antd image previewtype使用
elementui中image控件的使用方法

文章标题:深度解析ElementUI中Image控件的使用方法一、引言在现代网页设计中,图片是不可或缺的元素之一。
作为一名前端开发者,我们需要能够熟练地使用各种图片控件来展示、处理和优化图片资源。
其中,ElementUI中的Image控件是一个非常常用且强大的工具。
在本文中,我将深入探讨ElementUI中Image控件的使用方法,帮助大家更好地使用和理解这一控件。
二、基础概念在开始讨论ElementUI中Image控件的使用方法之前,我们首先需要了解一些基础概念。
Image控件是一个用于在网页中展示图片的控件,它具有丰富的功能和灵活的配置选项,可以满足各种展示图片的需求。
三、基本用法在ElementUI中,使用Image控件非常简单。
我们只需要在Vue组件中引入Image控件,并设置src属性为图片的信息即可。
例如:```html<el-image src=""></el-image>```以上代码就可以在网页中展示一张指定信息的图片。
四、高级功能除了基本的展示图片功能,Image控件还提供了许多高级功能,例如:1. 圆角图片我们可以使用radius属性来设置图片的圆角角度,让图片展示更加美观:```html<el-image src="" :radius="10"></el-image>```2. 懒加载Image控件支持懒加载,可以节省页面的加载时间和带宽。
我们只需要设置lazy属性为true即可启用懒加载功能:```html<el-image src="" :lazy="true"></el-image>```3. 占位符我们可以设置placeholder属性为一个占位图片信息,当图片正在加载时会显示占位图片,提升用户体验:```html<el-image src="" :placeholder=""></el-image>```五、实践应用在实际项目中,我们经常需要展示一组图片,例如相册、产品列表等。
ruoyi imagepreview使用

ruoyi imagepreview使用欢迎使用ruoyi imagepreview!ruoyi imagepreview是一款基于Vue和element-ui的图片预览组件,可以实现图片的放大、缩小、旋转、移动等操作。
以下是ruoyi imagepreview的基本使用:1. 安装ruoyi imagepreview:npm install ruoyi-imagepreview2. 在你的Vue组件中引入ruoyi imagepreview:javascriptimport ImagePreview from 'ruoyi-imagepreview'import 'ruoyi-imagepreview/lib/ruoyi-imagepreview.css'export default {...components: {ImagePreview},...}3. 在模板中使用ruoyi imagepreview:html<template><div><img :src="imageSrc" @click="showPreview = true"><image-previewv-model="showPreview" :src="imageSrc"></image-preview> </div></template>4. 在数据中定义图片路径和显示预览的变量:javascriptdata() {return {imageSrc: '图片路径',showPreview: false}}5. 现在你可以点击图片查看预览效果了。
以上就是ruoyi imagepreview的基本使用方法,希望对你有帮助!。
vue+vant使用图片预览功能ImagePreview的问题解决

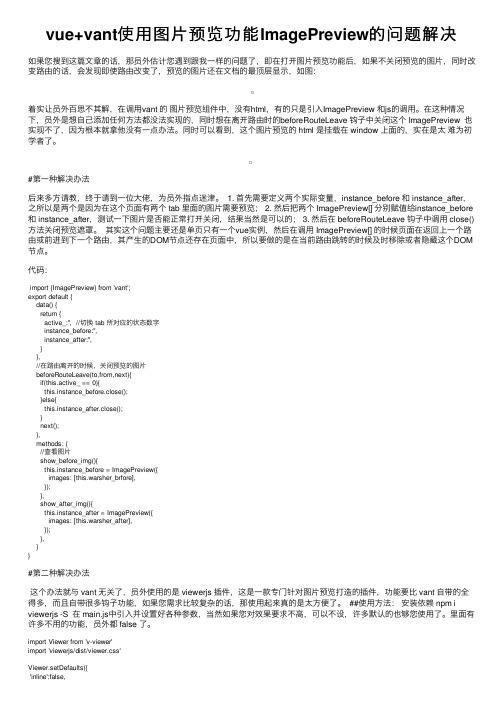
vue+vant使⽤图⽚预览功能ImagePreview的问题解决如果您搜到这篇⽂章的话,那员外估计您遇到跟我⼀样的问题了,即在打开图⽚预览功能后,如果不关闭预览的图⽚,同时改变路由的话,会发现即使路由改变了,预览的图⽚还在⽂档的最顶层显⽰,如图:着实让员外百思不其解,在调⽤vant 的图⽚预览组件中,没有html,有的只是引⼊ImagePreview 和js的调⽤。
在这种情况下,员外是想⾃⼰添加任何⽅法都没法实现的,同时想在离开路由时的beforeRouteLeave 钩⼦中关闭这个 ImagePreview 也实现不了,因为根本就拿他没有⼀点办法。
同时可以看到,这个图⽚预览的 html 是挂载在 window 上⾯的,实在是太难为初学者了。
#第⼀种解决办法后来多⽅请教,终于请到⼀位⼤佬,为员外指点迷津。
1. ⾸先需要定义两个实际变量,instance_before 和 instance_after,之所以是两个是因为在这个页⾯有两个 tab ⾥⾯的图⽚需要预览; 2. 然后把两个 ImagePreview[] 分别赋值给instance_before 和 instance_after,测试⼀下图⽚是否能正常打开关闭,结果当然是可以的; 3. 然后在 beforeRouteLeave 钩⼦中调⽤ close()⽅法关闭预览遮罩。
其实这个问题主要还是单页只有⼀个vue实例,然后在调⽤ ImagePreview[] 的时候页⾯在返回上⼀个路由或前进到下⼀个路由,其产⽣的DOM节点还存在页⾯中,所以要做的是在当前路由跳转的时候及时移除或者隐藏这个DOM 节点。
代码:import {ImagePreview} from 'vant';export default {data() {return {active_:'', //切换 tab 所对应的状态数字instance_before:'',instance_after:'',}},//在路由离开的时候,关闭预览的图⽚beforeRouteLeave(to,from,next){if(this.active_ == 0){this.instance_before.close();}else{this.instance_after.close();}next();},methods: {//查看图⽚show_before_img(){this.instance_before = ImagePreview({images: [this.warsher_brfore],});},show_after_img(){this.instance_after = ImagePreview({images: [this.warsher_after],});},}}#第⼆种解决办法这个办法就与 vant ⽆关了,员外使⽤的是 viewerjs 插件,这是⼀款专门针对图⽚预览打造的插件,功能要⽐ vant ⾃带的全得多,⽽且⾃带很多钩⼦功能,如果您需求⽐较复杂的话,那使⽤起来真的是太⽅便了。
android imagepreview用法

android imagepreview用法`ImagePreview`是Android开发中一个常用的图片预览库,用于实现图片的查看、放大和滑动切换等功能。
以下是简单的使用步骤:1.添加依赖:在你的项目的`build.gradle`文件中添加以下依赖:```gradleimplementation'com.github.luckybilly:LiteImagePreview:v1.0.0'```请注意,版本号可能会根据库的更新而有所变化。
2.布局文件:在你的布局文件中添加`ImagePreview`的控件:```xml<com.luckybilly.liteimagepreview.ImagePreviewandroid:id="@+id/imagePreview"android:layout_width="match_parent"android:layout_height="match_parent"/>```3.在代码中使用:在你的代码中获取`ImagePreview`对象,并设置图片数据源:```javaImagePreview imagePreview=findViewById(R.id.imagePreview);List<String>imageList=Arrays.asList("image_url1","image_url2","image_url3");imagePreview.setImageList(imageList);```你可以将图片的URL或本地文件路径传递给`setImageList`方法。
4.设置点击事件:如果需要在图片点击时执行一些操作,可以设置点击监听器:```javaimagePreview.setOnImageClickListener(new ImagePreview.OnImageClickListener(){ @Overridepublic void onImageClick(int position,String imageUrl){//在这里处理图片点击事件}});```在`onImageClick`方法中,你可以处理图片点击后的逻辑。
vant中imagepreview的详细用法

ImagePreview是vant中的一个函数,调用函数后会直接在页面中展示图片预览界面。
在vant中使用ImagePreview,可以参考以下步骤:1.首先,需要从vant中导入ImagePreview。
可以在代码中添加以下语句来导入:import { ImagePreview } from 'vant';2.在模板中,找到需要预览的图片,并为其添加点击事件。
比如,可以这样做:html复制代码<div class="img_box" v-for="(item2,index) ofimages" :key="index"><img :src="item2" alt="" @click="getImg(index)"></div>3.在对应的vue文件中,实现getImg方法。
在该方法中,可以调用ImagePreview函数,并传入相关参数。
例如:javascript复制代码methods: {getImg(index) {ImagePreview({images: this.images, // 预览图片的那个数组showIndex: true, // 是否显示页码loop: false, // 是否开启循环播放startPosition: index, // 指明预览第几张图});},}在上面的代码中,通过ImagePreview函数,实现了点击图片后,以预览的方式查看图片的功能。
其中,images参数是需要预览的图片URL数组,showIndex参数决定是否显示页码,loop参数决定是否开启循环播放,startPosition参数指明预览第几张图。
以上是vant的ImagePreview的基本使用方法,具体的使用方式可能会因版本不同而有所差异。
android imagepreview用法

android imagepreview用法Android ImagePreview是一个用于在Android应用中实现图片预览功能的开源库,它能够帮助开发者实现图片的放大、缩小、滑动切换等操作,提升用户体验。
下面将介绍Android ImagePreview的用法,让开发者能够快速上手并在自己的应用中使用这个功能。
首先,开发者需要在项目的build.gradle文件中添加依赖,引入Android ImagePreview库。
可以通过在项目的build.gradle文件中的dependencies中添加以下代码来实现:implementation 'com.github.chrisbanes:PhotoView:2.3.0'implementation 'com.github.chrisbanes:PhotoView:2.3.0'接下来,在布局文件中添加用于显示图片的ImageView,并将其包裹在一个PhotoView中,代码示例如下:<com.github.chrisbanes.photoview.PhotoViewandroid:id="@+id/photo_view"android:layout_width="match_parent"android:layout_height="match_parent" />然后,在Java代码中,通过以下方式来实现图片的预览功能:PhotoView photoView = findViewById(R.id.photo_view);photoView.setImageResource(R.drawable.your_image);通过上述代码,开发者可以在应用中显示指定的图片,并实现放大、缩小、滑动切换等功能。
在实际使用中,开发者还可以根据自己的需求进行定制,比如设置图片的缩放比例、滑动的敏感度等。
antd组件使用方法

antd组件使用方法antd是一个基于React的UI组件库,提供了丰富的组件和开箱即用的设计模式,可以帮助开发者快速构建美观、交互丰富的前端界面。
本文将介绍antd组件的使用方法,帮助读者更好地理解和应用这些组件。
一、安装antd要使用antd,首先需要将其安装到项目中。
可以使用npm或yarn 来安装antd,具体命令如下:npm install antd或yarn add antd二、引入antd组件在使用antd组件之前,需要先引入所需要的组件。
antd的组件非常丰富,包括但不限于按钮、输入框、表格、弹窗等。
可以根据项目的需求,选择性引入需要的组件。
引入组件的方法如下:import { Button, Input, Table, Modal } from 'antd';三、使用antd组件1.按钮(Button)antd的按钮组件提供了多种类型和样式的按钮,使用非常方便。
可以通过设置type属性来定义按钮的类型,如primary、dashed、link等。
示例代码如下:<Button type="primary">确定</Button>2.输入框(Input)antd的输入框组件可以方便地实现表单的输入功能。
可以通过设置不同的属性来控制输入框的类型、大小、禁用状态等。
示例代码如下:<Input placeholder="请输入用户名" />3.表格(Table)antd的表格组件可以快速构建一个可排序、可筛选的数据表格。
可以通过设置columns和dataSource属性来定义表格的列和数据源。
示例代码如下:const columns = [{title: '姓名',dataIndex: 'name',key: 'name',},{title: '年龄',dataIndex: 'age',key: 'age',},{title: '地址',dataIndex: 'address',key: 'address',},];const data = [{key: '1',name: '张三',age: 18,address: '北京市',},{key: '2',name: '李四',age: 20,address: '上海市',},];<Table columns={columns} dataSource={data} />4.弹窗(Modal)antd的弹窗组件可以方便地实现模态框的效果。
vue imagepreview 使用

vue imagepreview 使用VueImagePreview是一个基于Vue.js的图片预览插件,它可以帮助你快速实现图片的预览功能。
以下是使用Vue ImagePreview的步骤:1. 安装使用npm安装Vue ImagePreview:```npm install vue-imagepreview --save```2. 引入在需要使用Vue ImagePreview的组件中引入:```javascriptimport VueImagePreview from 'vue-imagepreview'import 'vue-imagepreview/dist/vue-imagepreview.css'```3. 使用Vue ImagePreview需要两个参数:图片列表和当前点击的图片的索引。
你可以在模板中使用Vue ImagePreview:```html<template><div><img v-for='(item, index) inimgList' :key='index' :src='item' @click='open(index)' /> <vue-imagepreview :img-list='imgList' :index='index' ref='preview' /></div></template>```在脚本中定义图片列表和当前点击的图片的索引,以及打开预览窗口的方法:```javascriptexport default {data() {return {imgList: ['https://picsum.photos/200/300?random=1','https://picsum.photos/200/300?random=2','https://picsum.photos/200/300?random=3',],index: 0,}},methods: {open(index) {this.index = indexthis.$refs.preview.open()},},}```4. APIVue ImagePreview提供了以下API:- imgList:图片列表,类型为数组- index:当前点击的图片的索引,类型为数字- show:是否显示预览窗口,类型为布尔值,默认为false - open:打开预览窗口- close:关闭预览窗口- prev:查看前一张图片- next:查看后一张图片你可以通过ref获取Vue ImagePreview实例,使用API: ```javascriptthis.$refs.preview.open() // 打开预览窗口this.$refs.preview.close() // 关闭预览窗口this.$refs.preview.prev() // 查看前一张图片this.$refs.preview.next() // 查看后一张图片```以上就是Vue ImagePreview的使用说明,如有疑问请参考官方文档。
前端实现图片预览的两种方式及使用

前端实现图⽚预览的两种⽅式及使⽤A.URL.createObjectURL就是将⽤户通过⽂件上传表单元素,所选择的图⽚读取到内存当中并且返回这个图⽚的url地址,将来就可以将url地址设置给src属性⽤来展⽰图⽚createObjectURL ⽅法的特点就是他的执⾏⽅法是同步的B.FileReader 对象使⽤FileReader对象读取⽂件上传表单元素,选择的图⽚,并且⽣成⼀个base64的字符将来就可以将base64的字符串设置给图⽚的src 属性,⽤来做图⽚的预览FileReader对象的使⽤特点就是执⾏⽅式是异步的另⼀种⽅法详解 有了⽅法但是我们先从需求分析:实现思路从⽂章内容中获取到所有的 img DOM 节点获取⽂章内容中所有的图⽚地址遍历所有 img 节点,给每个节点注册点击事件在 img 点击事件处理函数中,调⽤ ImagePreview 预览我们运⽤了vant-ui组件中的import { ImagePreview } from 'vant'// 按需加载全局加载不需要写我这⾥写是为了突出⽅法 ImagePreviewImagePreview(['https:///vant/apple-1.jpg']) // 直接运⽤⽅法正⽂:1.给⽂章详情元素绑定 ref 属性<div ref="article-content" class="article-content" v-html="article.content"></div>2.封装 ImagePreview 预览图⽚⽅法// 预览图⽚previewImage() {// 得到所有的 img 节点const articleContent = this.$refs['article-content']const imgs = articleContent.querySelectorAll('img')const images = []imgs.forEach((item, index) => {images.push(item.src)item.onclick = () => {ImagePreview({images: images,startPosition: index})}})}3.在页⾯加载成功中,调⽤ ImagePreview 预览⽅法setTimeout(() => {this.previewImage()})完毕!。
reactnative中的image使用

文章标题:深入解析React Native中的Image使用技巧一、引言React Native是一个开源的跨评台移动应用开发框架,它使用JavaScript和React构建用户界面。
在React Native中,Image组件是用来显示图片的核心组件之一。
Image组件的使用不仅仅局限于简单的图片显示,它还涉及到图片的加载、缓存、裁剪等各种技术细节。
本文将深入解析React Native中Image组件的使用技巧,并对常见的问题和解决方法进行详细介绍。
二、Image组件的基本用法在React Native中,使用Image组件来显示图片非常简单。
需要引入Image组件:```jsximport { Image } from 'react-native';```在render函数中使用Image组件来显示图片:```jsx<Imagesource={{uri: '}}style={{width: 200, height: 200}}/>```上述代码中,source属性指定了图片的来源,可以是本地图片、网络图片或base64编码的图片。
style属性用来设置图片的尺寸。
三、图片加载和缓存在实际开发中,经常会遇到图片加载速度慢、重复加载、缓存失效等问题。
React Native提供了Image组件的几个属性来优化图片加载和缓存:1. resizeMode:指定图片的缩放模式,包括cover、contain、stretch等,可以根据实际情况选择合适的模式。
2. onLoad和onError:分别用来处理图片加载成功和加载失败的情况,可以用来实现图片加载指示器、错误处理等功能。
3. cache:指定图片的缓存策略,包括default、reload、force-cache等,可以根据实际情况设置缓存策略。
四、图片裁剪和处理有时候,需要对图片进行裁剪、调整尺寸、添加滤镜等处理操作。
imagepreview用法

imagepreview用法首先,使用 ImagePreview 需要引入相关的依赖文件。
通常,我们需要引入一个 CSS 文件和一个 JavaScript 文件。
在 HTML 文件的头部中添加如下代码:```html<link rel="stylesheet" type="text/css"href="imagepreview.css"><script src="imagepreview.js"></script>```接下来,我们需要在 HTML 中创建一个用于显示图片的容器。
可以使用一个 div 元素来作为容器,并为其指定一个唯一的 id。
例如:```html<div id="image-preview-container"></div>```然后,在 JavaScript 中使用 ImagePreview 的构造函数创建一个实例,并将图片容器的 id 传递给构造函数。
例如:```javascriptvar imagePreview = new ImagePreview("image-preview-container");```创建实例后,我们可以通过调用实例的 `addImage` 方法向图片容器中添加图片。
例如:```javascript```在图片容器中添加图片后,ImagePreview 会自动将图片显示为缩略图。
我们可以通过调用实例的 `getImageList` 方法获取图片缩略图的列表。
例如:```javascriptvar imageList = imagePreview.getImageList(;```返回的 `imageList` 是一个包含缩略图路径的数组。
我们可以遍历这个数组,将缩略图显示在页面上。
antd previewgroup 用法

antd previewgroup 用法antd 的 PreviewGroup 组件是一种非常实用的工具,它允许用户实现原图的浏览功能,并带有一些非常实用的特性,如缩小、放大、上一张、下一张等。
PreviewGroup 组件主要用于在前端应用中处理图片的预览,它可以让用户更方便地查看和管理他们的图片。
PreviewGroup 组件的使用通常涉及到以下几个步骤:首先,你需要引入 antd 的相关组件。
然后,在你的组件或页面中,你可以使用PreviewGroup 组件来包裹你的图片预览逻辑。
PreviewGroup 组件接受一系列的图片 URL 作为其 children,然后你可以通过点击来切换和预览这些图片。
PreviewGroup 组件还接受一些 props 来定制其行为。
例如,你可以设置 visible prop 来控制 PreviewGroup 是否可见,或者设置 current prop 来指定当前显示的图片的索引。
另外,PreviewGroup 组件还内置了一些实用的功能,如放大、缩小、上一张、下一张等。
你可以通过调用 PreviewGroup 实例的方法来触发这些功能,例如 zoomIn、zoomOut、goTo 等。
PreviewGroup 组件的优点在于它提供了丰富的 API 和灵活的使用方式,你可以根据自己的需求来定制其行为。
同时,PreviewGroup 组件也具有良好的兼容性和性能,可以在各种前端应用中无缝集成。
总的来说,antd 的 PreviewGroup 组件是一种非常实用的工具,它可以帮助你更方便地实现图片的预览和管理功能。
如果你正在开发一个需要处理图片的前端应用,那么PreviewGroup 组件绝对值得你尝试。
antd previewmask用法

文章题目:探索Ant Design中的PreviewMask组件用法在Ant Design中,PreviewMask组件是一个非常常用的组件,它可以在需要预览图片或者其他媒体内容时提供一个灰色蒙层,使得页面更加美观并且能够集中用户的注意力。
在本文中,我们将深入探讨Ant Design中PreviewMask组件的用法,帮助你更好地理解和应用这一功能。
一、PreviewMask简介PreviewMask是Ant Design中的一个常用组件,它通常用于在需要对图片或者其他媒体内容进行预览时提供一个遮罩层,使得用户可以更清晰地观看内容,同时也能够保护用户隐私信息。
PreviewMask组件提供了一系列可配置的选项,可以根据实际需求进行调整,包括遮罩颜色、是否显示关闭按钮等。
二、如何使用PreviewMask在Ant Design中使用PreviewMask组件非常简单,首先需要引入该组件,然后根据需要传入相关的参数即可。
在需要预览图片时,可以通过以下方式来调用PreviewMask组件:```jsximport { PreviewMask } from 'antd';const Demo = () => {return (<PreviewMask src="/path/to/image.jpg" alt="Image Preview" />)}```上述代码中,我们通过src和alt属性传入了图片的路径和描述信息,从而实现了对图片的预览效果。
除了图片预览外,PreviewMask组件还可以用于其他媒体内容的预览,具体用法类似,只需要将相关的参数传入即可。
三、定制化配置除了基本的使用方式外,PreviewMask组件还提供了一系列可配置的选项,可以根据实际需求进行定制化配置。
可以通过以下方式来对遮罩颜色进行定制:```jsx<PreviewMask src="/path/to/image.jpg" alt="Image Preview" maskColor="rgba(0, 0, 0, 0.5)" />```上述代码中,我们通过maskColor属性将遮罩颜色定制为半透明的黑色,使得图片预览时更加突出。
ant design vue a-image 用法

Ant Design Vue 是一个基于 Vue.js 的 UI 组件库,提供了一套美观、实用的 UI 组件,可以为我们的 Web 应用程序提供快速、高效的UI 解决方案。
而其中的 a-image 组件则是 Ant Design Vue 中的图片展示组件,本文将介绍 a-image 的用法和示例,并帮助大家更好地使用这一组件。
具体内容如下:一、a-image 的基本用法1.1 安装 Ant Design Vue我们需要安装 Ant Design Vue 和 Vue.js。
可以使用以下命令来安装Ant Design Vue:```bashnpm install ant-design-vue```1.2 引入 a-image 组件在需要使用 a-image 的页面中,我们需要引入 a-image 组件,代码示例如下:```javascriptimport { 本人mage } from 'ant-design-vue';```1.3 在页面中使用 a-image在页面的模板中,我们可以直接使用 a-image 组件来展示图片,代码示例如下:```html<template><a-image src="图片信息" /></template>```二、a-image 的属性2.1 srca-image 组件的 src 属性用于设置图片的信息位置区域,可以是本地文件路径或远程图片位置区域。
我们可以通过设置这个属性来展示不同的图片。
2.2 width 和 heighta-image 组件的 width 和 height 属性用于设置图片的宽度和高度。
我们可以通过设置这两个属性来调整图片的尺寸,使其适应页面布局。
2.3 previewa-image 组件的 preview 属性用于设置是否开启图片预览功能。
当设置为 true 时,用户点击图片时将会弹出一个预览框,方便用户查看大图。
antd组件使用方法

antd组件使用方法Ant Design (antd) 是一套基于React开发的企业级UI组件库,提供了丰富的可复用组件,极大地方便了前端开发人员的工作。
下面将介绍antd组件的使用方法。
1. 安装antd首先,我们需要在项目中安装antd。
可以使用npm或者yarn来进行安装。
打开终端,进入项目目录,执行以下命令:```shellnpm install antd --save```或者```shellyarn add antd```2. 引入antd组件在你的项目中,你可以根据需要引入antd的组件。
例如,如果你需要一个Button(按钮)组件,可以按照以下方式进行引入:```jsximport { Button } from 'antd';```3. 使用antd组件安装并引入antd组件后,你就可以在你的代码中使用这些组件了。
对于Button 组件,你可以按照以下方式来使用:```jsximport React from 'react';import { Button } from 'antd';const App = () => {return (<div><Button type="primary">Primary Button</Button><Button type="dashed">Dashed Button</Button><Button type="link">Link Button</Button><Button type="text">Text Button</Button></div>);};export default App;```在上面的代码中,我们首先将Button组件从antd中引入,然后在组件中使用了四个不同类型的按钮。
antd 中 previewtype用法

在Ant Design库中,`previewType`属性常用于`Image`组件,主要用途是预览图片。
当需要展示图片时,可以使用此属性。
例如,当你单击图像时,可以放大显示。
此外,`Image`还提供了一些其他功能:
-加载大图时,有loading效果或加载失败的容错处理。
-可以进行渐进加载,即大图使用placeholder进行渐进加载。
-支持多张图片预览,点击左右切换按钮可以预览多张图片。
-提供相册模式,可以从一张图片点开相册。
-允许自定义预览图片,可以设置不同的预览图片。
-提供自定义工具栏,并添加下载原图或翻转旋转后图片的按钮。
以下是一个基本的代码示例:
```jsx
import { Image } from 'antd';
function ImageDemo() {
return (
<div>
<Image width={200} src="/jkjgkEfvpUPVyRjUImniVslZfWPnJuuZ.png" previewType="image"/>
</div>
);
}
ReactDOM.render(<ImageDemo />, mountNode);
```。
使用AntDesign的Upload上传删除预览照片,以及上传图片状态一直处于upload。。。

使⽤AntDesign的Upload上传删除预览照⽚,以及上传图⽚状态⼀直处于upload。
⼀、界⾯构建 1、创建index⽗组件import React from "react";import { Form } from "antd";import UploadComponent from "./UploadComponent";export default () => {const [form] = eForm();return (<Formform={form}initialValues={{'uploadPhoto': []}}><Form.Item name="uploadPhoto"><UploadComponent /></Form.Item></Form>);}; 2、创建UploadComponent⼦组件import React, { useState, useEffect } from "react";import { Upload } from 'antd';import { PlusOutlined } from "@ant-design/icons";export default (props: any) => {console.log(props)const [fileList, setFileList] = useState<any>([]) //展⽰默认值const handleChange = ({ file, fileList }: any) => {};const uploadButton = (<div><PlusOutlined /><div className="ant-upload-text">Upload</div></div>);return (<UploadlistType="picture-card"fileList={fileList}onChange={handleChange}action={'这⾥是你上传图⽚的地址'}>{fileList.length >= 8 ? null : uploadButton}</Upload>);}; 这样⼀个简单界⾯就构造完成了,通过打印⼦组件的props,我们可以看到,⽗组件给⼦组件通过prop传递了⼀个对象,该对象中有value:⼦组件的默认值,id:FormItem的name,onChange:onChange事件注:1、Form表单以及Upload请参考Ant Design官⽅⽂档 2、因后台返回数据格式不同,所以fileList的设置也不同,本⽂仅供参考。
React+Antd+Antd-Img-Crop实现上传固定大小的裁剪头像或者图片(且可控。。。

React+Antd+Antd-Img-Crop实现上传固定⼤⼩的裁剪头像或者图⽚(且可控。
见章知著 1024,程序员们节⽇快乐!本⽂主要讲述react配合antd以及antd-img-crop第三⽅库实现⼀个可控的图⽚上传功能。
运⾏项⽬ 需要具有node环境第三⽅库安装 1.安装和初始化 1.1.在代码编辑器(vsCode或者其他编辑器)代开终端,输⼊命令⾏安装antd: $ yarn add antd --save 或者 $ npm install antd --save 1.2.安装好antd后,修改src/App.css,在新建的项⽬中引⼊antd所需要的css样式:@import '~antd/dist/antd.css'; 2.安装和初始化 2.1.在antd-img-crop官⽅⽂档中,我们优先安装和初始化这个组件:$ npm i antd-img-crop --save 或者 $ yarn add antd-img-crop --save 2.2.安装好组件后,在项⽬中引⼊组件<ReactCrop />:import ImgCrop from 'antd-img-crop';代码实现 安装好相对应的组件后,根据组件官⽅⽂档中的简单Example书写实现属于⾃⼰的上传图⽚功能。
话不多说,直接上代码:import React, { Component } from 'react';import ImgCrop from 'antd-img-crop'; //引⼊图⽚裁剪组件import { Upload, Button, Modal, message } from 'antd'; //引⼊上传、按钮、弹窗等antd组件//base64图⽚⽂件function getBase64(file) {return new Promise((resolve, reject) => {const reader = new FileReader();reader.readAsDataURL(file);reader.onload = () => resolve(reader.result);reader.onerror = error => reject(error);});}class UploadImage extends Component {state = {previewVisible: false,previewImage: '',fileList: [],};//图⽚预览取消函数handleCancel = () => this.setState({ previewVisible: false }); //图⽚预览弹窗函数handlePreview = async file => {if (!file.url && !file.preview) {file.preview = await getBase64(file.originFileObj);}this.setState({previewImage: file.url || file.preview,previewVisible: true,});}; //上传⽂件改变时的状态,详情可以参考antd的Upload组件API参数onChange = ({fileList}) => {this.setState({ fileList });};render() {const { previewVisible, previewImage, fileList } = this.state; //根据官⽅属性定制化裁剪框⼤⼩固定的裁剪组件属性const props = {width: 500, //裁剪宽度height: 300, //裁剪⾼度resize: false, //裁剪是否可以调整⼤⼩resizeAndDrag: true, //裁剪是否可以调整⼤⼩、可拖动modalTitle: "上传图⽚", //弹窗标题modalWidth: 600, //弹窗宽度};return (<div><ImgCrop {...props}><Uploadname="file" action="https://www.mocky.io/v2/5cc8019d300000980a055e76"accept="image/*"listType="picture"fileList={fileList}onPreview={this.handlePreview}onChange={this.onChange}>{fileList.length >= 3 ? null : (<Button>添加图⽚</Button>)} {/* {通过三⽊运算符判断⽂件列表fileList的长度来决定上传图⽚的数量,达到控制图⽚数量的功能} */}</Upload></ImgCrop>{/* {图⽚预览弹出框:可以实时查看上传的图⽚} */}<Modal visible={previewVisible} footer={null} onCancel={this.handleCancel} title='Image-Show'> <img alt="example" style={{ width: '100%' }} src={previewImage} /></Modal></div>);}}export default UploadImage;基本效果图总结发⾔ 本⽂以上就是个⼈在处理上传图⽚并裁剪需求的⼼路历程,如有任何不对的地⽅,还请各位⼤佬们指指点点!啊哈哈哈啊哈哈哈哈.........。
vant showimagepreview 组件用法

vant showimagepreview 组件用法Vant ShowImagePreview组件用法:Vant是一套基于Vue.js的移动端组件库,它为我们提供了一些有用的组件以简化开发过程。
其中,ShowImagePreview组件可用于在移动端查看图片的放大预览。
使用Vant ShowImagePreview组件时,首先需要在项目中引入Vant库,并确保项目已经正确配置和使用了Vue.js。
安装Vant库可以通过npm或者yarn进行,具体安装方法可以参考Vant官方文档。
安装完成后,在项目中引入ShowImagePreview组件。
在要使用ShowImagePreview组件的页面中,可以通过以下代码示例进行组件的使用:```js<template><van-cell-group><van-cellv-for="(item, index) in images":key="index":title="item.title"@click="handlePreview(index)"/></van-cell-group></template><script>import { Toast } from 'vant';export default {data() {return {images: [{ title: '图片1', url: 'image-1.png' },{ title: '图片2', url: 'image-2.png' },{ title: '图片3', url: 'image-3.png' },],};},methods: {handlePreview(index) {const imageUrls = this.images.map((item) => item.url);Toast.loading({message: '图片加载中...',forbidClick: true,});this.$nextTick(() => {this.$vantImagePreview({ images: imageUrls, startPosition: index }).then(() => {Toast.clear();}).catch((error) => {Toast.fail('图片加载失败');console.error(error);});});},},};</script>```在上述代码中,我们首先引入了Vant库中的Toast组件,并将其交由`$toast`属性进行全局注册。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
题目:Antd Image PreviewType使用指南
正文:
随着互联网时代的发展,人们对于图片的处理和展示需求日益增长。
在网页开发中,如何实现图片的快速预览和浏览成为了一个重要的问题。
在React开发中,Ant Design(Antd)作为一款优秀的UI组件库,提供了丰富的图片预览功能,其中Image PreviewType是一种常用的图片预览方式。
本文将介绍Antd Image PreviewType的使用方法,并通过具体的代码示例进行演示。
一、Antd Image PreviewType简介
1.1 Image PreviewType概述
在Ant Design中,Image PreviewType是一种Antd提供的图片预览组件,用于实现图片的快速展示和浏览。
通过Image PreviewType 可以方便地实现图片的放大、缩小和切换,是网页开发中常用的图片浏览功能。
1.2 Image PreviewType的特点
- 支持多种图片格式,包括jpeg、png等常见格式。
- 可以自定义图片预览的大小和样式。
- 提供丰富的交互功能,如放大、缩小、切换等。
二、Antd Image PreviewType的使用方法
2.1 安装Antd组件库
在使用Antd Image PreviewType之前,需要确保已经使用npm或yarn等工具安装了Ant Design的相关组件库。
如果未安装,可以通
过以下命令进行安装:
```shell
npm install antd
```
2.2 导入Image PreviewType组件
在React开发中,可以通过import语句导入所需的Antd组件。
在使用Image PreviewType时,需要先导入Image组件和Modal组件,具体代码如下:
```javascript
import { Image, Modal } from 'antd';
```
2.3 使用Image PreviewType组件
一般情况下,可以将Image PreviewType组件放置在需要展示图片的位置,例如一个图片列表中。
在点击某张图片时,可以通过Modal组件实现图片的预览功能,具体代码如下:
```javascript
const images = [
'
'
'
// ...
];
const App = () => {
const [visible, setVisible] = useState(false); const [current, setCurrent] = useState(0);
const handlePreview = (index) => {
setCurrent(index);
setVisible(true);
};
return (
<div>
{images.map((url, index) => (
<Image
key={index}
width={100}
src={url}
onClick={() => handlePreview(index)}
/>
))}
<Modal visible={visible} onCancel={() => setVisible(false)}> <Image width={400} src={images[current]} />
</Modal>
</div>
);
};
export default App;
```
以上代码中,通过点击图片触发handlePreview函数,显示Modal 组件,并在Modal中展示当前点击的图片。
2.4 自定义Image PreviewType
除了基本的图片预览功能外,Antd Image PreviewType还支持一些自定义的配置选项,如自定义预览图片的大小、样式和行为。
以下是一个示例代码:
```javascript
const styles = {
width: 200,
height: 200,
objectFit: 'cover',
cursor: 'pointer',
};
const App = () => {
return (
<div>
<Image
style={styles}
src=""
/>
</div>
);
};
export default App;
```
通过设置style属性,可以自定义图片的大小、填充方式和鼠标指针样式。
三、总结
Antd Image PreviewType是Ant Design中提供的一种图片预览组件,具有丰富的功能和灵活的配置选项。
通过本文的介绍和示例代码,读者可以在自己的React项目中轻松地使用Image PreviewType实
现图片的快速预览和浏览。
希望本文能够帮助读者更好地理解和使用Antd Image PreviewType组件,提升网页开发的效率和质量。
