浅谈信息图形设计
浅谈Scratch图形化编程对学生计算思维的培养

浅谈Scratch图形化编程对学生计算思维的培养作者:谢小天来源:《广东教学报·教育综合》2021年第97期【摘要】计算机思维作为学生适应21世纪人工智能时代的必备思维方式。
计算思维的培养是学校核心素养落实的关键环节。
培养学生计算思维的有效途径之一就是通过程序设计教学内容的方式,Scratch图形化编程软件作为依托工具,使学生在信息技术课堂中体现解决问题的关键能力。
本文在Scratch教学设计过程中融入计算思维的六要素,旨在帮助学生提升计算思维。
【关键词】计算思维;Scratch图形化编程;六要素一、什么是计算思维近些年,人工智能技术、大数据、虚拟现实技术等新型技术广泛发展,对人们的日常行为、思维方式和认知结构产生了巨大影响。
计算思维应运而生,成为适应社会生活的一项重要思维方式。
计算思维是指把看起来复杂的问题分解成一个个简单、具体的问题,通过分析、联想等方法解决问题的过程。
例如,我们要做一顿有荤有素的晚餐,你要怎么办?首先你会分析,要做什么菜?对应着需要购买什么材料?接着你会通过手机查阅、网页查找等方式了解做菜的步骤。
然后你会计算做菜的时间,对菜品制作有个先后顺序的排列。
在明确关键细节后,你会开始实施做菜的各个环节。
炒菜过程中出现问题,如太咸了,你会马上洒一些水进行补救。
这时你知道炒一盘菜大概需要多少盐比较合适,最后这个数据形成一个固定数值。
以后再准备晚餐时,就不会再犯同样的错误了。
其实这就是日常生活中用计算思维去解决问题,在这些描述中就包含了计算思维的六要素,有分解、抽象、算法、调试、迭代、泛化。
二、计算思维和Scratch图形化编程的关系计算思维的培养,必须依托一个工具和抓手才能在中小学信息技术课堂上实践。
我们知道培养学生计算思维的有效途径之一就是通过程序设计教学内容的方式。
在粤教版五年级信息技术上册引入了Scratch图形化编程软件,它是由美国麻省理工学院(MIT)设计的一种可视化的编程与开发环境。
计算机平面设计之创意表达

计算机平面设计之创意表达——浅谈美术基础教育在其中的重要作用摘要:随着信息化时代的飞速发展,平面设计的广泛应用,在我们的日常生活中可谓处处可见。
市场化的需求也极大地刺激着平面设计领域的竞争与发展。
各大专院校,包括中职学校都纷纷开设了计算机平面设计专业。
但在开设这个专业时,有些学校只注重了设计软件的教学而忽略了美术基础的教学。
本文通过对设计与素描的关系、设计与色彩的驾驭、设计与平面构成的阐述,说明了美术基础课程在平面设计的创意表达中的重要性,同时也对中职学校美术基础课程内容的设置提出了自己的一些观点。
关键词:素描色彩平面构成平面设计创意表达随着信息化时代的飞速发展,平面设计的广泛应用,在我们的日常生活中可谓处处可见。
市场化的需求也极大地刺激着平面设计领域的竞争与发展。
各大专院校,包括中职学校都纷纷开设了计算机平面设计专业。
计算机平面设计,旨在设计,重在表达。
一个好的设计创意如何得以完美呈现,学好设计软件就能完成设计吗?学设计就是学软件,所以在专业的现实教与学中,这一程序化的现象也不是个别的存在,忽略了学软件与学设计之间的重要方向,那就是重视设计创意的表达。
因为任何一件设计作品,其主旨创意是通过表达而存在的,需要的是呈现,而这一呈现的过程,恰恰就需要相当的美术基础作为支撑,其中的对应性十分显著。
因此我想从以下几个方面谈谈美术基础教育在平面设计的创意表达上所起到的重要作用。
众所周知,在各大专艺术院校,在平面设计专业的课程设置上,一、二年级主修美术基础课程,到三、四年级再学设计。
教学目的与学习过程都显而易见。
而目前,部分中职学校在计算机专业中仅仅只是开设了相关软件课程。
如Photoshop、CorelDRAW、和Flash等。
并没有开设美术基础课程,只是着重加强对学生的软件操作技能的教学,而忽视了美术基础课程的作用。
而根据自身多年的教育教学工作经验总结,以及与学校实训处和就业处所反馈的情况来看,学生在美术基础上是十分薄弱的。
虚拟现实环境下计算机图形图像设计与视觉传达设计

170随着社会经济的快速发展,图形艺术设计要求日益提高,而计算机技术则为图形图形设计带来了新的活力。
但在这一设计中,很多设计者过于强调计算机设计技术,而忽略了图形图像,因此,在虚拟现实环境下,探讨计算机图形图像与视觉传达设计,具有非常重要的现实意义。
1 概念阐述1.1 内涵虚拟现实技术,主要指在计算机图形图像与视觉传达设计中,技术人员应用不同设计技术,营造形象的人工设计模拟环境。
在此虚拟设计环境下,设计人员可对自然环境中人的各种感知行为进行模拟。
所以,从其本质上来讲,此技术是现代人机交互技术的一种形式,通过合理优化设计环境与工具,有效提高设计人员体验度。
同时,计算机图形图像与视觉传达设计体现出的视觉表现与冲击力也不断增强。
此技术与图形图像及视觉传达设计紧密相连,可为用户带来身临其境的感知体验。
1.2 设计手法与技术随着社会经济的快速发展,现代科技水平日益提高,为了顺应时代潮流,满足行业发展需求,必须要正确认识电脑与设计间的联系。
对于设计工作者而言,计算机是属于一种重要设计工具,充分体现了设计者的设计理念,并将其分享给社会公众。
同时,信息全球化趋势日益明显,这与计算机图像图形设计密不可分,尤其是广告及电影等领域发展过程中,计算机图像图像设计技术水平要求比较高。
2 具体应用分析2.1 文字图像设计文字设计,是图形图像设计中的基本设计应用之一,利用相关处理技术促使文字具有虚实相间的效果。
例如在Photoshop设计软件中,利用背景工具与阴影效果,在图形处理对话框中选择相应的处理工具处理图形字体大小与轮廓,实现预期设计效果。
在这种特殊背景下,文字是设计作品的主要元素,为受众传递明确、清晰的信息,带来较强的视觉冲击力。
2.2 影像图形与广告创意设计在实际生活中,影像图案及广告创意等设计与计算机图形图形处理与视觉传达技术密不可分。
在实际设计处理中,一般设计人员通过虚拟现实技术处理图形并对其进行优化设计,从而产生更好的创意设计效果。
浅谈信息技术在小学数学高年级“图形与几何”教学中的有效运用

浅谈信息技术在小学数学高年级“图形与几何”教学中的有效运用信息技术在教育领域的应用日益广泛,尤其是在小学数学教学中,信息技术的应用对于提高教学质量和学生学习效果具有重要意义。
本文将围绕小学数学高年级的“图形与几何”教学展开,探讨信息技术在该领域中的有效运用,希望能给教师和家长提供一些启发和参考。
一、信息技术在小学数学教学中的地位和作用我们需要明确信息技术在小学数学教学中的地位和作用。
随着信息技术的发展,它已经成为了小学数学教学中必不可少的一部分。
信息技术能够提供更直观、更生动的教学方式,使得抽象的数学概念更加具体、形象化,并且能够满足不同学生的学习需求,提高教学效果。
1. 互动性教学软件互动性教学软件是信息技术在数学教学中的常见应用方式,它能够通过计算机或平板等设备展示图形、几何图形变换、三维几何等内容,同时还具有互动性和个性化教学特点。
教师可以利用这些软件进行课堂教学,让学生在互动的过程中更好地理解和掌握知识点。
2. 多媒体教学多媒体教学是信息技术在小学数学教学中的另一种重要应用方式。
教师可以利用多媒体技术展示丰富多彩的图形和几何知识,使得学生在观察、理解和记忆图形几何知识的过程中更加直观、感性,使得抽象的数学概念变得更加具体。
3. 虚拟实验信息技术可以为小学数学高年级的“图形与几何”教学提供虚拟实验的机会,通过各类模拟软件和在线模拟实验平台,学生可以进行复杂的几何图形变换和立体几何的实验,从而更好地理解几何知识,增加对数学的兴趣和热情。
4. 互联网资源互联网资源丰富多彩,小学数学教师可以利用网络教学平台、视频教学资源等,为学生提供更广阔的“图形与几何”学习渠道,丰富学生的视野,激发学生的求知欲,提高学生的学习效果。
5. 移动学习随着移动终端的普及,移动学习成为了小学数学高年级“图形与几何”教学的新趋势。
学生可以利用移动设备进行数学学习,随时随地地进行“图形与几何”知识的学习和巩固。
1. 生动直观信息技术能够将抽象的数学概念直观化,让学生通过图像、动画等形式感受数学知识的美好,有助于激发学生的学习兴趣。
浅谈信息技术在小学数学“图形与几何”课堂教学中的应用

浅谈信息技术在小学数学“图形与几何”课堂教学中的应用信息技术在教育领域的应用已经成为一种不可逆转的趋势,尤其是在数学教学中,信息技术的应用为教师和学生提供了更多的可能性和便利性。
特别是在小学数学的“图形与几何”课程中,信息技术的应用更是必不可少的,它可以为学生提供更直观、生动的学习体验,并提高他们对图形与几何知识的理解和掌握。
信息技术在小学数学的“图形与几何”课堂教学中的应用可以帮助学生更直观地理解和掌握图形的性质和关系。
传统的教学方法往往只能以文字和图示的方式来传达知识,学生可能无法完全理解和把握图形的性质和特点。
而通过信息技术,教师可以利用多媒体演示软件,将各种图形的性质和关系以动画、声音和文字的形式呈现给学生,使学生能够在视听上获得更直观、生动的信息,从而更容易理解和记忆。
教师可以利用投影仪将各种图形的构造和性质展示给学生,通过动画和声音的方式将这些知识传递给学生,使学生更直观地理解和掌握图形的知识。
信息技术在小学数学的“图形与几何”课堂教学中的应用可以激发学生的学习兴趣和主动性。
传统的教学方法往往只能通过文字解说和静态图示的方式来呈现知识,这种单一的教学方式往往难以激发学生的学习兴趣,容易让学生产生学习疲劳和无聊的感觉。
而通过信息技术,教师可以利用各种图形化的软件和应用,设计一些富有趣味性和互动性的图形与几何教学活动,比如通过数字游戏、虚拟实验等方式让学生参与不仅可以提高学生的学习兴趣,还可以激发他们的学习主动性,增强他们的参与感和互动性,从而提高他们对图形与几何知识的理解和掌握。
信息技术在小学数学的“图形与几何”课堂教学中的应用可以为学生提供更多的学习资源和辅助工具。
传统的教学方法往往只能通过教材和教具来呈现图形与几何知识,学生的学习资源和辅助工具比较有限。
而通过信息技术,教师可以利用互联网、多媒体等资源为学生提供更多的学习资源和辅助工具,比如教师可以设计一些网上课程和教学视频,让学生在网上随时随地进行学习;教师还可以利用各种数学软件和应用为学生提供更多的学习辅助工具,比如制作一些图形绘制工具、图形编辑工具等,帮助学生更方便地进行图形的绘制和构造,提高他们的学习效率。
图形设计中的数字艺术语言

浅谈图形设计中的数字艺术语言摘要: 21世纪是“图像时代”,这一说法已经得到了大众的普遍认同。
随着多媒体的广泛应用,数字艺术在图形设计中得到更多的体现。
通过数字艺术的运用,极大地增强了图形设计的表现力。
在这个大量运用图形传达信息的时代,可视化技术通过大众媒体、计算机及其网络等手段得以快速传播。
对于设计而言,数字艺术对图形设计、图像发展更是发挥着巨大的威力,它既能模拟真实场景,也能对各种传统艺术语言作出诠释,从而成为一种独特的设计语汇。
数字图形图像技术已经影响到社会的方方面面,并产生出巨大的社会效益和经济效益。
关键词:图形设计;数字艺术;艺术语言;影响;变革中图分类号:j04 文献标识码:a文章编号:1005-5312(2011)35-0058-01随着信息技术的发展,人类的生活方式、生产方式以及思维方式都产生了深刻的影响。
设计师们开始对图像化的视觉创作方式进行探讨,而正是数字图形图像技术的介入使这种思考和创作进入了崭新时代。
在这样的大背景下,图形设计的语言在方法和内容上都要求设计师们要根据社会科学技术的发展和艺术发展规律的变化,探索出新的设计策略和方式理念。
计算机作为当今科技的产物,存在于社会的文化当中,成为人类社会文明发展的产物。
数字图形图像技术的出现表明着我们将科技手段与艺术创作有机地合理地结合起来。
现代图形设计是在不摒弃传统的图形设计方式的同时,又包含着数字艺术。
数字艺术在现实中发展且改变着我们的视觉冲击力。
一、数字艺术对图形设计的影响随着人们生活方式的改变,人对图形设计以及视觉传播的态度也在发生着变化。
数字艺术作为一种新的艺术形式出现,是人们对以往的艺术形式新的认识。
在不同的时间空间、不同的地域,数字艺术都有着特殊的表达意念和手法,它以虚拟的现实、互动的装置、多媒体的手法影响着我们以往对图形设计的单一的定义,从而使得我们不得不思考当今数字艺术多元化的形式的改变。
在图形设计中,大量的采用电脑中的rgb和cmyk模式。
浅谈信息技术在小学美术教学中的作用

浅谈信息技术在小学美术教学中的作用21世纪是个信息化的时代,社会的发展与人们观念的更新促使教师必须树立全新的教育理念,随着基础教育课程改革实施和深入,信息技术在小学美术课堂上得到了广泛的应用,主要表现方式为:教师课堂教学演示,学生上网浏览、搜寻素材进行绘画创作,或者采取另一种绘画形式——电脑绘画等.这是科学技术与艺术相结合的教学手段,她以生动直观的形式,事半功倍的效果,在我们眼前展示了一幅诱人的前景。
在小学美术教学中,电脑多媒体信息技术起到了什么作用呢?一、运用信息技术使美术课堂趣味化“良好的开端,是成功的一半", 美术是一门造型艺术,又是视觉艺术,美术课的教材中大量的教学内容需要通过直观图片资料来进行,在教学中适当运用现代教育技术,能以其生动、直观的形象及悦耳动听的声音来强烈地吸引学生的好奇心,激发学生积极的学习兴趣。
一节课的开始是由教师谱写的优美乐章的前奏。
因此,美术课的教学可据教学内容的特点和学生的心理特征,根据新课内容,恰到好处地运用信息技术创设教学情景,促使学生产生强烈的求知欲,促进其学习画画的兴趣.例如在上想象课中我总是先播放些轻音乐,让学生乘着歌声的翅膀,到大森林去、到大海去、到遥远的太空去。
在上《美丽的天空》这一课中,我便有意识地给学生创造一种奇妙的创作意境,播放动听的音乐,其中有风声、雨声,用来渲染气氛;再播放有太空世界的录像,接着加上老师的描述,使学生仿佛置身于广阔的天空之中。
这时,一幅幅太空世界想象画应运而生,有的画了自己乘坐在月亮婆婆的背上,欣赏着太空中稀奇古怪的东西;有的画了太空里美丽的学校、宫殿;有的画世界各国的宇宙飞船、火箭等漂浮在浩瀚的太空中;还有的画我们的宇航员正在探索这个无比神奇的太空世界。
信息技术媒体可真实地再现和模拟事物的情景,有声有色,画面、色彩、线条、声音从不同程度上刺激学生的大脑皮层,形成不同的兴奋点激发想象力,帮助学生开拓思路,从而让学生主动地、兴致勃勃地去思考、去学习。
浅谈图形语言在信息传达中的特点

浅谈图形语言在信息传达中的特点作者:郭梦楠来源:《丝路艺术》2017年第04期摘要:人类的发展史在某种意义上来讲,其实就是一段图形符号的发展史。
语言、文字和图形等的交流媒介是人们生活中极为常用的交流手段,而图形又被称为“视觉通讯”,它独立的语言体系可以超越时间,文字,空间的限制,具有语言文字不可比拟的视觉优势。
关键词:图形;语言;信息传达;特点一、前言据史学研究,人类社会经历了语言期、图形期、文字期。
图形期约比文字期早出三万年左右。
在远古时代,图形变出现于祖先们的生产劳动和社会活动中,例如法国拉斯科洞窟里的动物壁画和西班牙阿尔米拉,是人类美术史上最早的绘画记录。
公元前3500年左右,两河流域的苏美尔人创造了“楔形文字”,基本属于象形文字,中国古代的象形文字也是从图形演变而来的,例如:日、月、水、雨、,木、犬等。
随着人类社会的进步,在文字出现的同时,图形的发展空间和内容也更加丰富多样。
19世纪末20世纪初,现代绘画大师毕加索以同构的构成手法创作出具有时代代表性的作品《和平的面容》,将和平的概念表现的淋漓尽致。
同一時期的荷兰画家埃舍尔,以矛盾空间的表现手法创作出《画手》、《天与地》、《瀑布》、《暸望塔》等优秀作品至今仍被世人广为流传。
现代设计家们以独特的想象力、创造力以及超现实主义的创作精神所创作出的优秀图形,在传达其蕴含的意图之外,也生动的展现出图形创意之魅力。
在日常生活中,人们惯用的交流表达方式基本为语言及文字,但据科学研究表明,人们头脑60%以上的信息都是通过视觉而获得的。
相比语言和文字,图形具有独立的语言体系和价值认同,在传达信息的同时,直接有力,生动而充满意味,并且可以超越世界各族人民的语言文字沟通障碍,具有使人们广为接受的共通性等特点。
二、图形语言在信息传播中的特点1、独特性与语言、文字相比,图形语言更具有原创性。
在这信息丰裕的时代背景下,优秀的图形利用自身的个性化、原创性、新颖、趣味性等视觉特点紧紧抓住人们的眼球,并在信息泛滥的环境下中脱颖而出,它将语言图片化,给思想以形状,更高效的完成信息传达的目的。
探讨手机APP界面中信息图形的设计

上保护环境的目的,以进一步降低环境污染。 4.4 减小机械自动化占用空间 如果充分应用机械自动化技术,一定少不了相关载体
的支持,但在当下,因为其载体相对笨重,且对空间的要 求比较高,一定给予较大空间才可以完成正常的安放工作, 这便加大了空间规划问题的难度。因此,今后一定要对空 间做好相应的利用规划,通过缩小机体来减少对空间的占 用 [5]。 5 结语
Stephen Toulmin 在 1958 年提出的图形化理论模型, 也就是信息图形,此外又被称为信息图 [1]。 3 手机 APP 界面中信息图形设计的使用与表现方式
3.1 手机界面信息图形的差异化设计 3.1.1 新闻应用程序 从移动应用的整体状况来看,新闻移动应用拥有信 息量广和大等特点,而它所服务的群体十分广泛,所以 新闻移动应用较为普遍。在使用信息图形设计的过程 中,应该注意合理的信息布局,站在整体的角度对信息 图形设计风格进行协调,确保简洁、方便与高效,从而 更好满足社会群体对新闻信息的多样化需求。广告的使 用应该具有合理性,并在此基础上确保新闻类应用程序 信息图形设计具有特色,最大限度发挥新闻类应用程序 的价值。 3.1.2 品牌手机软件 APP 一般而言,华为、OPPO、vivo 等品牌手机软件在手机 出厂时就会自带手机 APP 下载软件,以此来满足用户对手 机软件 APP 的使用需要。所以,在设计手机界面应用信息 图形的过程中,有必要注重用户的安全、个性与便利性体 验,根据企业本身的信息开展手机 APP 的科学设计,从而
3.1.4 用于购物、食品和游戏的移动应用程序 由于经济基础决定上层建筑,伴随社会生活水平的持 续提高,社会群体更为注重追求高质量的精神生活,并且 在生活的各个方面展现 [3]。在设计购物、餐饮和游戏等类 型的移动应用界面时,应该高度重视服务的品质与效率, 重点明确、简单、清晰、完美、节省时间,提升移动应用 的运作效率。 3.2 手机界面信息图形的设计特征 3.2.1 确定设计定位 伴随信息技术的持续发展,信息图形设计在手机界面 中的应用,促进了手机界面设计的专业化进程,因为应用 手机的社会群体在教育水平、生活经历、年龄层次、兴趣 等各个方面都具有差异,所以,在进行设计界面设计时, 应该根据目标群体来具体定位,规避对信息图形设计的应 用效果造成影响,确保信息认识的准确性与有效性,对手 机界面设计整体效果进行提升 [4]。 3.2.2 维持统一的界面风格 设计手机界面时应该重视统一的风格,特别是在布局 与风格设计、字体设计、色彩设置等方面,实现高度统一, 为便捷高效的信息传递提供具有可靠性的平台,从而提升 信息图形设计的使用效果。 4 手机 APP 界面信息图形的设计方法 4.1 文字和数据的图形化 信息内容通常是由许多数据与单词组合而成的,由 于信息量太大,在消费者面前展现的信息通常是十分 冗长、复杂、无序 [5]。手机 A P P 设计者使用信息图形 的符号语言,对能够阅读的文本与数据信息开展简单 的解读,对冗长的信息内容里面的主要与有效地单词、 数据等实行保存和组织成信息,然后利用二次过滤、 归纳和总结,深入发掘信息中心的重点,使用生动准 确的图形语言组合设计,让受众可以迅速、高效地对 有关图形信息进行识别和处理,不需要通过更多了解 与推动就可以直接进到认知空间,比冗长的数据和复 杂的文字更能让人接受。 4.2 层次结构 在形式和外观上,信息的图形一般会带来美,使受众 人员感受到视觉上的享受,以此来对受众的认知水平进行 刺激,促进手机信息实现准确表达。基于美感设计层面, 使用有关的理论来实现信息图形语言,这些变化构成了各 种结构形式,例如:发散、对比、位置分布等各种层次结 构的移动 APP 的信息传播方法,在改善信息可视化后,为 用户带来视觉上的体验,把手机 APP 的信息分层次地传递
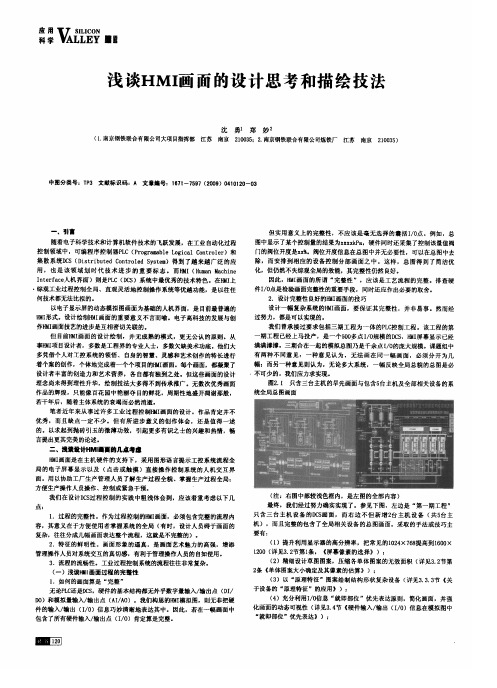
浅谈HMI画面的设计思考和描绘技法

得到 Ι 越 来越 广 泛 的应 而皿
。 ,
除 化
,
,
而 安排 到 相 应 的 设 备控 制 分 部 画 面 之 中
总 图 得 到 了 简洁 优
。
也 是 该 领 域 划 时 代 技 术 进 步 的 重 要 标志 人机 界面 0 则 是7
、 %
Κ 施 > =8
但仍 然不 失综 观全局 的效 能
因此
%
+
,
同 时还应 作 出必要 的取 舍
,
。
画面 的技巧 设计 完整 性 良好 的心 工
,
以电子显 示屏 的 动态 模拟 图 画面 为基 础 的人机 界 面
。
是 目 前最 普遍 的
设计 一 幅复 杂 系统 的以 画 面 过努力
,
。
要 保 证其 完 整 性
并 非 易事
。
然而经
( 作(
形式
设计 绘 制朋 画面 的 重要 意 义不 言 而喻
&
多 凭借个 人对 工 控系统 的领 悟
设计 者丰 富 的创造 力 和 艺 术 营养 理 念 尚未得 到 理 性 升华
,
、
灵 感和 艺术 创 作的特 长 进行
,
有 两 种 不 同意 见
不 可少 的
%
一 种 意见 认 为
,
%
无 法 画 在 同 一 幅 画面
,
个体 地完 成着 一 个个项 目的毗 画 面 每 个 画面 各 自都 有独 到之 处
应 该着 重 考虑 以下几
必 须 包含完整 的流 程 内
,
注 最终
&
右 图 中部较 浅色框 内
,
,
浅谈对设计的看法

浅谈对设计的看法设计,是一个广泛的领域,涵盖了艺术、工程、美学等多个方面。
对于设计的看法,每个人可能会有不同的理解,但无论如何,设计都是我们生活中不可或缺的一部分。
本文将从设计的定义与目的、设计的原则和要求、设计的领域和应用、设计师的职责与素养以及设计的未来趋势和发展方向等方面,浅谈个人对设计的看法。
一、设计的定义与目的设计,简单来说,就是一种创造性的思维和行为,其目的是为了解决特定的问题或满足特定的需求。
设计的过程涉及到构思、分析、试验、改进等多个环节,最终成果是为了满足人们的需求和提高生活的质量。
设计的范围非常广泛,包括产品、环境、图形、服装等等。
设计的目的是为了创造更加美好的生活,让人们享受到更加便捷、舒适、美好的体验。
二、设计的原则和要求设计不是一种随意的行为,它需要遵循一定的原则和要求。
在设计过程中,首先要明确设计的目的和需求,确保设计出来的产品或服务能够真正满足人们的需求。
其次,设计要注重创新和实用性,不仅要美观,还要具有实际的功能和价值。
此外,设计还要注重人机交互和用户体验,让人们能够轻松自如地使用产品或服务。
最后,设计要注重可持续性和环保,尽可能地减少对环境的影响。
三、设计的领域和应用设计的领域非常广泛,包括工业设计、建筑设计、环境设计、平面设计、服装设计等等。
这些领域的设计都是为了满足人们的不同需求和提高生活的质量。
比如,工业设计关注产品的外观、功能和用户体验,建筑设计关注建筑的整体造型和结构,环境设计关注环境的保护和美化,平面设计关注信息的传达和视觉效果,服装设计关注人体的特点和审美需求。
四、设计师的职责与素养设计师是从事设计工作的人员,他们的职责是创造性的解决问题和满足需求。
设计师需要具备广阔的知识面、敏锐的观察力、丰富的想象力、扎实的专业技能和良好的沟通能力。
此外,设计师还需要不断学习和提高自己的素养,以适应不断变化的市场需求和社会变化。
五、设计的未来趋势和发展方向随着科技的不断进步和社会的发展,设计的未来趋势和发展方向也在不断变化。
浅谈数字地图制图

浅谈数字地图制图【摘要】数字地图制图是地图制作和应用的一个系统,是由计算机控制所生成的地图,是基于数字制图技术的屏幕地图,是可视化的实地图。
数字地图制图以数字形式在系统内部传递地理信息,通过数据的处理对图形进行转换,它和许多学科都有密切联系,其中与测量学的联系尤为密切,测量学为地图制图提供了实测地形原图及地面控制成果。
此外,地图制图学还与GIS技术、遥感技术、物理学、计算机科学等息息相关。
【关键词】数字地图制图,地图投影,分幅,比例尺,质量控制近年来,数字测图仪器、电脑和软件等技术飞速发展,测绘方法也取得了极大地改进。
以全站仪和GPS为代表的智能化、数字化测绘仪器,使三维数据自动采集、传输、处理的测量数据处理系统得以实现,从而减轻了测绘人员的工作强度,提高了效率,缩短了时间,同时测绘精度也得到了保证和提高。
下面我将结合自己的工作,浅谈一下地图制图的基本概述和工作流程。
一、地图概述地图是对真实地理世界的抽象和概括,主要以图形等视觉或数字的方式存储和传递地理信息,是人们认识地理世界的工具,其特性有可量测性、直观性、一览性。
地图可以内容、比例尺、制图区域范围、用途、介质表达形式和使用方法等作为依据进行分类。
地图语言使得地图的可视化易于解读,通常用地图符号、地图色彩及地图注记进行表达。
根据地理要素的抽象特征,地图符号可分为点、线、面符号。
地图色彩主要运用色相、亮度和饱和度的不同变化与组合,结合人们对色彩感受的心理特征,建立起色彩与制图对象间的联系。
地图视觉效果有整体感、立体感、等级感、数量感、质量感、动态感等。
色彩是最活跃的一种视觉变量,在地图设计中起重要作用。
地图注记通常分为名称注记、说明注记、数字注记和图外装饰注记等。
地图注记要素包括字体、字号、字色、字隔、字位,它们使注记具有符号性意义。
二、地图设计编辑准备阶段是根据对地图的要求收集资料,确定地图投影和比例尺,选择地图内容和表示方法,确定图面装饰和色彩设计,确定使用的软件和数字化方法,最后成果为地图设计书。
浅谈数字艺术对现代建筑装饰设计的影响陆晓明

浅谈数字艺术对现代建筑装饰设计的影响陆晓明发布时间:2021-09-24T07:15:35.692Z 来源:《防护工程》2021年14期作者:陆晓明[导读] 经济建设所取得的成果让人们的生活质量得到大幅度提升,常规建筑装饰设计思路在今天已经不再具有先进性,而数字艺术的出现和应用,则改变了这一问题,以数字艺术为基础的新型现代建筑装饰的发展可谓是势在必行。
但是从实际的发展情况来看,目前仍有很多装饰设计人员对二者之间的关系及影响没有充分了解,认识不到利用数字艺术开展装饰设计的必要性,这显然不利于我国现代建筑装饰设计行业的发展。
因此,必须要对本课题进行深入研究,以改变装饰设计人员了解不深的现状,促进现代建筑装饰设计的进一步发展。
陆晓明身份证号码:45012219921024xxxx摘要:经济建设所取得的成果让人们的生活质量得到大幅度提升,常规建筑装饰设计思路在今天已经不再具有先进性,而数字艺术的出现和应用,则改变了这一问题,以数字艺术为基础的新型现代建筑装饰的发展可谓是势在必行。
但是从实际的发展情况来看,目前仍有很多装饰设计人员对二者之间的关系及影响没有充分了解,认识不到利用数字艺术开展装饰设计的必要性,这显然不利于我国现代建筑装饰设计行业的发展。
因此,必须要对本课题进行深入研究,以改变装饰设计人员了解不深的现状,促进现代建筑装饰设计的进一步发展。
关键词:数字艺术;现代建筑;装饰设计;影响1.数字艺术概述数字艺术是一个比较新颖的概念,它指的是以数码硬件设备为基础展示出来的、以数字技术为基础创作出来的一种艺术类型,和传统意义上的艺术相比较,数字艺术显然具有更突出的表现能力,具有更加可观的互动能力。
数字艺术的应用和发展,能够让建筑装饰设计的效果更加饱满、更加立体,能够让设计人员的作品更富有艺术价值,设计人员可以利用更加多样化的色彩搭配提升现代建筑结构的动态审美价值,提升建筑装饰设计的水平,为客户提供更加优质的设计服务。
浅谈“主题图”的有效应用

浅谈“主题图”的有效应用主题图是指在一定的主题下,用以表现信息、传递情感以及展示风格的图片。
在今天的网络时代,主题图的应用已经非常广泛,不仅在网页设计中被使用,也在社交媒体、广告宣传等方面发挥着重要的作用。
本文将从主题图的定义、作用以及有效应用等方面进行探讨,希望能够为读者带来一些启发和帮助。
一、主题图的定义主题图是指在特定主题下,用来表现信息、传递情感以及展示风格的图片。
它可以是一张风景图、一张人物照片、一张抽象图案,也可以是文字和图形的组合。
主题图通过直观的视觉形式,传达特定主题的信息,引起观者的共鸣和情感共鸣,起到画龙点睛的作用。
二、主题图的作用1. 吸引眼球:主题图往往是网页、广告、社交媒体等信息传达的门面,它的视觉冲击力能够吸引用户的眼球,让用户对信息内容产生兴趣。
2. 表现主题:主题图所代表的主题往往是信息内容的核心,通过主题图的选择和处理,可以更好地表现出信息的主题和重点,让用户对信息内容有更清晰的认识。
3. 传递情感:主题图往往能够通过图像的形式传递情感,比如一张美丽的风景图能够带给人愉悦的情感,一张悲伤的人物照片能够引起人们的同情和思考。
4. 展示风格:不同的主题图能够展现出不同的风格和特点,通过主题图的选择和处理,可以呈现出不同的品牌形象和风格特点,提升品牌的辨识度和影响力。
三、主题图的有效应用1. 在网页设计中的应用主题图在网页设计中的应用非常广泛。
在网页的首页,通常会采用一张具有代表性的主题图来吸引用户的眼球,让用户对网站的主题和核心内容有更直观的理解。
在各个内容页面,也可以通过主题图的应用来展现不同的主题和内容,增加页面的信息量和吸引力。
主题图也可以在网页上设置为背景图,增强页面的氛围和情感表达。
2. 在社交媒体中的应用社交媒体上的主题图通常用来作为用户的头像或者封面,来展现个人的风格和特点。
在社交媒体的推广宣传中,也可以通过主题图来展示产品或者活动的特点,吸引用户的关注和参与。
浅析信息图表可视化设计中的符号语言

摘 要:随着时代的发展,人们越来越注重信息的可读性与视觉性。
在此基础上,信息图表可视化设计有了飞速进展。
信息图表可视化设计主要涉及统计学、艺术设计、科学技术以及跨学科等信息及数据的可视化表现。
本文主要针对信息图表可视化的发展历程、如何使信息图表形成符号化的视觉语言即视觉编码的构成要素、如何设计出让观众更好理解和识别的解码符号语言等方面进行论述,以便使信息图表的符号语言表达更加明晰,将信息更加高效地传达给社会大众。
关键词:信息图表;可视化;编码解码;符号语言一、信息图表可视化概述什么是信息?什么是图表?我们可以将它们拆开来理解。
从狭义上解释,信息即消息或数据,而图表则可以看作注明数字参数及各种进度情况的图形、表格等的综合。
信息图表是一种由信息、知识、数据、图形、符号等内容组成的可视化展示方式。
根据大脑更容易接受视觉记忆的特征,我们可以得出图形比文字更具识别性的结论。
不仅如此,信息图表还能更高效、清晰地传递我们需要记忆或理解的信息。
其实对于信息图表的可视化研究并不是到当代社会才衍生出来的,它的出现可以追溯到远古时期的洞穴壁画,只是在当时还没有形成这样的概念。
随着社会的发展,到中世纪之后,真正具有现代意义的图表技术与应用才得以产生。
而“信息可视化”这个概念的首次出现是在1989年,由斯图尔特·卡德(Stuart K. Card )、乔治·罗伯逊(George G. Robertson )、约克·麦金利(Jock D. Mackinlay )三人提出,其主要目的就是研究跨学科领域中信息图表的图形图像处理等问题。
由于我国对信息可视化的研究时间尚短,很多理论还未有明晰的方向。
即便如此,在纯粹的艺术设计面前,设计者也可以在充满不确定性的现在与未来,在注重易读性与审美性的前提下勇敢前行。
图1 天气预报表格 图片来源于网络二、信息图表可视化设计的构成要素信息图表可视化设计的表现方式主要包括三个方面,即图形、表及色彩。
浅谈三维数字化设计制造技术应用与趋势

浅谈三维数字化设计制造技术应用与趋势本文在阐述了三维数字化设计制造技术的发展历程基础上,对基于三维数模的产品定义、基于三维数模的产品建模与仿真、基于MBD的数字化工艺设计、基于仿真的三维工艺验证与优化、基于MBD的数字化检测技术等三维数字化设计制造中的关键技术进行了论述,以及企业未来如何成功实施三维设计制造技术。
一、工程语言演变1、工程师的语言语言、文字和图形是人们进行交流的主要方式。
在工程界,准确表达一个物体的形状的主要工具就是图形,在工程技术中为了正确表示出机器、设备的形状、大小、规格和材料等内容,通常将物体按一定的投影方法和技术规定表达在图纸上,这种根据正投影原理、标准或有关规定,表示工程对象,并有必要的技术说明的图就称图样。
工程图样是人们表达设计的对象,生产者依据图样了解设计要求并组织、制造产品。
这种采用类似工程图样的产品定义方式常被称为工程师的语言。
2、工程语言的历史演进2.1 第一代工程语言工程定义需要明白和无歧义的表达。
中国古代工匠就有采用物理实体模型(如:故宫“样式张”)和二维绘图法表达工程思想的历史。
1795年法国科学家加斯帕尔·蒙日(Gaspard Monge,1746~1818)系统地提出了以投影几何为主线的画法几何,把工程图的表达与绘制高度规范化、唯一化,工程图便成为工程界常用的定义产品的语言—-第一代工程语言。
这种工程设计语言的缺陷是显而易见的,设计师在设计新产品时,首先涌现在脑海里的是三维的实体形象而不是平面视图。
但为了向制造它的人传递产品的信息,必须将这个活生生的实体通过严格的标准和投影关系变成为复杂的、但为工程界所共识的标准工程图。
这当中的浪费不仅是投影图的绘制,还包括了从实体形象向抽象的视图表达方式转换的思维,以及在转换过程中不可避免出现的表达不清和存在歧义.制造工程师、工人在使用这种平面图纸时,又要通过想象恢复它的立体形状,以理解设计意图。
这又是一番思维、脑力和时间的浪费。
关于计算机图形与图像处理的论文

关于计算机图形与图像处理的论文伴随计算机技术和相关图形图像理论的的发展,计算机图形学与图形图像处理技术产生了,并且其在各个行业应用越来越广泛。
下面是店铺给大家推荐的计算机图形与图像处理的论文,希望大家喜欢! 计算机图形与图像处理的论文篇一试谈计算机图形图像处理技术摘要:20世纪80年代初,计算机图形学理念诞生,后来图形图像处理技术快速发展,而且渐渐变得十分成熟。
在计算机科学中,图形图像处理技术是一个重要的内容,计算机技术的不断进步使得图形图像有着更为多元化的用途,并在很多领域被大量运用。
本文主要根据计算机图形学的发展入手,探讨图形图像处理技术及其应用。
关键词:计算机;图形图像;处理技术1 引言(Introduction)互联网的高度普及使得我们的生活越来越离不开计算机,而计算机促进了图形图像技术不断发展,从土木工程、机械设计到视频处理等都需要计算机图形图像处理技术,越来越多的人们开始积极投入到计算机图形图像处理工作中[1]。
但这种新兴技术发展时间不长,应用手段还不成熟,巨大的潜能还有待深入开发,相关行业的技术人员应该进一步加强图形图像处理技术探索,以适应现代社会的发展。
2 计算机图形学(Computer graphics)19世纪中叶,美国出现了计算机附件,滚筒式绘图仪就是该时期科学家发明的,这使得过去的数字式记录仪的操作繁复、毛病多的问题得以有效解决,而此时社会正处于电子管计算机发展阶段。
到了20世纪50年代,美国林肯实验室创造了空中防御计算机体系,该体系充分运用了计算机显示器,可在上面用笔点击操作,以此控制目标。
并且不少技术、图形设计已经大量运用于社会日常生活中,计算机图形学渐渐兴起。
计算机图形图像处理技术的表达目的明确而简单,即以处理过的图片来冲击人的视觉,将仿真的美感真实展现出来,让人们获得视觉享受。
图形的几何数学设置是实现这个目的的基本方式,在模型中表现出图形的光照、材质以及纹理等要素,满足图形设计要求。
浅谈信息图形的设计

浅谈信息图形设计信息图形设计(Inforgraphic Design),是信息设计(Information Design)学科的一个分支,它兴起于20世纪末信息技术介入到多样化的平面设计的过程中,是一种新型的视觉设计。
Infographic是一个可读可视化的复合体系,由图像、文字和数字结合而成使信息更高效地得以交流。
它帮助人们更好地通过特定文本内容的视觉元素系统,显著、鲜明、简单、直接、连贯和全面地转化字里行间的可视化元素,并建立关联,使信息得到再一次呈现。
根据道格·纽瑟姆2004年定义,从表现形式的角度,“信息图形”作为视觉工具应包括:图表六类。
)list,名单((maps),地图(tables),表格(graphs),图形(diagrams),图解(charts).列表式的图表说明马里奥遇到不同对象后发生的相应变化,实际上是简单的线性结构。
信息图表设计可以信息图表的分类方法有很多,从图形、文字、数据系统组织模式的角度,分为:1. 时序性图表以时间信息为基础,描述空间或事件在空间中的先后流动变化,以时间轴图为代表。
《汽车乐土》巧妙地利用大富翁棋盘解释了汽车的发展史.这个案例还说明时间轴并不一定是直线,有可能只是一条符合人们习惯或视线流的路径。
2. 空间关系性图表将空间位置的距离、高度、面积、区域按照一定比例高度抽象化的空间组织模式图。
常见的有地图,导视图以及器物结构图等。
.物化图,德国golden section邮轮结构。
将真实物体分层剖析,以抽象形式来解释空间关系。
3. 推导性图表描述整体事件的因果关系及逻辑变化情况图,常见流程图。
.用权威严谨的流程图表明饮水处理系统的安全可靠性。
4. 系统组织性图表组织图是描述信息参数间整体与部分或上级与下级的从属关系图。
图表广告设计,为对比出女性穿衣打扮搭配繁琐而设计的图表,简单而有效的表示类属关系的方法用在这却别具揶揄的意味。
.5. 关联性图表描述在某一种特定关系下信息参数之间的联系图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
浅谈信息图形设计
信息图形设计(Inforgraphic Design),是信息设计(Information Design)学科的一个分支,它兴起于20世纪末信息技术介入到多样化的平面设计的过程中,是一种新型的视觉设计。
Infographic是一个可读可视化的复合体系,由图像、文字和数字结合而成使信息更高效地得以交流。
它帮助人们更好地通过特定文本内容的视觉元素系统,显著、鲜明、简单、直接、连贯和全面地转化字里行间的可视化元素,并建立关联,使信息得到再一次呈现。
根据道格·纽瑟姆2004年定义,从表现形式的角度,“信息图形”作为视觉工具应包括:图表(charts),图解(diagrams),图形(graphs),表格(tables),地图(maps),名单(list)六类。
列表式的图表说明马里奥遇到不同对象后发生的相应变化,实际上是简单的线性结构。
信息图表的分类方法有很多,从图形、文字、数据系统组织模式的角度,信息图表设计可以
分为:
1. 时序性图表
以时间信息为基础,描述空间或事件在空间中的先后流动变化,以时间轴图为代表。
《汽车乐土》巧妙地利用大富翁棋盘解释了汽车的发展史.这个案例还说明时间轴并不一定是直线,有可能只是一条符合人们习惯或视线流的路径。
2. 空间关系性图表
将空间位置的距离、高度、面积、区域按照一定比例高度抽象化的空间组织模式图。
常见的有地图,导视图以及器物结构图等。
物化图,德国golden section邮轮结构。
将真实物体分层剖析,以抽象形式来解释空间关系。
3. 推导性图表
描述整体事件的因果关系及逻辑变化情况图,常见流程图。
用权威严谨的流程图表明饮水处理系统的安全可靠性。
4. 系统组织性图表
组织图是描述信息参数间整体与部分或上级与下级的从属关系图。
图表广告设计,为对比出女性穿衣打扮搭配繁琐而设计的图表,简单而有效的表示类属关系的方法用在这却别具揶揄的意味。
5. 关联性图表
描述在某一种特定关系下信息参数之间的联系图。
《杀死比尔人物剧情介绍》叙事性图表。
这类图表通常比较重视单一事件的平面描述而非时间进程,事件发生的过程往往被拆解成若干部分投影于同一个静止的画面分别介绍,着重细节的描绘。
通常的Infographic设计流程如下:
1. 确立类型:空间类、时间类、定量类或三者综合。
2. 构成形式:合理运用图量、图状或时间轴等视觉元素表达一个连贯的信息整体。
3. 选择手法:使用与主体相吻合的表现方式,平面静态、视频动态、网络交互。
一个表意清晰明确的图表往往离不开参数之间的比较,抛开花样繁多的表现形式和视觉效果,我们进入信息图表设计的基础——参数设计。
参数可以被理解为在一定范围内变化的数,任何现象中的某一种变量数,目前国内对于图表中的参数设计没有一个确定的解释。
参照Revit Building的思想,我将它暂时解释为采用经过设定的单位、视图和注释符号,使每一个构件都通过一个变更传播引擎互相联系。
每一视图下所发生的变更都能参数化的、双向的关联到其他视图,便于图像、数值间的检索和比较。
参数对于设计者来说是一个切片工具,通过它将复杂事物抽丝剥茧,按照一定秩序分割排列于同一平面,藕断丝连;对于读者来说它是一条游览路径,决定着人们的观察角度和节奏,带来移步易景,柳暗花明的精神体验。
参数的设定要根据图表内容和目的来决定,常用的参数有时间、距离,观察对象的物理特征(体积、温度等)和抽象的因素(影响、规模)包括心理因素等等。
参数的安排要分主次,一般来说,主参数是符合人们认知和阅读习惯的元素(比如时间,距离),它们具有较强的连续性和稳定性,贯穿图表始终;副参数提供一种观察角度或展现某种规律,它们可以穿插于图表,但要注意不能过于琐碎。
有的参数本身就是信息核心内容,可以达到提纲挈领之效;有的参数是为了帮助理解晦涩无序的信息或者枯
燥的数据调味,起到顺藤摸瓜的作用。
日本设计师佐藤雅彦在《F通过》一书中的参数设计示意。
有人认为信息图表的参数化设计是一套以逻辑关系与几何关系为基础对信息参数进行分析、解构、重组,形成适合于信息参数合理构建与自我增殖的信息组织模式,那么其中的一个关键就是数据组织模式。
数据组织模式是一种描述信息之间数学关系的参数化方法。
按照数据组织模式形成的信息图表通常用于企业年度报表、产业发展报告、政府财政信息总结等涉及描述大容量数据关系的统计学报告,也是其他形式图表变化的基础。
数据组织模式一般呈现两种数学关系,可以通过正负、数值这些可以量化的视觉元素体现:1. 差额关系图
(1)点状图
强调“在某处有某物”,对其数量的大小以及相互间关系并不追究,只是简单的“是否”关系。
美国各州同性婚姻的法律状况表,不同数据基本独立,但又被同一主题所连结。
(2)线形图
一般通过曲线或折线的变化表现某种变化,强调总体趋势。
《取名网站》通过某一名字在不同时间的重名率趋势,体现了不同时期人们的喜好变化,给人们提供参考,同时反映出一种有趣的文化现象。
(3)栅栏图
通过栅栏的长短变化体现量与量之间的对比关系,在体现变化的同时兼顾相对完整性和秩序性。
该信息图表反映了美国对于战后伊拉克、阿富汗的重建投入情况。
可以通过栅栏的长短和数量多少来获得相应信息。
以上三种通常会在一个或明或暗的二维坐标轴的正负方向中应用,比如时间和数量维度。
(4)面积图
通过面积的大小体现数值的变化。
作业....。
