GoogleChrome开发人员工具详解
2.chromium开发工具--gclient

2.chromium开发⼯具--gclient1.gclient简介gclient是⾕歌开发的⼀套跨平台git仓库管理⼯具,⽤来将多个git仓库组成⼀个solution进⾏管理。
总体上,其核⼼功能是根据⼀个Solution的DEPS⽂件所定义的规则将多个git仓库拉取到指定⽬录。
例如,chromium就是由80多个独⽴仓库组成。
2.相关概念hooks: 当gclient拉完代码后执⾏的额外脚本;solution: ⼀个包含DEPS⽂件的仓库,可以认为是⼀个完整的项⽬;DEPS: ⼀个特殊的⽂件,规定了项⽬依赖关系;.gclient:⼀个特殊⽂件,规定了要拉取的solution,可由gclient config命令创建出来;include_rules:指定当前⽬录下哪些⽬录/⽂件可以被其他代码include包含,哪些不可以被include。
帮助命令:gclient --help3.常⽤命令3.1 gclient config该命令会⽣成.gclient⽂件,⽤于初始化要拉取的solution,其内容记录了solution仓库的地址以及要保存的位置。
我们在拉取chromium代码时第⼀步其实也是⽣成了.gclient⽂件,内容如下:solutions = [{"url": "https:///chromium/src.git", # Solution仓库地址"managed": False,"name": "src", # 拉取代码后存放的位置"custom_deps": {}, # ⾃定义依赖的仓库地址"custom_vars": {},},]以下是可以配置的字段:name : checkout出源码的名字url : 源码所在的⽬录,gclient希望checkout出的源码中包括⼀个DEPS的⽂件,这个⽂件包含了必须checkout到⼯作⽬录的源码的信息;deps_file 这是⼀个⽂件名(不包括路径),指在⼯程⽬录中包含依赖列表的⽂件,该项为可选,默认值为"DEPS"custom_deps 这是⼀个可选的字典对象,会覆盖⼯程的"DEPS"⽂件定义的条⽬。
程序员必备的4款Chrome插件,编程神器!

程序员必备的4款Chrome插件,编程神器!之前就粉丝跟⼩编说,想要推荐⼏款程序员使⽤的插件,所以⼩编就去找了找,发现了这4款当下⽐较热门且实⽤的,也是程序员经常⽤到的,这⼏款插件也可以提⾼⼯作效率,难怪隔壁⼩哥哥程序员的效率都挺⾼,估计也⽤了这⼏款插件,下⾯我们⼀起来看看吧!⼀、WEB前端助⼿(FeHelper)下载地址:/devtool/webqianduanzhushoufehelper/download.htmlFeHelper是⼀款⾮常好⽤的插件,它的功能主要是对于前台数据的格式化和渲染等操作,⽐如可以实现对包括Javascript代码美化、CSS代码美化、HTML代码美化等,前端开发者必备的⼀款插件。
这些就是它的功能,真的是很全⾯,基本上常⽤的⼯具这个上⾯都有了,像⼀些前端Web开发⼈员需要和后台代码⼯程师配合在,使⽤json数据传输的时候,⽤这款插件就可以帮助Web前端师更快速的对json进⾏解码,所以有了它,⼯作效率翻倍啊!强烈推荐安装使⽤。
⼆、Google翻译下载地址:/google/google-translate/download.htmlGoogleGoogle翻译是⾕歌提供的⼀个翻译插件,可以提供103种语⾔之间的即时翻译,⽀持两种语⾔之间的字词、句⼦、和⽹页翻译,⾮常⽅便。
对于英⽂不好的朋友来说,翻译插件可以说是必备的,⾕歌翻译可以翻译整个⽹页,或者选中⼀段⽂字进⾏翻译,再或者点击⼀个单词⽴即出现翻译结果,像程序员经常看的都是英⽂⽂档,肯定也会遇到个别⼏个不懂的单词,就可以选中单词,点击右键,⼀键翻译,⾮常⽅便,⽽且还⽀持多种语⾔,虽然我们可能不会⽤到其中⼤部分语⾔,但还是要夸夸这个翻译插件。
三、Octotree下载地址:/devtool/octotree/download.htmlOctotree是⼀款Chrome插件,主要是⽤于将GitHub项⽬代码以树形格式展⽰,⽽且在展⽰的列表中,我们可以下载指定的⽂件,再也不⽤下载整个项⽬了,有了它,在GitHub⾥能够让你感受像IDE⾥⼀样浏览和搜索代码。
ChromeDevTools使用指南

ChromeDevTools使用指南ChromeDevTools是一种由Google开发的功能强大的开发工具,旨在协助开发人员调试和优化Web应用程序。
本指南将介绍ChromeDevTools的主要功能和使用方法。
一、启动ChromeDevTools要在Chrome浏览器中启动ChromeDevTools,只需按下键盘上的F12键或通过右键单击页面并选择“检查”选项即可启动。
也可以使用快捷键CTRL+SHIFT+I(Windows)或CMD+OPTION+I(Mac)来启动ChromeDevTools。
二、主要功能1.元素面板元素面板允许开发人员查看和更改文档对象模型(DOM)。
调试时,可以使用它来查看元素的CSS和布局属性,并通过单击元素直接更改它们。
还可以在HTML和CSS代码中通过单击元素查找相应的代码行。
2.控制台控制台是一个交互式窗口,用于运行JavaScript代码和调试过程中的错误。
开发人员可以使用控制台来快速测试代码片段,并输出调试信息。
3.网络面板网络面板允许开发人员监视网页如何加载资源,包括JavaScript脚本、CSS文件、图像和其他文件。
通过该面板,可以查看每个请求的详细信息,并确定网页响应慢的原因。
4.源代码面板源代码面板允许开发人员在原始JS、CSS和HTML文件中查看和编辑代码。
还可以使用断点和调试器来调试JavaScript代码。
5.性能面板性能面板提供了有关Web应用程序性能的详细信息。
可以使用它来确定哪些函数和过程消耗了大量时间,并确定可用于提高应用程序性能的优化点。
三、使用技巧1.快速查找元素在Elements面板中,可以按CTRL+F(Windows)或CMD+F(Mac)快速查找元素。
只需输入要查找的文本,就可以在DOM树中高亮显示符合条件的元素。
2.调试JavaScript使用Sources面板中的调试器可以方便地调试JavaScript代码。
可以在源代码中单击断点,程序将在到达该行时停止执行。
chromedriver用法

文章标题:深入探索ChromeDriver的用法和应用一、引言在如今互联网高度发达的时代,网络浏览器的使用已经成为我们生活中不可或缺的一部分。
而Chrome浏览器作为目前世界上最受欢迎的网络浏览器之一,其自动化测试工具ChromeDriver也备受关注。
本文将深入探讨ChromeDriver的用法和应用,帮助读者更全面地了解和应用这一工具。
二、ChromeDriver概述ChromeDriver是一个由Chrome团队开发维护的WebDriver实现,它提供了与Chrome浏览器进行交互的方式。
使用ChromeDriver,我们可以在自动化测试、网页截图、性能分析等方面发挥出其强大的作用。
ChromeDriver也支持多种编程语言和操作系统,使其具有广泛的适用性。
三、ChromeDriver的安装与配置1. 安装ChromeDriver- 我们需要下载与自己所使用的Chrome浏览器版本相对应的ChromeDriver版本。
- 将下载的ChromeDriver可执行文件放置在系统环境变量中,或者将其路径添加到代码中。
2. 配置ChromeDriver环境- 在编写自动化测试脚本时,需要调用ChromeDriver,并设置一些参数来控制浏览器的行为。
- 通过对ChromeDriver的配置,我们可以实现更多自定义化的操作和功能。
四、ChromeDriver基本用法1. 启动浏览器- 使用ChromeDriver启动浏览器是我们进行自动化测试的第一步,可以通过简单的代码实现浏览器的启动。
2. 导航网页- 通过ChromeDriver可以实现对浏览器的位置区域导航,控制浏览器打开指定的网页。
3. 定位元素- ChromeDriver提供了多种定位元素的方式,如通过ID、class、tag name等方式,可以准确地找到页面上的元素。
4. 操作页面- 通过ChromeDriver可以实现对页面元素的点击、输入文字、下拉框选择等操作,模拟用户真实的操作行为。
GoogleChrome浏览器调试功能介绍

GoogleChrome浏览器调试功能介绍Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀。
对于html+css+javascript前台技术的学习或者开发,浏览器developer tool的使用时必不可少的,也能极大的提高学习或者开发效率。
本文根据版本 23.0.1271.10。
在window下,开启developer tool的快捷键为F12。
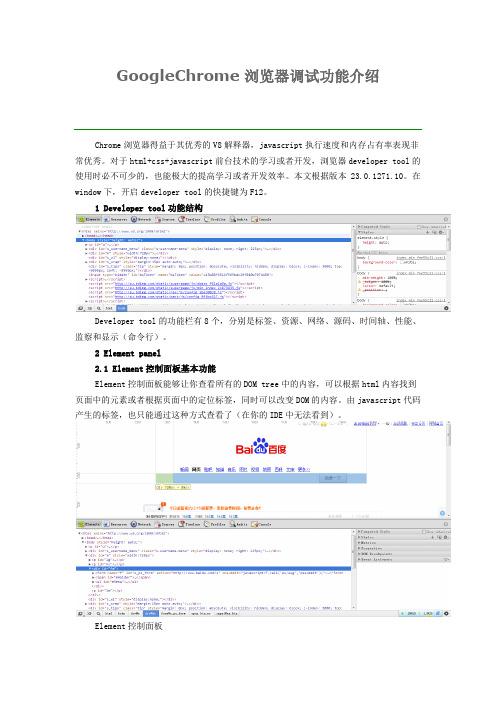
1 Developer tool功能结构Developer tool的功能栏有8个,分别是标签、资源、网络、源码、时间轴、性能、监察和显示(命令行)。
2 Element panel2.1 Element控制面板基本功能Element控制面板能够让你查看所有的DOM tree中的内容,可以根据html内容找到页面中的元素或者根据页面中的定位标签,同时可以改变DOM的内容。
由javascript代码产生的标签,也只能通过这种方式查看了(在你的IDE中无法看到)。
Element控制面板如上图所示,我选中标签之后,在页面中显示的对应的元素就会选中。
如果,我现在要定位百度一下这个按钮,我可以通过左下角的放大镜,在页面中选中百度一下,DOM中也会把对应的标签给你找出来。
这个功能在调试时绝对是利器。
最下面显示的是现在选中标签在DOM中的层次关系。
选元素找标签功能我们也可以对里面的内容进行临时性修改,如刚才找到的百度一下标签中的value改成“调试一下”后马上在页面中相应显示。
2.2 右侧功能栏2.2.1 style查看使用css时,存在着样式覆盖等问题,有的时候显示的样式可能出乎你的意料,或者对元素的大小位置(特别是窗口)的查看。
同时,我们也可以在这里进行临时修改,在页面中反应(真正的所见即所得,不是别的IDE所能替代的)。
修改样式或大小2.2.2 标签注册事件查看如果你想知道“百度一下”这个按钮注册了哪些功能,或者鼠标点击时执行了哪个javascript函数,就可以通过这个功能实现了。
如何使用网站调试工具(如Chrome开发者工具或Firebug)诊断和解决网站错误和问题的教程和技巧

如何使用网站调试工具(如Chrome开发者工具或Firebug)诊断和解决网站错误和问题的教程和技巧网站调试工具是开发者在开发和维护网站时的必备利器。
它们可以帮助我们诊断和解决各种网站错误和问题,从而确保网站的正常运行和良好的用户体验。
本文将介绍如何使用常见的网站调试工具(如Chrome开发者工具和Firebug),并分享一些调试网站错误和问题的实用技巧和经验。
通过学习本文,您将能够快速定位和解决网站错误和问题,提高网站的质量和性能。
一、Chrome开发者工具Chrome开发者工具是一款功能强大而又易于使用的网站调试工具。
它内置于Google Chrome浏览器中,并提供了一系列调试和监控网站的功能。
以下是使用Chrome开发者工具调试网站的步骤:1. 打开Chrome浏览器,并打开待调试的网站。
2. 右键点击网页中的任意位置,并选择“检查”。
或者按下键盘上的Ctrl + Shift + I(Windows)或Cmd + Option + I(Mac)快捷键。
3. 弹出的开发者工具窗口中,可以看到网站的HTML、CSS和JavaScript代码,以及网站的网络请求、性能等信息。
二、基本功能介绍1. 元素面板:可以查看和编辑网页的HTML和CSS代码。
通过选择某个HTML元素,我们可以在右侧的样式选项卡中调整该元素的样式属性,以实时预览效果。
2. 控制台面板:提供了一个交互式的JavaScript命令行环境,可以查看和调试JavaScript代码中的错误和警告信息。
我们可以在控制台中运行JavaScript代码,以检查和修改网页中的变量和对象。
3. 网络面板:用于监控和分析网页发起的网络请求。
我们可以查看每个请求的详细信息,如URL、请求方法、响应状态码等,以及请求和响应的内容。
通过网络面板,我们可以检查网页的加载性能,并优化网页的资源请求。
4. 资源面板:用于查看网页的所有资源文件,如图片、样式表、脚本文件等。
浏览器开发者工具用法

浏览器开发者工具用法浏览器开发者工具是为开发人员提供的一种强大的工具,用于调试和分析网页。
它可以帮助开发人员查看网页的结构、样式、性能以及与后端服务器的通信等信息。
以下是一些常用的浏览器开发者工具用法:1. 查看网页结构:打开开发者工具的"Elements"(元素)面板,可以查看网页的HTML 结构。
可以单击元素来查看和编辑其相关的CSS属性。
还可以通过点击元素旁边的小三角形来展开和折叠子元素。
2. 调试JavaScript代码:在开发者工具的"Sources"(源码)面板中,可以查看和编辑网页的JavaScript代码。
可以设置断点,观察变量的值,逐步执行代码,以及检查错误和异常信息。
3. 调试网络请求:在"Network"(网络)面板中,可以查看所有的网络请求和响应。
可以查看请求的方法、URL、头部信息和响应状态等。
还可以查看请求和响应的详细内容,包括请求和响应的数据、头部和Cookie等信息。
4. 分析网页性能:在"Performance"(性能)面板中,可以记录和分析网页的性能。
可以查看网页加载过程中每个阶段的耗时,并分析性能瓶颈和优化机会。
还可以录制流程,分析资源的加载顺序和依赖关系,以便优化页面加载速度。
5. 诊断网页布局问题:在"Elements"(元素)面板中,可以使用"Layout"选项来查看网页元素的盒模型(box model)。
可以查看元素的尺寸、位置和边距等信息。
还可以使用"Inspect"工具来直观地查看网页布局,并调整元素的大小和位置。
6. 模拟设备:在开发者工具的"Device"(设备)面板中,可以模拟不同的设备和屏幕尺寸。
可以查看网页在不同设备上的显示效果,并进行响应式设计和优化。
7. 监控资源和事件:在"Performance"(性能)面板中,可以使用"Memory"(内存)选项来监控网页的内存使用情况。
trace 用法 chrom

trace 用法chrom[trace 用法chrom]在计算机科学领域,trace(追踪)是一种用于调试程序的技术。
它可以记录程序的执行过程和变量的数值,以帮助开发人员诊断和修复程序错误。
Trace也被广泛应用于性能分析和优化领域,以帮助开发人员理解和改进程序的执行性能。
在本文中,我们将详细介绍Trace在Chrome浏览器中的用法,并探讨如何使用Trace来分析和优化web应用程序的性能。
第一部分:Chrome浏览器中的Trace 工具1.1 Trace 工具的概述首先,我们将对Chrome浏览器中的Trace工具进行概览。
Trace工具是Chrome开发者工具的一部分,它可以捕捉和展示程序的执行轨迹和性能数据。
通过使用Trace工具,开发人员可以深入了解代码执行过程中出现的性能瓶颈,以及如何优化代码以改进性能。
1.2 Trace 工具的开启和配置在使用Trace工具之前,我们需要打开Chrome浏览器的开发者工具。
然后,在开发者工具的顶部导航栏中找到"Performance"(性能)选项卡,并点击它。
在性能选项卡中,可以看到Trace工具的相关选项和配置。
1.3 开始一个Trace Session在Trace工具中,通常会使用两种方式开始一个Trace会话。
第一种方式是通过点击工具栏上的记录按钮来手动开始和停止Trace。
另一种方式是通过命令行接口(CLI)来自动开始和停止Trace。
1.4 配置并运行Trace在开始Trace会话之前,我们可以配置Trace工具以捕获特定的性能数据。
例如,可以选择捕获特定的事件、采样频率、页面加载时间等。
配置完毕后,我们可以点击记录按钮开始Trace会话。
在会话过程中,我们可以进行一系列操作,例如打开和关闭页面、执行操作等。
1.5 停止Trace 并分析结果当我们认为Trace会话已经足够长或者已经捕获到了感兴趣的性能数据后,可以点击停止按钮来停止Trace。
Chrome网页开发者工具快捷键大全

Chrome网页开发者工具快捷键大全Chrome网页开发者工具是一款功能强大的调试工具,它可以帮助开发者在浏览器中进行前端开发和调试工作。
在使用过程中,合理利用开发者工具的快捷键可以提高开发效率。
本文将介绍一些常用的Chrome网页开发者工具快捷键,帮助开发者更高效地使用该工具。
一、Elements面板相关快捷键1. Ctrl + Shift + C开启或关闭元素面板,可以快速切换到Elements面板。
2. Ctrl + F在Elements面板中进行文本查找,定位到对应的元素。
3. Ctrl + G在Elements面板中定位到下一个匹配的元素。
4. Ctrl + D在Elements面板中选择下一个相同的元素。
5. Enter在Elements面板中编辑所选元素的内容。
6. Delete在Elements面板中删除所选元素。
7. H在Elements面板中隐藏所选元素。
二、Console面板相关快捷键1. Ctrl + Shift + J开启或关闭Console面板,可以快速切换到Console面板。
2. Ctrl + L清空Console面板中的内容。
3. 上箭头在Console面板中浏览之前输入的命令。
4. Tab在Console面板中自动补全命令或变量名。
5. Ctrl + /在Console面板中注释或取消注释所选代码。
三、Sources面板相关快捷键1. Ctrl + O在Sources面板中打开本地文件。
2. Ctrl + F10编辑Sources面板中的JavaScript。
3. F8在Sources面板中暂停或继续执行JavaScript。
四、Network面板相关快捷键1. Ctrl + Shift + E开启或关闭Network面板,可以快速切换到Network面板。
2. F5刷新当前页面并在Network面板中重新加载网络资源。
3. Ctrl + R清除Network面板中的所有记录。
JavaScript代码性能分析与优化的实用工具

JavaScript代码性能分析与优化的实用工具JavaScript是一种广泛应用于Web开发的脚本语言,但其执行效率可能受到限制。
为了提高JavaScript代码的性能,开发人员可以使用性能分析工具来识别和解决性能瓶颈。
本文将介绍几种实用的性能分析工具,并提供优化策略,以帮助您改进JavaScript应用程序的性能。
一、Chrome DevToolsChrome DevTools是一个内置在Google Chrome浏览器中的开发者工具,它提供了一套强大的性能分析和优化功能。
通过使用Chrome DevTools的Performance面板,开发人员可以记录和分析代码的执行时间、内存使用情况以及其他与性能相关的指标。
对于发现性能瓶颈,开发人员可以使用这些数据来确定是哪个部分的代码导致了性能问题,并进行相应的优化。
二、FirebugFirebug是一款广为使用的开发者工具,它为开发人员提供了一个方便的界面,用于分析和调试JavaScript代码。
对于性能分析,Firebug提供了一个Profiler模块,允许开发人员检测代码执行时间以及函数调用的次数。
借助这一功能,开发人员可以快速识别出执行时间较长的函数,然后针对性地进行优化。
Firebug还提供了一些其他有用的功能,如实时编辑和调试CSS、HTML等。
三、LighthouseLighthouse是一个开源的自动化工具,用于改进Web应用程序的质量。
其内置了一个性能分析工具,可以评估Web应用程序的性能,并提供一些建议来优化应用程序的加载速度和响应时间。
Lighthouse是一个跨平台工具,可以在多个浏览器中使用,并且可以嵌入到持续集成系统中,以便在每次代码更改后进行自动化的性能测试。
四、Webpack Bundle AnalyzerWebpack Bundle Analyzer是一个用于可视化分析JavaScript捆绑包的工具。
它可以帮助开发人员了解捆绑包的组成和大小,并识别哪些模块或库占用了大量的空间。
Chrome开发者工具不完全指南(四、性能进阶篇)

前言Profiles面板功能的作用主要是监控网页中各种方法执行时间和内存的变化,简单来说它就是Timeline的数字化版本。
它的功能选项卡不是很多(只有三个),操作起来比较前面的几块功能版本来说简单,但是里面的数据确很多,很杂,要弄懂它们需要花费一些时间。
尤其是在内存快照中的各种庞杂的数据。
在这篇博客中卤煮将继续给大家分享Chrome开发者工具的使用经验。
如果你遇到不懂的地方或者有不对的地方,可以在评论中回复卤煮,文章最后卤煮会最后把秘籍交出来。
下面要介绍的是Profiles。
首先打开Profiles面板。
Profiles界面分为左右两个区域,左边区域是放文件的区域,右边是展示数据的区域。
在开始检测之前可以看到右边区域有三个选项,它们分别代表者不同的功能:1.(Collect JavaScript CPU Profile)监控函数执行期花费的时间2.(Take Heap Snapshot)为当前界面拍一个内存快照3.(Record Heap Allocations)实时监控记录内存变化(对象分配跟踪)一、Collect JavaScript CPU Profile(函数收集器)首先来关注第一个功能,(Collect JavaScript CPU Profile)监控函数执行期花费的时间。
讲道理不如举例子,为了更清楚地了解它的功能概况,我们可以编写一个测试列子来观察它们的作用。
这个列子简单一些,使得我们分析的数据更清晰一些。
<!DOCTYPE html><html><head><title></title></head><body><button id="btn"> click me</button><script type="text/javascript">function a() {console.log('hello world');}function b() {a();}function c() {b();}document.getElementById('btn').addEventListener('click', c, true);</script></body></html>在右边区域中选择Collect JavaScript CPU Profile选项,点击下方的Start按钮(也可以点击左边的黑色圆圈),这时候Chrome会开始记录网页的方法执行,然后我们点击界面的按钮来执行函数。
各类浏览器调试工具使用详解

各类浏览器调试工具使用详解浏览器调试工具是开发者在开发过程中必备的工具之一,它可以帮助我们快速定位和解决网页中的问题。
不同的浏览器提供了不同的调试工具,下面将对常用的几种浏览器调试工具进行详细介绍。
1. Chrome DevTools (Chrome开发者工具)Chrome DevTools是Google Chrome浏览器自带的一套调试工具,通过按下F12或右键点击网页选择“检查”即可打开。
它提供了丰富的功能,包括元素查看、控制台、网络、源代码等。
- 控制台:用于查看和调试JavaScript代码,可以输出日志、执行命令、查看变量值等。
-网络:用于分析网络请求,可以查看请求和响应的头部、状态码、内容等信息。
- 源代码:可以在DevTools中直接修改和调试页面的源代码,还可以设置断点进行代码调试。
2. Firefox Developer Tools (Firefox开发者工具)Firefox Developer Tools是Mozilla Firefox浏览器内置的调试工具,通过按下F12或右键点击网页选择“检查元素”打开。
它提供了类似Chrome DevTools的功能,包括元素查看、控制台、网络、存储等。
-元素查看:可以查看和修改元素样式、布局、事件监听等。
- 控制台:用于调试JavaScript代码,可以输出日志、查看变量值、执行命令等。
-网络:可以查看和分析网络请求,包括请求和响应的头部、状态码、内容等。
- 存储:可以查看和修改网页的Cookie、本地存储、IndexedDB等。
3. Safari Web Inspector (Safari网络检查器)Safari Web Inspector是Safari浏览器自带的调试工具,通过菜单栏中的“开发”选项中选择“显示Web检查器”可以打开。
与Chrome DevTools和Firefox Developer Tools类似,它也提供了元素查看、控制台、网络、资源等功能。
学习使用浏览器开发者工具进行调试和性能分析

学习使用浏览器开发者工具进行调试和性能分析浏览器开发者工具是一组内置于现代浏览器中的工具,旨在帮助开发人员调试和优化网页。
使用浏览器开发者工具,开发人员可以通过检查和修改网页的HTML、CSS和JavaScript来查找和解决问题。
同时,浏览器开发者工具还提供了性能分析功能,可以帮助开发人员优化网页加载速度和性能。
本文将详细介绍如何使用浏览器开发者工具进行调试和性能分析,主要包括以下几个方面的内容:1. 开启浏览器开发者工具:不同浏览器的开发者工具打开方式不尽相同,可以通过快捷键、菜单栏或右键菜单来打开。
常见的浏览器开发者工具有Chrome DevTools、Mozilla Firefox的开发者工具、Microsoft Edge的开发者工具等。
2. 检查网页元素:在浏览器开发者工具的“Elements”(或类似名称)标签中,可以查看网页的DOM结构,并对元素进行检查和修改。
开发人员可以通过查看和修改HTML标签、属性和样式来调试和优化网页。
3. 控制台调试:浏览器开发者工具提供了JavaScript控制台,可以在其中执行和调试JavaScript代码。
开发人员可以在控制台中输出日志信息、调用JavaScript 函数,甚至可以在运行中的网页上进行实时的代码修改和测试。
4. 网络调试:浏览器开发者工具还提供了网络调试功能,可以查看网页的网络请求和响应。
开发人员可以查看请求的详细信息、请求头和响应内容,还可以模拟不同的网络环境和速度来测试网页的性能。
5. 性能分析:浏览器开发者工具的性能分析功能可以帮助开发人员找到网页加载过程中的性能瓶颈和优化点。
通过对网络请求、DOM构建、JavaScript执行和渲染等方面的分析,开发人员可以了解网页加载的耗时和资源占用情况,并针对性地进行优化。
6. 编辑器集成:一些浏览器开发者工具还可以与编辑器集成,提供更加高效的开发体验。
开发人员可以在编辑器中直接编辑网页代码,并通过浏览器开发者工具实时预览效果,从而更方便地进行调试和开发。
lighthouse用法

lighthouse用法Lighthouse用法什么是LighthouseLighthouse是一款由Google开发的开源工具,用于评估网页性能、可访问性、最佳实践和SEO等方面的指标。
通过运行Lighthouse,您可以获取关于您的网页的详细报告,以帮助您进行性能优化和改进用户体验。
如何使用Lighthouse使用Lighthouse非常简单,只需按照以下步骤操作:1.打开Chrome浏览器,进入您要评估的网页。
2.按下Ctrl+Shift+I(Windows)或Cmd+Option+I(Mac)打开浏览器开发者工具。
3.在开发者工具中,转到”Lighthouse”选项卡。
4.点击”Generate report”按钮,Lighthouse将开始评估您的网页。
5.完成评估后,您将获得一个包含各种指标和建议的报告。
Lighthouse的常用用法以下是Lighthouse的一些常用用法,包括但不限于:•网页性能评估:通过运行Lighthouse,您可以获得有关网页性能的详细指标,例如首次绘制时间、加载时间和交互时间。
这些指标能够帮助您了解网页的性能表现,并进行性能优化。
•可访问性评估:Lighthouse还提供了针对网页可访问性的评估。
通过评估您的网页是否符合无障碍标准,Lighthouse可以帮助您改善残障用户的访问体验。
•最佳实践检查:Lighthouse还会检查您的网页是否符合最佳实践,例如使用适当的HTML标记、避免加载阻塞资源等。
通过遵循最佳实践,您可以提高用户体验并提高搜索引擎排名。
•SEO评估:除了性能和可访问性之外,Lighthouse还提供了有关搜索引擎优化(SEO)的指标和建议。
通过改进网页的SEO,您可以增加网页在搜索引擎结果中的可见性。
结论使用Lighthouse,您可以全面评估和改进您的网页,以提供更好的用户体验和性能。
无论您是开发人员、设计师还是内容创作者,Lighthouse都是一个强大的工具,帮助您优化您的网页,并提供更好的用户体验。
f12和抓包工具的底层原理

f12和抓包工具的底层原理
F12和抓包工具的底层原理如下:
1. F12:F12是Chrome浏览器中的一个开发者工具,主要用于调试和开发网页。
通过F12,可以查看网页的HTML、CSS、JavaScript等源代码,还可以实时监控网络请求、查看DOM结构、调试JavaScript代码等。
F12
的底层原理主要是通过Chrome的DevTools协议,与浏览器进程进行通信,获取网页的各种信息。
2. 抓包工具:抓包工具是一种网络分析技术,用于捕获和分析计算机网络传输的数据包。
常见的抓包工具包括Wireshark、Fiddler等。
这些工具可以
截获网络传输的数据包,并显示详细的信息,如数据包的源地址、目标地址、协议类型等。
抓包工具的底层原理主要是通过截获网络数据包,对数据包进行分析和处理,从而实现对网络通信的监控和分析。
总的来说,F12和抓包工具都是用于分析和调试网络通信的工具,但它们的用途和底层原理有所不同。
F12主要用于浏览器开发,而抓包工具主要用于网络分析和调试。
Chrome开发人员工具之控制台(Console)

Chrome开发人员工具之——控制台(console)
在每个面板下都可以展开控制台界面,在查看Dom、调试Javascript时,都可能用到控制台。
单击工具条上的按钮可以展开、关闭控制台界面,Esc键也能可以。
控制台里有自动完成功能。
在输入表达式时,可以自动提示属性名。
有多个属性名,可以通过上、下方向键选择。
按向右方向键表示接受当前的自动完成提示。
控制台也支持Firebug的命令行API。
在Elements面板下使用控制台
$(css选择器)
依据选择器,选择(dump)一个指定节点
$0
选择最后一次选定(select)的节点(啥叫“选定”:比如鼠标单击某个节点,则表示选定过)
$1
选择上一次选定的节点
$2,$3...
道理同上
inspect( css选择器)
审查元素
dir( id )
查看以Javascript对象的形式展示的属性
dirxml( id )
查看以html形式展示的树形标签结构
原文地址:https:///chrome-developer-tools/docs/console 翻译:Sigma。
前端开发的调试工具

前端开发的调试工具前言随着计算机技术的不断发展,Web前端开发已经成为了越来越重要的一部分。
但是,由于各种因素的影响,前端代码不可避免地会出现各种各样的问题。
为此,前端开发人员需要使用一些调试工具,以提高代码的质量和效率。
因此,本篇论文将介绍前端开发中常用的调试工具及其作用。
一、Chrome DevToolsChrome DevTools是一款集成在Google Chrome浏览器中的调试工具。
它提供了一系列有用的功能,例如审查元素、调试JavaScript代码、分析网页性能等等。
使用Chrome DevTools,开发人员可以轻松地查看和编辑网页上的HTML元素,调试JavaScript代码,以及分析网络请求,以消除由于bug导致的性能问题。
此外,还可以使用Chrome DevTools来检查页面的响应式设计以及性能优化。
二、FirebugFirebug是一款开源的前端调试工具,集成在Firefox浏览器中。
它的功能与Chrome DevTools类似,用于审查元素、调试JavaScript代码、分析网页性能等等。
使用Firebug,开发人员可以方便地检查并编辑网页的HTML、CSS和JavaScript代码,也可以在运行时调试JavaScript代码。
此外,还可以通过Firebug的网络面板查看网络请求、了解响应时间和速度,以及优化性能。
三、Safari Web InspectorSafari Web Inspector是Mac OS X中自带的一款Web开发调试工具。
它与Chrome DevTools和Firebug类似,提供了一系列的开发和调试功能,包括审查元素、调试JavaScript代码、分析网页性能等等。
使用Safari Web Inspector,开发人员可以轻松查看和编辑网页上的元素、调试JavaScript代码和通过分析网络请求来解决性能问题。
此外,Web Inspector还包括一个资源面板,允许开发人员查看和管理网页中的资源,例如CSS、JavaScript和图像文件。
google-perf-tools原理

Google Performance Tools(也称为gperf)是Google开发的一种开源性能分析工具,用于测量和分析系统的性能。
它提供了一系列功能,可以帮助开发人员识别和解决性能问题。
Google Performance Tools的原理主要基于以下几个关键概念: 1. 性能测量:gperf通过收集各种性能指标,如CPU使用率、内存使用情况、线程活动等,来衡量系统的性能。
这些指标可以帮助开发人员了解系统的运行状况,并确定潜在的性能瓶颈。
2. 采样:gperf使用采样技术来收集性能数据。
采样是一种通过在关键时刻捕获系统状态来测量性能的方法。
gperf可以定期或实时进行采样,并将样本数据存储在本地或远程存储中,以便后续分析和可视化。
3. 分析和可视化:gperf将收集到的性能数据进行分析和可视化,以帮助开发人员理解系统的性能表现。
它提供了丰富的工具和插件,用于分析和比较不同时间点的性能数据,以及识别性能瓶颈和优化点。
4. 硬件亲和性:gperf具有硬件亲和性,可以在多核处理器上并行运行,从而提高采样速度和性能数据的收集效率。
5. 可扩展性:gperf具有可扩展性,可以处理大规模的性能数据集。
它支持分布式采样和存储,可以扩展到数TB的性能数据。
总的来说,Google Performance Tools的原理是通过采样技术收集性能数据,进行分析和可视化,以帮助开发人员识别和解决性能问题。
它具有强大的性能测量和分析能力,是现代高性能系统不
可或缺的工具之一。
chrome开发者工具的使用

Chrome 开发者工具介绍虽然对于Chrome 开发者工具的介绍,Google 官方以及互联网中都有众多文章进行阐述,但为了有助于读者更好地理解本文后面对如何巧妙运用开发者工具定位及调试脚本的阐述,在此对开发者工具中的各个模块做一个概要性的介绍。
如果对其中某些模块特别有兴趣,请参考文末的链接,从中进行深入了解。
Chrome V35 版本中的开发者工具分为8 个大模块,每个模块及其主要功能为:•Element 标签页:用于查看和编辑当前页面中的HTML 和CSS 元素。
•Network 标签页:用于查看bbb 请求的详细信息,如请求头、响应头及返回内容等。
NetWork可以看到网页加载的脚本和资源的时间,还可以看到某些不能加载成功的资源;这里有位是百度首页演示,百度首页内容很干净所以不需要加载什么图片等资源•Source 标签页:用于查看和调试当前页面所加载的脚本的源文件。
Sources可以查看运行的脚本,调试一般都是在Sources调试的,所以程序开发者需要了解和熟悉Sources的使用在左侧的脚本代码编号,鼠标点击即可添加断点,添加断点后,刷新网页,程序运行到断点即可看到断点调式的状态了,具体调试需要在自己想查看某个方法里边是否有问题,一步步排除,效果很好•TimeLine 标签页:用于查看脚本的执行时间、页面元素渲染时间等信息。
•Profiles 标签页:用于查看CPU 执行时间与内存占用等信息。
•Resource 标签页:用于查看当前页面所请求的资源文件,如HTML,CSS 样式文件等。
Resources里可以查看web程序跑起来后所加载的一些资源(Resources),包括图片或者其他“值”,以及Cookies•Audits 标签页:用于优化前端页面,加速网页加载速度等。
•Console 标签页:用于显示脚本中所输出的调试信息,或运行测试脚本等。
Console可以查看网页运行后提示的消息,错误或者警告以及输出内容等,网页后台可以使用Console.debug("输出内容");来在Console输出显示,可以做到调试的作用吧,不过一般真正调试不是拿Console。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
G o o g l e C h r o m e开发人员工具详解集团企业公司编码:(LL3698-KKI1269-TM2483-LUI12689-ITT289-G o o g l e C h r o m e浏览器开发人员工具,让网页开发变得更轻松无论是IE6/7的InternetExplorerDeveloperToolbar或者是IE8自带的DeveloperTools,还是Firefox的Firebug,以及Safari的WebInspector和Opera的Dragonfly,他们的宗旨只有一个——帮助程序员方便、更高效地进行网页开发。
作为浏览器中生力军,GoogleChrome浏览器(4.0及以上版本)也自带了丰富的开发人员工具,让您可以随时随地对任何网页的CSS、HTML和JavaScript进行实时编辑、调试以及监控。
GoogleChrome浏览器开发人员工具不仅仅能帮助您诊断、修复在网页加载、脚本执行以及页面呈现中出现的问题,还可以帮助您最大限度地了解您的网页或网络应用程序对CPU以及内存的使用情况。
本篇教程将从以下几部分系统地讲解如何使用GoogleChrome浏览器开发人员工具来帮助您的开发:准备工作如何使用元素(Elements)面板如何使用资源(Resources)面板如何使用脚本(Scripts)面板如何使用时间轴(Timeline)面板如何使用剖析(Profiles)面板如何使用存储(Storage)面板如何使用审计(Audits)面板如何使用JavaScript控制台(Console)准备工作要开始使用开发人员工具,请先下载。
(如果您想试用最新版本的的开发人员工具,可以下载(英文网页)GoogleChrome浏览器。
)在GoogleChrome浏览器安装完成后,您可以打开自己感兴趣的网页或网络应用程序,然后通过下面任何一种方式进入开发人员工具:点击位于浏览器用户界面右上角的“页面”下拉菜单,然后选择“开发人员”→“开发人员工具”。
右键点击网页上的任一元素,在弹出菜单中选择“审查元素”。
在Windows或Linux操作系统上,使用Ctrl+Shift+I快捷键打开开发人员工具(或使用Ctrl+Shift+J直接进入JavaScript控制台)。
在Mac上,使用Command+Option+I快捷键打开开发人员工具(或使用Command+Option+J直接进入JavaScript控制台)。
现在您应该已经看到开发人员工具的窗口了吧?在窗口的最上方的工具栏里排列着8个图标,分别对应不同的功能,每一个图标点击后都会打开相应的调试面板,帮助您获取各种不同的信息,如DOM树、资源占用情况、页面相关的脚本等。
通过Ctrl+[和Ctrl+]键,可以在这些项之间进行切换。
工具栏最右方还提供了一个搜索框,方便在当前面板中进行搜索。
工具窗口下部的按钮可以让调试窗口停靠到主窗口内,切换JavaScript 控制台状态,以及其它一些功能。
当然您也可以使用Esc键来更快地切换JavaScript控制台状态。
直接点击控制台图标会使控制台调试界面会占据了整个开发工具窗口。
窗口右下角显示的是错误和警告计数,点击它们也会打开控制台。
接下来的单元,让我们一起来一一分解这些图标所对应面板具有的强大功能吧!元素(Elements)面板在元素(Elements)面板中,可以看到整个页面的DOM树结构和每个元素的所有属性,同时也可以实时地修改这些元素及其属性,并可以实时看到修改后的效果。
我们这里以为例,鼠标右键单击“Google搜索”按钮,选择“审查元素”,您会看到如下的窗口界面(注:此处使用的内嵌工具窗口模式,如您的工具窗口为独立窗口模式,可通过点击窗口左下方的“停靠”图标将其变为内嵌模式):在工具窗口右侧,显示的是被选元素的样式信息,如有兴趣,可以尝试通过双击现有属性来修改该元素的style属性或应用的某个选择器中的属性值,也可以通过取消勾选的方式去掉一些属性,同时观察页面的实时变化。
那怎样给现有的元素或者选择器增加一个属性值呢?不用着急,鼠标双击您所想修改的元素的element.style部分或者它应用的选择器的空白部分(如下图所示),即可添加属性。
需要注意的是,添加任何属性都必须以分号结束。
拖动工具窗口最右侧的滚动条,在展开的Styles模块下方还有Metrics、Properties、EventListeners几大模块。
Metrics模块以图形方式展示出左侧面板中选中元素的盒模型并标出了各部分的详细数值,在调试页面布局问题时,这样的展示方式往往更直观、更清晰。
向上拖动工具窗口中部的滚动条,找到“图片”元素,点击后,可看到在页面上相应的元素被选中,这时我们将工具窗口右侧的滚动条拖到最下方,展开EventListeners中个各项,可看到这个链接(元素)的相关事件监听函数。
通过EventListeners项右侧的“齿轮”图标,您可以选择是只显示选中节点上的注册的事件,还是显示整个事件流中所有注册的事件。
点击工具窗口左下角的放大镜图标可进入“审查模式”,选中后,放大镜变为蓝色,这时随鼠标在主窗口的页面中的移动,你会看到相应的元素被高亮标识出来,点击后,工具窗口会显示选中元素的DOM节点信息。
另外值得注意的一点是,在GoogleChrome浏览器开发人员工具里,所有脚本和样式表是按语法着色的,调试起来更加清晰。
资源(Resources)面板在资源面板中,你可以看到从网络上下载的所有资源。
打开资源面板的时候,您通常会看到如下的界面:由于资源跟踪会对性能产生一定影响,可以选择只对本次会话进行追踪还是对所有会话都进行资源跟踪。
选择好后点击启用资源追踪(“Enableresourcetracking”)按钮,你会看到如下的状态:这是加载此网页使用网络资源的时间表。
每个水平的棒状图示代表一个资源占用网络的时间,而在每个棒状图示的左侧颜色较浅的部分代表延迟时间(Latency),即从向服务器发出请求到服务器第一次响应之间的时长。
鼠标移至棒状图示上,可看到每个部分所花销的精确时间。
图中蓝色和红色的两条垂直线分别代表DOMContent加载完成和Load事件被触发的时间点。
在了解了网页各部分加载所花费的的时间后,您可以进行有效改进从而提高网站的效率。
位于时间表上方的轴,列出了可供选择的不同类型的资源,您可以选择查看所有资源,或仅查看某一类的资源。
通过时间表下方的下拉菜单,你可以指定排序方式。
同时您还可以通过下拉菜单左侧的“列表”选择使用宽行或窄行的方式来查看所有资源的信息。
点击左侧工具栏的Size图标,可以看到下载的各项资源的大小。
点击左侧各项资源,则可以看到它的详细信息,例如点击logo_cn.png 这项,我们将会看到:打开“Headers”标签页可以查看完整的头信息。
您甚至可以直接将资源图标拖入浏览器窗口,在浏览器中直接直接访问该项资源。
脚本(Scripts)面板在脚本面板里,您可以方便的调试JavaScript代码。
下面的图中标注了在脚本面板里的几个主要功能:图中的①—③的3个图标分别代表:①单步调试,不进入函数体内部②单步调试,进入函数体内部③跳出当前函数设置断点后按F5刷新,页面会在执行到断点语句处停下,如图:您可以在右侧添加所需观察的变量,来进行跟踪变量值的变化,也可查看堆栈调用情况及全局变量和函数的信息,也可以将鼠标移到感兴趣的变量名上直接查看此变量当前的值。
在脚本面板中,您可能会用到以下快捷键帮助调试:时间轴(Timeline)面板时间轴面板为您的网页及网络应用程序做了一个详细的性能分析,告诉您载入页面的时间究竟花在哪些地方。
从加载资源到解析JavaScript脚本、计算样式表及页面渲染的所有步骤,您都可以在这里看到它们消耗的时间和内存。
打开时间轴面板,您会看到这样的界面:这次我们以Google的举例,看一下这个面板的功能:1.首先,在GoogleChrome浏览器标签页中打开:2.如果您尚未打开开发人员工具,请按照这一章节的介绍打开开发人员工具,并切换到时间轴(Timeline)面板3.点击“开始记录”图标,您会看到圆点变为红色4.F5刷新页面,待页面载入完成后,再次点击“开始记录”图标,红色圆点变为灰色,您会看到时间轴面板里记录下来的时间消耗情况:鼠标移到棒状图示上,会看到相应的事件在载入、脚本解析及渲染三步骤所花费的详细时间:您还可以拖动上半部分区域的时间轴上的灰色竖条,设定下方详细数据区的时间范围,如下图所示:切换到Memory行,并重新记录,可以观察页面载入的过程中每个时刻使用堆的大小。
剖析(Profiles)面板剖析面板由CPU分析器和堆分析器组成,它能够帮助您了解网页和网络应用程序的执行时间和内存使用情况。
CPU分析器显示的是JavaScript脚本里的每个函数分别占用了多少执行时间堆分析器显示每个JavaScript对象所使用的内存大小通过了解资源使用分布,您就可以有效地对代码进行优化,从而提高网站的效率。
我们以为例,探讨剖析面板的使用。
首先在GoogleChrome浏览器中打开,并打开开发人员工具的剖析面板,您会看到如下界面:点击开始按钮,并刷新测试页面,开始信息收集。
页面重新载入完成后,浏览器在基准测试中的得分会显示出来,这时点击按钮停止CPU使用信息收集,您会看到“CPUPROFILES”项目下多出一个记录,这是您此信息收集区间CPU消耗的一个详细分解记录,您从中可以看出每个函数占CPU时间的百分比。
如果您仅仅对JavaScript代码中的几个函数感兴趣,您也可以选中它们,然后点击按钮,面板中将只显示被选中函数的信息,而按钮作用恰恰相反,将只显示除选中函数以外其它函数的信息。
在页面载入的过程中,您可以在任意时刻点击内存信息采集按钮,获取那一时刻内存使用状况信息。
内存使用信息记录会显示在“HEAPSNAPSHOTS”项下面。
剖析面板的搜索框不仅仅可进行函数名/对象名搜索,同时也支持数值(支持单位后缀,如ms/s/B/KB/MB及%)查找和带比较运算符(<、<=、=、>=、>)的数值查找。
例如在搜索框里输入“>30KB”,您会看到所有大于30KB的记录条被标为浅橙色,同时左侧的内存使用记录旁也会有数字表明在这个记录中有多少条满足搜索条件的结果。
存储(Storage)面板通过存储面板,您可以与HTML5的数据库存储和cookie进行交互。
您可以检查当前页面打开的所有数据库的内容,也可以在这些数据库中进行SQL查询。
我们以来简单介绍一下此面板的使用方法:1.在GoogleChrome浏览器中打开,并打开开发人员工具的存储面板2.在“黄色便条”中键入“第一条记录”,再新建两个便条,分别键入“第二条记录”和“第三条记录”在存储面板中,您可以点击数据库图标,会发现此页面建立了一个名为“WebkitStickyNotes”的表,点击此表,可查看里面所有的记录。
