《网页设计与制作》综合实训(15级计应)
20413015网页设计与制作实训-叶银兰

《网页设计与制作实训》课程标准课程代码:20413015课程类别:教学实践总课时数:15学分:0.5适用专业:计算机应用技术编写日期:2013-11-20选用教材:修订人(签名):审核人(签名):专业小组长(签名):系部主任(签名):1.课程性质和设计思路1.1课程定位与作用课程定位:本课程实训是以高职计算机应用技术专业学生就业为导向,以实际网站项目为引领,以企业网站建设与实施过程为课程主线,以企业网站制作与管理岗位所应具备的职业能力为依据,按高职学生的认知特点,采用递进与流程相结合的结构来展示教学内容,通过示范教学、仿真模拟、项目开发等活动项目来组织教学,倡导学生在项目活动中学会企业网站的设计,培养学生具备企业网站建设与运行管理的基本职业能力。
课程作用:通过本课程实训,巩固学生网页设计与制作及网站建设的基本知识,通过大量的实训任务提高实际操作能力,为今后从事网页设计、网站开发、网站维护和管理工作奠定基础,并在课程学习中培养学习和工作的方法能力,培养团队合作和创新能力。
与其他课程的关系:本课程的先修课程是《图像处理》和《动画设计与制作》。
这门课程分别从网页布局、ASP编程和Access数据库的角度为本课程的学习打下了相关操作、理念、方法的基础。
后续课程是《Net编程及应用》,《电子商务》,教学效果评价采取过程评价与结果评价相结合的方式,通过理论与实践相结合,重点评价学生的职业能力。
1.2课程设计基本理念和设计思路基本理念:本课程以培养学生计算机网页设计岗位能力为核心,根据专业人才培养目标、计算机网页设计职业岗位能力需求和前后续课程的衔接,参照计算机网页设计职业资格标准,以必需够用为度,统筹考虑和选取教学内容。
体现职业道德培养和职业素养养成的需要,以真实工作任务为载体设计教学过程,采用模块(项目)化方式构建课程的内容体系。
每一工作任务为一基本模块,每一模块与特定的职业能力培养相结合,整个实训过程以实训任务为载体将以上模块互相交融,以便学生踏入社会后能适应职业岗位(群)的需要,教、学、做相结合,强化学生能力培养。
网页设计与制作现场操作试题要求及评分标准

第三届技能竞赛"网页设计与制作"现场操作试题要求及评分标准(完成时间:120分钟)一、参赛要求1、在系统目录:E:\下制作网页。
2、建站主题现场指定,要求主题突出,内容充实、健康向上,布局合理、结构清晰、规范。
3、色彩搭配合理、美观,设计新颖,有创意。
4、技术运用全面,技术含量高。
5、导航美观、醒目、转换方便、自然流畅(人机操作界面流畅)。
6、网页中有自制的动态效果。
7、网页中涉及的所有"路径"必须使用"相对路径"。
8、网页不少于6个,深度至少包括二级页面。
显示分辨率以800*600或1024*768状态为准。
作品总体积不超过10MB。
9、每位选手参赛时根据统一要求,在本地计算机的指定位置上建立个人文件夹,文件夹名为选手参赛编号。
此文件夹中只能包括主页文件(index.htm)和三个下级文件夹files、images、other。
文件夹files中存放除主页外的其他网页文件(扩展名为.htm),文件夹images中存放图片,文件夹other中存放除以上两种文件外的其他所有文件。
在文件夹files、images、other 中不得再自建子文件夹。
10、除以上规定的文件和文件夹外,其他的文件只能由阿拉伯数字组成,扩展名必须为小字英文字母(如1.htm、2.htm、1.gif、2.gif、1.jpg、2.jpg、1.swf、2.swf等等)。
11、页面中不得直接或间接显示参赛者的姓名、学校、地区或其它反映选手身份的信息。
二、无效作品界定有下列情况之一者,认定为无效作品,成绩计零分(特殊情况由评判委员会集体商定)1、不按参赛要求第9点要求建立文件夹2、不按参赛要求第10点要求命名文件名3、在作品中出现比较明显的反映选手身份的信息三、竞赛规则1、比赛期间参赛选手必须服从指挥。
2、选手不得带任何通讯工具带入赛场。
3、选手不得将软盘和移动硬盘、优盘、MP3、PDA等带入赛场。
网页设计与制作项目实训教程 项目15

center – 居中对齐块 h1 –h6 标题
form - 交互表单
dl - 定义列表
p - 段落
pre - 格式化文本
ul – 无序列表
table - 表格
15.2知识储备
❖ 15.2.1常用布局标记 ❖ 2.行内元素
表15-2 常见的行内元素(inline element)
span - 常用内联容器
❖ 围绕在元素边框的空白区域是外边距。设置外边距会在元素外创 建额外的“空白”。设置外边距的最简单的方法就是使用 margin 属 性,这个属性接受任何长度单位可以是像素、英寸、毫米或 em,百 分数值甚至负值都可以。margin 还可以设置为 auto。当然,常见的 做法是为外边距设置长度值。
❖ 例如:h1 {margin : 10px 0px 15px 5px;} ❖ 上例为 h1 元素的四个边分别定15.2.3元素定位方法 ❖2. position定位
图15-7 相对定位
图15-8 绝对定位
返回
15.3 实践向导
❖ 任务15-1 手工代码草稿布局
❖
通常在进行页面布局前,都会对页面的“盒子”摆放进行一个简
单的规划,构筑基础的页面结构,然后再进行具体的设置和美化。在
Dreamweaver中手工编写代码进行基础布局,是前端工作的基本功之
一。对一个页面进行如图15-9所示的简单色块结构布局。
图15-9 草稿页面规划
15.3 实践向导
❖ 任务15-1 手工代码草稿布局 ❖ 1.固定容器位置以及设置容器大小 ❖ body{ ❖ margin:0px; ❖ padding:0px; ❖} ❖ #container{ ❖ width:960px; ❖ padding:5px; ❖ background-color:#CCC; ❖ margin:auto auto; ❖}
网页设计与制作综合实训实训指导书

武汉商贸职业学院信息工程学院《网页设计与制作综合实训》实训指导书软件教研室2013年9月目录实训目的............................................................................................................ 错误!未定义书签。
实训内容及要求................................................................................................ 错误!未定义书签。
实训性质、实训地点、实习时间安排,适用专业班级................................ 错误!未定义书签。
实训一站点的规划设计................................................................................... 错误!未定义书签。
实训二设计案例网站LOGO.......................................................................... 错误!未定义书签。
实训三设计案例网站BANNER.................................................................... 错误!未定义书签。
实训四设计案例网站导航条.......................................................................... 错误!未定义书签。
实训五设计案例网站网页内容和网页版权声明.......................................... 错误!未定义书签。
实训六对案例网站版面切图.......................................................................... 错误!未定义书签。
电商15级网页设计与制作考试题目与评分标准

网页在编辑状态下和预览效果保持一致(5分)
TAB菜单的综合运用(5分)
脚本的综合运用(5分)
规范命名CSS样式名称和网站中的网页名称(5分)
网站文件夹中一定要合理摆放各种文件,并且规范命名(5分)
要做到网站的内容与样式分离(5分)
四.效果(20%)
内容:利用photoshop自己设计网站模板(5分)
技术:通过切割图片素材来制作和生成网站(10分)
美感:色彩合理、布局得体、视觉清晰、美感独韵(5分)
五.创意(10%)015-2016年度第一学期《网页设计与制作》期末试题
适用班级:电商153-154班
注意:作品在2015.1.6之前上传到FTP(ftp://10.10.10.211)(2015-1-6期末作业)上,否则成绩计零分。多喜爱存放到(2015-1-6多喜爱)文件夹中。
一、
利用目前流行的
二、评分标准如下:
Ⅰ级项目
Ⅱ级项目
得分
一.工作量(30%)
没有按规定完整制作三个页面(10分)
按规定基本完成三个页面(20分)
按规定完成三个页面,并且效果良好(30分)
按规定完成三个页面以上,并且效果良好(加10分)
二.美工(10%)
文字清晰、搭配合理(2分)
背景恰当、美观(2分)
整体布局和谐(3分)
色彩搭配科学、合理(3分)
《网页设计与制作》综合实训指导书

《网页设计与制作》综合实训指导书1.1 实训意义网页设计与制作综合实训是教学过程中重要的实践性教学环节。
它是根据专业教学计划的要求,在教师指导下对学生进行的网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。
因此,加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素有着重要的作用。
1.2 实训目的1.通过综合实训进一步巩固、深化和扩展学生的理论知识与专业技能。
1)掌握规划网站的内容结构、目录结构、链接结构的方法。
2)熟练掌握网页制作软件Dreamweaver CS4的基本操作和使用技能。
3)掌握页面的整体控制和头部内容设置的方法。
4)熟练掌握网页页面布局的各种方法。
5)熟练掌握在网页中输入、设置标题和正文文字的方法。
6)熟练掌握用Photoshop制作和处理网页的图片素材,用Flash制作动画的方法。
7)熟练掌握在网页中插入图像、flash动画、背景音乐的方法。
8)掌握建立各种形式超级链接的方法。
9)掌握表单网页制作方法。
10)掌握网页特效的制作方法。
11)掌握网站测试的方法。
2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、网页特效等。
3.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
4.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
5.训练和培养团队协作精神和共同开发网站的综合能力。
1.3 实训要求1.动手制作网页之前:1)必须认真做好网站的需求分析,包括市场调查,定位网站目的,策划好网站的主题及功能定位,创意出网站的风格和亮点,确定网页色彩基调。
2)规划好网站的风格和结构,网站主要内容及板块,各板块的具体内容及功能。
《网页设计与制作》综合项目实训指导书

《网页设计与制作》综合实训指导书前言为了加强学生能力的培养,提高学生的实践操作技能,以适应社会、经济和科技的发展对职业人才的需求,向社会提供大批能够直接从事网站开发和技术服务的应用型操作人才。
特编写本指导书《网页设计与制作》是一门实践性很强的课程,网页设计与制作实训是学好网站开发、掌握网页制作基础知识的极为重要的环节,是培养学生动手能力的重要途径。
因此,加强网页设计与制作实验课程的教学具有十分重要的意义。
本指导书是在多年的教学实践经验的基础上,广泛听取了有关任课教师的意见,并结合我校网络专业实训设备的现状编写而成的。
编写中,精选实验项目与内容,力求简明扼要、通俗易懂、目的明确、原理简洁、步骤清晰、结论正确。
针对学生知识面及个人特长的不同,本指导书设计有选做内容,此部份内容主要为数据库开发及动态模块设计与程序编写等内容,以此拓展学生知识面与技能的全面性,学生可根据自身特点及时间来选择是否完成网站的动态开发部分。
本指导书适用于计算机网络三年制(或四年制、五年制)专业教学使用。
由于编者时间仓促,水平有限,对指导书中存在的缺点和错误,望大家给予指正,在此深表感谢!编者二零一一年五月十日目录实训课程概述 (4)项目一:设计与制作“博爱”助学网站。
(7)项目二:设计与制作“华医”中医健康网站。
(12)项目三:设计与制作世博会志愿者网站 (17)项目四:设计与制作传统节日网站 (22)项目五:设计与制作环保网站 (27)项目六:设计与制作音乐网站 (33)项目七:设计与制作台湾旅游网站 (38)项目八:设计与制作图书网站 (43)项目九:设计与制作军事新闻网站 (48)项目十:设计与制作科技公司网站 (53)项目十一:设计与制作健身俱乐部网站 (58)项目十二:设计与制作婚礼策划公司网站 (63)项目十三:设计与制作奶茶网站 (69)项目十四:设计与制作植物园网站 (75)项目十五:设计与制作快餐连锁店网站 (81)项目十六:设计与制作青年旅舍网站 (86)项目十七:设计与制作鞋业有限公司网站 (91)项目十八:设计与制作摄影公司网站 (96)项目十九:设计与制作中国杏仁网站 (102)项目二十:设计与制作李小龙截拳道网站 (108)实训课程概述项目一:设计与制作“博爱”助学网站。
《网页设计与制作综合实训》实训指导书

武汉商贸职业学院信息工程学院《网页设计与制作综合实训》实训指导书软件教研室2013 年9月《网页设计与制作综合实训》实训指导书目录实训目的 (1)实训内容及要求 (1)实训性质、实训地点、实习时间安排,适用专业班级 (2)实训一站点的规划设计 (3)实训二设计案例网站LOGO (4)实训三设计案例网站BANNER (5)实训四设计案例网站导航条 (6)实训五设计案例网站网页内容和网页版权声明 (7)实训六对案例网站版面切图 (8)实训七制作完成案例网站首页 (9)实训八案例网站模板的制作 (10)实训九案例网页超级链接的添加 (11)实训十案例网站加入动态元素 (12)第2 页实训目的在前一阶段,学生完成了《网页设计与制作》、《图形图像处理》、《CSS设计》、等专业课程的学习,为了让学生将前期的专业课程学以致用,融会贯通,特开设本系统化实训。
本次综合实训基于学生的兴趣,选取专业建设网站开发为主题,基于网页开发的流程,把实训周期当做是一个项目的开发周期,严格把握项目进度,最终要求学生完成网站的前台设计。
通过本次实训希望达到以下目的:1.熟悉和掌握Dreamweaver软件的使用方法;2.熟悉和掌握PS软件的使用方法;3.熟悉FLASH软件应用的方法;4.学会使用CSS+DIV做网页布局;5.熟练掌握站点的规划与设计实训内容及要求本实训的内容简述:1. 网站首页(1)专业概况(2)专业建设规划(3)展示最新动态文章标题(8条)(4)专业建设成效的文章标题(8项)(5)专业建设特色文章标题(8项)2. 专业概况点击项目概况,显示相关文本3. 专业建设规划点击项目申报书菜单,显示flashpaper格式的申报书内容4. 专业建设特色显示专业建设特色的文章标题列表,点击标题进入内容5. 专业建设动态显示专业建设动态的标题列表,点击标题进入成果详细展示6. 专业建设成效显示专业建设成效的标题列表,点击标题进入成果详细展示。
网页设计与制作个人实训报告

一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法.达到全面理解、运用网页制作的知识,并使之得以融会贯通,在掌握理论的基础上再加以实践,进一步提高、加强设计、制作网站的综合能力。
二、实训过程1.资料的搜集:收集的资料主要是汽车图片,以及运用做页面局部框架背景的图片。
2.熟悉制作软件软件:软件:Dreamweaver \ Firework \ Photoshop CS \ Flash硬件: PC机技术: HTML\CSS \ javascript\特效代码项目设计及运行平台 :Windows XP3。
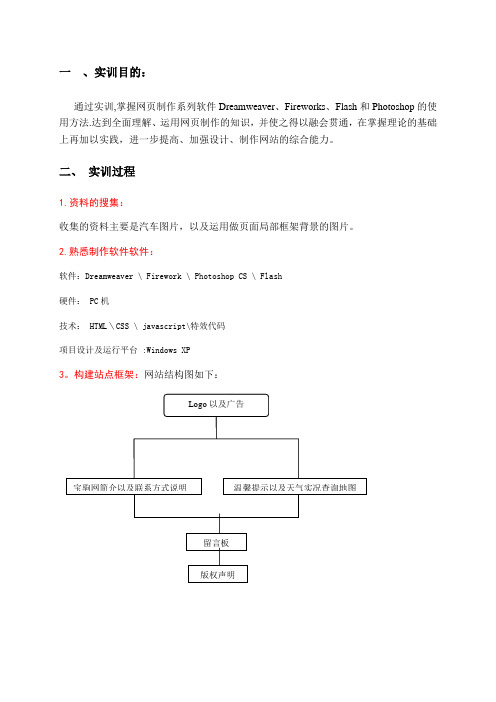
构建站点框架:网站结构图如下:4.设计制作页面:◆网页名称:关于我们◆网页的色彩:最主要是以白色背景为主导色,字体的主要色彩是黑色.链接字体颜色链接前设为蓝灰色,鼠标覆盖后为深红色.◆网页富有动感,通过GIF动画来展示,页面的色彩好与首页和栏目页统一主要采取白色。
◆页面的大小,在1024X768像素下显示效果最佳。
◆颜色调配设计,网页的色彩是树立网站形象的关键之一,各版块采用与网站首页同一色系的颜色,整个版块内部也尽量保持风格一致。
◆网页内容的安排相互链接关系如下概述最上面先放了一个724*100px的logo。
右边放了一个1024*100广告如下图:再下来的表格中里放了一个我们用GIF的轮换效果展示知名品牌汽车,效果如图:右侧是世界/中国地图及天气实况查询图.属特效代码。
当鼠标覆盖时显示链接提示,点击即可查询各地当日天气情况,帮助驾车人员快速掌握天气情况.效果如下:然后再表格里面分别放的是各种小版块.分别记载有:QQ联系方式,用户只要单击即可打开QQ聊天窗口与网站内部人员进行对话。
此外,页面载有客服热线,留言板.也是对用户提供的对话平台,方便用户咨询更多消息.5.实现网页间的链接:运用的链接方式有:超链接、明链图片链接, 锚点链接以及多媒体链接, 用以实现QQ聊天界面的打开,留言提交,以及天气实况的显示。
《网页设计与制作综合实训》实训指导书

武汉商贸职业学院信息工程学院《网页设计与制作综合实训》实训指导书软件教研室2013年9月目录实训目的 (1)实训内容及要求 (1)实训性质、实训地点、实习时间安排,适用专业班级 (2)实训一站点的规划设计 (3)实训二设计案例网站LOGO (3)实训三设计案例网站BANNER (4)实训四设计案例网站导航条 (5)实训五设计案例网站网页内容和网页版权声明 (5)实训六对案例网站版面切图 (6)实训七制作完成案例网站首页 (7)实训八案例网站模板的制作 (8)实训九案例网页超级链接的添加 (9)实训十案例网站加入动态元素 (9)实训目的在前一阶段,学生完成了《网页设计与制作》、《图形图像处理》、《CSS设计》、等专业课程的学习,为了让学生将前期的专业课程学以致用,融会贯通,特开设本系统化实训。
本次综合实训基于学生的兴趣,选取专业建设网站开发为主题,基于网页开发的流程,把实训周期当做是一个项目的开发周期,严格把握项目进度,最终要求学生完成网站的前台设计。
通过本次实训希望达到以下目的:1.熟悉和掌握Dreamweaver软件的使用方法;2.熟悉和掌握PS软件的使用方法;3.熟悉FLASH软件应用的方法;4.学会使用CSS+DIV做网页布局;5.熟练掌握站点的规划与设计实训内容及要求本实训的内容简述:1.网站首页(1)专业概况(2)专业建设规划(3)展示最新动态文章标题(8条)(4)专业建设成效的文章标题(8项)(5)专业建设特色文章标题(8项)2.专业概况点击项目概况,显示相关文本3.专业建设规划点击项目申报书菜单,显示flashpaper格式的申报书内容4.专业建设特色显示专业建设特色的文章标题列表,点击标题进入内容5.专业建设动态显示专业建设动态的标题列表,点击标题进入成果详细展示6.专业建设成效显示专业建设成效的标题列表,点击标题进入成果详细展示。
本实训的要求:1.应用css和html(div+css)技术完成至少4个页面,其中必须包括网站主页面设计、栏目页设计、管理员管理登陆页面、管理员登录以后的页面。
《网页设计与制作》实训项目大纲及实训方案.doc

本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。
实训学时数:125(5周)课外学时数:100适用方向:办公自动化、电子商务执笔者:王平露编写日期:2006年4月一、实训教学的目的与任务本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。
通过设计、编辑和发布网页全过程的实际训练使学生对网页整体设计流程有一个深刻的认识,并且熟练掌握网页制作工具(Dreamweaver MX)的使用,初步掌握HTML、CSS语法格式,能借助手册看懂代码,能进行简单的代码改写工作,了解客户端脚本和服务端脚本区别,了解在网页上进行简单代码的嵌入与改写,会与其他工具结合使用以便实现更高效高质量的网页效果,进一步提高办公自动化效率和水平。
二、实训项目的基本要求及考核标准基本要求:(一)网页内容要求:1、主题内容:创意突出,体现校园园区精神文明建设体现本班级大学生风貌,学习气氛浓厚,作品内容健康。
严禁发布反对政府、宣传迷信、传播色情、系统破坏、黑客教程等违法信息。
2、具体内容:标徽、标题、各链接页具体内容,站内搜索、计数器、留言系统、电子邮件地址、弹出窗口、漂浮广告、背景音乐、网页特效、友情链接、版权信息等。
(二)制作基本要求:1、至少有10个页面,链接结构应有三层,下一层必须有返回上层的按钮或链接。
有整体框架结构,导航栏,表格定位,布局合理,色彩搭配协调统一。
2、主页的文件名为:index.htm。
文件名一般用英文小写字母。
3、网页中要有文本、图像、表格、交互与链接、层与动画、表单。
4、网页主要建立站内链接,尽量少建立外部链接,至少建立一个E-mail链接至你的邮箱。
网站开发的参考案例《网页设计与制作》综合实训指导书网

《网页设计与制作》综合实训指导书网站开发的参考案例1.1 规划网站1.策划网站主题我们网站是德阳嘉兴别墅设计公司.公司遵循“奉献精湛技艺、铸造温馨家园、炼就英雄团队、创建百年老店”的发展理念,坚持“客户至上、重信守约、质优价平、热忱服务”的经营宗旨,追求“简约明快、美观时尚、突出个性、实用环保”的装饰风格,以新颖时尚的设计、规范精致的施工和热情人性的服务,为业主构筑温馨、舒适、精美、典雅的家园。
2.确定网站风格确定好站点主题后,根据该主题选择站点的风格。
所以本案例所建立的网站是别墅设计类网站。
本网站的主要特点如下:(1)设计风格要大众化,为了提高浏览速度,尽量减少图片的使用,更多地使用表格或层实现效果。
(2)背景颜色以淡绿色为主、白色为辅,文字颜色以绿色为主、黑色和淡绿色为辅。
(3)文字内容丰富、知识性强,标题简洁明了,字体一般采用宋体,大小一般为12像素。
3.构思网站栏目结构先在纸上绘制网站的栏目结构草图,经过反复推敲,最后确定完整的栏目和内容的层次结构。
本案例的“别墅设计网”的栏目结构如表17-1所示。
表17-1 “别墅设计网”的栏目结构为了简化对网站的浏览过程,大部分网页通过二级栏目就能浏览内容页面,首页的主菜单包括4个菜单项:设计风格,经典案例,作品展示,公司简介。
4.规划网站目录结构和链接结构根据网站策划确定的栏目结构,创建站点目录,一个网站的目录结构要求层次清晰、井然有序,首页、栏目页、内容页区分明确,有利于日后的修改。
“别墅设计网”的目录结构,各文件夹的所存放文件类型如表17-3所示。
表17-3 网站的目录结构及其存放的文件类型网站的链接结构与目录结构不同,网站的目录结构指站点的文件存放结构,一般只有设计人员可以直接看到,而网站的链接结构指网站通过页面之间的联系表现的结构,浏览者浏览网站能够观察到这种结构。
本网站的链接结构采用“网状”链接结构,结构图如图17-2所示。
图17-2“网页教学网”中的链接结构5.主要页面布局设计使用表格对首页与其他几个主面导航页面的布局结构草图进行设计,主页布局结构草图如图17-3所示,两种形式的导航页面布局结构草图如图17-4和图17-5所示。
网页设计与制作实训报告

《网页设计与制作》实习报告指导老师:实习地点:实习时间:实习班级:学生姓名:一、实习目的①学会制作新闻发布系统。
②学会制作在线调查系统。
③熟悉购物网站的主要功能和栏目。
④学会购物网站数据库表的创建和数据库连接的创建。
⑤学会购物系统前台页面制作和后台管理制作。
二、实训内容1.创建数据库表①启动Microsoft Access ,执行“文件”——“新建”命令,打开“新建文件”面板,在面板中单击“空数据库”。
②弹出“文件新建数据库”对话框,在对话框中选择数据库保存的路径,“文件名”文本框中输入shop。
③单击“创建”按钮,在对话框中双击“使用设计器创建表”选项。
④弹出“表1:表”对话框,在对话框中输入“字段名称”和字段所对应的“数据类型”,将shopID字段设置为主键。
⑤执行“文件”——“保存”命令,弹出“另存为”对话框,在对话框的“表名称”文本框中输入products。
⑥单击“确定”按钮,保存表。
按以上步骤的方法,创建表fen和admin。
2.创建数据库连接新建一个网页文件夹,打开IIS信息服务,创建IIS虚拟目录,在文件夹安全性把来宾用户的权限修改为完全控制,并导入数据库。
3.制作购物网系统页面①用index.html创建zhanshi.asp商品分类展示页,新建站点,导入shop.mdb数据库文件建立数据库连接。
插入表格并插入图片、文字,创建记录集并在表格相应位置绑定数据。
在服务器行为里为表格设置重复区域,创建记录集RS2并在左边的商品分类表格里绑定数据,在服务器行为里为左侧的表格添加重复区域和转到详细页,制作记录集导航条。
②用index.html创建xiangxi.asp商品详细信息页,首先创建记录集并制作左侧的商品分类表格,之后在中间区域插入表格,在表格中插入图片、文字,创建记录集RS2并将数据绑定在表格相应位置。
③用index.html创建denglu.asp商品详细信息页,创建记录集并制作左侧的商品分类表格,在中间区域插入表单,在表单里插入表格,在表格里插入文字、文本域、表单按钮,并为表单设置检查表单。
网页设计与制作综合实训实训指导书

商贸职业学院信息工程学院《网页设计与制作综合实训》实训指导书软件教研室2013年9月目录实训目的 (1)实训容及要求 (1)实训性质、实训地点、实习时间安排,适用专业班级 (2)实训一站点的规划设计 (3)实训二设计案例LOGO (4)实训三设计案例BANNER (5)实训四设计案例导航条 (6)实训五设计案例网页容和网页声明 (7)实训六对案例版面切图 (8)实训七制作完成案例首页 (9)实训八案例模板的制作 (10)实训九案例网页超级的添加 (11)实训十案例加入动态元素 (12)实训目的在前一阶段,学生完成了《网页设计与制作》、《图形图像处理》、《CSS设计》、等专业课程的学习,为了让学生将前期的专业课程学以致用,融会贯通,特开设本系统化实训。
本次综合实训基于学生的兴趣,选取专业建设开发为主题,基于网页开发的流程,把实训周期当做是一个项目的开发周期,严格把握项目进度,最终要求学生完成的前台设计。
通过本次实训希望达到以下目的:1.熟悉和掌握Dreamweaver软件的使用方法;2.熟悉和掌握PS软件的使用方法;3.熟悉FLASH软件应用的方法;4.学会使用CSS+DIV做网页布局;5.熟练掌握站点的规划与设计实训容及要求本实训的容简述:1.首页(1)专业概况(2)专业建设规划(3)展示最新动态文章标题(8条)(4)专业建设成效的文章标题(8项)(5)专业建设特色文章标题(8项)2.专业概况点击项目概况,显示相关文本3.专业建设规划点击项目申报书菜单,显示flashpaper格式的申报书容4.专业建设特色显示专业建设特色的文章标题列表,点击标题进入容5.专业建设动态显示专业建设动态的标题列表,点击标题进入成果详细展示6.专业建设成效显示专业建设成效的标题列表,点击标题进入成果详细展示。
本实训的要求:1.应用css和html(div+css)技术完成至少4个页面,其中必须包括主页面设计、栏目页设计、管理员管理登陆页面、管理员登录以后的页面。
《网页设计与制作》-实训指导书

目录实训1 站点创建实训2 搜集素材实训3 用表格设计主页布局实训4 在主页制作中插入文本操作实训5 在主页制作中插入图像操作实训6 在主页制作中超级链接的设置实训7 制作动感网页实训8 表单制作实训9 CSS样式表的使用实训10 JavaScript技术实训11 应用行为实训12 利用框架制作“公司简介"网页实训13 利用布局表格制作“新书推介”网页实训14 模板和库的使用实训15 利用层的布局制作“技术支持”网页实训16 网页设计与网站管理实训17 网站开发综合实训实训1 站点创建实训目的为了让学生能熟练掌握创建站点的方法,掌握设置网页的页面属性,掌握创建网站目录结构、栏目文件夹、网页文件的基本操作方法。
实训环境硬件环境:考核用机为奔腾以上兼容机,内存不少于 32M ,最好 64M 或128M ;硬盘不小于 500M ; VGA 彩显,带鼠标器。
操作系统:Windows95/98/me/2000/XP软件环境:Dreamweaver MX 2004特殊要求:必须将IIS配置好,能正常进行WEB浏览素材准备准备制作网页所需的文字素材.实训课时2学时实训内容创建站点:创建网站目录结构:创建栏目文件夹:创建网页文件:掌握设置网页的页面属性实训要求要求学生能掌握如何创建站点,正确创建网站目录结构及栏目文件夹,创建主页文件index。
htm,并正确命名,掌握设置网页的页面属性的方法.实训步骤1、在E盘中新建本地根文件夹,命名为bookman,并在该文件夹中新建image 文件夹以存放网站中所要用到的图片。
2、定义站点:设置”站点名称”,命名为 "博客人";设置本地根文件夹,指定为E盘下的bookman文件夹;设置 "HTTP地址"为localhost.3、创建网站目录结构及栏目文件夹(如下图):4、E盘下的bookman文件夹创建主页文件index。
htm5、设置网页的页面属性。
网页设计与制作实训计划

学期实训计划 2013年上学期
实训课程:网页设计与制作
实训专业、班级:12软件1班
任课教师:王春艳
教研室主任(签名):
系主任(签名):
2013年 3 月 5 日编制
学期实训计划编写说明
实训总学时28 必要说明实训大纲名称、版本
实训指导书名称、版本
主要参考书名称、版本
课时分配
讲授 2
实训操作26
课堂作业
测验、考试
备注
实训计划
班级:12软件1班第15 周
星期节次主要实训内容主持老师实训地点课外作业备注
一
5、6 实训动员、任务讲解、纪律考核、上交资料、成绩评定(讲授)王春艳S504 7、8 实训1——创建网站,绘制首页的布局图;首页导航栏的制作王春艳S504 9、10
实训1——首页中部左侧栏的制作、右侧栏的制作
王春艳S504 11、12 王春艳S504
二
1、2 王春艳S502
3、4 实训1——首页中部中间内容的制作、滚动栏的制作、底部栏的制作王春艳S502
四
3、4
实训2——创建网站模板;利用模板制作“班级新闻”页面及其下级
页面
王春艳S502 5、6 王春艳S502 7、8 王春艳S502 9、10 实训3——利用模板制作“班级相册”页面王春艳S502 11、12 实训4——利用模板制作“关于我们”页面、“个人主页”页面王春艳S502
五1、2 实训5——利用模板制作“网页设计”页面王春艳S502 5、6 实训6——利用模板制作“留言本”页面王春艳S502 7、8 网站的扫尾工作,实训总结的填写王春艳S502
说明:5-8节时间为1:30~4:30;9-12节时间为5:30~8:30。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计与制作》综合实训——--网站开发
一实训意义
网页设计与制作综合实训是教学过程中重要的实践性教学环节。
它是根据学生所学专业教学计划的要求,在教师指导下对学生进行的网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。
因此,加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素有着重要的作用。
二实训目的
1.通过综合实训进一步巩固、深化和扩展学生的理论知识与专业技能。
(1)掌握规划网站的内容结构、目录结构、栏目结构的方法。
(2)熟练掌握网页制作软件Dreamweaver 的基本操作和使用技能。
(3)掌握页面的整体控制和头部内容设置的方法。
(4)熟练掌握网页页面布局的各种方法。
(5)熟练掌握在网页中输入、设置标题和正文文字的方法。
(6)熟练掌握在网页中插入图像、flash动画、背景音乐的方法。
(7)掌握建立各种形式超级链接的方法。
(8)掌握表单网页制作方法。
(9)掌握利用CSS样式实现网页特效的制作方法。
(10)掌握DIV+CSS布局、修饰网页。
2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、flash动画、CSS样式和网页特效等。
3.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
4.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
5.训练和培养团队协作精神和共同开发网站的综合能力。
三 实训要求
1.动手制作网页之前,必须认真做好网站的需求分析,策划好网站的主题,规划好网站的风格和结构,创建完善的目录结构。
2.制作网页前,收集好所需的文字资料、图像资料、flash 动画、CSS 样式和网页特效。
3.所创建的网站至少包括8个页面,分为三层,第一层为首页,第二层为4个二级子页,第三层为3个内容页。
(1)首页可采用表格或DIV+CSS 进行页面布局,首页必须包含清晰的导航栏以及版权、作者信息等内容。
首页可参考以下布局结构; “国”字型:
拐角型:
(2)4个二级子页必须
采用DIV+CSS 样式进行网页布局;除上述两个布局结构以外还可以参考以下布局结构:
(3)3个内容页布局结构可参考以上布局结构,也可以是独立的网页,其中要求一个含有表单网页、一个含有CSS样式修饰的列表网页、另一个用“盒模型”实现布局的网页。
(4)各个页面根据需要插入合适的图像和Flash动画以及CSS样式修饰美化网页,首页要求插入背景音乐(用“bgsound”实现、音乐面板隐藏)、要有滚动的文字或图像,达到“动感”效果。
(5)所有页面要求内容充实、布局合理、颜色搭配协调、美观大方,在修饰字体、文本、背景、尺寸、边框、定位、表格、列表、滚动条等均采用CSS样式实现修饰美化效果。
(6)各个页面之间导航清晰、链接准确无误。
4.网页的版面尺寸应用符合网页设计的规范,网站中所有文件、文件夹的命名应规范,尽量做到字母数量少,见名知意、容易理解,所有文件名全部采用英文名称命名。
5.实训过程中既要虚心接受老师的指导,又要充分发挥主观能动性、独立思考、努力钻研、勤于实践、勇于创新。
6.在设计过程中,要严格要求自己,树立严密、严谨的科学态度,必须按时、保质、保量完成实训任务。
要求独立完成规定的实训内容,不得弄虚作假,不准抄袭或拷贝他人的网页或其他内容。
7.同学之间,要密切合作,培养良好的互助、协作精神。
8.实训期间,严格遵守学校的规章制度,不得迟到、早退、旷课。
缺课节数达三分之一以上者,实训成绩按不及格处理。
9.实训环境为Windows XP及以上版本的操作系统,网页制作软件为Dreamweaver CS4以上,根据需要可以运用Fireworks 8处理图像,运用Flash 8制作动画。
四实训步骤
4.1 规划网站
1.策划网站主题
在着手设计网站之前,要确定好网站的主题,每个网站都应该具有一个明确的主题。
综合实训所创建的网站是一个学习类网站,主要介绍网页制作的基础知识、网站建立的基础知识、网页制作的技巧、网页特效的制作方法、网络编程语言、动画制作方法、图像处理方法等内容,同时为读者提供大量的网页制作素材、学习网页设计和编程的视频教程,解决学习网页设计与制作过程中遇到的问题。
所以该网站的主题是“提供制作素材、解决学习问题、
指导网页制作”。
2.确定网站风格
确定好站点主题后,就要根据该主题选择站点的风格。
由于本章所建立的网站是一个学习类网站,要求结构清晰,结合现代教学理念,将学习与网络合理整合,实现教学对象广泛、使用方便、时间自由。
本网站的主要特点如下:
(1)设计风格要大众化,为了提高浏览速度,尽量减少图片的使用,减少表格的使用,尽可能用DIV+CSS实现效果。
(2)背景颜色以灰色和白色为主、黄色为辅,文字颜色以黑色为主、蓝色和红色为辅。
(3)文字内容丰富、知识性强,标题简洁明了,字体一般采用宋体,大小一般为12像素。
3.构思网站栏目结构
先在纸上绘制网站的栏目结构草图,经过反复思考和讨论,最后确定完整的栏目和内容的层次结构。
栏目结构如表2-1所示,请将每一级栏目的名称注明。
4.规划网站目录结构和链接结构
根据网站策划确定的栏目结构,创建站点目录,一个网站的目录结构要求层次清晰、井然有序,首页、栏目页、内容页区分明确,有利于日后的修改。
例如各文件夹的所存放文件类型如表2-1-3所示。
(注意:文件夹和文件的名称建议不要使用中文名,因为中文名在HTML文档中容易生成乱码,导致链接产生错误。
)
表2-1-3 网站的目录结构及其存放的文件类型
网站的链接结构与目录结构不同,网站的目录结构指站点的文件存放结构,一般只有设计人员可以直接看到,而网站的链接结构指网站通过页面之间的联系表现的结构,浏览者浏览网站能够观察到这种结构。
4.2 准备素材
根据网站的栏目、内容设计,链接结构设计,首页的布局结构,几个主要导航页面的布局结构,准备所需素材
1.准备文本
准备大量网页中所需的文字资料,可以从各类网站、各种书籍中搜集文字资料,然后制作成word文档或文本文件,注意各种文字资料的文件名命名要科学合理,避免日后找不到所需的文本内容。
2.准备Logo
利用Fireworks或Photoshop量身定做本网站的Logo标志,Logo标志要与本网站的主题相符,要有新意。
3.准备图片及按钮
根据需要到网上或素材光盘中搜集所需的图片和按钮、有些图片、按钮需要自己利用图像处理软件制作。
注意图片文件要尽可能小。
4.准备动画
网站中的动画最好能突出主题,起到画龙点睛之功效。
动画一般利用flash软件制作,本网站主页和导航页的标题动画就是利用flash软件量身定做。
五.评分标准
根据实训期间的纪律考核情况、对待实训的态度,站点的目录结构,各个页面的布局结构、颜色搭配,文字、图像、动画的合理搭配,网页之间的链接是否顺畅,网页制作技术的应用,网站的整体浏览效果等方面进行综合评分。
评分参考标准如表2-1-5所示。
表2-1-5 网站开发实训的参考评分标准。
