用flash制作贺卡
信息技术人教版八年级上册第10课《制作生日贺卡》教学设计

信息技术人教版八年级上册第10课《制作生日贺卡》教学设计一、教材分析本课是八年级信息技术上册中Flash 动画制作与综合应用的内容。
教材通过引导学生制作生日贺卡,将之前所学的各种动画制作技术进行整合运用,同时培养学生的创意设计和情感表达能力。
制作生日贺卡不仅涉及到动画效果的制作,还包括图形绘制、文字处理、色彩搭配等多方面的知识和技能。
二、学情分析八年级学生经过前面课程的学习,已经掌握了Flash 动画制作的基本方法和技巧。
他们对动画制作有一定的兴趣和热情,并且渴望通过实际的项目制作来展示自己的能力和创意。
同时,学生在日常生活中对生日贺卡有一定的认知和感受,能够更好地理解本节课的主题和任务。
三、教学目标(一)知识目标复习和巩固Flash 动画制作的各种技术,如动作补间动画、形状补间动画、引导动画、遮罩动画等。
学习图形绘制、文字处理和色彩搭配的方法。
(二)能力目标能够综合运用所学知识和技能制作生日贺卡。
提高学生的创意设计和问题解决能力。
(三)情感目标培养学生的感恩意识和情感表达能力。
激发学生对信息技术的兴趣和创造力。
四、教学重难点(一)教学重点生日贺卡的设计与制作步骤。
各种动画效果和元素的综合运用。
(二)教学难点如何设计出富有创意和情感的生日贺卡。
协调各种动画效果和元素,使贺卡整体美观和谐。
五、教学过程(一)导入新课(5 分钟)展示一些精美的生日贺卡作品,包括纸质贺卡和电子贺卡。
提问学生:“你们在生日的时候收到过什么样的贺卡?如果让你制作一张生日贺卡,你会怎么做?”引出本课主题。
(二)新授内容(30 分钟)分析生日贺卡的组成元素和设计要点讲解生日贺卡通常包含的元素,如图片、文字、动画效果等。
分析设计生日贺卡的要点,如主题明确、色彩搭配协调、动画效果恰当等。
组织学生讨论自己心目中的理想生日贺卡应该具备哪些特点。
制作生日贺卡的步骤演示制作生日贺卡的具体步骤,包括确定主题、绘制图形、添加文字、制作动画效果、调整布局等。
FLASH CS3 实例 祝福贺卡

FLASH CS3 实例祝福贺卡人与人之间的联系方式多种多样,贺卡是其中一种方式。
而电子贺卡由于其方便性、环保性等特点,又是现今非常流行的。
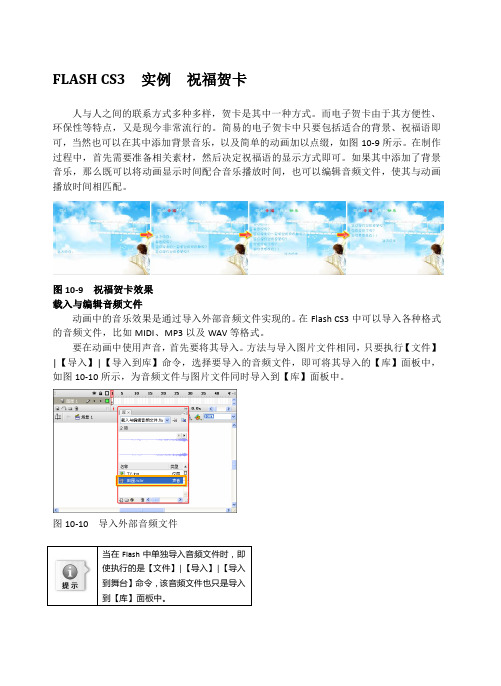
简易的电子贺卡中只要包括适合的背景、祝福语即可,当然也可以在其中添加背景音乐,以及简单的动画加以点缀,如图10-9所示。
在制作过程中,首先需要准备相关素材,然后决定祝福语的显示方式即可。
如果其中添加了背景音乐,那么既可以将动画显示时间配合音乐播放时间,也可以编辑音频文件,使其与动画播放时间相匹配。
图10-9 祝福贺卡效果载入与编辑音频文件动画中的音乐效果是通过导入外部音频文件实现的。
在Flash CS3中可以导入各种格式的音频文件,比如MIDI、MP3以及WAV等格式。
要在动画中使用声音,首先要将其导入。
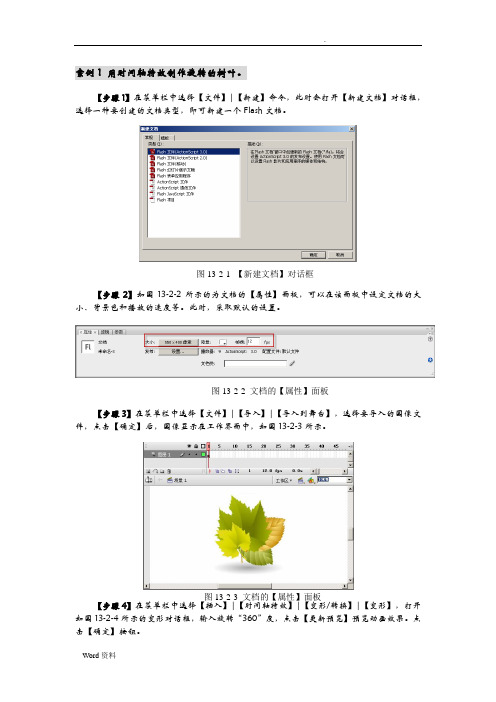
方法与导入图片文件相同,只要执行【文件】|【导入】|【导入到库】命令,选择要导入的音频文件,即可将其导入的【库】面板中,如图10-10所示,为音频文件与图片文件同时导入到【库】面板中。
图10-10 导入外部音频文件当在使执行的是【文件】到舞台】到【库】面板中。
要想测试该声音,可以在【库】面板中单击选中该文件,然后单击预览窗口中的【播放】按钮。
播放过程中要想停止该声音,可以单击窗口中的【停止】按钮,如图10-11所示。
图10-11 测试声音接着就是将声音添加至动画中,由于音频文件只能听不能看,所以为了不使画面空白,这里导入了一幅图片。
首先将图片拖入舞台中,并且设置图片与舞台尺寸相同,如图10-12所示。
图10-12 将图片拖入舞台新建“图层2”,将【库】面板中的音频文件拖入舞台中,声音就会添加到当前层中,如图10-13所示。
图10-13 添加声音至舞台中将声音添加至动画中时,建议将每个声音放在一个独立的图层上。
每个图层都作为一个独立的声道。
播放文件时,会混合所有图层上的声音。
为了使声音能够播放,需要为其添加普通帧,延长动画播放时间。
方法与普通动画相同,只要为两个图层中的动画帧同时添加普通帧,使音频显示完整即可,如图10-14所示。
FLASH CS4 Flash多领域应用

FLASH CS4 Flash多领域应用Flash技术至今已成为网络多媒体的既定标准,在互联网中得到广泛的应用,如随处可见的网站进入片头动画、网站广告、Banner广告条、MTV动漫,以及Flash游戏等。
1.网站动画使用Flash可以加载声音、视频等内容,并且还可以制作图像查看器等。
当然,有些网页中越来越多的使用Flash动画来装饰页面,如网站logo、Banner、导航动画效果等,如图1-1所示。
导航动画效果图像查看器效果图1-1 网站动画2.Flash广告Flash广告动画,一般采用电视媒体制作的表现方式,并且广告较短、比较精辟,非常适合于网络传输,如图1-2所示。
SQL Server 2005广告化妆品广告图1-2 Flash广告3.Flash整站动画目前,许多基于表现效果的网站,多数才Flash技术开发网站。
它具有良好的动画表现力和强大的后台技术,并支持HTML与网页编程语言,如图1-3所示。
图1-3 Flash整站效果4.Flash贺卡贺卡的源于人类社交的需要,将美好的祝愿词载入到不同的载体(如早期木笺、纸片),并送给他人以表祝贺。
而Flash贺卡更以动画的方式,将多彩的内容及祝福语,通过网络传送他人,以更好的动感色彩表达亲人、朋友的亲情和友情,如图1-4所示。
图1-4 Flash贺卡5.Flash相册现在好多用户都喜欢把自己的数码照片制作成相册,但有许多软件制作出来的文件容量太大,或者制作效果较差、操作较烦琐。
而通过Flash所制作的相册不仅满足用户的需求,还可以添加声音,使用相册有声有色,如图1-5所示。
图1-5 Flash相册6.片头动画片头动画通常用于网站的引导页面,或者多媒体光盘的引导动画,具有很强的视觉冲击力。
精彩的Flash片头,会给浏览者留下很深的印象,吸引浏览者注意,如图1-6所示。
图1-6 网站开发公司片头7.教学课件许多教师为避免课堂呆板、乏味,都喜欢通过课本与课件相结合的方式授课。
用Flash MX制作新年贺卡.doc

用FlashMX制作新年贺卡作者:阎琼来源:《发明与创新(学生版)》2006年第01期光阴似箭,日月如梭,转眼间这学期即将结束,新年即将来临,下面我教大家制作一张新年贺卡,祝同学们“新年快乐,学习进步”。
制作步骤如下:A. 导入背景图片启动Flash MX,设定场景的背景色为白色,尺寸为640×480。
把层Layer 1命名为“背景”。
导入一幅以红色为主色调的图片。
在背景层的第150帧处插入空白关键帧。
B. 制作“福”字创建一个名为“福”的Movie Clip元件,进入编辑状态后,利用文字工具输入一个“福”字,将它倒转。
然后在第60帧处插入关键帧;在该层上插入导线层,在该层的第1帧绘制一条曲线;然后在“福”字层的第1帧的“福”字移动到曲线的一端;在第60帧处移动“福”字到曲线的另一端;最后在“福”字层的两个关键帧之间创建Motion动画。
C.制作鞭炮建立一个名为“鞭炮”的影片元件,用工具箱中的绘图工具绘制一枚鞭炮,通过复制使其排列成一串鞭炮,再绘制出火花;最后将鞭炮和火花的位置调节好;每隔5帧插入一个关键帧,在第二个关键帧中删除最下面的两枚鞭炮,并将火花上移;利用这样的方法制作出其他关键帧中的画面,直到鞭炮全部被删除。
D.制作狗的形象美术基础好的同学可用工具箱中的工具绘制出来,你也可以直接导入一张狗的图片。
E.其他一些素材还需导入二个声音文件,分别是鞭炮声和祝福声,这些声音可从提供声音素材的网站上找到,或自己录制。
可按“背景”“福”“狗”“鞭炮”“声音”的次序安排图层。
F.合成动画(1)从库中将“鞭炮声”拖放到声音层的第1帧,在80帧插入关键帧,并加上“Stop()”语句,在81帧插入关键帧,导入祝福的声音,在150帧处插入关键帧,并加上“Stop()”语句。
(2)在“鞭炮”层中将“鞭炮”影片拖放到背景图片的两边,在60帧插入空白关键帧。
(3)在“福”字层的80帧插入空白关键帧。
(4)在“狗”层的80帧处插入关键帧,将狗放置到场景中,并缩小一些,在105帧处插入关键帧,将狗稍放大,创建Motion动画。
flash经典案例

案例1 用时间轴特效制作旋转的树叶。
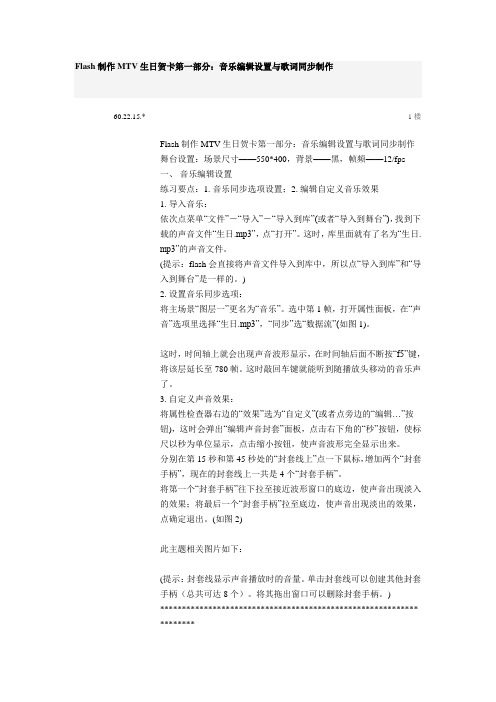
【步骤1】在菜单栏中选择【文件】|【新建】命令,此时会打开【新建文档】对话框,选择一种要创建的文档类型,即可新建一个Flash文档。
【步骤2】如图13-2-2所示的为文档的【属性】面板,可以在该面板中设定文档的大小、背景色和播放的速度等。
此时,采取默认的设置。
【步骤3】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件,点击【确定】后,图像显示在工作界面中,如图13-2-3所示。
【步骤4】在菜单栏中选择【插入】|【时间轴特效】|【变形/转换】|【变形】,打开如图13-2-4所示的变形对话框,输入旋转“360”度,点击【更新预览】预览动画效果。
点击【确定】按钮。
图13-2-1 【新建文档】对话框图13-2-2 文档的【属性】面板图13-2-3 文档的【属性】面板图13-2-4 【变形】对话框【步骤5】返回工作界面,选择【控制】|【测试影片】命令,或者按Ctrl+Enter键,测试动画效果。
如图13-2-5所示,导入的图片会旋转360度。
案例2 用时间轴特效制作鲜花的旋晕效果。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例2.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【模糊】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例3 用时间轴特效制作爆炸的球。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例3.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【分离】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例4 创建跑步动画。
【步骤1】新建一个FLASH文档,选择“文件-导入-导入到舞台”命令,从外部文件夹导入跑步文件夹。
制作发光贺卡科学课

制作发光贺卡科学课你有没有想过,给自己做一张会发光的贺卡?听起来是不是有点酷?没错,就是那种你往上一看,咦!贺卡上的灯亮了,光点一闪一闪的,像星星一样。
怎么做到的呢?嘿,别着急,今天咱们就来聊聊怎么把一个普通的贺卡变得既有趣又充满科技感,简直就是“玩具界的黑科技”啊!做发光贺卡可不是啥难事,咱们一点点来,把这事儿搞定。
咱们得知道发光贺卡的秘诀其实就藏在里面的LED灯和电池上。
别看那小小的电池和微小的LED灯,它们可真是隐藏了大智慧!你拿到的发光贺卡,里面其实是用一根细细的电线把电池和LED灯串联在一起。
简单吧?你只需要把这些东西放进贺卡里,然后稍微调整一下位置,灯就能亮起来,简直像魔法一样!不过呢,咱们要做的可不止这些。
制作一个有趣又好看的发光贺卡,光靠电池和灯可不够,还得有些创意才行!好了,接下来咱们要开始动手了。
拿出你喜欢的卡纸和工具。
你可以选那种有点厚度的卡纸,颜色随你喜欢,反正最重要的是,你得让它有足够的空间,能容得下那些灯和电池。
如果你喜欢搞一些特别的图案或者剪影,完全可以在卡纸上先画好,再开始动手。
不管你是画花儿、画动物,还是画个开心的笑脸,最重要的是,自己开心就行!这一步做完,咱们就要开始给贺卡“上电”了。
这里来点小小的科技小窍门。
咱们得在贺卡上剪个小洞,差不多就放得下LED灯那种大小。
你可以用个小刀或者剪刀小心地剪开,记得不要剪得太大,要不LED灯就掉下去了。
把电池装好,通常你会看到电池上有两个小点,这两个小点要和LED灯的一端接触。
别看这俩点小,做得对了,灯就会亮起来!而这时候,你会发现,一张普普通通的卡纸,居然也能发出光来,简直就是科技感十足的魔法!发光的效果不止让人惊叹,它还能让你在重要的节日里送出一份独特的心意,简直是“双赢”啊!可是,说到这里,可能有些人会担心,贺卡做完后,怎么才能让灯一直亮着?这时候,你可以选择加个开关!这样一来,你的贺卡就能像手电筒一样,有开关,有电池,有灯泡,玩得就是这个“科技感”!不用担心,制作这个小开关并不难。
用Flash制作文字特效动画教学设计案例

用Flash制作文字特效动画教学设计案例特效文字的制作教材分析:《制作文字特效动画》选自初中信息技术八年级上册。
学生分析:初中学生已具备一定的使用信息技术经验,他们乐于接受新鲜事物,喜欢具有挑战性的任务;处于现阶段的他们具有较高的认知水平,自学和自制能力,并能设计、规划完成任务方案的能力,由于他们在低年级时已经学习了一些信息技术基础知识,并具备了基本的信息搜索、处理、交流的能力。
设计思路:结合教学内容,通过“设计节日动感卡片”这一情景,为学生的自主探究提供一个良好的活动空间,平时节日卡片是学生们时尚追求,但购买回来的卡片都不是自己亲手制作,现在可以通过计算机来设计一张动画贺卡,并把要写的祝福语都制作成文字运动动画,在这情景下引发学生的共鸣,在此情景下学生进行自主探究的学习活动,学生的参与热情大大提高,从而为教学的开展提供很好的操作平台。
本案例中设计了以学生为主体,教师通过创设情景、提供资料、给予指导,通过评价方式达到小组协作、主动探究,最终实现学生的主动发展。
教学目标:(1)巩固和掌握运用flash软件来制作文字特效动画,熟悉flash软件文字操作。
(2)通过小组合作完成作品设计、制作,培养学生的合作精神,训练学生获取信息、处理信息、应用信息的能力。
(3)培养学生评价、调整作品设计、制作过程的能力,并能对自己和他人的作品做出恰当的评价。
教学重点:制作文字特效动画;培养学生合作精神、学习信息技术兴趣。
教学难点:通过网络课件达到自主学习目的,学生掌握制作文字特效的动画,成功制作出有自己特色的节日卡片。
教学准备:分组、网络课件、相关网址、背景图片、祝福语。
教学过程设计:进程教师活动学生活动设计意图预备阶段组织学生,课前准备准备活动,按照小组组合就座,开机等待学习。
激发主体引入新课教师拿出一张纸制卡片,后打开网络课件进入“作品欣赏”栏目,让学生作一个比较。
教师指出:每到节日同学们都会购买卡片作礼物赠送,通过对比我们明显看出用计算机来制作卡片比纸卡片漂亮得多了,你们认为呢?并且我们可以把想说的话语用文字动画将它表达出来,也使收卡片的人有一种意想不到的惊喜,大家想不想马上制作一个呢?学生观看纸卡片和动感卡片。
FLASH CS4 设计Flash贺卡

FLASH CS4 设计Flash贺卡简易的Flash贺卡中只要包括合适的背景、祝福语即可。
当然,也可以在其中添加背景音乐,以及简单的动画加以点缀。
本例中的设计Flash贺卡包含动画、祝福语和背景音乐,从多个方面衬托出贺卡所要表现主题(新年)的特点,如欢乐、热闹、喜庆等,如图11-10所示。
图11-10 Flash贺卡设计过程:(1)新建550×400像素的文档,将背景图像导入到【库】面板,然后将其拖至舞台中,如图11-11所示。
图11-11 拖入背景图像(2)新建“开场动画”影片剪辑,将绘制完成的云彩、钟和门等元件拖至舞台中,并设置“钟”影片剪辑元件的【实例名称】为Bell。
然后,制作开场上下飘动的动画,如图11-12所示。
图11-12 制作上下飘动动画(3)返回场景,将“开场动画”拖至舞台中,并设置其【实例名称】为MC_Play,如图11-13所示。
图11-13 设置实例名称(4)新建“烟花”影片剪辑,在舞台中制作烟花绽放的动画,并在最后一帧处输入“stop();”命令,如图11-14所示。
图11-14 制作烟花绽放动画(5)新建“船”影片剪辑元件,将绘制完成的“木船”影片剪辑元件拖至舞台中,然后制作上下飘动的动画,如图11-15所示。
图11-15 制作木船上下飘动动画(6)新建“贺词”影片剪辑元件,将创建完成的“贺词”影片剪辑拖至舞台中,并制作贺词渐显的动画,如图11-16所示。
图11-16 制作贺词渐显动画(7)在相同的文件夹中新建名称为Card的ActionScript文件。
然后在该文件中,使用import语句导入所需的类,以及创建相同名称的自定义类和主函数。
代码如下所示:package{import flash.display.Sprite;import flash.display.MovieClip;import flash.events.MouseEvent;import flash.events.Event;import flash.events.TimerEvent;import flash.utils.Timer;import flash.utils.setTimeout;import flash.utils.getDefinitionByName;import flash.media.Sound;import .URLLoader;import .URLRequest;import flash.media.SoundChannel;import flash.events.IOErrorEvent;public class Card extends Sprite{public function Card():void{init(); //初始化}}}(8)在Show自定义类中,创建名称为init的函数,用于侦听“钟”对象的鼠标单击事件,并调用Music()函数开始播放背景音乐。
信息技术制作电子贺卡

信息技术制作电子贺卡电子贺卡的制作与传统贺卡不同,它利用了信息技术的力量,为我们带来了更多的创作可能性和便利性。
本文将探讨如何利用信息技术制作电子贺卡,以及电子贺卡的优势和使用情景。
一、电子贺卡的制作过程1. 确定主题和目标:选择适合的场景和时机,明确贺卡的目的,如生日祝福、节日问候等。
2. 设计贺卡布局:根据主题和目标,选择合适的背景图案、颜色和字体,设计出贺卡的整体布局。
3. 添加动画和效果:利用信息技术工具,如Flash、Photoshop等,为贺卡添加特效和动画效果,增加吸引力。
4. 编辑音乐和音效:选择适合主题的音乐或音效,为贺卡增添趣味和喜庆感。
5. 调整尺寸和格式:根据使用平台的要求,调整贺卡的尺寸和格式,确保贺卡在各种设备上都能正常显示。
二、电子贺卡的优势1. 环保节约:与传统纸质贺卡相比,电子贺卡不需要纸张和印刷,减少了对自然资源的消耗。
2. 创意表达:通过信息技术的辅助,电子贺卡可以添加动画、音乐和效果,以更丰富多样的方式表达祝福和关怀。
3. 传递迅速:电子贺卡可以通过电子邮件、社交媒体等即时传递,降低了沟通的时空限制,让祝福能够第一时间到达接收者。
4. 互动性强:电子贺卡通常包含互动元素,如鼠标滚动、点击等,使接收者能够积极参与,增强了沟通的互动性。
5. 多样化选择:利用信息技术,我们可以制作各类不同风格和形式的电子贺卡,满足不同接收者的需求和喜好。
三、电子贺卡的使用情景1. 节日祝福:在传统节日如春节、圣诞节等,通过制作电子贺卡发送祝福,传递节日的喜庆和祝福。
2. 生日庆祝:制作个性化的生日贺卡,结合好友的喜好和回忆,表达对其的祝福和祝愿。
3. 婚庆纪念:制作精美的电子贺卡,记录和分享婚礼的美好瞬间,向亲友传递爱和祝福。
4. 感谢表达:利用电子贺卡向帮助和支持过自己的人表达感谢之情,传递真挚的心意。
5. 商务场景:在商务交流中,利用电子贺卡向合作伙伴、客户等发送问候和节日祝福,营造良好合作关系。
flash cs5 练习:制作圣诞贺卡

flash cs5 练习:制作圣诞贺卡在本圣诞贺卡中,通过逐帧的形式将祝福语英文字母依次显示出来,并更改其颜色,使其有一种闪烁的动画效果。
在制作贺卡时,将每一帧都定义为关键帧,然后给每个帧创建不同的内容。
每个新关键帧最初包含的内容和它前面的关键帧是一样的,因此可以递增地修改动画中的帧内容。
操作步骤:(1)新建文档,在【文档设置】对话框设置舞台的【尺寸】为“550像素×415像素”;【帧频】为4。
然后,执行【文件】|【导入】|【导入到舞台】命令,将“bg.jpg ”素材图像导入到舞台。
(2)选择图层1的第30帧,插入普通帧。
新建图层,在第5帧处插入输入 导入提示:舞台的尺寸与导入的图像大小相同。
提示:在【文档设置】对话框中设置【帧频】为4,则表示该动画每秒钟可以播放4帧。
设置关键帧。
然后,使用【文本工具】在舞台中输入M 字母,并在【属性】检查器中设置字母的系列、大小和颜色。
(3)在第6帧处插入关键帧,使用【文本工具】在M 字母后面继续输入e 字母。
然后使用相同的方法,在第7、8、9帧插入关键帧,并输入r 、r 、y 字母。
(4)新建图层,在第10帧处插入关键帧,在舞台中输入C 字母。
然后,在第11~19帧处分别插入关键帧,在其后面继续输入h 、r 、i 、s 、t 、m 、a 、s 和!文本。
(5)分别选择图层2和图层3,在第21帧处插入关键帧,更改舞台中提示:在【属性】检查器中中设置字母的【系列】为Chiller ;【大小】为“100点”;【颜色】为“白色”(#FFFFFF)。
插入帧新建插入关键帧输入提示:在输入字母时,一定要注意单词Merry 和Christmas 之间的距离,不要使它们离得太近,这样容易混淆。
新建插入关键帧输入插入关键帧输入设置字母的颜色为“橘红色”(#F98E00)。
然后,在第22帧处插入关键帧,更改字母的颜色为“紫色”(##EAB7F0)。
(6)根据上述步骤,在图层2和图层3的第23~26帧处插入关键帧,并在【属性】检查器中更改文字的颜色依次为棕色(##DFAE47)、绿色(#A4CB58)、红色(#FF436B )和白色(#FFFFFF )。
Flash制作MTV生日贺卡第一部分

Flash制作MTV生日贺卡第一部分:音乐编辑设置与歌词同步制作60.22.15.* 1楼Flash制作MTV生日贺卡第一部分:音乐编辑设置与歌词同步制作舞台设置:场景尺寸——550*400,背景——黑,帧频——12/fps一、音乐编辑设置练习要点:1. 音乐同步选项设置;2. 编辑自定义音乐效果1. 导入音乐:依次点菜单“文件”-“导入”-“导入到库”(或者“导入到舞台”),找到下载的声音文件“生日.mp3”,点“打开”。
这时,库里面就有了名为“生日.mp3”的声音文件。
(提示:flash会直接将声音文件导入到库中,所以点“导入到库”和“导入到舞台”是一样的。
)2. 设置音乐同步选项:将主场景“图层一”更名为“音乐”。
选中第1帧,打开属性面板,在“声音”选项里选择“生日.mp3”,“同步”选“数据流”(如图1)。
这时,时间轴上就会出现声音波形显示,在时间轴后面不断按“f5”键,将该层延长至780帧。
这时敲回车键就能听到随播放头移动的音乐声了。
3. 自定义声音效果:将属性检查器右边的“效果”选为“自定义”(或者点旁边的“编辑…”按钮),这时会弹出“编辑声音封套”面板,点击右下角的“秒”按钮,使标尺以秒为单位显示,点击缩小按钮,使声音波形完全显示出来。
分别在第15秒和第45秒处的“封套线上”点一下鼠标,增加两个“封套手柄”,现在的封套线上一共是4个“封套手柄”。
将第一个“封套手柄”往下拉至接近波形窗口的底边,使声音出现淡入的效果;将最后一个“封套手柄”拉至底边,使声音出现淡出的效果,点确定退出。
(如图2)此主题相关图片如下:(提示:封套线显示声音播放时的音量。
单击封套线可以创建其他封套手柄(总共可达 8 个)。
将其拖出窗口可以删除封套手柄。
)*******************************************************************二、歌词与音乐同步效果制作练习要点:1. 添加图层文件夹有序组织图层 2. 添加帧标签和帧注释 3. 复制图层技巧 4. 做镂空文字 5. 用遮罩技巧做卡拉OK歌词字幕效果1. 组织图层点时间线左下角“插入图层文件夹”按钮,添加一个图层文件夹,双击名称“文件夹1”,将名称改为“音乐歌词”;将“音乐”图层拖入该文件夹,点时间轴左下角“插入图层”按钮,在“音乐”图层上方插入4个图层,自下而上分别命名为“帧注释”、“歌词背景”、“歌词”、“歌词边框”;右击“歌词”图层,在上下文菜单中选“遮罩层”将“歌词”设为遮罩层。
FLASH CS4 实战项目——圣诞贺卡

FLASH CS4 实战项目——圣诞贺卡Flash中的图层,与Photoshop中的图层类似,可以针对不同的图层进行操作(如编辑、修改和制作动画等),而不影响其他图层中的对象。
另外,使用图层文件夹来更好地组织和管理这些图层。
下面我们通过使用图层,制作出一张漂亮的圣诞贺卡,如图2-24所示。
图2-24 圣诞贺卡效果图(1)新建空白文档,设置其【尺寸】属性为550×425像素。
然后,执行【文件】|【导入】|【导入到库】命令,将PSD 素材图像导入到库,设置属性,如图2-25所示。
图2-25导入PSD 图像若图层中的图像加了投影等样式,入之前应先将其去掉,用像失真。
(2)双击“图层1”的图层名称,将其重命名为“背景”。
然后,从【库】面板中将“背景”图像拖至舞台,如图2-26所示。
图2-26 将背景图像拖至舞台右击图层名称,选择【属性】项,通过【图层属性】对话框中的【名称】文本框也可以重命名图层。
(3)单击【插入图层】按钮,将“图层2”重命名为“红球”。
然后,将“红球”图像拖至舞台中,如图2-27所示。
选择某一图层后,间轴】|【图层】命令或者右击图层,选择层。
建形状时,先要选择该图层。
(4)单击“背景”图层名称右侧的“锁定”列。
然后,选择“红球”图层中的图像,将其移动至适当位置,如图2-28所示。
图2-28 锁定图层并移动图像(5)使用相同方法,新建图层并重命名。
然后,在各图层中,分别将相应图像拖至舞台,并移至适当位置,如图2-29所示。
图2-29 导入其他图像(6)选择“车后星”图层中的图像,将其转换为“影片剪辑”元件,然后添加“投影”滤镜效果,如图2-30所示。
图2-30 添加滤镜效果(7)分别选择Merry和chirstmas图层中的图像,为其添加“发光”滤镜,设置两者的【颜色】属性分别为“橙色”(#FF9900)和“明黄色”(#FFCC00)。
Merry图层图像效果如图2-31所示。
图2-31 添加发光滤镜(8)单击【插入图层文件夹】按钮,将“文件夹1”重命名为“圣诞图像”。
贺卡常用尺寸

贺卡常用尺寸贺卡作为情感沟通和祝福传达已经有很多年的历史了,在早年贺卡还单单只是作为朋友之间邮寄祝福,如今贺卡的作用又在原来的基础上翻了一番,成为商业活动中比较常用的一种沟通客户的方式。
关于贺卡设计说简单也不简单,说不简单其实也是件简单的事情,下面我们一起来了解与贺卡有关的一些知识吧。
首先我们来了解一下贺卡的标准制作尺寸应该是怎么样的:贺卡四边各含 1.5mm的出血位,制作尺寸定为:144.5×211.5mm专业的贺卡设计有哪些制作软件?一般来说有以下几种制作软件:coreldrawFreehandPhotoshopIllustrator贺卡都有哪些格式上的要求(这里主要正对专业制作贺卡而言)1、Freehand, Illustrator请存成EPS格式(外挂之影像文件,需附图档);2、Photoshop请存成TIF或JPG格式,文件分辨率350dpi以上。
3、CorelDraw请存成CDR格式,(使用CorelDraw特效之图形,请转换成位图,位图分辨率350dpi)。
贺卡有哪些制作方法?方法一:用FLASH设计一张贺卡,然后根据图样,再手工制作一张,这种方法算不上很难,但是相对也需要花费一些时间来操作方法二:自己纯手工制作,这样做出来的东西比较有“心”意。
但是由于这种方法比较耗费脑细胞,而且准备材料比较麻烦,所以很少有人这么做。
而且一般是用于非常亲近的朋友家人之间的贺卡传递才会选择这种方式,在商业活动中是没有人会采用这种方法来制作贺卡与客户联络情感的。
因为这不但是麻烦耗时,在商业上这种贺卡可能会客户看做是不正式的行为。
方法三:找一个专业制作或者销售贺卡的网站,一般都有网络在线制作贺卡的,比如牛势广告就是一家专业做贺卡设计的网站。
这种贺卡设计的专业程度高,能够从各个方面去把握贺卡的格式和审美,并且设计出来的贺卡方便批量印刷,在商业活动中的贺卡设计都是采用这种制作方法,做出来的贺卡不但具有审美性,而且容易拉近客户之间的情感。
Flash生日贺卡的制作

_ 圆圆
一 @ / 一
使 第 6 帧 的 “ 束 ”左 端 与文 字 的左 端 队 齐 , 0 花
使 第 1 的 “ 束 ” 右 端 与 文 字 的右 端 队齐 。 帧 花 创 建 1 O 补 间动 画 。在 图 层 1 签处 单 击 鼠 ~6 帧 标 标 右 键 ,选 择 “ 罩层 ”命 令 ,则可 实 现 彩 色 遮 的流 动字 幕动 画 效果 。 4)新 建 一 个 “ 焰 ” 的 影 片 剪 辑 元 件 , 火 在 该 元件 的编 辑 窗 口用 “ 圆 ”工 具 绘 制 一个 椭 填 充 色 为 “ 、黄放 射 状 渐 变 色 ” 的小椭 圆 , 红
调 整 其 形 状 为 火焰 形 。在 第 2 插 入 关 键 帧 , 帧
图1 搜索 到的 图片
2 制 作 元 件
1)打 开 F ah 件 ,新 建 一 个 F ah 档 , ls 软 ls 文
背景 色设置 为深 褐色 。执行 “ 件 ”一 “ 文 导 对 火 焰 的形 状 稍作 调 整 。依次 类 推 ,共 插 入 1 0 入 ” 一 “ 入 到 库 ” 命 令 ,将 刚 保 存 的 7 图 个 关键 帧 ,并 对 各帧 的火 焰 的形 状 稍 作 调 整 即 导 幅 片 和保 存 的 “ 日歌 ”声 音 文 件 导 入 到 库 。 打 可 。 生 开 “ ”面 板 ,分 别 将 每幅 图片 拖 放 到 舞 台 , 库
B” 组合 键 ,将 图 片 打 散 ,选 择 “ 索 工 具 ” 套
5)新 建 一 个 “ 符 动 ” 的 影 片 剪 辑 元 音
对 每 一 幅 图片 分 别 执行 如 下操 作 :按 “ r + Ctl 件 ,在 该 元 件 的 编辑 窗 口 ,在 舞 台 中央 绘 制一
用Flash制作电子贺卡

实验六用Flash制作电子贺卡 (1)6.1 实验目的和要求 (1)6.2 预备知识 (1)6.3 实验内容与步骤 (4)6.4 实验思考题 (13)实验六用Flash制作电子贺卡Flash是美国Macromedia公司出品的矢量图形编辑和动画制作专业软件,主要应用于页面设计和多媒体创作等领域,其功能十分强大。
利用Flash制作的矢量动画,文件数据量小,可以任意缩放不影响画面质量,交互性强,可以以“流”的形式在网上传输,这对于多媒体作品的网络应用是十分有用的。
Flash不仅在网络领域应用广泛,而且在多媒体创作领域也发挥着重要的作用,可创作出效果细腻而独特的网页和多媒体作品。
Macromedia公司最新推出的Flash MX,它是目前制作网页交互动画的优秀工具。
它支持多种格式的图像、视频、声音文件,可以制作出交互性很强的电脑作品;并具有强大的多媒体编辑功能,可以广泛应用于网页制作、课件制作等方面。
本实验是利用Flash MX制作一个多媒体电子贺卡。
运行Flash MX的硬件与系统需求如下:(1)CPU :Pentium II 450以上处理器(2)内存:≥256MB(3)显卡:VGA 或更高级的显示卡(4)光驱:≥24 倍速光驱(5)声卡:Soundblaster 兼容声卡(6)硬盘空间:500MB以上(7)音箱(8)操作平台:Windows 98、2000系统6.1 实验目的和要求1.掌握图形符号(Graphic)、电影剪辑(Movie Clip)和按钮(Button)的创建,以及如何从舞台上选取对象来创建符号。
2.掌握直线运动、缩放运动、旋转运动动画的创建。
3.熟悉Flash中一些常用语句的用法,了解基本语句的作用。
4.掌握声音文件的导入,能够为电影加入背景音乐等。
熟悉编辑声音效果。
5.掌握文件的发布和导出,了解Flash支持的多种文件格式。
6.2 预备知识1.创建符号(1)创建新的图形符号选择菜单【Insert】/【New Symbol】命令,打开Create New Symbol对话框,在Name中输入符号名称,选择符号类型为Graphic。
Flash CS4 设计音乐贺年卡

Flash CS4 设计音乐贺年卡使用ActionScript3.0脚本语言,用户可以方便地控制各种声音的播放与停止,同时,还可为一个Flash 影片加载多个声音,并控制多个声音的切换。
本节就将通过ActionScript 的声音类,制作一个音乐贺年卡动画。
操作步骤:(1)在Flash 中执行【文件】|【新建】命令,在【新建文档】对话框中选择【Flash 文件(ActionScript3.0)】选项,单击【确定】按钮,创建固定尺寸的空白文档。
(2)执行【文件】|【导入】|【打开外部库】命令,打开“res.fla ”外部库文件,导入素材元件和素材图像。
在“图层 1”中将background 影片剪辑元件拖拽到舞台中,然后制作该元件自舞台左侧向舞台中移动的补间动画。
选择单击创建提示:在本节的实例中,将先制作贺年卡进入舞台的补间动画,然后,再通过ActionScript 脚本加载5首贺新春的歌曲。
将其中第一首作为整个贺卡的默认背景音乐。
在贺卡的动画设计中,可以使用【3D 平移工具】和【3D 旋转工具】制作贺卡翻开的动画,然后再在翻开的贺卡中制作按钮进入的动画,并通过脚本为这些按钮添加鼠标单击事件,播放指定的声音。
(3)新建“图层 2”,在第216帧处插入关键帧,然后,将barbg 元件拖拽到影片中,制作金色的竖幅下坠的位置补间动画。
(3)分别为“图层1”和“图层2”的第360帧处插入普通帧,然后新建“图层3”,在第241帧处创建关键帧,将heword 元件拖拽到舞台中。
在【变形】面板中设置其缩放为800%,并设置其透明度为0,添加模糊滤镜,设置水平和垂直模糊值为255。
(4)在“图层 3”中,选择第288帧,插入帧,创建补间,并添加关于颜色、滤镜和缩放的关键帧,制作“贺”字从放大、模糊和透明的状态转变为正常状态的动画。
最后,选择第360帧,插入普通帧。
设置位置制作位置补间设置位置设置位置制作位置补间设置位置设置缩放设置透明设置滤镜其中,第1帧的background 元件横坐标为-275px ,第240帧的background 元件横坐标为275px 。
Flash 贺卡制作过程

ห้องสมุดไป่ตู้
“贺卡”元件制作
具体步骤 1)将图层改名为“贺卡内页”,添加元件“封内” , 用属性创口定义元件大小,在该层的第70祯(保证其余 图层的动作在第70镇之前完成) 2)新建图层并命名为“恭贺新禧”,添加元件“封 页”,调整元件使其与“封内”大小相同,增加文字或 其他图片内容 3)选中“恭贺新禧”图层中所有元件,点击右键选择 “转化为元件”,将多个元件合一
“贺卡”元件制作
7)在第16祯插入“封页背面”元件,将其中 心位置用“任意变形工具”移动至右侧边沿中 部 8)在第29祯和第70祯插入关键祯 9)调整第15祯的图像形状:a.选择左侧边沿, 向上拉升; b.选择左侧中部黑色方块,向右移 动 10)在17~29祯之间添加补间动画
“贺卡”元件制作
“贺卡内容”的制作(影片元件导入)
5)将“库-贺年片” 中的“烟火”元件拖到 图层2内,“静态图” 的天空中(此时烟火图 像暂不可见)。可以拖 入多个烟火元件,但是 烟火数量建议不超过3 个。 6)在“动作-祯”面 板中写入语句 “stop();” 至此,“贺卡内容”元
“贺卡”元件制作
11)新建图层3,在第30祯添加元件“贺卡内容”,并在第40镇 添加关键祯
12)回到第30祯处,选择元件,在下方窗口“属性”->“颜色” 种选择“Alpha”,将透明度改为0%
13)在第30~40祯之间添加关键祯;在第40祯“动作-祯”内添 加语句stop();,将图层3隐藏,显现出下面的两个图层 14)添加图层4,用“矩形工具”绘出一个大小刚好能覆盖“贺 卡封面”和“贺卡内页”的矩形。将图层4设置为遮罩层,并取 消隐藏图层3。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Flash MX制作新年贺卡时间:2009-09-26 20:05来源:作者:点击:17次合成背景图片启动Flash MX,按Ctrl+J设定场景的背景色为白色,尺寸为640×480。
把层Layer 1命名为“背景”。
按Ctrl+R导入一幅背景图片,为了突出欢庆气氛,这里主要选择以红色为主色调的图片。
由于背景上要放置门,所以我们需要先画出门内的景深:在背景图合成背景图片启动Flash MX,按Ctrl+J设定场景的背景色为白色,尺寸为640×480。
把层Layer 1命名为“背景”。
按Ctrl+R导入一幅背景图片,为了突出欢庆气氛,这里主要选择以红色为主色调的图片。
由于背景上要放置门,所以我们需要先画出门内的景深:在背景图上绘制一个矩形,填充为黑色,在矩形的里面再绘制一个小矩形,填充色也为黑色,不过要比刚才的黑色稍亮些,造成深度感(如图1);最后在背景层的第150帧处按F5键插入空白关键帧。
图1制作贺卡的背景制作“福”字按Ctrl+F8键创建一个名为“福”的MovieClip(以下简称MC,电影片段)元件,进入编辑状态后,利用文字工具输入一个“福”字,选中福字右击选择Scale,将“福”倒转(“福到了”嘛!)。
最后在第30帧处按F6插入关键帧;选中“福”字所在层,右击选择“Guide”插入导线层,在该层的第1帧绘制一条曲线(如图2);然后第1帧的“福”字移动到曲线的一端,此时“福”字会自动吸附到线的端点上;在第30帧处移动“福”字到曲线的另一端;最后在“福”字层的两个关键帧之间创建Motion动画。
图2让“福”字按你定好的路径飞入绘制大门按Ctrl+F8键创建一个名为“左门”的Graphic(图案)元件;在本例中,剑锋找来了一个漂亮的外边框,然后绘制一个红色矩形填充;最后绘制一个圆作为拉手,注意拉手的颜色和亮度调节要恰当,要有立体感和质感,可以使用工具箱中的Fill Transform(填充变形)工具(如图3);使用同样的方法绘制右边的门。
图3绘制大门制作鞭炮鞭炮的制作稍微麻烦一些,但是不难,只要花点时间就可以了。
建立一个名为“鞭炮”的MC;用工具箱中的绘图工具绘制一枚鞭炮,然后通过复制排列成一串鞭炮,可以对复制的鞭炮稍微改一改,再绘制出火花(如图4);最后将鞭炮和火花的位置调节好;每隔3帧插入一个关键帧,在第二个关键帧中删除最下面的两枚鞭炮,并将火花上移;利用这样的方法制作出其他关键帧中的画面,直到鞭炮全部被删除。
图4绘制鞭炮和火花,注意调整各个鞭炮的角度,形成串状的感觉制作人物形象本例中的小男孩是笔者用工具箱中的工具绘制出来的,你可以直接导入一张男孩的图片或者就用你自己的照片好了:)。
下拉对联对联的下拉效果主要是使用遮罩(Mask)来实现的。
创建一个名为“上联”的MC,在此影片中插入一个新层;在Layer 1层中输入文字“新年大发”,并在第30帧按F6键,同时为该帧加上“Stop()”语句;在Layer 2层制作一个矩形,在第30帧按F6键,然后将第1帧的矩形下边缘与文字的上边缘对齐,第30帧的矩形上边缘与文字的下边缘对齐;在Layer 2层的两个关键帧之间创建Motion 动画,选中Layer 2层右击选择Mask,制作出遮罩效果。
用同样的方法制作出下联。
其他一些素材按Ctrl+F8键创建一个名为“隐形按钮”的Button元件,在按钮的Hit帧按F6键绘制一个任意矩形,其他的帧都是空帧,这样在播放动画时按钮就是隐形的了。
还需要导入3个声音文件,分别是鞭炮声、开门声和祝福声,这些都是事先录制的,在一些提供声音素材的网站上也能找到。
参照如图5所示的位置安排新层。
图5贺卡的图层安排合成动画1)从库中将“鞭炮声”拖放到声音层的第1帧,在60帧插入关键帧;将左右两扇门分别放置在层“责任编辑:admin更多关于:用Flash MX制作新年贺卡Flash中创建帧FLASH创建关键帧和创建空白关键帧来源:周国栋[点击放大]FLASH创建关键帧和创建空白关键帧,FLASH动画由一帧一帧的画面组成,帧是构成FLASH动画画面的基本要素,它存在于时间轴上,一帧就是一副画面,怎样使用FLASH创建关键帧和创建空白关键帧呢,下面让我们打开FLASH软件,看一看这个最基础的问题,FLASH创建关键帧和创建空白关键帧的具体方法吧。
在“时间轴”面板中需要插入空白关键帧的位置,进行下面的操作:1.创建关键帧(1)按“F6”键插入关键帧。
(2)单击鼠标右键,在快捷菜单中选择“插入关键帧”命令。
(3)选择菜单“插入\时间轴\关键帧”命令。
2.创建空白关键帧(1)按F7键插入空白关键帧。
(2)单击鼠标右键,在快捷菜单中选择“插入空白关键帧”命令。
(3)选择菜单“插入\时间轴\空白关键帧”命令。
3. 延长关键帧或空白关键帧在“时间轴”面板中需要延长关键帧和空白关键帧的位置,进行下面的操作。
(1)按F5键延长关键帧或空白关键帧。
(2)单击鼠标右键,在快捷菜单中选择“插入帧”命令。
(3)选择菜单“插入\时间轴\帧”命令。
Flash 绚丽烟花(AS3.0)一、几种类型帧的小结:(关键帧、空白关键帧、普通帧)1. 特点帧——是进行flash动画制作的最基本的单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。
关键帧——顾名思义,有关键内容的帧。
用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。
空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。
普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。
2. 区别1)关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格2)同一层中,在前一个关键帧的后面任一帧处插入关键帧,是复制前一个关键帧上的对象,并可对其进行编辑操作;如果插入普通帧,是延续前一个关键帧上的内容,不可对其进行编辑操作;插入空白关键帧,可清除该帧后面的延续内容,可以在空白关键帧上添加新的实例对象。
3)关键帧和空白关键帧上都可以添加帧动作脚本,普通帧上则不能。
3. 应用中需注意的问题1)应尽可能的节约关键帧的使用,以减小动画文件的体积;2)尽量避免在同一帧处过多的使用关键帧,以减小动画运行的负担,使画面播放流畅。
二、几种类型动画的小结:(帧帧动画、形变动画、运动动画)1. 特点帧帧动画——是flash动画最基本的形式,是通过更改每一个连续帧在编辑舞台上的内容来建立的动画形状补间动画——是在两个关键帧端点之间,通过改变基本图形的形状或色彩变化,并由程序自动创建中间过程的形状变化而实现的动画运动补间动画——是在两个关键帧端点之间,通过改变舞台上实例的位置、大小、旋转角度、色彩变化等等属性,并由程序自动创建中间过程的运动变化而实现的动画2. 区别1)帧帧动画的每一帧使用单独的画面,适合于每一帧中的图像都在更改而不是仅仅简单地在舞台中移动的复杂动画。
对需要进行细微改变(比如头发飘动)的复杂动画是很理想的方式。
形状补间在起始端点绘制一个图形,再在终止端点绘制另一个图形,可以实现一副图形变为另一副图形的效果。
运动补间在起始端点定义一个实例的位置、大小、色彩等属性,在终止端点改变这些属性,可以实现翻转、渐隐渐现等效果。
2)帧帧动画保存每一帧上的完整数据,补间动画只保存帧之间不同的数据,因此运用补间动画相对于帧帧动画,可以减小文件体积。
3)形状补间必须是运用在被打散的形状图形之间,动画补间必须应用在组合、实例上,帧帧动画不受此限制。
4)帧帧动画的每一帧都是关键帧,形状补间动画帧之间是绿色背景色,两端由实线箭头相连,运动补间动画帧之间是兰色背景色,两端也由实线箭头相连。
3. 应用中需注意的问题1)如果在创建补间动画时,时间轴上出现虚线箭头,表示补间不成功,应检查两个端点的对象是不是符合做形状补间或动作补间的对象。
2)可以利用变形提示点来控制形状渐变的效果,利用变形提示点,两端的形状越简单效果越好。
三、基本动画技巧小结:(引导线、遮罩)1. 特点引导线动画——可以自定义对象运动路径,可以通过在对象上方添加一个运动路径的层,在该层中绘制运动路线,而让对象沿路线运动,而且可以将多个层链接到一个引导层,使多个对象沿同一个路线运动。
遮罩动画——是flash中很实用且最具潜力的功能,利用不透明的区域和这个区域以外的部分来显示和隐藏元素,从而增加了运动的复杂性,一个遮罩层可以链接多个被遮罩层。
2. 应用中需注意的问题1)引导层不能用做被遮罩层,遮罩层也不能用做被引导层;2)引导项目之间不能相互勘套,遮罩项目之间也不能相互勘套;引导项目和遮罩项目同样不能相互勘套;3)线条不能用作遮罩;4)遮罩层显示形状,被遮罩层显示内容。
四、几种元件的小结:(影片剪辑元件、按钮元件、图形元件)1. 特点元件是指在flash中创建且保存在库中的图形、按钮或影片剪辑,可以自始至终在影片或其他影片中重复使用,是flash动画中最基本的元素;影片剪辑元件——可以理解为电影中的小电影,可以完全独立于主场景时间轴并且可以重复播放。
按钮元件——实际上是一个只有4帧的影片剪辑,但它的时间轴不能播放,只是根据鼠标指针的动作做出简单的响应,并转到相应的帧。
通过给舞台上的按钮实例添加动作语句而实现flash影片强大的交互性。
图形元件——是可以重复使用的静态图像,或连接到主影片时间轴上的可重复播放的动画片段。
图形元件与影片的时间轴同步运行。
2. 相同点:几种元件的相同点是都可以重复使用,且当需要对重复使用的元素进行修改时,只需编辑元件,而不必对所有该元件的实例一一进行修改,flash会根据修改的内容对所有该元件的实例进行更新。
3. 区别及应用中需注意的问题:1)影片剪辑元件、按钮元件和图形元件最主要的差别在于,影片剪辑元件和按钮元件的实例上都可以加入动作语句,图形元件的实例上则不能;影片剪辑里的关键帧上可以加入动作语句,按钮元件和图形元件则不能。
2)影片剪辑元件和按钮元件中都可以加入声音,图形元件则不能。
3)影片剪辑元件的播放不受场景时间线长度的制约,它有元件自身独立的时间线;按钮元件独特的4帧时间线并不自动播放,而只是响应鼠标事件;图形元件的播放完全受制于场景时间线;4)影片剪辑元件在场景中敲回车测试时看不到实际播放效果,只能在各自的编辑环境中观看效果,而图形元件在场景中即可适时观看,可以实现所见即所得的效果。
5)三种元件在舞台上的实例都可以在属性面板中相互改变其行为,也可以相互交换实例。
6)影片剪辑中可以勘套另一个影片剪辑,图形元件中也可以勘套另一个图形元件,但是按钮元件中不能勘套另一个按钮元件;三种元件可以相互勘套。
