flash优质课变形面板教案
FLASH动画变形

备课人 课 题 课 型 教学目标 重点难点 教法设计 教具准备 教学过程 王庆华
FLASH 动画变形
新授
变形的特征
本课题计划课时
1
掌握变形内插动画的制作
边讲边练,以学生动手实践为主 多媒体 第 1 课时
导入:变形内插动画是指先在一帧上绘制一个图形,然后在另一帧上改变这个图形或 者绘制另外一个图形, Flash 经计算会在中间的帧中赋予新的值或者图形, 由此创作出动画. 在时间轴上,变形内插动画的关键帧也有一个实心的圆点,中间内插的帧有一个黑色 的箭头,与运动内插动画不同的是过渡帧的影格为淡绿色. 一,几何变形 [例 2-3-1] 圆形变成矩形的动画. 操作步骤: 1.单击"修改(M)"菜单中的"影片(M)"命令(或按 Ctrl+M 键) ,在出现的"影片 属性"对话框中,设定动画的大小为 340px×50px. 3.单击时间轴的第 1 影格. 4.选择椭圆工具,在调色板里选择黑白圆形渐变色,在工作区画一个圆. 5.单击时间轴的第 10 影格处,单击"插入(I)"菜单中的"空白关键帧(B)"命令(或 按 F7 键),插入一个空白帧. 6.选择矩形工具,用黑白圆形渐变色,在工作区画一个正方形;(为了使正方形和圆 在同一直线上,可以单击洋葱皮按钮中最左边的按钮,会显示第 1 帧的图象). 7.单击第 1 影格,单击"修改(M)"菜单中的"帧数(A)"命令,打开"帧数"对话框, 在"变化"框中选择"图形" ,如图 2-26 所示.这时可以看见时间轴的第 1 帧到第 10 帧 间产生一条黑色箭头线.如图 2-27 所示.作品完成. 8.单击"控制(C)"菜单中的"播放(P)"命令(或按 Enter 键),观看效果. 二,文字变形 [例 2-3-2] 一个字母变成另一个字母的动画. 操作步骤: 1.单击"修改(M)"菜单中的"影片(M)"命令(或按 Ctrl+M 键) ,在出现的"影片 属性"对话框中,设定动画的大小为 150px×100px,背景为白色. 2.单击时间轴的第 1 影格. 3.选择文字输入工具,选择 Impact 字体,选择 72 大小,选择黑色. 4.在工作区输入字母"F" . 5.用箭头工具选中字母"F" ,然后单击"修改(M)"菜单中的"分解组件(K)"命令(或 按 Ctrl+B 键),打散字母,可以看到字母变成灰色网,如图 2-28 所示.这是很关键的一 步,目的是将文字转换成图形,这样才可以变形. 6.单击时间轴的第 10 影格,单击"插入(I)"菜单中的"空白关键帧(B)"命令(或按 F7 键)插入一空白帧. 7.字母"F"消失,单击洋葱皮按钮中最左边的按钮,可以看见灰色的"F"字母显 示出来了. 8.用文字输入工具在底板上继续输入"L" ,覆盖在字母"F"上,单击"修改(M)" 菜单中的"分解组件(K)"命令(或按 Ctrl+B 键)打散字母. 9.用同样方法,分别在第 20,30,40 影格处输入字母"A" "H" "S" ,并单击"修改 (M)"菜单中的"分解组件(K)"命令(或按 Ctrl+B 键),打散这些字母. 10.单击第 1 影格的实心圆点,单击"修改(M)"菜单中的"帧数(A)"命令,打开"帧 数"对话框,在"变化"框中选择"图形" ,如图 2-21 所示.这时可以看见时间轴的第 1 影格到第 10 影格间产生一条箭头线. 11.用同样方法,在第 10 影格,第 20 影格和第 30 影格,在"变化"框中选择 "图 形" .这时看见的时间轴显示如图 2-29 所示,作品完成. 12.单击"控制(C)"菜单中的"播放(P)"命令(或按 Enter 键),观看效果.
3.“变形”面板_边做边学——Flash CS6动漫制作案例教程_[共2页]
![3.“变形”面板_边做边学——Flash CS6动漫制作案例教程_[共2页]](https://img.taocdn.com/s3/m/76cd8dcf964bcf84b8d57b52.png)
第3章 标志制作CHAPTER 3 673.“变形”面板
选择“窗口 > 变形”命令,弹出“变形”面板,如图3-133所示。
“宽度”和“高度”选项:用于设置图形的宽度和高度。
“约束”选项:用于约束“宽度”和“高度”选项,使图形能够成比例地变形。
“旋转”选项:用于设置图形的角度。
“倾斜”选项:用于设置图形的水平倾斜或垂直倾斜。
“重置选区和变形”按钮
:用于复制图形并将变形设置应用于图形。
“取消变形”按钮
:用于将图形属性恢复到初始状态。
“变形”面板中的设置不同,所产生的效果也各不相同。
导入光盘中本章的06素材,如图3-134
所示。
选中图形,在“变形”面板中将“宽度”选项设为50%,按Enter 键确定操作,如图3-135所示,图形的宽度被改变,效果如图3-136所示。
图3-133 图3-134 图3-135 图3-136 选中图形,在“变形”面板中单击“约束”按钮
,将“缩放宽度”选项设为50%,“缩放高度”选项也随之变为50%,按Enter 键确定操作,如图3-137所示,图形的宽度和高度成比例地缩小,效果如图3-138所示。
选中图形,在“变形”面板中单击“约束”按钮,将旋转角度设为50°,按Enter 键确定操作,如图3-139所示,图形被旋转,效果如图3-140所示。
图3-137 图3-138 图3-139 图3-140。
Flash教案

江华瑶族自治县职业中专学校2013年上期Flash理论课教案模块一任课教师:***任教科目: Flash 任教专业(年级):计算机(职一)任教班级: 1213班主要内容: Flash CS3 动画绘制总课时: 8课时 (2月27--3月29)课题一:Flash CS3 入门课时:2 教学目标:1、了解Flash CS3 软件2、熟悉Flash CS3的操作界面3、认识Flash CS3工具栏的工具教学重点与难点:1.熟悉Flash CS3的操作界面2.认识Flash CS3工具栏的工具教学内容:1、Flash CS3软件简介2、Flash CS3 工作环境教学过程:一、组织教学二、导入同学们喜欢看动画片,喜欢看电视、喜欢看网上的搞笑视频。
可以说我们在电视上、手机上、网络中我们都可以看到动画的身影。
动画片是用什么软件制作出来的呢?这个学期我们就一起来学习制作动画的软件——Flash CS3。
三、讲授新课(一)Flash 介绍Flash是一个非常优秀的矢量动画制作软件,网页设计者使用 Flash 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果,所以被广泛应用于网页动画的设计中,成为当前网页动画设计最为流行的软件之一。
Flash的功能强大,应用领域也越来越广泛。
Flash在动画设计、网络横幅广告、网站制作、游戏制作、电子贺卡、手机彩信、多媒体课件、电影特效等领域有较为广泛的应用。
(二)操作界面Flash CS3的操作界面由以下几部分组成:菜单栏、主工具栏、工具箱、时间轴、场景和舞台、属性面板以及浮动面板。
Flash CS3的菜单栏依次分为:“文件”菜单、“编辑”菜单、“视图”菜单、“插入”菜单、“修改”菜单、“文本”菜单、“命令”菜单、“控制”菜单、“调试”菜单、“窗口”菜单及“帮助”菜单。
为方便使用,Flash CS3将一些常用命令以按钮的形式组织在一起,置于操作界面的上方。
主工具栏依次分为:“新建”按钮、“打开”按钮、“保存”按钮、“打印”按钮、“剪切”按钮、“复制”按钮、“粘贴”按钮、“撤消”按钮、“重做”按钮、“对齐对象”按钮、“平滑”按钮、“伸直”按钮、“旋转与倾斜”按钮、“缩放”按钮以及“对齐”按钮。
flash变形动画教学方案

3、这样的动画用前面学过的运动渐变动画的方法能制作吗,显然,不能;
4、下面让我们一起来学习另一种新的动画类型—形状渐变动画。
1、欣赏前面学习的运动渐变动画;
2、欣赏教师展示的另外几个动画;
3、分析比较两种动画;
4、观看平台上的动画,查找动画中那些部分属于形状渐变动画。
通过情景导入激发学生的学习热情,平抛出思考问题让学生带着问题去体验。
(5)将文字分离为图形;
(6)设置形状渐变动画。
教学难点
(1)绘制图形并填充色;
(2)绘制形状渐变动画。
教学资源
本节课将在网络教室中进行。全方位使用多媒体课件进行教学。并将学生所需资源放在公共邮箱中供学生下载。
教学策略
授课过程中,坚持以学生为主体的教育观念,以学生自主探究、交流合作学习为具体实施方法,从而提高学生审美能力、信息能力、思维能力、分析能力、表达评价能力,达到培养学生互助协作、交流学习、克服自我封闭、树立良好心理的教育目的。
评价方法
课上展示学生作品,由学生进行评价,教师对学生作品的闪光点及不足适当评价。
学时(分)
一课时
教学过程
进程
教师活动
学生活动
设计意图
课前准备
1、将所需要素材发送到公共邮箱;
2、将做好的flash动画发送到公共邮箱。
对前面学过的flash动画的制作方法进行回顾
为后面学习形状渐变动画做准备。
情景导入
1、同学们在上课时学习了逐帧动画和运动渐变动画的制作。逐帧动画需要一帧帧制作,运动渐变动画的对象必须是一个组合体或从“库”面板中拖出的对象。那么现在请大家欣赏下面几个动画,看看它们是如何制作出来的;
学会将对象分离的方法,特别是将文字分离的方法;
[设计] 《Flash变形动画》
![[设计] 《Flash变形动画》](https://img.taocdn.com/s3/m/73463cef4693daef5ff73d0c.png)
[设计] 《Flash变形动画》《Flash变形动画》教学设计一、教材分析Flash是针对多媒体互动网页而开发的动画设计软。
Flash 动画在网页制作中普遍应用及其独特的风格能够充分调动学生的兴趣。
特别是在制作自己的主页时,为了突出个性,增加网页的表现力和交互性,他们自然会将网页中的动画看成必不可少的内容和表现手法。
这节以字母变形动画制作实例为主,采用“任务驱动法”组织知识要点,“任务”由易到难,易教易学,能使学生在学习过程中充满成功的喜悦,又能举一翻三,触类旁通,有利用培养和调动学生学习的积极性和创造性。
二、教学目标1、知识与技能理解形状渐变动画的原理,学会制作形状渐变动画2、过程与方法在创作过程中培养学生的创新能力,培养学生触类旁通、举一反三的自主探究学习的能力,以及相互合作的协作精神。
3、情感态度与价值观发展学生敢于创新的科学精神,促进学生审美能力、信息能力、思维能力、分析能力、表达评价能力的提高;培养学生合作互助、互相交流学习的大公无私心态和心理。
三、重难点:重点:形状渐变动画的制作方法难点:利用所学的知识创作有主题的动画四、学情分析学生对Flash动画充满兴趣,通过前面的学习已有了一定的基础。
初中二年级的学生已有一定的逻辑思维能力,对有兴趣的事物有强烈自主探究的欲望,渴望展示自我、渴望得到肯定。
五、教学策略授过程中,坚持以学生为主体的教育观念,以学生自主探究、交流合作学习为具体实施方法,从而提高学生审美能力、信息能力、思维能力、分析能力、表达评价能力,达到培养学生互助协作、交流学习、克服自我封闭、树立良好心理的教育目的。
六、教学资源本在网络教室进行,全方位的使用多媒体(网页)和网络多媒体广播系统演示和展示,增加教学的直观性,为主体参与的顺利开展提供保障。
七、教学过程1、导入新请同学们观看一个flash动画的片断,这个动画就是利用变形技术制作出来的。
本节,我们就来利用变形动画完成黑板上的任务——制作Flash变形动画。
Flash变形面板的应用教案

2.观察、领悟本质区别,并在计算机上尝试如何操作,完成后自由创作。
3.思考哪个环节出现失误。
1.设难置疑,引起思辨。
2.激发学生求知欲。
3.提供事实,建立经验
突破难点
归纳总结
展示已经完成的风车、扇子、飞镖效果,引发学生讨论,探究动画中是否使用了“复制并旋转”的方法。
教学目标
一、情感态度与价值观
1.从生活出发,利用美丽的花瓣激发学生的学习兴趣。
2.通过对花瓣规律的掌握,消除学生的畏难情绪,树立乐观的学习态度。
3.用作品评价的方式,建立学生科学的批判精神。
二、过程与方法
1.通过发现式学习了解本节课主要教学内容。
2.通过小组合作学习,让学生在相互交流的过程中,掌握如何利用“变形面板”制作有规律的物体。
3.通过探究学习,进行自我反思与总结,学会归纳所学内容,为下一节课的学习做准备。
三、知识与技能
1.学会任意变形工具的使用。
2.理解“复制并旋转”的原理。
3.运用所学知识制作花。
4.分析一些利用“变形”工具制作的动画,能够归纳使用方法。
5.能够正确判断动画中是否运用了“变形”工具。
教学重点、
难点
重点:运用“变形”面板中的“旋转”制作物体。
难点:有效利用中心点的控制创作出不同的作品。
教学资源
Lanstar教学系统、电脑、教学实例等。
教学过程
教师活动
学生活动
教学作用
导入新课
1.展示花的图片
2.引入课题:Flash变形面板的应用
欣赏图片,考虑绘制方法
1.引起学生注意
2.明确学习内容
学习新知
1.演示打开“变形”面板的常规方法,引导学生观察总结快捷方式。
高二年级信息技术 Flash基础教学奥妙的变形动画学案

奥妙的变形动画学案【课程内容分析】本节课讲授的内容是“奥妙的变形动画”,通过形状补间动画制作“奥运五环的形成到奥运文字出现”的变化。
变形动画相对于逐帧动画和动作补间动画都有一定的难度。
通过本节课的学习,同学们能达到:1.熟练使用flash软件制作变形动画;2.通过制作形状补间动画,掌握Flash基本动画制作的操作方法。
【教学目标】1、知识与技能(1)理解创建形状补间动画的基本原理;(2)掌握形状补间动画制作的一般步骤,能正确完成补间动画的制作;(3)掌握对文字等元件进行“补间动画”转换的技巧:分离操作、组合操作等。
(4)培养学生自主学习和探究学习的能力;(5)提高学生的实践操作能力、文字理解能力和创新能力。
2、过程与方法(1)通过“方变圆”等动画的制作,掌握形状补间动画的一般制作方法。
(2)通过复杂变形动画的组合,熟悉掌握形状补间动画的制作。
3、情感态度与价值观(1)激发学生对学习信息技术的兴趣,由浅入深地掌握动画制作的方法,提高制作动画和欣赏动画的水平。
(2)培养学生的观察力和想象力,能够举一反三运用所学知识制作相应的动画作品。
【重点难点】重点:(1)掌握“形状补间”动画制作的一般步骤及制作方法;(2)掌握位图矢量化、文字分离的方法。
难点:形状补间动画的特点和方法。
【知识点】1.帧的分类:在Flash中,帧有3种基本类型:普通帧、关键帧和空白关键帧。
○1普通帧:连续的普通帧在时间轴上呈浅灰色显示,并且在连续普通帧中,最后一帧的形状是一个小矩形标志。
○2关键帧:在时间轴中是一个个黑色的实心点,在动画制作中,关键帧是最重要的帧类型。
○3空白关键帧:是一种特殊的关键帧,即该关键帧的内容是空白的,它在时间轴中以空白的小圆圈表示。
2.补间动画:补间,既为“在中间”的简称,而补间动画是指,Flash只保存开始关键帧和结束关键帧的内容,而在中间的各项帧的图像则是通过计算机计算自动生成的。
形状补间动画是Flash中的一种补间类型动画。
FLASH动画之二——变形动画

FLASH动画之二——变形动画学习目标:1、学会做简单的变形动画;2、了解变形动画与运动动画的不同之处;重点:变形动画的制作;形状补间的创建难点:图形的绘制;橡皮擦工具的使用;学习流程:一、范例讲解与演示范例:制作一个球逐渐变成红五星的动画。
要求:1、两个关键帧的图形红五星、球应有立体感如下图所示。
2、动画长度为30帧。
操作指南1、新建FLASH文档。
2、作第1个关键帧(绘制作球体图形)选中椭圆工具,在属性面板中设置椭圆的属性为:无边框;填充颜色为放射状:由红色向黑色放射。
按下SHIFT的同时按下鼠标左键,在舞台上拖动鼠标,画出球体图形。
3、制作最后一个关键帧(绘制红五星)(1)、在第30帧插入空白关键帧;(2)、选择线条工具;在属性面板中设置线条为红色;(3、在舞台上按下鼠标左键,沿竖直方向拖动鼠标,画出一条沿竖直方向的直线段;(4)、选择任意变形工具,单击画出的线条,线条上出现控点。
将线条上的注册点移至线条的下端。
(5)、执行“窗口”→“变形”命令,在变形面板中进行如下设置:选择约束;旋转设为72°;最后,单击“复制并应用变形”按钮四次;得到如下图所示的图形。
(6)、单击线条工具,用线条连接每隔一个端点的两个端点得到如下图所示图形。
(7)、选择橡皮工具,在橡皮选项中选择:水笼头,这时鼠标指针变成水笼头。
用水笼头单击多余线条,将其冲去,得到红五星的轮廓。
(8)、选择填充工具,设置其属性为放射状,红色向黑色放射。
在五角星轮廓内五个区域的靠近五角星中心位置单击鼠标,分别在每个区域填充放射状颜色。
如下图所示。
(9)、再次选橡皮工具,用水笼头在图形的多余线条上单击,将多余线条冲去。
效果如下图所示。
4、作变形动画选中第1帧至第30帧之间的任意一帧,在属性面板中设置补间为形状补间。
这时,可以看到时间轴上第1帧到第30帧之间的各帧颜色变成浅绿色,同时在第1帧到第30帧之间有一条带箭头的实线相连,这说明形状补间创建成功。
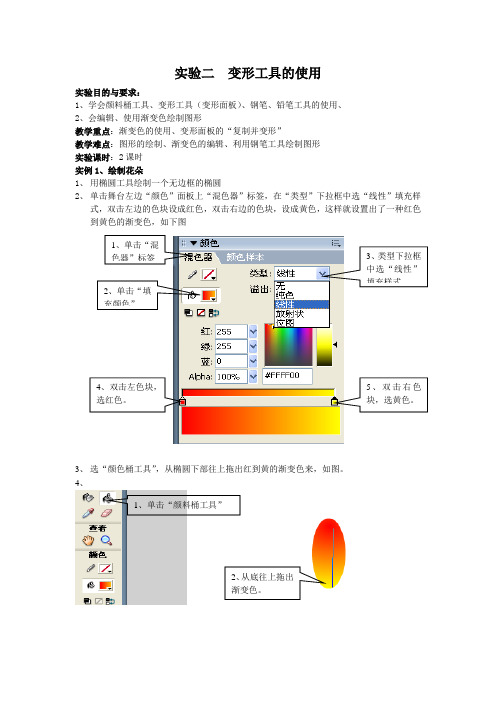
实验二 flash中变形工具的使用

实验二 变形工具的使用实验目的与要求:1、学会颜料桶工具、变形工具(变形面板)、钢笔、铅笔工具的使用、2、会编辑、使用渐变色绘制图形教学重点:渐变色的使用、变形面板的“复制并变形”教学难点:图形的绘制、渐变色的编辑、利用钢笔工具绘制图形 实验课时:2课时 实例1、绘制花朵1、 用椭圆工具绘制一个无边框的椭圆2、 单击舞台左边“颜色”面板上“混色器”标签,在“类型”下拉框中选“线性”填充样式,双击左边的色块设成红色,双击右边的色块,设成黄色,这样就设置出了一种红色到黄色的渐变色,如下图3、 选“颜色桶工具”,从椭圆下部往上拖出红到黄的渐变色来,如图。
4、1、单击“混色器”标签2、单击“填充颜色”3、类型下拉框中选“线性”填充样式4、双击左色块,选红色。
5、双击右色块,选黄色。
1、单击“颜料桶工具”2、从底往上拖出渐变色。
5、 选“任意变形工具”在椭圆上单击出现注册点,把注册点从椭圆的中部移到下部。
6、 选“窗口-变形”打开“变形面板”(快捷键ctrl+T),在旋转栏填上45度,单击“复制并运用变形”按钮7次,复制出一个花朵形。
7、 用“选择工具”把花瓣全选中,再选“任意变形工具”把它缩小、并压扁一些,移动到屏幕中上方。
8、 用“铅笔工具”选“平滑模式”、画一条绿色线做为花茎。
(可用“选择工具”调整花茎的位置及形状。
)选“任意变形工具”在椭圆上单击,把注册点从中部移到椭圆的下部。
度实例2、绘制草原星空下的一棵蘑菇1、新建一文档,双击图层1,改名称为“背景”2、画一个黑色边框无填充色的矩形,大小同舞台。
3、在矩形中画一条直线,用选择工具把它改成曲线,上面填充成深蓝色做为夜空,下面填充成草绿色,做为草地,如图4、下面绘制蘑菇,新建一个图层命名为“蘑菇”,选钢笔工具,在第一个点单击,再到第二个点单击并拖动拉杆,调整曲线成伞盖的上曲线后松开鼠标,再回到第一个点,单击并拖动拉杆绘制出伞盖的下曲线,如图:5、在伞盖上绘制出两条直线,用选择工具调整为曲线6、使用颜料桶工具在伞盖最左边部分单击,填充成红色。
flash优质课变形面板教案

神奇的变形面板一、教学目标:知识与技能目标:学习Flash8的变形面板,利用变形面板进行精确控制图形和利用复制变形功能绘图。
过程与方法目标:1.通过任务的解决与拓展,使学生在完成任务的同时体验到变形面板的实用性,获得成功体验。
2.在创设的情境中通过学生之间的合作探究,培养学生的合作探究能力。
通过任务的完成,培养学生灵活应用知识的能力,培养学生的总结能力和概括归纳能力。
情感与价值观目标:1.通过创设的情境,使学生在不知不觉中转换角色,变学生为帮助人的小老师,在完成任务中获得助人成功的体验。
2.另外通过对两个任务的探究,让学生自我展示、自我激励、体验成功,在不断尝试中激发求知欲,在不断摸索中陶冶情操。
二、教学重点、难点:教学重点:利用变形面板进行精确控制图形和利用复制变形功能绘图。
教学难点:灵活使用变形面板来绘制图形。
三、教学方法:本节课采用“任务驱动教学法”,两个任务从单个对象的缩放复制到多个对象的旋转复制,再到“中国心”的创作,难度逐渐递增。
使学生在完成任务的同时体验到变形面板的实用性,获得成功体验,提高Flash8工具使用的能力。
教学媒体:多媒体教学四、教学过程:【组织教学】【情境感知揭示课题】创设情境:多媒体软件展示课件,并提出任务一:(挑战一分钟)小王去某公司应聘,考官给出一个乡间林荫路的动画,要求根据已学过的知识在一分钟内完成路边树木的绘制。
学生讨论后上台尝试,发现在一分钟内用他们的方法不能很好的完成任务。
教师演示利用变形面板在一分钟内完成任务。
引入课题并板书课题-神奇的变形面板【合作交流探求方法】(一)提出问题:同学们请仔细读学案,小组讨论,对于变形面板提出你认为应该解决哪些问题?讨论问题,参照任务及学生解答情况,引导学生围绕“小王的问题”得出全班共同问题。
板书内容:一、变形面板1.打开方法:窗口-变形或ctrl+T2.缩放比例3.旋转角度4.倾斜角度5.复制并应用6.重置(二)多媒体课件演示知识点,共同解决任务:1.缩放:包含水平缩放和垂直缩放。
河北大学版初中信息技术八年级《FLASH动画制作初步》教学设计

2.明确学习内容
学习新知
1.演示打开“变形”面板的常规方法,引导学生观察总结快捷方式。
2.演示“复制并旋转”的方法,做出简单的向日葵。
1.观看演示,自主发现快捷方式。
2.回忆教师演示步骤,使用“变形”面板自行完成向日葵的绘制。
1.创设情境,引发动机。
2.提供示范,正确操作。
引出重点及时反馈
学习者分析
教学对象是8年级的学生,按照学生的平均水平进行教学设计。学生的年龄在13到14岁之间。大多数学生的操作技能良好,少数学生存在畏难情绪,只想上网、打游戏。他们已具有一定的分析问题和解决问题的能力,只是这一阶段的学生自我意识较强,不愿机械地去学习教材上的内容,不愿听从指令去做重复性工作,他们喜欢自我发现,喜欢小组共同学习的方式。
2.通过小组合作学习,让学生在相互交流的过程中,掌握如何利用“变形面板”制作有规律的物体。
3.通过探究学习,进行自我反思与总结,学会归纳所学内“变形”面板的方法。
2.理解“复制并旋转”的原理。
3.运用所学知识制作向日葵。
4.分析一些利用“变形”工具制作的动画,能够归纳使用方法。
归纳总结
展示已经完成的风车、扇子、飞镖效果,引发学生讨论,探究动画中是否使用了“复制并旋转”的方法。
观察风车、扇子、飞镖的构造,明确如何控制中心点的位置,由此创作出不同作品。
展示事例,开阔视野,归纳总结
预习
结束
1.利用软件剖析“翻书”制作过程,让学生自主发现“变形”面板中“倾斜”的运用过程。
2.引导学生将自己的作品通过网络送给灾区的朋友,传递心中的关爱。
5.能够正确判断动画中是否运用了“变形”工具。
教学重点、
难点
重点:运用“变形”面板中的“旋转”制作物体。
[设计] 《Flash变形动画》的.doc
![[设计] 《Flash变形动画》的.doc](https://img.taocdn.com/s3/m/5293984f941ea76e59fa0424.png)
[设计] 《Flash变形动画》《flash变形动画》教学设计一、教材分析flash是针对多媒体互动网页而开发的动画设计软件。
flash 动画在网页制作中普遍应用及其独特的风格能够充分调动学生的兴趣。
特别是在制作自己的主页时,为了突出个性,增加网页的表现力和交互性,他们自然会将网页中的动画看成必不可少的内容和表现手法。
这节课以字母变形动画制作实例为主,采用“任务驱动法”组织知识要点,“任务”由易到难,易教易学,能使学生在学习过程中充满成功的喜悦,又能举一翻三,触类旁通,有利用培养和调动学生学习的积极性和创造性。
二、教学目标1、知识与技能理解形状渐变动画的原理,学会制作形状渐变动画2、过程与方法在创作过程中培养学生的创新能力,培养学生触类旁通、举一反三的自主探究学习的能力,以及相互合作的协作精神。
3、情感态度与价值观发展学生敢于创新的科学精神,促进学生审美能力、信息能力、思维能力、分析能力、表达评价能力的提高;培养学生合作互助、互相交流学习的大公无私心态和心理。
三、重难点:重点:形状渐变动画的制作方法难点:利用所学的知识创作有主题的动画四、学情分析学生对flash动画充满兴趣,通过前面的学习已有了一定的基础。
初中二年级的学生已有一定的逻辑思维能力,对有兴趣的事物有强烈自主探究的欲望,渴望展示自我、渴望得到肯定。
五、教学策略授课过程中,坚持以学生为主体的教育观念,以学生自主探究、交流合作学习为具体实施方法,从而提高学生审美能力、信息能力、思维能力、分析能力、表达评价能力,达到培养学生互助协作、交流学习、克服自我封闭、树立良好心理的教育目的。
六、教学资源本课在网络教室进行,全方位的使用多媒体课件(网页)和网络多媒体广播系统演示和展示,增加教学的直观性,为主体参与的顺利开展提供保障。
七、教学过程1、导入新课请同学们观看一个flash动画的片断,这个动画就是利用变形技术制作出来的。
本节课,我们就来利用变形动画完成黑板上的任务——制作flash变形动画。
《Flash CS6动漫制作案例教程》—教学教案

《Flash CS6动漫制作案例教程》教学教案第1讲第2讲2.4.2【设计理念】2.4.3【知识要点】小结1.熟练掌握基本绘图工具的使用方法和技巧。
2.了解并掌握导入的几种类别。
作业第3讲2.添加并编辑文字3.导入图形元件4.绘制背景图形3.2.4【相关工具】1.套索工具2.部分选取工具3.“变形”面板3.2.5【实战演练】制作科杰龙电子标志3.3综合演练——制作通信网络标志3.3.1【案例分析】3.3.2【设计理念】3.3.3【知识要点】3.4综合演练——制作童装网页标志3.4.1【案例分析】3.4.2【设计理念】3.4.3【知识要点】小结1.熟练掌握文本工具的使用方法和技巧。
2.了解并掌握文本的种类及属性的设置。
作业第4讲4.5.2【设计理念】4.5.3【知识要点】小结1.熟练掌握传统动画与补间形状动画的使用方法和技巧。
2.熟练掌握影片剪辑元件、图形元件、按钮元件的创建方法和技巧。
作业第5讲小结1.熟练掌握动作面板的使用方法和技巧。
2.熟练掌握影遮罩动画的创建方法和技巧。
作业第6讲6.4.3【知识要点】6.5综合演练——制作运动小将片头6.5.1【案例分析】6.5.2【设计理念】6.5.3【知识要点】小结1.熟练掌握音乐文件的使用方法和技巧。
2.熟练掌握时间轴面板。
作业第7讲7.2.2【设计理念】7.2.3【操作步骤】1.导入素材并制作按钮2.添加动作脚本7.2.4【相关工具】1.输入文本2.添加使用命令7.2.5【实战演练】制作会员登录界面7.3综合演练——制作优选购物网页7.3.1【案例分析】7.3.2【设计理念】7.3.3【知识要点】7.4综合演练——制作教育网页7.4.1【案例分析】7.4.2【设计理念】7.4.3【知识要点】小结1.熟练掌握按钮事件。
2.熟练掌握输入文本的使用与属性的设置。
作业第8讲作业第9讲。
flash变形动画教学设计

《flash变形动画》教学设计一、教材分析本节课是高二年级计算机动画制作的第一节内容。
这节课以flash变形动画制作实例(教师自己设计一个由圆变成矩形,矩形变成一段文字,文字变成图片的实例)为主,采用引导法,任务驱动法,小组讨论法等,将任务层层递进,使学生在学习过程中体会到制作flash变形动画的乐趣,调动和培养学生学习的积极性和创造性。
二、教学设计【教学目标】(一)知识目标1、了解Flash的界面。
2、了解产生变形动画的原理。
3、能够自己动手制作出一个简单的flash变形动画作品。
(二)过程与方法1、从观察老师的作品入手,引导学生在观察中体会作品的特点。
2、让学生能够了解flash界面的特点。
3、演示制作flash变形动画的过程,强调操作的重点和难点。
4、让学生在实践操作过程中掌握制作flash变形动画的基本方法。
(三)情感目标1、引导学生探索性自主学习。
2、培养学生合作意识和创新能力。
3、让学生体验到成功的快乐,进一步激发学生学习动画的兴趣。
【教学重点、难点】1、制作变形动画的基本方法2、变形动画中对图形和文字的分离操作【教学方法】采用任务驱动法,小组讨论法,并以实例演示为主线,讲练结合,突出学生课堂自主练习。
【学情分析】:在本节课之前,我们一直学习文字和表格的制作,对于flash软件没有应用过,为了引导学生了解flash动画,在课下布置任务,让学生通过观看flash视频对flash动画产生兴趣。
针对信息技术课时少的特点,尽量让学生在有限的时间内能够掌握基本知识,引起学生继续探究的兴趣。
这节课让学生在有限时间内完成以下任务:1、了解什么是flash界面,2、学会制作flash形变动画的基本步骤,3、尝试图形和文字的分离操作,4、能独立制作出一个简单的。
(其中第四个任务对学生来说还是具有一定难度的)。
【教学策略】:1、通过一段动画视频让学生对动画产生兴趣。
2、展示变形动画的实例,让学生思考变形动画的过程,分析flash界面的特点。
flash教案

第5课变形的文字【教学目的和要求】1、学会分解组件2、学会插入空白关键帧【教学重、难点】1、分解组件的应用2、文字变形动画效果的设置【教学准备】大屏幕投影、范例作品【教学时数】1课时【教学过程】(引)同学们,回想一下上节课我们制作了一个什么动画效果呀!(生:变色的文字)对了,那今天我们要让文字不仅可以变色还可以变形。
同学们,你们相信吗?一、讲授新课1、作品展示:教师同步广播“变形的文字”师:同学们说说看,这个动画效果是怎样的呢?请学生回答(文字一个一个变形)2、输入文字【做一做】在第1帧输入一个成语师:我想第一步操作同学们应该很熟练了,现在就请同学们自己完成“输入文字”的任务吧!教师要求:只需要输入一个字,字的大小尽量大一点学生分小组尝试完成3、分解组件【试一试】请同学们将第一帧的文字分解。
教师提示:方法一: 用菜单操作完成。
方法二:利用快捷键完成学生选择自己熟悉的方案完成“分解组件”的任务教师进行个别指导3、改变文字颜色【试一试】请同学们用自己喜欢的颜色为文字装饰一下吧!学生分组交流完成任务教师巡视指导4、插入空白关键帧【做一做】在第30帧插入空白关键帧教师演示操作:1)鼠标单击30帧2)单击鼠标右键3)选择“插入空白关键帧”师:同学们你们能找到“插入空白关键帧”和“插入关键帧”的区别吗?学生分小组交流请学生回答问题【试一试】你能在30帧插入一个空白关键帧吗?学生自由练习5、重复(1,2,3,4)步【试一试】请同学们按照前面(1,2,3,4)四个步骤,写出一个成语。
学生分组尝试6、制作动画效果【做一做】教师演示教学:1)单击第一帧,右键单击。
2)选择“面板”----“帧”3)选择“变化”----“图形”师:同学们说说看,现在你觉得应该制作“图形”动画,还是“动作”动画呢?生:图形动画【试一试】请同学们将30帧、60帧制作为“图形”动画学生练习6、教学反馈:教师通过同步演示学生的作品同学之间互评三、小结同学们说说看,今天我们”变形的文字“动画,都用到了那些技巧呢?生:分解组件、插入空白关键帧、图形动画课后反思:。
《Flash动画制作课程》编辑图形教案

《Flash动画制作课程》教案1、排列对象单击菜单中“窗口”|“对齐”命令,出现“对齐”面板。
对齐;分布;匹配;间隔2、形状的切割融合组合叠放顺序的更改1)形状的切割Flash中将使用绘图工具绘制的图形称为形状。
Flash 8新增了“对象绘制”按钮,在创建对象时如果选中“对象绘制”按钮,将创建独立的对象,与其他对象互不影响。
相反,如果在绘制图形时没有选取“对象绘制”按扭,则对象之间将会产生影响,对象能够被切割或融合。
举例:直线分割椭圆矩形打孔2)形状的融合融合是将两个形状连在一起,此功能可创建绘图工具无法绘制的形状。
使用时要注意,进行融合的形状的颜色要相同,没有边框,并且不是独立的对象(即在绘制对象时没有按下“对象绘制”按钮)。
3)组合对象组合是将多个对象当作一个整体进行处理,可以更方便地对对象进行移动、变形等操作,还可以防止因为重叠而产生的切割和融合。
在编辑组合时,其中的每个对象均保持各自的属性以及与其它对象的关系。
•创建组合 Ctrl+G•编辑组合,注意组合编辑环境4)对象的叠放顺序单击菜单中“修改”|“排列”命令Flash中,组合对象或实例等独立对象在叠放时,有上下顺序之分,上面的对象可以覆盖下面的对象。
对象的上下顺序与创建时的次序有关,后创建的对象在先创建的对象上面。
绘图工具创建的非独立的形3)、黑白颜色和交换颜色4)、颜色值5)、渐色面板和亮度6)、Alpha7)、预览框8)、颜色类型:无;纯色;线性;放射状;位图2、调整渐变效果1)填充变形工具:更改渐变中心;改变渐变填充的宽度;旋转渐变填充;改变填充半径。
2)溢出溢出Flash 8的一个新增功能,当我们更改渐变中心或缩小渐变宽度时,会使图形的一部分或全部超出渐变的控制范围3)锁定填充在颜料桶工具和刷子工具的辅助选项里,有一个“锁定填充”的按钮,它的作用是锁定渐变填充的区域。
如果不锁定,颜料桶填充颜色将在被分开的区域分别产生渐变;锁定后,则在整个区域产生渐变。
计算机网络技术专业《2.2 变形工具教案内页5》

绘制模型
绘图工具
编辑修改工具
辅助工具
任务讲解
讲授式
四、技能学习
根底绘图知识
矢量图形和位图图像
矢量图可以无限放大,不会有任何变化
位图也称点阵图像,它由许多像素点组成
线条和填充图形
所谓线条是指线条工具、钢笔工具、铅笔工具、椭圆工具、矩形工具、所谓填充是指墨水瓶工具、颜料桶工具、刷子工具
墨水瓶工具改变线条的颜色,颜料桶工具不可以改变线条的颜色
单击铅笔工具后,在选项区域中显示铅笔模式按钮。
铅笔模式有伸直、平滑、墨水
设置铅笔工具的属性
线条工具
线条工具用于绘制各种不同角度的直线
设置线条工具的属性
创立规那么图形
椭圆工具
绘制椭圆
使用对象绘制模式绘图
矩形工具
绘制矩形
多角星形工具
绘制多边形和星形
培lash8 的操作界面,可以制作出渐变填充简单的圆形。
八、布置作业
运用本节课所学知识,试着制作下面实例。
无
无
无
无
教研室主任:
系主任:
教学活动流程
教学步骤与内容
教学目标
教学方法
一、复习导入新课
上节课我们一起了解了Flash 的操作界面,这节课我们一起来认识一下Flash8的绘图工具。
在现有的根底上引入新的内容
启发式
二、明确学习目标
根底绘图知识
使用工具面板
编制丰富的线条
任务分析
讲授式
三、知识学习
矢量图形和位图图像
绘制模型
合并绘制模型
对象绘制模型
使用工具面板
绘图工具
编辑修改工具
辅助工具
FLASH动画设计教案——2.8任意变形工具(高教社)

FLASH动画设计教案——2.8 任意变形工具课题 2.8 任意变形工具课时 2 课型新授课教学目的使学生掌握任意变形工具的使用重点任意变形工具的使用难点任意变形工具的使用关键教具资料直尺、模型学生准备用品笔、本教学环节教学内容教育教学调控组织教学师生问好,查出缺席1分钟复习请学生演示墨水瓶工具、颜料桶工具及吸管工具的使用新授内容2.3.4 任意变形工具使用任意变形工具可以对图形做出各种各样的变形,制作各种Flash 特效。
选择任意变形工具后,在选项栏中有四个选项按钮。
自动变形工具一共可以做出五种变形处理:旋转、倾斜、缩放、扭曲和封套。
其中旋转、倾斜、缩放对所有的对象都有效,而扭曲和封套只对形状对象有效,对组对象、符号和位图都不起作用。
1.旋转和倾斜选择任意变形工具后,用鼠标单击要旋转的对象,这时对象的周围会出现黑色边框,边框上共有8个控点,对象中央有一个圆点。
按下选项栏中的旋转和倾斜按钮,鼠标移动到对象四个角上的控点时,鼠标光标变成旋转光标,这时可以拖动鼠标旋转对象。
如图2-71所示。
图2-71 拖动四角上的控点旋转对象旋转对象时,对象中心的圆点就是旋转的中心点,可以用鼠标将对象旋转中心点移到其它位置。
将鼠标移动到四个边线上时,鼠标光标将变成倾斜光标,拖动鼠标即可倾斜变形对象,如图2-72所示。
图2-72拖动边线上的控点倾斜对象2.缩放按下选项栏中的缩放按钮,对象的周围出现黑色边框,边框上共有8个控点,鼠标移动到任意的控点上,鼠标光标自动变为缩放光标,拖动控点即可改变对象的尺寸,如图2-73所示。
图2-73鼠标拖动控点改变对象尺寸拖动对象上、下边框中间的控点可使对象在垂直方向缩放变形,拖动对象左、右边框中间的控点可使对象在水平方向上缩放变形,拖动对象四个角上的控点可以同时进行垂直和水平两个方向的缩放。
如果按住Shift键,可以保持水平、竖直方向上按比例缩放。
3.扭曲按下选项栏中的扭曲按钮,将鼠标移近任一控点,鼠标光标变成扭曲光标,拖动控点可以拉伸对象,获得不同的形状,如图2-74所示,图2-74 拖动控点拉伸对象4.封套按下选项栏中的封套按钮,这时对象的每一个边上均新增了4个控点,鼠标移近这些控点时,鼠标光标变成封套光标,这时拖动鼠标,可改变对象的形状,获得不同的效果,如图2-75所示图2-75 拖动控点改变对象的形状练习小结本节学习了任意变形工具的使用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
神奇的变形面板
一、教学目标:
知识与技能目标:
学习Flash8的变形面板,利用变形面板进行精确控制图形和利用复制变形功能绘图。
过程与方法目标:
1.通过任务的解决与拓展,使学生在完成任务的同时体验到变形面板的实用性,获得成功体验。
2.在创设的情境中通过学生之间的合作探究,培养学生的合作探究能力。
通过任务的完成,培养学生灵活应用知识的能力,培养学生的总结能力和概括归纳能力。
情感与价值观目标:
1.通过创设的情境,使学生在不知不觉中转换角色,变学生为帮助人的小老师,在完成任务中获得助人成功的体验。
2.另外通过对两个任务的探究,让学生自我展示、自我激励、体验成功,在不断尝试中激发求知欲,在不断摸索中陶冶情操。
二、教学重点、难点:
教学重点:利用变形面板进行精确控制图形和利用复制变形功能绘图。
教学难点:灵活使用变形面板来绘制图形。
三、教学方法:
本节课采用“任务驱动教学法”,两个任务从单个对象的缩放复制到多个对象的旋转复制,再到“中国心”的创作,难度逐渐递增。
使学生在完成任务的同时体验到变形面板的实用性,获得成功体验,提高Flash8工具使用的能力。
教学媒体:多媒体教学
四、教学过程:
【组织教学】
【情境感知揭示课题】
创设情境:
多媒体软件展示课件,并提出
任务一:(挑战一分钟)小王去某公司应聘,考官给出一个乡间林荫路的动画,要求根据已学过的知识在一分钟内完成路边树木的绘制。
学生讨论后上台尝试,发现在一分钟内用他们的方法不能很好的完成任务。
教师演示利用变形面板在一分钟内完成任务。
引入课题并板书课题-神奇的变形面板
【合作交流探求方法】
(一)提出问题:
同学们请仔细读学案,小组讨论,对于变形面板提出你认为应该解决哪些问题?
讨论问题,参照任务及学生解答情况,引导学生围绕“小王的问题”得出全班共同问题。
板书内容:
一、变形面板
1.打开方法:窗口-变形或ctrl+T
2.缩放比例
3.旋转角度
4.倾斜角度
5.复制并应用
6.重置
(二)多媒体课件演示知识点,共同解决任务:
1.缩放:包含水平缩放和垂直缩放。
如单选水平缩放,对于所选对象按百分比沿水平方向缩放;如单选垂直缩放,对于所选对象按百分比沿垂直方向缩放。
如选中后方的约束复选框则所选对象按百分比宽高同时缩放。
2.旋转:对于所选对象沿中心点旋转,输入框中的数字就是旋转的角度。
旋转角度可以为负值。
旋转于倾斜为单选选项。
3.倾斜:包含水平倾斜和垂直倾斜。
如在水平倾斜位置输入数字,所选对象以中心为轴心沿水平方向倾斜;如在垂直倾斜位置输入数字,所选对象以中心为轴心沿垂直方向倾斜。
倾斜角度可以为负值。
4.复制并应用变形:单击复制并应用变形按钮,对于所选对象以中心为轴心以缩放、旋转、倾斜中的数字为值进行复制并变形
5.重置:单击重置按钮将变形面板还原。
本节重点利用变形面板进行精确控制和利用复制变形功能绘图。
【实践运用提高发展】
任务二:小王第二个任务是绘制一个五角星的图案,你能用什么方法制作出来?
小组讨论,教师引导,鼓励学生上台边操作边进行总结,学生之间相互提出建议,完善操
作过程。
要求学生总结出绘图步骤,教师给予补充,使用变形面板的复制变形按钮制作:(参考)
1.画五角星一角的对角线
2.调节中心位置
3.旋转角度
4.复制变形
5.连接顶点
6.颜色填充
学生总结出利用变形面板绘制图形重点是:中心位置和角度
鼓励学生,正确完成任务的同学被小王冠以“救命恩人”荣誉称号。
【知识拓展】
使用变形面板将任务二中的小五星摆放成中国心上五枚五角星的样子。
【归纳总结】
你学到了什么?
学生总结,教师最后做补充
一.变形面板:ctrl+t
1.缩放 2. 旋转 3. 倾斜 4. 复制变形 5. 重置
二.利用变形面板绘制图形时的关键点
三.图形实例:
【作业】
1.使用Flash8中的变形面板绘制课上实例。
2.思考题:你还能用变形面板画出什么样的图形,试着画出两个图形。
五、课后反思:
成功之处:
失败之处:
教学机智:
学生问题:
学生见解:。
