FrontPage网页制作常规属性设置
网制作软件FrontPage的使用

3.2 HTML文件的基本结构
2.HTML文件的基本结构
HTML的结构包括头部(Head)和主体(Body)两大部分。 头部描述浏览器所需要的信息,主要含有网页标题、解码 方式等信息;主体包含所要说明的具体内容,含有网页中 的各种元素,如段落文字、表格、图像、颜色等信息。
HTML文档最重要的特性是能支持超链,它能使网页之间 链接起来,从而实现了网页之间的跳转和自由切换。链源 可以是文档中的任何一个字、词或句子,甚至可以是一幅 图像。链宿可以是另外一个Web服务器上的某个信息资源, 也可以是文档内部的某个地方。HTML的这种超链接功能
5.4 网页格式设置
2.背景设置 (1)将光标定位在当前网页的任何位置。 (2)单击“格式/背景”命令,或在网页属性对话
框中单击“格式”选项卡。 (3)若要为当前网页设置背景图片,并将背景图片
设置为水印效果。可选中“背景图片”和“使其 成为水印”两个复选框,并单击“浏览”按钮, 打开“选择背景图片”对话框,在其中选择需要 的背景图片并单击“打开”按钮即可。 (4)设置完毕后,单击“确定”按钮即可。
5.3 插入对象及组件
2.插入日期和时间 (1)单击“插入/日期和时间”命令,弹出“日期
和时间”对话框,如图所示。 (2)在“日期和时间”对话框中选择显示的方式,
并在“日期格式”和“时间格式”下拉列表框中 设置日期和时间的显示格式,最后单击“确定” 按钮即可.插入计数器 (1)将光标定位在需要插入计数器的
1.2 设计网站的一般步骤
1.确定网站主题 2.搜集材料 3.规划站点 4.选择合适的制作工具 5.制作网页 6.测试与发布 7.网站宣传 8.维护更新
2.2 FrontPage的启动和退出
1.启动FrontPage 方法1:单击“开始/程序/Microsoft Office /
FrontPage网页制作手册

FrontPage网页制作手册一、如何打开FrontPage了解主界面单击任务栏“开始”按钮,选择“程序”选项,单击FrontPage就可以进入。
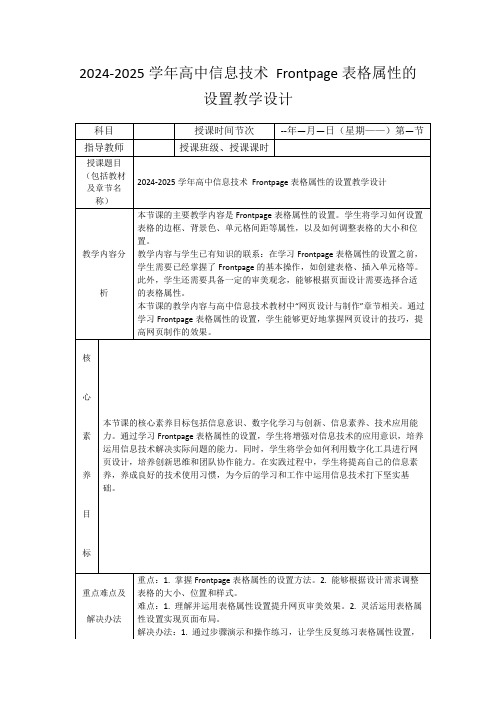
进入后你会发现PRONTPAGE界面和WORD很相似[图一],这是因为编辑WEB页面和编辑WORD文档有很多同样的设置,这些设置所用的图标和WORD中的是一样的。
[图一]ProntPage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
FRONTPAGE共有6种视图[如左],使用不同的视图可以从不同的侧面查看设计的WEB 站点。
对一个WEB站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
下面看一看同一个WEB站点在不同视图中是怎样显示的。
单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图一]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个HTM文件,在最右方的工作区中就会显示该网页的内容。
[图一]网页视图注意,此时工作区的左下角有三个切换显示模式的选项卡[图二]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
单击“HTML”,有的时候,也可以切换到HTML模式直接对网页对应的HTML文本文件进行编辑,从而为网页作一些特殊的设置。
[图二]工作区的三个切换模式文件夹视图以列表的形式给出了当前WEB站点的文件夹和文件夹里包含的文件[图三]。
由于一个WEB站点要涉及到许多文件,因此将这些文件分类并分别放到不同的文件夹就很有必要。
比如,可以把所有的图形文件放入IMAGE文件夹。
Frontpage操作提示

Frontpage操作提示1、字体的设置选定文字→“格式”→“字体”(字体、字形、大小、颜色、效果等)→“确定”。
(或利用格式工具上相应按钮)2、段落的设置选定文字→“格式”→“段落”(对齐方式、行距等)→“确定”3、水平线插入及设置插入:“插入”→“水平线”设置:右击→“水平线属性”(大小、对齐方式、颜色等)4、图片的插入及设置插入:“插入”→“图片”→“来自文件”→选图片文件→插入设置:右击→“图片属性”→外观(对齐方式、大小、保持纵横比)→“确定”5、超链接的插入及设置右击对象→“超链接”→选目标对象[网页/图片(原有文件或网页)、电子邮件(输入电子邮件地址)、网页地址(地址:输入网址)]选中对象→“插入”→“超链接”→选目标对象(网页/图片、电子邮件地址、网页地址)6、表格的插入及设置插入:表格→插入→表格······(设置表格如:行、列、对齐方式、宽度、边框、背景等)→“确定”设置:右击表格→“表格的属性”(大小、边框、背景、背景图片)→确定7、合并/拆分单元格选定需合并/拆分单元格→右击→合并/拆分单元格8、单元格的设置右击单元格→“单元格属性”(对齐、边框、背景颜色、背景图片)→“确定”9、插入/复制文本(*•txt)文件1、“插入”→“文件”→选文件→打开→确定2、打开文本文件选定内容→“复制”→打开目标文件→“粘贴”10、网页文件新建“文件”→”新建”→空白网页11、字幕的插入及设置“插入”→“Web组件”→“动态效果”→字幕→完成→字幕属性→(方向、速度、表现方式、大小、背景色)12、网页属性设置常规→网页标题、背影音乐(选音乐文件、循环次数)右击网页→网页属性→格式→背影图片、网页背影颜色、超链接(前、中、后)状态颜色变化13、插入动画及设置1、插入:插入→Web组件→高级控件→flash影片→选择文件→插入2、设置:右击flash影片→外观(布局、大小、保持纵横比)→“确定”14、表单插入及设置1、插入:单击插入位置→“插入”→“表单”→“相应表单选项”(如单选按钮、复选框等)2、设置:右击表单选项→表单域属性→设置(名称、值等)→“确定”。
2024-2025学年高中信息技术Frontpage表格属性的设置教学设计

设计课堂互动环节,提高学生学习Frontpage表格属性的设置的积极性。
(二)课堂导入(预计用时:3分钟)
激发兴趣:
提出问题或设置悬念,引发学生的好奇心和求知欲,引导学生进入Frontpage表格属性设置学习状态。
回顾旧知:
提醒学生注意作业要求和时间安排,确保作业质量。
拓展与延伸
(一)提供拓展阅读材料
1.《网页设计与制作实例教程》:该书详细介绍了网页设计的基本原理和制作技巧,包括Frontpage表格属性的设置方法。
2.《网络编程技术与实践》:深入讲解网络编程技术,帮助学生理解Frontpage表格属性设置背后的原理。
强调重点和难点,帮助学生形成完整的知识体系。
(四)巩固练习(预计用时:5分钟)
随堂练习:
随堂练习题,让学生在课堂上完成,检查学生对Frontpage表格属性设置知识的掌握情况。
鼓励学生相互讨论、互相帮助,共同解决Frontpage表格属性设置问题。
错题订正:
针对学生在随堂练习中出现的错误,进行及时订正和讲解。
简要回顾上节课学习的Frontpage基本操作,帮助学生建立知识之间的联系。
提出问题,检查学生对旧知的掌握情况,为Frontpage表格属性设置新课学习打下基础。
(三)新课呈现(预计用时:25分钟)
知识讲解:
清晰、准确地讲解Frontpage表格属性的设置知识点,结合实例帮助学生理解。
突出重点,强调难点,通过对比、归纳等方法帮助学生加深记忆。
重点难点及解决办法
重点:1.掌握Frontpage表格属性的设置方法。2.能够根据设计需求调整表格的大小、位置和样式。
六年级微机教案(4)

教学课题第十三课Frontpage网页制作(五)教学内容丰富多彩的网页背景教学目标通过本课教学,使学生掌握如何给网页设置背景颜色和背景图片,学会给图片设置透明颜色,初步学会自己制作背景图片。
教学重点掌握插入背景图片的方法。
教学难点作业的美化润色。
教具准备计算机、液晶投影仪教学过程教学步骤教学类型教学内容教学方法教学目的一谈话引入网页中表格的基本操作复习提问1、Front Page 中字体、字号是如何设置的?2、Front Page 创建表格的方法有哪几种?对表格单元格如何调整?1、以自述的形式介绍自己的收获,小结复习。
2、常学常用,加强记忆。
二、新课在空白网页中单击鼠标右键,从弹出的菜单中单击【网页属性】选项,出现网页属性对话框。
在这个对话框中我们可以修改网页的多种属性。
一、常规属性设置。
修改网页标题。
在对话框【标题】栏内输入“我的主页”。
修改背景音乐。
单击【背景音乐】区域的【浏览】按钮,出现对话框,单击“”图标按钮,在硬盘目录下选择一个Wav声音文件。
二、背景色设置。
修改网页的背景色。
单击对话框中【颜色】区域内的“背景”项下拉选择箭头,并从颜色框中选择一种颜色,然后单击【确定】按钮,1、通过对主题的探究学习来完成任务,培养学习获取信息的能力。
2、在教学手段上采用多媒体网络教室将具体操作仔细演示加讲解的方法。
让学生感觉到所学知识易理解和掌握。
教学步骤教学类型教学内容教学方法教学目的二学习新课设置背景图片。
(1)重新单击鼠标右键,选择【网页属性】进入对话框并单击【背景】选项卡。
(2)然后单击在【格式】区域内的“背景图片”选择框,选中后下面的“水印”选择项、文本框都不再变灰。
(3)这时再单击【浏览】按钮进入网页背景图片选择对话框。
(4)单击对话框右下角的【剪贴画】按钮,就会弹出【剪贴画库】。
单击【Web背景】选项从中选择一种图案作为背景,选中后单击“”插入剪辑按钮。
采用设疑,启发,讨论,演示,讲练结合。
Frontpage的操作步骤

Frontpage2003的操作步骤一、站点的创建方法:文件——新建——新建网页或网站——其他网站模板图 1图2选择站点模板选择网站位置和文件夹选择相应命令选择网站模板,并设置网站文件夹的位置和名称。
二、进入页面进行网页制作图3注意:制作前,先将制作网页时需要的图片复制到“images ”文件夹中。
1、设置背景、标题方法:右单击页面——页面属性——在“常规”和“格式”中设置图4双击index.htm 文件,进行网页制作图52、文本和图片的插入方法同Word中的文字输入和图片的插入,文字的格式化操作和图片的大小调整也和Word类似。
3、表格的插入方法:表格——插入——表格进行相应选项的选择。
如果表格边框线的粗细改为0,则表格的作用为进行版面布局的设置,在Frontpage的编辑状态中是虚线,在IE浏览器中则看不到框线。
4、超链接的建立建立超链接时,关键是清楚超链源和超链目标。
超链源可以是文字,也可以是图片,超链目标可以是网站中的网页,也可以是万维网上某一网站的首页,或者是电子邮件。
步骤一:选中超链源(文字或图片)步骤二:插入——超链接(或者使用工具栏上地球的图标)步骤三:设置相应的超链目标图65、水平线的插入 方法:插入——水平线设置水平线的长短和粗细及颜色。
也可插入好后右单击水平线,选择“水平线属性”,进行相应的设置。
培训中注意:Frontpage 只能进行编辑,网页最后的版面布局以在IE 浏览器中看到的为准,方法为编辑好网页后,保存,在“文件”——“在浏览器中预览”图7设置超链目标为网页或网站设置超链目标为电子邮件 如目标位网站,直接在此输入网址。
网页制作工具-FrontPage2000

1、输入文本:直接输入、插入文本文件或复制文本。 2、输入特殊字符:选“插入”/“符号”命令,可
输入各种特殊字符。
3、换行与段落:“Enter”分段,一行超过显示范
围则自动换行。(以上项目与“WORD”的操作基本相同)
4、在网页中加入注释:将光标定位在要加入注释
的地方,然后选“插入”/“注释”命令输入注释内 容即可。
4.了解:FrontPage高级技术,其它网页制作工具。
5.1 概述
FrontPage2000是当前比较受欢迎、用 户数最多的网页制作工具和网站管理工具。
5.1.1 安装(略)
5.1.2 基本功能
FrontPage2000具有两大基本 功能: • 网页制作和编辑 • 网站建立、管理和发布
5.1.3 主界面与工具栏(1)
• 网页主题的设定:网站主题的设定可以使网
站各网页有一个统一的外观,变更外观时,只要改 变这一设定即可。单击“格式”/“主题”命令进 行操作。
• 个别网页的主题设定:对于一些较特殊的网
页,可以单独使用特殊的主题设定。选中该网页, 单击“格式”/“主题”选“将主题应用 到”“所选网页”。
5.4 网页的文本组织
(1)在图片上加入文字(注:只能对GIF图片加入文字) (2)使GIF图片透明(使之能透过图片看到网页的背景) (3)调整图片的大小(可以任意放大或缩小图片) (4)对图片重新取样(只有改变图片大小后才能进行) (5)剪裁图片(可选择图片的某一部分进行裁减) (6)制作图片的缩略图(图片的缩小版本) (7)将图片恢复原样(只能在未存盘时才可复原)
2、应用网页模板:使用模板创建新的网页的
操作:“文件”/“新建”/“网页”,在“新 建”“网页”对话框中选择一个适当的网页模板, 根据自己的需求进行适当修改,即可保存为自己 的网页。
Frontpage操作步骤

说明:所有操作必须是右击“test.html”→“编辑”,不能双击打开,否则无法修改。
一、设置背景颜色1.右击网页空白处→“网页属性”2.在“网页属性”对话框中单击“背景”选项卡3.在“背景”栏中单击向下的箭头,弹出颜色窗口,将鼠标缓慢移动,系统自动显示颜色的类型,按题目要求选择颜色4.单击“确定”按钮二、设置标题1.右击网页空白处→“网页属性”2.在“网页属性”对话框中单击“常规”选项卡3.在“标题”栏中按题目要求输入4.单击“确定”按钮说明:若要检查标题,只能浏览该网页时观察标题栏才能看到三、字体设置、1.必须先选定文字2.“格式”→“字体”3.在“字体”对话框中按题目要求进行设置4.最后单击“确定”四、插入水平线1.按题目要求,将光标单击对象所在行的末尾2.“插入”菜单→“水平线”五、插入图片1.单击要插入的位置2.“插入”→“图片”→“来自文件”3.在弹出的对话框中找到相应的文件并单击选定4.单击“插入”按钮六、建立超级链接1.必须先选定文字2.“插入”菜单→“超链接…”3.在弹出的对话框中的“地址”栏中按题意输入七、插入表格1.单击要插入表格的位置2.“表格”菜单→“插入…”→“表格…”3.在弹出的对话框中按题意输入行数和列数4.按题意设置对齐方式、边框粗细、单元格边距、单元格间距及指定宽度(注意:是像素还是百分比)说明:如果插入表格时万一没有设置对齐方式、边框粗细、单元格边距、单元格间距及指定宽度等,可右击表格中任一单元格→“表格属性…”,在相应栏中可以再进行设置5.若题意要求合并单元格,必须先按住鼠标的左键拖动来选定相应的单元格,“表格”菜单→“合并单元格”八、文字的移动1.必须先选定文字2.“编辑”菜单→“剪切”3.将鼠标单击目的位置后,“编辑”菜单→“粘贴”注意:“移动”操作的结果是:原位置没有,新位置出现。
九、段落的设置1.按题目要求将鼠标单击相应的段落2.“格式”→“段落…”3.在弹出的对话框中按题意进行设置。
第一单元FrontPage基本操作1

第一单元FrontPage基本操作1、网页(web page):是在浏览器中呈现网络信息的基本形式,它一般有文字、图片、声音、视频、动画、表单等组成,它是构成网站的基本元素。
2、FrontPage的启动与退出执行“开始”→“程序”→“Microsoft office”→“Microsoft office FrontPage 2003”命令启动FrontPage,也可以双击桌面上的快捷方式图标。
执行“文件”→“退出”命令或单击标题栏右端关闭按钮也退出FrontPage程序。
注意:单击执行“文件”→“关闭”命令是关闭当前网页,并不能退出程序。
第二单元网页的修饰与规划1、文本的插入及属性设置文本是网页信息的载体,也是网页中最重要的组成部分。
打开网页后,将光标定位于要输入文本的位置,选择好输入法后即可开始输入文本。
在输入过程中,如果已经达到网页边界,则系统会自动换到下一行继续输入。
如果要另起一段可按回车键,光标会自动移动到另一段的开始位置。
文本属性的设置与在Word中一样,段落格式的设置包括设置段落的对齐方式、段落缩进、段间距等,选择文本后,单击“格式”菜单中的“段落”选项,弹出“段落”格式对话框,进行相关设置。
2、图片的插入及属性设置由于常用的浏览器Internet explorer 只支持gif、JPEG和BMP 格式,故在FrontPage 2003中一般也只插入这三种格式的图片。
图片插入的步骤:光标定位→“插入”菜单→“图片”选项,在列表中选择“来自文件”,弹出图片对话框,在“查找范围”列表中确定图片所在位置,单击选择图片后“插入”,或直接双击插入图片。
网页中艺术字和自选图形的插入方法与Word软件相同图片的属性设置:单击选择图片后,打开“格式”菜单中的“属性”选项,打开“网页属性”对话框,根据需要设置。
也可以右单击图片,选择“图片属性”或双击图片打开“图片属性”对话框。
3、水平线的插入及属性设置光标确定要插入水平线的位置,单击“插入”菜单中的“水平线”选项。
FrontPage基本操作 解析

FrontPage基本操作解析建立网站:有两种情况,一是将现有文件夹指定为网站,另一是新创建网站文件夹。
将现有文件夹指定为网站:执行“文件”|“打开网站”命令,打开“打开网站”对话框,选择要确定为网站的文件夹,单击“打开”按钮即可。
新创建网站文件夹:执行“文件”|“新建”命令,在右边的任务窗格里选择新建网站,在打开的模板里指定网站的位置和名称即可。
管理站点:在文件夹视图(通过“视图”|“文件夹”命令或者单击“网站”标签可切换到文件夹视图)下可以对站点文件和文件夹进行管理,这里的操作包括创建文件夹和新建网页并给新建的文件夹和网页文件命名。
给网页命名:单击两次文件名可给网页改名字;给网页设定标题:在站点文件夹视图下,单击两次网页标题可给网页设定标题。
需要引起注意的是:在网站文件夹里创建的网页已经有了名字和位置,不需要再指定,但通过“文件”|“新建”命令创建的网页要通过另存为对话框指定位置和起名字。
设置网页的页面属性:网页的页面属性包括网页标题、背景图片、背景音乐、背景颜色等。
在页面空白处单击鼠标右键,在快捷菜单里选择页面属性,或者在文件菜单里选择属性命令,打开网页属性对话框。
常规标签下设置网页标题和背景音乐,格式标签下设置网页背景颜色和文本颜色,也可以使用一个浅色的图片作为背景图片。
插入表格和设置表格:通过菜单“表格”|“插入”|“表格”命令,可以打开插入表格对话框,对话框里可以进行的设置有:行数、列数、对齐方式、表格宽度、单元格衬距、单元格间距、边框粗细和颜色、表格的背景颜色和背景图片等。
表格的指定宽度可以根据需要选择像素和百分比,作为布局表格,边框一般设为0像素。
对表格的操作有以下几方面:改变表格属性:如果需要改变表格的话,可在表格里右击,在快捷菜单里选择表格属性,打开表格属性对话框,进行修改即可。
改变单元格属性:如果要设置单元格属性,可在单元格里右击,在快捷菜单里选择单元格属性,进行设置。
拆分和合并单元格:在单元格里右击,选择拆分单元格命令,可以将单元格拆分为若干行或列。
FrontPage软件操作步骤

FrontPage软件操作步骤1、字体的设置:在工具栏中选择【格式】——》【字体】选择【字体】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:字体:改变字体的形态;例:宋体。
字形:改变字体的形状;例:斜体。
字号:改变字体的大小;例:小四号。
字体颜色:改变字体的颜色;例:红色。
下划线:增加不同的字体的下划线;例:单下划线。
点击“确定”按钮。
2、段落的设置:在工具栏中选择【格式】——》【段落】选择【缩进和间距】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:对齐方式:改变段落对齐的显示方式;例:居中对齐。
缩进:改变左右边距;例:向左缩进2个字符。
特殊格式:是缩进方式的一种;例:首行缩进2个字符。
间距:改变段前段后的距离;例:段前间距0.5行。
行距:改变段落每行的距离;例:单倍行距。
点击“确定”按钮。
3、表格的插入:在工具栏中选择【表格】——》【插入】——》【表格】选择【插入表格】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:行数:改变行的数量;例:3行。
列数:改变列的数量;例:3列。
点击“确定”按钮。
4、图片的插入:在工具栏中选择【插入】——》【图片】——》【来自文件】选择【插入图片】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:查找范围:找到图片所在的路径。
点击“确定”按钮。
5、字幕的插入:在工具栏中选择【插入】——》【Web 组件】选择【插入Web组件】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:组件类型:找到组件所在的类型;例:动态效果。
选择一种效果:实际所需要的类型效果;例:字幕。
点击“完成”按钮。
选择【字幕属性】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:文本:即字幕要求输入的内容;方向:即字幕要求的动态方向;例:左。
速度:即字幕滚动的快慢;例:30。
表现方式:即字幕出现的方式;例:滚动条。
大小:即字幕的宽度和高度;重复:即字幕出现的频率;点击“确定”按钮。
FrontPage操作题知识点

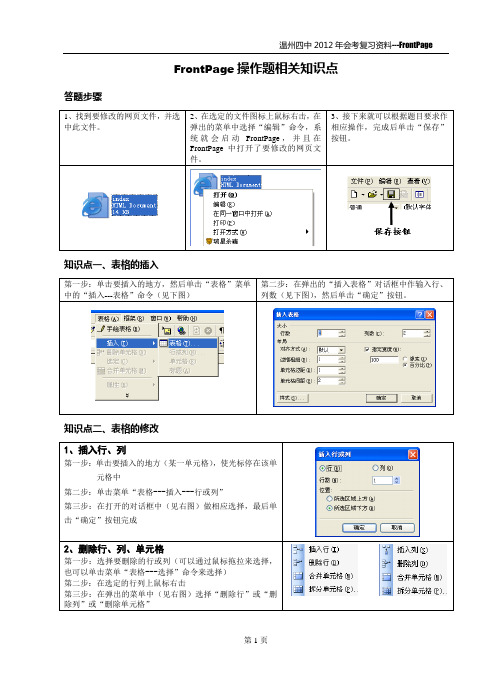
2、删除行、列、单元格
第一步:选择要删除的行或列(可以通过鼠标拖拉来选择,也可以单击菜单“表格---选择”命令来选择)
第二步:在选定的行列上鼠标右击
第三步:在弹出的菜单中(见右图)选择“删除行”或“删除列”或“删除单元格”
3、合并单元格
背景:可以选择一种颜色或一张图Fra bibliotek作为单元格的背景。
知识点五、输入文字及文字格式设置
1、直接输入:把光标停在要输入文字的位置(单击要插入的地方),然后从键盘上直接输入文字。
2、通过“复制”和“粘贴”输入:
第一步:先打开保存文字的那个文件,然后通过鼠标拖拉选择相应文字
第二步:在选定的文字上鼠标右击,在弹出的菜单中选择“复制”命令(如右击没有弹出菜单,也可以使用键盘命令:CTRL+C)
第二步:单击菜单“插入---超链接”命令(见下左图)
第三步:在打开的“创建超链接”对话框中(见下右图)作相应设置,最后单击“确定”按钮完成
要求掌握内容:
链接到某一网站
在“创建超链接”对话框中的URL栏处直接输入相应网站地址
链接到某一文件(网页文件、一般文件)
在“创建超链接”对话框中,单击 ,在弹出的“选择文件”对话框中选择相应的文件
第三步:单击要输入文字的地方,使光标停在该处,然后鼠标右击,在弹出的菜单中选择“粘贴”命令
3、文字格式设置
第一步:选择要进行格式设置的文字
第二步:单击菜单中的“格式----字体”命令
第三步:在弹出的“字体”对话框中作相应设置,最后单击“确定”按钮完成
知识点六、插入图片及图片属性设置
1、通过“复制”和“粘贴”插入:
frontpage制作网页教程(一)

frontpage制作网页教程(一)应用frontpage制作网页(一)一、熟悉frontpage2000的环境A、frontpage的启动1.利用“开始”菜单启动:开始——》程序——》frontpage2.利用桌面上的快捷方式:双击打开B、退出frontpage1.单击窗口标题栏右端的关闭按钮;2.按Alt+F4快捷键;3.执行“文件”菜单下的退出命令。
注:若在退出以前没有保存已被修改的文档,在退出时,会有询问是否保存的提示框。
C、F rontPage的工作环境FrontPage的窗口由标题栏、菜单栏、工具栏、网页编辑区域、网页编辑模式和状态栏七部分组成。
1.标题栏:窗口的顶部,包括“控制菜单”图标,当前正在编辑的文件或程序名称、“最小化”按钮、“最大化/还原”按钮和“关闭”按钮。
2.菜单栏:标题栏下方,是命令菜单的集合。
由“文件”、“编辑”、“视图”、“插入”、“格式”、“工具”、“表格”、“窗口”和帮助组成。
3.工具栏:提供常用的各类按钮,如“保存”、“打印”、“剪切”等编辑操作和“插入表格”等标准操作按钮。
FrontPage2000常用工具栏上特有的工具按钮:发布站点:将建立的网站发布到WEB上;文件夹列表:显示当前站点的文件夹结构;在浏览器中预览:当网页保存后,选中该工具按钮,可在系统默认的浏览器中浏览当前编辑的网页。
停止:用于预览网页时停止网页的下载;插入超级链接:插入一个超级链接;刷新:用于浏览网页时刷新网页。
4.视图栏:由“网页”、“文件夹”、“报表”、“导航”、“超链接”、“任务”六部分组成。
网页:视图将在网页编辑区域打开当前站点的所选网页文件以做编辑之用;文件夹:视图列出当前站点的所有文件和文件夹,方便寻找须编辑的网页文件;报表:视图将报告站点中文件和超链接的状态;导航:视图将显示站点的导航结构;超链接:视图显示来自和指向站点中的每一页的超链接;任务:视图列出站点中要完成的任务。
FrontPage网页制作常规属性设置

02
Frontpage常规属性设置
文本属性
字体
设置文本的字体类型,如宋体、微软雅黑等。
颜色
为文本设置颜色,以突出重点或增加视觉效 果。
字号
调整文本的大小,以适应不同的屏幕分辨率 和用户需求。
样式
添加斜体、粗体、下划线等样式效果,使文 本更具表现力。
图像属性
路径
指定图像的来源路径,确保图 像能够正确显示。
Frontpage网页制作常规属 性设置
• 引言 • Frontpage常规属性设置 • Frontpage网页布局设计 • Frontpage网页优化技巧
01
引言
什么是Frontpage网页制作
• Frontpage网页制作是指使用Frontpage软件进 行网页设计和制作的过程。Frontpage是一款由 微软开发的网页编辑软件,具有直观的用户界面 和丰富的网页制作功能。
网页布局类型
固定布局
网页的宽度固定,局
网页宽度按照屏幕宽度自适应,适合响应式 设计。
弹性布局
使用相对单位(如百分比)设置元素宽度, 使页面布局更加灵活。
定位布局
使用CSS的position属性进行精确控制,可 以实现复杂的页面布局。
网页元素布局
文字排版
设置字体、字号、行距、对齐方式等,确保文字易读、美观。
提示信息
为超链接设置提示信息,以便用户 了解链接的目的。
04
表格属性
单元格间距
调整单元格之间的间距,以改善表格 的可读性。
边框样式
设置表格边框的样式,如实线、虚线 等。
背景色
为表格或单元格设置背景颜色,以增 强视觉效果。
宽度和高度
调整表格或单元格的宽度和高度,以 适应网页布局。
高一frontpage制作网页教程(二)

应用frontpage制作网页(二)一、网页美化A、添加网页背景:即整个网页的背景。
在编辑窗口中选择“普通”选项卡,在编辑区单击右击选择“网页属性”调出“网页属性”对话框,选择“背景”选项卡。
1.背景图片:在“背景图片”前打上勾,单击“浏览”按钮,弹出“选择文件”对话框,选择要应用的背景,单击“确定”按钮;2.水印:可以设置背景图片是否采用水印。
3.背景颜色:如果背景中不要添加图片,只添加颜色,只须在打开“背景”颜色的下拉列表中选择要应用的颜色,按“确定”即可。
B、表格属性设置:在编辑窗口中选择“普通”选项卡,在编辑区单击右击选择“表格属性”调出“表格属性”对话框。
1.布局:即表格相对于整个网页的布局。
“对齐方式”分别有“默认”“左对齐”“右对齐”“水平居中”“两端对齐”;“浮动”,分别有“默认”“左对齐”“右对齐”三个选项;(当“对齐方式”和“浮动”相矛盾时,优先选择“浮动”设置。
)“指定高度”和“指定宽度”:有“象素”和“百分比”两种方式选择,分别进行绝对或者相对位置的设置;2.边框:即表格边框的设置。
粗细:指表格边框的线条粗细,若“粗细”设置为“0”,则表格边框不可见,即隐藏。
数值越高,边框越粗。
颜色:即表格边框的颜色,可在下拉列表中选择;“亮边框”和“暗边框”:对四面边框分别进行设置。
其中“亮边框”是指上边框和左边框,“暗边框”是指右边框和下边框。
3.背景:即对表格背景进行设置。
有“颜色”和“背景图片”两个选择。
C、单元格属性设置:在编辑窗口中选择“普通”选项卡,在编辑区单击右击选择“表格属性”调出“单元格属性”对话框。
“布局”中的对齐方式分为“水平对齐方式”和“垂直对齐方式”两种,是指单元格中内容的对齐方式,包括图片和文本。
单元格的其他属性设置与表格属性设置基本相似。
二、超级链接超链接是从一个网页指向另一个目的端的链接,例如指向另一个网页或者相同网页上的不同位置。
这个目的端通常是另一个网页,也可是一一幅图片,一个电子邮件地址,一个文件或者一个程序。
Frontpage基本操作

Frontpage基本操作Frontpage---创建图文并茂的网页一、网页文字的修饰(对主页文字进行定位)1)选中需要定位的文字2)单击“格式”菜单中的“定位”命令,弹出“定位”对话框3)在“定位”对话框中的“定位样式”中选择“绝对”4)单击“确定”后返回工作区,选中的文字周围出现带控制点的方框,这时的文字就像文本框一样可以自由移动了。
二、在网页中插入图片(增加图片到网页中)1)打开主页文件2)删除导航栏下面的标题,用一张图片来代替这个标题。
3)单击“插入”菜单,选择“图片”项,再选择“来自文件”命令,或单击工具栏中的“插入图片”按钮,出现“图片”对话框。
4)按图片存储的路径打到需要的图片,插入文件中。
5)单击“保存”,此时弹出“保存嵌入式文件”对话框,通常网站用到的图片放在“image”文件夹中。
Frontpage网页主题和共享边框操作1、应用网站主题操作步骤:1、单击“格式”菜单的“主题”命令,打开“主题”对话框。
2、在“将主题应用到”下面选择“所有网页”3、在主题列表框内选择应用的主题类型,如可以选择“诗歌”主题。
注意:在设计网页时,经常会遇到一些需要在每一页上都显示的信息,在每一页单独添加就很麻烦,如果使用共享边框,就可以使每一个网页以水平或垂直的方式显示相同的信息。
2、应用共享边框操作步骤:1、单击“格式”菜单,选择“共享边框”命令。
2、在“共享边框”对话框中选择“所有网页”,选中“上”、“下”复选框及“包含导航按钮”,这时预览框的上下各多出一条虚线,表示包含共享边框的位置,单击“确定”按钮。
3、单击网页下端的共享边框,可以更改文字,如将文字改为“高二(1)班欢迎您!”。
4、双击“编辑此导航栏属性,以便在此处显示超链接”注释语句,弹出“导航栏属性”对话框,选择“子层”。
Frontpage之网页中的图文混排一、改变图片的对齐方式1、在网页中插入一张图片。
2、在图形上单击鼠标右键,选择“图片属性”,以弹出的对话框中选择“外观”标签。
FrontPage网站制作教程

FrontPage网站制作教程一、基础知识技巧(一)创建网站1、在硬盘中建立一个文件夹(将要建立的网站的位置)2、打开FrontPage网页制作软件,单击“文件”——新建——由一个网页组成的网站——找到“选项”,单击“浏览”,找到刚才建立的文件夹——单击“打开”——确定(网站创建完成)3、给网站改名字菜单栏,单击“工具”——网站设置——常规——输入名称——应用。
4、文件夹列表①打开文件夹列表的方法:菜单栏,单击“视图”——文件夹列表②增加文件夹:在文件夹列表中,单击新建文件夹,更改名称。
5、浏览制作的网页(快捷键F12)(二)网页的操作1、页边距的设置鼠标指向网页的空白处,右键单击——网页属性——高级——边距设置0像素(这样设置后网页的内容会顶格显示)2、背景设置方法①:网页空白处,右键——网页属性——格式——背景(根据个人爱好可以选择图片或者颜色)——确定方法②:菜单栏,格式——背景3、网页名字与网页标题的区别(网页的名字是在文件夹列表中我们看到的名字。
)(网页的标题是显示在浏览器上方的名称。
)右键单击——网页属性——标题(输入网页的名称)——确定4、复制网页在文件夹列表中,右键单击要复制的网页——复制——在空白处,右键——粘贴(更改名称)(三)文字操作1、导入文字菜单栏,单击“插入”——文件——选择文件类型——点击“打开”2、格式刷的使用格式刷的位置:工具栏——格式刷选中带格式的文字——点击格式刷——刷要改变的文字(注:单击格式刷使用一次,双击格式刷可以使用多次)(四)表格的操作1、插入表格菜单栏,表格——插入——表格(选择需要的行数和列数)——确定2、删除表格菜单栏,表格——选择——表格——再次点击菜单栏“表格”——删除单元格(删除表格中的行、列或者单元格,方法同上)3、插入单元格①菜单栏,表格——插入——根据需要选择②单元格中,右键——插入行或者插入列代码:table——表格 tr——行 td——单元格4、添加标题光标放在任意一个单元格中,菜单“表格”——插入——标题5、调节单元格宽和高选中单元格——菜单“表格”——根据内容调整表格、平均分布各列、平均分布各行(根据需要选择)6、合并单元格选中两个以上的单元格,右键——合并单元格7、拆分单元格光标放在需要拆分的单元格内,右键——拆分单元格——根据需要选择——确定8、文本转换成表格选中文本,菜单栏“表格”——转换——选择相应的内容——确定9、自动套用格式菜单栏,表格——表格自动套用格式,选择喜欢的样式——确定(五)项目符号和编号、图像、音频和视频等元素1、插入项目符号和编号选中文字段落,菜单栏,格式——项目符号和编号2、插入图片菜单栏,插入——图片——来自文件,找到相应的图片——插入(单击图片,出现8个黑点,可以用鼠标调节图片的大小)3、插入flash影片①菜单栏,插入——图片——flash影片——插入②设置flash内容单击flash,出现8个黑点,用鼠标拖动,可以改变flash大小双击flash,打开flash影片属性面板,进行相应的设置——确定(注意:保存flash时,要保存在同一个网站内)4、制作按钮菜单栏,插入——交互式按钮——选择喜欢的风格——确定5、添加背景音乐右键——网页属性——背景音乐——浏览——确定(六)框架1、框架的概念2、创建框架菜单栏,文件——新建——其他网页模板——框架网页(选择喜欢的风格)3、保存框架网页(多个网页)4、设置初始页选中网页,菜单栏“框架”——框架属性——设置初始页5、设置框架显示选择任意一个框架,右键——框架属性——框架网页,打开网页属性——框架,去掉“显示边框”前面的“√”——确定6、重命名框架选择框架,右键——框架属性——输入名称——确定7、调整框架①选择框架,右键——框架属性——更改宽度和高度——确定②手动更改:把光标放在两个框架的中间的线上,按住鼠标就可以惊醒拖动。
【优质部编】2020学年高中信息技术 Frontpage网页属性的设置教学设计

教师抛出问题,引出今天的课题,网页属性设置。
激发学生的学习兴趣。
环节2
网页中“网页属性”的设置
1、教师提问:要修改编辑这个网页应该怎么打开?
2、教师引导:要修改背景图片背景音乐,如何执行这个命令?
教师讲解:我们以前在执行word命令的方式通常有三个:右键、工具栏、菜单。而frontpge是我们大家不太熟悉的软件,因此要执行相应的命令最常用的方式“右键”。
四、教学反思
情感、态度和价值观:通过学生的自主探究,激发学生对学习的兴趣,增强学生的学习自信心。
二、教学重难点
重点
Frontpage中网页属性的设置
难点
哪些时候该用到“网页属性”
三、教学过程
预设环节名称
学习内容
教师活动形式
学生活动方式
教学设计意图
教师反思
环节1
新课导入
教师打开14级同学第一次参加四川省电脑网页制作大赛的作品,但是这个网页太单调了,背景不好看,也没有同学们QQ空间里的背景音乐,怎么办?
Frontpage网页属性的设置
课题名称
Frontpage网页属性的设置
科目
信息技术
年级
选修网络技术应用
第四单元(章)
第二(节)
教学时间
1课时
一、教学目标
知识与技能:对frontpage的网页属性进行设置。
过程与方法:通过教师提示、学生结合以往知识进行延伸的方式,让学生自己探究出设置网页属置网页背景颜色、
设置网页背景音乐、
设置网页标题、
设置网页边距……
1、学生思考,回答“右键”
2、学生根据教师的演示,验证自己的回答。
本部分是难点,通过教师引导+演示的方式学习新知。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
链接的操作方法
选定要创建超链接的文字,单击“插入” 菜单,/“超链接”命令,在URL 中输入 网址,如果是电子邮件的链接,单击 “制作发送电子邮件的链接”.
网页中表格的使用
插入表格 将光标移到要插入表格的地方,选择“表 格”/“插入”/“表格”命令,输入行数, 列数。 设置对齐方式,指向表格,右击,选择 “单元格属性”命令,边框粗细中输入 表格边框宽度。如果不要表格边框,请 键入0。 注意:如果要设置表格的样式,右击,选 择“表格属性”命令。
FrontPage网页制作 常规属性设置
网页标题:右击,选择“网页属性”命 令,单击“常规”标签,在标题中输入 标题,单击“确定”按钮。 背景音乐:右击,选择“网页属性”命 令,单击“常规”标签,在位置文本框 中选择音乐文件,单击“确定”按钮。
设置网页的背景属性 右击,选择“网页属性”命令,单击“背 景”标签,单击“背景图片”单击“浏 览”按钮,可以从磁盘上选择背景图片。 例:将网页背景设置为银白色. 操作:右击,“网页属性”,“格式”标 签,背景颜色,选择“银白色”. 设置网页的链接 超链接是网页中最为重要的部分,单击文 档中的超链接,可以跳转到相应的位置。
