Flash知识点总结(有用哦)
flash动画知识点总结

flash动画知识点总结1. Flash 动画基础知识Flash 动画是一种基于矢量图形的动画技术,最早由Macromedia 公司开发,后被Adobe公司收购。
Flash 动画可以良好地压缩,适合网络传播。
Flash 动画最大的特点是可以实现丰富的交互效果,这使得它成为网络广告、网络游戏和网站动画的主要制作工具之一。
2. Flash 动画制作工具Flash 动画制作的主要工具是Adobe Flash。
Adobe Flash 具有强大的绘图和动画制作功能,用户可以通过绘图工具绘制矢量图形,然后使用时间轴工具进行关键帧动画的制作。
Adobe Flash 还支持 ActionScript 编程语言,可以为动画添加交互效果。
3. Flash 动画的基本原理Flash 动画的基本原理是通过分解动画对象为一系列关键帧,然后在时间轴中设置这些关键帧的属性,从而实现动画效果。
Flash 动画制作的关键在于绘图能力和关键帧动画的制作。
4. Flash 动画的制作流程制作Flash 动画的一般流程包括:确定动画场景和内容、绘制动画对象、设置关键帧动画、添加交互效果和音频等元素、最终导出动画。
5. Flash 动画的动画效果Flash 动画的动画效果主要包括平移、缩放、旋转、透明度变化等基本动画效果。
此外,Flash 动画还支持骨骼动画、遮罩动画、形状动画等高级动画效果。
6. Flash 动画的导出格式Flash 动画的导出格式主要有 SWF、FLA、FLV、GIF 等。
其中 SWF 是供网络传播使用的动画格式,FLA 是 Flash 动画的工程文件格式,FLV 是用于视频格式,GIF 则是用于简单动画的图像格式。
7. Flash 动画在网页中的应用Flash 动画在网页中的应用主要包括网站导航菜单、轮播图、动画广告、网页游戏等。
Flash 动画可以带来丰富的视觉效果和交互效果,提升用户体验。
8. Flash 动画的优缺点Flash 动画的优点是制作灵活、交互效果丰富、动画效果细腻。
flash会考知识点

信息技术会考知识要点(flash)一、时间轴、帧、层、库的概念;动画源于图像,是多幅图像沿着时间坐标轴的重新排列。
产生动画的每一幅图片称为动画的一帧。
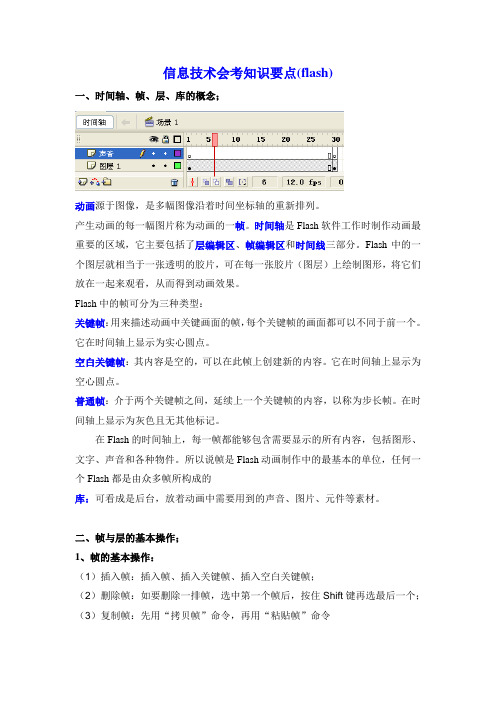
时间轴是Flash软件工作时制作动画最重要的区域,它主要包括了层编辑区、帧编辑区和时间线三部分。
Flash中的一个图层就相当于一张透明的胶片,可在每一张胶片(图层)上绘制图形,将它们放在一起来观看,从而得到动画效果。
Flash中的帧可分为三种类型:关键帧:用来描述动画中关键画面的帧,每个关键帧的画面都可以不同于前一个。
它在时间轴上显示为实心圆点。
空白关键帧:其内容是空的,可以在此帧上创建新的内容。
它在时间轴上显示为空心圆点。
普通帧:介于两个关键帧之间,延续上一个关键帧的内容,以称为步长帧。
在时间轴上显示为灰色且无其他标记。
在Flash的时间轴上,每一帧都能够包含需要显示的所有内容,包括图形、文字、声音和各种物件。
所以说帧是Flash动画制作中的最基本的单位,任何一个Flash都是由众多帧所构成的库:可看成是后台,放着动画中需要用到的声音、图片、元件等素材。
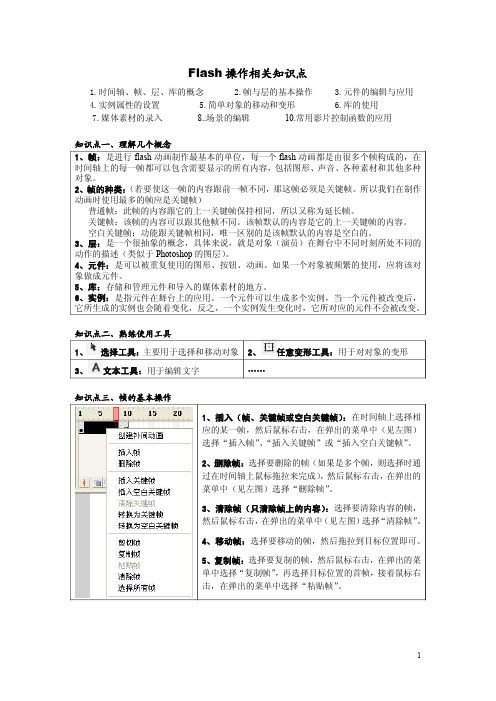
二、帧与层的基本操作;1、帧的基本操作:(1)插入帧:插入帧、插入关键帧、插入空白关键帧;(2)删除帧:如要删除一排帧,选中第一个帧后,按住Shift键再选最后一个;(3)复制帧:先用“拷贝帧”命令,再用“粘贴帧”命令(4)移动帧:用鼠标拖动的方法(请注意:先用鼠标选中需要移动的帧,放开鼠标一次,再拖动)2、层的操作:图层的建立、重命名、删除、顺序调整(隐藏或锁定)三、元件的编辑与应用;1、元件的作用:使用元件可显著减小文件的大小;简化操作。
2、元件有三种类型:电影剪辑、按钮、图形。
(转换文件类型)3、元件的操作:元件的新建、编辑、重命名、删除、从库面板将元件拖入场景。
4、按钮元件:(由四个帧组成)弹起:当鼠标不接触按钮时,该按钮处于弹起状态。
经过:当鼠标移动到该按钮上,但没有按下鼠标的状态。
按下:当鼠标移动到按钮上,并按下鼠标的状态。
Flash基础知识

flash做一些简单的动画广告等。
一、Flash 动画的种类Flash:闪电的,简单,精巧Flash:矢量图 特点:放大后不失真1、逐帧动画:是最传统的动画方式。
2、补间动画(1)、动作:位移动画(2)、形状:形状的渐变(3)、路径动画(4)、蒙版动画:难点3、Actionscript:flash的动作脚本,可以提供交互的网页功能。
二、Flash中的帧1、关键帧:只有关键帧才能记录为动画2、空白关键帧:场景中没有任何画面。
3、帧:不能记录动画插入帧的快捷键:F5,可以通过插入帧增加动画的长度。
4、删除帧:将普通帧删除,这时动画的长度变短。
5、删除关键帧:可以删除空白关键帧与关键帧6、fps(frame per second):帧每秒,Flash默认为12fps三、快捷键1、Ctrl+Enter:测试影片2、Enter:播放(在Flash文件中播放)3、F6:插入关键帧4、shift+F6:清除关键帧5、F5:插入帧6、 shift+F5:清除帧7、F7:插入空白关键帧8、Ctrl+Alt+R:转到动画的开始处9、Ctrl++:放大10、Ctrl+-:缩小四、网络中的常用的图象格式:1、gif动画:支持背景透明;体积非常小,是一种位图图像的动画格式,不能进行缩放,否则会失真,放大会使图像出现锯齿,缩小可能使图像模糊不清,其图象不如Swf格式好。
2、Jpeg:一般用来表示大的图片,它不支持动画,对于一些不要求制作动画的图片如果颜色信息较多比较丰富JPEG是比较好的选择。
3、PNG:吸收JPEG与GIF这两种格式优点而推出的,是未来的网络图像的标准,是fireworks默认的图象处理格式缺点:图片质量非常好,非常适合于网络,但图片体积大,所以目前由于带宽的限制不能得到普及。
五、Flash的输出1、*.swf :是矢量图格式缺点:需要专门的FlashPlayer播放器插件来播放,可以直接到Micr omedia或adobe公司官方网站下载最新的FlashPlayer播放器。
Flash操作相关知识点

gotoandpaly(“场景名”,帧):跳转到指定场景的某一帧并继续播放下去。
gotoandstop(“场景名”,帧):跳转指定场景的到某一帧并停止播放。
stop():停止播放
play():开始播放
on:按钮命令
stopallsounds():停止当前正在播放的所有声音
fscommand(“quit”):关闭放映文件
2、声音加入舞台上 选择要加入声音的某一帧,然后在属性面板各栏中(见下图)作相应选择。 声音栏:选择相应的声音文件 效果栏:选择相应的声音效果(淡入、淡出等效果) 同步栏:事件(声音独立,跟画面不同步)、数据流(跟画面同步)等选项
3
知识点十、场景的操作
1、打开场景:要对某个场景编辑,应先打开该场景,单击“场景选择按钮”(见上左图), 在弹出的菜单中选择相应场景。
普通帧:此帧的内容跟它的上一关键帧保持相同,所以又称为延长帧。 关键帧:该帧的内容可以跟其他帧不同。该帧默认的内容是它的上一关键帧的内容。 空白关键帧:功能跟关键帧相同,唯一区别的是该帧默认的内容是空白的。 3、层:是一个很抽象的概念,具体来说,就是对象(演员)在舞台中不同时刻所处不同的 动作的描述(类似于 Photoshop 的图层)。 4、元件:是可以被重复使用的图形、按钮、动画。如果一个对象被频繁的使用,应将该对 象做成元件。 5、库:存储和管理元件和导入的媒体素材的地方。 6、实例:是指元件在舞台上的应用。一个元件可以生成多个实例,当一个元件被改变后, 它所生成的实例也会随着变化,反之,一个实例发生变化时,它所对应的元件不会被改变。
2、新建场景:单击菜单“窗口---其它面板---场景”,打开场景面板(见上右图),在该面 板上单击 即可。
3、场景改名:在场景面板里双击场景名,然后输入新的场景名,最后按回车即可。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
Flash知识点汇总

知识点手册—6Flash知识点一、基础:1、软件的功能:动画制作2、扩展名:fla3、特点:交互功能强,基于矢量图形技术,不会失真。
(位图放大会失真。
)4、文档属性:选择“修改”→“文档”,打开“文件属性”对话框,默认帧频:12fps,(frame per second)每秒12帧,舞台默认尺寸是550*4005、时间轴:组织和管理动画中的图层、帧和场景,控制整个动画内容的播放顺序。
6、舞台:绘画和编辑动画的主要场所。
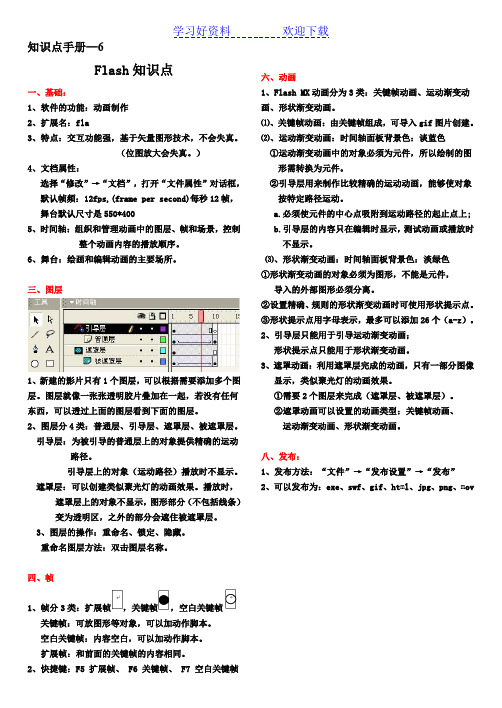
三、图层1、新建的影片只有1个图层,可以根据需要添加多个图层。
图层就像一张张透明胶片叠加在一起,若没有任何东西,可以透过上面的图层看到下面的图层。
2、图层分4类:普通层、引导层、遮罩层、被遮罩层。
引导层:为被引导的普通层上的对象提供精确的运动路径。
引导层上的对象(运动路径)播放时不显示。
遮罩层:可以创建类似聚光灯的动画效果。
播放时,遮罩层上的对象不显示,图形部分(不包括线条)变为透明区,之外的部分会遮住被遮罩层。
3、图层的操作:重命名、锁定、隐藏。
重命名图层方法:双击图层名称。
四、帧1、帧分3类:扩展帧,关键帧,空白关键帧关键帧:可放图形等对象,可以加动作脚本。
空白关键帧:内容空白,可以加动作脚本。
扩展帧:和前面的关键帧的内容相同。
2、快捷键:F5 扩展帧、 F6 关键帧、 F7 空白关键帧六、动画1、Flash MX动画分为3类:关键帧动画、运动渐变动画、形状渐变动画。
⑴、关键帧动画:由关键帧组成,可导入gif图片创建。
⑵、运动渐变动画:时间轴面板背景色:谈蓝色①运动渐变动画中的对象必须为元件,所以绘制的图形需转换为元件。
②引导层用来制作比较精确的运动动画,能够使对象按特定路径运动。
a.必须使元件的中心点吸附到运动路径的起止点上;b.引导层的内容只在编辑时显示,测试动画或播放时不显示。
⑶、形状渐变动画:时间轴面板背景色:淡绿色①形状渐变动画的对象必须为图形,不能是元件,导入的外部图形必须分离。
flash软件知识点总结

flash软件知识点总结Flash软件是由Adobe公司开发的一款多媒体应用程序,用来制作动画、互动式网页以及其他富媒体内容。
它提供了一个可视化的开发环境,用户可以使用它来创建动画、音频、视频、游戏、应用程序和其他交互式内容。
本文将介绍Flash软件的基本知识,包括其概念、特点、工作原理、技术架构及应用等。
一、Flash的概念Flash是一款基于矢量图形的动画和交互式媒体的制作软件。
它使用了一种名为“矢量图形”的技术,这种技术可以保证图片的质量不会因为图像的拉伸或压缩而发生变形。
另外,Flash可以制作交互式动画,用户可以在动画中加入按钮、动作脚本等元素,使得用户可以与动画互动。
二、Flash的特点1. 矢量图形技术。
矢量图形是由一系列的数学表达式来描述图像,这种图像可以无限放大或缩小而不会失真。
这使得Flash制作的图像在任何分辨率下都能保持清晰。
2. 动画功能。
Flash可以制作各种类型的动画,包括简单的动画、复杂的动画、互动式动画等。
3. 支持动作脚本。
Flash内置了一种称为“ActionScript”的脚本语言,它可以使得动画拥有更多的交互性。
用户可以通过编写ActionScript脚本来实现按钮的点击事件、动画的播放控制、变量的传递等功能。
4. 跨平台性。
Flash可以在多个操作系统上运行,如Windows、Mac OS、Linux等。
这为用户提供了很大的灵活性。
5. 流媒体支持。
Flash可以处理视频和声音流,用户可以通过它来制作流媒体播放器、音乐播放器、视频播放器等应用程序。
6. 扩展性。
Flash支持各种扩展,用户可以通过下载和安装各种插件来扩展Flash的功能,如3D效果插件、特效插件等。
三、Flash的工作原理Flash是基于时间轴的动画制作软件。
用户可以在Flash中创建一个时间轴,然后在时间轴上创建对应的动画帧。
动画帧可以包括静止图像、运动图像、交互式按钮等。
用户可以通过操作时间轴上的关键帧来控制动画的运行速度、运动轨迹等。
Flash知识点

Flash 知识点1、flash 动画是否可以用网页(ie 浏览器)播放。
是,格式为.SWF 但不能再对动画进行编辑2、电脑动画分为二维动画和三维动画。
绘制的图形为矢量图形。
矢量图形特点放大后不失真。
3、动画设计软件有flash ,3dmax ,gifanimator 。
4、Flash 源文件的扩展名是.fla5、Flash 默认的帧频为12帧,即每秒12帧。
(1)帧频变小,动画速度越慢,帧频变大动画速度变快。
、(2)通过增减普通帧的数目来实现,增加普通帧,速度变慢,减少普通帧,速度变快。
6、导入图片制作逐帧动画步骤:文件/导入/导入到舞台。
导出影片的演示。
7、区分关键帧和空白关键帧。
14.在时间轴上,显示为的为有内容关键帧,显示为为空白关键帧,没有标志和显示为为普通帧,上面的时间轴总共有30个帧,其中有内容的关键帧 个,空白关键帧 个,剩下的为普通帧,有 个关键帧:在时间轴上体现为小黑圆圈:空白关键帧:在时间轴上体现为“句号”。
8、形状补间只能改变形状的大小,位置,和颜色。
9、形状补间注意要把图形和文字打散。
10、图层的概念,作用。
11、元件的作用。
“元件”,可以重复使用的图形、按钮和影片剪辑,每个元件都有自己的时间轴、场景和完整的图层。
实例是元件在主场景中的具体应用。
元件发生改变,实例也会改变;而实例被修改,元件不受影响。
库是存放元件的。
12、运动补间的制作。
必须将形状转换为元件。
大小,位置,颜色,透明度,旋转。
13、引导线动画的制作。
至少需要两个图层,一个引导层、一个被引导层,两个图层不相互干扰)Flash1.动画原理利用的是人类的视觉暂留特性,当以较快的速度(每秒16幅或更多)播放图像时,观察者就认为图像是连续运动的2.几个基本概念:(1)卡通形象运动过程中的主要造型由主创人员完成,中间的过渡由辅创人员完成,这种观念被电脑动画继承为关键帧和普通帧(2)背景画和动画主体分开,分别画在透明胶片上,这种观念被电脑动画继承为“图层”3.flash动画有两种格式:①fla是源文件格式,如果把动画保存为这种格式,可以再次对动画进行修改,缺点是只能用flash这个软件播放,不能随时随地播放;②swf是动画的浏览格式,这种格式的特点是基本能在所有的电脑上播放,但不能再对动画进行编辑4帧频是动画每秒钟播放的帧数,单位为fps,帧频影响动画播放时的速度,默认的帧频是12fps。
Flash知识点总结与操作重点

Flash知识点总结与操作重点Flash学问点总结与操作重点Flash动画是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
下面是我整理的Flash学问点总结与操作重点,欢迎阅读!一、操作学问点:1、动画基本制作(1)动画文件打开(以库文件打开)(2)动画文件新建(背景色、大小、每秒帧数)、素材导入(3)基本图形制作(五角星、多边形、心形、叶片、放射状填空等)(4)保存或导出影片2、图形元件与影片元件制作通过定义或利用图形元件或影片元件进行动画制作。
如何将一张图片进行转化位其中对象的图形元件?如飞机、汽车等3、逐帧动画制作:每一帧都是关键帧,各帧延时时间可以多帧或更多4、过渡动画制作(变形AB 动作AA)(1)变形动画(Shape):从一组文字过渡到另一组文字,从一个对象变成另一个对象(2)动作动画(motion):一个元件对象翻转、运动、透亮渐变或颜色设置5、动画预设制作关键帧→选择该关键帧(对象必需是影片原件)→打开窗口菜单中“动画预设”面板---选择“默认预设”中某与效果6、多图层使用操作留意:(1)设置背景层,将不同对象的运动应放置在不同的层上;(2)多图层中同时发生的`时间点设定7、运动引导线----引导线的制作(引导线层、被引导层)如何从一个对象中抽取轮廓作为引导线?运动对象必需是元件或影片元件,中心点与引导线重合一个引导层还可以链接多个被引导层,使多个对象沿同一路径运动8、遮罩----Flash中素材抠像运动遮罩层对象运动,被遮罩不动,如探照灯效果、光移动效果遮罩层对象不动,被遮罩运动,如文字中颜色转变遮罩层对象动画,被遮罩运动9、动画把握操作帧把握:停止、播放按钮元件、时间、把握二、操作重点:举例说明(1)背景图层制作——多图片、放射状图片(2)元件属性调整——调色、透亮等设置且动画制作(3)元件中心点移动——转变引导线动画、对象元件旋转、翻转运动方式,例如(连续复制、翻书、单摆、特殊翻转、探照灯等)(4)多图层动画对象的时间关系——对象碰撞、同时发生等(如小球碰撞等) (5)对象的连续运动或转变——时间连接(如小球变成飞机,飞机沿引导线运动等)(6)一个引导层还可以链接多个被引导层,使多个对象沿同一路径运动(如小球追逐、碰撞等)(7)遮罩的引用——遮罩层对象的样子转变或运动(如望远镜、探照灯、文字扫光等)(8)遮罩的引用——被遮罩层对象的样子转变或运动(如对象中光、多彩的转变等)(9)运动对象穿过某一物体(例如射箭、蝴蝶花丛飞舞、飞机穿云等)(10)留意打开外部库、利用外部库素材制作,以及影片文件的导出。
Flash知识点总结(有用哦)

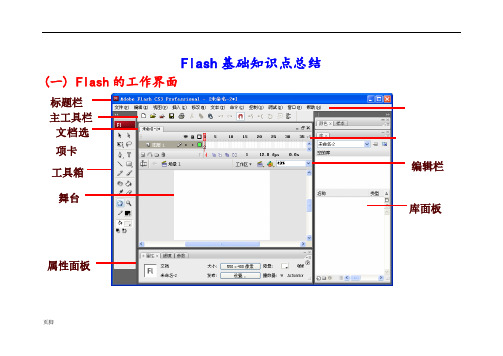
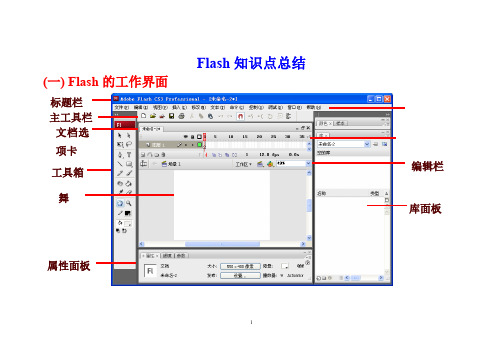
Flash基础知识点总结(一) Flash的工作界面标题栏主工具栏文档选项卡工具箱舞台属性面板编辑栏库面板页脚舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
页脚(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其容的帧, 记录动画容发生根本性变化的画面。
只有关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧容完全复制。
空白关键帧帧没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
页脚(四)工具箱中各工具的用法:页脚页脚(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
初中flash知识点总结

初中flash知识点总结一、基本概念1. Flash是什么Flash是一种由Adobe公司开发的矢量动画制作软件,可以用来制作动画、交互式内容、网页等。
Flash文件通常以.swf格式存储,可以在网页上直接播放。
2. Flash的特点Flash具有矢量绘图、逐帧动画、交互式控制等功能,可以制作丰富多彩的动画效果。
同时,Flash文件具有较小的体积,适合用于网络传输和展示。
3. Flash的应用领域Flash广泛应用于广告、教育、游戏、影视等领域,成为了矢量动画制作的标准工具之一。
二、制作流程1. 基本操作打开Flash软件后,首先需要了解Flash的基本操作,包括画笔、填充、移动、缩放等工具的使用方法。
熟练掌握这些基本操作,是进行后续制作的基础。
2. 绘制图形在Flash中,可以使用各种工具绘制各种图形,包括直线、矩形、圆形、曲线等。
绘制图形是制作动画的基础,需要掌握各种工具的使用方法,以及如何将这些基本图形组合起来制作更复杂的图形。
3. 添加动画通过逐帧动画的方式,可以为图形添加动画效果。
在Flash中,可以对每一帧进行编辑,创建图形的运动轨迹、透明度、旋转角度等动画效果。
掌握逐帧动画的制作方法,是成为一名熟练的Flash动画师的关键。
4. 添加音频和视频除了图形动画,Flash还可以添加音频和视频元素,制作更为丰富多彩的动画内容。
在Flash中,可以通过导入外部音频和视频文件,或者直接使用Flash自带的音频和视频编辑工具,对动画进行音频和视频的添加和编辑。
5. 导出和发布完成动画制作后,需要将Flash文件导出为.swf格式,以便在网页中进行播放。
在导出前,还需要设置动画的尺寸、帧速率、压缩比率等参数,以满足不同平台和设备的需求。
三、常见功能1. 鼠标交互Flash还可以实现鼠标交互的功能,包括按钮、链接、点击事件等。
通过添加鼠标交互功能,可以使得动画内容更加生动、互动。
2. 动画过渡在Flash中,可以使用Tween动画来实现图形的平移、缩放、旋转等动画过渡效果。
Flash知识点汇总(吐血推荐)

Flash知识点总结(一) Flash的工作界面标题栏主工具栏文档选项卡工具箱舞属性面板编辑栏库面板舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
flash知识点总结

flash知识点总结Flash知识点总结一、Flash 文件的基本结构1. Stage:舞台,即播放动画的区域,缩放,移动,剪裁;2. Frames:帧,即动画的基本单位,定义动画的动作;3. Layers:图层,可以把多个图像放在不同的图层里,并定义图层的顺序;4. Movie Clip:电影剪辑,可以将动画作为一个单独的元件,用于多次复用;5. Text:文本域,可以放置文字,并定义格式;6. Graphic:图形元件,可以放置图形,并定义图形的属性;7. Buttons:按钮,用于定义用户的交互;8. Action Script:脚本,用于定义动画的行为;二、Flash 中的播放模式1. Stop:停止播放,改变当前帧;2. Play:播放整个动画;3. Rewind:回放,回到第一帧;4. Loop:循环播放,从当前帧开始;5. Goto:跳转到指定帧;6. GotoAndPlay:跳转到指定帧,并开始播放;7. GotoAndStop:跳转到指定帧,停止播放;三、Flash 中的帧动画1. 重复动画:重复一段动画,使得动画更加流畅;2. 帧标签:可以用于定义动画的开始和结束;3. 动画路径:使用关键帧,定义一个路径,使动画移动沿着路径;4. 动画特效:使用特效,可以改变动画的表现形式,如淡入淡出,闪烁等;5. 动画音效:使用音效,可以增加动画的表现力,如背景音乐,音效等;四、Flash 中的交互控制1. Preloader:使用预加载,可以对 Flash 文件进行加载,使得加载更加快速;2. Goto URL:使用 Go To URL 可以跳转到一个网址;3. Mouse Events:使用鼠标事件,可以定义动画的行为;4. Key Events:使用键盘事件,可以定义动画的行为;5. Action Script:使用 Action Script,可以对动画进行复杂的控制;五、Flash 中的数据存储1. Shared Objects:可以存储一些小量的数据;2. External Data:可以存储大量的数据,使用外部文件;3. Database:可以通过数据库存储数据;4. Web Services:可以通过 Web Services 来存储数据;六、Flash 中的文件导出1. Export Movie:可以将 Flash 文件导出为 SWF 或者 FLV 文件;2. Export Image:可以将动画导出为图片;3. Export Script:可以将 Action Script 导出为 AS 文件;4. Export Text:可以将文字导出为 TXT 文件;5. Export HTML:可以将 Flash 文件导出为 HTML 文件;。
flash知识点总结及应用

flash知识点总结及应用Flash知识点总结1. Flash的概念和历史Flash是由Macromedia公司于1996年推出的一种多媒体技术,最初是用于制作互动动画和游戏的工具。
随着互联网的普及和发展,Flash逐渐成为了Web设计和开发中不可或缺的一部分。
2005年,Adobe公司收购了Macromedia,从此Flash成为了Adobe公司的产品。
2. Flash的特点Flash是一种矢量图形动画工具,它可以创建丰富多彩的互动动画和多媒体内容。
与传统的网页内容相比,Flash具有更强的表现力和交互性,能够提供更丰富的用户体验。
3. Flash的技术原理Flash技术的核心是矢量图形处理和动画渲染。
Flash动画是基于矢量图形的,它使用矢量图形来描述动画的各个元素,可以无损地进行缩放和变换。
同时,Flash使用了高效的动画渲染技术,可以在不同的平台和设备上实现流畅的动画效果。
4. Flash的应用领域Flash广泛应用于Web设计、广告制作、游戏开发、教育培训、企业展示等领域。
在Web设计中,Flash可以用来制作动态网页、导航菜单、图片轮播等内容;在广告制作中,Flash可以制作富媒体广告和动态展示页面;在游戏开发中,Flash可以制作2D和小型3D游戏;在教育培训中,Flash可以制作交互式课件和多媒体教学内容。
5. Flash的开发工具Adobe公司推出了专门用于Flash开发的工具软件Flash Professional。
Flash Professional提供了丰富的创作和编辑功能,包括矢量图形绘制、动画制作、脚本编写、多媒体编辑等功能。
同时,Flash还支持ActionScript脚本语言,开发者可以使用ActionScript来实现更复杂的交互和动画效果。
6. Flash的优势和劣势Flash的优势在于它具有高度的表现力和交互性,能够制作出丰富多彩的动画和互动内容。
同时,Flash还具有跨平台性和兼容性,可以在不同的操作系统和浏览器上运行。
高中flash知识点总结

高中flash知识点总结一、Flash的基本概念1. Flash的定义:Flash是一种由Adobe Systems开发的用于制作动态图形、动画、音频和视频的多媒体软件平台。
它可以创建交互式的网页内容,是一种强大的动画制作工具和网页设计软件。
2. Flash的历史:Flash最早是由FutureWave Software公司开发的,后来被Macromedia公司收购并开发成为一种独立的软件。
2005年,Adobe公司收购了Macromedia,使得Flash成为Adobe旗下的产品。
二、Flash的基本操作1. Flash的界面:Flash软件主要包括舞台、时间轴、工具栏和属性面板等主要部分。
舞台是用户绘制和编辑动画内容的区域,时间轴是用于编辑动画帧和图层的区域,工具栏包含各种绘图和编辑工具,属性面板用于设置对象的属性和参数。
2. Flash文件的创建:在Flash中,可以创建新的动画文档(.fla文件),也可以导入其他类型的文件,如图片、音频和视频等。
在创建动画文档时,需要设置舞台的尺寸和帧速率等参数。
3. Flash对象的绘制和编辑:Flash提供了多种绘图和编辑工具,如画笔、橡皮擦、填充、变形和旋转等工具,可以用来绘制和编辑各种对象,如形状、文本、按钮和影片剪辑等。
三、Flash的动画制作1. 帧和关键帧:Flash中的动画是通过在时间轴上添加帧和关键帧来实现的。
帧是时间轴上的一个单位,关键帧是用来设置动画对象属性和状态的重要帧。
通过在不同帧上设置不同的对象属性和状态,可以创建连续的动画效果。
2. 补间动画:补间动画是一种简单的动画制作技术,通过在时间轴上设置起始帧和结束帧的关键帧,Flash可以自动计算中间帧的插值效果,实现对象的平移、缩放和旋转等动画效果。
3. 形状动画:Flash提供了丰富的形状绘制和编辑工具,可以绘制各种复杂的形状图案,并通过关键帧的插值效果实现形状的变化和动画效果。
flash的知识点

flash的知识点Flash是一种用于制作动画、游戏和富媒体应用程序的软件和技术。
它由Adobe公司开发,已经成为互联网上最流行的多媒体平台之一。
本文将介绍Flash的一些重要知识点,包括其基本概念、应用领域、工作原理以及未来发展趋势。
一、Flash的基本概念1.1 Flash的定义Flash是一种基于矢量图形的动画与多媒体技术,它使用了一种称为“动态矢量动画”(Dynamic Vector Animation)的方式来显示图像和动画。
与传统的位图动画不同,Flash的矢量图形可以无限缩放而不失真,因此在不同分辨率的设备上都可以完美显示。
1.2 Flash的特点Flash具有以下几个重要特点:(1)跨平台:Flash可以在多种操作系统和设备上运行,包括Windows、Mac、Linux、iOS和Android等。
(2)小文件体积:由于Flash使用矢量图形和压缩算法,所以生成的Flash文件体积相对较小,适合在网络上进行传输和加载。
(3)动画效果丰富:Flash提供了丰富的动画效果和过渡效果,可以制作出各种华丽的动画效果。
(4)交互性强:Flash可以实现用户与应用程序的交互,包括按钮点击、表单输入、音视频播放等功能。
(5)可扩展性好:Flash支持第三方插件和组件,可以通过ActionScript编程语言扩展其功能。
二、Flash的应用领域2.1 网络动画Flash最早被广泛应用于制作互联网上的动画和广告。
通过Flash,设计师可以制作出生动、多彩的动画作品,吸引用户的注意力,提升用户体验。
2.2 游戏开发Flash也被广泛用于游戏开发。
由于Flash具有良好的交互性和动画效果,许多小型游戏开发商选择使用Flash来制作2D游戏。
通过ActionScript编程语言,开发者可以实现游戏逻辑和用户交互。
2.3 e-learning教育Flash可以用于制作电子学习教材和培训课程。
通过Flash,教师和培训师可以将复杂的知识点转化为生动、互动的教学内容,提高学习者的参与度和效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash基础知识点总结(一) Flash的工作界面标题栏主工具栏文档选项卡工具箱舞台属性面板编辑栏库面板舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只有关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
适用的情况:a.位置变化(小球运动)b.透明度变化(元件)c.大小变化(文字)d.角度变化-旋转(文字)e.色彩变化。
(元件,通过色调,亮度等设置)做法:运动的起始帧作图→起始帧时间轴处右键单击并选择“创建补间动画”→在运动的结束帧按F6键→调整结束帧或起始帧中的图形的大小、位置、透明度、亮度、色调、旋转角度等。
制作时注意事项:a.运动的对象必须为组合的图形。
b.运动的对象必须单占一层。
(例:小车运动)c.开始与结束状态须为关键帧。
d. “缓动”设置成大于0的值速度越来越慢,小于0越来越快。
(3)形状动画:可以使整个对象的形状都以动画的方式发生变化。
分为有提示点,和无提示点。
提示点最多26个,即字母“a”到“z”。
提示点必须位于对象的边缘,才能起到暗示形变的作用。
注意提示点颜色(红、黄、绿)。
字母尽量规则摆放。
做法:形变的起始帧作图(必须为矢量图,即打散的)→起始帧时间轴处单击→打开“属性”面板→把“补间”设置成“形状”→在形变的结束帧按F6→调整结束帧和起始帧的图形形状、颜色等→如需要控制形变,可加入提示点(单击形变的起始帧→“修改”菜单→形状→添加形状提示或按快捷键ctrl+shift+h添加形状提示→调整起始帧和结束帧的提示,把它们拖动到对象的边缘,这时起始帧的提示点变成黄色,结束帧的提示点变成绿色,即可起到提示作用)制作时注意事项:(1)开始与结束必须都为关键帧(2)开始与结束必须为打散图形。
和运动动画比较:(1)运动的对象必须为组合的图形。
(2)运动的对象必须单占一层。
(3)开始与结束状态须为关键帧。
(六)图层:引导层、遮罩层图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
使用图层的优点:不同的图形和动画放在不同图层上,便于编辑整理。
两种特殊图层:(1)引导层:作用:使对象沿着变化的路径运动。
一个引导层只能引导当前一层。
引导层只对线条起作用。
做法:启用自动吸附功能,工具箱下方磁铁图标→要运动的对象放在单独一层,做运动动画→给他建立引导层(单击被引导层→单击时间轴左下角的“添加运动引导层按钮”)→在引导层绘制路径→拖动对象附着在引导层路径的两端(可用任意变形工具改变运动对象的中心点)→单击动画中间任意一帧:展开“属性面板”,选中复选框“调整到路径”→用任意变形工具调整对象前进的方向。
引导路径的技巧:引导线的绘制:平滑、圆润、流畅的引导线有利于引导动画。
如果引导线的转折点过多、转折处的线条转弯过急、中间出现中断的现象、出现交叉重叠现象,都可能导致Flash无法准确判定对象的运动路径,从而导致引导失败。
“调整到路径”复选框:创建引导路径动画后,选中被引导图层的动画开始帧,然后打开“属性”面板,即可看到“调整到路径”复选框,勾选该复选框可使被引导图层中的对象,沿引导线的走势改变角度。
(2)遮罩层:透过遮罩层的形状看到下一层。
遮罩层就相当于洞,遮罩层的对象形状即为洞的形状。
所以被遮罩层不能为透明色。
遮罩技术能让用户自己设置对象的可见区域,即用户在遮罩层绘制出一块范围,那么在被遮罩的层中,只有位于该范围内的图形才是可见的。
做法:编辑被遮罩层图像→在被遮罩层上方加入图层→在新加入的图层上击右键选中“遮罩层”→编辑遮罩形状(可以提前先把遮罩做成图形元件)遮罩的技巧:无论遮罩使用何种填充颜色、透明度,以及何种图形类型,遮罩效果都一样。
线条不能作为遮罩。
要在Flash的舞台中显示遮罩效果,必须锁定遮罩层和被遮罩层。
可以按下遮罩层右侧的“只显示图层轮廓”按钮,使遮罩层上的对象只显示轮廓线。
在被遮罩层中不能放置动态文本。
遮罩层默认只能对其下一层起作用,一个“遮罩层”也可以有多个“被遮罩层”,而“被遮罩层”只能有一个“遮罩层”。
(七)元件:图形、影片剪辑、按钮、元件:又称符号,是一种独特的,可重复使用的对象,放在“库”里,就象零件。
Flash中,元件包括图形、按钮、影片剪辑三类。
使用元件的好处:动画文档大小明显减少,播放速度显著提高。
管理(库面板)、修改动画容易。
图形元件:适用情况:1、当静态图形或图像需要重复使用,或用来制作动画补间动画时。
2.当把做好的Flash动画导出成GIF等格式的图像动画,或导出成图像序列时。
3.制作大型动画时,把每部分分解到元件。
4.在制作需要对播放进行控制的动画时,即只有点播放按钮才开始动画时。
5.在为动画添加字幕时,把字幕先做到图形元件里。
图形元件的特点:1.将带有动画片断的图形元件实例放在主时间轴上时,需要为其添加与动画片断等长的帧,否则播放时无法完整播放。
2.当按下【Enter】键在时间轴上预览动画时,可以预览图形元件实例内的动画效果。
3.在“属性”面板中可以设置图形元件中动画的播放方式。
4.在图形元件中不能包含声音和动作脚本,也不能为舞台上的图形元件实例添加动作脚本。
影片剪辑:适用情况:1.当需要制作带有声音和动作脚本的动画片段时,应使用影片剪辑。
2.当需要制作独立于主时间轴的动画片段时,应使用影片剪辑。
影片剪辑的特点:1.无法在主时间轴上预览影片剪辑实例内的动画效果,在舞台上看到的只是影片剪辑第1帧的画面。
2.即使主时间轴只有1帧,也可以完整地播放影片剪辑中的动画。
3.在影片剪辑内部可以添加别的影片剪辑、按钮元件和图形元件实例,从而实现复杂动画效果。
4.可以在影片剪辑内部添加动作脚本和声音,也可以为舞台上的影片剪辑实例添加动作脚本。
5.可以为影片剪辑实例添加“滤镜”效果。
按钮元件特点:1、用来创建按钮元件的对象可以是图形元件实例、影片剪辑实例、位图、组合、分散的矢量图形等。
2、在按钮元件内部可以添加声音但不能在帧上添加动作脚本。
3、必须为按钮元件添加脚本命令,才能够使其产生作用。
实例:元件以实例的形式存在。
(即把元件放到舞台上就是实例)元件一经修改,所有引用自该元件的实例都自动修改。
(即元件影响实例,实例不能影响元件)建立元件:插入/新建元件/输入元件名/选择类型/在出现的元件编辑窗口中制作元件。
应用元件:把元件从库中拖动到舞台上。
修改元件:双击库面板中的元件或者双击实例进入元件编辑窗口。
按钮元件:(1)“点击”状态:用于设置按钮的感应区域,即按钮能够感应鼠标的范围。
如果没有设置此状态,则Flash将默认感应区域为“弹起”状态。
(2)按钮上的常用脚本:播放:on(release){nextFrame();play();}暂停:on(release){stop();}停止:on(release){gotoAndStop(1);}重播:on(release){gotoAndStop(2);play();}上一帧:on(release){prevFrame();stop();}下一帧:on(release){nextFrame();stop();}跳到某网址:on(release){getURL("");}(八)声音一般情况下Flash支持的声音文件格式Windows系统:wav和mp3(最常用)Macintosh系统(苹果机操作系统):AIFF和mp3因为声音文件没有形状,即使选择导入到舞台,也会将其导入到库中,同导入其他格式文件(如图片)不一样。
添加声音的做法:方法一:导入声音(“文件”→“导入”→声音文件被导入到“库”)→在库中单击选中声音文件→选择要导入声音的幁在库上的预览窗口处按下鼠标左键拖动声波到舞台→在时间轴的500多帧按下F5键来延长声音的显示时间,继续向右拖动时间轴右下角的滚动条,在1000多帧再按F5键延长声音,直到3000多帧左右时声波波形消失为止→删除波形消失后多余的帧→在声波的任意一帧处单击→展开“属性”面板→“同步”选项设置成“数据流”→按回车键听一下声音→在其他图层中做跟声音同步的动画。
“同步”列表中各参数意义:(1)事件:使声音的播放和事件的发生瞬间同步。
事件声音将在其开始的关键帧显示时播放,并且独立于时间轴全部播放,而无论电影是否停止。
(2)开始:和事件声音相似,但是如果声音已经开始并正在播放,则不会再播放新声音。
(3)停止:停止播放指定的声音;(4)数据流:在播放动画时,使声音和动画保持同步。
方法二:把声音导入到“库”中→在库中声音上击右键→单击“链接”→在打开的“链接属性”面板中选中“为ActionScript导出”,并在“标示符”处给声音文件取个名字,以便在代码中使用→回到舞台的某图层的某帧处单击→展开“动作”面板,在其中加入脚本:song = new Sound();root.song.attachSound("标示符");_root.song.start();(九)脚本使用脚本创建动画交互。
