第11章Dreamweaver功能扩展
使用Dreamweaver进行网页设计的实用技巧

使用Dreamweaver进行网页设计的实用技巧第一章:简介Dreamweaver是一款非常流行的网页设计工具,广泛应用于网页开发行业。
它提供了丰富的功能和工具,使得网页设计变得更加高效和便捷。
本章将介绍Dreamweaver的基本功能和使用方法。
第二章:创建新网页Dreamweaver可以轻松地创建新的网页。
首先,点击“文件”菜单,然后选择“新建”。
在弹出的对话框中,选择网页的类型和所需的模板。
输入网页的名称和保存位置。
接下来,可以通过拖放方式添加文本、图像和其他元素。
第三章:编辑网页内容Dreamweaver提供了强大的编辑工具,可以轻松编辑网页的内容。
通过双击网页中的文本或图像,可以直接进行编辑。
还可以使用“视图”菜单中的“代码视图”查看和编辑HTML和CSS代码。
此外,Dreamweaver还提供了智能提示和自动完成功能,帮助用户更快速地编辑网页内容。
第四章:样式和布局设计Dreamweaver提供了丰富的样式和布局设计工具,帮助用户创建美观的网页。
可以使用“CSS样式”面板添加样式,并对文本、图像等元素进行格式化。
还可以使用网格系统和定位工具来设计网页布局。
通过拖放元素和调整属性,可以实现更具吸引力的页面设计。
第五章:导航设计一个好的导航设计可以提升用户体验,并使网站更易于导航。
Dreamweaver提供了多种导航设计工具,如导航栏、下拉菜单等。
可以使用这些工具轻松地创建导航栏,并将其链接到其他页面。
还可以设置导航栏的样式和交互效果,使得导航更加直观和易用。
第六章:响应式设计随着移动设备的普及,响应式设计已成为网页设计中的重要方面。
Dreamweaver提供了一些有用的工具和功能,用于创建响应式网页。
可以使用媒体查询和自适应布局来适应不同屏幕大小和分辨率。
此外,Dreamweaver还提供了移动设备模拟器,可以在不同设备上测试和预览网页的展示效果。
第七章:网页优化网页加载速度是用户体验和搜索引擎优化的关键因素。
探索使用Dreamweaver进行网页制作的技巧

探索使用Dreamweaver进行网页制作的技巧使用Dreamweaver进行网页制作是一项技术性很强的任务。
虽然现在有很多网页设计工具可以选择,但Dreamweaver作为一款专业的网页设计和开发软件,拥有丰富的功能和灵活的界面,依然是许多网页设计师的首选。
本文将探索使用Dreamweaver进行网页制作的一些技巧,按照不同的类别进行分章节介绍。
第一章:基本界面和功能介绍Dreamweaver具有直观的用户界面和丰富多样的功能。
在这一章节中,我们将介绍软件界面的各个部分,包括工具栏、菜单栏、文件管理器等。
同时,我们会介绍一些基本的功能,例如创建和保存网页文件、预览网页等。
第二章:网页布局和排版在网页制作中,良好的布局和合适的排版至关重要。
本章节将介绍如何使用Dreamweaver进行网页布局和排版。
包括使用网格和辅助线进行布局,调整页面元素的大小和位置,选择合适的字体和字号等。
第三章:图像和多媒体元素的插入和调整图像和多媒体元素可以使网页更具吸引力和互动性。
在这一章节中,我们将介绍如何使用Dreamweaver插入和调整图像、音频和视频等多媒体元素。
同时,我们还会讨论图像的格式选择和优化,以及多媒体元素的自动播放和控制等问题。
第四章:连接和导航网页中的连接和导航功能是用户体验的重要组成部分。
在这一章节中,我们将介绍如何使用Dreamweaver创建超链接和导航栏。
我们还会讨论如何设置链接的样式和目标页面,以及如何创建下拉菜单和网站地图等。
第五章:表单和动态内容表单和动态内容是网页制作中需要注意的重点。
在本章节中,我们将介绍如何使用Dreamweaver创建表单,并进行表单元素的布局和样式设置。
同时,我们还会讨论如何使用Dreamweaver结合服务器端语言(如PHP)实现表单提交和动态内容的显示。
第六章:网页优化和调试一款高效的网页应具备良好的性能和兼容性。
在这一章节中,我们将介绍一些网页优化和调试的技巧。
第11(2)模板的使用

图10-90 网站首页效果
练习3 利用扩展插件制作网页日历
利用扩展插件
calendar.mxp和 alternate_table_rows .mxp在网页中创建一 个日历,效果如图所 示。其中 calendar.mxp插件用 来创建日历, alternate_table_rows .mxp插件用来实现表 格中行与行之间的背 景色交替显示。
2、使用模板的实际意义: (1)模板是一种用来制作具有相同风格页面的 “模子”,用户利用模板可以在短时间内设 计大量风格相同或相近的页面。 (2)可以提高工作效率和制作网页的速度。 (3)从模板创建的文档与该模板保持连接状态, 一次可以更新多个页面。 (一旦做好了模版,修改就非常容易。可以集 中时间调整内容和界面,或者任何时候单独 调整。 )
1、插入可编辑区 定义可编辑区域有两种方法。 一种是选择已有的一部分页面内容将它指定为 可编辑区域 另一种是在当前光标处插入一个空的可编辑区 域。 可编辑区域的命名规则:不可使用单引号、双引 号、尖括号(<>)、和与符号(&)
注意: 可将整个表格或某个单元格定义为可编辑区域, 不可同时指定几个单格为可编辑区域; 将层定义为可编辑区域时,用户可以改变层的 位置,将层上的内容定义为可编辑区域时,才 可以修改层上的内容。 2. 删除可编辑区域 如果已经将模板文件的一个区域定义为可编 辑区域,而现在想要再次锁定它,使其为不可 编辑区域,可执行“删除模板标记”操作。 (1)在文档或标签选择器中,选择想要更改的 可编辑区域。
11.5使用重复区域 在静态网页中应用较少,在动态网页中应用较 多;通常用于表格,包括重复区域和重复表格两 种重复区域模板对象。可在重复区域中复制任意 次数的指定区域,重复区域不是可编辑区域,要 想使之可编辑,必须在重复区域中插入可编辑区 域。 1.模板中创建重复区域 可以根据需要在基于模板的页面中复制任意次 数的模板部分。重复区域通常用于表格,也可以 为其他页面元素定义重复区域。 2.插入重复表格: 可以使用它创建包含重复行的表格格式的可编 辑区域,并可以定义表格属性和设置哪些表格单 元格可编辑。
让你的Dreamweaver功能强大起来

[科目] 网络学院[文件] 让你的Dreamweaver功能强大起来.doc[标题] 让你的Dreamweaver功能强大起来[关键词][内容]让你的Dreamweaver功能强大起来前言我们近来讨论了一个问题,即我们Webmonkey网站的不少编辑都有个习惯,喜欢利用最新的网络技术并且将这些技术发挥到连它的创造者都感到吃惊的极致。
例如当大多数人认为动态HTML不过意味着提供一些导航指向功能时,我们的编辑就已经能够实现全屏动态HTML 功能(需要IE 4.0以上版本支持)。
因此,当我们听说发布的Dreamweaver 2.0版本中包括了更为强大的自定义和扩展功能时,我们近乎疯狂地开始研究如何能够更好地利用这些功能。
在与Macromedia公司的人员共同合作下,我们在Dreamweaver软件中添加了支持“扩展服务器端包容”(eXtended server-side includes XSSI)的编码。
我对Dreamweaver扩展的细节内容略知一二,在这里我想告诉大家的是Dreamweaver 扩展并不很难。
总的来讲,如果你了解JavaScript和HTML语言,就可以自定义Dreamweaver来让它为你提供各种高级功能,如自动重复执行任务和定义程序的界面等。
如果你看一下我们的编码库,就会发现Dreamweaver扩展能够在所见即所得环境下实现cookies、活动层、动态缩放字体以及前面提到的XSSI扩展支持等功能。
本教程将教授你对Dreamweaver 2.0进行扩展的各项必需基础知识,如果你目前仍对Dreamweaver程序的界面不很熟悉,那么你应该首先学习由Taylor为你编写的Dreamweaver 基础学习教程。
另外你还应对JavaScript脚本比较熟悉,否则就应该学习一下由Thau编写的相关教程。
另外如果你想自己为Dreamweaver设置扩展功能,你就应该前往Dreamweaver 官方站点查看相关信息,特别是有关程序扩展性的材料。
Dreamweaver MX扩展

Dreamweaver MX扩展
程宪宝
【期刊名称】《电脑知识与技术》
【年(卷),期】2006(000)006
【摘要】讨论了什么是扩展,并以实际例子对如何进行工具栏的扩展进行了探讨.Dreamweaver MX的工具栏,可以根据自己的需要去添加相应的菜单,这样应用起来就会方便很多,也会使自己的DreamweaverMX很具有个性.描述了扩展的实现方法.
【总页数】2页(P131-131,192)
【作者】程宪宝
【作者单位】广东松山职业技术学院计算机系,广东,韶关,512126
【正文语种】中文
【中图分类】TP319
【相关文献】
1.Dreamweaver MX中动态网页设计与实现 [J], 闫利平;石翠仙
2.利用Web网站开发网页编辑工具的技巧——Dreamweaver MX的功能开发[J], 毕艳妍;
3.基于Dreamweaver MX2004科室网站设计和制作 [J], 穆飞航;李秋俐;张帆;王烈明;闫涛;张麟
4.ASP在Dreamweaver MX制作动态网页中的应用分析 [J], 张玉孔
5.三剑客再战江湖--Dreamweaver MX与 Fireworks MX的全新感觉 [J], 刘维志
因版权原因,仅展示原文概要,查看原文内容请购买。
中文版Dreamweaver 8基础与上机实训 第11章 使用层并创建动画

中文版Dreamweaver 8基础与上机实 训
显示层面板
使用“层”面板可以管理文档中的层。用户可以选择“窗口”|“层” 命令,或是按下F2快捷键,显示或隐藏层面板,如图所示。
11.2 编 辑 层
在网页文档中处理页面布局时,选择任意一个层,就可以对该层进 行移动、大小调整、对齐、设置可见性和设置重叠顺序等操作。
❖ 选择和移动层 ❖ 调整层的大小及对齐方式 ❖ 将层对齐网格 ❖ 删除及复制层 ❖ 改变层的重叠顺序 ❖ 设置层属性
中文版Dreamweaver 8基础与上机实 训
将层对齐网格
在Dreamweaver 8中,可以使用网格功能,将层进一步准确定位, 通过网格可以让层在移动或是绘制时自动靠齐到网格。无论网格是否可 见,都可以使用它们来对齐。
要将层对齐到网格,可以选择“查看”|“网格”|“显示网格”命令, 在文档中显示网格,再选择“查看”|“网格”|“靠齐到网格”命令,使 “靠齐到网格”的作用生效,如图所示。
中文版Dreamweaver 8基础与上机实 训
改变层的重叠顺序
层可以重叠是其一大特色,因此设置层与层之间的重叠顺序也变得 相当重要,否则,层可能就会杂乱无章地重叠。
用户对层的重叠顺序的设置,是通过“层”面板来完成的。选择 “窗口”|“层”命令,或是按下F2快捷键,打开“层”面板,“层”面 板中改变层的重叠顺序的方法有两种。 选择层并向上或向下拖动层。移动层时会出现一条线,它指示该层将出 现的位置。 在Z列单击层的编号,并输入新数值。当输入比现有值大的数值时,该 层将向上移动,如果输入比现有值小的数字时,该层将向下移动。
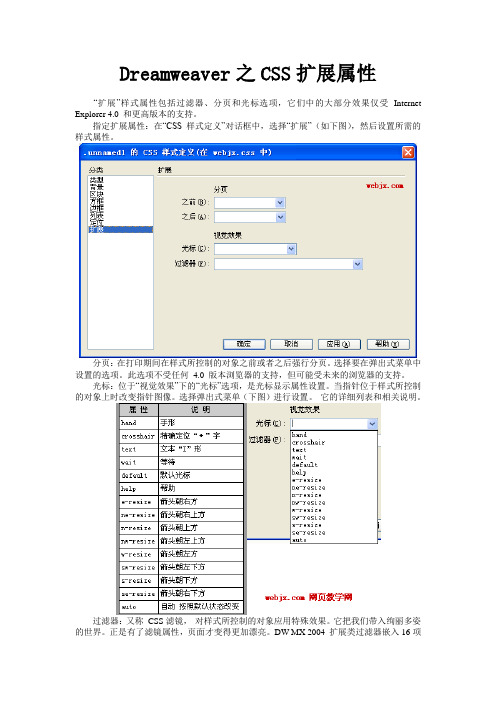
Dreamweaver之CSS扩展属性

例子:filter:Alpha(Opacity="0",FinishOpacity="40",Style="2")
2.滤镜:blur创建高速度移动效果,即模糊效果
语法:
STYLE="filter:Blur(Add=add,Direction=direction,Strength=strength)"
Mask滤镜:可以为网页上的元件对象作出一个矩形遮罩效果。
Wave滤镜:它的作用是把对象按照垂直的波形样式扭曲的特殊效果。
Light滤镜:能产生一个模拟光源的效果,配合使用一些简单的Javascrpt,使对象产生奇特光照的效果。
RevealTrans动态滤镜:是一个神奇的滤镜,它能产生23种动态效果,还能在23种动态效果中随机抽用其中的一种。用它来进行网页之间的动态切换,非常方
DW滤镜样式的语法规则
程序代码style="filter:滤镜名(属性1=值1,属性2=值2......)"
其中,“滤镜名”就是你在DW样式设置模块的滤镜下拉列表中看到的名称,属性值只需填入数字即可。
下面是DW所提供的主要几个滤镜的功能说明:
下面是主要滤镜资料包括功能、语法、属性意义、简单例子及应用说明:
8滤镜:Gray去掉图像的色彩,显示为黑白图象即图片灰度化
语法:
STYLE="filter:Gray"
例子:filter:Gray
9.滤镜:Invert反转图象的颜色,产生类似底片的效果
语法:
STYLE="filter:Invert"
例子:filter:Invert
Dreamweaver网页设计案例教程 第11章 综合设计实训

11.1.2 【项目创意及制作】
1.设计素材 2.设计作品效果图ຫໍສະໝຸດ 11.1.2 【项目创意及制作】
3.步骤提示
1
2
3
4
11.2 游戏娱乐网页——锋七游戏网页
【项目背景及要求】 【项目创意及制作】
11.2.1 【项目背景及要求】
1.客户名称 锋七游戏公司。 2.客户需求 锋七游戏公司是全球领先的游戏互动娱乐平台、游戏玩家的网上乐园,汇集 最新最热门的网络游戏、最好玩的大型游戏、玩家真实交友等服务,现推出几款 新的游戏,要为其前期的宣传做准备,网站内容要求能够表现公司的特点,达到 宣传效果。 3.设计要求 (1)以浅色的背景与深色图像形成对比,突出前方的宣传主体。 (2)以观感强烈的游戏画面瞬间抓住人们的视线,让人印象深刻。 (3)整体设计整洁干净,方便人们的操作。 (4)以沉稳严谨的设计体现出公司的经营特色。 (5)设计规格为1600像素(宽)×1206像素(高)。
11.4.2 【项目创意及制作】
1.设计素材 2.设计作品
效果图
11.4.2 【项目创意及制作】
3.步骤提示
1
2
3
4
11.5 电子商务网页——家政无忧网页
【项目背景及要求】 【项目创意及制作】
11.5.1 【项目背景及要求】
1.客户名称 家政无忧服务有限公司。 2.客户需求 家政无忧服务有限公司是一家以日常保洁、家电清洗、干洗服务、新居开荒 为主要经营项目的专业家政服务公司。公司为扩大服务范围,使服务更便捷,需 要制作网站,网站要突出公司的优势,整体风格简洁大气。 3.设计要求 (1)网页整体风格简洁大气,突出家政服务的专业性。 (2)网页的内容以家居为主,画面和谐,具有特色。 (3)向客户传达真实的服务信息内容。 (4)画面表现出空间感与层次感,图文搭配协调。 (5)设计规格为1400像素(宽)×2082像素(高)。
DreamWeaver完整教案第十一章

窗口震动的效果
3、关于JavaApplet
JavaApplet概念
JavaApplet与JavaScript类似,都是将代码嵌入到网页中即能执行特效, 但它与JavaScript又有所不同。JavaApplet程序分为Java小程序(Applet)和 Java应用程序(Application)两类,一般来说,Java Applet包括嵌入HTML文 档的代码,还有作为页面被下载显示的部分,这部分是就是使用*.class格式的 JavaApplet附加档。嵌入文档的代码需要调用到附加档,所以若没有了附加档 案,网页中无法正常显示JavaApplet对象。 另外,要正常浏览JavaApplet对象,还需要Java虚机器(JVM)的支持,所以 客户端需要安装Java虚机器,才可在浏览器中浏览JavaApplet对象的效果。
实例—加入最爱 为了方便浏览者将站点添加到收藏夹,可以在页面中添加一个链接, 让浏览者可以通过该链接将站点加入收藏夹。 本小节将利用JavaScript制 作可以提供给浏览者将站点添加到收藏夹的特效。
实例—可震动的网页窗口 本例将利用JavaScript代码制作一个可震动的网页窗口特效,当浏览者打 开网页时,浏览器窗口即产生震动效果。
实例—彩色的浏览器窗口滚动条 Windows默认浏览器窗口滚动条的颜色为蓝白色,若希望窗口滚动条 的颜色与页面颜色相衬,可以利用Extension来轻松制作。
实例—可滚动的网页标题 网页的标题文字可以表现网页内容的主题,因此浏览者可以通过网页标题 大致了解页面的主要内容。本小节介绍一个可以让网页标题以滚动方式显示的 Extension。在进行本例前,请先下载“MX324883_Scrolling_Title.mxp”扩展程 序,并正确安装到Dreamweaver中。
Dreamweaver网页开发高级技巧教程

Dreamweaver网页开发高级技巧教程Dreamweaver是一款功能强大的网页开发工具,广泛被网页设计师和开发者使用。
本文将介绍一些Dreamweaver的高级技巧,帮助读者更好地使用这一工具进行网页开发。
第一章:界面和布局Dreamweaver的界面简洁直观,但用户也可以根据自己的需要进行个性化设置。
首先,我们可以通过调整窗口布局来逐渐熟悉和掌握工具。
1. 自定义工作区:在"窗口"菜单下,选择"工作区布局",可以在现有的布局基础上自定义创建新的布局。
2. 分栏视图:通过分栏视图功能,可以同时查看和编辑不同的网页文件或代码。
可以通过菜单栏中的"窗口"→"分栏视图"来打开此功能。
3. 组织面板:Dreamweaver提供了多个面板,如文件管理器、属性检查器和样式面板等。
将这些面板组织并放置在合适的位置,可以提高工作效率。
第二章:使用代码提示和快捷键1. 代码提示:Dreamweaver通过代码提示功能,可以自动补全标签和属性等信息。
在输入标签时按下"Ctrl"和"空格键",可以快速弹出代码提示。
2. 自定义代码提示:可以根据个人需求扩展Dreamweaver的代码提示功能。
将自定义的代码片段保存为扩展名为".cs"的文件,并将文件放置在Dreamweaver安装目录的"Configuration\CodeHints"文件夹下。
3. 快捷键:合理利用快捷键可以大大提高工作效率。
在"编辑"→"键盘快捷键"菜单中,可以自定义和调整快捷键设置。
如果想知道某个命令的快捷键,可以通过"属性检查器"中查看。
第三章:使用网格和线框布局Dreamweaver支持网格和线框布局,使用户可以更精确地进行网页布局。
常用Dreamweaver的扩充元件

第12章擴充元件的安裝、使用和管理12-1 擴充元件的下載12-2 擴充元件的安裝和管理15-3 擴充元件的使用15-3-1常用的擴充元件(1) 網中插入跑馬燈(1)Extension Name:Marquee.mxp(2)Location:『Common』物件面板內【範例】(1)開啟任一網頁檔案,例如 index.htm(2)將插入指標置於要擺放跑馬燈位置。
(3)切換到 常用工具列,點按其上的 鈕,則開啟如下圖所示的對話框:設定跑馬燈的內容、 字型、 字體大小、顏色等設定跑馬燈的捲動方向、速度、和對齊方式設定跑馬燈的高度和寬度設定跑馬燈的捲動次數或連續捲動(3)設定結束,按下 確定鍵。
※編輯跑馬燈的屬性:(4)切換到<HTML>檢視模式進行修改,如下圖:(2) 網頁中插入背景音樂(1)Extension Name:(A)MX18674-Sound.MXP(只能插入.MID音樂檔格式)(B)Audioembed.MXP (可插入wav、mid、mp3格式)(2)Location:前者在『Common』面板內;後者在『Media』面板內 【範例】(1)開啟任一檔案。
(2)*點按常用 工具列上的「Sound」圖示-- ,開啟如下圖對話框:按下此鈕,設定mid檔來源此處設定音樂播放次數*若點按『Audioemded』面板中的-- ,則開啟如下圖對話框:(3)設定後按下 確定鈕,完成音效的設定。
(3) 網頁中插入一固定位置的圖層(Persist Layer)(1)Extension Name:MX162506-Persist Layer.MXP(2)Location:功能表的【命令】-【Nirvana Floating Layer】【範例】(1)開啟任一檔案—例如 index.htm。
(2)點按功能表的【命令】-【Nirvana Floating Layer】,則開啟如下對話框:(3)如上圖說明,在視窗下方的 「Top Position」 處輸入浮動圖層的垂直定位位置,例 如 3。
dreamweaver 2021 扩展安装的方法

dreamweaver 2021 扩展安装的方法
以下是在 Dreamweaver 2021 中安装扩展的方法:
1. 打开 Dreamweaver 2021 软件。
2. 点击顶部菜单栏的"窗口"(Windows)或"视图"(View)。
3. 选择 "扩展管理器"(Extension Manager)选项。
这将打开Dreamweaver 的扩展管理器。
4. 在扩展管理器中,您可以浏览并搜索可用的扩展。
您可以使用搜索栏输入关键词,或者按类别浏览扩展。
5. 找到您想要安装的扩展,并单击其名称以显示有关该扩展的更多信息。
6. 单击 "安装"(Install)按钮进行扩展安装。
7. Dreamweaver 将下载并安装扩展。
完成安装后,您将看到扩
展已添加到 Dreamweaver 的扩展列表中。
8. 如果需要配置扩展,请参阅扩展的文档或帮助页面,以了解如何使用和配置安装的扩展。
请注意,扩展的安装方法可能会略有不同,具体取决于扩展的类型和提供商。
一些扩展可能需要您从官方网站下载安装文件,然后通过扩展管理器手动安装。
确保您仔细阅读和遵循扩展的安装说明。
希望这些步骤对您有所帮助!。
网页设计与制作——Dreamweaver CS5标准教程第11章 CSS样式

11.1 CSS样式
11.1.2 CSS样式构造规则
CSS样式是由三个要素对象、属性和属性值构成的。 对象是CSS样式所作用和控制的网页元素,属性是 CSS样式描述和设置对象性质的项目,属性值是属性 的一个实例。
Body { font-family:宋体; font-size:15px; color:red; text-decoration:underline; } 页面文字 { 字体:宋体; 大小:15像素; 颜色:红色; 装饰:下划线 }
11.1 CSS样式
11.1.3 CSS样式种类
根据CSS样式所控制的网页元素不同,可以将样式分 为4种形式。 当所控制的网页元素是HTML语言中的某一个特定的 标签时,为此标签设置的CSS样式,称为标签样式。 当把网页中或网站中若干元素归为一类,作为一个整 体来看待,为此类元素设置一个CSS样式,称为类样 式。
111css样式?一个标签或元素在网站中的不同网页中或在一个网页中的不同位置上外观效果不同则需要先为该特定标签赋予一个唯一的id号然后再为具有该id号的标签设置样式称此样式为id样式
第11章 CSS样式
网页设计与制作 Dreamweaver CS5 标准教程
本章学习的主要内容:
1. CSS样式构造规则及意义 2. 利用CSS样式面板创建各种样式 3. 利用CSS样式面板创建文本导航条 4. 利用CSS样式面板创建CSS滤镜
11.2 CSS样式控制面板
11.2.3 CSS样式的存储位置
1. 定义内部样式 2. 移动CSS规则 3. 定义外部样式 4. 附加样式表
11.2.4编辑样式
11.3 CSS属性
Adobe Dreamweaver 使用手册说明书

How to use the Assets panelYou can use the Assets panel in Dreamweaver to manage assets in the current site (Figure 1). The Assets panel displays assets for the site associated with the active document in the Document window. A library item is a special category of assets that can automatically update all instances of a library item whenever you edit the itemFigure 1Assets panel with Site list displayedThe Assets panel provides two ways to view assets:Site list shows all of the assets in your site, including colors and URLs that are used in any document in your site.Favorites list shows only the assets you’ve explicitly chosen. To switch between these two views, select either the Site or Favorites radio button above the preview area. (These two views are not available for the Templates and Library categories.)In both lists, assets fall into one of the following categories:Images image files in GIF, JPEG, or PNG formats.Colors colors used in documents and style sheets, including colors of text, backgrounds, and links.URLs external links in your current site documents, including FTP, gopher, HTTP, HTTPS, JavaScript, e-mail (mailto), and local file (file://) links.Flash files in any version of Adobe Flash. The Assets panel displays only SWF files (compressed files created with Flash), not FLA (Flash source) files.Shockwave files in any version of Adobe Shockwave.Movies QuickTime or MPEG files.Scripts JavaScript or VBScript files. Scripts in HTML files (rather than in independent JavaScript or VBScript files) do not appear in the Assets panel.Templates master page layouts used on multiple pages. Modifying a template automatically modifies all pages attached to it.Library items design elements that you use in multiple pages; when you modify a library item, all pages containing that item are updated.Asset categories:Insert buttonEdit buttonPreview areaImages Colors URLs SWF Shockwave Movies Scripts Templates LibraryBy default, assets in a category are listed alphabetically by name, but you can sort them by type and several other criteria. You can also preview assets and resize the columns and the preview area.Add an asset to a documentYou can insert most assets into a document by dragging them into Code view or Design view in the Document window, or by using the Insert button in the Assets panel. You can either insert colors and URLs or apply them to selected text in Design view. (URLs can also be applied to other elements in Design view, such as images.)To add an asset to a document:1.Start Dreamweaver.2.In Design view, place the insertion point where you wantthe asset to appear.3.In the Assets panel, select from the asset category buttonsat the left (Figure1).Note:Select any category except Templates. A template is applied to an entire document; it can’t be inserted intoa document.4.Select either Site or Favorites at the top of the panel, thenselect the asset.5.Do one of the following:•Drag the asset from the panel to the document (Figure2).You can drag scripts into the head content area of theDocument window; if that area isn’t visible, selectView > Head Content.•Select the asset in the panel and click the Insert button.If the inserted asset is a color, it applies to textappearing after the insertion point.6.If you are adding an image asset, and enabledAccesibility preferences (Edit > Preferences >Accessibility in Windows, Dreamweaver > Preferences > Accessibility in Mac OS), you will be presented with the Image Tag Accessibility Attributes dialog box. Enter a description of the image in the Alternate Text box.Figure2Drag asset from the Assets panel to the document windowFigure3Accessibilty dialog boxEdit an assetWhen you edit an asset in the Assets panel, the behavior varies according to the asset type. For some assets, such as images, you use an external editor, which opens automatically if you have defined an editor for that asset type. You can edit colors and URLs in the Favorites list only. When you edit templates and library items, you make the changes within Dreamweaver.To edit an asset:1.In the Assets panel, do one of the following:•Double-click the asset.•Select the asset, then click the Edit button. Note:If the asset must be edited in an external editor and one doesn’t open automatically, select Edit > Preferences (Windows) or Dreamweaver >Preferences (Mac OS), select the File Types/Editors category, and define an external editor for that asset type.2.Make your changes.For example, in Figure 4, Fireworks opens in order to edit a selected button asset.3.When you finish, do one of the following:•If the asset is file-based (anything other than a color or URL), save it (in the editor you used), and close the external editor.•If the asset is a URL, click OK in the Edit URL dialog box.Note:If the asset is a color, the color picker closes automatically after you pick a color. To dismiss the color picker without picking a color, press Esc.The file is saved and updated within the Assets panel.Figure4Editing a button in FireworksHow to use librariesYou can use a library in Adobe Dreamweaver to store page elements such as images, text, sounds, or tables you want to reuse throughout your website (Figure 5). When you insert a library item, Dreamweaver inserts a link to thelibrary item. If you later need to make changes to a library item, such as changing some text or an image, updating the library item automatically updates each instance of the item on every page into which you’ve inserted it.Figure 5Assets panel, Library categoryLibrary buttonInsert buttonNew Library ItemEdit buttonDelete buttonCreating a library itemYou create library items out of existing page elements.To create a library item:1.In the Document window, select the element (such as animage or text) to save as a library item.2.In the Assets panel, click the Library button.3.Click the New Library Item button at the bottom of thepanel (Figure5).4.Type a name for the new library item, then press Enter(Windows) or Return (Mac OS). (Figure6).Dreamweaver saves each library item as a separate file(with the file extension .lbi) in the Library folder of thesite’s local root folder.Figure6Naming a new library itemInserting a library itemOnce an item is added to the Library, you can insert it onto a page.To insert a library item:1.Position the insertion point in the Document windowwhere you want to insert a library item.2.In the Assets panel, click the Library button.3.Drag a library item from the Assets panel to theDocument window, or select an item and click the Insertbutton at the bottom of the panel (Figure7).Figure7Inserting a library item on a pageEditing a library itemLibrary items can be edited in their own window. The changes you make then apply to the library item everywhere you have previously inserted it.To edit a library item:1.In the Assets panel, click the Library button.2.Select a library item.3.Click the Edit button at the bottom of the Assets panel.Dreamweaver opens a new window for editing the library item (Figure 8). This window is much like a Document window. You can tell it is a library item by the .lbi filename extension on the document’s tab.4.Edit the library item and then save your changes.The Update Library Items dialog box opens, with a list of the files that use the library item (Figure 9).5.Click Update to replace the original library item with your edited version in the files that use the library item. The Update Pages dialog box opens.6.To see a report on the updating process, make sure Show Log is selected (Figure 10).7.Click Close.Figure 8Library editing windowFigure 9Update Library Items dialog boxFigure 10Update Pages reportUpdating all documents to use current library itemsIf you do not choose to update documents that use library items as you edit individual library items, you can later update all pages in the site with the current version of all library items.To documents to use current library items:1.Select Modify > Library > Update Pages.The Update Pages dialog box opens (Figure 11).2.From the Look In pop-up menu, select Entire Site, and then select the site name from the adjacent pop-up menu. 3.Make sure Library Items is selected in the Update section. 4.Click Start.Dreamweaver updates the documents and provides a report on the updating process (Figure 12). If you have updated documents at the time you edited library items, this report confirms that no additional updating was required.5.Click Close.Figure 11Update Pages dialog boxFigure 12Update Pages report。
第11章使用层

➢ 宽和高:指定使用[插入][层]创建的层的默认宽度和 高度(以像素为单位)。
➢ 背景颜色:指定默认的背景颜色。从颜色选择器中选择 需要的颜色即可。
➢ 背景图像:指定默认的背景图像。单击 按钮可在计 算机上查找图像文件。
➢ 嵌套:选中
复选框可指定从现有层边界内的某
点开始绘制的层是否应该是嵌套层。在绘制层时,按住
➢ inherit:该项表示继承其父层的可见性。 ➢ visible:该项表示显示层及其内容,而与父层无关。 ➢ hidden:该项表示隐藏层及其内容,而与父层无关。
(9)在“背景图像”文本框中设置背景图像 的路径。 (10)在“背景颜色”项中设置层的背景颜色。
(11)在“类”下拉列表框中选择层的样式 (如在页面中对层进行了CSS样式设置)。
第十一课 使用层
➢课前导读 ➢课堂讲解 ➢上机实战 ➢课后练习
课前导读
➢基础知识 ➢重点知识 ➢提高知识
基础知识
层的创建、属性设置 方法。
重点知识
层的显示/隐藏、层 名称的改变及层的叠 放顺序的改变方法。
提高知识
层与表格的相互转 换方法。
课堂讲解
➢层的创建 ➢层的基本操作 ➢重设层的大小 ➢层的属性设置 ➢层的高级操作 ➢层与表格的相互转换
层的创建
➢层的创建 ➢设置层首选参数 ➢嵌套层的创建
层在网页的定位中使用非常广泛,也十分方便。 但用层设计的网页在不同分辨率的显示器上显示 时会出现错位现象,不能准确定位。因此层常作 为附属工具配合表格、框架等技术来对网页进行 设 计 。 Dreamweaver 可 以 方 便 地 在 页 面 上 创 建 层并精确地将层进行定位,还可以创建嵌套层。
(9)在“背景颜色”文本框中输入所选图层要 应用的颜色代码,或从色块中选取。
如何使用Dreamweaver进行网站优化和性能提升

如何使用Dreamweaver进行网站优化和性能提升第一章:概述Dreamweaver的网站优化和性能提升功能Dreamweaver是Adobe公司开发的一款专业的网页设计和管理软件,它不仅在网页设计方面提供了丰富的功能,还提供了一些优化网站和提升性能的工具和功能。
本章将着重介绍Dreamweaver的网站优化和性能提升功能的概述。
第二章:合理利用Dreamweaver的代码编辑功能Dreamweaver提供了强大的代码编辑功能,通过合理利用这些功能可以优化网站的代码结构和性能。
在这一章中,我将重点介绍代码折叠、代码提示和代码片段等功能的使用方法,以及如何通过代码优化提升网站的性能。
第三章:利用Dreamweaver优化网站的图像图像是网站中不可或缺的一部分,但过大的图像会影响网站的加载速度,降低用户体验。
在这一章中,我将介绍Dreamweaver 的图像优化功能,包括对图像进行压缩和格式转换,以及如何通过切片和CSS精灵技术减少图像的加载数量,提升网站性能。
第四章:通过Dreamweaver进行CSS优化CSS是网页设计的重要组成部分,合理利用CSS可以优化网页布局和样式,并提升网站性能。
在这一章中,我将介绍Dreamweaver的CSS设计功能,包括样式面板的使用方法、CSS选择器的优化技巧以及如何通过合并和压缩CSS文件减少页面加载时间。
第五章:使用Dreamweaver进行网站SEO优化搜索引擎优化(SEO)是提升网站在搜索引擎结果中排名的关键。
Dreamweaver提供了一些有用的工具和功能来辅助进行网站的SEO优化。
在这一章中,我将介绍如何在Dreamweaver中设置网页标题、关键词和描述,以及如何利用Dreamweaver的站点管理功能生成网站地图和提交到搜索引擎。
第六章:使用Dreamweaver进行响应式设计随着移动设备的普及,响应式设计已成为网站设计的重要趋势。
在这一章中,我将介绍Dreamweaver的响应式设计功能,包括如何设置媒体查询和使用响应式布局工具,以及如何预览和测试响应式效果。
dreamweaver复习资料

dreamweaver复习资料Dreamweaver复习资料Dreamweaver是一款功能强大的网页设计和开发软件,它提供了丰富的工具和功能,帮助用户轻松创建和编辑网页。
无论是初学者还是有经验的开发人员,都可以通过Dreamweaver来实现自己的设计理念和创意。
本文将介绍一些关于Dreamweaver的复习资料,帮助读者巩固和扩展自己的知识。
一、Dreamweaver的基础知识1. Dreamweaver的界面和工具栏:了解Dreamweaver的界面布局和各个工具栏的功能,包括主工具栏、属性检查器、文件管理器等。
2. 网页的基本结构:学习网页的基本结构和标签,如HTML标签、CSS样式等。
掌握网页的基本元素和布局。
3. 网页的样式和布局:学习如何使用CSS样式来设计网页的外观和布局。
了解CSS的基本语法和常用属性。
二、Dreamweaver的高级功能1. 动态网页设计:学习如何使用Dreamweaver创建动态网页,包括使用服务器端脚本语言(如PHP、ASP等)来实现动态内容的生成和交互。
2. 数据库连接和操作:了解如何使用Dreamweaver连接数据库,并进行数据的读取、插入、更新和删除等操作。
掌握数据库的基本概念和SQL语句的使用。
3. 响应式设计:学习如何使用Dreamweaver创建响应式网页,使网页能够适应不同设备和屏幕尺寸的显示。
三、Dreamweaver的实际应用1. 网页设计案例分析:通过分析一些实际的网页设计案例,了解如何使用Dreamweaver来实现不同的设计效果和功能。
2. 项目实践:通过完成一些小型项目,如个人网站、电子商务网站等,来巩固和应用Dreamweaver的知识。
3. 资源推荐:介绍一些Dreamweaver相关的学习资源,如书籍、教程、网站等,帮助读者深入学习和扩展自己的知识。
四、Dreamweaver的技巧和注意事项1. 快捷键和技巧:介绍一些Dreamweaver的快捷键和使用技巧,提高工作效率和操作便利性。
网页dreamweaver知识点总结

网页dreamweaver知识点总结Adobe Dreamweaver是一款强大的网页设计和开发工具,它可以帮助用户设计和开发具有吸引力和交互性的网站。
它提供了许多功能和工具,使用户能够轻松创建和编辑网页,并且还支持多种编程语言,包括HTML、CSS、JavaScript和PHP等。
在本篇文章中,我们将为您总结Dreamweaver的一些核心知识点,包括界面、基本功能、网页设计技巧和常用操作等方面。
一、Dreamweaver界面1. 主界面:Dreamweaver的主界面包括菜单栏、工具栏、属性面板、文档窗口和文件管理器等部分。
菜单栏包含了各种功能和命令,工具栏包含了常用的工具,属性面板用于设置元素的各种属性,文档窗口用于显示当前编辑的网页,文件管理器用于管理项目中的各种文件。
2. 工作区布局:Dreamweaver的工作区布局可以根据用户的需要进行调整,比如可以拖动和调整各个面板的大小和位置,以便更好地适应实际的工作需求。
3. 代码视图和设计视图:Dreamweaver提供了代码视图和设计视图两种视图,代码视图用于编辑和查看网页的源代码,设计视图用于直观地编辑和查看网页的布局和样式。
二、基本功能1. 新建网页:在Dreamweaver中新建网页可以使用模板、站点管理器或者手动创建空白页面等方式,根据需要选择合适的方法进行操作。
2. 编辑网页:Dreamweaver提供了强大的编辑功能,包括文字编辑、图像编辑、样式编辑和布局编辑等,用户可以方便地对网页进行各种编辑操作。
3. 管理文件:Dreamweaver内置了文件管理器,可以方便地对项目中的各种文件进行管理,包括创建、删除、复制、粘贴和移动等操作。
4. 预览网页:在Dreamweaver中可以随时预览正在编辑的网页,以便更好地了解网页的效果和交互性。
5. 发布网页:Dreamweaver还提供了网页发布功能,用户可以方便地将网页上传到服务器或者本地目录中进行保存。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
11.1.2 安装第三方插件
现在,Macromedia公司统一了插件的格式,并推 出了专用的插件管理器Extensions Manager,这使 得插件的安装与卸载都变得极为简便。
启动插三方插件
Dreamweaver 中的插件分为多种,如果按作用划分, 可分为链接类插件、导航类插件、窗口类插件、层类 插件等。如果按性质划分,可分为HTML代码插件、 JavaScript命令插件,以及新的行为、属性检查器和 浮动面板等。安装插件后,根据性质的不同,插件命 令被分别放在不同的菜单和面板中。
11.3 常见网页特效
本节收集了一些常见的网页特效,我们以“显示星期 和日期”为例来介绍网页特效的制作。
把以下代码加 入你想要显示 星期和日期的 区域中即可
第11章 Dreamweaver功能扩展
使用第三方插件 网页制作技巧 常见网页特效
11.1 使用第三方插件
11.1.1 下载第三方插件
互联网上的很多网站都提供可免费下载的 Dreamweaver第三方插件,大家可以通 过选择“命令”菜单中的“获取更多命令” 菜单项,打开Macromedia公司的插件下 载网页。
对表格应 用插件后 的效果
11.1.4 管理插件
插件的管理主要包括删除插件、打开或关闭插件等。 要管理插件,需借助插件管理器.
管理插件
11.2 网页制作技巧
在浏览网页时,经常会看到一些网页中有诸如禁止右 键、禁止另存为、表格背景随鼠标变化等小技巧,本 节以制作“禁止另存为”为例介绍此类技巧的制作方 法。 只需在代码视图中<body>的上面插入如下代码即可 使网页无法“另存为”。 <noscript><iframe src=*></iframe></noscript>
