教你用KEYNOTE快速制作高保真交互原型
Keynote高级演示动画制作法

Keynote高级演示动画制作法关键信息项:1、动画效果类型及应用场景淡入淡出效果旋转效果缩放效果路径动画效果2、动画时间与节奏控制整体演示时长单个动画时长动画之间的间隔3、元素出场顺序与过渡文字元素图片元素图表元素4、动画与演讲内容的配合强调重点引导观众注意力营造氛围5、色彩与动画的协调主题色彩选择动画色彩搭配6、测试与优化不同设备上的效果观众反馈收集11 动画效果类型及应用场景111 淡入淡出效果淡入淡出效果是一种常见且优雅的动画方式。
在 Keynote 中,可以用于幻灯片之间的切换,或者元素的出现与消失。
例如,在介绍新的章节时,让标题以淡入的方式出现,能够给观众一种自然流畅的感觉。
112 旋转效果旋转效果能够增加元素的动感和吸引力。
适用于展示产品的多角度视图,或者在强调某个关键观点时,让相关元素进行旋转以吸引观众的注意力。
113 缩放效果缩放效果可以突出重点元素,或者展现元素之间的大小关系。
比如,在比较不同数据时,将代表重要数据的图表进行放大展示。
114 路径动画效果路径动画效果能够使元素按照自定义的路径移动,创造出更具创意和引导性的动画效果。
例如,让一个箭头沿着特定的曲线指向关键信息。
12 动画时间与节奏控制121 整体演示时长在制作 Keynote 演示动画时,需要预先规划好整个演示的时长,以确保能够在规定的时间内清晰、完整地传达信息。
122 单个动画时长每个动画的时长应根据其重要性和内容进行合理设置。
重要的动画可以适当延长时长,以增强其影响力,但也要避免过长导致观众失去耐心。
123 动画之间的间隔合理的动画间隔能够让观众有足够的时间消化和理解每个动画所传达的信息,同时保持演示的流畅性和节奏感。
13 元素出场顺序与过渡131 文字元素文字元素的出场顺序应遵循逻辑和演讲的流程。
先出现核心观点,再逐步展开详细内容。
过渡方式可以选择淡入、弹出等,使文字的呈现更加自然。
132 图片元素图片元素的出现要与文字内容相呼应,起到辅助说明和增强视觉效果的作用。
如何在Mac OS系统中使用Keynote进行演示制作

如何在Mac OS系统中使用Keynote进行演示制作在现代的商业和教育领域,演示制作已经成为了一种必不可少的工具。
而在Mac OS系统中,Keynote是一款强大的演示制作软件,它提供了丰富的功能和易于使用的界面,使得用户能够轻松地创建出精美的演示文稿。
本文将介绍如何在Mac OS系统中使用Keynote进行演示制作,并分享一些技巧和建议。
1. 创建新演示文稿打开Keynote软件后,点击“新建演示文稿”按钮或使用快捷键“Command+N”来创建一个新的演示文稿。
在弹出的窗口中,可以选择使用空白模板开始,或者选择一个预设模板作为起点。
预设模板提供了不同的主题和排版样式,可以根据需要选择合适的模板。
2. 添加幻灯片在Keynote中,每个演示文稿由多个幻灯片组成。
在左侧的导航栏中,点击“添加幻灯片”按钮或使用快捷键“Command+Shift+N”来添加新的幻灯片。
可以选择空白幻灯片或者使用预设布局来快速创建幻灯片的内容。
3. 编辑幻灯片内容在幻灯片中,可以添加文本框、图片、形状等元素来呈现内容。
点击“插入”菜单,可以选择插入各种元素。
在文本框中输入文字后,可以调整字体、字号、颜色等样式。
对于图片和形状,可以拖拽文件到幻灯片中,或者使用“插入”菜单中的选项。
4. 设置幻灯片布局和动画Keynote提供了丰富的幻灯片布局和动画效果,可以使演示更加生动有趣。
在幻灯片中,点击“布局”按钮或使用快捷键“Command+Shift+J”来选择不同的布局样式。
在“动画”菜单中,可以选择添加动画效果,并设置动画的时间和方式。
5. 设计主题和样式Keynote允许用户自定义演示文稿的主题和样式,以使其与个人或公司的品牌一致。
点击“主题”按钮或使用快捷键“Command+Shift+T”来选择不同的主题。
在“样式”菜单中,可以调整字体、颜色、背景等样式设置。
6. 导出和分享演示文稿完成演示文稿后,可以将其导出为PDF、PowerPoint或QuickTime等格式,以便与他人分享或在其他平台上播放。
如何设计出具有可用性的高保真原型

如何设计出具有可用性的高保真原型在产品设计的过程中,高保真原型是非常重要的一环。
它可以帮助设计师和开发人员更好地理解用户需求,同时也可以用于用户测试和验证设计方案的有效性。
然而,设计出具有可用性的高保真原型并不是一件容易的事情。
本文将探讨如何设计出具有可用性的高保真原型,以提高产品设计的效果和用户体验。
1. 确定目标和需求在设计高保真原型之前,首先要明确产品的目标和用户需求。
通过用户调研和需求分析,了解用户的痛点和期望,有助于设计出更符合用户期望的原型。
同时,也要考虑产品的定位和市场竞争情况,以便在设计过程中做出更明智的决策。
2. 选择适当的工具和技术设计高保真原型需要选择适当的工具和技术来实现。
目前市面上有许多原型设计工具可供选择,如Axure、Sketch、Figma等。
这些工具提供了丰富的组件库和交互设计功能,可以帮助设计师快速搭建出高保真原型。
此外,还可以考虑使用HTML、CSS和JavaScript等前端开发技术来设计原型,这样可以更灵活地实现一些复杂的交互效果。
3. 注重细节和交互设计一个具有可用性的高保真原型应该注重细节和交互设计。
在设计过程中,要注意每一个细节,包括按钮样式、字体选择、颜色搭配等。
这些细节可以影响用户的使用体验,因此需要认真对待。
此外,交互设计也是非常重要的一环。
要考虑用户的操作习惯和心理预期,设计出符合用户期望的交互效果,提高用户的满意度和使用效率。
4. 进行用户测试和迭代设计高保真原型后,需要进行用户测试和迭代。
通过与真实用户进行交互,收集用户的反馈和意见,了解用户对产品的看法和需求,从而改进设计方案。
用户测试可以帮助发现原型中存在的问题和不足之处,及时进行修正和优化。
通过多次迭代,逐步完善原型,最终设计出具有可用性的高保真原型。
5. 关注可用性和用户体验设计高保真原型的最终目的是提高产品的可用性和用户体验。
因此,在设计过程中要始终关注这两个方面。
要确保原型的界面设计简洁明了、易于理解和操作,避免过多的复杂性和冗余的功能。
keynote技巧

keynote技巧Keynote是一款功能强大的演示软件,在商务演讲、学术报告等场合被广泛使用。
下面我将分享一些Keynote技巧,帮助您制作出更具有吸引力和表现力的演示文稿。
1.选择合适的主题选择合适的主题是制作演示文稿的第一步。
Keynote提供了许多主题模板,您可以根据需要选择不同的主题模板,调整颜色、字体和图标等。
主题模板可以让您的演示文稿更具有品位和一致性。
2.利用图表和图表工具在演示文稿中插入图表和图表工具可以帮助您更清楚地呈现数据和信息。
Keynote提供了多种图表和图表工具,包括柱状图、折线图、饼图、漏斗图等。
您只需要输入数据,Keynote会自动将其转化成图表。
而且,您还可以调整图表样式、颜色和字体,使得演示文稿更加生动。
3.利用动画特效动画特效是制作演示文稿时常用的技巧之一。
Keynote提供了各种动画特效,包括淡出、滑动、缩放等,可以为演示文稿增加视觉效果。
您可以添加动画特效为文字、图片、图表和其他元素设置动画,改变它们的进入和退出方式,从而使得演示文稿更具有吸引力。
4.添加多媒体元素在演示文稿中添加音频、视频和图片等多媒体元素可以提高演示文稿的效果。
您可以利用Keynote自带的多媒体库,也可以在您的电脑中选择自己的音频、视频和图片等素材。
添加多媒体元素可以帮助您展示更具有生动性和感染力的内容,吸引听众的注意力。
5.利用Presenter视图Presenter视图是Keynote中的一项功能,可以将演讲笔记、当前幻灯片和下一张幻灯片同时显示在一个屏幕上。
这个视图可以帮助演讲者更好地掌控演讲的进度和全局,同时也方便与听众互动。
Presenter 视图也可以根据需要定制背景和字体颜色等,使得演讲更加专业。
这些是我分享的一些Keynote技巧,希望可以在您的演讲中带来启发和灵感。
Keynote是一款容易上手的软件,通过不断的练习和尝试,您可以制作出更具有创意和表现力的演示文稿。
keynote演示设计指南

keynote演示设计指南Keynote演示是现今很多人在展示工作或者是做汇报的方式,因为它能够简化许多表述,充实演示的效果,同时也可以更加吸引听众的眼球。
因此,设计一份出色的Keynote演示是非常重要的。
以下是一个完整的“Keynote演示设计指南”:第一步,选好主题。
主题是Keynote演示的基础,必须要有清晰的思考和明确的定义。
从主要的四个要素中榨取最佳内容,包括题目、重点、图像和文字,尽量让主题更加吸引人的注意力和兴趣。
第二步,板式选取。
要让主题及内容呈现在模板中,选择合适的模板非常重要。
不同的行业、场合、目的都需要不同的模板,比如专题宣传、年终总结、工作汇报等,不同场合下的宣传版式都应该有所不同。
如果自己制作的话,应该考虑亲手制作、利用现有工具,还可以寻找免费资源下载。
第三步,文字排版。
文字是演示的“杀手锏”,一定要避免重复冗长,而要卓越的视觉效果。
排版的时候,需要注意字体、字号、颜色等因素,对于要强调的内容,可以采用加粗、斜体等方式来体现重点,同时也要切忌过多糅合各种复杂文字的排版,一旦过于繁杂会影响观众的理解效果。
第四步,影像设计。
影像设计是重中之重,在演示设计时,一定要精简高效的处理图片、视频等等。
如果演示设计中只有文字,那么极大的降低了演示的效果,因此最好还是用多彩多种的图片、图表、矢量图形等等来装点演示,让演示更加吸引人。
但同时也要注意,过度的、显眼的图标有时会分散观众的注意力,需要适当表现。
即便是大量图片设计时也不要只专注于漂亮的设计,陈述内容时,也需要点到为止,突出主题。
第五步,动画效果。
动画效果也很重要,在演示过程中,要利用好各种动态图像和动画效果,令演示起来更生动、更引人入胜。
但是也别太过火,过量的动画效果反而会占据演示的时间,而不让演示主题深入人心。
最后,整合演示。
完成演示,需要进行一个整体的调整,把各个方面的内容整合起来,做到大方向是清晰通顺、各个小细节处理得优秀。
五步做一个高保真可交互原型-Principle教程

这个案例用的是Principle这款软件做的。
Principle近段时间非常流行的一款做原型的软件。
很多公司官方对于联动有有一大段的解释,但是如果没有做个是很难看懂的,但没有关系,因为接下来会通过实例来介绍这个功能。
第一步:将素材导入到principle中方法有2种:1、拖动素材到principle中,需要一个个拖2、在sketch中做好素材,将sketch保持打开状态,再打开principle选择导入就可以了第二部步:制作上下滑的动作1、创建一个矩形,把矩形的高度做的很长。
命名为“看不见的控制”,调整Vertical属性为Drag。
这样就可以在preview中上下拖动这个矩形了。
(见下图)为什么第一步要这样做呢?这是因为我们要上下滑动这个矩形的时候,分针和时针可以旋转。
那么这个矩形就是联动源,矩形和分针、时针之间是联动关系。
为了更好的理解这个概念,我们看一下官方的解释:联动源(Driver Sources)想要创建联动,在画板上必须存在一个可改变的属性,这叫做联动源。
在联动视图中列表中,可拖拽图层、可滚动图层,以及选择属性将自动展示出来。
2、然后将这个矩形的Fill属性中的透明度调整到最高。
让这个矩形变透明。
(见下图)但是注意:不能直接调整Opacity这个属性,是因为如果这么做,那拖动这个矩形不会产生任何效果的。
第三步:将分针和“看不见的控制”联动,即上下滑动屏幕时分针会旋转。
1、首先要把分针的图片处理一下。
因为分针要围绕表盘中心转动,所以分针的中心要调整到针的末尾。
但principle暂不能调整中心点(有谁知道如何调整可以告诉我,感激不尽)。
所以我有个笨办法,就是复制一个分针,放到对称的位置,选中这两个分针,按住cmd+G组合。
再把其中一个分针调整为透明。
就调整好中心了。
2、然后关键时刻到来啦。
选中“分针”这个组,点击Driver,点击时针旁边的+号选择Angle。
3、然后将下图这拉杆向后拉动到一个位置,在拉动的时候可以看到“看不见的控制”这个矩形在向下移动。
如何在Mac上使用Keynote进行演示文稿制作

如何在Mac上使用Keynote进行演示文稿制作在如今的信息时代,演示文稿已经成为了人们工作和学习中不可或缺的一部分。
而在Mac电脑上,Keynote作为一款强大的演示文稿制作工具,为用户提供了丰富的功能和精美的模板,帮助用户打造出令人印象深刻的演示文稿。
本文将介绍如何在Mac上使用Keynote进行演示文稿制作,帮助读者轻松上手并提升演示效果。
首先,打开Keynote软件,你会看到一个简洁而直观的界面。
在界面的左侧是幻灯片浏览器,用于管理和预览幻灯片。
在中间是幻灯片编辑区域,你可以在这里编辑文本、插入图片、添加动画效果等。
在右侧是格式栏,用于调整文本样式、幻灯片布局等。
在开始制作演示文稿之前,你可以先选择一个适合的主题模板。
Keynote提供了丰富的模板库,包括商务、教育、科技等各种主题。
你可以通过点击左上角的“主题库”按钮来浏览和选择模板。
选择一个合适的模板后,你可以根据需要进行修改和个性化设置。
在编辑幻灯片内容时,你可以使用Keynote提供的各种工具和功能来增强演示效果。
例如,你可以通过点击“文本”按钮来添加和编辑文本框,调整字体、颜色、对齐方式等。
你还可以插入图片、视频、图表等多媒体元素,让演示更加生动有趣。
另外,Keynote还提供了丰富的动画效果和过渡效果,你可以通过点击“动画”按钮来为幻灯片添加动画效果,让演示更加引人注目。
除了基本的编辑功能,Keynote还提供了一些高级的功能和技巧,帮助你制作出更专业的演示文稿。
例如,你可以使用“画笔”工具来手绘图形和注释,增加互动性和创意性。
你还可以使用“演讲者视图”来进行演示,这样你可以在自己的电脑上看到演示内容,同时在投影屏幕上显示幻灯片,更好地掌控演示进度和内容。
在制作演示文稿的过程中,注意布局和排版也是非常重要的。
Keynote提供了多种幻灯片布局和设计样式,你可以根据演示内容和风格选择合适的布局。
同时,合理运用字体、颜色、图标等元素,使演示文稿整体风格统一、美观大方。
苹果团队如何用Keynote制作产品原型

下面结合这个视频的截图可以介绍下他们是怎么充分发挥Keynote的特点的。
综述一下先:1. 静态图1. 先用画好的线框图或者直接在keynote里用色块布局2. 填充图片,可调整阴影等基本效果3. 导出图片放进手机里4. 根据用户反馈调整2. 动画效果1. 利用Keynote自带的物件动画2. 活用Keynote最棒的“神奇移动”转场效果3. 手机装上keynote app打开演示文档4. 根据反馈调整效果3. 交互事件1. 调整图片尺寸导入xcode2. 仅用针对图片的简单代码3. 仅用简单的交互手势代码首先:制作静态图。
1. 先用画好的线框图或者直接在keynote里用色块布局,keynote提供了多种智能的对齐,布局,格式等等设计方式,整个过程会非常的轻松。
比如自动标尺吸附等距等等,比绝大多数原型制作软件都简单人性化。
色块布局2. 对照一些线框图可以继续铺色块和布局,这个过程中你会发现这个对齐和吸附的过程是多么的神奇。
对齐和吸附很轻松3. 导入图片,Keynote有很多种方式可以调整素材样式,包框,阴影,透明图,实时遮罩等等。
是的,你可以用PS慢慢玩,也可以用keynote一键完成。
调整图片样式4. 很多人用原型软件是看中那些控件,其实大多数控件还不如自己在Keynote里制作快速。
而且Keynote自带了很多标志和Icon,完全不用到处去找了。
比如这个例子里的打分用五星,改个黄色就可以了。
自制图标5. 依次类推,可以很快做出很多页面,导出图片格式,在手机中查看手机查看插入一段来自知乎评论里的内容,关于如何让keynote在手机上竖屏的@Marc :下载 Apple 官方给出的 Keynote 你就明白了,每个 xxx.key 文件都对应着一个 xxx-iPhone.key,这个逆时针旋转90度之后的文件才是最终用来在 iPhone 上面演示的文件。
第二阶段,假互动,加入动画效果。
具体关于为何这么做,每个阶段完后的反馈过程,目标等等原理的东西请大家看视频或者PDF吧,这里主要说下过程和他们是怎么充分发挥Keynote在原型制作中的特点的。
Keynote让你的幻灯片变得与众不同

Keynote让你的幻灯片变得与众不同作者:曹平来源:《中国教育信息化·基础教育》2013年第11期摘要:随着科技的进步、信息量的剧增和多媒体技术的发展,静态文字和图片的简单说明已不能满足需求,我们需要有声音、视频等更为生动的解说。
但文字、图片和图表目前还是最简单、直接的表达方式,为了吸引眼球我们要让它动起来,Keynote就是最好的工具。
文章将介绍如何利用Keynote软件工具使你的幻灯片炫动起来,制作出引人注目的演示文稿或教学课件。
关键词: Keynote;幻灯片;动画效果中图分类号: TP317 文献标志码:B 文章编号:1673-8454(2013)22-0065-04一、引言Keynote和PowerPoint一样都是强大的教学媒体整合平台,[1]优秀的课件使教学内容更为清晰地呈现在学生面前,便于学生理解和接受。
在整个教学系统中, [2] 它起到了一个很好的补充作用。
与PowerPoint不同的是,Keynote支持几乎所有的图片字体,界面和设计也更图形化,可以用来制作更加绚丽的幻灯片。
[3]由于Keynote使用Mac OS X内置的Quartz等图形技术,可以很容易的制作出炫动的幻灯片。
正如乔布斯说:“使用Keynote,就像有一个专业的图形部门为你制作幻灯片。
这是让你的演示真正有价值的软件。
” [4]二、魔幻的文字Keynote的主题选取器提供了44种设计精美的主题,类似PPT的模板有不同的设计排版,简单易用。
在幻灯片中输入文字后,可以很容易地对文字进行添加倒影和阴影,为幻灯片带来方位感和深度。
而且对于阴影的设定犹如图形软件的滤镜一样,可以设定阴影的角度、偏移、模糊度和不透明度。
项目符号在幻灯片中起到画龙点睛的作用,在Keynote中除了可以将自定义导入的图片设定为项目符号,还可以对项目符号如同文字一样添加阴影。
在Keynote中新增的多栏文本框、任意文本域的自由变换点等使得对于文字的编写排版更加简单易见。
如何分分钟开发高保真交互原型

如何分分钟开发高保真交互原型产品开发,体验先行。
由于软件产品开发的成本比较高,所以在开发之前,往往先由目标用户来验证产品创意的价值,而最高效的方法就是通过高保真交互原型进行测试。
天下武功,唯快不破。
在日新月异的互联网市场,产品经理必须迅速评估创意,挑选具有潜力的点子。
常规的做法是:各个页面的静态效果图评审通过之后,立即交给开发人员评估高保真交互原型的开发工作量,评估的结果往往是需要两三天,甚至两三周的开发时间。
本文介绍4点快速开发交互原型的方法,在各个页面的静态效果图已经准备妥当的前提下,开发高保真交互原型两三小时都不用,两三分钟轻松搞定!4点技巧不懂前端代码(HTML、css、js等)也没关系,我们可以用可视化工具(比如Axure)来开发,这4点技巧都是通用的。
(1)热点跳转在“网页”上贴一整张高保真效果图,然后在可点击的区域(可能是图片、链接等)上覆盖一个透明的“热区”,测试用户只要点击该“热区”,就直接跳转到新的“网页”。
如果您用的是Axure(以Axure RP Pro 7.0为例说明)开发,就利用“Hot Spot”热点控件(如下图),直接覆盖在图片的可交互热区上。
当然,除了热点控件,你还可以使用“Rectangle”矩形控件(将其边框和填充色都设置为透明即可)。
图1 Axure中的热点控件如果您是用前端代码开发,也很简单,直接将一个透明的div绝对定位(position:absolute)到可点击区域上。
就这样,高保真交互原型就开发完了,非常简单、快速。
(2)仅开发那些发生交互区域一方面,有些页面不需要做任何交互效果。
最常见的是“任务流”的最后一个页面,比如,用户的任务是找到收藏列表,用户只要打开收藏列表页就算完成任务,所以这个收藏列表页不需要做任何交互效果,直接贴一整张图。
另一方面,与可用性测试任务流无关的区域也不需要做交互效果。
如下图(图2),假设用户的测试任务是购买3D眼镜,那么,网页底部的页脚(footer),以及与3D眼镜无关的其他商品都不需要做热点链接。
交互设计师原型图高效科学设计方法(以移动K歌软件应用为例)

交互设计师原型图高效科学设计方法(以移动K歌软件为例)什么样的原型图才能算得上专业而细致?在我看来至少要满足以下条件:1.明确主场景和使用人群2.信息结构合理化3.流程设计简单合理化4.设计符合大部分用户认知模型5.交互逻辑无缺失6.异常场景不遗漏7.关键字段有规则定义8.极限情况有定义9.是否涉及到多种角色和权限10.全局组件有说明如果是一个经验老道的产品经理或者交互设计师,上述情计,那么很容易出现各种情况的纰漏,如何避免呢?本人以酷狗K歌i o s版(虚构)为载体举例说明,让读者可以很清晰的感知和了解上述的一套方法。
1.明确主场景和使用人群移动互联网的快速发展带来了传统业务形态的变革,满足人们不同需求的移动应用应运而生。
K歌类移动应用以满足用户的K歌需求为核心,精准的K歌工具属性赢得众多唱歌爱好者的追捧。
凭借手机K歌便利性以及丰富的扩展功能,移动K歌应用的业务形态及商业模式已愈加成熟。
用户人群在进行K歌的时,也希望得到别人的认可和p k。
所以移动K歌应用已经成为以K歌为核心的泛娱乐平台,在集成原有K歌工具性能的基础上,移动K歌平台已开拓出道具打赏、游戏联运、智能硬件以及线下K T V经营等多元变现路径。
从中国主流移动K歌应用的人均行为分析数据来看,唱吧、全民K歌和爱唱三款应用的人均单日使用次数均超过6次,其中唱吧最多,达到7.4次。
人均单日使用时长方面数据集中度较高,全民K歌、演唱汇、酷我K歌、移动练歌房四款应用均在30到40分钟之间。
其中,爱唱和唱吧的人均单日使用时长最为突出,分别高达53.84和50.77分钟。
在丰富曲库、及时更新、专注打造K歌工具的基础上,各移动K歌应用均通过新增歌会友、视频直播、视频合唱等社交功能的方式提升用户粘性,现阶段,K歌、直播、交友已成移动K歌平台标配。
适用人群:热衷于唱歌/K歌的用户,以及渴望得到展示的舞台。
痛点:喜欢唱歌,但只在K T V有机会唱;喜欢唱歌,但周边朋友喜欢唱歌的不多;K T V唱歌水平太差,但苦于没地方没时间练习;唱的很优秀但是找不到得到P K展示的舞台。
keynote制作讲义

keynote制作讲义
制作讲义是一项需要认真思考和精心设计的工作。
在制作Keynote讲义时,我们需要考虑以下几个方面:
1. 结构设计,首先要确定讲义的结构,包括引言、主体和结论
部分。
在Keynote中,我们可以使用幻灯片来呈现每个部分的内容,确保结构清晰,逻辑顺畅。
2. 内容排版,在排版方面,我们需要注意文字和图片的搭配,
保证内容简洁明了。
使用清晰的标题和重点文字突出功能,可以帮
助听众更好地理解讲义内容。
3. 图片和多媒体,Keynote提供丰富的图片和多媒体插入功能,可以通过插入图片、视频、音频等多媒体元素来丰富讲义内容,增
加吸引力和可视化效果。
4. 主题选择,Keynote提供多种主题样式,可以根据讲义的内
容和风格选择合适的主题,使讲义更具美感和专业性。
5. 动画效果,在Keynote中,我们可以添加动画效果来增强幻
灯片的表现力,但要注意不要过度使用,以免分散听众注意力。
6. 打印输出,在制作讲义时,要考虑到是否需要打印输出,可以预留合适的版心和留白,以便于打印时保持良好的可读性。
总的来说,制作Keynote讲义需要综合考虑内容、排版、设计和呈现方式等多个方面,以达到清晰、吸引人的效果,帮助听众更好地理解和接受讲义内容。
希望这些建议能对你有所帮助。
keynote使用入门

创建文件夹 若要将演示文稿整理到文件夹中,请触碰并 按住任意演示文稿,然后拖移到另一份演示 文稿之上。
第 8 节:iCloud
随时随地编辑您的演示文稿 使用 iCloud 来储存您的演示文 稿,在 iPad、iPhone 或 iPod touch 上保持这些文稿的最新版 本。您新建的演示文稿,或者您对 现有演示文稿的任何改动都会自动 出现在其他 iOS 设备上。
三维图表若要旋转三维图表请轻按以选择它然后用手指在出现的旋转区域上进入动画视图轻按工具按钮然后轻按过渡和构件
进一步了解 Keynote
滚动查阅幻灯片、触碰图像和文本、体验移动设备上 功能极其强大的演示文稿应用程序。
第 1 节:了解 Keynote
工具栏项目。
演示文稿 您可在此创建新的演示文稿并查找 以前使用的演示文稿。工作进程将 被自动存储。 撤销 仅轻按一下即可撤销上添加样式 选择左边的对象。轻按“格式”按钮。然 后选取一种可用样式。
第 2 节:使用对象
用图表来可视化数据。
编辑图表 按一下来选中图表。然后 选取“编辑数据”来显示 “图表数据编辑器”。在 这,您可以使用屏幕键盘 编辑数据。 三维图表 若要旋转三维图表,请轻 按以选择它,然后用手指 在出现的“旋转区域”上 拖移。
在幻灯片中编辑对象。
移动、缩放与旋转 触碰并按住对象,将其拖到新的位 置。若要调整大小,请拖移选框控制 柄。若要旋转,请用两个手指触碰并 按住对象来转动。
自己来试试 触碰并按住蝴蝶。试试四处移动,改变角 度或调整图像大小。
第 2 节:使用对象
使幻灯片上的对象成组或取消成组。
使对象成组 先触碰并按住一个对象来选定它,然 后用另外一只手指轻按其他对象来添 加更多。若要成组,请轻按任意一个 所选对象,然后选择“成组”。若要 取消成组,请轻按一个群组,然后选 择“取消成组”。
事半功倍 轻松制作可交互移动原型

做过WEB产品的老手,或多或少都会用Axure来实现简单到复杂的可交互原型,但到了移动端,Axure的适用性就显得有点捉急,而且想学好Axure是需要一定的时间成本,而且即便是精Axure,制作一个移动端的可交互原型也会很花时间,大多数只能用文字或图标来注释,遇到理解力强的RD还好,遇到懒得动脑子想的,就只能一遍遍讲。
点击右上角的sign up free来完成注册,注册方式是邮箱注册。
2. 菜单成功注册并登录后会进入这个页面,这里有3个DEMO可以看看。
先介绍下顶部的菜单。
标红1部分是三个主要功能,projects(项目)、Activity(历史)、people(成员)。
projects:大部分时间都会耗在这里,稍后会细讲。
Activity:以时间轴的形式记录历史。
people:成员,invision支持多人协作共同完成项目,一人搞不定可以拉同事下水。
标红2是项目排序,接着标红3是创建项目。
3.创建一个项目点击绿色的“create new project”:会弹出一个浮层:两个输入域,上面的是项目名称,支持中文。
下面的是设备选择:invision支持的设备类型很多,从图上可以看出支持桌面、iphone(横竖屏)、Android(横竖屏)、ipad和anroid tablet(横竖屏)。
这次主要是以iphone为例做个小教程,因此选择iphone(竖屏)后点击create project。
4.上传原型首先说下文件要求,不管是用axure还是omnigraffle或者sketch设计的原型,把每个页面单独导出为图片,文件格式可以是PNG、JPG、GIF、AI、PSD。
另外invision对原型尺寸大小也做了限制,目的是为了最佳的显示效果。
对该做多大尺寸有疑问的,可以点击help with mobile screen sizes来查询需要注意的是,如果原型上已有了手机状态栏的话,可以勾选my design includes the status bar。
Keynote使用手册

Keynote使用手册开始使用Keynote (2)创建或打开演示文稿 (2)替换文本与图像占位符 (2)添加与整理幻灯片 (3)添加、复制或删除幻灯片 (3)对幻灯片重新排序 (4)成组与管理幻灯片 (4)图像、文本、形状、图表与表格 (7)放置图像、形状、文本并设置它们的样式 (7)选择与编辑文本 (9)格式化文本外观 (10)放置图表与设置图表样式 (11)放置表格与设置表格样式 (12)更改形状的外形 (15)对象的选择、成组、分层与拷贝 (18)旋转、翻转、挪动对象以及匹配对象大小 (19)演示文稿中的超链接文本 (21)动画处理幻灯片 (22)在幻灯片之间添加过渡效果 (22)在幻灯片上动画处理对象 (23)显示演示文稿 (25)播放演示文稿 (25)使用激光笔工具 (26)导入与导出演示文稿 (26)通过连接到您的电脑来传输演示文稿 (26)使用 MobileMe iDisk 或 WebDAV 服务器传输演示文稿 (27)在 iWork、com public beta 上共享演示文稿 (28)用电子邮件发送与接收演示文稿 (30)工作智能化 (30)使用编辑工具 (30)管理 Keynote 演示文稿 (31)Keynote 触摸屏基础知识 (32)操控 Keynote 中的对象 (34)开始使用Keynote创建或打开演示文稿Keynote 提供了各种主题,您可从中选取主题来创建新的演示文稿。
您也可以打开Keynote ’09 或 Microsoft PowerPoint 演示文稿。
您必须先将在电脑上创建的演示文稿导入 iPad,然后才可以将其打开。
若要了解如何操作,请参阅以下章节中的相关主题: 导入与导出演示文稿、打开演示文稿存储在 iPad 上的所有 Keynote 演示文稿,均可在“我的演示文稿”视图中找到。
它们显示为每个演示文稿第一个幻灯片的大图预览。
如果您打开 Keynote 后瞧不到您的演示文稿预览,则意味着演示文稿已经打开且处于待编辑或查瞧状态。
快速制作高保真原型不得不知的小技巧

原型示例我不会告诉你我是这样做的准备篇素材积累工作的时候每隔一段时间我会停下手头的活,休息几分钟(番茄工作法)。
一般在这几分钟我会站起来走两步,然后就是看看素材类,图片类网站。
因为逛这类网站不用动脑,所以放松挺不错。
顺便看到不错的图片就保存下来当素材。
列一些我常去的网站:花瓣网 /国内知名图片分享网站UI社 /素材类网站,免费下载psd文件easyicon 可以搜索你想要的各种icondribbble https:///交互类作品分享平台,国外大神常出没于此reeoo 国外素材类网站,支持免费下载修图小技巧积累的图片素材有时候不能直接用,可能背景不透明,可能填充色不对等等。
所以掌握简单的修图技巧还是需要的。
通常用的比较多的就是切图(psd文件切图标用),剪切,调整图片大小,抠图,修改填充色。
由于MAC下PS比较卡,所以我用的修图软件是Affinity Photo(下简称AP)。
网上不太容易找到AP 的使用教程,这里就介绍下AP的切图方法。
其他的琢磨两下就知道了。
psd切图用AP打开psd文件创建切片导出切片原型设计规范刚开始学画原型图时,我总是在字体的大小,颜色等等这些细节上很苦恼。
如果太随意,虽然省事,但效果实在不堪;如果扣细节,却又要花很多时间,得不偿失。
后来我发现,不同的产品原型完全可以用一套设计标准,因为不管原型如何,UI最终会针对APP出相应的视觉设计规范。
于是我制定了我的设计标准,管你什么APP,直接套,即便捷又美观。
比如我的文字大小颜色等等是这样设置的。
可以根据自己的需要制定自己的规范。
自定义组件虽然Axure已经提供了一些方便使用的基本组件,但为了提高效率,我们需要自定义常用的组件。
比如iPhone的navigation栏和tab栏,跟大宝似的天天见。
那我就做成了组件,随时用,随时拖。
我的一些自定义组件注意,自定义组件本身也是遵守原型设计规范的。
另外,看到图中方案1下面的那几个组件了吗?有什么用呢?待会说,先卖个关子。
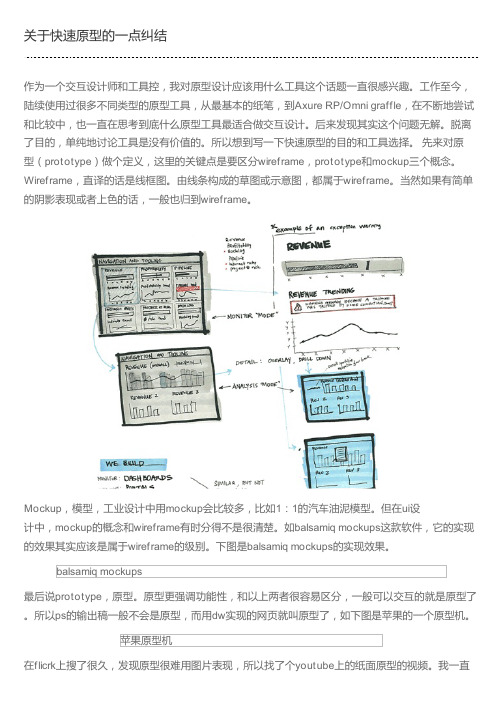
关于快速原型的一点纠结

纸笔作为工具来说,确实是概念设计阶段首选。
那快速原型的首选工具是什么呢?我想了下,应该有这么几点要求: 1. 很低的学习和上手成本 2. 快速而高效的绘图功能 3. 可以实现交互动作可以实现以上几个目的的工具不在少数。
Axure RP或者omni graffle虽然学习曲线有点陡,但对于用惯了的人来说,完全可以胜任快速原型的工作。
尤其是基于omni graffle大量的stencil,可以非常快速地出原型。
不过我还是想推一下ppt/keynote作为快速原型工具,虽然相比之下,它们看起来业余很多。
(原谅我,作为一个工具控,我太纠结了T T)首先,ppt/keynote是绝大多数win/mac机器上的标配,从可达到程度上来说,他们是最高的,可以不用单独安装一个巨大的软件了。
好吧,这点大多数人不care。
以输出稿来看,为了确保最终的结果在客户或别的同事的机器上可以完美的运行,大多数设计师会选择会以pdf/swf等作为最终的输出格式。
但这带来一个弊端就是,源文件和最终输出是两个东西(其实ps/ai什么的也有同样的问题)。
再换句话来说,修改设计,一定要打开做源文件的那个程序才可以!然后还要重新再导出一次设计稿才能用来展示。
可能大多数设计师已经习惯如此了,所以没有觉得这是个问题(但这却是我喜欢用fw的一大原因,fw源文件即设计稿,不用再次导出;fw的另一个优点是源文件巨小)。
可是ppt/keynote的好处就是,你可以选择不导出pdf,而是直接给对方展示源文件,按播放就可以了。
然后退出播放模式就可以立马修改,试问哪个同类软件可以做到。
也许有人要挑战一下,就算它们可以即时修改,但是ppt/keynote可以完成的事情有限,很多事情我还是要在ps里完成的啊。
于是我推荐以下这两个网站,都是基于keynote的模版,注意咯,所有模版都是在keynote里绘制的。
Keynotopia Keynote kungfu 所以,以keynote来举例的话,它拥有了超过大多数只是把它用来做presention的设计师的预期的强大的绘图能力(好长= =!)。
keynote演讲使用手册

keynote演讲使用手册摘要:一、Keynote 简介二、Keynote 的功能特点1.强大的工具2.炫目的特效3.实时协作功能三、Keynote 的使用方法1.绘制图表和插图2.团队协作四、Keynote 的新功能正文:一、Keynote 简介Keynote 是苹果公司推出的一款强大的演讲软件,它作为苹果设备的内置应用,可以帮助用户轻松制作出令人难忘的演示文稿。
无论是在Mac、iPad、iPhone 还是PC 上,Keynote 都能提供出色的演示效果,让你的演讲更具说服力。
二、Keynote 的功能特点1.强大的工具Keynote 提供了丰富的工具,包括文本框、图片、图表、动画等,用户可以根据自己的需要添加到幻灯片中。
此外,Keynote 还支持音频和视频的嵌入,使你的演示文稿更加丰富多彩。
2.炫目的特效Keynote 内置了多种炫目的特效,如过渡效果、缩放动画、旋转动画等。
通过这些特效,你可以让幻灯片更具动感,增强观众的视觉体验。
3.实时协作功能Keynote 支持实时协作功能,这意味着无论你在哪个设备上使用Keynote,都可以与团队成员进行实时协作。
团队成员可以在同一份演示文稿上进行编辑和修改,大大提高了工作效率。
三、Keynote 的使用方法1.绘制图表和插图Keynote 提供了多种绘制工具,如线条、箭头、矩形等,用户可以利用这些工具在幻灯片上绘制图表和插图。
同时,Keynote 还支持使用Apple Pencil 在iPad 上绘制,让图表和插图更加生动。
2.团队协作在使用Keynote 进行团队协作时,首先需要确保每个团队成员都拥有Apple ID。
然后,在Keynote 中创建一个新的演示文稿,并邀请团队成员加入。
团队成员加入后,即可在演示文稿上进行编辑和修改。
值得注意的是,协作功能支持跨平台,无论是Mac、iPad、iPhone 还是PC,都可以进行实时协作。
四、Keynote 的新功能Keynote 在不断更新和完善,近年来推出了许多新功能。
高保真界面交互效果

高保真界面交互效果
“洗刷刷”App高保真原型制作
✎
“洗刷刷”首页交互效果分析
位置1:定位图标点击效果。
当点击定位图标,会
向左滑出地图模态视图,当点击“确定”按钮时,
模态视图会隐藏。
位置3:焦点图切换效果。
位置2、4~8:设置页面跳转链接,当点击相应图
标会跳转到,对应页面。
其中位置8可以设置鼠标悬
浮状态,当鼠标悬浮时,按钮会改变颜色。
位置9:底部标签栏的三个图标,当点击时,会切
换到对应页面,同时图标处于选中状态,处于选中
状态的图标变为不透明。
1、定位图标点击效果
2、焦点图切换效果
3、添加页面跳转效果
4、加标签栏切换效果
✎
高保真页面交互效果“洗刷刷”App高保真原型制作“洗刷刷”积分商城交互效果分析
积分商城页面的滑动效
果实现非常简单,首先
需要使用动态面板创建
一个和手机界面大小一
致的可视区域,然后在
状态中添加积分商城页
面效果,最后添加“拖
动动态面板”用例即可。
✎阶段案例:积分商城页上下滑动效果
积分商城页上下滑动效果
“洗刷刷”App高保真原型制作
✎
l使用真实设备预览原型时,应该计划好原型尺寸。
l需要借助Axure账号(免费注册),通过发布和分享链接的方式。
l在我们的移动设备上进行预览。
✎阶段案例:移动设备预览“洗刷刷”高保真原型
移动设备预览模型
感谢您的观看。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Keynote 在一定程度上,制作高保真原型是非常快速的。
比如我下面的这个例子,在 Framerjs 的官网有用 Framer.js 的样例,我用 Keynote 重做了一遍。
在这个例子里,相比用 Framerjs 的令设计人员忘而生畏的一两百行代码,Keyonte 可谓简单快速便捷。
我把一些资源也放在GitHub 上了:infodavid/keynote-prototype GitHub。
用 Keynote 制作交互动效设计
- 硬件准备:Mac
- 软件准备:Keynote
- 素材资源(如果你想自己画的话,也没问题):Google Logo,Avantar,Android L Icons,Roboto 字体
第一步,基本设置
新建一个 Keynote 文件,然后在 **文档** 的 **幻灯片尺寸** 中选择 **定制幻灯片尺寸**,并在输入框中输入宽为:640,高为:1136。
我一般选择使用 iPhone5 的分辨率,以免尺寸过大导致的投影效果欠佳。
在 **格式** 中选择 **背景颜色**,输入 H:238 S:0 B:94。
RGB 对机器友好,但 HSB 是对人更友好的色彩模式,推荐使用 HSB 模式。
第二步,画图
我图方便,顶部条部分直接在 Sketch 里画了图,导成 PNG 放在 Keynote 里。
其实Keynote 里也同样可以完成这个操作,下面就介绍下 keynote 里如何完成:
1. 自行绘制。
Keynote 中的钢笔工具非常强大,你可以绘制任何你想要的图形,同时也可以让图形之间合并,相减相交。
但是缺点是无法导成单独的图片。
2. 运用资源:图标字体,IconFont,安装此图标字体,即可使用。
优点是你可以任意放大缩小不失真,缺点也很明显,要导出图片是麻烦的事情。
其他都较为简单,就不多赘述。
唯一需要注意的是在第二页中,并不是简单的一个矩形背景,而是由圆和矩形拼接成的。
稍后介绍动效时,会介绍到 Magic Move 的运用。
第三步,添加动效
画好图之后,就可以添加动效了。
其实我们分析一下就知道点击头像后,两个页面的交互动效是如何的:
1. 头像后的原型放大,并最后形成一个矩形。
2. 顶部条有轻微的上移渐隐效果。
3. 第二页的标题,文字等上移
4. 麦克风出现
5. 头像背后的圆放大并持续一小段时间
当然,哪个象征光标的圆圈也是有一个移入,并进行 Pop 效果的。
Keynote 里的 Magic Move(神奇移动),真的很 Magic,兼职就是无缝衔接。
当你运用Magic Move 时,注意要是相同的两个对象。
比如说在这个 Demo 里,你把第一页中的蓝色圆背景,复制,黏贴到第二页,同时放大尺寸,那么在运用 Magic Move 之后,过渡就会非常自然。
同时,Build Order(构件顺序)也是非常重要的,你在此选择动效的持续时间,是否运用延迟,在点击还是在某构建之后开始。
其中的妙处是需要自己去把玩的,说一百遍不如实地做一遍。
优化一下
1. 复制第二页的标题和文字到第一页的画布底下。
1. 把首页中底部的矩形背景复制到第二页,然后调整其高度为450,
这样,运用 Magic Move 的时候,就会更自然了。
最后几句
其实页面还有很多可以进化的地方,各位可以再试试。
现在有很多的工具可以帮助我们展现 Demo,比如说 Origami, Form,Framer Studio,InVision,Adobe Effects,Xcode,等等等等。
这些工具各有各的优势,也各自存在缺点。
比如说同样这个 Demo,用 Framerjs 来做的话,都快200行代码了(前提还是你得画好图),但是用 Keynote 去做,连画图带动效,也就两页。
按照时间和要求的不同,选择合适的工具,才是最好的。
更为重要的是你的想法,毕竟,这些都只是用来实现你得想法的。
