整理九道关于javascript字符串的笔试题
js笔试题目

以下为Web前端开发笔试题集锦之Javascript篇,移步HTML/CSS篇1, 判断字符串是否是这样组成的,第一个必须是字母,后面可以是字母、数字、下划线,总长度为5-20var reg = /^[a-zA-Z][a-zA-Z_0-9]{4,19}$/;reg.test("a1a__a1a__a1a__a1a__");2,截取字符串abcdefg的efgvar str = "abcdefg";if (/efg/.test(str)) {var efg = str.substr(str.indexOf("efg"), 3);alert(efg);}3,判断一个字符串中出现次数最多的字符,统计这个次数//将字符串的字符保存在一个hash table中,key是字符,value是这个字符出现的次数var str = "abcdefgaddda";var obj = {};for (var i = 0, l = str.length; i < l; i++) {var key = str[i];if (!obj[key]) {obj[key] = 1;} else {obj[key]++;}}/*遍历这个hash table,获取value最大的key和value*/var max = -1;var max_key = "";var key;for (key in obj) {if (max < obj[key]) {max = obj[key];max_key = key;}}alert("max:"+max+" max_key:"+max_key);4,IE与FF脚本兼容性问题(1) window.event:表示当前的事件对象,IE有这个对象,FF没有,FF通过给事件处理函数传递事件对象(2) 获取事件源IE用srcElement获取事件源,而FF用target获取事件源(3) 添加,去除事件IE:element.attachEvent(“onclick”, function) element.detachEvent(“onclick”, function)FF:element.addEventListener(“click”, function, true) element.removeEventListener(“click”, function, true)(4) 获取标签的自定义属性IE:div1.value或div1[“value”]FF:可用div1.getAttribute(“value”)(5) document.getElementByName()和document.all[name]IE;document.getElementByName()和document.all[name]均不能获取div元素FF:可以(6) input.type的属性IE:input.type只读FF:input.type可读写(7) innerText textContent outerHTMLIE:支持innerText, outerHTMLFF:支持textContent(8) 是否可用id代替HTML元素IE:可以用id来代替HTML元素FF:不可以这里只列出了常见的,还有不少,更多的介绍可以参看JavaScript在IE浏览器和Firefox浏览器中的差异总结5,规避javascript多人开发函数重名问题(1) 可以开发前规定命名规范,根据不同开发人员开发的功能在函数前加前缀(2) 将每个开发人员的函数封装到类中,调用的时候就调用类的函数,即使函数重名只要类名不重复就ok6,javascript面向对象中继承实现javascript面向对象中的继承实现一般都使用到了构造函数和Prototype原型链,简单的代码如下:function Animal(name) { = name;}Animal.prototype.getName = function() {alert()}function Dog() {};Dog.prototype = new Animal("Buddy");Dog.prototype.constructor = Dog;var dog = new Dog();7,FF下面实现outerHTMLFF不支持outerHTML,要实现outerHTML还需要特殊处理思路如下:在页面中添加一个新的元素A,克隆一份需要获取outerHTML的元素,将这个元素append 到新的A中,然后获取A的innerHTML就可以了。
jsa试题及答案

jsa试题及答案一、选择题(每题2分,共10分)1. 在JavaScript中,以下哪个关键字用于声明一个函数?A. varB. functionC. constD. let答案:B2. 下列哪个选项不是JavaScript的原始数据类型?A. NumberB. StringC. ObjectD. Boolean答案:C3. 在JavaScript中,以下哪个方法用于将字符串转换为小写?A. toLowerCase()B. toUpperCase()C. toLocaleLowerCase()D. toLocaleUpperCase()答案:A4. 下列哪个选项是JavaScript中用于创建数组的语法?A. var array = [1, 2, 3];B. var array = (1, 2, 3);C. var array = {1, 2, 3};D. var array = {key1: 1, key2: 2, key3: 3};答案:A5. 在JavaScript中,以下哪个选项是正确的事件监听器语法?A. document.getElementById("myButton").onclick = function() { alert("Button clicked"); };B.document.getElementById("myButton").addEventListener("click", function() { alert("Button clicked"); });C. document.getElementById("myButton").click = function() { alert("Button clicked"); };D.document.getElementById("myButton").addEventListener("click", function() { alert("Button clicked"); }, false);答案:D二、填空题(每题3分,共15分)1. 在JavaScript中,使用________关键字可以创建一个全局变量。
JavaScript试题笔试题

8、编程题:如何使用JavaScript修改div的边框样式。例如将边框改为双边框3像素的红色的边框。
9、document.getElementById(‘myDiv’).style.border=”3px double red”;
10、代码题:
window.onload=function(){
alert('窗体加载事件1!');
}
window.onload=function(){
alert('窗体加载事件2!');
}
尝试说明执行结果如何,怎样能达到共同执行?
10、编程题:编写一个页面,然后里面有两个文本框,一个用于填写用户名称,一个用于填写性别,然后写JavaScript进行表单验证,要求:用户名不能为空,性别只能为:男或女。
JavaScript笔试题
1、JavaScript中常用的数据类型有哪些?
2、如何在JavaScript中自定义函数,需要使用什么关键字?请写出一个简单的自定义函数,要求有函数名,参数形式,以及返回的内容。
3、JavaScript中常见的事件有哪些,请尝试说明几种,至少列出5种以上,并且说明什么时候、什么情况触发。
4、HTML文档中查找元素的常见方法有哪些,尝试简要说明其名称以及返回类型,至少列出2种以上。
5、DOM中的最根本的接口是什么?请列出此接口中常见几个属性,并说明分别代表什么含义。请列出至少3个以上。
6、DOM有哪些节点类型,请至少列出三个?分别对应什么值?
7、编程题:页面中有一个下拉框,然后选择下拉框时改变背景颜色,例如下拉框中有红色、绿色、蓝色。(写出关键代码即可)
javascript笔试题

javascript笔试题
以下是一些可能遇到的JavaScript笔试题,以供参考:
1. 解释什么是闭包。
2. 解释什么是事件冒泡和事件捕获,并提供一个例子来说明它们之间的区别。
3. 解释什么是原型继承,并提供一个例子来说明它是如何工作的。
4. 解释什么是 AJAX,并提供一个例子来说明如何使用 AJAX 发送请求。
5. 解释什么是事件委托,并提供一个例子来说明它是如何工作的。
6. 解释什么是跨域请求,以及如何解决跨域请求的问题。
7. 解释什么是事件循环,并解释JavaScript的事件循环是如何工作的。
8. 解释什么是箭头函数,并提供一个箭头函数的例子。
9. 解释什么是模块,以及如何在 JavaScript 中实现模块化。
10. 解释什么是闭包,并提供一个闭包的例子。
这些题目涵盖了JavaScript的一些基本概念和常见问题。
希望对你的笔试有所帮助!。
Javascript笔试选择题

Javascript笔试选择题总分100考试时间:50分钟单项选择题(每题2分,共50题)1、关于JavaScript说法正确的是:(C)a)JavaScript与Java语法完全一样b)JavaScript要运行必须安装Java运行环境c)JavaScript一般用于在网页上实现数据验证及特效等d)JavaScript可于开发Windows应用程序2、对于代码:分析正确的是(C)a)Onclick表示鼠标移上去的事件b)这个代码运行时将报错c)点击这个按扭时弹出提示框,并显示“你好”d)必须把alert改为window.alert才能正常运行3、对方法声明中的错误代码:function Add(int i1,int i2) 分析正确的是(A)a)参数不能指定数据类型b)没有指定返回类型c)没有指定访问d)Function不是方法声明的关键字4、对于代码:document.getElementById("div1").innerHTML 说法正确的是(C)a)语法错误b)这段代码是获得div1标签对象c)这段代码是获得div1标签内的HTML文本d)这段代码是获得div1标签包含div1标签在内的HTML文本5、代码:document.bgColor="red" 的意思是(C)a)设置网页的文字颜色为红色b)设置ID为document的标签的背景色为红色c)设置网页的背景色为红色d)语法错误6、代码:'abcdefg'.substring(2,3) 的结果是(C)a)cdeb) bc) cd)bcd7、代码:'abcdefg'.indexOf('D') 结果是(C)a) 4b) 3c)-1d)08、关于document对象的属性错误的是(B)a)bgColor是它的属性b)close是它的属性c)body是它的属性d)title是它的属性9、要实现层的隐藏,display:_______ ( B )a)falseb)hiddenc)“”d)none10、七,字符串,str="welcome to Beijing"进行下列操作处理,描述结果错误的是( A )a)str.substring(4,9)返回值是"one t"b)str.length的返回值是"18"c)str.charAt("4")返回值是"e"d)str.toUpperCase()的返回值是"welcome to Beijing"11、能够返回键盘上的按键对应字符的事件是( B )a)onKeyDownb)onKeyPressc)onKeyUpd)onMouseOver12、要动态改变层中的内容可以使用下列哪个方法?(A )a)利用层的innerHTML改变内容b)利用层的innerText改变内容c)可以通过设置层的隐藏和显示来实现d)可以通过设置层的样式属性的display属性来实现13、下列选项中,描述正确的是(D )a)options.add(new Option(?b?,?B?))可以动态添加一个下拉列表选项b)option.add(new Option(…b?,?B?))可以动态添加一个下拉列表选项c)new Option(…b?,?B?)中’b’表示列表选项的值,’B’用于页面中显示d)n ew Option(…b?,?B?)中’B’表示列表选项的值,’b’用于页面中显示14、制作级联菜单功能时调用的是下拉列表框的(B )事件。
js笔试题及答案

js笔试题及答案JavaScript(简称JS)是一种广泛用于web开发的编程语言。
在面试过程中,JS笔试题常常被用来评估候选人的编程水平和解决问题的能力。
本文将介绍一些常见的JS笔试题,并提供相应的答案。
1. 请编写一个函数,实现将一个字符串逆序输出的功能。
答案:```javascriptfunction reverseString(str) {return str.split('').reverse().join('');}console.log(reverseString('Hello World!')); //输出:!dlroW olleH```2. 请编写一个函数,求出一个数组中所有元素的平均值。
答案:```javascriptfunction average(arr) {let sum = arr.reduce((total, currentValue) => total + currentValue);return sum / arr.length;}console.log(average([1, 2, 3, 4, 5])); //输出:3```3. 请编写一个函数,实现对一个数组中的元素进行去重。
答案:```javascriptfunction removeDuplicates(arr) {return Array.from(new Set(arr));}console.log(removeDuplicates([1, 2, 3, 3, 4, 4, 5])); //输出:[1, 2, 3, 4, 5] ```4. 请描述一下什么是闭包,并举一个实际应用的例子。
答案:闭包是指函数能够访问并操作其所在的词法作用域中的变量,即使在其词法作用域执行结束之后依然能够访问。
一个典型的闭包的例子是在setTimeout函数中使用匿名函数,例如:```javascriptfor (var i = 0; i < 5; i++) {setTimeout(function() {console.log(i);}, 1000);}```以上代码执行后,会在1秒后连续输出5个数字5。
javascript的笔试题目

javascript的笔试题目【转】javascript的笔试题目一、单选题1、以下哪条语句会产生运行错误:(A)A.var obj = ( );B.var obj = [ ];C.var obj = { };D.var obj = / /; 2、以下哪个单词不属于javascript保留字:(B)A. withB. parentC. classD. void3、请选择结果为真的表达式:(C)A. null instanceof ObjectB. null === undefinedC. null == undefinedD. NaN == NaN二、不定项选择题4、请选择对javascript理解有误的:(ABCD)A. JScript是javascript的简称B. javascript是网景公司开发的一种Java脚本语言,其目的是为了简化Java的开发难度C. FireFox和IE存在大量兼容性问题的主要缘由在于他们对javascript的支持不同上D. AJAX技术确定要使用javascript技术5、 foo对象有att属性,那么猎取att属性的值,以下哪些做法是可以的:(ACE)A. foo.attB. foo(“att”)C. foo[“att”]D. foo{“att”}E. foo[“a”+”t”+”t”]6、在不指定特殊属性的状况下,哪几种HTML标签可以手动输入文本:(AB)A. TEXTAREA/TEXTAREAB. INpUT type=”text”/C. INpUT type=”hidden”/D. DIV/DIV7、以下哪些是javascript的全局函数:(ABC)A. escapeB. parseFloatC. evalD. setTimeoutE. alert8、关于IFrame表述正确的有:(ABCD)A. 通过IFrame,网页可以嵌入其他网页内容,并可以动态更改B. 在相同域名下,内嵌的IFrame可以猎取外层网页的`对象C. 在相同域名下,外层网页脚本可以猎取IFrame网页内的对象D. 可以通过脚本调整IFrame的大小9、关于表格表述正确的有:(ABCDE)A. 表格中可以包含TBODY元素B. 表格中可以包含CApTION元素C. 表格中可以包含多个TBODY元素D. 表格中可以包含COLGROUp元素E. 表格中可以包含COL元素10、关于IE的window对象表述正确的有:(ACD)A. window.opener属性本身就是指向window对象B. window.reload()方法可以用来刷新当前页面C. window.location=”a.html”和window.location.href=”a.html”的作用都是把当前页面替换成a.html页面D. 定义了全局变量g;可以用window.g的方式来存取该变量三、问答题:1、谈谈javascript数组排序方法sort()的使用,重点介绍sort()参数的使用及其内部机制。
js笔试题及答案

js笔试题及答案JavaScript(简称JS)是一种广泛应用于Web开发的编程语言。
本文将介绍一些常见的JS笔试题及其答案,帮助读者加深对JS语言的理解和掌握。
一、JS基础知识题1. 请解释JS中的数据类型有哪些?答:JS中有六种基本数据类型,分别是:字符串(String)、数字(Number)、布尔值(Boolean)、空(Null)、未定义(Undefined)和符号(Symbol)。
另外还有一种复杂数据类型,即对象(Object)。
2. 什么是JS的变量提升?答:JS的变量提升指的是在代码执行之前,JS引擎会将变量的声明提升到作用域的顶部。
这意味着我们可以在变量声明之前使用这个变量,但它的值会是undefined。
3. 如何判断一个变量的数据类型?答:可以使用typeof操作符来判断变量的数据类型。
例如,typeof "hello"会返回字符串类型;typeof 2022会返回数字类型。
二、JS语法题1. 请用JS代码实现数组去重。
答:```javascriptfunction removeDuplicates(arr) {return Array.from(new Set(arr));}```2. 如何定义一个箭头函数,并简要解释其用途?答:箭头函数是ES6中引入的一种新的函数定义方式。
它使用箭头(=>)来代替传统的function关键字。
箭头函数具有更简洁的语法和更明确的this指向,适用于需要定义匿名函数或回调函数的场景。
```javascriptconst add = (a, b) => a + b;```三、JS算法题1. 请写一个递归函数,计算斐波那契数列的第n项。
答:```javascriptfunction fibonacci(n) {if (n <= 1) {return n;} else {return fibonacci(n - 1) + fibonacci(n - 2);}}```2. 请写一个函数,判断一个字符串是否为回文字符串。
JAVASCRIPT笔试题参考整理(答案)

第 26 题. 分析下面的 JavaScript 代码段:
a = new Array("100","2111","41111");
for(var i = 0;i < a.length;i ){
document.write(a[i] "");
}
输出结果是()。(选择一项)
A. 100 2111 41111
B. 1 2 3
C. 0 1 2
D. 1 2 4
正确答案为:A 第 27 题. 分析下面的 JavaScript 代码段:
var a=15.49;
document.write(Math.round(a));
输出的结果是().(选择一项)
A. 15
B. 16
C. 15.5
D. 15.4
正确答案为:A 第 28 题. 以下()为 JavaScript 声明变量的语句。(选择一项)
A. 2 B. 2.5 C. 32/2 D. 16 正确答案为:B 第 16 题. 在 JAVAScript 中,命令按纽(Button)支持的事件包括()(选择一项) A. onClick B. onChange C. onSelect D. onSubmit 正确答案为:A 第 17 题. 在当前页面的同一目录下有一名 show.js 的文件, 下列( )代码可以正确访问该件. (选择一项) A. <script language= “show.js”></script> B. <script type=”show.js”></script> C. <script src=”show.js”></script> D. <script runat=”show.js”></script> 正确答案为:C 第 18 题. 在 javaScript 中,可以使用 Date 对象的()方法返回该对象的日期。(选择一项) A. getDate B. getYear C. getMonth D. gerTime
百度JavaScript笔试题

百度JavaScript笔试题百度JavaScript笔试题 第⼀题 编写⼀个⽅法求⼀个字符串的字节长度 第⼆题 如何控制alert中的换⾏ 第三题 解释document.getElementById(“ElementID”).style.fontSize=”1.5em” 第四题 将⼀个类似图中的效果分离成css和html 第五题 按照格式 xxxx年xx⽉xx⽇xx时xx分xx秒动态显⽰时间要求不⾜10的补0 第六题 编写⼀个⽅法去掉⼀个数组的重复元素 第七题 说出3条以上ff和ie的脚本兼容问题 第⼋题 按要求写⼀个简单的ajax⽰例简单的'没意义就不写了 第⼀题代码: 第⼆题:alert中的换⾏⽤\n 第三题:em是个相对单位。
第四题我就不做了。
第五题代码 第六题代码: 第七题:同意winter的,另:IE有children,FF没有;IE有parentElement,FF没有;IE有innerText,outerText,outerHTML,FF没有;FF有HTMLElement,HTMLDivElement,XMLDocument,DocumentFragment,Node,Event,Element 等等,IE没有;IE有数据岛,FF没有;IE跟FF创建HttpRequest实例的⽅法不⼀样。
等等。
第⼋题代码: 数据正在加载......【百度JavaScript笔试题】相关⽂章:11-2712-2407-1108-1608-1008-1508-0607-2012-04。
JAVASCRIPT笔试题参考整理(答案)

A. 20 B. 18 C. 14 D. 12 正确答案为:B 第 3 题. 下面对于 JavaScript 中的单选按扭(Radio)的说法正确的是()。 (选择两项) A. 单选按钮可以通过单击“选种”和“未选中”选项来进行切换 B. 单选按钮没有 checked 属性 C. 单选按钮支持 onClick 事件 D. 单选按钮的 Length 属性返回一个选项组中单选项的个数 正确答案为:AC 第 4 题. 下面哪个选项中的对象与浏览列表有关() A. location,history B. window,location C. navigator,window D. historylist,location 正确答案为:A 第 5 题. 下列()标记符属性为布尔属性(即只需要指定属性的存在,而不用指定其值的 标记符属性)。(选择一项)
A. <input type="text" onChange="alert(this.value)"> B. <input type="text" onClick="alert(this.value)"> C. <input type="text" onChange="alert(text.value)"> D. <input type="text" onClick="alert(value)"> 正确答案为:A 第 23 题. window 对象的 open 方法返回的是() A. 没有返回值 B. boolean 类型,表示当前窗口是否打开成功 C. 返回打开新窗口的对象 D. 返回 int 类型的值,开启窗口的个数 正确答案为:C 第 24 题. 分析下面的 JavaScript 代码段: function employee(name,code) { ="wangli"; this.code="A001"; } newemp=new employee("zhangming",'A002'); document.write("雇员姓名:"+ + "<br>"); document.write("雇员代号:"+ newemp.code +"<br>");
JavaScript笔试考试题

《JavaScript》笔试考试题一、单选题(每题2分,共10题,总共20分)1、下面选项中不属于JS基本数据类型的是()。
A、数值型B、布尔型C、函数D、字符串型2、分析如下代码段:var c="10",d=10;document.write(c+d);运行后在页面上输出内容为()。
A、10B、20C、1010D、程序报错3、在javaScript 中,可以使用()方法向程序赋值。
A、alertB、promptC、confirmD、parseInt4、删除数组的最后一个元素,使用数组的哪个方法()A、push()B、shift()C、pop()D、slice()5、把一个字符串转换成数组,使用哪个方法?()A、concat()B、indexOf()C、split()D、substr()6、关于正则表达式声明6位数字的邮编,以下代码正确的是()A、var reg = /\d6/;B、var reg = \d{6}\;C、var reg = /\d{6}/;D、var reg = new RegExp("d{6}");7、下列选项中语法格式正确的是()A、if(i<10;i++)B、for(i=0;i<10)C、for i=1 to 10D、for(i=0;i<=10;i++)8、有语句“var x=0;while(____) x+=2;”要使while循环体执行10次,空白处的循环判定式应写为()A、x<10B、x<=10C、x<20D、x<=209、如何产生一个5 到9 之间的随机数整数,包含5且包含9()A、parseInt(Math.random()*9)B、parseInt(Math.random()*5+5)C、parseInt(Math.random()*5 + 4)D、parseInt(Math.random()*4+5)10、以下程序的运行结果是( )for(i=0, j=0; i<10; i++, j++){k = i + j;}A、k = 16B、k = 18C、k = 10D、k = 20二、多选题(每题2分,共5题,共10分)1、下面选项中属于数组方法的是()A、push()B、pop()C、split()D、join()2、循环三要素为()A、循环条件B、循环类型C、循环体D、循环增量3、以下关于Array数组对象的说法不正确的是()A、push和pop属于数组中的栈方法B、reverse用于对数组数据的倒序排列C、向数组的最后位置加一个新元素,可以用pop方法D、unshift方法用于向数组删除第一个元素4、有字符串var str = ”abcdeabc”,那么str.indexOf(‘a’ ,3)的返回值为()A、0B、5C、-1D、NaN5、!(3+true>5&&(5>3))结果不是():A 、1 B、true C、3 D、false三、填空题(每题2分,共5题,共10分)1、看以下JavaScript程序,运行程序后变量c的值为__________var c = 14;if (3) {var a,b,c;a=“1”;b=3;c=a+b+c++;}2、看以下JavaScript程序,运行程序后变量y的值为__________var x,y;x=10;y=x++;3、正则表达式的字符________可以匹配前一项1次或多次,等价于{1,}。
(完整版)javascript笔试题参考整理(答案)(可编辑修改word版)

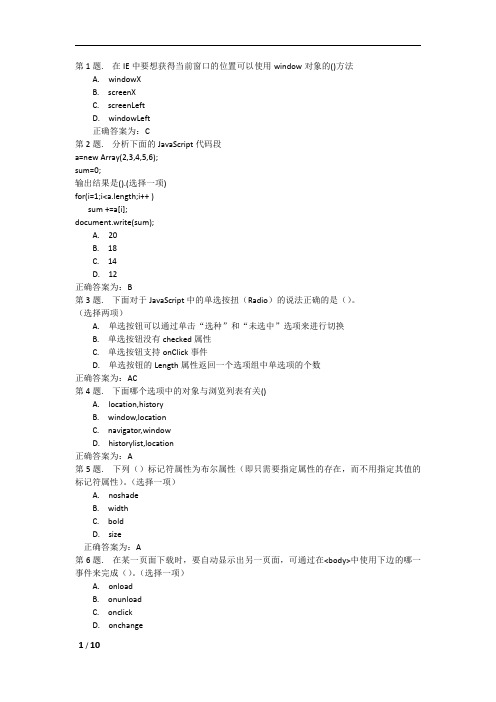
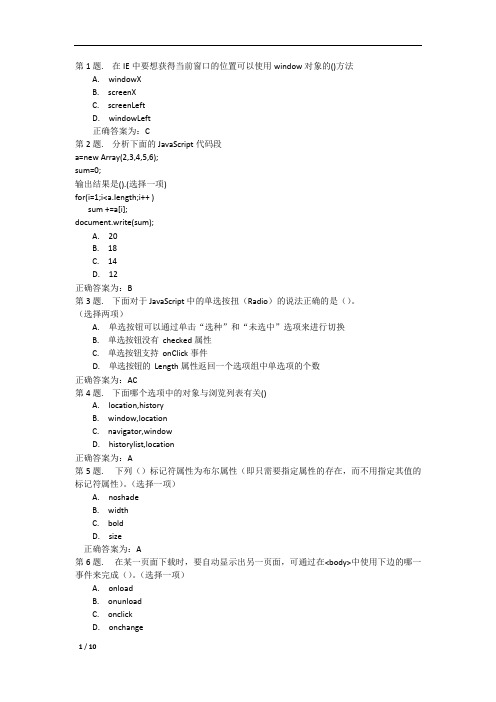
第1 题. 在IE 中要想获得当前窗口的位置可以使用window 对象的()方法A.windowXB.screenXC.screenLeftD.windowLeft正确答案为:C第2 题. 分析下面的JavaScript 代码段a=new Array(2,3,4,5,6);sum=0;输出结果是().(选择一项)for(i=1;i<a.length;i++ )sum +=a[i];document.write(sum);A.20B.18C.14D.12正确答案为:B第3 题. 下面对于JavaScript 中的单选按扭(Radio)的说法正确的是()。
(选择两项)A.单选按钮可以通过单击“选种”和“未选中”选项来进行切换B.单选按钮没有checked 属性C.单选按钮支持onClick 事件D.单选按钮的Length 属性返回一个选项组中单选项的个数正确答案为:AC第4 题. 下面哪个选项中的对象与浏览列表有关()A.location,historyB.window,locationC.navigator,windowD.historylist,location正确答案为:A第5 题. 下列()标记符属性为布尔属性(即只需要指定属性的存在,而不用指定其值的标记符属性)。
(选择一项)A.noshadeB.widthC.boldD.size正确答案为:A第6 题. 在某一页面下载时,要自动显示出另一页面,可通过在<body>中使用下边的哪一事件来完成()。
(选择一项)A.onloadB.onunloadC.onclickD.onchange正确答案为:A第7 题. 在HTML 中,Location 对象的()属性用于设置或检索URL 的端口号。
(选择一项)A.hostnameB.hostC.pathnameD.href正确答案为:B第8 题. 下面哪个选项中的对象与浏览列表有关()A.location,historyB.window,locationC.navigator,windowD.historylist,location正确答案为:A第9 题. 下列JavaScript 语句中,()能实现单击一个按钮时弹出一个消息框。
js考试题目及答案

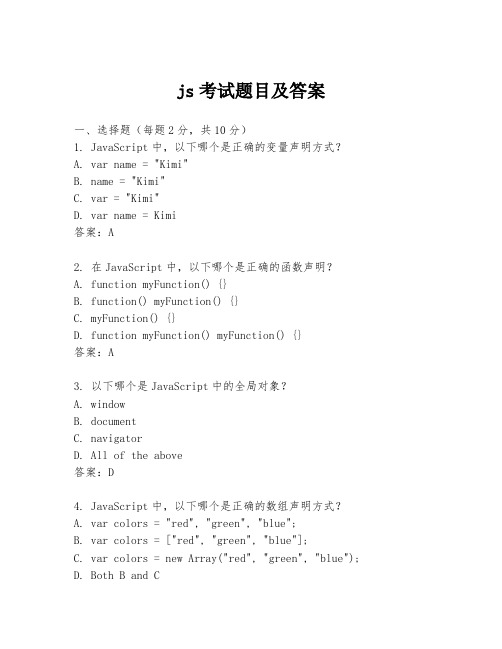
js考试题目及答案一、选择题(每题2分,共10分)1. JavaScript中,以下哪个是正确的变量声明方式?A. var name = "Kimi"B. name = "Kimi"C. var = "Kimi"D. var name = Kimi答案:A2. 在JavaScript中,以下哪个是正确的函数声明?A. function myFunction() {}B. function() myFunction() {}C. myFunction() {}D. function myFunction() myFunction() {}答案:A3. 以下哪个是JavaScript中的全局对象?A. windowB. documentC. navigatorD. All of the above答案:D4. JavaScript中,以下哪个是正确的数组声明方式?A. var colors = "red", "green", "blue";B. var colors = ["red", "green", "blue"];C. var colors = new Array("red", "green", "blue");D. Both B and C答案:D5. 在JavaScript中,以下哪个方法用于将字符串转换为小写?A. toUpperCase()B. toLowerCase()C. toUpperCase()D. Both A and B答案:B二、填空题(每题2分,共10分)1. JavaScript是一种____语言,主要用于增强网页的交互性。
答案:脚本2. 在JavaScript中,____运算符用于将两个或多个字符串连接起来。
Javascript笔试题及答案

onclick="window.location='new.html';"/> C. <input type="button" value="new"
9. 关于正则表达式声明 6 位数字的邮编,以下代码正确的是( C ) A. var reg = /\d6/; B. var reg = \d{6}\; C. var reg = /\d{6}/; D. var reg = new RegExp("\d{6}");
10. 关于 JavaScript 里的 xml 处理,以下说明正确的是( ACD ) A. Xml 是种可扩展标记语言,格式更规范,是作为未来 html 的替代 B. Xml 一般用于传输和存储数据,是对 html 的补充,两者的目的不同 C. 在 JavaScript 里解析和处理 xml 数据时,因为浏览器的不同,其做法也不同 D. 在 IE 浏览器里处理 xml,首先需要创建 ActiveXObject 对象
} }
2
8. 在表单(form1)中有一个文本框元素(fname),用于输入电话号码,格式如:010-82668155, 要求前 3 位是 010,紧接一个“-”,后面是 8 位数字。要求在提交表单时,根据上述条 件验证该文本框中输入内容的有效性,下列语句中,( A )能正确实现以上功能 A. var str= form1.fname.value; if(str.substr(0,4)!="010-" || str.substr(4).length!=8 || isNaN(parseFloat(str.substr(4)))) alert("无效的电话号码!"); B. var str= form1.fname.value; if(str.substr(0,4)!="010-" && str.substr(4).length!=8 && isNaN(parseFloat(str.substr(4)))) alert("无效的电话号码!"); C. var str= form1.fname.value; if(str.substr(0,3)!="010-" || str.substr(3).length!=8 || isNaN(parseFloat(str.substr(3)))) alert("无效的电话号码!"); D. var str= form1.fname.value; if(str.substr(0,4)!="010-" && str.substr(4).length!=8 && !isNaN(parseFloat(str.substr(4)))) alert("无效的电话号码!");
JavaScript-笔试必考题

b) If onKeyPress returns false, the key-down event is cancelled.
c) If onKeyDown returns false, the key-up event is cancelled.
</script>
a) get code name of the browser of a visitor
b) set code name of the browser of a visitor
c) None of the above
5) Which of the following is true?
31) Choose the four symbol pairs that represent RegExp properties lastMatch, lastParent, leftContext, and rightContext, respectively:
a) $&, $+, $`, $'
d) If onKeyPress returns false, the key-up event is canceled.
6) Scripting language are
a) High Level Programming language
b) Assembly Level programming language
d) None of the above
15) In JavaScript, Window.prompt() method return true or false value ?
2023年JavaScript内部测试笔试试题和答案

《使用JavaScript增强交互效果》内部测试-笔试试卷一、选择题1.关于XHTML 1.0规定的级别声明,下面选项中属于严格类型的是()。
A.StrictB.TrasitionalC.FramesetD.Mobile2.下面HTML标签中,默认占据整行的是()。
A.<h1>B.<div>C.<span>D.<a>3.下面HTML代码片段中符合XHTML使用规范的是()。
A.<table><tr><td></tr></table>B.<input type="checkbox" checked />C.<img src="title.jpg" alt="Welcome">D.<hr />4.下面选项中,()可以设立网页中某个标签的左外边距为5像素。
A.margin:0 5pxB.margin:5px 0 0 0;C.margin:0 0 0 5px;D.padding-left:5px;5.在CSS中,为页面中的某个DIV标签设立以下样式,则该标签的实际宽度为()。
div { width:200px; padding:0 20px; border:5px; }A.200pxB.220pxC.240pxD.250px6.下面选项中,可以设立页面中某个DIV标签相对页面水平居中的CSS样式是()。
A.margin:0 autoB.padding:0 autoC.text-align:centerD.vertical-align:middle7.在HTML中,DIV默认样式下是不带滚动条的,若要使<div>标签出现滚动条,需要为该标签定义()样式。
A.overflow:hidden;B.display:block;C.overflow:scroll;D.display:scroll;8.阅读下面HTML代码,在IE7.0及以上版本浏览器中,两个DIV之间的空白距离是()。
js笔试题

js笔试题一、选择题1. 在JavaScript中,用于声明一个名为“myArray”的数组,以下哪个选项是正确的语法?A. var myArray = new Array();B. var myArray = [];C. var myArray = list;D. var myArray = array();2. 下列哪个选项是JavaScript中的一等公民?A. 函数B. 对象C. 数组D. 字符串3. 在JavaScript中,如何正确地将一个字符串“Hello, World!”转换为小写?A. var lowerCaseString = "Hello, World!".toLowercase();B. var lowerCaseString = "Hello, World!".toLowerCase();C. var lowerCaseString = "Hello, World!".to lower case;D. var lowerCaseString = "Hello, World!".lowerCase();4. 下面哪个JavaScript函数用于检查一个字符串是否以给定的子字符串结束?A. endsWith()B. includes()C. startsWith()D. contains()5. 在JavaScript中,以下哪个选项正确地创建了一个以2为初始值的整数类型变量?A. var myNumber = new Number(2);B. var myNumber = 2;C. var myNumber = Number(2);D. var myNumber = integer(2);二、填空题1. 在JavaScript中,使用________关键字可以声明一个全局变量。
2. JavaScript中的________对象提供了丰富的内置函数,用于处理字符串、数字、数组等数据。
javascript笔试题及答案

javascript笔试题及答案JavaScript笔试题及答案一、单选题(每题2分,共10分)1. JavaScript中,以下哪个是合法的变量名?A. 2variableB. variable-nameC. $variableD. undefined答案:B2. 下列哪个是JavaScript中的全局对象?A. StringB. MathC. ObjectD. Array答案:B3. 在JavaScript中,以下哪个语句可以正确地将字符串转换为数字?A. parseInt("123")B. parseFloat("123.45")C. Number("123.45")D. 以上都是答案:D4. 以下哪个不是JavaScript的内置对象?A. DateB. JSONC. FunctionD. Set答案:C5. 以下哪个属性可以用来获取或设置HTML元素的样式?A. styleB. classC. idD. innerHTML答案:A二、多选题(每题3分,共15分)6. JavaScript中,以下哪些是数据类型的关键字?A. varB. letC. constD. function答案:ABC7. 在JavaScript中,以下哪些是循环结构?A. forB. whileC. do-whileD. switch8. 以下哪些是JavaScript中的错误类型?A. SyntaxErrorB. TypeErrorC. ReferenceErrorD. Warning答案:ABC9. 以下哪些是JavaScript中的对象方法?A. toString()B. valueOf()C. hasOwnProperty()D. isPrototypeOf()答案:ABCD10. 以下哪些是JavaScript中常用的数组方法?A. push()B. pop()C. shift()D. unshift()答案:ABCD三、判断题(每题1分,共5分)11. JavaScript是弱类型语言。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
整理九道关于javascript字符串的笔试题
1.写一个方法去掉字符串的空格
let str = ' abc aa s '
//第一种
function trim(str){
let reg = /\s /g
if(typeof str == 'string'){
return str.replace(reg,'')
}
}
trim(str)
//第二种
str.split(' ').join('')
2.去除字符串中最后一个指定的字符或者是字符串
let str = 'abaaaaeaad'
function delChar(str,char){
let index = stIndexOf(char) //lastIndexOf 获取一个指定的字符出现在一个字符串中出现的最后的位置从后向前搜索let len = [...char].length
return str.substring(0,index) str.substring(index len,str.length) //substring 截取字符串
}
console.log(delChar(str,'aa'))
3.写一个方法把下划线命名转换成大驼峰命名
function changeName(name){
let arr = name.split('_')
let lastStr = arr[arr.length-1]
arr[arr.length-1]= lastStr[0].toUpperCase()
lastStr.substring(1,lastStr.length)
return arr.join('')
}
console.log(changeName('first_name'))
4.写一个把字符串大小写切换的方法
let str = 'aSdFgH'
function toCaseStr(str){
let strArr = []
str.split('').forEach(i=>{
if(i.charCodeAt()>=65&&i.charCodeAt()<=90){ //str.charCo deAt(index) 获取一个字符的unicode编码 65-90 是大写 97-122是小写
i = i.toLowerCase()
}else(
i = i.toUpperCase()
)
strArr.push(i)
})
return strArr.join('')
}
console.log(toCaseStr(str))
5.统计某一个字符或字符串在另一个字符串中出现的次数
//第一种
function setCount(str,charStr){
let count = 0
if(!charStr) return count
while(str.match(charStr)){
str = str.replace(charStr,'')
count
}
return count
}
//第二种
function setCount(str,charStr){
let len = str.match(new RegExp(charStr,'g')).length
return len
}
console.log(setCount('ababababeeeeeee','ab'))
6.写一个获取当前url查询字符串中的参数的方法
function getParams(){
let search = window.location.search //获取?后面的部分?name=xxx&id=xx
search = search.substring(1,search.length) //将?截取掉
let res = {}
search.split('&').forEach(item=>{
let [key,value] = item.split('=')
res[key] = decodeURIComponent(value);
})
return res
}
getParams()
7.写一个方法判断字符串是否为回文字符串
function isPalindrome(s){
if(s.length == 1) return true
let str = s.replace(/[^a-zA-Z0-9]/g,'').toLowerCase() //因为可能有大写统一转换为小写
let reverseStr = str.split('').reverse().join('')
return str == reverseStr
}
console.log(isPalindrome('A man, a plan, a canal: Panama')) 8.随机生成一个指定长度的验证码包含大写字母小写字母数字特殊字符
function getRandomCode(len) {
const allStr = 'azxcvbnmsdfghjklqwertyuiopZXCVBNMASDFGHJKLQWERTYUI OP0123456789.*&^%$#@!~';
let code = '';
for (let index = 0; index < len; index ) {
code = allStr.charAt(Math.floor(Math.random() * 73));
}
return code;
}
console.log(getRandomCode(5))
9.写一个方法删除字符串中所有相邻重复的项
function delRepeatChar(str){
return str.replace(/(.)\1*/g,'$1')
}
console.log(delRepeatChar('aaabhhhhjjjjuiuuu'))
如果有更好的写法的话,请大家能够评论指教一下,谢谢
来源:。
