网页制作中的表格与布局(英文版)
第3章 使用表格控制网页布局重点内容: 在页面中使用表格

第3章 使用表格控制网页布局
重点内容:
• 在页面中使用表格
• 设置表格和单元格格式
• 编辑表格和单元格
一、 在页面中使用单元格
1、在页面中插入表格 在Dreamweaver 8中, 用户可以选择“插 入”|“表格”命令,或在 “常用”工具栏中单击 “插入表格”按钮,使用 打开的“表格”对话框来 插入表格。
本章小结:
•掌握在页面中插入表格和添加表格内容的方法。 •掌握更改表格属性的方法。 •熟练进行表格的拆分与合并等操作。
三、编辑表格和单元格
3、拆分与合并单元格 用户可以选择“修改”|“表格”菜单中的子命令来拆分和 合并单元格。若要拆分某个单元格,可先选择需要拆分的单 元格,然后选择“修改”|“表格”|“拆分单元格”命令。 4、剪切、拷贝和粘贴单元格 若用户要剪切或拷贝单元格, 可选择一组连续的且形状为矩形的 单元格,然后选择“编辑”|“剪切” 命令或“编辑”|“拷贝”命令,剪 切或复制单元格。
二、设置表格和单元格格式
3、使用预制表格 在Dreamweaver 8中, 除了可以自行设计表格外, 还可以利用默认的表格格 式。用户可以通过选择 “命令”|“格式化表格” 命令,在打开的的“格式 化表格”对话框中,进行 相应的设置。
三、编辑表格和单元格
1、调整表格大小 用户在选择表格后表格上会出现3个控制点,并会显示表 格的宽度信息。用户可以通过调整这几个控制点来调整表格 的大小。 2、添加及删除行或列 用户可以使用“修改”|“表 格”菜单中的子命令来添加或 删除行和列。要添加行或列, 选择“修改”|“表格”|“插入行 或列”命令,在出现的对话框 中设置插入、行数和位置等参 数。
网页制作中的表格与布局(英文版)课件

A table where all columns have a fixed width set in pixels or percentage.
Responsive Table
A table that adjusts its width based on the screen size, making it suitable for mobile devices.
Dynamic Web Pages
As the internet evolved, web pages became more dynamic, allowing for user interaction and dynamically generated content using programming languages like PHP and JavaScript.
Inconsistent Vertical Alignment
Vertical alignment within table cells can be inconsistent, affecting the overall readability of the table.
01
Techniques of Creating Tables
User Experience (UX) Design
An emphasis on creating user-friendly websites with intuitive navigation and design patterns that enhance the overall user experience has become a key aspect of web page creation in recent years.
网页的排版表格篇

⽹页的排版表格篇⽹页的排版表格篇⽹页离不开表格,决⼤多数的表格都是以表格为主体制作的表格是⽹页的⼀个⾮常重要元素,因为HTML本⾝并没有提供更多的排版⼿段,我们往往就要借助表格实现⽹页的精细排版。
可以说表格是⽹页制作中最为重要的⼀个技巧,表格运⽤得好坏,直接反映了了⽹页设计师的⽔平。
使⽤表格能使你的⽹页变得更加的清楚,使⼈看起来更有条理、更加直观,但它的使⽤有⼀个⼩⼩的缺陷:它会使你的⽹页显⽰的速度变慢⼀点。
我们知道⼀般的⽂字显⽰是逐⾏显⽰的,即⽂字从服务器上传了过来,尽管不全,但它还是会将传到的部分先显⽰出来,以⽅便浏览,⽽⽤了表格就不同了,表格⼀定要等到整个表格的内容全部传过来了之后,才能在客户端的屏幕上显⽰出来,即表格是整个⼀块⼉出现的。
因此我们在使⽤表格的同时要注意,如果表格包含的内容不是很多,就可以利⽤表格来更好的⼯作,但如果表格中包含的内容很多,此时最好别⽤表格结构,否则它会使你的⽹页出来的速度奇慢⽆⽐。
表格是现代⽹页制作的⼀个重要组成部分。
表格之所以重要是因为表格可以实现⽹页的精确排版和定位。
⾸先看表格操作的⼀个实例。
然后来看⼀些表格操作的基本⽅法。
在开始制作表格之前,我们⾸先对表格的各部分的名称做⼀个介绍。
下⾯看看我们使⽤表格制作的页⾯的实例这幅页⾯的排版格式,如果⽤以前我们所讲的对齐⽅式是⽆法实现的。
因此我们需要⽤到表格来做。
实际上是⽤两⾏两列的表格来制作。
1、在插⼊栏中选择按钮或“插⼊”菜单>选“表格”。
系统弹出表格对话框。
⾏:2。
列:2。
其余的参数都保留其默认值。
2、在编辑视图界⾯中⽣成了⼀个表格。
表格右、下及右下⾓的⿊⾊点是调整表格的⾼和宽的调整柄。
当光标移到点上就可以分别调整表格的⾼和宽。
移到表格的边框线上也可以调整。
3、在表格的第⼀格按住左键不放,向下拖拽选中⼆格单元格。
然后在展开的属性⾯板中选择合并单元格按钮(如下图红框所⽰)。
将表格的单元格合并。
如果要分割单元格,则可以⽤合并单元格按钮右边的按钮。
DreamweaverCS5网页制作第3章 使用表格布局页面PPT课件

3.1 表格的建立和编辑
3.1.4 实战演练:网站“行星大观”页眉导航部分制作
操作步骤: 6)光标移到第2行第1个单元格,在属性面板中设单元格的“宽”为270,“高”为24。鼠标 选中该行其它所有单元格,在属性面板中设单元格设为“宽”为100,水平、垂直方向均为 居中对齐。输入对应文字,如图所示。
(3)选取行或列 从一个单元格开始,拖动鼠标选中整行和整列的单元格,单元 格所在的行或列即被选中。或将鼠标停留在一行的左边框或一列的上边框,当选择行 或列的图标出现时,单击鼠标即可选择行或列。
3.1 表格的建立和编辑
3. 设定表格和单元格属性 (1)表格属性
当选中整个表格时,属性面板会自动变成表格的设置面板。可以通过这个面板 修改表格的行数、列数、大小等属性。表格的属性面板如下图所示。其中行、列、 宽、高、填充(即单元格边距)、间距、边框在创建表格时已经介绍过。
3.1 表格的建立和编辑
2. 选取表格元素 (1)选取整个表格 将鼠标指针移动到表格的边框线上单击鼠标左键选择整个表
格。或光标放在表格中时,点击菜单“修改”→“表格”→“选择表格”命令。也可以 将光标放在单元格中,在文档窗口的左下角的标签选择器中选择“Table”标签,选取 整个表格。
(2)选取单元格 将鼠标指针移动到某个单元格上,按住Ctrl键不放,再单击, 就可以选中这个单元格。按住Ctrl键,再逐个单击要选取的单元格,就可以选中不连 续的多个单元格。光标移到某个单元格中,按住Shift键鼠标点击另外一个单元格,则 这两个单元格之间的所有单元格将被选中,形成一个连续矩形区域。也可以通过鼠标 拖拽的方法可以选取连续的一片单元格。
3.1 表格的建立和编辑
3.1.1 案例制作:2006世界杯E组对阵表
Dreamweaver CC实用教程 第5章 使用表格进行网页布局

表格排序
第5章 使用表格进行网页 布局
在Dreamweaver中,允许对表格的内容以字母和数字进行排序,对表格内容进行排序可按如下
操作步骤进行。 第1步:选定需要排序的表格。 第2步:执行“命令>排序表格”菜单命令,打开对话框。
第3步:在“排序按”下拉列表中列出了选定表格的所有列。这里选择第3列“数学”。
5.6.1 导入表格数据
Dreamweaver能与其他文字编辑软件进行数据交换,在其他软件创建的表格数据可以导入Dreamweaver
中转化为表格,同样也能将Dreamweaver中的表格数据导出。
14
5.6.2 导出表格数据
导出表格数据的操作步骤如下。 第1步:将光标放置到要导出数据的表格中。 第2步:执行“文件>导出>表格”菜单命令,打开如图所示的对话框。 第3步:在“定界符”下拉列表中选择分隔符,这里包括“空白键”、“逗号”、“ 分号”、“冒号”。 第4步:在“换行符”下拉列表中选择将要导出文件的操作系统,这里包括Windows 、Mac和UNIX。 第5步:单击 按钮,打开“表格导出为”对话框,如图所示。 第6步:在“文件名”文本框中输入导出文件的名称。 第7步:单击 按钮,表格数据文件即被导出了。
第5章 使用表格进行网页 布局
5.3.3 单元格的合并及拆分
在制作网页的过程中,有时需要合并或拆分单元格,下面将分别介绍合并或拆分单元 格的操作方法。 1.单元格的合并 2.单元格的拆分
8
即学即用:制作商品促销网页
学习使用单元格的合并及拆分来制作网页的方法。
第5章 使用表格进行网页 布局
9
5.4
第4步:在“顺序”下拉列表中选择“按字母顺序”或“按数字顺序”。当列的内容是数字时, 选择“按字母排序”可能会产生这样的顺序:2、20、3、30、4,因此这种排序方式不一定按照数字 的大小来排序。 第5步:在“升序”下拉列表框中选择按“升序”或“降序”排列。 第6步:在“再按”下拉列表中,可以选择作为第二排序依据的列。同样,也可以在“顺序”下 拉列表中排序。 第7步:在“选项”区域中,可以选择“排序包含第一行”、“排序标题行”、“排序脚注行” 和“完成排序后所有行颜色保持不变”复选框,可根据需要进行设置。 第8步:设置完成后,单击 按钮,表格即被排序,如图所示,是一个把第3列(也就是“数学”列) 按升序排列后的表格。
英文四线三格excel模板

英文四线三格excel模板
1. 简介
本文档提供了一个英文的四线三格Excel模板,用于帮助用户记录和管理事务。
2. 功能和特点
- 四线三格布局:该模板采用了四线三格布局,便于用户规划和记录任务、事件和备忘录。
- 特色设计:模板提供了日期、事件描述和备注等字段,方便用户详细记录每个事件的时间、内容和相关备注。
- 简洁易用:用户可以根据需要自由编辑和调整模板的内容,使其符合自己的惯和管理需求。
- 方便导出:用户可随时将模板导出为Excel文件,方便分享和备份。
3. 如何使用
步骤:
3. 编辑内容:在模板的相应字段中输入日期、事件和备注等信息。
4. 调整格式:如果需要,用户可以根据自己的喜好和需求调整模板的格式,如字体、颜色等。
5. 保存和导出:编辑完成后,保存并导出模板,以便后续查看或分享。
4. 注意事项
- 仅供个人使用:该模板仅限个人使用,不适用于商业用途。
- 数据备份:为了避免数据丢失,建议用户定期备份已编辑的模板文件。
以上是关于英文四线三格Excel模板的介绍和使用方法。
希望本文档对您有所帮助!。
网页设计第9章Dreamweaver的表格和网页版面设计PPT课件

9.1 网页中的表格
9.1.4.5 调整表格大小和外观 ▪ 调整表格宽度或高度:选择表格,拖动选择框右边
或底边的控制点。 ▪ 同时调整表格的高度和宽度:选择表格拖动选择框
右下角的控制点。 ▪ 若要精确指定表格大小:选定表格,在属性检查器
的“宽”和“高”文本框输入数值,在其后的下拉 列表框选择值的单位。 ▪ 在表格的属性检查器中可以设置表格的背景颜色、 背景图像、边框颜色等等属性。
进入布局模式。如图。 ▪ 在布局模式里,“插入”栏的“布局”中有两个可
用的按钮,它们是“布局表格”按钮和“绘制布局单 元格”按钮。此时,标准模式下的“表格”按钮和 “绘制层”按钮均呈不可用状态。(在标准模式下, “布局表格”按钮和“绘制布局单元格”按钮是不 可用的)。
16
9.2 用表格布局网页
17
9.2.3 绘制布局表格 ▪ 在布局模式下单击“插入”工具栏“布局”类别中的“布局
表格”按钮,然后将十字形指针移至工作区,按住鼠标左键 拖动,即可绘制出一个布局表格。按住Ctrl键可连续绘制出 多个布局表格。
18
9.2 用表格布局网页
9.2.4 更改布局表格和布局单元格的属性 设置布局表格的属性——使用布局表格的属性检查器。 如图:
dreamweaverdreamweaver的表格和网页版面设计的表格和网页版面设计表格在网页中的作用表格在网页中的作用表格的创建与编辑表格的创建与编辑利用表格对页面进行布局利用表格对页面进行布局利用布局试图对页面进行布局利用布局试图对页面进行布局dreamweaverdreamweaver中框架的创建方法中框架的创建方法超链接框架目标的指定超链接框架目标的指定框架和框架页的基本操作框架和框架页的基本操作9191网页中的表格网页中的表格表格是现代网页制作的一个重要组成部分
网页常用英语说明

网页常用英语说明Font and Text Properties 字体文本属性font-family 字体譬如宋体,黑体font-style 字体类型normal正常| italic 斜体|font-variant normal 正常| small-caps 小字体的大写文本font-weight normal 正常| bold 粗体font-size 字体大小letter-spacing 文字间间距line-height 行高度text-decoration 文字修饰underline 下划线|| line-through 横线|| blink 闪烁text-transform 文字转换capitalize第一个字母大写| uppercase大写| lowercase 小写| none正常text-align 内容排列left左边| right右边| center居中text-indent 文字后退段落中第一句后退一定空间vertical-align 垂直排列sub 下标| super 上标Color and Background Properties 颜色和背景属性color 颜色background-color 背景颜色background-image 背景图片background-repeat 背景图片重复background-attachment 背景图片附属scroll滚动| fixed 固定background-position 背景图片的定位background 背景Layout Properties 布局属性margin-top 顶边距margin-right 右边距margin-bottom 底边距margin-left 左..margin 边距指边框外的空间距离padding-top 内顶边距padding-right 内右边距padding-bottom 内底边距padding-left 内左边距padding 边距指边框和内容之间的距离border-top-width 顶边框宽度border边框top顶bottom底width宽度color颜色border-right-widthborder-bottom-widthborder-left-widthborder-widthborder-top-colorborder-right-colorborder-bottom-colorborder-left-colorborder-colorborder-top-style style类型border-right-styleborder-bottom-styleborder-left-styleborder-style none没有| dotted 点线| dashed 虚线| solid 实线border-topborder-rightborder-bottomborder-leftborderfloat 浮动left 左| right右| none没clear 清理浮动none | left | right | both左右两边Classification Properties 分类属性display 显示none隐藏| block 区块显示法| inline 内嵌显示法| list-itemlist-style-type 列表风格类型disc 小圆点| circle小圆圈| square 实心方块| decimal 数字list-style-image 列表风格图片url图片的URL地址| nonelist-style-position 列表单项的摆放位置inside 列表内部| outside 列表外部list-style 列表风格Positioning Properties 定位属性clip 切割height 高度left X坐标overflow 内容覆盖scroll滚动| hidden 隐藏| visible 可见| auto自动position 坐标系统absolute 绝对坐标| relative相对| static默认相对top Y坐标visibility 可见visible 可见| hidden 隐藏| inherit继承width 宽度z-index Z坐标Printing Properties 打印属性page-break-before 打印停顿page-break-after 在什么之后停顿Filter Properties filter 在什么之前停顿Pseudo-Classes and Other Properties 伪类和其他属性active A标签的用法,联接击活后的状态hover 鼠标在联接上的状态@import 从外部导入CSS样式!important 重要CSS样式cursor 光标auto 自动| crosshair十字| default默认| hand小手| move | e-resize | ne-resize | nw-resize | n-resize | se-resize | sw-resize | s-resize | w-resize | text | wait等待| help帮助link 未点击过的联接visited 访问过的联接first-letter 一行第一个字first-line 第一行white-space 空格使用CSS的缩写性质CSS的缩写性质(shorthand property)是一些专用的性质名,用来代替多个相关性质的集合。
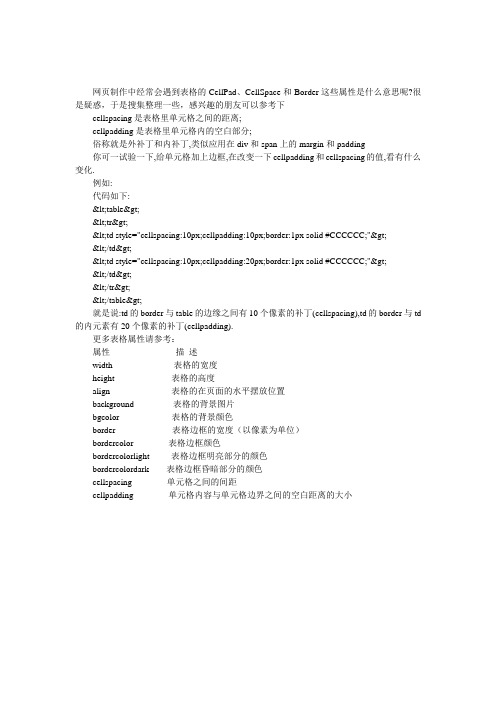
网页制作中表格属性CellPad、CellSpace和Border描述及使用介绍

网页制作中经常会遇到表格的CellPad、CellSpace和Border这些属性是什么意思呢?很是疑惑,于是搜集整理一些,感兴趣的朋友可以参考下cellspacing是表格里单元格之间的距离;cellpadding是表格里单元格内的空白部分;俗称就是外补丁和内补丁,类似应用在div和span上的margin和padding你可一试验一下,给单元格加上边框,在改变一下cellpadding和cellspacing的值,看有什么变化.例如:代码如下:<table><tr><td style="cellspacing:10px;cellpadding:10px;border:1px solid #CCCCCC;"></td><td style="cellspacing:10px;cellpadding:20px;border:1px solid #CCCCCC;"></td></tr></table>就是说:td的border与table的边缘之间有10个像素的补丁(cellspacing),td的border与td 的内元素有20个像素的补丁(cellpadding).更多表格属性请参考:属性_______________描述width______________表格的宽度height_____________表格的高度align______________表格的在页面的水平摆放位置background_________表格的背景图片bgcolor____________表格的背景颜色border_____________表格边框的宽度(以像素为单位)bordercolor________表格边框颜色bordercolorlight_____表格边框明亮部分的颜色bordercolordark____表格边框昏暗部分的颜色cellspacing________单元格之间的间距cellpadding________单元格内容与单元格边界之间的空白距离的大小。
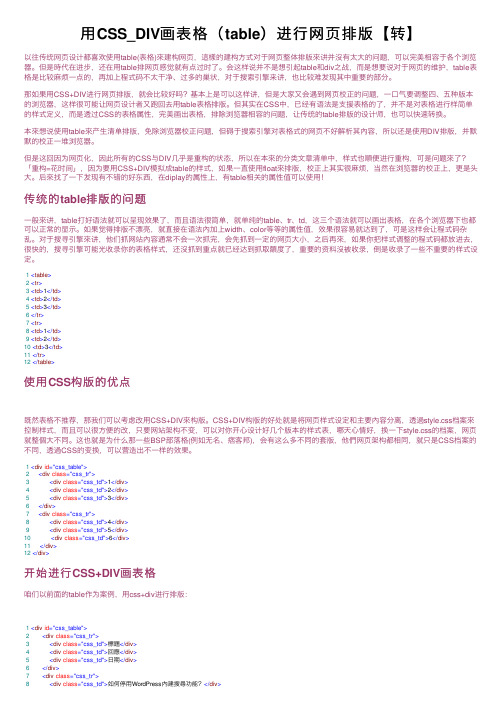
用CSS_DIV画表格(table)进行网页排版【转】

⽤CSS_DIV画表格(table)进⾏⽹页排版【转】以往传统⽹页设计都喜欢使⽤table(表格)來建构⽹页,這樣的建构⽅式对于⽹页整体排版來讲并沒有太⼤的问题,可以完美相容于各个浏览器。
但是時代在进步,还在⽤table排⽹页感觉就有点过时了。
会这样说并不是想引起table和div之战,⽽是想要说对于⽹页的维护,table表格是⽐较⿇烦⼀点的,再加上程式码不太⼲净、过多的巢状,对于搜索引擎来讲,也⽐较难发现其中重要的部分。
那如果⽤CSS+DIV进⾏⽹页排版,就会⽐较好吗?基本上是可以这样讲,但是⼤家⼜会遇到⽹页校正的问题,⼀⼝⽓要调整四、五种版本的浏览器,这样很可能让⽹页设计者⼜跑回去⽤table表格排版。
但其实在CSS中,已经有语法是⽀援表格的了,并不是对表格进⾏样简单的样式定义,⽽是透过CSS的表格属性,完美画出表格,排除浏览器相容的问题,让传统的table排版的设计师,也可以快速转换。
本來想说使⽤table來产⽣清单排版,免除浏览器校正问题,但碍于搜索引擎对表格式的⽹页不好解析其內容,所以还是使⽤DIV排版,并默默的校正⼀堆浏览器。
但是这回因为⽹页化,因此所有的CSS与DIV⼏乎是重构的状态,所以在本來的分类⽂章清单中,样式也順便进⾏重构,可是问题來了?「重构=花时间」,因为要⽤CSS+DIV模拟成table的样式,如果⼀直使⽤float來排版,校正上其实很⿇烦,当然在浏览器的校正上,更是头⼤。
后來找了⼀下发现有不错的好东西,在diplay的属性上,有table相关的属性值可以使⽤!传统的table排版的问题⼀般來讲,table打好语法就可以呈现效果了,⽽且语法很简单,就单纯的table、tr、td,这三个语法就可以画出表格,在各个浏览器下也都可以正常的显⽰。
如果觉得排版不漂亮,就直接在语法內加上width、color等等的属性值,效果很容易就达到了,可是这样会让程式码杂乱。
对于搜寻引擎來讲,他们抓⽹站內容通常不会⼀次抓完,会先抓到⼀定的⽹页⼤⼩,之后再來,如果你把样式调整的程式码都放进去,很快的,搜寻引擎可能光收录你的表格样式,还沒抓到重点就已经达到抓取額度了,重要的资料沒被收录,倒是收录了⼀些不重要的样式设定。
网页布局设计中的核心工具“表格”

从 网络 的发展 来看 ,网页 设计 从无 到有 ,从低 级到 高级 , 是基于技 术的原 因而 受到客观 的限制的 , 因为受 传输带宽的 限 制, 最早的 网页是纯字 母和数字的 , 没有 图片和声音更别说是动 画 了,只能将 占用空 间很小 的数字和字母来进行传输 。 由此看 来 网页最 初就是 在功 能性 的基础 之上 发展 起来 的 。 到今天同样上网也离不开使用它的功能 , 所以网页的审美就首先 要考虑其功能的要素 。 么从功 能出发来看待 网页设 计 , 那 我们就 必须考虑 ,使 用者如何从 网页 中得到功 能 ,如 何更好的得 到功 能。 就需 要站在使用者的 角度 来看 待网页设计 , 能使 自己做 这 才 出的 网页 受欢迎 , 从而达到基本 的 目的。有的 网页设计 师说 :我 是设计师 , 我站得 比普 通人高 , 赏水 平也比他们高 , 欣 应该 引导 潮流 , 应该 引导 他们 学会欣赏美的 网页 。 作为设计师 引导潮流没 有错 , 但是不应该采 用居 高临下的方式 , 而是要 贴近 自己的使用 对象 , 他们 所想 ,急他们所急 ,方便他们的使用 ,适时的将 自 想 己的设计风格融入到作 品中去 , 接受他们的检验 , 只有经得起考 验 的设计才是 好的设计 。而不是所 谓的阳春 白雪 ,成为孤 家寡 人, 不适用 。 作为设计师来说 , 就是要把 自己的网页做得美一些 。 网页 能融 合文字 、图片 、 声音 动画于一身实现的基础上才能 谈 得上 设计的美 。 为 了使网页更美 观 ,可利 用表格控制 复杂的 网页布局 。在 复杂 的网页设 计中 , 表格的应用是最 多的。 这一方面是 因为表 格 的信息量大 , 它用最简洁的形式表达 了繁 杂的内容 , 另一方面 它 还可以用来控制文本和 图像在页面上 出现的位 置, 把文字和 图像 规范地按 照行或列对齐 , 使整个页面看上去 紧凑而统 一。 这对于 复杂版面的 网页排版来说 , 有很大的帮助 。 于一个网页设计者 对 来说 , 如果能够 灵活地应用表格 , 就会让你的 网页看上 去井井有 条、美观 大方且具 有吸 引力 。 在 网页设计 中 ,版面的 设计是重 中之 重 ,如 果整体上 的版 面 没设计好 ,那么这个 网页 可以说是失败 的。利 用表格进行 分 栏 ,可以达到整齐排版 的 目的 ,美化你的网页外观 。所谓分栏 , 就是让你 的网页变成一个大表格 , 然后根据你 的版 面设计和内容 安排 , 再将这个 表格分成不同的行和列 , 调整 各个行和列 的宽 度 和高度 ,以达 到你排版的要求 。当然 了 , 你还可以在表格之 中再 嵌套表格 ,以达 到更加 复杂的排版需要 。 住了 , 了不让表格 记 为 边框线 出现在你的 网页 中 ,必须把边框线的粗细设 置为 0 在设 , 计过程中你还以根据排版 的需要灵活设置单元格边距和单元格间 距的数值 。
Dreamweaver制作表格表单

Dreamweaver制作表格和表单表格当初主要用于数据的格式化显示,现在表格更多地用于排列网页中的内容,今天我们就一起来看看在Dreamweaver CS3里如何创建表格,以及如何使用表格对网页中的图文进行布局。
一、什么是表格布局表格布局就是为了精确定位、合理安排网页中的文字、图片等元素,它就像网页的脸面,是在一个限定的面积范围内合理安排、布置图像、文字等元素的位置,从而设计出版式漂亮的页面。
如图1所示,就是一个使用表格布局的页面。
图1 表格布局文字和图片二、表格的使用如果我们要实现如图1所示的表格布局页面,该怎么办?不急!下面就一步一步地实现如图1所示的表格布局页面。
请执行以下步骤:(1) 新建空白文档,然后选择“插入”一“表格”命令,以显示“表格”对话框,如图2所示。
图2 “表格”对话框(2) 输入所需的行数为7和列数为4,选择“百分比”或“像素”为单位的表格宽度。
(3) 在“边框粗细”后的文本框中输入边框宽度,如果不需要显示边框,请将值设为"0"。
(4) 设置“单元格边距”和“单元格间距”。
(5) 设置的相关值如图2所示,然后单击“确定”按钮。
(6) 选中第1行所有单元格,然后右击鼠标选择“表格”一“合并单元格”命令,高度设为34。
同理,合并第3行所有单元格,合并第7行所有单元格,合并第1列第 4行、第1列第5行、第1列第6行这3个单元格,合并第2列第4行、第2列第5行、第2列第6行这3个单元格,合并第4列第4行、第4列第5行、第4列第 6行这3个单元格,合并后的效果如图3所示。
(7) 按图1添加相关文字内容。
(8) 光标定位到第4行第1个单元格里,然后依次选择“插入”一“表单”一“复选框”命令。
(9) 在第1行单元格里插入图片“commodity_tablehead.gif'’。
同理,在相应位置插入图片commodity_huaping.jpg、online_pic.gif和list_tool_favl.gif。
reamweaver制作网页中表格外观的教程

reamweaver制作网页中表格外观的教程reamweaver制作网页中表格外观的教程表格无疑是网页制作中最为重要的一个对象,因为通常的网页都是依靠表格来进行版面布局和各元素组织的,它直接决定了网页是否美观,内容组织是否清晰。
下面是的reamweaver制作网页中表格外观的教程,希望对你有帮助!首先我们需要了解两个表格属性面板上的参数:CellPad和CellSpace。
CellPad是指表格中两个单元格之间的距离,CellSpace是指每个单元格与它中间的内容之间的间隔距离。
通过改变这两个参数,并配合背景色彩的变化,可以方便的'做出1像素的表格边框。
1、使用Object面板插入一个表格,定义表格宽、高及行数和列数。
注意此时Dreamweaver中插入表格的默认CellPad和CellSpace、Border都为0。
2、在属性面板中定义表格的Border为0,CellPad为5(这项可使单元格中的内容与单元格边缘之间保持5个像素);CellSpace 为1(此项使得单元格之间保持1个项素的间距)。
3、设置表格的背景色#9999994、设置单元格的背景色#FFFFFF5、在浏览器中预览一下效果,我们可以看到表格呈现一个像素的边框还是上面的主要原理,我们在利用表格之间的互相嵌套,就可以实现更多的效果。
1、首先我们绘制一个表格,参照前面的例子设定此表格的CellPad和CellSpace的数值和颜色。
2、接下来绘制另一个单行单列的表格,设置CellPad=2,CellSpace=1具体参数3、将第一步中作好的表格移动到第二步中的表格中,此时的表格外观我们看到此表格具有双线外框,单线内框。
4、再修改第二步中的表格为单行双列,在每个单元格中都放置一个第一步中的表格,最后的表格外观1、直接重新定义,样式表的详细定义我不作介绍,定义表格边框主要是在样式器的Border选项中Width代表上下左右的边框宽度;Color可以分别定义上下左右边框的颜色;Style可以丁一边框的样式,常用的为solid(实线),其它类型还有:dotted(点线)、dashed(虚线)、double(双线)、groove(槽线)、ridge(脊线)、inset(内陷)、outset(外陷)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• For example…
9/16
Responsible layout tables
• Stick to basic table elements. Use only the minimal table elements. • Keep it simple and lightweight. • Use style sheets for presentation.
Chapter 5 Tables and page layout
1/16
Objectives
• Tell the difference between data tables and layout tables. • Create HTML tables using <table>, <tr>, <td>, <th>, <caption>. • Use the attributes properly: rowspan, colspan, align, valign, cellspacing, cellpadding, width, height. • Use table layout and CSS layout properly.
5/16
Descriptive elements
• Table header cells (indicated by the <th> element) are used to provide important information or context about the cells in the row or column that they precede. • The <caption> element provides a title or brief description of the table. The caption element must immediately follow the opening table tag.
15/16
That’s all for this chapter!
16/16
• For example…
10/16
CSS layouts
<div class=“masthead”> Masthead and headline </div> <div class=“main”> Main article </div> <div class=“sidebar”> List of links </div> <div class=“footer”> copyright information </div>
7/16
Table and cell dimensions
• By default, a table will render just wide enough to contain all of its contents. • You can explicitly specify the width of a table using the width attribute in the table element. • You can control the width and height of individual cells by using the width and height attributes in the td or th element. • For example…
13/16
Homework4 — enhance your site’s layout
• At least 7 pages • Proper navigation • Use tables and/or CSS to lay out the site properly. • Use at least one external style sheet for the whole site(at least 3 class and/or id styles).
2/16
Table uses
• HTML tables fall into 2 broad categories: data tables and layout tables.
– Data tables, the arrangement of information in rows and columns, are the intended use of HTML table elements. Tables may be used to present calendars, schedules, statistics, etc. – Layout tables are used purely as a presentational device for controlling the layout of a page. While we are still in a period of transition from table-based design to totally CSS-based design, some authors still choose to use tables to establish the basic column structure of the page.
4/16
Spanning rows and columns
• Data cells in a table can occupy more than one space in the grid created by the rows and columns. • By specifying <td colspan=“2”>, we can make the cell span over 2 columns. For example, … • By specifying <td rowspan=“2”>, we can make the cell span over 2 rows. For example, …
3/16
Basic table structure
• Web tables are made up of cells (which is where the content goes), arranged into rows. • The minimum elements for defining a table are <table>, for establishing the table itself, <tr>, for declaring a table row, and <td> for creating table cells within the row. • For example…
12/16
Reading assignment
• < An introduction to Web design and programming> • Chapter 2 • Chapter 3 • Chapter 4 • Chapter 5 (5.1-5.6) • Chapter 6 • *Chapter 7 (7.1-7.7)
11/16
CSS layouts
.masthead { background: #CCC; padding: 15px; } .main { float: left; width: 70%; margin-right:3%; marginleft:3%;} .footer { clear: left; /*starts the footer below the floated content */ padding: 15px; background:#666}
8/16
Cell content alignment
• The align and valign attributes are used to specify the horizontal and vertical alignment of content within cells. • Alignment may be specified for the following elements: td, th, tr.
– <caption align=“top|bottom|left|right”> table caption </caption>
6/16
Table cell spacing
• Cell spacing refers to the amount of space that is held between the cells in a table. It is specified with the cellspacing attribute in the table element. • Cell padding refers to the amount of space between the cell’s border and the contents of the cell. It is specified with the cellpadding attribute in the table element. • For e• Tell the difference between data tables and layout tables. • Create HTML tables using <table>, <tr>, <td>, <th>, <caption>. • Use the attributes properly: rowspan, colspan, align, valign, cellspacing, cellpadding, width, height. • Use table layout and CSS layout properly.
