南师大教育技术学考研笔记_Web程序设计
内置对象和DOM

内置对象和DOM一、内置对象window对象方法:(1)alert(xingming);(2)yornot=window.confirm("Are you sure your name ?"); (3)youName=prompt("What's your name?","LiLei"); document对象(1)var mybox=document.getElementById("box");(2)mybox.innerHTML=getContent;history对象forword() 前进backward() 后退go() 跳到历史记录列表中的相应位置location对象href属性导航到新页面replace() 替代当前页面的导航,history列表中会删除当前url reload() 刷新页面,true,参数确保了从服务器中获取最新的数据内容navigator对象获取浏览器程序本身的数据二、时间和日期创建日期对象var mydate=new Date();mydate=new Date(2012,10,30,5,30);//获取年月日小时分钟var day=mydate.getDate(); //日期1-31var xq=mydate.getDay(); //星期0——6,0表示星期天var hours=mydate.getHours();var minutes=mydate.getMinutes();var seconds=mydate.getSeconds();Date对象可以进行加减运算//时间对象转化为字符串mydate.toDateString() //将日期部分转化为直观的字符串mydate.toLocalString() //遵循本地规范的字符串返回Date对//象日期部分mydate.toUTCString() //转化为全球统一时间(UTC)格式的//字符串三、Math对象常用函数:ceil() 上取整floor() 下取整max(a,b,c) 返回最大值min(a,b,c) 返回最小值round(n) 四舍五入到最近整数random() 产生0-1之间的随机数常用属性:Math.E 自然对底Math.PI 圆周率四、关键字withwith(Math){n1=random();n2=max(7.4,7.8,8.1);n3=ceil(7.3);str+="n1的值为:"+n1.toString().substr(0,5)+"<br/>";str+=n2.toString()+"<br/>";str+=n3.toString()+"<br/>";}五、文档对象模型(DOM)文档对象模型(DOM):是一种由父子关系组成的层次树形结构,构成当前web页面的模型。
2007南京师范大学教育技术学考研真题_C语言与Web技术真题

2007年硕士研究生入学考试初试试题科目代号:613科目名称:C语言与Web技术一、 C语言填空题:(每小题3分,共45分):1、完整的C程序中至少应包括一个( )函数。
2、宏定义命令是( ),文件包含命令是( )。
3、构造类型数据是由基本类型数据按一定规则组成的。
C语言中构造类型数据有三种,它们是( )、( )和( )。
4、在一个32位系统(如Windows 2000)中,若已定义char*s=”010\010\\010\n”;则sizeof(s)的值为( ),strlen(s)的值为( )。
5、表达式1234 == 1234/3*3 的值为( )。
6、表达式4 && 3 && 2 && 1的值为( )。
7、为表示关系x < y < z,应使用C语言表达式( )。
8、若有int i=5,j=0;则执行完语句if (j=0) i++;else i-- ;后,i的值为( )。
9、若有int i = 10,j = 2;则执行完语句i / = j + 8;后, i 的值( )。
10、下列程序的执行结果为a = ( ), z = ( )。
main() {int a = -1, b = -1, z = 0;if (a>0) if (b>0) z = 1;else z = -1;if (b) --a;else ++a;printf(“ a=%d,z=%d”,a,z);}11、若有int i = 5, j = 10; 则执行完语句switch(i){case 4: j ++;case 5: j --;case 6:case 7: j ++;j -= 2;default:;} 后j 的值为( )。
12、下列程序输出的两个数值分别是( )和( )。
#include <stdio.h>void main( ){int a[5] = {1,2,3,4,5},*p,**q;p = a;q = &p;printf(“%d\t”,*(p++));printf(“%d”,**q); }13.下面程序把数组元素中的最大值放a[0]中,并打印出来,则在if 语句中的条件表达式应该是( ),main(){int a[10]={6,8,2,9,1,10,5,7,4,3},*p=a, i;for(i=0;i<10;i++,p++)if ( *p > a[i] ) *a = *p;printf(“%d”, *a);}14.如下函数计算并返回字符串s的长度,语句while和return后面的括号中的内容应当分别为()和()。
《Web程序设计》课后习题附答案

《Web程序设计》课后习题附答案第一章1.填空题(1).NET Framework 主要包括公共语言运行库 CLR 和类库。
(2)/doc/da9346473.html, 网站在编译时,首先将语言代码编译成微软中间语言 MSIL 。
(3)一台 IIS Web 服务器 IP 地址为 210.78.60.19,网站端口号为8000,则要访问虚拟目录 xxxy 中default.aspx 的URL 为http://210.78.60.19.8000/xxxy/default.aspx 。
(4)可以通过复制网站同步网站上的一个文件。
2.是非题(1)托管代码是以CLR 为基础运行的代码。
(√)(2)若某页面上包含动画内容,则该页面肯定是动态页面。
(×)(3)一个网站中可以同时包含静态页面和动态页面。
(√)(4) /doc/da9346473.html,4.5 页面是边解释边执行的。
(×)(5)在VSEW2012 中开发网站必须安装独立的IIS。
(×)(6)IIS EXPRESS 具有与IIS 类似的功能,但主要用于VSEW2012 中的页面。
(×) (7)IIS 中的网站与VSEW2012 中的网站是相同的概念。
(×)3.简答题(1)一个学校有多个分院,每个分院有各自的网站,如果提供一台WEB 服务器,如何设置?每个分院设置各自的虚拟目录。
虚拟目录是服务器硬盘上通常不再主目录下的文件夹的一个好记名称(别名),使用别名可以发布多个文件夹下的内容以供所有用户访问,并能单独控制每个虚拟目录的读写权限。
(2)如何设置在访问网站时只需输入域名就可访问网页主页?将“i ndex.aspx”设置为默认文档,只要将其添加为默认文档即可,右击桌面“我的电脑”,选择“管理”项打开“计算机管理”窗口,选择“Internet 信息服务→网站→默认网站”并右击之,选择弹出菜单中的“属性”项,在打开的窗口中选择“文档”标签,单击“添加”将“index.aspx”添加进来,最后“应用→确定”即可(3)文件系统、本地 IIS、FTP 站点和远程站点的区别是什么?文件系统:就是发布到硬盘的文件本地 IIS:是发布到 IIS 根目录下的文件FTP 站点:是用过 ftp 上传到指定服务器的文件远程站点:就是可以发布到远程服务器的文件(4)说明什么是虚拟主机,Internet 上提的虚拟主机是如何运行的?所谓虚拟主机,就是把一台运行在互联网上的服务器划分成多个“虚拟”的服务器,每一个虚拟主机都具有独立的域名和完整的Internet 服务器(支持 WWW、FTP、E-mail 等)功能。
教育技术学(信息化教育概论南国农主编)考研复习大纲

全国硕士研究生入学统一考试信息化教育概论考试大纲目录Ⅰ考查目标 (2)Ⅱ考试形式和试卷结构 (2)Ⅲ考查内容 (2)Ⅳ题型示例及参考答案…………………………5-10Ⅰ考查目标信息化教育概论课程要求考生系统掌握本课程教材的内容结构和基本概念、基本理论、基本方法的体系,熟悉硬件环境建设、软件资源开发、新型模式建立和基本理论研究,会用现代教育思想理论和现代信息技术,改进学习和教学,提高学与教的效果与效率,结合理论评价现代信息技术环境下的学与教、现代技术媒体的设计、制作与应用。
Ⅱ考试形式和试卷结构一、试卷满分及考试时间本试卷满分为150分,考试时间为180分钟。
二、答题方式答题方式为闭卷、笔试。
三、试卷内容结构(—)必答题为150分四、试卷题型结构概念解释题30分简答题 45分论述题 45分应用题 30分Ⅲ考查内容第一章信息化教育概论1.名词解释:信息化教育、教育技术(aect94定义)2.了解信息时代的主要特征3.阐述信息化教育的基本特征4.阐述信息化教育的功能和作用5.了解世界教育技术的发展6.了解我国教育信息化的发展阶段7.阐述信息化教育的理论基础(四种学习理论,四种教学理论,四种传播理论)8.阐述戴尔的经验之塔理论(四种学习理论补充)第二章信息化教学媒体与教学过程1.名词解释;信息、媒体、教学媒体2.了解教学媒体发展的四个阶段(教育史上的四次革命)3.了解教学媒体的分类4.了解教学媒体的符号理论5.了解教学媒体编制的效果原理6.了解各种信息化教学方法含义及应用步骤第三章信息化教学设计1.名词解释:教学设计2.掌握教学过程设计的分类3.基于自主学习的教学设计的要素分析4.教学评价量规的设计(补充)5.了解Webquest教案设计6.英特尔未来教育教案设计第四章信息化教育环境1.掌握信息化教育硬件环境的几种分类方法2.了解典型的信息化教育硬件环境基本情况第五章教学信息资源开发1.了解录音教学软件的设计2.了解电视教学软件的设计3.掌握多媒体教学软件的类型4.掌握多媒体教学软件的设计与制作及评价方法5.了解网络课件的特点与类型6.掌握教育网站的开发、管理、维护与评价方法7.教育主题网站的建设(补充)第六章信息技术与课程整合1.名词解释:信息技术与课程整合、信息素养、课件、积件(学习对象)、课程包、blog (补充)2.理解信息技术与课程整合的意义及原则3.掌握信息技术与课程整合的三种基本模式4.了解信息技术与课程整合的资源5.了解信息技术与课程整合的案例第七章现代远程教育1.名词解释:现代远程教育、混合学习2.了解远程教育的发展历史以及中国现代远程教育的发展3.了解远程教育的学习资源建设4.了解现代远程教育的学习服务体系5.掌握现代远程教育的常用教学模式6.掌握混合学习的分类第八章信息化教育研究1.名词解释:实验研究、行动研究、质的研究、叙事研究2.掌握信息化教育研究的对象(aect94定义,aect2004新定义)3.掌握信息化教育研究课题设计的基本原则第九章信息化教育管理与评价1.名词解释:信息化教育管理2.描述信息化教育管理的基本内容3.分析在信息化教育管理过程中如何体现以人为本的思想Ⅳ题型示例及参考答案《信息化教育概论》试卷样卷(南国农版)一、概念解释题(30分)1.信息化教育2.信息化教学过程3.信息化教育硬件环境4.现代远程教育5.信息技术与课程整合二、简答题(45分)1.试简述电化教育的发展。
南师大教育技术学考研笔记_Web程序设计

iNote_Web程序设计第1章WWW简介第2章网站策划设计与服务器架设管理第3章HTTP协议及其开发与HTML语言基础第4章HTML高级应用及编辑工具第5章层叠式样式表(CSS)第6章Javascript脚本语言第7章动态主页技术基础第8章XML技术与Ajax技术第1章WWW简介1. web技术的3要素:统一资源定位技术(URL)| 应用层协议(HTTP)| 超文本技术(HTML)技术。
2. web高级技术:动态网关接口技术(CGI)| Applet技术| Javascript技术| Servlet·JSP·ASP·PHP 技术| Flash技术等。
3. WWW的新技术(略)练习题1. Internet & WWWinternet的WWW的基础,web是internet平台上的一种应用和服务。
2. URL——:80/index.asp包含了http和www,3者什么关系?http是通信协议,所有html文件的发布和接收要按http协议的标准来;www表示基于超文本方式进行信息查询服务,URL通过定义资源位置的抽象标识来定义网络资源。
第2章网站策划设计与服务器架设管理1. 网站设计流程初始会商>>概念开发>>内容综合> HTML布局和导航>>媒体制作>>内容整合>>网站测试>>交付。
2. 网站策划3. 网站的设计1)CI形象设计:Logo·网站主色调·标准字体·宣传标语。
(适合网页标准的色系:蓝色·黄/橙色·黑/灰/白色)2)总体结构设计文件的结构化存放·页面间的逻辑结构。
3-6)版面设计·色彩设计·导航设计·信息可用性设计。
4.5.6.7. ISS安装与配置·Apache的安装与配置·Tomcat的安装与配置·网站安全练习题1. 如何判断本机已经安装过ISS?查看控制面板-添加或删除程序-应用程序服务器-IIS是否勾选。
Web程序设计复习要点

1.什么是对象、类,它们之间的联系?答:对象是包含现实世界物体特征的抽象实体,它反映系统为之保存信息和与它交互的能力;类是具有相同操作功能和相同的数据格式(属性)的对象的集合与抽象。
类与对象的关系可以表述为:一个类是对一类对象的描述,是构造对象的模版,对象是类的具体实例。
2.请解释类属性、实例属性及其区别。
答:类属性表示类中所有的对象都相同的属性,在声明时加上static修饰符;实例属性用来存储所有实例都需要的属性信息,不同实例的属性值可能会不同,在声明时不加static修饰符。
二者的区别为:类属性为所有的对象拥有;实例属性为每个实例对象自己拥有。
3.请解释类方法、实例方法及其区别。
答:类方法表示具体实例的类中对象的共有行为,在使用时可以将类方法发送给类名,也可以发送给一个类实例,其作用是一样的;实例方法表示特定对象的行为,在声明时前面不加static修饰符,在使用时需要发送给一个类实例。
类方法也称为静态方法,在方法声明时前面需加static修饰符。
二者的区别为:类方法在使用时既可以将类方法发送给类名,也可以发送给一个类实例,实例方法在使用时需要发送给一个类实例。
4.类成员的访问控制符有哪几种?他们对类成员分别有哪些访问限制的作用?答:类成员的访问控制符有public,private,protected及无修饰符。
用public修饰的成员表示是公有的,也就是它可以被其他任何对象访问(前提是对类成员所在的类有访问权限)。
用private修饰的成员只能被这个类本身访问,在类外不可见。
用proteced 修饰的成分是受保护的,只可以被同一类及其子类的实例对象访问。
无修饰符表示相应的成员可以被所在包中的各类访问。
5.什么是异常?解释抛出、捕获的含义。
答:异常(exception)又称为例外,是特殊的运行错误对象,对应着Java语言特定的运行错误处理机制。
抛出是指:不在当前方法内处理异常,而是把异常抛出到调用方法中;捕获是指:使用try{}catch(){}块,捕获到所发生的异常,并进行相应的处理。
C南京师范大学教育技术学考研真题 C语言与Web技术真题(2005--2008)

2005年南京师范大学C语言与WEB技术研究生考试真题一、填空题(每题3分,共45分)1、描述“一个整数n能被3或7整除”的C语言逻辑表达式为( ).2、C语言中的标识符只能由()三种字符组成,且第一个字符()3、C语言中,if和#if得差别在于()4、以下程序的运行结果是()#define ADD(x,y)x+yV oid main(){Printf(“%d\n”,ADD(1,2)*ADD(3,4));}5、如下函数将字符t中的内容拷贝到字符串s中,只允许使用一个C语言语句来实现该函数,该语句是()V oid mystrcpy(char *s,char *t){( )}6、使用fopen函数打开位于当前目录的上一级目录下的文本文件text.txt(仅读),并返回一个文件指针的语句是()7、任何一个HTML标记都可以有title,style,id和()等四种属性。
8、为了让一个表格单元格中的文字以一行显示(即不换行),可以在td标记中使用()属性9、在HTML语言中, 表示(),>表示()10、在HTML语言中,可以使用()和()两种方法来指定颜色11、在HTML语言中,div和span标记的作用是()12、与不使用CSS相比,使用CSS来控制Web页面的布局和外观,其好处之一是()13、为了阻止浏览器对表单中的不合格数据进行提交,可以为该表单的()事件处理器增加一个Javascrip/VBScript脚本函数,当该函数返回一个()值时,该表单就不会被提交14、XML文档的文档结构是由()和()来确定的15、DOM是()的缩写,DOM的作用是()二、选择题(每题3分,共36分)1、设int a=0,b=5;执行表达式++a||++b,a+b后,a,b和表达式的值分别是()A、1,5,7B、1,6,7C、1,5,6D、0,5,72、使用C语言描述关系表达式a≤x<b,正确的描述是()A、a<=x<bB、x>=a&x<bC、x>=a&&x<bD、a<=x&&<b3、已知c是字符型变量,下面不正确的赋值语句是()A、c=2+3;B、c=‟2+3‟ ;C、c=‟\2‟+3;D、c=‟2‟+‟3‟;4、若有变量定义:int *p,m=2,n; 以下正确的程序段是()A、p=&n; scanf(“%d”,&p);B、p=&n; scanf(“%d”,*p);C、scanf(“%d”,&n);*p=n;D、p=&n;*p=m;5、如下程序的的运行结果是()Main() {Char a[]=”programming”,b[]=”language”;Char *p1=a,*p2=b;Int i;For(i=0;i<7;i++)If(*(p1+i)==*(p2+i))Printf(“%c”,*(p1+i));}A、gmB、rgC、orD、gaA、*(*(a+i))B、*(&a[i])C、p[i]D、a[p-a]7、如下程序的运行结果是()Typedefunion{long x[2];int y[4];char z[8];} type;Type type;Main(){Printf(“%d\n”,sizeof(type));}A、32B、16C、8D、不能确定8、以下不能正确定义二维数组的选项是()A、int a[2][2]={{1},{2}};B、int a[2][]={{1,2},{3,4}};C、int a[2][2]={{1},2,3};D、int a[][2]={1,2,3,4};9、设有定义int a[5][5],*b[5],(*c)[5]; 则a,b,c被分别称为是()A、数组、数组指针、指针数组B、数组、指针数组、指针函数C、数组、数组指针、函数指针D、数组、指针数组、数组指针10、Web浏览器用户不可以查看到一个网页的()A、HTML源码B、ASP源码C、Javascript源码D、CSS源码11、以下对GIF图像文件描述不正确的是()A、支持多达65536种颜色B、支持透明色C、仅支持256种颜色D、支持动画12、HTTP中的Cookie是()A、浏览器放在服务器端的小段数据B、服务器放在浏览器端的小段数据C、用户通过浏览器中的表单提交给服务器的小段数据D、用户通过浏览器页面从服务器端获得的小段数据三、C语言大题(30分)1、编写一个完整的C语言程序,它能够将键盘输入的10进制数以16进制格式输出。
南师复习知识点(web和C语言)

2008年南师初试"C语言与Web技术"复习整理2008年南京师范大学随园校区教育技术辅导班的复习重点一历年试卷统计分析(一)2005年试题C语言部分(分析:考点分布比较均匀,重点是概念的理解把握)赋值表达式和赋值语句:3 3 3标志符和变量:3 3字符、字符数组和字符串函数:3 3 3 3 3预处理:3 3结构体和共同体:3 3 3文件操作:3指针及链表等相关操作:3 3 20Web部分(分析:考点分布比较均匀,重点是基本知识的牢记和理解,全都是考书上的,编写代码不多。
)HTML相关知识点:3 3 3 3 3CSS:3 10XML:3DOM:3济览器:3图像:3Cookie:3XHML:10:10(二)2006年试题(74:76)C语言部分(分析:对基础题考得多,概念把握要准、透彻,难题少,基础题的分值比重大。
)1 C语言概述:2 算法:3 数据类型,运算符与表达式:24 顺序程序设计:5 选择结构程序设计:3+26 循环控制:37 数组:38 函数:2+3+39 预处理命令:210 指针:2+2+2+2+211 结构体与共用体:2+3+3+2012 位运算:13 文件:3+10Web部分(分析:对页面设计部分考得比较多,网页的基本元素一定要全面掌握、消化特别是基本元素的一些属性及运用。
Asp要掌握一些元素的使用及编程。
对于课外的知识点smil是个重点。
总的说是考得比较细,基础题多,需要牢记及动手编写代码。
)1 Web编程基础知识:2 Web程序开发环境:3 脚本语言:34 页面设计:2+2+2+2+2+3+3+3+135 ASP程序设计:2+2+3+106 Web数据库程序设计:27 XML的基本技术:28 综合应用实例:9 Web课外分值:3+12(课本内:课本外=80%:20%课外知识点:applet,smil)(三)2007年试题(75:75)C语言部分(考查基本概念的掌握,对指针和链表的考点比较多,值得注意)1 C语言概述:32 算法:3 数据类型,运算符与表达式:3+3+34 顺序程序设计:5 选择结构程序设计:3+3+3+3+3+46 循环控制:7 数组:48 函数:9 预处理命令:3+3+410 指针:3+3+3+311 结构体与共用体:1812 位运算:13 文件:Web部分(分析:对页面设计部分考得比较多,网页的基本元素一定要全面掌握、消化,特别是基本的一些属性及运用。
南师大教育技术学考研笔记_SQL _W3CSchool教程

SQL _W3CSchool教程第1章 SQL概述1.什么是SQLSQL指结构化查询语言,它使我们有能力访问数据库。
SQL 是一种ANSI 的标准计算机语言。
SQL 是一门ANSI 的标准计算机语言,用来访问和操作数据库系统。
2. SQL 能做什么1)面向数据库执行查询、读取、插入、更新、删除记录;2)创建记录表、存储过程和视图;3)设置表、存储过程和视图的权限。
第2章 SQL 语法1. SQL的形式1)SQL 对大小写不敏感2)分号是在数据库系统中分隔每条SQL 语句的标准方法,因此对服务器的相同请求中执行一条以上的语句。
若使用MS Access 和SQL Server,则不必在每条语句之后使用分号,不过某些数据库软件要求必须使用分号。
2. SQL的2大类型:SQL DML 和DDL数据操作语言(DML) :SELECT·UPDATE·DELETE·INSERT INTO数据定义语言(DDL):CREATE DATABASE·ALTER DATABASE·CREATE TABLEALTER TABLE·DROP TABLE·CREATE INDEX·DROP INDEX3. 常用的单表操作1)SELECT语法:SELECT 列名称FROM 表名称2)SELECT DISTINCT语句:SELECT DISTINCT列名称FROM 表名称关键词DISTINCT 用于返回唯一不同的值。
3)WHERE 子句:SELECT 列名称FROM 表名称WHERE 列运算符值规定选择的标准(SQL 使用单引号来环绕文本值,大部分数据库系统也接受双引号)4)AND & OR 运算符e.g. SELECT * FROM Persons WHERE FirstName='Thomas' AND LastName='Carter'e.g. SELECT * FROM Persons WHERE (FirstName='T' OR FirstName='W') AND LastName='C'5)ORDER BY 子句:ORDER BY语句用于根据指定的列对结果集进行排序,默认升序,添加DESC可改为降序。
web程序设计设计考研科目列表

web程序设计设计考研科目列表Web程序设计考研科目列表一、计算机网络计算机网络是Web程序设计的基础,它涉及到网络的基本概念、网络协议、网络通信等内容。
在考研中,计算机网络是必考科目之一。
要掌握计算机网络的基本原理,理解网络通信的机制,熟悉常用的网络协议和网络设备。
此外,还要了解网络安全、网络性能优化等相关知识。
二、操作系统操作系统是Web程序设计的重要环节,它负责管理计算机的硬件和软件资源,提供给应用程序运行的环境。
在考研中,操作系统也是必考科目之一。
要掌握操作系统的基本原理,理解进程管理、内存管理、文件系统等核心概念。
同时,还要了解操作系统的性能优化、安全防护等相关知识。
三、数据库数据库是Web程序设计的重要组成部分,它负责存储和管理数据,提供数据的读写和查询功能。
在考研中,数据库也是必考科目之一。
要掌握数据库的基本原理,理解数据库的结构和运作机制。
同时,还要熟悉SQL语言的使用,能够编写高效的SQL查询语句。
此外,还需要了解数据库的性能优化、备份恢复等相关知识。
四、编程语言编程语言是Web程序设计的核心技术,它用于编写程序代码,实现功能需求。
在考研中,编程语言也是必考科目之一。
要熟练掌握一门编程语言,如Java、Python、C++等,了解其语法规则和基本特性。
同时,还要熟悉常用的编程框架和开发工具,能够利用它们进行Web程序的开发和调试。
五、Web开发技术Web开发技术是Web程序设计的核心内容,它涉及到前端开发和后端开发两个方面。
在考研中,Web开发技术也是必考科目之一。
要熟悉HTML、CSS、JavaScript等前端开发技术,能够实现网页的布局和交互效果。
同时,还要熟悉服务器端开发技术,如PHP、、Node.js等,能够处理用户请求,与数据库进行交互,实现功能需求。
六、软件工程软件工程是Web程序设计的管理和组织方法,它涉及到需求分析、系统设计、编码测试等环节。
在考研中,软件工程也是必考科目之一。
南师大教育技术学考研笔记_C语言程序设计

iNote_C语言程序设计第一章:C语言概述1. C语言特点●语言简洁、紧凑,使用方便、灵活(32关键字| 9控制语句| 书写形式自由| 主要用小写字母)●运算符丰富(34 运算符| 括号、赋值和强制类型转换等都作为运算符来处理)●数据类型丰富,具有现代语言的各种数据结构(整型、浮点型、字符型、数组类型、指针类型、结构体类型、共同体类型等)●指针类型,十分灵活和多样化●具有结构化的控制语句●C语言完全是模块化和结构化的语言●语言限制不太严格,程序设计自由度大(“限制”&“灵活”限制严格,就失去灵活性;而强调灵活,就必然放松限制)●C语言允许直接访问物理地址,能进行位(bit)操作,能实现汇编语言的大部分功能,可以直接对硬件进行操作●生成目标代码质量高,程序执行效率高(一般只比汇编程序生成的目标代码效率低10%~20%)●编写出的程序可移植性好(比汇编语言好)2. BASIC和FORTRAN语言都容易些对操作系统和系统实用程序以及需要对硬件进行操作的场合,用C语言明显优于其他高级语言,有的大型应用软件也用C语言编写。
NUIX操作系统与C语言不可分| 在数据结构课程中,多采用C语言作为背景语言。
3. C++语言 & C语言C++是为了解决编写大型软件的问题而产生的,学起来比C困难得多| 不是所有的人都去编写大型软件。
在发达国家的大学中,C语言仍然是大学生的一种基本选择| 掌握了C 语言,在学C++不会太困难。
4. 知识点总结1. /* */是C语言中的注释方式,亦可以使用//单行注释。
2. 函数是C程序中的基本单位,有利于实现程序的模块化。
第2章程序设计的灵魂——算法1. 什么是算法算法是对数据的操作| 广义地说,为了解决而采取的方法和步骤。
2. 算法的特性有穷性| 准确性| 0或N个输入| 1或N个输出| 有效性3. 流程图的构成1)表示相应操作的框;2)带箭头的流程线;3)框外必要的文字说明。
南师大教育技术学考研笔记_教学设计·问题

iNote_教学设计·问题一、教学设计理论概述1. 试述系统论对教学设计的影响。
系统论是研究一般系统模式、原则和规律,并对其功能进行数字描述的科学,它通过研究系统整体与要素之间的相互关系,说明其结构、功能、行为和态度来把握系统整体,达到最优目标。
系统论对教学设计的影响表现为2个方面:把教学看成一个由许多相互联系的部分或过程组成的,担负教学功能的统一整体;采用系统分析方法研究解决复杂的教学问题,使教学最优化。
PS:教学设计是运用系统方法分析教学问题和确定教学目标,建立教学问题的策略方案,试行解决方案、评价试行结果和对方案进行修改的过程。
它以优化教学效果为目的,以学习理论、教学理论和教学传播理论为基础。
PS:教学设计的5大假设:目的性&复杂性&层次性&反复性&可分解性&针对性(多样性)PS:迪克-凯瑞的教学设计过程模型(P8)PS:教学设计的ADDIE模型(分析&设计&开发&实施&评价)2. 试述传播学对教学设计的影响。
把教学看成一个信息传播的过程。
传播可以是单向的,也可以是双向的。
传播的效果是受信息源(教师特征)、信息(教学内容)、传播渠道(教学媒体)和接受者(学生特征)四个因素共同影响的。
3. 简述认知学习的信息加工过程。
1)外界刺激作用于感受器,进行感觉登记,并形成感觉记忆;2)感觉记忆中的一部分被注意,经过模式识别转化为短时记忆(又称工作记忆);3)对短时记忆进行复述和组块有利于记忆的保持,短时记忆进行编码后长时记忆;4)当学习者做出行为表现时,所存储的信息或技能必须经过搜索并被提取出来。
……4. 简述广义知识学习的一般过程对教学的影响(包括教学过程的模型)。
分为3阶段6步骤,第一阶段为知识习得,包括注意与预期、激活原有知识、选择性知觉以及陈述性知识的习得。
第二、三阶段为知识的巩固与转化和知识的迁移与应用。
对于陈述性知识,表现为:陈述性知识的巩固与重建,提取陈述性知识,回答是什么的问题;对于程序性知识,表现为通过变式练习,命题知识转化为产生式,应用规则对外办事(智慧技能)及对内调控(认知策略)。
南师大教育技术学考研笔记_教育心理学

iNote_教育心理学·基点智慧(思维):生物适应性的一种特殊表现,来自于主体与客体的相互作用。
(皮亚杰)发生认识论:研究人是如何发生或起源以及如何逐渐发展的一门学科。
图式:个体经过组织而形成的思维以及行为的方式。
适应:通过同化和顺应维持有机体生存的一种认知机能。
组织:通过对图式中有关信息的组织,促进对环境中心信息的同化和顺应,属于另一种认知机能。
同化:对环境中信息进行整合,吸收到图式中去的过程(一种量变)。
顺应:环境中刺激导致图式调整或重构的过程(一种质变)。
成熟:指有机体的成长,特别是神经系统和分泌系统的成熟。
物理经验:指个体作用于物体,获得物体的特性。
逻辑-数理经验:是个体对动作与动作之间关系的理解的结果,这类经验来源于动作,而不是来源与物体。
平衡化:指一种动态的认知过程,其目标指向更好的平衡状态。
自我调节:是个体认知发展从不平衡到平衡状态的一种动力机制。
感知运动阶段:儿童仅靠感知动作的手段来适应外部环境,并建构动作图式的认知发展阶段。
前运算阶段:儿童从具体动作中摆脱出来,逐渐用表象符号代替外界事物,开始出现表象或形象图式的阶段。
具体运算阶段:儿童从表象性思维中摆脱出来,逐渐进行抽象思维的认知发展阶段。
守恒:指儿童已认识到无论客观的外形发生什么变化,但其特有的属性不变。
形式运算阶段:儿童逐渐从依赖于具体内容的抽象思维中摆脱出来,而逐渐进行脱离具体内容的抽象思维的发展认知阶段。
低级心理机能:个体在心理发展过程中所形成的一类主要受成熟因素所制约的机能。
高级心理机能:个体在心理发展过程中所形成的一类主要受社会文化因素所制约的机能。
文化-历史发展论:由维果斯基提出,是运用社会文化环境等因素,从历史发展角度来考察人类高级心理机能的一种认知发展理论。
内化:指儿童在与成人交往过程中,将外部的人类经验不断转化为自我头脑中内部活动的过程。
语言与发展:语言作为发展的媒介与思维工具,作为社会交往与活动的工具,作为自我调控与反思的工具。
南京师范大学--专升本计算机专业--操作题复习要点汇总

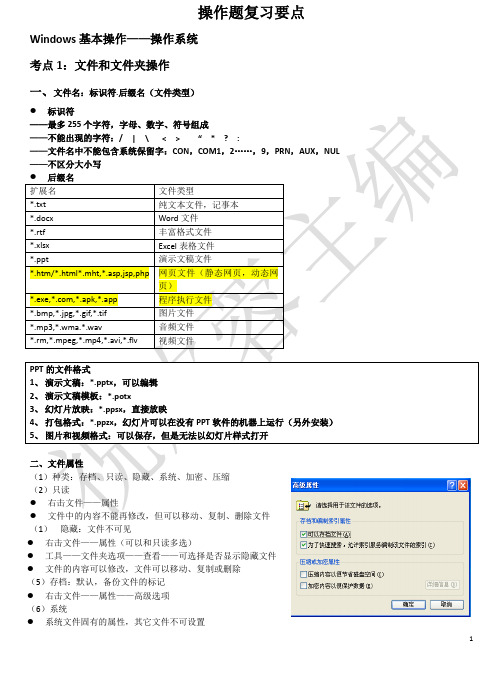
操作题复习要点Windows基本操作——操作系统考点1:文件和文件夹操作一、文件名:标识符.后缀名(文件类型)(1)隐藏:文件不可见●右击文件——属性(可以和只读多选)●工具——文件夹选项——查看——可选择是否显示隐藏文件●文件的内容可以修改,文件可以移动、复制或删除(5)存档:默认,备份文件的标记●右击文件——属性——高级选项(6)系统●系统文件固有的属性,其它文件不可设置●只表示系统盘中C:\WINDOWS●不能随意修改,一般属于隐藏文件●右击文件不显示这种属性文件加密:NTFS的文件系统具有,让文件更安全,有权限设定磁盘压缩:NTFS的文件系统具有,可以节约磁盘空间三、文件搜索1、查找方式(1)直接鼠标拖动:选择连续区域(2)Shift+鼠标点击:选择连续区域(3)Ctrl+鼠标点击:选择不连续区域(4)Ctrl+A:全选2、鼠标拖动(移动?复制?)(1)同一个驱动器(C:),直接鼠标拖动——移动(2)不同驱动器(C:——>D:),直接鼠标拖动——复制(3)同一个驱动器,Ctrl+鼠标拖动——复制(4)不同驱动器,Shift+鼠标拖动——移动考点2:应用程序(1)系统工具——磁盘使用情况(2)设备管理器——区别于任务管理器(3)用户及用户组——管理员、来宾(guest)权限不同(4)回收站和剪贴板(5)控制面板一、剪贴板1、是内存的一部分,关机后信息会丢失2、复制、剪切、粘贴,截屏3、windows保存最后一次的操作;office 保存最近24次操作。
二、回收站1、是硬盘的一部分,关机后信息不会丢失2、每个逻辑盘(C:,D:)都有自己的回收站,文件夹名:recycle(默认:隐藏),桌面上的“回收站”是所有逻辑盘回收站的汇总(容量的汇总)3、容量:占总容量的10%,容量可以修改右击回收站——属性(可以统一修改或单独修改)4、名称:可以修改,在注册表中修改,右击无法修改5、回收站中文件的功能:还原、剪切、删除(永久)、属性——不能复制,粘贴,不能打开6、删除操作(1)默认,删除(Delete)的文件进回收站,可以彻底删除(通过设置,Shift+Delete)不进回收站(2)回收站本身不能删除(3)逻辑盘、移动硬盘中的数据默认进回收站,但是部分可移动盘中数据不进回收站,直接删除。
web程序设计知识点总结

web程序设计知识点总结在互联网时代,Web程序设计成为了一个重要的技术领域,其关注的范围包括网页设计、用户体验、数据库管理、服务器配置等多个方面。
本文将对Web程序设计的一些重要知识点进行总结,以帮助读者更好地理解和运用这些知识。
一、HTMLHTML(超文本标记语言)是Web程序设计的基础,用于描述网页的结构和内容。
它包括标签、属性和内容三个要素。
常见的HTML标签有`<html>`、`<head>`、`<body>`等,属性可以用于设定标签的特性,而内容则是网页中的实际内容。
为了实现良好的页面结构和语义化,我们需要熟悉HTML的各种标签及其正确的使用方法。
二、CSSCSS(层叠样式表)用于控制网页的样式和布局。
通过CSS,我们可以定义文字、颜色、边框、背景等各种样式,以及网页的整体布局。
常见的CSS属性包括`color`、`font-size`、`background`等。
学习CSS的重点是理解选择器、层叠和继承等概念,以及灵活运用这些特性进行样式设计。
三、JavaScriptJavaScript是一种用于实现交互效果和动态功能的脚本语言。
它可以通过操作HTML和CSS,改变网页的内容和样式,还可以处理用户的交互事件。
学习JavaScript的关键是掌握语法结构和常用函数,并学会运用DOM(文档对象模型)和事件处理等技术,实现网页的动态效果。
四、服务器端编程服务器端编程是指在服务器上运行的程序,用于接收和处理客户端的请求,并生成相应的结果返回给客户端。
常用的服务器端编程语言有PHP、Python、Java等。
学习服务器端编程需要了解HTTP协议、网络通信原理,并学会使用服务器框架、数据库连接等技术。
五、数据库数据库是用于存储和管理数据的系统。
在Web程序设计中,使用数据库可以实现数据的持久化和高效查询。
常见的数据库类型有关系型数据库(如MySQL)和非关系型数据库(如MongoDB)。
web程序设计考试知识点

web程序设计考试知识点Web程序设计是现代计算机科学领域中的一门重要学科,涉及到网站和应用程序的开发和设计。
它在各个行业中都起着至关重要的作用,因此学生们通常需要在考试中掌握相关的知识点。
本文将介绍Web程序设计考试的一些重要知识点,以帮助读者更好地准备考试。
一、HTML基础知识1. 标签和元素:了解HTML标签的基本概念和语法,包括开标签、闭标签和自封闭标签。
掌握常用标签的用法,如`<p>`、`<div>`和`<img>`等。
2. 网页结构:理解网页的基本结构,包括`<head>`和`<body>`等元素的作用,以及如何正确地嵌套和使用它们。
3. 超链接和图片:学会创建超链接和插入图片,了解相对路径和绝对路径的区别,以及如何正确使用它们。
4. 表单和输入控件:熟悉HTML表单的基本语法和常用输入控件,如文本框、复选框和下拉列表等。
二、CSS样式和布局1. CSS选择器:掌握常用的CSS选择器,如元素选择器、类选择器和ID选择器,并了解它们的优先级规则。
2. 盒模型:理解盒模型的概念,包括内容区、内边距、边框和外边距,并熟悉相关的CSS属性和数值单位。
3. 浮动和定位:了解浮动和定位的概念,包括相对定位、绝对定位和固定定位,以及它们对元素布局的影响。
4. 响应式设计:熟悉响应式设计的基本原理和方法,包括媒体查询和流式布局等,以适应不同设备和屏幕尺寸的需求。
三、JavaScript编程1. 基本语法:了解JavaScript的基本语法和数据类型,包括变量声明、条件语句、循环语句和函数定义等。
2. DOM操作:掌握使用JavaScript操作DOM元素的方法,包括查找元素、修改元素属性和绑定事件等。
3. 表单验证:学会使用JavaScript对表单进行基本的验证和提交处理,包括输入检查和错误提示等。
4. AJAX技术:理解AJAX的概念和原理,以及如何使用JavaScript 进行异步数据交互,提升用户体验。
南京师范大学教育技术学入学考试 web程序设计之css样式规则css

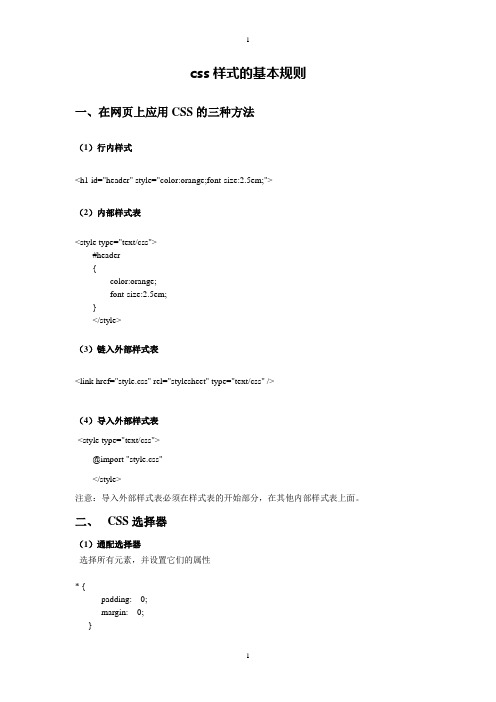
css样式的基本规则一、在网页上应用CSS的三种方法(1)行内样式<h1 id="header" style="color:orange;font-size:2.5em;">(2)内部样式表<style type="text/css">#header{color:orange;font-size:2.5em;}</style>(3)链入外部样式表<link href="style.css" rel="stylesheet" type="text/css" />(4)导入外部样式表-<style type="text/css">@import "style.css"</style>注意:导入外部样式表必须在样式表的开始部分,在其他内部样式表上面。
二、CSS选择器(1)通配选择器选择所有元素,并设置它们的属性* {padding: 0;margin: 0;}(2)标记选择器<h>、<p>等标签的选择h1 {font-size: 180%;margin: 1em 0;}(3)ID选择器id的属性的选择#container {width: 750px;margin: auto;background: url(images/bg_container.jpg);}(4)类选择器class的属性的选择<h1 id="header" class="center">悠然我思</h1>.center{text-align:center;}(5)后代选择器父元素的子元素#content p {background: url(images/bg_divide.jpg) no-repeat center bottom;padding-bottom: 50px;}注:是content中的p元素而不是foot里的子元素,方便区分(6)群选择器样式作用于多个元素h2, h3 {margin: 1em 0;}(7)伪类选择器a:hover {text-decoration: underline;}注:记住这一个即可,并且一定要按照link,visited,hover,actived 的顺序书写三、CSS的继承性(1)继承就是下面的儿子来继承父亲的属性(2)具有直线性的,最开始有的,最底部也会有(3)如果儿子的标签有属性,那么他将覆盖掉父亲具有的属性具有继承性的属性有:具有继承性的属性:font font-family font-size font-weight line-heightcolor text-align text-indentbody {font: 0.75em " ו";color: #dee3c1;}h1 {font-size: 300%;}h1会覆盖父亲body设置的样式四、CSS的层叠性层叠性是指当多个选择器都选择了同一元素时,这些选择器所定义的CSS 样式会在同一个元素上发生重叠。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
程序设计
第章简介
第章网站策划设计与服务器架设管理
第章协议及其开发与语言基础
第章高级应用及编辑工具
第章层叠式样式表()
第章脚本语言
第章动态主页技术基础
第章技术与技术
第章简介
. 技术的要素:统一资源定位技术()应用层协议()超文本技术()技术。
. 高级技术:动态网关接口技术()技术技术···技术技术等。
. 的新技术(略)
练习题
.
的的基础,是平台上的一种应用和服务。
. ——包含了和,者什么关系?
是通信协议,所有文件的发布和接收要按协议的标准来;表示基于超文本方式进行信息查询服务,通过定义资源位置的抽象标识来定义网络资源。
第章网站策划设计与服务器架设管理
. 网站设计流程
初始会商>> 概念开发>> 内容综合> 布局和导航>> 媒体制作>> 内容整合>> 网站测试>> 交付。
. 网站策划
. 网站的设计
)形象设计:·网站主色调·标准字体·宣传标语。
(适合网页标准的色系:蓝色·黄橙色·黑灰白色)
)总体结构设计文件的结构化存放·页面间的逻辑结构。
)版面设计·色彩设计·导航设计·信息可用性设计。
. 安装与配置·的安装与配置·的安装与配置·网站安全
练习题
. 如何判断本机已经安装过?查看控制面板添加或删除程序应用程序服务器是否勾选。
. 网站安全的基本原则是什么?
第章协议及其开发与语言基础
协议
)协议()是用于从服务器传输超文本到本地浏览器的传送协议,在协议栈中属于应用层;)的工作原理:请求信息,相应信息;)应用开发:客户程序(实现用户与服务器之间的交互,如浏览器·文件下载程序·机器人)。
. 概述
)超文本:种信息管理方式,本质含义是非线性的文章组织方式,采用了符合人脑思维模式的联想机制对庞大的信息资源进行索引的一种非线性结构·超文本即“超级练级文本);)超媒体:即超文本多媒体;):超文本置标语言。
. 超文本标记语法及文档结构
)标签及其属性:单标签·双标签·属性;)在<和标签名之间没有空格;)字符引用:. 数值字符引用. 字符实体引用(以开始,以;结束);
©; ;
® ; ;
商标;
空格;
)注释:< >;)的:标签,单标签,可分为部分,标题信息()和页面描述信息。
标题信息:< ”””内容”>
显示字符集:< ””””>
刷新:< ””””>
期限:< ””””>
设置:< ”””*** ”>
页面信息描述:< ”””内容”>
<><>
<><> 的属性:(超链接的颜色)(单击超链接时的颜色)(访问后超链接的颜色)(背景图片)(背景颜色)(边距)(页面文字的颜色)
常用的颜色对照表
白色
黑色
红色
绿色
蓝色
青色
深红色
黄色
. 的基本语法
)标题和段落:
,越大,字号越小;有属性;
.<>可以看做个强制换行符<>;
.显示预排格式标签<>;
. < , , , ()>水平线
)文字标签()
(),,;<><><><(删除线)><><><><>
)列表
无序列表
<><><(单标签)><>,和都有属性,现则列表符号的样式;
有序列表<><><><>,亦可以在或的属性设置样式;
定义列表<><><><>
)超级链接。
