AI四方连续填充图案制作教程
AI纹理效果里的拼缀图效果如何使用?

AI纹理效果里的拼缀图效果如何使用?
AI中纹理效果里面的拼缀图效果,这个如何使用的呢?拼缀图效果是可以将图像分解成用图像中的主色填充的正方形的形式的一种艺术效果,下面小编给大家操作一下。
1.首先我们导入图片之后,点击效果,找到Photoshop中的效果画廊选项。
2.进入效果画廊面板,点击纹理中的——拼缀图,画面就变成这样的一种正方形的纹理效果。
3.上方可调节方形大小,当滑块放在中间的时候为最大,两边靠拢正方形反而会越加的密集。
4.凸显选项就是在调整这种色块的凹陷程度,数值越大,凹陷程度越明显。
5.我们设置好之后,点击右上角的确定,这个时候画面就变成预览的这种效果了。
ai如何做四方连续图案?AI简单制作可爱的四方连续图案教程

ai如何做四⽅连续图案?AI简单制作可爱的四⽅连续图案
教程
版权申明:本⽂原创作者“逆迪⽂化”,感谢“逆迪⽂化”的原创经验分享!
怎么⽤ai做四⽅连续图案?相信对于很多刚学习AI不久的新⼿朋友来,并不清楚如何使⽤AI来制作⼀个四⽅连续的图案,其实制作⽅法并不难,接下来⼩编就给⼤家说说AI简单制作可爱的四⽅连续图案的⽅法教程,感兴趣的朋友⼀起动⼿试试吧,先看⼀下效果图!
效果图:
主要过程:
教程结束,以上就是关于ai如何做四⽅连续图案?AI简单制作可爱的四⽅连续图案教程的全部内容,是不是很简单呢?相关教程推荐:。
Illustrator中的图案填充与平铺设计教程

Illustrator中的图案填充与平铺设计教程一、简介Adobe Illustrator是一款专业的矢量图形编辑软件,广泛应用于图像绘制、插画设计、平面设计等领域。
在Illustrator中,我们可以使用各种工具和功能来创建独特且吸引人的图案填充和平铺设计。
本教程将介绍如何利用Illustrator中的图案填充和平铺设计来创建多样化的效果。
二、图案填充的基本操作图案填充是指将一个图案或纹理应用于对象的填充颜色中,使其呈现特定的图案效果。
在Illustrator中,创建图案填充的步骤如下:1.选择想要进行图案填充的对象,单击工具栏上的“填充”按钮。
2.在“填充”面板上,选择“图案”选项卡。
3.点击“选择图案”按钮,选择一个已有的图案或者导入一个新的图案。
4.调整图案的缩放、间距和偏移等参数,点击“确定”。
5.对象的填充颜色将被替换为选择的图案填充。
三、自定义图案填充除了使用已有的图案填充,我们还可以自定义图案填充,以满足特定设计需求。
Illustrator提供了多种自定义图案填充的方法,其中包括以下几种:1.使用自定义形状:可以通过绘制自定义形状,然后将其转换为图案填充来创建独特的图案效果。
通过选择所创建的形状并单击“编辑”>“定义为图案”,即可将其定义为图案填充。
2.通过剪切蒙版:可以使用剪切蒙版将一部分图案剪切出来,然后以新的形式填充到对象中,打造出独特的图案样式。
3.通过图案编辑器:Illustrator的图案编辑器提供了丰富的编辑功能,可以调整和修改图案填充中的元素,如旋转、缩放、颜色变换等。
通过使用图案编辑器,我们可以创造出更加个性化的图案效果。
四、平铺设计的基本操作平铺设计是指将一个或多个对象无缝地重复排列在一个平面上,形成连续的图案效果。
在Illustrator中,实现平铺设计的步骤如下:1.选择想要进行平铺设计的对象,单击工具栏上的“填充”按钮。
2.在“填充”面板上,选择“图案”选项卡。
AI无缝拼接图案快速制作

AI无缝拼接图案快速制作
AI无缝拼接图案的快速制作
1、先画出最基本的图案单元
其中,图案的重复是别人发现基本单元的依据,所以不让别人发现基本单元的主要方式
就是在基本单元中故意的制造几个重复,以假乱真2、+U打开智能捕捉
选中全部图形,用箭头工具选择矩形左上角的定点,会有文字提示的按住键,拖动复制到右边来注意:一定要放到右边的定点才放手,AI会帮助你吸附到顶点上去的
3、同样在左边的上方也复制一个这些复制的目的是为了制造边缘的连续图形的衔接
4、现在把外边没有和边界相交的所有图形都选中,删除!
5、到了最关键的一步选择背景的矩形-C/-B,这个的意思是把它复制一个然后放到最后面,不要取消选择,把填充色设置为无色注意,填充色和轮廓都要是无色这一步图上看不出来,但是进行的是一个关键的操作——AI制造无缝拼接的图形需要在背后放置一个无色无轮廓的矩形
这个矩形会在制作的图案中起到一个遮罩的作用,隐藏掉矩形之外的多余内容
7、再拉一个矩形,选择我们新建立的图案看看哈!新的无缝拼接图形从此诞生!漂亮吧?!。
四方连续

四、选择矩形选框工具,选中四分之一的圆形,按 Delete进行删除。
五、新建一个 20cm*2trl+J), 变 形 水 平 翻 转 ( Ctrl+T ) , 将 两 个 图 层 合 并 (Ctrl+E),变形垂直翻转,再合并。
六、将另一个圆形图层锁定,并填充黄色,放置于刚 制作图形图层的下方,并复制改变图形颜色得到另一 个组合形,将两组图形合并。
七、不断复制图层,合并图 层...得到最终效果(按住 Alt 再拖动图形也是复制的效果,按 住 Shift 可水平或垂直移动图形)。
PHOTOSHOP
实例制作
四方连续纹样
周少卓
一、新建一个 10mm*10mm 大小的文档,打开“视图— 新建参考线”,设置参考线参数。
二、选择椭圆选框工具,先从中心参考线交叉处拖动 鼠标,再按住 SHIFT+ALT 键绘制以交叉参考线处为圆 心的正圆(注意鼠标和快捷键的顺序)。
三、新建图层(Ctrl+Shift+N), 选择油漆桶工具,为 选区填充红色(前景色填充: Alt+Delete ) , 取消选 区(Ctrl+D),并且复制一个圆形的图层(CTRL+J)。
illustrator如何填充图案?adobeillustrator填充图案怎么调整间距?

illustrator如何填充图案?adobeillustrator填充图案怎么调整间距?使用图案进行填充相关技巧教程:如果您经常使用Illustrator,那么您可能不会对基本的颜色混合感到满意。
您将要创建自定义模式,以使您的对象更深或更有趣。
您可以使用从其他程序创建或导入的对象或艺术品来制作这些文件。
Illustrator带有一些填充图案,但是我们将在短时间内向您展示如何制作自己的图案。
不过,现在让我们向您展示如何从“色板”面板中添加填充。
首先,我们将创建一个简单的形状。
我们已选择使用多边形工具进行此演示。
现在启动“色板”面板。
您可以在屏幕右侧的面板栏中找到它。
其图标如下所示继续并单击它以展开“色板”面板。
在这里,您可以看到可以用于创建填充的各种预定义色样。
创建自己的模式时,它们将存储在这里。
要将这些色板用作填充,只需确保选择了要填充的对象,然后单击一个即可。
为了填充多边形,我们将使用棕色的涡旋图案色板,该色板向下三行,上方三列。
您会看到,现在我们的形状内部不再是纯色,而是复杂的图案。
您也可以使用形状创建图案。
我们将引导您完成使用彩色星形制作简单图案的过程。
实际的实践经验是熟悉流程的最佳方法。
首先,我们将创建一个星形并将其着色为红色。
您无需担心它的大小。
Illustrator在创建样本时将调整其大小。
选择对象后,从菜单栏中选择“对象”,然后选择“图案”>“制作”。
将打开两个窗口。
一个简单地通知您,“色板”面板中已添加了新的图案。
单击确定。
我们的图案现在处于图案编辑模式,在画板上看起来像这样。
模式选项对话框也打开,以便我们可以编辑模式。
再看一看画板。
星星处在规则的模式中,看起来可能不像模式那么大。
您会注意到,我们的原始星星在图案中心以蓝色勾勒出轮廓。
要更改间距,请单击该星形并将其拖动到新位置。
我们还稍微旋转了星星。
这就是结果。
在“图案选项”窗口中,我们将重命名图案。
只需单击“名称”框,然后输入一个新名称。
四方连续图案制作方法

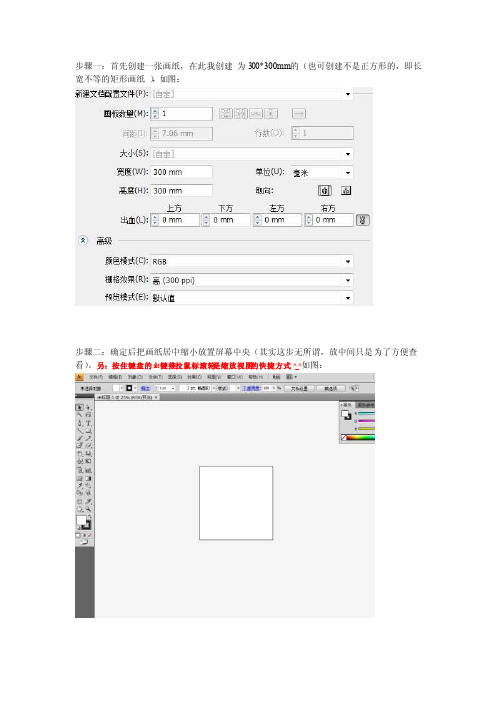
步骤一:首先创建一张画纸,在此我创建为300*300mm的(也可创建不是正方形的,即长宽不等的矩形画纸),如图:步骤二:确定后把画纸居中缩小放置屏幕中央(其实这步无所谓,放中间只是为了方便查看)。
另:按住键盘的a lt键推拉鼠标滚轮是缩放视图的快捷方式^_^如图:步骤三:在作画面板的任意位置画出花样或想要画的图形,但要面积参考画纸的大小,符合构图需要,如图:步骤四:选中所画的图形,如图:再双击工具栏中的选择工具或直接选择工具出现移动窗口,并设置向右移动(即水平移动),距离为画纸的水平边线长度(在此我的画纸水平边为300mm),然后按下复制按键。
得到复制的一块图样(注意此时仍然不要考虑画纸和图样的位置关系)步骤五:选中两个的图形,如图:再次双击选择工具或直接选择工具,出现移动窗口,并设置垂直距离为画纸的垂直高度距离(在此我的画纸高度是300mm,如果我的画纸是高400mm,那此时垂直距离要设置成400mm,以此类推),再次点击复制:又得到两个图案:此时最简单的四方连续图案已经基本完成。
选中所有图案,一起移动,无论移动到什么位置,只要有部分在画纸上,画纸上的图案就是四方连续图案,把画纸以外的部分裁切掉即可。
接下来就可以再增加图样或花纹了:我增加了一块,任意放在画纸的某处(同时考虑构图的美感),然后选中它,按照之前的方式重复做一次:觉得画面太空,可以再叠加图像或花纹,仍然按照之前的方式:再继续?……..或者不要这样一层一层的叠加,一开始就画很复杂的图案:然后全部选中一起进行移动复制:然后再加点装饰?。
Illustrator填充和渐变效果的实现步骤

Illustrator填充和渐变效果的实现步骤Illustrator是一款广泛应用于图形设计领域的专业软件,其功能强大且灵活。
在使用Illustrator进行图形设计时,填充和渐变效果是常用的设计技巧之一,可以为图形添加细节和层次感。
本文将介绍Illustrator中填充和渐变效果的实现步骤,并按类划分为以下几个章节进行详细说明。
第一章:基本填充效果的实现步骤在Illustrator中,实现填充效果非常简单。
首先,打开一个新的文档或导入一个需要进行填充的图形。
接下来,选中需要填充的图形,在右侧的工具栏中点击"填充"图标。
此时,一个属性面板将出现在界面的右侧。
在属性面板中,可以选择不同的填充类型,如纯色填充、线性渐变、径向渐变等。
根据需要,选择合适的填充类型,并设置相应的颜色和参数。
最后,点击确定按钮完成填充效果的设置。
第二章:线性渐变效果的实现步骤线性渐变效果可以为图形添加丰富的层次感和立体感。
在Illustrator中实现线性渐变效果同样非常简单。
首先,选中需要应用渐变效果的图形,在右侧的工具栏中点击"渐变"图标。
属性面板中会出现相应的渐变设置选项。
在渐变设置选项中,可以选择不同的渐变类型,如线性渐变、放射性渐变等。
选择线性渐变后,可以调整渐变的角度和长度等参数,以获得理想的效果。
另外,还可以通过添加多个渐变中止点,来实现更复杂的线性渐变效果。
最后,点击确定按钮完成线性渐变效果的设置。
第三章:径向渐变效果的实现步骤与线性渐变相比,径向渐变效果更加柔和和立体感。
在Illustrator中实现径向渐变效果同样非常简单。
首先,选中需要应用渐变效果的图形,在右侧的工具栏中点击"渐变"图标。
属性面板中会出现相应的渐变设置选项。
选择径向渐变后,可以调整渐变的起始和结束颜色、位置、半径等参数。
如果需要,还可以添加多个渐变中止点,以实现更加复杂的径向渐变效果。
illustrator教程第5章轮廓与填充设置

三、 图案填充
使用图案填充 创建图案填充 图案库的使用
使用图案填充
【窗口】 > 【色板 库 】> 【图案】可以 选择自然、装饰等多 种图案填充图形。
“色板”控制面板
创建图案填充
在Illustrator CS5中可以将基本图形定义为图案,作为 图案的图形不能包含渐变、渐变网格、图案和位图。
在“填色”和“描边”下面有3个按钮,它们分别是填 充“按钮颜色”、“按钮渐变填充”和“按钮无填 充”。当选择渐变填充时它不能用于图形的描边上。
“颜色”控制面板【F6】
选择“窗口 > 颜色”
命令,弹出“颜色”控制面 板。单击“颜色”控制面板 右上方的图标,在弹出式菜 单中可选择当前取色时使用 的颜色模式。 (5种)
绘制需要的图形,【编辑】 > 【定义图案】命令,弹 出“新建色板”对话框,单击“确定”按钮,定义的图案就 添加到“色板”控制面板中了。或者直接将做好的图形拖动 到色板面板即可
“新建色板”对话框
图案库的使用
【窗口】 > 【色板库 】> 【图案】
不同的图案库
四 渐变网格填充
课堂案例——绘制特效标签
建立渐变网格 编辑渐变网格
“颜色”控制面板
“色板”控制面板【F5】
选择“窗口 > 色板”命令, 弹出“色板”控制面板,在“色 板”控制面板中单击需要的颜色 或样本,可以将其选中。
选择“窗口 > 色板库”命令, 在其子菜单中包括了不同的样本 可供选择使用。
“色板”控制面板
二、 渐变填充
创建渐变填充 渐变控制面板 渐变填充的样式 渐变库的使用 课堂案例——制作英语小海报
1.创建渐变填充
绘制需要的图形。单击工具箱下部的“渐变”按钮, 对图形进行渐变填充。选择“渐变”工具,在图形中需要 的位置单击并按住鼠标左键拖曳,再次单击确定渐变的终 点。
ai版本的ps创成式填充案例

ai版本的ps创成式填充案例
AI版本的Photoshop创意填充案例可以是使用人工智能技术实现自动化填充和修复图像的功能。
案例描述:
假设有一张照片,照片上有一棵树,但我们希望去除树,并且自动填充和修复空缺的区域,使得照片看起来没有被修改过。
操作步骤:
1. 打开AI版本的Photoshop软件,并导入要处理的照片。
2. 使用AI辅助选择工具,选择树的区域。
AI辅助选择工具可
以根据用户的指示,智能地识别和选择照片中的对象。
3. 确认选择后,点击“填充”功能按钮。
AI算法会分析照片的
整体背景,并自动将选择的树的区域替换为背景的纹理和颜色。
4. AI版本的Photoshop还可以根据用户的需求,自动填充和修复其他细节,如遮挡或细微的瑕疵。
5. 预览和调整填充效果。
AI版本的Photoshop还可以提供实时预览和调整填充效果的功能,使用户能够根据需要进行微调和修改。
6. 确认并保存修改后的照片。
AI版本的Photoshop会自动将修改后的照片保存到指定的位置。
这个案例展示了AI版本的Photoshop如何利用人工智能算法
实现自动化填充和修复图像的功能,大大提高了图像编辑和修复的效率和质量。
illustrator cs4 实用教程电子第3章 图形的填充

3.4.1 创建混合
在Illustrator CS4中,混合是在两个不同路径之间完成的,单击同一区 域内不同路径上的定位点就可以创建出匀称平滑的混合效果。如果单击相 反区域内的定位点,混合就会变得扭曲。
利用“混合选项”对话框,可以设置混合效果的各项参数,如图3-43所示。
第3章 图形的填充
本章重点
对图形进行填充是使用Illustrator CS4进行图形绘制时必不可少的操作。图形 对象是由轮廓和填充两部分组成的。轮廓是指包围图形对象的路径线条,而 填充是指图形对象包含的颜色和图案。通过本章的学习,读者应掌握以下内 容。 掌握对图形进行单色填充的方法 掌握对图形进行多色填充的方法 掌握使用面板填充图形的方法 掌握创建和编辑图形混合效果的方法
精选ppt
3.1 对图形进行单色填充
在Illustrator CS4中,对图形进行单色填充的操作方法有两种,即使用颜 色填充工具和使用“色板”面板。下面将对颜色填充工具的操作方法与技巧 进行详细的介绍。
精选ppt
3.1.1 使用实时上色工具填充图形
实时上色是通过对图形进行自动检测和校正,从而更直观地为矢量 图形上色。
精选ppt
精选ppt
4)如果要混合图形按照一条已经绘制好的开放路径进行混合,可以首先绘 制出一条路径,如图3-47所示,然后选中混合图形,如图3-48所示。接着执 行菜单中的“对象|混合|替换混合轴”命令。此时混合图形就会依据绘制的 路径进行混合,如图3-49所示。
精选ppt
3.4.4 扩展混合
混合后的图形是一个整体,不能对单独某一个图形进行填充等操作。此时可 以通过扩展命令,将其扩展为单个图形,然后再进行相应操作。扩展混合的 具体操作步骤如下。 1)选中要扩展的混合图形,然后执行菜单中的“对象|扩展”命令,此时会 弹出图3-50所示的对话框。 2)在“扩展”对话框中“扩展”选项组中共有“对象”、“填充”和“描 边”3个选项,设置完毕后单击“确定”按钮,即可将混合图形展开。 3)混合图形展开后,他们还是一组对象,此时可以使用 (编组选择工具) 选取其中的人和图形进行复制、移动、删除等操作。
四方连续图案制作方法

步骤一:首先创建一张画纸,在此我创建为300*300mm的(也可创建不是正方形的,即长宽不等的矩形画纸),如图:
步骤二:确定后把画纸居中缩小放置屏幕中央(其实这步无所谓,放中间只是为了方便查看)。
另:按住键盘的alt键推拉鼠标滚轮是缩放视图的快捷方式^_^ 如图:
步骤三:在作画面板的任意位置画出花样或想要画的图形,但要面积参考画纸的大小,符合构图需要,如图:
步骤四:选中所画的图形,如图:
再双击工具栏中的选择工具或直接选择工具
出现移动窗口,并设置向右移动(即水平移动),距离为画纸的水平边线长度(在此我的画纸水平边为300mm),然后按下复制按键。
得到复制的一块图样(注意此时仍然不要考虑画纸和图样的位置关系)
步骤五:选中两个的图形,如图:
再次双击选择工具或直接选择工具,出现移动窗口,并设置垂直距离为画纸的垂直高度距离
(在此我的画纸高度是300mm,如果我的画纸是高400mm,那此时垂直距离要设置成400mm,以此类推),再次点击复制:
又得到两个图案:
此时最简单的四方连续图案已经基本完成。
选中所有图案,一起移动,无论移动到什么位置,只要有部分在画纸上,画纸上的图案就是四方连续图案,把画纸以外的部分裁切掉即可。
接下来就可以再增加图样或花纹了:
我增加了一块,任意放在画纸的某处(同时考虑构图的美感),然后选中它,按照之前的方式重复做一次:
觉得画面太空,可以再叠加图像或花纹,仍然按照之前的方式:
再继续?
……..
或者不要这样一层一层的叠加,一开始就画很复杂的图案:
然后全部选中一起进行移动复制:
然后再加点装饰?。
AI四方连续填充图案制作教程

AI四方连续填充图案制作教程(2009-11-26 13:59:15)转载▼标签:杂谈AI四方连续填充图案制作教程发这个教程之前先说点知识:二方连续图案:二方连续是由一个单独纹样(一个纹样或两三个纹样相组合为一个单位纹样),向上下或左右两个方向反复连续而形二方连续的骨法有以下三种:垂直式、散点式、波纹式。
四方连续是由一个纹样或几个纹样组成一个单位,向上、向下、向左、向右四个方向反复连续而成的图案形式。
四方连续的常见排法有二种:平行式、梯行式。
二方连续是由一个单独纹样(一个纹样或两三个纹样相组合为一个单位纹样),向右两个方向反复连续而形成的纹样。
二方连续的骨法有以下三种:垂直式、散点式、波纹式。
四方连续图案:四方连续是由一个纹样或几个纹样组成一个单位,向上、向下、向左、向右四个方向反复连续而成的图案形式。
四方连续的常见排法有二种:平行式、梯行式。
第一步:40577新建矩形图案(循环大小,尺寸可以按各人喜好而定)我这里给的矩形是长度100MM,宽度50MM给数值的原因是接下来将会用到这两个数值.(当然也可以随手画,首选项移动时再看尺寸也是一样的)40578矩形填色,无边框,然后摆入要做循环的元素,可以摆在框线上.(如果只摆在框内,做出来的循环太有规律,而且会看到一个方格一个方格的,不太好看)ctrl+K 首选项对话框,数值是刚才的矩形长度100MM(如果是随手画的,先在变换shift+F8看对话框里的数值,再在首选项中填上相同的数值)40580选中在框线上的元素,原地复制一份(ctrl+C,再ctrl+F) 原地复制完毕之后,按键盘上的移动箭头"→"得到如下图如果是相同的在左边框线上的图案,所有的,都可以原地复制后选择,直接按键盘上的移动箭头"→"当左边的图案都复制一个到左边之后,同样在首选项里改数值,给也就是矩形的宽度50MM同样的方法,移动边框下面的元素原地复制,用键盘箭头"↑"反之图案在上面的,也是用相同的方法按键盘移动箭头适当调整循环图案,如果在框里面的元素可以单个随意移动如果是在边框线上的图案,如下图,一定要选择对称的两个图案,再一起移动如下图(或左或右,或上或下的移动都没有问题基本元素摆放完毕,再选择最初的矩形框原地复制一份颜色为,无填色也无边框,并且将其摆在最底层(很重要,这一步)拖到色样面板填充,完成-----------本文来自AICLUB 夜极蓝网友.谢谢分享.。
AI中“图案”的填充技巧

AI中“图案”的填充技巧如图:在“色板库”(/图案/基本图形/……)中找到所需要的填充图案。
填充路径。
如果库中没有,也可以自制:【色板的自制方法其实也很简单,只要把自己做的图案元素直接拖入“色板”面板即可】注意:未转曲的文字不可以做色板;有些时候,渐变也是不允许做色板的。
选择物体路径,为其填充基本的图案和描边:执行“对象》变换》……” 或者“右击》变换》……”仅勾选图案选项,输入数值并预览效果【说明】》色板可以直接用来描边;》配合外观面板,也可以填充多个色板和增加多重描边再有一个问题就是:按照色板填色后,颜色却不是自己想要的,那么我们还需要进一步“编辑颜色”菜单中找到“编辑》编辑颜色》……”这里有许多命令可以对当前颜色进行改变和指定——个人认为:“色彩平衡”和“重新着色图稿”比较实用。
色彩编辑后,颜色如图:++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++++++++++++++ +++默认色板预设在AI安装路径“盘符:\……\Adobe CS5\Adobe Illustrator CS5\Presets\zh_CN\色板”(后缀为.ase的文件)中;也可以再相关网站上下载新的色板库。
++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++++++++++++++ +++你扩展一次显然是远远不够的;【整个过程如下:对象》扩展(扩展填充)→右击》取消编组→右击》释放剪切蒙版→右击》取消编组→释放剪切蒙版…………这样,就把里面的线条扩展出来了,但是扩展出来反而不利于修改,也会增大文件,没什么实际意义……当然,可以更方便的修改描边颜色了……。
ai如何绘制连续图案?ai设计无限循环图标的技巧

ai如何绘制连续图案?ai设计⽆限循环图标的技巧
AI软件怎么画可循环图标?很多包装袋上能看到这个推⾏,我们今天⽤ai绘制,主要应⽤到的是形状形成⼯具,这个⼯具很⽅便的是摆好形状,想要怎样结合怎样独⽴都可以,跟路径查找器⽐⽅便多快捷了,详细请看下⽂介绍。
adobe illustrator(AI) 2020 v24.0.1 中⽂特别精简授权版
类型:图像处理
⼤⼩:310MB
语⾔:简体中⽂
时间:2020-04-16
查看详情
打开AI软件,执⾏⽂件-新建命令,默认A4画板。
选择多边形⼯具,单击右键画板,弹出多边形编辑框,设置边为3,绘制⼀三⾓形,去除填充,描边设为⿊⾊。
执⾏效果-风格化-圆⾓,设置圆⾓半径为7mm,这个根据三⾓形⼤⼩⽽定。
将描边设⼤⼀点,执⾏对象-扩展命令,勾选填充和描边,单击确定。
选择矩形⼯具,绘制⼩矩形分别在如图所⽰位置放置,左右下分别在中间,然后各个顶点边上。
选择所有图形,选择形状形成⼯具,将多余的部分去除。
选择多边形⼯具绘制三⾓形,分别放置在三边中间位置处。
选择边和三⾓形,并选择路径查找器,同样将多余部分删除。
最终效果如图:
以上就是ai设计⽆限循环图标的技巧,希望⼤家喜欢,请继续关注。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
AI四方连续填充图案制作教程
(2009-11-26 13:59:15)
▼
标签^
杂谈
AI四方连续填充图案制作教程
发这个教程之前先说点知识:
二方连续图案:二方连续是由一个单独纹样(一个纹样或两三个纹样相组合为一个収位纹样),向上下或左右两个方向反复连续用样。
二方连续的骨法有以下三种:垂直式.散点式、波纹式。
四方连续是由一个纹样或几个纹样组成一个敢位,向上、向下.向左、向右四个方向反复连续而成的图案形式。
四方连续的常见排法有二种:平行式、梯行式。
二方连续是由一个做独纹样(一个纹样或两三个纹样相组合为一个氓位纹样),r 右两个方向反复连续而形成的纹样。
二方连续的骨法有以下三种:垂直式.散点式.波纹式。
四方连续图案:四方连续是由一个纹样或几个纹样组成一个収位,向上.向下.向左.向右四个方向反复连续而成的图案形式。
四方连续的常见排法有二种:平行式、梯行式。
第一步:
40577
新建矩形图案(循环大小,尺寸可以按备人喜好而定)我这里给的矩形是长度100MM z宽度50MM
给数值的原因是接下来将会用到这两个数值.
(F然也可以随手画,首选项移动时再看尺寸也是一样的)
40578
矩形填色,无边框,然后摆入要做循环的元素,可以摆在框线上.
(如果只摆在框内,做出来的循环太有规律「而且会看到一个方格一个方格的,不太好看)
ctrl+K首选项对话框,数值是刚才的矩形长度100MM
(如果是随手画的,先在变换Shift+F8看对话框里的数值,再在首选项中填上相同的数值)
首选顶
龍盘増S(K)! Qoo mnj 约東角度(A): 0 °
圆角半径(&): 4.23 mr
□枚按路径选择对象(为□停用自动添加/删除(B)
□使用稿确光标(E) □使用日式截舸标记①
0显示工具提示①0变换團案拼跖(E)
0消除诱齿圉稿(工) 0缩放描边和效果(Q)
□选择相同色调百分比(世) □便用预览边界(址)
叼打开旧版文件时迨加[转换](L)
| 重置所有窖告对话梅(Q)
40580
选中在框线上的元素丿京地复制一份(ctrl+C,再ctrl+F) 原地
复制完毕之后,按键盘上的移动箭头“一“ 得到如下图
如果是相同的在左边框线上的图案,所有的,都可以原地复制后选择,直接按键盘上的移动箭头J”
、“I左边的图案都复制一个到左边之后,同样在首选项里改数值, 给也就是矩形的宽度50MM
首选项
□便用箱确光标(E)
0显示工具提示(D
叼消除需齿因稿(工)
□选择相同色调百分比(処) 叼打开
旧版文件时追加[转换](L)
[ 重置所有警告对话框(① 同样的方法,移动边框下面的元素原地复制,用
键盘箭头u t M 反之图案在上面的,也是用相同的方
法按键盘移动箭头
第规 11角半径(出:4.23 mr □仅按路径选挥对象⑸
□停用目动添加/删除(B) □便用日式裁剪标I2Q) 叼变换圉案拼贴(E) 叼縮放描边和效果(Q) □便用预览边界也)
适为调整循环图案,如果在框里而的元素可以|丫1个随总移动
如果是在边框线上的图案,如下图,一定要选择对称的两个图案,再一起移动
如下图(或左或右,或上或下的移动都没有问题
基木元素摆放完毕,
再选择最初的矩形框原地复制一份颜色为,无填色也无边框,并且将其摆在最底层(很重要,这一步)
拖到色样面板
填充,完成
......... 木文來自AICLUB夜极蓝网友•谢谢分宇.
J,
丫仁口K。
