实训8 绘制和编辑矢量图(一)
绘制矢量图形

图3-1
工具区域
工具区域中各工具的作用如下。 ➢选择工具 :选择和移动舞台中的各种对象,
也可改变对象的形状。 ➢部分选取工具 :使舞台中的对象变形,也可
移动对象。 ➢套索工具 :在舞台中选择不规则的区域或对
象。
第3页/共122页
➢钢笔工具 :绘制直线、曲线或矢量图形, 也可调整曲线的曲率,以改变对象的形状。
第28页/共122页
图3-15
第29页/共122页
• 平滑:选择该选项后,绘制的线条趋向于 流畅平滑。利用该选项可以绘制一些比较 柔和、生动的图形,如果要画卡通图像, 平滑选项是相当有用的,如图3-16所示就 是应用“平滑”选项后绘制出来的水果。
图3-16
第30页/共122页
• 墨水:在该选项下绘制的曲线将如实地反映鼠标光标滑过的路径, 就像用钢笔划过的痕迹一样。如图3-17所示就是利用这一选项绘制 出的一幅矢量图。
(2)在舞台中的任意位置单击,确定曲 线的起点。
第36页/共122页
(3)将鼠标光标移动至另一位置,按 住鼠标左键确定曲线的第二点,然后向任 意方向拖动鼠标,出现一个调节杆,用于 调整曲线的弧度,如图3-21所示。
(4)当对曲线弧度满意后,释放鼠标 左键即可绘制出一条曲线。
图3-21
第37页/共122页
(6)如果要结束钢笔工具
的绘制,只需单击其他任意
工具即可。
第35页/共122页
图3-20
• 用钢笔工具绘制曲线
相对于铅笔工具来说,钢笔工具在绘制曲 线方面的优势更为突出,因为它不仅能绘制 曲线,还能比较精确地调整曲线斜率,用钢 笔工具绘制曲线的具体操作如下:
(1)单击工具栏上的 按钮,鼠标光标变 为 形状。
coreldraw教程-矢量图绘制与编辑

位图图形由排列在网格中的点组成,这些点被称 为“像素”。
编辑位图图形时,修改的是像素,而不是线条和 曲线。
位图图形与分辨率有关,这意味着描述图像的数 据被固定到一个特定大小的网格中。放大位图图形将 使这些像素在网格中重新进行分布,这通常会使图像 的边缘呈锯齿状。
coreldraw教程-矢量图绘制与编辑
coreldraw教程-矢量图绘制与编辑
7.2 绘制基本图形
7.2.4 绘制三角形及其他多边形 单击“工具”面板中的“矩形”工具 按钮右下
角的小三角形,在弹出的菜单中选择“多边形”工 具 ,在当前的“属性”检查器上设置将要绘制图形 的边数,在“边”文本框中设置多边形的边数,可以 是3~25的任意一个整数。默认边数为5,即为五边形, 如图7-6所示。
Fireworks的一个 很大的优势就在于它 将位图处理和矢量处 理合二为一。它综合 了许多图形处理软件 的优点。本章将着重 介绍Fireworks 8中创 建与编辑矢量路径对 象的操作技巧,如对 象描边、填充等属性 设置以及分离对象的 操作,以便让网页设 计者拥有更多的创作 空间。
7.1 位图、矢量图和路径的概念
coreldraw教程-矢量图绘制与编辑
7.3 绘制自动形状
7.3.1 绘制箭头
单击“工具”面板中的“矩形”工具 按钮右下 角的小三角形,在弹出的菜单中选择自动形状对象组 的“箭头”工具 ,在画布上选择要绘制图形的起点 位置,按下鼠标左键不放,然后拖动鼠标到合适位置, 松开鼠标即绘制了一个任意比例的普通箭头形状。按 照此方法可以绘制多个箭头,并使用鼠标拖动箭头上 的控制点调整箭头的锥度、尾部的长度和宽度以及箭 尖的长度,如图7-12所示。
coreldraw教程-矢量图绘制与编辑
矢量图像绘制技巧与实例分享

矢量图像绘制技巧与实例分享PhotoShop 是一款功能强大的图像处理软件,不仅可以处理位图图像,还可以用来绘制矢量图像。
矢量图像是由几何图形和数学公式构成的图像,无论放大还是缩小,都不会发生失真。
本文将分享一些矢量图像绘制的技巧和实例,让您能更好地运用 PhotoShop 软件。
一、基本工具的使用PhotoShop 提供了丰富的矢量绘制工具,包括直线工具、曲线工具、椭圆工具等。
在绘制矢量图像时,我们可以先选择需要的工具,然后在画布上拖动鼠标进行绘制。
对于直线和椭圆等工具,您可以按住"Shift" 键来绘制完美的直线或圆形。
二、锚点和路径的编辑矢量图像由一些点和路径构成。
在 PhotoShop 中,我们可以使用直接选择工具或路径选择工具来编辑这些点和路径。
通过拖动锚点,您可以改变路径的形状。
通过添加或删除锚点,您可以调整路径的长度和角度。
您还可以使用"转换"工具来调整整个图像的大小和形状。
三、形状工具的运用形状工具是绘制矢量图像的利器。
在 PhotoShop 中,我们可以使用矩形工具、多边形工具、箭头工具等来绘制各种形状。
在使用这些工具时,您可以按住 "Shift" 键来绘制等边形,按住 "Alt" 键绘制自定义形状。
四、渐变和填充的应用渐变和填充可以为矢量图像增加更多的效果。
在 PhotoShop 中,您可以使用渐变工具来创建渐变效果,选择不同的渐变类型和颜色,调整渐变的角度和不透明度。
填充工具可以用来填充形状或路径,您可以选择颜色、图案或渐变作为填充样式。
五、图层样式和效果的加入图层样式和效果可以使矢量图像更加生动。
在 PhotoShop 中,您可以通过图层面板的样式选项来为图像添加阴影、描边、发光效果等。
您还可以使用滤镜和调整图层选项来进一步增加效果,如模糊、锐化、变形等。
实例分享:接下来,我们将分享两个关于矢量图像的实例,帮助您更好地理解和应用上述技巧。
第2章图形的绘制和编辑

• 椭圆工具:用于绘制包括矢量线和填充色块的 椭圆或圆。
• 矩形工具:用于绘制包括矢量线和填充色块的 矩形或正方形,可以切换到多角星形工具绘制 多边形和星形。
• 铅笔工具:用于绘制线条和形状,和使用真实 的铅笔绘画方式大致相同。
• 刷子工具:像日常生活中使用的刷子一样刷出 线条和填充闭合的区域。
• 墨水瓶工具:用于改变矢量图形轮廓线的颜色、 类型和粗细。
• 颜料桶工具:用于对封闭区域填充颜色、渐变 色及位图等。
• 滴管工具:用于从各种存在的对象中获得颜色 和类型的信息。
• 橡皮擦工具:用于擦除工作区中绘制的内容。
2.查看区 • 手形工具:用于拖动工作区中的图像。 • 缩放工具:可以对工作对象放大或缩小。 3.颜色区 • 设置笔触的颜色,单击可打开调色板。 • 设置填充区域的颜色,单击可打开调色板。 • 设置笔触颜色为黑色,填充区域为白色。 • 按钮:将笔触颜色或者填充区域颜色设置
组、实例或文本块等对象进行调整,如移动、 旋转、缩放和扭曲等。
使用“任意变形”工具选中对象,在选中 对象的周围会显示出控制线和控制点,将鼠标 移动到这些控制线和控制点上时,鼠标的指针 发生变化,指明哪种变形功能可用。
➢ 设置变形中心点:变形框中心的白色圆点称 为变形中心点。当鼠标移到变形中心点时,鼠 标指针变为状,按下鼠标左键可将该点拖动到 任意地方。
默认情况下,使用“线条”工具绘制的是 1像素粗细的圆角实线,用户可以通过其对应 的“属性”面板,对线条的颜色、线宽、线型 等进行设置。
2.3.2 使用铅笔工具 “铅笔”工具和现实生活中的铅笔使用方
法大致相同,可以绘制自由的线条和图形。不 同的是,“铅笔”工具可以对绘制的线条进行 伸直或平滑处理,也可以用来识别和校正基本 的几何图形。
2019-2020年八年级信息技术下册 第一单元绘制矢量图 第二节 绘制和编辑线条图形教案

2019-2020年八年级信息技术下册第一单元绘制矢量图第二节绘制和编辑线条图形教案一、教学目标知识与技能:学生能够学会用FLASH几何图形工具绘制几何图形的操作。
过程与方法:培养学生从用多种方法绘制线条图形的能力。
情感态度与价值观:培养学生的个性审美观,培养学生体验探究问题和学习的乐趣。
二、教学的重点和难点:重点:线条工具的使用;难点:钢笔工具的使用三、教学准备:教师机1台、学生机若干、多媒体演示与控制系统、课件、FLASH四、教学方法:讲授法演示法实践操作法五、教学安排:1课时六、教学过程:(一)引言回忆上节内容。
绘制和编辑线条图形是Flash的绘图基础,掌握了这两种基本操作,就能灵活自如地绘制出美丽的线条图形。
(二)讲授新课1.使用“线条工具”绘制图形将鼠标指针移到直线的端点处,当指针右下角变成直角状时,就能够改变直线的方向和长短。
将鼠标指针移到直线中的任意处,当指针右下角变为弧线状拖动鼠标就能将直线变成曲线。
当指针变成弧线状,同时按住Ctrl又会产生不一样的效果。
实例:用直线工具绘制两条直线,再变化成一条鱼。
练习:绘制第9页的“试一试”(绘制眼睛)要画出标准直线,可以在绘制直线的同时按住[Shift]键。
2.使用“铅笔工具”绘制图形用“线条工具”只能绘制出直线,而用“铅笔工具”可以绘制任意形状的线条。
实例:用铅笔工具绘制一只鸭子。
注意体会不同模式的区别。
练习:绘制第11页的试一试(绘制苹果)3.设置线条属性现在我们就来实践一下,练习画一片树叶。
打开FLASH软件,系统会自动建立一个FLASH文档,在这里我们不改变文档的属性,直接使用其默认值。
步骤:①利用“线条工具”画一条直线将“笔触颜色”设为深绿色用“箭头工具”将直线拉成曲线用“线条工具”绘制一个直线用“箭头工具”将这条直线也拉成曲线,用这条线连接曲线的两端点,连接两端。
②一片树叶的基本形状已经出来,现在我们画叶脉,在两端点间画直线,然后拉成曲线,再画旁边的细小叶脉,可以全用直线,也可以略加弯曲,这样,一片简单的树叶就画好了。
8矢量图形绘制与编辑一

学习内容
• 路径的形态
– 转角和平滑角
• 路径创建
– – – – – – – 钢笔工具 自由钢笔工具 添加锚点工具 删除锚点工具 转换点工具 路径选择工具 直接选择工具
视频教学
• 9-1路径工具.wmv • 9-2路径实例-心形路径.wmv • 9-3路径工具实例-绘制一枚邮票.wmv (214页)
第五 章 矢量图形的绘制与 编辑
学习内容
• 路径
– Photoshop中,路径主要由钢笔工具创建, 采用的是矢量数据,所以,路径绘制的图形, 无论是放大还是缩小,都不会影响图像的清 晰度和分辨率。路径选择的区域还可以转换 为选区,进行其它效果的处理 – 路径的作用主要
• 绘制矢量图形 • 选择较为复杂边缘的图像
学习内容
• 路径是使用贝塞尔曲线所构成的一段闭合或者 开放的曲线段。 • 路径分为开放路径和封闭路径。其主要组成部 分是节点、方向线、方向点和路径线段。
– 路径节点:连接路径线段,最重要组成部分 – 路径线段:节点与节点之间的连线 – 方向线:节点延伸出的两条线段,控制路径线段的 走向 – 方向点:位于方向线的两端,与方向线一起控制路 径线段的弯曲程度。
学习使用Adobe Illustrator绘制矢量图形

学习使用Adobe Illustrator绘制矢量图形Adobe Illustrator是一款专业的矢量图形编辑软件,它被广泛应用于平面设计、插画、标志设计等领域。
对于想要成为一名设计师或者从事相关工作的人来说,掌握Adobe Illustrator的技巧是非常重要的。
本文将介绍一些学习使用Adobe Illustrator绘制矢量图形的基本步骤和技巧。
首先,我们需要了解什么是矢量图形。
相对于位图(像素图),矢量图形是由数学方程定义的,它们拥有无限放大和缩小的能力,而不会损失图像的清晰度。
这使得矢量图形在印刷品、网页设计、图标等领域中非常重要。
在使用Adobe Illustrator之前,最好先了解它的用户界面。
当你打开软件时,你会看到一个空白的画板,周围有各种工具和面板。
工具面板包括画笔、铅笔、形状工具、文本工具等。
面板栏则包括图层、颜色、样式等面板。
这些工具和面板将帮助你进行图形设计和编辑。
在绘制矢量图形之前,我们需要先选择一个合适的画板尺寸。
在Adobe Illustrator中,你可以选择预设的画板尺寸,也可以自定义尺寸。
例如,如果你要设计一个标志,可以选择以英寸为单位的画板,然后指定宽度和高度。
记住,矢量图形可以无限放大,因此选择大一些的尺寸是一个好的选择。
绘制矢量图形的第一步是使用形状工具创建基本形状。
形状工具包括矩形、椭圆、多边形等。
你可以根据需要选择适当的形状工具,然后在画板上绘制形状。
你可以使用Shift键来保持形状的比例,Alt键来以中心为基准画形状,这些快捷键能够帮助你更精确地绘制图形。
与形状工具类似,画笔工具也是非常重要的工具之一。
你可以使用画笔工具来自由绘制曲线和路径。
当你使用画笔工具时,你可以选择各种绘制选项,例如画出封闭路径或仅仅是路径的一部分。
此外,你还可以选择画笔的样式、粗细、颜色等。
在绘制图形的过程中,图层面板是非常有用的。
图层面板允许你创建多个图层,每个图层可以单独编辑,而不会影响其他图层。
如何使用Photoshop绘制简单的矢量图形

如何使用Photoshop绘制简单的矢量图形导语:Photoshop是一款功能强大的图像处理软件,不仅可以进行图像的编辑和修饰,还可以用来绘制矢量图形。
矢量图形具有无损放大缩小、清晰锐利的特点,是设计师们常用的工具之一。
下面将详细介绍如何使用Photoshop绘制简单的矢量图形的步骤。
步骤一:打开Photoshop首先,打开你的Photoshop软件。
如果你还没有安装Photoshop,请先下载并安装。
步骤二:新建文档在菜单栏中选择“文件”>“新建”,弹出新建文档的对话框。
在对话框中设置你想要的图像大小、分辨率等参数,并点击“确定”按钮。
步骤三:选择矢量工具在左侧的工具栏中,找到并选择“矢量工具”,它的图标通常是一个钢笔。
点击该工具图标,可以看到相关的矢量工具选项。
步骤四:选择绘图模式在矢量工具选项中,可以看到一个下拉菜单,点击该菜单可以选择绘图的模式。
通常有“形状层”和“路径”两种模式可选。
如果你希望绘制的图形具有自己的图层,可以选择“形状层”。
如果你更希望将图形绘制在当前的图层上,可以选择“路径”。
步骤五:绘制基本形状在画板中点击鼠标左键并拖动,即可绘制出基本的形状。
例如,拖动鼠标可以绘制直线、圆形、矩形等。
如果需要修改形状的大小或形状,可以通过调整“转换控制点”来完成。
步骤六:编辑和调整形状一旦绘制了形状,你可以继续编辑和调整它。
在菜单栏中选择“窗口”>“图层”,可以打开图层面板。
在图层面板中选择所绘制的形状图层,你可以修改形状的颜色、边框、透明度等属性。
步骤七:绘制路径如果你选择了“路径”模式,在画板中按住鼠标左键并连续点击,即可绘制路径。
绘制路径时可以使用直线工具、曲线工具等,以实现不同形状的绘制。
绘制路径可以用来描绘复杂的图形或轮廓线。
步骤八:调整路径绘制路径后,你可以进一步调整路径的形状和方向。
在菜单栏中选择“窗口”>“路径”,可以打开路径面板。
在路径面板中选择所绘制的路径,你可以通过添加或删除路径锚点,调整曲线和角度。
设计师必备 用PS制作矢量图案教程

设计师必备:用PS制作矢量图案教程Photoshop(简称PS)是一款功能强大的图像处理软件,广泛应用于平面设计、网页设计等领域。
除了基本的图片处理功能外,PS还能制作矢量图案。
矢量图案具有无限的放大和缩小能力,保持图像质量的同时,适用于不同尺寸和用途的设计需求。
本教程将教你使用PS制作矢量图案的基本步骤和技巧。
第一步:创建新文档打开PS软件后,点击菜单上的“文件”→“新建”创建一个新的文档。
选择适当的画布大小和分辨率,通常300dpi(每英寸点数)是常用的分辨率,保证图像清晰度。
第二步:选择绘制形状工具在工具栏中找到“矩形工具”、“椭圆工具”或“多边形工具”。
点击选择一个适合所需图案形状的工具。
第三步:绘制形状在画布上点击鼠标并拖动,根据需要绘制出所需的形状。
按住Shift键可以绘制等比例的形状,按住Alt键可以从中心开始绘制。
通过合并、交叉等操作可以自由组合形状。
第四步:应用颜色和效果选中所绘制的形状,在PS右侧的“属性”面板中选择填充颜色和描边颜色。
你可以选择纯色或渐变色填充,可以调整颜色的亮度、饱和度等属性。
此外,你还可以添加阴影、发光、渐变等效果,使图案更加生动。
第五步:调整图案通过调整图层的位置、大小、旋转等属性,你可以进一步完善图案。
在“层”面板中,选中所需图层,使用自由变换工具或旋转工具进行操作。
第六步:保存为矢量文件完成图案后,点击菜单上的“文件”→“保存为”,选择“SVG(可缩放矢量图形)”格式保存文件。
SVG是一种基于XML的矢量图像格式,支持无损缩放和编辑。
保存为SVG格式,可以方便后续的编辑和使用。
第七步:应用矢量图案保存好的矢量图案可以直接在PS中使用,也可以导入到其他设计软件中使用。
在PS中,你可以将矢量图案放置于不同的设计元素中,如海报、名片、广告等。
第八步:进一步编辑如果需要对矢量图案进行进一步的编辑和修改,你可以将SVG文件导入到矢量图形软件中,如Adobe Illustrator。
矢量化实习报告

矢量化实习报告篇一:地图矢量化实习报告重庆交通大学地图学学生实验报告实验课内容:地图的矢量化开课实验室:基础实验大楼北90201学院:土木工程学院年级专业班:XX级测绘工程一班学生姓名:陈涛学生学号:631301040116开课时间:XX年9月22号地图矢量化一、实验目的及要求了解从纸质地形图转化为计算机数字地形图数据的基本过程,掌握数字图制图软件ArcGIS 中基本的地图编辑处理方法,巩固地图基础知识,根据所学的知识对扫描地图进行屏幕跟踪矢量化。
二、地图矢量化的基础知识地理信息系统的基本功能之一就是数据采集,数据采集也是一个完整的GIS 应具备的基本功能。
地理数据分为空间数据与属性数据两部分,数据采集也分为空间数据采集和属性数据采集。
空间数据的采集方法很多,根据数据的来源可分为地图数字化,遥感数据获取和以GPS 为数据源的数据采集等。
其中,地图数字化是最基本的数据采集方法,它是指把传统的纸质或者其他材料上的地图(模拟信号)转换为计算机可识别的图形数据(数字信号)的过程,以便进一步在计算机进行存贮,分析和输出。
扫描数字化包括以下步骤:(1) 获取扫描图像数据利用扫描仪对纸质地图进行扫描,并根据实际情况设置分辨率、颜色种类、对比度等参数,从而获得背景图像,格式可以为bmp、jpg、tif 等。
如果扫描的图像效果不理想,可以利用图像处理软件(如photoshop 软件)对图像进行预处理,使得背景图像清晰,予以识别。
(2) 确定投影方式和坐标系地图具有确定的数学基础,即包含了投影方式和坐标系。
但扫描后的图像数据具有的是图像坐标,因此需要将扫描图像坐标转换成地图中的实际地理坐标。
转换方法有两种:一种是解析法,这是在知道投影公式或坐标变换公式的情况下,直接利用变换公式进行解算,GIS 中图形的缩放、平移、旋转及三维变换等操作都使用这种变换;另一种是数值变换法,这种方法主要用于地图的数字化。
最小二乘法是最为常用的数值变换的方法。
实训绘制和编辑矢量图一

实训8 绘制和编辑矢量图(一)实训目的和要求一、实训目的1.了解Fireworks的绘图原理。
2.熟练掌握绘制路径对象和编辑路径对象的方法、技巧。
二、实训要求1.了解Fireworks的绘图原理。
2.掌握创建矢量图的基本方法及相关工具的使用3.绘制和编辑路径对象。
三、时间分配2课时四、环境要求Fireworks 8五、内容提要绘制一张心形图案。
六、教学重点与难点1.掌握创建矢量图的基本方法。
2.组合路径的运用。
3.效果的运用。
4.部分相关工具的使用。
实训内容与步骤一、准备工作在C盘或其他盘新建一个文件夹,并以“myweb8”命名,本次实训的内容将全部保存在该文件夹下。
·2·二、绘制一张心形图案1.新建文件(1)在Fireworks中选择菜单【文件】|【新建】,设置画布的“大小”为200×200,“背景颜色”选择“白色”。
(2)选择菜单【视图】|【缩放比例】为200%,将显示比例调整到200%。
(3)单击主要工具栏上的“保存”按钮,以“heart.png”的文件名保存文件。
2.绘制心形图案(1)单击“矢量”绘图工具栏中的矩形工具右下角的黑色三角形,在弹出的子菜单中选择“椭圆工具”,选择完毕后,在【属性】面板设置“填充颜色”为“#FF0033”,“笔触颜色”设为“无”。
(2)移动鼠标到画布上,按住Shift键的同时拖放鼠标左键,绘出一个圆。
为了编辑方便,在【属性】面板中将它的“宽”和“高”都设为60像素,将该圆放置在画布上中间偏左的位置。
(3)选择绘图工具栏中的指针工具,选中这个圆,选择菜单【编辑】|【克隆】,克隆这个对象。
(4)执行完克隆操作后,克隆出来的副本正好堆叠在被克隆对象的上面并且成为所选对象,所以此时只要用指针工具将副本移开即可。
调整两个圆的水平距离。
(5)为了确保心形图案的对称性,需要两个圆在同一水平线上,所以接下来选择菜单【窗口】|【对齐】,打开对齐面板。
绘制矢量图

更改自动形状的属性
自动形状属性面板可以对自动形状通 过数字进行精确的控制,插入自动形 状后,可以使用这个面板对其属性进 行更改。自动形状的特定属性会随着 选择的每个自动形状的不同而变化。 从自动形状属性面板中直接向文档中 插入一个自动形状。 如果要更改自动形状的属性,首先向 文档中插入一个自动形状,然后在自 动形状属性面板中,显示所选自动形 状的属性。 调整自动形状属性面板中的属性,按 制表键或回车键应用更改。 通过自动形状属性面板,可以精确地 更改自动形状及其属性。选择具有自 动形状的对象,可以看到一些黄的控 制点,可以通过编辑这些黄的控制点 调整自动形状的属性,并可以在画布 上调整自动形状,自动形状属性面板 中的相应值会自动更新。
绘制直线路径段
要使用直线段绘制路径,选择工具箱中的【钢 笔】工具,单击画布,以放置第一个角点,移 动指针,单击,放置下一个点,一条线段会把 这两个点连接起来,继续绘制点,线段将连接 点与点之间的每个间隙。 结束本次操作,可以双击最后一个点结束路径, 或选择其它工具结束路径。
可以使用Fireworks Exchange网站中的资源把 新的自动形状添加到Fireworks中,一些新的自 动形状将出现在资源面板的【形状】选项卡中, 而另一些将出现在工具箱中与其它的【自动形 状】编成组。
通过用【钢笔】工具绘制点来绘制路径
通过绘制和编辑矢量路径几乎可以创建任何形状的矢量图。【矢量路径】工具位于【钢笔】工具 组中。 在【矢量路径】工具中,包含了各种刷子笔触的类别,包括【喷枪】、【毛毡笔尖】、【毛笔】、 【水彩】、【油画效果】、【炭笔】、【虚线】 、 【蜡笔】和【非自然】,每个类别通常都具有 几种笔触选择,如【加亮标记】、 【油漆泼溅】、 【竹子】、 【缎带】、 【五彩纸屑】、 【3D】、 【牙膏】、 【黏性异己颜料】等。 笔触看起来和颜料、墨水有点相似,但每个笔触都包含矢量对象的点和路径,这就意味着可以使 用几种矢量编辑技术中的任何一种来更改笔触形状。在路径形状被更改后,笔触将被重新绘制。 还可使用 【矢量路径】工具修改现有刷子笔触以及向所绘制的所选对象添加填充。新笔触和填充 设置会保留下来,以便于随后在当前文档中使用【矢量路径】工具。 在绘制自由变形矢量路径时,从【钢笔】工具组中,选择【矢量路径】工具,然后在画布上拖动 鼠标,即可进行绘制。释放鼠标即结束路径绘制。要闭合路径,需要把指针返回到起始点,然后 释放鼠标。 在Fireworks中,可以通过绘制点来逐点绘制矢量图,使用【钢笔】工具,单击路径上的每个点时, Fireworks会自动从上次单击的点开始绘制矢量图的路径。 【钢笔】工具除了使用线段连接各个点外,还可以绘制根据方程或函数推导的平滑的曲线,即贝 赛尔曲线。每个点的类型决定相邻的曲线是直线还是曲线。 通过拖动各个点来修改直线和曲线路径段。也可以通过拖动点手柄来进一步修改曲线路径段,还 可通过转换各个点把直线路径段转换为曲线路径段。
实验指导-矢量图绘制(精)

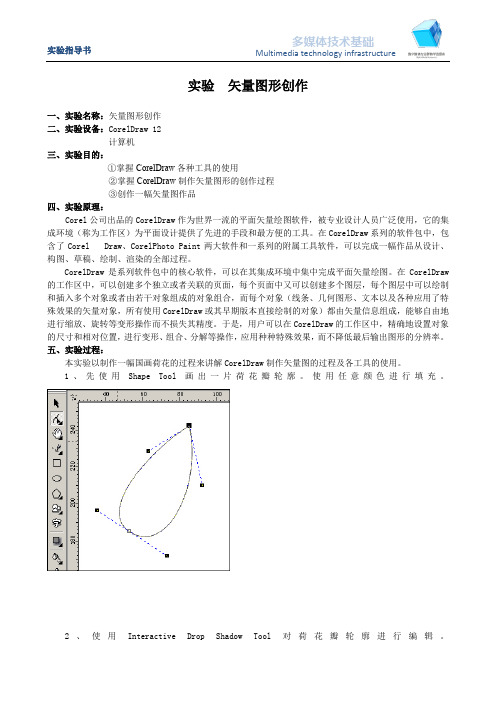
实验指导书 下一步无法进行。
多媒体技术基础
Multimedia technology infrastructure
4、使用 Arrange 菜单中 Break Apart 命令,分离物 件和阴影
5、移出物件,并删除,需要的只是阴影部分。
实验指导书
多媒体技术基础
Multimedia technology infrastructure
6、使用 Interactive Transparency Tool 对阴影进行编辑。
7、编辑效果如图 9 所示。
8、一片荷花瓣基本上算完成了,接着如法炮制出其他花瓣。
实验指导书 9、基本完成后的效果如下图所示
多媒体技术基础
Multimedia technology infrastructure
10、制作细节部分,花瓣上的纹理,按照国画的做法就是勾线。注意纹理也是有虚实的。 11、如图,纹理的阴影设置不再是居中了,而是向内,区别于花瓣的画法。
CorelDraw 的各种相关绘图工具,介绍了矢量图的制作过程。 六、注意事项
1、保证平滑渐变:当你在 CorelDraw8 中创造渐变时,获得平滑的中间形状的最好方法是以渐变控制 物件作为开始,此渐变控制物件使用相同节点数量,并且是在相同的绘图顺序(顺时针或者逆时针方向)下 建立的。这样做的话,需要通过修改第一个物件的拷贝来建立你的第二个物件。在第一个物件被选择后, 在数字键盘上按+键来复制它。把复制件放在一边,选择 Shape 工具,并且开始重新安排节点。如果你需 要在这儿或那儿添加额外的节点来制造第二个物件(在 CorelDraw8 中,你能在曲线上双击以添加节点),请
钮,而此物件的属性正是你想要拷到目标物件去的。当你释放按钮时,会显示弹出菜单,你此时可选择你
手把手教你使用Adobe Photoshop软件绘制矢量图形

手把手教你使用Adobe Photoshop软件绘制矢量图形矢量图形是一种以数学公式为基础的图像,它使用直线、曲线和多边形等基本几何形状来描述图像。
相比于位图,矢量图形可以无损地缩放和编辑,使得它在设计和艺术领域被广泛应用。
Adobe Photoshop软件是一款强大的图形处理工具,不仅可以处理位图,也可以进行矢量图形绘制。
本文将以简单易懂的方式,手把手教你使用Adobe Photoshop软件绘制矢量图形。
首先,需要打开Adobe Photoshop软件,并在"文件"菜单中选择"新建",创建一个新的画布。
可以根据自己的需要设置画布的尺寸和分辨率。
绘制基本形状是绘制矢量图形的基础。
在工具栏中,选择矩形工具、椭圆工具或多边形工具,根据需要选择要使用的基本形状。
点击并拖动鼠标在画布上绘制出基本形状,通过调整形状的大小和位置,可以得到想要的效果。
在绘制基本形状后,可以对其进行进一步的编辑和变换。
在菜单栏中选择"编辑",然后点击"变换路径",可以对已绘制的形状进行平移、缩放、旋转等操作。
通过这些编辑和变换的功能,可以轻松地调整和改变形状,使之符合自己的设计需求。
除了基本形状,还可以使用绘制路径工具来绘制更复杂的形状。
在工具栏中选择路径选择工具,然后在画布上点击鼠标,添加关键点,通过拖动鼠标,可以绘制出曲线和自定义形状。
通过添加和调整关键点,可以精确地绘制出所需的形状。
当绘制完形状后,可以对其进行填充和描边。
在工具栏上,选择填充工具和描边工具,然后在菜单栏中选择填充颜色和描边颜色,点击形状,即可实现填充和描边效果。
同时,还可以调整填充和描边的透明度、颜色等属性,使之更加符合自己的设计需求。
除了颜色填充和描边,还可以为形状添加渐变效果。
在菜单栏中选择"图像",然后点击"模式",选择渐变工具。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实训8 绘制和编辑矢量图(一)
实训目的和要求
一、实训目的
1.了解Fireworks的绘图原理。
2.熟练掌握绘制路径对象和编辑路径对象的方法、技巧。
二、实训要求
1.了解Fireworks的绘图原理。
2.掌握创建矢量图的基本方法及相关工具的使用
3.绘制和编辑路径对象。
三、时间分配
2课时
四、环境要求
Fireworks 8
五、内容提要
绘制一张心形图案。
六、教学重点与难点
1.掌握创建矢量图的基本方法。
2.组合路径的运用。
3.效果的运用。
4.部分相关工具的使用。
实训内容与步骤
一、准备工作
在C盘或其他盘新建一个文件夹,并以“myweb8”命名,本次实训的内容将全部保存在该文件夹下。
·2·
二、绘制一张心形图案
1.新建文件
(1)在Fireworks中选择菜单【文件】|【新建】,设置画布的“大小”为200×200,“背景颜色”选择“白色”。
(2)选择菜单【视图】|【缩放比例】为200%,将显示比例调整到200%。
(3)单击主要工具栏上的“保存”按钮,以“heart.png”的文件名保存文件。
2.绘制心形图案
(1)单击“矢量”绘图工具栏中的矩形工具右下角的黑色三角形,在弹出的子菜单中选择“椭圆工具”,选择完毕后,在【属性】面板设置“填充颜色”为“#FF0033”,“笔触颜色”设为“无”。
(2)移动鼠标到画布上,按住Shift键的同时拖放鼠标左键,绘出一个圆。
为了编辑方便,在【属性】面板中将它的“宽”和“高”都设为60像素,将该圆放置在画布上中间偏左的位置。
(3)选择绘图工具栏中的指针工具,选中这个圆,选择菜单【编辑】|【克隆】,克隆这个对象。
(4)执行完克隆操作后,克隆出来的副本正好堆叠在被克隆对象的上面并且成为所选对象,所以此时只要用指针工具将副本移开即可。
调整两个圆的水平距离。
(5)为了确保心形图案的对称性,需要两个圆在同一水平线上,所以接下来选择菜单【窗口】|【对齐】,打开对齐面板。
(6)选择“到画布”,再选择“垂直居中”,此时两个圆不但在同一水平线上,而且在画布上垂直居中,如下图左所示。
(7)选择绘图工具栏中的指针工具,按住键盘上的Shift键,同时选中两个圆,选择菜单【修改】|【组合路径】|【联合】,此时可以看到两个圆合二为一,如下图右所示。
(8)选择绘图工具栏中的部分选定工具,选择下面中间的交叉点,然后竖直地移动该结点,如下图左所示。
(9)使用部分选定工具选择右图中光标所示的点,按键盘上的Delete 键,删除结点,如下图右所示。
(10)用同样的方法删除右边对称位置的点,删除完毕后整个心形图案的制作就完成,如下图所示。
3.增加效果,美化心形图案
(1)保存文件。
(2)选中刚制作好的“心”,单击属性面板上“效果”按钮右侧的按钮。
(3)在弹出的子菜单中选择【斜角和浮雕】|【内斜角】。
(4)在内斜角的参数设置对话框中,选择“斜角边缘形状”为“平滑”,调整“宽度”值为17,如下图所示。
预览后,如果对刚才设置的效果不满意,可以单击效果窗口中的“i”按钮重新进入设置窗口。
(5)如果想要删除刚才设置的某种效果,
可以先选中要删除的效果,然后单击“效果”
右侧的“-”即可。
(6)取消对任何对象的选择,单击属性
面板上的“符合画布”按钮。
4.保存文件
(1)单击主要工具栏上的“保存”按钮保存文件。
(2)至此,整个心形图案的制作就完成了。
如下图所示。
