美工实操教程
Photoshop网店美工实例教程 第4版 第1章 Photoshop网店美工设计快速入门

Photoshop网店美工 设计快速入门
Photoshop CC 2020具有易于操作、功能强大等特点,被 广泛应用于网店美工设计与图像处理等领域。通过学习本章内 容,读者可以了解网店美工设计的要点和Photoshop中与图像 有关的基本概念,熟悉Photoshop CC 2020的工作界面、视图 和辅助工具等知识。
高分辨率的图像比低分辨率的图
像包含较多的像素,所以像素点
也较小。
像素
1.2.2 图像的颜色模式
● RGB颜色模式
RGB颜色模式是工业界的一种颜色 标准,通过红(R)、绿(G)、蓝(B) 3个颜色通道的变化,以及它们相互之 间的叠加来得到各式各样的颜色。
RGB颜色模式适用于在屏幕上观看。 在RGB模式下,每种RGB成分都可以用 0(黑色)~255(白色)的值来表示。
RGB颜色模式
1.2.2 图像的颜色模式
● CMYK颜色模式
CMYK颜色模式,也称印刷颜色模式, 是一种依靠反光表现的颜色模式。
与RGB类似,CMY是3种印刷油墨名 称的首字母,其中C(Cyan)代表青色, M(Magenta)代表品红色,Y(Yellow) 代表黄色;而K取的是黑色(Black)的最 后一个字母。
通过对各大电商平台上卖家信用级别较高和较低的两类店 铺的观察与比较,可以发现在网店美工设计中有四个要点是引 起买家兴趣和购买欲望的关键,即图片、配色、布局和文字。 在网店美工设计过程中,只有抓住这四个要点,才能在众多的 竞争对手中脱颖而出,吸引买家点击浏览并下单购买。
1.1.1 图片素材
在对网店进行美工设计之前,首先要 获取大量的图片素材,这些素材包括:
目 录 contents
01 网店美工设计四大要点
Photoshop 网店美工实例教程 第8章

学习目标&技能目标
学习目标
掌握添加、 复制、 移动与删除图层蒙版的方法。 掌握剪贴蒙版的使用技巧。 掌握通道控制面板的操作方法。 掌握创建和复制通道的方法。 掌握颜色通道和Alpha通道的运用。
技能目标
掌握“ 掌握“ 掌握“ 掌握“ 掌握“
端午促销海报” 的制作方法。 宝贝热卖专区” 的制作方法。 抠取长发模特” 的操作技巧。 唯美海报背景” 的调色方法。 为彩妆模特磨皮” 的操作技巧。
每个颜色通道都存放着图像中某种颜色的信息, 所有颜色通道中的颜色 叠加混合即产生图像中像素的颜色。 以RGB图像为例, 其默认有3个颜色 通道, 以及一个用户编辑图像的复合通道,如图8-48所示。
8.5 应用Alpha通道
通 过 Alpha 通 道 可 以 将 选 区 存 储 为 灰 度 图 像 。 在 Photoshop 中经常使用Alpha 通道来创建和存储蒙版, 这些蒙版用于处理和保护图像的某些特定区域。 下 面就来学习如何应用Alpha通道为图像创建选区。
8.2.1 课堂案例——制作宝贝热 卖专区
【案例学习目标】学习使用剪贴蒙版制作图片效果。 【案例知识要点】使用“ 创建剪贴蒙版” 命令为图层创建剪贴蒙版, 最终效果如图8-17所示。 【效果所在位置】效果/第8章/制作宝贝热卖专区.psd。
8.2.2 创建剪贴蒙版
在“ 图层” 面板中选择一个或多个图层, 单击“ 图层” |“ 创建剪 贴蒙版” 命令或按【Alt+Ctrl+G】组合键, 即可将其装入到下面的图层 中, 如图8-24所示。
8.7 课后练习——制作夏装新品 海报
【习题知识要点】 使用钢笔工具选取人物轮廓, 使用色阶和曲线调整图 像颜色, 使用通道面板抠出人物发丝, 最后合成海报效果。
网店美工视觉设计实战教程课件-第1章网店美工基础

书法体包括楷体、叶根友毛笔行 书、篆书体、隶书体、行书体和燕书 体等,书法体具有古朴秀美、历史悠 久的特征,常用于古玉、茶叶、笔墨、 书籍等古典气息浓厚的店铺中。
1.2.3 文字的应用
10
2 字体的布局技巧
字体的选用与变化 排版网店广告文案时,选择2~3种 匹配度高的字体是最佳的视觉效果。
01
主色:主色调是页面中占用面积最大,也是最受瞩目的色彩,它决定了
01
整个店铺的风格,主色调不宜过多,一般控制在1~3种颜色,过多容易 造成视觉疲劳。主色调不是随意选择的,而是系统性分析自己品牌受众
人群的心理特征,找到群体中易于接受的色彩。
02
辅助色:辅助色是指占用面积略小于主色,用于烘托主色的颜色。合理 应用辅助色能丰富页面的色彩,使页面显示更加完整、美观。
✓ 恢复默认前景色与背景色:单击 按钮可恢复默认的
前景色与背景色。
✓ 切换前景色与背景色:单击 按钮,可在前景色与背
景色之间切换。
✓ 选区填充:创建选区后,按【Ctrl+Delete】组合键可
以用背景色填充当前图形,按【Alt+Delete】组合键 可以用前景色填充当前图形。
1.3.2 图层的基本操作
20
网店美工在抠取一些规则的矩形和圆形商品时,可通过对应的选择工具快速创建选区进行抠
图,如矩形选框工具、椭圆选框工具;对于边缘为直线的规则商品,可选择多边形套索工具进行
快速抠图。下面利用多边形套索工具和椭圆选框工具抠取图中的面膜,并为其更换背景,其具体
操作步骤如下。
1
2
使用多边形套索工具绘制选区
新建白色背景图片
作步骤如下。
3
4
调整图像尺寸
淘宝美工教程

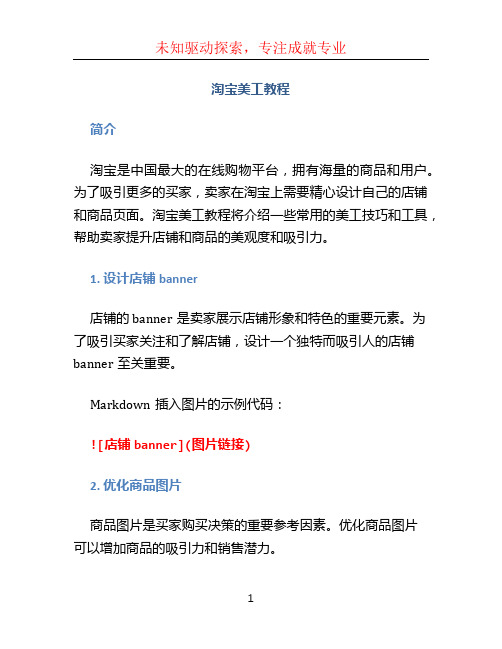
淘宝美工教程简介淘宝是中国最大的在线购物平台,拥有海量的商品和用户。
为了吸引更多的买家,卖家在淘宝上需要精心设计自己的店铺和商品页面。
淘宝美工教程将介绍一些常用的美工技巧和工具,帮助卖家提升店铺和商品的美观度和吸引力。
1. 设计店铺banner店铺的banner是卖家展示店铺形象和特色的重要元素。
为了吸引买家关注和了解店铺,设计一个独特而吸引人的店铺banner至关重要。
Markdown插入图片的示例代码:2. 优化商品图片商品图片是买家购买决策的重要参考因素。
优化商品图片可以增加商品的吸引力和销售潜力。
Markdown插入图片的示例代码:3. 使用图片编辑工具使用图片编辑工具可以对店铺banner和商品图片进行进一步的处理和设计。
以下是几种常用的图片编辑工具:•Adobe Photoshop:功能强大的图像处理软件,可以进行图片调色、修饰和合成等操作。
•Canva:在线图形设计工具,提供了丰富的模板和设计元素,方便快速制作美观的图片和海报。
•GIMP:免费开源的图像编辑软件,功能与Photoshop相似。
4. 使用配色方案选择合适的配色方案可以使店铺和商品页面更加整洁、美观和专业。
以下是一些常用的配色方案:•欢快明亮:使用明亮、饱和度高的颜色,营造愉快活泼的氛围。
•温暖舒适:使用柔和、温暖的颜色,营造舒适温馨的感觉。
•简约清爽:使用简洁、纯净的颜色,营造简约、时尚的风格。
5. 增加文字说明除了图片,文字说明也是买家了解和决策的重要依据。
在商品页面中添加具有吸引力的文字说明可以提升商品的吸引力。
Markdown插入文字的示例代码:这是一个很棒的商品,具有以下特点:- 特点1- 特点2- 特点36. 优化商品详情页商品详情页是买家了解商品细节和决策购买的重要页面。
为了让买家更容易理解和决策购买,可以优化商品详情页的布局和组织。
Markdown插入链接的示例代码:点击[这里](商品详情页链接)查看更多商品详情。
网页美工教程

网页美工教程网页美工是指通过设计和制作网页来达到良好视觉效果和用户体验的工作。
以下是一个简单的网页美工教程,希望能帮助初学者入门。
第一步:了解网页设计基本原理要想成为一名优秀的网页美工,首先要了解网页设计的基本原理。
了解颜色、排版、图像和用户体验原则对于制作出视觉吸引力强且易于使用的网页至关重要。
第二步:选择合适的颜色和排版颜色和排版是网页设计中最重要的两个元素。
选择合适的配色方案可以使网页更具吸引力,并传达出正确的情感和信息。
排版决定了文字的可读性和整个页面的结构。
选择合适的字体、字号和行距是良好排版的关键。
第三步:使用图像和图标图像和图标可以增加网页的视觉效果和吸引力。
选择高质量的图片,并合理运用于网页,在设计中创造平衡和重点。
此外,使用图标可以提升用户对网页功能和交互的理解。
第四步:创建用户友好的导航一个好的网页设计必须具备简单易用的导航系统。
导航菜单应该清晰明了,容易识别和点击。
使用常见的导航和菜单设计模式,帮助用户快速找到他们需要的信息,提高用户体验。
第五步:保持网页可响应现代网页设计应该是响应式的,即自动适应各种屏幕尺寸和设备。
使用CSS媒体查询和灵活的网格系统,确保你的设计在桌面、平板和手机等设备上都能正常显示。
第六步:测试和优化网页设计完成后,进行测试并进行必要的优化。
确保在不同的浏览器和操作系统上都能正确显示,解决出现的问题。
通过用户反馈和行为数据,不断改进和优化设计。
总结:网页美工是一个创造性和有挑战性的工作,需要对设计原则和用户体验有一定的理解。
通过以上的基础教程,你可以开始探索和实践网页美工,不断提高自己的设计能力。
不断学习和积累经验,将会成为一名出色的网页美工。
Photoshop网店美工实例教程精品PPT课件

3.3 课堂练习——制作早春女装海报
3.3 课堂练习——制作早春女装 海报
【练习知识要点】 使用矩形选框工具绘制并填充矩形选区, 使用移动 工具置入需要的素材图片, 使用魔棒工具选取图像, 使用羽化命令为 模特制作阴影效果。 【素材所在位置】素材/第3章/制作早春女装海报/01.jpg、 02.jpg、 03.jpg。 【效果所在位置】效果/第3章/制作早春女装海报.psd, 效果如图3-56 所示。
3.1.7 应用调整边缘工具
调整边缘是Photoshop CS6的一个重要新增功能, 可以对选区进行细化, 从而更精确地选择对象。 在图像窗口中创建选区后, 工具属性栏中的 “ 调整边缘” 按钮被激活, 单击该按钮即可弹出“ 调整边缘” 对话 框, 如图3-36所示。
3.2 编辑与修改选区
前面介绍了创建选区的多种方法, 但只使用上面介 绍的方法创建的选区未必就能完全符合用户的要求, 往往还需要对选区进行编辑和修改。 下面将详细介 绍如何编辑和修改选区。
【效果所在位置】效果/第3章/制作甜美公主童装海报.psd。
3.1.6 应用快速选择工具
快速选择工具 是魔棒工具 的升级, 同时又结合了画笔工具的特点, 其默认选择光标周围与光标范围内的颜色类似且连续的图像区域, 因此 光标的大小决定着选取范围的大小。 选择工具箱中的快速选择工具 , 在工具属性栏中调整工具笔尖大小, 然后在图像中按住鼠标左键并拖动, 松开鼠标即可创建选区, 如图3-34 所示。 选择工具箱中的快速选择工 具 ,其工具属性栏如图3-35 所示。
It'S An Honor To Walk With You All The Way
演讲人:XXXXXX 时 间:XX年XX月XX日
ps美工实例教程

ps美工实例教程PS美工实例教程Adobe Photoshop(简称PS)是一款功能强大的图像处理软件,广泛应用于图形设计、插画制作、照片编辑等领域。
它提供了丰富的功能和工具,可以实现各种创意的图像处理效果。
在本篇文章中,将为大家介绍一些PS美工的实例教程。
1. 图像修复图像修复是PS中常用的功能之一,可以用来修复老照片、破损图片等。
首先,打开一张需要修复的图片,在工具栏中选择“修复画笔工具”(Spot Healing Brush Tool),然后在需修复的区域涂抹一下,PS会自动识别并修复区域的缺陷。
如果效果不理想,可以使用其他的修复工具如“克隆图章工具”(Clone Stamp Tool)等。
2. 文字效果文字效果在图像设计中非常重要,可以通过PS实现各种炫酷的效果。
例如,创建一个立体文字效果,首先,在工具栏中选择“水平文本工具”(Horizontal Type Tool),然后在画布上点击并输入文字,选中文字图层后,在顶部菜单栏选择“效果”(Effect)-“造型”(Style)-“斜角”(Bevel and Emboss),调整参数以获得立体效果。
3. 抠图技巧抠图是PS中常用的技巧之一,能够将图像中的主体从背景中分离出来。
有多种抠图工具可供选择,如“快速选择工具”(Quick Selection Tool)和“魔术橡皮擦工具”(Magic Eraser Tool)。
以快速选择工具为例,选择工具后,点击并拖动选中主体,然后按下“删除”键即可将主体从背景中删除。
4. 色彩调整色彩调整是PS中非常重要的功能之一,能够改变图像的亮度、对比度、饱和度等。
选择“色彩平衡”(Color Balance)工具,在打开的调整面板中,通过移动滑块或输入数值,调整图像的色彩分布,使图像看起来更加鲜艳和生动。
5. 图层效果图层效果可以使图像看起来更加丰富和立体。
选择一个需要添加效果的图层后,点击顶部菜单栏的“效果”(Effect)-“图层样式”(Layer Style),选择想要添加的效果,如“阴影”(Drop Shadow)和“外发光”(Outer Glow)。
淘宝天猫网店美工教程 项目5 商品图片的切片与管理

完整性,尽量不断开切割图片。
任务1 ∣商品图片的切片
4
二、 相关知识 (一) 切片的作用
ห้องสมุดไป่ตู้
浏览淘宝店铺时,图片的大小对页面的打开速度影响很大。将一张大图切割成多张小图, 可以加快页面图片的打开速度,提高买家体验的满意度。 进行淘宝店铺装修时,方便替换单一商品。 切片后,方便对首页与详情页中的商品进行链接。
(1)打开“男装皮衣.psd”文件,创建辅助线,使用切片工具进行精准切片,编辑切片,为切片设 置正确的格式进行保存,切片后可删除无用的空白切片。
课后练习
25
(2)将练习1中创建的切片上传到图 片空间,管理上传的图片,将图片移 动到“首页装修”文件夹中。
26
谢谢观看
商品图片的切片与管理
淘宝网店美工一本通
8
3、为切片创建链接
4、调整视图显示
任务1 ∣商品图片的切片
5、优化切片 6、储存切片
9
任务1 ∣商品图片的切片
四、 新手试炼
10
任务1 ∣商品图片的切片
四、 新手试炼
11
12
内容导航
任务1 ∣商品图片的切片 任务2 ∣商品图片的管理
课后练习
任务2 ∣商品图片的管理
一、 任务描述
13
本任务将利用图片空间完成 商品图片的常规管理,包括上传 商品图片到图片空间、在图片空 间删除和还原商品图片、替换图 片空间的图片等。
1、识别被引用的图片
2、删除未引用的图片
任务2 ∣商品图片的管理
3、进入回收站
20
4、还原回收站中的图片
任务2 |商品图片的组合
21
(三) 替换空间图片
1、打开基础设置界面
简单实用的淘宝在线美工技巧,做图技巧,美工培训

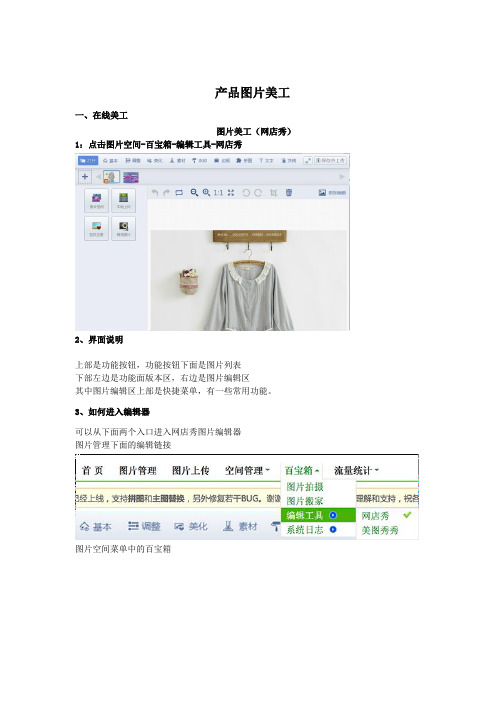
产品图片美工一、在线美工图片美工(网店秀)1:点击图片空间-百宝箱-编辑工具-网店秀2、界面说明上部是功能按钮,功能按钮下面是图片列表下部左边是功能面版本区,右边是图片编辑区其中图片编辑区上部是快捷菜单,有一些常用功能。
3、如何进入编辑器可以从下面两个入口进入网店秀图片编辑器图片管理下面的编辑链接图片空间菜单中的百宝箱4、如何打开图片如果是从上面点图片编辑进来的会自动打开那张图片。
如果是从百宝箱进入的会弹出下面这个框如果想添加图片可以点图中的“打开”或“+”号。
我们打开图片共有4种方式:图片空间,宝贝主图,本地上传和网络图片。
5、图片空间可以选择图片空间的图片,左边是分类右边是图片,点击选择中(图中已经标示)再次点击取消选择,如果分页很长可以点击下面的“??”和“??”按钮可以滑动分页条。
下面的批处理尺寸方便您提前处理图片大小。
选择好图片点击打开就可以了。
6、宝贝主图窗口和打开图片空间的图片类似,可以选择宝贝主图并且可以替换宝贝主图7、本地上传点击本地上传的时候会弹出一个本地系统对话框提示您选择图片,您选择好图片之后就会弹出上面这个窗口,里面有您已经选择好的图片,鼠标移入会出现图片标示的按钮,您可以左右旋转也可以删除。
8、网络图片您提供网络地址我们帮您下载图片。
注意网络地址必须以"http://"开头。
9、保存图片如果已经完成编辑可以点击界面右上方的保存按钮保存图片,保存窗口如下图所示:右边可以选择保存的空间分类和图片质量(仅对JPE有效果),如果您原图是PNG的则保存为PNG如果您原图是非PNG则统一保存为JPG格式。
左边的保存到本地按钮可以方便的把所有图片打包保存到本地(ZIP格式)。
10、替换和备份右边的要保存的图片列表,上方有个替换按钮,方便批量选择替换(只对可替换的图片有效)如果图片可以替换,会显示如图所示的替换按钮(主图显示“替换主图”其他图显示“替换原图”)和备份按钮,选择备份的话会把您的原图备份到您的图片空间(图片空间“图片编辑器备份”分类下面,如果您空间有限请按需使用)11、保存到本地每张图片都可以保存到本地,现在还可以批量保存到本地,点保存到本地的时候会有一个生成文件的对话框(如下图),等生成完成您点保存会打开一个系统文件夹选择的对话框,您保存就可以下载到本地了。
网店美工教程——页面构图技巧

22
5.1.5 流程图
在网页设计越来越注重个性丶 趣味性以及视觉冲击力的今天 ,专题页面的构图也已经千变 万化,以上只是列举出了其中 较常见的一部分,不同的主题 ,不同的内容,构图排版的出 发点也不尽相同,上面列举出 来的方法也可以搭配使用。
23
5.1 页面构图
总结
所谓构图就是将表现主题的各个构成要素按照主次关系放置在画面相应的区 域,形成视觉感受,达到设计意图。所有的构图方式追根究底都是为内容服务, 构图必须要服从主题表现的要求,设计师在设计的时候要注意在追求创意构图的 同时也别影响到用户阅读内容。
• 如果你真的不知道应该怎么办,那就先去模仿别人的设计。 • 我们说的模仿不是让你抄,而是理解,其实我们抄的只是作者的想法,用色关系和布
局,而不是叫你完全的把它抄下来。
73
5.4设计思路 思考:模仿什么?
74
5.4设计思路
75
5.4设计思路
76
5.4设计思路
我们在模仿设计的时候,也可以这样把内容分开一下,容易理解一个设计 的布局是怎样形成的,同时我们平时有时间的时候,也可以把一些好的设计拿出 来分析一下布局,并存好档,这样当我们在需要设计的时候,就可以通过平时的 积累来丰富我们的设计。
26
5.2.1 左文右图
这张海报是左文右图式,这张海报的左边文案排版非常典型,字体 上粗下细,上大下小,上下主次分明,形成对比。文案四四方方架构非 常稳重,非常平衡。
27
5.2.1 左文右图
28
5.2.1 左文右图
29
5.2.1 左文右图
30
5.2.1 左文右图
31
5.2.2 左图右文
这张海报属于左图右文也是很典型的,淘宝官方引导的那种典型排版。 字体也是上粗下细,上大下小。下面的价格打折部分排版很稳重丶结实。
电子商务美工应用实验教程第6章 电子商务三维设计应用

3
第三节 3DS MAX是目前全球拥有用户最多的三维软 件,尤其在游戏、建筑、影视领域,而且已经开始 向高端电影产业进军。随着电脑软、硬件的不断升 级换代,三维软件、立体虚拟商城已经越来越成为
4
图6.1
第二人生
5
图6.2
三境人生
6
图6.3
三境书院
7
一、3DS MAX 3DS MAX总界面如图6.4所示,在屏幕中间默 认为4个视图区:顶,前,左,透视,用户可以根 据需要放大、更换、调整各视图以利于三维设计。
24
图6.13
给杯体贴图后的效果
25
(2) 选择第二个样本球,拖拽“Blinn基本参数” 中“高光反射”中的颜色样本到“漫反射”中,此 时将会弹出对话框,点击“复制”按钮,这样这个 紧接着,在“Blinn基本参数”中的“反射高 光”中将高光级别输入为80,光泽度输入为30。 然后将此白色样本球颜色指定给把手,按下F9键 渲染,效果基本达到要求(图6.14)
第6章 电子商务三维设计应用
掌握三维建模的基本方法,了解单位设置、建
1
第一节 实验目的 了解3DS MAX的基本功能,掌握基本的建模、 贴图、渲染等操作。
2
第二节 在了解三维模型原理的基础上,通过设计几个 三维模型物件,掌握基本的建模、贴图与渲染方法。 通过实验,能够完成一般简单物品的三维造型工作。
33
图6.17
玻璃盘边线
34
图6.18
将果盘在左视图中对齐桌面
35
图6.19
变形缩放放样体形成蘑菇盖雏形
36
图6.20
复制一个蘑菇顶盖雏形准备做布尔运算用
37
图6.21
布尔运算之后的蘑菇顶盖
Photoshop网店美工实例教程(全彩微课版)

目录分析
1
1.1网店美工 设计四大要点
1.2
2
Photoshop的
基本概念
3 1.3
Photoshop CS6的工作界 面
4 1.4
Photoshop CS6的视图调 整
5
1.5辅助工具 的应用
1.7常用图标汇总
1.6设置前景色与 背景色
1.8常用快捷键汇 总
2.2调整商品图像 尺寸
2.1图像文件的基 本操作
6.6课后练习— —制作童装全 屏海报
7.1绘制与编辑路径 7.2绘制形状
7.3课堂练习——制 作搭配套餐模板
7.4课后练习——制 作古玩店铺招牌
1
8.1应用图层 蒙版
2
8.2应用剪贴 蒙版
3
8.3应用通道
4
8.4应用颜色 通道
5
8.5应用Alpha 通道
8.6课堂练习— —制作高端婚 纱海报
8.7课后练习— —制作夏装新 品海报
1
9.1创建文字
2
9.2创建变形 文字
3
9.3创建路径 文字
4 9.4课堂练
习——制作完 美肌肤海报
5 9.5课后练
习——制作低 价促销海报
1
10.1应用滤镜 库
2
10.2应用“液 化”滤镜
3
10.3应用其他 常用滤镜
4 10.4课堂练
习——制作春 季换新全屏海 报
5 10.5课后练
习——制作休 闲男鞋主图
作者介绍
这是《Photoshop网店美工实例教程(全彩微课版)》的读书笔记模板,暂无该书作者的介绍。
读书笔记
这是《Photoshop网店美工实例教程(全彩微课版)》的读书笔记模板,可以替换为自己的心得。
用简单的材料制作DIY手工艺品的教程

用简单的材料制作DIY手工艺品的教程手工艺品DIY既可以培养创造力,又可以疏导情绪,是许多人闲暇时间的首选活动。
本文将介绍使用简单的材料制作DIY手工艺品的方法,帮助读者们在家中轻松制作出各种精美的手工艺品。
1. 制作纸折风扇所需材料:- 彩色纸- 粘合剂- 铅笔- 剪刀(或美工刀)- 尺子- 乱绳(或丝带)步骤:1. 使用尺子和铅笔在彩色纸上画出长方形的形状,建议长宽比为3:1。
根据个人喜好,可以选择不同的尺寸。
2. 使用剪刀或美工刀按照所画的线条将彩色纸剪成长方形。
3. 在长方形的一端涂上粘合剂,然后将长方形逐渐卷起,直到卷成纸卷。
4. 将纸卷的一端固定,确保纸卷不会松开。
然后轻轻展开纸卷,让纸张伸展成风扇的形状。
5. 使用乱绳或丝带将固定风扇的纸卷部分包裹起来,增加装饰效果。
2. 制作纸板画所需材料:- 硬纸板- 彩色纸- 剪刀- 粘合剂- 画笔- 水彩颜料步骤:1. 使用剪刀剪下与硬纸板尺寸相同的彩色纸作为底纸。
将底纸粘贴在硬纸板上,使其完全覆盖硬纸板的表面。
2. 使用剪刀剪下彩色纸或者废纸中需要的图案。
图案可以是花朵、动物、植物等任何你喜欢的形象。
3. 将剪下的图案放置在底纸上,用粘合剂将其固定在硬纸板上。
4. 准备水彩颜料和画笔。
使用画笔蘸取适当颜色的水彩颜料,按需填充或描边已固定的图案。
5. 在彩色纸板上可以添加一些额外的装饰,例如用丝带或者亮片等与图案搭配的装饰品。
3. 制作酒瓶花瓶所需材料:- 旧的干净酒瓶- 丝带或蕾丝带- 装饰物(如珠子、亮片等)- 剪刀- 热熔胶枪- 花步骤:1. 清洗酒瓶,确保干净且没有残留物。
2. 选择喜欢的丝带或蕾丝带,将其围绕酒瓶的颈部,使用热熔胶枪将其固定。
3. 在丝带上添加一些装饰物,如珠子或亮片,可以根据个人喜好进行装饰。
4. 将你喜欢的花朵插入酒瓶中,创造出美观的花瓶。
通过以上几个简单的步骤和常见的材料,你可以轻松地制作出精美的手工艺品。
无论是纸折风扇、纸板画还是酒瓶花瓶,都能够提升你的动手能力和创造力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网店美工》第一章网店视觉营销---------------------------------------------------------------------------------------------- 1、视觉营销中“美观”,“创意”,“传达”这三点当中哪个更重要?传达更重要!2、当我们的活动很多时,也只能选择一个重要的活动来推广,一个焦点图只突出一个重点,再一步步引导买家去看我们的其他活动,而不能一次性将所有的活动都展现在买家面前,要知道,重点多了,就等于没有重点。
3、影响点击的8大要素:色彩、版式布局、整体风格、图片、文字、主题、品牌、促销。
4、视觉营销的定义:利用色彩、图像、文字等造成的冲击力,吸引潜在顾客的关注,由此增加产品和网站的吸引力,从而达到营销制胜的效果。
视觉是作好营销必不可少的营销手段之一。
5、我们在看一家店铺时,最先吸引我们眼球的是他的色彩布局和搭配,其次才会是他的细节和文字。
6、色彩的搭配:A、先选定一种色彩,然后调整透明度或者饱和度,通俗的说就是把色彩变淡或加深,产生新的色彩,用于网页,这样的页面看起来色彩统一,有层次感。
方法:配出同一种色彩,只要保证色调和饱和度不变,调亮度就可以了。
渐变色切记不要用两个色系的颜色做渐变,如红色到绿色,蓝色到红色等。
调色中,亮度值是我们的主角。
B、对比色——任何一个页面如果没有对比色,这个页面看起来就会很单调,而且没有重点。
你想要哪个地方突出,就要让哪个位置的对比更鲜明。
科学的方法是取亮度值的黄金分割点《网店美工》书中说的亮度范围在0-240,黄金分割点的比例值是0.618,亮度值的黄金分割点就是240*0.618=148,这一点试了还不太明白,且亮度值在92-147之间的颜色不建议作为大面积的背景色,因为这个亮度区的颜色看起来比较刺眼如大红,全黄,绿。
C、同一色系,同一色系的配色要领是,只要保证亮度不亮,色相可以任意调节,不是所有色都能亮度不变调色相的。
7、配色中的误区:不要将所有颜色都用到,尽量控制在三种色彩以内。
背景和前文字的对比要尽量大,绝对不要用花纹繁复的图案做背景,以便突出主要文字内容。
8、把握好风格的几点经验A、统一外观,界面友好,易使用。
店招、导航菜单主体风格统一,配色不要让人看久了觉得很累,便于买家找到他想要的东西。
B、突出你的标准色彩。
标准色彩代表公司的企业文化,产品特色等,选择要慎重,而且主色调不能超过三种。
C、将你的LOGO尽可能地放在每个页面上最突出的位置。
一般是页面的左上角。
D、相同类型的图像采用相同效果。
比如导航菜单的效果要统一、每一种宝贝分类的图片效果统一等,这样无形中在暗示浏览者,这是同一类产品。
9、从哪些方面来选择风格A、根据自己的喜好。
B、根据主营项目选择风格。
C、从客户的角度出发选择风格。
在选择主色调时,我们还要去分析用户群体的喜好。
D、装修风格还应该应季。
10、首页布局在设计首页的时候,一定要让浏览者在第一屏就能将重要的信息看完整,下面的内容也可以看到一小部分。
视觉营销的基本原则:“一屏论”,把最重要的信息放在“一屏”。
黄金分割比例为:1.618:1或1:0.618第一屏一眼能看出卖什么吗?怎样用黄金分割做片面布局?消费者永远不会单纯地认为价格越低越好,他关心的是他所买的宝贝是否值这个价格,你要让他觉得这个宝贝特超所值!11、自定义促销区设计要点俏销区好比线下店的橱窗,它是整个店铺的形象窗口,传达店铺的品牌形象、促销活动等重要信息。
促销区不仅仅是促销,而是体现店铺的“不可替代性”。
如何表现店铺的不可替代性?如何让顾客觉得特超所值?如何抓住一个最关键的重点,引导顾客去看别的活动,突出重点?六个方面去思考:服务、品质、价格、特殊效果、品牌效应、促销活动。
你的店铺“不可替代”的是什么?独一无二★你的店铺针对的消费人群是怎样的?分析目标顾客★你的店铺的潜在消费者的需求是什么?分析潜在顾客的隐性需求★设计促销区时一定要注意突出重点,也许你的店铺现在有10个活动,但不要指望买家一下子看到你的10个活动,你一定要挑选一个最重要的活动,然后一步步引导他去看另外的9个活动,否则,你的活动客户可能一个都不想看。
重点太多,就等于没有重点。
重点突出,把握住买家的心理需要,并很好地喊出来。
实施动手:在做活动时,市场策划部一定要给出详细、具体的要求,否则设计部很难达到你想要的效果,所以说策划方案一定要规范,要让设计师一看就知道你想重点传达什么信息。
如:奔腾无水焗电压力锅焦点图设计要求A、突出无水焗的功能,可以最大限度地锁住食物营养;B、可以做出很多种美味食物;C、显示出其是高科技的产物;D、页面设计要大气、感觉产品很高贵。
12、店招店招设计体现两点就够了,那就是品牌定位和产品定位。
什么品牌?卖什么产品?店招的共性:A、店招上的文字和背景对比色鲜明。
B、店铺名称都用粗体字,这点很重要,粗体字给人以安全、厚重、可信赖的感觉,而且可以更加突出。
C、品牌和产品两个信息的传达都要明确。
D、店招的主体风格一定要和整个店铺的风格统一。
E、店名还是尽量用客户群体的母语作为主要文字。
13、宝贝描述视觉营销宝贝描述的作用:认识商品---改变态度----产生购买行为。
成功在一个买家心目中树立起网站形象,比实际成交一笔订单所取得的收益更大。
课题:宝贝描述中的图片摆放顺序是否有讲究呢?怎样排序比较好?一个好的宝贝描述胜过一位优秀的销售专员,因此,宝贝描述需要从买家的需求出发,把卖点喊出来。
让买家感受到:你能给我什么?你的优势也买家有关。
我们要把买家最关心的内容放在最上面。
A、宝贝整体图片。
B、细节图片。
C、产品介绍文字。
D、售后服务。
E、交易条款。
F、联系方式。
实施:三、二、一方式。
打造一个爆款,你的宝贝描述要有三米长,做两天的准备,一蹴而就。
宝贝描述制作规范流程:A、写宝贝描述的文案;B、制作宝贝描述模板;C、制作完整的效果图;D、切片;E、制作宝贝描述代码;F、宝贝上架。
如何做出三米长的宝贝描述,里面包含哪些内容呢?★商品展示类:色彩、细节、优点、卖点、包装、搭配、效果。
★实力展示类:品牌、荣誉、资质、销量、生产、仓储。
★吸引购买类:卖点打动、情感打动、买家评价、热销盛况。
★交易说明类:购买、付款、收货、验货、退换货、保修。
★促销说明类:热销商品、搭配商品、促销活动、优惠方式。
宝贝描述设计要领A、图片拍摄,清晰、真实展示。
注意角度(多角度全面拍摄产品)和景别(被摄体在画面中呈现出的范围大小区别,远景、全景、中景、近景、特写)两个方面。
B、展示产品的整体性,局部细节,展现品质、品牌引起受众购物欲望,尺码及售后说明。
C、关联营销放在什么位置比较好?★如果某个页面的跳失率高,我们就应该把关联营销图片放在上面。
★如果某个页面的转换率高,我们就把关联营销图片放在下面。
将关联营销放在上面、中间还是下面,一概而论的做法是极其错误的,这个要用数据说话,可以从量子恒道可以看到。
D、关联营销的内容放多少比较合适?最多不超过两屏,不然给买家感觉会很不好。
★如果是跳失率高或销量一般的宝贝描述页,就把店铺里热销的产品作为关联营销的内容。
★如果是热销产品的宝贝描述页,就放与该产品相关的产品。
★将同类产品相关联。
同一类别不同款式,这样可以让买家更多的选择,不喜欢这个,也许会喜欢别外一个。
★分析顾客的心理需求。
他买了这个产品,还有可能喜欢别的哪些产品?他对这个产品感兴趣,可能会对其他哪些产品感兴趣?★不要在所有宝贝描述页放一样的关联营销内容。
14、自定义页面作用:把卖点喊出来——我的优势与你有关。
把品牌体现出来——充分展示店铺实力。
我们要的是图文结合!浏览都最喜欢看的是图片,作为设计师一定要学会用图说话。
15、宝贝分类目的:为了让买家能够方便地找到他想要的宝贝。
避免审美疲劳,使用图文结合。
从左至右,从上到下,把重要的信息放在相对上的位置。
基本原则:A、充分考虑产品属性和受众的浏览习惯。
B、新品和特价分类尽量靠前。
C、分类不是越多越好。
D、清晰明了是基本要求。
E、不要出现无宝贝的分类。
16、重新认识视觉与营销视觉是手段,营销是目的,我们要盯着目的,从手段抓起。
我们要把习家的眼球吸引过来,拿什么来引起买家的注意呢?就要分析我们的买家最关心什么?最需要什么?对什么最感兴趣?由于网上购物看不到实物,我们只有通过设计更好的视觉效果,让买家感兴趣,从而生产购买行为。
第二章网店商品拍摄---------------------------------------------------------------------------------------------- 光圈和快门系数光圈F:32----22----16----11----8----5.6----4----2.8----2----1.4----1.2----1 快门S:1/2---1/4---1/8---1/15---1/30---1/60---1/125---1/250---1/500---1/1000拍摄环境:选择整洁、单色背景,照片里不宜出现其他不相关的物体和内容,除非是为了衬托商品而使用的参照物或配饰。
联想顾客在享受商品时可能获得的感受。
注意不同材质商品拍摄方法吸光体和半吸光体:可使用稍硬的光质照明,方向明确,以侧光、侧逆光为主,照射角度宜低一些。
反光体和半反光体:应该采用柔和的散身光线,使其色调丰富,质感光滑。
不能使一个立体面中出现多个不统一的光斑和黑斑,最好采用大面积照射的光或利用反光板照明,光源面积越大越好。
透明体和半透明体:常采用侧光、侧逆光和底部光。
选择逆光、侧逆光,光质偏硬,利用光线穿过透明体时因厚度不同而产生的光亮差别,使其呈现出不同的光感,来表现清澈透明的质感。
对透明物体最好的表现手法是:在明亮背景前,物体以黑色线条显现出来;在深暗背景前,物体以浅色线条显现出来。
“明亮背景黑线条”的布光主要是利用照亮物体背景光线的折射效果。
商品构图及摆放技巧1、摆放角度,以人的视觉习惯摆放,视点朝下,让人感到轻松。
2、摆放二次设计,我们可以在拍摄时充分运用想象力,来二次设计和美化商品的外部线条,使之呈现出一种独有的设计感和美感。
3、红花还需绿叶配,在消费者越来越挑剔的目光下,商品的优势和价值,悠闲的生活节奏、小资情调和无法言说的意境都可能成为打开买家心门的钥匙。
拍摄商品时加入个人感情,营造出购物氛围。
4、摆放疏密与序列感。
摆放多件商品时最难的是兼顾造型美感和构图合理性,因为画面上内容多就容易显得喧闹杂乱。
采用疏密序列摆放使画面显得饱满、丰富,不失节奏感和韵律感。
5、远近、明暗相结合构图。
6、表里一致蕴涵的商品价值,商家有自己对商品价值的判断,消费者也有自己不同的判断标准,他们更关注商品的内在细节,因此,适当展示商品的内部构造是消除顾客担忧的重要手段。
