Flash的动态文本如何调用
flash如何做出书写动画

flash如何做出书写动画在制作书写动画之前,首先需要准备好素材。
打开Flash软件,新建一个文档,并添加一个文本框。
在文本框中输入需要展示的文字内容,可以选择字体、大小和颜色等属性。
将文本框放置在舞台上合适的位置。
第二步:创建动画1. 创建动画图层:在时间轴上新建一个图层,将文本框所在的图层命名为“文字”。
2. 分解文字:在“文字”图层上右键点击文本框,选择“转化为符号”,将文本框转化为影片剪辑。
然后在影片剪辑中右键点击文字,选择“拆分效果”。
这样文字就被分解为每个字符或汉字一个独立的元件。
3. 设置关键帧:在“文字”图层上选择第一帧,按F6键创建关键帧。
然后选中第一帧中的文字元件,按住Shift键同时选中其他文字元件,右键点击选择“创建运动补间”。
这样就为文字元件创建了运动补间效果,文字将按照预设路径逐个显示。
4. 调整关键帧:在第一帧中按照显示顺序将文字元件按照需要的路径排列好,可以调整文字元件的位置、大小、旋转角度等属性。
然后在时间轴上逐帧调整文字元件的显示效果,直到所有文字都显示完毕。
第三步:调整动画效果1. 添加缓动效果:选中第一帧上的文字元件,打开“属性”面板,选择“颜色效果”,可以为文字添加渐变、放大缩小、旋转等缓动效果,使文字显示更加生动。
2. 调整速度和间隔:在“文字”图层上点击关键帧之间的空白帧,可以调整文字显示的速度和间隔,使文字显示的更加平滑和连贯。
3. 添加声音效果:可以为动画添加声音效果,点击舞台上的某一帧,在“属性”面板中选择“声音”选项,并导入音频文件,可以为文字显示过程添加声音效果,增强表现力。
第四步:导出动画完成书写动画的制作后,可以选择“文件”菜单中的“导出”选项,将动画导出为SWF格式的文件,可以在网页中播放。
也可以保存为MOV或AVI格式的视频文件,用于发布到视频网站或其他平台。
总结通过以上步骤,我们就可以在Flash中制作出精美的书写动画效果。
在制作过程中,可以根据需求添加特效、音乐和声音,使动画更具艺术性和表现力。
flash中的动态文本使用

一、flash中的动态文本使用方法在flash中,文本工具提供了三种文本类型。
分别是:静态文本、动态文本和输入文本。
要创建一个动态文本非常简单,只需要选中文本工具,然后选择动态文本类型,然后在舞台上拖拽出所需要的动态文本框就行了。
1、使用动态文本的实例名字来赋值操作步骤:(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个名字,例如test(2)选中时间轴的第一桢,打开动作面板,输入以下脚本:test.text = "为动态文本赋值"按下ctrl+回车就可进行测试了。
从这个简单的例子可以知道,如果要用文本实例名字来进行赋值的话,必须使用以下格式:动态文本实例的名字.text=”需要赋值的内容”2、使用变量来赋值(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个变量名text。
2)选中时间轴的第一桢,打开动作面板,输入以下脚本:test = "为动态文本赋值!"不难看出,使用变量赋值更为简单实用!赋值格式为:变量名=“赋值的内容”以上两种赋值方法如果内容过多需要换行的时候,需要使用行用回车符(“\r”即ASCII 13)分隔!三、如何载入外部txt文本里的内容当内容过多的时候,使用上面的方法并不是太好,我们可以使用下面的方法,从外部获取文本资料内容!而外部的资料内容就放在一个普通的txt(记事本)文件中。
具体操作步骤如下:1、创建一个动态文本实例,并并为这个动态文本实例起一个变量名text2、选中时间轴的第一桢,打开动作面板,输入以下脚本:loadV ariablesNum("text.txt", 0);//载入外部名字叫text.txt的文本文件,加载级别为03、现在来准备外部的text.txt文本文件了。
注意:要把这个文本文件和你刚才做的flash文件放在一个文件夹里!这个txt文件里的资料应该按照如下格式编写:flash中动态文本变量的名字=这里就是所需要的资料内容。
Flash调用外部文件

Flash调用外部文件:文本、程序、swf、图片、音乐、脚本Flash可以通过帧、按扭、影片剪辑来调用外部文件。
调用的外部文件包括:外部文本文件、外部程序文件、外部*.swf文件、外部图片文件、外部音乐文件、外部脚本文件。
一.调用外部文本文件:(文本文件开头要以flash中的动态文本框的变量名开头,如msg=".........."这样的形式,要和编辑的Flash文件放在同一目录下)1.用工具箱中的文本工具,选择动态文本,给动态文本一个变量名,如:msg,在编辑区拖出一个文本框2.制作两个按扭(一个调用,一个清除)拖放到场景中。
3.调用按扭上添加AS:on(release){//松开鼠标后执行下面的代码;loadV ariables("msg.txt",msg);//调用和你编辑的Flash处于同一目录下的msg.txt文本文件到动态文本msg中;eCodepage=true;//使外部文件的中文字符能够正确显示;}4.清除按扭上的AS:on(release){//松开鼠标后清楚动态文本框中的内容;msg="";}5.Ctrl+Enter测试.当然代码也可以写在帧上:(调用按扭的实例名是bt1,清除按扭的实例名是bt2)在第一帧上加如下代码:stop();_root.bt1.onRelease=function(){loadV ariables("msg.txt",msg);eCodepage=true;}_root.bt2.onRelease=function(){_root.msg="";}调用的外部文本文件能够滚动:1.用工具箱中的文本工具,选择动态文本,给动态文本一个变量名,如:msg,在编辑区拖出一个文本框2.新建一层,制作两个按扭(一个调用,一个清除)拖放到此层中3.新建一层,在动态文本框的右侧用矩形工具画一个竖条,高度和动态文本一样;再制作一个向上的方向"箭头"按F8转为按扭元件;复制一个"箭头"按扭,垂直镜象,使这两个按扭和竖条的两端对齐.4.调用按扭上的AS:on(release){//松开鼠标后执行下面的代码;loadV ariables("msg1.txt",msg);//调用msg1.txt文本文件到动态文本框msg中;eCodepage=true;//使外部文件的中文字符能够正确显示;}清除按扭上的AS:on(release){_root.msg="";//清除动态文本框中的内容;}向上的按扭上的AS:on(press){//在按扭的感应区上每按一次鼠标执行下面的代码;_root.msg.scroll=_root.msg.scroll-1;//文本向下滚动一行;}向下的按扭上的AS:on(press){//在按扭的感应区上每按一次鼠标执行下面的代码;_root.msg.scroll=_root.msg.scroll+1;//文本向上滚动一行;}Ctrl+Enter测试.当然代码也可以写在帧上:(调用按扭的实例名是bt1,清除按扭的实例名是bt2,向上按扭的实例名是:up,向下按扭上的实例名是down)在第一帧上加如下代码:_root.bt1.onRelease=function(){//松开鼠标后执行下面的代码;loadV ariables("msg1.txt",msg);//调用msg1.txt文本文件到动态文本框msg中;eCodepage=true;//使外部文件的中文字符能够正确显示;}_root.bt2.onRelease=function(){//松开鼠标后执行_root.msg="";//清除动态文本框中的内容;}_root.up.onPress=function(){//在向上按扭上每按一次鼠标执行下面的代码;_root.msg.scroll=_root.msg.scroll-1;//文本向下滚动一行;}_root.down.onPress=function(){//在向下按扭上每按一次鼠标执行下面的代码;_root.msg.scroll=_root.msg.scroll+1;//文本向上滚动一行;}Ctrl+Enter测试.二.调用外部*.swf文件(加载到影片剪辑中):外部*.swf文件要和编辑的Flash文件放在同一目录下1.新建立一个空的影片剪辑mymc,把它放在场景中,实例名是:mymc.2.新建一层,制作两个按扭(一个调用,一个清除)拖放到此层中3.调用按扭上的AS:on(release){//鼠标离开按扭后执行下面的代码;loadMovie("flash8.swf","mymc");//加载外部的"flash8.swf"文件到"mymc"空影片剪辑中;mymc._x=70;//加载影片的X轴坐标;mymc._y=20;//加载影片的Y轴坐标;mymc._xscale=70;//加载影片的宽度;mymc._yscale=70;//加载影片的高度;}清除按扭上的AS:on(release){//鼠标离开按扭后执行下面的代码unloadMovie(mymc);//删除用loadMovie加载的*.swf文件;}Ctrl+Enter测试三.调用外部*.swf文件(加载到时间轴上):外部*.swf文件要和编辑的Flash文件放在同一目录下1.制作两个按扭(一个调用,一个清除)拖放到场景中2.调用按扭上的AS:on(release){//鼠标离开按扭后执行下面的代码loadMovie("flash8.swf",1);//加载外部的"flash8.swf"文件到场景中,层深为1;}清除按扭上的AS:on(release){//鼠标离开按扭后执行下面的代码unloadMovie(1);//删除层深为1的用loadMovie所加载的"flash8.swf"文件}Ctrl+Enter测试。
flash动作脚本-动态文本框、影片剪辑的拖拽、流程控制与循环语句

flash动作脚本-动态文本框、影片剪辑的拖拽、流程控制与循环语句四、动态文本框一、flash 中的动态文本使用方法在flash中,文本工具提供了三种文本类型。
分别是:静态文本、动态文本和输入文本。
下面讲解的内容属于动态文本的AS 编写规则。
要创建一个动态文本非常简单,只需要选中文本工具,然后选择动态文本类型,然后在舞台上拖拽出所需要的动态文本框就行了。
二、如何为动态文本赋值当在舞台上拖拽出动态文本框之后,可以直接在里面进行文本输入或粘贴外部文本内容。
那么用AS 如何来对动态文本框赋值呢?在这里为大家介绍两种方法进行赋值!1、使用动态文本的实例名字来赋值操作步骤:(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个名字,例如abc(2)选中时间轴的第一桢,打开动作面板,输入以下脚本:abc.text = "爱国者安全网"按下ctrl+回车就可进行测试了。
从这个简单的例子可以知道,如果要用文本实例名字来进行赋值的话,必须使用以下格式:动态文本实例的名字.text=”需要赋值的内容”2、使用变量来赋值(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个变量名3800hk。
(2)选中时间轴的第一桢,打开动作面板,输入以下脚本:3800hk= "欢迎大家来到爱国者安全网学习!"不难看出,使用变量赋值更为简单实用!赋值格式为:变量名=“赋值的内容”以上两种赋值方法如果内容过多需要换行的时候,需要使用行用回车符(“\r”即ASCII13)分隔!三、如何载入外部txt 文本里的内容当内容过多的时候,使用上面的方法并不是太好,我们可以使用下面的方法,从外部获取文本资料内容!而外部的资料内容就放在一个普通的txt(记事本)文件中。
具体操作步骤如下:1、创建一个动态文本实例,并为这个动态文本实例起一个变量名hk2、选中时间轴的第一桢,打开动作面板,输入以下脚本:loadVariablesNum("heiying.txt", 0);//载入外部名字叫heiying.txt 的文本文件,加载级别为03、现在来准备外部的heiying.txt 文本文件了。
flash文字的使用

为动态文本赋值---案例1
欢迎光临我的维尼屋
为动态文本赋值---案例2
文本工具的使用 1、文本的输入和修改 文本框的两种状态:无宽度限制、有宽度限制
2、设置文字的属性 设置字体 设置字号 设置文字的颜色 设置字间距 设置字符位置 设置文字的粗体和斜体 设置文字的方向 3、设置文本格式 横排文字 竖排文字
导入视频 新建文档 文件/导入/导入视频 在文件路径中输入视频文件的本地路径和文件名。 单击“下一个”,出现“部署”窗口。 选择”在SWF中嵌入视频并在时间轴上播放”。 如果,视频文件格式不是Quicktime影片,在发布的时候可成灰色显示 单击“下一个”,“嵌入”窗口。 常见的是将视频剪辑作为嵌入的视频集成到时间轴。 单击“下一个”,“编码”,调整。
6、利用时间轴创建特效文字 利用位图创建特效文字 利用位图转换矢量图创建文字 创建阴影文字 利用分离命令创建特效动画文字 使用渐变填充效果创建特效字体
制作文本动画 利用分散到图层制作文本动画
利用转换为关键帧命令制作文本动画
制作手写文字的动画效果
时间轴特效制作文字动画
使用组件制作日历
1、创建文件,建立背景层。 2、在时间轴的最顶层创建一个新图层。 打开组件面板,将UI components中的 DateChooser组件拖入工作区,命名为 DateChooser。 3、将UI components中的Label组件拖入 工作区,创建一个标签组件,命名为Label 并在组件检查器面板的“参数”标签中将text 的值改为“显示日期”。现在的场景中有两个 对象。 4、选中DateChooser组件,在组件检查 器面板的“绑定”标签中单击“+”,打开 “添加绑定”对话框,选中列表中的 selectedDate:Date,为组件添加绑定, 然后单击“确定”。 5、在组件检查器面板的“绑定”标签中 选定“绑定”标签中的selectedDate:Date, 单击bound to右侧的放大镜图标,打开设置 窗口。 6、打开“绑定到”对话框,选中绑定的目标对象 Label组件,单击“确定”。
Flash中调用外部文本文件的两种方法

Flash中调用外部文本文件的两种方法方法一:利用上下滚动按钮1.打开文本文件,将文本复制到Windows 2000自带的程序“记事本”中,并在文本内容的前面输入“t=”(“t”为我们定义的一个变量),然后保存为“m.txt”文件,保存位置为“我的文档”,编码设为“UTF-8”或“Unicode”。
2.运行Flash MX,以“也谈在Flash中调用外部文本文件”为名,保存在“我的文档”中(注意:Flash MX文件与将调用的外部文本文件必须在同一个文件夹中)。
3.在舞台上创建一个动态文本框,并在“属性”面板中把这个动态文本实例命名为“mytext”,设置好文字的各种属性,并将文本框设置成多行,在变量文本框中输入“t”。
4.单击“时间轴”窗口左下角的〔插入图层〕按钮,插入一个新图层,系统自动命名为图层2。
右单击该图层的第一帧,在弹出的快捷菜单中选择“动作”命令,打开“动作-帧”窗口,在专家模式下输入“loadVariablesNum("m.txt",0);”。
5.单击“时间轴”窗口左下角的〔插入图层〕按钮,插入一个新图层,系统自动命名为图层3。
6.单击“窗口/公用库/按钮”,打开“库―按钮”窗口。
双击窗口中的“Circle Buttons”文件夹,将其中的“Circle with arrow”按钮拖放到舞台上,利用“缩放”、“旋转”工具将其调整成箭头向上和合适的大小。
最后将它拖放到动态文本框右侧合适的位置上。
重复以上操作,再创建一个箭头向下的按钮。
右单击箭头向上的按钮,在弹出的快捷菜单中选择动作,打开“动作-按钮”窗口,并在专家模式下输入以下语句:on (press) {mytext.scroll =mytext.scroll 1;}同样,为箭头向下的按钮添加如下语句:on (press) {mytext.scroll =mytext.scroll-1;}7. 按“Ctrl Enter”键测试,单击向上的箭头按钮,文本向上滚动一行;单击向下的箭头按钮,文本向下滚动一行。
如何用flash制作文字动画

1.文字大小变化效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。
11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。
动画制作完成。
12、测试影片、保存、导出影片。
2.文字翻转效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
Flash文本的使用解析

图5.1.5 “动态文本”属性面板
5.2 创建文本
文本的创建是通过文本框进行的,所有的文本均被限定
在文本框中。文本框分为自动调节列宽的文本框、限定列宽
的文本框和限定列宽的可编辑文本框,如图5.2.1所示。
图5.2.1 3种类型的文本框
(1)自动调节列宽的文本框:文本框的宽度随输入文 本的多少来自动调节,其右上角有一个小圆圈,是Flash 8
注意:若选中文本的字数大于1,则需要选择“分离”
命令两次,第一次将文本分离成单字,如图5.3.1所示,第二
次将单字分离成矢量图形,如图5.3.2所示。
图5.3.1 第一次“分离”效果
图5.3.2 第二次“分离”效果
5.3.2 分散文本到图层
在Flash动画制作过程中,如果首先在一个层中准备好
所有对象,然后再根据需要创建许多层,并将各个对象逐一 拖入不同的层中,其操作过程较为烦琐。Flash 8提供了 “分散到图层”命令,可以帮用户一次将所有对象置于不同 的层中。例如将文本群组中的各文本快速分散到不同的层中,
效的添加。
每种特效的添加都可按照上面的操作步骤进行,但每种
特效又有着各自不同的特效设置对话框,下面将会分别进行
介绍。 5.4.1 变形特效 应用变形特效,可以调整文本的位置、缩放比例、旋转 角度、Alpha透明度和颜色等,如图5.4.3所示。
图5.4.3 变形特效效果
当对文本应用变形特效时,会弹出“变形”对话框,显
图5.4.2所示。
图5.4.2 添加特效后的库面板
用户可以将时间轴特效应用于文本和图像,将时间轴特
效应用于文本的操作步骤如下:
(1)选择要添加时间轴特效的文本。 (2)选择“插入”→“时间轴特效”命令,在其子菜 单中选择变形/转换、帮助或效果命令,然后在它们的子菜 单中选择一个特效选项。 (3)在随后弹出的特效对话框中设置特效选项。 (4)设置完毕之后,单击“确定”按钮完成时间轴特
使用Flash制作跳动文字效果

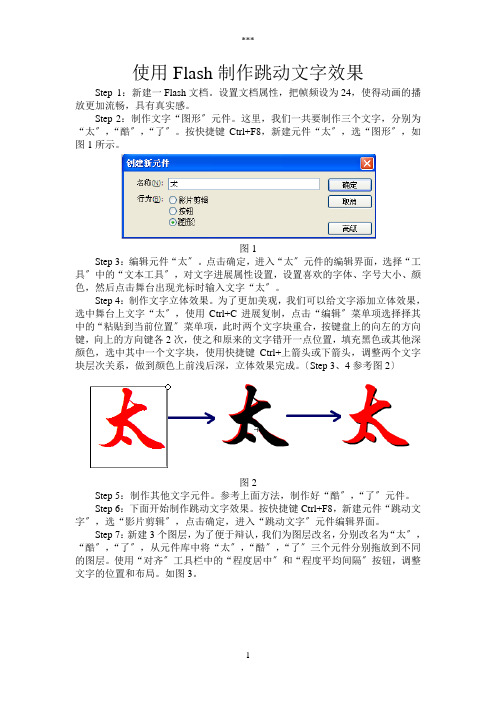
使用Flash制作跳动文字效果Step 1:新建一Flash文档。
设置文档属性,把帧频设为24,使得动画的播放更加流畅,具有真实感。
Step 2:制作文字“图形〞元件。
这里,我们一共要制作三个文字,分别为“太〞,“酷〞,“了〞。
按快捷键Ctrl+F8,新建元件“太〞,选“图形〞,如图1所示。
图1Step 3:编辑元件“太〞。
点击确定,进入“太〞元件的编辑界面,选择“工具〞中的“文本工具〞,对文字进展属性设置,设置喜欢的字体、字号大小、颜色,然后点击舞台出现光标时输入文字“太〞。
Step 4:制作文字立体效果。
为了更加美观,我们可以给文字添加立体效果,选中舞台上文字“太〞,使用Ctrl+C进展复制,点击“编辑〞菜单项选择择其中的“粘贴到当前位置〞菜单项,此时两个文字块重合,按键盘上的向左的方向键,向上的方向键各2次,使之和原来的文字错开一点位置,填充黑色或其他深颜色,选中其中一个文字块,使用快捷键Ctrl+上箭头或下箭头,调整两个文字块层次关系,做到颜色上前浅后深,立体效果完成。
〔Step 3、4参考图2〕图2Step 5:制作其他文字元件。
参考上面方法,制作好“酷〞,“了〞元件。
Step 6:下面开始制作跳动文字效果。
按快捷键Ctrl+F8,新建元件“跳动文字〞,选“影片剪辑〞,点击确定,进入“跳动文字〞元件编辑界面。
Step 7:新建3个图层,为了便于辩认,我们为图层改名,分别改名为“太〞,“酷〞,“了〞,从元件库中将“太〞,“酷〞,“了〞三个元件分别拖放到不同的图层。
使用“对齐〞工具栏中的“程度居中〞和“程度平均间隔〞按钮,调整文字的位置和布局。
如图3。
图3Step 8:为了把握好文字在跳动时的高度,我们需要为文字定位。
按快捷键Ctrl+Shift+Alt+R,显示标尺,然后在标尺上按住鼠标左键,拖动拉出如图4所示的定位参考线。
图4Step 9:使用F6快捷键,分别在“太〞图层的第10帧、15帧、20帧、24帧、26帧、27帧、28帧插入关键帧。
Flashcs6怎么使用代码实现动态文本?

Flashcs6怎么使⽤代码实现动态⽂本?
Flash中的动态⽂本可以使⽤代码来实现,下⾯我们就来看看⽤代码实现动态⽂本的教程,请看下⽂详细的教程。
Adobe Flash CS6(FI cs6) 官⽅简体中⽂正式版
类型:动画制作
⼤⼩:1.24GB
语⾔:简体中⽂
时间:2015-12-10
查看详情
1、双击Flash图标,打开软件,创建⼀个空⽩⽂档。
2、将图层1重命名为代码图层,在第1帧上右击,选择“动作”选项。
3、⾸先,创建⼀个⽂本实例,实例名为Output_txt。
4、将⽂本实例Output_txt的类型,设置为DYNAMIC动态类型,即设置为动态⽂本。
5、接着,将动态⽂本的背景属性设置为真,即显⽰背景。
6、设置动态⽂本的边框值为true,即显⽰边框。
7、将实例Output_txt添加到显⽰列表中,使动态⽂本能正常显⽰。
8、最后,设置动态⽂本输出的内容,本例内容为“静夜思”。
9、运⾏程序,在动态⽂本框中,输出设置好的⽂本值“静夜思”。
以上就是flash cs6看中使⽤代码实现动态⽂本的教程,希望⼤家喜欢,请继续关注。
在flash里做动态的滚动文字

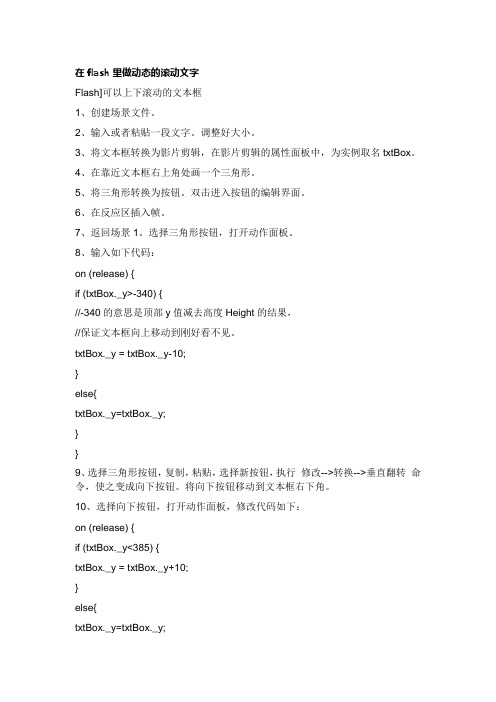
在flash里做动态的滚动文字Flash]可以上下滚动的文本框1、创建场景文件。
2、输入或者粘贴一段文字。
调整好大小。
3、将文本框转换为影片剪辑,在影片剪辑的属性面板中,为实例取名txtBox。
4、在靠近文本框右上角处画一个三角形。
5、将三角形转换为按钮。
双击进入按钮的编辑界面。
6、在反应区插入帧。
7、返回场景1。
选择三角形按钮,打开动作面板。
8、输入如下代码:on (release) {if (txtBox._y>-340) {//-340的意思是顶部y值减去高度Height的结果,//保证文本框向上移动到刚好看不见。
txtBox._y = txtBox._y-10;}else{txtBox._y=txtBox._y;}}9、选择三角形按钮,复制,粘贴,选择新按钮,执行修改-->转换-->垂直翻转命令,使之变成向下按钮。
将向下按钮移动到文本框右下角。
10、选择向下按钮,打开动作面板,修改代码如下:on (release) {if (txtBox._y<385) {txtBox._y = txtBox._y+10;}else{txtBox._y=txtBox._y;}}11、新建图层2,在图层2第一帧画一个矩形,刚好掩盖住文本框和两个按钮。
12、在图层2上点右键,遮蔽,将图层2创建为蒙板层。
13、Ctrl+Enter,并点击两个按钮查看效果。
[Flash]带滚动条的文本框(三)1、新建场景文件,创建三个图层。
2、在最下面的图层1粘贴比较长的一段文字,然后在属性面板将其改为动态文字,多行,实例取名为txt。
3、在图层2画一个矩形,遮住一段文字。
将举行转换为影片剪辑,在属性面板中为实例取名为mask。
4、在图层3的文字右侧画一条和mask等高的线段,转换为图形元件。
在图层3上点右键,遮蔽,将图层3创建为蒙板层。
5、在图层3的文字右侧画一个小矩形,转换为影片剪辑,在属性面板中为实例命名为scroll_bar,将scroll_bar放在线段顶部。
Flash的动态文本如何调用

Flash的动态文本如何调用外部文本文件制作自助建站系统时候,每个会员的页面名称都不一样,如果单独用文本显示样式比较单一,所以打算使用FLASH,但是如果为每个会员制作独立的SWF,工作量又比较大,所以使用FLASH中的动态文本调用外部TXT文件动态显示就是必须工作,这样剩下的工作就是动态生成外部TXT文件就可以了。
一、了解FLASH中的“动态文本”1,打开FLASH,新建一个文档,选择文本工具2,在窗口中插入文本3,“文本”属性面板中选择为“动态文本”4,“实例名称”输入为“cnbruce”二、“动态文本”的值1,选择第一帧,添加帧动作2,输入 cnbruce.text="hello,world";3,“Ctrl+Enter”测试效果三、“动态文本”的值显示的另一种方法1,除了可以给动态文本取实例名称以外,还可以给其定义“变量”2,同样,设置第一帧动作为 cnrose="hi,cnbruce";3,“Ctrl+Enter”测试效果,即“动态文本”被赋予的新的值四、动态文本调用外部文本文件的值1,动态文本如何调用外部文本文件中的值,首先就是将FLASH源文件和文本文件保持在磁盘目录下(本处是将FLASH和文本文件t1.txt放在同一目录下)。
2,在FLASH第一帧设置动作:swft = new LoadVars();//创建一个LoadVars对象的实例swftswft.load("t1.txt");//swft实例载入的对象是t1.txt文本文件swft.onLoad = function(a) {if (a) {cnrose = swft.wenben;//如果载入文件成功,FLASH动态文本中的值即为swft实例载入的t1.txt 文件中wenben的内容}}3,t1.txt的内容为:wenben=HI,你好吗4,“Ctrl+Enter”测试英文显示正常,而中文显示为乱码,调整文本文件t1.txt的保存编码方式为“utf-8”形式>。
Flash文本的使用解析

(4)在“多行”下拉列表中设置输入文本的排列方法,
有单行、多行、多行不换行和密码 4个选项。
1)单行:将所有的文本排为一行。 2)多行:使文本在到达指定的边界时自动换行。 3)多行不换行:使文本在遇到硬回车时才换行。 4)密码:在预览动画时,以密码形式显示输入文本, 目的在于保护所输入的文本不被他人看到,如图5.2.3所示。
(1)选择工具箱中的文本工具。
(2)在属性面板的“文本类型”下拉列表中选择“静
态文本”选项(见图5.1.1)。 (3)设置静态文本的属性,如字体、字号和颜色等。 (4)在舞台上单击鼠标左键,会产生一个文本框,直 接在其中输入文本即可。 在输入文本后,如果用户不满意文本的效果,可以选中 文本,在如图5.2.2所示的属性面板中重新设置。
(8)按“Ctrl+Enter”键预览动画效果,如图5.2.10所示。
第5章 文本的使用
5.1 文本的类型 5.2 创建文本 5.3 编辑文本
5.4 将时间轴特效应用于文本
5.5 将滤镜应用于文本
5.6 跟我学操作
5.7 本章小结 5.8 过关训练
5.1 文本的类型
在Flash 8中,文本分为静态文本、输入文本和动态文本
3种类型。合理地为动画添加文本,可以增强动画的表现效
(5)选中文本框,在“变量”文本框中输入变量名“ch a”,如图5.2.7所示。
图5.2.6 创建动态文本框
图5.2.7 输入变量名
(6)选择“窗口”→“动作”命令,将会打开动作面板, 如图5.2.8所示。
图5.2.8 动作面板
(7)选中第1帧,在动作面板输入代码“cha="动态文本 是一种交互式文本,允许用户随时进行更新。"”,如图5.2.9 所示。
Flash高级编程-动态文本

运算符
1、算术运算符和算术表达式 执行算术运算的运算符包括用于常规的加、减、乘、
除四则运算,以及求模和增量、减量等运算的运算符。
运算符
2、赋值运算符和赋值表达式 赋值运算符是二元运算符,它用操作符右侧操作数的
值更新左侧操作数的值,因此在赋值表达式中,左面 的操作数必须是一个变量。
谓的初始化变量。未初始化的变量,默认值为undefined。
变量的命名的规则
(1)不能是as 关键字,所谓关键字也称保留字,指as 预先定义好的标识符。 (2)不能以数字开头,第一个字符必须是字母或下划线“_”和美元符 “$” 。 (4)中间不能有空格。 (5)变量名中不能使用标点符号, (6)不应将动作脚本语言中的任何元素用作变量名称。 正确的示例: a,m,ba,assw,a_aa,my_mc,$abc,$_ss,$_mc等等 my_txt 保存文本的变量 错误的示例: 2_m //不能用数字开头 my-a //不能用减号分割 a.ss //不能使用标点符号 a b //不能有空格
符。例如: _global. myName = "Global";
数据类型
计算机程序在处理用于不同方向运算的数据时,往往需要为其 划分数据类型,从面减少判断数据处理方式的时间,提高程序 的效率。主要包括以下五种数据类型:数值类型,字符串类型, 布尔类型,对象类型,影片剪辑类型 。 Number:数字数据类型 String:字符或者叫文本,String数据类型常常用引号括起来,
如: Boolean:布尔值,它只有两个值:true、false,分别是真和假
的意思.也就是"是"和"不是"的意思 Object:可以里解为对象 MovieClip:影片剪辑
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash的动态文本如何调用
外部文本文件
制作自助建站系统时候,每个会员的页面名称都不一样,如果单独用文本显示样式比较单一,所以打算使用FLASH,但是如果为每个会员制作独立的SWF,工作量又比较大,所以使用FLASH中的动态文本调用外部TXT文件动态显示就是必须工作,这样剩下的工作就是动态生成外部TXT文件就可以了。
一、了解FLASH中的“动态文本”
1,打开FLASH,新建一个文档,选择文本工具
2,在窗口中插入文本
3,“文本”属性面板中选择为“动态文本”
4,“实例名称”输入为“cnbruce”
二、“动态文本”的值
1,选择第一帧,添加帧动作
2,输入 cnbruce.text="hello,world";
3,“Ctrl+Enter”测试效果
三、“动态文本”的值显示的另一种方法
1,除了可以给动态文本取实例名称以外,还可以给其定义“变量”2,同样,设置第一帧动作为 cnrose="hi,cnbruce";
3,“Ctrl+Enter”测试效果,即“动态文本”被赋予的新的值
四、动态文本调用外部文本文件的值
1,动态文本如何调用外部文本文件中的值,首先就是将FLASH源文件和文本文件保持在磁盘目录下(本处是将FLASH和文本文件t1.txt放在同一目录下)。
2,在FLASH第一帧设置动作:
swft = new LoadVars();
//创建一个LoadVars对象的实例swft
swft.load("t1.txt");
//swft实例载入的对象是t1.txt文本文件
swft.onLoad = function(a) {
if (a) {
cnrose = swft.wenben;
//如果载入文件成功,FLASH动态文本中的值即为swft实例载入的t1.txt 文件中wenben的内容
}
}
3,t1.txt的内容为:wenben=HI,你好吗
4,“Ctrl+Enter”测试英文显示正常,而中文显示为乱码,调整文本文件t1.txt的保存编码方式为“utf-8”形式>。
