图片预览功能
JS实现的图片预览功能

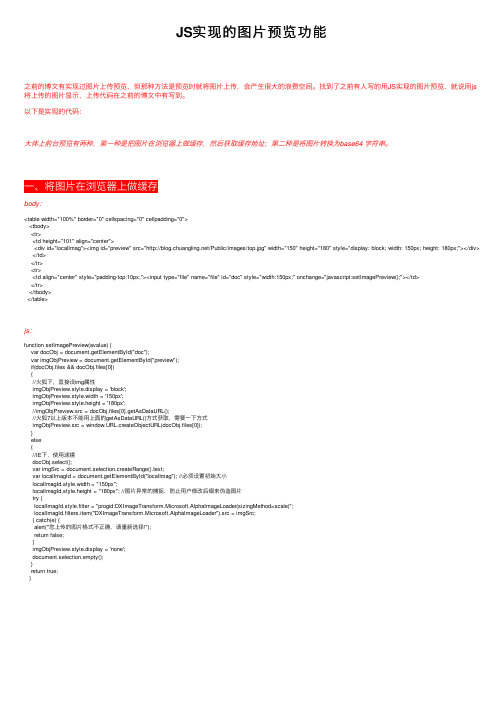
JS实现的图⽚预览功能之前的博⽂有实现过图⽚上传预览,但那种⽅法是预览时就将图⽚上传,会产⽣很⼤的浪费空间。
找到了之前有⼈写的⽤JS实现的图⽚预览,就说⽤js 将上传的图⽚显⽰,上传代码在之前的博⽂中有写到。
以下是实现的代码:⼤体上前台预览有两种,第⼀种是把图⽚在浏览器上做缓存,然后获取缓存地址;第⼆种是将图⽚转换为base64 字符串。
body:<table width="100%" border="0" cellspacing="0" cellpadding="0"><tbody><tr><td height="101" align="center"><div id="localImag"><img id="preview" src="/Public/images/top.jpg" width="150" height="180" style="display: block; width: 150px; height: 180px;"></div> </td></tr><tr><td align="center" style="padding-top:10px;"><input type="file" name="file" id="doc" style="width:150px;" onchange="javascript:setImagePreview();"></td></tr></tbody></table>js:function setImagePreview(avalue) {var docObj = document.getElementById("doc");var imgObjPreview = document.getElementById("preview");if(docObj.files && docObj.files[0]){//⽕狐下,直接设img属性imgObjPreview.style.display = 'block';imgObjPreview.style.width = '150px';imgObjPreview.style.height = '180px';//imgObjPreview.src = docObj.files[0].getAsDataURL();//⽕狐7以上版本不能⽤上⾯的getAsDataURL()⽅式获取,需要⼀下⽅式imgObjPreview.src = window.URL.createObjectURL(docObj.files[0]);}else{//IE下,使⽤滤镜docObj.select();var imgSrc = document.selection.createRange().text;var localImagId = document.getElementById("localImag"); //必须设置初始⼤⼩localImagId.style.width = "150px";localImagId.style.height = "180px"; //图⽚异常的捕捉,防⽌⽤户修改后缀来伪造图⽚try {localImagId.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)";localImagId.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = imgSrc;} catch(e) {alert("您上传的图⽚格式不正确,请重新选择!");return false;}imgObjPreview.style.display = 'none';document.selection.empty();}return true;}这样就实现了图⽚的预览。
图片浏览软件常用功能介绍

图片浏览软件常用功能介绍一、概述图片浏览软件是指通过电子设备浏览和管理图片文件的工具。
随着数字摄影的普及和手机拍照功能的提升,人们在日常生活中拍摄和保存的图片数量不断增加,因此需要一款功能强大、操作简便的图片浏览软件来满足用户的需求。
本文将以常见的图片浏览软件为例,介绍其常用功能。
二、快速预览和缩略图图片浏览软件最基本的功能是快速预览图片文件。
当用户打开一个文件夹或者相册时,软件会自动加载其中的图片,并以缩略图的形式展示,方便用户快速浏览。
用户可以通过点击缩略图或者使用快捷键来放大图片进行预览。
快速预览还包括了图片的基本信息,如尺寸、格式、拍摄时间等。
三、图片管理和分类为了方便用户管理海量的图片,图片浏览软件通常提供了图片管理和分类的功能。
用户可以通过创建相册、添加标签等方式对图片进行分类管理。
此外,软件还支持通过关键词、拍摄时间等元数据进行搜索,快速找到所需图片。
用户还可以对图片进行重命名、复制、移动和删除等操作,实现对图片文件的灵活管理。
四、图片编辑和处理图片浏览软件不仅可以用来预览和管理图片,还提供了基本的图片编辑和处理功能。
用户可以使用软件自带的工具,如裁剪、旋转、亮度调整等,对图片进行简单的修图。
同时,软件还支持批量处理功能,用户可以选择多张图片进行一次性的批量操作,提高工作效率。
五、幻灯片播放和演示图片浏览软件还常常提供幻灯片播放和演示功能,用户可以选择多张图片,设置播放间隔和切换效果,自动播放图片,实现艺术欣赏和展示效果。
同时,用户还可以在演示模式下进行标注、绘图和文字添加等操作,来表达自己的创意和思想。
六、图片导入和导出为了方便用户与其他设备或者软件之间的数据共享和交流,图片浏览软件支持图片的导入和导出功能。
用户可以通过连接相机或手机,将相机或手机中的图片导入到软件中进行管理。
同时,软件还支持将图片导出到其他设备或者软件,如电脑、社交网络等。
七、云存储和同步随着云计算和云存储技术的发展,图片浏览软件也开始支持云存储和同步功能。
antd image previewtype使用

题目:Antd Image PreviewType使用指南正文:随着互联网时代的发展,人们对于图片的处理和展示需求日益增长。
在网页开发中,如何实现图片的快速预览和浏览成为了一个重要的问题。
在React开发中,Ant Design(Antd)作为一款优秀的UI组件库,提供了丰富的图片预览功能,其中Image PreviewType是一种常用的图片预览方式。
本文将介绍Antd Image PreviewType的使用方法,并通过具体的代码示例进行演示。
一、Antd Image PreviewType简介1.1 Image PreviewType概述在Ant Design中,Image PreviewType是一种Antd提供的图片预览组件,用于实现图片的快速展示和浏览。
通过Image PreviewType 可以方便地实现图片的放大、缩小和切换,是网页开发中常用的图片浏览功能。
1.2 Image PreviewType的特点- 支持多种图片格式,包括jpeg、png等常见格式。
- 可以自定义图片预览的大小和样式。
- 提供丰富的交互功能,如放大、缩小、切换等。
二、Antd Image PreviewType的使用方法2.1 安装Antd组件库在使用Antd Image PreviewType之前,需要确保已经使用npm或yarn等工具安装了Ant Design的相关组件库。
如果未安装,可以通过以下命令进行安装:```shellnpm install antd```2.2 导入Image PreviewType组件在React开发中,可以通过import语句导入所需的Antd组件。
在使用Image PreviewType时,需要先导入Image组件和Modal组件,具体代码如下:```javascriptimport { Image, Modal } from 'antd';```2.3 使用Image PreviewType组件一般情况下,可以将Image PreviewType组件放置在需要展示图片的位置,例如一个图片列表中。
CSS奇思妙想使用resize实现强大的图片拖拽切换预览功能

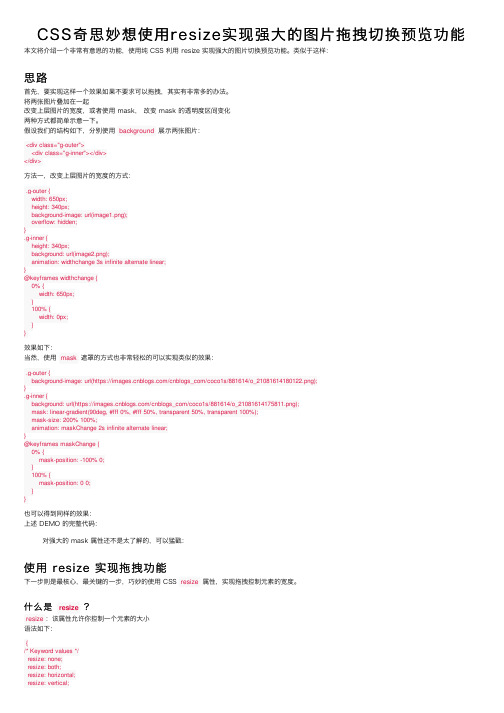
CSS奇思妙想使⽤resize实现强⼤的图⽚拖拽切换预览功能本⽂将介绍⼀个⾮常有意思的功能,使⽤纯 CSS 利⽤ resize 实现强⼤的图⽚切换预览功能。
类似于这样:思路⾸先,要实现这样⼀个效果如果不要求可以拖拽,其实有⾮常多的办法。
将两张图⽚叠加在⼀起改变上层图⽚的宽度,或者使⽤ mask, 改变 mask 的透明度区间变化两种⽅式都简单⽰意⼀下。
假设我们的结构如下,分别使⽤ background 展⽰两张图⽚:<div class="g-outer"><div class="g-inner"></div></div>⽅法⼀,改变上层图⽚的宽度的⽅式:.g-outer {width: 650px;height: 340px;background-image: url(image1.png);overflow: hidden;}.g-inner {height: 340px;background: url(image2.png);animation: widthchange 3s infinite alternate linear;}@keyframes widthchange {0% {width: 650px;}100% {width: 0px;}}效果如下:当然,使⽤ mask 遮罩的⽅式也⾮常轻松的可以实现类似的效果:.g-outer {background-image: url(https:///cnblogs_com/coco1s/881614/o_21081614180122.png);}.g-inner {background: url(https:///cnblogs_com/coco1s/881614/o_21081614175811.png);mask: linear-gradient(90deg, #fff 0%, #fff 50%, transparent 50%, transparent 100%);mask-size: 200% 100%;animation: maskChange 2s infinite alternate linear;}@keyframes maskChange {0% {mask-position: -100% 0;}100% {mask-position: 0 0;}}也可以得到同样的效果:上述 DEMO 的完整代码:对强⼤的 mask 属性还不是太了解的,可以猛戳:使⽤ resize 实现拖拽功能下⼀步则是最核⼼,最关键的⼀步,巧妙的使⽤ CSS resize 属性,实现拖拽控制元素的宽度。
viewer.js实现图片预览功能

viewer.js实现图⽚预览功能viewer.js是实现图⽚预览的插件库,要在项⽬中使⽤它⾥⾯的功能,⾸先要引⼊两个⽂件:1、css⽂件:viewer.css2、js⽂件:viewer.js可以在下载下载后,在html中引⼊<link rel="stylesheet" type="text/css" href="./viewer.css" /><script src="./viewer.js" type="text/javascript" charset="utf-8"></script>页⾯布局html部分<div id="imgBox"><div id="imgBoxItem" class="imglist1"><img src="image/img-1.jpg" data-imgurl="image/img-1.jpg"></div><div id="imgBoxItem" class="imglist2"><img src="image/img-2.jpg" data-imgurl="image/img-2.jpg"></div><div id="imgBoxItem" class="imglist3"><img src="image/img-3.jpg" data-imgurl="image/img-3.jpg"></div><div id="imgBoxItem" class="imglist4"><img src="image/img-4.jpg" data-imgurl="image/img-4.jpg"></div></div>CSS部分:* {margin: 0;padding: 0;list-style: none;}body {background-color: #f5f5f5;font-family: 'PingFang SC Regular', 'PingFang SC';width: 100%;min-width: 320px;max-width: 480px;-webkit-tap-highlight-color: rgba(0, 0, 0, 0);text-shadow: none;position: absolute;box-sizing: content-box;word-break: break-all;}#imgBox {width: 92%;margin: 0 auto;margin-top: 10px;display: flex;flex-wrap: wrap;}#imgBoxItem {width: 48%;margin-left: 1%;margin-right: 1%;margin-top: 1%;height: 100px;}#imgBoxItem img {width: 100%;height: 100%;}JS部分:<script type="text/javascript">window.onload = function() {var viewer = new Viewer(document.getElementById('imgBox'), { url: 'data-imgurl'});}</script>效果:预览前:点击图⽚预览:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
quicklook用法

quicklook用法Quick Look是macOS系统自带的一项功能,它能够快速预览文件内容,不需要打开一个应用程序。
使用Quick Look功能,您可以快速浏览各种文件格式的文件,如文本文件、音频文件、视频文件、图片文件等等。
在这篇文章中,我们将讨论一下Quick Look的用法。
Quick Look功能的使用方法很简单,只需要选中一个文件,然后点击空格键,便可在Finder中快速预览文件内容。
如果您想全屏预览某个文件,可以点击预览窗口右下角的“全屏”按钮。
同时,您也可以通过快捷键“Cmd + Y”来打开Quick Look窗口。
当您使用Quick Look预览视频文件时,除了播放视频之外,您还可以通过单击视频预览窗口上方的“自动播放”按钮来启用自动播放功能。
同时,您还可以在一些视频中通过快进和快退来查看视频某个特定的时间点。
使用Quick Look预览图片文件时,您可以使用双指手势来缩放图片。
当然,您也可以通过使用键盘上的加号和减号来放大或缩小图片。
如果您的图片很大,您可以像使用PDF文件一样使用快捷键“Cmd + +”和“Cmd + -”来放大或缩小图片。
Quick Look也支持预览文本文件,包括XML、HTML、CSS等不同类型的文本文件。
这是一个极其方便的功能,您无需打开一个应用程序即可轻松查看文件内容。
在文本预览窗口中,您可以使用键盘上的上下左右箭头来快速移动光标和选择文本。
如果您需要将文本复制到剪贴板,只需单击文本预览窗口上方的“复制”按钮即可。
除了预览单个文件,Quick Look还支持预览多个文件。
只需在Finder中选中多个文件,然后按下“空格”键,Quick Look窗口将为您显示所有选中的文件的预览。
总体来说,Quick Look功能是一个实用的工具,能够大大提高Mac用户的工作效率。
上述仅是这项功能的一些基本用法,实际上还有很多高级用法,例如用户自定义设置和插件等。
HTML5实现图片预览和查看原图

HTML5实现图⽚预览和查看原图html5从⼀开始就给开发者很多的期待,提供众多新的API,不⽤再想以前⼀样,为了实现某个功能写很多的代码。
在以前,如果要实现图⽚预览会怎么做呢,因为为了安全的原因,web端的js是不能读取⽂件的本地真实路径的,那么只能将图⽚上传到服务器上,然后再拿到图⽚的链接,这样才能实现图⽚预览。
⽽服务器呢,⽐如有两个⽂件夹,⼀个是临时⽂件夹,⼀个是正式⽂件夹,临时⽂件夹会定时进⾏清理,正式⽂件夹是⽤户确认使⽤的图⽚存储的位置。
1. fileReader现在html5提供的API不再让图⽚预览那么⿇烦,FileReader提供了很多的⽅法来进⾏图⽚预览和⽂本读取,同时也提供了⼀整套完整的事件来捕获⽂件的状态,如下:FileReader接⼝的⽅法 FileReader接⼝有4个⽅法,其中3个⽤来读取⽂件,另⼀个⽤来中断读取。
⽆论读取成功或失败,⽅法并不会返回读取结果,这⼀结果存储在result属性中。
⽅法名参数描述readAsBinaryString file将⽂件读取为⼆进制编码readAsText file[, encoding]按照格式将⽂件读取为⽂本,encode默认为UTF-8readAsDataURL file将⽂件读取为DataUrlabort(none)终端读取操作FileReader接⼝事件 FileReader接⼝包含了⼀套完整的事件模型,⽤于捕获读取⽂件时的状态。
事件描述onabort中断onerror出错onloadstart开始onprogress正在读取onload成功读取onloadend读取完成,⽆论成功失败2. 使⽤ fileReader 读取图⽚从上⾯的表格中,我们可以⼤致了解fileReader提供哪些⽅法和事件,不过本⽂主要是讲解图⽚的读取,那么我们就是⽤readAsDataURL()就可以了。
不过,在进⾏这⼀切之前,我们必须检测当前的浏览器是否⽀持HTML5的fileReader,别进⾏了⼀系列的处理和操作,结果js报错,说fileReader没有定义。
Vue实现图片预览效果实例(放大、缩小、拖拽)

Vue实现图⽚预览效果实例(放⼤、缩⼩、拖拽)前⾔这张图是显⽰的图⽚放⼤的⼀个预览情况,这⾥是参考预览操作实现的⼀个背景为⿊⾊的部分,上层的图⽚可实现滚轮放⼤或者点击上部的放⼤镜图标进⾏放⼤,代码是基于Ant Design Vue框架的基础上这⾥先分解部分,后⾯有全部代码1.需要有⿊⾊背景⽤于预览背景:这⾥的背景要占满整个屏幕(这⾥的⼀般是参考其他插件预览的样式进⾏模拟设计的),样式在后⽅代码内2.展⽰图⽚并且把图⽚展⽰到背景板最中间。
3.最重要的下⽅的两部分:滚轮放⼤缩⼩图⽚:bbimg() {let e = e || window.eventthis.params.zoomVal += e.wheelDelta / 1200if (this.params.zoomVal >= 0.2) {this.test = `transform:scale(${this.params.zoomVal});`} else {this.params.zoomVal = 0.2this.test = `transform:scale(${this.params.zoomVal});`return false}},图⽚拖拽:imgMove(e) {console.log('e', e)let oImg = e.targetlet disX = e.clientX - oImg.offsetLeftlet disY = e.clientY - oImg.offsetTopconsole.log('disX', disX)document.onmousemove = (e) => {e.preventDefault()let left = e.clientX - disXlet top = e.clientY - disYthis.test = this.test + `left: ${left}px;top: ${top}px;`}document.onmouseup = (e) => {document.onmousemove = nulldocument.onmouseup = null}},这⾥的test和classStyle是作为图⽚的动态样式,虽然名字起得着急,但是不影响使⽤整体实现的功能:1. 点击图⽚,可以进⾏滚轮放⼤及缩⼩,2. 点击后按压左键可进⾏拖拽查看图⽚3. 点击上⽅的放⼤及缩⼩图标也可以进⾏放⼤等操作,4. 点击 x 可关于预览5. 点击关闭后,恢复⼤⼩,避免点击其他照⽚影响⼤⼩下⾯是全部实现代码:<template><a-card style="width: 100%"><div><img:src="file"alt=""@click="handlePhotoShow(file)"/><!-- preview="0"preview-text="图⽚" --></div><div class="showImg" v-if="pictShow" @mousewheel="bbimg(this)"><div class="setting_box"><a-iconclass="setting_zoom"v-if="zoomInShow == false"type="zoom-in"@click="handleZoomIn"/><a-iconcolor="#fff"class="setting_zoom"v-if="zoomInShow == true"type="zoom-out"@click="handleZoomOut"/><a-icon color="#fff" class="setting_close" type="close" @click="handleClose" /> </div><img :src="file" alt="" :class="classStyle" :style="test" @mousedown="imgMove" /> </div></a-card></template><script>export default {data() {return {test: '',pictShow: false,zoomInShow: false,params: {zoomVal: 1,left: 0,top: 0,currentX: 0,currentY: 0,flag: false,},file: '',}},computed: {classStyle() {return this.zoomInShow ? 'a1' : 'a2'},},methods: {// 实现图⽚放⼤缩⼩bbimg() {let e = e || window.eventthis.params.zoomVal += e.wheelDelta / 1200if (this.params.zoomVal >= 0.2) {this.test = `transform:scale(${this.params.zoomVal});`} else {this.params.zoomVal = 0.2this.test = `transform:scale(${this.params.zoomVal});`return false}},// 实现图⽚拖拽imgMove(e) {console.log('e', e)let oImg = e.targetlet disX = e.clientX - oImg.offsetLeftlet disY = e.clientY - oImg.offsetTopconsole.log('disX', disX)document.onmousemove = (e) => {e.preventDefault()let left = e.clientX - disXlet top = e.clientY - disYthis.test = this.test + `left: ${left}px;top: ${top}px;`}document.onmouseup = (e) => { document.onmousemove = null document.onmouseup = null}},handleZoomIn() {this.zoomInShow = true},handleZoomOut() {this.zoomInShow = false},handlePhotoShow(file) {console.log('file', file)this.file = filethis.pictShow = true},handleClose() {this.pictShow = falsethis.test = `transform:scale(1)`},},}</script><style scoped lang="less">.showImg {width: 100%;height: 100vh;background-color: rgba(0, 0, 0, 1);position: fixed;*position: absolute;z-index: 20;margin: 0 auto;top: 0;left: 0;display: flex;justify-content: center;align-items: center;.setting_box {width: 100%;height: 50px;line-height: 50px;font-size: 20px;background-color: rgba(0, 0, 0, 0.3); position: absolute;top: 0;z-index: 999;.setting_zoom,.setting_close {position: absolute;z-index: 1000;top: 20px;color: #fff;opacity: 1;}.setting_zoom {right: 50px;}.setting_close {right: 10px;}}}.a1 {max-width: 200vw;max-height: 180vh;position: absolute;z-index: 22;margin-top: 40px;cursor: move;}.a2 {max-width: 95vw;max-height: 90vh;position: absolute;z-index: 22;margin-top: 40px;cursor: move;}.zoom-box {cursor: zoom-in;}.photo_box {margin: 0 5px 5px 0;}</style>因为具体也是查看了很多博客等资源最后完成的。
电脑上的图片文件该怎么显示预览

电脑上的图片文件怎么显示预览
电脑上的图片文件怎么显示预览?一般图片文件会在系统中显示预览小图,方便查看,但是最近有用户反映,电脑上的图片都不显示预览了,该如何解决?请看下文介绍。
操作步骤:
1、首先,返回到电脑桌面位置,然后在桌面找到计算机图标并右键点击,选择最后的属性选项;
2、在打开的计算机属性窗口中,点击左侧菜单中的高级系统设置,然后在打开的系统属性窗口中将界面切换到高级这一栏,并点击性能下的设置按钮;
3、之后就会出现如下图中所示的界面了,在视觉效果这一栏中选中自定义,然后在列表中找到“显示缩略图,而不是显示图标”并勾选上,最后点击确定保存设置即可。
网页图片预览方法

function clacImgZoomParam(maxWidth, maxHeight, width, height) {
var param = {
top :0,
left :0,
width :width,
height :height
};
if (width > maxWidth || height > maxHeight) {
reader.onload = function(evt) {
img.src = evt.target.result;
}
reader.readAsDataURL(file.files[0]);
} else {
var sFilter = 'filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale,src="';
img.height = rect.height;
img.style.marginLeft = rect.left + 'px';
img.style.marginTop = rect.top + 'px';
}
var reader = new FileReader();
js内容:
<script type="text/javascript">
function showImage(ele){
var img = ele.nextSibling.nextSibling.nextSibling.nextSibling;
win7图片显示预览图设置方法

win7图片显示预览图设置方法
win7图片显示预览图设置方法
导读:使用win7系统的用户会发现win7图片只显示图标,不显示预览图。
有时候要看一批图片就是觉得这是一件很麻烦的'操作。
那如何让win7图片也像xp图片显示预览图呢?
解决方案:
打开计算机—》组织—》文件夹和搜索选项—》查看(tab标签)—》去掉”始终显示图标,不显示缩略图”的对勾;图解如下:
之所以win7图片要设置显示预览图,是因为在win7系统默认的是只显示图标。
win7图片显示预览图还是适合大众的一目了然,觉得需要的用户可以去设置下。
下载全文。
使用前端框架实现图片预览功能的方法

使用前端框架实现图片预览功能的方法图片预览功能是网页开发中常见的需求,通过这一功能,用户可以在网页上查看并放大图片,提升了用户体验。
为了实现图片预览功能,前端开发者通常会使用前端框架来简化开发过程,并提供更好的交互效果。
本文将介绍如何使用前端框架来实现图片预览功能。
一、选择合适的前端框架在开始实现图片预览功能之前,我们需要选择一个合适的前端框架。
目前市面上常见的前端框架有很多种,例如Vue.js、React.js和Angular等。
这些框架都提供了丰富的功能和工具,可以大大提高开发的效率。
二、引入所选框架选择好前端框架后,我们需要将该框架的相关文件引入到项目中。
通常情况下,我们可以使用CDN方式引入,也可以通过下载框架文件并引入到项目中。
这些文件通常包括框架的核心库以及相关的插件。
三、处理图片文件在实现图片预览功能之前,我们需要先处理图片文件。
在Web开发中,通常我们会将图片文件上传到服务器并保存在特定的位置。
一般来说,我们可以使用后端语言(如PHP、Node.js)来处理图片的上传和保存过程。
四、实现图片预览功能1. HTML结构首先,我们需要在HTML中创建一个容器来展示图片预览。
可以使用一个div元素来作为容器,并为其指定一个id属性,以便我们可以在后续的JavaScript代码中引用。
2. CSS样式为了能够呈现出良好的展示效果,我们需要为图片预览容器添加一些CSS样式。
可以通过设置容器的宽度、高度、边框等样式来定义图片展示的形态,并使其居中显示。
3. JavaScript代码使用前端框架来实现图片预览功能的关键部分是编写相应的JavaScript代码。
不同的前端框架可能有不同的API和用法,下面以Vue.js框架为例,介绍实现图片预览功能的基本步骤。
(1)创建Vue实例首先,我们需要在JavaScript代码中创建一个Vue实例。
可以通过Vue构造函数来创建,传入一个配置对象,其中包含el、data和methods等属性。
uni.previewimage原理

uni.previewimage原理uni.previewimage是一个非常实用的功能,它允许用户在编辑器中预览图片,这对于设计师和开发者来说是非常有用的。
本文将详细介绍uni.previewimage的原理,帮助您更好地了解该功能。
uni.previewimage是用于预览图片的功能,它可以在编辑器中显示图片,让用户在编辑器中就能看到最终效果。
该功能适用于各种场景,如在线编辑器、富文本编辑器等。
二、原理分析1. 图片加载当用户在编辑器中插入图片时,uni.previewimage会通过API请求获取图片数据,并将其加载到编辑器中。
为了提高加载速度和用户体验,uni.previewimage使用了高效的图片加载技术,如缓存机制和异步加载。
2. 图片显示加载完成后,uni.previewimage会将图片数据渲染到编辑器中,并使用适当的排版和样式来展示图片。
为了确保图片的显示效果,uni.previewimage采用了先进的图像处理技术,如缩放、裁剪、旋转等。
3. 响应式设计uni.previewimage支持响应式设计,可以自动适应不同大小的屏幕和设备。
当用户在不同设备上查看编辑器时,uni.previewimage会自动调整图片的尺寸和排版,以确保最佳的显示效果。
三、优化建议1. 优化图片加载速度为了提高用户体验,建议优化图片加载速度。
可以通过压缩图片、使用高效的图片加载技术、缓存已加载的图片等方法来提高加载速度。
2. 优化图片显示效果为了确保图片的显示效果,建议使用高质量的图片,并采用适当的排版和样式。
同时,可以尝试使用先进的图像处理技术来优化图片的显示效果。
3. 适配不同设备为了支持更多用户,建议实现响应式设计,自动适应不同大小的屏幕和设备。
可以通过调整图片的尺寸和排版来确保最佳的显示效果。
四、总结uni.previewimage是一个非常实用的功能,它可以帮助用户在编辑器中预览图片。
本文介绍了uni.previewimage的原理,包括图片加载、显示和响应式设计等方面。
图片预览与编辑处理“一条龙”

图片预览与编辑处理“一条龙”作者:樱子来源:《电脑爱好者》2020年第16期首先下载FreeVimage软件(下载地址:https:∥/windows).解包后即可直接运行。
我们看到解包后有两个文件,一个EXE文件和一个说明文件。
在程序运行后,还会自动产生一个INI配置文件(图1)。
首次运行程序时,会弹出全局设置对话框,在其中可以选择设置文件关联、任务栏图标、任务数和视窗模式等(图2)。
点击工具栏上的Open按钮(或直接拖放图片到程序窗口中),打开所需图片。
该软件支持的图片文件类型有JPEG、BMP、GIF、TIFF、PNG、PCX和EMF等格式。
不同于其他图片浏览器,当我们打开多幅图片后,只能看到一幅图片,别的图片哪里去了?这时,其实只需选择“窗口一级联”命令后,马上便可以看到层叠出现的所有图片,点击标题可切换显示(图3)。
图片打开之后,按下Ctrl+U组合键利用默认方案进行预览,我们可以对预览方案进行自定义设置,通过“查看→预览显示设置”菜单进行操作,其中除了平常我们使用的尺寸选择外,该软件还给出了左上方、右上、左下方、右下角等相对位置选择,以及以透明度方式预览的选择(图4)。
在图片切换显示方面,除了通过空格键、退格键、翻页键翻页外,我们还可以用Ctrl键配合空格键、退格键,进行图片的切换显示。
如果使用全屏多监视器预览,可通过右键菜单或Tab键,从一个监视器切换到另一个监视器。
我们也可以通过幻灯片方式进行图片播放,而所有该项目都被安置在一个“玩”的菜单中。
点擊“玩”菜单,选择设定幻灯片的延迟时间、幻灯片转换效果,并选择无限循环和随机播放等项目,然后执行播放(图6)。
作为一项特别功能,该软件的“玩”菜单还提供了GIF动画的播放器,用“玩动画GIF”命令载入GIF动画,以“停止动画GIF”随时停止GIF的播放,可以此来代替专用的GIF动画播放器。
如果我们需要对图像进行常规编辑,例如进行旋转、裁剪、调整大小等,可用我们以前学过的同样方法通过工具栏按钮进行操作。
笔记本电脑找不到图片预览功能该怎么处理

笔记本电脑找不到图片预览功能该怎么处理
用习惯了台式电脑的用户,在刚刚上手笔记本电脑时,肯定是不习惯的,特别是图片预览功能,很多时候,整理相片文件,有些不要的就删除,可是,没有图片预览功能,怕删除错了怎么办?其实,笔记本电脑是有这个功能的,且这个功能默认是打开的,可能很多人的系统都是GHOST的吧,就精简或者关闭了这个功能,那么看看是如何打开的吧。
让我们的工作更有效率。
笔记本电脑找不到图片预览功能的处理方法
1、不管设置什么视图模式,或者有没有打开预览功能。
都是看不到预览效果的;
2、首先,打开计算机,或者随便一个文件夹,点击:工具-文件夹选项;
3、点击查看栏,然后会看到很多功能复选框的。
一般来说,这样设置后,视图模式设置为大图标或者超大图标可以预览了;
4、如果不是大图标或者越大图标的话,打开预览窗口也是可以看到;
5、有些朋友反映说不行,如果没效果的话,那有可能是你的系统盘空间不足造成的;
另外,如果你想在中等图标、平铺及内容视图下也可以预览的话,请重复第二步,找到:在略缩图上显示文件图标,并把前面的复选取消;
6、那就可以实现了除:小图标、列表及详细信息外的所有视图都会有预览效果了。
uni.previewimage 用法

文章标题:深度解析uni.previewimage的用法1.引言在移动应用开发中,uni.previewimage是一个非常重要的功能,它能够让用户在浏览图片时拥有更加丰富的体验。
本文将深入探讨uni.previewimage的用法,帮助开发者更好地理解和运用这一功能。
2.uni.previewimage的基本介绍uni.previewimage是一个基于uni-app框架的图片预览组件,它能够让用户在应用内快速、方便地预览图片,并进行相应的操作。
通过uni.previewimage,开发者可以为用户提供更加友好、智能的图片浏览体验。
3.如何使用uni.previewimage开发者可以在uni-app中使用uni.previewimage来实现图片的预览功能。
在代码中,只需使用uni.previewimage方法,并传入相应的参数,即可实现对图片的预览。
开发者可以设置预览的图片列表、当前预览的图片索引等参数,以满足不同的预览需求。
4.uni.previewimage的深度使用除了基本的预览功能之外,uni.previewimage还提供了丰富的扩展功能,开发者可以通过设置不同的参数来实现更多的自定义操作。
可以设置预览图片时的动画效果、预览图片时的交互方式等,以提升用户的预览体验。
5.个人观点和理解作为一名移动应用开发者,我个人认为uni.previewimage是一个非常有用的组件。
它可以帮助开发者快速实现图片预览功能,同时又提供了丰富的定制化选项,让开发者能够更好地满足用户的不同需求。
通过深入了解uni.previewimage的用法,我相信能够在实际开发中发挥更大的作用。
6.总结与回顾通过本文的介绍,我们对uni.previewimage的用法有了更深入的理解。
从基本的使用到深度定制,uni.previewimage都能够为开发者提供良好的支持和帮助。
希望开发者们能够在实际项目中充分发挥uni.previewimage的作用,为用户带来更好的使用体验。
轻松实现js图片预览功能

轻松实现js图⽚预览功能本⽂实例讲述了js实现图⽚预览的⽅法,⾃⼰以前写的⼀个,代码⽐较简洁,分享给⼤家供⼤家参考。
具体如下:⼀、效果预览效果图:⼆、实现代码<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>js图⽚预览功能</title><script language=javascript>function previewFile() {var preview = document.querySelector('img');var file = document.querySelector('input[type=file]').files[0];var reader = new FileReader();reader.onloadend = function () {preview.src = reader.result;}if (file) {reader.readAsDataURL(file);} else {preview.src = "";}}</script></head><body><input type="file" onchange="previewFile()"><br><img src="" height="200" width="300" alt="Image preview..."/></body></html>希望本⽂所述对⼤家的javascript程序设计有所帮助。
vue+vant使用图片预览功能ImagePreview的问题解决

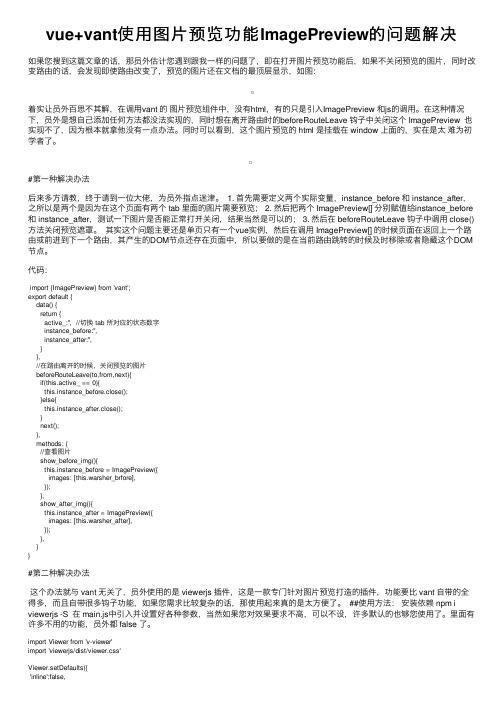
vue+vant使⽤图⽚预览功能ImagePreview的问题解决如果您搜到这篇⽂章的话,那员外估计您遇到跟我⼀样的问题了,即在打开图⽚预览功能后,如果不关闭预览的图⽚,同时改变路由的话,会发现即使路由改变了,预览的图⽚还在⽂档的最顶层显⽰,如图:着实让员外百思不其解,在调⽤vant 的图⽚预览组件中,没有html,有的只是引⼊ImagePreview 和js的调⽤。
在这种情况下,员外是想⾃⼰添加任何⽅法都没法实现的,同时想在离开路由时的beforeRouteLeave 钩⼦中关闭这个 ImagePreview 也实现不了,因为根本就拿他没有⼀点办法。
同时可以看到,这个图⽚预览的 html 是挂载在 window 上⾯的,实在是太难为初学者了。
#第⼀种解决办法后来多⽅请教,终于请到⼀位⼤佬,为员外指点迷津。
1. ⾸先需要定义两个实际变量,instance_before 和 instance_after,之所以是两个是因为在这个页⾯有两个 tab ⾥⾯的图⽚需要预览; 2. 然后把两个 ImagePreview[] 分别赋值给instance_before 和 instance_after,测试⼀下图⽚是否能正常打开关闭,结果当然是可以的; 3. 然后在 beforeRouteLeave 钩⼦中调⽤ close()⽅法关闭预览遮罩。
其实这个问题主要还是单页只有⼀个vue实例,然后在调⽤ ImagePreview[] 的时候页⾯在返回上⼀个路由或前进到下⼀个路由,其产⽣的DOM节点还存在页⾯中,所以要做的是在当前路由跳转的时候及时移除或者隐藏这个DOM 节点。
代码:import {ImagePreview} from 'vant';export default {data() {return {active_:'', //切换 tab 所对应的状态数字instance_before:'',instance_after:'',}},//在路由离开的时候,关闭预览的图⽚beforeRouteLeave(to,from,next){if(this.active_ == 0){this.instance_before.close();}else{this.instance_after.close();}next();},methods: {//查看图⽚show_before_img(){this.instance_before = ImagePreview({images: [this.warsher_brfore],});},show_after_img(){this.instance_after = ImagePreview({images: [this.warsher_after],});},}}#第⼆种解决办法这个办法就与 vant ⽆关了,员外使⽤的是 viewerjs 插件,这是⼀款专门针对图⽚预览打造的插件,功能要⽐ vant ⾃带的全得多,⽽且⾃带很多钩⼦功能,如果您需求⽐较复杂的话,那使⽤起来真的是太⽅便了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图片预览功能
图片预览功能是指在一个网页或应用程序中,用户可以点击或悬停在一个图片上,以便查看或放大该图片的功能。
这种功能可大大提升用户体验,因为它允许用户更加便捷地查看图片的细节,并能够更容易地决定是否要点击查看该图片的全尺寸版本。
图片预览功能的实现通常有两种方式:点击预览和悬停预览。
点击预览是指用户需要点击图片才能查看其预览版本,而悬停预览是指用户只需将鼠标指针悬停在图片上方即可查看其预览版本。
点击预览功能通常通过以下步骤实现:
1. 首先,需要在网页或应用程序中添加一个点击事件监听器,以便捕获用户点击图片的操作。
2. 当用户点击图片时,监听器会触发一个预览函数,该函数会展示一个包含预览图片的模态框(modal)。
3. 预览函数会动态创建一个包含预览图片的HTML元素,并
将其添加到模态框中。
通常,预览图片的尺寸会比原始图片小,以便更好地适应模态框的尺寸。
4. 模态框还可以包含一些控制按钮,如关闭按钮、放大按钮和缩小按钮,以便用户可以与预览图片进行交互。
5. 当用户点击关闭按钮或模态框外部时,预览函数会关闭模态框,结束预览。
悬停预览功能通常通过以下步骤实现:
1. 首先,需要在网页或应用程序中添加一个悬停事件监听器,以便捕获用户将鼠标悬停在图片上方的操作。
2. 当用户悬停在图片上方一段时间后,监听器会触发一个预览函数,该函数会展示一个包含预览图片的工具提示框(tooltip)。
3. 预览函数会动态创建一个包含预览图片的HTML元素,并将其添加到工具提示框中。
通常,预览图片的尺寸会比原始图片小,以便更好地适应工具提示框的尺寸。
4. 工具提示框还可以包含一些控制按钮,如关闭按钮、放大按钮和缩小按钮,以便用户可以与预览图片进行交互。
5. 当用户将鼠标移出图片或工具提示框时,预览函数会关闭工具提示框,结束预览。
无论是点击预览还是悬停预览,图片预览功能都可以提供一种便捷的方式让用户查看和放大图片。
通过使用合适的预览尺寸和控制按钮,可以大大提升用户体验,并使用户更轻松地浏览和决定是否要查看更多图片。
