WEB系统与技术实验
web前端技术实训报告

web前端技术实训报告Web前端技术实训报告I. 项目概述本次Web前端技术实训是基于JavaScript的Web应用程序设计实践。
本实验主要分为三部分:1)HTML基础及CSS样式应用;2)JavaScript基础;3)jQuery框架应用。
本次实验的目的是通过实践进一步巩固和加深HTML、CSS、JavaScript 和jQuery的原理和应用知识,提高学生的动手能力和解决实际问题的能力。
本次实验的项目是一个简单的购物网站,主要包括购物车功能和商品展示功能。
其中,购物车功能包含添加、删除、购买等功能,商品展示功能包含商品列表、商品详情页等。
整个项目由前端HTML、CSS、JavaScript以及第三方库和插件jQuery 等技术实现。
II. 项目详解1. HTML和CSS部分HTML部分主要包含网站页面的结构和内容,如header、footer、nav、article等标签的使用,以及表单和按钮的布局和样式等。
CSS部分则负责美化和排版,使用了Flexbox和CSS Grid等布局技术以及响应式设计的方法。
另外,还使用了一些CSS动画效果,如hover动画和过渡效果等,使网站外观更加美观。
2. JavaScript基础JavaScript基础部分主要添加了一些交互功能和动态效果,如页面滚动时的Fixed Navigation,商品展示页的Tab切换等。
JavaScript脚本还添加了一些表单检查和验证功能,如检查购物车是否为空,检查是否还有库存等。
3. jQuery框架应用通过使用jQuery框架,可以快速简便地实现一些复杂的功能和效果,如购物车的计算和添加、删除商品、购买商品等功能。
此外还使用了一些jQuery插件,如日期选择器、轮播图、下拉菜单等,大大提高了实现效率。
III. 实验感悟在本次Web前端技术实训中,我深刻体会到了实践的重要性,通过动手实践的过程,我更深入地了解了前端的相关技术。
Web技术实验指导书

《Web技术》实验指导书北京工商大学计算机与信息工程学院2011年3月目录实验一使用Dreamweaver制作HTML页面 (3)实验二CSS及JavaScript实验 (3)实验三MyEclipse使用 (4)实验四JSP技术应用实验 (4)实验五JSP动作 (5)实验六JSP的<jsp:useBean>动作使用 (5)实验七JSP内置对象——request对象和response对象 (6)实验八JSP内置对象——out对象和session对象 (6)实验九JSP使用技巧 (6)实验十MySQL数据库使用 (7)实验十一JSP数据库应用开发(4学时) (7)实验一使用Dreamweaver制作HTML页面【实验目的】掌握使用Dreamweaver制作HTML页面的方法【实验内容】1.使用HTML制作一个页面,要有背景颜色,页面显示内容及格式如下图所示。
2.制作一个页面,上有文字、图像和朋友的E.mail地址,在文字和图像上创建超级链接,单击链接时,页面跳转到其他页面,单击E.mail地址时,打开信箱,发送邮件。
3.制作一个计算器界面,界面如下图所示。
4.用Top: 显示logo图片和页面的标题。
Left: 登录模块Body: 当前页面的主要显示区域。
Bottom: 显示版权信息。
【实验报告】将实验文件发送到老师的电子信箱。
实验二CSS及JavaScript实验【实验目的】掌握CSS及JavaScript的使用方法【实验内容】1.定义一个main.css文件,在其中设置超链接的颜色、访问过的超链接的颜色,颜色自定。
另外,设计两个HTML页面,在其中创建超链接,并链接main.css文件,观察超链接的颜色。
2. 使用JavaScript脚本来验证用户输入的用户名是否为空,并要求密码的长度必须大于6,根据用户的输入给出相应的提示。
3. 页面上有一幅图像,在状态栏显示有关图像的说明。
单击图像时,换成另一幅图像,同时状态栏的内容也做相应的变更。
web系统与技术实验报告

<body>
<%!String UserName="";%>
<%!String LikeFood="";%>
<%
UserName=request.getParameter("Name");
LikeFood=request.getParameter("food");
session.setAttribute("sname",UserName);
if(str==null) str="";
if(str.equals("")) response.sendRedirect("test1-3");
else
{
out.println(str+":欢迎您!<br>");
out.println("当前时间是:<br>"+newDate());
}
%>
</body>
<DIValign="center">
您在login.jsp页面的SessionID是:<br>
<%=SID%>
<formmethod="post"action="session.jsp">
<table>
<tr><td>请输入您的姓名:</td><td><inputtype="test"name="Name"></td></tr>
#Web系统与技术实验十

实验十 Servlet事件处理网络112 李海佩 2一、实验目的1. 了解在哪些对象上可以产生事件;2. 掌握ServletContext和HttpSession对象上的事件处理方法。
3. 了解在ServletRequest对象上的事件及处理方法。
二、实验原理在Web应用程序中,事件的处理也是通过事件监听器接口处理的。
Web应用事件处理的原理为:当Web应用中某些状态改变时,Servlet容器就产生某种事件,如ServletContext 对象初始化时会产生ServletContextEvent事件,此时Servlet容器就会从注册的事件监听器中寻找处理该事件的监听器对象,并执行相应的代码。
在Servlet 2.4规范中共定义了6种事件类型和8个事件监听器接口,它们可以处理三种对象上的事件,如表13.1所示:表13.1监听器接口与事件类三、实验内容与步骤<一)创建一个名为chap10的Web项目,编写一个ServletContext事件监听器,该事件监听器的功能是当Web应用程序初始化和销毁时以及在ServletContext对象上添加属性、删除属性和替换属性时,在Tomcat日志中记录有关信息。
【步骤1】编写监听器类。
package listener。
import java.util.Date。
import javax.naming.Context。
import javax.naming.InitialContext。
import javax.servlet.*。
import javax.sql.DataSource。
Publicfinal class MyListener implements ServletContextListener,ServletContextAttributeListener{private ServletContext servletContext = null。
太原理工大学Web系统和技术实验报告

三、数据库设计
勤工助学系统数据库由3张表构成,分别是岗位表(jobs),勤工
图例:FirstPage.jsp
1.登录功能.
登录界面主要实现用户的登录操作,采用一个check.jsp来实现,有一些简单的逻辑校验,当用户点击登录按键的时候系统会弹出一个登录框,如下所示.填写完用户密码之后就会跳转到check.jsp,通过对数据库进行交互后登录成功,则跳转至登录成功页面Success.jsp页面.
图例:Register.jsp
图例:RegisterAction.jsp部分代码
图例:动态显示1. 图例:动态显示2.
图例:分类现实新闻
图例:详细岗位查看
图例:具体实现代码
图例:教师登录通道
图例:管理员管理页面2.岗位,新闻发布
图例:勤工新闻与岗位发布显示
图例:AddnewsAction.java部分代码图例:AddjobsAction.java部分代码。
web技术实验指导书

web技术实验指导书Web技术实验指导书内容简介Web技术是计算机专业学生的一门专业课程,着重讲述Web编程的技术方法。
对于学生从事Web系统的研发、使用和维护有重要意义。
本课程概念多、内容涉及面广、系统性强。
通过本课程的学习,学生应能从软件、硬件功能分配的角度去了解、分析和研究Web系统,建立起对Web系统的全面认识,树立全面地、发展地看问题的观点,从而加深对各种类型Web系统的了解。
本课程的学习应注重理论与实践相结合,因此实验教学是教学环节中必不可少的重要内容。
通过实验教学的学习,使学生熟练掌握有关Web编程的基本概念、基本原理和基本思想,掌握对Web系统进行设计、分析和计算的方法。
实验部分包括四个实验,包括实验目的、实验内容和实验所需环境等,介绍了每个实验所需的一些基础知识和技巧。
在实验中给出的实验题,跟课堂教学的内容都有密切的关系,所以需要将课堂上讲授的例子程序融会贯通,掌握实验所需的一些基本方法和工具,并在吃透例子程序的基础上,积极独立思考设计和编写满足实验要求的程序。
中南大学信息科学与工程学院鲁鸣鸣制定上机实验要求及规范Web技术课程具有比较强的实践性。
上机实验是一个重要的教学环节。
一般情况下学生能够重视实验环节,对于编写程序上机练习具有一定的积极性。
但是容易忽略实验的总结,忽略实验报告的撰写。
对于一名大学生必须严格训练分析总结能力、书面表达能力。
需要逐步培养书写科学实验报告以及科技论文的能力。
拿到一个题目,一般不要急于编程。
正确的方法是:首先理解问题,明确给定的条件和要求解决的问题,然后按照自顶向下,逐步求精,分而治之的策略,按照面向对象的程序设计思路,逐一地解决子问题。
一、实验报告的基本要求:一般性、较小规模的上机实验题,必须遵循下列要求。
养成良好的习惯。
姓名班级学号日期题目i. 问题描述ii. 设计简要描述iii. 程序清单iv. 结果分析v. 调试报告:实验者必须重视最后这两个环节,否则等同于没有完成实验任务。
Web系统与技术实验报告

protected void Page_Load(object sender, EventArgs e) {}
090511105 蒋弨
protected void Button1_Click(object sender, EventArgs e) {
图 3-1 DTD 文档 3. 为 student.XML 文档,编写 Schema 文档,如图 3-2 所示;使得 Schema 文档 中包含以下技术的使用:
(1)简单类型元素的定义与应用; (2)复杂类型元素的定义与应用; (3)属性声明的使用。
图 3-2 Schema 树形图
三、实验步骤
090511105 蒋弨
<address>
<province>广西</province>
<city>桂林</city>
<street>金鸡路 1 号</street>
<post>541004</post>
</address>
</student>
<student>
<stuID>0800310102</stuID>
<name>张红</name>
OleDbConnection connxls = new OleDbConnection(strConn); OleDbDataAdapter myDa = new OleDbDataAdapter("select * from [Sheet1$]", connxls); DataSet myDs = new DataSet(); myDa.Fill(myDs); string mySql = ""; string sqlConn = "Data Source=111-41\\SQLSERVER2005;Initial Catalog=student;Integrated Security=True"; SqlConnection con = new SqlConnection(sqlConn); if (con.State.ToString() == "Closed")
《Web技术与应用》实验指导书

《Web技术与应用》实验指导书实验一 ASP编程环境设置一、实验目的及要求1. 1.了解并掌握Windows 2000/NT服务器上IIS(Internet服务管理器)的安装与配置;2. 2.了解并掌握虚拟目录的设置方法;3. 3.了解并掌握ASP文件上传、下载和运行方法。
4. 4.掌握Dreamweaver CS3站点环境的设置。
二、实验内容5. 5.按教材所介绍的方法,在自己的个人计算机上不同的Windows系统安装IIS或PWS。
6. 6.编写一个简单的ASP网页程序,实现在浏览器IE中输出“这是我的第一个ASP 程序!”。
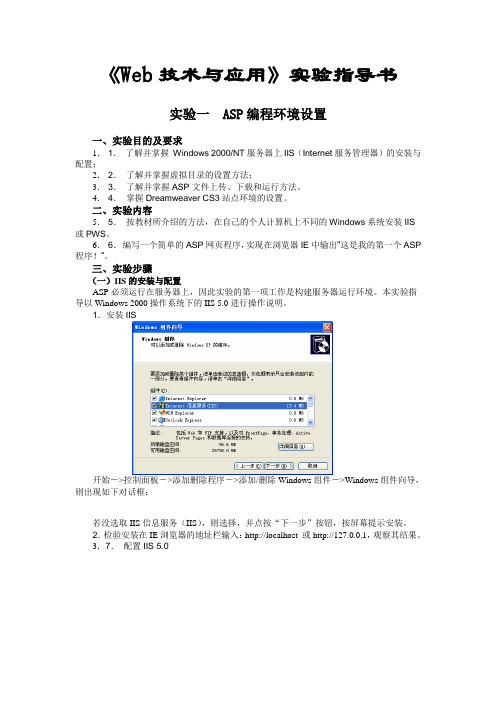
三、实验步骤(一)IIS的安装与配置ASP必须运行在服务器上,因此实验的第一项工作是构建服务器运行环境。
本实验指导以Windows 2000操作系统下的IIS 5.0进行操作说明。
1.安装IIS开始->控制面板->添加删除程序->添加/删除Windows组件->Windows组件向导,则出现如下对话框:若没选取IIS信息服务(IIS),则选择,并点按“下一步”按钮,按屏幕提示安装。
2.检验安装在IE浏览器的地址栏输入:http://localhost 或http://127.0.0.1,观察其结果。
3.7.配置IIS 5.0开始->控制面板->管理工具-> Internet服务管理器,则出现如下对话框:对“默认网站”单击鼠标右键,出现弹出菜单,选择“属性”,则屏幕显示:可根据需要修改默认网站的属性,一般多为“主目录”和“文档”。
主目录中主要包括网站在本地机器中的实际路径以及相关权限;文档则设置网站启用的默认文档。
(二)虚拟目录的设置要从主目录以外的其他目录中进行发布,就必须创建虚拟目录。
“虚拟目录”不包含在主目录中,但在显示给客户浏览器时就象位于主目录中一样。
虚拟目录有一个“别名”,供Web 浏览器用于访问此目录。
别名通常要比目录的路径名短,便于用户输入。
Web实验报告

武汉工程大学计算机科学与工程学院《Web系统与技术》实验报告1.利用table对网页布局2.利用Div对网页布局3.建立独立的.css文件我添加了两个.css的样式表文件,一个是table.css,另一个是Div.css。
4.利用JavaScript关闭当前窗口5.建立表达书籍简易信息的XML格式文件。
6.转换输入的成绩到相应的等级。
主要代码是:protected void Button1_Click(object sender, EventArgs e) {float score = float.Parse(TextBox1.Text);int Grade = (int)(score/10);switch(Grade){case 10:case 9:Label1.Text = "优秀";break;case 8:Label1.Text = "良好";break;case 7:Label1.Text = "中等";break;case 6:Label1.Text = "及格";break;case 5:case 4:case 3:case 2:case 1:case 0:Label1.Text = "不及格";break;}}7.在web窗体上输出九九乘法表。
主要代码是:protected void Page_Load(object sender, EventArgs e) {for (int i = 1; i <= 9; i++){for (int j = 1; j <= i; j++){Response.Write(i.ToString() + " * " + j.ToString() + " = " + (i * j).ToString());Response.Write("  ");}Response.Write("<br/>");}}8.输入一组以空格间隔的共十个数以内的整数,输出该组整数的降序输出。
Web系统和技术实验报告

课程名称: Web系统和技术项目题目:_____勤工助学中心系统______ 学院:计算机科学与技术专业班级:软件1229班与学生,统计相关信息.该系统运用JSP技术整合开发.利用MVC设计模式,面向借口编程,提高了开发效率,同时运用了三大框架也使得系统的功能模块更加清晰,使得程序后期的系统维护变得更加简单.该系统是由普通用户和管理员两种身份的人使用,系统要求无论是普通用户还是管理员,进入系统前都要先进行登录,才能有权限进行更多的操作.(1)系统用户分析1.普通用户:任何用户访问勤工助学中心都可以浏览新闻岗位等信息但是如果用回需要报名,则必须先进行注册,然后登录才可以完成注勤工助学系统采用JSP技术实现.本系统中MVC完成用户注册,新闻发布,岗位发布,报名等操作,前端页面现实通过JSp页面实现,相关的一些简单校验也通过JSP完成.(3)开发环境勤工助学系统前端采用elciesp-jee对JSP进行开发,后台采用MVC实现,数据库选用MySQL,数据操作管理选用MySQL-Front. 二、功能分析勤工助学系统主要包括两部分:前台部分和后台管理模块.其中前台部分主要服务于普通用户,用户可以查看新闻,动态,相关岗位,三、数据库设计勤工助学系统数据库由3张表构成,分别是岗位表(jobs),勤工用户表分E-R图如下所示.(2)数据表结构本系统采用的数据库系统为MySQL5.5,在数据库中新建一个名为myweb的数据库,该数据库中包含的3个表如下所示.用户表:图例:FirstPage.jsp1.登录功能.登录界面主要实现用户的登录操作,采用一个check.jsp来实现,有一些简单的逻辑校验,当用户点击登录按键的时候系统会弹出一个登录框,如下所示.填写完用户密码之后就会跳转到check.jsp,通过对数据库进行交互后登录成功,则跳转至登录成功页面Success.jsp页面.图例:登录界面图例:Register.jsp图例:RegisterAction.jsp部分代码页面上显示出来,如下图所示.用户点击相应分类之后就会进入具体的查看页面qnews.jsp,页面现实每条新闻的简略信息,用户点击每条信息就会进入具体显示页面,根据传参的不同现实不同的新闻,用户也可通过左边的分类切换不同的分类新闻.当新闻数过多时还可自动进行分页显示.图例:动态显示1. 图例:动态显示2.图例:分类现实新闻图例:详细岗位查看图例:Stusignup.java部分代码5.用户个人操作图例:具体实现代码图例:教师登录通道图例:管理员管理页面2.岗位,新闻发布图例:勤工新闻与岗位发布显示图例:AddnewsAction.java部分代码图例:AddjobsAction.java部分代码权模块未部署到每一个页面上.(2)改进方案后续增加完善管理员界面的”内容管理”模块,并加入新闻,与岗位的删除功能,在用户注册是数据写入数据库之前应先与数据库进行交互判断用户名是否已经被注册,并提示用户进行对应修改.系统后续将改为Struts2框架,在此基础上对所有页面进行显示以及界面的优化,并部署版权模块.(3)遇到的困难及解决途径1.快速通道无法固定在页面的一个位置,在页面拖动的时候消失。
web服务器的实验报告

web服务器的实验报告Web服务器的实验报告一、引言Web服务器是互联网基础设施中的重要组成部分,它承担着接收、处理和响应来自客户端的HTTP请求的任务。
本实验旨在通过搭建一个简单的Web服务器,深入了解服务器的工作原理和相关技术。
二、实验环境本次实验使用了一台运行Linux操作系统的虚拟机作为实验环境。
在该虚拟机上,我们安装了Apache HTTP服务器软件,并进行了相关配置。
三、HTTP协议HTTP(Hypertext Transfer Protocol)是Web服务器与客户端之间进行通信的协议。
它使用TCP作为传输协议,通过请求-响应模型来实现数据传输。
HTTP协议定义了请求的格式、服务器的响应以及状态码等内容。
四、服务器配置在实验中,我们首先需要进行服务器的配置。
通过修改Apache服务器的配置文件,我们可以设置服务器的监听端口、文档根目录、虚拟主机等参数。
这些配置决定了服务器的基本工作方式和响应行为。
五、静态页面服务静态页面服务是Web服务器最基本的功能之一。
当客户端请求一个静态页面时,服务器会将该页面的内容作为响应返回给客户端。
在本实验中,我们创建了一些简单的HTML页面,并将其放置在服务器的文档根目录下。
通过访问服务器的IP地址和相应的页面文件名,我们可以在浏览器中查看到这些页面。
六、动态页面服务动态页面服务是Web服务器的另一个重要功能。
与静态页面不同,动态页面的内容是由服务器在请求时动态生成的。
在本实验中,我们使用了PHP语言来实现动态页面的服务。
通过在服务器上编写PHP脚本,并将其放置在适当的目录下,我们可以实现根据不同的请求参数动态生成页面内容。
七、性能优化在实际应用中,服务器的性能是至关重要的。
为了提高服务器的性能,我们可以采取一些优化措施。
例如,使用缓存技术可以减少服务器对于重复请求的处理时间;使用压缩技术可以减小数据传输的大小,提高响应速度。
此外,服务器的硬件配置和网络带宽等也会对性能产生影响。
web编程课程实验报告

实验报告:Web编程课程实验一、实验目的本次实验旨在通过实践操作,掌握Web编程的基本技能,包括HTML、CSS、JavaScript等前端技术和后端服务器编程技术。
通过实验,加深对Web开发流程的理解,提高实际开发能力,为今后的学习和工作打下坚实的基础。
二、实验内容本次实验主要涉及以下内容:1. 制作一个简单的个人网站,包括个人简介、作品展示、联系信息等页面。
2. 使用HTML、CSS和JavaScript进行页面布局和样式设计,实现基本的交互效果。
3. 通过后端服务器编程技术,实现用户注册、登录、信息管理等功能的开发。
三、实验过程1. 需求分析:首先对个人网站的需求进行分析,确定需要实现的功能和页面结构。
2. 设计页面布局:使用HTML和CSS进行页面布局和样式设计,设计出美观、易于使用的界面。
3. 实现交互效果:使用JavaScript实现页面的动态效果和交互功能,如轮播图、表单验证等。
4. 后端服务器编程:通过后端编程语言(如Python、Java等)实现用户注册、登录、信息管理等功能的开发。
5. 测试与调试:对整个网站进行测试和调试,确保各个功能正常运行,用户体验良好。
6. 部署与发布:将网站部署到服务器上,发布并分享给朋友和家人。
四、实验总结通过本次实验,我掌握了Web编程的基本技能,包括HTML、CSS、JavaScript等前端技术和后端服务器编程技术。
在实验过程中,我遇到了很多问题,但通过查阅资料和请教老师,最终都得到了解决。
通过实践操作,我加深了对Web开发流程的理解,提高了实际开发能力。
同时,我也意识到了团队合作的重要性,只有相互协作才能更好地完成项目。
在今后的学习和工作中,我将继续深入学习Web编程技术,不断提高自己的技能水平。
太原理工大学WEB系统与技术JSP实验

《Web系统与技术》实验指导书太原理工大学计算机科学与技术学院软件学院二〇一五年十二月实验1 JSP常用内置对象一、实验目的1.掌握JSP常用内置对象2.掌握JSP数据库编程技术。
二、实验要求1.独立完成实验2.书写实验报告书三、实验内容1、做一下application对象应用举例。
(P158网页计数器)2、做一下P165 5.8,5.93、做一下P152下面的session对象应用举例。
实验2 使用JDBC连接数据库一、实验目的1.掌握JSP与数据库的连接技术——JDBC2.掌握JSP数据库编程技术。
二、实验要求1.独立完成实验2.书写实验报告书三、实验内容利用数据库建立一个职工数据表,然后通过JDBC编写一系列基于Web方式的JSP程序,来对职工数据表的数据库进行添加、查询等功能,要求在网页上显示出来。
四、实验步骤1.建立数据库使用MySQL建立名为employDB的数据库,在库中建立employinfo表,字段包括:对数据表employinfo,输入5条记录,如课本P216习题7.7所示。
2. 加载MySQL驱动jar包右击项目文件夹,从快捷菜单中选properties,打开对话框,如下图。
从打开的对话框中选左侧的Java Build Path,然后单击右侧的Libraries标签,再单击Add External JARs按钮,从打开的对话框中选MySQL的驱动jar包:mysql-connector-java-5.1.18-bin.jar,再单击“打开”按钮,把它添加进来,如下图所示。
3、编写JSP程序,共有3个程序。
程序1:课本P216习题7.8。
程序2:课本P216习题7.10。
(把课本习题7.10改为:编写JSP程序读取习题7.8的职工表,在该表最后插入一条新记录(由自己设计),并显示插入后的表的内容。
程序3:课本P216习题7.11。
4.运行所编写的应用程序启动MyEclipse,建立项目exp1,将编写的程序放入该项目的WebRoot下。
WEB开发技术实践教程实验报告

WEB开发技术实践教程实验报告实验课程: 《 WEB开发技术实践教程》学生姓名:学号:专业班级:2012年 12 月 20 日1目录, 实验一 ............................................. , 实验二 ............................................. , 实验三 ............................................. , 实验四 ............................................. , 实验五 ............................................. , 实验六 ............................................. , 实验七 .............................................2南昌大学实验报告学生姓名: 学号: 专业班级: 实验类型: ? 验证 ? 综合 ? 设计 ? 创新实验日期: 实验成绩:实验一 Web编程环境一、实验目的1. 搭建Web编程环境,能正确安装配置java运行环境、WEB服务器和数据库服务器2. 熟悉WEB编程集成环境MYEclipse.3. 熟练掌握WEB工程的创建、发布、运行流程。
二、实验内容1. 安装并配置java运行环境JDK和JRE2. 安装Web服务器tomcat, 配置Tomcat服务器3. 安装并配置数据库MySQL.4. 安装MyEclispe,熟悉各项菜单项5. 为MyEclispe集成配置JDK和Tomcat6. 创建、发布、运行一个WEB工程。
三、实验仪器及耗材计算机,JDK,TOMCAT, MySQL, MyEclipse等软件。
四、实验步骤1、安装并配置JDK和JRE2、设置好classpath和path路径3、安装Tomcat5.54、设置Tomcat的配置属性5、安装并配置MySQL数据库6、安装MySqL Administrator工具7、安装MyEclipse8、新建并配置一个工程,运行发布一个新的工程。
Web系统测试实验报告

?
? 前提条件
?
? 输入数据
? 期望的性能(平均值)
? 实际性能(平均值)
?
?
?
?
?
?
?
?
?
? 性能B描述
? 多用户不同距离条件下的测试
? 用例目的
?
? 前提条件
?
? 输入数据
? 期望的性能(平均值)
? 实际性能(平均值)
……
● 概述:这里的具体包含了负载测试以及压力测试
● 目标:核实下列行为下的系统行为
DL-03
界面规范性测试——【用户名】
1.【用户名】输入为空,点击“登录”。2.【用户名】输入超长字符串,点击“登
录”。3.【用户名】输入包含空格的字符串,密码和数据库名正确,点击“登陆”。
Dl-04
随机界面测试
随机界面测试
预期结果
测试结果
缺陷编号
系统验证用户名与密码后,进入系统初始化界面,初始化通过后进入业务管理系统主界面。
? 最好使用多台实际客户机(每台客户机都运行测试脚本)在系统上添加负载。
? 应该在专用的计算机上或在专用的机时内执行,以便实现完全的控制和精确的评测。其所用的数据库应该是实际大小或相同缩放比例的数据库。
? 多用户不同网络条件下的连接速度是否满足要求
?
?
?
? 参考表格如下:
?
? 性能A描述
? 多用户不同上网方式下的测试
软件测试
班 级:
学 号:
姓 名:
辅导教师:
2017年9月制
成绩:
实验时间
年 月 日 时至 时
学时数
1.实验名称
Web系统测试
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Web系统与技术》实验指导书
太原理工大学
计算机科学与技术学院
软件学院
二〇一四年十一月
实验1 使用JDBC连接数据库
一、实验目的
1.掌握JSP与数据库的连接技术——JDBC
2.掌握JSP数据库编程技术。
二、实验要求
1.独立完成实验
2.书写实验报告书
三、实验内容
利用数据库建立一个职工数据表,然后通过JDBC编写一系列基于Web方式的JSP程序,来对职工数据表的数据库进行添加、查询等功能,要求在网页上显示出来。
四、实验步骤
1.建立数据库
建立名为employDB的Access数据库,在库中建立employb表,字段包括:
对数据表employb,输入5条记录,如课本P191习题7.7所示。
2. 创建数据源名
打开数据源(ODBC);添加Microsoft Access Driver(*.mdb)数据源驱动程序。
数据源名称:employDB;更改默认数据库,选择employDB。
3、编写JSP程序,共有3个程序。
程序1:课本P191习题7.8。
程序2:课本P191习题7.10。
(把课本习题7.10改为:编写JSP程序读取习题7.8的职工表,在该表最后插入一条新记录(由自己设计),并显示插入后的表的内容。
程序3:课本P191习题7.11。
4.运行所编写的应用程序
启动MyEclipse,建立项目exp1,将编写的程序放入该项目的WebRoot下,右键点击WebRoot,选择“刷新”。
运行时,执行3个步骤。
第1步,把程序部署在Tomcat服务器上。
第2步,启动Tomcat服务器。
第3步,在MyEclipse Web Browser浏览器或外部的IE,或360浏览器中输入运行的URL,如http://localhost:8080/exp1/xiti7_8.jsp可运行程序1,即课本P191习题7.8,并查看运行结果。
