07使用层和时间轴
tubest技巧

使用热键。
有多种热键可以帮助您更快更轻松地编辑视频。
例如,您可以使用键盘快捷键来剪切、复制、粘贴和删除剪辑。
您还可以使用热键来调整剪辑的音量、颜色和速度。
使用时间轴。
时间轴是视频编辑软件中一个非常重要的工具。
它允许您查看视频中所有剪辑的位置,并对它们进行重新排列和调整。
您还可以使用时间轴来添加特效和标题。
使用图层。
图层允许您将多个视频、图像和音频文件组合到一个项目中。
您可以使用图层来创建合成、蒙版和动画。
使用特效。
特效可以帮助您增强视频的视觉效果。
您可以使用特效来添加滤镜、过渡和标题。
您还可以使用特效来创建动画和合成。
使用音频编辑工具。
音频编辑工具允许您调整视频中的音频。
您可以使用音频编辑工具来调节音量、去除噪音和添加效果。
使用导出工具。
导出工具允许您将视频导出为各种格式。
您可以将视频导出为MP4、AVI、MOV 和其他流行格式。
您还可以将视频导出为 GIF、PNG 和 JPEG 等图像格式。
学习基本剪辑技术。
剪辑是视频编辑中最基本的技术之一。
剪辑是指将一段视频分成更小的部分。
您可以使用剪辑工具来删除不想要的部分,或者来重新排列剪辑的顺序。
学习基本转场技术。
转场是将两个剪辑连接在一起的技术。
有许多不同的转场类型,包括淡入淡出、叠化和擦除。
您可以使用转场工具来创建平滑流畅的视频。
学习基本合成技术。
合成是指将多个视频、图像和音频文件组合到一个项目中的技术。
您可以使用合成工具来创建合成、蒙版和动画。
学习基本颜色分级技术。
颜色分级是指调整视频中颜色的过程。
您可以使用颜色分级工具来校正颜色、添加滤镜和创建自定义调色板。
10章 时间轴

10.2 使用时间轴
使用时间轴创建动画的简要步骤
(1)打开时间轴面板
(2)将需要建立动画的对象插入到层中
(3)将层拖入到时间轴动画通道中 (4)在时间轴面板中设置动画关键帧、运动 路线、播放速度等选项
首页 目录 上一页 下一页 返回 退出
10.3 时间轴编辑菜单
时间轴的编辑大都是通过“时间轴编辑 菜单”进行的,打开该菜单的方法如下:
首页 目录 上一页 下一页 返回 退出
10.5 时间轴应用实例
使用时间轴制作动画页面
首页
目录
上一页
下一页
返回
退出
10.5 时间轴应用实例
使用时间轴制作自动公告板
首页
目录
上一页
下一页
返回
退出
(5)添加和修改时间轴
一些复杂的动画设计时,使用一个时间
轴会显得有些杂乱,需要添加多个时间轴来 实现。
首页
目录
上一页
下一页
返回
退出
(6)录制层运动路径
对于一些复杂的曲线,例如圆形,使用
常规的方法会非常复杂,通过录制层运动路 径的方法可是实现复杂路径的动画制作。
首页
目录
上一页
下一页
返回
退出
10.5 时间轴应用实例
第10章 时间轴
【知识目标】
了解时间轴
掌握应用层和时间轴制作动画的方法
【能力目标】
熟练时间轴面板的操作 能够应用层和时间轴制作网页动画
首页 目录 上一页 下一页 返回 退出
第10章 时间轴
时间轴概述 使用时间轴
时间轴编辑菜单
时间轴的基本操作方法

时间轴的基本操作方法
时间轴的基本操作方法包括以下几项:
1. 缩放:可以通过放大或缩小时间轴来调整显示的时间范围。
常见的缩放方法包括使用鼠标滚轮、拖动滑块或使用快捷键。
2. 拖动:可以通过拖动时间轴上的标记或拖动整个时间轴来改变当前显示的时间位置。
这对于查看不同时间点的数据或调整时间范围都非常有用。
3. 添加时间点:可以在时间轴上添加标记或时间点,用于指示特定的时间。
这对于确定关键时间点或事件非常有用。
4. 删除时间点:可以从时间轴上删除不再需要的标记或时间点。
5. 选择时间范围:可以使用鼠标或键盘,选择时间轴上的一段时间范围。
这对于分析特定时间段的数据非常有用。
6. 切换时间单位:可以调整时间轴的显示单位,如切换为小时、天、月等。
这对于不同时间尺度的数据分析非常有用。
7. 导航:可以使用导航工具或快捷键来快速跳转到时间轴上的特定时间点。
8. 标记重要时间点:可以在时间轴上添加注释或标签,以标记重要的时间点或事件,使其更易于识别和查找。
9. 自动滚动:可以设置时间轴自动滚动,使其按照指定的速度或时间间隔自动移动。
这对于观察实时数据或视频回放非常有用。
10. 时间轴配置:可以根据个人需求调整时间轴的外观和设置,如颜色、字体、网格等。
以上是时间轴的一些基本操作方法,具体的操作方法可能会根据不同的软件或工具有所差异。
AE图层时间轴的操作方法

AE图层时间轴的操作方法Adobe After Effects(简称AE)是一款功能强大的视频特效制作软件,它的图层时间轴是软件最核心的部分之一。
在使用AE进行视频特效制作时,熟练掌握图层时间轴的操作方法是非常重要的。
下面将详细介绍AE图层时间轴的操作方法。
1. 创建图层在AE软件中,首先要创建一个图层。
可以通过点击菜单栏上的"文件"-"新建"-"项目"来创建一个新的项目,然后点击“新建合成”按钮,在弹出的窗口中设置好合成的尺寸、帧速率等参数后,点击确定。
接着,在“项目”窗口中右击,选择“新建”-“合成”,即可创建一个新的合成。
在合成窗口中,右击选择“新建”-“文件”,即可添加需要的素材,这些素材会作为图层添加到合成中。
2. 移动和调整图层的位置选中一个图层后,可以使用鼠标左键在合成窗口中拖拽来移动图层的位置。
想要调整图层的持续时间,只需将鼠标放在图层右侧的边框上,当鼠标变为双向箭头形状时,点击并拖动即可。
3. 裁剪图层想要将一个图层的时间轴裁剪到指定的范围内,可以选中图层后,在时间轴窗口下方的时间轴区域中,点击并拖动鼠标,将时间缩小到需要的范围内。
4. 平移和缩放时间轴视图为了更好地查看图层在时间轴上的状态,可以使用时间轴工具栏上的“平移工具”和“缩放工具”来改变时间轴视图。
通过使用平移工具,可以移动时间轴的显示位置;而使用缩放工具,可以缩放时间轴的显示范围。
5. 添加和删除关键帧关键帧是实现动画效果的重要元素,在时间轴上通过改变属性值来设置关键帧。
选中一个图层后,在时间轴上找到要改变的属性,例如位置、透明度等,然后点击属性旁边的小钻石图标,即可在该位置添加一个关键帧。
要删除关键帧,只需选中关键帧后,点击键盘上的“Delete”键即可。
6. 时间缩放和时间偏移除了调整关键帧,还可以通过时间缩放和时间偏移来改变图层在时间轴上的位置和长度。
Project2007基础操作教程

Project2007基础操作教程对于Project这个软件,我只是通过编过横道图计划自己粗略地掌握了点皮毛。
现将其基操作上的一些想法抛砖如下:一、 操作步骤1、打开Project;2、使用前得设置:1菜单栏‐视图——启用项目向导;○2在右面弹出的界面中,定义任务——修改所编计划的起始时间——继○续执行第2步——继续执行第3步——保存并完成;3在右面弹出的界面中,定义常规时间——继续执行第2步——把“星○期六”、“星期日”勾上——继续执行第3步——继续执行第4步——继续执行第5步——保存并完成;3、计划内容编辑以一层楼土建主体结构施工为例:1任务名称下第一行单击输入“Ⅴ-1区 B4层施工”○;2换行单击第二行输入“测量放线”○,在工期下选择这个工序所需的施工时间;3换行输“脚手架搭设”○,选择施工时间:由于这个工序是在测量放线完全完成之后开始,故双击“脚手架搭设”,弹出界面中选择“前置任务”,标识号中输入2,类型选择完成-开始(FS),延隔时间为0d,点击确定;4换行继续输“柱筋绑扎”○,选择施工时间:由于这个工序是在上个工序完成前一天开始的,故前置任务中标识号输3,类型依旧完成-开始(FS),延隔时间为-1d,点击确定;5换行继续输“梁底模支设”○,选择施工时间:根据需要在前置任务中改为上道工序延隔时间为-2d,确定;6换行继续输“梁筋绑扎”○,选择施工时间:根据需要在前置任务中改为上道工序延隔时间为-2d,确定;7换行继续输“侧梁板模支设”○,选择施工时间:根据需要在前置任务中改为上道工序延隔时间为-2d,确定;8换行继续输“柱封模”○,选择施工时间:根据需要在前置任务中改为上道工序开始-开始(SS)延隔时间为2d,确定;9换行继续输“板筋绑扎及验收”○,选择施工时间:根据需要在前置任务中改为上道工序延隔时间为-1d,确定;10换行继续输“砼浇筑”○,选择施工时间:根据需要在前置任务中改为上道工序延隔时间为0d,确定。
AE时间轴操作技巧

AE时间轴操作技巧Adobe After Effects(以下简称AE)是一款功能强大的视频特效和动画制作软件。
在使用AE制作视频时,熟练掌握时间轴操作技巧可以提高工作效率,实现更精确的编辑和制作效果。
本文将为您介绍一些常用的AE时间轴操作技巧。
一、全局时间轴掌控时间轴是AE中最核心的操作界面之一。
熟练掌握时间轴的使用,可以更好地控制视频素材的排列、时长、过渡效果以及图层的各项属性。
1. 拖动时间轴缩放滑块:在AE界面的右下角,有一个时间轴缩放滑块。
拖动滑块可以调整时间轴的缩放比例,使得更多的内容在当前时间段内可见。
2. 鼠标滚轮控制时间轴放大缩小:在时间轴区域,使用鼠标滚轮可以实现放大和缩小时间轴的效果,方便查看和编辑具体的关键帧。
3. 时间区间的选择:通过在时间轴上点击并拖动,可以选定一个时间区间。
选定时间区间后,可以对区间内的图层进行复制、剪切、删除等操作。
4. Ctrl+/键快速预览:选定特定的图层或时间区间后,按下Ctrl+/键可以在时间轴区间内快速预览效果,方便进行调整。
二、关键帧的添加和调整关键帧是AE中非常重要的概念,它决定了素材在时间轴上的位置和属性的变化。
灵活运用关键帧可以实现各种动画效果和过渡效果。
1. 添加关键帧:在需要添加关键帧的图层上,选择想要调整的属性(如位置、透明度等),按下快捷键F9,即可在当前时间点添加关键帧。
2. 关键帧的调整:通过选择关键帧并拖动,可以调整关键帧的位置和属性值。
也可以利用AE自带的图表编辑器,对关键帧进行更加精确的调整和编辑。
3. 关键帧的时间缩放:选定一个或多个关键帧,在时间轴的右上角有一个时间缩放滑块,拖动滑块可以调整选定关键帧的时间跨度,实现加速或减慢动画效果。
三、图层的分层和合并在AE中,图层的分层和合并操作可以方便地对素材进行更精细的编辑和控制。
1. 图层的分层:选中一个图层后,按下Ctrl+Shift+D键,可以将图层在时间轴上复制一份,并分离为新的图层,方便对不同部分进行独立的处理。
ps时间轴怎么用?ps时间轴的详细使用方法

ps时间轴怎么用?ps时间轴的详细使用方法Adobe Photoshop是一款功能强大的图像处理软件,其中的时间轴功能可以用来创建动画、视频剪辑和帧动画。
在本文中,我们将详细介绍如何使用PS时间轴功能,以及如何利用它来创建令人印象深刻的动画效果。
首先,打开你的Photoshop软件,然后导入你想要使用的图像或视频素材。
接下来,点击菜单栏上的“窗口”选项,然后选择“时间轴”以打开时间轴面板。
在时间轴面板中,你将看到一个时间轴和一些基本的控制按钮,例如播放、暂停、停止和添加帧。
如果你导入的是视频素材,它将自动分解成一系列的帧,每一帧都会显示在时间轴上。
如果你导入的是静态图像,你可以手动添加帧来创建动画效果。
在时间轴面板中,你可以使用帧动画和视频图层两种模式来创建动画效果。
在帧动画模式下,你可以逐帧地编辑每一帧的内容,从而创建帧动画效果。
在视频图层模式下,你可以将不同的图层组合在一起,然后使用关键帧来控制它们的运动和变化。
在时间轴面板中,你还可以调整帧速率、循环次数、播放方向和其他动画属性。
你可以通过点击每一帧来选择它,然后对其进行编辑,例如改变位置、大小、透明度等。
你还可以在不同的帧之间添加过渡效果,例如淡入淡出、位移、旋转等。
另外,你还可以在时间轴面板中使用关键帧来控制图层的运动和变化。
关键帧是指在动画中起关键作用的帧,通过在关键帧上设置不同的属性值,你可以实现图层的平移、旋转、缩放等动画效果。
在时间轴面板中,你可以通过点击“添加关键帧”按钮来添加关键帧,然后在不同的关键帧之间设置不同的属性值。
在时间轴面板中,你还可以使用图层蒙版、滤镜、调整图层顺序等功能来进一步丰富你的动画效果。
例如,你可以在一个图层上添加蒙版,然后通过移动蒙版来实现图层的逐渐显现或消失效果。
你还可以在一个图层上应用滤镜,从而改变图层的外观和风格。
最后,在时间轴面板中,你可以预览你的动画效果,并对其进行调整和优化。
你可以通过点击“播放”按钮来预览动画效果,然后根据需要进行调整。
视频剪辑中的时间轴技巧与应用

视频剪辑中的时间轴技巧与应用在视频剪辑中,时间轴是一个非常重要的工具,它能帮助我们管理和控制视频素材的长度、顺序和效果。
通过合理地运用时间轴技巧,我们可以提高视频剪辑的效果,让观众得到更好的视听体验。
本文将介绍一些常用的时间轴技巧并探讨它们的应用。
一、时间轴层级管理时间轴层级管理是指将视频素材分层次进行管理,使得不同层级的素材能够在时间轴上独立进行编辑和调整。
通过合理地使用层级管理,我们可以更加灵活地对视频进行处理。
1. 分层次编辑:在时间轴上使用多个视频和音频轨道,将不同素材放置在不同轨道上进行编辑。
例如,将背景音乐放置在一个独立的音频轨道上,可以方便地进行音量调整和剪辑操作。
2. 图像叠加效果:通过在时间轴上添加叠加层,可以在视频中添加各种图像特效、文字、标记等。
通过合理地使用叠加层,可以增强视频的表现力,提高观众的注意力。
二、时间轴关键帧调整关键帧调整是指在时间轴上设置关键帧,通过调整关键帧的位置和属性来改变视频的效果。
通过合理地运用关键帧调整,我们可以实现一些高级的视频特效和转场效果。
1. 缩放和旋转:通过设置关键帧并调整其属性,可以实现视频的缩放和旋转效果。
例如,可以在视频的某一段时间范围内添加关键帧,并逐渐增加视频的缩放比例,从而实现画面放大的效果。
2. 色彩调整:通过在时间轴上添加关键帧,并调整关键帧的颜色属性,可以实现视频的色彩调整效果。
例如,可以在视频的某一段时间范围内逐渐增加关键帧的饱和度属性,从而使得画面逐渐变得鲜艳。
三、时间轴剪辑技巧时间轴剪辑技巧是指通过在时间轴上进行剪辑操作,实现对视频素材的裁剪、拼接和变速等处理。
通过合理地运用剪辑技巧,我们可以对视频的播放节奏和时长进行精确控制。
1. 裁剪视频:通过在时间轴上选择视频片段并进行裁剪,可以去掉视频中不需要的部分。
例如,可以通过拖动时间轴上的裁剪标记,将视频片段裁剪成期望的长度。
2. 拼接视频:通过在时间轴上拖动和调整视频片段的顺序,可以将多个视频片段拼接为一个完整的视频。
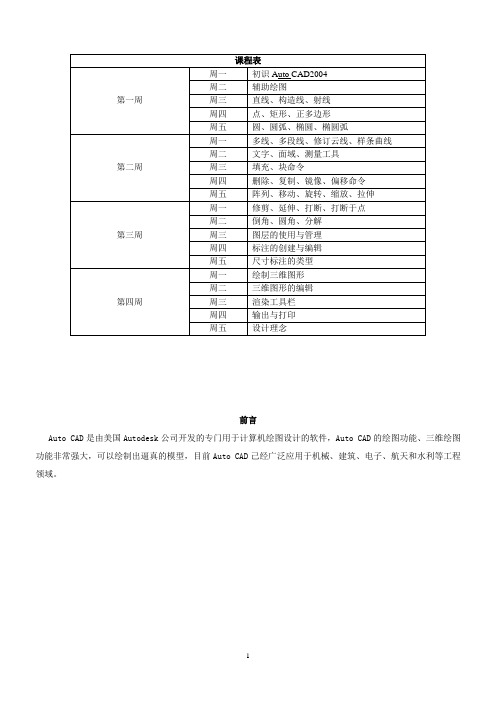
CAD2007版操作详细教程

课程表第一周周一初识Auto CAD2004周二辅助绘图周三直线、构造线、射线周四点、矩形、正多边形周五圆、圆弧、椭圆、椭圆弧第二周周一多线、多段线、修订云线、样条曲线周二文字、面域、测量工具周三填充、块命令周四删除、复制、镜像、偏移命令周五阵列、移动、旋转、缩放、拉伸第三周周一修剪、延伸、打断、打断于点周二倒角、圆角、分解周三图层的使用与管理周四标注的创建与编辑周五尺寸标注的类型第四周周一绘制三维图形周二三维图形的编辑周三渲染工具栏周四输出与打印周五设计理念前言Auto CAD是由美国Autodesk公司开发的专门用于计算机绘图设计的软件,Auto CAD的绘图功能、三维绘图功能非常强大,可以绘制出逼真的模型,目前Auto CAD己经广泛应用于机械、建筑、电子、航天和水利等工程领域。
第一课时初识Auto CAD 2007本课重点与难点:●教师与学生之间做好勾通,互相了解。
●了解AutoCAD的发展史与界面组成。
●认识AutoCAD的应用领域,让学生了解软件的专业特点及在校的优势,认识本专业在国内的发展历程及毕业后的前景。
一、CAD的概述C→Computer电脑A→Aided辅助D→Design设计CAD为电脑辅助设计软件AutoCAD是美国Autodesk公司与20世纪八十年在微机上应用CAD技术,而开发的绘图程序包,加上Auto是指它可以应用于几乎所有跟绘图有关的行业二、应用领域1、建筑设计2、机械制图3、化工电子4、土水工程三、CAD的发展史初级阶段→在1982年11月出现了Auto CAD1.0的版本1983年4月出现了Auto CAD1.2的版本1983年8月出现了Auto CAD1.3的版本1983年10月出现了Auto CAD1.4的版本1984年10月出现了Auto CAD2.0的版本发展阶段→1985年5月出现了Auto CAD2.17和2.18的版本出现了鼠标滚轴1986年6月出现了Auto CAD2.5的版本1987年9月出现了Auto CAD9.0和9.03的版本高级发展阶段→1988年8月出现了Auto CAD R 12.0版本1988年12月出现了Auto CAD R 12.0 for Dos1996年6月出现了Auto CAD R 12.0 for Windows高级发展阶段→1998年1月出现了Auto CAD R 13.0 for Windows1999年1月出现了Auto CAD 2000 for Windows2001年9月出现了Auto CAD 2002for Windows2003年5月出现了Auto CAD 2004 for Windows四、打开方式:1、双击桌面CAD图标2、开始——程序——Autodesk——Auto CAD2004五、CAD的界面组成:标题栏。
AE中的时间轴控制技巧

AE中的时间轴控制技巧时间轴控制是AE中非常重要的技巧之一。
掌握时间轴控制技巧可以帮助我们更好地编辑和调整视频中的动画效果。
本文将介绍一些在AE中使用时间轴控制的技巧,并分享一些实用的方法和技巧,以帮助读者更好地利用AE中的时间轴控制功能。
在AE中,时间轴控制是动画制作过程中必不可少的一步。
通过控制时间轴,我们可以改变图层的显示时间、调整动画的速度、添加动画效果以及调整动画的时序。
掌握时间轴控制技巧,可以让我们的动画效果更加生动、流畅和自然。
一、使用关键帧调整动画效果在AE中,关键帧是控制动画变化的重要工具。
通过设置关键帧,我们可以确定图层在某个时间点的属性数值,从而实现动画的变化。
使用关键帧调整动画效果时,我们可以通过在时间轴上选择关键帧并调整属性数值来改变动画的样式。
例如,我们可以通过设置不同的关键帧来实现图层的平移、缩放、旋转等动画效果,并根据需要调整关键帧之间的时间间隔,从而改变动画的速度和时序。
二、使用速度曲线调整动画速度在AE的时间轴控制中,速度曲线是调整动画速度的重要工具。
通过调整速度曲线,我们可以改变动画的速度变化规律,使动画效果更加流畅和自然。
例如,我们可以使用速度曲线实现动画的加速、减速、缓冲等效果,并通过调整曲线形状来改变动画的速度和过渡效果。
三、使用时间拉伸调整动画时长除了使用关键帧和速度曲线调整动画效果和速度外,我们还可以使用时间拉伸来调整动画的时长。
在AE中,时间拉伸可以改变整个动画的播放速度,从而调整动画的时长。
通过拉伸时间轴上的图层,我们可以延长或缩短动画的时长,使动画与音乐、字幕等元素更好地配合。
四、使用图层分组管理动画效果为了更好地管理和控制复杂的动画效果,我们可以使用图层分组来实现。
通过将相关的图层分组,我们可以在时间轴上快速定位和调整动画效果,提高工作效率。
例如,我们可以将文字、形状、特效等相关图层分组,通过展开或折叠分组,方便地管理和控制不同元素的动画效果。
flash场景的名词解释

flash场景的名词解释随着互联网的蓬勃发展,动画和互动性的需求也越来越高。
在这个背景下,Flash技术应运而生,并迅速成为一种流行的多媒体开发工具。
Flash场景是Flash软件中用于创建交互式和动画效果的基本单元。
本文将对Flash场景进行详细解释和阐述。
一、Flash场景的概述Flash场景是Flash软件中的一个窗口,用于展示动画和交互式内容。
在这个窗口中,用户可以创建和编辑各种元素,如图像、文本、按钮和动画等。
Flash场景提供了一个可视化的开发环境,使用户能够方便地设计和实现各种交互效果。
二、Flash场景的组成Flash场景由多个层组成。
每个层可以放置不同的元素,并且可以根据需要进行叠加和重叠。
层的顺序决定了元素在场景中的显示顺序。
在设计Flash场景时,合理使用层可以提高动画的质量和流畅度。
三、Flash场景的元素1. 图像:Flash场景中可以添加各种图像,包括位图和矢量图。
用户可以通过导入现有的图像文件或使用Flash提供的绘图工具创建自己的图像。
2. 文本:用户可以在Flash场景中插入文本框,用于显示各种文字内容。
Flash提供了丰富的文本格式设置选项,使用户可以自定义文本的样式和属性。
3. 按钮:在Flash场景中创建交互性的内容时,按钮起着重要的作用。
用户可以通过简单的拖放操作将按钮添加到场景中,并设置按钮的行为、外观和交互逻辑。
4. 动画:Flash场景的灵魂就是动画效果。
用户可以使用Flash提供的时间轴工具创建动画效果。
时间轴显示了场景的时间线和元素在不同时间点上的状态。
用户可以在时间轴上设置关键帧,并在不同的关键帧上更改元素的属性,以实现动画效果。
四、Flash场景的交互性Flash场景是一种交互式的开发环境,可以创建丰富多样的交互内容。
用户可以通过动画、按钮和脚本等方式实现与用户的互动。
例如,用户可以使用按钮来触发不同的动画、更改元素的属性或导航到其他场景。
打造魔幻时光流动效果 Photoshop 图层蒙版与时间线动画运用

打造魔幻时光流动效果:Photoshop 图层蒙版与时间线动画运用制作独特的时光流动效果是让照片或设计更具艺术感和创意的一种方法。
在Photoshop中,运用图层蒙版和时间线动画可以实现这一效果。
本教程将向您展示如何通过这两种技术,打造出令人惊叹的魔幻时光流动效果。
第一步:准备素材首先,您需要选择一张合适的图片作为基础素材。
魔幻时光流动效果通常适用于风景照片或人像照片。
请确保图片的清晰度和色彩饱和度较高,这样效果会更加出色。
第二步:创建图层蒙版在Photoshop中,打开您选择的图片。
接下来,我们将使用图层蒙版来创建时光流动的效果。
在图层面板中,复制您的背景图层。
您可以通过按住Alt键并将背景图层拖动到“新建图层”按钮上来实现。
然后,在图层面板中选择新复制的图层,点击“添加图层蒙版”按钮(一个白色圆圈在一个灰色方框里),或者在菜单栏中选择“图层”>“添加图层蒙版”。
一旦您添加了图层蒙版,您将看到图层面板上的新图标。
现在,您可以通过使用黑色画笔来隐藏图层上的不需要呈现的部分(例如,人物的轮廓)。
第三步:创建时间线动画接下来,我们将通过使用时间线动画功能来为图层蒙版创建动态效果。
在菜单栏中选择“窗口”>“时间线”,打开时间线面板。
然后,点击时间线面板中的“创建视频时间线”按钮。
在底部的时间线面板中,您可以看到一个动画图层。
只需将刚才创建的带有图层蒙版的图层拖动到这个动画图层上。
现在,我们需要在时间线上为图层添加关键帧。
请将播放头拖动到时间轴中您想要动态效果生效的位置,然后点击时间线面板中的“添加关键帧”按钮。
在每个关键帧上,您可以对图层蒙版进行修改。
通过调整蒙版的位置、大小、透明度等属性,您可以制作出不同的时光流动效果。
第四步:预览和导出动画一旦您完成了关键帧的设置,可以通过按下键盘上的空格键预览您的动画效果。
如果需要调整关键帧的位置或属性,可以随时返回时间线面板进行修改。
完成预览后,点击时间线面板上的“播放到视频位置”按钮,可以再次观看和检查您的动画。
层的运用

层的运用一、创建层Dreamweaver可以方便地在页面上创建层并精确地将层定位。
若要创建层,执行以下操作之一:若要绘制层,请单击插入栏上的“绘制层”按钮,然后在文件窗口的设计视图中通过拖动来绘制层。
若要在文档中的特定位置插入层的代码,将插入点放入件窗口,然后选择“插入”>“层”。
说明:如果正在显示不可见元素,那么每当在页面上放置一个层时,一个层代码标记就会出现在设计视图中。
如果层代码标记不可见,而想要看到这些标记,选择“查看”>“可视化助理”>“不可见元素”即可。
备注:当启用“不可见元素”选项后,页面上的元素可能看起来出现了位置移动。
但是,不可见元素不会出现在浏览器中,因此当在浏览器中查看页面时,所有可见元素都会在正确的位置上出现。
若要连续绘制多个层,执行以下操作:1.单击“插入”栏上的“绘制层”按钮。
2.通过按住 Ctrl 键并拖动鼠标来绘制各个层。
只要不松开Ctrl就可以继续绘制新的层。
二、层操作1.选中层若要选定层,执行以下操作之一:将鼠标移动到层边线上,当鼠标变成双十字形状时单击鼠标选中层用鼠标单击层代码标记即可2. 调整层大小可以调整单个层的大小,也可以同时调整多个层的大小以使其具有相同的宽度和高度。
如果已启用“防止重叠”选项,那么在调整层的大小时将无法使该层与另一个层重叠。
若要调整选定层的大小,执行以下操作之一:通过拖动来调整大小,拖动该层的任一大小调整柄。
若要一次调整一个像素的大小,在按箭头键时按住 Ctrl 键。
备注:箭头键移动层的右边框和下边框;对于此方法,不能使用上边框和左边框来调整大小。
若要按网格靠齐增量来调整大小,在按箭头键时按住Shift-Ctrl 键在属性面板中,键入宽度 (W) 和高度 (H) 的值。
若要同时调整多个层的大小,执行以下操作:在设计视图中选择两个或更多个层,执行以下操作之一:选择“修改”>“对齐”>“设成宽度相同”或“修改”>“对齐”>“设成高度相同”。
项目四 时间轴、图层和帧的使用

项目四时间轴、图层和帧的使用习题答案一、简答题(1)时间轴由哪几部分组成?简单叙述各部分的功能。
时间轴的顶部是标题栏,单击标题栏中的“时间轴”按钮可以将时间轴折叠起来,再次单击则展开时间轴。
时间轴的左边是图层区,显示了当前场景的图层数、图层类型、图层的状态以及正在编辑的图层。
时间轴的右边是时间线,时间线由许多小格组成,每个格表示一帧。
在时间轴的底部有4个统称为洋葱皮的按钮。
单击“绘图纸外观”按钮可以以残影方式查看动画的连续性效果;单击“绘图纸外观轮廓”按钮可以以轮廓方式查看动画的连续性效果;单击“编辑多个帧”按钮可以同时查看和编辑动画的多个关键帧;单击“修改绘图纸标记”按钮将打开一个菜单,在其中可以选择要查看或编辑的帧。
在洋葱皮按钮的右边是时间轴状态栏,用于显示当前游标所在帧的编号、帧频率和播放到当前帧所花的时间。
在时间轴的右上角有一个按钮,单击该按钮在弹出的下拉菜单中可以选择帧的显示方式。
(2)图层有几种类型?引导层有什么特点和功能?①普通图层用于放置动画对象,也可以实现很多动画效果。
②引导图层和被引导图层。
用于创建路径引导动画,其中引导图层存放的是运动轨迹,被引导图层存放的是运动对象。
(3)图层的锁定和隐藏在实际应用中有什么意义?锁定图层可以防止不需要编辑的图层误操作。
如果需要观察某个图层的效果,可以把其他图层隐藏。
(4)帧的类型有哪些?帧的类型有关键帧、空白关键帧、普通帧、空白的普通帧和过渡帧等类型。
(5)关键帧和空白关键帧有什么区别和联系?二则如何转换?关键帧就是有关键内容的帧。
用来定义动画变化、更改状态的帧,即可以修改舞台上对象属性的帧,在时间轴上显示为实心的圆点。
空白关键帧是没有包含舞台上的实例内容的关键帧,也就是空的关键帧,在时间轴上显示为空心的圆点。
在空白关键帧中添加内容后,该空白关键帧就变成了关键帧,清除关键帧的内容后就变成了空白关键帧。
二、操作题(1)制作倒计10秒动画。
方法请参考本章项目实践制作倒计时动画。
ps时间轴怎么用?ps时间轴的详细使用方法

ps时间轴怎么用?ps时间轴的详细使用方法Adobe Photoshop是一款功能强大的图像处理软件,其中的时间轴功能可以帮助用户创建动画效果。
时间轴可以让用户在不同帧之间进行切换,从而实现动画的制作。
在本文中,我们将详细介绍如何使用PS时间轴来创建动画效果。
首先,打开Photoshop软件,然后打开你想要制作动画的图片。
在菜单栏上选择“窗口”,然后点击“时间轴”选项,这样时间轴面板就会出现在软件的右侧。
接下来,我们将逐步介绍时间轴的使用方法。
第一步是创建一个新的帧。
在时间轴面板上,点击“创建帧动画”按钮,然后点击“创建新帧”按钮,这样就会在时间轴上创建一个新的帧。
你可以在这个新的帧上进行编辑,比如移动图层、改变图层的透明度等。
第二步是设置帧的持续时间。
在每个帧上,你可以设置帧的持续时间,也就是这个帧在动画中停留的时间。
在时间轴面板上,你可以选择每个帧的持续时间,比如1秒、2秒等。
这样就可以控制动画的速度。
第三步是添加关键帧。
关键帧是动画中的重要帧,它们定义了动画中的关键动作。
在时间轴面板上,你可以点击“添加关键帧”按钮来添加关键帧,然后在这些关键帧上进行编辑,比如改变图层的位置、大小等。
这样就可以实现动画中的运动效果。
第四步是循环播放动画。
在时间轴面板上,你可以设置动画的播放次数,比如播放一次、循环播放等。
这样就可以控制动画的播放方式。
第五步是导出动画。
在完成动画制作后,你可以点击“文件”菜单,然后选择“导出”选项,最后选择“存储为Web所用格式”来导出动画。
在弹出的窗口中,你可以设置动画的格式、尺寸、帧速率等参数,然后点击“存储”按钮来保存动画。
通过以上的步骤,你就可以使用PS时间轴来创建动画效果了。
当然,时间轴还有更多的高级功能,比如图层动画、视频导出等,这些功能可以让你制作更加复杂的动画效果。
希望本文对你有所帮助,祝你在动画制作中取得成功!。
Dreamweaver 8中文版完全自学手册

16.1创建页面 16.2创建公告栏 16.3插入装饰图片 16.4创建导航栏 16.5制作左侧商品信息 16.6制作右侧商品信息
17.1创建页面 17.2创建导航栏 17.3制作页面主体 17.4展示图片表格的制作
18.1创建页面 18.2创建导航栏 18.3制作用户登录表单 18.4插入背景图像 18.5插入装饰图片 18.6插入Flash影片 18.7制作网页标题
7.1时间轴面板 7.2创建时间轴动画 7.3管理时间轴 7.4控制时间轴 7.5修改时间轴动画 7.6制作时间轴动画的技巧 7.7创建幻灯片 7.8创建滚动的图像 小结
8.1 CSS样式的概念 8.2 CSS样式面板 8.3 CSS样式的类型 8.4创建和应用样式 8.5编辑样式 8.6 CSS的属性 8.7过滤器 8.8创建表格的背景样式 8.9创建表格的边框样式
作者介绍
这是《Dreamweaver 8中文版完全自学手册》的读书笔记模板,暂无该书作者的介绍。
读书笔记
这是《Dreamweaver 8中文版完全自学手册》的读书笔记模板,可以替换为自己的心得。
精彩摘录
这是《Dreamweaver 8中文版完全自学手册》的读书笔记模板,可以替换为自己的精彩内容摘录。
Chapter 17房 地产资讯网
Chapter 18结 界社区网站
13.1创建页面 13.2创建网页主体 13.4优化网站页面
14.1创建页面 14.2创建导航栏 14.3制作页面的左侧 14.4制作页面的中部 14.5制作页面的右侧 14.6制作页面的下部
15.1创建页面 15.2创建导航栏 15.3制作页面主体 15.4插入装饰图片 15.5制作页脚
4.1表格及其简单操作 4.2编辑表格 4.3格式化表格 4.4导入、导出表格的数据 4.5表格排序 4.6复杂表格的排版 4.7利用表格进行页面布局 4.8插入表格 小结
flash时间轴的名词解释

flash时间轴的名词解释Flash 时间轴是 Adobe 公司开发的一种用于制作动画的软件工具,它允许用户以图形方式展示对象在时间和空间上的变化。
通过它,制作者可以打造出生动有趣的动画效果,无论是在网页设计中还是在数字媒体创作中,Flash 时间轴都扮演着重要的角色。
在 Flash 中,时间轴是指一个可以被分割成帧的区域,通过在时间轴上按照时间顺序安排关键帧、补间帧以及图层等元素来构建动画效果。
时间轴的主要功能是控制对象的出现和消失,使其在不同帧上展现不同的状态,从而实现动画的连贯播放。
首先,时间轴由多个帧组成。
每帧代表了动画中的一个时刻,并且可以在每一帧中设置不同的属性和元素。
例如,可以在第一帧上添加一个图像或文本,然后在第二帧上移动、旋转或改变其颜色,通过连续播放这些帧,就可以呈现出对象在时间和空间上的变化。
其次,时间轴上的关键帧在动画中起到了至关重要的作用。
关键帧是定义动画中重要状态的帧,用户可以在这些帧上进行关键属性的设置。
例如,在一个弹跳的动画中,起跳和着地的瞬间可以设置为关键帧,在这些关键帧上分别设置不同的位置和角度,使得动画看起来更加自然流畅。
此外,时间轴还支持补间帧的使用。
补间帧是指介于两个关键帧之间的帧,它们通过插值计算来自动生成对象的中间状态。
用户只需在两个关键帧上设置起始和结束状态,时间轴会自动补全中间的帧,并根据补间算法计算出中间帧的属性。
这种机制使得动画制作更加高效,同时保持了动画的连贯性。
在Flash 时间轴上,图层的使用也是常见的。
图层可以将不同的元素分开放置,使得制作过程更加有条不紊。
例如,可以将背景、角色、特效等各个元素放置在不同的图层上,便于对它们的编辑和控制。
通过调整图层的顺序,还可以实现不同图像的遮盖和合成效果,使动画更加丰富多样。
除了控制动画的播放顺序,时间轴还可以添加和编辑音频、视频等多媒体元素。
通过导入音频文件,并将其放置在时间轴的相应位置,在播放动画时就能够同时播放音频,从而增强动画的表现力。
《使用层和时间轴》课件

《使用层和时间轴》PPT课
件
• 引言 • 使用层介绍 • 时间轴介绍 • 使用层与时间轴的结合 • 案例分析 • 总结与展望
目录
CONTENTS
01
引言
BIG DATA EMPOWERS TO CREATE A NEW
ERA
根据用户特定需求定制使用层,提供 定制化的功能和操作流程。
高级使用层
满足用户进阶需求,提供扩展功能和 个性化设置。
03
时间轴介绍
BIG DATA EMPOWERS TO CREATE A NEW
ERA
什么是时间轴
01
时间轴是用来表示一系列事件发 生顺序的图表,它能够清晰地展 示事件之间的先后关系和因果关 系。
时间轴在使用层上的应用
时间轴是PPT中展示内容发展过程的重要工具,它能够清 晰地呈现出一个项目或事件的时间节点和进程。在使用层 上,时间轴的应用表现为将不同层次的内容按照时间顺序 进行排列和组织。
通过时间轴的引导,观众可以更好地理解PPT中各个层次 之间的逻辑关系和时间先后顺序。同时,时间轴还能够突 出PPT中的重点内容和关键节点,使观众更好地把握信息 的重点和核心。
课程背景
当前社会对数据可视化的需求 日益增长,使用层和时间轴是 数据可视化中的重要概念。
掌握使用层和时间轴的技能对 于数据分析师、数据科学家等 职业至关重要。
随着大数据时代的来临,数据 可视化已经成为信息传递和交 流的重要手段。
课程目标
掌握使用层和时间轴 的基本概念和原理。
了解使用层和时间轴 在数据可视化中的应 用场景和优势。
使用层的重要性
简述时间轴面板操作方法

简述时间轴面板操作方法
时间轴面板是用于控制动画和视频编辑的核心面板之一。
下面是一些对时间轴面板操作的常用方法:
1. 播放和停止:在时间轴面板下方有一个播放控制器,用来播放和暂停当前帧的动画。
2. 帧范围:时间轴面板的左侧是帧范围,用于指定动画的开始和结束帧数,以及每秒的帧数。
3. 添加关键帧:在时间轴上右键单击某一帧,然后选择“插入关键帧”或“插入空帧”。
4. 删除帧:在时间轴上右键单击某一帧,然后选择“删除帧”即可删除该帧。
5. 移动帧:选中要移动的帧,然后按住鼠标左键拖动即可。
6. 缩放时间轴:在左下角的缩放调节器上拖动滑块以缩放时间轴。
7. 视图方式:在时间轴面板右上角可以选择不同的视图方式,如关键帧模式和曲线编辑模式等。
8. 复制和粘贴:选中要复制的帧或图层,然后按Ctrl+C进行复制,并使用Ctrl+V 进行粘贴。
以上是时间轴面板操作的一些基本方法。
随着您的熟练使用,您可以探索更多高级功能和技巧,以更加高效地编辑您的动画和视频。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
7.1.4 设置层的默认属性
当层插入后,其属性为默认值,如果想查看或修改层的属性, 选择“编辑 > 首选参数”命令,弹出“首选参数”对话框,在 “分类”选项列表中选择“AP元素”选项,此时,可查看或修改层 的默认属性。
7.1.5 AP元素面板
通过“AP元素”控制面板可以管理网页文档中的层。选择“窗 口 > AP元素”命令,启用“AP元素”控制面板。 使用“AP元素”控制面板可以防止层重叠,更改层的可见性, 将层嵌套或层叠,以及选择一个或多个层。
效果图
7.1.2 创建层
创建层 若想利用层来定位网页元素,先要创建层,再根据需要在层内插 入其他表单元素。有时为了布局,还可以显示或隐藏层边框。 显示或隐藏层边框 若要显示或隐藏层边框,可选择“查看 > 可视化助理 > 隐藏所 有”命令。
7.1.3 选择层
选择一个层 (1)利用层面板选择一个层。 (2)在文档窗口中选择一个层。 选定多个层 选择“窗口 > AP元素”命令,弹出“AP元素”控制面板。在 “AP 元素”控制面板中,按住<Shift>键并单击两个或更多的层名称。
7.3.8 课堂案例——精品家居网
使用“绘制 AP Div”按钮、“时间轴”面板制作忽隐忽现 的动画效果。使用“CSS样式”面板设置多变的鼠标指针效果。
效果图
7.3.9 用时间轴改变图像与层的属性
时间轴也可以更改层和图像的其他属性,从而实现特殊 的动态效果。一般情况下,可修改层的可见性、大小、层叠 顺序或图像的源文件属性选项来实现幻灯片和逐渐显示的效 果。
当处理文档时,可以使用“AP元素”控制面板手动设置显示或 隐藏层,来查看层在不同条件下的显示方式。更改层的可见性,有 以下几种方法。 使用“AP元素”控制面板更改层的可见性。 使用“属性”面板更改层的可见性。
7.1.8 调整层的大小
可以调整单个层的大小,也可以同时调整多个层的大小以使它 们具有相同的宽度和高度。 调整单个层的大小 同时调整多个层的大小
效果图
7.3.2 “时间轴”面板
“时间轴”面板用于显示层与图像随时间变化的属性。选择 “窗口 > 时间轴”命令,可以启用“时间轴”面板。
“时间轴”面板
7.3.3 使用时间轴移动层
最常见的时间轴动画都涉及到沿着一条轨迹移动层。时间轴 只能移动层,若要使图像或文本移动,必须先创建一个层,然后 在该层中插入图像、文本或其他任何类型的内容。
7.1.11 对齐层
使用层对齐命令可以当前层的边框为基准对齐一个或多个层。 当对选定层进行对齐时,未选定的子层可能会因为其父层被选定并 移动而随之移动。为了避免这种情况,不要使用嵌套层。对齐两个 或更多个层有以下几种方法。 应用菜单命令对齐层 应用“属性”面板对齐层
7.1.12 层靠齐到网格
在移动网页元素时可以让其自动靠齐到网格,还可以通过指定 网格设置来更改网格或控制靠齐行为。无论网格是否可见,都可以 使用靠齐。 应用Dreamweaver CS3中的靠齐功能,层与网格之间的关系如 铁块与磁铁之间的关系。层与网格线之间靠齐的距离是可以设定的。 层靠齐到网格 更改网格设置
7.1.9 嵌套层
嵌套层指代码包含在另一个层中的层。嵌套通常用于将层组织 在一起。 创建嵌套层 将现有层嵌套在另一个层中 层嵌套的注意事项
7.1.10 移动层
移动层的操作非常简单,可以按照在大多数图形应用程序中移 动对象的相同方法在“设计”视图中移动层。移动一个或多个选定 层有以下几种方法。 拖曳选择柄来移动层 移动一个像素来移动层
7.4 制作时间轴动画的技巧
与尝试用一个时间轴控制页面上的所有操作相比,使用 单独的时间轴来控制页的各个离散部分会更容易一些。一般 情况下,一个页面可能包含多个互动元素,每个元素都触发 不同的时间轴。 新建时间轴 删除选定的时间轴 重命名选定时间轴 选择当前时间轴
7.5 课堂练习——我的音乐世界
使用“层”和“属性”面板制作阴影文字效果。
效果图
7.6 课堂练习——时尚礼品屋
使用“绘制作AP Div”按钮绘制层。使用“时间轴”面板和 “关键帧”命令制作自动更换图像效果。
效果图
7.7 课后习题——茶艺人生网页
使用“时间轴”面板和“添表格转换为AP Div
当不满意页面布局时,就需要对其进行调整,但层布局要比表 格布局调整起来方便,所以需要将表格转换为AP Div。若将表格转 换为AP Div,则选择“修改 > 转换 > 将表格转换为AP Div”命令, 弹出“将表格转换为AP Div”对话框,根据需要完成设置后,单击 “确定”按钮。
7.1.6 更改层的堆叠顺序
排版时常需要控制叠放在一起的不同网页元素的显示顺序,以 实现特殊的效果,这可通过修改选定层的“Z轴”属性值实现。层 的显示顺序与Z轴值的顺序一致。Z值越大,层的位置越靠上前。 在“AP元素”控制面板中更改层的堆叠顺序 在“属性”面板中更改层的堆叠顺序
7.1.7 更改层的可见性
7.3 时间轴动画
课堂案例——卡通动画网 “时间轴”面板 使用时间轴移动层 录制层路径 控制动画播放 修改关键帧 添加、删除帧 课堂案例——精品家居网 用时间轴改变图像与层的属性
7.3.1 课堂案例——卡通动画网
使用“时间轴”面板制作层动画效果。使用“记录AP元素的 路径”命令制作层沿着绘制的路径移动效果。
7.3.4 录制层路径
如果想制作沿任意轨迹运动的动画,可以使用“录制层路径” 命令。 (1)在文档中插入一个层,并在层中插入一张图片。将层移 动至它在动画开始时应处于的位置,并将层拖曳到“时间轴”面 板中适当的帧序号处。 (2)选择“修改 > 时间轴 > 录制AP元素路径”命令。在文 档中拖曳该层,拖曳的轨迹为层运动的路径。 (3)在动画停止的地方释放鼠标,“时间轴”面板中将自动 添加对象,并且较为合理地创建了一定数目的关键帧。 (4)按住“时间轴”面板中的“播放”按钮 不放,在页面 中预览动画。
课堂学习目标
层的基本操作 应用层设计表格 时间轴动画 制作时间轴动画的技巧
7.1 层的基本操作
课堂案例——圣诞礼品屋 创建层 选择层 设置层的默认属性 AP元素面板 更改层的堆叠顺序 更改层的可见性 调整层的大小 嵌套层 移动层 对齐层 层靠齐到网格
7.1.1 课堂案例——圣诞礼品屋
使用“绘制 AP Div”按钮绘制层。使用“AP元素”控制面板 选择层。使用“背景颜色”按钮改变层的背景颜色。
7.3.7 添加、删除帧
添加帧 打开“时间轴”面板,将播放头移到要添加帧的位置,选择 “修改 > 时间轴 > 添加帧”命令,在播放头右侧加入一帧。 移除帧 打开“时间轴”面板,将播放头移到要删除帧的位置,选择 “修改 > 时间轴 > 移除帧”命令,在播放头右侧删除一帧。 增加关键帧 选择整个动画条,选择“修改 > 时间轴 > 增加关键帧”命 令,在当前的播放头位置加入关键帧。 移除关键帧 选中要删除的关键帧,选择“修改 > 时间轴 > 移除关键帧” 命令,将当前选中的关键帧删除。
第7章 使用层和时间轴
本章简介:
如果用户想在网页上实现多个元素重叠的效 果,可以使用层。层是网页中的一个区域,并且 游离在文档之上。利用层可精确定位和重叠网页 元素。通过设置不同层的显示或隐藏,实现特殊 的效果。因此,在掌握层技术之后,就可以给网 页制作提供强大的页面控制能力。 Dreamweaver CS3提供了在网页上制作动态 效果的功能,利用时间轴组织、控制层和图像等 对象,在一定时间内播放,从而产生动态效果。 与胶片一样,Dreamweaver CS3也将时间长 度分为帧,它是动画中最小时间单位里出现的画 面。每秒钟显示的帧数叫帧率,如果帧率太慢就 会给人造成视觉上不流畅的感觉,所以按照人的 视觉原理,一般将动画的帧率设为24帧/秒。
7.2 应用层设计表格
将AP Div转换为表格 将表格转换为AP Div
7.2.1 将AP Div转换为表格
将AP Div转换为表格 如果使用层创建布局的网页要在较早的浏览器中进行查看,那 么需要将AP Div转换为表格。若将AP Div转换为表格,则选择“修 改 > 转换 > 将AP Div转换为表格”命令,弹出“将AP Div转换为 表格”对话框,根据需要完成设置后,单击“确定”按钮。 防止层重叠 因为表单元格不能重叠,所以Dreamweaver CS3无法从重叠层创 建表格。如果要将一个文档中的层转换为表格以兼容IE 3.0浏览器, 则选择“防止重叠”选项来约束层的移动和定位,使层不会重叠。
7.3.5 控制动画播放
修改动画在网页中的播放时间,具体的操作步骤如下。 (1)打开一个动画的“时间轴”面板。 (2)在“时间轴”面板中拖曳第一帧或者最后一个关键帧, 可以改变整个动画的播放时间。当选中最后一个关键帧时,向右 拖曳是增加播放时间,向左拖曳是缩短播放时间。
7.3.6 修改关键帧
在“时间轴”面板中单击关键帧,然后将其右移或者左移,这 样可以改变关键帧的发生时间,其他关键帧并不发生改变。 要移动整个动画路径的位置,首先应选择整个动画条,然后在 页面上拖动对象。Dreamweaver CS3可以调整所有关键帧的位置, 对整个选择的动画条所做的任何类型的改变都将改变所有的关键帧。
