项目十三 Dreamweaver 使用CSS美化网页
中等职业学校《网页制作》的课程标准

XXXX中等职业学校《网页制作》的课程标准一、课程的性质与任务(一)课程性质《网页制作》是我校计算机应用专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件AdobeDreamweaverCS3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。
(二)课程任务本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识:1.掌握网站的开发流程,如建站规划、效果图制作、建立站点、发布网站等相关知识。
2.掌握各种网页元素在DremweaverCS3中的使用。
例如,文本、表格、图像、超级链接、层、框架和表单等。
3.掌握HTM1,理解各种标记的功能和用法。
4.掌握在DrenIWeaVerCS3中使用CSS控制网页元素的方法。
5.掌握在DrenIWeaVerCS3中使用JavaScript制作网页特效的基本方法。
6.能够解决一些网页设计中的常见问题。
(三)本课程的特点1.课程注重实际应用,即实践性强。
2.涉及的DremweaverCS3软件是目前网页制作工作中较为流行的软件,是“网页三剑客”之一,具有较强的实践性,学习难度不大。
3.突出理论联系实际,实作课时占总课时的50%以上,实际应用知识占课程总知识量的80%以上。
(四)与相关课程的衔接、配合、分工先修课程:“计算机应用基础”、“图形图像处理(FireWorkS或PhotoShop)"、"F1ash动画制作”等。
二、课程目标本课程的基本目标是:使学生通过本课程的学习,掌握DreanIWeaVerCS3的使用方法,学会使用DreamweaverCS3制作Web网页的技术。
本课程学习结束后,学生应能根据实际需要自行设计静态网页,建立网站。
学习Dreamweaver的CSS网页布局ul和li

学习Dreamweaver的CSS网页布局ul和li网页设计是指使用标识语言(markup language),通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。
下面店铺为大家带来的是学习Dreamweaver的CSS网页布局ul和li,这里详细的介绍了学习Dreamweaver的CSS网页布局ul和li的相关知识,希望能对大家有所帮助。
在CSS布局中,ul,li的运用是非常常见的。
配合DIV与CSS,创建无表格布局。
其实Dreamweaver中也有自带的CSS布局的范例,如下图:LI代码的格式化:A).运用CSS格式化列表符:ul li{list-style-type:none;}例如下面的:B).如果你想将列表符换成图像,则:ul li{list-style-type:none;list-style-image: url(images/icon.gif);}例如下面的:C).为了左对齐,可以用如下代码:ul{list-style-type:none;margin:0px; }例如下面的.:D).如果想给列表加背景色,可以用如下代码:ul{list-style-type: none;margin:0px;}ul li{background:#CCC;}例如下面的:E).如果想给列表加MOUSEOVER背景变色效果,可以用如下代码:ul{ list-style-type: none; margin:0px; }ul li a{ display:block; width: 100%; background:#ccc; }ul li a:hover{ background:#999; }说明:display:block;这一行必须要加的,这样才能块状显示!例如下面的:F).LI中的元素水平排列,关键FLOAT:LEFT:ul{list-style-type:none;width:100%;}ul li{width:80px;float:left;}。
Dreamweaver CC教案

《Dreamweaver网页设计与制作》项目一创建站点
《Dreamweaver网页设计与制作》项目二制作简单的文字页面
《Dreamweaver网页设计与制作》项目三制作图像页面
《Dreamweaver网页设计与制作》项目四使用表格布局网页
《Dreamweaver网页设计与制作》项目五运用CSS样式美化网页
《Dreamweaver网页设计与制作》项目六制作图像页面
《Dreamweaver网页设计与制作》项目七制作图像页面
《Dreamweaver网页设计与制作》项目八设置页面中的超链接
《Dreamweaver网页设计与制作》项目九使用框架布局页面
《Dreamweaver网页设计与制作》项目十使用浮动框架布局页面
《Dreamweaver网页设计与制作》项目十一 AP Div在网页中的应用
《Dreamweaver网页设计与制作》项目十二使用模板提高网页制作效率
《Dreamweaver网页设计与制作》项目十三库项目在网页中的应用
《Dreamweaver网页设计与制作》项目十四使用行为和JavaScript为网页添加特效。
Dreamweaver编写CSS的教程

Dreamweaver编写CSS的教程Dreamweaver编写CSS的教程我们为大家收集整理了关于Dreamweaver编写CSS,以方便大家参考。
一般地讲,样式表(style sheet)就是控制网页内容外观的格式化的规则的集合。
可以以三种不同的方式在你的页面中使用CSS:代码式(Inline):写入到代码中的一次性的样式。
内嵌式(Embedded):可控制一个页面中所有元素的样式表外联式(External):可控制许多页面中的元素的样式表事实上,许多站点都根据需要把这三种方式结合起来使用。
在使用CSS时一个需要重点考虑的事实是不同的浏览器以及同一浏览器的不同版本以不同的方式来解析CSS。
除了网络浏览器的差异之外,你还要意识到还有很多其他的浏览器,比如听力浏览器,基于电视的浏览器以及Palm pilot和TTY(teletypewriter,远程打字机)一类的手持设备。
最佳习惯是指什么?大多数技术都有自己约定俗成的标准。
CSS也不例外。
虽然并非网络上存在的所有CSS都很规范,但按照现有标准来使用CSS却还是不无裨益的。
一般来说,开发人员应尽可能将内容与报告分离开来。
这样做的好处在于:1、增加站点的寿命不规范的样式表可能在当时觉得很方便,但新版本的浏览器出来以后,很可能就会出现兼容性问题。
到时逐页修改站点就是一项非常费时的工作同时也使使用CSS失去了意义。
2、让你的站点对所有的用户以及浏览器都适用有些地方的政府已经立法要求网站必须让残障人士也同样可以浏览。
为残障认识设计的浏览设备,比如听力浏览器,对CSS规范性要求极其严格。
3、让站点更新和维护更加轻松使用方式得当的话,CSS可让你在一个页面中的调整快速应用到所有页面中去。
你首先要做的选择是使用哪一种样式表。
当涉及到最佳习惯时,对不同样式表的分析如下:Inline CSS:简单地说,你应该尽量避免使用。
除了一些其他的缺点之外,使用Inline CSS意味着你并没有利用到CSS的真正优点,即你并没有将内容与格式分离开。
《网页设计与制作》课程标准

《网页设计与制作》课程标准序言:《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。
本课程定位于WEB技术开发工作岗位。
它是WEB前端技术开发的必备课程,在整个课程系统中拥有重要的作用,一、课程的说明:经过本课程的学习,使学生认识网页设计技术的发源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver(以下简称DW)网页制作软件制作网页的方法,经过运用Photoshop图像办理软件和Flash动画制作软件,三个软件相互当合,达成网页设计与制作任务的方法。
为此后从事网页设计与制作、网站开发和管理确立基础。
在网页设计的实践中要点培育团队协作、交流交流能力,培育自主学习能力和探究创新能力。
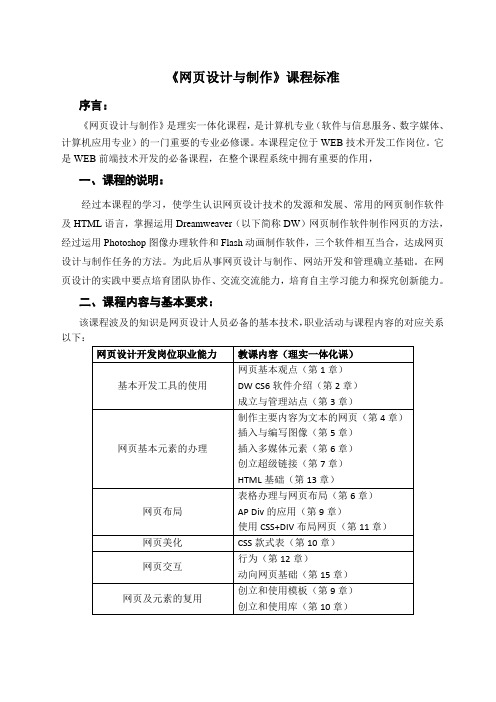
二、课程内容与基本要求:该课程波及的知识是网页设计人员必备的基本技术,职业活动与课程内容的对应关系以下:三、教课目的1、职业要点能力目标(1) 掌握使用Photoshop进行图像办理的基本方法及操作技术(2) 掌握DreamweaverCS5的基本知识及操作技术(3) 掌握成立与管理站点的方法(4) 掌握制作主要内容为文本的网页的方法(5) 掌握在网页中插入与编写图像的方法(6) 掌握在网页中插入多媒体元素的方法(7) 掌握表格办理与网页布局的方法(8) 掌握创立超级链接的方法(9) 掌握使用框架制作旅行网站的方法(10) 掌握创立和使用模板的方法(11) 掌握创立和使用库的方法(12) 掌握在网页中增添AP Div的方法(13) 掌握在网页中使用行为的方法(14) 掌握HTML基础知识及经过代码修饰网页的方法(15) 掌握使用CSS款式表修饰网页的方法(16) 掌握动向网页的观点及简单动向网页的制作方法2、职业特意能力目标(1) 经过达成有关的项目,掌握网页设计的基本工作流程。
(2) 经过达成有关的项目,掌握网页设计常用工具的使用方法。
网页的美化与特效制作教案

网页的美化与特效制作教案一、教学目标1. 让学生了解网页美化的基本原则和方法。
2. 培养学生掌握HTML和CSS的基本语法和用法。
3. 使学生能够使用JavaScript实现网页的基本特效。
二、教学内容1. 网页美化的基本原则和方法:页面布局、色彩搭配、字体与排版、图片处理等。
2. HTML基本语法和用法:标签、属性、注释、文档结构等。
3. CSS基本语法和用法:选择器、属性、注释、样式规则等。
4. JavaScript基本语法和用法:变量、数据类型、条件语句、循环语句、函数等。
5. 网页特效的实现:鼠标悬停效果、下拉菜单、滚动动画等。
三、教学过程1. 讲解网页美化的基本原则和方法,通过实例演示和分析,让学生理解和掌握。
2. 讲解HTML的基本语法和用法,通过实例演示和练习,让学生掌握HTML 的基本标签和属性。
3. 讲解CSS的基本语法和用法,通过实例演示和练习,让学生掌握CSS的选择器和样式规则。
4. 讲解JavaScript的基本语法和用法,通过实例演示和练习,让学生掌握JavaScript的基本语法和函数。
5. 讲解网页特效的实现方法,通过实例演示和练习,让学生掌握如何实现简单的网页特效。
四、教学方法1. 采用“讲解+演示+练习”的教学模式,让学生在听讲的跟随老师一起操作和实践。
2. 使用多媒体教学工具,如PPT、网页演示等,直观地展示和讲解知识点。
3. 鼓励学生提问和参与讨论,解答学生在学习过程中遇到的问题。
4. 布置课后作业,巩固所学知识,提高学生的实际操作能力。
五、教学评价1. 课堂表现:观察学生在课堂上的参与程度、提问和回答问题的情况。
2. 课后作业:检查学生完成作业的质量,评估学生对所学知识的掌握程度。
3. 项目实践:让学生独立完成一个网页美化与特效制作的项目,评估学生的综合运用能力。
教学资源:教材、多媒体教学课件、网络资源、编程工具。
六、教学环境1. 硬件环境:计算机教室,每台计算机配备浏览器、文本编辑器和网页制作相关软件。
网页设计-Dreamweaver CS3 项目教程

项目三 布局技术
任务六 布局技术之二—Div+CSS
3.1.1 使用Div+CSS搭建页面 3.1.2 问题探究—Div+CSS布局认识表格 3.1.3 知识拓展—使用预设CSS布局创建页 面
项目三 布局技术
任务六 Div+CSS —构建任务
工作流程
1. 在站点中新建一个页面并保存。 2. 插入一个Div并设置相关CSS规则,使之成为外部 容器。 3. 根据事先拟好的布局草图,定制四个Div标签并分 别设置相关CSS规则。 4. 在各Div窗口中插入相应页面元素。 5. 检查整个布局效果并加以调整,保存并预览布局 效果。
项目三 布局技术
任务六 Div+CSS —问题探究
CSS的盒子模式
• 要利用CSS进行网页布局,需要借助HTML的一个标签 元素Div,也就是目前比较流行的Div+CSS来布局网页 结构。需要接触到的知识点就是CSS的盒子模式,这也 是Div排版的核心所在,传统的表格排版是通过大小不 一的表格和表格嵌套来定位排版网页内容,而改用CSS 排版后,通过CSS定义的大小不一的盒子和盒子嵌套来 编排网页。
Dreamweaver CS3 项目教程
项目三 布局技术
任务六 布局技术之二—Div+CSS
• 技能目标
能够利用DreamweaverCS3预设的CSS布局创建页面。 能够理解Div+CSS所体现的表现和内容相分离特性。。
•
知识目标
理解CSS盒子模式。 熟练掌握Div的创建与设置方法。 掌握CSS规则设置方法。
项目三 布局技术
任务六 Div+CSS —问题探究
Байду номын сангаас
Dreamweaver网页动态特效教程

Dreamweaver网页动态特效教程一、介绍Dreamweaver是一款强大的网页制作软件,其丰富的特效功能使得网页设计更加生动和具有吸引力。
本教程将介绍Dreamweaver中动态特效的应用,帮助读者快速制作出令人惊艳的网页动画效果。
二、背景知识在学习动态特效之前,有些基本知识是必要的。
首先,要了解网页中的HTML、CSS和Javascript三者之间的关系和作用。
这三个标准技术在网页设计中起到至关重要的作用。
其次,对于动态特效的实现需要掌握基本的CSS和Javascript知识,包括选择器、属性和方法等。
三、基本动态特效1. 图片轮播图片轮播效果在网页设计中非常常见,可以使网页变得更有吸引力。
在Dreamweaver中,使用Javascript的代码可以实现简单的轮播功能。
可以通过设置延时函数和计时器实现图片的自动切换,或者通过点击事件改变展示图片。
2. 导航动画网页导航条是用户浏览网站的重要组成部分,为了使导航更吸引眼球,可以通过动画效果提升用户体验。
在Dreamweaver中,可以通过设置CSS的过渡和动画属性来实现导航栏的动态效果,比如菜单项的放大、颜色渐变等。
四、高级动态特效1. 视差滚动效果视差滚动效果是一种通过不同层级元素的滚动速度差异来创建的效果,使得页面的深度和立体感更加突出。
在Dreamweaver中,可以通过使用CSS和Javascript的组合来实现这一效果。
通过控制元素的滚动速度和位置,可以使页面中的元素具有立体感,并且引导用户的注意力。
2. 瀑布流布局瀑布流布局是一种网页设计中常用的动态效果,常用于图片墙等场景。
在Dreamweaver中,可以通过CSS和Javascript结合来实现瀑布流布局。
通过计算每个元素的位置和高度,动态调整元素的位置,实现瀑布流效果。
五、实际案例为了更好地理解动态特效的应用,下面以一个实际案例来说明。
假设我们要制作一个产品展示页面,页面包含多张产品图片和文字描述。
第10章 使用CSS样式表美化网页

第10章使用CSS样式表美化网页CSS可以将网页和格式进行分离,提供对页面布局更强的控制能力以及更快的下载速度。
在如今的网页制作中,几乎所有精美的网页都用到了CSS。
有了CSS控制,网页便会给人一种尝新悦目的感觉。
CSS虽然只是一些代码,得到的效果却不同凡响。
Dreamweaver 8在CSS功能设计上做了很大的改进。
这一章我们就来学习如何在Dreamweaver 8中利用CSS美化网页,提高网页制作的品质。
10.1 CSS快速入门CSS是Cascading Style Sheet的缩写,可以翻译为层叠样式表或级联样式表。
CSS是一个辅助HTML设计的新特性,能够保持整个HTML的统一外观。
使用CSS可以在设置文本之前,制定整个文本的属性,比如颜色、字体和大小等,即可获得统一的外观。
让我们先来了解一下在Dreamweaver 8中CSS的基本功能吧。
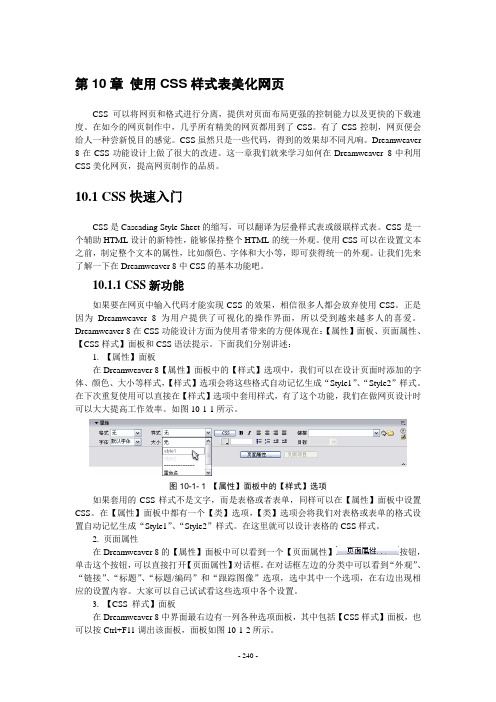
10.1.1 CSS新功能如果要在网页中输入代码才能实现CSS的效果,相信很多人都会放弃使用CSS。
正是因为Dreamweaver 8为用户提供了可视化的操作界面,所以受到越来越多人的喜爱。
Dreamweaver 8在CSS功能设计方面为使用者带来的方便体现在:【属性】面板、页面属性、【CSS样式】面板和CSS语法提示。
下面我们分别讲述:1. 【属性】面板在Dreamweaver 8【属性】面板中的【样式】选项中,我们可以在设计页面时添加的字体、颜色、大小等样式,【样式】选项会将这些格式自动记忆生成“Style1”、“Style2”样式。
在下次重复使用可以直接在【样式】选项中套用样式,有了这个功能,我们在做网页设计时可以大大提高工作效率。
如图10-1-1所示。
图10-1- 1 【属性】面板中的【样式】选项如果套用的CSS样式不是文字,而是表格或者表单,同样可以在【属性】面板中设置CSS。
在【属性】面板中都有一个【类】选项,【类】选项会将我们对表格或表单的格式设置自动记忆生成“Style1”、“Style2”样式。
DREAMWEAVER网页制作和css实例(2021整理)

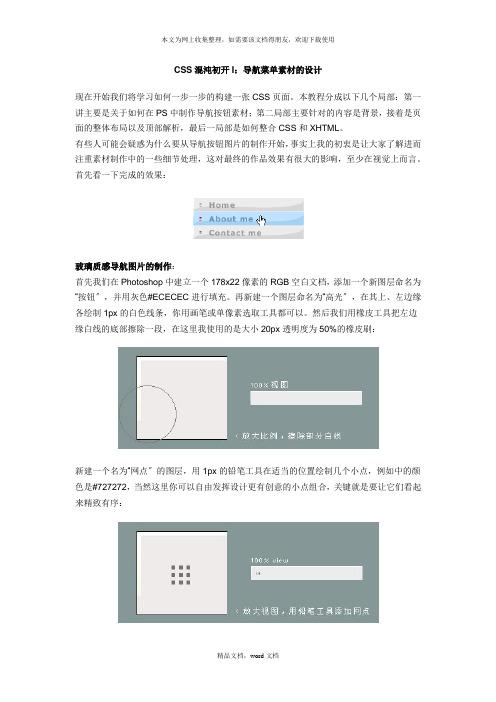
CSS混沌初开I:导航菜单素材的设计现在开始我们将学习如何一步一步的构建一张CSS页面。
本教程分成以下几个局部:第一讲主要是关于如何在PS中制作导航按钮素材;第二局部主要针对的内容是背景,接着是页面的整体布局以及顶部解析,最后一局部是如何整合CSS和XHTML。
有些人可能会疑惑为什么要从导航按钮图片的制作开始,事实上我的初衷是让大家了解进而注重素材制作中的一些细节处理,这对最终的作品效果有很大的影响,至少在视觉上而言。
首先看一下完成的效果:玻璃质感导航图片的制作:首先我们在Photoshop中建立一个178x22像素的RGB空白文档,添加一个新图层命名为“按钮〞,并用灰色#ECECEC进行填充。
再新建一个图层命名为“高光〞,在其上、左边缘各绘制1px的白色线条,你用画笔或单像素选取工具都可以。
然后我们用橡皮工具把左边缘白线的底部擦除一段,在这里我使用的是大小20px透明度为50%的橡皮刷:新建一个名为“网点〞的图层,用1px的铅笔工具在适当的位置绘制几个小点,例如中的颜色是#727272,当然这里你可以自由发挥设计更有创意的小点组合,关键就是要让它们看起来精致有序:接着我们可以通过钢笔工具绘制路径创立选区,并在选区内填充#d6d6d6颜色,来模拟玻璃的质感效果。
整个图片素材的制作过程虽然不是很复杂,但是最终效果看起来也不是很差,不是么?鼠标经过导航时的翻转图片:创立翻转效果图片,我们只要简单的在原有素材根底上调整色调就即可,关于文本的添加在这里就不细说了。
我们可以为每个图层调整色调,在例如中我主要使用了一下几种颜色:背景#BFE3FF、玻璃质感#A5D1F3、网点#E4001B。
这局部教程涉及到一些Photoshop的根本知识,如果你不是很了解,建议先学习一些PS的入门根底,毕竟Adobe合并了*之后,其旗下软件尤其是PS与网页设计的关联性已经越来越紧密了,大多时候你要设计出优秀美观的网页,都离不开这些软件的帮助。
Dreamweaver网页设计案例教程 第7章 CSS样式

7.1.4 【相关工具】
2.“CSS设计器”面板 使用“CSS设计器”面板可以创建、编辑和删除CSS样式,并且可以将外部 样式表附加到文档中。 打开“CSS设计器”面板 CSS的功能
“CSS设计器”面板
7.1.4 【相关工具】
3.CSS样式的类型 CSS样式可分为类选择器、标签选择器、ID选择器、内联样式、复合选择器 等几种形式。 类选择器 标签选择器 ID选择器 内联样式 复合选择器
效果图
7.2.3 【操作步骤】
1
2
3
4
7.2.4 【相关工具】
1.“CSS过渡效果”面板 CSS的过渡效果允许CSS属性值在一定时间区间内(设置的)平滑地过渡, 营造出渐变的效果。鼠标单击、鼠标指针经过或对元素进行任何改变时都可以设 置触发CSS过渡效果。 在“CSS过渡效果”面板中可以新建、删除和编辑CSS过渡效果。
“新建过渡效果”对话框
7.1.4 【相关工具】
8.布局属性 “布局”选项组用于控制网页中块元素的大小、边距、填充和位置属性等。
7.1.4 【相关工具】
9.文本属性 “文本”选项组用于控制网页中文字的字体、字号、颜色、行距、首行缩进、 对齐方式、文本阴影和列表属性等。
7.1.4 【相关工具】
10.边框属性 “边框”选项组用于控制块元素的边框粗细、样式、颜色及圆角。
7.1.4 【相关工具】
6.创建和附加外部样式 如果不同网页的不同网页元素需要同一样式时,可通过附加外部样式来实现。 首先创建一个外部样式,然后在不同网页的不同HTML元素中附加定义好的外部 样式即可。 创建外部样式 附加外部样式
7.1.4 【相关工具】
7.编辑样式 网站设计者有时需要修改应用于文档的内部样式和外部样式,如果修改内部 样式,系统会自动重新设置受它控制的所有HTML对象的格式;如果修改外部样 式文件,系统会自动重新设置与它链接的所有HTML文档。
如何在Dreamweaver中使用CSS进行样式设计

如何在Dreamweaver中使用CSS进行样式设计章节一:Dreamweaver介绍Dreamweaver是一种流行的网页设计和开发工具,由Adobe公司开发。
它提供了一种图形用户界面,使用户可以轻松创建和编辑网站,以及添加样式和交互功能。
在本文中,我们将学习如何在Dreamweaver中使用CSS进行样式设计。
章节二:CSS介绍CSS,全称为层叠样式表(Cascading Style Sheets),是一种用于定义网页元素外观和布局的语言。
它通过将样式与HTML文档分离,使得样式的更改更加容易和快捷。
章节三:在Dreamweaver中创建新的CSS文件在开始样式设计之前,我们需要创建一个新的CSS文件。
在Dreamweaver中,你可以选择菜单中的“文件”>“新建”>“CSS样式表”,然后在弹出的对话框中输入文件名和保存路径。
章节四:链接CSS文件一旦创建了CSS文件,我们需要将其链接到HTML文件中。
在Dreamweaver中,你可以选择菜单中的“窗口”>“CSS样式表”以打开CSS面板。
然后,你可以选择将CSS文件链接到HTML文件中,以应用定义的样式。
章节五:应用样式现在我们可以开始应用样式了。
在Dreamweaver中,你可以选择需要应用样式的HTML元素,然后在CSS面板中找到符合要求的属性。
你可以通过简单地设置属性值来更改元素的样式,比如修改字体、颜色、背景等。
章节六:类选择器类选择器是CSS中使用频率最高的一种选择器。
它允许将样式应用于特定的HTML元素。
在Dreamweaver中,你可以在CSS规则面板中使用“.类名”来定义类选择器,并将其应用于需要样式的HTML元素。
章节七:ID选择器ID选择器与类选择器类似,但它只能应用于具有唯一ID属性的HTML元素。
在Dreamweaver中,你可以在CSS规则面板中使用“#ID名”来定义ID选择器,并将其应用于特定的HTML元素。
用css样式表美化网页

6.3
© 2009
第6章
用CSS样式表美化网页
CSS样式
CSS定义 CSS样式的分类及应用方式 使用“CSS样式”面板 新建CSS样式 设置“CSS 规则定义”对话框参数 自定义CSS样式 链接外部CSS样式 编辑CSS样式 复制CSS样式 导出CSS样式 CSS样式转化为HTML标签
样式表文件名
CSS规则列表
属性和属性值 列表
类别视图
工具按钮栏
6.9
© 2009
第6章
用CSS样式表美化网页
使用“CSS样式”面板
选择命令“窗口”→“CSS样式” or单击属性面板中的CSS按钮 or使用快捷键Shift+F11
附加样式表 新建CSS规则 编辑样式
删除CSS样式
6.10
© 2009
为超链接创建动态效果 : a:link——定义了链接文字的样式。 a:visited——浏览者已经访问过的链接样式。 a:hover ——定义了鼠标悬浮在链接文字上时的样式。 a:active ——定义链接被激活时的样式,即鼠标已经单 击了链接,但页面还没有跳转时。
6.26
© 2009
第6章
用CSS样式表美化网页
© 2009
第6章
用CSS样式表美化网页
创建和应用CSS样式
1 控制浏览器中的文字大小 2 设置行间距 3 为图片加上边框效果
6.22
© 2009
第6章
用CSS样式表美化网页
创建和应用CSS样式
4 利用“自定义样式表”改变鼠标指针的形态 创建基本页面,“CSS样式”面板上右击,选择“新建”命令
打开“CSS 规则定义”对话框 从“光标”下拉菜单中选择鼠标方案
Dreamweaver中CSS样式

2) 单击CSS样式面板右 上角旳“显示菜单”按钮, 打开面板菜单;或者在面 板中单击鼠标右键,打开 快捷菜单,如图6-7所示。
图6-7 CSS样式旳快捷菜单
3) 选择“重制”命令,系统弹出如图6-8所示对话框,并 显示该样式旳设置。
4) 在对话框中选择新样式旳类型和定义,输入新旳名称。 5) 单击【拟定】按钮,拟定操作。
4)填充:定义元素旳内容和边框之间旳空间大小。该设置不 会显示在Dreamweaver旳文档窗口中。
5)边界:定义元素边沿和其他元素之间旳空间大小。只有在 被应用于文本块一类旳元素时,才会在Dreamweaver旳文 档窗口中显示该属性。
6.3.5 编辑边框格式
在CSS样式定义对话框中单击左边旳“边框”,右边区
所定义范围旳文本上,也能够应用到其他旳那些符合CSS
原则规范旳文本上。
6.2 创建CSS样式
CSS样式最大旳优点是
它具有自动更新功能,当应
用了CSS格式之后,假如不
满意,仅需要修改CSS样式
就能够更新全部旳应用,而
不用像设置HTML样式那样一
种一种地修改。
6.2.1 创建新CSS样式
其操作环节如下:
2)浮动:设置元素旳旳浮动位置。页面不并移动,将元 素放置在页面边沿旳左侧或右侧时,其他元素会围绕该 元素。只有在被用于IMG标签时,才会在 Dreamweaver旳文档窗口中显示该属性。
3)清除:定义元素旳某个边侧不允许有层出现。假如分 层出目前被设置清除旳元素旳一边,该元素会被移动到 层旳下面。只有在被用于IMG标签时,才会在 Dreamweaver旳文档窗口中显示该属性。
第6章 CSS样式
中文版DreamweaverCS6网页制作实用教程第八章使用CSS样式修饰网页

CSS 样式规则由两部分组成:选择器和声明(大多数情况下为包含多个声明的代码块)。选 择器是标识已设置格式元素的术语,例如 p、h1、类名称或 ID,而声明块则用于定义样式属性。 例如下面 CSS 规则中,h1 是选择器,大括号({})之间的所有内容都是声明块。
h1 { font-size: 12 pixels; font-family: Times New Roman; font-weight:bold; }
在 Dreamweaver 中,有外部样式表和内部样式表,区别在于应用的范围和存放位置。 Dreamweaver 可以判断现有文档中定义的符合 CSS 样式准则的样式,并且在【设计】视图中直 接呈现已应用的样式。但要注意的是有些 CSS 样式在 Microsoft Internet Explorer、Netscape、 Opera、Apple Safari 或其他浏览器中呈现的外观不相同,而有些 CSS 样式目前不受任何浏览器 支持。下面是这两种样式表的介绍。
在制作网页时采用 CSS 技术,可以有效地对页面的布局、字体、颜色、背景和其他效果实 现更加精确的控制。CSS 样式表的主要功能有以下几点:
几乎所有的浏览器中都可以使用。 以前一些只有通过图片转换实现的功能,现在只要用 CSS 就可以轻松实现,从而可 以更快地下载页面。 使页面的字体变得更漂亮、更容易编排,使页面真正赏心悦目。 可以轻松地控制页面的布局。 可以将许多网页的风格格式同时更新,不用再一页页地更新。
要管理一个系统的网站,使用 CSS 样式,可以快速格式化整个站点或多个文档中的字体、 图像等网页元素的格式。并且,CSS 样式可以实现多种不能用 HTML 样式实现的功能。
中文版 Dreamweaver CS6 网页制作实用教程
DW应用CSS样式表的方法

DW应用CSS样式表的方法DW应用CSS样式表的方法欢迎大家在这里学习DW应用CSS样式表。
层叠样式表 (CSS) 是一系列格式规则,它们控制网页内容的外观。
CSS 样式使您可以控制许多仅使用 HTML 无法控制的属性。
一、去除超级链接的下划线以及在超级链接上实现鼠标悬停变色:在默认情况下,用DreamWeaver设计的网页中的超级链接都有下划线,看上去不大美观。
要去除这些讨厌的下划线,很多报刊介绍的方法都是在HTML源代码中手工加入一段代码,其实在DreamWeave 中很容易去除链接的下划线。
首先在DreamWeaver的Document Windows中随便建立一个链接,你可以看到这个链接会有下划线。
怎样去除这条下划线呢?1.在点击菜单栏上的"Text"|"CSS Styles"| "Edit Style Sheet…"(或者直接按快捷键Ctrl+shift+E),调出Edit Style Sheet(编辑样式表)对话框窗口。
2.点击"New (新建)",然后在"New Style (新样式)"对话框中,点击"Use CSS Selector"按钮。
3.在Selector栏中键入a, 然后点OK。
4.随后弹出"CSS 样式定义"对话框,在Type类的decoration(装饰)中,勾选none,然后点OK,再点Done。
你将立刻在Document Windows中发现链接的下划线已经消失了。
那么又怎样实现当鼠标悬停在链接上时链接变色呢?重复上述步骤中的的第一、第二步。
然后点选Selector旁的下拉箭头,选择"a:hover",再点OK。
在随后弹出的. "Style definition for a: hover"对话框中,在Type类的color中任意选择一种颜色(比如选择红色),然后点OK,再点Done便完成了。
dreamweaver 练习题

dreamweaver 练习题Dreamweaver练习题一、介绍DreamweaverDreamweaver是Adobe公司推出的一款专业网页开发工具,提供了强大的可视化设计界面和丰富的代码编辑功能,帮助开发者快速搭建精美和功能强大的网页。
本文将介绍几个Dreamweaver的练习题,以帮助读者熟悉和提升他们的Dreamweaver技能。
二、练习1:创建基础网页1. 打开Dreamweaver软件,并创建一个新的HTML文档。
2. 在新建的文档中,添加一个标题,如“我的第一个网页”。
3. 在网页中间添加一个段落,并填写一些内容,如简单的自我介绍。
4. 在网页底部添加一个页脚,如版权声明。
5. 保存并预览你的网页。
三、练习2:插入图像和链接1. 打开一个新的HTML文档。
2. 在文档中,插入一张图片,并设置合适的大小和位置。
3. 为图片添加一个链接,点击后跳转到另一个网页。
4. 在文档中插入一个超链接,点击后跳转到另一个网页,并在链接中添加一些描述信息。
5. 保存并预览你的网页,确保链接和图片正常工作。
四、练习3:使用CSS样式1. 创建一个新的HTML文档。
2. 使用CSS样式美化文本,如改变字体、字号、颜色等。
3. 创建一个带有背景颜色的盒子,并添加一些文本内容。
4. 为盒子添加阴影效果,并设置合适的边框样式。
5. 保存并预览你的网页,观察样式是否生效。
五、练习4:响应式布局1. 创建一个新的HTML文档。
2. 使用Dreamweaver提供的响应式布局工具,创建一个适应不同设备的网页布局。
3. 添加一些内容和图像,并确保在不同屏幕大小下能够适应。
4. 保存并预览你的响应式网页,在不同设备上观察布局效果。
六、总结通过完成上述练习题,读者可以熟悉Dreamweaver软件的基本使用和常见功能,提升网页开发技能。
建议读者在完成练习时积极尝试自己的创意,加入更多元素和效果,以充分发挥Dreamweaver的优势。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课程引导
课程引导
Dreamweaver 8中的样式与Word中的样式 似,能够让用户更加方便、有效地对网页元 素进行控制。创建一个样式,可以将该样式 应用到多处,达到“创建一次,使用多次” 的目的,大大提高了网页排版的效率,方便 网页制作者统一网站的整体风格。
知识技能目标
知识技能目标
知识讲解
课堂实践
项目总结
上一页
下一页
项目十三 使用CSS美化网页
课程引导
疑难解析
3.CSS滤镜特效设置实例 (1)新建 03.html 文件; (2)添加几张图片; (3)分别为每张图片设置不同的CSS特效效果。 4.背景与颜色的使用实例 (1)新建 04.html 文件; (2)设置背景图片与颜色。
项目总结
sw-resize w-resize Wait
项目十三 使用CSS美化网页
课程引导
知识讲解
CSS滤镜:又称过滤器,可以为网页中的元素添加各种 效果。主要滤镜及说明见表
滤镜 说明 透明的渐进效果 淡入淡出效果 风吹模糊的效果 指定颜色透明 阴影效果 水平翻转 垂直翻转 边缘光晕效果 滤镜 Gray Invert Light Mask RevealTrans Shadow Wave Xray 说明 彩色图片变灰度图 底片效果 模拟光源效果 矩形遮罩效果 动态效果 轮廓阴影效果 波浪扭曲变形效果 X光照片效果
下一页
谢
谢!
上一页 下一页
知识技能目标
知识讲解
课堂实践
项目总结
项目十三 使用CSS美化网页
课程引导
课堂实践
知识技能目标
知识讲解
课堂实践
项目总结
上一页
下一页
项目十三 使用CSS美化网页
课程引导
课堂实践
2.定义内部样式表实例 (1)新建 02.html 文件; (2)在 HTML 文件内定义样式表; (3)利用 CLASS 类选择符定义样式; (4)利用 ID 选择符定义样式。 注:用 CLASS 定义时为 “ . 样式名称 ” ;若 用 ID 定义为 ”# 样式名称 ” 。
上一页 下一页
知识技能目标
知识讲解
课堂实践
项目总结
项目十三 使用CSS美化网页
课程引导
知识讲解
(2)CSS样式嵌入BODY内部 代码style="font-size: 10pt; color: #FF6600;"用于控制段落文字的字号和颜色, 采用<style=" ">的格式把样式写在HTML中的 任意行内,“=”右边的属性设置放入双引号中, 多个属性用“;”分隔。
知识技能目标
知识讲解
Alpha BlendTrans Blur
课堂实践
Chroma DropShadow
项目总结
FlipH FlipV Glow
上一页
下一页
项目十三 使用CSS美化网页
课程引导
知识讲解
(1)定义表格中文档的默认文本样式。 (2)定义表格标题文本的样式。 (3)制作图文混排效果。 (4)制作特殊边框效果。 (5)建立自定义的链接样式。
知识技能目标
知识讲解
课堂实践
项目总结
上一页
下一页
项目十三 使用CSS美化网页
课程引导
知识讲解
(3)定义类样式 定义类样式的形式为: .样式名称 { 属性名称 : 属性值 } 应用样式的形式为: <标记名称 class="样式名称" >
知识技能目标
知识讲解
课堂实践
项目总结
上一页
下一页
项目十三 使用CSS美化网页
课程引导
知识讲解
三、使用CSS美化页面
Dreamweaver 8的CSS样式包含了W3C组织规定 定义的所有CSS的属性,把这些属性分为:类 型、背景、区块、方框、列表、定位、扩展等 8个部分。 Dreamweaver 8的CSS属性设置实现了可视化, 无需编写代码。 按以下要求定义CSS样式,且应用样式对网页 进行美化。
知识技能目标
知识讲解
课堂实践
项目总结
上一页
下一页
项目十三 使用CSS美化网页
课程引导
知识讲解
(3)在独立的外部文件中定义 CSS的定义既可以在HTML文档内部,也可以单独在 外部文件(例如style.css)中定义。把编辑好的 CSS文档保存成外部文件,然后在<HEAD>中添加如 下所示的代码: <link rel="stylesheet" href="style.css" type="text/css">
知识技能目标
知识讲解
课堂实践
项目总结
上一页
下一页
项目十三 使用CSS美化网页
课程引导
项目总结
CSS样式弥补了HTML语言的不足,可以 实现HTML代码一些无法实现的效果,使用 CSS美化页面更加简洁、方便。通过本章的 学习应该掌握CSS样式的建立、编辑和应用。
知识技能目标
知识讲解
课堂实践
项目总结
上一页
知识技能目标
知识讲解
课堂实践
项目总结
上一页
下一页
项目十三 使用CSS美化网页
课程引导
知识讲解
2.CSS样式表的定义形式 (1)定义标签样式 这一种方式主要是针对于某一个标记,所定义 的样式也只应用于选择的标记。 定义形式为: 标记名称{属性名称:属性值} 例如 body {margin-left : 15px ; margin-right : 15px; }。
知识技能目标
知识讲解
课堂实践
项目总结
上一页
下一页
项目十三 使用CSS美化网页
课程引导
知识讲解
(2)定义高级样式 CSS选择符是一种特殊类型的样式,常用的有4种: a:link、a:active、a:visited和a:hoer。 其中: “a:link”设置正常状态下链接文字的外观; “a:active”设置鼠标单击时链接的外观; “a:visited”设置访问过的链接外观; “a:hoer”设置鼠标放置在链接文字之上时文字的外 观。
上一页 下一页
项目十三 使用CSS美化网页
课程引导
知识讲解
二、CSS样式表的基本语法
1.CSS样式表的定义位置 (1)CSS样式定义在HEAD内 CSS一般位于HTML文件的头部,即<head>与 </head>标记内,并且以<style>开始,以 </style>结束,例如如下的代码定义了<body>、 <td>、<th>标记使用的字号。 <style type="text/css"> body,td,th {font-size: 12px; } </style>
知识讲解
课堂实践
项目总结
上一页
下一页
项目十三 使用CSS美化网页
课程引导
展示网页浏览效果
知识技能目标
知识讲解
课堂实践
项目总结
上一页
下一页
项目十三 使用CSS美化网页
课程引导
知识讲解
一、CSS的概念
知识技能目标
知识讲解
课堂实践
项目总结
CSS是“Cascading Style Sheet”的缩写,称为 “层叠样式表”,一般简称为“样式表”,“层叠” 是指多个样式可以同时应用于同一个页面或网页中 的同一个元素。 CSS样式的主要优点是提供便利的更新功能,更新 CSS样式时,使用该样式的所有文档都自动更新格 式。 CSS具有更好的易用性与扩展性,CSS样式表可以 应用到很多页面中,从而使不同的页面获得相同的 布局和外观。
Crosshair
Hand e-resize nw-resize
精确定位"+"
手形 箭头朝右方 箭头朝左上方
课堂实践
Move ne-resize
n-resize
箭头朝上方
箭头朝左下方 箭头朝左方 等待
se-resize
s-resize text help
Байду номын сангаас
箭头朝右下方
箭头朝下方 文本"I"形 帮助
上一页 下一页
知识讲解
课堂实践
项目总结
上一页
下一页
项目十三 使用CSS美化网页
课程引导
明确知识技能目标
(1)掌握CSS样式表的基本语法和定义位置。 (2)掌握标签样式、高级样式、类样式的定义 方法。 (3)掌握样式的编辑方法。 (4)掌握如何使用CSS样式表美化页面。 (5)掌握如何使用外部样式美化页面。
知识技能目标
知识技能目标
知识讲解
课堂实践
项目总结
上一页
下一页
项目十三 使用CSS美化网页
课程引导
知识讲解
光标:在下拉列表中,选择光标显示属性设置。当指针 位于样式所控制的对象上时光标指针图像会发生改 变。光标属性的相关说明见表。
属性 说明 属性 说明
知识技能目标
知识讲解
Auto
Default
自动改变样式
默认指针 移动 箭头朝右上方
知识技能目标
知识讲解
课堂实践
项目总结
上一页
下一页
项目十三 使用CSS美化网页
课程引导
课堂实践
1.直接定义标记的 style 属性实例 (1)新建 01.html 文件; (2)输入 “ 御茶园茶业>网上商城 ” ; (3)给 “ 御茶园茶业 ” 和 “ 网上商城 ” 分别定义文字样式; 注:字体的设置 <font style="font-family:楷体;fontsize:20px;color:red">御茶园茶叶</font>> <font style="font-family:华文行楷; fontstyle: italic;font-size:20px;color:#ff6600"> 网上商城</font>
