移动设备尺寸规范汇总
移动平台设计规范

05 IOS黄金栅格系统
苹果开发了一套黄金比例栅格系统,可以在你的图标上很好地确定元素的尺寸和对齐。
不过,即使在原生应用的图标上,苹果的设计师们也没有严格按照这个栅格系统来设
07 UI的手势交互概述
07 UI的手势交互概述
尺寸规范之Android篇
01 尺寸及分辨率
Android界面尺寸: 482 * 800 720 * 1280 1080 * 1920
Android的尺寸比IOS要多很多套,建议采用720*1280这个尺寸进行设计
Android的APP界面与IOS基本相同:状态栏、导航栏、主菜单栏以及中间的内容
UI平台设计规范
尺寸规范之IOS篇
01 尺寸及分辨率
iPhone界面尺寸: 320 * 480 640 * 960 640 * 1136 750 * 1334 1080 * 1920
iPad界面尺寸:
1024X * 768
2048 * 1536
单位都是PX(像素,网页UI与移动端UI分辨率一般都只要72)
C:表格标签:Regular 28px;
D:Tab页图标标签:Regular 20px
举例说明
我的音乐:34PX 我的、淘歌、发现:30PX MUXXX:34PX 本地音乐:30PX 泡沫、邓紫棋:24PX
05 图标尺寸大小
图标都按照最大1024*1024进行设计,之后按照比例进行缩小、调整
高光部分与圆角不需要做,ios系统自动生成
设计的时候不是每一个尺寸都做一套,一般采用750X1334的尺寸进行设计
移动互联网手机APP原型设计规范

移动互联网产品原型尺寸规范最近公司安排我带一下新来的交互设计师,我想给他制定一份交互设计规范。
这样一来,即使新来的交互设计师没什么基础,也可以根据这一份规范,做出大致标准的原型图。
因为Ui设计稿是先做iPhone6的,方便向上适配iPhone6Plus,也方便向下适配iPhone5和iPhone4的尺寸。
所以,交互设计稿的尺寸,就按照iPhone6的尺寸来做。
1、iPhone6的界面布局是:屏幕是4.7英寸的,设计稿的大小为750x1334px。
状态栏(status bar):就是电量条,其高度为:40px;导航栏(navigation):就是顶部条,其高度为:88px;主菜单栏(submenu,tab):就是标签栏,底部条,其高度为:98px;内容区域(content):就是屏幕中间的区域,其高度为:1334px-40px-88px-98px=1108px截图如下:推荐3款测量工具为:MarkMan马克鳗,Dorado标注,PXcook像素大厨。
2、关于iPhone6的图标的尺寸:导航栏的图标高度为44px左右,标签栏的图标尺寸为50x50px左右,最大为96x64px。
关于iPhone6的文字的尺寸:导航栏的文字大小最大值是34px,标签栏的图标下方的文字大小为20px。
内容区域的文字大小是:24px,26px,28px,30px,32px,34px。
3、(iPhone6设计稿尺寸是@2x),做原型图的时候,可以做成@2x的,即750x1334px;也可以做成@1x的,即375*667px。
4、设置界面的图标高度和开关滑动按钮的图标高度:58px。
参考下图:5、关于颜色,自从我做了3套高保真的交互原型图之后,发现后面还是改成画线框图来的快。
线框图的黑白灰之纯美,有利于专心布局界面,而不用在意界面的颜色搭配。
黑白灰颜色常用的数值是:文字黑色#282828文字深灰色#656565文字浅灰色#98989边框浅灰色#C3C3C3背景淡灰色#f2f2f2按钮背景纯白色#ffffff6、常用的可点击高度,在iPhone6的原型图上,统一成88px。
移动应用界面设计的尺寸规范

移动应用的界面设计画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
一、android篇1、android分辨率屏幕尺寸指实际的物理尺寸,为屏幕对角线的测量。
为了简单起见,Android把实际屏幕尺寸分为四个广义的大小:小,正常,大,特大。
像素(PX)代表屏幕上一个物理的像素点代表屏幕上一个物理的像素点。
屏幕密度为解决Android设备碎片化,引入一个概念DP,也就是密度。
指在一定尺寸的物理屏幕上显示像素的数量,通常指分辨率。
为了简单起见,Android把屏幕密度分为了四个广义的大小:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi)像素= DP * (DPI / 160 ) 例如,在一个240dpi的屏幕里,1DP等于1.5PX。
于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上做小、大、特大和低、高、超高的尺寸与密度。
典型的设计尺寸• 320dp:一个普通的手机屏幕(240X320,320×480,480X800)• 480dp:一个中间平板电脑像(480×800)• 600dp:7寸平板电脑(600×1024)• 720dp:10寸平板电脑(720×1280,800×1280)注意,ppi、dpi 是密度单位,不是度量单位:* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
移动端规范

移动端规范移动端规范是指在移动应用开发过程中,为了保证用户体验和开发效率,团队内部制定的一系列标准和规范。
下面是移动端规范的一些主要内容。
1. 设计规范移动端设计规范是指根据移动设备的特点,对界面元素、排版、颜色、图标、交互等进行规范。
例如,需要保证界面简洁明了,按钮和输入框大小适中,颜色搭配和谐,图标清晰易辨认,交互流程简单直观等。
2. 布局规范移动端布局规范是指在不同分辨率和屏幕尺寸的移动设备上,如何适配布局。
例如,需要使用相对单位(如百分比)来定义元素的宽高,避免使用固定像素值;需要考虑不同设备的屏幕密度,使用矢量图标等。
3. 图片规范移动端图片规范是指在设计和使用图片时需要注意的规范。
例如,需要优化图片文件大小,减少加载时间;选择合适的图片格式(如JPEG、PNG);根据不同设备分辨率提供不同尺寸的图片等。
4. 字体规范移动端字体规范是指在选择和使用字体时需要遵守的规范。
例如,需要选择适合移动设备显示的字体;保证字体大小在不同设备上显示一致;避免使用字体图标等。
5. 动画规范移动端动画规范是指在设计和使用动画效果时需要注意的规范。
例如,需要考虑动画的流畅性和性能消耗;保持动画效果简洁明了,不要过度炫酷;避免过多使用动画效果,以免分散用户注意力等。
6. 网络规范移动端网络规范是指在与服务器通信时需要遵守的规范。
例如,需要合理控制网络请求的频率和并发数,以避免过大的流量消耗;根据网络状态对数据进行缓存和预加载,提高用户体验;处理网络异常等。
7. 错误处理规范移动端错误处理规范是指在处理用户操作错误和程序异常时需要遵守的规范。
例如,需要给出明确的错误提示,帮助用户理解问题所在;记录和上报错误信息,以便及时修复程序漏洞;避免崩溃和闪退等。
8. 安全规范移动端安全规范是指在保护用户数据和应用安全时需要遵守的规范。
例如,需要加密用户敏感信息,避免泄露风险;对用户权限进行合理处理,避免滥用;定期更新应用程序,修复安全漏洞等。
移动端尺寸规范

移动端尺寸规范移动端尺寸规范是针对移动设备上的用户界面设计的一组标准化尺寸规范。
移动设备的屏幕尺寸多种多样,不同的设备有不同的屏幕尺寸和分辨率,因此设计师需要遵循一定的规范来确保设计在不同设备上的一致性和可用性。
下面是关于移动端尺寸规范的一些要点。
1. 响应式布局:移动设备的屏幕尺寸和方向不断变化,因此设计师需要采用响应式布局来适应不同的屏幕尺寸。
响应式布局可以根据设备屏幕尺寸的变化自动调整元素的大小和位置。
2. 分辨率适配:不同的移动设备有不同的屏幕分辨率,设计师需要根据不同设备的分辨率来适配设计。
常见的屏幕分辨率包括320x480、640x960、750x1334、1080x1920等,设计师需要确保设计在不同分辨率下能够正常显示。
3. 导航栏高度:移动设备上的导航栏通常位于屏幕顶部,用于显示各种导航和操作按钮。
导航栏的高度可以根据具体设计需求来确定,一般建议在48px至56px之间。
4. 底部导航栏高度:移动设备上的底部导航栏通常位于屏幕底部,用于显示底部菜单和操作按钮。
底部导航栏的高度可以根据具体设计需求来确定,一般建议在48px至56px之间。
5. 图标大小:移动设备上的图标大小需要适应屏幕尺寸的变化,一般建议使用矢量图标来保证图标在不同尺寸下的清晰度。
图标的尺寸可以根据具体设计需求来确定,一般建议在16px至24px之间。
6. 文字大小:移动设备上的文字大小需要适应屏幕尺寸的变化,一般建议使用相对单位(如em或rem)来定义文字大小,以便根据屏幕尺寸的变化自动调整文字大小。
文字的大小可以根据具体设计需求来确定,一般建议在14px至18px之间。
7. 行高:移动设备上的行高需要根据文字大小来确定,以确保文字在不同设备上的可读性和排版效果。
行高一般建议设置为文字大小的1.5倍至2倍之间。
8. 边距和间距:移动设备上的边距和间距需要适应屏幕尺寸的变化,以保证界面的美观和可用性。
一般建议将边距和间距设置为8px至16px之间。
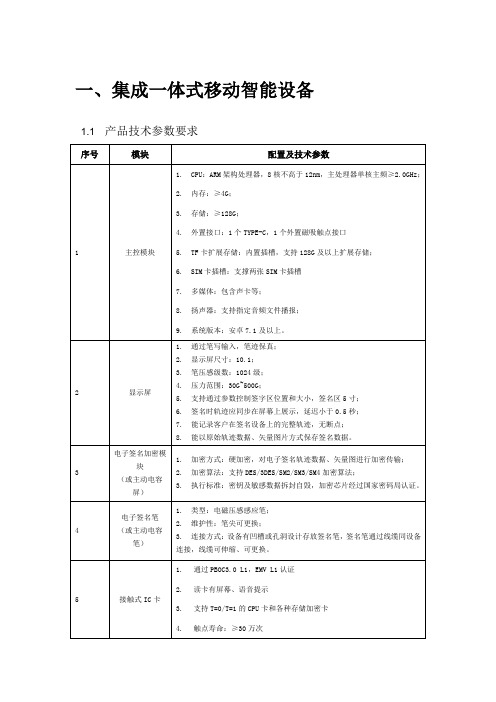
集成一体式移动智能设备1产品技术参数要求

电子签名笔
(或主动电容笔)
1.类型:电磁压感感应笔;
2.维护性:笔尖可更换;
3.连接方式:设备有凹槽或孔洞设计存放签名笔,签名笔通过线缆同设备连接,线缆可伸缩、可更换。
5
接触式IC卡
1.通过PBOC3.0 L1,EMV L1认证
2.读卡有屏幕、语音提示
3.支持T=0/T=1的CPU卡和各种存储加密卡
电源
采用高可靠性电源系统,防止电危险和过热危险。电源适应能力强:在供电交流电压为220V±15%,50Hz的情况下均能正常工作。
16
指示灯
充电指示灯
17
产品收纳包
1.材质:皮质或布艺等耐用材质;
2.容量: PAD以及充电器。
18
PAD支架
使用磁吸或包裹的方式对PAD进行支撑
二、集成式外设底座:
2.1
8. 读/写时间:≤1300ms;
9. 对存储在读卡器中的数据具有掉电保护功能;
10.读写器与卡之间按照ISO/IEC14443标准进行相互认证;
11.非接触式IC读卡器符合ISO/IEC14443标准,可实现IC卡银行支付;
10
磁条卡读写卡模块
1.支持类型:ISO7811,AAMVA,CADMV;支持读取磁条卡和读取存折。
2. 电磁兼容性(EMC):应符合GB9254、GB/T17618、GB/T17626等标准要求;
3. 支持EMV标准要求,应支持建设事业集成电路(IC)卡产品标准要求;
4. 机械环境:应符合GB6587等标准要求;
5. 可靠性:读写寿命大于100万次、MTBF 1万小时;
6. 通讯接口要求:标准RS-232或USB;
3.红外光摄像头像素不低于130万
app设计尺寸规范

app设计尺寸规范在设计一个应用程序时,尺寸规范是非常重要的。
尺寸规范可以保证应用程序在不同设备上的一致性和易用性。
下面是一些关于设计应用程序尺寸规范的建议。
1. 分辨率:应用程序的分辨率应该适应不同设备的屏幕分辨率。
对于移动设备,通常使用以下常见分辨率:320x480、640x960、1080x1920等。
对于平板电脑,通常使用1024x768、2048x1536等分辨率。
2. 页面布局:页面布局应该根据设备的屏幕尺寸和方向进行调整。
对于移动设备,通常使用垂直布局。
对于平板电脑,通常使用水平布局。
在设计布局时,应考虑到不同设备的可视区域大小。
3. 图标尺寸:图标是应用程序中重要的组成部分之一。
在设计图标时,应该选择合适的尺寸。
通常情况下,移动设备上的图标尺寸为48x48或72x72像素,平板电脑上的图标尺寸为96x96或144x144像素。
4. 文字大小:文字大小直接影响用户的阅读体验。
在选择文字大小时,应该考虑到不同设备上的字体渲染效果和可读性。
通常情况下,移动设备上的文字大小应该在9-12磅之间,平板电脑上的文字大小可以适当增大。
5. 图片尺寸:应用程序中的图片应该使用合适的尺寸。
过大的图片会增加应用程序的加载时间和内存占用,过小的图片会导致模糊和失真。
在选择图片尺寸时,应该考虑到图片显示的区域大小和分辨率。
6. 边距和间距:边距和间距可以使应用程序的界面更加清晰和易读。
在设计边距和间距时,应该考虑到不同设备的屏幕密度和大小。
通常情况下,边距和间距应该大于等于8个像素。
7. 按钮尺寸:按钮是用户与应用程序交互的重要方式之一。
按钮的尺寸应该足够大,方便用户点击。
通常情况下,按钮的最小尺寸为48x48像素。
总之,设计应用程序的尺寸规范是非常重要的。
合适的分辨率、布局、图标尺寸、文字大小、图片尺寸、边距和按钮尺寸可以提升应用程序的用户体验和可用性。
通过遵循这些尺寸规范,可以使应用程序适应不同设备的屏幕,并提供一致的用户体验。
移动端UI设计尺寸规范

移动端UI设计尺⼨规范⼀、概念:1.屏幕⼤⼩:指屏幕对⾓线长度,单位是英⼨2.像素:组成图像的最⼩点,⼀个相对⼤⼩单位,同屏幕⾥越⼩越清晰3.屏幕像素密度(ppi)=像素总数/屏幕⼤⼩(英⼨)4.视⽹膜屏幕原理:当⼿机距离你约25-30厘⽶,如果⼿机ppi达到300以上,你的眼睛将⽆法分辨出像素点5.dpi:平⾯设计/印刷技术单位,值越⼤,表明打印机精度越⾼dpi=ppi⼆、Android屏幕尺⼨规范化1.程序开发统⼀使⽤虚拟尺⼨单位:dp/dip(除⽂字外其他)、sp(⽂字)2.px~dp转换:Ldpi:px-->dp 除以0.75dp-->px 乘以0.75Mdpi:px-->dp 除以1dp-->px 乘以1Hdpi:px-->dp 除以1.5dp-->px 乘以1.5XHdpi:px-->dp 除以2dp-->px 乘以2XXHdpi:px-->dp 除以3dp-->px 乘以3XXXHdpi:px-->dp 除以4dp-->px 乘以43.基准间距原则:(1)组件最⼩间距为8dp或10dp,排版/⽂字最⼩间隔建议4dp(2)组件尺⼨建议能被4整除(3)组件尺⼨建议为偶数(单数容易出现锯齿)4.48触摸定律:48dp是物理尺⼨⼤约为9mm左右,是⼀个⽤户⼿指能够准确舒服触摸的最⼩尺⼨5.常见组件尺⼨:状态栏:24dp操作栏:44/48dp侧边导航:286/304dp悬浮操作按钮:56dp操作栏+TAB:36+33dp/44+40dp底栏:44/48dp6.Android常⽤字号/⾏距/颜⾊:。
移动应用界面设计的尺寸设置及规范

【总结】移动应用界面设计的尺寸设置及规范时间2014-05-04 15:15:07 青溪·札记原文appdesign-sizesetting/主题用户界面设计移动应用刚接触移动应用的界面设计,最先跳入脑海的疑问是:画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
一、android篇1、android分辨率Android的多分辨率,一向是设计师和开发者非常头疼的事儿。
尽管如此,对于多分辨造成的复杂问题,也是大家要优先解决的。
Android支持多种不同的dpi 模式:ldpi 、mdpi 、hdpi 、xhdpi 、xxhdpi 、xxxhdpi注意,ppi、dpi 是密度单位,不是度量单位:* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
尽管概念不同,但是对于移动设备的显示屏,可以看作ppi=dpi 。
ppi的运算方式是:PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数。
即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数。
以iphone5为例,其ppi=√(1136px² + 640px²)/4 in=326ppi(视网膜Retina屏)对于android手机,一个不确切的分法是,720 x 1280 的手机很可能接近 320 dpi (xhdpi模式),480 x 800 的手机很可能接近 240 dpi (hdpi模式),而320 x 480 的手机则很接近 160 dpi(mdpi模式)。
中国移动M M U SIM卡设备规范V

中国移动M2M(U)S I M卡设备规范E q u i p m e n t S p e c i f i c a t i o n o f M2M(U)S I M f o r C h i n a M o b i l e版本号:2.0.0目录1.范围 (1)2.规范性引用文件 (1)3.术语、定义和缩略语 (3)4.中国移动M2M专用卡业务概述 (3)5.中国移动M2M专用卡技术指标分级 (3)5.1.分级原则 (3)5.2.操作和存储温度 (4)5.3.湿度 (4)5.4.腐蚀 (5)5.5.震动 (5)5.6.附着力 (5)5.7.数据保存时间 (5)5.8.擦写次数 (6)5.9.抗电磁干扰 (6)5.10.抗X光(紫外线) (7)5.11.抗静电 (7)6.中国移动M2M专用卡技术要求 (7)6.1.MP卡 (7)6.1.1.MP卡简介 (7)6.1.2.物理特性 (8)6.1.2.1.技术指标 (8)6.1.2.2.格式与布局 (9)6.1.3.电气特性 (9)6.1.4.传输协议 (9)6.2.MS卡 (10)6.2.1.MS卡简介 (10)6.2.2.物理特性 (10)6.2.2.1.技术指标 (10)6.2.2.2.格式与布局 (11)6.2.2.2.1.QFN5*5-8封装 (12)6.2.2.2.2.QFN5*6-8封装 (13)6.2.3.电气特性 (15)6.2.4.传输协议 (15)7.功能要求 (16)7.1.通信初始化建立过程 (16)7.2.断电保护 (16)7.3.软件功能要求 (16)7.4.M2M专用卡基本文件规格 (16)8.安全要求 (17)8.1.防盗用解决方案 (17)8.2.M2M专用卡采用的算法 (17)8.3.M2M专用卡PIN管理 (17)9.规格要求 (17)10.芯片要求 (18)11.M2M专用卡标识要求 (18)11.1.M2M专用卡标识打印要求 (18)11.2.M2M专用卡标识软件要求 (18)12.M2M专用卡对终端的要求 (19)13.M2M专用卡对写卡终端的要求 (19)14.编制历史 (19)附录A(国际标准对于M2M专用卡技术指标的定义) (20)附录B(JEDEC22-B103对于防震动的分级检测要求) (23)附录C(普通SIM卡与M2M专用卡技术指标比较) (23)附录D(M2M专用卡芯片分类) (24)附录E(M2M专用卡的生产工艺及卡基材料) (25)附录F(各M2M专用卡的应用行业建议) (25)附录G(M2M专用卡基本文件规格) (26)1.范围本标准规定了M2M专用(U)SIM卡的产品形态、技术指标、应用场景等内容,详细定义了M2M专用(U)SIM卡片的物理特性、电气特性、传输协议等,同时明确提出了卡片的功能、安全、规格以及芯片要求等,是开发研制符合中国移动要求的M2M专用(U)SIM卡的依据。
中国移动基站用综合柜技术规范

中国移动通信企业标准QB-H-020-2014中国移动基站用综合机柜技术规范S p e c i f i c a t i o n f o r i n t e g r a t i v e F r a m e sw h i c h u s e d i n b a s e s t a t i o n o f C M C C版本号:1.0.02014-X X-X X发布2014-X X-X X实施中国移动通信集团公司发布QB-H-020-2014目录前言 (I)1.范围 (1)2. 规范性引用文件 (1)3.环境条件 (1)3.1 使用环境条件 (1)3.2 检验环境条件 (2)4.总体要求 (2)4.1 外观与结构 (2)4.2 产品规格 (3)4.3结构示意图 (4)5.主要技术要求和指标 (5)5.1机架功能 (5)5.2数字配线单元 (16)5.3 光纤配线单元 (16)5.4 电源分配单元 (16)5.5数据配线单元 (17)5.6 风扇模块 (19)5.7 材料及防腐性能 (19)6.检验方法、检验规则及质量判定 (20)6.1 检验方法 (20)6.2 出厂检验 (20)6.3 型式检验 (20)7.出厂包装要求 (22)8. 编制历史 (22)QB-H-020-2014前言本标准为优化通信系统资源配置、提高配线设备的维护和管理效率、有效降低管理成本制定,在工程配套设备采购时一律遵从本标准。
本标准期望达到如下目标:不同设备厂家生产的产品在风格、外形、颜色、结构、功能、安装方式上一致。
在网络维护时,同一类设备单元均可以用不同厂家生产的产品进行更换,更换后的外观及使用效果与更换前一致。
本标准包括产品的总体要求、功能结构要求、技术要求、材料要求、检验方法和检验规则及质量判定、出厂包装要求以及相关标准图纸。
本规范由中移号文件印发。
本规范由中国移动通信集团公司采购共享服务中心提出,集团公司技术部归口。
移动端设计尺寸规范

从原理开始介绍一下移动端设计尺寸规范初涉移动端设计和开发的同学们,基本都会在尺寸问题上纠结好一阵子才能摸到头绪。
我也花了很长时间才弄明白,感觉有必要写一篇足够通俗易懂的教程来帮助大家。
从原理说起,理清关于尺寸的所有细节。
由于是写给初学者的,所以不要嫌我啰嗦。
现象首先说现象,大家都知道移动端设备屏幕尺寸非常多,碎片化严重。
尤其是Android,你会听到很多种分辨率:480x800, 480x854, 540x960, 720x1280, 1080x1920,而且还有传说中的2K屏。
近年来iPhone的碎片化也加剧了:640x960, 640x1136, 750x1334, 1242x2208。
不要被这些尺寸吓倒。
实际上大部分的app和移动端网页,在各种尺寸的屏幕上都能正常显示。
说明尺寸的问题一定有解决方法,而且有规律可循。
像素密度要知道,屏幕是由很多像素点组成的。
之前提到那么多种分辨率,都是手机屏幕的实际像素尺寸。
比如480x800的屏幕,就是由800行、480列的像素点组成的。
每个点发出不同颜色的光,构成我们所看到的画面。
而手机屏幕的物理尺寸,和像素尺寸是不成比例的。
最典型的例子,iPhone 3gs的屏幕像素是320x480,iPhone 4s的屏幕像素是640x960。
刚好两倍,然而两款手机都是3.5英寸的。
所以,我们要引入最重要的一个概念:像素密度,也就是PPI(pixels per inch)。
这项指标是连接数字世界与物理世界的桥梁。
Pixels per inch,准确的说是每英寸的长度上排列的像素点数量。
1英寸是一个固定长度,等于2.54厘米,大约是食指最末端那根指节的长度。
像素密度越高,代表屏幕显示效果越精细。
Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
倍率与逻辑像素再用iPhone 3gs和4s来举例。
假设有个邮件列表界面,我们不妨按照PC端网页设计的思维来想象。
中国移动基站建设规范

中国移动基站建设规范一. 基站内部设备摆放标准1.总则(1)新建基站应满足2G、3G共站需求。
(2)新建基站应满足房屋承重安全要求。
(3)各类设备摆放合理,满足布线工艺要求。
(4)为方便承重改造,电池尽量安排在机房短边的承重墙上。
(5)开关电源与馈线窗分别位于机房两端。
(6)租用一层机房不涉及承重,参照自建机房摆放设备。
(7)长方形机房:电池靠近机房短边与主设备列架垂直摆放。
(8)相邻的两间机房:基站主设备单放一间;电池、开关电源、传输综合柜安排在另一房间,配套设备摆放标准同长方形机房。
(9)其他类型机房:待承重改造确定后,综合考虑其他专业摆放设备。
(10)具体的设备摆放请参考附图。
2.基站机房面积的建议考虑现有机架的数量以及未来3G系统设备的摆放和满足基站承重要求,建议租赁机房的使用面积不小于6米x3米x3米(长X宽X高),底层不小于5米X3米X3米,如上述两种面积均不能达到(比如4米x3米),可考虑租赁两间,主设备占用一间,配套设备摆放在另一间。
3.基站主要设备摆放标准(1)基站馈线窗位置原则上应固定于房屋长方向两端墙上,下沿距离地面2.4m;馈线洞尺寸为400mmx300mm。
(2)走线架位置为馈线窗正下方,下沿距地2400mm;如果因房屋结构限制,走线架也可安装在馈线窗正上方。
(3)楼板荷重(均重)小于500Kg/M2,主设备和整流器安装位置必须铺设槽钢加固。
机房承重小于1000Kg/ M2的机房,蓄电池安装必须平铺,或使用槽钢架空安装在承重墙或梁上。
(4)主设备槽钢位置与走线架外沿平齐;蓄电池槽钢必须安装在承重梁或者承重墙上,距离后墙面不小于20cm,根据蓄电池规格可合理变化。
(5)对于诺基亚DE34设备,开关电源、传输综合架、主设备自右向左排列;对于诺基亚ULTRASITE设备, 开关电源、传输综合架、主设备可以自右向左排列,也可以自左向右排列。
对于摩托罗拉设备,可按照开关电源、传输综合架、基站主设备自右向左排列;也可按照开关电源、基站主设备、传输综合架自右向左排列,但要预留主设备扩容机位;相邻机柜间距不得超过2mm,并且设备前平面在一条线上。
移动设备尺寸规范汇总

1024×1024 px
120×120 px
114×114 px
58×58 px
75×75 px
44×44 px
iPhone5–5C–5S(@2×)
1024×1024 px
120×120 px
114×114 px
58×58 px
75×75 px
44×44 px
iPhone4–4S(@2×)
48×48 dp
32×32 dp
16×16 dp
24×24 dp
不小于2 dp
1080×1920 px
144×144 px
96×96 px
48×48 px
72×72 px
不小于6 px
Android安卓系统dp/sp/px换算表
名称
分辨率
比率 rate (针对320px)
比率 rate (针对640px)
操作栏图标
上下文图标
系统通知图标(白色)
最细笔画
320×480 px
48×48 px
32×32 px
16×16 px
24×24 px
不小于2 px
480×800px
480×854px
540×960px
72×72 px
48×48 px
24×24 px
36×36 px
不小于3 px
720×1280 px
320×480 px
163PPI
20px
44px
49px
iPhone图标尺寸:
设备
App Store
程序应用
主屏幕
Spotlight搜索
标签栏
工具栏和导航栏
移动设备尺寸规范汇总

移动设备尺寸规汇总I —iPhone 图标尺寸:设备 App Store 程序应用 主屏幕Spotlight 搜索标签栏iPhone6 Plus(3 x)1024X 1024180x 180 114X 114 87 x 87 px75 x 75 pxpxpxpxiPhone6 (2 x) 1024X 1024 120X 120 114X 114 58 x 58 px 75 x 75导 ^r^44px #3r,r^88px480px 9&0px「标酸栏离曲pxiPhone & iPod TouchW-ftx IS 二代、蜡三代iPhone4 - iPhone4S750 px^flrr*a8px1334iHtioneC 1080 px7■归”"二「iPhone Pdls 樹世册1920iPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度□iPad 3 - 4 - 5 - 6 - Air -Air2 - mini2 2048x 1536 px 264PPI 40px 88pxpx px px pxiPhone5 - 5C - 5S (2 x)1024X 1024 120X 120 114X 11458 x 58 px75 x75px px px pxiPhone4 - 4S (2 x)1024X 1024 120X 120 114X 11458 x 58 px75 x75px px px pxiPho ne & iPod Touch 第一代、1024X 1024 120X 12057 x 57 px 29 x 29 px38 x 38第二代、第三代px px px| ---- 512pX ------ 1r A1 14pX1024px1 aopx7App Store (RetinalS3pKr >10pxiPhone5> 4S、4Spotlight 搜棗512px\ 14px】024pxApp Store8/px87 pxiPhone© PlusSpotlight®^4、4S.久5Cx &S6r 6P王屈需iPhoneG Plus丁貝F和辱fft栏iPad 图标尺寸:设备 App Store 程序应用1主屏幕Spotlight 搜索标签栏iPad 3 - 4 - 5 - 6 - Air 1024X 1024 180X 180 144X 144 100X 100 50 X 50 -Air2 - mini2 px px px pxpxiPad 1 - 21024X 1024 px 90 X 90 px 72 X 72 px 50 X 50 px25 X 25 pxiPad Mini1024X 1024 px90 X 90 px 72 X 72 px 50 X 50 px25 X 25 pxiPad 1 - 2 1024X 768 px 132PPI 20px 44pxiPad Mi ni1024X 768 px 163PPI 20px44px763px1024pX导蘇栏為iPad第一代、第二代iPed 3-4-S-6Ai 「- Air2 - mini2An droid SDK 模拟机的尺寸屏幕大小 低密度(120)中等密度(160)高密度(240)1 ______________________小屏幕QVGR240X 320)480X 640普通屏幕WQVGA400240X 400)WQVGA432240X 432)HVG(320X 480)WVGA800480X 800)WVGA854480X 854) 600X 1024大屏幕WVGA800 (480X 800)WVGA854 (480X 854)WVGA800 (480X 800)WVGA854 (480X 854) 600X 1024超大屏幕1024X 600 1024X 768 1536X 11521024px512px1 &OpM丿90ps(App Store (Retina)App Store1 0-0-px20px丄 ___iP 刖 3-4-5- 6Air - Air2 - mini2iF 刃Cl 第一代、第二代iPad Mini】024px 512px1 44 pxiPad 3-4-5-GAir - Ajr2 - mini2I ---- lOOpx I ---- 50px1280X 768WXGA1280X 800)1920X 11521920X 1200An droid的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色)320X 480 px 48 X 48 px 32 X 32 px 16X 16 px 24 X 24 px480X 800px480X 854px 72 X 72 px 48 X 48 px 24 X 24 px 36X36 px540X 960px720X 1280 px 48 X 48 dp 32 X 32 dp 16X 16 dp 24 X 24 dp1080X 1920 px 144X 144 px 96 X 96 px 48 X 48 px 72 X 72 pxAn droid安卓系统dp/sp/px换算表主流An droid手机分辨率和尺寸设备尺寸分辨率设备尺寸MX2魅族MX4三星GALAXY Note 4三星GALAXY S5 n—索尼Xperia Z3HTC Desire 820OPPO Fi nd 7OPPO R3小米M4 4.4英寸5.36英寸5.7英寸5.1英寸5.2英寸5.5英寸5.5英寸5英寸5英寸800X 1280 px1152X 1920 px1440X 2560 px1080X 1920 px1080X 1920 px720X 1280 px1440X 2560 px720X 1280 px1080X 1920 px—魅族MX3■魅族MX4 Pro未上市三星GALAXY Note 3三星GALAXY Note II索尼XL39hHTC One M8OPPO N1■ OPPO N1 Mini小米红米Note5.1英寸5.5英寸5.7英寸5.5英寸6.44英寸4.7英寸5.9英寸5英寸5.5英寸主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场電Chrome 浏览器 22 px (浮动出现) 60 px 15 px 8%W 火狐浏览器 20 px 132 px 15 px 1%③IE 浏览器24 px120 px15 px35%0360浏览器24 px 140 px 15 px 28%遨游浏览器 24 px 147 px 15 px 1%◎搜狗浏览器25 px 163 px 15 px5%小米M35英寸1080X 1920 px小米红米1S4.7英寸小米M3S 未上市卅华为荣耀6LG G35英寸5英寸5.5英寸1080X 1920 px1080X 1920 px1440X 2560 px4小米M2SU 锤子T1|=On ePlus One4.3英寸4.95英寸5.5英寸系统分辨率统计网页宽度与首屏高度网页与首屏咼度安全宽度1002PX可建议取竟度1258PX在Window XP篇见分辨率1024x768下我们除掉任务栏f浏兗器萦单色以及状态栏后剰下的网页首屏高度平在Window 7篦见分辨率1440x900下我们除掉任务栏,浏览器菜单栏以及状态栏后剰下的网页首屛高度平廿综合分辨率及浏览器下的统计数据Window XP首屛大小580 pxWindow 7首屏大小710 px580px可能有4064%的人看不到下面內容720px可能*82.64%的人看不到下面内鼻800px可能有92.27%的人看不到下面内容。
移动设备尺寸规范汇总

75×75 px
44×44 px
iPhone4 – 4S(@2×)
1024×1024 px
120×120 px
114×114 px
58×58 x
75×75 px
44×44 px
iPhone & iPod Touch第一代、第二代、第三代
1024×1024 px
120×120 px
57×57 px
114×114 px
87×87 px
75×75 px
66×66 px
iPhone6(@2×)
1024×1024 px
120×120 px
114×114 px
58×58 px
75×75 px
44×44 px
iPhone5 – 5C – 5S(@2×)
1024×1024 px
120×120 px
114×114 px
15%
1440×900
13%
1920×1080
11%
1600×900
5%
1280×800
4%
1280×1024
3%
1680×1050
2.8%
320×480
2.4%
480×800
2%
1280×768
1%
网页宽度与首屏高度
540×960px
72×72 px
48×48 px
24×24 px
36×36 px
不小于3 px
720×1280 px
48×48 dp
32×32dp
16×16dp
24×24 dp
不小于2dp
1080×1920 px
144×144 px
餐车的标准尺寸

餐车的标准尺寸全文共四篇示例,供读者参考第一篇示例:餐车是一种便于移动的餐饮设备,通常用于商场、广场、公园等地方提供食物和饮料服务。
餐车的标准尺寸在一定程度上影响着餐车的设计、制作和使用。
本文将介绍餐车的标准尺寸及其重要性。
一、餐车的标准尺寸1. 餐车的长度:通常来说,餐车的长度在2米至4米之间,这样既能容纳足够的食物和设备,又不会过于庞大难以操作。
而在特殊情况下,比如需要容纳更多种类的食物或提供更多种服务的情况下,餐车的长度可能会超过4米。
2. 餐车的宽度:餐车的宽度通常在1米至2米之间,以便于操作和移动。
太窄的餐车会影响工作人员的操作,而太宽的餐车则会增加移动和停放的难度。
3. 餐车的高度:餐车的高度一般在2米左右,既能让工作人员站立操作,又能容纳餐具、食物等设备。
而高度过高或者过低都会影响餐车的使用。
4. 餐车的轮距:餐车的轮距决定了餐车的稳定性和操控性,一般来说,轮距越宽,餐车越稳定,但也会增加转弯时的难度。
餐车的轮距需要根据具体情况做出合理选择。
5. 餐车的重量:餐车的重量直接影响着其移动和运输的方便程度。
一般来说,餐车的重量在500公斤至2000公斤之间,过重的餐车会增加运输成本和难度,过轻的餐车则可能影响其稳定性。
1. 确保餐车的功能性:餐车的标准尺寸能够确保餐车具有足够的空间容纳食物、设备和工作人员,保证了餐车的基本功能性。
2. 提高餐车的使用效率:合理的尺寸设计可以提高餐车的使用效率,减少操作人员的疲劳度和工作强度,提升服务速度和质量。
3. 方便餐车的移动和停放:标准尺寸的餐车可以便于移动和停放,因为其尺寸设计考虑了实际操作的便利性和空间的大小。
4. 符合相关规定和标准:餐车的尺寸需要符合相关的规定和标准,以确保餐车的安全性和合法性,避免因尺寸问题导致的不必要的纠纷和麻烦。
5. 提升品牌形象:标准尺寸的餐车可以提升品牌形象和专业性,吸引更多消费者,增加销售额和知名度。
餐车的标准尺寸是设计、制作和使用过程中需要高度重视的因素,它直接影响着餐车的功能性、使用效率、移动性和品牌形象等方面,合理的尺寸设计可以提升餐车的整体性能和竞争力。
高宽比规范

高宽比规范高宽比规范,也被称为屏幕比例或屏幕宽高比,指的是显示设备(如电视、显示器、移动设备)的屏幕宽度与高度之间的比例关系。
常见的高宽比规范包括4:3、16:9和18:9。
高宽比规范对于用户体验、内容制作和设备设计都有重要意义。
在本文中,我们将讨论高宽比规范的背景、常见标准和相关应用。
背景:在过去几十年里,随着技术的发展,显示设备也经历了许多变化。
早期的电视和显示器通常采用了4:3的高宽比,这也是最早的标准。
然而,随着宽屏电影、高清电视和移动设备的兴起,更多的屏幕开始采用16:9的高宽比。
近年来,有些移动设备甚至采用了更长的18:9的高宽比。
不同的应用和设备需要不同的高宽比规范,以提供最佳的用户体验。
常见高宽比规范:1. 4:3:这是最早的高宽比规范,通常用于早期的电视和显示器。
它的特点是更接近于正方形,屏幕较矮而宽。
2. 16:9:这是目前最常见的高宽比规范,也是高清电视和大部分显示器的标准。
它的特点是宽屏,适合播放宽屏电影和视频。
3. 18:9:这是最近几年兴起的高宽比规范,主要用于一些移动设备,如智能手机。
它的特点是更长的屏幕,更多内容可以在屏幕上显示。
应用:高宽比规范对于内容制作和设备设计都有重要意义。
1. 内容制作:不同的高宽比规范需要不同的内容制作方式。
例如,制作适用于16:9屏幕的视频需要考虑画面的宽度,以充分利用整个屏幕空间。
而适用于手机屏幕的视频则需要适配较长的屏幕尺寸。
2. 设备设计:高宽比规范也影响设备的外观和用户体验。
更宽的屏幕可以提供更好的观影体验,但同时也增加了设备的尺寸和重量。
因此,在设计移动设备时,需要在高宽比规范、屏幕尺寸和人手握持舒适度之间取得平衡。
总结:高宽比规范对于显示设备、内容制作和设备设计都有重要意义。
不同的高宽比规范适用于不同的应用和设备,以提供最佳的用户体验。
了解和遵守高宽比规范是内容制作者和设备设计者的责任,以保证内容在不同设备上的良好表现。
移动护理车规格书

移动护理车规格书
一、产品概述
移动护理车是一种便捷、实用的护理设备,主要用于医院、养老院等医疗机构,为病人提供方便快捷的护理服务。
本规格书主要介绍了移动护理车的尺寸、重量、载重等基本参数。
二、产品规格
1.尺寸:长×宽×高=120cm×75cm×100cm(参考值)
2.重量:约80kg(参考值)
3.载重:约200kg(参考值)
三、产品特点
1.可折叠设计,便于存放和移动。
2.车体采用防水材料,易于清洁。
3.配备多个储物格,方便分类存储护理用品。
4.可调节轮子,适应不同地面环境。
5.配备刹车装置,确保安全稳定。
四、使用注意事项
1.使用前应检查车轮、刹车等部件是否正常。
2.载重不得超过规定重量。
3.避免在潮湿或光滑地面上使用。
4.定期进行保养和维护。
以上为移动护理车的规格书,仅供参考,具体参数以实物为准。
便携式物品尺寸标准

便携式物品尺寸标准
便携式物品的尺寸标准因物品类型和用途而异,以下是一些常见的便携式物品尺寸标准:
笔记本电脑尺寸:通常为11英寸至17英寸之间,具体尺寸取决于品牌和型号。
平板电脑尺寸:常见的平板电脑尺寸有7.9英寸、9.7英寸、10.5英寸、11英寸等。
手机尺寸:手机屏幕尺寸一般在3英寸至7英寸之间,但也有一些大屏手机尺寸达到5.9英寸或更大。
充电器尺寸:充电器尺寸通常根据输出功率和接口类型而异,但一般都比较小巧,方便携带。
耳机尺寸:耳机尺寸通常根据耳塞类型和设计而异,一般分为小型耳塞、中型耳塞和大型耳塞。
需要注意的是,这些尺寸标准仅供参考,具体尺寸还需根据品牌和型号咨询厂家或商家。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
移动设备尺寸规汇总
iPhone界面尺寸
设备分辨率PPI状态栏高度导航栏高度iPhone6 plus设计版
1242×2208 px401PPI 60px 132px iPhone6 plus放大版1125×2001 px401PPI 54px 132px iPhone6 plus物理版1080×1920 px401PPI 54px 132px iPhone6
750×1334 px326PPI 40px 88px iPhone5 – 5C – 5S
640×1136 px326PPI 40px 88px iPhone4 – 4S
640×960 px326PPI 40px 88px
px
px px px iPhone5 – 5C –
5S (2×) 1024×1024
px
120×120 px 114×114 px 58×58 px 75×75 px iPhone4 – 4S (2×) 1024×1024
px 120×120 px
114×114 px 58×58 px 75×75 px iPhone & iPod Touch 第一代、第二代、第三代 1024×1024 px 120×120
px 57×57 px 29×29 px 38×38
px
iPad 的设计尺寸
设备 尺寸 分辨率 状态栏高度 导航栏高度
iPad 1 – 2 1024×768 px132PPI 20px 44px iPad Mini 1024×768 px163PPI 20px 44px
主流Android手机分辨率和尺寸
设备尺寸分辨率设备尺寸
魅族MX2 4.4英寸800×1280 px
魅族MX3
5.1英寸
魅族MX4 5.36英寸1152×1920 px
魅族MX4 Pro未上市
5.5英寸
三星GALAXY Note 4 5.7英寸1440×2560 px
三星GALAXY Note 3
5.7英寸
三星GALAXY S5 5.1英寸1080×1920 px
三星GALAXY Note II
5.5英寸
索尼Xperia Z3 5.2英寸1080×1920 px
索尼XL39h
6.44英寸
HTC Desire 820 5.5英寸720×1280 px
HTC One M8
4.7英寸
OPPO Find 7 5.5英寸1440×2560 px
OPPO N1
5.9英寸
OPPO R3 5英寸720×1280 px
OPPO N1 Mini
5英寸
小米M3 5英寸1080×1920 px
小米红米1S
4.7英寸
小米M3S未上市5英寸1080×1920 px
小米M2S
4.3英寸
华为荣耀6 5英寸1080×1920 px
锤子T1
4.95英寸
LG G3 5.5英寸1440×2560 px
OnePlus One
5.5英寸
主流浏览器的界面参数与份额
浏览器状态栏菜单栏滚动条市场Chrome 浏览器22 px(浮动出现)60 px 15 px 8% 火狐浏览器20 px 132 px 15 px 1% IE浏览器24 px 120 px 15 px 35% 360 浏览器24 px 140 px 15 px 28% 遨游浏览器24 px 147 px 15 px 1%
网页宽度与首屏高度。
