flash中影片剪辑的理解及其建立
Flsh.影片剪辑

第十三章影片剪辑每一个Flash文档都包含一个场景(放置形状、文本和其他视觉元素的地方)以及一个主时间线,在时间线上定义场景内容随时间所发生的变化。
场景(也就是主影片)可以包含单独的子影片,命名的影片剪辑(简称剪辑)。
每一个影片剪辑有它自己独立的时间线和画布(场景就是主影片的画布),甚至能够包含其他影片剪辑。
一个包含其他剪辑的剪辑被称为所包含剪辑的主剪辑或者父剪辑。
一个单独的Flash文档可以包含一个相关影片剪辑的层次。
例如,主影片可以包含一个庞大的场景。
一个包含动态人物的独立影片剪辑可以在场景上移动,表现人物的行走动作。
人物剪辑里的另外一个影片剪辑可以独立地完成人物中的眨眼。
当卡通人物中的独立元素一起播放的时候,它们会显得像是一个整体的内容。
此外,每一个成分可以快速地响应其他成分——我们可以在人物停止移动的时候让眼睛开始眨动,或者当人物开始移动的时候让腿开始行走。
ActionScript提供了影片剪辑的控制细节:我们可以播放一个剪辑或停止,在它的时间线内移动播放头,在程序中计划性地设置它的属性(比如尺寸、旋转、透明程度,以及在场景中的位置)以及将它作为真实的编程对象来操作。
作为ActionScript 语言的常见成分,影片剪辑可以被看成用来产生Flash的程序化生成内容的原料。
例如,一个影片剪辑可以作为小游戏中的一个球或者一片桨,作为购物网站中的一个定货单,或者作为动画中背景声音的容器。
在本章的最后,我们会将影片剪辑用作闹钟上的指针以及多项选择测试中的答案。
321第十三章322影片剪辑的对象性在Flash 5中,影片剪辑可以像我们在第十二章中学到的那样,作为对象来进行操作。
我们可以获取和设置剪辑的属性,也可以在剪辑上调用内置的或者自定义的方法。
和其他对象不同,剪辑上所执行的操作可以在播放器中产生可见的或者可听的结果。
影片剪辑并不真是一种对象,它既没有MovieClip类构造器,也不能在代码中用一个对象常量来实例化一个影片剪辑。
Flash动画概述、影片制作的过程和动画时间的技巧(DOC)

Flash动画概述、影片制作的过程和动画时间的技巧(DOC)1、动画是将静止的画面变为动态的艺术.实现由静止到动态,主要是靠人眼的视觉残留效应.利用人的这种视觉生理特性可制作出具有高度想象力和表现力的动画影片。
应.利用人的这种视觉生理特性可制作出具有高度想象力和表现力的动画影片。
、动画是将静止的画面变为动态的艺术.实现由静止到动态,主要是靠人眼的视觉残留效2、动画与动画设计、动画与动画设计(即原画每一镜头的角色、动作、表情,相当於影片中的演员.所不同的是设计者不是将演员的形体动作直接拍摄到胶片上,而是通过设计者的画笔来塑造各类角色的形象并赋予他们生命、性格和感情。
性格和感情。
即原画)是不同的概念,原画设计是动画影片的基础工作.原画设计的是不同的概念,原画设计是动画影片的基础工作.原画设计的每一镜头的角色、动作、表情,相当於影片中的演员.所不同的是设计者不是将演员的形体动作直接拍摄到胶片上,而是通过设计者的画笔来塑造各类角色的形象并赋予他们生命、3、动画片中的动画一般也称为、动画片中的动画一般也称为中间画的流畅、生动,关键要靠的流畅、生动,关键要靠中间画计者根据原画规定的动作要求以及帧数绘制中间画.原画设计者与动画设计者必须有良好的配合才能顺利1/ 22完成动画片的制作。
的配合才能顺利完成动画片的制作。
中间画.这是指两张原画的中间过程而言的.动画片动作.这是指两张原画的中间过程而言的.动画片动作中间画的完善.一般先由原画设计者绘制出原画,然后动画设的完善.一般先由原画设计者绘制出原画,然后动画设计者根据原画规定的动作要求以及帧数绘制中间画.原画设计者与动画设计者必须有良好 4、动画绘制需要的工具一般有:拷贝箱工作台、定位器、铅笔、橡皮、颜料、曲线尺等.方法是:按原画顺序将前后两张画面套在定位器上,然后再覆盖一张同样规格的动画纸,通过台下拷贝箱的灯光,在两张原画动作之间先画出第一张中间画过台下拷贝箱的灯光,在两张原画动作之间先画出第一张中间画(称为第一动画第一动画与第一张原画叠起来套在定位器上,覆盖另一张空白动画纸画出第二动画.依此方法,绘制出两张原画之间的全部动作。
Flash制作中素材“裁剪”处理技术

Flash制作中素材“裁剪”处理技术作者:胡静来源:《中国教育信息化·基础教育》2007年第12期摘要:图片、视频、音频是Flash制作中常用的素材,有时全盘使用并不合适,这就需要采用某些合理的技术进行“裁剪”,以提取自己需要的部分内容,这看似很难,但仍有办法实现。
本文对此进行了详尽的综述,以期能对Flash制作中合理的使用素材有所帮助。
关键词:裁剪;图片;视频;音频中图分类号:G 40-057 文献标识码:B 文章编号:1673-8454(2007)12-0068-02近年来,随着多媒体技术的全面介入,人们已习惯于使用各种计算机技术来实现多种艺术效果。
其中Flash动画以其独特的优势:奇妙的动画特效、视频音效等的集中处理、绘画简洁大方、色彩鲜明节奏明快以及其操作方便,都给人留下深刻的印象,倍受大家青睐。
而且在Flash制作中图片、视频、音频等素材的合理使用会使作品更加添彩。
全盘导入素材方法很简单,然而许多时候我们可能只需要某样素材的部分内容,那么如何提取呢?面对这种需求,许多教材并未提及方法,这令大多数使用者感到无措,因此在这里笔者对Flash制作中素材“裁剪”处理技术做个简单的介绍。
Flash支持的素材格式繁多,其中包括.bmp,.jpg,.gif,.png等格式的图片,还有.wav,.mp3等格式的音频,以及.mov,.avi,.mpeg等格式的视频。
其实在Flash的制作中,导入这些素材到作品中所做的步骤几乎一致,都是利用了“文件”菜单里的“导入”命令,只是导入后对素材的“裁剪”技术却大不相同。
一、图片素材的“裁剪”方法现在先来看一下图片素材的“裁剪”方法。
Flash中最常使用的素材就是图片,而导入后的图片常常需要重新编辑。
其中位图是不能直接编辑的,这就需要先把导入的位图先转化为矢量格式。
方法有两个,其一将位图分离,即执行“修改/分离”;其二执行“修改/位图/转换位图为矢量图”。
FLASH在动画中导入与编辑音频、图像、视频素材4解读

2.1 什么是动作补间动画
2 创建动作补间 动画
与形状补间动画一样,动作补间动画(在 Flash联机帮助中此类动画被称为“补间动画”, 为了将其与“形状补间动画”区分,本书采用 “动作补间动画”这个同样为Flash用户所接受 的术语)也是由Flash自动生成的动画。动作补 间动画主要用于表现渐变、运动、过渡、淡入 淡出等动画效果。
图5-37 在第20帧插入关键帧
( 6 )在第 1 帧和第 20 帧之间的任意一帧 所在的列按住鼠标拖拽,选中该列的所有 帧,然后单击鼠标右键,选择“创建补间 动画”命令。 ( 7 )分别选中第 20 帧中的“鱼身”、 “鱼尾”、“鱼鳍 1” 、“鱼鳍 2” 、“眼睛” 和“嘴”,使用选择工具和任意变形工具 调整它们的位置和形状(注意只是在原地 运动)。
2.3 动作补间动画的制作步骤
图5-18 设置动作补间动画的选项
2.4 沿着路径补间动画
1.运动引导层简述
2.创建运动引导层 3.利用引导线控制动画效果
图5-21 添加运动引导层
4.链接或断开图层与运动引导层
2.5 动作补间动画与遮罩
图 5 25 设 置 图 片 放 大 的 效 果 -
图5-26 设置遮罩层中的形状
1.实例的位置、大小和变形属性
图5-11 实例的属性检查器和“信息”面板
2.实例的颜色和透明度
图5-13 属性检查器中的颜色选项
图5-14 “高级效果”对话框
3.将一个实例与另一个实例交换
图5-15 “交换元件”对话框
4.更改实例的类型
图5-16 更改实例的类型
5.设置图形实例的动画
图5-17 设置图形实例的动画
图5-27 设置遮罩
图5-28 聚光灯的第一帧
Flash影片剪辑

Flash影片剪辑随着互联网的普及, Flash影片越来越多地被用于网页中,它可以为网页增添更加生动的效果,同时也可以用来制作动画和游戏。
而制作这些Flash影片,往往需要剪辑和编辑的技巧。
本文将介绍Flash影片剪辑的技巧,包括音频和视频的剪辑、转场效果的应用等。
一、剪辑音频首先,我们可以用Adobe Audition等专业的音频编辑软件制作好音频文件,然后将其导入Flash中进行剪辑。
在Flash中,我们可以打开时间轴,在时间轴中的某个位置右键点击“插入音频”,选择需要导入的音频文件即可。
然后我们可以使用时间轴上的媒体控制器,调整音频的开始时间、结束时间和音量大小。
此外,Flash中还可以利用音频剪辑效果器来为音频添加特效,如回声、混响等,让音频更加丰富多样。
二、剪辑视频和音频类似,我们可以先使用专业的视频编辑软件制作好视频文件,然后将其导入Flash中进行剪辑。
在Flash中,我们可以像音频剪辑一样,在时间轴中右键点击“插入视频”,选择需要导入的视频文件。
导入后,我们可以选择视频所在的图层,并将其拉伸、缩小或旋转,调整视频的大小和角度。
此外,我们还可以在时间轴上选定视频的某个时间段,右键点击“剪辑”,实现视频的剪辑和分段。
三、转场效果转场效果是指两个视频或音频之间切换时的效果。
在Flash 中,我们可以利用时间轴上的“补间动画”来添加转场效果。
具体来说,我们可以先将一段视频或音频剪辑好,在相应的时间轴上选定该段内容,并将其右键点击“补间”,选择需要的补间效果即可。
常见的补间效果有渐变、旋转、缩放、移动等,选择不同的效果可以使切换更加流畅自然。
在音频剪辑中,我们可以使用渐变的音量来实现补间效果,让两段音频在切换时过渡更加自然。
总之,Flash影片剪辑需要技巧和经验,其中涉及到音频和视频的剪辑、转场效果的应用等。
因此,在制作Flash影片时,我们应该熟练掌握Flash的时间轴和媒体控制器,同时也需要了解基本的音频和视频编辑技能,才能使Flash影片更加生动、精致。
Flash课件—影片剪辑

this: 当前影片剪辑
this.mc3(mc1mc3) this.mc4(mc2mc4)
_parent: 上一级影片剪辑
this._parent(mc3mc1) this._parent.parent.mc2(mc3mc2)
head_mc
_root robot_mov robot_mc
left_mc
right_mc
不用with的语句
利用with的语句
7.level 层级
• level:影片的层级,主时间轴level值为0,其余层级越高的加载的位 置越上层,依次为1,2,3等,且加载在上层的动画会覆盖下层的动画. 主时间轴: _root.mc1等价于 _level0.mc1 loadMovieNum(“mv2.swf”,1): 第2个参数表示level1.
9.getNextHighestDepth
• MovieClip.getNextHighestDepth() 获得下一个可用的深度索引,采用该深度值的对象将呈现在影片 剪辑中同一级和同一层上所有其它对象之上.返回的值为大于或 等于0的正数. d1=_root.mc2.getNextHighestDepth(); trace(d1); (输出结果为0,或大于0的正数)
• 若影片剪辑A_mc的帧标签为aa,B_mc的帧标签为bb,要使按钮 A_btn控制A_mc的播放,按钮B_btn控制B_mc的播放,
• 则按钮A_btn的动作为: 按钮B_btn的动作为:
on (press) {
on (press) {
gotoAndStop("aa"); gotoAndStop(“bb");
第十六章Flash影片剪辑的使用

第十二章Flash影片剪辑的使用基础知识:影片剪辑的新建及简单应用。
重点知识:影片剪辑的简单action应用,如用影片剪辑载入外部动画。
提高知识:影片剪辑和图形两种元件在制作多帧元件时的区别课时安排:4节课影片剪辑影片剪辑对象是FLASH中应用最为广泛,功能最为强大的对象,要做出高质量的动画,必须熟练控制影片剪辑对象。
影片剪辑就象一个独立的swf一样,运行时不受主时间轴的限制,它有它自已的时间轴。
在下文中将影片剪辑简称为:mc12.1.创建MC12.1.1在创作环境中创建MC:在创作环境中创建MC的方法是:点击“插入”菜单“新建元件”,在弹出的对话框中为该MC命名,在下面的类型选择中选“影片剪辑”,确定。
现在就进入了MC的编辑环境,在这里制作你的MC。
制作完成后,点击场景选项卡,则完成了MC的创建。
打开库面板,可以看到刚刚创建的MC已在库中。
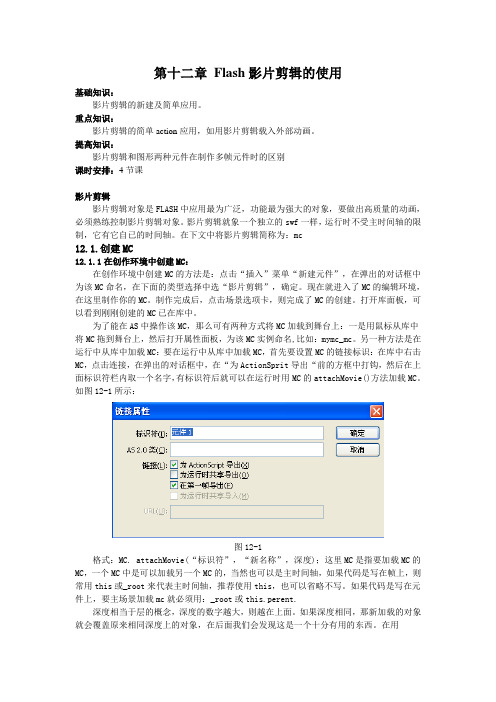
为了能在AS中操作该MC,那么可有两种方式将MC加载到舞台上:一是用鼠标从库中将MC拖到舞台上,然后打开属性面板,为该MC实例命名,比如:mymc_mc。
另一种方法是在运行中从库中加载MC:要在运行中从库中加载MC,首先要设置MC的链接标识:在库中右击MC,点击连接,在弹出的对话框中,在“为ActionSprit导出“前的方框中打钩,然后在上面标识符栏内取一个名字,有标识符后就可以在运行时用MC的attachMovie()方法加载MC。
如图12-1所示:图12-1格式:MC. attachMovie(“标识符”,“新名称”,深度);这里MC是指要加载MC的MC,一个MC中是可以加载另一个MC的,当然也可以是主时间轴,如果代码是写在帧上,则常用this或_root来代表主时间轴,推荐使用this,也可以省略不写。
如果代码是写在元件上,要主场景加载mc就必须用:_root或this.perent.深度相当于层的概念,深度的数字越大,则越在上面。
如果深度相同,那新加载的对象就会覆盖原来相同深度上的对象,在后面我们会发现这是一个十分有用的东西。
实验三FLASH——影片剪辑动画的制作

实验三(3) FLASH——影片剪辑动画的制作实验目的:1、学习在FLASH中导入外部素材图片的方法;2、熟悉制作影片剪辑动画的一般方法。
3、在前两个实验的基础上,完成“风车”和“月亮绕地球”动画的制作。
实验内容:1、制作“风车”影片剪辑动画;2、制作“地球”影片剪辑动画。
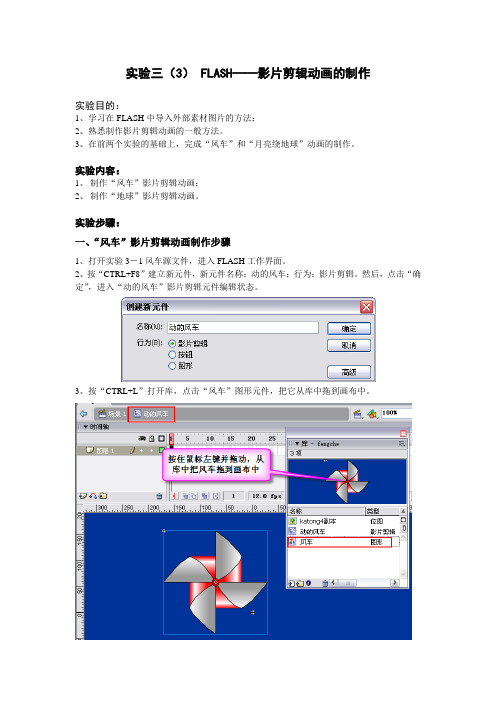
实验步骤:一、“风车”影片剪辑动画制作步骤1、打开实验3-1风车源文件,进入FLASH工作界面。
2、按“CTRL+F8”建立新元件,新元件名称:动的风车;行为:影片剪辑。
然后,点击“确定”,进入“动的风车”影片剪辑元件编辑状态。
3、按“CTRL+L”打开库,点击“风车”图形元件,把它从库中拖到画布中。
4、在时间轴的第30帧,右键单击,插入关键帧。
在第1-30帧之间任意帧单击,打开下方的帧属性,设置补间为“动作”,简易为-100,旋转为:顺时针2次。
5、按“ENTER”键预览风车转动。
6、点击时间轴上方的“场景1”,切换到场景编辑状态。
把场景中的对象全部删掉。
单击属性面板中“大小”后面的按钮,在弹出的“文档属性”对话框中,改变文档的宽为800PX,高为600PX。
确定。
7、执行“文件-导入-导入到库”命令,在弹出的“导入到库”对话框中,找到图片“卡通米老鼠”,单击“打开”,把该图片导入到库中。
8、从库中把图片拖放到画布中,调整其位于正中。
点击新建图层按钮,添加新图层。
把库中的影片剪辑动画“动的风车”拖到画布中,调整其位置。
如下图所示。
9、按“CTRL+ENTER”组合键,预览影片。
画面中的风车就会不停地转下去。
保存文件。
二、“地球”影片剪辑动画制作步骤1、打开FLASH源文件“实验3-2 月亮绕地球”,进入实验3-2 月亮绕地球FLASH工作界面。
2、执行“插入-新建元件”命令,在弹出的“创建新元件”对话框中,输入文件名“地球”,行为选择“影片剪辑”,确定。
3、此时进入到地球影片剪辑元件编辑状态。
为了使制作好的地球,与原来的大小相同,复制原来的地球。
flash影片剪辑的控制与用法

Flash常用mc属性控制方法Flash中有图形、按钮和影片剪辑这三种类型的元件,总结一下Flash的属性控制应用。
效果简介:这是一个使用电影属性来完成的综合效果。
想通过这个具体实例讲解影片剪辑属性的作用及其使用方法。
应该先知道这个概念——从库中拖拽到场景中的元件就是一个实例。
只有影片剪辑、按钮实例能使用电影属性。
文章中将学到使用常用电影属性实现的一些效果。
制作步骤:设置场景的大小为480px×360px,背景色为#893300,帧频为12fps。
1.把主场景中的"图层 1"改名为"图片"层,然后导入一张图片,笔者使用的一个滑梯图片,其大小是(60px,30px)。
2.鼠标左键选中滑梯图片,按F8键,在弹出的"创建新元件"面板中把该图片转换成"滑梯"影片剪辑元件。
接着在其编辑场景的"属性"面板如图 2所示进行设置,即让滑梯以场景的左角定点在场景的中心,如图 3所示,这在需要给影片剪辑严格定位的编程中经常使用。
图 2图 33.回到主场景。
选中"滑梯"元件,然后在"属性"面板中给该元件起个实例名"mc"。
4.下面我们先来编写一段程序让读者可以通过方向键来自由控制实例"mc"的运动。
右键点选实例"mc",在弹出的菜单中选择"动作"命令,然后在打开的"动作"面板中键入如下代码(专家模式下):帧被载入时执行onClipEvent (enterFrame) {如果敲击左方向键,实例"mc"左移15pxif (Key.isDown(Key.LEFT)) _x -= 15;不让实例"mc"跑到按钮区里if (_x<=100) _x = 100;如果敲击右方向键,实例"mc"右移15pxif (Key.isDown(Key.RIGHT)) _x += 15;不让实例"mc"从场景右面外跑出去if (_x>=480-_width) _x = 480-_width;如果敲击上方向键,实例"mc"上移20pxif (Key.isDown(Key.UP)) _y -= 20;不让实例"mc"从场景上面外跑出去if (_y<=0) _y = 0;如果敲击下方向键,实例"mc"下移20pxif (Key.isDown(Key.DOWN)) _y += 20;不让实例"mc"从场景下面外跑出去if (_y>=360-_height) _y = 360-_height;}在代码中,使用到了_x、_y、_width、_height这四个电影属性了。
flash课件 第五章 影片剪辑

影片剪辑的认识
• 影片剪辑:所谓影片剪辑指的就是里面可 以包含一段动画。 • 影片剪辑有单独的时间轴面板(图层.帧) 等。在影片剪辑里做动画和在主场景里做 动画是一样的。比如:做形变动画时要求 对象为散件,做位移动画要求对象最好为 元件。
影片剪辑和图形的区别
• 影片剪辑和图形的不同点是:影片剪辑中 动画的播放与主场景中的时间帧数无关, 而图形中动画的播放时与主场景中的时间 轴帧数有关的。正是因为图形的这一特点, 所以我们如果需要在元件中包含动画一般 都是用影片剪辑,而不用图形。 • 影片剪辑和图形的共同点是:两个物体都 是元件,都可以用来做位移动画,都具有 元件共同的属性、(如:色调、Alpha不透 明度的设置等。)
பைடு நூலகம்
动画实例-我心在动
• 帧属性旋转中的”无“与”自动“的区别 A、无:表示不旋转 B、自动:表示两图形有角度差时旋转。无角 度差时不旋转。 • 影片剪辑和图形的相互转换 A、也可以对场景中的实例进行转换 B、可以对库中的元件进行转换
动画实例—镜像文字
• 元件中的图形也有它自身的特点,这个特 点是影片剪辑所不具有的。如果在图形中 做有动画,那么可以通过元件的属性面板 来控制单帧现实哪一帧,还是循环播放, 还是播放一次。
第十八章 FLASH中的影片剪辑

网页设计 Web net design
④回到舞台上,首先导入一张图片作为舞台的背景,在图层一的第一帧 上。。 ⑤从右侧的“库面板”里面我们把有圆形下落的影片剪辑拖拽到舞台上 的新建图层二的第一帧上。调整好位置,并且用“任意变形工具”调整 大小。 ⑤用“选择工具”选中舞台上的圆球影片剪辑,我们按键盘上的“Alt”键 鼠标拖拽,多复制几个在同一帧上,有上下位置的改变。这样设置完成 后那么在动画同一时间圆形开始从上往下运动。
网页设计 Web net design
第十八章 FLASH中ቤተ መጻሕፍቲ ባይዱ影片剪辑
一、了解影片剪辑知识 ●影片剪辑:就是一个小型的FLASH动画,在影片剪辑元件里完成,这
样的舞台上应用的时候,一个影片剪辑只有一帧,但是在预览的时候这 一帧就会把影片剪辑里的动画全部播放完毕。 二、创建影片剪辑
首先,新建一个黑色的文档,选择“插入菜单:新建元件:影片剪 辑” ,这样我们就建立了一个影片剪辑。
网页设计 Web net design
三、编辑影片剪辑 ①在“影片剪辑”编辑窗口里,我们绘制一个白色圆形,没有填充,对 齐到舞台上,选择“修改菜单:形状:柔化填充边缘”.
②选中这个圆形,选择“鼠标右键:转化为元件:图形” . ③在影片剪辑里面,用白色的圆型元件制作一个移动补间动画,让白色 小球从上落下,而且颜色最后消失。
网页设计 Web net design
⑥如果想表现下雪的动画更逼真,在“时间轴”上设置背景层所在的图 层,在“50”帧的位置“鼠标右键:插入帧”,这就意味着让背景图像在 “1-50”帧之间一直出现。 ⑦在背景层上继续建立图层,分别在其他帧上插入关键帧,拖拽影片剪 辑到舞台上. ⑧如果对影片剪辑内的移动补间不满意,可以双击“影片剪辑”进入到 里面去编辑移动补间动画;对白色圆形元件不满意,我们可以双击“库 面板”里面的元件进行修改。或者对舞台上的“影片剪辑”进行双击, 进入影片剪辑的编辑窗口之后,再双击移动补间里面的元件,同样可以 进入到元件的编辑窗口,可以进行元件的编辑。
《影片剪辑元件的制作——flash动画》教学方案

《影片剪辑元件的制作——flash动画》教学方案影片剪辑元件的制作是《信息技术2》八年级(河北省)第一单元的内容。
影片剪辑元件的制作是动画制作的关键所在。
它的好坏决定动画的质量,这一部分安排在(一)制作逐帧动画;(二)制作形状补间动画(三)制作引导线动画之后。
它放在了制作动作补间动画里,学生看演示时觉得容易,但做起来又麻烦不断,如在教学中只让学生单纯为掌握知识而教,会使教学显得空洞,学生注意力容易分散,讲完后容易忘记。
所以需要运用大量实例演示,比较说明制作影片剪辑元件的重要意义,激发学生兴趣,使他们产生创作欲望。
本课在课前的教学设计中就力争做到:以学生为中心,以教师为引导;知识的展现通过学生自己的探究得到,而不是单纯的灌输;在教学过程中,循序渐进,分层教学,激发学生学习兴趣,让学生积极主动地参与到教学活动中来。
在实际教学中,教师讲解和演示了几个有代表性的Flash引导层动画实例,学生通过自主实践,学会了引导层动画的基本制作方法,达到了本课的教学目标。
在教师的合理引导下,学生较为积极地完成了本课的学习任务,并通过实践、探究,初步掌握了Flash中影片剪辑元件的制作原理及简单应用,激发了学生的学习兴趣,培养了学生的想象能力和创新能力,锻炼了学生的自主学习能力和探究学习能力,获得了完成动画作品的成就感。
在本节课的教学活动过程中,有成功也有不足:1.课程的导入阶段。
采取的是由教师展示了四个影片剪辑元件制作动画的实例,夸美钮斯说过:“兴趣是创造一个欢乐和光明的教学环境的主要途径之一。
”而通过播放swf动画格式让学生们欣赏到了优美的动画,激发学生的学习兴趣。
可以让学生们了解动画的设计思想和制作方法,看到动画的本来面目,从而,引导学生思考,制作蝴蝶飞舞的动画。
2.任务的分解,采取的是难度不同的分层次的任务,并分阶段完成。
先教师演示制作简单的任意图形的引导动画,然后学生再制作书本上的蝴蝶飞舞的动画。
这样有利于学生循序渐进的进行学习,掌握知识和技能,既符合学生的学习习惯,也能够照顾到大部分学生,让所有的学生都有事做,让所有的学生都能体验成功,并且给学有余力的学生提供了更广阔的探究空间。
Flash CS3 入门 影片剪辑

Flash CS3 入门影片剪辑本例为创建影片剪辑,该元件主要用于创建可重复利用的动画片段。
影片剪辑用于创建可重用的动画片段。
它拥有各自独立于主时间轴的多帧时间轴。
用户可以将多帧时间轴看作是嵌套在主时间轴内,它们可以包含交互式控件、声音甚至影片剪辑实例,也可以将影片剪辑实例放在按钮元件的时间轴内,以创建动画按钮。
练习要点●创建影片剪辑●使用影片剪辑●编辑实例练习过程1.创建影片剪辑在Flash中,创建影片剪辑的方法同图形元件的创建方法相似,不同的是在【创建新元件】或【转换为元件】对话框中,需要在【类型】选项中启用【影片剪辑】单选按钮。
(1)在Flash文档中,按下快捷键Ctrl+F8,打开【创建新元件】对话框,设置如图48-1所示。
设置图48-1 创建影片剪辑(2)在编辑模式中,运用绘图工具绘制图形,并且将其转换为图形元件,如图48-2所示。
设置绘制图形图48-2 绘制圆形(3)在第80帧处插入关键帧,将圆形向右移动。
选择第1帧和最后1帧之间任意1帧,右击鼠标选择【创建补间动画】命令,效果如图48-3所示。
位置变化图48-3 创建补间动画2.使用影片剪辑在影片剪辑编辑模式中制作好动画之后,只有将影片剪辑元件拖入到场景中,动画才能够播放。
返回到场景,打开【库】面板,选择【元件1】影片剪辑,同时拖动鼠标到场景中,如图48-4所示。
拖动到场景中图48-4 使用影片剪辑3.编辑实例可以重复将【元件1】拖入到场景中,然后对其更改实例的属性,从而达到用户所需的目的,如图48-5所示。
图48-5 编辑实例。
影片剪辑在flash动画中的应用

作效率。
学会影片剪辑的制作并应用影片剪辑。
学会借助元件重复使用的特点,提高动画制作的工作效率。
新授
教学方法 讲练
教具准备 计算机多媒体教学系统
第四节 影片剪辑在 flash 动画中的应用
任务的特点
1.重复
2.重复的内容是一段动画— ——影片剪辑的元件
环节
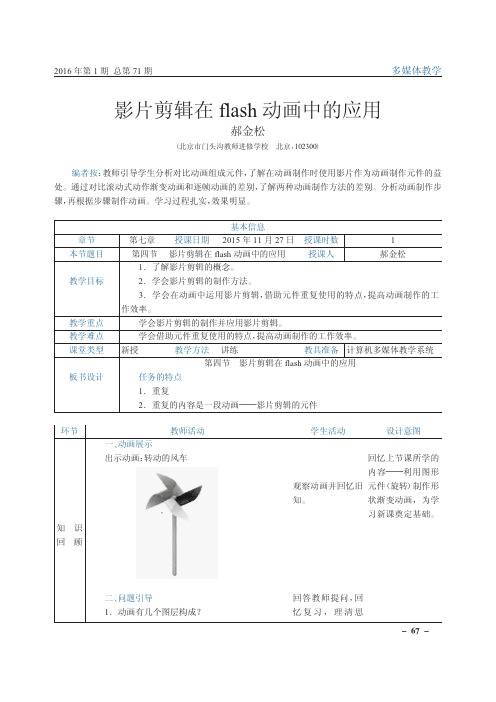
教师活动 一、动画展示 出示动画:转动的风车
知识 回顾
回 答 教 师 提 问 ,回 忆复习,理清思 路。
- 67 -
通过回答教师提问 回忆复习。理清思 路,达到温故而知
知识 回顾
多媒体教学二、问题引导
环节
1.动画有几个图层教构师成活?动 2.每个图层分别是什么内容?
3.动画应采用哪种动画形式?
4.制作动画的元件是什么?属于什么类型?
三、复习
1.图形元件的概念。
学生活动
设计意图
回忆上节课所学的
内容—— —利用图形
观察动画并回忆旧 元件(旋转)制作形
知。
状渐变动画,为学
习新课奠定基础。
二、问题引导 1.动画有几个图层构成? 2.每个图层分别是什么内容? 3.动画应采用哪种动画形式? 4.制作动画的元件是什么?属于什么类型? 三、复习 1.图形元件的概念。 2.利用元件制作运动渐变动画的方法。
2016 年第 1 期 总第 71 期
多媒体教学
影片剪辑在 flash 动画中的应用
郝金松
(北京市门头沟教师进修学校 北京,102300)
编者按:教师引导学生分析对比动画组成元件,了解在动画制作时使用影片作为动画制作元件的益 处。通过对比滚动式动作渐变动画和逐帧动画的差别,了解两种动画制作方法的差别。分析动画制作步 骤,再根据步骤制作动画。学习过程扎实,效果明显。
12_flash培训_视频素材的剪辑与处理

第十二讲视频素材的剪辑与处理在flash课件中使用视频,可以增强课件的感染力。
一、使用会声会影编辑视频1、会声会影简介是一个功能强大的“视频编辑” 软件。
我们常用它对课件中使用的视频进行编辑。
目前,最新的版本是会声会影X5。
2、会声会影的安装本讲使用的会声会影11,是从网上下载的ISO格式光盘映像文件。
下面介绍一下该软件的安装方法。
方法1:使用虚拟光驱软件安装会声会影。
虚拟光驱软件是用来模拟真实的物理光驱的一种软件。
目前,很多系统安装光盘和应用软件光盘的ISO映像文件都可以从网上下载。
下载后,我们不必把它刻录成光盘,可以直接使用虚拟光驱软件,加载ISO格式的光盘映像文件。
加载后,就可以在“我的电脑”中,看到一个光驱的盘符,然后就可以像使用真正的物理光驱一样,对光盘的内容进行浏览了。
虚拟光驱软件有很多种。
本讲,我们使用的是VDM虚拟光驱软件(全称是VirtualDriveManager)。
使用VDM软件安装会声会影的步骤如下:(1)双击图标运行VDM软件。
出现如下界面:(2)单击“装载”按钮,出现装载映像文件界面:(3)单击“浏览”按钮,浏览到“Ulead会声会影11.iso”文件后,单击“打开”按钮。
然后,在出现的对话框中单击“确定”按钮。
再将VDM的窗口最小化。
(4)打开“我的电脑”,就可以看到光驱的盘符了。
(注意:若双击光盘中的图标,会有更多的安装选项。
)方法2:用WinRAR软件直接将“Ulead会声会影11 .ISO”映像文件解压到一个文件夹中,双击解压出来的图标进行安装。
3、使用会声会影影片向导在软件的欢迎界面上单击“影片向导”,也可以启动软件后,单击“会声会影编辑器”进入编辑界面后,再单击“工具”菜单中的“会声会影影片向导”。
会声会影影片向导适用于视频编辑初学者,或者想快速制作影片,可以用影片向导来编排素材和图像、添加背景音乐和标题,然后将最终的影片输出成视频文件或在会声会影编辑器中进一步编辑。
《学会影片剪辑做flash动画》教学设计

学 科
信息技术
年 级
五年级
教学形式
抛锚式教学
教 师
张 涛
单 位
西宁市城西区兴海路小学
课题名称
学会影片剪辑做flash动画
学情分析
(1)本课教学内容是在学生已经初步掌握制作简单动画,能够理解动画制作过程和原理的基础上设计的。
(2)学生在学习本课之前,遇到需要大量重复内容动画的时候,大多重复制作.在文档简洁和易于管理上有所欠缺.但具备利用知识迁移的方法进行提出问题—分析问题—解决问题的能力.
3欣赏动画:雪花飘飘
★请你试着说说制作这个动画的步骤。
★范例剖析:观察动画的“时间轴”窗口,你有什么问题吗?
教师点题:什么是“影片剪辑”?怎样创建有“影片剪辑”的动画?这就是本课我们要研究的问题。
指导学生动手操作
教师归纳本节课学习的内容
(学生讨论并回答)
学生欣赏动画
启发:我们在动画中只看到两个图层,而且每个图层只有一个关键帧。“雪花飘飘”的动画是怎样实现的?
对比两种方法并自主探究,得到答案:是通过“影片剪辑”实现的。 (组织讨论)
学生动手操作
学生听讲
利用课件激发学生的学习兴趣,培养学生的观察能力。
设计意图:创设情境,激发学生学习兴趣。
设计意图: 明确学习任务,提出学习目标。
通过学生的自主、合作学习,提高学生的动手能力。
通过教师的总结,加深学生对所学知识的理解。
板书设计
学会影片剪辑 学做flash动画
1、创建“图形”元件
2、创建“影片剪辑”元件
3、制作“雪花飞舞”的效果。
分层作业设计
全体学生:制作有“雪花飞舞”的动画效果
学有余力的学生制作:“蝴蝶飞舞”、“枫叶飞舞”的动画效果
flash影片剪辑控制方法

flash影片剪辑控制方法影片剪辑影片剪辑是Flash中最重要的一种元件,对影片剪辑的控制是ActionScript的最重要功能之一。
从根本上说,Flash的许多复杂动画效果和交互功能都与影片剪辑的运用密不可分。
使用点语法或方括号可以定位影片剪辑。
使用方括号时可以使用由变量表示的影片剪辑实例名,这是它相对于点语法的优点。
可以用脚本控制影片剪辑的各种动作,也可以在影片剪辑的事件处理函数中控制主时间轴和别的影片剪辑。
影片剪辑最重要的两个事件是load和enterFrame。
5.1 控制影片剪辑的播放动作设想一个Flash动画,它的主场景中只有一个帧,舞台中只有一个影片剪辑,影片剪辑中并没有ActionScript。
如何才能控制影片剪辑的播放动作呢?要控制一个影片剪辑,首先应该为影片剪辑命名。
容易混淆的是,库面板中的影片剪辑本身有一个名称,这里要命名的是场景中影片剪辑实例的名称。
它们可以相同,也可以不相同。
如果你在场景中创建了同样的影片剪辑的多个实例,那么就需要将每个实例以不同的名称命名,才能用ActionScript对每一个实例进行控制。
如果不需要对影片剪辑进行控制,也就不需要为影片剪辑的实例命名。
从本例文件中,你将看到库面板中只有一个影片剪辑rollmc,场景中创建了一个rollmc的实例。
你还可以再从库中拖出若干个rollmc的实例将它们放置到场景中。
选中场景中影片剪辑rollmc的实例,打开属性面板,可以看到它被命名为roll,你同时可以看到该影片剪辑原来的名字rollmc,如图5-1所示。
你也可以为它指定别的名称,也可以是rollmc,Flash并不会混淆它们之间的区别。
此主题相关图片如下:图5-1 为影片剪辑实例命名实例名称可以在程序中用来指代该影片剪辑实例,如果要控制该实例,就需要在脚本中使用该名称。
下面,我们就来看看如何通过脚本控制影片剪辑实例roll。
分别选中场景中的4个按钮,打开它们的动作面板,查看其中的代码。
FLASH动画制作

FLASH动画制作
首先,制作FLASH动画的第一步是确定故事情节和角色设定。
在动画中,一个吸引人的故事情节是关键。
故事情节可以通过文字、脚本或故事
板来完善,在此过程中可以考虑动画的时长、故事发展和角色的设定等。
然后,可以开始制作动画的关键帧。
关键帧是动画中的重要帧,是动
画中最重要和最有表现力的片段。
可以在关键帧上设置角色和对象的位置、形状、大小、颜色等属性的变化。
关键帧的数量和相对位置决定了动画的
流畅性和连贯性。
制作关键帧后,可以开始补充中间帧。
中间帧是关键帧之间的帧,用
于连接两个关键帧之间的动作。
可以通过在线性插值、曲线插值等方法来
创建中间帧,以实现平滑和自然的过渡效果。
在动画制作的过程中,还可以添加交互性。
通过使用脚本语言(例如ActionScript)编写相关的代码,可以实现一些交互效果,例如点击按钮、播放视频、选择选项等。
交互性可以增加动画的参与度和娱乐性,使动画
更具吸引力。
最后,完成动画的制作后,可以进行预览和调整。
可以在Flash软件
中预览动画的整体效果,检查动画的流畅性、连贯性和视觉效果等方面。
如有需要,可以对动画的一些部分进行修改和优化,以获得更好的效果。
总结来说,制作FLASH动画需要确定故事情节和角色设定,创建场景
和角色,制作关键帧和中间帧,添加声音和音效,增加交互性,并进行预
览和调整。
通过这些步骤,可以制作出富有创意和表现力的FLASH动画作品。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
比如刚才这句,你可以理解为在“this”下面建立空的影片剪辑。
再比如this.myMc._x,你可以理解为this下面的myMc的_x。
这样说对一些谈程序色变的美工更容易接受一些。
再后面的部分createEmptyMovieClip,看起来很长,但是如果你E文足够好,应该能看出来,这就是创建空的影片剪辑的英语。所以,这句话还是很好记的。当然,在程序命令里,他把这几个单词都连接起来了,并且中间每个单词的第一个字母大写。这种写法很形象地被称为“骆驼式”命名法。Flash里边的变量名、属性、方法、命令等等,基本都遵循这种规则。你如果希望你写的程序看起来比较专业,同时还容易理解,希望你也一开始养成良好的命名习惯,坚持使用“骆驼式命名法”。还有一点需要强调的是,flash是严格区分大小写的,所以,“myMc”和“mymc”并不是一个东西,如果你写的程序怎么调试都不对,记住检查一下大小写的问题。这是初学者经常会犯的错误。
在早期的flash版本里边,我们都知道,按钮司交互,影片剪辑管运动,所以,以前大家做一个flash,思路很简单,我需要一个东西有交互行为,说白了就是我点点点,他动动动,就直接做个按钮,放到库里,再拖到场景里用;我需要一个东西动起来,直接建一个影片建立,放到场景里,再拖到场景里用。在as时代,我们用as来做,首先需要明白的也是这一点。(上面这两段看不懂的同学,请先找一些flash软件使用的最基本教程看一下,至少了解一下库是什么东西,影片剪辑应该如何建立)。
这就在场景里边建立了一个名为myMc的影片剪辑。当然,目前为止,你看不到这个影片剪辑,因为他是空的。
关于上面这句话,有几点我们先解释一下。
this指的是这个影片剪辑的作用域,简单点说,就是我是在这一祯上建立的影片剪辑。
“.”是flash最典型的点语法,说简单点,就是你可以把它理解为“的”或者“下的”或者“属于他的”,高深专业的解释这里暂时就不讲了,只会增加初学者的理解难度。我可以不太负责任的告诉大家,你可以不太规范的认为,flash在表示“的”,“下的”,“属于他的”时候都用“.”来表示。
我们先回忆一下,如果不用代码,直接把库里的元件放到场景里,怎么办?对,很简单。直接一拖,就过来了。用代码来实现应该怎么做呢?
首先在库中找到你要加载的影片剪辑,用右键点击他,选“链接”,弹出一个小框。选中“为action script导出”,此时你可以看到,“在第一桢导出”同时也被选中了。在标识符框中,填入你为这个影片剪辑起的标识符。在这里建议影片剪辑的名称和标识符统一起来,比较便于管理。比如你的影片剪辑叫“myMc”,标示符最好也叫“myMc”,点击确定。
}
如果你想把影片剪辑从库中取出来,让他竖着排列,每隔50个像素放一个,
for(i=0;i<100;i++)
{ this.attachMovie(“myMc”,”myMc”+i, this.getNextHighestDepth(),{_y:(50*i)});
但是用代码来实现的话,一切都变得简单了
for(i=0;i<100;i++)
{ this.attachMovie(“myMc”,”myMc”+i, this.getNextHighestDepth());
}
看看,就这样三行代码,就完成了一百次,如果你想用1000次,直接把i<100,改成i<1000就OK了,从此腰不酸了,背不疼了,腿也不抽筋了。
一、用代码建立空的影片剪辑
在flash as里,我们同样可以建立影片剪辑。所以,今天咱们先来说一下如何建立影片剪辑。
打开flash软件,鼠标点中时间轴上的第一祯。然后打开动作面板,在里边输入如下的语句:
this.createEmptyMovieClip(“myMc”,1);
this.attachMovie(“myMc”,”aaa”, this.getNextHighestDepth());
你也可以把myMc从库中取出来两次,一次叫myMc,一次叫aaa,
this.attachMovie(“myMc”,”myMc”, this.getNextHighestDepth());
首先,第一绘图工具在作矢量图型方面,的确比用代码生成更快。这也是flash的优势所在。
第二、 代码生成并非没有用处,这个以后随着学习的深入,大家就逐渐明白了,这在绘图方面有自己独到的优势,并且我们平时应用中经常将用ps或其他软件做好的图型直接导入flash的库中,供影片剪辑调用,如果flash as 仅仅为了代码化,就把这一优势扔掉,就是昏了头了。所以flash as里边,除了createEmptyMovieClip来建立影片剪辑以外,还有一种方法,可以直接把库中的影片剪辑加载到场景中来。
第二点,你现在之所以看不到你建立的影片剪辑,是因为你还没有对它进行任何操作。如果你真的非要看到它才放心,请把下面这段代码拷到你的程序下面。这段代码的作用是在myMc的影片剪辑里画了一个黑色的长方形,至于具体如何画的,我们以后会讲。愿意研究的人,可以先熟悉一下。
with(this.myMc){
再看后面,("myMc”,1),前面是你为影片剪辑命的名,后面是它的深度,命的名很好理解。深度需要解释一下,用过flash或者photoshop的人都知道,有一个层的概念,上面的层会压住下面的层。深度也是一个类似的概念。深度值越大,越在上面,深度值越小越在下面。但是深度有几点和层不同的概念需要记住。
上一篇教程出来以后,很多网友留言,问我为什么不直接讲as3,而是很过时的唠叨as2,这里首先澄清一下,as3是一个好东西,本博客并非要视as3为无物,在一个3.0的时代推崇2.0,而是2.0简易教程这个系列,将主要以2.0为主。关于3.0的应用,我们也会在其它的一些系列或者相关的文章中提到。
至于本教程面对的对象,其实我在第0篇的唠叨里已经说得很清楚了,就是针对那些已经使用过flash很多年,对flash产生了深厚的感情,甚至就是吃flash这碗饭的同志们,随着flash越来越向技术平台转型,很多人可能觉得跟不上,觉得掉队了,甚至对自己flash的能力产生了怀疑,所以,这系列其实就是想说,flash as并没有那么难,障碍在自己的心里。只要你愿意去做,你会发现你完全跟得上flash大潮的发展。所以,简单点说,这个教程不是面对程序员的,恰恰就是面对设计师和动画师的。这个回答可能很多人不喜欢,并且要问我,为何在一个程序员云集的博客发给设计师的东西。我要说首先互联网是开放的,其次,像博客园这样执著于专业领域的网站实在不多。
}
好了,现在发布一下,(不知道发布是什么的同学,请按enter+ctrl,就发布了)看到了吧?
那边又有一位同学有意见了。你这么费劲,打了半天字,写了这么多行,才花了这样一个正方形,效率太低了,我用绘图工具,一比划,就出来了。比你快多了,不知道你写这么多行程序有什么用?
所以,这两点就告诉我们,第一,如果你已经在一个深度上建立了一个影片剪辑,再建立下一个的时候,换个深度。
比如,
this.createEmptyMovieClip(“myMc”,1);
this.createEmptyMovieClip(“myBtn”,1);
这样的写法是错误的,第一个影片剪辑,myMc被覆盖了。
beginFill(0x000000,100);
moveTo(0,0);
lineTo(200,0);
lineTo(200,100);
lineTo(0,100);
lineTo(0,0);
endFill();
this.attachMovie(“myMc”,”aaa”, this.getNextHighestDepth());
这样你下面写myMc就是指第一个,写aaa就是指第二个。
说到这儿,又有同学有意见了,你这样作还是很麻烦,哪有我这边一拖,这么简单啊。
的确,当你仅仅对一个影片剪辑执行这样的操作的时候,的确效率不高,但是,如果你需要把myMc这个影片剪辑从库中取出来100次甚至1000次的话,请问,这位同学,你拖来拖去的,是不是有点腰酸背痛腿抽筋呢。
然后返回主场景,选中第一祯,在动作面板里写入
this.attachMovie(“myMc”,”myMc”, this.getNextHighestDepth());
然后发布,看一下,你的影片剪辑是不是已经在场景里了?
这儿解释一下这句命令,this.就不用说了,后面attachMovie就是把场景里标示符为myMc的影片剪辑,加载到库里,并命名为myMc,当然,你也可以不叫它myMc,而叫它aaa,这样,上面的那段话就变成
好的,废话结束,下面开始讲课。
用过flash的人都知道,flash中,有一个很重要的概念:影片剪辑(一般,我们简称为mc),它几乎是flash一切动画的基础。Flash这东西,一言以蔽之,就是如何让很多影片剪辑在界面里按你想象的运动起来。滑动、变大、变小、旋转、显示、消失……就是这些最基础的运动,构成了flash,甚至是说任何图形界面的软件的最基本的交互和展现形式。在关键祯时代,我们用关键祯来进行这些最基本的事情,在as时代,我们用as来做,如此而已。
上面用到的就是程序里边最常用到的一种循环方式,for循环,没见过的同学可以先多看几眼,混个脸熟,以后,咱们还会详细介绍。
如果你想把影片剪辑从库中取出来,让他横着排列,每隔50个像素放一个,
for(i=0;i<100;i++)
{ this.attachMovie(“myMc”,”myMc”+i, this.getNextHighestDepth(),{_x:(50*i)});
第一, 一个深度上只能有一个东西存在。如果有两个的话,后面建立的会覆盖掉前面的。
