flash基础讲义1
第1章Flash基础知识

文件” “新建”命令, (2)选择 “文件”→“新建”命令,将打开 “新 ) 建文档”对话框, 建文档”对话框,单击 即可按默认方式新建 Flash文档 。 文档
1
2
1.4.2 保存 保存Flash文档 文档
对于制作过程中的动画文件, 对于制作过程中的动画文件,一定要不间断地进行保 保存文档有以下两种方法: 存。保存文档有以下两种方法: 1. 选择主菜单“文件”→“保存”命令,打开“另存为” 选择主菜单“文件” “保存”命令,打开“另存为” 对话框,选择所要保存的地址, 文件名” 对话框,选择所要保存的地址,在“文件名”文本框 中输入一个文件名,单击“保存”按钮即可。 中输入一个文件名,单击“保存”按钮即可。 2. 单击工具栏中的“保存”按钮 ,弹出“另存为”对话 单击工具栏中的“保存” 弹出“另存为” 的地址, 文件名” 框,选择所要保存 的地址,在“文件名”文本框中输 入一个文件名,单击“保存”按钮。 入一个文件名,单击“保存”按钮。
1.2 Flash 8界面介绍 界面介绍
Flash界面由主菜单栏、工具栏、工具箱、时间 界面由主菜单栏、工具栏、工具箱、 界面由主菜单栏 舞台、 动作”面板和“属性”面板等组成。 轴、舞台、“动作”面板和“属性”面板等组成。
主菜单栏 工具栏
时间轴 工具箱
舞台 动作面板 属性面板
Flash界面简介 界面简介
1.4.4 打开 打开Flash文档 文档
打开Flash文档有以下两种方法: 文档有以下两种方法: 打开 文档有以下两种方法 1.选择主菜单“文件”→“打开”命令,在弹出的“打 选择主菜单“ 选择主菜单 文件” “打开”命令,在弹出的“ 对话框中选择需要打开的文档, 开”对话框中选择需要打开的文档,单击 按钮即可 。
Flash编程(讲义)

对MC的理解
• 每一个MC都有自己唯一的实体名 (Instance Name) • 利用MC对象的内置函数对MC进行复制、 移除以及改变颜色、位置等。
Action编程的基本操作
• Flash编程代码的书写方法
– 普通模式、专家模式
• 对帧和对象书写脚本
– 为帧书写脚本 – 为对象书写脚本
ActionScript的语法规范
• “.”语法
– 指向一个对象的某一个属性或方法 – desk._x; tools.cup.height=150; – Cup.play() – 两个特殊的表达方式:_root. _parent. (_root. 表示主场景的绝对路径 _root.play()表 示播放主场景 _root.count表示在主场景中的 变量count _parent.表示父场景,也就是上一级的MC)
• Flash编程是指利用Flash内建的Action脚本 语句进行程序设计。
Flash编程基础
• 面向对象的脚本编程概念
– 面向对象是指将所有一类物品的相关信息组织 起来,放在一个被称作类(Class)的集合里, 这些信息被称为属性(Properties)和方法 (Method),然后为这个类创建实体 (Instance),这些实体被称为对象(Object)。
变量的周期
• 局部变量和全局变量
– var-局部变量 – 不用var申明的变量为全局变量
操作符
• • • • • • 比较操作符 字符串操作符 算术操作符 逻辑操作符 位操作符 相等比较(==)和赋值
定义和使用对象
• 创建一个实体
– new 或从库中拖出一个MC
• 获取实体的属性 • 调用实体的函数
Flash编程
flash第1讲ActionScript基础

1.5.2 了解内置对象
1. 实例化对象 如果要创建动作脚本类的实例时,可使用new 运算符调用该类的构造函数。构造函数与类始终 具有相同的名称,并返回该类的实例,而用户通 常会将该实例分配给一个变量,例如: var song:Sound=new Sound(); 上述代码表示创建了一个新的Sound对象。
1.5.1 面向对象编程中的几个基本概念
“对象” 是指属性和方法的集合,每个对象都具有 其各自的名称,并且都是特定类的实例。相比较而言, 对象是一个形象具体的概念,如生活中所使用的笔、纸 张、书籍、计算机等,都可称之为对象。而对于每个对 象来说,它们都具有一些区别于其他对象的个体属性, 如大小、形状、颜色、使用方法等。Flash中使用的内置 对象都是在动作脚本语言中预先定义的。
1.5.2 了解内置对象
几种顶级类: (1)Key:Key类是不通过构造函数即可使用其方法和属性 的顶级类。使用Key类的方法可生成用户能够通过标准键盘控 制的界面,该类的属性是常量,表示控制游戏时最经常使用的 键。 (2)Mouse:使用Mouse类的方法可隐藏和显示SWF文件 中的鼠标指针(光标)。默认情况下鼠标指针是可见的,但是 用户可以将其隐藏并实现用影片剪辑创建的自定义指针。 (3)Math:使用Math类的方法和属性可以访问和处理数学 常数和函数。
1.5.2 了解内置对象
2. 需要绑定的类 在动作脚本中,还有一些对象类需要绑定到 【库】面板中的某个对象上,如MovieClip、 Sound等。
No Image
1.5.2 了解内置对象
3. 顶级对象类 有些内置动作脚本类,类成员(属性和方法)通 过类名本身来访问或调用的,而不是通过类的实 例,也就是说,不用创建类的实例即直接使用这 些属性和方法。
第1讲 Flash动画设计基础知识

Flash动画设计基第1讲础知识Flash动画设计基础与应用2一、教学目的学生能够掌握的概念、原理以及简单操作,和动画场景以及参数的设置。
对Flash能有一个概括性了解,理解它的工作原理并掌握它的基本操作,为接下来的学习打下坚实的基础。
二、知识点1. Flash动画概述;2. Flash中的基本术语;3. Flash基本操作;4. 设置动画场景;5. 参数设置。
三、教学过程(一)Flash动画的理论概述讲解(二)Flash基本术语的理论讲解(三)Flash基本操作1、Flash的启动启动Flash的方法有如下几种:⑴选择【开始】→【所有程序】→【Adobe Flash CS3 Professional】命令,启动Flash CS3,如图1-11所示图1-11 启动Flash CS3⑵双击桌面上的快捷方式图标。
⑶双击Flash CS3相关联的文档。
第1讲 Flash 动画设计基础知识32、Flash 的工作界面Flash 的工作界面非常友好,包括标题栏、菜单栏、主工具栏、工具箱、时间轴、舞台、属性面板以及一些常用的浮动面板等。
如图1-12所示。
图1-12 Flash 的工作界面(四) 设置动画场景1、设置文档属性➊ 新建Flash 文档,按下Ctrl+F3组合键打开【属性】面板。
如图1-28所示。
图1-28 文档【属性】面板➋ 单击【属性】面板中的按钮,弹出【文档属性】对话框。
如图1-29所示。
Flash 动画设计基础与应用4图1-29所示 【文档属性】对话框➌ 在【标题】文本框中输入文档的标题,在【描述】文本框中输入描述性语言。
➍ 新建的Flash 文档默认的舞台大小为550px*400px ,即宽为550像素,高为400像素。
也可以通过【尺寸】文本框来改变舞台的大小。
➎设置舞台的颜色,只需单击【背景颜色】后的按钮,在弹出的颜色设置列表中选择合适的颜色即可。
如图1-30所示。
图1-30 颜色列表➏ 帧频表示Flash 动画每秒播放的帧数,默认的是12fps 。
flash动画基础第一课

动作补间动画 可以实现对象的直线运动、曲线运动、旋转 运动。可以完成位移、变速、遮罩等效果。
形状补间动画
可完成对图像的移动、缩放、形状渐变、 色彩渐变等动画。
成够灵巧的使用这些动画类型就能创做出非常精彩的作品。
变形动画:
图形之间
我爱我家 图形和文字之间
变形
二、flash的窗口界面
帧
图层 绘图工具箱
时间轴
中央空白区域是场景,是我们 进行动画编辑的区域。也只有 在这个区域的图像才能在动画 中播放出来。
属性面板பைடு நூலகம்
浮动面板
Flash动画
Flash动画大致分两种类型:逐帧动画和补间动画(渐变动画)。
逐帧动画:制作起来比较繁琐,需将动画的每一帧都绘制出来。
补间动画(渐变动画)
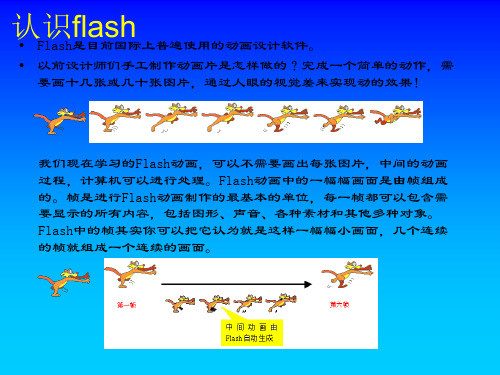
认识flash • Flash是目前国际上普遍使用的动画设计软件。 • 以前设计师们手工制作动画片是怎样做的?完成一个简单的动作,需 要画十几张或几十张图片,通过人眼的视觉差来实现动的效果!
我们现在学习的Flash动画,可以不需要画出每张图片,中间的动画 过程,计算机可以进行处理。Flash动画中的一幅幅画面是由帧组成 的。帧是进行Flash动画制作的最基本的单位,每一帧都可以包含需 要显示的所有内容,包括图形、声音、各种素材和其他多种对象。 Flash中的帧其实你可以把它认为就是这样一幅幅小画面,几个连续 的帧就组成一个连续的画面。
Flash动画设计基础知识精品PPT课件

2. Flash动画类型
• 形状补间动画 :使一个形状看起来随着时间变成另一 个形状
1.3 Flash基本操作
• 1.3.1 Flash的启动
Flash的启动有如下3种方法。 • 选择【开始】→【所有程序】→【Adobe Flash
CS4 Professional】命令,启动Flash CS4。
场景
• 1.2.2 帧
在Flash中主要有两种格式的帧,一种是关键帧,一 种是普通帧。
关键帧就是用来定义动画变化的帧,在时间轴中有
内容的关键帧显示为实心圆,无内容的关键帧则用空心
圆表示。普通帧在时间轴上显示为一个个的单元格。无
内容的帧是空白的单元格,有内容的帧显示出一定的颜
色。 关键帧
普通帧
• 1.2.3 图层
1.1 Flash动画概述
•1.1.1 Flash动画的特点
受资源制约小 操作简单 流式播放技术 交互性优势 可扩展性
1.2Flash软件的应用领域
• 网页制作 • 网络广告 • 二维动画 • 音乐MTV • Flash贺卡 • Flash游戏 • Flash相册 • 课件
Flash动画设计及制作 东北大学 艺术学院 讲师 高 路 4
1.2Flash软件的应用领域
1.2.1网页制作
Flash动画设计及制作 东北大学 艺术学院 讲师 高 路 5
1.2Flash软件的应用领域
1.2.2网络广告
Flash动画设计及制作 东北Flash软件的应用领域
1.2.3二维动画
Flash动画设计及制作 东北大学 艺术学院 讲师 高 路 7
存盘。要将文档保存到不同的位置或用不同的名称保存文 档,需选择【文件】→【另存为】命令。 ➋如果选择【另存为】命令,或者以前从未保存过该文档, 刚应在【文件名】下拉列表框中输入文件名和位置。 ➌单击保存按钮。
第1讲 Flash基础入门

网格、标尺和辅助线
3.使用辅助线 首先要确认标尺处于显示状态,在“水平标尺”或“垂直标尺”上按下鼠标 并拖动到舞台上,“水平辅助线”或者“垂直辅助线”就被创建出来了,辅助线 默认的颜色为绿色。
网格、标尺和辅助线
网格、标尺和辅助线是3种辅助设计工具,它们可以帮助Flash动画 制作者精确地勾画和安排对象。
1.使用网格
显示网格后,舞台背 景上出现一些网格线,这 些网格线只是在影片文档 编辑环境下起到辅助绘制 图形的作用,在导出的影 片中并不会显示这些网格 线。
2.使用标尺 使用标尺可以度量对象的大小比例,这样可以更精确地绘制对象。
1.3 Flash CS3的基本操作
运行、退出程序
认识Flash CS3的基本界面
初试Flash——制作第一个动画
(演示)
认识Flash CS3的基本界面
Flash CS3的基本界面主要有标题栏、菜单栏、 工具栏、时间轴、工具箱、工作区、面板和属性面
板组成。这个界面更具有亲和力,操作和使用也更
Flash CS3的基本术语(续)
帧
帧是一个数据传输的发送单位,帧内包含一个信息,在Flash中是指时 间轴窗口的窗格内一个一个的小方格,由左到右编号,每帧内包含图像信 息,在播放时,每帧内容会随时间轴一个一个放映而改变,最后形成连续 的动画效果。
Flash CS3的基本术语(续)
关键帧
关键帧是定义了动画变化的帧,也可以是包含了帧动作的 帧。默认情况下,每一层的第一个帧就是关键帧,在时间轴上 一黑点表示。关键帧 是“实”的,不管有内容的还是空白关键 帧,都确实存在,且可编辑。
《Flash操作基础》PPT课件

h
49
1.1.10 网格、辅助线与标尺
网格
▪ 利用“网格”的特性,在制作一些规范图形 时将变得很方便,不仅可以提高绘制的精 度,还可以提高效率。
h
50
1.1.10 网格、辅助线与标尺
标尺
▪ 执行【视图】|【标尺】命令,可以显示或 隐藏【标尺】。
水
平
垂直标尺
标 尺
h
51
1.1.10 网格、辅助线与标尺
h
30
1.1.8 与开发有关的面板
▪ 【组件】面板包含:
数据组件 媒体组件 用户界面(UI)组件
组件面板
h
31
1.1.8 与开发有关的面板
组件检查器面板
▪ 选中“组件”实例,可以在【组件检查器】 面板中查看“组件”属性、设置“组件”实例的 参数等。
h
32
1.1.8 与开发有关的面板
调试器面板
标尺
▪ 可以更改标尺的度量单位,将其默认单位 (像素)更改为其他单位。
▪ 执行【修改】|【文档】命令,打开【文档 属性】对话框,在【标尺单位】下拉菜单 中可选择合适的单位。
h
52
1.1.10 网格、辅助线与标尺
辅助线
▪ 绘制ቤተ መጻሕፍቲ ባይዱ助线 ▪ 锁定辅助线 ▪ 对齐对象
•编辑辅助线 •使对象贴紧至辅助线 •删除辅助线
拖出“辅助线”
【辅助线】的对话框
“辅助线”的应用
h
53
1.2 上机实训—制作飞机飞行动画
h
54
1.2.1 新建一个动画文档
设置动画文档属性
▪ 输入一个动画文档 ▪ 设置尺寸 ▪ 设置背景颜色
h
55
1.2.1 新建一个动画文档
Flash应用基础专题知识讲座

本章目录
1.2 Flash简介
1.2.1 Flash概述
Flash旳前身是Future Splash,它是为了完善Macromedia旳拳头产品Drector而开 发旳一款用于网络公布旳插件。1996年原开发企业被Macromedia收购后,其关键 产品也正式更名为Flash。Flash已相继发行了Flash 1.0、Flash 2.0、Flash3.0、 Flash 4.0、Flash 15.0、Flash MX、Flash MX 2004、Flash 8,自Macromedia被 Adobe 收购后,于2023年推出Adobe Flash CS3。
1.1.2 数字图像类型
计算机统计数字图像旳方式有两种:一种是经过数学措施统计,即矢量图;另 一种是用像素点阵措施统计,即位图。
1.矢量图 矢量图,也叫向量图,是一种面对对象基于数学措施旳绘图方式,在数学上 定义为一系列由线连接旳点。矢量文件中旳图形元素称为对象。每个对象都是一 种自成一体旳实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。既然每 个对象都是一种自成一体旳实体,就能够在维持它原有清楚度和弯曲度旳同步, 屡次移动和变化它旳属性,而不会影响图例中旳其他对象。这些特征使得基于矢 量旳程序尤其合用于图例和三维建模,因为它们一般要求能创建和操作单个对象。 矢量绘图是基于算法旳,与辨别率无关。这意味着它们能够按最高辨别率显示到 输出设备上,其显示效果依然相同,如右下图所示。
Flash技术发展到今日,已经成为了真正旳Flash动画原则,而且实际上还是多 媒体网络领域旳鉴定原则,目前网上能够随处看到用Flash技术制作旳网站动画,网 站广告Banner条以及大量旳动画、MTV、游戏等,因为Flash简朴易用而且是基于 小体积旳.swf格式,所以在世界范围内得到了广泛旳应用和推广,Flash已经成为互 联网多媒体旳主要分支。
FLASH讲义(讲稿)

Flash 部分首先通过一个实例,“制作一个移动的球”主要步骤:(1)新建一个flash文档,修改文档属性(宽400像素,高300像素,背景色为黑色)(2)用插入/新建元件命令并利用工具栏中的椭圆工具,(填充色为灰色球形渐变),同时按住shift键在舞台中画一个正圆。
(3)返回到场景1,从库中将刚才新建的小球元件拖到舞台的左边,在第20帧处插入关键帧,把小球拖到舞台右边。
(4)在1到20帧处创建传统补间动画(5)测试影片(举一反三,对上面的例子稍加修改,制作“文字运动”或“图片运动”)FLASH是由美国的Macromedia公司推出的一款多媒体动画制作软件,是一种交互式动画设计工具,可以将音乐、声效和动画方便地融合在一起,以制作出高品质的动画。
它采用矢量绘图技术,矢量图可以无限放大而不会失真。
动画文件小。
基本术语及概念动画实质是一幅幅静态图像的连续播放。
所以其生成的实质是若干幅页面。
动画的连续播放既包括时间上的连续,更要求动画内容上的连续。
Flash 的工作环境1场景(Scene):Flash动画文件的层次结构是这样的:一个Flash动画文件可能包含几个场景,每个场景中又包含若干层和帧。
每个场景上的内容可能是某个相同主题的动画。
Flash利用不同的场景组织不同的动画。
在“窗口/其他面板/场景”中可以选择场景。
工作区是用户设计动画和布置场景对象的场所,中间的矩形区域是舞台,动画中的对象可以放置在工作区中也可以放置在舞台中,区别是放在舞台外面的工作区的内容在动画播放时不可见,只有在舞台中的对象才可见。
可以在舞台的空白区域右击鼠标打开快捷菜单,在“文档属性”中设置舞台大小尺寸,在场景栏右边的比例框中或者在视图/缩放比例中可以调整工作区的大小。
2. 时间轴(Timeline )“时间轴”面板用于管理动画中的图层和帧,影片中的图层位于“时间轴”面板的左侧,每个图层包含的帧位于该图层名右侧的行中。
在“时间轴”面板的图层区域,其上方和下方的几个按钮用于创建图舞台:用于显示动画放映的区域 工具箱 时间线图层 工作区面板场景:用于表现一幕动画的片段层和调整图层的状态。
FLASH讲稿-第1部分基本操作-3骨骼动画和3D动画

9.1.3 设置骨骼动画属性
3.设置连接点速度 连接点速度决定了连接点的粘贴性和刚性,当连接点速度较 低时,该连接点将反应缓慢,当连接点速度较高时,该连接点将 具有更快的反应。在选取骨骼后,在【属性】面板的【位置】栏 的【速度】文本框中输入数值,可以改变连接点的速度。
10.2 骨骼动画的制作
骨骼的属性
9.1.4 制作形状骨骼动画
1.创建形状骨骼 制作形状骨骼动画的方法与前面介绍的骨骼动画的制作方 法基本相同。在工具箱中选择【骨骼工具】,在图形中单击鼠 标后在形状中拖动鼠标即可创建第一个骨骼,在骨骼端点处单 击后拖动鼠标可以继续创建该骨骼的子级骨骼。在创建骨骼后 ,Flash同样将会把骨骼和图形自动移到一个新的姿势图层中。
9.1.2 创建骨骼动画
1.定义骨骼 Flash CS6提供了一个【骨骼工具】 ,使用该工具可以 向影片剪辑元件实例、图形元件实例或按钮元件实例添加IK 骨骼。在工具箱中选择【骨骼工具】 ,在一个对象中单击, 向另一个对象拖动鼠标,释放鼠标后就可以创建着2个对象间 的连接。此时,两个元件实例间将显示出创建的骨骼。在创 建骨骼时,第一个骨骼是父级骨骼,骨骼的头部为圆形端点 ,有一个圆圈围绕着头部。骨骼的尾部为尖形,有一个实心 点。
9.1.4 制作形状骨骼动画
2.绑定形状 在默认情况下,形状的控制点连接到离它们最近的骨骼。 Flash允许用户使用【绑定工具】来编辑单个骨骼和形状控制点 之间的连接。这样,就可以控ቤተ መጻሕፍቲ ባይዱ在骨骼移动时笔触或形状扭曲 的方式,以获得更满意的结果。
9.1.5 实战范例——飞翔
9.1 骨骼动画
9.1.1 关于骨骼动画
9.1.2 创建骨骼动画
9.1.3 设置骨骼动画属性 9.1.4 制作形状骨骼动画
第一课Flash入门

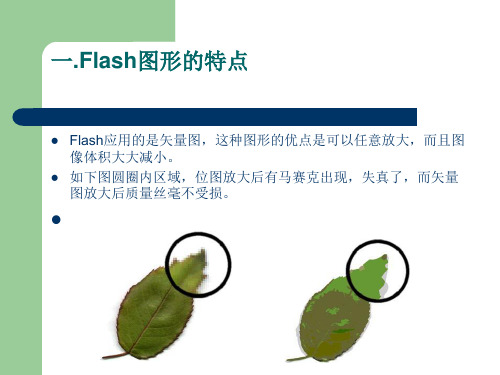
Flash应用的是矢量图,这种图形的优点是可以任意放大,而且图 像体积大大减小。
如下图圆圈内区域,位图放大后有马赛克出现,失真了,而矢量 图放大后质量丝毫不受损。
二.界面的认识和部分工具的使用
1)菜单栏:这里是FLASH的功能指令。
2)工具箱:使用“工具”面板中的工具可以绘图、上色、选择 和修改插图,并可以更改舞台的视图。 3)时间轴:是显示动画场景/图层/桢等重要信息和控制动画长 度以及当前编辑中的动画或元件的图层和桢的位置。并也应用于 组织和控制影片内容在时间轴上播放的层数和桢数。
4)浮动面版:与动画编辑相关的面版;如:属性/混色器等。 5)工作区:中间部分的灰色区域是工作区。
6)场景:可以调换颜色的部分是场景。(也叫编辑区)。
二.界面音乐片断或是一段独立 的flash动画(好比是演员),通俗的讲就是对象作为 一个模块,在不同帧中重复使用.这样的好处在于因为 可以在重复使用
库:存放动画元件的地方(好比是一场戏的后台) 场景:动画的表现场所(好比是舞台) 时间轴:动画制作的最重要的区域,是编辑动画的工
作台,是加工动画的流水线,包括了层编辑区、帧编 辑区和时间线。(好比是剧本)
常用的几个名词
我们要制作一个动画,就好比是在导演一出戏, 需要找好演员(制作好元件),置于后台(放 在库里),然后把演员放在舞台上(把元件放 在场景上),让演员照着剧本演出(在时间线 上设置开始、结束时的状态,生成动画)。
Flash培训讲义

FlashMX培训讲义第一节熟悉Flash窗口一、启动Flash:单击“开始>程序〞,在程序菜单中寻到Macromedia菜单项选择择“MacromediaFlashMX〞项。
假设桌面有相应图标的话,也可双击图标来启动。
二、Flash窗口的组成:1.启动Flash后会出现一个窗口,窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[无标题-1],在“保持〞文件时可将其改为一个有意义的文件名称。
2.标题栏下面是菜单栏,菜单是一组命令,其中“文件〞下拉菜单中要求记住“保持〞、“导进〞几项,文件下拉菜单中的命令都与文件操作有关。
要记住“插进〞下拉菜单中“新建元件〞和“转换成元件〞两个命令,“修改〞下拉菜单的“组合〞和“取消组合〞命令。
“窗口〞菜单中放着各个面板。
3.菜单栏下面是工具栏,工具栏中放的是最常用的菜单命令,是用图标来表示的,便于经历。
工具栏下面确实是根基工作区了,在工作区的左边有一个长方形框框,那是工具箱,里面有许多的绘图和修改工具,跟Windows中的画图差不多,要求掌握黑“箭头〞工具,它是用于选择图形的。
里面还有两个瓶子,要区分开,左边的“墨水瓶〞工具是用来给铅笔和直线喷颜色,右边的“颜料桶〞工具用来给圆和框内部填充颜色〔必须要封闭〕,也可给刷子喷色。
工具下边还有缩放工具和手形工具,双击手形工具能够自动调整工作区的大小。
许多工具下边都有下拉选项,能够完成不同的功能。
比方颜色选项里有的给线条涂色的笔触颜色,有的给内部里面喷色的填充色;在工具箱旁边是时刻轴面板,分成了两块,左边是图层面板,自动有一个黑色的“图层1〞,黑色上面有三个按钮:一个眼睛一把小锁和一个方框,图层面板用来操纵图层的添加、删除、选中等操作。
右边是时刻轴,上面有许多的小格子,每个格子代表一帧,整数的帧上有数字序号,而且颜色也深一些,一帧能够放一幅图片,动画确实是根基由许许多多帧组成的。
帧上面有一个红色的线,这是时刻指针,表示当前的帧位置,同时下面的时刻轴状态栏也有一个数字表示第几帧。
FLASH讲义

FLASH 课件制作教学计划第一节主要通过一个简单的动画事例来讲解动画的制作过程,给以基本思路和兴趣第二节讲解FLASH动画原理,基本概念(图层、帧、关键帧、时间轴、元件、库等),主要工具的使用(绘制简单图形)第三节工具的使用,运动渐变动画,图形渐变动画,逐帧动画第四节元件,按钮元件的制作、按钮动作的使用第五节导入外部素材(图像、视频、声音)第六节闪客精灵的使用第一节制作一个简单的动画▲初识flashflash是Macromedia公司的一个的网页交互动画制作工具。
用flash制作出来的动化是矢量的,不管怎样放大、缩小,它还是清晰可见。
用flash制作的文件很小,这样便于在互联网上传输,而且它采用了流技术,只要下载一部分,就能欣赏动画,而且能一边播放一边传输送数据。
交互性更是flash动画的迷人之处,可以通过点击按钮、选择菜单来控制动画的播放。
正是有了这些优点,才使flash 日益成为网络多媒体的主流。
下面我们一起来学习flash8.0的使用。
▲熟悉工作环境画面最上面是菜单和工具栏;画面左边是绘图工具栏;时间轴,也就是动画的脚本区,在这里可以分层摆放各元素并规划其出场顺序,上面的数字表示帧数。
画面上最广阔的白色区域是舞台,这是编辑区,在这里摆放一些图片、文字、按钮、动画等。
下面我们开始制作一个小动画。
1、设置动画大小和颜色这是两个运动的小球,我们来看看它是如何制作的。
打开文件菜单,点“新建”,建立一个新动画。
这个编辑区有些大,我们把它改小点。
在窗口的下端有一个属性面板,它是用来改变文档属性的,大小设为320×240。
单击属性面板标题栏,可以展开\折叠属性面板.2、生成符号此时在时间轴上自动生成了“层1”,而且在第1帧显示了一个空心蓝色圆点,表示该帧中没有内容。
选择椭圆工具,填充属性选"无",按SHIFT键,画一个小正圆.点“油漆桶”工具,在填充颜色中选择“红黑渐变”填充色,把鼠标移到在圆环内点一下,圆环就被填上颜色,这时圆就变了一个小球了。
flash讲义

Flash动画制作培训讲义第1页目录第一节讲义1.1 Flash的界面---------------------------------------------------------------------------- 31.1.1 工具栏要点-------------------------------------------------------------------- 41.1.2 时间轴要点-------------------------------------------------------------------- 61.1.3 其他面板要点----------------------------------------------------------------- 71.2 逐帧动画-------------------------------------------------------------------------------- 81.2.1 小人走路----------------------------------------------------------------------- 81.3 动作补间动画-------------------------------------------------------------------------- 91.3.1 小球滚动----------------------------------------------------------------------- 91.3.2 动作补间动画要点----------------------------------------------------------- 91.4 常用操作及热键----------------------------------------------------------------------- 10 第二节讲义2.1 复合动画-------------------------------------------------------------------------------- 112.1.1 可移动型小人走路----------------------------------------------------------- 112.1.2 群星闪烁----------------------------------------------------------------------- 122.2 动作脚本基础-------------------------------------------------------------------------- 132.2.1 五句最常用脚本-------------------------------------------------------------- 132.2.2 按钮型元件-------------------------------------------------------------------- 142.2.3 (选学)影片剪辑的常用属性-------------------------------------------- 152.3 (选学)滤镜-------------------------------------------------------------------------- 16第一节1.1Flash的界面Flash的工作界面是由若干面板组成。
FLASH培训讲义

FLASH培训资料目标:应用Flash设计制作教学动画素材和简单课件的能力。
第一节 Flash 的基本功能和用户界面一、 Flash 的基本功能(了解Flash的基本功能)二、 Flash 的用户界面(熟悉Flash的各种界面元素)第二节 Flash 基本概念一、矢量图形和位图图形(理解矢量图、位图的概念和特点)二、帧和关键帧(理解帧的概念、关键帧的作用)三、层(理解层的概念、与帧的关系)四、场景(理解场景的概念、场景与动画序列的关系)五、动画(理解动画的类型及其特点)六、交互(理解交互的概念与作用)第三节 Flash 的基本制作一、文件基本操作(熟练掌握新建、打开、关闭、存储、取消、另存为等操作)二、窗口基本操作(熟练掌握窗口的新增、排列、切换、显示属性改变等操作)三、场景的基本操作(熟练掌握场景的新增、切换、移动、删除、更名、复制等操作)四、素材库窗口基本操作(素材库窗口的概念,掌握打开、改变、排序、管理方法)第四节创建和编辑动画一、基本动画制作(熟练掌握关键帧的编辑,掌握创建静态对象、逐帧动画、过度动画)二、动画的编辑(熟练过渡变形动画帧序列长度改变、帧顺序翻转、多帧同时显示与编辑)第五节用Flash 制作教学课件实例(根据学科熟练掌握几个范例并举一反三)Flash操作题具体内容:Flash操作题1(绘图工具的使用)例1:创建一个椭圆:宽118,高56,填充颜色RGB(220,10,25),线宽3.5,线颜色RGB(0,10,180),x:216,y:172操作步骤:1、运行FLASH mx 。
2、在第一层上,选定椭圆工具,在场景上画一任意椭圆;3、框选椭圆,在"属性"面板中,设置宽为118,高为56 ,设线宽3.5,x:216, y:172,回车;打开"窗口--混色器面板",设置填充色为RGB( 220,10,25)回车,线颜色RGB(0,10,180)回车;Flash操作题2(图片形状渐变动画)一、形变动画的制作(一)操作步骤:1、运行FLASH mx,插入一个图层,导入一张图片。
FLASH授课讲义

第一章基本操作与位移动画制作1、本课程的特点学习时要注意以下几个方面第一,我们是以flash cs4 这个版本进行讲解的,建议大家学习时也用同样的版本,保持统一性;第二,教学方法采用理论和案例相结合的方式;有的章节先讲理论知识,然后做几个动画,还有的是一边讲动画,一边讲理论知识。
第三,教学模式采用:短平快模式。
即利用最短的时间,教大家flash中最常用和最实用的一些命令,让大家迅速掌握flash这个软件。
2、flash cs4软件界面介绍先启动flash软件,先进入欢迎界面,然后新建一个文件,就可以进入软件的操作界面。
标题栏,菜单栏,舞台(做动画的地方),时间轴面板(由图层和帧两个部分组成),属性,库面板,工具箱。
舞台太小,是因为面板太多,太大,怎么把舞台调大?双击“时间轴”文字,可以把时间轴面板折叠起来,再双击,恢复。
属性面板和库面板点右边两个三角形。
3、椭圆工具的使用让工具完整显示,鼠标放工具左边,出现双向箭头时往左拉,出现两列工具按钮。
再选择椭圆工具,按住鼠标拖动即可。
绘制正圆,拖动之前按住shift键;由中心向四周绘制椭圆:按住alt键;由中心向四周绘制正圆:按住alt+shift键;所画图形默认边框颜色和填充色是:黑色和白色;如何调整所画图形的边框色和填充色?恢复边框色和填充色方法和调换边框色和填充色方法?4、更改椭圆的颜色随便画一个椭圆,默认情况下边框色是黑色,填充色是白色,更改一下填充色画一个椭圆,然后要再去更改椭圆的填充色,怎么办?即如何更改已经画好的椭圆的颜色。
方法:用颜料桶工具(填充色)和墨水瓶工具(边框色)。
更改填充色方法:先选择其他填充色;再选择颜料桶工具;最后再单击要更改的椭圆内部任意位置。
注意把填充色改为渐变色时还可以更改高光点。
更改边框色的方法:先选择其他边框色;再选择墨水瓶工具;最后再单击要更改的椭圆任意位置。
注意把填充色改为渐变色时还可以更改高光点。
在更改填充色后,要把填充色改为无色,用如下方法是否可行?先选择无色的填充色,再选择颜料桶工具;最后再单击要更改的椭圆内部任意位置。
(推荐)第章Flash入门PPT资料

1.2.2 面板
多个“面板〞围绕在“舞台〞的下面和右面,包括常用的【属性】/【 滤镜】/【参数】面板组,还有【颜色】面板组和【库】面板等。面板是 Flash工作窗口中最重要的操作对象,下面逐一进行介绍。
1.面板的基本操作
2.“协助〞面板
3.“动作〞面板
4.“属性〞面板
1.2.2 面板
5.“滤镜〞面板
矢量动画是CG〔Computer Graphics〕 动画的一种,Flash就是目前使用最为广泛 的矢量动画制作软件。
1.1.3 Flash动画的应用领域
随着Flash软件版本的不断升级,Flash的功能越来越强大,应用领 域也越来越广泛。Flash在动画设计、网络横幅广告、网站制作、游戏制 作、电子贺卡、手机彩信、多媒体课件、电影特效等领域有较为广泛的 应用。它是动画设计师、广告设计师、网站设计师、网站工程师、游戏 工程师、多媒体设计师、网络课件设计师等从业者必须掌握的软件。
并拖动到舞台上,“水平辅助线〞或者“垂直辅助线〞就被创建出来了,辅助线 默认的颜色为绿色。
可以应用“辅助线〞来对齐一些不规则的对象,这样为对象的排列、 组合带来方便。
1.2.4 上机指导——Flash CS3界面布局操作
本小节对Flash CS3界面布局进行上机操作练习,主要包括熟悉 Flash CS3界面布局,掌握面板的操作,显示/隐藏网格、标尺和辅助 线等。
第1章 Flash入门
本章主要内容:
动画基础知识 Flash CS3工作环境 影片文档的基本操作方法
1.1 动画基础知识
1.1.1 1.1.2 1.1.3 域
动画的视觉原理 帧动画和矢量动画 Flash动画的应用领
1.1.1 动画的视觉原理
