flash第5章 时间轴
flashcs6动画制作案例教程

(8)新建“图层3”,将“灯光动画”元件拖入到场景中合适 的位置。新建“图层4”,将“音符动画”元件拖入到场景 中合适的位置,并设置其“实例名称”为“yf”。
(9)新建“图层5”,将“声音”元件拖入场景,并设置其 “实例名称”为“sy”。新建“图层6”,将“播放音乐” 元件从库中拖入场景。
(10)在“动作”面板中输入脚本,根据“图层6”的制作方 法,新建“图层7”,将“停止音乐”元件从库中拖入场景, 并在“动作”面板中输入脚本。
(12)在第465帧位置插入关键帧,选择第460帧场景中的元 件,设置“Alpha”值为“0%”。为第460帧创建传统补间 动画,在第465帧上单击,按“F9”键打开“动作”面板输 入“stop();”脚本。
(13)至此,完成动画制作,预览满意后保存即可。
5.2.1 制作思路 (1)导入素材并制作“播放”和“停止”按钮,然后制作出 波形模拟动画。
(5)在场景中输入文本。分别在“指针经过”和“按下”帧 位置插入关键帧,设置“指针经过”帧上场景中文本的字 体颜色为“#cccccc”。
(6)将“按下”帧上场景中文本的字体大小设置为“14”, 并调整文本的位置。根据“播放音乐”元件的制作方法, 制作“停止音,将准备好的图片导入到场 景中。新建“图层2”,将做好的“整体星星动画”元件导 入到场景中。
(4)使用传统补间功能制作示波动画。 (5)将示波动画中的影片剪辑转化为图形元件,并在“属性” 面板中设置循环为“播放一次”,然后在第40帧位置插入 帧,再复制一份元件制作倒影,并设置其“Alpha”值为 “20%”。 (6)返回“场景1”,新建脚本图层,并在第1帧编写脚本。 (7)至此,完成动画制作,测试满意后保存即可。
FlashCS5课程笔记

FlashCS5课程笔记Adobe FlashCS5课程笔记第⼀节、Flash CS5软件的安装第⼆节、Flash CS5简介与界⾯组成⼀、FlashCS5简介1、FlashCS5是由美国Adobe公司推出的⼀款以⽮量图绘制、编辑和动画制作为⼀体的专业软件。
⽤它可以做⽹页动画、MTV、游戏制作、投票系统等等。
⼆、FlashCS5界⾯组成1、标题栏2、菜单栏(集合了该软件的所有命令)3、⼯作区(画布或者舞台、编辑区)4、时间轴(图层和帧)5、⼯具箱6、属性⾯板7、⾯板的⾃由组合8、界⾯恢复默认组合:窗⼝——⼯作区——重置‘基本功能’第三节、舞台属性的设置⼀、设置舞台属性的⽅法1、修改——⽂档(ctrl+j)2、通过属性⾯板注:属性⾯板随选择的对象不同将显⽰不同的属性。
(1)尺⼨⼤⼩(2)背景颜⾊(3)设置为默认值(4)帧频:也叫帧速率,指的是⼀秒钟播放多少张画⾯。
注:Ctrl+2:以最⼤的⽅式显⽰整个画布第四节、矩形⼯具⼀、矩形创建对象的类型1、散件2、组合对象⼆、常⽤快捷键1、Shift:绘制正⽅形2、Alt:由中⼼向四周绘制矩形3、Alt+shift:由中⼼向四周绘制正⽅形第五节、矩形颜⾊设置⼀、散件和元件颜⾊设置1、元件:可以更改颜⾊、去⾊、加⾊。
2、散件:对象可以更改颜⾊、去⾊,但不能加⾊。
3、颜料桶⼯具:可以添加填充⾊,也可以更改填充⾊,还可以更改渐变的⾼光点。
4、墨⽔瓶⼯具:可以添加边框也可以更改边框颜⾊。
注:⽤选择⼯具单击选择⼀条边,双击选择所有边,如果在图形内部双击可以将填充和边框全部选中。
第六节、矩形属性的设置11、填充和笔触(公共参数)注:公共参数在对象建⽴前可以修改,建⽴后都也可以修改。
2、矩形选项(私有参数)注:私有参数只能在对象建⽴前修改。
第七节、矩形属性的设置21、视图——标尺(ctrl+shift+alt+r)注:默认情况下页⾯的左上⾓为坐标原点。
2、端点是针对⼀条线段的两个端点设置的。
第5章 Flash动画基础 2 时间轴

帧的选择
编辑帧以前应先选中要编辑的帧。选择帧的方法如下: (1)选中一个帧。单击一帧的单元格,即可选中该帧。 (2)选中连续的多个帧。按住Shift键,单击选中一个或多个动画所在图层 内左上角的帧,再单击右下角帧,即可选中连续的所有帧。另外,单击选中 某一个非关键帧,再拖曳鼠标。或通过单击确定选择范围的起点,然后按住 Shift键,在选择范围的终点单击即可。 (3)选中一个图层的所有帧。单击控制区域内的某一图层,即可选中该图 层的所有帧。 (4)选中多个连续图层的所有帧:按住Shift键,单击控制区域内的连续图 层中第1个图层,再单击连续图层中最后一个图层,即可选中多个连续图层 内的所有帧。 (5)选中多个图层的所有帧。按住Ctrl键,单击控制区域内的各个图层。 (6)选择所有帧:执行“编辑”→“时间轴”→“选择所有帧”命令或按 Ctrl+Alt+A快捷键。 (7)要同时选择多个非连续的帧,只需在按住Ctrl键的同时单击所需的各 帧即可。
2010-112010-11-15
22
洋葱皮工具的应用 Flash的场景中,只能显示当前帧中的内容。有时为了 给对象定位,需要同时查看多个帧中的内容,利用洋葱皮 工具,就可以做到这一点。 洋葱皮工具主要用于辅助图形调整其位置,例如在两 个动作之间确定中间的动作,使物体动作更加流畅,这也 是制作传统动画片时用到的原理,特别适用于制作自行绘 制的逐帧动画。 洋葱皮工具共包括四个按钮,从左到右分别为“绘图 纸外观”、“绘图纸外观轮廓”、“编辑多个帧”和“修 改绘图纸标记”按钮,这些按钮的具体的操作方法如下所 述:
2010-112010-11-15 12
动画关键帧的“属性”面板
单击选中动画关键帧,调出动画关键帧的“属性”面板。利用该面板可以设置动 画类型和动画其他属性。
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
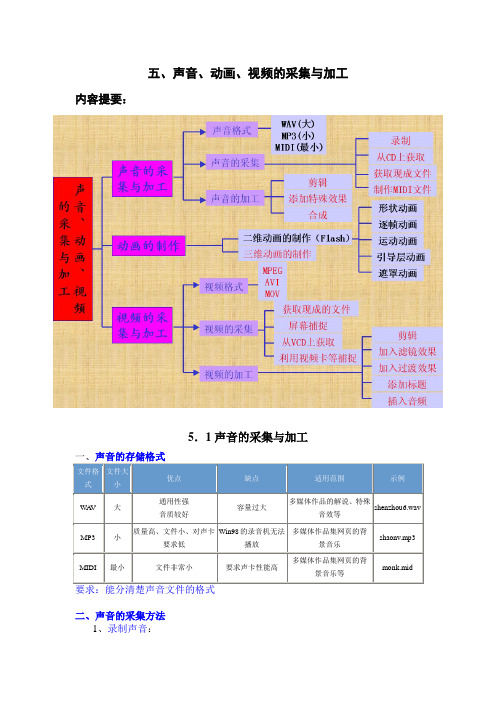
第五章、声音、动画、视频的采集与加工

五、声音、动画、视频的采集与加工内容提要:5.1声音的采集与加工文件格式文件大小优点缺点适用范围示例WA V大通用性强音质较好容量过大多媒体作品的解说、特殊音效等shenzhou6.wavMP3小质量高、文件小、对声卡要求低Win98的录音机无法播放多媒体作品集网页的背景音乐shaonv.mp3MIDI最小文件非常小要求声卡性能高多媒体作品集网页的背景音乐等monk.mid二、声音的采集方法1、录制声音:(1)硬件设备(2)了解常用的录音软件:Windows的“录音机”、GoldWave等2、获取现成的声音文件,可以通过网上或光盘获取需要的声音文件3、从CD上获取声音:很多的播放软件及声音处理软件都带有从CD抓取音乐的功能,例如Windows 媒体播放器9.0以上版本、RealPlayer10.0、超级解霸、金山影霸、GoldWave等。
4.利用一些乐谱制作软件我们还可以自己作曲,一尝作曲家的滋味,制作MIDI文件的工具软件为数不少,例如Cakewalk、作曲大师等作MIDI文件。
三、声音文件格式的转换能够处理声音文件的软件一般都带有声音文件格式转换,例如:GoldWave、CoolEdit、另外还有专门用于声音文件格式转换的小软件,例如All Converter等,我们还是以GoldWave为例处理声音文件的格式转换,方法是先打开一个声音文件,然后通过文件菜单的另存为命令,在选择目标文件及其格式就可以了。
四、声音的处理1、声音剪辑声音的剪辑包括删除、剪贴声音片段等,通过声音的剪辑可以实现重组声音的顺序,把若干段声音连接成一个声音文件。
2、添加特殊效果在GoldWave中可增加声音的混响时间、生成回声效果、改变声音频率、制作淡入淡出效果等,从而使声音的效果更丰富。
3、声音的合成声音的合成是指将两个或两个以上的声音合在同一个文件中。
5、2动画的的制作一、动画的分类:一般动画分为二维动画和三维动画。
Flash中如何显示和隐藏时间轴...

Flash中如何显示和隐藏时间轴...八、显示和隐藏时间轴既然Flash是一套动画制作软件,因此要学习Flash的第一步就必须从时间轴面板入手。
时间轴面板在菜单栏的下方,使用来管理图层和处理帧;时间轴面板可以在“时间轴”文字上单击隐藏,这样可以腾出许多空间来显示工作区;时间轴面板分为三部分,左下角是场景名称,一般是“场景1”按钮,按钮上面是图层面板,图层面板旁边是时间轴,先来看一下时间轴:时间轴由许多的小格组成,每一格代表一个帧,一帧就是一幅图片,许多图片连续播放,就是一个动画影片;时间轴下边有几个数字,表示当前是第几帧,速度一般是12.0,时间长度几秒;下面看一下时间轴下面的五个按钮,第一个“帧居中”可以让选中的这个图层显示在时间轴面板的中间位置,在多个图层时很有用;第二个是“绘图纸外观”可以让工作区中显示几个帧的图像,这也叫洋葱皮效果。
这时在帧的上方有一个大括号一样的效果范围,两头可以拖动范围;第三个是“绘图纸边框”只显示出图形的边框来,没有填充色,因而显示速度要快一些;第四个是“编辑多帧”可以同时编辑两个以上的关键帧,可以同时选中,也可以单独修改;第五个是“修改标记”可以设置显示洋葱皮的数量和显示帧的标记,默认2个绘图纸,括号里有两帧;下面我们来进行练习我们将在一帧中显示出如下的效果:这一幅图由三个关键帧组成,先在时间轴的“12.0”上双击,设置背景色为黑色,选择椭圆工具,填充色用渐变色,在工作区上绘一个圆,选择圆的外边框(当鼠标接近边框时会拖出一条尾巴,单击就可以选中边框),按Delete键删除外边框,按Ctrl+G键群组为一个对象。
选中第60帧插入关键帧,把其中的圆稍微拖动到旁边,再选中第90帧插入关键帧,再往旁边拖动一点里面的圆,三个帧的三个圆错开排列成“V”字的三个顶点,此时时间轴上有了90帧。
以“时间轴”为文件名,保存文件到自己的文件夹在第一帧上单击鼠标右键,选择“创建动画动作”,同样在第60帧上单击右键创建动作动画。
Flash简介——时间轴

形状补间动画
指两个图形对象的变换,其变化效果是由Flash控制的,其动画效
果是从一个图形转换为另一个图形
Flash基本操作
在Flash中导入对象
执行“文件”/ “导入”/
“导入到舞台”命令,可以导入
外部的图像、声音、视频等文件 保存文档 执行“文件”/ “保存”命 令,在“另存为”对话框中设置
要保存文件的名称、路径.Flash
源文件的后缀是.fla
Flash基本操作
输出动画 执行“文件”/ “导出”/
“导出影片”命令,可以把作品
输出成.swf格式的动画文件
Байду номын сангаас
够被选取和编辑)。
使用Flash制作动画
动画是由一幅幅静止的图像,按照一定的速度连续播放形成 的画面。Flash中可以制作三种动画:
逐帧动画
创建每帧动画的内容,然后逐帧播放 动作补间动画 指同一个对象不同状态的变化,其变化效果是由Flash控制的,常 用于制作对象的位移、尺寸缩放、旋转、颜色渐变等效果
时间轴
Flash采用时间轴的方式设计和安排每一个对象(演员)的 出场顺序和表现方式。它相当于电影导演使用的摄影表,即 在什么时间,哪位演员上场、说什么台词、做什么动作。
时间轴面板
顶区:切换和场景名称。 用来在动画文件间切换、编辑场景和编辑元件间切换
图层区:每个图层都包含一些舞台中的动画元素,上 面层中的元素遮盖下面图层中的元素
时间轴面板
时间帧区:Flash影片将播放时间分解为帧,用来设置 动画运动的方式、播放的顺序和时间等 状态栏:指示所选帧编号、当前帧频以及到当前帧为 止的运动时间
帧与关键帧
时间轴以“帧”(Frame)为单位,生成的动画以“每秒n
Flash CS3 入门 认识时间轴

Flash CS3 入门认识时间轴
本例为认识时间轴。
它是创建Flash动画的核心内容,所有的动画都要通过时间轴才能完成。
主要由图层、帧和播放指针组成。
通过控制时间轴可以实现帧的创建与删除,以及时间轴的显示方式。
通过本例的学习,要求用户对时间轴有初步的理解,能够独立创建帧、关键帧。
练习要点
●关于时间轴
●关于帧和关键帧
●更改时间轴的外观
●更改时间轴的帧显示
●关于多个时间轴和级别
练习过程
(1)时间轴用于组织和控制一定时间内的图层和帧中的文档内容,如图7-1所示。
Flash 将时间分为帧,系统默认的帧频为每秒12fps 。
图7-1 时间轴
(3)帧是时间轴中控制对象的关键,如果没有帧,在舞台中不能进行任何操作,如图7-2所示。
图7-2 帧的重要性
(3)用户可以运用关键帧创建对象,或者包含ActionScript 代码以控制文档的某些内容。
而普通帧是关键帧内容的延伸,如图7-3所示。
在【时间轴】面板中,按下快捷键(4)将鼠标指向播放指针,同时拖动鼠标可以查看动画以及每帧的效果,如图7-4所示。
图7-2 拖动播放指针
拖动
没有帧显示。
第5章 Flash帧和图层的操作

5.2.1 图层的基本概念
一个图层,就像一张透明的纸,上面可以绘制任何对象或书写任何
文字。动画中的每一个层之间相互独立,有自己独立的时间轴,有 自己独立的帧。图层有助于用户组织文档中的内容。
在Flash CS4中,图层显示在【时间轴】面板的左侧,如下图所示。
第5章 有条有理——Flash帧和图层的操作
第5章 有条有理——Flash帧和图层 的操作
5.1 Flash CS4中的帧
5.2 Flash CS4中的层 5.3 习题
第5章 有条有理——Flash帧和图层的操作
5.1 Flash CS4新功能
5.1.1 5.1.2 5.1.3 5.1.4 5.1.5 5.1.6 5.1.7 5.1.8 5.1.9
在创建动画的过程中,如果发现文档中某几帧是错误或无意义的,
可以将其删除。方法是选择需要删除的帧,然后选择【编辑】|
【时间轴】|【删除帧】命令即可。
清除帧就是清除关键帧中所有的内容,但是可以保留帧所在的位置。
方法是选择需要清除的帧,然后选择【编辑】|【时间轴】|【清除 帧】命令即可清除选中的帧,并以蓝色显示删除的帧区域。
廓线。
第5章 有条有理——Flash帧和图层的操作
本章结束
进入下一章
5.2.2 图层的基本操作
图层的基本操作包括选择图层、新建图层和删除图层等操作,其
操作方法如下。
选择图层:在图层管理器中单击即可选择需要编辑的图层,若 要选择多个图层,可以先按住Ctrl键不放,然后分别选择需要选
中的图层即可。
新建图层:在图层管理器中单击【新建图层】按钮,即可在当 前选中的图层上方新建一个图层。
flash制作的常见术语

flash制作的常见术语一、舞台(Stage)编辑电影画面的矩形区域。
使用FLASH制作动画就像导演在指挥演员演戏一样,当然要给他们一个演出的场所,在FLASH中称为舞台。
舞台由大小、音响、灯光等条件组成,FLASH 中的舞台也有大小、色彩等的设置;跟多幕剧一样,舞台也可以不止一个。
二.帧(Frame)也可称作“影格”,在Flash 5中,帧是构成作品的基本单位。
帧中装载着Flash 5作品的播放内容。
Flash 5作品的播放和交互操作也是以帧为基本单位进行的。
在时间线控制窗口中,每一帧都是由一个动画轨道上的小矩形方格表示的。
在Flash 5中,影片由一系列不同内容的帧组成,每帧占用固定的放映时间。
在Flash 6中,一般的动画都是依靠关键帧来实现的,用户只需给出一个对象的几个关键动作,生成关键帧,系统就会根据需要在各个关键帧之间自动插入平滑的动画,因此,一个简单的动画可以在几分钟之内自动生成。
三.层(Layer)在时间线控制窗口中,每一条动画轨道就可以包含一个Flash层,在每一个层中都包含了一系列的帧,每个层所使用的帧是独立的,各层的帧的位置是一一对应的。
在播放时,场景上的某一时刻展示的图像,是由所有层中处于播放指针所在位置的帧共同组合完成的。
Flash由于使用了层的概念,不同的角色可以出现在不同的层上,但是不会互相干扰。
我们可以单独对某一个层进行操作,并且可以看见效果。
这样,即使动画已经生成完毕,需要修改的时候也不会遇到任何困难。
四.场景(Scene)一个Flash5作品可以由若干个场景组成,每一个场景都可以是一个完整的动画序列。
在播放时,场景与场景之间可以通过交互响应进行切换;如果没有交互切换,则在播放Flash 5作品时,自动按顺序播放。
Flash动画可以分成多个场景(Scene),在制作复杂动画的时候,可以借助多个场景,而不只使用一个屏幕,而且场景之间可以自由切换。
在制作多场景动画的时候,应该尽量考虑场景的使用。
Flash CS3 时间轴特效基本操作

Flash CS3 时间轴特效基本操作
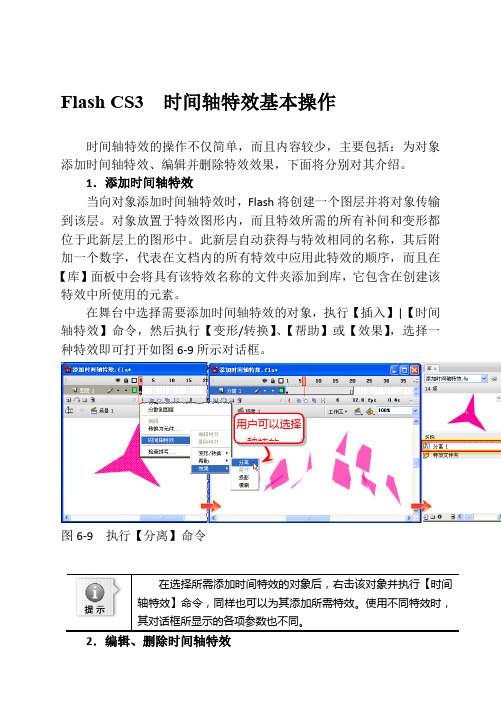
时间轴特效的操作不仅简单,而且内容较少,主要包括:为对象添加时间轴特效、编辑并删除特效效果,下面将分别对其介绍。
1.添加时间轴特效
当向对象添加时间轴特效时,Flash将创建一个图层并将对象传输到该层。
对象放置于特效图形内,而且特效所需的所有补间和变形都位于此新层上的图形中。
此新层自动获得与特效相同的名称,其后附加一个数字,代表在文档内的所有特效中应用此特效的顺序,而且在【库】面板中会将具有该特效名称的文件夹添加到库,它包含在创建该特效中所使用的元素。
在舞台中选择需要添加时间轴特效的对象,执行【插入】|【时间轴特效】命令,然后执行【变形/转换】、【帮助】或【效果】,选择一种特效即可打开如图6-9所示对话框。
用户可以选择
一种特效
图6-9 执行【分离】命令
在选择所需添加时间特效的对象后,右击该对象并执行【时间轴特效】命令,同样也可以为其添加所需特效。
使用不同特效时,
其对话框所显示的各项参数也不同。
2.编辑、删除时间轴特效
对所选对象应用特效后,如果对生成的效果不满意,可以重新编辑时间轴特效。
其方法是在舞台上选择与特效关联的对象,然后执行【修改】︱【时间轴特效】︱【编辑特效】命令或者单击【属性】面板上的【编辑】按钮,在打开的特效对话框中重新设置。
时间轴特效是一种比较复杂的动画效果,如果应用太多,则可能影响动画播放速度。
删除时间轴特效的方法是在舞台上右击与特效关联的对象,执行【时间轴特效】︱【删除特效】命令,或者在舞台上选择与特效关联的对象后执行【时间轴特效】︱【删除特效】命令。
flash时间轴的名词解释

flash时间轴的名词解释Flash 时间轴是 Adobe 公司开发的一种用于制作动画的软件工具,它允许用户以图形方式展示对象在时间和空间上的变化。
通过它,制作者可以打造出生动有趣的动画效果,无论是在网页设计中还是在数字媒体创作中,Flash 时间轴都扮演着重要的角色。
在 Flash 中,时间轴是指一个可以被分割成帧的区域,通过在时间轴上按照时间顺序安排关键帧、补间帧以及图层等元素来构建动画效果。
时间轴的主要功能是控制对象的出现和消失,使其在不同帧上展现不同的状态,从而实现动画的连贯播放。
首先,时间轴由多个帧组成。
每帧代表了动画中的一个时刻,并且可以在每一帧中设置不同的属性和元素。
例如,可以在第一帧上添加一个图像或文本,然后在第二帧上移动、旋转或改变其颜色,通过连续播放这些帧,就可以呈现出对象在时间和空间上的变化。
其次,时间轴上的关键帧在动画中起到了至关重要的作用。
关键帧是定义动画中重要状态的帧,用户可以在这些帧上进行关键属性的设置。
例如,在一个弹跳的动画中,起跳和着地的瞬间可以设置为关键帧,在这些关键帧上分别设置不同的位置和角度,使得动画看起来更加自然流畅。
此外,时间轴还支持补间帧的使用。
补间帧是指介于两个关键帧之间的帧,它们通过插值计算来自动生成对象的中间状态。
用户只需在两个关键帧上设置起始和结束状态,时间轴会自动补全中间的帧,并根据补间算法计算出中间帧的属性。
这种机制使得动画制作更加高效,同时保持了动画的连贯性。
在Flash 时间轴上,图层的使用也是常见的。
图层可以将不同的元素分开放置,使得制作过程更加有条不紊。
例如,可以将背景、角色、特效等各个元素放置在不同的图层上,便于对它们的编辑和控制。
通过调整图层的顺序,还可以实现不同图像的遮盖和合成效果,使动画更加丰富多样。
除了控制动画的播放顺序,时间轴还可以添加和编辑音频、视频等多媒体元素。
通过导入音频文件,并将其放置在时间轴的相应位置,在播放动画时就能够同时播放音频,从而增强动画的表现力。
flash 时间轴

引导层
为了在绘画时帮助对齐对象,请创建引导层,然后将其它图层上 的对象与在引导层上创建的对象对齐。 引导层不会导出,因 此不会显示在发布的 SWF 文件中。 任何图层都可以作为引 导层。 图层名称左侧的辅助线图标表明该层是引导层。
引导层
创建引导层
选择该层,然后右键单击 然后从上下文菜单中选择“ 引导层”。 要将该层改回常规层,请再次选择“ 引导层”。 创建运动引导层 若要控制传统补间动画中的对象的移动,请创建运动引导层。 无法将补间动画图层或反向运动姿势图层拖动到引导层上。 将常规层拖动到引导层上。此操作会将引导层转换为运动引 导层,并将常规层链接到新的运动引导层。 注: 为了防止意外转换引导层,可以将所有的引导层放在图层 顺序的底部。
查看图层和图层文件夹
更改图层的轮廓颜色
双击时间轴中图层的图标(即该图层名称左侧的图标)。 右键单击 然后从上下文菜单中选择“ 属性”。 在时间轴中选择该图层,然后选择“ 修改”>“ 时间轴”>“ 图 层属性”。 在“ 图层属性” 对话框中,单击“ 轮廓颜色” 框,选择一种 新颜色,再单击“ 确定”。
创建和组织图层
组织图层和图层文件夹 重命名图层或文件夹 选择图层或文件夹 复制图层
1 2 3 4 要选择整个图层,请单击时间轴中的该图层名称。 要创建图层,请单击“ 插入图层” 按钮。 选择“ 编辑”>“ 时间轴”>“ 复制帧”。 单击该新图层,然后选择“ 编辑”>“ 时间轴”>“ 粘贴帧”。
例如,可以使用单独的场景用于简介、出现的消息以及片头片 尾字幕。 尽管使用场景有一些缺陷,在某些情况下(例如创 作长篇幅动画时),这些缺陷几乎不会出现。 在使用场景时, 不再必须管理大量的 FLA 文件,因为每个场景都包含在单个 FLA 文件中。此外,还可以将影片剪辑实例嵌套在其它影片剪 辑元件中
flash的时间轴名词解释

flash的时间轴名词解释Flash是一种流行的动画和互动媒体软件,它提供了一个强大的时间轴功能,用于创建和编辑动画。
在这篇文章中,我们将解释Flash的时间轴相关的名词,帮助读者更好地理解和运用这一功能。
1. 帧(Frame)Flash中的时间轴被分成一系列连续的帧,每一帧代表了一幅静态图像或动画中的一个关键帧。
用户可以在每一帧上添加对象、图形和动作,从而实现动画的运动。
2. 关键帧(Keyframe)关键帧是在动画中定义重要画面的帧。
它确定了动画中的一个特定时刻的样式和动作。
在关键帧上添加、编辑和删除对象和动作,可以改变动画中的外观和行为。
3. 补间动画(Tween)补间动画是一种在关键帧之间创建平滑过渡效果的方法。
通过在不同的关键帧上设置不同的样式和位置,Flash可以自动计算出中间帧的变化,并生成平滑的动画效果。
4. 图层(Layer)图层用于分离和组织不同元素,如图形和对象。
每个图层可以包含一组关键帧,可以分别编辑这些帧上的内容,从而实现复杂的动画效果。
5. 动画剪辑(Movie Clip)动画剪辑是一种独立的Flash对象,可以在时间轴上重复播放。
和普通的图形对象不同,动画剪辑具有自己的时间轴和动作。
通过在时间轴上嵌套不同的动画剪辑,用户可以创建复杂的层次结构和互动动画效果。
6. 帧标签(Frame Label)帧标签是在时间轴上设置的标记,用于标识特定的帧。
它可以被用来导航、控制动画的不同部分,也可以在ActionScript中引用,实现动态的控制和交互。
7. 音频图层(Sound Layer)音频图层是专门用于添加和编辑声音的图层。
用户可以导入和调整音频文件,并将其与其他元素同步播放,从而实现音频和动画的统一。
8. 场景(Scene)场景是Flash中用于组织和分割动画内容的容器。
每个场景可以包含一系列的帧和图层,用户可以在不同的场景之间切换,实现复杂的导航和剧情。
在Flash的时间轴上,这些名词相互配合,为用户提供了丰富的创作工具和方式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第5章 时间轴
5.4 时间轴特效 5.4.1 设置时间轴特效 5.4.2 编辑时间轴特效 5.4.3 删除时间轴特效
5.4.1 设置时间轴特效
时间轴特效包括分散式重制,复制到网络, 分离对象,展开对象,投影,模糊,变形, 转换等内容. 1.分散式重制 分散式重制 分散式重制即复制选定对象一定次数(在设 置中输入).第一个元素是原始对象的副本. 对象将按一定增量发生改变,直至最终对象 反映设置中输入的参数为止.
第5章 时间轴
动画形成的主要原因,是当多张图片迅速交 换时造成视觉暂留的现象,使我们认为这些 图片内容动了起来,Flash就是依照这个原 Flash 理来制作动画效果的. 本章要点 ◇ 时间轴与帧 ◇ 帧的分类, 帧的编辑与设置 ◇ 分帧的应用 ◇ 时间轴特殊效
第5章 时间轴
5.1 时间轴与帧 5.1.1 时间轴 5.1.2 帧的分类 5.1.3 建立关键帧 5.1.4 帧符号的含义 5.1.5 切换不同的帧显示状态
2.复制到网格 【例5.2】复制到网格特效实例. 】
【例5.3】 分离特效实例. 】
【例5.4】 展开特效实例 】
5.投影 . 【例5.5】投影特效实例. 】
6.模糊 . 通过更改对象在一段时间内的 Alpha 值,位置或缩 放比例可产生运动模糊特效. 【例5.6】模糊 】模糊特效实例.
7.变形 . 变形特效主要是对象的缩放,旋转,颜色渐变,透 明度,移动速度等属性的设置. . 【例5.7】变形特效实例. 】
5.1 时间轴与帧
Flash是用来设计动画的软件,其制作原理就 如同制作卡通动画一样,在制作动画的时候, 帧的应用贯穿于其中,下面将介绍时间轴与 帧的一些基础知识及应用.
5.1.1 时间轴
在Flash 中,采用 "时间轴"与"帧"的设 计方式,来进行动画的制作.时间轴是一个 以时间为基础的线性进度安排表,让设计者 很容易以时间的进度为基础,顺序地安排每 一个动作. Flash 中的"时间轴"窗口,位于界面的上方, 如果在屏幕上看不到这个窗口,可以执行菜 单"窗口"/"时间轴"命令,将其显示.
图5.38 命名锚记
图5.39 "时间轴"窗口上显示锚记
�
2.空白关键帧 . "空白关键帧",是指它本身是关键帧,但 该帧没有任何元素.
3.帧 . 帧也称静态帧,所有出现在"时间轴"中的帧都称 为"帧".在Flash 的动画制作模式中,"帧"往 往代表中间画面,也就是第1帧与最后1帧画面间渐 1 1 变的过程,因此它们是无法被编辑和修改的,在 "时间轴"窗口中,第1帧是"帧",第10帧是 "空白关键帧",第20帧是"关键帧".
表示"运动过渡帧",用箭头显示出动画的过程,背景颜色为浅紫色 表示"形状过渡帧",用箭头显示出动画的过程,"形 状过渡帧"与"运动过渡帧"的区别是背景颜色为浅绿 色. 虚线代表在过渡动画的过程中出了问题,应检查开头 与结尾关键帧的属性. 当关键帧上有一个小写的字母"a"出现时,表示这个帧 已被指定动作脚本,该帧可以实现相应的交互动作.
第20帧显示效果
第25帧显示效果
5.4.2 编辑时间轴特效 可以使用"特效设置"对话框编辑时间轴特 效. 5.4.3 删除时间轴特效 可以使用菜单和快捷菜单删除"时间轴特 效".
第5章 时间轴
5.5 帧标签,注释和锚记 5.5.1 帧标签 5.5.2 帧注释 5.5.3 锚记
5.5.1 帧标签
4. 翻转帧 5. 设置帧频
图5.12 文档"属性"面板
5.3 分帧的应用
虽然Flash 中的渐变动画,可以让设计师很方 便地制作出动画,但有时设计师也可能需要 将动画中的每一帧同时显示出来,以观察动 画的细节,此时就需要用到分帧显示了. Flash 中的分帧显示功能以"洋葱皮"为名, 意思是分帧的画面,就像剥洋葱的皮一样, 一层层地脱落,把原本完整的动画细分为一 张张的分帧图.
5.2.2 帧的转换与设置
帧的转换与设置包括:关键帧转换为空白关键帧, 扩展一个关键帧,改变过渡帧的长度,翻转帧,设 置帧频等操作. 1. 1.关键帧转换为空白关键帧 2. 扩展一个关键帧
图5.7 原关键帧
图5.8 扩展一Biblioteka 关键帧3.改变过渡帧的长度
图5.9 原过渡帧
图5.10 改变过渡帧的长度
5.1.2 帧的分类
帧是组成动画的最基本元素,制作动画的大 部分操作都是对帧的操作.在Flash 的"时 间轴"窗口中,帧有3种类型:关键帧,空 3 白关键帧和帧. 1.关键帧 . 关键帧是动画片段开始与结束的决定画面. 通常,Flash 会依照第1帧的"关键帧"和 最后1帧的"关键帧",来决定动画的进行 方式.也就是说,只要安排好这两张画面,
5.3.1 显示分帧图
图5.13 显示外观分帧效果
图5.14 显示边框分帧效果
5.3 分帧的应用
5.3.2 改变分帧图显示的方式 5.3.3 移动整个动画
5.4 时间轴特效
Flash 包含预建的时间轴特效,使用户可以通过执 行最少的步骤创建复杂的动画.可以对以下对象应 用时间轴特效. ◇文本. ◇图形,包括形状,组以及图形元件. ◇位图图像. ◇按钮元件. 说明:当将时间轴特效应用于影片剪辑时, Flash 将把特效嵌套在影片剪辑中.
图5.36 输入帧注释
图5.37 "时间轴"窗口上显示的帧注释
5.5.3 锚记
命名锚记使Flash的导航变得很简单,它可以使观 众使用"浏览器"中的"前进"和"后退"按钮, 即从影片中的一个帧跳到另一个帧,或者从一个 场景跳到另一个场景.观看使用锚记的Flash影片, "浏览器"必须运行Flash Player 6或7.
5.1.4 帧符号的含义
当在Flash 的"时间轴"窗口中进行不同动作, 例如新增一个关键帧或者制作动作动画时, 帧会以不同的图标来显示. 下面说明不同图标的含义.
表示关键帧,"空白关键帧"加入对象后即可变成关键帧. 表示"空白关键普通帧",该帧没有任何元素. 表示"空白帧","空白关键帧"后呈白色状态的帧为空 白帧 关键帧后呈灰色状态的帧表示内容没有发生变化,和关键 帧中的内容相同.
5.1.5 切换不同的帧显示状态
在"时间轴"窗口的最右上方,有一个"小标尺" 按钮,单击该按钮,将会弹出一个下拉菜单,如图 5.2所示,选择相应的选项,可以更改帧的显示方式, "时间轴"也随之发生变化.帧显示方式的下拉菜 单中各种命令的含义如下.
5.2 帧的操作
本节主要介绍选择帧,插入帧,移动帧,复 制帧,删除关键帧,删除帧,清除帧等关于 帧的编辑和帧的转换与设置等操作.
图5.23"创建新元件"对话框 图5.22 "导入"的图像
图5.24 放入"文本"图形元件的实例
图5.25 "变形"对话框
图5.26 锁定时的状态
图5.27 解锁时的状态
图5.28 旋转属性的设置
图5.29 更改颜色
图5.30 最终的Alpha
图5.31 移动减慢
第5帧显示效果
第10帧显示效果
第5章 时间轴
5.2 帧的操作 5.2.1 帧的编辑 5.2.2 帧的转换与设置
5.2.1 帧的编辑
1.插入帧或关键帧 . (1)选择"插入帧"命令或按F5键. (2)插入一个关键帧.按F6键. (3)插入一个空白关键帧:按F7键.
2. 选择帧 3.移动帧 移动帧 4.复制帧 复制帧 5.删除关键帧 删除关键帧 6. 清除帧 7.删除帧 删除帧 5.帧居中 帧居中
关键帧上有一个小红旗,表示该帧上设定了"帧标签"或"注释". 表示在该帧中加入了声音 金色的锚记,表明该帧是一个命名"锚记". 关键帧之间为浅蓝色背景,且关键帧之间以虚线连接,表示创 建的动画为动作补间动画,但该动画没有创建成功,或在创建 时操作出现错误. 关键帧之间为浅绿色背景,并有从左至右的黑色 箭头标识,表示创建的动画为形状补间动画. 关键帧之间为灰色背景,表示对单关键帧的内容进行延续,以延 长该关键帧的播放时间
帧标签用于标识"时间轴"的关键帧.当添加或 移动帧的时候,帧标签也会跟着动.因为帧标签 同影片数据同时输出,所以为了获得较小的文件 体积,要避免长名称.
图5.34 输入帧标签
图5.35 "时间轴"窗口上显示的帧标签
5.5.2 帧注释
帧注释有助于对影片进行后期操作,更方便了处 理同一个文件的其他代码.帧注释的内容不会同 影片内容一起输出.
5.1.3 建立关键帧
建立关键帧,有以下3种方法. (1)在"时间轴"窗口中的任何一个"普通帧" 上,单击鼠标右键,在弹出的快捷菜单中,选择 "插入关键帧"命令,在该帧位置上就建立了一个 "关键帧". (2)选择一个"普通帧"后,按F6键,插入"关 键帧". (3)执行菜单"插入"/"时间轴"/"关键帧"命令, 也可以新增一个"关键帧".
