FLASH贺卡实例制作
FLASH CS3 实例 祝福贺卡

FLASH CS3 实例祝福贺卡人与人之间的联系方式多种多样,贺卡是其中一种方式。
而电子贺卡由于其方便性、环保性等特点,又是现今非常流行的。
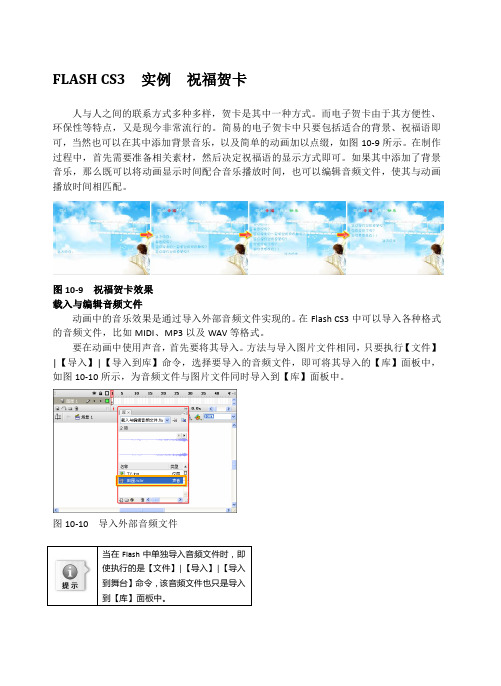
简易的电子贺卡中只要包括适合的背景、祝福语即可,当然也可以在其中添加背景音乐,以及简单的动画加以点缀,如图10-9所示。
在制作过程中,首先需要准备相关素材,然后决定祝福语的显示方式即可。
如果其中添加了背景音乐,那么既可以将动画显示时间配合音乐播放时间,也可以编辑音频文件,使其与动画播放时间相匹配。
图10-9 祝福贺卡效果载入与编辑音频文件动画中的音乐效果是通过导入外部音频文件实现的。
在Flash CS3中可以导入各种格式的音频文件,比如MIDI、MP3以及WAV等格式。
要在动画中使用声音,首先要将其导入。
方法与导入图片文件相同,只要执行【文件】|【导入】|【导入到库】命令,选择要导入的音频文件,即可将其导入的【库】面板中,如图10-10所示,为音频文件与图片文件同时导入到【库】面板中。
图10-10 导入外部音频文件当在使执行的是【文件】到舞台】到【库】面板中。
要想测试该声音,可以在【库】面板中单击选中该文件,然后单击预览窗口中的【播放】按钮。
播放过程中要想停止该声音,可以单击窗口中的【停止】按钮,如图10-11所示。
图10-11 测试声音接着就是将声音添加至动画中,由于音频文件只能听不能看,所以为了不使画面空白,这里导入了一幅图片。
首先将图片拖入舞台中,并且设置图片与舞台尺寸相同,如图10-12所示。
图10-12 将图片拖入舞台新建“图层2”,将【库】面板中的音频文件拖入舞台中,声音就会添加到当前层中,如图10-13所示。
图10-13 添加声音至舞台中将声音添加至动画中时,建议将每个声音放在一个独立的图层上。
每个图层都作为一个独立的声道。
播放文件时,会混合所有图层上的声音。
为了使声音能够播放,需要为其添加普通帧,延长动画播放时间。
方法与普通动画相同,只要为两个图层中的动画帧同时添加普通帧,使音频显示完整即可,如图10-14所示。
《电子贺卡》课件

色彩搭配与字体选择
色彩搭配
电子贺卡的色彩搭配应与主题和目标受众相符合。例如,新年贺卡可以选择红色 、金色等喜庆色彩,情人节贺卡可以选择粉色、紫色等浪漫色彩。同时,应注意 色彩搭配的协调性和美感。
字体选择
电子贺卡的字体选择应与主题和目标受众相符合。一般来说,应选择清晰易读、 美观大方的字体。同时,应根据需要选择中英文两种字体,以满足不同受众的需 求。
2023
《电子贺卡》课件
目 录
• 电子贺卡简介 • 电子贺卡制作技术 • 电子贺卡的设计思路 • 电子贺卡的制作实战 • 电子贺卡的发布与分享 • 电子贺卡制作常见问题与解决方案
01
电子贺卡简介
电子贺卡的概念
1
电子贺卡是一种利用互联网技术制作的数字化 祝福卡,通常包括图片、文字和声音等元素。
2
电子贺卡的不足在于缺乏真实感和仪式感。与传统的纸质贺卡相比,电子贺卡无 法提供真实的卡片触感和纸质阅读体验;同时,电子贺卡的发送和接收过程也缺 乏仪式感,无法与亲人朋友分享拆开卡片的过程和惊喜。
02
电子贺卡制作技术
HTML与CSS基础
01
02
总结词:HTML与CSS是制作 电子贺卡的基础技术,用于构 建和美化贺卡的基本框架和样 式。
结合多种技术制作综合性贺卡
总结词
掌握结合多种技术制作综合性贺卡的方法 ,提高贺卡的综合表现力和创意性。
详细描述
介绍如何结合多种技术制作综合性贺卡, 包括图形绘制、动画制作、交互功能等; 通过实例演示,展示如何结合多种技术制 作综合性贺卡,包括HTML5、CSS3、 JavaScript等技术的运用;最后总结如何 通过多种技术的结合提高贺卡的综合表现 力和创意性。
使用Photoshop进行图片处理
flash经典案例

案例1 用时间轴特效制作旋转的树叶。
【步骤1】在菜单栏中选择【文件】|【新建】命令,此时会打开【新建文档】对话框,选择一种要创建的文档类型,即可新建一个Flash文档。
【步骤2】如图13-2-2所示的为文档的【属性】面板,可以在该面板中设定文档的大小、背景色和播放的速度等。
此时,采取默认的设置。
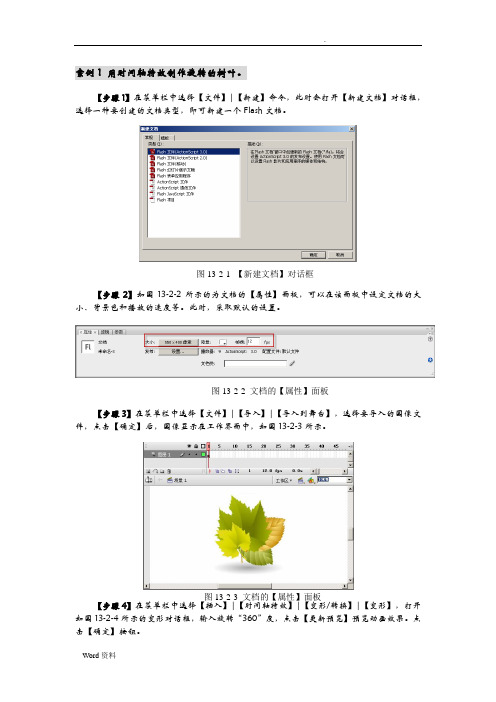
【步骤3】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件,点击【确定】后,图像显示在工作界面中,如图13-2-3所示。
【步骤4】在菜单栏中选择【插入】|【时间轴特效】|【变形/转换】|【变形】,打开如图13-2-4所示的变形对话框,输入旋转“360”度,点击【更新预览】预览动画效果。
点击【确定】按钮。
图13-2-1 【新建文档】对话框图13-2-2 文档的【属性】面板图13-2-3 文档的【属性】面板图13-2-4 【变形】对话框【步骤5】返回工作界面,选择【控制】|【测试影片】命令,或者按Ctrl+Enter键,测试动画效果。
如图13-2-5所示,导入的图片会旋转360度。
案例2 用时间轴特效制作鲜花的旋晕效果。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例2.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【模糊】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例3 用时间轴特效制作爆炸的球。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例3.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【分离】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例4 创建跑步动画。
【步骤1】新建一个FLASH文档,选择“文件-导入-导入到舞台”命令,从外部文件夹导入跑步文件夹。
制作发光贺卡科学课

制作发光贺卡科学课你有没有想过,给自己做一张会发光的贺卡?听起来是不是有点酷?没错,就是那种你往上一看,咦!贺卡上的灯亮了,光点一闪一闪的,像星星一样。
怎么做到的呢?嘿,别着急,今天咱们就来聊聊怎么把一个普通的贺卡变得既有趣又充满科技感,简直就是“玩具界的黑科技”啊!做发光贺卡可不是啥难事,咱们一点点来,把这事儿搞定。
咱们得知道发光贺卡的秘诀其实就藏在里面的LED灯和电池上。
别看那小小的电池和微小的LED灯,它们可真是隐藏了大智慧!你拿到的发光贺卡,里面其实是用一根细细的电线把电池和LED灯串联在一起。
简单吧?你只需要把这些东西放进贺卡里,然后稍微调整一下位置,灯就能亮起来,简直像魔法一样!不过呢,咱们要做的可不止这些。
制作一个有趣又好看的发光贺卡,光靠电池和灯可不够,还得有些创意才行!好了,接下来咱们要开始动手了。
拿出你喜欢的卡纸和工具。
你可以选那种有点厚度的卡纸,颜色随你喜欢,反正最重要的是,你得让它有足够的空间,能容得下那些灯和电池。
如果你喜欢搞一些特别的图案或者剪影,完全可以在卡纸上先画好,再开始动手。
不管你是画花儿、画动物,还是画个开心的笑脸,最重要的是,自己开心就行!这一步做完,咱们就要开始给贺卡“上电”了。
这里来点小小的科技小窍门。
咱们得在贺卡上剪个小洞,差不多就放得下LED灯那种大小。
你可以用个小刀或者剪刀小心地剪开,记得不要剪得太大,要不LED灯就掉下去了。
把电池装好,通常你会看到电池上有两个小点,这两个小点要和LED灯的一端接触。
别看这俩点小,做得对了,灯就会亮起来!而这时候,你会发现,一张普普通通的卡纸,居然也能发出光来,简直就是科技感十足的魔法!发光的效果不止让人惊叹,它还能让你在重要的节日里送出一份独特的心意,简直是“双赢”啊!可是,说到这里,可能有些人会担心,贺卡做完后,怎么才能让灯一直亮着?这时候,你可以选择加个开关!这样一来,你的贺卡就能像手电筒一样,有开关,有电池,有灯泡,玩得就是这个“科技感”!不用担心,制作这个小开关并不难。
FLASH CS4 设计Flash贺卡

FLASH CS4 设计Flash贺卡简易的Flash贺卡中只要包括合适的背景、祝福语即可。
当然,也可以在其中添加背景音乐,以及简单的动画加以点缀。
本例中的设计Flash贺卡包含动画、祝福语和背景音乐,从多个方面衬托出贺卡所要表现主题(新年)的特点,如欢乐、热闹、喜庆等,如图11-10所示。
图11-10 Flash贺卡设计过程:(1)新建550×400像素的文档,将背景图像导入到【库】面板,然后将其拖至舞台中,如图11-11所示。
图11-11 拖入背景图像(2)新建“开场动画”影片剪辑,将绘制完成的云彩、钟和门等元件拖至舞台中,并设置“钟”影片剪辑元件的【实例名称】为Bell。
然后,制作开场上下飘动的动画,如图11-12所示。
图11-12 制作上下飘动动画(3)返回场景,将“开场动画”拖至舞台中,并设置其【实例名称】为MC_Play,如图11-13所示。
图11-13 设置实例名称(4)新建“烟花”影片剪辑,在舞台中制作烟花绽放的动画,并在最后一帧处输入“stop();”命令,如图11-14所示。
图11-14 制作烟花绽放动画(5)新建“船”影片剪辑元件,将绘制完成的“木船”影片剪辑元件拖至舞台中,然后制作上下飘动的动画,如图11-15所示。
图11-15 制作木船上下飘动动画(6)新建“贺词”影片剪辑元件,将创建完成的“贺词”影片剪辑拖至舞台中,并制作贺词渐显的动画,如图11-16所示。
图11-16 制作贺词渐显动画(7)在相同的文件夹中新建名称为Card的ActionScript文件。
然后在该文件中,使用import语句导入所需的类,以及创建相同名称的自定义类和主函数。
代码如下所示:package{import flash.display.Sprite;import flash.display.MovieClip;import flash.events.MouseEvent;import flash.events.Event;import flash.events.TimerEvent;import flash.utils.Timer;import flash.utils.setTimeout;import flash.utils.getDefinitionByName;import flash.media.Sound;import .URLLoader;import .URLRequest;import flash.media.SoundChannel;import flash.events.IOErrorEvent;public class Card extends Sprite{public function Card():void{init(); //初始化}}}(8)在Show自定义类中,创建名称为init的函数,用于侦听“钟”对象的鼠标单击事件,并调用Music()函数开始播放背景音乐。
信息技术制作电子贺卡

信息技术制作电子贺卡电子贺卡的制作与传统贺卡不同,它利用了信息技术的力量,为我们带来了更多的创作可能性和便利性。
本文将探讨如何利用信息技术制作电子贺卡,以及电子贺卡的优势和使用情景。
一、电子贺卡的制作过程1. 确定主题和目标:选择适合的场景和时机,明确贺卡的目的,如生日祝福、节日问候等。
2. 设计贺卡布局:根据主题和目标,选择合适的背景图案、颜色和字体,设计出贺卡的整体布局。
3. 添加动画和效果:利用信息技术工具,如Flash、Photoshop等,为贺卡添加特效和动画效果,增加吸引力。
4. 编辑音乐和音效:选择适合主题的音乐或音效,为贺卡增添趣味和喜庆感。
5. 调整尺寸和格式:根据使用平台的要求,调整贺卡的尺寸和格式,确保贺卡在各种设备上都能正常显示。
二、电子贺卡的优势1. 环保节约:与传统纸质贺卡相比,电子贺卡不需要纸张和印刷,减少了对自然资源的消耗。
2. 创意表达:通过信息技术的辅助,电子贺卡可以添加动画、音乐和效果,以更丰富多样的方式表达祝福和关怀。
3. 传递迅速:电子贺卡可以通过电子邮件、社交媒体等即时传递,降低了沟通的时空限制,让祝福能够第一时间到达接收者。
4. 互动性强:电子贺卡通常包含互动元素,如鼠标滚动、点击等,使接收者能够积极参与,增强了沟通的互动性。
5. 多样化选择:利用信息技术,我们可以制作各类不同风格和形式的电子贺卡,满足不同接收者的需求和喜好。
三、电子贺卡的使用情景1. 节日祝福:在传统节日如春节、圣诞节等,通过制作电子贺卡发送祝福,传递节日的喜庆和祝福。
2. 生日庆祝:制作个性化的生日贺卡,结合好友的喜好和回忆,表达对其的祝福和祝愿。
3. 婚庆纪念:制作精美的电子贺卡,记录和分享婚礼的美好瞬间,向亲友传递爱和祝福。
4. 感谢表达:利用电子贺卡向帮助和支持过自己的人表达感谢之情,传递真挚的心意。
5. 商务场景:在商务交流中,利用电子贺卡向合作伙伴、客户等发送问候和节日祝福,营造良好合作关系。
贺卡制作ppt课件

定制服务
提供一些定制服务,如印 制新人的名字、婚礼日期 等,让贺卡更加具有纪念 意义。
赠言建议
分享一些温馨、感人的赠 言和建议,以帮助您在贺 卡上表达对新人美好的祝 福。
感谢卡制作
感谢卡
介绍如何通过简洁明了的语言和 温馨的祝福,表达对他人感激之
情。
情感表达
分享一些情感表达的方式和方法 ,如直抒胸臆、委婉含蓄等,以 帮助您在贺卡上更好地传递感激
。
个性化设计
分享一些个性化的设计元素,如手 绘图案、照片、贴纸等,以及如何 将这些元素巧妙地融入到贺卡中。
创意元素
提供一些创意的元素,如立体造型 、灯光效果等,让贺卡更加独特和 有新意。
婚礼贺卡制作
01
02
03
婚礼贺卡
介绍如何根据婚礼的主题 和风格,选择相应的色彩 、图案和文字,制作出浪 漫、庄重的婚礼贺卡。
介绍如何制作婚礼主题的贺卡 ,包括新婚祝福和纪念日祝福
等。
制作材料
详细列出所需的材料,如金色 或银色纸张、珍珠贴纸、丝带 等。
制作步骤
分步介绍制作过程,包括绘制 图案、剪裁、粘贴等。
示例展示
展示几张不同婚礼主题的贺卡 成品,供学习者参考。
感谢卡制作演示
感谢卡
介绍如何制作表达感谢之意的贺卡,适用于 各种场合。
详细描述
常见的折叠方法包括直线折叠、三角形折叠、Z字形折叠等。 在折叠时要注意力度和角度,保持均匀和准确,以获得平滑 的折痕和完整的结构。
如何粘贴纸张
总结词
粘贴是使贺卡成形的重要环节,正确的粘贴方法能使贺卡牢固且美观。
详细描述
在粘贴之前,要确保纸张的干净和干燥,以免粘贴不牢固。粘贴时要注意对齐和按压,确保粘贴面完全接触,不 留气泡。同时,也要根据纸张的质地和厚度选择合适的胶水或双面胶带。
flash cs5 练习:制作圣诞贺卡

flash cs5 练习:制作圣诞贺卡在本圣诞贺卡中,通过逐帧的形式将祝福语英文字母依次显示出来,并更改其颜色,使其有一种闪烁的动画效果。
在制作贺卡时,将每一帧都定义为关键帧,然后给每个帧创建不同的内容。
每个新关键帧最初包含的内容和它前面的关键帧是一样的,因此可以递增地修改动画中的帧内容。
操作步骤:(1)新建文档,在【文档设置】对话框设置舞台的【尺寸】为“550像素×415像素”;【帧频】为4。
然后,执行【文件】|【导入】|【导入到舞台】命令,将“bg.jpg ”素材图像导入到舞台。
(2)选择图层1的第30帧,插入普通帧。
新建图层,在第5帧处插入输入 导入提示:舞台的尺寸与导入的图像大小相同。
提示:在【文档设置】对话框中设置【帧频】为4,则表示该动画每秒钟可以播放4帧。
设置关键帧。
然后,使用【文本工具】在舞台中输入M 字母,并在【属性】检查器中设置字母的系列、大小和颜色。
(3)在第6帧处插入关键帧,使用【文本工具】在M 字母后面继续输入e 字母。
然后使用相同的方法,在第7、8、9帧插入关键帧,并输入r 、r 、y 字母。
(4)新建图层,在第10帧处插入关键帧,在舞台中输入C 字母。
然后,在第11~19帧处分别插入关键帧,在其后面继续输入h 、r 、i 、s 、t 、m 、a 、s 和!文本。
(5)分别选择图层2和图层3,在第21帧处插入关键帧,更改舞台中提示:在【属性】检查器中中设置字母的【系列】为Chiller ;【大小】为“100点”;【颜色】为“白色”(#FFFFFF)。
插入帧新建插入关键帧输入提示:在输入字母时,一定要注意单词Merry 和Christmas 之间的距离,不要使它们离得太近,这样容易混淆。
新建插入关键帧输入插入关键帧输入设置字母的颜色为“橘红色”(#F98E00)。
然后,在第22帧处插入关键帧,更改字母的颜色为“紫色”(##EAB7F0)。
(6)根据上述步骤,在图层2和图层3的第23~26帧处插入关键帧,并在【属性】检查器中更改文字的颜色依次为棕色(##DFAE47)、绿色(#A4CB58)、红色(#FF436B )和白色(#FFFFFF )。
Flash制作MTV生日贺卡第一部分

Flash制作MTV生日贺卡第一部分:音乐编辑设置与歌词同步制作60.22.15.* 1楼Flash制作MTV生日贺卡第一部分:音乐编辑设置与歌词同步制作舞台设置:场景尺寸——550*400,背景——黑,帧频——12/fps一、音乐编辑设置练习要点:1. 音乐同步选项设置;2. 编辑自定义音乐效果1. 导入音乐:依次点菜单“文件”-“导入”-“导入到库”(或者“导入到舞台”),找到下载的声音文件“生日.mp3”,点“打开”。
这时,库里面就有了名为“生日.mp3”的声音文件。
(提示:flash会直接将声音文件导入到库中,所以点“导入到库”和“导入到舞台”是一样的。
)2. 设置音乐同步选项:将主场景“图层一”更名为“音乐”。
选中第1帧,打开属性面板,在“声音”选项里选择“生日.mp3”,“同步”选“数据流”(如图1)。
这时,时间轴上就会出现声音波形显示,在时间轴后面不断按“f5”键,将该层延长至780帧。
这时敲回车键就能听到随播放头移动的音乐声了。
3. 自定义声音效果:将属性检查器右边的“效果”选为“自定义”(或者点旁边的“编辑…”按钮),这时会弹出“编辑声音封套”面板,点击右下角的“秒”按钮,使标尺以秒为单位显示,点击缩小按钮,使声音波形完全显示出来。
分别在第15秒和第45秒处的“封套线上”点一下鼠标,增加两个“封套手柄”,现在的封套线上一共是4个“封套手柄”。
将第一个“封套手柄”往下拉至接近波形窗口的底边,使声音出现淡入的效果;将最后一个“封套手柄”拉至底边,使声音出现淡出的效果,点确定退出。
(如图2)此主题相关图片如下:(提示:封套线显示声音播放时的音量。
单击封套线可以创建其他封套手柄(总共可达 8 个)。
将其拖出窗口可以删除封套手柄。
)*******************************************************************二、歌词与音乐同步效果制作练习要点:1. 添加图层文件夹有序组织图层 2. 添加帧标签和帧注释 3. 复制图层技巧 4. 做镂空文字 5. 用遮罩技巧做卡拉OK歌词字幕效果1. 组织图层点时间线左下角“插入图层文件夹”按钮,添加一个图层文件夹,双击名称“文件夹1”,将名称改为“音乐歌词”;将“音乐”图层拖入该文件夹,点时间轴左下角“插入图层”按钮,在“音乐”图层上方插入4个图层,自下而上分别命名为“帧注释”、“歌词背景”、“歌词”、“歌词边框”;右击“歌词”图层,在上下文菜单中选“遮罩层”将“歌词”设为遮罩层。
FLASH CS4 实战项目——圣诞贺卡

FLASH CS4 实战项目——圣诞贺卡Flash中的图层,与Photoshop中的图层类似,可以针对不同的图层进行操作(如编辑、修改和制作动画等),而不影响其他图层中的对象。
另外,使用图层文件夹来更好地组织和管理这些图层。
下面我们通过使用图层,制作出一张漂亮的圣诞贺卡,如图2-24所示。
图2-24 圣诞贺卡效果图(1)新建空白文档,设置其【尺寸】属性为550×425像素。
然后,执行【文件】|【导入】|【导入到库】命令,将PSD 素材图像导入到库,设置属性,如图2-25所示。
图2-25导入PSD 图像若图层中的图像加了投影等样式,入之前应先将其去掉,用像失真。
(2)双击“图层1”的图层名称,将其重命名为“背景”。
然后,从【库】面板中将“背景”图像拖至舞台,如图2-26所示。
图2-26 将背景图像拖至舞台右击图层名称,选择【属性】项,通过【图层属性】对话框中的【名称】文本框也可以重命名图层。
(3)单击【插入图层】按钮,将“图层2”重命名为“红球”。
然后,将“红球”图像拖至舞台中,如图2-27所示。
选择某一图层后,间轴】|【图层】命令或者右击图层,选择层。
建形状时,先要选择该图层。
(4)单击“背景”图层名称右侧的“锁定”列。
然后,选择“红球”图层中的图像,将其移动至适当位置,如图2-28所示。
图2-28 锁定图层并移动图像(5)使用相同方法,新建图层并重命名。
然后,在各图层中,分别将相应图像拖至舞台,并移至适当位置,如图2-29所示。
图2-29 导入其他图像(6)选择“车后星”图层中的图像,将其转换为“影片剪辑”元件,然后添加“投影”滤镜效果,如图2-30所示。
图2-30 添加滤镜效果(7)分别选择Merry和chirstmas图层中的图像,为其添加“发光”滤镜,设置两者的【颜色】属性分别为“橙色”(#FF9900)和“明黄色”(#FFCC00)。
Merry图层图像效果如图2-31所示。
图2-31 添加发光滤镜(8)单击【插入图层文件夹】按钮,将“文件夹1”重命名为“圣诞图像”。
Flash生日贺卡的制作

_ 圆圆
一 @ / 一
使 第 6 帧 的 “ 束 ”左 端 与文 字 的左 端 队 齐 , 0 花
使 第 1 的 “ 束 ” 右 端 与 文 字 的右 端 队齐 。 帧 花 创 建 1 O 补 间动 画 。在 图 层 1 签处 单 击 鼠 ~6 帧 标 标 右 键 ,选 择 “ 罩层 ”命 令 ,则可 实 现 彩 色 遮 的流 动字 幕动 画 效果 。 4)新 建 一 个 “ 焰 ” 的 影 片 剪 辑 元 件 , 火 在 该 元件 的编 辑 窗 口用 “ 圆 ”工 具 绘 制 一个 椭 填 充 色 为 “ 、黄放 射 状 渐 变 色 ” 的小椭 圆 , 红
调 整 其 形 状 为 火焰 形 。在 第 2 插 入 关 键 帧 , 帧
图1 搜索 到的 图片
2 制 作 元 件
1)打 开 F ah 件 ,新 建 一 个 F ah 档 , ls 软 ls 文
背景 色设置 为深 褐色 。执行 “ 件 ”一 “ 文 导 对 火 焰 的形 状 稍作 调 整 。依次 类 推 ,共 插 入 1 0 入 ” 一 “ 入 到 库 ” 命 令 ,将 刚 保 存 的 7 图 个 关键 帧 ,并 对 各帧 的火 焰 的形 状 稍 作 调 整 即 导 幅 片 和保 存 的 “ 日歌 ”声 音 文 件 导 入 到 库 。 打 可 。 生 开 “ ”面 板 ,分 别 将 每幅 图片 拖 放 到 舞 台 , 库
B” 组合 键 ,将 图 片 打 散 ,选 择 “ 索 工 具 ” 套
5)新 建 一 个 “ 符 动 ” 的 影 片 剪 辑 元 音
对 每 一 幅 图片 分 别 执行 如 下操 作 :按 “ r + Ctl 件 ,在 该 元 件 的 编辑 窗 口 ,在 舞 台 中央 绘 制一
flash项目导向任务单情境1.1

学习任务1项目任务单检查0.2学时评价0.5学时资讯单学习任务1项目任务单计划0.1学时决策0.1学时实施1学时资讯0.1学时●二维动画设计与平面设计等制作类教材;●二维动画设计与制作课件、试验虚拟资源;●二维动画设计与制作课程网站学习资源;●二维动画设计与制作学习素材资源;资讯单学习任务1项目任务单0.1学计划0.1学时决策0.1学时实施1学时检查0.2学时评价0.5二维动画设计与平面设计等制作类教材;二维动画设计与制作课件、试验虚拟资源;二维动画设计与制作课程网站学习资源;二维动画设计与制作学习素材资源;资讯单学习任务2项目任务单0.1学计划0.1学时决策0.1学时实施1学时检查0.2学时评价0.5学时资讯单学习任务2项目任务单资讯单学习任务2项目任务单0.1学计划0.1学时决策0.1学时实施1学时检查0.2学时评价0.5二维动画设计与平面设计等制作类教材;二维动画设计与制作课件、试验虚拟资源;二维动画设计与制作课程网站学习资源;二维动画设计与制作学习素材资源;二维动画设计与制作视频教程资讯单学习任务3项目任务单0.1学计划0.1学时决策0.1学时实施0.5学时检查二维动画设计与平面设计等制作类教材;二维动画设计与制作课件、试验虚拟资源;二维动画设计与制作课程网站学习资源;资讯单学习任务3项目任务单0.1学计划0.1学时决策0.1学时二维动画设计与平面设计等制作类教材;二维动画设计与制作课件、试验虚拟资源;二维动画设计与制作课程网站学习资源;二维动画设计与制作学习素材资源;资讯单学习任务3项目任务单0.1学计划0.1学时决策0.1学时实施二维动画设计与平面设计等制作类教材;二维动画设计与制作课件、试验虚拟资源;二维动画设计与制作课程网站学习资源;二维动画设计与制作学习素材资源;二维动画设计与制作视频教程资讯单学习任务4项目任务单0.1学计划0.1学时资讯单学习任务4项目任务单资讯单学习任务4项目任务单4学时计划0.5学时决策0.5学时实施6学时检查0.5学时资讯单学习任务5项目任务单0.5学计划0.2学时决策0.3学时实施二维动画设计与平面设计等制作类教材;二维动画设计与制作课件、试验虚拟资源;二维动画设计与制作课程网站学习资源;二维动画设计与制作学习素材资源;二维动画设计与制作视频教程资讯单学习任务5项目任务单0.2学计划0.2学时决策0.1学时实施1学时检查二维动画设计与平面设计等制作类教材;二维动画设计与制作课件、试验虚拟资源;二维动画设计与制作课程网站学习资源;二维动画设计与制作学习素材资源;二维动画设计与制作视频教程资讯单学习任务5项目任务单0.5学计划0.2学时决策0.3学时实施2二维动画设计与平面设计等制作类教材;二维动画设计与制作课件、试验虚拟资源;二维动画设计与制作课程网站学习资源;二维动画设计与制作学习素材资源;二维动画设计与制作视频教程资讯单学习任务6项目任务单资讯单学习任务6项目任务单资讯单学习任务6项目任务单4学时计划0.5学时决策0.5学时实施6学时二维动画设计与平面设计等制作类教材;二维动画设计与制作课件、试验虚拟资源;二维动画设计与制作课程网站学习资源;资讯单。
用Flash制作电子贺卡

实验六用Flash制作电子贺卡 (1)6.1 实验目的和要求 (1)6.2 预备知识 (1)6.3 实验内容与步骤 (4)6.4 实验思考题 (13)实验六用Flash制作电子贺卡Flash是美国Macromedia公司出品的矢量图形编辑和动画制作专业软件,主要应用于页面设计和多媒体创作等领域,其功能十分强大。
利用Flash制作的矢量动画,文件数据量小,可以任意缩放不影响画面质量,交互性强,可以以“流”的形式在网上传输,这对于多媒体作品的网络应用是十分有用的。
Flash不仅在网络领域应用广泛,而且在多媒体创作领域也发挥着重要的作用,可创作出效果细腻而独特的网页和多媒体作品。
Macromedia公司最新推出的Flash MX,它是目前制作网页交互动画的优秀工具。
它支持多种格式的图像、视频、声音文件,可以制作出交互性很强的电脑作品;并具有强大的多媒体编辑功能,可以广泛应用于网页制作、课件制作等方面。
本实验是利用Flash MX制作一个多媒体电子贺卡。
运行Flash MX的硬件与系统需求如下:(1)CPU :Pentium II 450以上处理器(2)内存:≥256MB(3)显卡:VGA 或更高级的显示卡(4)光驱:≥24 倍速光驱(5)声卡:Soundblaster 兼容声卡(6)硬盘空间:500MB以上(7)音箱(8)操作平台:Windows 98、2000系统6.1 实验目的和要求1.掌握图形符号(Graphic)、电影剪辑(Movie Clip)和按钮(Button)的创建,以及如何从舞台上选取对象来创建符号。
2.掌握直线运动、缩放运动、旋转运动动画的创建。
3.熟悉Flash中一些常用语句的用法,了解基本语句的作用。
4.掌握声音文件的导入,能够为电影加入背景音乐等。
熟悉编辑声音效果。
5.掌握文件的发布和导出,了解Flash支持的多种文件格式。
6.2 预备知识1.创建符号(1)创建新的图形符号选择菜单【Insert】/【New Symbol】命令,打开Create New Symbol对话框,在Name中输入符号名称,选择符号类型为Graphic。
第十课 实例制作--贺卡

课题:第十课实例制作--贺卡教学内容:3.制作星星滑落的动画4.制作祝贺字的动画课型:探索式教学课日期:月日教学目标:【知识与技能目标】1.通过实例教学使学生进一步理解Flash中遮罩动画。
2.通过整个教学过程,培养学生的自学能力与小组合作、创新精神。
【过程与方法】通过一段flash动画,让学生了解复杂动画的制作过程。
【情感态度与价值观】激励学生掌握复杂动画的制作,培养学生的自主探索、协作研究的精神,实践并总结动画制作的方法。
教学重点:1.用flash的画图工具能画各种图形。
2.掌握复制,移动和延长帧的方法,。
教学难点:1.进一步了解复杂动画的制作法教具: 传奇电子教室,Flash MX 2004 ,ppt学情分析:同学们学已过了遮罩动画和引导动画,掌握了一定的制作方法教法:实例演示法,提问,激发兴趣,指导法,鼓励法等。
学法:观察,自己操作,提问。
教学步骤:1、创设情景,导入新课2、演示操作,叙述讲解3、学生观察,动手实践模仿4.提出问题,引导思考迁移5、自主任务,合作探究运用6、开展交流,评价反思7、教学小结教与学的具体活动方式:【1、创设情景,导入新课】动画欣赏:生日贺卡。
这一节我们接着学制作一个生日贺卡过程。
【2、演示操作,叙述讲解】三、制作星星滑落动画★实践和观察(1)创建“星星”元件1.添加一个星星层。
2. 执行“插入→新建元件”命令,打开的对话框中输入“星星滑落”,选择影片剪辑。
3. 执行“文件→打开”命令,打开“星星.fla”。
4.按住shift键,选择图层1和引导层之间的所有层。
5. 执行“编辑→拷贝帧”命令,复制选择的帧。
6.单击星星滑落元件第一层的第一帧,执行“编辑→粘贴”命令。
7.打开库,可以看到星星元件。
四、制作祝贺字二、制作“生日快乐”遮罩动画1.时间轴上加一个图层一重命名为“矩形”2.用矩形工具,在绘图区任意位置画一个长方形,颜色设计为黄渐变白的颜色。
3.插入一个图层,命名为“文字”。
Flash CS4 设计音乐贺年卡

Flash CS4 设计音乐贺年卡使用ActionScript3.0脚本语言,用户可以方便地控制各种声音的播放与停止,同时,还可为一个Flash 影片加载多个声音,并控制多个声音的切换。
本节就将通过ActionScript 的声音类,制作一个音乐贺年卡动画。
操作步骤:(1)在Flash 中执行【文件】|【新建】命令,在【新建文档】对话框中选择【Flash 文件(ActionScript3.0)】选项,单击【确定】按钮,创建固定尺寸的空白文档。
(2)执行【文件】|【导入】|【打开外部库】命令,打开“res.fla ”外部库文件,导入素材元件和素材图像。
在“图层 1”中将background 影片剪辑元件拖拽到舞台中,然后制作该元件自舞台左侧向舞台中移动的补间动画。
选择单击创建提示:在本节的实例中,将先制作贺年卡进入舞台的补间动画,然后,再通过ActionScript 脚本加载5首贺新春的歌曲。
将其中第一首作为整个贺卡的默认背景音乐。
在贺卡的动画设计中,可以使用【3D 平移工具】和【3D 旋转工具】制作贺卡翻开的动画,然后再在翻开的贺卡中制作按钮进入的动画,并通过脚本为这些按钮添加鼠标单击事件,播放指定的声音。
(3)新建“图层 2”,在第216帧处插入关键帧,然后,将barbg 元件拖拽到影片中,制作金色的竖幅下坠的位置补间动画。
(3)分别为“图层1”和“图层2”的第360帧处插入普通帧,然后新建“图层3”,在第241帧处创建关键帧,将heword 元件拖拽到舞台中。
在【变形】面板中设置其缩放为800%,并设置其透明度为0,添加模糊滤镜,设置水平和垂直模糊值为255。
(4)在“图层 3”中,选择第288帧,插入帧,创建补间,并添加关于颜色、滤镜和缩放的关键帧,制作“贺”字从放大、模糊和透明的状态转变为正常状态的动画。
最后,选择第360帧,插入普通帧。
设置位置制作位置补间设置位置设置位置制作位置补间设置位置设置缩放设置透明设置滤镜其中,第1帧的background 元件横坐标为-275px ,第240帧的background 元件横坐标为275px 。
Flash 贺卡制作过程

ห้องสมุดไป่ตู้
“贺卡”元件制作
具体步骤 1)将图层改名为“贺卡内页”,添加元件“封内” , 用属性创口定义元件大小,在该层的第70祯(保证其余 图层的动作在第70镇之前完成) 2)新建图层并命名为“恭贺新禧”,添加元件“封 页”,调整元件使其与“封内”大小相同,增加文字或 其他图片内容 3)选中“恭贺新禧”图层中所有元件,点击右键选择 “转化为元件”,将多个元件合一
“贺卡”元件制作
7)在第16祯插入“封页背面”元件,将其中 心位置用“任意变形工具”移动至右侧边沿中 部 8)在第29祯和第70祯插入关键祯 9)调整第15祯的图像形状:a.选择左侧边沿, 向上拉升; b.选择左侧中部黑色方块,向右移 动 10)在17~29祯之间添加补间动画
“贺卡”元件制作
“贺卡内容”的制作(影片元件导入)
5)将“库-贺年片” 中的“烟火”元件拖到 图层2内,“静态图” 的天空中(此时烟火图 像暂不可见)。可以拖 入多个烟火元件,但是 烟火数量建议不超过3 个。 6)在“动作-祯”面 板中写入语句 “stop();” 至此,“贺卡内容”元
“贺卡”元件制作
11)新建图层3,在第30祯添加元件“贺卡内容”,并在第40镇 添加关键祯
12)回到第30祯处,选择元件,在下方窗口“属性”->“颜色” 种选择“Alpha”,将透明度改为0%
13)在第30~40祯之间添加关键祯;在第40祯“动作-祯”内添 加语句stop();,将图层3隐藏,显现出下面的两个图层 14)添加图层4,用“矩形工具”绘出一个大小刚好能覆盖“贺 卡封面”和“贺卡内页”的矩形。将图层4设置为遮罩层,并取 消隐藏图层3。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH贺卡实例制作(图)
每到岁末,辞旧迎新,总会思念远方的朋友、故乡的亲人,选择精美的贺卡,寄去自己衷心的祝福。
过去,我们到邮局购买贺年片,用平信寄出,远一点的可能要好几天才能收到。
现在互联网改变了我们的生活,email代替了鸿雁,习惯了用电子邮件相互问候,电子贺卡也不再是什么新鲜的事物了。
亲爱的朋友,你有没有想过亲手制作一张多媒体贺卡来表达自己的心意呢?看着那些缤纷夺目的Flash贺卡,你能按捺这心中的冲动吗?让我们一起走进Flash五彩而神奇的贺卡世界。
有的朋友会说FLASH我没学过,不会,难学,还费时间。
我实话告诉您吧,今天不是教您学FLASH,是教您学会用SWFText这个软件,就是一天没学过FLASH的人也可以轻松的做出专业的Flash贺卡。
请您耐着性子看完本教程,相信您也会做出一张非常漂亮的电子贺卡。
下面我们开始制作一个新年贺卡吧!
要做的准备工作:
1.图片(本实例图片在本站下载的)
2.音乐(网络下载)
第一步:下载安装。
下载地址:华军软件园
方法在这里不再重复了,与电子相册软件下载安装一样,不会的朋友请你看一下电子相册软件下载与安装。
该软件安装后,桌面会多出如图1的图标。
图1桌面图标
第二步:打开软件。
界面如图2。
图2 软件界面积
第三步:设置背景尺寸及相关。
背景尺寸最好和图片大小一样,本实例图片宽600,高350。
速度12不动它。
杂项打上钩,如图3。
图3设置背景及杂项
第四步:导入背景图片。
单击左边的“背景”字,在右边选择“图像”单击“浏览”在电脑里找
到刚才下载的图片,单击“打开”。
可选择以位置,品质,透明度,本实例没有设置,选择默认,如图4。
图4 导入背景图片
第五步:设置背景特效。
如图5。
图5 设置背景特效。
背景特效很多,在这里我们选择了“烟火”,你注意下面的属性了吗?默认是2,这个是可以设置的,数字越大密度越高,在这里我们选择4。
最下面“透明度”设置,假如你不想让礼花那么清楚,可以把透明度降一点,本实例没动。
如图6
图6 设置特效属性
第六步:添加“文本”。
单击左边的“文本”,在右边,单击“添加”在弹出的“输入文本”对话框中输入你要写的文字,单击“确定”。
如图7
图7 ;输入文字
添加了文字还不够,我们还要给文字添加特效。
单击左边的文本特效,在右边使用文本特效中选择了“闪亮的星星”并设置属性中的有关内容,你不清楚是什么没有事,你设置一个,然后点下面的“浏览”看,直到你自己满意为止。
如图8
图8 设置文本特效
第七步:设置字体。
单击左边的“字体”在右边设置文本大小,颜色,对齐等,这个就不要我再讲了吧,你一看就懂的,本实例设置如图9。
图9 设置字体
有的朋友会说,我的电脑里没有这种字体怎么办啊?安装啊!不会,那么请你点这里“如何安装字体”文章吧,在这里就不必重复了。
