Discuz门户广告指定图片(广告图片)调用
史上最全dedecms调用dz论坛帖子和图片

调用帖子内容摘要信息 {dede:loop table="cdb_posts" sort="tid" row="3"} ∙[field:subject function="cn_substr('@me',100)" /] [field:message function="cn_substr('@me',46)" /]...[查看全文] {/dede:loop} 调用查看次数最多的帖子。
{dede:loop table="cdb_threads" if="fid=4 and displayorder!=-1" sort="views" row="8"}∙[field:subject function="cn_substr('@me',46)" /] [[field:lastpost function="date('m-d','@me')" /]] {/dede:loop} 调用回复次数最多的帖子。
{dede:loop table="cdb_threads" if="fid=4 and displayorder!=-1"sort="replies" row="8"}∙[field:subject function="cn_substr('@me',46)" /] [[field:lastpost function="date('m-d','@me')" /]] {/dede:loop} 调用精华帖子帖子分为1级精华2级精华3级精华。
DEDE对DZ论坛的一些常用调用代码

/bbs/space.php?uid=[field:uid /] 个人信息地址
/bbs/uc_server/avatar.php?uid=[field:uid /]&size=middle 论坛头像
/home/space.php?uid=[field:uid /] UCHOME的个人空间地址
{dede:loop table=”cdb_threads” if=”displayorder!=-1″ sort=”tid” row=”10″}
<a href=”/bbs/viewthread.php?tid=[field:tid /]“>
·[field:subject function="cn_substr('@me',30)" /]([field:lastpost function="date('m-d H:M','@me')" /])</a>
显示精华帖
{dede:loop table=”cdb_threads” if=”fid=5 AND digest>0 and displayorder!=-1 ” sort=”tid” row=”10″}
<a href=”/dz/viewthread.php?tid=[field:tid /]“>
{/dede:loop}
if=”" 条件
示例1:调用版块ID为4的贴子:
if=”fid=4″ 调用指定版块的贴子
示例2:调用版块ID为4的精华贴子
if=”fid=4 AND digestf=”fid=4 AND replies>20″
DEDECMS调用指定栏目图片标签代码

织梦的调用代码:<DIV class=title2> {de:type typeid='6'}<H3>[field:typename /]</H3>{/de:type}<DIVclass=more><Ahref="{de:type typeid='9'}[field:typelink /]{/de:type}"><IMGsrc="{de:global.cfg_templets_skin/}/images/more.gif"></A></DIV> </DIV><DIV class=left_b><DIV class=game_img><UL>{de:arclist typeid='6' row='3' titlen='10' type='image.'}<LI><A href="[field:arcurl/]" target=_blank><IMG src="[field:litpic/]"></A><SPAN> <A href="[field:arcurl/]" target=_blank>[field:title/]</A></SPAN> {/de:arclist} </LI></UL></DIV><DIV class=game_list><UL>{de:arclist typeid='6' row='9' titlen='14'}<LI><A</UL></DIV></DIV>代码解释:代码分为三段,第一段和第三段上一讲已讲过了,不再重复。
DEDECMS首页调用图片集里的多张图片

DEDECMS首页调用图片集里的多张图片给大家分享的是织梦系统中首页调用图片集里的多张图片的方法,有相同需要的小伙伴可以参考下。
先找到include/common.inc.php文件,把下面代码贴进去(我贴的是我网站上的,具体可根据需要修改):1.function Getimg($aid,$imgwith,$imgheight)2.{3.global $dsql;4.$imgurls = '';5.$row =$dsql->getone( "select imgurls from dede_addonimages where aid='$aid' ");6.$imgurls= $row['imgurls'];//获取字段数据7.preg_match_all("/\}.+jpg/",$imgurls,$matches);//取出符合条件的8.$new_arr=array_unique($matches[0]);//去除数组中重复的值9.$pic_num1=" <dt><DIV class=tu_big><img id=imgInit class=zoom name=imgInit src=\"".substr($new_arr[0],2)."\"/></DIV></dt><dd><ul>";10.foreach($new_arr as $key){11.$pic_list.="<li><img onmouseover='pic_next(\"".substr($key,2)."\")' src=\"".substr($key,2)."\"' width=".$imgwith." height=".$imgheight." /></li>";12.}13.$pic_end="</ul></dd>";14.return $pic_num1.$pic_list.$pic_end;//返回结果15.}一、dedecms网站首页和列表页中的调用方法:dede:arclist 标签调用和dede:list 列表调用[field:id function="Getimg(@me,80,80,7)" /]80和80和7分别是要显示图片的宽度(省略为110)和高度(省略为110)和调用张数(省略为(0),表示所有张)。
DedeCMS默认风格"热门搜索"改成文字广告、图片广告

DedeCMS默认风格"热门搜索"改成文字广告、图片广告DedeCMS自学教程9:织梦CMS默认风格"热门搜索"改成文字广告、图片广告。
本系列其他节自学教程阅读地址:/dedecms/dedecms-ad/。
织梦CMS默认风格自带的"热门搜索",自动提取热门tag,并附带链接,是个不错的功能。
但相比之下,把这里改为广告,似乎更合乎大家的口味。
今天我们来说说,如何把这里改为广告。
图 DedeCMS自学教程9-11、后台-模块-辅助插件-广告管理-增加一个新广告,在打开的广告编辑页面,做如下处理:图 DedeCMS自学教程9-22、添加完广告代码,单击“确定”保存。
然后在广告管理列表里找到刚刚添加的“热门tag”广告,单击其后对应的的“代码”,生成广告的js输出代码。
图 DedeCMS自学教程9-3图 DedeCMS自学教程9-43、打开templets/default/head.htm,搜索“<div class="tags">”,会找到如下代码:图 DedeCMS自学教程9-5修改为:图 DedeCMS自学教程9-6修改完保存,更新网站。
注意head2.htm也要做类似修改。
4、如何改成图片广告呢?这里,我们以制作好的图片ad.jpg为例,图片上传到网站根目录下。
当然,你也可以放到其他目录,只要广告代码中的图片路径正确即可。
将上面图2中的广告替换成如下图片广告代码:图 DedeCMS自学教程9-7然后提交,再次重复第2步的操作,更新广告。
接着,刷新网站首页即可看到图片广告的效果。
图 DedeCMS自学教程9-8转载请注明出处:织梦吧(DedeCMS8),谢谢合作。
欢迎大家加DedeCMS8-QQ群:63671447交流学习。
文章来源于:/article-26846-1.html。
Discuz论坛首页滚动图片代码

效果演示:<table width="100%" border="1" align="center" cellpadding="0" cellspacing="0" bordercolor="#000000" id="table13369"><tr><td width="25%" valign="middle"><b><a target="_blank" href="/forum-26-1.html"><div align="center"><span style="vertical-align: middle">520PS潮流</span></div></a></b></td><td width="25%" align="center"><b><a target="_blank" href="/viewthread.php?tid=45&extra=page%3D1"><div align="center"><span style="vertical-align: middle"><font color="#FF0000">◢免费学习PS报名◣</font></span></div></a></b></span></div></td><td width="25%" align="center"><b><a target="_blank" href="/forum-13-1.html"><div align="center"><span style="vertical-align: middle">PS优秀教程</span></div></a></b></td><td width="25%" align="center"><b><a target="_blank" href="/forum-46-1.html"><div align="center"><span style="vertical-align: middle"><font color="#FF0000">PS素材下载</tr><tr><td align="center" valign="middle"><b><a target="_blank" href="/forum-58-1.html"><div align="center"><span style="vertical-align: middle">PSD下载</span></div></a></b></td><td align="center"><b><a target="_blank" href="/forum-38-1.html"><div align="center"><span style="vertical-align: middle"><font color="#FF0000"> PS滤镜下载</font></span></div></a></b></span></div></td><td align="left"><b><a target="_blank" href="/forum-28-1.html"><div align="center"><span style="vertical-align: middle">PS笔刷下载</span></div></a></b></td><td align="left"><b><a target="_blank" href="/"><div align="center"><span style="vertical-align: middle"><font color="#FF0000">郓城论坛QQ群:6128998</font></span></div></a></b></td></tr><tr><td valign="middle"><b><a target="_blank" href="/"><div align="center"><span style="vertical-align: middle">文字广告,虚位以待</span></div></a></b></td><td align="left"><b><a target="_blank" href="/"><div align="center"><span style="vertical-align: middle"><font color="#FF0000">文字广告虚位以待</font></span></div></a></b></span></div></td><td align="left"><b><a target="_blank" href="/"><div align="center"><span style="vertical-align: middle">文字广告虚位以待</span></div></a></b></td><td align="left"><b><a target="_blank" href="/"><div align="center"><span style="vertical-align: middle"><font color="#FF0000">文字广告虚位以待</font></span></div></a></b></td></tr><tr><td valign="middle"><b><a target="_blank" href="/"><div align="center"><span style="vertical-align: middle">文字广告虚位以待</span></div></a></b></td><td align="left"><b><a target="_blank" href="/"><div align="center"><span style="vertical-align: middle"><font color="#FF0000">文字广告虚位以待</font></span></div></a></b></span></div></td><td align="left"><b><a target="_blank" href="/"><div align="center"><span style="vertical-align: middle">免费广告位,对外发布</span></div></a></b></td><td align="left"><b><a target="_blank" href="/"><div align="center"><span style="vertical-align: middle"><font color="#FF0000">论坛积分换取广告位</font></span></div></a></b></td></tr><HTML><HEAD><TITLE>无标题文档</TITLE><META http-equiv=Content-Type content="text/html; charset=gb2312"><META content="MSHTML 6.00.2800.1264" name=GENERA TOR><link href="css/css.css" rel="stylesheet" type="text/css"></HEAD><BODY leftMargin=0 topMargin=2 marginheight="0" marginwidth="0"><CENTER><TABLE width=980 height="80" border=0 align=center cellPadding=0cellSpacing=0style="BORDER-RIGHT: #008000 1px solid; BORDER-TOP: #008000 1px solid; BORDER-LEFT: #008000 1px solid; BORDER-BOTTOM: #008000 1px solid"><TBODY><TR><TD width="1649"><DIV id=demo style="OVERFLOW: hidden; WIDTH: 100%; COLOR: #ffffff"><TABLE cellSpacing=0 cellPadding=0 align=left border=0 cellspace="0"><TBODY><TR><TD id=demo1 vAlign=top><table width="1500" border="0" cellpadding="0" cellspacing="0"><tr><td width="150" background="ad/sygg/1.jpg"><div align="center"><a href="/viewthread.php?tid=45&extra=page%3D1" target="_blank"><img src="smtiger/2.jpg" width="150" height="60" border="0"></a></div></td><td width="150" background="ad/sygg/2.jpg"><div align="center"><a href="/viewthread.php?tid=45&extra=page%3D1" target="_blank"><img src="smtiger/2.jpg" width="150" height="60" border="0"></a></div></td><td width="150" background="ad/sygg/3.jpg"><div align="center"><a href="/viewthread.php?tid=45&extra=page%3D1" target="_blank"><img src="smtiger/2.jpg" width="150" height="60" border="0"></a></div></td><td width="150" background="ad/sygg/4.jpg"><div align="center"><a href="/" target="_blank"><img src="smtiger/2.jpg" width="150" height="60" border="0"></a></div></td></tr></table></TD><TD vAlign=top nowrap id=demo2> </TD></TR></TBODY></TABLE></DIV><SCRIPT>var speed3=20//速度数值越大速度越慢demo2.innerHTML=demo1.innerHTMLfunction Marquee(){if(demo2.offsetWidth-demo.scrollLeft<=0)demo.scrollLeft-=demo1.offsetWidthelse{demo.scrollLeft++}}var MyMar=setInterval(Marquee,speed3)demo.onmouseover=function() {clearInterval(MyMar)}demo.onmouseout=function() {MyMar=setInterval(Marquee,speed3)}</SCRIPT></TD></TR></TBODY></TABLE></TD></TR></TABLE></CENTER></BODY></HTML></table>使用方法:登陆论坛后台,点击广告------添加-----选择页内文字广告,投放范围自己决定,展现方式那里选择“代码”然后把上边的这些代码直接黏贴“广告HTML 代码:”点“提交”即可广告内容修改方法:文字修改:把上边的代码文字直接修改成你想要的文字,把文字后边的网址修改成你需要连接的网址。
Discuz论坛设置 图文并茂

Discuz地区设置站长或者管理员可以自己编辑地区数据、根据所在地区的不同,增加、删除和修改地区名称等。
可以用于会员个人资料中的出生地、居住地等处,有了这些地区信息,会员不需要自己手动填写,只要选择就可以了非常方便、快捷。
注意:添加,编辑或删除操作后需要点击“提交”按钮才生效。
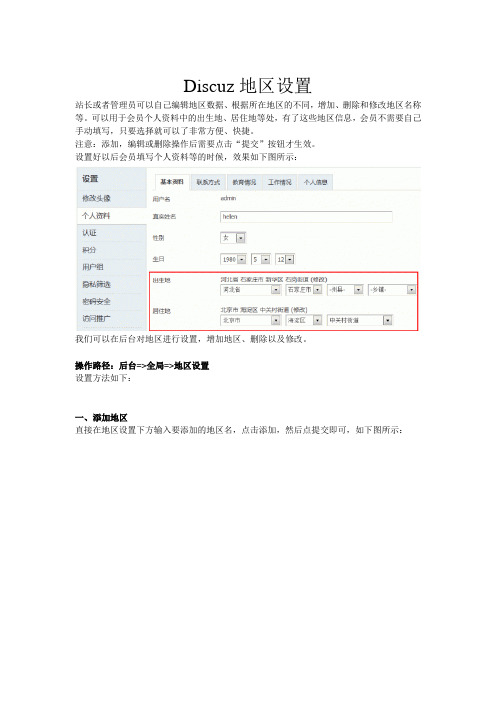
设置好以后会员填写个人资料等的时候,效果如下图所示:我们可以在后台对地区进行设置,增加地区、删除以及修改。
操作路径:后台=>全局=>地区设置设置方法如下:一、添加地区直接在地区设置下方输入要添加的地区名,点击添加,然后点提交即可,如下图所示:如果要在州县下面添加地区,可以选择好省份和城市后再添加,如下图所示:如上图所示,可以在北京市崇文区下添加所属街道。
点击添加即可填写要添加的地区名,提交即可添加成功。
二、编辑地区直接修改地区名称然后点击提交即可修改成功。
三、删除地区直接点击地区名称右侧的删除即可把该名称直接删除。
四、开启和关闭地区可以在地区设置的首页进行选择,分别有出生地和居住地的开户和关闭选择,打勾即可开启该项,反之则关闭该项,关闭后会员将无法选择该地区。
五、地区在站点中的应用会员可以在站点的个人资料中进行出生地和居住地的选择。
Discuz! X2 伪静态设置伪静态的文件,这个是服务器插件。
如果您不是服务器的话,一般叫IDC说,我要DZ的伪静态,地球人都在用,你这咋不用???1、下载伪静态文件,然后,1、将下载的 IIS Rewrite 组件解压,放到任意盘上的任意目录(如 C:Rewrite 下)2、在 IIS 管理器里选择网站,右键选择“属性”,如下图所示:在弹出的窗口里选择“ISAPI筛选器”上图中点击“添加”,在弹出的窗口里“筛选器名称”填写“rewrite”上图界面中点击“浏览”,选择下载解压后的 IIS Rewrite 组件目录下的Rewrite.dll 文件浏览完毕点击“确定”添加完毕点击“确定重新启动 IIS重新选择该站点 => 右键“属性”=> “ISAPI 筛选器”,如果看到状态为向上的绿色箭头,就说明 Rewrite 模块安装成功了。
织梦常用标签总结标签调用图片调用等

1.标签名称:channel标记简介:织梦常用标记,通常用于网站顶部以获取站点栏目信息,方便网站会员分类浏览整站信息功能说明:用于获取栏目列表适用范围:全局使用基本语法:{dede:channel type='top' row='8' currentstyle="<li><a href='~typelink~' class='thisclass'>~typename~</a> </li>"}<li><a href='[field:typelink/]'>[field:typename/]</a> </li>{/dede:channel}注意:在此dede大括号添加标记样式的时候需要用一对单引号''。
参数说明:typeid = '0' 栏目IDreid = '0' 上级栏目IDrow = '100' 调用栏目数col = '1' 分多少列显示(默认为单列)type = 'son | sun' son表示下级栏目,self表示同级栏目,top顶级栏目currentstyle = '' 应用样式底层模板字段:ID(同id),typeid, typelink, typename, typeurl,typedir(仅表示栏目的网址)例:{dede:channel type='top' row='9'}<a href="[field:typeurl/]" rel="nofollow">[field:typename/]</a> |{/dede:channel}注:在没有指定typeid的情况下,type标记与模板的环境有关,如,模板生成到栏目一,那么type='son'就表示栏目一的所有子类模板路径标签:{dede:global.cfg_templets_skin/}/ 克隆完模板后第一步要做的是替换href路径(一般为对css样式的引入。
Discuz后台数据调用教程

对于大多数站长来说,数据调用对于大多数人来说可能是对于不懂程序的操作人员来说是比较友好的一种功能,我们可以称之为可视化的程序操作.下面我就带领大家一起来揭开数据调用的神秘面纱.首先我们在后台工具->数据调用进入到数据调用的操作界面.之于每一项的意思我在这里就不多说了,大家操作一下就知道了.标签的调用方式可以通过如下的方法获得:进入DZ后台->工具->数据调用DZ为我们提供了强大的数据调用。
本节将着重介绍“主题列表的调用”操作方法:点击添加->主题列表。
我们会看到主题列表页面的调用。
大家看到主题列表的数据调用模板。
这里根据提示的字面意思就可以大致了解每个标签的含义,如:前缀图标: {prefix} 这里需要你注意下面在设置路径并正确找到图片的情况下才有效.主题所在版块的名称: {forum}主题链接: {link}主题图片附件文件名:{imgattach}没有图片附件的主题将不显示这里需要注意的是{imgattach}这个标签所代表的是地址,你需要通过img标签来以用:例如:<imgsrc=”{imgattach}”height=“xx”width=”xx”/>这样调用主题的图片主题TID:{tid}主题名称: {subject}、{subject_nolink}、{subject_full}主题简短内容: {message}主题作者: {author}、{author_nolink}最后发表者: {lastposter}、{lastposter_nolink}主题发布时间: {dateline}最后发表时间:{lastpost}回复数: {replies}查看数: {views}单条数据行号:{order}指定行显示模板包含符: [show=order]...[/show]表示被包含在内的模板只在第order行显示单条数据模板包含符: [node]...[/node]如模板中没有此包含符表示模板本身为单条数据模板这是一个需要特别注意选项:当你的代码中包含此标签是,程序会自动判断在这个标签内的标签将被循环显示,如果没有此标签。
Dedecms网站给图片alt属性自动调用标题的方法

本文实例讲述了Dedecms网站给图片alt属性自动调用标题的方法。
分享给大家供大家参考。
具体分析如下:搜索引擎看不懂图片,通过给图片添加alt属性,有助于搜索引擎判了解这是一张什么图片,利于搜索引擎优化,织梦网站在seo优化中,图片ALT属性描述很重要,图片alt属性就是对图片进行描述的文字.描述中可以加入网站的关键词,来增加关键词密度,当搜索引擎来爬取页面的时候,图片的描述也可以更好的帮助搜索,引擎对图片进行理解,利于网站的排名,做好了图片的alt属性无论是对搜索引擎的爬取还是用户体验都是有利无害的,所以我们一定要重视图片alt属性,织梦网站图片alt属性自动调用标题的方法如下.1、先找到目录include中的arc.archives.class.php搜索:复制代码代码如下://设置全局环境变量$this->Fields['typename'] = $this->TypeLink->TypeInfos['typename'];@SetSysEnv($this->Fields['typeid'],$this->Fields['typename'],$this->Fields['id'],$this-& gt;Fields['title'],'archives');2、在这段代码下下面添加:复制代码代码如下://替换图片Alt为文档标题$this->Fields['body'] = str_ireplace(array('alt=""','alt=\\'\\''),'',$this->Fields['body']);$this->Fields['body'] = preg_replace("@ [\\s]{0,}alt[\\s]{0,}=[\\"'\\s]{0,}[\\s\\S]{0,}[\\"'\\s] @isU"," ",$this->Fields['body']);$this->Fields['body'] = str_ireplace("<img " ,"<img alt=\\"".$this->Fields['title']."\\" ",$this->Fields['body']);最后生成一下文档HTML,织梦网站图片alt属性自动调用标题就完成了,再也不用手动挨个添加图片alt属性了.希望本文所述对大家的dedecms建站有所帮助。
dedecms(织梦)的标签调用

/dedecmsjiaocheng/699.html/question/217807952.html(文章调用介绍)/pcit/archive/2010/08/20/1804551.html(文章调用介绍)/s/blog_5fd704ed0100qzn7.html(文章调用介绍)/share/detail/8765817(文章调用介绍)/Article/web01/web01html/201009/20100913135258.shtmlDedecms的代码很有特色,只要熟悉以后很快就能上手而且使用非常灵活。
dede模板引擎的代码样式有如下几种形式:{dede:标记名称属性='值'/}{dede:标记名称属性='值'}{/dede:标记名称}{dede:标记名称属性='值'}自定义样式模板(InnerText){/dede:标记名称}从上面我们可以看出,dede模板引擎的代码可以分为标记名称、属性和自定义样式模版三部分,标记名称和属性用{}包围而自定义样式模版在两个{}之间。
AD一下,承接DEDEcms(织梦)模板仿制-仿站,联系QQ:11983202 验证:dede仿站文章图片:[field:picname/] [field:litpic/]文章标题:[field:title/]标题全名:[field:fulltitle/]文章链接:[field:arcurl /]文章内容:[field:info/]用SQL调的时候连接:[field:id runphp='yes'] $id=@me;@me='';$url=GetOneArchive($id);@me=$url['arcurl'];[/field:id]1.关键描述调用标签:<meta name="keywords" content="{dede:field name='keywords'/}"><meta name="description" content="{dede:field name='description' function='html2text(@me)'/}">2.模板路径调用标签:{dede:field name='templeturl'/} 风格目录:{dede:global.cfg_templets_skin/}2.网站首页路径调用标签:{dede:global.cfg_basehost/} [field:global.cfg_cmspath/]3.网站标题调用标签:{dede:global name='cfg_webname'/}4.栏目导航调用标签:<a href="/">首页</a></li>{dede:channel type='top' row='8' currentstyle="<li class='thisclass'><a href='~typelink~'>~typename~</a> </li>"}<li><a href='[field:typelink/]' target="_blank">[field:typename/]</a> </li>{/dede:channel}5.指定调用栏目标签:{dede:onetype typeid='ID'}[field:typename /]{/dede:onetype}6.频道栏目调用标签:{dede:channel type='self'}<li><a href='[field:typelink/]'>[field:typename/]</a></li>{/dede:channel}7.友情链接调用标签:{dede:flink row='24' linktype=2/}8.网站版权调用标签:{dede:global name='cfg_powerby'/}{dede:global name='cfg_beian'/}10.当前栏目名称标签:{dede:field name='typename'/}11.当前位置调用标签:{dede:field name='position'/}12.列表文章调用标签:{dede:list pagesize='8'}{/dede:list}13.栏目链接调用标签:[field:typelink function='str_replace("a ","a class=ulink ",@me)'/] 14.作者链接调用标签:[field:writer /]15.列表点击调用标签:[field:click/]16.列表评论调用标签:[field:postnum/]17.查阅全文调用标签:<a href="[field:arcurl/]">查阅全文...</a>18.列表时间调用标签:[field:pubdate function="GetDateTimeMK(@me)"/]19.列表分页调用标签:{dede:pagelist listsize='4' listitem='index pre pageno next end '/}{dede:field name="title"/}21.文章来源调用标签:{dede:field name='source'/}22.文章作者调用标签:{dede:field name='writer' /}23.文章时间调用标签:{dede:field name='pubdate' function='GetDateMk(@me)'/}24.文章Tag调用标签:{dede:tag type='current'/}25.文章点击调用标签:<script src="{dede:field name='phpurl'/}/count.php?aid={dede:field name='ID'/}&mid={dede:field name='memberid'/}&view=yes" language="javascript"></script>26.文章内容调用标签:{dede:field name='body'/}27.文章分页调用标签:{dede:pagebreak/}[<a href="{dede:field name='phpurl'/}/stow.php?arcID={dede:field name=ID/}">收藏</a>][<a href="{dede:field name='phpurl'/}/recommend.php?arcID={dede:field name=ID/}">推荐</a>][<a href="{dede:field name='phpurl'/}/feedback.php?arcID={dede:field name=ID/}">评论</a>][<a href="#" onClick="window.print();">打印</a>][<a href="#" onClick="window.close();">关闭</a>]28.文章顶客次数标签:{dede:field name='digg'/} <a href="javascript:Digg('digg',{dede:field name='id'/});">顶一下</a>29.上一篇下一篇标签:{dede:prenext get='pre'/}{dede:prenext get='next'/}30.头条推荐调用标签:{dede:arclist row=1 titlelen=24 orderby=pubdate att=2} <dt> [field:textlink/] <span>[field:description/]……</span> </dt> {/dede:arclist}31.最新文章调用标签:{dede:arclist row=8 titlelen=24 orderby=pubdate}<li>[field:textlink/]</li> {/dede:arclist}32.热关键字调用标签:{dede:hotwords num='5' subday='30'/}33.最新图文调用标签:{dede:arclist row=4 titlelen=20 orderby=pubdate type='image.' imgwidth='152' imgheight='98'}<dd><a href="[field:arcurl/]"><img src="[field:picname/]" alt="[field:title/]" ></a><span><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></span> </dd>{/dede:arclist}34.推荐文档调用标签:{dede:arclist type='commend' titlelen='40' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}35.随机推荐调用标签:{dede:arclist type='commend' titlelen='26' orderby='rand' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}{dede:arclist orderby='click' titlelen='40' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}37.相关文档调用标签:{dede:likeart titlelen='24' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:likeart}38.调用图片链接标记:<a href="[field:arcurl/]"><img src="[field:picname/]" alt="[field:title/]" ></a> <a href='[field:arcurl /]'>[field:image/]</a>39.调用文字链接标记:<a href="[field:aucurl/]" title="[field:title/]">[field:title/]</a><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a>40.控制字数描述标记:[field:description function="cn_substr(@me,100)"/]...41.调用文章tags标记:{dede:tag type='current'/}42.文章关键字与描述:{dede:field name='keywords'/}{dede:field name='description' function='html2text(@me)'/}43.栏目介绍:{dede:field name='description' function='html2text(@me)'/}44.调用外部htm文件:{dede:include file='head.htm' ismake='yes'/}{dede:global name='keyword'/}的搜索结果 - {dede:global name='cfg_webname'/} 46.递增序列号:[field:global name=autoindex/]自定义起始数字:[field:autoindex runphp='yes']@me=$GLOBALS['autoindex']-1;[/field:autoindex] 47.列表隔5行加一行线:{dede:list pagesize='50'}<LI><a href="[field:arcurl /]" title="[field:title function='htmlspecialchars(@me)'/]"target=_blank>[field:title function="cn_substr(@me,48)"/]</a>[field:pubdate runphp='yes']$a="<font color=red>".strftime('%m-%d',@me)."</font>";$b=strftime('%m-%d',@me);$ntime = time();$day3 = 3600 * 24;if(($ntime - @me) < $day3) @me = $a;else @me =$b;[/field:pubdate]<br>[field:global name=autoindex runphp="yes"]if(@me%5==0)@me="<hr />";else @me="";[/field:global]{/dede:list}<DIV class="line2 m1 m3"></DIV></LI>48.最新文章列表“隔行换色”的方法{dede:arclist orderby=pubdate titlelen='26' row='10'}[field:global runphp='yes' name=autoindex]$a="<div id='a'>";$b="<div id='b'>";if ((@me%2)==0) @me=$a;else @me=$b;[/field:global]<ul><li>[field:title/]</li></ul></div>{/dede:arclist}49.24小时内更新的文章时间显示为红色:[field:pubdate runphp='yes']$a="<font color=red>".strftime('%m-%d',@me)."</font>";$b=strftime('%m-%d',@me);$ntime = time();$day3 = 3600 * 24;if(($ntime - @me) < $day3) @me = $a;else @me =$b;[/field:pubdate]50.COPY页面内容,自动在后面加上网站信息,利于SEO<script type="text/javascript">document.body.oncopy = function () { setTimeout( function () { var text = clipboardData.getData("text"); if (text) { text = text + "\r\n本篇文章来源于 www.地址.COM 原文链接:"+location.href; clipboardData.setData("text", text); } }, 100 ) }</script>51.按时间点击文章排行榜调用标签:按总: {dede:arclist row='24' titlelen=24 orderby=click}按月: {dede:arclist row='24' titlelen=8 orderby=click subday=30}按周: {dede:arclist row='24' titlelen=8 orderby=click subday=7}在首页调用某栏目的子栏目{dede:channel type=’sun’ typeid=’栏目ID’}<a href=”[field:typelink/]“>[field:typename/]</a>{/dede:channel}或者{dede:global name=’maplist’/}52.搜索表单调用标签:<form action="{dede:global name='cfg_phpurl'/}/search.php" name="formsearch"> <input type="hidden" name="kwtype" value="1" /><input name="keyword" id="keyword" type="text" class="searchtxt" /><select name="searchtype" id="searchtype"><option value="titlekeyword" selected>智能模糊搜索</option><option value="title">仅搜索标题</option></select><input type="image" src="{dede:field name='templeturl'/}/images/topsearch_submit.gif" /></form>53.实现“文章标题-2级栏目-1级栏目-网站名”形式{dede:field name='title'/}-{dede:field name='position' runphp='yes'}$tc="-"; //分隔符$tw=$GLOBALS['cfg_list_symbol']; //调用位置分隔符@me=html2text(@me); //去除html标签$tf=split($tw,@me); //分解成数组for($ta=(count($tf)-2);$ta>=1;$ta--){ //循环赋值给$tk$tk.=trim($tf[$ta]).$tc;}$tk=substr($tk,0,-1);@me=$tk; //赋值给@me{/dede:field}-{dede:global name='cfg_webname'/}54.调用缩略图:<img src='{dede:field name="litpic"/}'>55.发布的文章显示红色日期或加上new字或new小图片给近三天(或当天)发布的文章显示红色日期或加上new字或new小图片等。
dedecms最全标签调用大全(2022最新)

dedecms最全标签调用大全(2022最新)主页>>网站建设时间:10-06-2003:56:29点击:387--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------{dede:channeltype='top'row='8'currenttyle="<licla='thicla'>< ahref='~typelink~'>~typename~</a></li>"}<li><ahref='[field:typelink/]'target="_blank">[field:typenam e/]</a></li>{/dede:channel}--------------------------------------------------------------------------------/]{/dede:onetype}--------------------------------------------------------------------------------href='[field:typelink/]'>[field:typename/]</a></li>{/dede:ch annel}------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------name='phpurl'/}/count.phpaid={dede:fieldname='ID'/}&mid={ded e:fieldname='memberid'/}&view=ye"language="javacript"></cript> --------------------------------------------------------------------------------[<ahref="{dede:fieldname='phpurl'/}/feedback.phparcID={dede: fieldname=ID/}">评论</a>][<ahref="#"onClick="window.print();">打印</a>][<ahref="#"onClick="window.cloe();">关闭</a>]--------------------------------------------------------------------------------href="javacript:Digg('digg',{dede:fieldname='id'/});">顶一下</a>--------------------------------------------------------------------------------<pan>[field:decription/]</pan></dt>{/dede:arclit}--------------------------------------------------------------------------------orderby=pubdate}<li>[field:te某tlink/]</li>{/dede:arclit} ----------------------------------------------------------------------------------------------------------------------------------------------------------------<dd><ahref="[field:arcurl/]"><imgrc="[field:picname/]"alt="[field:title/]"></a><pan><atitle="[field:title/]">[field:title/]</a></pan></dd>{/dede:arclit}--------------------------------------------------------------------------------/]">[field:title/]</a></li>{/dede:arclit}--------------------------------------------------------------------------------href="[field:arcurl/]">[field:title/]</a></li>{/dede:likeart }--------------------------------------------------------------------------------调用图片链接标记:<ahref="[field:arcurl/]"><imgrc="[field:picname/]"alt="[field:title/]"></a><ahref='[field:arcurl/]'>[field:image/]</a>--------------------------------------------------------------------------------调用文字链接标记:<ahref="[field:aucurl/]"title="[field:title/]">[field:title/]</a>href="[field:arcurl/]">[field:title/]</a>--------------------------------------------------------------------------------控制字数描述标记:[field:decription--------------------------------------------------------------------------------调用文章tag标记:{dede:tagtype='current'/}--------------------------------------------------------------------------------文章关键字与描述:{dede:fieldname='keyword'/}--------------------------------------------------------------------------------调用外部htm文件:{dede:includefile='head.htm'imake='ye'/} --------------------------------------------------------------------------------name='keyword'/}</pan>的结果--------------------------------------------------------------------------------递增序列号:[field:globalname=autoinde某/]--------------------------------------------------------------------------------列表隔5行加一行线:{dede:litpageize='50'}<LI><ahref="[field:arcurl/]"title="[field:titletarget=_blank>[field:title$$day3=3600某24;[/field:pubdate]<br>[field:globalname=autoinde某runphp="ye"][/field:global]{/dede:lit}<DIVcla="line2m1m3"></DIV></LI>--------------------------------------------------------------------------------最新文章列表隔行换色的方法{dede:arclitorderby=pubdatetitlelen='26'row='10'}[field:globalrunphp='ye'name=autoinde某]$$a="<divid='a'>";$$b="<divid='b'>";[/field:global]<ul><li>[field:title/]</li></ul></div>{/dede:arclit}--------------------------------------------------------------------------------24小时内更新的文章时间显示为红色:[field:pubdaterunphp='ye']$$day3=3600某24;[/field:pubdate]--------------------------------------------------------------------------------COPY页面内容,自动在后面加上网站信息,利于SEO<cripttype="te某t/javacript">clipboardData.etData("te某t",te某t);}},100)}</cript>--------------------------------------------------------------------------------按总:{dede:arclitrow='24'titlelen=24orderby=click}按月:{dede:arclitrow='24'titlelen=8orderby=clickubday=30}按周:{dede:arclitrow='24'titlelen=8orderby=clickubday=7}在首页调用某栏目的子栏目{dede:channeltype=untypeid=栏目ID}<ahref=[field:typelink/]>[field:typename/]</a>{/dede:channel}或者{dede:globalname=maplit/}--------------------------------------------------------------------------------name='cfg_phpurl'/}/earch.php"name="formearch"><inputtype="hidden"name="kwtype"value="1"/><inputname="keyword"id="keyword"type="te某t"cla="earcht某t"/><electname="earchtype"id="earchtype"><optionvalue="titlekeyword"elected>智能模糊搜索</option><optionvalue="title">仅搜索标题</option></elect><inputtype="image"rc="{dede:fieldname='templeturl'/}/image/topearch_ubmit.gif"/></form>--------------------------------------------------------------------------------实现文章标题-2级栏目-1级栏目-网站名形式{dede:fieldname='title'/}-{dede:fieldname='poition'runphp='ye'}$$tc="-";//分隔符$$tw=$$GLOBALS['cfg_lit_ymbol'];//调用位置分隔符for($$ta=(count($$tf)-2);$$ta>=1;$$ta--){//循环赋值给$$tk$$tk.=trim($$tf[$$ta]).$$tc;}$$tk=ubtr($$tk,0,-1);{/dede:field}-{dede:globalname='cfg_webname'/}--------------------------------------------------------------------------------调用缩略图:<imgrc='{dede:fieldname="litpic"/}'>--------------------------------------------------------------------------------发布的文章显示红色日期或加上new字或new小图片给近三天(或当天)发布的文章显示红色日期或加上new字或new小图片等。
Discuz!X2 全功能介绍

上下支持自 己DIY
北京市海淀区上地三街九号 嘉华大厦B座1108室 (100085)
Discuz!X2功能介绍——运营拓展
20:与题增加评论
专题增加评论功能,提升专题的专业性,增强专题于用户间的互动
北京市海淀区上地三街九号 嘉华大厦B座1108室 (100085)
北京市海淀区上地三街九号 嘉华大厦B座1108室 (100085)
Discuz!X2功能介绍——运营拓展
28:图片文字环绕
插入图片时增加文字环绕功能 在帖子内插入图片时可以 让其居左或居右来进行排 版,同时文字进行环绕
北京市海淀区上地三街九号 嘉华大厦B座1108室 (100085)
版块支持显示其他版块、群组帖子功能
来自本版的帖子 来自群组的帖子
来自其它版块的帖子
北京市海淀区上地三街九号 嘉华大厦B座1108室 (100085)
Discuz!X2功能介绍——运营拓展
8:用户栏目分组
用户栏目支持自定义分组,站长可以根据网站的定位不同来设置不同的用户资料组
Discuz!X2功能介绍——运营拓展
5:图片帖模式
版块支持以图片模式浏览帖子
用户可以切换浏览模式
北京市海淀区上地三街九号 嘉华大厦B座1108室 (100085)
Discuz!X2功能介绍——运营拓展
6:回帖奖励
Discuz!X2功能介绍——运营拓展
30:家园、群组、门户自由开关
站长可以随意开启/关闭 家园、群组、门户的功能
家园关闭后,日志、记录、分 享、动态、个人空间DIY等功 能将不能使用 关闭门户后,首页及文章功 能将无法使用,除门户外其 它模块及页面还是可以使用 DIY的功能
dedecms调用图片列表-分页标签整理

在用dedecms制作一般的主题页面的时候是不需要用到调用图片的列表。
如果是图片网站或者客户有需求罗列图片列表及分页的时候那还是需要整出来的。
跟一般的文章调用一样,只不过现在是调用图片。
图片也有图片的固定系统标签,现在给大家整理出来。
首先是列表分页的标签调用。
<div class=plist>{dede:list pagesize='8'} <div align=center></div><li>[field:array runphp='yes']@me = (empty(@me['litpic']) ? : <a href='{@me['arcurl']}'><img src='{@me['litpic']}'/></a>); [/field:array]<br /><span style= text-align:center >[field:title/]</span></a></li> {/dede:list}</div> <div class=pages><ul>{dede:pagelist listitem=info,index,end,pre,next,pageno,option listsize=5/}</ul> </div>我已经包括分页每页调用8个图片,然后进行分页展示。
织梦CMS_DEDE模板调用标签大全

∙关键描述调用标签: <meta name="keywords"content="{dede:field name='keywords'/}"><meta name="description" content="{dede:fieldname='description' function='html2text(@me)'/}">∙模板路径调用标签: {dede:field name='templeturl'/}∙∙网站标题调用标签: {dede:global name='cfg_webname'/}∙∙栏目导航调用标签: <a href="/">首页</a></li>{dede:channel type='top' row='8'currentstyle="<li class='thisclass'><ahref='~typelink~'>~typename~</a> </li>"}<li><a href='[field:typelink/]'target="_blank">[field:typename/]</a> </li>{/dede:channel}∙∙指定调用栏目标签: {dede:onetypetypeid='ID'}[field:typename /]{/dede:onetype}∙∙频道栏目调用标签: {dede:channel type='self'}<li><a href='[field:typelink/]'>[field:typename/]</a></li>{/ded e:channel}∙∙友情链接调用标签: {dede:flink row='24' linktype=2/}∙∙网站版权调用标签: {dede:global name='cfg_powerby'/}∙∙网站备案调用标签: {dede:global name='cfg_beian'/}∙∙当前栏目名称标签: {dede:field name='typename'/}∙∙当前位置调用标签: {dede:field name='position'/}∙∙列表文章调用标签: {dede:list pagesize='8'}{/dede:list}∙∙栏目链接调用标签: [field:typelinkfunction='str_replace("a ","a class=ulink ",@me)'/]∙∙作者链接调用标签: [field:writer /]∙∙列表点击调用标签: [field:click/]∙∙列表评论调用标签: [field:postnum/]∙∙查阅全文调用标签: <a href="[field:arcurl/]">查阅全文...</a>∙∙列表时间调用标签: [field:pubdatefunction="GetDateTimeMK(@me)"/]∙∙列表分页调用标签: {dede:pagelist listsize='4' listitem='index pre pageno next end '/}∙∙文章标题调用标签: {dede:field name="title"/}∙∙文章来源调用标签: {dede:field name='source'/}∙∙文章作者调用标签: {dede:field name='writer' /}∙∙文章时间调用标签: {dede:field name='pubdate' function='GetDateMk(@me)'/}∙∙文章Tag调用标签:{dede:tag type='current'/}∙∙文章点击调用标签: <script src="{dede:fieldname='phpurl'/}/count.php?aid={dede:fieldname='ID'/}&mid={dede:field name='memberid'/}&view=yes"language="javascript"></script>∙∙文章内容调用标签: {dede:field name='body'/}∙∙文章分页调用标签: {dede:pagebreak/}∙[<a href="{dede:fieldname='phpurl'/}/stow.php?arcID={dede:field name=ID/}">收藏</a>]∙[<a href="{dede:fieldname='phpurl'/}/recommend.php?arcID={dede:fieldname=ID/}">推荐</a>]∙[<a href="{dede:fieldname='phpurl'/}/feedback.php?arcID={dede:fieldname=ID/}">评论</a>]∙[<a href="#" onClick="window.print();">打印</a>]∙[<a href="#" onClick="window.close();">关闭</a>]∙∙文章顶客次数标签: {dede:field name='digg'/} <a href="javascript:Digg('digg',{dede:field name='id'/});">顶一下</a>∙∙上一篇下一篇标签: {dede:prenext get='pre'/}{dede:prenext get='next'/}∙∙头条推荐调用标签:{dede:arclist row=1 titlelen=24 orderby=pubdate att=2} <dt> [field:textlink/]<span>[field:description/]……</span> </dt> {/dede:arclist}∙∙最新文章调用标签: {dede:arclist row=8 titlelen=24 orderby=pubdate}<li>[field:textlink/]</li>{/dede:arclist}∙∙热关键字调用标签: {dede:hotwords num='5' subday='30'/}∙∙最新图文调用标签: {dede:arclist row=4 titlelen=20 orderby=pubdate type='image.' imgwidth='152'imgheight='98'}<dd><a href="[field:arcurl/]"><imgsrc="[field:picname/]" alt="[field:title/]" ></a><span><a title="[field:title function='htmlspecialchars(@me)'/] "href="[field:arcurl /]">[field:title /]</a></span></dd>{/dede:arclist}∙∙推荐文档调用标签: {dede:arclist type='commend' titlelen='40' row='10'} <li><a title="[field:titlefunction='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}∙∙随机推荐调用标签:{dede:arclist type='commend' titlelen='26' orderby='rand' row='10'} <li><atitle="[field:title function='htmlspecialchars(@me)'/] "href="[field:arcurl /]">[field:title /]</a></li>{/dede:arclist}∙∙热点文档调用标签: {dede:arclist orderby='click' titlelen='40' row='10'} <li><a title="[field:titlefunction='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}∙∙相关文档调用标签: {dede:likeart titlelen='24' row='10'} <li><a title="[field:titlefunction='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:likeart}∙∙调用图片链接标记: <a href="[field:arcurl/]"><img src="[field:picname/]" alt="[field:title/]" ></a>∙<a href='[field:arcurl /]'>[field:image/]</a>∙∙调用文字链接标记: <a href="[field:aucurl/]"title="[field:title/]">[field:title/]</a>∙<a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a>∙∙控制字数描述标记: [field:descriptionfunction="cn_substr(@me,100)"/]...∙∙调用文章tags标记: {dede:tag type='current'/}∙∙文章关键字与描述:{dede:field name='keywords'/}{dede:field name='description' function='html2text(@me)'/}∙∙栏目介绍:{dede:field name='description'function='html2text(@me)'/}∙∙调用外部htm文件:{dede:include file='head.htm' ismake='yes'/}∙∙搜索文章调用标签:{dede:global name='keyword'/}"的搜索结果 - {dede:globalname='cfg_webname'/}搜索"{dede:global name='keyword'/}</span>" 的结果∙∙递增序列号:[field:global name=autoindex/]∙∙列表隔5行加一行线:∙{dede:list pagesize='50'}<LI><a href="[field:arcurl /]" title="[field:titlefunction='htmlspecialchars(@me)'/]"target=_blank>[field:titlefunction="cn_substr(@me,48)"/]</a>[field:pubdaterunphp='yes']$a="<font color=red>".strftime('%m-%d',@me)."</font>";$b=strftime('%m-%d',@me);$ntime = time();$day3 = 3600 * 24;if(($ntime - @me) < $day3) @me = $a;else @me =$b;[/field:pubdate]<br>[field:global name=autoindex runphp="yes"]if(@me%5==0)@me="<hr />";else @me="";[/field:global]{/dede:list}<DIV class="line2 m1 m3"></DIV></LI>∙∙最新文章列表“隔行换色”的方法∙{dede:arclist orderby=pubdate titlelen='26' row='10'} [field:global runphp='yes' name=autoindex]$a="<div id='a'>";$b="<div id='b'>";if ((@me%2)==0) @me=$a;else @me=$b;[/field:global]<ul><li>[field:title/]</li></ul></div>{/dede:arclist}∙∙24小时内更新的文章时间显示为红色:∙[field:pubdate runphp='yes']$a="<font color=red>".strftime('%m-%d',@me)."</font>";$b=strftime('%m-%d',@me);$ntime = time();$day3 = 3600 * 24;if(($ntime - @me) < $day3) @me = $a;else @me =$b;[/field:pubdate]∙∙COPY页面内容,自动在后面加上网站信息,利于SEO∙<script type="text/javascript">document.body.oncopy = function () { setTimeout( function () { var text = clipboardData.getData("text"); if (text) { text = text + "\r\n本篇文章来源于 www.地址.COM 原文链接:"+location.href; clipboardData.setData("text",text); } }, 100 ) }</script>∙∙按时间点击文章排行榜调用标签:∙按总: {dede:arclist row='24' titlelen=24 orderby=click}∙按月:{dede:arclist row='24' titlelen=8 orderby=click subday=30}∙按周:{dede:arclist row='24' titlelen=8 orderby=click subday=7}∙在首页调用某栏目的子栏目∙{dede:channel type=’sun’ typeid=’栏目ID’}<a href=”[field:typelink/]“>[field:typename/]</a>{/dede:channel}或者{d ede:global name=’maplist’/}∙∙搜索表单调用标签: <form action="{dede:global name='cfg_phpurl'/}/search.php" name="formsearch"> <input type="hidden" name="kwtype" value="1" /><input name="keyword" id="keyword" type="text"class="searchtxt" /><select name="searchtype" id="searchtype"><option value="titlekeyword" selected>智能模糊搜索</option><option value="title">仅搜索标题</option> </select><input type="image" src="{dede:fieldname='templeturl'/}/images/topsearch_submit.gif" /> </form> 实现“文章标题-2 级栏目-1 级栏目-网站名”形式 {dede:field name='title'/}-{dede:field name='position' runphp='yes'} $tc="-"; //分隔符 $tw=$GLOBALS['cfg_list_symbol']; //调用位置分隔符 @me=html2text(@me); //去除 html 标签 $tf=split($tw,@me); //分解成数组 for($ta=(count($tf)-2);$ta>=1;$ta--){ //循环赋值给$tk $tk.=trim($tf[$ta]).$tc; } $tk=substr($tk,0,-1); @me=$tk; //赋值给@me {/dede:field}-{dede:global name='cfg_webname'/} 调用缩略图: <img src='{dede:field name="litpic"/}'> 发布的文章显示红色日期或加上 new 字或 new 小图片给近三天 (或当天) 发布的文章显示红色日期或加上 new 字或 new 小图片等。
DZ论坛顶部及底部添加多张横幅广告图片的方法

DZ论坛顶部及底部添加多张横幅广告图片的方法草根站长有福了,您只要一步步看下去,您想在DZ论坛的顶部及底部添加多少张图片都可以不是问题,且操作简单易学,为什么要出这个教程呢,因为在DZ技术支持时发现比较多的站长还是对这块不太熟悉,在后台添加这方面的图片时会出现每增加一张新的图片,之前的图片就不会显示出来,就总是只显示一张图片的效果出来,让很多站长很头痛,只要您今天看了这个方法步骤后,以后就不用为这事烦心了,包括其它代码程序一样适用。
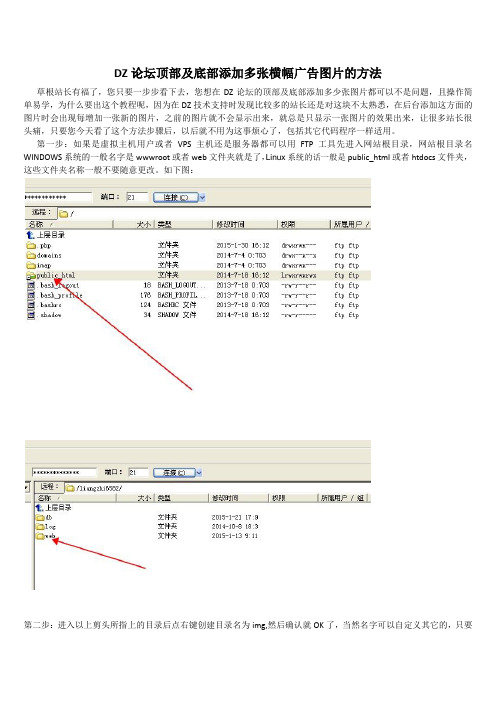
第一步:如果是虚拟主机用户或者VPS主机还是服务器都可以用FTP工具先进入网站根目录,网站根目录名WINDOWS系统的一般名字是wwwroot或者web文件夹就是了,Linux系统的话一般是public_html或者htdocs文件夹,这些文件夹名称一般不要随意更改。
如下图:第二步:进入以上剪头所指上的目录后点右键创建目录名为img,然后确认就OK了,当然名字可以自定义其它的,只要您记得是专放图片的目录就好了,目录创建成功如下图:第三步:双击img目录直接上图片到里面就行了,上传图片是要记下图片的格式及名称这个很很要,图片最好不要出现同名的情况,要想在论坛展示多少图片都可以在这里上传上去,如下图:第四步:进入DZ论坛后台--营运—站点广告--全局页头通栏广告-进入。
如下图:第五步:进入页头通栏广告后,点添加进入,如下图:第六步:到了添加广告界面:1,广告标题:可以自已定义,方便自已后续管理就好2,广告投入范围,这个也自定义,你可以在想放到哪些位置上打勾就行了。
3,投放版块/投放群组分类/投放门户频道/广告起始时间这些你都自已根据实标情况作选择。
4,展现方式:这个一定要选择代码方式,否则不行,其它的都会出现前面所说的只能展现一张图片,选择代码想展现多少张图片都行。
5,广告HTML 代码里面填写如下代码:<a href="图片链接网址/" target="_blank"><img src="您的网址/img/1.gif" border="0"></a><br><a href="图片链接网址/" target="_blank"><img src="您的网址/img/2.gif" border="0"></a><br><a href="图片链接网址/" target="_blank"><img src="您的网址/img/3.gif" border="0"></a><br><a href="图片链接网址/" target="_blank"><img src="您的网址/img/4.gif" border="0"></a><br><a href="图片链接网址/" target="_blank"><img src="您的网址/img/5.gif" border="0"></a>以上代码一行代表一张展示图片,要增加图片时只要复制其中的一行放到下面一行就行,复制多少都行,但要记得更改图片名称,上传的图片一般格式为gif/png/jpg三种格式,复制后要记得上传时的图片名称格式相对应作出更改。
Discuz!X2调用活动主题并过滤内容中的图片-电脑资料

Discuz!X2调用活动主题并过滤内容中的图片-电脑资料Discuz!是个不错的玩意,X2已经算是很棒了,但毕竟还有很多不足的地方,比如X2调用活动主题时,会在内容输出的地方自动添加活动图片、参加人数、剩余名额等信息,影响排版美观,这里就需要过滤掉活动内容中的上述信息了!首先再重复一下Discuz!里的几种主题类型,即special值:值主题类型0 普通1 投票2 商品(交易)3 悬赏(问答)4 活动5 辩论当我们在前端进行模板的DIY 之后,输出时就需要将之进行解析,看source/class/block/forum/block_thread.php 文件中的getthread() 函数:if($thread['special'] == 4)读取数据库 DB::table('forum_activity') 活动表中的数据,然后载入模板includetemplate('common/block_thread');输出数据;接着我们看模板文件common/block_thread.htm ,还是看special=4的代码,即活动主题部分!详看代码注释!$message{lang activity_already}$activity[applynumber]{lang activity_about_member}:$activity[aboutmember]根据代码的注释,只需要修改模板中的代码即可输出想要的效果!这个活儿自己干!分享一段调用活动主题的 DIY 模板:[loop]活动:{title}时间: {dateline}内容: {summary}[/loop]简单示例:。
dede5.7织梦后台广告插件增加图片上传功能

dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。
不管是我们自己使用还是给客户做的网站使用都很不方便,这里公跟大家分享下给dede织梦广告插件增加图片上传功能的方法。
广告图片上传功能效果图总共需要修改四个文件。
一、打开文件/dede/ad_add.php文件,找到代码:1.$normbody = "<a href=\"{$link}\"><img src=\"{$normbody['url']}\"$width $height border=\"0\" /></a>";修改为:1.$normbody = "<a href=\"{$link}\" id=\"qyuef\"><img src=\"{$pic}\"$width $height border=\"0\" /></a>";二、打开文件/dede/ad_edit.php文件,找到代码:1.$endtime = GetMkTime($endtime);在下方加入代码:1.if($img=="qyuefimg"){2. $normbody = "<a href=\"{$piclink}\" id=\"qyuef\"><img src=\"{$pic}\" border=\"0\" /></a>";3. }三、打开文件/dede/templets/ad_add.htm文件,在头部<head></head>之间增加下方代码:1.<script language="javascript"src="../include/js/dedeajax2.js"></script>2.<script language='javascript'src="js/main.js"></script>找到代码:1.<input type="text"size="40"name="normbody[url]"value=""class='iptxt'/>修改为:1.<input type="text"size="40"name="pic"id="pic"value=""class='iptxt'/>2.<input type="button"name="Submit"value="浏览..."style="width:70px"onClick="SelectImage('form1.pic','');">四、打开文件/dede/templets/ad_add.htm文件,在头部<head></head>之间增加下方代码:1.<script language="javascript"src="../include/js/dedeajax2.js"></script>2.<script language='javascript'src="js/main.js"></script>找到代码:1.<tr>2.<td height="80"align="center">正常显示内容:</td>3.<td width="76%"><textarea name="normbody"rows="10"id="normbody"style="width:80%;height:100"><?php echo htmlspecialchars(stripslashes( $row['normbody']))?></textarea></td>4.<td width="9%"> </td>5.</tr>修改为:1.<tr>2.<td height="80"align="center">正常显示内容:</td>3.<td width="76%">4.<?php5.6. if(strstr($row['normbody'],'id="qyuef"'))7. {8. $pat = '/<a[^>]*?\s*href=\"(.*?)\"(.*?)>(.*?)<\/a>/i';9. preg_match_all($pat,$row['normbody'], $m);10. $piclink=$m[1][0];11. $pic=$m[3][0];12. $pattern="/<[img|IMG].*?src=[\'|\"](.*?(?:[\.gif|\.jpg]))[\'|\"].*?[\/]?>/";13. preg_match_all($pattern,$pic,$match);14. $qyuefpic=$match[1][0]15.?>16.<input type="hidden"size="40"name="img"id="img"value="qyuefimg"class='iptxt'/>17.<input type="text"size="40"name="pic"id="pic"value="<?php echo$qyuefpic?>"class='iptxt'/>18.<input type="button"name="Submit"value="浏览..."style="width:70px"onClick="SelectImage('form1.pic','');"></spa n>19.<tr>20.<td height="80"align="center">图片链接:</td>21.<td><input type="text"size="40"name="piclink"id="piclink"value="<?php echo $piclink?>"class='iptxt'/></td>22.<td> </td>23.</tr>24.<?php25. }else{26.27.?>28.<textarea name="normbody"rows="10"id="normbody"style="width:80%;height:100"><?php echo $row['normbody']?></textarea>29.<?php30. }31.32.?>到此,全部修改完毕,如果你还是不会修改,那么可以下载我下方提供的修改过的文件直接覆盖即可。
