网站设计需求分析书
网站设计说明书

网站设计说明书一、引言本文档旨在详细说明网站设计的相关要求和设计方案,以便确保设计师能够准确理解和满足客户的需求。
二、背景随着互联网的快速发展,网站已成为企业展示品牌形象和提供产品或服务的重要渠道。
为了满足客户的需求,我们将设计一个现代化、用户友好且功能强大的网站。
三、设计目标1. 强调品牌形象:通过网站设计突出客户的品牌形象,包括标志、颜色和字体等元素。
2. 提供良好的用户体验:确保网站易于导航、加载速度快,并具有响应式设计,以适应不同设备上的浏览。
3. 提供丰富的内容:通过合理的信息架构和页面布局,展示客户的产品或服务,并提供相关的文章、新闻和博客等内容。
4. 强调联系渠道:在网站上提供易于找到的联系方式,以便用户能够与客户进行沟通和交流。
四、设计要求1. 首页设计:a) 引人注目的页面布局,突出客户的品牌形象和核心信息。
b) 清晰的导航菜单,方便用户浏览不同的页面和内容。
c) 突出重要的产品或服务,通过图片和简洁明了的文字进行介绍。
d) 提供搜索功能,以便用户快速找到所需的信息。
e) 在首页展示客户的联系方式,以便用户随时联系客户。
2. 页面设计:a) 统一的页面风格和布局,确保整体的一致性和连贯性。
b) 使用易于阅读的字体和合适的字号,以提高用户的阅读体验。
c) 图片和视频的使用要合理,以增加页面的吸引力和信息传达效果。
d) 确保页面加载速度快,以提高用户的满意度和留存率。
e) 为不同设备(如电脑、平板和手机)进行响应式设计,以适应不同分辨率和屏幕尺寸。
3. 内容管理系统:a) 提供易于使用的后台管理系统,以便客户能够方便地更新和管理网站的内容。
b) 支持多种内容类型的发布,包括文章、新闻、博客、图片和视频等。
c) 提供搜索引擎优化(SEO)功能,以提高网站在搜索引擎中的排名。
4. 安全性和可靠性:a) 采用安全的网站开发框架和技术,以确保网站的安全性和可靠性。
b) 防止恶意攻击和数据泄露,保护用户和客户的隐私信息。
网站建设策划书(四篇)

网站建设策划书一个成功的个人网站,前期的准备工作是至关重要的,好的开始等于成功的一半。
在这一阶段有两个主要的问题需要考虑:1、站点定位:对于个人网站建设前期的定位是相当重要,你必须了解你做这个网站的目的,是为了宣传自己还是展示自己的爱好,本人感觉最好是定位在自己感兴趣或者自己工作的行业中,这样自己可能会对所确定的主题行业了解的更多些,很多人在建站初期总是喜欢在主页里堆积大量感兴趣的内容,但个人的精力总是有限的,因为无力维护而导致站点更新缓慢、内容匮乏,与其这样,不如选定一个主题做出自己的风格,不求大而全,但求小而精。
2、空间选择:目前大部分个人网站还使用免费空间,免费空间其一会插一些提供商的广告,其二速度慢,这些大家应该都知道本人感觉个人网站建设应该选择一款优惠的空间,其一相对稳定,其二有自己独立的域名。
建设期:主题定位好了就要收集素材,和整理资料,要制作成功的个人网站熟练掌握设计和图形处理的技巧是很有必要,网站建设最重要的莫过于设计和内容,我们这里谈一谈设计。
个人网站建设方案要求:第一、在导航上要尽量清晰明了,布局合理,层次分明,页面链接层次不要太深,尽量让用户用最短的时间找到需要的资料第二、风格要统一:保持统一风格,有助于加深访问者对你的个人的印象。
第三、色彩要和谐、重点突出:在网页设计中,根据和谐、均衡和重点突出的原则。
第四、动态效果不宜太多2、技术方案中要注意的一些事项:第一、不要沉迷于技术的运用,少用那些华而不实的特效;第二、统一网站的CSS,有助于保持整个站点的风格统一,并且方便修改;第三、不要有弹出窗口效果。
第四、图像处理上要尽量处理得小些,有助于浏览速度。
图片的合理压缩可以让页面美观而且文件小巧。
第五、不要试图用禁用鼠标右键等功能为你的主页加密,只会让你失去更多支持者;总之,个人网站建设要明确主题,无论是宣传自己还是推销个人,在设计上可适当形成一种个人风格,要明确主次,主要的可放在显要位置、加粗或变颜色等。
网站设计需求说明书

网站设计需求说明书网站设计需求说明书一、项目背景与目标1.1 项目背景该网站设计项目旨在为客户提供一个现代化、直观、易用且具有吸引力的网站,以展示客户公司和其产品、服务的信息。
1.2 项目目标本项目的目标是设计一个响应式网站,能够适应不同终端设备的显示,并具备以下特点:- 具有良好的页面加载速度,以提供良好的用户体验。
- 提供直观的导航结构和用户友好的界面,方便用户浏览网站内容。
- 以符合客户品牌形象的风格和色彩设计网站,体现公司的专业形象。
- 集成与第三方应用的功能和服务,以提供更多的交互和功能性。
二、网站内容与功能需求2.1 网站结构与导航设计一个清晰、直观的网站导航结构,包括主菜单和底部导航。
主菜单应包含以下主要页面:- 首页:展示公司概况、核心价值观等。
- 产品/服务:提供详细的产品/服务信息和特点介绍。
- 解决方案:展示公司的解决方案和成功案例。
- 新闻/文章:发布公司动态、新闻和行业相关文章。
- 联系我们:提供联系方式和在线表单以便用户与公司取得联系。
2.2 首页设计设计一个引人注目的首页,体现公司的专业性和吸引力。
首页应包括以下主要内容:- 公司简介和核心价值观的概述。
- 重点展示的产品/服务或特别推荐。
- 公司的优势和竞争力的亮点。
- 最新的新闻和动态。
2.3 产品/服务页面设计为每个产品/服务设计独立的页面,以展示产品/服务的详细信息、特点和使用案例,并包括以下内容:- 产品/服务的描述和说明。
- 主要特点和功能的介绍。
- 高清的产品/服务图片和视频。
- 客户评价和推荐(如果适用)。
- 提供产品/服务的购买或申请信息。
2.4 解决方案页面设计提供一个页面展示公司的解决方案和成功案例。
该页面应包括以下内容:- 各个解决方案的描述和概述。
- 实际案例的详细信息和效果展示。
- 解决方案的特点和优势的介绍。
- 与该解决方案相关的产品/服务的。
2.5 新闻/文章页面设计提供一个用于发布公司新闻、动态和行业相关文章的页面。
软件工程设计详细模板实例

软件工程课程设计目录一. 课程设计开题报告 (3)二. 需求分析 (9)三. 动态图和静态类图 (16)动态图 (16)用况描述 (20)静态类图 (22)四. 概要设计 (23)五. 详细设计 (31)六. 测试分析报告 (40)需求分析说明书一.网站设计的功能要求网站设计的总目标是: 在计算机网络, 数据库和先进的开发平台上, 利用现有的软件, 配置一定的硬件, 开发一个具有开放体系结构的、易扩充的、易维护的、具有良好人机交互界面的网站, 目的在于解决当前世界面临的世界饥饿问题呼吁更多的人来关注问题, 早日解决全世界人民的温饱问题。
根据可行性研究的结果和客户的要求, 分析现有情况及问题, 采用Client/Server 结构, 将网站的设计分为两个方面的内容:客户端, 服务器端。
下面分析各个子系统的功能需求:客户端流程图:服务器端流程图1. 客户端子系统:在客户端的功能实现上, 可以分为以下几个部分:[1]用户访问网站:用户可以通过网络搜索到网站, 进入网站的主页面, 在主页面里可以选择接下来的功能, 包括浏览网页, 注册用户, 用户登陆, 发表留言[2]用户浏览网页:用户可以通过主页面, 找到自己感兴趣的新闻, 或者查看当前最新消息及浏览次数最多的新闻, 进行浏览及找到自己需要的新闻。
[3]用户注册:用户可以通过进入主页面后选择注册用户, 请用户输入自己的邮箱及密码, 如果通过系统检查, 则系统提示用户注册成功。
注册后用户登陆后可以享受注册用户的功能。
[4]用户登陆:用户进入主页面后可以选择用户登陆, 用户输入自己的邮箱和密码, 系统检测无误后会自动提示登陆成功。
登陆后用户可以享受一些注册用户的功能, 例如对所看到的新闻发表自己的评论。
[5]用户发表留言:这一功能要在用户登陆的基础上完成, 当用户登陆成功后, 用户再浏览网页就会出现用户对新闻发表自己的看法, 用户发表留言后, 系统会提示留言是否成功。
网站建设策划书

网站建设策划书网站建设策划书 1经营模式1.信息内容在美国,无论是哪种类型的旅游网站,其信息内容一般都涉及到如下几个方面:景点、饭店、旅游线路等方面的信息。
旅游常识、旅游注意事项、旅游新闻、货币兑换、旅游目的地天气、环境、人文等信息以及旅游观感等。
与旅游相关的产品和服务信息,以及各种优惠、折扣。
航空、饭店、汽车租赁服务的检索和预定等。
2.服务功能从服务功能看,不同的旅游网站的服务功能包括:旅游信息的汇集、传播与交流。
旅游信息的检索和导航。
旅游产品和服务的在线销售,包括票务、饭店、餐饮、汽车、旅游组团等。
个性化定制服务,它已成为旅游网站,特别是在线预定服务网站必备的功能。
像expedis、previewtravel、travelocity等网站都具有该功能。
目前,各网站在这方面的具体做法大同小异,通常是由访问者定义一个账户(用户名和密码),然后登录,然后网站会提供类似下面的一些功能选项:客户基本信息:如姓名、电话、电子邮件、住址、护照/签证信息等。
信用卡信息:如卡号、有效期、卡的类别等。
旅游需求:如用户最希望何时开始旅游;最想搭乘哪个航空公司的哪个航班,经常飞行的次数;最喜欢租用那种类型的汽车;最愿意住在什么饭店等。
这些信息反映了旅游线路的选择标准,服务器在存储了这些信息之后,就会根据这些信息帮助客户寻找相关的服务信息,并且这些信息可以随时进行修改和删除。
修改账户密码:密码遗忘时的提醒。
归纳起来,这种定制服务的作用主要有:可以避免在预定过程中重复填写相同的信息,提高预定效率。
积累客户的消费量(比如飞行距离),以此作为促销奖励的依据。
更有针对性地推送旅游信息,特别是当客户没有找到满意的解决方案时,可以委托服务器监视和跟踪,当有符合标准的信息出现时,及时用电子邮件的方式提醒客户。
根据选择的目的地,提供当地的天气、人文环境、旅游特色和货币兑换等信息。
3.获利环节不同类型的旅游网站的挣钱环节有所不同,归纳起来有如下几种模式:网站信息量大,信息质量高,能够获得较高的访问率,以此吸引网络广告。
网站开发书范本

网站开发书范本一、项目背景和需求分析随着互联网的快速发展,建立一个专业的、符合企业形象的网站已经成为企业不可或缺的一部分。
本次网站开发项目旨在为企业搭建一个功能完善、用户友好的网站,以提升企业形象和扩大市场影响力。
以下是对该网站项目的需求分析。
1.1 网站目标该网站的主要目标是提供企业的相关信息,包括公司简介、产品与服务、客户案例、新闻动态等。
同时,还需要集成在线咨询、留言板、订阅功能等,以便与用户进行有效的互动。
1.2 网站设计风格根据企业形象和目标用户,网站设计应以简洁、现代、专业为主导风格,注重信息的可读性和可视化效果。
色彩搭配上要符合企业品牌形象,整体布局要合理,界面美观大方。
1.3 网站功能要求基本功能:- 公司简介:提供企业的发展历程、企业文化、团队介绍等内容。
- 产品与服务:详细介绍企业提供的产品与服务,搭配产品图片、参数等信息。
- 客户案例:展示企业过去的成功案例,以增加企业的可信度。
- 新闻动态:发布企业相关的新闻、行业动态等信息,增加网站的时效性和用户粘性。
交互功能:- 在线咨询:用户可以通过网站直接向客服人员咨询问题,提供便利的沟通方式。
- 留言板:用户可以在留言板上留言,提出建议或咨询问题。
- 订阅功能:用户可以订阅公司的最新动态,及时接收到相关信息。
可选功能:- 在线购买:如果企业有线上销售业务,可以考虑在网站中集成在线购买功能。
- 多语言切换:如果企业有国际化发展计划,可以考虑添加多语言切换功能,提供不同语种的内容。
1.4 技术要求- 响应式设计:网站要能兼容各种终端设备,如PC、手机、平板等。
- 可管理性:网站后台应具备良好的管理功能,方便企业自主发布和修改内容。
- 安全性:网站需要具备一定的安全措施,以防止恶意攻击或数据泄露。
二、网站开发计划2.1 阶段一:需求分析和策划- 与企业相关负责人进行需求沟通,明确网站的具体要求和期望。
- 收集企业形象资料、产品介绍资料,并进行整理和准备。
网站建设方案建议书

网站建设方案建议书【网站建设方案建议书】一、项目背景随着互联网的快速发展,越来越多的企业意识到拥有一个专业的网站对于品牌推广、产品销售以及与客户互动的重要性。
为了满足客户需求,我公司决定开展网站建设项目,提供一套完善的网站建设方案。
二、项目目标1. 提升企业形象:通过建设一个专业、现代、用户友好的网站,展示企业的实力和专业性,提升品牌形象。
2. 扩大市场影响力:通过网站的推广和优化,吸引更多的潜在客户,扩大市场份额。
3. 提供全方位服务:网站将提供企业介绍、产品展示、在线咨询、售后服务等功能,为客户提供全方位的服务。
三、建设方案1. 网站整体设计:- 设计风格:根据企业定位和目标受众,采用现代简洁风格,注重用户体验和视觉效果。
- 页面布局:合理划分各个版块,使信息结构清晰,易于浏览和导航。
- 配色方案:选择与企业形象相符的色彩,营造统一的视觉效果。
- 响应式设计:确保网站在不同设备上的展示效果良好,提供良好的用户体验。
2. 网站功能模块:- 首页:展示企业核心信息、推荐产品、最新动态等,吸引用户进一步了解企业。
- 企业介绍:详细介绍企业的发展历程、企业文化、资质证书等,增强企业信誉度。
- 产品展示:分类展示企业的产品,提供详细的产品信息和图片展示,方便用户选择。
- 在线咨询:提供在线客服系统或留言板块,方便用户咨询和沟通。
- 新闻动态:发布企业新闻、行业动态等,保持网站内容的更新和活跃。
- 下载中心:提供企业资料、产品手册等文件的下载,方便用户获取所需信息。
- 联系我们:提供企业联系方式、地图导航等,方便用户与企业进行沟通。
3. 网站技术方案:- 网站开发语言:采用主流的网站开发语言,如HTML5、CSS3、JavaScript 等,确保网站的稳定性和兼容性。
- 数据库设计:根据网站需求,设计合理的数据库结构,实现数据的高效存储和访问。
- 安全性保障:采用SSL证书加密技术,确保网站数据传输的安全性;设置防火墙和安全策略,提高网站的抗攻击能力。
团委网站需求分析与设计说明书

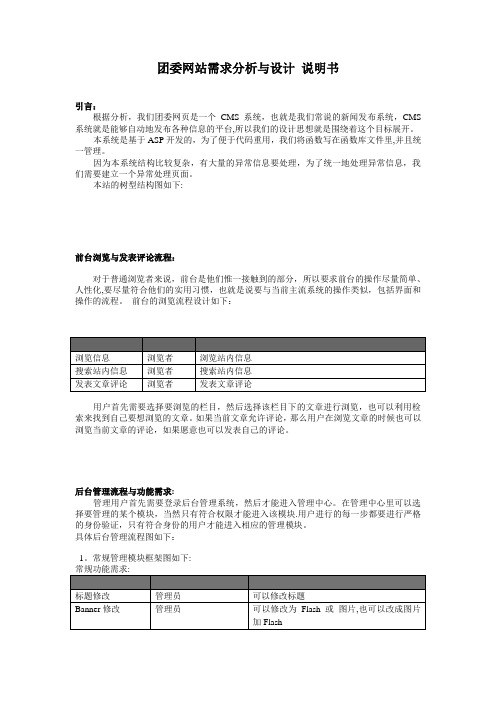
团委网站需求分析与设计说明书引言:根据分析,我们团委网页是一个CMS系统,也就是我们常说的新闻发布系统,CMS 系统就是能够自动地发布各种信息的平台,所以我们的设计思想就是围绕着这个目标展开。
本系统是基于ASP开发的,为了便于代码重用,我们将函数写在函数库文件里,并且统一管理。
因为本系统结构比较复杂,有大量的异常信息要处理,为了统一地处理异常信息,我们需要建立一个异常处理页面。
本站的树型结构图如下:前台浏览与发表评论流程:对于普通浏览者来说,前台是他们惟一接触到的部分,所以要求前台的操作尽量简单、人性化,要尽量符合他们的实用习惯,也就是说要与当前主流系统的操作类似,包括界面和操作的流程。
前台的浏览流程设计如下:用户首先需要选择要浏览的栏目,然后选择该栏目下的文章进行浏览,也可以利用检索来找到自己要想浏览的文章。
如果当前文章允许评论,那么用户在浏览文章的时候也可以浏览当前文章的评论,如果愿意也可以发表自己的评论。
后台管理流程与功能需求:管理用户首先需要登录后台管理系统,然后才能进入管理中心。
在管理中心里可以选择要管理的某个模块,当然只有符合权限才能进入该模块.用户进行的每一步都要进行严格的身份验证,只有符合身份的用户才能进入相应的管理模块。
具体后台管理流程图如下:1。
常规管理模块框架图如下:2。
公告管理模块框架图如下:3.信息资源管理模块框架图如下:4.用户管理模块框架图如下:5. 友情链接管理模块框架图如下:数据库结构设计数据库设计是CMS系统设计中的核心,因为只要确定了数据库设计也就确定了CMS系统的数据结构,数据库设计的好坏直接影响CMS系统的运行效率,开发难易程序及后期是否便于维护和升级.根据我们前面得出的系统框架和流程,可以初步将数据库表分为2大部分,即基本信息部分和新闻资源管理部份;本站的设计思路简单,清晰,独立,明了,所以,我们设计的数据库没有像以往那么复杂,数据表与数据表之间基本不存在关系,都是单一的独立的数据表,只有新闻资源管理部分才相对复杂一点,但还是非常简单;一.用户管理部份数据表结构如下:。
网站详细设计说明书

一系统设计(一)功能需求1) 要求设置不同的管理权限,如学生、教师和网站管理员。
2) 网站信息的管理,包括学生信息管理、教师信息管理、学校信息的展示,以及根据多种条件查询相关的信息。
3) 新信息的发布,随时更新和学校有关的各种信息内容。
4) 学生、老师信息维护,掌握每个学生、老师的相关资料,以便及时制定学习与教学计划。
5) 信息的查询,学生和老师能随时查询自己的相关信息,修改或提交自己的信息。
6) 留言板,学生和老师可以在此留言或提问,相关教学人员在此提供学术指导或解答一些疑问。
7) 网站分析,分析用户反馈的意见并根据不同的意见对学校进行改进,也可以对下一年的招生计划进行制定和修改,对毕业生进行就业市场分析。
(二)网站功能模块结构图1 网站功能模块结构1)学校规章制度、新旧信息发布展示2)留言板3)新信息的更新与删除2 管理权限1)学生权限2)教师权限3)网站管理员权限3 用户编辑1)用户信息的查询2)用户信息的修改3)用户信息的提交4 网站市场调查分析1)用户答疑2)用户留言3)对来自不同用户的留言进行统计分析5 网站管理员模块1)学校信息的更新2)用户信息维护3)用户查询及统计4)用户档案登记及管理(三)开发环境l 开发工具:Dreamweaver MX,可用其他辅助工具2 DBMS:MS SQL Server或ACCESS二功能描述(一)权限管理权限管理主要设置三种不同的权限,不同管理员设置不同的权限。
第一类是普通学生,可以登录到自己的信息网页内对自己的信息进行查询和对部分信息进行修改提交,也可到留言板的管理界面,对访问者的留言进行回复,可查看所有留言信息,此类管理员无权修改网页中的其他固定信息。
第二类是教师管理员,可以登录到自己的信息网页内对自己的信息进行查询和对部分信息进行修改提交,也可在自己的信息中发布自己的社会生活感悟和学习方面的内容。
还可到留言板的管理界面,对访问者的留言进行回复,可查看所有留言信息,此类管理员无权修改网页中的其他固定信息。
网站方案策划书

网站方案筹划书篇一:网站策划方案书网站策划方案书1、网站整体筹划实用性:〔1〕.整个网站应把东太信息产业的品牌形象以及满足客户的信息需求作为第一要素进行考虑。
使用户通过网站能够清晰全面地了解武汉东太信息产业。
〔2〕.整个后台系统有着方便的管理和维护机制。
有良好的扩展性、伸缩性。
整个网站应具有良好扩展性,以及在将来业务规模扩大,从现有的系统平台上升级或更换其它系统平台时,能够保护原有的应用系统资源。
网站设计应考虑到系统应有充分的可扩展性,以满足未来的业务开展。
因此,在网站设计中都必须考虑到应用逐步丰富、系统不断扩展的要求,以形成一个易于管理、可持续开展的体系结构。
经济性:〔1〕.在满足系统需求的前提下,选用性能价格比高的系统功能。
〔2〕.系统有方便的管理和维护机制。
〔3〕.技术先进性:设计方案中采用市场领先成熟的技术,使武汉东太信息产业公司具备国内外同行业领先的地位,确保此系统有一个完整的开放的系统结构和技术表达。
网站信息更新主要途径为网站管理者信息更新。
3、网站功能模块〔1〕产品展示管理系统本系统是一套基于数据库的即时发布系统,可用于各类产品的实时发布,前台用户可通过页面浏览查询,后台管理可以管理产品名称、型号、分类、简介、样图等多类信息。
? 产品资料管理:完成产品和产品资料〔名称、型号、图片、简介描述、发布时间等〕的增加、删除、修改,最新产品订单管理;? 推荐产品发布:产品目录管理器的首页中,可以看到局部推荐产品,也可以点击更多浏览所有推荐产品。
产品是否属于推荐类,由站点管理员在添加产品时自由指定,也可以再转化为普通产品。
? 新产品发布:客户站点管理员可以随时将某一产品列为新产品,在首页上进行发布,以提示浏览者注意。
? 产品详细资料〔型号、图例、简介描述等〕显示:在分类查询,关键字查询得到产品列表的时候,点击详细信息可以浏览到该产品的所有资料,点击详细图片可看到未压缩的产品图片。
〔2〕信息发布系统该系统的功能是将公司的最新新闻、产品应用案例、技术论文和效劳动态等信息集中起来发布、管理、查询等的应用程序。
网站建设方案书

网站建设方案书一、方案背景如今,随着信息时代的来临,互联网成为了人们获取信息、传递信息不可缺少的一部分。
越来越多的企业和个人开始意识到网站在建立品牌、推广产品和服务中的重要性。
同时,电子商务的蓬勃发展也增加了网站建设的需求,现如今可以看到越来越多的企业都具有了自己的网站。
然而,网站建设并不是一件简单的事情,它需要专业人士的参与和一份详细的网站建设方案书。
二、方案目的本方案旨在确立一个详细的网站建设方案,包含网站建设的目的、需求、功能、设计、技术等方面。
通过本方案的制订,可以使网站建设工作更加规范化和有目的性,确保最终建设出的网站与企业的定位和战略完全相符合,并为企业提供最大程度的收益。
三、方案流程1、网站建设目的及定位在网站建设之前,需要确定网站的建设目的和定位,明确网站所要展现的内容和服务对象。
通过市场调研和分析,确定网站的目标听众以及所需要提供的内容。
2、网站构架根据网站建设的目的,确定网站的构架和页面布局,包括网站的导航、主题、内容结构、字体、颜色等方面,根据网站的特点和产品属性,制定合适的网站布局和构架。
3、网站功能明确网站要具备的功能,例如在线销售、留言咨询、在线支付等。
根据用户需求和网站定位,提供符合用户需求,并且简单易用的功能。
同时,需为网站的功能设计出清晰的交互流程。
4、网站设计网站设计是网站建设的重要环节。
应该根据网站的性质和主要用户群体来设计网站的整体风格和界面布局,确保网站设计符合企业的定位,能够吸引和保留用户,提高用户的使用体验。
5、技术支持网站建设需要使用到多项技术,如HTML、CSS、JavaScript等。
应该针对网站的要求和功能要素,选择相应的技术工具,并为网站的运营提供必要的技术支持。
四、方案要点1、确定网站建设的目的和定位,考虑到网站内容、风格和定位的影响。
2、明确网站所需的功能,结合用户需求和网站定位,设计符合用户需求的交互流程和功能。
3、根据网站的性质和主要用户群体,设计网站的整体风格和界面布局,提高用户使用体验。
网站设计分析

以上三个购物网站,重点分析一下淘宝网。淘宝是国内首家进入C2C 平台的企业,业务开展时间最长,市场份额目前最大,拥有相对成 熟的用户体验研究。活跃用户数量庞大,涉及方面相对齐全,便于 对用户行为进行观察。商铺装机量大,商品种类齐全,便于对用户 购买行为做相对全面的定性分析。淘宝网购物平台的连环配合网站 齐全,在深度挖掘用户方面做的比较好。 作为中国最大的卖场,网上的沃尔玛,淘宝网非常重视相关平台的 建设,从进货渠道、商品展示平台、推广渠道、到安全的支付平台、 再到卖家的基础服务应用套件、买家交流的互动社区。各个平台, 通过相互合作、促进,深度连接,环环相扣,配合淘宝网络购物平 台提供的深度服务,给卖家和买家带来了更好的商品销售平台和购 物体验。这样的平台体系,为用户提供了庞大的信息量,满足了大 部分用户的需求。以购物为目的行为,配合其他信息的服务,促进 了商品浏览量,进而促进了商品的成交率。阿里巴巴、阿里软件、 阿里妈妈、淘江湖、口碑网等平台为卖家解决了从货源、库存到推 广销售等一系列的问题。
携程旅游网
携程旅游网是中国领先 的在线旅行服务公司, 提供包括酒店预订、机 票预订、度假预订、商 旅管理、高铁代购以及 旅游资讯在内的全方位 旅行服务。网站分类明 确,一目了然,用户可 以根据自己的需要选择 想要去的城市,查看相 关信息,方便快捷。
易车网
国内最领先的汽车专业媒体集团, 汽车方面的信息比较全面的,信息 量很大,而且对于行情也比较了解, 文章的准确度也比较值得信赖。专 业的新车评测,最新的汽车信息, 服务网络覆盖广,还有一些跑道和 豪车的体验,总体来说是个比较专 业的汽车网站。 网站界面简洁时尚,不同价位的汽车分类齐全,用户可以搜索自己 想要的品牌、价位的车的信息等等。及时更新最新的汽车资讯,专 业的汽车测评等等为广大用户提供了方便全面的信息服务。
网页设计课程设计任务书

网页设计课程设计任务书一、课程目标知识目标:1. 了解网页设计的基本概念,掌握HTML、CSS等网页制作语言的基础知识;2. 学习网页布局、色彩搭配、字体选用等设计原则,提高网页审美能力;3. 掌握网页设计的流程和常用工具,了解网站发布与维护的基本方法。
技能目标:1. 能够运用HTML、CSS编写简单的网页代码,实现静态网页的设计与制作;2. 能够运用设计原则,进行网页布局、色彩搭配和字体选用,提高网页视觉效果;3. 能够使用网页设计工具,如Dreamweaver、Photoshop等,进行网页设计与制作;4. 能够独立完成一个简单网站的设计、制作与发布。
情感态度价值观目标:1. 培养学生对网页设计的兴趣,激发创新意识和实践能力;2. 培养学生团队协作精神,提高沟通与表达能力;3. 增强学生对网络信息的认识,提高网络安全意识。
课程性质:本课程为实践性较强的学科,注重培养学生的动手能力和创新能力。
学生特点:初中生,具有一定的计算机操作基础,好奇心强,喜欢探索新事物。
教学要求:结合学生特点,以实践操作为主,理论讲解为辅,注重培养学生的实际操作能力和创新精神。
将课程目标分解为具体的学习成果,以便于教学设计和评估。
二、教学内容1. 网页设计基础知识:- 网页设计基本概念与分类- 网页设计的发展历程与趋势- 网页制作相关技术简介(HTML、CSS、JavaScript等)2. 网页设计与制作:- 网页布局设计原则(如:页面结构、导航栏设计等)- 色彩搭配与字体选用- 网页图片处理与优化- HTML、CSS基本语法与运用- 网页动画与交互效果实现3. 网页设计工具与技巧:- 常用网页设计工具介绍(如:Dreamweaver、Photoshop等)- 网页设计技巧与实践(如:切图、布局、响应式设计等)4. 网站发布与维护:- 网站域名与空间选择- 网站发布与上传方法- 网站维护与更新策略教学大纲安排与进度:第一周:网页设计基础知识学习第二周:网页设计与制作(一)第三周:网页设计与制作(二)第四周:网页设计工具与技巧第五周:网站发布与维护第六周:综合实践与作品展示教学内容与教材关联性:本教学内容紧密结合教材,按照教材章节顺序进行教学,确保学生能够系统地掌握网页设计相关知识。
XXX网站系统需求分析

XXX网站用户需求分析公司名称:**项目组:**组员:**TEL:******E-mail:********修改记录修改时间版本号修改内容修改人目录一、系统需求 (2)1.1目的 (2)1.2背景 (2)1.3开发环境 (2)1.4运行环境 (2)二、预期用户 (2)三、模块划分 (2)四、功能简介 (3)4.1功能1:XX (3)4.2功能2:XX (4)4.3功能3:XXX (4)4.4功能4:XXX (4)4.5功能5:XXX (4)4.6功能6:XXX (4)4.7功能7:XXX (4)4.8功能8:XXX (4)团队分工项目进度计划和分工明细任务名称成员工作时间任务描述计划书项目文档根据项目的需求,制订比较详细的软件设计计划完成70%的项目文档(计划部分)数据库设计把数据库从概念设计阶段和逻辑阶段向数据化阶段转化行成真正的数据库系统,并完成常用数据库操作函数项目界面和基本功能根据项目要求,把每个功能界面和具体功能一起实现。
并完成数据库连接。
……综合数据处理,软件测试完成项目最后的测试阶段以及完善一些拓展功能,并完善剩余的项目文档内容进度控制任务描述时间人员计划书项目文档数据库设计…………一、系统需求1.1 目的1.2 背景1.3 开发环境1.4 运行环境二、预期用户通过需求调研了解到,本软件的最终用户主要是XXX:用户名称操作功能三、模块划分根据软件功能需求,整个软件主要实现X个主要部分,每部分实现的主要功能如下表:XX功能简述功能描述XX功能简述功能描述四、功能简介4.1 功能1:XXXXXXXXXXXXXXXX。
4.1.1 业务流程4.1.2 输入输出数据项目必填范围举例4.1.3用户意见及确认信息用户意见确认签字4.2 功能2:XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX。
4.2.1 业务流程4.2.2 输入输出数据项目必填范围举例4.2.3用户意见及确认信息用户意见确认签字4.3功能3:XXX4.4 功能4:XXX4.5 功能5:XXX4.6 功能6:XXX4.7 功能7:XXX4.8 功能8:XXX。
需求分析、概要设计、详细设计等写法(仅供参考使用)

目录第一章概述 (1)1.1 本课题的研究背景 (1)1.2 本课题的研究意义 (1)1.3 本论文的目的、内容及作者的主要贡献 (1)1.3.1 本论文的目的 (1)1.3.2 本论文的内容 (1)1.3.3 作者主要贡献 (2)1.4 国内外相近研究课题的特点及优缺点分析 (2)1.5 现行研究存在的问题及解决办法 (2)1.5.1 需求分析问题 (2)1.5.2 数据库设计问题 (2)1.5.3 三层结构设计问题 (3)1.5.4 代码实现问题 (3)1.5.5 页面设计问题 (3)1.6 本课题要达到的设计目标 (3)1.6.1 实现后台数据库的设计与实现 (3)1.6.2 实现用户信息的管理 (3)1.6.3 实现学生成果信息的发布与管理 (4)1.6.4 实现对学生信息及成果信息的查询 (4)1.6.5实现用户间学习交流的留言、评论功能 (4)第二章系统分析 (5)2.1 系统需求分析 (5)2.2 采用的关键技术介绍 (6)2.2.1 简介 (6)2.2.2 SQL Server 2000简介 (6)2.3 可行性分析 (7)2.2.1 技术可行性 (7)2.2.2 操作可行性 (7)第三章系统概要设计 (8)智能卡技术课程设计报告3.1 系统总体设计 (8)3.1.1 运行环境 (8)3.1.2 系统流程 (8)3.1.3 系统结构 (10)3.2 系统接口的概要设计 (10)3.2.1 用户接口 (10)3.2.2 外部接口 (12)3.3 数据库概要设计 (12)3.3.1 逻辑结构设计 (12)3.3.2 物理结构设计 (13)3.4 系统出错处理设计 (14)3.4.1 出错信息 (14)3.4.2 补救措施 (14)3.4.3 系统维护设计 (14)第四章系统详细设计 (15)4.1 表示层即系统界面的详细设计 (15)4.1.1 母版页的详细设计 (15)4.1.2 客户首页的详细设计 (16)4.1.3 成果发布界面的详细设计 (17)4.1.4 学生留言信息管理界面的详细设计 (18)4.1.5 页面权限设置的详细设计 (19)4.2 业务层的详细设计 (19)4.3 数据库详细设计 (20)4.3.1 表的详细设计 (21)4.3.2 表间关系图 (23)第五章系统实现 (24)5.1 系统开发环境 (24)5.2 系统实现 (24)5.2.1 客户端系统实现 (24)5.2.2 后台管理系统实现 (26)5.3 系统运行环境要求 (27)5.3.1 服务器端要求 (27)5.3.2 客户端要求 (27)5.4 系统部署 (27)5.4.1数据库设置 (27)5.4.2 服务器端运行设置步骤 (27)第六章性能测试与分析 (28)6.1 测试实例(测试集)的研究与选择 (28)6.2 性能分析 (29)第七章课程设计总结 (31)7.1 系统总结 (31)7.1.1 系统特点介绍 (31)7.1.2 系统存在的问题 (31)7.2 系统改进建议或设想 (32)7.3 课程设计心得体会 .......................................................................................... 32 参考文献 .......................................... 错误!未定义书签。
2网络需求分析

可用通信条件与服务: 可用通信条件与服务:
已有的通信介质网/外部可用通信服务
制作需求说明书
需求说明书的作用
需求说明书的作用是将需求调查的内容进行整 理并建立文档,在系统集成商和用户之间达成 对系统需求的统一认识。 需求说明书是后续分析与设计的基础文档。
需求说明书的内容
需求说明书并没有统一的格式, 需求说明书并没有统一的格式,不同的系统集成商可以采 用自己的需求说明书格式。 用自己的需求说明书格式。 需求说明书的内容一般包括: 需求说明书的内容一般包括:
2. 明确网络工程应用范围和环境分析
要明确是设计一个新网络还是修改现有的网 络,是针对一个网段、一个(组)局域网或 一个广域网,还是远程网络或一个完整的企 业网。 网络工程应用环境必须实地考察。各工作区 的位置可能是属同一层面或同一建筑的不同 层面,同一个园区的不同建筑,同一城市的 不同园区,不同城市的子公司之间,子公司 对总公司等。必须对不同地点之间如何综合 布线,异地网络如何互连加以考虑。网络设 计与环境密切相关。
(1)需求调查为初步和详细设计工作的需求分析提供基本素材 (2)需求分析是初步/详细设计的基本依据
需求分析是评价初步/详细设计技术合理性的基本依据 需求分析是评价初步 详细设计技术合理性的基本依据
需求调查需要回答的问题
建网动因
回答为什么需要进行相关的网络建设(管理/生产/科研/经营/政治/ 行政命令/赶时髦)?
拥塞
拥塞能够造成网络性能的严重下降,如果不加抑制,拥塞将使网 络中的通信全部中断。因此,需要网络具有有效地发现拥塞的形 成和发展,并使客户端迅速降低通信量的机制。
5. 网络应用的各种约束因素
服务类型
有些类型的服务对于网络时延的要求较高,如视频会议;有些类 型的服务在差错率方面的要求很高,如银行帐目数据;而另一些 服务可能对带宽要求较高,如按需视频点播(VOD)。因此,不 同的服务类型对于网络要求差异较大。
网站设计说明书doc

网站设计说明书篇一:网站详细设计说明书网站详细设计说明书引言:根据分析,我们团委网页是一个CMS系统,也就是我们常说的新闻发布系统,CMS系统就是能够自动地发布各种信息的平台,所以我们的设计思想就是围绕着这个目标展开。
本系统是基于ASP开发的,为了便于代码重用,我们将函数写在函数库文件里,并且统一管理。
因为本系统结构比较复杂,有大量的异常信息要处理,为了统一地处理异常信息,我们需要建立一个异常处理页面。
本站的树型结构图如下:前台浏览与发表评论流程:对于普通浏览者来说,前台是他们惟一接触到的部分,所以要求前台的操作尽量简单、人性化,要尽量符合他们的实用习惯,也就是说要与当前主流系统的操作类似,包括界面和操作的流程。
前台的浏览流程设计如下:用户首先需要选择要浏览的栏目,然后选择该栏目下的文章进行浏览,也可以利用检索来找到自己要想浏览的文章。
如果当前文章允许评论,那么用户在浏览文章的时候也可以浏览当前文章的评论,如果愿意也可以发表自己的评论。
后台管理流程与功能需求:管理用户首先需要登录后台管理系统,然后才能进入管理中心。
在管理中心里可以选择要管理的某个模块,当然只有符合权限才能进入该模块。
用户进行的每一步都要进行严格的身份验证,只有符合身份的用户才能进入相应的管理模块。
具体后台管理流程图如下:1.常规管理模块框架图如下:常规功能需求:篇二:网页设计作品设计说明制作人:萧维希湖南软件职业学院《网页设计》期末作品设计说明书课程名称:网页设计期末作品设计说明书设计题目:某律师团队专业法律服务网专业班级:学生姓名:指导教师:起止日期:某律师团队专业法律服务网网站制作说明一、网站开发目的和功能简介随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以及个人宣传自己的有利工具。
门户网站越来越称为律师行业进行…………(略)二、网站的总体设计2.1网站名称:某律师团队专业法律服务网 2.2网站栏目划分:根据本网站的目的和功能规划网站内容,包括如下信息:(1)关于我们:介绍相关律师信息,事务所信息,收费标准…………(略)(2)法律服务:…………(略)(3)法律文书:…………(略)(4)律师手记:…………(略)(5)经典案例:…………(略)(6)在线服务:…………(略)具休如下图示:2.3网站导航应用于所有页面提高网站的操作友好性。
网站毕业设计任务书

网站毕业设计任务书网站毕业设计任务书一、背景介绍如今,随着互联网的快速发展,网站已经成为人们获取信息、交流和展示自己的重要平台。
在这个信息爆炸的时代,设计一个优秀的网站对于企业、个人来说至关重要。
因此,本次毕业设计的任务是设计一个功能完善、用户友好的网站。
二、设计目标1. 提供清晰的信息架构:网站应该有明确的目录结构和导航栏,使用户能够快速找到所需信息。
2. 突出用户体验:网站应该注重用户体验,通过合理的布局、美观的设计和简洁的操作,提升用户的满意度。
3. 多平台适配:网站应该能够兼容不同的设备和浏览器,确保在各种终端上都能正常显示和操作。
4. 强调品牌形象:网站应该与企业或个人的品牌形象相一致,传递出正确的信息和价值观。
5. 提供交互功能:网站应该具备一定的交互功能,如在线留言、购物车、用户注册等,以满足用户的需求。
三、设计内容1. 网站首页:首页是网站的门面,应该突出重点信息,吸引用户的注意力。
设计一个简洁明了的首页,包括企业或个人的简介、核心业务、最新动态等。
2. 产品或服务展示:如果是企业网站,应该有产品或服务展示的页面,清晰地列出产品或服务的特点、价格和购买方式等。
如果是个人网站,可以展示个人的作品、经验和技能等。
3. 新闻或博客:设计一个新闻或博客页面,可以发布企业或个人的最新动态、行业新闻、技术分享等内容,增加网站的活跃度和吸引力。
4. 联系方式:设计一个联系页面,包括企业或个人的联系方式、地址和地图等,方便用户与企业或个人进行沟通和合作。
5. 其他功能:根据实际需求,可以设计其他功能,如在线购物、用户注册、在线咨询等,以提升用户体验和网站的功能性。
四、设计要求1. 界面设计:注重美观、简洁和易用性,采用合适的配色方案和字体,保证页面的整体统一性。
2. 响应式设计:确保网站能够在不同设备上正常显示和操作,包括电脑、平板和手机等。
3. 交互设计:设计合理的交互方式和操作流程,使用户能够轻松地完成各种操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
柳州监测科技有限公司网页设计需求分析书一、网站设计目标1、形象展示:树立公司形象,展示公司实力,宣传公司文化,建立公司品牌;2、产品展示:发布产品信息,提供产品相关信息的咨询3、信息发布:及时发布公司信息、行业信息,让浏览者随时了解柳州监测科技有限公司和业务动态。
4、·····················································二、客户需求表1三、网站设计主题1网站名称柳州监测科技有限公司网站2设计风格网站主要以简约风格为主,简洁的表现形式来满足客户对公司的了解。
1、总体印象:以展示本公司的产品和企业形象等,主题突出,内容精干,形式简洁;2、版式布局:栏目集中,分栏目检索明确,导航标志清晰;3、色彩运用:总体呈专业、大气、简洁;4、图片运用:配合文字,以生动的动画效果表达公司的实力和创造力;5、语言:中文;6、结构上;浏览路线方便快捷、清晰明确;7、···································四、网站组成1导航栏图 1置顶一级导航由:网站首页、关于我们、产品展示、企业荣誉、新闻中心、工程案例、人在招聘、联系我们主八个目录组成。
导航内容参考下图2。
图2(1)网站首页:网站的主页面,清晰展现本公司的产品和企业形象。
首页中主要包括关于我们、产品展示、工程案例、新闻中心四大模块。
(2)关于我们:下拉菜单包括:公司简介、领导致辞、企业文化、厂房环境。
(3)产品展示:··················(4)企业荣誉:·········(5)新闻中心:具有文章标题,内容简介,具体内容页······(6)工程案例:·············(7)人在招聘:······(8)联系我们:···········2说明内容与一级导航栏一致,以矩形排列。
整体排版简约大方。
······················3图片展示栏采用 flash 进行本公司形象的宣传,图片之间可以自由、自动切换,选择所希望图片进行观看。
按钮设计参考下图 4。
图 44功能需求本网站给客户提供一个了解公司的平台,公司也可以及时对网站进行更新维护。
(1)用户可以浏览公司的一些基本信息。
(2)用户可以浏览公司的新闻。
(3)用户可以查看公司的联系方式。
(4)·······························5版权栏··················································五、网页界面建设构成要素1文字文字元素是信息传达的主题部分。
网页中的文字主要包括标题、信息、文字链接、几种主要形式。
·········2图形图形在网页界面中具有重要作用。
合理的运用图形,可以生动直观、形象的表达设计主题················3····················六、网站首页1概述网站的主页面,清晰展现本公司的产品和企业形象。
首页中主要包括关于我们、产品展示、工程案例、新闻中心四大模块。
主要功能表23设计流程图 5 描述························································································································································································七、网站优势1、网站主要以简约风格为主,简洁的表现形式来满足客户对公司的了解。
2、良好的交互性:方便客户和公司相互交流。
3、方便管理:任何时候管理员都可以将公司动态发布到新闻中心。
4、·······································5、··································。
