品评价
评价项目 色彩表达效果鲜明,体现主体,色彩搭配协调 构图合理,比例协调,体现主体 艺术氛围浓厚,表现独特;画面展现个性鲜明 工具使用熟练,色块丰富,设计过渡是否自然、 有创新 整体效果是否谐调、有创造性 分值 20分 20分 20分 20分 20分 效果分
拓展任务:制作太阳笑脸元件
感谢您的关注
sunflower
入元件的名称,选择元件的类型,单击“确定”按钮后,即可新建一 元件
任务一:动物运动会
1、动物图片 2.创建元件 3、布置场景
通过搜索引 擎在网上或 从素材库中
• 创建图形元
• 返回到场景
件,将动物
图片导入, 并以动物名
编辑状态,
将所创建的 元件放在场
选取喜爱动
物的图片。
称给元件命
名。
景上的相应
位置。
- 通过本节课的学习,希望能将学生的强烈好奇心和学习兴趣转变为 培养激发学生的创作热情;提高他们的审美能力、语言表达和思维 能力;并能充分激发学生自身的信息技术潜力。
引入
引入
一、认识元件和实例
• 元件:是指一个可重复使用的图像、动 画或按钮 •影片剪辑元件 • 元件有三种类型:
•按钮元件 •图形元件
中山市石岐区 信息技术精品课程
第一单元 二维动画创作《太阳去哪 儿?》
第3课 创作向日葵图形元件
教学目标
知识与技能目标 -在Flash动画制作中学会创建元件和制作向日葵图形元件; -理解帧、关键帧、元件的概念。 过程与方法目标
《计算机动画技术》上机实验报告(3)

6、打开“库面板”,将“深水鱼头”从库面板拖动到舞台上。单击时间轴上的第30帧,选择“插入”>“时间轴”>“帧”,将帧延长至30帧;
7、增加图层“深水鱼身层”,“深水鱼身”元件拖动到舞台第1帧(关键帧)和第30帧(关键帧),“深水鱼身1”元件拖动到舞台第15帧(关键帧);
8、分别右击第1个关键帧和第2个关键帧,选择“创建补间形状”;
3、创建图形元件“深水鱼身”:复制“深水鱼身”,新建元件“深水鱼身1”,在元件编辑区击右键粘帖“深水鱼身”,
选择“修改”>“任意变形”>“垂直翻转”,将“深水鱼身”垂直翻转得到“深水鱼身1”;
4、创建图形元件“石头ห้องสมุดไป่ตู้、“海螺”和“海草”,可以通过导入外部文件来创建;
5、选择“插入”>“新元件”,在“创建新元件”对话框中输入名称为“深水鱼”,行为是“影片剪辑”,按“确定”
成绩
学号
031201206
实验名称
创建补间形状动画
实验目的和求
通过实验,掌握FLASH的形状补间功能,利用形状补间创建变形动画。
实验任务
利用形状补间,创建鱼在水中游动的动画
关键在于实现游动时鱼的身体的变形效果
实验步骤
1、新建大小为800×600文档,背景色为蓝色;
2、创建图形元件“深水鱼头”:选择“插入”>“新元件”,在“创建新元件”对话框中输入名称为“深水鱼头”,行为是“图形”,按“确定”按钮,进入元件编辑模式。在元件编辑去利用绘图工具绘制鱼头;
9、单击右上方的场景按钮,进入场景编辑区。将“石头”、“海螺”和“海草”从“库”面板拖到舞台的适当位置,并调整大小;将图层1命名为“海底”;
10、新建一图层,命名为“鱼”。将“深水鱼”从“库”面板中拖到舞台的“鱼”图层,并调整大小和位置,按Ctrl+Enter键观看效果。
flash试题和答案

flash试题和答案第1章 Flash MX 2004入门填空题(Flash MX 2004提供两种版本:__________和_________。
12(Flash有__________、_________、__________和_________等特点。
3(使用工具箱中的_________工具可以创建文本。
4(时间轴窗口分为两大部分:_________和________。
5(Flash MX 2004允许用户保存文件为_________和_________两种类型。
选择题1(Flash的绘图工具箱包括四个部分下列选项中不属于绘图工具箱的是______。
A(工具 B 查看 C(画笔 D(颜色 2(在【文档属性】对话框中,不能修改以下那个属性______。
A(文件名称 B(背景颜色 C(帧频 D(工作区大小 3(隐藏浮动面板的快捷键是________。
A(F4 B(F5 C(F6 D(F7 4(Flash专用的面向对象的程序设计语言是_______。
A(ActionScript B(JavaScript C(C++ D(Java 5(单击【文档属性】对话框中的单击_______按钮,即可将场景大小调整到与舞台中的内容相当的尺寸。
A(打印机 B(默认 C(内容 D(确定问答题1(Flash有什么特点,2(Flash MX 2004和Flash MX Professional 2004有何异同, 3(Flash的【时间轴】面板有哪两部分组成,各有什么作用, 4(任何在Flash MX 2004中设置文档的背景色,5(简述制作Flash动画的基本流程,操作题1(使用工具箱中的【椭圆工具】和【铅笔工具】等绘制如图2所示的苹果。
图2 绘制苹果2(利用刚绘制的苹果,制作一个从圆到苹果的形状补间动画。
第2章使用Flash MX 2004工具箱填空题1(在计算机图形学当中,根据成图原理和绘制方法的不同,所有的图形图像都来源于两种不同的构图方式:__________和_________。
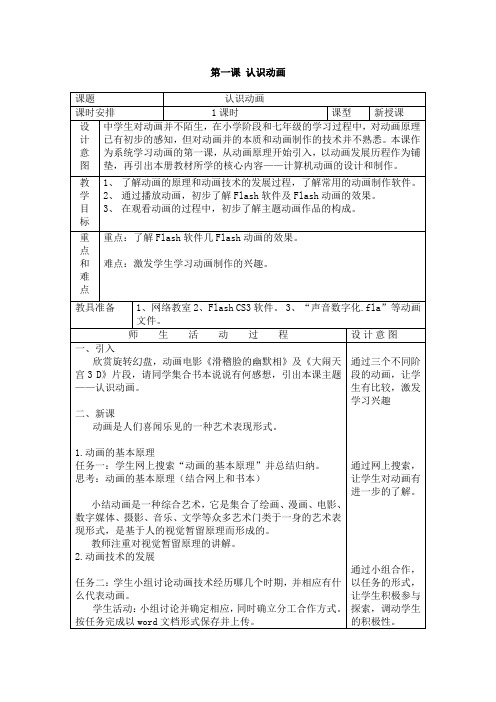
小学科学三年级上册《米饭的观察》教学设计三_初中信息技术教案_模板

小学科学三年级上册《米饭的观察》教学设计三_初中信息技术教案_模板《米饭的观察》教学设计二一、教学目标科学探究:学会细致的观察,逐步培养对事物本质的合理猜测。
情感态度与价值观:激发探究米与饭之间观察特征变化的兴趣;培养既敢于发表自己意见,又能认真倾听他人意见的习惯。
科学知识:通过比较观察米粒和饭粒,了解两者的特征变化;初步认识不甜的糖类——淀粉,知道淀粉遇碘酒会变蓝色。
二、教师用具和学生用具信封里分别装好米和饭,每组各一份,电饭锅中煮好米饭,塑料碗每组一只,汤匙每人一个,每人一杯温开水,淀粉若干。
(学生2人一组材料,4人围坐)三、教学活动过程(一)寻找米与饭之间的特征变化·出示两个信封(里面分别装着米和饭),要求学生不用眼睛看,猜猜哪个装着米?哪个装着饭?而且要说出猜测的根据。
·学生交流猜测结果和根据。
(软硬、干湿、气味、粘不粘、有无声音等)·打开信封看看猜测的结果是不是正确,并且评一评猜测的根据是否合理。
·打开信封之后,在引导学生还能通过其他方法找到饭和米之间的变化吗?(大小、颜色、轻重、容易变形、形状)·小结:猜测中所运用的观察方法。
(二)品尝米饭的味道·教师引导学生回忆平时吃饭的时候米饭的味道。
(如果学生说米饭的味道有咸、苦的时候,引导学生说说咸或者苦的原因可能是什么)·在一时说不清米饭是什么味道的情况下,一起来尝米饭。
(明确今天尝米饭跟平时吃饭有什么不同)·第一次尝米饭——要求尝尝米饭的味道,并想好自己是怎么尝的。
·交流米饭的味道和尝的方法,分析部分学生尝不出味道的原因。
(咀嚼的次数不够、品味得不够细心)·第二次尝米饭——要求第一次尝出米饭的味道的学生,边尝边体会的甜味是大概咀嚼了多少下以后出现的;要求第一次没尝出米饭的味道的学生,继续尝尝米饭的味道。
·交流“米饭甜味是什么时候出现的”和“第一次没尝出味道的同学第二次尝米饭的结果”。
FLash知识点大全 (小学信息技术第三册下册)

第1课时一、打开flash软件的操作方法:1、新建一个flash文档:点击开始》程序》Macromedia》macromedia flash 8》创建新项目》flash 文档2、打开一个flash文档:点击开始》程序》Macromedia》macromedia flash 8》打开》找到flash文件二、Flash工作窗口布局与界面:1、标题栏、菜单栏、面板区、工具箱、时间轴、图层、工作舞台(编辑区)、属性面板、帧。
2、Flash独特的五个项目:(1)帧:Flash动画中最小单位的单幅影像画面,,相当于电影胶片上的一格镜头。
(1帧就是影片中的一幅画)(2)时间轴:显示动画中各帧的排列顺序。
(3)属性面板:设置文档、颜色、字体等相关属性的面板。
(4)图层:显示动画中的前后排列顺序。
(5)工具箱:绘制和修改图形的工具。
3、动画原理:快速连续播放静止的图片,给人眼产生的感觉就是画面会连续动起来。
静止的页面叫做帧。
一张图片是一帧,播放速度越快,动画越流畅。
例如:电影胶片的播放速度就是24帧/秒,即每秒连续播放24幅图片。
三、如何使用flash软件播放影片:方法1、单击“控制”菜单》“播放”选项(或者直接按回车键)。
(方法1是在原来的工作区播放动画,默认播放到最后一帧会自动停止)方法2、单机“控制”菜单》”测试影片“选项(或者按CTRL+回车键)(方法2是以一个独立的窗口播放,关闭测试窗口可以返回主场景)四、保存和退出功能保存文件;单击“文件”菜单》单击“保存”选项》选择作品保存位置》输入作品名称》单击“保存”按钮。
退出flash软件:单击“文件”菜单》单击“退出”按钮》按“确认”。
在创作作品时,为了避免中途断电或发生接手机重启等意外而丢失信息,可以适时选择“保存”操作,把作品以文件的形式保存在计算机的硬盘中。
第2课时一、运用flash工具箱中的工具,我们可以进行图像的绘制、涂色、选择、和修改。
二、“线条”工具是flash中最常用的工具之一,它不但能绘制出简单的实线,还能绘制出多种效果的线条,如虚线、点状线、斑马线等。
Flash CS3 创建图形元件

Flash CS3 创建图形元件
创建图形元件的对象可以是导入的位图图象、矢量图象、文本对象以及用Flash 工具创建的线条、色块等。
在Flash 中,要创建图形元件可以通过两种方式:
一种是执行【创建新元件】命令,打开【创建新元件】对话框。
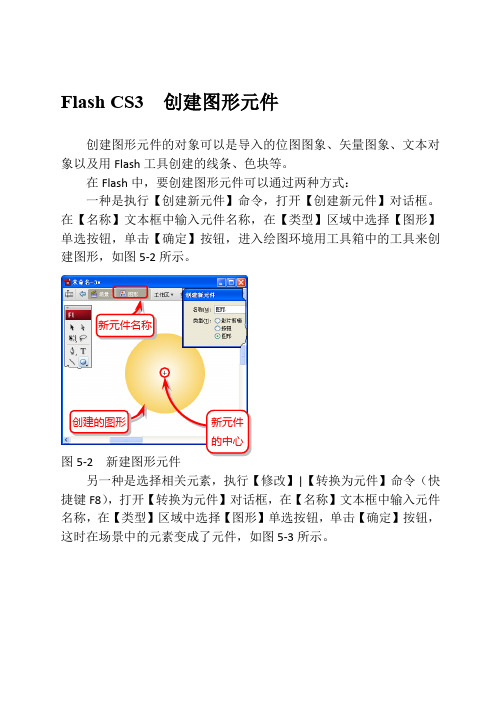
在【名称】文本框中输入元件名称,在【类型】区域中选择【图形】单选按钮,单击【确定】按钮,进入绘图环境用工具箱中的工具来创建图形,如图5-2所示。
图5-2 另一种是选择相关元素,执行【修改】|【转换为元件】命令(快捷键F8),打开【转换为元件】对话框,在【名称】文本框中输入元件名称,在【类型】区域中选择【图形】单选按钮,单击【确定】按钮,这时在场景中的元素变成了元件,如图5-3所示。
新元件名称
创建的图形
将元素转换为元件
图形元件可包含图形元素或者其它图形元件,它接受Flash 中大部分变化操作,如大小、位置、方向、颜色设置以及动作变形等。
选择
选择元素 设置
转换
的元件。
初三《信息技术》知识点归纳整理

初三《信息技术》知识点归纳整理第一章图像处理第一节初识图像处理软件一、体验图像处理技术的魅力1.图像处理技术(1)绘制图像。
利用软件提供的工具, 用鼠标绘制图像。
(2)选择图像。
在图像中截取部分实行再加工和创作。
(3)加工图像。
对图像实行编辑: 缩放、旋转、调整颜色和明暗效果、滤镜效果等。
(4)合成图像。
对多幅图像实行拼接和叠加。
2.图像处理技术的应用海报、广告、装潢设计、照片处理二、Photoshop的操作环境:理解Photoshop的操作时界面及工具箱的工具名称和基本功能。
三、知识拓展:1.像素与位图:像素:就是组成图像的点, 是构成图像的最小单位。
位图: 由很多小色点组成的图像。
2、分辨率:指每单位长度上所包含的像素或点的数量。
分辨率的高低直接影响位图图像的效率。
图像分辨率单位通常是“像素/英寸(ppi)”3.图像大小:图像文件的大小以KB或MB为单位。
图像宽度、高度和分辨率越大, 图像也就越大。
第二节精彩纷呈的图像处理一、新建文件:方法: (1)启动Photoshop软件;(2)单击菜单“文件→新建”, 弹出新建对话框(3)在对话框中输入图像文件名称、设置图像大小、分辨率的大小、色彩模式、背景色等选内容。
(4)单击“好”按钮, 新建文件成功。
二、对立选区:1.选择适宜的选区工具(1)工具箱中工具的选择:单个工具按钮的, 可直接单击选择;按钮右下角有黑色三角形的工具, 表示该按钮是一组工具, 选择工具前, 首先将鼠标指向该按钮, 然后按住左键不放在按钮上停留一下, 便可显示该组工具的所有工具, 之后再选择所需按钮。
(2)规则范围的选择:A、选择工具: ①矩形选框工具;②椭圆选框工具;③单行选框工具;④单列选框工具B.规则区域的选择工具的使用方法: 在工具箱中选择所需工具, 然后在图像编辑区中拖动鼠标即可选择图像区域。
(3)不规则范围的选择A.选择工具: ①套索工具;②多边形套索工具;③磁性套索工具B.不规则区域的选择工具的使用方法:①套索工具:选择套索工具后, 在图像区域中拖动选择图像区域。
2020—2021学年冀教版信息技术八年级全一册第二课制作引导层动画及制作动作补间动画教学课件

实践与探究
任务一:让蝴蝶沿直线飞。
试一试: 1、图层一导入背景图片:调整图片的大小和位置,第50 帧插入帧。 2、图层二第一帧创建“蝴蝶”影片剪辑元件; 3、第50帧插入关键帧,将“蝴蝶”元件移动到合适位置; 4、在图层二第一帧创建补间动画。
实践与探究
任务二:让蝴蝶沿曲线飞。
试一试: 1、用 “引导层”按钮创建一个引导层,添加引导层:用 铅笔工具绘制路线(铅笔工具选择“平滑”) 2、画引导线:引导线必须是一条连续的曲线 3、在蝴蝶图层的第1帧将蝴蝶的中心控制点移动到路径 的起点。 4、在蝴蝶图层的第50帧将蝴蝶的中心控制点移动到路径 的终点。
库
库可以被认为是存储元件的文件夹。在库中存储的元件无论何时 都可以被调用。Flash中的库用来存储Flash动画制作生成的元件, 又可以存储导入Flash动画
试一试
一、背景图层 1、将背景图片导入到舞台,调整图片的大小及位置。 2、在第80帧插入帧,将背景层锁定。
学习目标
1、了解flash中元件的作用及类型。 2、学会创建图形元件。 3、掌握“动作补间”动画的一般步骤,并学会 制作“动作补间”动画。
信息岛
动作补间动画与形状补间动画不同,动作补间动 画的对象必需是“元件”或“成组对象”。运用动作 补间动画,可以设置元件的大小、位置、颜色、透明 度、旋转等种种属性。
实践与探究
任务三:自选主题,巩固提高
要求:练习多个引导层动画制作,使自己的动画作品效 果更好!
小结
FLASH引导层动画制作的一般步骤?
课后练习: 请同学们上网搜索素材制作引导层动画。
谢谢!
第一单元 动画制作—flash
制作动作补间动画
构成动作补间动画的元素是元件,不能是形状, 只有把形状“组合”或者转换成“元件”后才可以做 “动作补间动画”。
最新初二信息技术教学设计(精选6篇)

最新初二信息技术教学设计(精选6篇)初中信息技术教案信息技术教案八年级篇一课题:3.3.3 文本的选定、复制与移动课时:1课时课型:新授课教学目标:1.认识目标:2, excel (1)excel基础知识教学设计教学设计思想:首先把学生最近一次考试的成绩表广播,并且说明总分、名次都是由excel自己算出来的,吸引学生学生的兴趣和求知欲。
我们前面学习了word,大家都知道这是microsoft公司的产品,今天我们学习的excel也是microsoft office组件之一,被广泛3, 插入图片(1)第一课图片的插入教学目标:1、知识目标:学会插入图片和修改图片格式来美化文章2、操作技能目标:学习从文字处理软件知识中归纳文档排版的规律,尝试应用己知的规律去对较复杂的文档排出符合版式要求的图文混排文档。
3、情感目标:通过分小组团结协作式学习,培养学生的合作精神。
教学重点:1、插入剪贴画或图片文4, 《快乐的小作家--word(c)》电子教案(3)教材:全国计算机考试(少儿nit)指定教材教案设计:初一年级组教学内容选择不同的显示方式教学目标认识word的四种视图认识word的不同显示方式学会同时显示两个word文档教学重、难点四种视图与两种显示方式5, “资源管理器”简介(1)第十七课时:第十七课时:“资源管理器”简介教学重点:继续了解“资源管理器”程序中文件和文件夹的管理。
教学过程:复习旧知:(略)引入新知:“资源管理器”的一个十分重要的作用就是管理磁盘文件,包括建立文件夹、复制、移动、删除、查找文件或文件夹及重命名等。
讲授新知:板书:一、建立新的文件夹讲6, 计算机网络简介(1)课题:计算机网络简介教学时间:授课班级:教学目标:了解计算机网络的概念、作用及分类。
amp;7, 用frontpage 2000快速制作动态按钮(1)用frontpage 2000快速制作动态按钮教学目标:制作出动态按钮你一定看到过很多网页上的动态按钮效果,一般而言实现它需要后javascript(或vbscript)网页脚本语言支持,对于只懂使用初级的“所见即所得”网页编辑器的人来说确实是个难题。
新浙教版八年级下册信息技术教案全册

第一课认识动画第二课《走进Flash》六、板书及总结动画的舞台布置一、添加标题文字;二、绘制背景;三、绘制“道具”;第四课《图形元件的应用》教案一、教学目标1、理解元件的概念及其作用,了解实例的意义;2、通过制作动画作品中的角色元件,掌握创建元件、编辑元件和应用元件的方法;3、在临摹手绘角色的过程中,熟练掌握线条工具,选择工具的配合使用,并能综合运用常用工具制作完整的角色元件。
二、教学重难点:教学重点:创建元件和应用元件的方法。
教学难点:临摹手绘角色,基本工具的综合运用。
三、教学过程:教学环节教师活动学生活动设计意图导入同学们,俗话说:民以食为天,因此美食向来是无法被抵挡的。
在前面几节课,我们制作了主题为《舌尖上的嘉兴》的flash动画,来宣传、介绍我们嘉兴的美食。
展示几位同学的作品并进行适当点评。
师:我们的作品主要是宣传、介绍嘉兴的美食,那么在作品中绘制一位美食讲解员的角色,将起到画龙点睛的效果。
学生欣赏老师展示的同学作品。
从比较贴近学生生活的嘉兴美食主题入手,激发学生的学习兴趣。
那怎么绘制美食讲解员的角色呢?引出本课主题——图形元件的应用新授1、黑板上展示本课的四个问题:①什么是图形元件?图件元件的作用是什么?②实例与元件有什么关系?③在图形元件中,具体怎么勾勒素材图片中的人物轮廓线条?④怎样填充与原图中人物一样的颜色?2、师通过一个FLASH实例来让学生初步认识图形元件。
师展示实例,并通过实例,让学生认识图形元件。
得出结论1:图形元件是可以重复使用并可以修改的静态图像。
(解决问题1)得出结论2:元件应用到舞台中或被应用于另一个元件中,就称为实例。
当元件被修改时,所以实例会同步更新。
师:那第三、四个问题,我们就要从实际操作中去解决它。
(引起本课任务)3、师布置本课作务:请同学们在图形元件中绘制“小女孩”角色,做为“美食讲解员”,并应用到自己的作品中。
师提出完成本任务要分三步走:①创建图形元件②编辑图形元件③应用图形元件学生上台演示操作第1步。
《Flash动画制作课程》元件和实例教案

"·属性按钮:单击打开所选项的属性面板·删除按钮:单击删除选中的项目5.2 创建图形元件图形元件主要用于静态图像的重复使用以及用于制作运动渐变动画。
一. 将场景中的元素转换成图形元件1.选择要变为元件的元素,可选择一个或多个2.选择菜单“修改”→“转换为元件”或按F8键3.在名称栏中输入元件名称,在行为栏中选择“图形”4.单击"确定"按钮二. 创建新的图形元件1.选择菜单“插入”→“新建元件”或按Ctrl+F8键或单击“库”面板左下角的“新建元件”按钮2.在名称栏中输入元件名称,在行为栏中选择“图形”后,单击"确定"。
3.在舞台中创建元件内容4.单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式5.3创建影片剪辑元件影片剪辑元件主要用于制作需要重复使用的动画片段。
一. 创建新的影片剪辑元件操作步骤:1.选择菜单“插入”→“新建元件”或按Ctrl+F8键或单击“库”面板左下角的“新建元件”按钮2.在名称栏中输入元件名称,在行为栏中选择“影片剪辑”后,单击"确定"。
3.在舞台中制作影片剪辑的动画内容4.单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式二.将舞台上的动画转换为影片剪辑操作步骤:1.选择帧•选择某些层的所有帧:按住Shift键,点击时间轴左边要转换为影片剪辑的各层;•选择多个连续的帧:单击某帧,再按住 Shift 键并单击其它帧2. 拷贝帧:右键单击选定的帧,从弹出菜单中选择“复制帧”或选择“编辑”→“时间轴”→“复制帧”3. 新建元件:选择“插入”→“新建元件”;在对话框中给元件命名。
选择“影片剪辑”后单击“确定”4. 在时间轴上右键单击第1层上的第1帧,在弹出的菜单中选择“粘贴帧”5. 单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式。
5.4 实例的创建与修改一.创建实例在创建元件之后,用户就可以使用元件创建实例,电影中的所有地方都可以使用元件实例,包括在其他元件的内部创建实例步骤:1)选中时间轴的层2)选择窗口→库或按Ctrl+L键打开库面板3)将元件拖到舞台上二.改变实例的属性每个实例可以有自己的属性,属性独立于元件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《创建图形元件》
《创建图形元件》教学案例【教学目标】情感目标:通过学习,认识FlashMX中的图形元件,培养学习兴趣,并渗透美育方面的知识。
技能目标:学会创建图形元件,能根据自己的作品建立图形元件。
能综合运用所学知识组合自己的图形元件。
认知目标:了解图形元件的概念,初步掌握新建图形元件的方法。
【教学重点与难点】本课的教学重点是新建图形元件,难点是综合运用所学知识组合自己的作品。
【教学准备】机房的开放工作,学生人手一机,安装FlashMX软件。
【教学程序】一、铺垫操作1、开机。
2、打开Flash MX软件。
二、激趣导入1、谈话师:我在很短的时间内能很快地做出几个相同的动画来,你们相信不?(打开多媒体教学程序“视频转播功能”,演示快速插入元件)大部分学生惊讶地“哇”。
师:你们想和老师一样很快地做出几件相同的动画来吧?生:想(齐)。
2、揭题师:Flash 中的元件包括可以反复使用的图形、按钮和动画,它们都存放在元件库中。
可以想一下,一个动画中有反复使用的角色,如果不必每次都重新编辑和修改,将会节省多少时间呀。
今天,我们就要先学习——创建图形元件。
(板:课题:创建图形元件)[评析]恰当的教学情境能唤醒学生强烈的求知欲望,促使他们保持持久的学习热情,让他们始终保持浓厚的
兴趣是操作训练得以有效进行的重要前提。
因此,我利用“小技巧”制作了几个相同的动画,学生的注意力会一下子被吸引,立即会对创作图形元件产生浓厚的兴趣,从而激发学生的学习兴趣,使学生从心里产生想学的欲望,进而积极思维,全身心地投入到新授知识的学习中,调动了学习的积极性,使学生乐学、爱学。
三、学习新知1、认识图形元件⑴介绍(边介绍,边演示)元件是Flash动画中的基本构成要素之一,它可被反复调用,而且多次使用它不会明显增大文件的大小。
按照功能和类型的不同,元件有三种:影片剪辑、按钮和图形。
⑵复习师:说说新建影片文档有几种方法?生1:有2种,执行“文件——新建”命令或用快捷键Ctrl+N,新建一个Flash文档。
生2:当启动Flash的时候,系统就自动建立一个Flash文档。
师:不错。
(演示建立Flash文档。
)2、建立图形元件的方法⑴直接演示(多媒体演示,学生观看。
)方法一:执行[插入]——[新建元件],弹出[创建新元件]对话框。
默认的名称是“元件1”。
如图:为了与别的图形元件区分开来,需要将默认的名称改变为自己图形元件的名称。
例如:方法二:利用快捷键Ctrl+F8。
也可新建一个图形元件。
单摆小球此时,在动画制作的“舞台”已经从[场景1]变换到“单摆小球”图形元件编辑场景状态。
如图:
“单摆小球”编辑“舞台”
⑵试试看请学生根据演示内容,用两种方法创建新元件。
⑶展示请两学生上台分别用不同的方法演示图形元件的方法。
3、运用知识⑴过渡师:掌握了新建图形元件的方法,再综合运用以前所学的知识,我们就能制作出漂亮的图形元件了。
下面我们以《单摆小球》为例,了解一下图形元件的制作过程。
⑵演示①师:这个元件由老师来创建,因为这个元件需要装饰,我们还没学过。
(师边说边演示。
)A.绘制“小球”第一步:在工具箱的[颜色]中设置[笔触颜色] 为[无]和[填充色] 为灰白渐变色如图:第二步:执行工具箱中的[椭圆工具],移动鼠标到“舞台”中,按住Shift键,拖动鼠标,绘制成大小合适的圆。
如图:[试试看]学生绘制“小球”B.绘制摆线师:小球做好了,要使小球摆动还得有什么?生:小绳。
师:对了,摆动的小球得有“摆线”,也就是你们所说的“小绳”。
下面学习怎样制作“摆线”。
第一步:选择工具箱中的[矩形工具],在 [颜色中] 设置[笔触颜色]为[无]和[填充色] 为灰白渐变色。
第二步:移动鼠标到“舞台”中,在圆形旁,拖动鼠标,绘制出一个很窄的矩形。
如图:[试试看]学生自己制作“摆线”。
C.组合图形师:小球和摆线做好了,下面要把它们进行组合。
第一步:选择工具箱中[箭头工具],分别拖动小球和摆线,重新摆放它们的位置。
如图:第二步:用箭头工具在舞台中拖动鼠标,画出一个矩形
框,选中小球和摆线。
如图:第三步:执行[修改]——[组合],将选中的小球和摆线组合成一个群组对象。
调整群组对象的位置到“舞台”中心。
如图:至此,“单摆小球”图形元件制作完毕。
[评析]利用多媒体教学网中教师机的视频转播功能进行示范操作,边示范边强调操作要点,让学生从直观、形象入手,通过观察,调动学生的各种感官,获得比较全面、准确的感性认识,并以动手促进动脑,从而领会其中的操作要领。
四、小组合作⑴过渡师:接下来,我们以小组为单位进行分组活动,在合作中我们要评出“最佳合作奖”和“合作小能手”,看看哪一组或者哪一个人能获得这几项殊荣。
⑵活动师:请学生拿出打开Flash,小组合作练习,制作“单摆小球”元件。
学生进行小组活动。
[评析]小组合作学习,学生们互相协作、探究学习,逐渐形成“人人为我,我为人人”的观念,并在协作学习中逐步学会合作技能,有利于改善人际关系,强化学生的社交意识,提高学生的学习积极性与主动性。
五、自主练习⑴操作根据素材库的内容,确定作品的主题,选择自己作品中的图形元件,进行合理的创作。
[评析]学生是学习活动的主体,引导学生全员参与学习,是保证学生的主体地位,发挥其主体作用的主要措施和基本途径。
众所周知,对于计算机这门理论性和实践性都很强的学科来讲,不动手实践,光靠纸上谈兵是学不会的。
只有给学生足够的时间主动参与学习过程,发挥其主观能动性
和创造性,使学生在了解的基础上进行操作,再在动手操作的过程中进行思考,才能把抽象的计算机知识内化为自己的知识并形成技能,从而为今后的学习打下良好的基础。
⑵教你一招(有同学询问)在移动组合图形元件时,往往移动不到“舞台”的中心位置怎么办?师:首先选中组合图形元件,按住“Ctrl”键+方向键,可以进行微调。
六、小结、表扬根据生练习的情况,演示学生的作品,并对上课表现好的同学进行表扬。
(以此激励学生。
)[评析]表扬好的作品,创设一个激励的情境,是鼓励学生的好方法。
学生好胜心强,渴望自己独立思考得到结论,还能提出一些新的设想和见解,如果通过思考产生新想法又得到鼓励或奖赏,就会促使探索精神和行为的发展,如果受到责难、惩罚,则会丧失自信心而抑制学生的好奇心和求知欲,从而扼杀了学生的创造思维。
七、关机(请独立关机。
)八、填写登记册(生自主填写登记册。
)九、离开(生有序离开教室。
)[教学后记] 1、该课的特色之处①采用“任务驱动”的教学模式和学生“自主、合作、探究”的学习模式。
②恰当的教学情境激起学生强烈的求知欲望,促使他们保持持久的学习热情。
2、该课的不足之处及改进措施有的学生对Flash的基础知识掌握不够,致使操作缓慢,没有完成学习任务。
今后讲授新知识前,复习巩固旧知,确保新旧知识点的衔接。
