flash经典案例
7个Flash常运用案例

7个Flash常运用案例7个FLASH 实例实验一:名称:两小车相向运动目标:掌握补间动画的制作。
初步认识图层的应用。
实验步骤:1.在图层1第1帧,在舞台左下侧用矩形工具画车身,椭圆工具画俩车轮。
2.在图层1第30帧插入关键帧,将小车水平移动到舞台右下侧。
3.图层1第1帧和第30帧之间单击右键,选择“创建补间动画”。
4.锁定图层1。
单击图层1,选中其所有帧后右键复制帧。
5.创建图层2,在第1帧位置单击右键“粘贴帧”。
6.单击图层2,选中其所有帧。
在选种帧(黑色)上单击右键,选择“反转帧”。
7.分别修改图层2第1帧和30帧上小车的在位置。
实验二:名称:科技之光目的:掌握引导层的使用,了解引导层不可见,不可封闭两属性。
步骤:1.插入新元件,影片剪辑类型,随即进入元件编辑状态。
2.在第1帧上画一个只有边线没有填充的椭圆。
用对齐面板,令其相对舞台,水平/垂直居中。
锁定。
3.插入新图层,图层2上第1帧画一小圆。
第30帧位置插入关键帧。
创建补间动画。
锁定。
4.在图层2上插入引导层。
5.复制图层1第1帧,在引导层第1帧上单击右键“粘贴帧”。
6.用橡皮擦将引导层第1帧上的椭圆擦出一个小缝隙。
7.图层2解锁,将第1帧的圆吸附到引导层椭圆的一个端点上,然后选中第30帧,将圆吸附到引导层椭圆的另一个端点上。
8.单击场景1,返回主场景(目前空白)。
9.从库中将刚才制作完毕的影片剪辑元件拖到舞台中央。
10.利用变形面板(ctrl+T)调出。
旋转60度,单击右下角,复制并应用变形工具。
得出另外两个副本。
制作完毕。
注意:最后一步要用任意变形工具调整好旋转的轴心即为对象的中心。
实验三:内容:遮罩与元件的组合实例目的:进一步掌握影片剪辑元件的制作和应用,深层理解遮罩的原理和相关知识。
步骤:1、导入图片A到舞台,利用对齐面板将其居中,匹配宽高。
锁定图层1。
2、插入新图层,导入图片B到舞台,余下操作重复步骤1。
3、创建新元件为影片剪辑类型。
flash经典案例

案例1 用时间轴特效制作旋转的树叶。
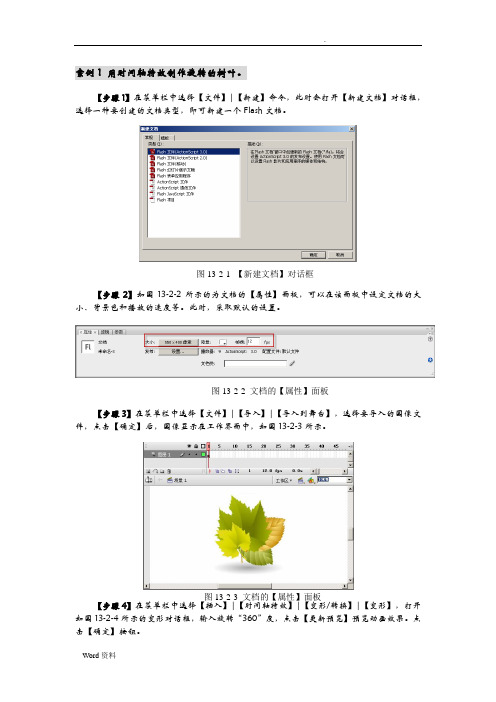
【步骤1】在菜单栏中选择【文件】|【新建】命令,此时会打开【新建文档】对话框,选择一种要创建的文档类型,即可新建一个Flash文档。
【步骤2】如图13-2-2所示的为文档的【属性】面板,可以在该面板中设定文档的大小、背景色和播放的速度等。
此时,采取默认的设置。
【步骤3】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件,点击【确定】后,图像显示在工作界面中,如图13-2-3所示。
【步骤4】在菜单栏中选择【插入】|【时间轴特效】|【变形/转换】|【变形】,打开如图13-2-4所示的变形对话框,输入旋转“360”度,点击【更新预览】预览动画效果。
点击【确定】按钮。
图13-2-1 【新建文档】对话框图13-2-2 文档的【属性】面板图13-2-3 文档的【属性】面板图13-2-4 【变形】对话框【步骤5】返回工作界面,选择【控制】|【测试影片】命令,或者按Ctrl+Enter键,测试动画效果。
如图13-2-5所示,导入的图片会旋转360度。
案例2 用时间轴特效制作鲜花的旋晕效果。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例2.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【模糊】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例3 用时间轴特效制作爆炸的球。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例3.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【分离】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例4 创建跑步动画。
【步骤1】新建一个FLASH文档,选择“文件-导入-导入到舞台”命令,从外部文件夹导入跑步文件夹。
几个FLASH动画制作的简单例子

几个FLASH动画制作的简单例子补充几个FLASH的简单例子课题:Flash动画制作之一——绘制七巧板教学目标:熟悉Flash软件的操作界面;运用Flash软件绘制七巧板教学重点:绘制七巧板教学难点:如何选用合适的工具正确绘制七巧板教学方法:讲授法,演示法教学过程:一:打开Flash软件“开始”菜单―――“程序”―――FlashmXXXFlash可以用来制作静态图像和可互动的动画,可以任意缩放不失真,文件体积不大,适宜网络图形和动画的制作。
二:认识Flash8操作环境1.菜单栏2.工具栏3.面板属性三:绘制七巧板操作步骤:1.绘制一蓝色边框,红色填充色的矩形。
选择矩形绘图工具,调整好边框及填充颜色,按住Shift键绘制正方形。
2.使用线条工具,按住Shift键绘制正方形的两条对角线。
参照书本p84图绘制其余线条,可画辅助线。
多余线条擦除方法:选用箭头工具,点击多余线条,按键盘上Delete键进行删除。
3.填充颜色。
使用颜料桶工具,对七巧板的七歌板块进行颜色填充。
4.使用橡皮擦工具(注:选用“擦除线段”状态),擦除所有的线条。
5.用箭头工具将七巧板的每个板块小心的移开。
(注:移动过程中避免色块的重叠)四:构建运动造型使用绘制完成的七巧板,构建运动造型。
借助箭头工具来移动,定位板块;使用任意变形工具旋转板块。
使用菜单命令进行水平及垂直翻转。
五:实践绘制七巧板,并使用已绘制的七巧板,构建运动造型。
六:教学反思初次接触Flash软件,学生对如何正确使用工具栏的工具还存在一些问题。
绘制七巧板的过程中,绘制直线时,直线与直线没有正确相交,出现相邻板块同色问题,经指导修改完成。
课题:Flash动画制作之二——计算机动画制作初步教学目标:1:将原来静态的跑步姿态的图形加工为动态的跑步造型;2:熟悉FLASH制作中的几个关键性的概念:图层、时间轴、帧等;3:熟悉FLASH制作中的两种重要动画形式:形状渐变动画和运动渐变动画。
Flash实例教程100例

实例一利用缓动类实现图片滚动点击放大效果//缓动类不在flash包中在fl包中所以要先导入import fl.transitions.Tween;//导入缓动类import fl.transitions.TweenEvent;//导入缓动事件import fl.transitions.easing.Regular;//导入缓动效果中有规律的var arrTupian:Array=[];//存放图片的数组var tweenscaleX:Tween;//用来控制图片宽高的缓动类var tweenscaleY:Tween;var datu:MovieClip;for (var i:int=0; i<8; i++) {var xiaotu:MovieClip =new Pic();//这里Pic是库中一个存放图片的类文件addChild(xiaotu);xiaotu.gotoAndStop(i+1);xiaotu.width=120;xiaotu.height=100;xiaotu.x=xiaotu.width/2+i*(xiaotu.width+10);xiaotu.y=420;arrTupian.push(xiaotu);xiaotu.addEventListener(Event.ENTER_FRAME ,dongf);//为每个小球添加移动帧频函数}function dongf(e) {var mc:MovieClip=e.target;mc.x-=6;if (mc.x<0-(xiaotu.width/2+10)) {//如果该图片出了场景则放在最后一张图片的位置mc.x=xiaotu.width/2+7*(xiaotu.width+10);}mc.buttonMode=true;mc.addEventListener(MouseEvent.MOUSE_OVER ,overf);///鼠标移过时候停止移动mc.addEventListener(MouseEvent.MOUSE_OUT,outf);//}function overf(e) {for (i=0; i<arrTupian.length; i++) {//注意是点击一张图片应该让所有的图片都移除移动的侦听arrTupian[i].removeEventListener(Event.ENTER_FRAME ,dongf);arrTupian[i].removeEventListener(MouseEvent.MOUSE_OVER ,overf);//注意也要把移过函数移除,等下次再调用再添加防止下面的效果还没有达到又开始此函数}//此时大图出现datu=new Pic();datu.gotoAndStop(arrTupian.indexOf (e.target)+1);addChild(datu);datu.x=stage.stageWidth/2;datu.y=200;tweenscaleX=new Tween(datu,"scaleX",Regular.easeOut,1,3,0.5,true);//参数从1倍扩大到3倍tweenscaleY=new Tween(datu,"scaleY",Regular.easeOut,1,3,0.5,true);//参数分别是对象,属性,缓动类型,开始参数,结束参数,缓动事件,true表示为单位为妙false表示为帧}function outf(e) {e.target.removeEventListener(MouseEvent.MOUSE_OVER ,overf);e.target.removeEventListener(MouseEvent.MOUSE_OVER ,outf);tweenscaleX=new Tween(datu,"scaleX",Regular.easeOut,3,1,0.5,true);//开始和结束的参数反过来则实现了缩小的效果tweenscaleY=new Tween(datu,"scaleY",Regular.easeOut,3,1,0.5,true);//tweenScaleX=new Tween.yoyo ()或者用这个方法,表示实现原来缓动的相反过程//tweenScaleY=new Tween.yoyo ()tweenscaleX.addEventListener(TweenEvent.MOTION_FINISH,fishf);}function fishf(e) {removeChild(datu);datu=null;//注意从显示列表中清除后,//元件本身还有东西,因此还要把大图元件清空for (i=0; i<arrTupian.length; i++) {arrTupian[i].addEventListener(Event.ENTER_FRAME ,dongf);}实例二利用timer类实现图片的切换场景中有一个pic图片多帧元件,currnum和totalnum两个动态文本speed输入文本,一个msg动态文本var timer:Timer;speed.text="2"//播放的初始速度为1000毫秒btn.addEventListener(MouseEvent.CLICK ,f);function f(e) {msg.text=""timer=new Timer(1000*Number(speed.text),pic.totalFrames);//计时器运行的时间单位都是毫秒,因此输入的速度都是秒应该再乘以1000.//输入的文本都是字符串因此要转化成数字timer.start();timer.addEventListener(TimerEvent.TIMER ,timerf);timer.addEventListener (TimerEvent.TIMER_COMPLETE,comf)//添加一个播放完后的函数}function timerf(e) {pic.gotoAndStop(timer.currentCount);//图片播放的张数及为计时器运行的当前次数//例如运行一次既是第一张,两次则为第二张currnum.text=String(timer.currentCount);totalnum.text=String(timer.repeatCount);//计时器总共运行的次数}function comf(e){msg.text="图片已经播放完毕谢谢欣赏"//信息文本框的文本显示内容}var format:TextFormat=new TextFormat("Impact",15,0xff00ff,true);var txt:TextField=new TextField();addChildAt(txt,numChildren-1);txt.text="这里随便写些东西";txt.wordWrap=true;txt.setTextFormat(format);txt.width=txt.textWidth;txt.height=txt.textHeight;txt.x=10,txt.y=33;实例三点击小图看大图效果var targetArr:Array=[];var pointArr:Array=[];var picArr:Array=[];var index:int;var targetPoint=new Point(275,200);for (var i:int=0; i<20; i++) {var point:Point=new Point();var targetP:Point=new Point();//var C:Class=getDefinitionByName("cat"+i) as Class;/加载同路径文件夹中的名字为cat+i20张的图片var bmd:BitmapData=new C(0,0);//库中一个图片类文件var bmp:Bitmap=new Bitmap(bmd);var mc:MovieClip=new MovieClip();addChild(mc);mc.addChild(bmp);bmp.x=- bmp.width/2;bmp.y=- bmp.height/2;mc.scaleX=mc.scaleY=.4;i<6?(mc.x=2.5+mc.width/2+i*(mc.width+10),mc.y=mc.height/2):0;//上面六个图片的位置,坐标为图片的中心i>=6&&i<10?(mc.x=550-mc.width/2-2.5,mc.y=mc.height/2+mc.height+8+(i-6)*(mc. height+8)):0;//右边四张图片的坐标i>=10&&i<16?(mc.x=550-mc.width/2-2.5-(i-10)*(mc.width+10),mc.y=400-mc.heigh t/2):0;//下面六张图片坐标i>=16&&i<20?(mc.x=mc.width/2+2.5,mc.y=400-mc.height/2-mc.height-8-(i-16)*(m c.height+8)):0;//左边四张图片的坐标point.x=targetP.x=mc.x,point.y=targetP.y=mc.y;//记录此时每张图片的位置mc.mouseChildren=false;mc.n=i;//定义mc的私有属性记录每张图片的索引值picArr.push(mc);//targetArr.push(targetP);pointArr.push(point);}var timer:Timer=new Timer(1000);timer.start();timer.addEventListener(TimerEvent.TIMER,picMove);var k:int=0;function picMove(e) {//图片移动效果k++;for (var j:int=0; j<pointArr.length; j++) {targetArr[j].x=pointArr[(k+j)%pointArr.length].x;//当前点的坐标随着k的增加等于目标点坐标循环变换targetArr[j].y=pointArr[(k+j)%pointArr.length].y;if (picArr[j].x==275&&picArr[j].y==200) {//说明是中心位置的图片continue;} else {//说明是周围的图片picArr[j].x=pointArr[(k+j)%pointArr.length].x;//让每张图片的坐标循环变换picArr[j].y=pointArr[(k+j)%pointArr.length].y;}}}for (i=0; i<picArr.length; i++) {picArr[i].buttonMode=true;picArr[i].addEventListener(MouseEvent.CLICK,clickF);}function clickF(e) {setChildIndex(e.target,numChildren-2);//先把当前被点击的图片放在第二层objMove(e.target,targetPoint,1,1);if (picArr[index].x==275,picArr[index].y==200) {objMove(picArr[index],targetArr[index],.15,.15);}index=e.target.n;}functionobjMove(displayObject:DisplayObject,targetObj:Point,targetScalex:Number,tar getScaley:Number) {///**/参数分别是当前对象,当前点,x方向的缩放值,y方向上的缩放值timer.stop();//先让计时器停止,即点击图片动画过程中让图片移动的事件停止displayObject.addEventListener(Event.ENTER_FRAME,frame);function frame(e) {for (var i:int=0; i<picArr.length; i++) {picArr[i].mouseEnabled=false;picArr[i].buttonMode=false;picArr[i].removeEventListener(MouseEvent.CLICK,clickF);//点击每张图片后马上先移除点击事件}e.target.x+=(targetObj.x-e.target.x)/5;//缓动公式实现缓动效果e.target.y+=(targetObj.y-e.target.y)/5;e.target.scaleX+=(targetScalex-e.target.scaleX)/5;e.target.scaleY+=(targetScaley-e.target.scaleY)/5;vardis:Number=Math.sqrt((targetObj.x-e.target.x)*(targetObj.x-e.target.x)+(tar getObj.y-e.target.y)*(targetObj.y-e.target.y));if (Math.abs(dis)<1) {//目标点和当前点的距离e.target.x=targetObj.x;e.target.y=targetObj.y;displayObject.removeEventListener(Event.ENTER_FRAME,frame);//图片达到目标点后移除该帧频事件trace("ok");for (i=0; i<picArr.length; i++) {//然后给每张图片再重新添加点击事件picArr[i].addEventListener(MouseEvent.CLICK,clickF);picArr[i].buttonMode=true;picArr[i].mouseEnabled=true;}timer.start();//计时器开始运行,即周围图片继续移动}}}var sp:Sprite=new Sprite();//画相框addChild(sp);sp.x=275;sp.y=200;sp.graphics.lineStyle(15,0xb66700);sp.graphics.drawRect(-174,-124,348,248);sp.graphics.lineStyle(2,0xa95401);sp.graphics.drawRoundRect(-177,-127,354,254,10,10);sp.graphics.lineStyle(3,0xa95401);sp.graphics.drawRoundRect(-173,-123,346,246,10,10);sp.graphics.lineStyle(1.5,0xa95401);sp.graphics.moveTo(-178,-128);sp.graphics.lineTo(-168,-118);sp.graphics.moveTo(178,-128);sp.graphics.lineTo(168,-118);sp.graphics.moveTo(178,128);sp.graphics.lineTo(168,118);sp.graphics.moveTo(-178,128);sp.graphics.lineTo(-168,118);sp.filters=[new BevelFilter(3,45,0xff9900,1,0x660000,1,5,5,1,3),new DropShadowFilter(4,45,0,1,5,5,.5,3)];//=======var format:TextFormat=new TextFormat("Impact",15,0xff00ff,true);var txt:TextField=new TextField();addChildAt(txt,numChildren-1);txt.text="这里随便写些东西";txt.wordWrap=true;txt.setTextFormat(format);txt.width=txt.textWidth;txt.height=txt.textHeight;txt.x=10,txt.y=33;实例四条形遮罩const W:Number=stage.stageWidth;const H:Number=stage.stageHeight;var picSpr:Sprite=addChild(new Sprite()) as Sprite;//用来装矩形条的容器var pic1:MovieClip = picSpr.addChild(new Pic()) as MovieClip;//实例化两个图集var pic2:MovieClip = picSpr.addChild(new Pic()) as MovieClip;var maskSpr:Sprite=picSpr.addChild(new Sprite()) as Sprite;pic2.gotoAndStop(3);//因为遮罩另一个图集所以先把另一个跳转到第二帧pic2.mask=maskSpr;//矩形条容器遮罩图集二//=====画矩形条函数function Rect(w:Number,h:Number):Sprite {var rect:Sprite = maskSpr.addChild(new Sprite()) as Sprite;rect.graphics.beginFill(0);rect.graphics.drawRect(0,0,w,h);rect.graphics.endFill();return rect;}var num:uint=80;//矩形条的总条数var rw:Number=W/num;//竖条的宽度var rh:Number=H/num;//横条的宽度var n:uint=0;//用来控制矩形的条数变化var bl:Boolean=true;//用来控制矩形条的偶数情况和奇数情况var a:uint=4*Math.random();//矩形条的从四种不同方向出现var timerA:Timer=new Timer(40,80);//控制每一个矩形条出现的时间,共执行八十次var timerB:Timer=new Timer(3000,1);//用来控制每一个效果完成后间隔的时间timerA.start();timerA.addEventListener(TimerEvent.TIMER,ttA);function ttA(evt:TimerEvent):void {var rectH:Sprite=Rect(rw,H);//实例化竖条var rectW:Sprite=Rect(W,rh);//实例化横条switch (a) {case 0 :if (bl==true) {//当为真时,出现奇数条第一种效果从左上角出现rectH.x=2*n*rw;//横坐标以竖条的宽度2倍增加即每隔一个宽度增加一个rectW.y=2*n*rh;//同上2*n==num-2?[n=0,bl=false]:0;//当n增加到最大值时,变为逆向出现偶竖条}else{rectH.x=W-(2*n-1)*rw;rectW.y=H-(2*n-1)*rh;}break;case 1 :if (bl==true) {//第二种效果从右下角出现rectH.x=W-(2*n+1)*rw;//rectW.y=H-(2*n+1)*rh;2*n==num-2?[n=0,bl=false]:0;} else {rectH.x=(2*n-1)*rw;rectW.y=(2*n-1)*rh;}break;case 2 :if (bl==true) {//第三种效果从左下角出现rectH.x=2*n*rw;rectW.y=H-(2*n+1)*rh;2*n==num-2?[n=0,bl=false]:0;} else {rectH.x=W-(2*n-1)*rw;rectW.y=2*(n-1)*rh;}break;default :if (bl==true) {//第四种效果从右上角出现rectH.x=W-(2*n+1)*rw;rectW.y=2*n*rh;2*n==num-2?[n=0,bl=false]:0;} else {rectH.x=2*(n-1)*rw;rectW.y=H-(2*n-1)*rh;}}n++;if (timerA.currentCount==timerA.repeatCount) {//如果当前执行次数等于总次数说明已经完成了实例化的80条矩形条for (var i:uint=maskSpr.numChildren; i>0; i--) {//就删除所有的矩形条maskSpr.removeChildAt(0);}pic1.currentFrame==pic1.totalFrames?pic1.gotoAndStop(1):pic1.nextFrame();//图片集播放到末尾循环从头开始pic2.currentFrame==pic2.totalFrames?pic2.gotoAndStop(1):pic2.nextFrame(); timerB.start();//添加第二个时间侦听器间隔时间为3秒}}timerB.addEventListener(TimerEvent.TIMER,ttB);function ttB(evt:TimerEvent):void {a=4*Math.random();n=0;bl=true;timerA.reset();timerA.start();}var sound:Sound=new Sound(newURLRequest("/yinle/%D4%C6%C9%CF%C7%E0%C9%BD.mp3")); var soundChannel:SoundChannel=new SoundChannel();var bool:Boolean=true;btn.addEventListener(MouseEvent.CLICK,ck);function ck(evt:MouseEvent):void {if (bool==true) {timerA.start();soundChannel=sound.play();btn.gotoAndStop(2);} else {for (var i:uint=maskSpr.numChildren; i>0; i--) {maskSpr.removeChildAt(0);}n=0;bl=true;a=4*Math.random();timerA.reset();timerA.stop();timerB.stop();soundChannel.stop();btn.gotoAndStop(1);}bool=! bool;}addChildAt(btn,numChildren-1);addChildAt(bt,numChildren-1)实例五 3d旋转效果var num:Number=25;//照片的张数var quanshu:int=2;//螺旋的圈数var r:Number=300;//螺旋的半径var ang:Number =(Math.PI *2*quanshu)/num;//每张图片的角度,因为总共两圈所以总共的角度就360*2再除以总共张数var con:Sprite;//图片容器var arr:Array =new Array();//数组用来排序root.transform.perspectiveProjection.fieldOfView=60;//场景时间轴的视角设置为60root.transform.perspectiveProjection.projectionCenter=new Point(275,350); //主场景的消失点为舞台中心con=new Sprite();addChild(con);con.x=0;con.y=0;con.z=400;for (var i=0; i<num; i++) {var mc:MovieClip =new photo();con.addChild(mc);mc.x=r*Math.cos(i*ang);mc.z=r*Math.sin(i*ang);mc.rotationY=- i*ang*180/Math.PI+90;//通过旋转达到每张图片都面向y轴mc.y=i*30-100;//arr.push(mc);}addEventListener(Event.ENTER_FRAME ,f);function f(e) {con.rotationY+=2;for (var j=0; j<num; j++) {arr.push({mcc:con.getChildAt(j),Z:con.getChildAt(j).transform.getRelativeMa trix3D(root).position.z});}for (var i:int; i<num; i++) {arr.sortOn("Z",18);//z坐标排序con.addChildAt(arr[i].mcc,i);}}实例六简单的点小图出大图效果for (var i:int=0; i<3; i++) {//把九张图片按照3×3格式排列for (var j:int=0; j<3; j++) {var mc:Mc=new Mc();//添加库中图片类文件mc.gotoAndStop(i+1+j*3);mc.width=mc.oldWidth=550/3;//设置宽为场景宽550三分之一mc.height=mc.oldHeight=400/3; //设置高为场景高400三分之一mc.flag=false;//定义一个mc的布尔值初始值为假即小图片时候addChild(mc);mc.x=mc.oldx=i*mc.width;//设置每张图片的坐标mc.y=mc.oldy=j*mc.height;mc.addEventListener(MouseEvent.MOUSE_DOWN ,f);}}//给每张图片添加点击事件function f(e) {var mc=e.target;setChildIndex(mc,numChildren-1);mc.flag=!mc.flag;//布尔值取反值为真说明此时已经点击过变成大图if (mc.flag) {//如果为真mc.removeEventListener(Event.ENTER_FRAME ,loop2);//移除缩小事件mc.addEventListener(Event.ENTER_FRAME ,loop1);//添加扩大事件} else {//如果为假mc.removeEventListener(Event.ENTER_FRAME ,loop1);//移除扩大mc.addEventListener(Event.ENTER_FRAME ,loop2);}}//添加缩小function loop1(e) {//var mc=e.target;mc.x+=(0-mc.x)/5;//因为每张图片的注册点在左上角,所以目缓动目标位置(0,0)即把每张图片的左上角顶点移向场景左上角mc.y+=(0-mc.y)/5;mc.width+=(550-mc.width)/5;//并且同时宽高扩大缓动过程mc.height+=(400-mc.height)/5;}function loop2(e) {//var mc=e.target;mc.x+=(mc.oldx-mc.x)/5;//回到原始位置,mc.y+=(mc.oldy-mc.y)/5;mc.width+=(mc.oldWidth-mc.width)/5;//同时缩小到原来的大小mc.height+=(mc.oldHeight-mc.height)/5;}实例七利用缓动类实现图片切换效果import fl.transitions.Tween;//导入tween类import fl.transitions.easing.*;//导入缓动类var arr:Array=[];function loaderpic(scale:Number ,i:int ,b:Boolean=false ):MovieClip {var mc:MovieClip =new MovieClip();var loader:Loader =new Loader();var url:URLRequest=new URLRequest("C:/Documents and Settings/Administrator/桌面/新建文件夹/sinian"+i+".jpg");loader.load(url);loader.contentLoaderInfo.addEventListener(PLETE ,loadf);function loadf(e) {var temp:Loader=e.target.loader as Loader;temp.filters=[new BevelFilter(6,45,0xffffff,1,0,1,5,5,1,1,"inner",false)];//添加的斜角滤镜temp.scaleX=temp.scaleY=scale;mc.addChild(temp);b?(temp.x=-temp.width /2,temp.y=-temp.height /2):0;loader.contentLoaderInfo.removeEventListener(PLETE ,loadf);}return mc;}//加载八张大图for (var i:int=0; i<8; i++) {var bigpic:MovieClip=loaderpic(1.2,i,true);addChildAt(bigpic,0);bigpic.x=325;bigpic.y=300;="bigpic"+i;}//加载八张小图for (i=0; i<8; i++) {var smallpic:MovieClip=loaderpic(0.4,i,true);smallpic.mouseChildren=false;//大图不接受鼠标事件addChildAt(smallpic,8);//因为大图已经占用七个图层,因此小图要从第八个图层添加smallpic.buttonMode=true;smallpic.x=60*i;smallpic.y=20;smallpic.scaleX=smallpic.scaleY=1-i*0.08;smallpic.n=i;="smallpic"+i;smallpic.startX=smallpic.x;arr.push(smallpic);smallpic.addEventListener(MouseEvent.MOUSE_OVER,overf);smallpic.addEventListener(MouseEvent.MOUSE_OUT,outf);}//鼠标滑过的函数function overf(e) {var temp:MovieClip=e.target as MovieClip;if (temp.n!=0) {newTween(temp,"x",None.easeNone,temp.startX,arr[temp.n-1].x+arr[temp.n-1].widt h,1,true);//缓动的对象是temp,缓动的方向是x方向,方式是线性的匀速没有其他方式,开始的位置,终点位置,持续的时间为0.5秒,}temp.addEventListener(MouseEvent.CLICK ,clickf);}//鼠标滑出的函数function outf(e) {var temp:MovieClip=e.target as MovieClip;new Tween(temp,"x",None.easeNone,temp.x,temp.startX,1,true);//缓动的开始位置是当前的位置x坐标,终点变成原来的坐标x值了temp.removeEventListener(MouseEvent.CLICK ,clickf);}var talpha:Tween;var tscx:Tween;var tscy:Tween;var trotation:Tween;function clickf(e) {for (i=0; i<8; i++) {if (=="smallpic"+i) {var mc:MovieClip=getChildByName("bigpic"+i) as MovieClip;setChildIndex(mc,7);if (talpha!=null||tscx!=null||tscy!=null||trotation!=null) {talpha.fforward();tscx.fforward();tscy.fforward();trotation.fforward();}talpha=new Tween(mc,"alpha",Bounce.easeOut,0,1,3,true);//缓动的对象,对象的属性,alpha初始值为o,结束值为1,缓动次数为3//或者用这三种之一tscx=new Tween(mc,"scaleX",Bounce.easeOut,0,1,1,true);tscy=new Tween(mc,"scaleY",Bounce.easeOut,0,1,1,true);//这是缓动对mc缩放属性的设置//或者trotation=new Tween(mc,"rotation",Bounce.easeOut,0,720,1,true);}}}实例八加载网上的图片进行遮罩//====创建新影片并设置其坐标及对载入的图片进行遮罩相当于容器spritevar mc:MovieClip =new MovieClip();addChild(mc);mc.scaleX=3;mc.scaleY=3;mc.x=275;mc.y=200;//==========加载网上图片var url:URLRequest=newURLRequest("/azihennaini/pic/item/58a04022828da564 9358079d.jpg");var loader:Loader =new Loader();loader.load(url);addChild(loader);//========loader.mask=mc;//加载的图片遮罩元件mcloader.contentLoaderInfo.addEventListener(PLETE ,f);var k:int=0;function f(e:Event ) {stage.addEventListener(Event.ENTER_FRAME ,zhezhao); }//=============遮罩即扇形旋转遮罩效果var d:uint=0;var i:int=1;stage.frameRate=24;function zhezhao(e:Event ):void {var zhezhaomc:MovieClip =new Mc();mc.addChild(zhezhaomc);zhezhaomc.rotation=d*3;d++;if (d==120) {while (mc.numChildren >0) {mc.removeChildAt(0);}d=0;tumc.gotoAndStop(i+1);i++;if (i==10) {i=0;}} }实例九旋转相册效果var snd:Sound=new Yy();var sp:Sprite=new Sprite();addChild(sp);sp.x=300,sp.y=300;var r:int=230;var ma:Matrix=new Matrix();ma.createGradientBox(480,480,0,-240,-240);sp.graphics.lineStyle(10);sp.graphics.lineGradientStyle("radial",[0x00ffcc,0x006600],[1,1],[240,250], ma);//线条渐变填充说明,渐变范围是240-250所以线条粗细是10,因此只取240-250的颜色//sp.graphics .beginGradientFill("radial",[0x00ffcc,0x006600],[1,1],[230,25 0],ma)sp.graphics.drawCircle(0,0,r);//外边的大圆var arrYuan:Array=[];var arrPic:Array=[];var yuan0:MovieClip=new Yuan();sp.addChild(yuan0);yuan0.scaleX=yuan0.scaleY=1.8;for (var i:int=0; i<8; i++) {var yuan:Yuan=new Yuan();sp.addChild(yuan);var pic:Pic=new Pic();pic.gotoAndStop(i+1);sp.addChild(pic);yuan.x=pic.x=r*Math.cos(i*Math.PI/4);//初始状态即为两者坐标相同yuan.y=pic.y=r*Math.sin(i*Math.PI/4);arrYuan.push(yuan);arrPic.push(pic);pic.addEventListener(MouseEvent.CLICK,ckF);}var mc:MovieClip;function ckF(e) {if (e.target.scaleX==1) {//如果点击的是小图则mc代表自己mc=e.target;} else {mc=new MovieClip();//如果点击的是大图则实例化一个空元件}snd.play(300);}var n:Number=0;//控制角的度数增加addEventListener(Event.ENTER_FRAME,frame);function frame(e) {for (var i=0; i<arrYuan.length; i++) {arrYuan[i].x=r*Math.cos(i*Math.PI/4+n);//让每个圆不停地运动//这里只写了圆的位置转动而省去了写图片的位置转动,是因为下面//有个圆和图片的距离m,初始状态就是二者的坐标相同所以m=0<因此会自动执行这两句//arrPic[i].x=arrYuan[i].x;// arrPic[i].y=arrYuan[i].y;arrYuan[i].y=r*Math.sin(i*Math.PI/4+n);if (arrPic[i]==mc) {//如果这张图片是点击的小图arrPic[i].x+=(yuan0.x-arrPic[i].x)/3;//缓动公式让小图向中间移动arrPic[i].y+=(yuan0.y-arrPic[i].y)/3;arrPic[i].scaleX=arrPic[i].scaleY+=(yuan0.scaleX-arrPic[i].scaleX)/3;//缩放也实现缓动} else {//否则如果这张图片不是被点击的小图即大图arrPic[i].x+=(arrYuan[i].x-arrPic[i].x)/2;//让大图回到小圆上去arrPic[i].y+=(arrYuan[i].y-arrPic[i].y)/2;arrPic[i].scaleX=arrPic[i].scaleY+=(arrYuan[i].scaleX-arrPic[i].scaleX)/2; }varm=Math.sqrt((arrYuan[i].x-arrPic[i].x)*(arrYuan[i].x-arrPic[i].x)+(arrYuan[ i].y-arrPic[i].y)*(arrYuan[i].y-arrPic[i].y));if (m<5) {//只要两者之间的距离小于5,那么就让二者的坐标相等否则,系统会一直执行缓动并且越来越慢所以看起来感觉看到的是两个并重合arrPic[i].x=arrYuan[i].x;//arrPic[i].y=arrYuan[i].y;}}n+=0.015;//增加的是弧度值}实例10 图片撕裂的相册效果var p:MovieClip =new Pic();//不用添加场景var w:Number=p.width;var h:Number=p.height;var num:uint=p.totalFrames;////效果函数function Effect():Sprite {var S:Sprite =new Sprite();addChild(S);var Spic:Sprite =new Sprite();S.addChild(Spic);var maskS:Sprite =new Sprite();S.addChild(maskS);maskS.graphics.beginFill(0xff0000);//遮罩矩形maskS.graphics.drawRect(0,0,w/2,h);Spic.mask=maskS;for (var i:uint =0; i<num; i++) {var pic:MovieClip =new Pic()Spic.addChild (pic)pic.gotoAndStop(i+1);//注意元件帧数从1开始pic.x=i*w;//横排图片}Spic.addEventListener(Event.ENTER_FRAME ,f);function f(e) {for (var k:uint =0; k<Spic.numChildren; k++) {var mc:MovieClip=Spic.getChildAt(k) as MovieClip;mc.x--;if (mc.x<=- w) {mc.x=(Spic.numChildren -1)*w;//如果出了场景就接到最后一张后面}}}return S;}var sprL:Sprite=Effect();//制作思路是制作一个效果,然后得到两个,把另一个水平翻转即可sprL.y=50var sprR:Sprite=Effect();sprR.y=50sprR.x=w;sprR.scaleX=-1;实例11 2010河北中考数学连杆运动//====画点和对应字母函数function dianf(str:String,xx:Number ,yy:Number ):MovieClip {var mc:MovieClip =new MovieClip();addChild(mc);var m:Matrix=new Matrix ;m.createGradientBox(20,20,-10,-10);mc.graphics.beginGradientFill(GradientType.RADIAL ,[0xffffff*Math.random (),0xff0000],[1,1],[0,255],m);mc.graphics.drawCircle(0,0,5);mc.x=xx;mc.y=yy;var txt:TextField =new TextField();mc.addChild(txt);var txtF:TextFormat =new TextFormat();txtF.bold=true;txtF.color=0xffff00;txtF.align="left";txtF.size=30;txt.defaultTextFormat=txtF;txt.x=0;txt.y=10;txt.text=str;return mc;}//=====实例化点和线段,圆var mcA:MovieClip=dianf("A",100,100);var mcB:MovieClip=dianf("B",400,100);var mcK:MovieClip=dianf("K",250,300);var sp:Sprite =new Sprite();addChild(sp);sp.graphics.lineStyle(4,0x00ff00);sp.graphics.moveTo(mcA.x,mcA.y);sp.graphics.lineTo(mcB.x,mcB.y);sp.graphics.drawCircle(mcK.x,mcK.y,100);var mcM:MovieClip=dianf("M",100+300*Math.random(),100);//======给点M添加拖动事件mcM.addEventListener(MouseEvent.MOUSE_DOWN ,dragf);function dragf(e) {var Rect:Rectangle=new Rectangle(100,100,300,1);//===限制点M只能在线段AB上拖动mcM.startDrag(true,Rect);stage.addEventListener(Event.ENTER_FRAME ,f);//添加画三角形事件}stage.addEventListener(MouseEvent.MOUSE_UP ,upf);function upf(e) {mcM.stopDrag();}//====计算∠MKN的度数MKtxt.x=100,MKtxt.y=10;var sjx:Sprite =new Sprite();//=====注意实例化一个全局三角形容器是为了方便清空画线addChild(sjx);function f(e) {var MK:Number=Point.distance(new Point(mcM.x,mcM.y),newPoint(mcK.x,mcK.y))/50;MKtxt.text="MK长度"+(MK);var angM:Number=Math.atan2(mcK.y-mcM.y,mcM.x-mcK.x)*180/Math.PI;//点M的角度var angMKN:Number =Math.acos ((4+MK*MK-9)/(4*MK))*180/Math.PI;//∠MKN的角度var angN:Number=angM+angMKN;Ntxt.text="点的角度"+angN;var Nx:Number=mcK.x+100*Math.cos(- angN*Math.PI/180);var Ny:Number=mcK.y+100*Math.sin(- angN*Math.PI/180);sjx.graphics.clear();sjx.graphics.lineStyle(3,0xff0000);sjx.graphics.moveTo(Nx,Ny);sjx.graphics.lineTo(mcK.x ,mcK.y );sjx.graphics.lineTo(mcM.x ,mcM.y);sjx.graphics.lineTo(Nx,Ny);}实例12场景中一个btn按钮[SWF(frameRate=50)]//===========先造一个矩形var rect:MovieClip =new MovieClip();addChild(rect);rect.x=50;//矩形的左上角坐标rect.y=50;rect.graphics.lineStyle(3,0xff0000);rect.graphics.drawRect(0,0,6*50,2*Math.sqrt (3)*50);rect.graphics.moveTo(6*50,2*Math.sqrt (3)*50);rect.graphics.lineTo(9*50,2*Math.sqrt (3)*50);//======字母函数function zimu(xx:Number ,yy:Number,biaoqian:String ):TextField {var txt:TextField =new TextField();var txtF:TextFormat =new TextFormat();txtF.color=0xffffff;txtF.size=30;txtF.bold=true;txt.x=50+xx;//因为矩形的左上角是50,50txt.y=50+yy;txt.defaultTextFormat=txtF;//注意要把文字设置放在前txt.text=biaoqian;addChild(txt);txt.height =40return txt;}//=========实例化字母var A:TextField=zimu(0,2*Math.sqrt(3)*50,"A");zimu(6*50,2*Math.sqrt (3)*50,"B");zimu(6*50,0,"C");zimu(0,0,"D");zimu(9*50,2*Math.sqrt (3)*50,"P");var O:TextField=zimu(3*50,2*Math.sqrt(3)*50,"0");var F:TextField=zimu(9*50,2*Math.sqrt(3)*50,"F");var E:TextField=zimu(3*50,2*Math.sqrt(3)*50,"E");//=========== 点函数function point():MovieClip {var mc:MovieClip =new MovieClip();addChild(mc);mc.graphics.beginFill(0xffffff);mc.graphics.drawCircle(0,0,5);return mc;}//==========实例化点的做设置和坐标var pointF:MovieClip=point();var pointO:MovieClip=point();pointF.x=50+9*50;pointF.y=50+2*Math.sqrt(3)*50;pointO.x=O.x;pointO.y=O.y;var pointE:MovieClip=point();pointE.x=3*50+50;pointE.y=50+2*Math.sqrt(3)*50;var pointG:MovieClip=point();var len:Number=Point.distance(new Point(E.x,E.y),new Point(F.x,F.y)); pointG.x=E.x+len*Math.cos(-60*Math.PI/180);pointG.y=E.y+len*Math.sin(-60*Math.PI/180);var G:TextField=zimu(pointG.x,pointG.y,"G");//=========var n:int=0;//用来控制鼠标点击的奇偶次数而控制开始或运动btn.addEventListener(MouseEvent.MOUSE_DOWN ,df);function df(e) {n%2==0?addEv entListener( Event.ENTER_ FRAME,f):rem oveEventList ener(Event.ENTER_FRAME,f);//添加帧频事件n++;}var vE:Number=1;var mcS:MovieClip=newMovieClip();//用来装阴影的部分addChild(mcS);mcS.filters =[new GlowFilter(),new BevelFilter()];function f(e) {// 因为帧频是50,所以速度是6*50/6一共六秒即可pointF.x-=1;pointE.x<=A.x?vE*=-1:0;pointE.x-=vE;//字母跟随点的坐标F.x=pointF.x;F.y=pointF.y;E.x=pointE.x;E.y=pointE.y;//计算点G的坐标len=Point.distance(new Point(E.x,E.y),new Point(F.x,F.y));pointG.x=E.x+len*Math.cos(-60*Math.PI/180);pointG.y=E.y+len*Math.sin(-60*Math.PI/180);G.x=pointG.x;G.y=pointG.y ;//画三角形graphics.clear();graphics.lineStyle(3,0xffffff*Math.random ());//graphics.beginFill(0xff0000,0.5);graphics.moveTo(E.x,E.y);graphics.lineTo(F.x,F.y);graphics.lineTo(G.x,G.y);graphics.lineTo(E.x,E.y);mcS.graphics .clear()if (pointF.x<9*50+50&&pointF.x>=8*50+50) {mcS.graphics.beginFill(0x0000ff);mcS.graphics.moveTo(6*50+50,50+2*Math.sqrt(3)*50 );mcS.graphics.lineTo(6*50+50,50);mcS.graphics.lineTo(E.x+4*50*Math.cos(-60*Math.PI/180),E.y+4*50*Math.sin(-60*Math.PI /180));mcS.graphics.lineTo(E.x ,E.y);mcS.graphics.lineTo(6*50+50,50+2*Math.sqrt(3)*50);mcS.graphics.endFill();}if (pointF.x<8*50+50&&pointF.x>=50+6*50) {mcS.graphics.beginFill(0x00ff00);mcS.graphics.moveTo(6*50+50,50+2*Math.sqrt(3)*50 );mcS.graphics.lineTo(6*50+50,50+2*Math.sqrt(3)*50-(F.x-7*50)*Math.tan (60*Math.PI /180));mcS.graphics.lineTo(F.x+4*50*Math.cos(-120*Math.PI/180),F.y+4*50*Math.sin(-120*Math.PI /180));mcS.graphics.lineTo(E.x+4*50*Math.cos(-60*Math.PI/180),E.y+4*50*Math.sin(-60*Math.PI /180));mcS.graphics.lineTo(E.x ,E.y);mcS.graphics.lineTo(6*50+50,50+2*Math.sqrt(3)*50);mcS.graphics.endFill();}if (pointF.x<50+6*50&&pointF.x>=50+5*50) {mcS.graphics.beginFill(0xff0000);mcS.graphics.moveTo(F.x,F.y );mcS.graphics.lineTo(F.x+4*50*Math.cos(-120*Math.PI/180),F.y+4*50*Math.sin(-120*Math.PI /180));mcS.graphics.lineTo(E.x+4*50*Math.cos(-60*Math.PI/180),E.y+4*50*Math.sin(-60*Math.PI /180));mcS.graphics.lineTo(E.x ,E.y);mcS.graphics.lineTo(F.x,F.y);mcS.graphics.endFill();}if (pointF.x<50+6*50&&pointF.x>=50+5*50) {mcS.graphics.beginFill(0xff0000);mcS.graphics.moveTo(F.x,F.y );mcS.graphics.lineTo(F.x+4*50*Math.cos(-120*Math.PI/180),F.y+4*50*Math.sin(-120*Math.PI /180));mcS.graphics.lineTo(E.x+4*50*Math.cos(-60*Math.PI/180),E.y+4*50*Math.sin(-60*Math.PI /180));mcS.graphics.lineTo(E.x ,E.y);mcS.graphics.lineTo(F.x,F.y);mcS.graphics.endFill();}if (pointF.x<50+5*50&&pointF.x>=50+3*50) {mcS.graphics.beginFill(0xffaacc);mcS.graphics.moveTo(F.x,F.y );mcS.graphics.lineTo(G.x ,G.y);mcS.graphics.lineTo(E.x ,E.y);mcS.graphics.lineTo(F.x,F.y);mcS.graphics.endFill();}if (pointF.x==O.x) {//当点F 走到点O的地方F.x=pointF.x=9*50+50;vE*=-1;removeEventListener(Event.ENTER_FRAME ,f);}}实例13 绘制一次函数图像场景中一个drawline_btn按钮一个clear_btn两个输入文本k_txt和b_txt //定义函数比例系数、自变量、颜色变量;var k:Number,b:Number,n:Number=-10;var i:uint,color:uint;//定义存储直线颜色的数组colorArr;。
Flash制作实例——鹤鸣秋月

Flash制作实例——鹤鸣秋月一、制作鹤的元件1,创建一个550×400的FLASH文档,背景为黑色,其余默认,先将素材包中的素材导入到库。
分别把站立的鹤1。
张嘴的鹤1,起飞的鹤1。
梳理羽毛的鹤。
飞行一。
飞行二。
飞行三。
一一拖到场景中,选择分离,用魔术棒工具选中白色部分,点DELETE键删除,没完全删除的地方再用橡皮擦工具擦除。
并分别转换为图形元件,命名为站立的鹤,张嘴的鹤,起飞的鹤,梳理羽毛的鹤,鹤1,鹤2,鹤3。
2,制作月亮。
a.点插入-新建元件,命名为月,行为是图形。
选椭圆工具,关闭笔触颜色。
打开混色器面板,选放射状,颜色为白色,左边色块的透明度为100%。
右边的为0%。
b.在工作区按住SHIFT键画一个210×210左右大小的正圆,由于圆周围颜色的透明度是0,月亮的四周颜色没有月亮的明朗性,所以再选择填充变形工具,通过拖动调整手柄,使月亮产生立体感全居中。
,制作背景a.创建一个新建元件,命名为背景,选矩形工具,关闭笔触颜色,打开混色器面板,选线性,从左到右分别设置颜色000066.0066FF.003366.001KB7.0066FF在工作区拖出一个长方形大小覆盖工作区,用自由变形工具选中长方形,对填充的颜色进行90度旋转。
4,制作水波。
a.创建一个新元件。
命名为圆,行为图形,,点击椭圆工具,关闭填充颜色,笔触颜色为000063 笔触为实线,大小1。
在工作区拖出一个椭圆。
全居中。
B.创建一个新元件,命名为波纹,行为图形。
选矩形工具,关闭笔触颜色,填充色为任意,只要不用黑色,在工作区拖出一个长方形,c.选中长方形,按住alt键向下拖动复制出6-10条长方形,然后用鼠标将每个矩形拖成圆弧状。
4。
制作山鹤垂柳。
a.创建一个新元件,命名为山,行为图形。
选铅笔工具,属性为实线,颜色为深蓝色,笔触2-4 之间。
笔触模式为光滑,在工作区画出山的轮廓。
全居中。
b.创建一个新元件,命名为垂柳,行为图形,选铅笔工具,属性为实线,大小为2.25左右,颜色为自定,可以选深点的颜色,我选的是003063。
flash教材逐帧动画案例-火焰

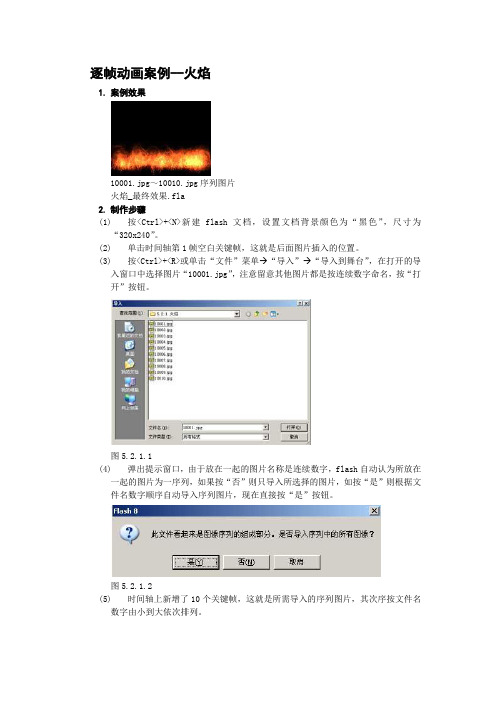
逐帧动画案例--火焰1.案例效果10001.jpg~10010.jpg序列图片火焰_最终效果.fla2.制作步骤(1)按<Ctrl>+<N>新建flash文档,设置文档背景颜色为“黑色”,尺寸为“320x240”。
(2)单击时间轴第1帧空白关键帧,这就是后面图片插入的位置。
(3)按<Ctrl>+<R>或单击“文件”菜单→“导入”→“导入到舞台”,在打开的导入窗口中选择图片“10001.jpg”,注意留意其他图片都是按连续数字命名,按“打开”按钮。
图5.2.1.1(4)弹出提示窗口,由于放在一起的图片名称是连续数字,flash自动认为所放在一起的图片为一序列,如果按“否”则只导入所选择的图片,如按“是”则根据文件名数字顺序自动导入序列图片,现在直接按“是”按钮。
图5.2.1.2(5)时间轴上新增了10个关键帧,这就是所需导入的序列图片,其次序按文件名数字由小到大依次排列。
图5.2.1.3(6)注意导入的图片尺寸原本为320x240像素,但导入后明显偏大,需要把10个帧上的图片都做尺寸修改。
当然你可以单击每帧进行图片调整,但这样做效率很低,考虑10个帧上的图片处理方法相同,因此我们可以利用“编辑多个帧”功能。
单击时间轴上“编辑多个帧”按钮,此时时间轴顶部会出现一个选择范围框,拖动选择范围框左右边框,使其包含10个帧,然后在舞台按鼠标左键不放拉出选择线框选取舞台上的图片,此时时间轴10个帧反白,这表明这10个帧已被选取。
图5.2.1.4(7)按<Ctrl>+<T>打开“变形”面板,单击面板右下角“重置”按钮,此时舞台上图片尺寸都恢复为“320x240像素”,再更改图片属性X、Y坐标都为0。
图5.2.1.5(8)最后按<Ctrl>+<Enter>浏览效果,火焰效果就已经完成了。
(完整版)Flash实例教程

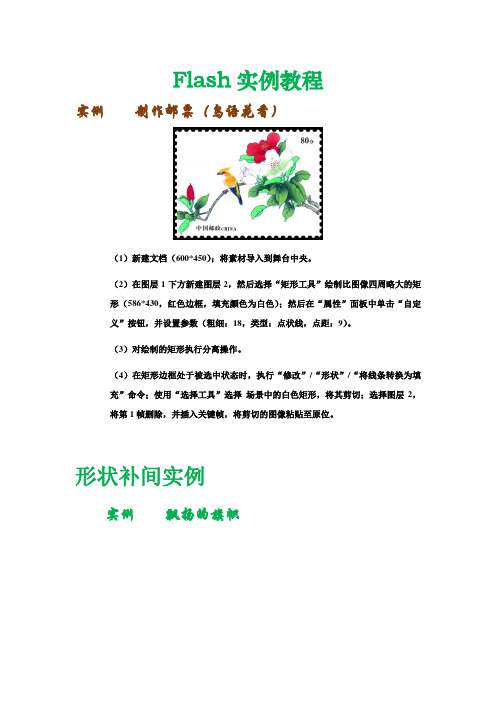
Flash实例教程实例制作邮票(鸟语花香)(1)新建文档(600*450);将素材导入到舞台中央。
(2)在图层1下方新建图层2,然后选择“矩形工具”绘制比图像四周略大的矩形(586*430,红色边框,填充颜色为白色);然后在“属性”面板中单击“自定义”按钮,并设置参数(粗细:18,类型:点状线,点距:9)。
(3)对绘制的矩形执行分离操作。
(4)在矩形边框处于被选中状态时,执行“修改”/“形状”/“将线条转换为填充”命令;使用“选择工具”选择场景中的白色矩形,将其剪切;选择图层2,将第1帧删除,并插入关键帧,将剪切的图像粘贴至原位。
形状补间实例实例飘扬的旗帜(1)新建文档,在图层1绘制一个细长的圆角矩形作为旗杆;并在第20帧插入帧(F5);(2)新建图层2,绘制一个笔触颜色无,填充色为红色的矩形作为旗帜;分别在第5、10、15、20帧插入关键帧,创建形状补间动画;并使用任意变形工具的封套功能,制作出旗帜飘扬时的状态。
实例旋转的三棱锥新建文档,使用线条工具绘制立体图形,填充橘色到黄色的线性渐变,并删除边框;(2)在第20帧插入关键帧,绘制立体图形;并创建形状补间动画;(3)在第21帧插入关键帧,绘制三角形;(4)选择第1帧,插入6个形状提示点;并在第20帧中将提示点移动到相应的舞台位置。
逐帧动画实例实例倒计时动画(1)新建文档,在图层1上使用椭圆工具和线条工具绘制背景图形;(2)新建图层,输入数字,并插入关键帧,更改数字。
实例电子表(1)新建文档,在图层1上绘制电子表图形;(2)新建图层,输入数字,并插入关键帧,更改数字。
遮罩层实例应用实例遮罩文字(1)新建文档,在图层1使用文字工具输入文字信息;并在第30帧插入帧;(2)新建图层2,并位于图层的下方,导入素材,并对素材的大小、位置进行调整;在第30帧插入关键帧,调整位置,创建补间动画。
(3)将图层1设置为遮罩层。
实例闪耀的五角星(1)新建文档;绘制一个笔触颜色为橘红色,填充颜色为黄色到红色渐变的五角星;(2)在第20帧、40帧插入关键帧,创建补间动画;并选中20帧,修改五角星的颜色(51,168,51);(3)新建图层,绘制直线,复制直线绕五角星旋转一周;并将这些线条转换为填充;(4)新建图层,绘制一个无填充颜色,笔触高度为10,颜色为白色完全透明到白色再到白色完全透明的圆;并将其转换为填充;复制2个圆,并将3个圆形成同心圆,进行尺寸缩小;(5)在第40帧插入关键帧,将同心圆放大;创建补间动画;实例万花筒(1)新建文档(400*400),新建一个影片剪辑元件(Ctrl+F8),导入素材到场景中央。
Flash CS3 实例 枫叶飘飘

Flash CS3 实例枫叶飘飘本例将制作枫叶飘落的动画,其原理主要是使枫叶跟随不同的引导线运动,但运动时路径是不可见的,如图10-1所示效果。
该实例综合了引导层、引导线等的创建技巧,在制作过程中特别需要【贴紧至对象】功能的使用,了解动画频率的更改,掌握通过各层中帧的间隔,可以制作枫叶不同时间开始下落与在不同时间终止的动画。
图10-1 枫叶飘飘操作步骤(1)新建如图10-2所示大小文档,并设置各项参数,然后执行【文件】|【导入】|【导入到库】命令,将素材“秋景.jpg ”导入至【库】面板,然后使用【选择工具】拖动到舞台中央。
设置帧频图10-2 将素材拖入至舞台中央(2)将“图层1”重新命名为“背景”,在该图层第500帧处插入帧,扩展其背景内容,并新建“图层1”如图10-3所示。
图10-3 扩展背景内容(3)按下快捷键Ctrl+R ,将素材“枫叶.png ”导入舞台,接着按下快捷键F8,将其转换为“元件 1”,如图10-4所示。
图10-4 将枫叶转换为元件(4)在枫叶处于被选择状态下,按下快捷键Ctrl+T ,调整枫叶大小和角度,如图10-5所示。
图10-5 调整大小和角度(5)单击【添加引导层】按钮,新建“引导层:图层 1”,然后选择【铅笔工具】绘制如图10-6所示引导线。
转换元件设置旋转数值图10-6 绘制引导线(6)使用【选择工具】,选择“图层 1”第1帧处的枫叶,调整其位置并使其吸附于引导线上,如图10-7所示。
图10-7 使枫叶吸附于引导线上(7)在“图层 1”第315帧处,按下快捷键F6,插入关键帧,然后调整枫叶大小以及角度,并使其吸附于引导线下端,如图10-8所示。
由于在测试动画时不会将引导线显示,所以用户可以使用任意颜色的线条绘制引导线。
在将枫叶与引导线对齐过程中,应启用工具箱下面的【贴紧至对象】功能,这样可以使枫叶中心点吸附于引导线上。
绘制引导线使枫叶吸附于引导线插入关键帧设置旋转角度图10-8 调整枫叶在引导线终止端位置(8)选择“图层1”第1~315帧的任意一帧,然后右击鼠标,执行【创建补间动画】命令,如图10-9所示。
FLASH动画设计讲解实例181

实例 181 动物拟人动作——正面行走在动画片中,动物的拟人化因其生动的表情深得广大观众的喜爱。
掌握人物的动作后, 动物的拟人化就很容易表现。
在制作时,只需将人物的肢体造型更换为动物的样子。
因此, 动物的拟人化不仅要求作者对动物的外型特征和性格有深入的了解,更需要对人物的表情动 作把握得透彻。
1. 案例设计分析 设计思路动物拟人化行走即将动物以人的姿态行走,因此需要将动物直立。
本实例绘制的是老虎 拟人化行走,拟人化的老虎直立如同人一般。
采用一拍二的形式制作,将老虎身体分解为多 个区域,并按部位分层绘制,对无需调整的头、身体部分保持静止,对四肢及尾巴则设置动 作,实现行走的动画。
使用传统补间实现老虎从远处走来,根据近大远小的原理,制作老虎 逐渐走近并逐渐变大的动画。
案例效果剖析本实例制作的动物拟人化正面行走动画效果如图 181‐1所示:远小近大图 181-1 效果展示2. 案例技术要点本实例中主要用到的功能及技术要点如下。
z 图层:新建不同的图层,使角色的各个身体部位位于不同的图层,方便动作的制作。
z 传统补间:使用传统补间制作从远处走来的动画。
3. 案例制作步骤源文件路径 视频路径 难易程度源文件\第 10 章\实例 181 正面行走.fla 视频\第 10 章\实例 181 正面行走.mp4 ★★01 新建一个空白文档,新建影片剪辑元件,新建不同的图层,在相应的图层中绘制老虎的不同部位,如图181-2所示。
02 在第 3 帧处插入关键帧,对图形进行调整,如图 181-3所示。
图 181-2 绘制老虎的不同部位图 181-3 对图形进行调整03 用同样的方法,每隔一帧插入一个关键帧,并调整各图层的图形,如图 181-4所示。
图 181-4 整各图层的图形04 将元件拖入主舞台中,将其缩小。
在第 84 帧处插入关键帧,将元件放大。
在第 86 帧处插入帧。
创建传统补间。
05 新建一个图层,在第 86 帧处插入关键帧,添加停止脚本。
Flash实例

Flash教程:制作蝙蝠在月夜里飞翔的动画制作步骤:1、新建一个默认大小的Flash文档,用矩形工具画一个矩形用来作为夜空。
2、选中矩形,在混色器面板中将填充设为由深蓝到黑色的渐变,类型为“线性”。
用填充变形工具调整渐变为由下至上从蓝到黑。
3、选中矩形,在对齐面板中按下“相对于舞台”按钮,再按“匹配高和宽”,最后按“垂直中齐”和“水平中齐”。
这样矩形就铺满了整个画布。
4、新建一个图层,命名为“moon”,选择椭圆工具,按住Shift键画出一个正圆。
5、在混色器面板中将填充设为由黄到白色的渐变,类型为“放射状”,注意渐变条上黄色色块的位置。
用填充变形工具调整渐变到如下大小,形成带着光晕的月亮。
6、画蝙蝠。
Ctrl+F8新建一个元件,命名为“bat”,用椭圆工具画一个黑色的正圆。
7、画耳朵。
先用钢笔工具画一个小三角形,钢笔工具在任意两点上单击就可以画出直线。
8、将三角形填充黑色,并用选取工具调整到如下形状。
9、Ctrl+D复制一个耳朵,执行菜单/修改/变形/水平翻转。
10、将两个耳朵对齐后放在蝙蝠的头上。
11、画翅膀。
用钢笔工具先画出如下直线轮廓。
12、将翅膀填充黑色,并用选取工具调整到如下形状。
13、选中翅膀,按F8转换为元件,命名为“wing”。
双击翅膀进入元件编辑界面,在前4帧上都按F6插入关键帧。
14、选择第2帧,用任意变形工具将翅膀调整到如下形状。
15、选择第4帧,用任意变形工具将翅膀调整到如下形状,这就完成了翅膀的动态。
16、在库面板中双击“bat”元件的预览图进入蝙蝠的编辑界面。
将翅膀调整到合适的大小和位置。
17、在库面板中再次将“wing”元件拖进来,执行菜单/修改/变形/水平翻转后放在另外一边,完成蝙蝠的绘制。
18、回到“场景1”,新建一个图层,命名为“bat”,在第100帧处给三个图层都按F5插入帧。
19、选择月亮层,在第20帧处插入关键帧,并添加动画补间。
20、选择月亮层的第1帧,将月亮垂直拖放到画布以外,完成月亮升起的动画。
Flash实例笔记

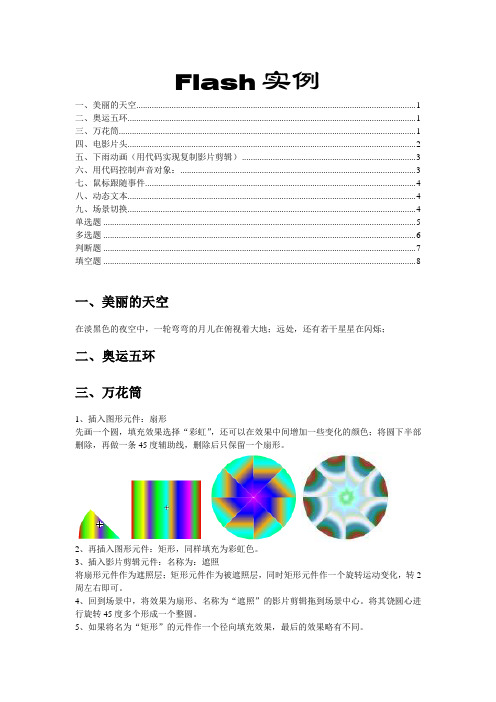
Flash实例一、美丽的天空 (1)二、奥运五环 (1)三、万花筒 (1)四、电影片头 (2)五、下雨动画(用代码实现复制影片剪辑) (3)六、用代码控制声音对象: (3)七、鼠标跟随事件 (4)八、动态文本 (4)九、场景切换 (4)单选题 (5)多选题 (6)判断题 (7)填空题 (8)一、美丽的天空在淡黑色的夜空中,一轮弯弯的月儿在俯视着大地;远处,还有若干星星在闪烁;二、奥运五环三、万花筒1、插入图形元件:扇形先画一个圆,填充效果选择“彩虹”,还可以在效果中间增加一些变化的颜色;将圆下半部删除,再做一条45度辅助线,删除后只保留一个扇形。
2、再插入图形元件:矩形,同样填充为彩虹色。
3、插入影片剪辑元件:名称为:遮照将扇形元件作为遮照层;矩形元件作为被遮照层,同时矩形元件作一个旋转运动变化,转2周左右即可。
4、回到场景中,将效果为扇形、名称为“遮照”的影片剪辑拖到场景中心。
将其饶圆心进行旋转45度多个形成一个整圆。
5、如果将名为“矩形”的元件作一个径向填充效果,最后的效果略有不同。
四、电影片头1、新建文件:可以设置背景为黑色2、插入图形元件:矩形:细长条形、颜色为黄色3、插入图形元件:多个:将“矩形”元件拖到该元件舞台中心上方,然后,将它旋转复制间隔10度,最后成一个圆周。
4、插入影片剪辑元件:闪:将“多个”拖到该元件舞台中心,使用排列工具使其中心对齐舞台中心。
5、在该剪辑中,新建第2个图层,然后,将“多个”拖到该元件舞台中心,使用排列工具使其中心对齐舞台中心。
使用任意变形工具将它左右颠倒。
6、将这两个图层都设置运动渐变:各旋转1周,上面的顺时针,下面的逆时针(这样效果是从中心向外放射的,否则是从外向中心收缩的)。
最后,设置上面的图层为遮照层。
7、注意,还要将图形元件“多个”进行分离(打散)才有上面的效果。
8、最后,还可以绘制一个五角星和写文字,形成最终的效果。
原子球 1、新建文件 2、五、下雨动画(用代码实现复制影片剪辑)1、新建文件:黑色背景2、新建图形元件:一个雨:在其中绘制一条短斜线3、再建立一个图形元件:连雨:在其中绘制一个椭圆4、新建影片剪辑元件:下雨:在其中设置“一个雨”的动作为从右上方运动到左下方。
Flash的一些动画制作案例

Flash的一些动画制作案例一风吹效果制作FLASH有很强的制作二维动画能力,可妙趣横生地创造各种合乎自然规则的动画,并能产生三维的视觉效果。
有关产生流畅的多文字动画的重要技巧,运用颜色效果使文字从视野中慢慢消失,将图形水平翻转变形从而使关键动画具有三维效果,使关键帧动画反转,提高工作效率。
操作步骤步骤1:打开Flash,建立一个新文件,从菜单中选择修改>影片(Modify>Movie),弹出对话框,将背景(Background)设为黑色,其余设置如图1所示。
为每个将在动画中显示的文字建立单独的组件。
点选菜单栏中插入>添加组件(Insert>New Symbol..),在出现的对话框中选图像(Graphic)命名为“宇”,选文本输入工具(Text Tool [T]),设置好字体和文本大小,点击舞台,输入“宇”,用同样的方法分别建立组件“风”、“多”、“媒”、“体”、“工”、“作”、“室”等,并在每个组件中输入相应的文字,如图2所示。
步骤2:切换至场景(Scene1)中,为每个字单独建一层,并分别从从图标库(Library)中把已建好的文字拖至工作区域,为了对齐文字,先选中所有的文字,再从菜单中选择修改>对齐(Modify>Align),按如图3所示设制,点OK,则文字会自动横向对齐。
分别将每层的第1帧复制到第2帧,然后分别在每层的第30帖插入关键帧,如图4所示。
步骤3:在第30帧将“宇”拖至正上方,如图5所示。
在第30帧选中“宇”字,在菜单里选从菜单中选择修改>变形>水平翻转(Modify>Transform>Flip Horizontal)命令,将文字翻转,再从菜单中选择修改>变形>缩放并旋转(Modify>Transform>Scale and Rotate),在对话框中的旋转(Rotate)项中输入30度,如图6所示。
Flash典型实例分析

第三,创建文本按钮
• 1、插入名称为“BUTTON”的按钮新元件 • 2、从库中拖进“TEXT”元件,选择“反
应区”添加关键帧,绘制与文本大小相近 的矩形/删除其中的文字(设计响应区域) • 3、返回场景,添加图层2,将按钮元件拖 到舞台下方,拖进线条元件到舞台中央,4、添加图层3,选则其第1帧,在动作面板 中输入“tj.stop();”,使得实例“tj”停止 播放,也就是开始时光线停止不运动
• 5、选择舞台上的按钮,添加动作:
on(press){
tj.play(); }
按钮被按下时,开始播放
on(release){ tj.stop(); 当按钮被松开时,实例停止播放
• 3、再绘制光线汇集效果 • 4、添加图层3/绘制18条笔触高度为10的垂直线
条/水平中间分布/修改为填充/组合
• 5、在时间轴面板中,在8帧处为图层1、2 添加普通帧,图层3添加关键帧
• 6、将关键帧中的对象向右拖动一个间距的 距离/添加移动动画
• 7、遮蔽图层3,使图层2变成被遮蔽层
第二,制作文本控制按钮
• 1、插入名称为“TEXT”的影片剪辑元件 • 2、输入大小为60的蓝色宋体静态文本“透
镜聚焦效果”/复制文本 • 3、添加图层2/编辑/粘贴到当前位置/选中被
粘贴的文本,改变为红色/变形为垂直比例 130%
• 4、添加图层3,绘制无笔触颜色的矩形 (大小以覆盖一个字符为宜)/转换为元件
• 5、在第8帧处,为图层1、2、3分别添加普 通帧和关键帧/调整图层3第8帧中矩形的位 置/添加移动动画
典型实例分析
透镜聚焦演示
• 基本步骤 • 制作元件“LINE” • 制作元件“TEXT” • 制作元件“BUTTON” • 设置显示界面和动作 •
flash cs3综合案例 浪花一朵朵

综合案例浪花一朵朵制作步骤:一、导入素材1、新建文档,导入“浪花一朵朵。
MP32、利用工具软件去掉歌曲的前奏和结尾部分,留下第一段,1300帧左右3、图层1为声音,在2帧插入关键帧,第1315帧插入普通阵,将声音导入到第二针4、复制素材到本库中二、合成动画1、新建7个图层,分别命名为背景1,背景2,人物1,物2,字幕,按钮和命令2、选中背景1图层第一帧,将库面板中“背景“文件夹下的”背景1图形元件拖到舞台,移动位置,是右上角的天空覆盖在舞台中,3、按ENTER预览动画,听到“啦啦啦”时按下ENTER暂停播放,在背景2图层插入关键帧(162帧)4、将“背景2”图形元件拖到舞台,在191帧处插入关键帧,在162帧到191帧之间创建补间动画5、选中背景2图层的162帧上的元件实例,在属性面板的颜色下拉列表中选ALPHA,将其设为0,制作背景的淡入效果6、在背景1和背景2图层第208帧插入空白关键帧,将背景2的191帧上的元件实例原位复制到背景1图层的第208帧中7、在背景2图层第209处插入关键帧,将库面板背景文件夹下背景3图形文件,拖到舞台放好位置。
8、在背景2图层第235帧处插入关键帧,然后再“背景2”图层第209帧与第235帧之间创建动作补间动画9、选中背景2图层第209帧的元件实例,将其alpha值设为010、在背景1和背景2图层的第261帧处插入空白关键帧,然后将背景2图层第235帧的元件实例原位复制到背景1图层的第261帧处。
在背景2图层的262帧处插入关键帧,将背景3图形元件拖到舞台上11、在背景2图层第291帧处插入关键帧,然后再背景2图层第262帧与291帧之间创建补间动画,之后将262帧的实例alpha值设为012、按下ENTER键预览动画,当听到“我要你陪着我。
”歌词时按下ENTER 咱停播放,在背景1图层背景2图层和人物1图层插入关键帧(第313帧),然后将库面板中的海滩2图形元件拖到背景1图层的313帧,将男主角文件夹下的“唱歌”影片剪辑拖到人物1图层第313帧,放到舞台中间13、在人物2图层第385帧插入关键帧,将背景文件夹下的沙滩1影片剪辑拖到人物2图层第385帧放好位置14、在人物2图层的411帧处插入关键帧,在地385与411帧之间创建补间动画,再将人物2图层第385帧的影片剪辑实例的alpha设为015、按下ENTER预览动画,当听到“你不要害怕。
FLASH实例

Flash实例一、动感球体1、画一无线条的圆,填充为斜射线填充,中心在左边。
2、在第15、30帧处按f6,选中15帧,用“倒桶”工具在图的上方点击,使中心移到上方,在30帧处单击,用“倒桶”在圆形的右方点击,中心移右方。
分别对1、15帧作“图形”动画。
二、从有到无的运动小球1、按CTRL+F8(新建组件)并取名,画一个圆,填充为“射线型”渐变。
要的效果如果不是系统自带的,可在选中图形时,点右键,选“面板”下的“填充”,在下拉菜单框中选“斜射线”,单击左边色篮按钮,在右边颜色框右下角点击“”,打开色盘,选择中意的渐变色,再点击右边色篮,在色盘中选边缘色。
2、球做好后,回到场景,按CTRL+L打开图库,把预览窗口中组件拖到场景,选中25帧双击,选“帧数”面板中的“效果”,在下拉框中选“明亮”,把“明亮”值改为100%。
三、做上下移动的球1、新建“图形”组件,在屏幕中画一无线条,“射线型”渐变填充的圆。
做好组件后,回到场景,拖组件到屏幕上方,在25帧处按F6,把球拖到屏幕下方,把1帧都设为“动作”动画。
四、延伸的线1、按CTRL+M,设宽为400,高为50,背景为蓝色的电影。
2、用“铅笔“工具+SHIFT画一条短线,在40帧处按F6,选中短线,点住右边小方框拖动,直到线够长为止。
3、在第1帧处双击,点帧数,在变化框选“图形”。
(做“图形”动画)。
五、弹跳并旋转的球1、点“插入”菜单下的“新建组件”(或按ctrl+F8),类型为“图形”。
2、画一无边线,射线型渐变填充的圆,再选“颜料桶”(倒桶)工具在球体左边边缘单击,此时填充中心点偏左。
3、在第10帧处按F6(插入关键帧),移“倒桶”在球体上方边缘单击。
4、在第20帧处按F6(插入关键帧),移“倒桶”在球体右边边缘单击。
5、在第30帧处按F6(插入关键帧),移“倒桶”在球体下方边缘单击。
6、分别对第1、10、20、30帧做“图形”动画,组件1完成。
7、回到场景,按“Ctrl+L”打开图库,把组件1拖到场景中。
Flash教学案例集

FLASH二维动画制作教学案例计算机应用目录案例1:Flash常见术语 (3)案例2:逐帧动画 (19)案例3:渐变动画 (23)案例4:变形动画 (27)案例5:引导层动画 (29)案例6:遮罩功能 (36)案例7:鼠标跟随动画 (42)案例8:时钟动画 (47)案例9:放大镜效果 (56)案例10:生日快乐MTV (63)《FLASH案例教学》教学案例1Flash中的常见术语一、目的及要求Flash制作过程中的常见术语,全面认识Flash的常见术语。
二、内容及操作(一)Stage(舞台)编辑电影画面的矩形区域(如图1)。
如图1:矩形区域使用FLASH制作动画就像导演在指挥演员演戏一样,当然要给他们一个演出的场所,在FLASH中称为舞台。
舞台由大小、音响、灯光等条件组成,FLASH 中的舞台也有大小、色彩等的设置;跟多幕剧一样,舞台也可以不止一个。
(二)Timeline(时间轴)一场电影,光有舞台还不行,重要的是有演员按某种时间安排进行演出,应用到Flash 动画制作中,这种时间安排则由时间轴来完成(如图1)。
(三)Frame(帧)我们都知道,电影是由一格一格的胶片按照先后顺序播放出来的,由于人眼有视觉停留现象,这一格一格的胶片按照一定速度播放出来,我们看起来就“动”了。
动画制作采用的也是这一原理,而这一格一格的胶片,就是Flash 中的“帧”。
“帧”其实就是时间轴上的一个小格,是舞台内容中的一个片断。
在默认状态下,每隔5 帧进行数字标示(如图1)。
(四)Key Frame(关键帧)在电影制作中,通常是要制作许多不同的片断,然后将片断连接到一起才能制成电影。
对于制作的人来说,每一个片断的开头和结尾都要做上一个标记,这样在看到标记时就知道这一段内容是什么。
在Flash里,把有标记的帧称为关键帧,它的作用跟电影片断是一样的。
除此之外,关键帧还可以让Flash识别动作开始和结尾的状态。
比如在制作一个动作时,我们将一个开始动作状态和一个结束动作状态分别用关键帧表示,再告诉Flash动作的方式,Flash就可以做成一个连续动作的动画。
Flash动画制作-行业应用实例

图11.2.6 导入并调整图片 图11.2.7 绘制线条
(10)按“Ctrl+F8”键,弹出“创建新元件”对话框,在“名称”文本框中输入“转翅”,在“类型”选项区中选中“图形”单选按钮,如图11.2.8所示。
图11.2.8 “创建新元件”对话框
(14)选择工具箱中的任意变形工具,单击调整后的图形,使其周围出现变形控制手柄(见图11.2.14),然后移动变形中心点到如图11.2.15所示的位置。
图11.2.14 图形周围出现变形控制手柄 图11.2.15 移动变形中心点
(15)选中图形,按“Ctrl+T”键打开对齐面板,选中“旋转”单选按钮,在其文本框输入“90”(见图11.2.16),单击3次“复制并应用变形”按钮,复制图形,如图11.2.17所示。
图11.2.18 绘制圆形 图11.2.19 拖入“转翅”元件
(20)选中“转翅”实例,在属性面板的“实例名称”文本框中输入“fan”,如图11.2.20所示。 (21)按“Ctrl+F8”键,弹出“创建新元件”对话框,在“名称”文本框中输入“转动2”,在“类型”选项区中选中“影片剪辑”单选按钮,单击“确定”按钮,进入该元件的编辑窗口。
图11.1.1 效果图
创作过程:(1)选择“文件”→“新建”命令,创建一个新的动画文件。 (2)按“Ctrl+F8”键,弹出“创建新元件”对话框,在“名称”文本框中输入“1”,在“类型”选项区中选中“图形”单选按钮,如图11.1.2所示。
图11.1.2 “创建新元件”对话框
(14)在第12帧中插入关键帧,然后从库面板中拖动“3”元件到如图11.1.14所示的位置。 (15)在第15帧中插入关键帧,然后从库面板中拖动“5”元件到如图11.1.15所示的位置。
flash动画案例

flash动画案例Flash动画案例。
Flash动画是一种利用Adobe Flash软件制作的动画形式,它可以为网页、游戏和应用程序增添生动和有趣的元素。
下面我们将介绍一些成功的Flash动画案例,希望能够给您带来一些灵感和启发。
1. 《疯狂原始人》。
《疯狂原始人》是一部由梦工厂动画公司制作的动画电影,该电影中运用了大量的Flash动画技术。
通过精致的角色设计和流畅的动作表现,观众们可以感受到原始人们生活的丰富多彩,同时也能够在笑声中领略到原始社会的温情和友爱。
这部电影的成功,不仅在于其精良的制作,更在于Flash动画为影片带来的生动和活泼。
2. 《愤怒的小鸟》。
《愤怒的小鸟》是一款备受欢迎的手机游戏,它的成功离不开其精美的Flash 动画设计。
游戏中的小鸟和绿色猪的形象栩栩如生,而且在游戏过程中,它们的动作和表情都十分生动有趣。
这些精心设计的Flash动画,为游戏增添了趣味性和互动性,使玩家们沉浸其中,乐此不疲。
3. 《动物世界》。
《动物世界》是一部以自然风光和动物为主题的Flash动画短片,它通过绚丽的画面和逼真的动物形象,向观众展示了大自然的神奇和美丽。
在这部短片中,Flash动画将原本静态的画面赋予了生命,让观众仿佛置身于动物的世界之中,感受到了大自然的奇妙和魅力。
4. 《企鹅小游戏》。
《企鹅小游戏》是一款受欢迎的在线Flash游戏,它以可爱的企鹅形象和有趣的游戏玩法吸引了众多玩家。
在游戏中,企鹅的动作和表情都十分生动,而且游戏场景的设计也十分精致。
这些精心制作的Flash动画,为游戏增添了趣味性和挑战性,使玩家们乐此不疲,成为了一款备受喜爱的游戏。
5. 《动感音乐MV》。
动感音乐MV中经常使用Flash动画,通过丰富多彩的画面和流畅的动作,为音乐增添了视觉上的享受。
在这些MV中,Flash动画不仅为歌曲赋予了生动的画面,更为歌词和旋律注入了新的活力和情感,使观众们在欣赏音乐的同时,也能够享受到视觉上的盛宴。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
案例1 用时间轴特效制作旋转的树叶。
【步骤1】在菜单栏中选择【文件】|【新建】命令,此时会打开【新建文档】对话框,选择一种要创建的文档类型,即可新建一个Flash文档。
图13-2-1 【新建文档】对话框【步骤2】如图13-2-2所示的为文档的【属性】面板,可以在该面板中设定文档的大小、背景色和播放的速度等。
此时,采取默认的设置。
图13-2-2 文档的【属性】面板【步骤3】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件,点击【确定】后,图像显示在工作界面中,如图13-2-3所示。
【步骤4】在菜单栏中选择【插入】|【时间轴特效】|【变形/转换】|【变形】,打开如图13-2-4所示的变形对话框,输入旋转“360”度,点击【更新预览】预览动画效果。
点击【确定】按钮。
图13-2-4 【变形】对话框【步骤5】返回工作界面,选择【控制】|【测试影片】命令,或者按Ctrl+Enter键,测试动画效果。
如图13-2-5所示,导入的图片会旋转360度。
案例2 用时间轴特效制作鲜花的旋晕效果。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【模糊】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例3 用时间轴特效制作爆炸的球。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【分离】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例4 创建跑步动画。
【步骤1】新建一个FLASH文档,选择“文件-导入-导入到舞台”命令,从外部文件夹导入跑步文件夹。
【步骤2】因为图片名称结尾以相邻数字命名的,所以系统会自动弹出对话框,提示是否导入所有序列文件。
【步骤3】关键帧被自动生成,按Ctrl+Enter键,测试动画效果。
案例6 创建贺卡。
【步骤1】新建一个FLASH文档,从外部文件夹导入案例,选择“文件-导入-导入到舞台”命令。
【步骤2】选中第1到第12帧,按F6键在第1到第12帧都插入关键帧。
【步骤3】在第一帧中使用文本工具输入文字“祝你永远开心舒心一切顺心”。
【步骤4】在第一帧中保留一个字,第二帧中保留两个字,顺序执行。
【步骤5】按Ctrl+Enter键,测试动画效果。
案例7 把gif动画文件转变为flash逐帧动画。
【步骤1】新建一个FLASH文档,在场景中右键单击,在弹出菜单中选择“文档属性”,设置帧速为25,文档大小设置为200X300背景颜色白色。
【步骤2】从外部文件夹导入,选择“文件-导入-导入到舞台”命令。
【步骤3】GIF文件作为连续帧被导入到舞台。
案例8 创建小车行驶的动画。
【步骤1】新建一个FLASH文档,选择“文件-导入-导入到舞台”命令,从外部文件夹导入案例。
【步骤2】在第30帧插入关键帧,将小车移到舞台的另外一边。
【步骤3】将第一帧的小车缩小一些。
【步骤4】选择第1到第30帧之间的任意一帧,单击鼠标右键,在弹出的快捷菜单中选择【创建补间动画】。
【步骤5】中间帧被自动生成,按Ctrl+Enter键,测试动画效果。
案例9 实现图片由浓到淡变化的效果。
【步骤1】按照子任务1的方法新建一个大小为550像素×400像素的Flash文档,并导入需要图像案例到舞台。
【步骤2】选中图像,选择菜单中的【修改】|【转换为元件】命令,弹出如图13-2-13所示的【转换为元件】对话框,在【类型】中选择“图形”,点击确定,回到工作区。
选中第50帧,按【F6】键插入关键帧。
图13-2-13 【转换为元件】对话框【步骤3】选中图形元件,在如图13-2-14所示的【属性】面板中选择颜色为“Alpha”,参数设置为15%。
图13-2-14 图形元件的【属性】面板【步骤4】选择第1到第50帧之间的任意一帧,单击鼠标右键,在弹出的快捷菜单中选择【创建补间动画】,如图13-2-15所示,创建运动补间动画。
图13-2-15 选择【创建补间动画】命令【步骤6】选择【控制】|【测试影片】命令,或者按Ctrl+Enter键,测试动画效果。
如图13-2-16所示,导入的图像颜色会由淡到浓显示。
案例10 创建旋转文字。
Part 1 排列文字(1)启动Flash CS4,新建一个文档,然后将文档属性做如图2-1所示的设置。
图2-1(2)单击“工具箱”中的“文本工具”按钮,然后在其属性面板中做如图2-2所示的设置,并在舞台中输入如图2-3所示的文字。
图2-2 设置字体属性图2-3 输入文字(3)新建一个“图层2”,然后按住Shift键的同时使用“椭圆工具”绘制一个如图2-4所示的圆形。
图2-4 绘制圆形(4)选中文字,然后按Ctrl+B组合键打散文字,如图2-5所示。
图2-5 打散文字(5)使用“选择工具”将文字拖曳到线条上使文字围绕圆圈进行排放,如图2-6所示。
图2-6 排放文字技巧提示:在排放文字的时候可激活“工具箱”中的“贴紧至对象”按钮(激活状态为),这样在排放文字的时候就会自动贴紧圆线了。
(6)依次选中单个文字,然后按F8键将每个文字都转为影片剪辑,然后使用“任意变形工具”调整文字方向,如图2-7所示,删除圆形线,再选中所有文字,最终将其转换为影片剪辑,效果如图2-8所示。
图2-7 调整文字方向Part 2 旋转动画制作(1)进入影片剪辑编辑区,然后选中第100帧,再按F6键插入关键帧,如图2-9所示。
图2-9 创建关键帧(2)选择第1帧,然后在该帧上单击右键,并在弹出的菜单中选择“创建补间动画”命令,最后在属性面板中选择“顺时针”“1次”。
案例11 圆形转变为五角星的形状补间动画。
【步骤1】按照子任务1的方法新建一个大小为550像素×400像素的Flash文档,在工具栏上选择如图13-2-17所示的【椭圆工具】,在第1帧绘制一个实心圆,如图13-2-18所示。
图13-2-17 选择【椭圆工具】图13-2-18 绘制实心圆【步骤2】使用选【椭圆工具】类似的方法选择【多角星形工具】,点击如图13-2-19所示的【多角星形工具】的【属性】面板上的【选项】按钮,在如图13-2-20所示的【工具设置】对话框里面进行设置,样式为“星形”,变数为“5”。
图13-2-19 【多角星形工具】的【属性】面板图13-2-20 设置【多角星形工具】【步骤3】选择第20帧,按【F6】键插入一个关键帧,并在此帧中,使用【多角星形工具】绘制一个实心的五角星,如图13-2-21所示。
图13-2-21 绘制五角星【步骤4】选择第1帧,单击鼠标右键,在弹出的快捷菜单中选择【创建补间形状】,如图13-2-22所示,创建形状补间动画。
图13-2-22创建形状补间动画【步骤5】选择【控制】|【测试影片】命令,或者按Ctrl+Enter键,测试动画效果。
如图13-2-23所示,圆形会逐渐变成五角星的形状。
案例12 虫变蛹化蝶的过程。
【步骤1】打开案例11文件夹中的初始文件.fla文件。
【步骤2】将元件2拖动到舞台,点击修改、分离将元件2分离。
【步骤3】选中第10帧,按F6键,插入关键帧。
【步骤4】选中第30帧,按F6键,插入关键帧,删除元件2,拖入元件3,点击修改、分离将元件3分离。
【步骤4】选中第10帧,右键选择“创建形状补间”,完成从虫到蛹的变化。
【步骤5】选中第40帧,按F6键,插入关键帧。
【步骤6】选中第70帧,按F6键,插入关键帧,删除元件3,拖入元件4,点击修改、分离将元件4分离。
【步骤7】选中第40帧,右键选择“创建形状补间”,完成从蛹到蝶的变化。
【步骤8】选中第80帧,按F6键,插入关键帧。
案例14 全球移动通信的路径动画。
【步骤1】按照子任务1的方法新建一个大小为400像素×400像素的Flash文档,在图层1中导入一张比较大的图像做为背景,然后点击按钮插入一个新的图层2。
在图层2中插入一张比较小的图像做为移动的物体,如图13-2-24所示。
图13-2-24 导入图像到工作区【步骤2】选中图层2,点击按钮插入一个新的引导层:图层2。
在引导层:图层2中使用【铅笔工具】,并在如图13-2-25所示的菜单中选择“平滑”,此时使用【铅笔工具】绘制出来的是平滑的曲线。
使用【铅笔工具】在引导层的第1帧中绘制出一条曲线,做为图像移动的引导路径,如图13-2-26所示。
图13-2-25 选择【铅笔工具】的属性为“平滑”图13-2-26 绘制引导路径【步骤3】在引导层和图层1的第100帧插入普通帧。
【步骤4】在图层2的第1帧,选择要移动的图像,与引导线开始端点完全吻合,如图13-2-27所示。
在图层2的第100帧按【F6】键插入关键帧,将要移动的图像与引导线的结束端点完全吻合,如图13-2-28所示。
图13-2-27 物体与引导线开始端点吻合图13-2-28 物体与引导线结束端点吻合【步骤5】在图层2的第1帧上右键单击,在弹出的菜单中选择【创建补间动画】,完成补间动画的创建。
【步骤6】选择【控制】|【测试影片】命令,或者按Ctrl+Enter键,测试动画效果。
如图13-2-29所示,图层2中的物体会沿着引导层中引导线的曲线轨迹进行移动。
案例15 豹子沿路径动态奔跑的路径动画。
【步骤1】使用导入到库的命令,将素材导入到库中。
【步骤2】将树林放到图层1中,在第30帧插入关键帧,背景就做好了。
【步骤3】单击时间轴上按钮插入一个引导层,使用铅笔工具绘制从左往右的路径,路径绘制之后,在第30帧插入关键帧,路径就做好了。
【步骤4】插入新图层,注意新图层要在引导层之下,表明新的图层中的对象会根据引导层中的路径进行运动。
【步骤5】在新图层的第一帧中插入元件1,注意不要插入gif动画,不然效果是错的,将元件与引导线的开始位置大致吻合。
注意大致吻合即可,不能完全吻合。
【步骤6】在新图层的第30帧插入关键帧,将元件1的位置挪动到引导线的结束位置,大致吻合。
【步骤7】选择新图层的第一帧,右键单击“创建补间动画”。
【步骤8】关键帧被自动生成,按Ctrl+Enter键,测试动画效果。
案例17 行星沿路径动态运动的路径动画。
【步骤1】将星空.jpg放到图层1中,在第30帧插入关键帧,背景就做好了。
【步骤2】新建图层2以及其对应的引导层。
【步骤3】在引导层中绘制一个椭圆,并用橡皮擦出一个小缺口,在第30帧插入关键帧,路径就做好了。
【步骤4】在图层2的第一帧中插入地球,背景是透明的。
