信息设计中的图形设计
信息图形化设计概述

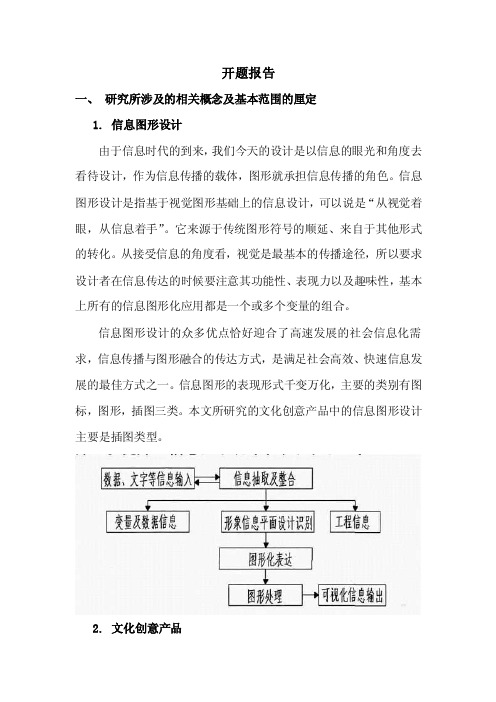
开题报告一、研究所涉及的相关概念及基本范围的厘定1.信息图形设计由于信息时代的到来,我们今天的设计是以信息的眼光和角度去看待设计,作为信息传播的载体,图形就承担信息传播的角色。
信息图形设计是指基于视觉图形基础上的信息设计,可以说是“从视觉着眼,从信息着手”。
它来源于传统图形符号的顺延、来自于其他形式的转化。
从接受信息的角度看,视觉是最基本的传播途径,所以要求设计者在信息传达的时候要注意其功能性、表现力以及趣味性,基本上所有的信息图形化应用都是一个或多个变量的组合。
信息图形设计的众多优点恰好迎合了高速发展的社会信息化需求,信息传播与图形融合的传达方式,是满足社会高效、快速信息发展的最佳方式之一。
信息图形的表现形式千变万化,主要的类别有图标,图形,插图三类。
本文所研究的文化创意产品中的信息图形设计主要是插图类型。
2.文化创意产品文化创意产业是以技术为基础,以消费为目的,在全球范围内兴起的新兴产业。
在文化创意产业学界,至今没有形成比较统一和权威的解释来表述什么是文化创意产业。
各国学者对文化创意产业的定义众说纷纭,甚至不同的国家、地区和相关组织对其称位都不尽相同,但他们都表达了一些文化创意产业的核心内涵。
如文化创意产业的内容要素,商业价值,产业属性等等,这些给予了我们对研究文化创意产业的一个基本认识。
综合分析可知,文化创意产业的概念主要是指为社会提供文化产品和服务的活动的集合,强调创造、文化、时代适应性和知识产权等因素的作用。
文化创意产品顾名思义,在大的范围内以文化为基础,发挥创意去设计研发的产品叫做文化创意产品。
文化创意产品涵盖的内容相当广泛,笔者主要从设计学的角度与视觉传达相关的对涉及符号学、图形研究的文化创意产品进行探讨,所以本文研究的多是具有固定视觉形态的文化创意产品。
二、选题缘由与学术基础综述1.选题缘由笔者偶然间在微博中看到一句话“图像取代了文字,却拯救了阅读”,触动颇深。
随着全球经济一体化进程的日益加快、传播媒体国际化,信息资讯膨胀,原来以文字为主体的单调的信息传播方式受到了冲击。
浅谈计算机网页设计中图形设计的处理运用

浅谈计算机网页设计中图形设计的处理运用摘要:计算机网页设计艺术是一门边缘学科,它综合了网络技术和计算机图形艺术两门科学。
笔者根据多年的实践经验将网页艺术与实际的设计相结合,将计算机网页技术与艺术融合在一起进行探讨,希望能够对计算机网页设计带来更好的信息效果。
关键词:计算机网页设计图形设计处理运用中图分类号:tp317 文献标识码:a 文章编号:1007-9416(2012)11-0222-011、引言网页设计技术的产生促使网页设计图形艺术领域快速地发展,在整个设计过程中离不开技术,设计的需求也是促进技术水平不断提高的过程中。
因此,计算图形艺术设计的设计师需要正视设计与技术的结合,能够正确掌握设计艺术与计算机程序设计和多媒体技术相结合的方法,能够正确运用网页设计图形艺术的表现形式,针对其特点设计出更多更好的作品。
2、图形艺术与网页设计的改革虽然在视觉传递这一层面上网页设计的图形艺术较之以往的网页图形艺术设计非常相似,但技术方面的应用也有很大的差别。
对网页的设计艺术与图形艺术结合在一起是视觉表达的一种技术,它是综合了计算机网页图形艺术及网络技术运用。
2.1 艺术理念的传递和以往的计算机网页图形艺术作品相同,对网页设计也要求具备一定形式的艺术感染效果。
因为毫无章程、平庸无奇、没有美感的网页很难吸引到浏览者的,更不会使访问者去打开页面上的其它窗口。
要知道第一印象很重要,直接影响访问者能否再次光顾改网页。
传统计算机图形艺术作品在设计的过程中看重的是页面元素的组成、色彩的搭配、版式的布局与空间表达形式等等,这些元素对图形艺术设计作品很重要,每一个网页设计作品都是将以上提到的因素结合到一起。
通过各个方面有机的结合,在视觉传达方面给观看者一种审美的享受,网页设计艺术最终的目的就是满足观看者的审美心理。
2.2 介质的差异传统的艺术设计作品的表达方式是印刷品,人们更愿意将美好的艺术设计打印出来保存,而现代艺术设计作品的表达方式是通过计算机显示器来表现出来,并且在传输的过程中受到带宽的限制。
信息可视化设计技法

信息可视化设计技法信息可视化设计是指将复杂的数据和信息通过图形、图表、图像等可视化形式展示出来的过程。
它通过运用各种设计技法,帮助人们更好地理解和分析数据,洞察事物之间的关联和趋势。
下面将介绍几种常用的信息可视化设计技法。
1. 饼图饼图是一种常见的信息可视化图表,它通过将数据按照比例划分成扇形,展示各部分所占的比例关系。
饼图适用于展示数据的组成比例或占比关系,直观地呈现出各部分的重要性和比重。
2. 折线图折线图通过连接数据点的线条展示数据的变化趋势。
它适用于呈现数据的时间序列变化,能够清晰地表达趋势、周期和波动等信息。
折线图通常由横轴(表示时间或其他连续变量)和纵轴(表示数值变量)组成。
3. 柱状图柱状图以矩形的高度来表示数据的大小,适用于比较不同类别或组别之间的数据差异。
柱状图可以水平或垂直展示,横轴表示类别或组别,纵轴表示数值变量。
通过柱状图可以直观地观察到不同类别的数据差异,方便做出比较和分析。
4. 散点图散点图以坐标平面上的点来表示两个变量之间的关系。
它适用于研究两个连续变量之间的相关性、分布规律和异常值等。
散点图的横轴和纵轴分别表示两个变量,每个点的位置表示两个变量的取值。
5. 热力图热力图以颜色深浅来表示数据的大小,适用于展示数据的分布和密度情况。
热力图常用于地理信息、气象数据等领域,通过色彩的变化展示数据的强度和变化趋势。
6. 树状图树状图是一种层次结构的可视化图表,它适用于展示数据的分层关系和组织结构。
树状图通常由根节点、分支和叶子节点组成,通过节点之间的连接关系来表示数据的层次结构。
7. 网络图网络图用节点和边表示数据之间的关系和连接。
它适用于展示复杂的关系网络、社交网络、知识图谱等。
网络图可以清晰地呈现数据之间的关联性和拓扑结构,帮助人们理解和分析复杂的关系网络。
信息可视化设计技法的选择取决于要呈现的数据类型、目标和需求。
在设计过程中,需要考虑数据的特点、观众的需求和使用场景,合理选择和运用不同的可视化技法。
模板设计中的图形呈现方式

模板设计中的图形呈现方式在如今快速发展的数字时代,模板设计已经成为各行业不可或缺的一部分。
无论是制作PPT演示文稿、设计海报广告还是建筑设计等领域,模板设计都可以提供一种快速且美观的方式来展示信息。
在模板设计中,图形呈现方式起到了至关重要的作用。
本文将探讨几种常见的图形呈现方式,以及它们如何在模板设计中发挥着独特的作用。
一、扁平化设计扁平化设计是当前流行的一种图形呈现方式。
它通过去除过度的渐变色、立体效果和阴影等元素,使得图形更加简单、干净和易认知。
在模板设计中,扁平化设计可以使得信息更加醒目、突出,并且更容易被观众接受和理解。
图标、按钮和图形都可以利用扁平化设计的元素,使得整个模板呈现出一种时尚、清新的风格。
二、抽象化设计抽象化设计是一种将现实中的物体或景物通过简化、变形和符号化等手法呈现出来的一种图形方式。
在模板设计中,抽象化设计可以突破现实世界的限制,使得模板更具创意和独特性。
通过抽象化的图形元素,模板设计可以传达出一种含蓄和深度的意境,引发观众对模板内容的思考和想象。
三、平面化设计平面化设计强调平面的布局和几何形状的运用,以及简洁的配色方案。
在模板设计中,平面化设计可以帮助信息更加清晰地传达给观众。
通过合理布局的文本框、图形和图片的组合,平面化设计能够使得模板更具层次感和美感。
此外,平面化设计还可以通过配色的运用,让模板呈现出一种和谐、舒适的视觉效果。
四、渐变色设计渐变色设计是通过将两种或多种颜色平滑过渡呈现出来的一种图形方式。
在模板设计中,渐变色设计可以增加模板的视觉吸引力和艺术性。
通过合理运用渐变色,可以制造出一种柔和、温暖或激烈、冷酷的视觉效果。
渐变色设计不仅可以应用于背景色或图形填充色,还可以用于字体和图标等元素的设计中,使得整个模板更加丰富多彩。
五、流线形设计流线形设计是一种通过曲线和动态的线条呈现出来的图形方式。
在模板设计中,流线形设计可以赋予模板一种流动感和动感。
通过优美的曲线和线条的运用,可以制造出一种流畅、灵动的视觉效果。
信息图形设计知识点

信息图形设计知识点信息图形设计是一门专业领域,涉及到各种图形设计原理和技术。
它不仅仅是美化图像,更重要的是通过图形来传达信息和表达概念。
在本文中,我们将介绍一些重要的信息图形设计知识点。
一、色彩搭配与运用色彩是信息图形设计中的重要组成部分。
正确的色彩搭配与运用可以使图形更加生动、吸引人,并且能够有效地传达信息。
在选择色彩搭配时,需要考虑色彩的互补性、对比性和协调性,以及色彩的情感表达等因素。
二、排版与布局排版与布局是信息图形设计中不可忽视的因素。
合理的排版与布局可以使信息更加清晰明了,提高图像的可读性。
在进行排版与布局时,需要考虑文字的大小、字体的选择、行间距与段间距的设置等因素,以及图形元素的分布与对齐等。
三、图形符号与表达图形符号是信息图形设计中的重要组成部分。
它们可以用来代表特定的信息或概念,使得信息图形更加简洁明了。
图形符号的设计需要考虑其形状、颜色和线条的运用,以及符号与被代表信息之间的关联性。
四、数据可视化与图表设计信息图形设计常涉及到数据的可视化与图表的设计。
通过合适的图表类型和数据展示方式,可以更好地传达数据信息。
在进行数据可视化与图表设计时,需要考虑数据的呈现方式、坐标轴的设置、标签与图例的添加等。
五、平面设计原则平面设计原则是信息图形设计的基础。
其中包括对称与不对称、重复与对比、平衡与动态等原则。
合理运用这些原则,可以使信息图形更加和谐、有层次、吸引人。
六、软件工具的使用信息图形设计常借助各类设计软件进行制作。
掌握并灵活运用这些软件工具,可以提高设计效率和图形质量。
流行的信息图形设计软件包括Adobe Illustrator、Photoshop、InDesign等。
结语信息图形设计是一门综合性较强的设计学科,需要综合多个领域的知识与技巧。
本文介绍了一些重要的知识点,包括色彩搭配与运用、排版与布局、图形符号与表达、数据可视化与图表设计、平面设计原则以及软件工具的使用等。
希望这些知识点对你在信息图形设计领域的学习与实践有所帮助。
信息可视化设计名词解释

信息可视化设计名词解释
信息可视化设计是一种将数据和其他信息表达出来的传统方式,通过图形化的形式来提高信息的可视化性。
它包括图表、报表等几种形式,可以有效地将复杂的数据和信息清晰地表达出来。
信息可视化设计主要包括以下几个方面:
一、数据分析:在这种方式下,首先需要分析相关的数据,以便确定有效的可视化策略。
首先要确定数据的类型,因为不同的数据类型采用的可视化形式也不同。
例如,数值型数据可以采用折线图、柱状图、饼图等形式进行可视化,而文本型数据可以采用树图、拓扑图等可视化形式进行可视化。
二、图形设计:一旦确定了数据的类型,就可以根据相关的图形设计原理,使用相关的图形工具设计可视化图形。
比如,在设计折线图时,可以考虑颜色、线宽、轴标注等;在设计柱状图时,可以考虑颜色、柱宽、轴标注等;在设计树图时,可以考虑节点大小、节点位置、连线颜色等。
三、网络设计:信息可视化设计还可以通过网络技术实现,比如采用动态网络图来表达复杂的信息关系,使用社交网络图来表示社会关系,等等。
四、交互设计:由于信息可视化设计的目的在于帮助用户更好地理解复杂的信息,所以在设计信息可视化的时候,还要设计交互项,使用户可以根据自己的需求交互地浏览信息,比如拖动条改变时间轴,点击某个按钮触发特定动作,等等。
总而言之,信息可视化设计是结合数据分析、图形设计、网络设计、交互设计等多种技术,通过直观图形的形式表达出信息的一种方式。
它不仅可以帮助我们快速理解信息,而且还可以将数据与其他信息有效地结合起来,从而更好地分析出有价值的信息。
信息图形设计概述

信息设计设计
随着社会信息量的发展,越来越多的信息使设计对实际内容(文 字、数据等)更为关注,也就出现了一个相对新的概念——信息 设计。 信息设计:用设计的方法整理信息,有效的传递信息,同时信息 设计也被称之为信息可视化或数据可视化设计。
信息设计是用合理的设计方式分析并组织数据和信息,让数据和 信息以合理的方式传播,让复杂难懂的数据易于理解。信息设计 一般来说是在用不同的方式陈述信息内容:可以是图片、声音、 材质、技术或媒介;信息设计让数据明确,使人信服;信息设计 让信息变得更加有条理和有针对性;信息设计可以使阅读变得轻 松直观,哪怕是枯燥、专业性强的信息。
信息图表设计知识点

信息图表设计知识点信息图表设计是一种以可视化方式传达信息和数据的方法。
通过使用图表、图形和其他视觉元素,它能够使复杂的数据更易于理解和消化。
在本文中,我们将讨论一些常见的信息图表设计知识点,希望能为你提供一些有用的指导。
1. 选择合适的图表类型选择合适的图表类型是信息图表设计的关键。
不同的数据类型适合不同的图表类型。
以下是一些常见的图表类型及其适用情况:- 条形图: 用于比较不同组或类别之间的数据。
- 折线图: 用于显示数据随时间变化的趋势。
- 饼图: 用于显示不同类别在整体中所占比例。
- 散点图: 用于显示两个变量之间的关系。
- 柱状图: 类似于条形图,但用于展示分类数据。
- 地图: 用于显示地理数据。
2. 简化和清晰的设计信息图表设计需要简化和清晰的设计。
通过使用简洁的图形和配色方案,确保图表易于理解和阅读。
避免使用过多的颜色和装饰性元素,以免干扰数据的传达。
3. 使用合适的标签和标题标签和标题的使用可以帮助读者理解图表的含义和内容。
图表的标题应该简明扼要地描述图表所代表的数据或信息。
标签应该清楚地标识图表中的各个元素,如坐标轴、数据点等。
4. 适当的缩放和比例为确保信息图表具有准确的可视化效果,缩放和比例非常重要。
在选择比例尺时,应根据数据的范围和差异程度来进行选择。
同时,需要注意保持图表的比例一致,以避免误导读者。
5. 提供足够的上下文信息信息图表设计不应仅仅关注图表本身,还应提供足够的上下文信息。
例如,图表的来源、数据收集方法、数据的时间范围等都是读者了解图表背后含义的重要因素。
6. 注重可访问性和响应式设计在信息图表设计中,考虑到可访问性和响应式设计也是很重要的。
确保图表在各种设备上都能够正常显示和传达信息。
另外,还应提供文本版本的数据,以方便那些无法直接访问图表的人。
7. 及时更新和维护信息图表是基于数据的,因此及时更新和维护是必不可少的。
一旦数据有所变化,应及时更新图表,以确保读者获得最新的信息。
信息图形设计

信息图形设计信息图形设计是现代社会中至关重要的一项设计技术。
这种设计技术将数据和信息转化为视觉元素,从而使得人们能够更方便、更直观地理解和利用这些信息。
信息图形设计在新闻报道、广告设计、商业分析、市场调查、教育研究等许多领域都有广泛的应用。
信息图形设计的基本原则包括简洁、明确、美观、易懂。
这些原则对于设计师而言非常重要,因为他们需要将大量的数据和信息转化为可视化的图像,以便于受众的理解。
设计师需要关注数据的结构和表现形式,以确保数据的准确性和可读性,同时还要注重视觉表现的美感,以提高视觉效果和内容吸引力。
信息图形设计的主要类型包括线形图、柱状图、饼图、地图、流程图等。
这些图形类型可以根据需要组合和排列,以便于表达更复杂或更详细的信息。
例如,地图可以用来表示地理信息、市场分布、人口统计数据等,而流程图则可以用来展示业务过程、项目开发、科学研究等。
信息图形设计的应用范围非常广泛,例如广告设计、品牌推广、市场营销、数据分析、学术研究等。
在广告设计中,信息图形设计经常用来展示产品特点、销售数据和市场趋势等信息,以吸引目标客户的注意力。
在品牌推广中,信息图形设计可以呈现品牌故事、品牌理念和品牌目标等信息,提高品牌知名度和客户忠诚度。
在市场营销中,信息图形设计可以用来展示市场调查、竞争分析和消费者行为等信息,以帮助企业制定更有效的营销策略。
在数据分析中,信息图形设计可以用来展示商业数据、科学数据和统计信息等,以帮助决策者更好地理解和分析数据。
在学术研究中,信息图形设计可以用来展示实验数据、研究成果和论文框架等,以方便学者们学习、分享和交流。
总之,信息图形设计是一项重要的设计技术,它可以帮助人们更好地理解和利用大量的数据和信息。
在今天的数字时代,信息图形设计已成为一种必不可少的设计方法,它在广告设计、品牌推广、市场营销、数据分析和学术研究等众多领域都有着广泛的应用。
与传统的表格或文字相比,信息图形设计具有更强的视觉吸引力和易于理解的特点。
信息图形设计知识点归纳

信息图形设计知识点归纳信息图形设计是一门关于如何使用图形和视觉元素来传达信息和数据的艺术与科学。
它在现代社会中扮演着重要的角色,帮助我们将复杂的数据和观念转化为易于理解和吸引人的图形形式。
在本文中,我们将归纳总结一些关键的信息图形设计知识点,帮助读者更好地理解和应用这一领域的技术。
一、信息图形设计的定义与作用信息图形设计是一种将数据和信息转化为视觉表现的方式,以便于观众更容易理解和记忆。
它可以帮助我们更直观地传达信息、解释复杂的数据关系、提供清晰的指导和指示,以及创造视觉吸引力。
二、信息图形设计的可视化原则1. 简洁性:信息图形应当尽量精简、简单,去除无关的细节和噪音,突出主要信息。
2. 一致性:信息图形中的元素应当保持一致的风格和符号,以确保视觉上的连贯性和统一性。
3. 可读性:信息图形中的文本应当清晰易读,颜色和字体的搭配应当遵循最佳实践,以便观众能够轻松地阅读和理解图形中的信息。
4. 重要性:信息图形中的重要信息应当以适当的方式凸显,例如通过大小、颜色等视觉手段。
三、信息图形设计的常见图表类型1. 饼图:用于展示各个部分占整体的比例,适合展示百分比或相对比例。
2. 条形图:用于比较各个类别之间的数量差异或趋势变化。
3. 折线图:用于显示数据随时间或其他变量的连续性变化。
4. 散点图:用于显示两个变量之间的相关性或分布情况。
5. 柱状图:与条形图类似,用于比较各个类别之间的数量差异或趋势变化。
四、信息图形设计中的颜色运用1. 颜色搭配:选择一组相互搭配的颜色,遵循色彩理论的原则,例如补色、相似色、暖色和冷色的搭配。
2. 色彩运用:使用颜色来传达信息,例如使用红色表示警告或注意事项,使用绿色表示肯定或成功。
3. 色彩对比:利用颜色的对比度来突出重要信息或数据,例如在图表中使用鲜明对比的颜色来凸显最大值或最小值。
五、信息图形设计中的版式布局1. 平衡布局:将图形元素均匀地分布在整个设计空间,以实现视觉上的平衡感。
茶叶信息图形设计方案

茶叶信息图形设计方案
在茶叶信息图形设计方案中,首先要考虑的是如何传达出茶叶的特点和信息。
茶叶作为一种传统饮品,具有丰富的文化背景和多种品种。
因此,图形设计要能够准确地反映出茶叶的特点和不同品种的差异。
其次,图形设计要注重简洁性和易读性。
茶叶信息图形设计不仅要给人一种美感,还要能够清晰地传达出茶叶的信息。
因此,在设计过程中应该尽量简化图形,避免过多的装饰和细节。
另外,图形设计要注重色彩的运用。
茶叶信息图形设计的背景色彩和图形元素的颜色应该与茶叶的特点相符合。
比如,可以使用茶叶的主要颜色作为背景色,再通过不同的色彩和线条来区分不同品种的茶叶。
同时,要避免使用过于鲜艳或夸张的颜色,以免干扰人们对茶叶信息的理解。
此外,图形设计还要注重排版和布局。
茶叶信息的排版应该清晰、简洁,文字应该易读,同时与图形元素相互搭配。
布局上应该合理分配各个元素的位置,避免拥挤和混乱的感觉。
最后,要注重图形设计的响应性。
在当前移动设备普及的时代,茶叶信息图形设计要能够适应不同屏幕尺寸和设备。
因此,在设计过程中应该考虑到响应式布局和可缩放的图形元素,以便用户在不同设备上都能够正常浏览和理解信息。
总之,茶叶信息图形设计要能够准确地传达出茶叶的特点和不同品种的信息,同时要注重简洁性、易读性、色彩运用、排版
布局和响应性。
只有这样才能够让用户对茶叶信息有一个直观、清晰的理解,从而提高用户对茶叶的兴趣和认知。
信息图表设计

曲面图(俯视) 俯视曲面图,其中的颜色代表数值范围。 不带颜色的曲面图(俯视)称为框架式曲面图(俯视)。
复合条饼图 这是一种将用户定义的数据提取处理出来并显示在 另一个堆叠条形图中的饼图。
11
折线图
2021/7/1
折线图按照相同间隔显示数据的趋势。它具有以下子 图表类型:
折线图 这种图表类型显示随时间或类别的变化 趋势。在每个数据值处还可以显示标记。
堆叠折线图 这种图表类型显示各个值的分布随 时间或类别的变化趋势。在每个数据值处还可以 显示标记。
2021/7/1
20
2021/7/1
21
图解 diagrams
图解通常被用来表达某系统是如何运作的
流程图
树状结构图
连结方式图
2021/7/1
22
图表 图解 图形 表格 地图 名单
图形 合理的图形设计通常用于转译 graphs 各种人们熟知的概念
2021/7/1
23
图表 图解 图形 表格 地图 名单
这种图表类型显示各个值的分布随时间或类别的变化趋势。它也可以以三维
百分比堆叠面积图 这种图表类型以百分比方式显示各个值的分布随时间或类别的变化趋 势。它也可以以三维效果显示。
2021/7/1
14
圆环图
像饼图一样,圆环图显示部分和整体之间的关系,但是它可以包含 多个数据系列 (数据系列:在图表中绘制的相关数据点,这些 数据源自数据表的行或列。图表中的每个数据系列具有唯一的 颜色或图案并且在图表的图例中表示。可以在图表中绘制一个 或多个数据系列。饼图只有一个数据系列。)。它具有下列子 图表类型:
infographic design信息图形设计

Introduction: • produced one of the most traditional infographics ever created by a man: a map. • A necessity of ensuring the consciousness of the relations people have with the society was the mother of another great infographics invention: a genealogical tree (family tree, familiae arboreum). • The graphic form is more communicative and direct in expression (especially when the huge amount of data must be presented) than written messages. • Without knowing who our predecessors were, we can hardly build up our own identity. We may create it based on the continuation of family traditions , by all means we have to know where we come from in social terms. Process: Infographic displaying the genealogic relationships of my mother's family, the Crains. This chart had a limit of four colors, so blue, black and white were used to make the appearance as simple and clean as possible. Avenir Next was used, as it reflect the illustration style well and is easy to read; it also allowed for the dates to be in old style.
信息图形设计成功案例

信息图形设计成功案例信息图形设计是一门综合性的学科,它涉及到视觉传达、信息传递、用户体验等多个方面。
在当今信息爆炸的时代,信息图形设计的重要性愈发凸显。
下面我们就来看一些成功的信息图形设计案例,以期能够给大家带来一些启发和灵感。
首先,我们来看一个来自于新闻媒体领域的案例。
在新闻报道中,信息图形设计起着至关重要的作用。
一张好的信息图形能够直观地展现事实、数据和趋势,帮助读者更好地理解新闻事件。
比如,一张地图配合着数据可视化,能够直观地展现疫情的传播情况,帮助公众更好地了解疫情形势。
这样的信息图形设计成功案例,不仅提高了新闻报道的质量,也提升了读者的阅读体验。
其次,我们来看一个来自于商业领域的案例。
在商业活动中,信息图形设计能够帮助企业更好地传递产品信息、品牌形象等。
比如,一张生动形象的产品说明图,能够直观地展示产品的特点和使用方法,吸引消费者的注意力。
又比如,一张富有创意的品牌宣传海报,能够有效地传递品牌理念,提升品牌知名度。
这些成功的商业信息图形设计案例,为企业的营销活动带来了巨大的提升,也为消费者带来了更好的购物体验。
最后,我们来看一个来自于教育领域的案例。
在教育教学中,信息图形设计可以帮助教师更好地向学生传递知识,提升教学效果。
比如,一张生动形象的知识点总结图,能够帮助学生更好地理解和记忆知识点。
又比如,一张清晰明了的学习流程图,能够帮助学生更好地掌握学习方法和步骤。
这些成功的教育信息图形设计案例,为教学活动增添了趣味和效果,提升了学生的学习体验。
综上所述,信息图形设计成功案例涵盖了新闻媒体、商业活动、教育教学等多个领域,它们都发挥着重要的作用。
通过这些案例的分享,我们不仅能够感受到信息图形设计的魅力,也可以从中获得一些启发和灵感,为自己的设计工作注入新的活力和创意。
希望大家能够在实践中不断探索,不断创新,为信息图形设计注入更多的活力和价值。
信息图形设计探析

自十 八 世 纪 后 期 数 据 图形 学 诞 生 以 来 ,抽 象 信
息 的 视 觉 表 达 手 段 一 直 被 人 们 用 来 揭 示 数 据 及 其 他隐 匿模式 的奥秘 。2 纪9 0世 0年代 期 间新 近 问世的 图形 化 界 面 ,则 使 得 人 们 能够 直 接 与 可 视 化 的 信 息
爱德 华 ・ 夫特 发 表 了关 于 数 据 图形 学 的 理 论 ,强 塔 调 有 用信 息 密 度的 最 大 化 问题 。后 来 ,贝尔 坦 和 塔
2
o
\
昌
觉 能 力 ,来 搞 清 抽 象 信 息 的 意 思 ,从 而 加 强 人 类 的 认 知 活 动 。借 此 ,具 有 固定 知 觉 能 力 的 人 类 就 能 驾
之 间进 行 交 互 ,从 而 造 就和 带 动 了十 多年 来 的 信 息 可 视 化 类 的 视
l6 9 7年 ,雅克 - 尔坦 (a q e Betn)率先 发表 贝 J c u s ri 了 图形 学 理 论 。 该 理 论 确 定 了构 成 图形 的 基 本 要 . 素 ,并 且描 述 了一 种关 于 图形 设计 的框架 。1 3年 , 8 9
1861年法国土木工程师查尔斯约瑟夫明纳德charlesjosephminard绘制的拿破仑东征莫斯科的信息图表如图2在一张图上成功地描绘了军队规模纬度经度行军方向气温和日期六个维度的信息提取出了东征过程中的4个导致完全失败的关键变量并通过图形的形式在一张图表中传达这些信息
信 息 图形 设 计探 析
兴 的 交 叉N 科 。关 于价G 计 的 定 义 和 称 谓 在 国际 学 信 息设 南发 明的柱 状 图和 饼状 图( 1z1 —通过直观s— T 来呈 京 艺 术学 院学 报 L L A ) G A1 芝的T E 一美 术与 设 计版 F E≯ 1 I E『 — oJ Lo 图 N , R∞ T图形 F 如 艺 J N . U I . ∞8 D z
设计中的信息图形与数据可视化

设计中的信息图形与数据可视化信息图形和数据可视化是现代设计中的重要组成部分。
它们不仅可以帮助人们更好地理解和解释复杂的数据信息,还可以提高用户交互的效果。
本文将探讨信息图形和数据可视化在设计中的应用和重要性。
信息图形是指用图表、图像、图标等形式来传达和展示数据和信息的一种设计方式。
它可以帮助人们更清晰地理解和记忆数据,同时提供直观的视觉效果。
在设计中,合理运用信息图形可以突出重点,简化复杂的信息,让用户更轻松地掌握核心内容。
例如,在商业领域中,通过制作一张具有直观图表和图形的销售报告,可以帮助销售团队了解销售情况、趋势和机会,更好地制定销售策略。
而在新闻媒体中,以图表形式呈现的统计数据可以让读者更加直观地理解新闻背后的事实和趋势,并具有更高的阅读吸引力。
数据可视化是将大量数据转化为可视化图形的过程。
它的目的是通过可视化效果更好地展示数据之间的联系和模式。
数据可视化在设计中起到了关键的作用,可以帮助人们更好地理解和分析数据,并从中发现潜在的信息和模式。
在商业领域中,数据可视化可以帮助企业管理者快速准确地了解企业的运营情况,通过对比数据之间的差异和变化趋势,发现问题并及时做出调整。
在科学研究中,数据可视化可以帮助研究者更好地展示实验结果和数据模型,从而更好地进行数据解读和推理。
在设计中,信息图形和数据可视化也要考虑到用户体验和易用性。
设计师需要遵循一些基本原则,如选择合适的图表类型、使用明确的标签和轴线、提供清晰的图例等,以确保用户可以轻松理解和解读数据。
设计师还可以运用颜色、形状和动画等元素来增强信息图形和数据可视化的效果,在保证易用性的前提下,提高用户交互的吸引力和趣味性。
信息图形和数据可视化的设计还需要关注数据的准确性和完整性。
设计师应该确保所呈现的数据来源可靠,数据处理方法合理,并进行充分的数据筛选和加工。
任何不准确或有误导性的数据都可能导致用户对信息的误解或错误的决策。
因此,设计师需要有数据分析和处理的能力,能够将复杂的数据信息转化为用户易于理解和获取的形式。
信息图形设计课程总结

图形设计图形设计是用通俗易懂、简洁明快的图形语言,通过视觉元素来传达作者的所要表达的内容。
同时也是对设计人才创造力的培养:设计思维与造型:眼、脑、手的训练。
通过图形设计这段课程。
同时也让我们了解到,好的图形设计可在没有文字的情况下,通过视觉语言,使人们彼此沟通,可跨越地域的限制、语言的障碍、文化的差异而进行无声的交流,达到无声的感染的效果。
想要学好此课程必须做到以下几点:1、要善于联想-般创造性都以吸引能力、理解能力、感悟能力为基础,通过联想,找出表而上看似逼遥相距,毫无关系的事物的内在的联系,从中产生变革旧事物的设想,或发现新事物的灵感。
所以联想对于图形的设计有着很重要的意义,培养联想思维的有效途径有: a、形与形的联想。
b、事与事的联想。
C、意与意的联想。
d、意与形的联想。
e、有意识联想与无意识联想。
f、不同环境、事件、情景等的联想。
2、要善于想象想象具有从当时的所感知的某些方面出发,此及彼,正及反,进行远距离印象思索的特征,而伴随着想象意识进行形象化的推演,创造出超生活的、虚构的、重构的但又体现客观世界意义的、新奇的视觉形态即图形。
就图形设计而言,想象意识体现在设计构思的过程中,它是建立在过去的感知、印象、记忆、经验的基础上的,这些东西可以说是过去的和已知的,而想象的根本属性是创造非现实的和未来的。
3、要善于观察a、在生活中,从不缺乏美得事物,而缺乏的是善于观察美的眼睛。
善于观察的人将是热爱生活得人,他们从生活的细节中得到感悟,从而创造出好的作品。
b、打破常态观察的局限。
实际上是改变思维的方式,是思维转换和突破的结果。
C、感受时间与空间。
时间的延续观察和空间的状态观察结合起来时立体观察,- 一个是线性发展,从一个连续的时间状态中看事物的变化:一个是空间发展,从立体空间中看事物的变化,找出事物变化的规律。
有些事物从一个片断很难看出面貌,但看一一个过程就可以看出他的变化,从一个较长的过程中可以找到事物发展的规律。
如何在报告中利用图形和符号的信息可视化

如何在报告中利用图形和符号的信息可视化信息可视化是报告中非常重要的一个方面,它通过图形和符号的运用,将复杂的数据和信息转化为直观、易于理解的形式,帮助读者更好地理解和分析报告的内容。
在报告中合理利用图形和符号的信息可视化,不仅可以提升报告的可读性和可理解性,还可以使信息更加直观、生动,给读者留下深刻的印象。
本文将从以下六个方面展开详细论述如何在报告中利用图形和符号的信息可视化。
一、选择合适的图形类型在报告中利用图形进行信息可视化时,首先需要根据要表达的信息和数据类型选择合适的图形类型。
比如,柱状图适用于展示分类数据的数量关系,折线图适用于展示随时间变化的数据趋势,饼图适用于展示不同分类的占比关系等。
选择合适的图形类型可以帮助读者更好地理解报告中的信息。
二、设计清晰明了的图形图形的设计对于信息可视化非常重要。
要保证图形清晰明了,不仅要选择合适的图形类型,还需要注意以下几点。
首先,图形的颜色要鲜明对比,以便读者更容易区分不同的分类或数据。
其次,图形的标题和坐标轴标签要精确明确,能够准确描述图形所表达的信息。
再次,图形的比例要合理,不宜出现误导读者的表达方式。
最后,图形的注释和图例要清晰明了,以帮助读者更好地理解图形和数据。
三、引用数据来源和方法在报告中进行信息可视化时,应该引用数据的来源和采集方法,以增加报告的可信度。
数据的来源可以是公开的统计数据、独立调查或实验的结果等。
如果数据是通过调查或实验获得的,还可以简要介绍调查或实验的设计和方法,以便读者对数据的准确性有更清晰的了解。
四、运用符号进行信息补充除了图形外,符号也是报告中重要的信息可视化工具。
符号可以通过各种图标、标志和符号等方式进行表达。
在图形中运用符号进行信息补充可以使报告更加生动、形象。
例如,在柱状图中,可以通过符号的大小、颜色和形状等来表示不同的数据特征或差异。
符号的运用要注意合理性和清晰性,不应过于复杂或混淆。
五、比较不同图形的优劣在报告中利用图形和符号的信息可视化时,也要注意比较不同图形的优劣。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
信息设计中的图形设计原则
作者:will
日期:2011年03月1日分类:视觉设计
在当今纷繁复杂的世界,设计形式也是百花齐放,什么设计才是最容易被用户接受,并且能很好的给用户带来他们需要的信息,这是值得我们探讨的。
信息设计的定义
信息设计顾名思义就是用于信息交流的设计,如果我们把“信息”这个词语拿出来单独来解释的话,首先“信息”这个词语由来已久,它是人类文明赖以发展的基础,可以说人类所有的知识和故事都是信息,通过信息的传递,人类的文明才得以进步和向前发展。
现在人们接收的信息越来越多,所以我们可以根据规律来认识和利用信息,从广义上说信息具有:可量度、可识别、可转换、可储存、可处理、可传递、可再生、可压缩、可利用和可分享等基本作用。
但是如果说他最重要的作用就是他的可分享性,也就是信息的传播功能,如果信息不能传播,那么他就失去了意义。
自人类进去文明时代以来信息的传播方式就有三种途径,通过语言、文字和图像(绘画)等为手段进行一代有一代的传播。
语言用声音来传递信息,文字用书写符号来传递信息,绘画用图像来传递信息。
声音、符号、图像就成为人类传播信息的主要形式。
人类只有通过这种表达才能够互相沟通和理解。
因此我们可以说,声音、符号和图像是人类所特有的三种信息形式。
在现在我们知道的信息设计更多是从一些设计师的作品和观点中总结出来的一些观点,这其中最普及的一个观点就是通过对信息的处理和归纳帮助受众更好的理解和应用信息。
在进行信息设计的时候是以解决问题为前提的。
信息设计的历史和发展以及影响
世界上最早的已经拥有超过30000年历史的肖维岩洞有着世界上最古老的洞穴壁画群,而在中国古遗址上发现的距今已有8000多年的历史刻划符号都是最早的视觉传达案例。
当然在今天这样一个视觉文化为主导的文化环境中,我们很难充分的理解这些人类最初的符号的重要性,是实际用途还是精神目的,我们不好断定,但是这些符号和绘画都影响了我们人类以后的生活。
然而公元前1300年由苏美尔人刻写在粘土上刻着城镇布局以及指出排水沟位置和建筑的城镇布局,并且还做了楔形文字的注解。
这张图就具有很好的实用性。
也就是被称为地图的图示,一直被业界的信息设计师称为最早的信息设计之一。
因为地图有很好的使用目的性,很直接地向受众传递了信息。
说到信息设计的使用性,我们不得不说他的一种最常见的表现方式——图表和曲线。
现代图表和曲线之父——威廉.普莱威尔(William Playfair)本是一名工程师和政治经济学家,但是为了让受众更加容易理解纷繁复杂的数字,从而创造了线形图、条状图和饼状图来来代替以前的数据。
这使得受众更加清晰明了的知道数据之间的对比关系。
可以说图表和曲线的出现大大的增进了信息设计的发展。
在1925年奥图•纽拉特发表经过系统化设计的图画文字. “ISOTYPE”(International System of Typographic Picture Education)希望透过系统化的图像来取代文字,形成一种世界共通的语言,但是最后由于印刷工艺的局限性而失败了,然而他的影响却没有停止。
现在用于公共场所的标识符号都是由“ISOTYPE”演变而来。
他对信息设计在图形符号上的发展起到了颠覆性的革新和推动作用。
信息设计三原则的图形设计分析
信息设计之所以被称为信息设计,是有他本身的属性原则的,下面我们就从信息设计的三个基本原则来思考信息设计中的图形设计。
信息设计的认知原则
首先信息设计具有认知原则,经过设计师对信息的设计和整理,信息设计都应该以清晰易懂、易于理解的方式传达给受众特定的信息。
为了达到这一目的,信息设计师必须“删繁就简”,对设计主题进行详细的研究和了解,探索最简便最轻松的方式来传达主题信息。
在“信息大爆炸时代”人们对信息的接纳都是有选择性,怎么样才能够让受众在众多纷繁的信息中接收你所传达的信息,这也是每个设计师所思考的问题。
那么作为信息设计中最容易传达信息的图形,又该怎么设计呢?建筑大师密斯.凡.德.罗提出的设计观点:“少即是多(Less is more)。
”很适合运用在信息设计中,因为信息设计的图形就是要让受众一眼就看出他所传达给受众的信息是什么。
如图手机界面的图形设计,作为典型的信息设计,他要给用户传达的是最直接的信息价值。
用户在使用手机的时候,需要很直观的图形信息的传达。
所以作为设计师在设计的时候会考虑用最简单的设计方式,让用户知道这个信息,所以我们在设计的时候首先考虑的就是图形的简洁。
比如说电话薄这个图形,我们在设计上借鉴了电话薄的样式,用线描的手法来实现,同时电话薄上的电话符号也很好地传递了这个图形的寓意。
为什么说这样的图形设计能够很容易的被受众接受,我觉得很重要的一点就是信息设计师抓住了受众的“记忆”这个特点。
这对信息设计师来说是进行图形设计的最好办法,以上的手机界面图形都是抓取了受众的这个点来进行设计的。
信息设计的交流原则
其次信息设计具有交流原则,交流顾名思义就是彼此间的相互沟通,这个就不是信息设计师的一厢情愿了,而是要和受众形成互动。
在信息设计中交流的研究就是研究用户如何更有效的接收和分享他们的信息,现在我们知道平面设计专业更多的是被称为“视觉传达设计”。
设计师是信息的发送者,传达对象是信息的接受者。
所以对信息设计中的图形设计来说了解信息传达的对象也是很重要的,设计师在设计图形的时候也应该考虑到受众的文化素养和生活环境,因为这些直接影响了受众对图形的接受程度。
如下图为龙记管家设计的图标设计,由于受众是网吧管理人员,所以在进行图形设计的时候尽量会考虑用写实的手法来表现,方便用户的识别。
信息设计的美学原则
最后就是信息设计的美学原则,可作为设计师不管是过去还是未来都是为了增添美,这也是作为设计是的最低的要求。
由于在现代社会影响设计的因素越来越多,但是作为设计师我们还是应该专注最基本的—视觉设计。
然而作为信息设计的美学原则,就不得不结合信息设计的前两个原则:认知原则和交流原则,只有这样才能更好的传递信息设计的美学原则。
这一点在图形设计中体现得最为明显。
如图分别是2008年北京奥运会和2012伦敦奥运会的体育项目图标,自奥运会体育项目图标出现以后,以后每一届奥运会的图标都有所不同,但是却有相同,为什么这么说呢?我们知道2008北京奥运会的体育图标被誉为“篆书之美”,“北京奥运会体育图标以以篆书字笔画为基本形式,融合中国古代甲骨文、金文等文字的象形意趣和现代图形的简化特征,符合体育图标易识别、易记忆、易使用的要求。
强烈的黑白对比效果的巧妙运用,使北京奥运会体育图标显示出了鲜明的运动特征、优雅的运动美感和丰富的文化内涵,达到了形与意的和谐统一。
”这是北京奥组委文化活动部副部长张明对这套图标所做的介绍。
我们也知道这套图标不但有强烈的中国文化特色,而且十分简练,在传统文化与现代设计的完美结合的同时也考虑了受众的普遍性,在图标设计的共性中去寻找他的个性。
一样的还有2012年伦敦奥运会体育图标设计,据说借鉴了伦敦地铁图标的创意。
不论怎样,这些都是信息设计中考虑交流和美学原则的一个重要设计典范。
未来信息设计中的图形设计
对信息设计的图形设计在平面媒体中的运用做了一个简单的说明,但是21世纪被称为“信息大爆炸时代”不只是他的信息量大,同时还是他运用的媒体之多。
同时信息设计是一个涉及很多学科的一种特殊的设计形式,它融合了字体设计、插画艺术、图形设计、交互设计、人类工程学、心理学、社会学、语言学、计算机科学等,同时它还要求设计师能够创造出简洁易懂的信息。
强调的是以人为本和信息表现的精确性。
在未来我相信信息设计不论是在平面设计、产品设计以及UI设计中都会起到举足轻重的作用,这一点我们可以从苹果推出的最新产品IPAD中可以得知。
我认为这是一件信息设计结合所有学科的最具代表之作。
