CSS+Div实践作业
css+div布局(实验报告)

实验六 CSS布局
学号 201114004 姓名王渝迪专业计算机科学与技术成绩
【实验目的】
掌握用CSS的布局。
【实验内容】
1、熟悉Dreamweaver软件的环境;
2、会使用CSS进行布局。
【实验步骤】
1.打开Dreamweaver,新建HTML文件。
在代码中body中插入一个DIV标签。
然后选择标签,新
建CSS规则,在新建的CSS规则中,对新建的规则进行设置。
2.对背景项设置,可以设置背景色;对方框项设置,可以设置标签的宽,高,和浮动(左对齐,右
对齐,居中,无),以及方框位置的Padding和Margin进行设置;对边框设置,设置它的类型、宽度和颜色。
这是一栏布局。
3.二栏布局是在一栏布局的基础上再新建一个DIV标签。
对新建的标签进行同样的设置,在设置方
框的浮动时,选择不同的浮动,会出现不同的效果,如一个DIV标签设置为左对齐,另一个设为右对齐。
这种效果还可以通过所建规则中的定位进行设置。
4.嵌套布局。
将第三个div嵌套在另一个div中。
【实验结果】
【实验心得和体会】
通过本次的实验,我熟练掌握了div布局技巧。
能够完成简单的css+div布局。
如上图。
现在网页设计过程中基本都是使用css+div的格式进行布局。
学会css+div对于网页设计来说有很重要的意义。
实验六用CSS+DIV制作导航菜单

3
实验步骤及内容
Step5:选中某一行项目列表(<li>),新建CSS规则,类型为:复合内容 (基于选择的内容),名称为:#menu ul li。 类型:line-height:30px 背景:background-color:白灰色#eee 方框:height:30 边框:style:solid(仅为bottom),1px,#ccc 下面为这些菜单加上链接,并制作交互效果,定义鼠标划过的状态。 Step6:选中要链接的文字,输入链接,可先设虚拟链接# Step7:新建CSS规则,类型为:标签(重新定义HTML元素),名称为: a 类型:color:黑色#000,text-decoration:none Step8:现在要为链接做交互效果。选中链接文字,新建CSS规则,类型: 复合内容(基于选择的内容),名称为:a:hover 类型:color:红色#foo, underline(下划线)
4
2、超链接样式 超链接有四种样式:
A:link (未访问的连接) A:visited(已访问的连接) A:hover(鼠标移动到连接上时的效果) A:active(选定的连接)
插入的链接默认是蓝色的带下划线的样式,我们可以通过 CSS样式来修改 新建CSS规则,类型为:复合内容(基于选择的内容), 名称从下拉列表中选择
最终效果
8
实验六:使用css+div制作导航菜单 实验目的
掌握列表导航菜单的制作方法 熟悉超链接的四种样式 学会用CSS制作按钮 掌握横向表导航菜单
纵向列表或称为纵向导 航,在网站的产品列表 中应用比较广泛,如淘 宝网左侧的淘宝服务
实验报告三_练习div+css页面布局的使用方法_

#maindiv
{
width:740px;
margin-top:0px;
margin-left:auto;
margin-right:auto;
}
#HeadDiv
{
width:740px;
background-image:url(images/logo-1.jpg);
height:80px;
text-align:right;
|
<asp:HyperLinkID="HyperLink5"runat="server"NavigateUrl="#">产品</asp:HyperLink>
|
<asp:HyperLinkID="HyperLink6"runat="server"NavigateUrl="#">联系我们</asp:HyperLink>
<asp:HyperLinkID="HyperLink3"runat="server"NavigateUrl="#">关于公司</asp:HyperLink>
|
<asp:HyperLinkID="HyperLink4"runat="server"NavigateUrl="#">新闻</asp:HyperLink>
width:100%;
height:63px;
实训4 div+css综合运用

实训4 div+css综合运用一、背景介绍在Web开发领域,div和css是两个基础、重要的概念。
div是HTML中的一个标签,用来划分网页的结构和布局;而css是一种样式表语言,用于描述HTML文档的呈现方式。
实训4中涉及到了div 和css的综合运用,旨在帮助学习者掌握这两个技术,并且能够灵活运用于实际项目中。
二、整体评估在实训4中,学习者需要通过实际操作,完成一个包含头部、导航、内容区域和底部的网页布局。
这样的任务要求对div和css的综合运用提出了很高的要求,需要考虑到页面的整体结构、样式和布局。
在评估过程中,我发现学习者需要注意以下几点:1. 结构清晰:div标签应该按照页面的结构和布局来合理地进行划分和嵌套,以确保页面结构清晰、层次分明。
2. 样式统一:css样式应该对整个页面起到统一、协调的作用,保证整体的美观和一致性。
3. 响应式布局:在综合运用中,需要考虑到不同设备上的显示效果,保证页面能够适配不同的屏幕尺寸。
4. 创新设计:除了基本的布局要求,学习者还可以通过css的特效和动画等进行创新设计,提升页面的互动性和吸引力。
三、文章撰写在本次实训4中,我们深入学习了div和css的综合运用,从理论到实践,都有了全面的了解和掌握。
通过对div的合理划分和css的样式设置,我们可以轻松实现一个精美、完善的网页布局。
在整个过程中,我对div和css的重要性有了更深的理解。
div作为网页设计中最基础的组件,它的合理划分和嵌套对于页面的结构和布局起着至关重要的作用。
通过div的灵活运用,我们可以将页面分割成不同的模块,从而更好地呈现页面内容,提高用户的浏览体验。
css则是页面样式的设计师,通过设置各种样式属性,我们可以实现页面的美化和个性化定制。
通过css的盒子模型、浮动布局、弹性布局等特性,我们可以完美定制各种不同风格的网页布局。
在综合运用的过程中,我深刻体会到了对div和css的熟练掌握意味着更自由地实现网页设计的愿景。
美化我的网页----css+div布局页面(习题)

美化我的网页-------css+div布局页面(习题)一、填空题1、CSS样式包括|_______________ 、______________、_____________和___________四种类型。
2、CSS创建类和ID样式时,样式名称必须以_____________和____________开头,并且可以包含任何字母和数字组合,如果没有输入开头的符号,Dreamweaver将自动为其添加。
3、要将tx.jpg设置为项目符号图像,在“CSS规则定义”对话框中的”分类“列表应选择________________选项。
4、“CSS规则定义“对话框共包括_______________、__________________、____________、___________________、_______________、_______________、_______________、和_______________、8个选项。
5、传统的网页布局以表格为主,但现在____________________布局逐步被广泛使用。
6、Div+css布局技术设计网页两个重要组成部分:____________________________.7、_________________是用来为HTML文档内大块的内容提供结构和背景的元素。
8、__________________是“cascading style sheet”的缩写,可译为“层叠样式表”或“级联样式表”。
9、在【新建CSS规则】对话框中可以创建的3中类型的CSS样式是_____________、标签和高级。
10、CSS样式表文件的扩展名为_____________________.二、选择题1、下面属于类选择器的是()A、#toptable B 、.td1 C. p D. #navtable a:hover2、下面属于标签选择器的是()A、#toptable B 、.td1 C. p D. #navtable a:hover三、上机实训1、在D:\chapter3 文件夹中创建样式表文件web.css,在样式表文件中定义一下三种样式:(1)样式名称样式ys1,内容:大小14pt,行距20像素。
实训五 Div+CSS布局基础

实训五Div+CSS布局基础主要内容:本周需要完成的任务:小组网站规划设计时间:xxxx-xx-xx一、网站定位(请准确详细描述网站定位及网站主题)(请准确详细分析网站的目标用户群,包括分析这些用户的需求、行为习惯、偏好、个性特点等。
)二、网站风格版式设计(请根据网站定位,查阅几个(不少于3个)参考网站首页风格、版式,并给出参考网站的网站名称、网址、首页截图)(请根据参考网站风格、版式,给出你们组自己的设计风格描述,包括对风格特点的描述和色调的选择,并画出版式图)(版式图参考下图:)三、网站栏目规划(请根据网站定位、主题,设计导航条栏目,及二级子栏目,并以结构图的形式,清晰且详细地表现设计结果。
可参考课本P10图1.7。
)四、文件目录结构五、网站功能及内容设计六、实现方式七、网站的发布及维护操作部分:Div标签及盒子模型提示:请务必做好准备工作。
在硬盘上创建一个自己的文件夹,专门存放网页素材和制作的网页。
如在E:/盘创建一个“myweb“文件夹。
将从FTP上下载下来的”images”文件夹(专门存放图片),存放在自己的“myweb”文件夹内,以备制作网页时使用。
将从FTP上下载下来的 test.html 文件,存放在自己的“myweb”文件夹内,这是一个网页HTML代码的标准模版。
将 test.html 复制一份,重命名之后以记事本的方式打开,开始编辑代码。
1.首先看一下HTML代码标准模版中的代码。
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。
此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
第二行,html的xmlns属性,是对命名空间的声明,固定写法,了解即可。
第三行,<meta> 元素可提供有关页面的描述信息,比如针对搜索引擎的关键词,网页语言的编码方式等;<meta> 标签位于文档的头部,不包含任何内容。
HTML学习--DIV+CSS布局实验

1
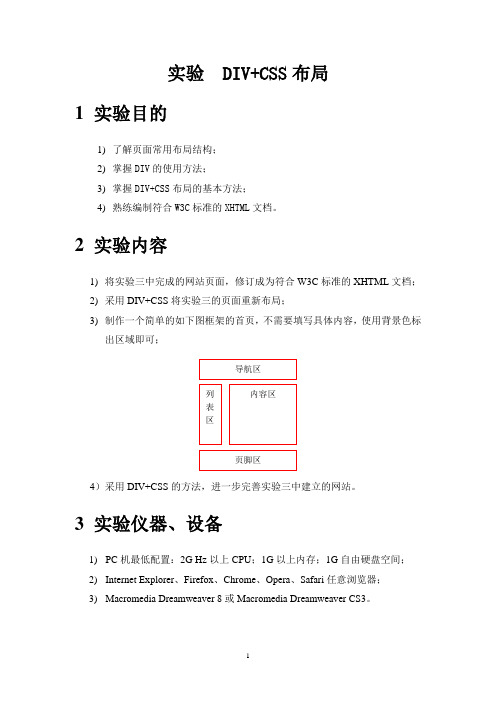
1)了解页面常用布局结构;
2)掌握DIV的使用方法;
3)掌握DIV+CSS布局的基本方法;
4)熟练编制符合W3C标准的XHTML文档。
2
1)将实验三中完成的网站页面,修订成为符合W3C标准的XHTML文档;
2)采用DIV+CSS将实验三的页面重新布局;
3)制作一个简单的如下图框架的首页,不需要填写具体内容,使用背景色标出区域即可;
5.3
接下来开始要真正设计布局了。和传统的方法一样,你首先要在脑海里有大致的轮廓构想。你可能看到有关web标准的站点大都很朴素,因为web标准更关注结构和内容,实际上它与网页的美观没有根本冲突,你想怎么设计就怎么设计,用传统表格方法实现的布局,用DIV也可以实现。技术有一个成熟的过程,把DIV看成和TABLE一样的工具,如何运用就看你的想象力了。在实际应用过程中,DIV在有些地方的确不如表格方便,比如背景色的定义。但任何事情都有得有失,取舍在于你的价值判断。
5.2
自从1996年CSS1的推出,W3C组织就建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。盒模型主要定义四个区域:内容(content)、边框距(padding)、边界(border)和边距(margin)。上面我们讲的sample层就是一个典型的盒。对于初学者,经常会搞不清楚margin,background-color,background-image,padding,content,border之间的层次、关系和相互影响。这里提供一张盒模型的3D示意图,希望便于你的理解和记忆。
<meta content="css练习,西北工业大学,web,软件与微电子学院" name="keywords" />
实验三、DIV+CSS布局技术与列表、超链接

实验三、DIV+CSS 布局技术与列表、超链接
实验目的: 1、了解Div 布局页面的特点和优点
2、掌握Div 标签基本用法及Div 的嵌套
3、掌握盒模型的基本概念和属性
4、掌握盒模型的宽度与高度
5、掌握外边距的叠加规则
6、掌握盒子的定位与浮动
7、了解链接、列表与导航菜单的基本特点与应用场合
6、掌握用CSS 设置链接样式的方法
9、掌握用CSS 设置列表样式的方法
10、掌握用CSS 设置导航菜单的方法
11、掌握综合应用CSS 设置链接、列表与菜单的方法
实验内容: 中国体彩部分页面的布局,如下图
要求:图片和右侧的每一行文字都要设置超链接。
素材:。
div+css练习题

div+css练习题新建⼀个test.html⽂档编写⼯具editplus1画⼀个,长为778px ⾼为250px的⽅框(id命名为header)相对整个页⾯居中背景颜⾊为#eeeeee 边框⼀个px 实⼼边框边框颜⾊为红⾊2再画⼀个长为778px ⾼为600px的⽅框(id命名为center)相对整个页⾯居中背景颜⾊为⽩⾊,边框为1px,实⼼边框边框颜⾊为灰⾊距header⽅框间隔15px3(学习的内容是在⼀个div中分⼆列最常⽤)在刚画的header⽅框内再画⼆个⽅框,分⼆列第⼀个⽅框(id命名为header_left)⽅框左对齐距左边框距离是10px,距上边框为20px 长为300px,⾼200px 背景为蓝⾊第⼆个⽅框(id命名为header_right)右对齐距右边框距离10px 上边框 5px 长为420px ⾼为30px 背景⽩⾊4 (学习的内容是在⼀个div中分三列,⽅法有多种,随意⼀种即可)在center⽅框内。
画三个⽅框分三列,左中右左⽅框id命名为 center_left宽150px ⾼400px 距左,上边框各为10px 背景随意中⽅框id命名为 center_center宽400px ⾼400px 距左,上边框也同样10px 背景随意左⽅框id命名为 center_right⾼400px 距左,右,上边框也同样10px 背景随间宽度⾃⼰计算(注意,⽅法有多种,如果定义了center_center的宽度就需要⾃⼰计算center_right的宽度)(前⾯四题的关键属性是 margin border background padding float)5在header_right中⽤ul 和 li 的形式写出⼀组链接 5个li排成⼀⾏,不允许换⾏,每个li的⽂字居中,li前⾯不允许出现实⼼圆点或任何标记每个li的长度为70px 链接的⽂字内容:链接⼀链接⼆链接三链接四链接五(注意li的个数是5个,链接⽬标为空链接)6定义整个⽹页的字号为12px ⽂字颜⾊为#666666 ⽂字链接的颜⾊也同样也#666666 12px⼤⼩⿏标移上去的颜⾊为红⾊移除恢复#666666。
作业2-CSS+DIV

深圳大学实验报告课程名称: JAVA高级程序设计
实验项目名称:使用CSS+DIV制作网页
学院:
专业:
指导教师:杨芳
报告人:学号:班级:
一、实验要求
用CSS+DIV实现第一次的作业要求,界面布局要求如下所示:
其中:MAIN MENU和FOOTER块的内容自拟,HEADER块内容为横向导航(要求有二级导航,内容为“Login”和“Register”),CONTENT块内容为一纵向导航(要求有二级导航,内容为“作者的个人简介”),SIDE BAR块为内容显示面板。
注意事项:
1.上述要求是基本要求,90分;要求网页设计具有美观效果,此项内容10分。
2.注意作业截止时间,逾期提交无成绩;
3.请在Blackboard系统上提交电子版,不需提交打印版。
4.独立完成,如果存在抄袭,0分。
二、源代码(必填)
二、实验结果截图(必填)
(将你的网页在浏览器中的显示效果截图,贴于此处)
三、实验过程(可选)
(此处写你的过程,比如遇到的错误,以及解决方法)
四、实验总结(必填)
(此处随便写写你的所想、所得)
注:1、报告内的项目或内容设置,可根据实际情况加以调整和补充。
2、教师批改学生实验报告时间应在学生提交实验报告时间后10日内。
实验三DIV+CSS样式应用

实验名称DIV+CSS样式应用实验3 DIV+CSS样式应用1实验目的1)了解页面常用布局结构;2)掌握使用CSS盒子模型浮动与定位的方法3)掌握DIV的使用方法;4)掌握DIV+CSS布局的基本方法;2实验内容及要求1)制作一个简单的如下图框架的首页,不需要填写具体内容,使用背景色标出区域;3 实验原理浮动边框可以向左或向右移动,直到外边缘碰到包含框或另一个浮动框的边框为止。
通过float或margin来让元素产生位置移动。
4仪器与材料安装有Windows7或以上操作系统的计算机,Dreamweaver5实验内容5.1CSS 布局入门CSS 布局与传统表格(table)布局最大的区别在于:原来的定位都是采用表格,通过表格的间距或者用无色透明的GIF 图片来控制文布局版块的间距;而现在则采用层(div)来定位,通过层的margin、padding、border 等属性来控制版块的间距。
定义DIV,分析一个典型的定义div 例子:说明如下:1)层的名称为sample,在页面中用就可以调用这个样式;2)margin 是指层的边框以外留的空白,用于页边距或者与其它层制造一个间距。
"10px 10px 10px 10px"分别代表"上右下左"(顺时针方向)四个边距,如果都一样,可以缩写成"margin: 10px;"。
如果边距为零,要写成"margin: 0px;";3)注意:当值是零时,除了rgb 颜色值0%必须跟百分号,其他情况后面可以不跟单位"px"。
margin 是透明元素,不能定义颜色;4)padding 是指层的边框到层的内容之间的空白。
和margin 一样,分别指定上右下左边框到内容的距离。
如果都一样,可以缩写成"padding:0px"。
单独指定左边可以写成"padding-left: 0px;"。
有关DIV,CSS,Jquery计算机专业毕业实习日记

有关DIV,CSS,Jquery计算机专业毕业实习日记一天即将过去了,你有什么总结呢?不妨坐下来好好写写日记吧。
你所见过的日记应该是什么样的?以下是小编收集整理的有关DIV,CSS,Jquery计算机专业毕业实习日记,仅供参考,大家一起来看看吧。
计算机专业毕业实习日记1在这次的网站建设过程中,我发现自己对于知识不能灵活运用,不能巧妙地结合起来,对代码的不熟悉,这更加是一个大问题。
建站过程中会遇到代码出错,代码位置写错之类的问题,当测试的时候出现了错误但是不能看懂出错原因,只能靠网上搜索。
经常因为一个细小的步骤而出错,做动态网页的时候会遇到更多类似的问题,通常都会花费我很多时间来解决出错原因。
因为不知道出错原因,当请教老师或是同学的时候才恍然大悟,原来是这么简单的。
人往往都是这样,没有经历过的话,永远都不知道事情到底是怎么一个样子,是真的那么难,还是并非如此,所以,不管怎么样,即使是自己完全陌生的事情,只要有机会,都一定要去尝试,努力去做好。
因为没有经验,那么就需要做更多的准备工作。
另外就是不要害怕失败,只要用心去做就可以了。
等到熟练了,那么成功将是水到渠成的事情。
比如我的第一次做那些不起眼的小事时,虽然我做得不够好,但经历了就是好的。
计算机专业毕业实习日记2因为技术部特殊原因,星期六都是轮休,恰好2月11日元宵节到我值班,早上坐车到公司都是一路顺畅,每个人都在家过节,虽然我人在公司,但是心情也跟他们一样,带着元宵节的喜气心情,和着烟花爆竹的声音继续工作。
工作虽没有空闲,但是毕业设计还是要做的,这周又继上周的工作继续向下写。
前面的路还很漫长,需要不断的努力和奋斗才能真正地走好。
计算机专业毕业实习日记3俗话说的好一年之季在于春,一天之季在于晨,又是一个星期的'开始,早上起来呼吸着窗外的新鲜空气,来到厂里开始新的工作,将上个星期的零件图把他装配起来,我以为本来是很简单的事,不过事实并不是想象中的那样的简单,在装配过程中出现了许多问题,这下可把我个弄荤了,都不知道该从何下手,比如说在装配的过程中出现尺寸的不一样,出现很大的间隙等等其他的许多问题。
实训18(DIV+CSS实例)

实训18Div+CSS应用一、实例一,保存为18-1.HTML里面有三张图需要自己抓图并保存为相应的名称,注意文件的路径<html><head><meta http-equiv="Content-Type" content="text/html;charset=gb2312" /><title>div+css布局的例子</title><style type="text/css"><!--</head><body><h1 id="toptitle">邻水职中—校内新闻</h1><div id="banner"><div style="float:left"><img src="images/xiaoxun.gif"style=" margin-left:20px;"/></div><divstyle="float:left;margin-left:20px;text-align:right;padding:10px;"><imgsrc="images/banner.jpg" width="529" height="191" /></div> </div><div id="listBar">新闻列表:</div><div id="tableContainer"><ul></ul></div></body></html>效果参考下图(图片不一样效果不一样)观看到效果后,请更改里面的一些属性值看看有什么变化,把里面的一些单词的意思搞明白。
DIV+CSS网站布局-练习

DIV+CSS网站布局
• 顶部版块的CSS定义
#header { text-align: center; }
DIV+CSS网站布局
• 页脚的实现
<div id="footer"> <h2>copyright © 2010 Neusoft – <a href="" target="_blank"> Duoh!® n.v. </a> From <a href="http:// " target="_blank"> </a> </h2> </footer>
DIV+CSS网站布局
DIV+CSS网站布局
• 本例中页面模块划分的规划
– the header (页面顶部) – the left (左侧边栏) – the content (主体内容) – the footer(页脚)
DIV+CSS网站布局
• 规划网站
– Header 网站头部图标,包含网站的logo和站名
DIV+CSS网站布局
• 创建网站的大框
– 建立一个宽692px的盒子,它将包含网站的所有 元素
<html> <head> <link rel="stylesheet" href="css/master.css" type="text/css"> </head> <body> <div id="container"> Hello World </div> </body> </html>
CSS+DIV课程实验报告

CSS+DIV实验报告系别管理系学生姓名罗强专业电子商务学号 201020611129 实验课程 CSS+DIV 指导老师杨忠实验内容(实验中所了解、熟悉、辅助完成的内容等):首先是选择做什么内容的网页,通过参考网站上的网页模版,决定自己网页的大概版式。
我选择的网页设计内容是做一个销售相机的网站,在选好内容以后我就开始进行LOGO、网页导航的设计、网站主体以及网站的尾部进行设计与制作。
在选择好对照的模版后,我也参考了尼康、三星、索尼以及佳能的官方网站。
最后选定了在尼康的官方网站中选取素材,因为尼康产品的背景与我即将制作网站灰色背景相近,不会产生较大的颜色反差,令观看网页的人感觉舒适。
在主页的文字和图片都弄完了以后,接下来就是子页的设计,因为我的导航设计了相机产品列表,配件列表,优惠活动和售后服务。
其中产品列表下有单镜反光相机列表和轻便型数码相机列表,配件列表下有闪光灯列表和镜头列表。
我参照了模版子页的样式将单镜放光相机列表、轻便型数码相机列表做成相同的样式,镜头和闪光灯页面做成了相同的样式,并且将单反相机列表和数码相机列表归为产品列表下,将镜头、闪光灯页面归在配件列表下。
最后一项是检查并添加图片ALT属性,页面的META、标题以及描述。
给制作的页面互相连接起来,使他们能够互相访问。
并且连接一张网页就连接一下试试网页上的连接是否正确。
指实验中的感受、体会、收获或反思等:在网页制作过程中我的体会是:必须要充分了的利用时间来实践,不能根据自己的想法来做,否则就会带来不必要的麻烦。
而且在设计和制作都完成的情况下,一定要对网页进行检查,包括网页是否有空连接,死连接,是否有META 属性以及网页的浏览器兼容性。
最好的办法就是打开一个一个的自习检查,检查出来问题,就及时的进行修改。
也需要在不同的电脑上打开看看网页的显示是否正常,如果不能正常显示就要思考一下出了什么问题,并对代码进行修改。
我觉得我对网页颜色的选择还是新手的灰色,不敢去尝试使用其他颜色作为背景,虽然看的网页比较多,但自己使用时就局限在固定的颜色,对网站颜色的搭配还是没有掌握,还需要进一步的学习。
DIV+CSS 实训

七、分析问题
为什么黑色的背景没有布满链接按钮的整个宽度?
解释一下: 块状元素:一般是其他元素的容器,可容纳内联元素和其他 块状元素,块状元素排斥其他元素与其位于同一行,宽度 (width)高度(height)起作用。 内联元素:内联元素只能容纳文本或者其他内联元素,它允 许其他内联元素与其位于同一行,但宽度(width)高度(height) 不起作用。 我们平常用到的div和p就是块状元素,链接标签a就是内联 元素。
五、分析二 导航菜单
#menu <ul> <li> <a>
<li> <a>
<li> <a>
……
</a> </li> </a> </li>
</a> </li> </ul>
六、小组实训
1.
2.
3.
4.
5.
6.
7.
光标停在导航的链接与链接之间,加入回车换行。 选中这些导航链接,单机项目列表按钮 。 选择一个链接点击状态栏上的<li>标签,添加CSS样式,设置 项目列表样式 none;宽为80 px;浮动左对齐。 选择一个链接点击状态栏上的<ul>标签,添加CSS样式,设置 上、下边界(margin): 0px;左、右边界:auto;宽度: 500px。 选中一个链接,添加CSS样式 #menu a:link 样式为文字颜色 白色。 选中一个链接,添加CSS样式 #menu a:hover 样式为文字颜 色 白色;背景颜色为黑色;无下划线。 上传网站 查看效果。
二、看范例
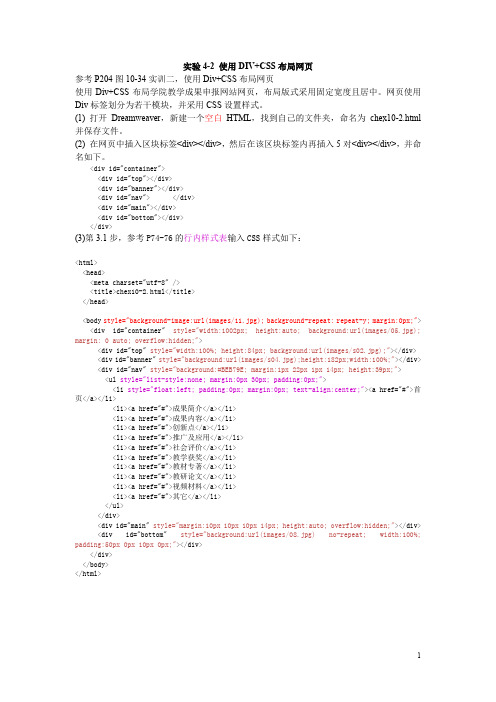
实验4-2使用DIV+CSS布局网页

实验4-2 使用DIV+CSS布局网页参考P204图10-34实训二,使用Div+CSS布局网页使用Div+CSS布局学院教学成果申报网站网页,布局版式采用固定宽度且居中。
网页使用Div标签划分为若干模块,并采用CSS设置样式。
(1) 打开Dreamweaver,新建一个空白HTML,找到自己的文件夹,命名为chex10-2.html 并保存文件。
(2) 在网页中插入区块标签<div></div>,然后在该区块标签内再插入5对<div></div>,并命名如下。
<div id="container"><div id="top"></div><div id="banner"></div><div id="nav"> </div><div id="main"></div><div id="bottom"></div></div>(3)第3.1步,参考P74-76的行内样式表输入CSS样式如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title></head><body style="background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;"> <div id="container" style="width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;"><div id="top" style="width:100%; height:84px; background:url(images/s02.jpg);"></div> <div id="banner" style="background:url(images/s04.jpg);height:182px;width:100%;"></div> <div id="nav" style="background:#BEB79E; margin:1px 22px 1px 14px; height:39px;"><ul style="list-style:none; margin:0px 30px; padding:0px;"><li style="float:left; padding:0px; margin:0px; text-align:center;"><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main" style="margin:10px 10px 10px 14px; height:auto; overflow:hidden;"></div> <div id="bottom" style="background:url(images/08.jpg) no-repeat; width:100%; padding:50px 0px 10px 0px;"></div></div></body></html>(3)第3.2步,参考P74-76的内部样式表,在<head></head>中输入CSS样式如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><style type="text/css">body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;} #container {width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;} </style></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"></div><div id="bottom"></div></div></body></html>(3)第3.3步,参考P74-76的外部样式表,在<link></link>中链接外部CSS样式文件如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><link href="chex10-22.css" type="text/css" rel="stylesheet"></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"></div><div id="bottom"></div></div></body></html>外部CSS样式文件chex10-22.css的内容如下:@charset "utf-8";body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;}#container{width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;}注意:标签选择器、类选择器(以小数点.开头)、id选择器(以井号#开头)(4)以第3.2步为例,接着在<div id="main"></div>中添加左、右各一对<div></div>,然后在<div id="left"></div>中插入3对<div></div>,在<div id="right"></div>中也插入3对<div></div>,并在<head></head>中增加相应CSS样式如下:<div id="left"><div id="info"></div><div style="clear:both; height:6px;"></div><div id="person"></div></div><div id="right"><div id="shotcut"><div> </div></div><div style=" clear:both; height:6px;"></div><div id="show"><div id="showinfo"></div></div></div>在<head></head>中增加相应CSS样式如下:#bottom p{ font-size:12px; line-height:22px; text-align:center; color:#666;}#left{ width:192px;height:auto; overflow:hidden; float:left;}#info{ width:190px;background:url(s07.jpg) no-repeat left top #efedec; border:1px solid #b4aead;height:auto;overflow:hidden;}#infoh1{height:38px;line-height:38px;width:100%;text-align:center;font-size:14px;font-weight:bold;color:#401500;}#person{ width:192px; background:url(s11.jpg); height:292px;}#person h1{ height:60px; line-height:60px; width:100%; text-align:center; font-size:14px; font-weight:bold; color:#401500;}#person p{ font-size:12px; line-height:18px; text-indent:2em; margin:6px;}#main a{ color:#ce0000; text-decoration:none;}#main a:hover{ color:#666;text-decoration:none;}#right{ margin:0px 6px; width:768px; float:left;}#shotcut{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#show{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#right h1{ height:36px; line-height:36px; width:748px; padding-left:20px; text-align:left; font-size:14px; font-weight:bold; color:#401500; border-bottom:1px solid #e1e1e1;background:#f5f4f4;}#shotcut div{ margin:6px;font-size:12px; line-height:22px;}#show div{ margin:16px; font-size:12px;height:auto; overflow:hidden;}#showinfo ul{ margin:0px; padding:0px; list-style:none;}#showinfo li{ float:left; width:182px; }#showinfo li img{ border:1px solid #d2beb4; padding:1px; width:165px; height:115px;}#showinfo p{ line-height:22px;text-align:center;}(5)分别输入文字和插入图片,主要代码如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><style type="text/css">*{ margin:0px; padding:0px;}body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;} #container {width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#nav a{ height:38px; width:82px; line-height:38px; display:block; text-decoration:none; color:#fff; font-size:14px; font-weight:bold;}#nav a:hover{ text-decoration:none; color:#831616;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#main a{ color:#ce0000; text-decoration:none;}#main a:hover{ color:#666;text-decoration:none;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;}#bottom p{ font-size:12px; line-height:22px; text-align:center; color:#666;}#left{ width:192px;height:auto; overflow:hidden; float:left;}#info{ width:190px;background:url(s07.jpg) no-repeat left top #efedec; border:1px solid #b4aead;height:auto;overflow:hidden;}#info h1{height:38px;line-height:38px;width:100%;text-align:center;font-size:14px;font-weight:bold;color:#401500;}.tinfo{ margin:6px; font-size:12px; width:176px;}.tinfo .tdleft{ line-height:18px; font-weight:bold; color:#222; text-align:right; width:50%;}.tinfo .tdright{ line-height:18px; color:#ce0000; text-align:left; width:50%;}.pimg{ margin:0 50px; border:1px solid #d2beb4;padding:1px;}#person{ width:192px; background:url(s11.jpg); height:292px;}#person h1{ height:60px; line-height:60px; width:100%; text-align:center;font-size:14px; font-weight:bold; color:#401500;}#person p{ font-size:12px; line-height:18px; text-indent:2em; margin:6px;}#right{ margin:0px 6px; width:768px; float:left;}#shotcut{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#show{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#right h1{ height:36px; line-height:36px; width:748px; padding-left:20px;text-align:left; font-size:14px; font-weight:bold; color:#401500;border-bottom:1px solid #e1e1e1;background:#f5f4f4;}#shotcut div{ margin:6px;font-size:12px; line-height:22px;}#show div{ margin:16px; font-size:12px;height:auto; overflow:hidden;}#showinfo ul{ margin:0px; padding:0px; list-style:none;}#showinfo li{ float:left; width:182px; }#showinfo li img{ border:1px solid #d2beb4; padding:1px; width:165px; height:115px;}#showinfo p{ line-height:22px;text-align:center;}/*二级页面*/#subnav{ height:auto; overflow:hidden; border:1px solid #e1e1e1; background:#dfdbce;}#subnav h2{ font-size:14px;font-weight:normal;height:32px;line-height:32px;padding-left:20px;} /*变化式表格*/.td_1{ line-height:24px; border-bottom:1px dotted #666666; padding-left:10px;font-size:12px; color:#000; }.td_2{ line-height:24px; border-bottom:1px dotted #666666; padding-left:10px;font-size:12px;color:#000;}.td_1 a{ text-decoration:none; color:#000;}.td_1 a:hover{ text-decoration:none; color:#ff0000;}.td_2 a{ text-decoration:none; color:#000;}.td_2 a:hover{ text-decoration:none; color:#ff0000;}</style></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"><div id="left"><div id="info"><h1>成果信息</h1><table><tr><td></td><td></td></tr></table></div><div style="clear:both; height:6px;"></div><div id="person"><h1>项目负责人</h1><img></img><p>输入文字</p></div></div><div id="right"><div id="shotcut"><h1>成果简介</h1><div>输入文字</div></div><div style=" clear:both; height:6px;"></div><div id="show"><h1>成果展示</h1><div id="showinfo"><ul><li><img></img><p>成果名称</p></li></ul></div></div></div></div><div id="bottom"><p>版权所有</p><p>地址:</p></div></div></body></html>。
用DIV+CSS技术的WEB页面布局实践

6
西华大学数学与计算机学院专业实习报告
2.2.6 材料-3.html 排版后的页面截图
3 设计环境
Iis5.0/6.0 DreamWearver IE 浏览器
7
动态网页设计专业实习
4 DIV+CSS 技术和传统表格技术的优缺点比较
CSS 网页布局的意义体现在如下方面: 一、使页面载入得更快 由于将大部分页面代码写在了 CSS 当中,使得页面体积容量变得更小。相对于表格
8
西华大学数学与计算机学院专业实习报告
复杂,甚至比较庞大,如果 CSS 文件调用出现异常,那么整个网站将变得惨不忍睹。 三、虽然说 DIV+CSS 解决了大部分浏览器兼容问题,但是也有在部分浏览器中使用
出现异常,比如火狐浏览器,在 IE 中显示正常的页面,到了火狐浏览器中可能会面目 全非。当然这应该是浏览器的问题,但是可以说在目前来看,DIV+CSS 还没有实现所有 浏览器的统一兼容。
1
动态网页设计专业实习
2 技术路线主要要求与主要功能(或需求分析)
2.1 要求
将材料-1.html、材料-2.html、材料-3.html 用 DIV+CSS 技术对应排版成 材料-1
样式.jpg、材料-2 样式.jpg、材料-3 样式.jpg 所示的页面布局形式。
2.2 实现
2.2.1 材料-1.html 排版的 CSS 代码
嵌套的方式,DIV+CSS 将页面独立成更多的区域,在打开页面的时候,逐层加载。而不 像表格嵌套那样将整个页面圈在一个大表格里,使得加载速度很慢。
二、降低流量费用 页面体积变小,浏览速度变快,这就使得对于某些控制主机流量的网站来说是最大 的优势了。 三、修改设计时更有效率 由于使用了 DIV+CSS 制作方法,在修改页面的时候更加容易省时。根据区域内容标 记,到 CSS 里找到相应的 ID,使得修改页面的时候更加方便,也不会破坏页面其他部分 的布局样式。 四、保持视觉的一致性 DIV+CSS 最重要的优势之一:保持视觉的一致性;以往表格嵌套的制作方法,会使 得页面与页面,或者区域与区域之间的显示效果会有偏差。而使用 DIV+CSS 的制作方法, 将所有页面,或所有区域统一用 CSS 文件控制,就避免了不同区域或不同页面体现出的 效果偏差。 五、更好地被搜索引擎收录 由于将大部分的 HTML 代码和内容样式写入了 CSS 文件中,这就使得网页中正文部 分更为突出明显,便于被搜索引擎采集收录。 六、对浏览者和浏览器更具亲和力 我们都知道网站做出来是给浏览者使用的,对浏览者和浏览器更具亲和力,DIV+CSS 在这方面更具优势。由于 CSS 富含丰富的样式,使页面更加灵活性,它可以根据不同的 浏览器,而达到显示效果的统一和不变形。 说了这么多 CSS 网页布局的意义与优点,同时也不能轻视 CSS 网页布局的副作用: 一、DIV+CSS 尽管不是高不可及,但至少要比表格定位复杂的多,即使对于网站设 计高手也很容易出现问题,更不要说初学者了。 二、CSS 网站制作的设计元素通常放在 1 个外部文件中,或几个文件,有可能相当
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
四、实践题
1.使用Div+CSS布局制作如图9-64所示的网页。
图9-64 网页效果图
参考布局代码:
<div id="container">
<div id="Header">
<div id="Menu">
<ul>
<li><a href="#">首页</a></li>
<li class="menuDiv"></li>
<li><a href="#">学校简介</a></li>
<li class="menuDiv"></li>
<li><a href="#">系部结构</a></li>
<li class="menuDiv"></li>
<li><a href="#">学校新闻</a></li>
<li class="menuDiv"></li>
<li><a href="#">招生就业</a></li>
<li class="menuDiv"></li>
<li><a href="#">精品课程</a></li>
<li class="menuDiv"></li>
<li><a href="#">教务管理</a></li>
</ul>
</div>
</div>
<div id="PageBody">
<div id="Left"></div>
<div id="Right"></div>
</div>
<div id="Footer"></div>
</div>
2.使用Div+CSS布局制作“乐淘网”的“限时蜂抢”栏目页面,如图9-66所示。
操作提示:
①打开“letaoweb”站点,新建“限时蜂抢”栏目页面limitbuy.html。
②规划limitbuy.html页面的Div布局结构。
③按照布局规划,创建Div。
④新建style.css文件,定义CSS样式对Div元素进行格式化。
⑤在Div中插入表格、文本、图像等其他网页元素,组织页面内容。
⑥将mycss.css文件附加到“限时蜂抢”栏目页面中,并设置表格、文本等对象的CSS样式。
⑦插入【Spry选项卡式面板】,参照图9-65所示效果,设置面板标题和内容。
⑧保存页面,按F12在浏览器中预览效果。
图9-65 “限时蜂抢”页面效果图。
