用Authorware制作个性化的下拉菜单
浅谈Authorware中菜单交互的制作技巧

浅谈Authorware中菜单交互的制作技巧作者:李敏来源:《电脑知识与技术》2009年第26期摘要:多级菜单和右键弹出式菜单是Windows程序中必不可少的交互界面。
该文在利用Authorware中的“菜单”交互响应制作菜单的基础上,谈谈利用其它方法实现多级菜单和右键弹出式菜单的制作技巧。
关键词:Authorwar;多级下拉菜单;右键弹出式菜单中图分类号:TP317文献标识码:A文章编号:1009-3044(2009)26-7503-04On Fabrication Skills of Menu Interaction in AuthorwareLI Min(Jingchu University of Technology, Jingmen 448000, China)Abstract: Javascript and right-click popup menu are essential interface in windows system. Based on the fabrication of menu interation in authorware, the paper mainly discuss some possible ways to achieve the fabrication skills of javascript and right-click popup menu.Key words: authorware; javascript; right-click popup menu交互性是多媒体课件的灵魂,为了实现课件的交互功能,Authorware提供了十一种常见的交互方式。
其中利用菜单交互类型,很容易实现制作一个标准的Windows风格的菜单,但利用它来制作子菜单或右键弹出式菜单却是件麻烦的事情。
为了找到更好的解决办法,经过多次编程实验,总结出了一些方法。
本文就个人在用Authorware制作课件时的经验来谈谈Authorware中菜单交互的一些制作技巧。
FLASH制作下拉菜单

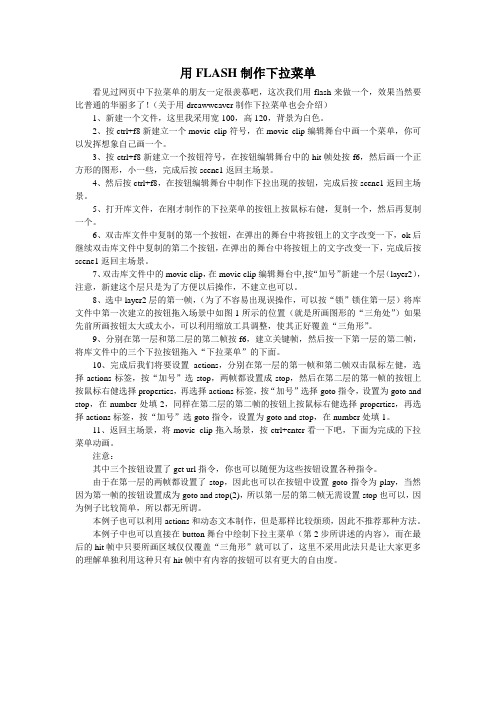
用FLASH制作下拉菜单看见过网页中下拉菜单的朋友一定很羡慕吧,这次我们用flash来做一个,效果当然要比普通的华丽多了!(关于用dreawweaver制作下拉菜单也会介绍)1、新建一个文件,这里我采用宽100,高120,背景为白色。
2、按ctrl+f8新建立一个movie clip符号,在movie clip编辑舞台中画一个菜单,你可以发挥想象自己画一个。
3、按ctrl+f8新建立一个按钮符号,在按钮编辑舞台中的hit帧处按f6,然后画一个正方形的图形,小一些,完成后按scene1返回主场景。
4、然后按ctrl+f8,在按钮编辑舞台中制作下拉出现的按钮,完成后按scene1返回主场景。
5、打开库文件,在刚才制作的下拉菜单的按钮上按鼠标右健,复制一个,然后再复制一个。
6、双击库文件中复制的第一个按钮,在弹出的舞台中将按钮上的文字改变一下,ok后继续双击库文件中复制的第二个按钮,在弹出的舞台中将按钮上的文字改变一下,完成后按scene1返回主场景。
7、双击库文件中的movie clip,在movie clip编辑舞台中,按“加号”新建一个层(layer2),注意,新建这个层只是为了方便以后操作,不建立也可以。
8、选中layer2层的第一帧,(为了不容易出现误操作,可以按“锁”锁住第一层)将库文件中第一次建立的按钮拖入场景中如图1所示的位置(就是所画图形的“三角处”)如果先前所画按钮太大或太小,可以利用缩放工具调整,使其正好覆盖“三角形”。
9、分别在第一层和第二层的第二帧按f6,建立关键帧,然后按一下第一层的第二帧,将库文件中的三个下拉按钮拖入“下拉菜单”的下面。
10、完成后我们将要设置actions,分别在第一层的第一帧和第二帧双击鼠标左健,选择actions标签,按“加号”选stop,两帧都设置成stop,然后在第二层的第一帧的按钮上按鼠标右健选择properties,再选择actions标签,按“加号”选择goto指令,设置为goto and stop,在number处填2,同样在第二层的第二帧的按钮上按鼠标右健选择properties,再选择actions标签,按“加号”选goto指令,设置为goto and stop,在number处填1。
在Authorware7.0中制作各种Windows风格的交互菜单

K y wo d : t o waeW i d wss l: n e c v n e r s Au r r ; n o t e I tr t e me u h y a i
1引 言
随 着 计算 机 技 术 的 飞 速 发展 。 国 的教 育 信 息 化 水 平 不 断 得 我 到提高 , 论是教 师 , 是 学生 , 用多媒体 进行授课 或学 习, 无 还 利 都 是 一 种 比较 理 想 的 方 法 . 因此 在教 育 领 域 中对 多 媒 体 教 学 软 件 的
Ab t c : e u e o 如 d wss e wi 坊e i trc v n sr t a Th s f o Wl 坊 n e a t e me u i e b s i tr c v l me i e u a o a s f r . Th r aeta v n i s坊 e t n e a t e mu t d a d c t n ot e i i i l wa egets d a —
关键 词 : uI r r; id ws A towa W n o 风格 ; 1 e 交互 菜 单
中图分类号 : P 1 . T 3 5 1
文献标识码 : A
文章编号 :0 9 3 4 (0 70 — 4 0 0 1 0 — 0 42 0 )5 1 1 — 3 1
ZH AN G i X n-k i u
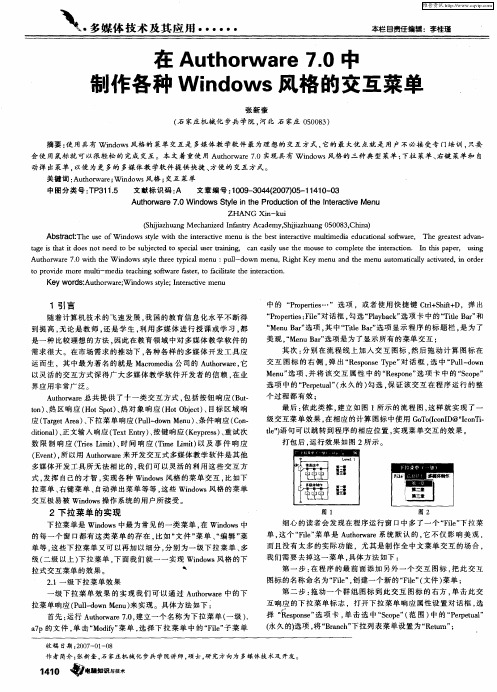
Au h r r , t h i d wss l h e p c n : u l o n , g tKe n n h n u o a c l c v t d i r e t o wae 7 0 wi 1 eW n o t et r e t ia me u p l It y y l —d wn me u Rih y me u a d t eme u a t m t a y a t a e , n o d r i l i t r v d r l - d ata h n o wae fs r t a i tt I tr c o . o p o i e mo e mu t me i e c i g s f r at . o f l ae t e i e a t n i t e ci 1 n i
下拉菜单

Authorware是一个交互性很强的实用软件。
但是在Authorware中没有自带的下拉菜单,需要我们自己来制作。
下面我们就一同来学习Authorware中下拉菜单的制作方法。
1.新建一个Authorware文件。
2.拖放一个交互图标到流程线上,命名。
如下图所示。
3.拖放一个群组图标放置到交互图标的右侧,在弹出的交互类型选项中选择“下拉菜
单”选项。
如下图所示。
点击“确定”即可。
4.为刚才的群组图标命名。
如下图所示。
5.双击菜单响应标志,打开属性对话框。
其中,范围选择“永久”复选项,分支选择
“重试”,其余项根据需要进行设置即可。
如下图所示。
6.进行浏览。
如下图所示。
采用这样的方法,我们可以丰富下拉菜单的选项,方便我们的制作呦。
在Authorware中实现拉框-365源码之家

在Authorware中实现拉框-365源码之家在Authorware中实现拉框12我顶内容很多交互需要用户对画面上的内容进行拉框的操作.(鼠标按下,框随拖曳的区域而变化,鼠标放开,框出现在画面上),表示对于画面上的某个部分的选中。
在Authorware中,.笔者经过实践,发现用一个很小的交互结构就可以实现拉框。
一、建立流程框架(见图1)。
在该框架中有一个命名为“交互”的交互分支,该分支中有两个交互项,第一项为Conditional方式的交互,第二项是命名为“拉框”的Time Limit方式的交互。
最后,在交互分支前放入一Calculation图标,命名为“设置线色”。
图1二、为交互设置属性。
交互分支中的Conditional方式的交互属性中,设置Condition属性为MouseDown=1,Automatic属性为WhenTrue,即当鼠标左键按下时触发该交互;在Time Limit方式的交互属性中,设置Active If为aa=1,这里的aa为自定义变量,其变化值将从鼠标按下时得到,选中Options中的Restart For EachTry项,设置Time Limit的时间为0.001秒(这里的时间值在拉框时表现为框的刷新周期)。
三、.在三个Calculation图标中分别输入控制语句:1.在“设置线色”中输入:SetFrame(TRUE,RGB(255,0,0))2.在名为“MouseDown=1”的第一项交互中输入:x1:=CursorXy1:=CursorYaa:=13.在名为“拉框”的第二项交互中输入:DrawBox(2,x1,y1,CursorX,CursorY)四、变量与函数说明:SetFrame()系统函数,设置框线颜色;DrawBox()系统函数,画框线;RGB()系统函数,设置颜色;MouseDown系统变量,当鼠标左键按下时返回1,否则,为0;CursorX系统变量,鼠标当前位置的横坐标;CursorY系统变量,鼠标当前位置的纵坐标;x1自定义变量,得到鼠标左键按下时鼠标当前位置的横坐标;x2自定义变量,得到鼠标左键按下时鼠标当前位置的纵坐标;aa自定义变量,在交互的第一项结束后触发第二项交互。
教案13--REAMWEAVER中层的应用2:制作下拉式(隐藏)菜单

重点技巧为:每个层的上边沿与对应单元格的下边沿应基本重合,不留空隙。否则将导致效果失败
总结
强调
理解
记忆
课后作业
抄写本课制作步骤并理解其操作过程。
教后札记
学生在制作时出现以下问题:
A、各下拉菜单对不齐。
B、下拉菜单有抖动效果,检查后发现是制作显示隐藏时应选定单元格作为对象,而不是单元格中的内容。
网页基础第课时教案月日第周星期
课题
DREAMWEAVER中层的应用2:制作下拉式
学习制作下拉式(隐藏)菜单
教学重点
识记制作下拉式(隐藏)菜单的步骤
课
前
准
备
软件
准备
教学难点
理解制作下拉式(隐藏)菜单过程
教学环节
教学过程
教师
活动
学生
活动
复习
引入
1、利用实例说明此效果的具体要点。
2、每个层的边框大小要与其中的表格大小一致,不能太大。
操作
演示
指导
学生
操作
制作时应明确其他软件的辅助作用
观察
记录
上机
实践
理解生成的网站结构。
教学环节
教学过程
教师
活动
学生
活动
授
课
3、本练习中应选择父栏目各单元格、子栏目各表格分别制作显示、隐藏事件,不能选其中文字来做效果。
演示
巡回
检查
纠错
实践
制作
理解
修改
5、为第一个单元格制作ONMOUSEOVER和ONMOUSEOUT事件,使光标放到单元格上时显示菜单,离开时隐藏;
6、选定层中的表格,为第一个单元格对应的层中的表格制作ONMOUSEOVER和ONMOUSEOUT事件,使光标放到层中任何
Authorware 实验指导 制作菜单选题系统

Authorware 实验指导制作菜单选题系统在之前的章节中已经介绍了使用Authorware的构建包含菜单栏的多媒体应用程序。
Authorware允许用户通过【下拉菜单】的交互方式,创建自定义的菜单栏,并为菜单栏设置命令以及快捷键。
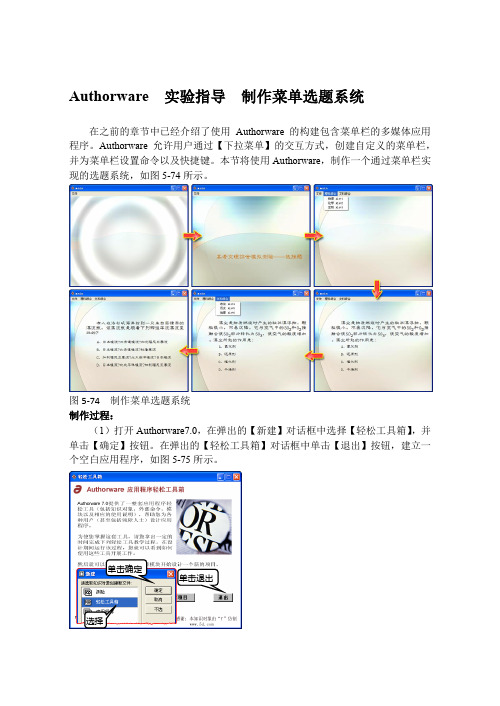
本节将使用Authorware,制作一个通过菜单栏实现的选题系统,如图5-74所示。
图5-74 制作菜单选题系统制作过程:(1)打开Authorware7.0,在弹出的【新建】对话框中选择【轻松工具箱】,并单击【确定】按钮。
在弹出的【轻松工具箱】对话框中单击【退出】按钮,建立一个空白应用程序,如图5-75所示。
选择单击确定单击退出图5-75 创建空白应用程序(2)右击主流程线,执行【属性】命令,在弹出的【属性】面板中设置【大小】为“根据变量”,并在建立的空白应用程序主流程线中拖拽一个【群组】图标,将其命名为“标题”,如图5-76所示。
设置图5-76 设置程序属性并创建群组(3)双击“标题”的群组图标,在弹出的【标题】对话框中插入一个【显示】图标,将其命名为“标题背景”,为其导入背景图像,如图5-77所示。
设置导入图5-77 导入背景图像(4)选中“标题背景”的【显示】图标,在【属性】面板中单击【添加特效】按钮,在弹出的【特效方式】对话框中选择【发光波纹展示】,如图5-78所示。
选择单击图5-78 添加特效(5)在“标题背景”所在的流程线中添加一个新的【显示】图标,命名为“标题文本”。
然后,在该显示图标中输入文本,并设置文本样式,如图5-79所示。
设置输入图5-79 设置文本样式(6)在【属性】面板中为名为“标题文本”的【显示】图标添加“水平百叶窗式”特效,如图5-80所示。
选择图5-80 添加文本特效(7)返回应用程序主流程线,为主流程线添加一个【暂停】图标,并设置其属性,如图5-81所示。
插入设置图5-81 设置暂停图标属性(8)在主流程线中再插入一个【显示】图标,将其命名为“题目背景”,为图标导入新的背景图像素材,如图5-82所示。
Authorware中类Windows弹出式菜单模板的设计与实现

(e u ade ) m nhnlo '
sb ade u h nl l
s b ade:C /u M n ( e u ade ) u h nl3 , S b e u n h h n l,)
sb ade:C tu M n ( eu a d 5 u h nl =, S b e u n h nh, 5 e m )
维普资讯
20 0 7年第 1 0期
福
建
电
脑
19 6
A t Ⅲa 中类Wi os uo r h e n w 弹出式菜单模板的设计与实现 d
吴伟信 ,傅子 阳
( 建 泉 州 师 范 学院 教 育技 术 学 专业 福 建 泉 州 3 20 福 6 0 0)
【 要 】 摘 :本文利 用 Au ow r 外部 函数 , t rae的 h 通过 A tow r uh rae编程 , 于实践介绍 了类 Widw 弹 出式菜单模版 的设 基 no s
计及 其 实 现过 程 。
【 关键词 】 :Au ow r 弹 出式菜单 模 版 ’ t rae h
1 引 言 .
Marm da 司开 发 的多 媒 体 创 作 工 具 A tow r .因 为 co e i公 u}r a I e 简 单 易 用 . 须 编 程 即可 制 作 交 互 功 能 强 大 的 多 媒 体 产 品 。 深 无 而 受 广 大多 媒 体 爱 好 者 的喜 爱 . 被誉 为 叼; 体 创 作 大 师 “ 但 是 在 媒 。 实 际 的 多媒 体 软 件 开 发 中 .常 常 需 要 使 用 A t r ae制作 可 自 uh w r o 由 伸 缩 的 类 Widw n o s弹 出式 菜 单 .这 种 交 互 方 式 利 用 Au o. tr h w r 本 身 提 供 的交 互 方 式 无 法 完成 。本 文利 用 A tow r ae uh rae的外 图2 部 函 数 。 过 编 程 实 现 该 菜 单 的 设 计 。 做 成 模 版 的 形 式 。 便 通 并 方 建 课 件 开发 过 程 中直接 调 用 . 而 为其 他 多媒 体 实 践 提 供 支 持 。 从 提 该菜 单 项 如 图 2所 示 . 立 子 菜 单 的 代 码 如下 : 1 获 得 各 菜单 的句 柄 、 高 多媒 体 项 目的 开发 效 率 。
基于图层的Authorware嵌套弹出式菜单制作

“ ee N 1 层名称 为 “ . 菜 单 ” Lvl .” N1级 的交互 图标 、 “ vl -” 名 称 为 “ - 菜 单 ” e L e N2 层 N2级 的交 互 图 标
至 “ ee 2 层 的 “ 级 菜 单 ” Lvl ” 一 的交 互 图标 和 “ ee 1 层 的 “ 单 栏 ” 互 图 标 , 中 n≥4 Lvl ” 菜 交 其 . “ 嵌套弹出式菜单” 的名称也就源于此结构特点. 以下 在 A t rae. uh w r7 0试 用 版 中结 合 实 例 介 o 绍嵌套弹出式的制作过程. 实例采用六级概念说 明 , 一 级是对 “ 第 程序 设计 语 言” 念 进行 中文 说 概
J1 2 2 u. 01
文 章 编 号 :0 72 5 (0 2 0 -050 10 -8 3 2 1 )70 4 -4
基 于 图层 的 A tow r 套 弹 出式 菜 单 制作 uh r ae嵌
天 巍 吴 , 魏
( 吉林ቤተ መጻሕፍቲ ባይዱ工学院 信息 与控制工程学院 , 吉林 吉林 12 2 ) 3 0 2
启动 A t ra 70新建文件 , u owr . h e 制作一个实例 程 序运 行效果 , 图 1 示 , 中根 据需要 既 可 以 如 所 其
作 简 毒 巍(. - 男, 林 吉 市 吉 化工 讲师, 士, 要 事 算 应 网 应 数 库 者 介: 方面 7. 吉 省 林 人, 林 学院 应用 1 8 , 9 ) 的 究 研 硕 主 从 计 机 用、 络 用和 据
需要说明的概念及需要逐级说 明的概念 ( 所谓概
念 中的概念 ) 为 “ 单 栏 ” 将 需要 说 明 的 内容 作 菜 , 作 为 菜 单 栏 的 菜 单 选 项. 据 其 说 明 层 次 作 为 根
Authorware菜单制作全攻略

Authorware菜单制作全攻略江苏省宜兴丁蜀职业高级中学翁永平在多媒体作品中如何制作windows标准菜单有一些文章做过介绍,在实际制作过程中发现这些文章阐述中有许多疏漏之处,使读者无法完成所需工作,本文就个人在制作课件时的经验介绍如下:一、删除系统默认的菜单项File1. 在主流程线上拖入一个交互图标,命名为File,类型选Pull-Down Menu,在其右侧拖入一个显示图标,双击类型小图标,打开其属性,在Response选项卡的"Scope:"后单击鼠标,使Perpetual有效.在Branch下拉菜单选Return,点"ok ".2. 在主流程线上拖入一个擦除图标,点"运行"按钮,弹出删除属性对话框,此时点"File"菜单,可发现文字File消失. 流程线如图1所示:二、制作windows标准菜单1. 在主流程线上拖入一个组图标,命名为"菜单制作",并打开它.2. 在"制作菜单"窗口流程线上, 拖入一个交互图标, 命名为"复习", 在其右侧拖入一个显示图标, 类型选Pull-Down Menu, 命名为"第一节", 双击类型小图标,打开其属性,在Response选项卡的"Scope:"后单击鼠标,使Perpetual有效.在Branch下拉菜单选Return,点"ok".3. 在"复习"下方,再拖入其它交互图标,制作方法同上. 流程线如图2所示:提示:各菜单项之间的距离,可通过菜单名字加一些空格来调整.三、制作多级菜单在流程线上最后一个菜单项"帮助"的下方,再增加一个交互图标,随意取一个名字,在其右侧按前面的方法加入五个组图标,分别命名为"第一题"、"第二题"、"第三题"、 "第四题"、 "第五题"。
Authorware教程

Authorware教程第一讲初识Authorware一、认识设计图标工具栏设计图标工具栏,是Authorwaue窗口左侧的一个条形图标组,这些图标的功能如下:“显示”图标:显示正文或图片对象。
“移动”图标:移动显示对象,生成动画效果。
“删除”图标:删除在屏幕上显示的任何对象。
“等待”图标:暂停一段时间,等待用户响应。
“导航”图标:设置任何一个附属于框架按钮的图标的连接。
“框架”图标:包含一组定向控制。
“分支”图标:设置一种判定逻辑结构,附属于该图标的其他图标称为一个路径。
“交互”图标:设置一种交互作用分支结构,附属于交互作用按钮的其他按钮被称为反馈按钮或结果按钮。
“运算”图标:执行算术,特定控制函数和指定代码运算。
“组”图标:将一组图表合成一个简单的映射图标,并且包含自己的逻辑结构。
可以优化设计平台空间,以放置更多的按钮,从而更容易地从整体上控制整个程序。
“数字化电影”图标:导入一个数字化电影文件,可以控制回放。
“声音”图标:导入声音信息,为演示过程配备声音解说。
“视频”图标:导入视频信息数据,在视频播放机上播放。
“Start/Stop”旗帜:在程序调试中指定运行程序段的起始和结束位置。
“图标调色板”:将指定的图标以指定颜色显示。
注:图标调色板和Start/Stop旗帜虽然在图标工具栏中,但不属于程序设计图标。
二、尝试创建一个多媒体程序1启动Authorware,关闭New File对话框后,显示新文件设计窗口。
2从图标工具栏中拖动一个声音图标到程序流程线上,输入一个标题“背景音乐”。
3双击“背景音乐”声音图标,显示Properties: Sound Icon(声音图标属性)对话框,左下角的Import…按钮,显示Import which file?(导入哪个文件?)对话框。
4选择声音文件第二讲处理文本一、导入显示图片使用显示图标可以显示文本、图形、静态的图像、系统变量或自定义变量的值等信息。
Authorware的操作

Authorware的操作界面Authorware的操作界面具有典型的Windows风格,见图所示。
它由标题栏、菜单栏、工具栏、图标栏、设计窗口、库窗口、KO窗口以及演示窗口组成。
一、标题栏标题栏具有Windows典型应用程序的功能,它在左边显示Authorware Attain的名称,右边是最小化、最大化和关闭程序等三个按钮。
二、菜单栏菜单栏包括File、Edit、View、Insert、Modify、Text、Control、Xtrs、Window和Help共10组菜单。
鼠标单击菜单组名就会出现一个下拉菜单,单击其上的菜单项就可执行相应功能或出现下一层下拉菜单。
灰色的菜单项表明是当前不可使用的菜单项。
三、工具栏工具栏中放置了使用频率较高的工具,它们是菜单栏中的某个菜单项的功能,由于放置在工具栏中,使用起来更加方便和快捷。
工具栏中各项工具的功能名称见图所示。
四、图标栏图标是构成Authorware程序的基本单元,见图所示。
各图标的功能如下:【显示】图标:用于显示文本、图形图象对象。
【移动】图标:移动由【显示】图标、【交互】图标、【数字影视】图标以及插入的【精灵】图标(Sprite Icon)等所显示的对象。
【擦除】图标:擦除屏幕上显示出来的对象。
【等待】图标:在程序中插入一段等待时间。
【导航】图标:与【框架】图标相结合,实现程序内的跳转与返回。
【框架】图标:提供在附属于它的页面间跳转的控制功能,并与【导航】图标相结合,实现程序内的跳转控制机制。
【决策】图标:提供逻辑判断和循环控制机制,实现对附着于它的各分支程序流程走向及其循环的控制功能。
【交互】图标:用于控制各种形式的交互,它与附着于它的图标共同构成交互程序结构。
【计算】图标:执行各种运算,这些运算可引用系统函数、系统变量、外部函数,也可引用自定义变量。
【集组】图标:可将一组相邻的图标置于【集组】图标中,实现程序设计的结构化。
【数字影视】图标:插放动画和视频。
怎样用Dreamweaver制作导航栏下拉菜单

怎样用Dreamweaver制作导航栏下拉菜单在一些企业或门户网站的导航栏中,经常会看到下拉菜单,这样会使用户操作方便一些。
其实,用Dreamweaver软件就可以制作下拉菜单,只需要点几下就出来了。
而且良好地兼容IE、FF浏览器。
以下是具体制作步骤:一、打开Dreamweaver,点击文件-新建菜单,创建一个HTML 文件,输入网站导航栏文字,并选中输入的文字,在下面的属性栏链接处加一个空链接:#。
然后保存该网页文件。
二、点击窗口-行为菜单,打开行为面板。
三、选中第一步输入的文字,点行为面板上的+号,在弹出的菜单中选-显示弹出式菜单。
四、在弹出的对话框中勾选Don’t show me this message again(不要再次向我提示此信息),再点继续。
五、在下列对话框分别设置内容、外观、高级、位置选项。
在内容选项中,点+号可以添加菜单项,-号可以删除菜单项,缩进项可以自动生成二级菜单。
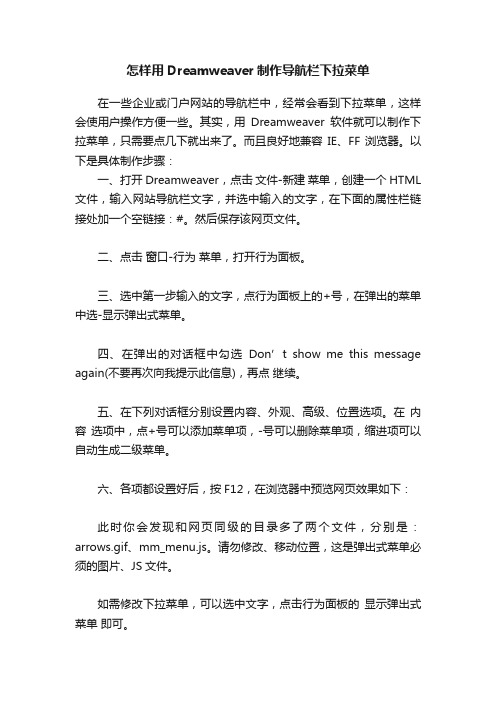
六、各项都设置好后,按F12,在浏览器中预览网页效果如下:此时你会发现和网页同级的目录多了两个文件,分别是:arrows.gif、mm_menu.js。
请勿修改、移动位置,这是弹出式菜单必须的图片、JS文件。
如需修改下拉菜单,可以选中文字,点击行为面板的显示弹出式菜单即可。
如果下拉菜单下面有Flash,为了不影响下拉菜单的正常效果和层次,需要给Flash添加透明代码:<param name="WMODE" value="transparent"> ,还需在embed标签中加入代码:wmode="transparent",。
浅谈Authorware中菜单的制作方法

科技信息
0计算机 与信息技术O
S IN E&T C N L G F R TO CE C E H O O Y N O MA I N I
20 0 7年
第 2 期 9
浅谈 A tow r uh r ae 中菜单的制作方法
( 白城 师 范学 院
【 摘
阐述 。
李 婧 吉 林 白城
170 ) 3 0 0
要 ] uhr ae作 为 强 大 的 多媒 体 制 作 工 具 , 来 越 受 到 广 大 教 师 的 青 睐 , 此 本 文 通 过 实例 对 几 种 菜 单 的 制 作 方 法 进 行 了 简要 的 A tow r 越 为
【 关键词】 菜单; C A I U D; P
函数 , 面 给 出有 关 函数 的 格 式 和 功 能 。 下
格式 : C et ou LsWidw n l) t rae p p i ( n o Hade。 Ms P t
功 能 :申 请 一 个 隶 属 于 当前 A tow r uh rae窗 口的 弹 出式 菜 单 的句 口 的句 柄 。 n o s为 所有 已启 用 的 资 源( 口 、 单 、 Widw 窗 菜 图标 、 钮 等) 按 均 柄。 分 配 了编 号 , 之 为该 资 源 的句 柄 。 ) 称 格 式 : Ad h m( t Ms d e 菜单 句柄, 一级位置号 , 二级位 置号,菜单 项或 “
Marm daA tow r 多 媒 体 制 作 方 面 有 着 其 他 软 件 所 无 法 co e i uhr ae在
比 拟 的 优 势 和 强 大 的 功 能 。 A tow r 提 供 了 丰 富 多 样 的 交 互 方 uhr ae中
式. 如按 钮 交 互 、 本输 入 、 物 、 单 等 交 互 功 能 , 本 文 主 要 以菜 单 文 热 菜 但 交互 为 主 . 用 到 了 UC 函 数 和 A I 数 , 绍 了三 种 制 作 菜 单 的 方 并 D P 函 介
Authorware实例19:下拉菜单的实现

Authorware实例19:下拉菜单的实现主要内容在多媒体的设计中,有些情况下,我们还要使用下拉菜单,Authorware为我们提供了实现下拉菜单的响应类型。
下面让我们来实现该功能。
基本操作内容主要是使用Autorware所提供的交互作用分于结构中的下拉菜单响应类型。
程序总体回顾程序的整体结构如图21-1所示。
图21-1 程序的总体逻辑结构在本实例中,我们完全使用Autorware所提供的交互作用分支结构中下拉菜单响应类型来实现下拉菜单,在程序的设计中有一些小的技巧来实现菜单的功能。
下面我们来按照图21-1所示的逻辑结构来实现该程序:实例过程步骤1激活菜单条:拖曳一个【运算】设计按钮到图21-1所示的位置,命名为“激活菜单条”。
关闭该对话框,确认保存输入的内容。
步骤2重新设置File菜单:拖曳一个【交互作用】设计按钮到图示位置,命名为“File”。
∙431∙∙432∙拖曳一个【映射】设计按钮到图21-1所示位置,命名为Quit 。
在响应类型选择对话框中选择响应类型为【Pull -Down Menu 】下拉菜单响应类型。
设置该响应分支响应类型属性对话框。
如图21-3所示。
单击该对话框中的【Response 】命令按钮,弹出图21-4所示的该下拉菜单响应类型的【Response 】对话框。
在该对话框中,我们将该响应设置为【Perpetual 】。
图21-2 激活菜单条【运算】设计按钮对话框图21-3 下拉菜单响应的【Menu 】属性对话框图 21-4 下拉菜单响应的【Response 】对话框∙433∙该属性对话框中,其它相关选项的设置如图所示。
步骤3擦除File 菜单:技巧:重新设置File 菜单,然后用【擦除】设计按钮擦除该File 菜单,就可以实现将Authorware 默认的File 菜单去除。
拖曳一个【擦除】设计按钮到图21-1所示的位置,命名为“擦除File 菜单”。
设置该【擦除】设计按钮的属性对话框:双击该【擦除】设计按钮。
Authorware7教案1-5章

第一章初识Authorware7.0(第1周:4课时)【内容概述】:Authorware是面向对象、基于图标设计方式的多媒体开发软件。
作为一种多媒体创作工具,它为创作者提供了一个基于流程图和设计图标的非常直观的创作环境。
作为一种应用程序开发工具,它也提供了丰富的变量和函数、强大的交互控制功能、多样化的流程控制手段,以及便利的代码调试手段。
本章主要是对Authorware的使用基础进行了介绍,并用一个简单的实例程序来告诉学生开发Authorware程序的方法和思路。
【教学目标】:1、学会Authorware的安装与卸载。
2、了解Authorware工作界面。
3、掌握Authorware文件属性设置。
4、了解一个完整的Authorware程序的开发方法。
【教学重点】:1、了解Authorware工作界面;2、了解一个完整的Authorware程序的开发方法。
【教学难点】:掌握Authorware文件属性设置【教学环境】:多媒体教室、机房【教学课时】:4课时【教学过程】:多媒体课教案(2课时)1.1 Authorware简介一、Authorware发展史二、Authorware的特点Authorware采用面向对象的设计思想,是一种基于图标(Icon)和流线(Line)的多媒体开发工具。
它具有一些如下的特点:1、面向对象的可视化编程2、丰富的人机交互方式3、丰富的媒体素材的使用方法4、强大的数据处理能力1.2 Authorware的安装与卸载一、Authorware的安装与卸载Authorware的安装卸载与其它Windows应用软件的安装过程类似,都有“step by step”的安装向导。
二、Authorware的启动与退出1、Authorware的启动具体启动步骤如下。
(1)单击任务栏中的“开始”\“程序”\“Macromedia”\“Macromedia Authorware 7.0”;(2)双击桌面上的快捷方式;(3)双击打开已有的authorware程序。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Authorware制作个性化的下拉菜单
熊伟
(湖南湘潭电机厂子第中学411100)
用Authorware可以轻松制作出下拉菜单,但是那种灰色基调,方方正正的下拉菜单,完全破坏了作者精心设计才能体现出来的美感与和谐,很多优秀的多媒体作品中均没有采用这种方法制作下拉菜单,借贵报一角以Authorware6.0为例介绍一种个性化下拉菜单的制作方法。
供广大Athorware爱好者参考和使用。
一、设计菜单栏
首先新建一个文件,从系统菜单中选择【Modify】/【File】/【Properties】选项,在弹出的文件属性窗口中设置屏幕背景为黑色,大小为“640×480”,然后选中“Center on Screen”选项,取消对“Menu Bar”和“Title Bar”的选取。
其次拖一显示图标(命名为背景)到主流程线上,它里面放一张背景图片,在背景显示图标下方拖一个交互图标到流程线上(命名为菜单栏),在其右侧分别拖入2个群组图标(分别命名为w1、w2),全部采用“Button”响应类型。
打开w1、w2分支的响应属性对话框选择【Response】选项卡,把【Scope】复选框勾选,【Branch】选项选择“Return”,单击【Buttons】按钮,打开【Button Editor】(按钮编辑器)导入已制作好的个性化按钮Up和Over两种状态的按钮图片,其它选择默认值。
流程图如图一、运行效果如图二。
(图一) (图二)
二、设计菜单热区
在主流程线上交互图标“菜单栏”下拖一个交互图标命名为“菜单热区”,在其右侧分别拖入三个群组图标(分别命名为“title1”、“title2”、“Unitled”),其中“title1”和“title2”采用“Hot Spot”响应类型,“Unitled”采用“Hot Object”响应类型(如图一所示)。
“title1”分支的热区位置正好覆盖到交互图标“菜单栏”的w1分支的按钮区域,“title2”分支的热区位置正好覆盖到交互图标“菜单栏”的w2分支的按钮区域,“Untitled”分支的热对象是显示图标中的背景图片。
打开“title1”、“title2”响应属性对话框,选择“Hot Spot”选项卡中的【Match】选项为【Cursor in Area】,然后选择【Response】选项卡,把【Erase】列表框设置为【Before Next Entry】,把【Scope】复选框勾选,【Branch】选项为“Return”,其他选择为默认值。
打开“Untitled”响应属性对话框,选择“Hot Object”选项卡中的【Match】选项为【Cursor On Object】,其它设置与“title1”、“title2”的相同。
三、设计菜单热区中的菜单项
打开群组图标“title1”,在其流程线上拖一个交互图标(命名为“1.信息与技术”),在其右侧拖入四个群组图标,响应类型为“Button”如图三所示。
将这四个分支的响应属性对话框【Cursor】选项设置为手型指针,再分别导入这四种按钮响应中的“UP”和“Over”按钮图片,双击交互图标“1.信息与技术”,调整好这四个按钮图片的位置,再导入这四个按钮图
技术”中,使按钮图片的位置和“Up”状态
的图片位置正好重合(重合的好坏影响
演示效果),再打开交互图标“1.信息与技术”的
属性对话框选择【Display】选项卡中的【Transition】
选项设置为[internal]/[Build Down]。
群组图标
“title2”的设置与“title2”类似。
整个设计过程
结束。
(图三)
运行效果如图四、图五。
