CorelDRAW制作三维空间效果
CorelDRAW中的3D效果设计

CorelDRAW中的3D效果设计在图形设计领域中,3D效果设计具有重要的意义。
它可以为设计作品增添立体感和逼真度,使作品更加生动吸引人。
在CorelDRAW这款强大的图形设计软件中,我们可以利用它提供的丰富工具和功能来实现各种令人称赞的3D效果设计。
本文将介绍如何在CorelDRAW中进行3D效果设计,并提供一些实用技巧和创意思路。
一、3D效果设计的基本原理在开始学习CorelDRAW中的3D效果设计之前,我们首先需要了解一些基本原理。
3D效果设计是通过模拟光影与透视关系,使二维平面的图形呈现立体感。
通过合理运用阴影、光照和透视效果,可以让图形看起来更加真实和具有层次感。
二、CorelDRAW中的3D工具和功能CorelDRAW提供了丰富多样的3D工具和功能,使得我们能够轻松地实现各种复杂的3D效果设计。
以下是一些常用的3D工具和功能:1. 3D旋转工具:通过旋转和调整图形的角度,可以实现立体感和逼真的效果。
2. 3D拉伸工具:可以将平面图形拉伸成立体图形,例如将一个二维的矩形变成一个棱柱。
3. 3D倾斜工具:通过倾斜图形来产生透视效果,使图形看起来更有层次感。
4. 3D旋转矩阵:通过自定义旋转矩阵的数值,可以实现更精确的3D效果设计。
5. 3D阴影工具:可以添加阴影效果,使得图形看起来更加真实和立体。
三、实用的3D效果设计技巧除了基本的3D工具和功能之外,我们还可以运用一些实用的技巧来提升设计作品的3D效果。
以下是一些实用的技巧:1. 渐变色填充:在设计过程中,我们可以利用渐变色填充来增加3D效果的层次感和立体感。
通过合理运用不同的颜色和透明度,可以使图形更加生动有趣。
2. 材质纹理:在设计作品中添加适当的材质纹理,可以增加真实感和触感。
通过选择合适的纹理图案和调整透明度,可以让图形看起来更加立体和有质感。
3. 光照效果:合理运用光照效果可以使设计作品更加逼真和吸引人。
通过调整光源和投影的位置、角度和强度,可以产生不同的光影效果,从而增强3D效果。
【CorelDRAW实例】绘制3D立体效果

【CorelDRAW实例】绘制3D立体效果本案例主要利用完美形状中的心形造型加上呈现立体的渐变色制作出3D 立体剪纸心形,再使用轮廓渐变、图框精确剪裁等功能最终实现3D立体剪纸效果。
步骤一新建文件。
执行“文件”→“新建”命令,新建一个A4大小的横向文档,并填充灰色的渐变底,如图所示。
步骤二绘制心形。
在工具箱中选择“多边形工具”栏中的“基本形状工具”,在其属性栏中选择“完美形状”工具中的“心形”,将绘制好的心形转换为曲线,并用“形状工具”调节心形节点,如图所示。
步骤三复制心形。
将调整好的心形复制一个,以作备用,填充为红色,去除轮廓边。
步骤四修剪图形。
选择“矩形工具”从心形中间绘制矩形,在属性栏中执行“修剪”命令,在将修剪过后的矩形删除,得到一半桃心形状,步骤效果如图所示。
步骤五复制图形。
用“选择工具”选中一半心形,按快捷键Ctrl+C,Ctrl+V 复制一个,在属性栏中单击“水平镜像”按钮,向右移动复制出来的心形直至贴切成一个整体的心形,得到的效果如图所示。
步骤六添加渐变颜色。
按快捷键F11,弹出“编辑填充”对话框,设置其参数,旋转角度做适当调整。
同样,另一边也是一样,效果如图所示步骤七明暗对比。
根据背景光源渐变的方向,我们能看到光是从右上方来的,所以右半边是暗的,并且靠近中间反而会亮一点,而左边的恰好相反,这里需要注意两边整体的明暗对比,控制好即可。
步骤八制作立体效果。
拷贝一份右边的,做出厚度,这里的颜色要亮一些,并且调整图层顺序放在最低层,用“形状工具”加以节点调整,做成反光处理,左边类似,但是方向不同,颜色对比更深一点,如图所示。
步骤九复制图形。
将最开始复制备用的心形移动到做好的心形的底下,并按住Shift键以中心点等比例放大,使用“形状工具”进行节点调整,得到的效果如图所示。
步骤十渐变描边。
复制上一步中调整的心形轮廓图形,调整图层顺序到该轮廓的上一层,并在属性栏中的“轮廓宽度”中输入较粗的轮廓值,执行“对象”→“将轮廓转换为对象”命令(Ctrl+位移+Q),然后按F11调出“编辑填充”对话框。
CorelDRAW X3中文版实例教程 (8)

“添加杂点”对话框
“去除龟纹”对话框
8.2.10 鲜明化
选择“位图 > 鲜明化”子菜单下的命令,弹出相应用对 话框,制作出需要的鲜明化滤镜效果。
“高频通行”对话框 框
“非鲜明化遮罩”对话
8.3 课堂练习——制作瓷器展销会海报
使用矩形工具绘制背景并导入图片。使用交互式透明工具为 文字和图片添加透明效果。使用精确剪裁命令将图片置入到背景 中。使用交互式透明工具为图片添加倒影效果。使用文本工具添 加竖排文字效果。
8.1.5 转换为位图
打开一个矢量图形并保持其选取状态,选择 “位图 > 转换为位图”命令,弹出“转换为位图” 对话框,可以将矢量图形转换为位图。
“转换为位图”对话 框
8.1.6 调整位图的颜色
选中导入的位图,选择“效果 > 调整”子菜单下的命令,选择其 中的命令,在弹出的对话框中可以对位图的颜色进行各种方式的调整。 选择“效果 > 变换”子菜单下的命令,在弹出的对话框中也可以对位 图的颜色进行调整。
选择“位图 > 创造性”子菜单下的命令,弹出相应用对话框, 制作出需要的创造性效果。
“马赛克”对Leabharlann 框“彩色玻璃”对话框8.2.8 扭曲
选择“位图 > 扭曲”子菜单下的命令,弹出相应用对话框, 制作出需要的扭曲效果。
“块状”对话框
“像素”对话框
8.2.9 杂点
选择“位图 > 杂点”子菜单下的命令,弹出相应用对话框,制 作出需要的杂点滤镜效果。
“导入”对话框
8.1.3 编辑导入时的位图
在“导入”对话框中 的上单击鼠标左键,弹出其下 拉列表。在下拉列表中可以选 择导入位图时执行的操作,系 统默认的选项是“全图像”, 选择它将导入整个位图图像。
CDR怎么制作一个类似竹编空心球?CDR绘制立体效果空心球方法

CDR怎么制作一个类似竹编空心球?CDR绘制立体效果空心
球方法
CorelDRAW软件功能非常强大,但操作中却很简单,很多复制的图形比如镂空图,都可以简单的几步就能完成,那cdr大师就来分享cdr教程如何绘制立体的效果空心球,希望能帮助到初学者。
学平面设计贵在坚持。
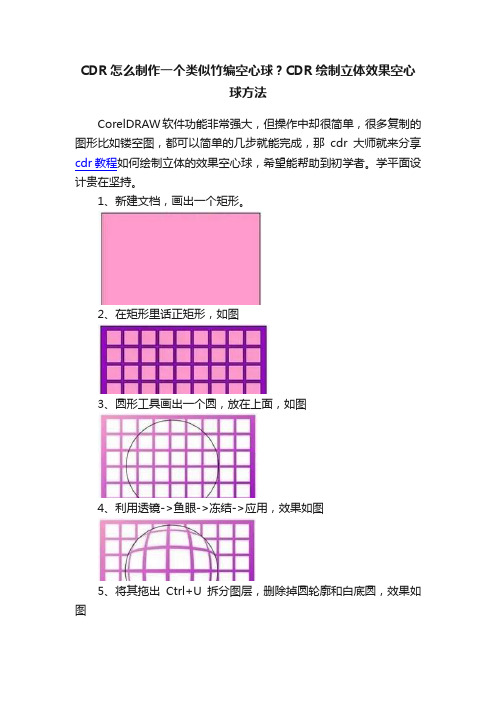
1、新建文档,画出一个矩形。
2、在矩形里话正矩形,如图
3、圆形工具画出一个圆,放在上面,如图
4、利用透镜->鱼眼->冻结->应用,效果如图
5、将其拖出Ctrl+U拆分图层,删除掉圆轮廓和白底圆,效果如图
6、复制一层,单击中心转动适合位置,改变底层颜色。
7、按照这个步骤同样能绘制出各种颜色的镂空形状球体。
CorelDRAWX7中如何运用立体化工具

CorelDRAW X7中如何运用立体化工具CorelDRAW X7中的立体化工具所添加的立体化效果是利用三维空间的立体旋转和光源照射的功能,为对象添加上产生明暗变化的阴影,从而制作出逼真的三维立体效果。
使用工具箱中的立体化工具,可以轻松地为对象添加上具有专业水准的矢量图立体化效果或位图立体化效果。
这篇教程通过制作质感立体字教大家如何使用CorelDRAW X7中的立体化工具。
CorelDRAW X7中立体化工具的运用第一步:利用文本工具输入文字,调整字体大小粗细(这里以“新年好”字样为例)。
第二步:在工具箱中选择“立体化工具”,接着选定需要添加立体化效果的对象。
此时为了让它更明显,可以加一个描边。
第三步:在对象中心按住鼠标左键,然后向添加立体化效果的方向拖动,此时对象上会出现立体化效果的控制虚线。
拖动至适当位置后释放鼠标,即可完成立体化效果的添加。
第四步:应用立体化工具拖动控制线中的白色矩形调节钮,可以改变对象立体化的深度。
拖动控制线箭头所指一端的控制点,可以改变立体化消失点的位置。
这时候我们把立体效果控制线中的白色矩形拉到箭头尽头,接着调节立体效果的方向(拖动X到字的中心点位置)。
第五步:设置立体效果的颜色,选择第三个按钮“使用递减的颜色”,可以任意选择颜色,设置不同的颜色。
第六步:复制一层字,用交互式填充工具,做效果,类型为线性,角度九十,边界为百分之四十九,颜色可以根据自己喜好任意添加。
此时,有立体字效果的图删除描边。
(可以在原来的字上调色,但是很多效果都会影响到后面的立体效果,所以建议复制一层来做效果)。
第七步:完成(上一步复制的时候可以不用移动位置,这里是方便大家看效果)。
CorelDRAW调和工具解读

5.2交互式轮廓特效
轮廓效果是指由一系列对称的同心轮廓线圈组合在
一起,所形成的具有深度感的效果。由于轮廓效果 类似于地理地图中的地势等高线,故有时又称之为 “等高线效果”。 轮廓效果与调和效果相似,也是通过过渡对象来创 建轮廓渐变的效果,但轮廓效果只能作用于单个的 对象,而不能应用于两个或多个对象。
原图
拆Байду номын сангаас轮廓图
取消所有轮廓对 象的群组
5.3交互式变形特效
变形效果是指不规则的快速改变对象的外观,使对
象外观发生变形,从而获得奇特、富有弹性的外观 特效,产生令人耳目一新的效果。变形特效只是原 图的基础上做变形处理,并未增加新的图形对象。 CorelDRAW X3提供的“交互式变形工具”可以方 便的改变对象的外观。通过该工具“推拉变形” 、“拉链变形”和 “ 扭曲变形 ” 等三种变形方式 的相互配合,可以得到变化无穷的变形效果。
5.5.1修改立体化效果
对于已经应用立体化效果的图形,还可进一步对立
体化方向、形式和深度进行修改。
5.5.2设置立体化对象斜角修饰效果
对于应用立体化效果的图形对象,可以使用斜角修
饰效果,即设置图形的边缘倒角。
5.5.3旋转立体化效果
在 CorelDARW 中,旋转可以使图像获得不同角度
5.1.2 调和效果的设置
将对象调和后,利用交互式调和工具 可以对调和效果的参数进行调整。 的属性栏
“步数或调和形状之 间的偏移量”编辑框
5.1.3 沿路径调和
用户设置好调和效果后,还可以将其沿特定路 径进行调和。
5.1.4 修改调和的起点和终点对象
5.1.5 拆分调和对象
分割的对象与其 他对象再次调和
CorelDRAW平面设计 图形对象的3D效果制作

章 章目录 节 节目录
10.2.3 添加透视效果
使用“添加透视”命令,可以在绘图页面的具体操作步骤。
步骤 01 打开一个素材图形文件(素材\第10章\雅轩阁.cdr),选择“轩”字所在 的群组对象,如图所示。
步骤 02 单击“效果”|“添加透视”命令,图形对象的周围将显示一个带有4个节 点的网格,如图所示。
步骤 01 打开一幅素材图形文件(素材\第10章\HAPPY.cdr),如图所示,然后选 择工具箱中的交互式“封套工具”。
步骤 02 单击工具属性栏中的“双弧模式”按钮,选择文本右上角的节点,单击鼠 标左键并向右上角拖拽,至合适的位置后释放鼠标,如图所示。
章 章目录 节 节目录
选中文本对象
调整节点
10.2.1 添加封套效果
选择透视效果
清除对象透视效果
10.2.4 编辑透视效果
步骤 07 运用选择工具选择一个透视的图形对象,如图所示。
章 章目录 节 节目录
清除透视效果
10.3 制作立体化效果
10.3.1 添加立体效果 10.3.2 设置立体灭点 10.3.3 设置旋转效果 10.3.4 设置颜色效果
10.3.5 柔和斜角效果 10.3.6 浮雕斜角效果 10.3.7 金属斜角效果
使用工具箱中的交互式轮廓图工具,可以为图形对象添加轮廓图效果,下面 介绍创建轮廓图的具体操作步骤。
步骤 01 打开一幅素材图形文件(素材\第10章\震撼3周年.cdr),如图所示。
步骤 02 选择工具箱中的交互式轮廓图工具,将鼠标移至绘图页面中需要创建轮廓 图的文字的右下角,按住鼠标左键并向右下角拖拽,如图所示。
步骤 03 用与上方法,调整左上角以及中间的节点至合适的位置,如图所示。
CorelDRAW制作三维空间效果

预览效果本例向读者展示如何利用CorelDRAW制作类似三维空间效果,预览效果如图所示。
三维立体的预览效果图知识提要◇ 表格工具、矩形工具等基本工具的使用◇ 文件的导入、渐变填充设置、添加透视点操作◇ 位图的转换操作、位图颜色遮罩处理◇调和效果、透明效果、阴影效果的设置方法制作步骤1. 绘制三维立体背景步骤1 新建一个空白文件执行【文件】|【新建】命令,建立一个新的文件(或按键盘上的Ctrl+N快捷键),设置页面属性如图7-1-1所示。
图7-1-1设置页面属性在工具箱中选择并双击【矩形工具】,绘制一个与页面大小相同的矩形对象。
步骤2执行渐变填充效果选择绘制的矩形对象,在工具箱中选择【渐变填充工具】,设置对象渐变填充的RGB值依次为(0,51,255)、(45,76,250)、(51,51,214)、(36,8,250),其他参数设置如图7-1-2所示。
图7-1-2设置渐变填充参数按照上面参数设置,单击【确定】按钮,执行效果如图7-1-3所示。
图7-1-3渐变填充效果步骤3绘制立体面单击【表格纸工具】,在图层中绘制一个8行8列的表格对象,如图7-1-4所示。
图7-1-4绘制表格选择表格对象,依次执行【效果】|【添加透视点】命令,对象上面就增加了一个网格框,这时表格上面出现4个控制点,用鼠标移动控制点,通过改变消失点来编辑透视点的方向,将表格对象制作成透视效果,如图7-1-5所示。
图7-1-5设置透视点同样的方法再次绘制3个相同的表格,依次分别执行【效果】|【添加透视点】命令,设置透视点操作,调整效果如图7-1-6所示。
图7-1-6调整其他透视点在工具箱中单击【矩形工具】,在如图7-1-7所示的位置绘制一个矩形对象,并给对象填充黑色。
图7-1-7绘制矩形选择黑色矩形,依次在工具箱中单击【交互式透明工具】,从左上角向右下角拖动鼠标,给矩形对象执行透明操作,执行效果如图7-1-8所示。
图7-1-8设置透明操作步骤4导入对象单击【文件】|【导入】命令,打开【导入】文件对话框,在对话框中选择需要的图片对象,然后单击【导入】按钮,依次用鼠标在页面中单击,将文件对象导入页面中,效果如图7-1-9所示。
CorelDRAWX7中的三维效果滤镜组怎么运用

CorelDRAW X7中的三维效果滤镜组怎么运用CorelDRAW X7三维效果滤镜组可以创建纵深感,使位图图像产生立体的画面旋转透视的效果。
使图像看起来更具有生动、逼真的三维视觉效果。
在“三维效果”滤镜中有三维旋转、柱面、浮雕、卷页、透视、挤远/挤近、球面共7种滤镜命令。
下面我们一起来看看CorelDRAW X7软件中的三维效果滤镜组中各滤镜的使用效果及表现技巧。
CorelDRAW X7中的三维效果滤镜组的运用1. 三维旋转:“三维旋转”滤镜可以按照设置角度的水平和垂直数值旋转位置。
应用这种旋转时,位图将模拟三维立方体的一个面,模拟从各种角度来观察这个立方体,从而使立方体上的这个位图产生变形效果。
“三维旋转”滤镜常用于给立体的建筑外立面或包装盒之类的设计作品添加图案,其具体操作方法如下:选择位图后,执行“位图”→“三维效果”→“三维旋转”命令,打开“三维旋转”对话框,单击“双预览窗口”按钮,显示对比预览窗口,设置各项参数,单击“预览”按钮,单击“确定”按钮,右侧预览窗口中显示三维旋转变形的效果。
“三维旋转”对话框中各参数按钮的功能如下:双预览窗口:单击此按钮可以显示对比预览窗口,左窗口显示图像原始效果,右窗口显示滤镜完成各项设置后的效果。
将鼠标移动到左侧预览窗口中,按下鼠标左键并拖动,可平移视图;单击鼠标左键,可放大视图;单击鼠标右键,可缩小视图。
单预览窗口:单击此按钮可以只显示一个预览窗口,显示滤镜完成各项设置后的效果。
垂直:设置绕垂直旋转的角度。
水平:设置绕水平旋转的角度。
最适合:选中该复选框,经过三维旋转后的图形尺寸将严格接近原来的位图尺寸。
预览:单击此按钮,页面上选择的位图或者预览窗口中的位图回归现实滤镜效果。
锁定预览:单击此按钮后,只要修改了滤镜的参数,图片就会自动刷新修改后的滤镜效果,不需要单击“预览”按钮。
重置:单击此按钮,所有参数将恢复默认值。
单击“确定”按钮,即可将位图旋转为立方体的一个面效果。
CorelDRAW X6(第11章)立体效果

3.8 平行度量工具的使用
3.9 表格工具的使用
3.10 直线连接器
3.11 调和工具的使用
3.12 滴管工具的使用
3.13 轮廓工具的使用
3.14 填充工具的使用
3.15 交互式工具的使用
选中要添加斜角的对象,如图7-90所示。 然后在“斜角”泊坞窗内设置“样式”为 “柔和边缘”、“斜角偏移”为“到中心”、 阴影颜色为(C:70,M:95,Y:0,K:0)、 “光源颜色”为白色、“强度”为100、 “方向”为118、“高度”为27,接着单击 “应用”按钮完成添加斜角,如图7-91所示。
拖曳线上的滑块来增
加锯齿的个数,如图
7-44~图7-47所示。
图7-46
图7-47
7.3.3 扭曲变形
“扭曲变形”效果可以使对象绕变形中心进行旋转,产生螺 旋状的效果,如图7-48~图7-50所示,也可以用来制作墨迹效果。
图7-48
图7-49
图7-50
7.4
二、阴影效果
对多种对象添加阴影,包括位图、矢量图、美工文字、段落文本等, 如图7-51~图7-54所示。
图7-60
图7-61
图7-62
3.复制阴影效果
选中未添加阴影效果的美工文字,然后在属性栏单击“复制阴影效果属性” 图标,如图7-63所示,当光标变为黑色箭头时,单击目标对象的阴影,复制该 阴影属性到所选对象,如图7-64和7-65所示。
图7-63
图7-64
图7-65
4.拆分阴影效果
选中对象的阴影,然后单击鼠标右键在弹出的菜单中执行“拆分阴影群组” 命令,如图7-66所示。接着将阴影选中可以进行移动和编辑,如图7-67所示。
选中美工文字,然后使用“阴影工具”拖动底端阴影,如图7-60所示。接 着在属性栏进行设置“阴影角度”为40、“阴影的不透明度”为60、“阴影羽 化”为5、“阴影淡出”为70、“阴影延展”为50、“透明度操作”为“颜色 加深”、“阴影颜色”为(C:100,M:100,Y:0,K:0),如图7-61所示。调整 后的效果如图7-62所示。
如何利用CorelDRAWX7软件实现三维立体线条

如何利用CorelDRAW X7软件实现三维立体线条
CorelDRAW软件的神奇之处就是有太多的不可思议,创造出惊奇的效果,只有想不到的,没有实现不了的。
三维立体线条可以让你的设计作品背景产生奇特视觉效果,让背景更显内容,瞬间觉得高大上,那在CorelDRAW软件中是如何实现的,现在让我们一探究竟。
利用CorelDRAW X7软件实现三维立体线条
步骤一利用贝塞尔工具或是钢笔工具绘制出两条曲线,鼠标右键在调色板上将曲线轮廓填充为你喜欢的颜色。
步骤二在工具箱中找到“调和工具”,将鼠标移至到其中一条曲线上按住鼠标不松手拖拽到另一条曲线上。
步骤三在属性栏中,调整其步数为200步,设置调和旋转角度为360度,选择逆时针调和,设置好这些属性之后,呈现效果如图所示:选择物体,执行“对象”→“拆分调和群组”命令,组合快捷键是Ctrl+K。
接着,执行“排列”→“取消组合”命令,组合快捷键是Ctrl+U。
或是选中物体,鼠标右键选择“取消组合对象”。
最后,执行“排列”→“转换为轮廓对象”命令,组合快捷键是Ctrl+Shift+Q。
在CorelDRAW中创建立体化效果及填充立体化对象

在CorelDRAW中创建立体化效果及填充立体化对象8.5.1 创建立体化效果当为对象添加立体化效果时,可以使用“交互式立体化”工具或“立体化”泊坞窗来实现,这样可为对象添加额外的表面,使其产生立体效果,立体化的表面和原始对象之间将形成动态链接组合,如果更改原始对象的属性,如大小和形状等,立体化表面也会自动进行更改,从而使立体化的表面和原始对象之间在比例和位置上保持一致。
1.使用交互式立体化工具当使用“交互式立体化”工具来创建立体化效果时,可以在对象上单击并进行拖动,即可使其产生立体化效果,读者可以手动控制其效果。
另外,读者也可以通过在属性栏中进行设置,来精确控制对象产生的立体化效果,具体操作可参照下面的步骤进行:(1)使用“挑选”工具,选择要添加立体化效果的对象。
(2)打开“交互式展开式工具”工具栏,在其中单击“交互式立体化”工具按钮,以选择该工具。
(3)这时在属性栏中就会显示有关该工具的选项,在“预设”下拉列表中可以选择一种预设的立体化模型,如图8-5-2所示。
图8-5-2(4)在“立体化类型”选择器中提供了多种立体化类型,读者可以根据需要进行选择,如图8-5-3所示。
图8-5-3通过在属性栏中进行设置,所选对象即可产生相应的立体化效果,如图8-5-4所示。
图8-5-4读者也可以通过以下方法创建立体化对象:(1)使用“挑选”工具选择要添加立体化效果的对象。
(2)使用“立体化交互式”工具在选中的对象上单击并拖动鼠标,可以创建立体化对象。
(3)对于创建的立体化对象,读者可以通过拖动灭点标记来改变对象立体化的方向,也可以在属性栏中的“灭点坐标”文本框中输入相应的数值,然后按下<Enter>键,以精确定位灭点的位置。
(4)沿灭点方向拖动中心滑块可以改变对象立体化的深度,也可以在属性栏中的“深度”文本框中输入数值,然后按下<Enter>键,以精确控制对象立体化的深度。
如图8-5-5、8-5-6所示。
coreldraw怎样制作三维效果图

coreldraw怎样制作三维效果图在CorelDRAW中我们常常使用三维效果来绘制图形,三维效果可以为图形添加各种模拟的3D立体效果。
下面店铺给大家整理了关于coreldraw怎样制作三维效果图的方法,希望大家喜欢。
coreldraw制作三维效果图的方法/步骤coreldraw制作三维效果图的步骤1、启动CorelDRAW 9.0,在属性栏中将“绘图窗口”选为横向放置,或者将高和宽做相应的调整。
然后使用基本绘制工具,完成创建效果的准备工作。
单击“椭圆工具”,在“绘图窗口”中部单击鼠标,按住Ctrl键并拖动鼠标到预定的位置,然后放开鼠标,再放开Ctrl键,绘制一个正圆。
coreldraw制作三维效果图的步骤2、用选择工具选择第一个圆,通过编辑菜单中的“再制”命令复制这个圆。
用选择工具选择第一个圆,然后在圆的上方右击,从弹出的菜单中选择“属性”,在“属性”对话框里选择“填色”标签,从填色栏里使用“底纹填充”,选择“样本”中带有粗糙纹路的底纹作为填充。
之后,使用选择工具选择第二个圆,从调色板中选用黑色来填充第二个圆。
coreldraw制作三维效果图的步骤3、使用选择工具选择第二个圆,然后在工具栏里选择“互动式填充工具”,这时可以发现在圆的外框里出现一个点,用鼠标选中该点,然后做相应的移动(向左上角移)即可将圆内的黑色改变为渐变色(如图1)。
coreldraw制作三维效果图的步骤4、轮廓的存在将使图形的三维效果大受影响,所以,我们将所有图形的轮廓全部除去。
使用选择工具选中小球,单击工具栏中的“轮廓工具”中的“轮廓画笔对话框”,选择颜色为浅灰色。
圈选黑色球和底纹球,单击工具栏中的“轮廓工具”中的“轮廓画笔对话框”,选择颜色为白色。
coreldraw制作三维效果图的步骤5、用“椭圆工具”制作另一个较小的白色圆,在“外框工具”中将该圆的外框设置为无,用来作为三维图形的高光部分。
coreldraw制作三维效果图的步骤6、使用“安排”菜单下的“排序”选项来完成以下步骤,将所制作的圆合并,即将黑色圆放置于底纹填充圆的上面,以及将高光圆放置于黑色圆的上面。
CorelDRAW绘制立体包装盒教程

接着再切换到“立体化旋转”选项当中,为这个包装盒设置三维旋转效果。先点击“编辑”按钮后,选择数值三维旋转模式,旋转值设置为“X=-20 Y=-14 Z=-2”,完成后点击“应用”按钮。如图22。
图22
我们再切换到“立体化光源”选项,进行光源点的设置。点击“编辑”按钮后,在照明设置区里为立体化对象添加一个光源,并设置该光源的强度为86。如图23。
图10
通过菜单“排列——拆分艺术笔群组”命令,将该三叶草图案从艺术笔刷中分离出来。接着再点击菜单“效果——调整——色彩平衡”命令启动“色彩平衡”的设置窗口。然后按图11中的设置参数对该三叶草图案进行色彩调整。使该三叶草的图案色彩能够与包装盒的主色调相协调。
图11
完成后再把该三叶草图案进行适当的缩放并放置在包装盒的右下位置上。如图12。
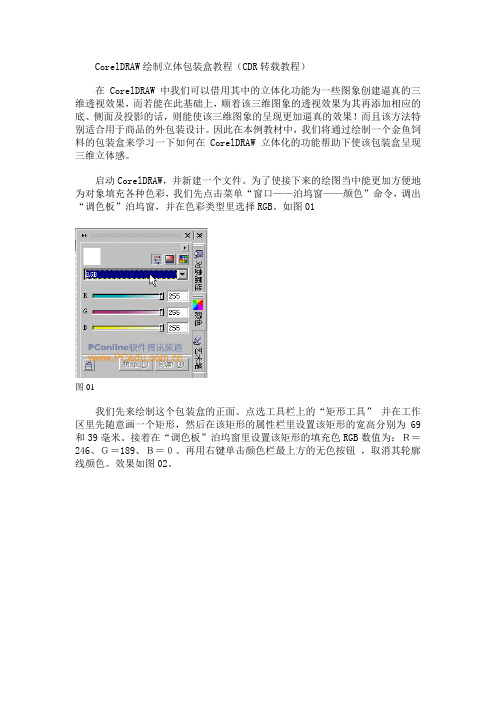
CorelDRAW绘制立体包装盒教程(CDR转载教程)
在CorelDRAW中我们可以借用其中的立视效果为其再添加相应的底、侧面及投影的话,则能使该三维图象的呈现更加逼真的效果!而且该方法特别适合用于商品的外包装设计。因此在本例教材中,我们将通过绘制一个金鱼饲料的包装盒来学习一下如何在CorelDRAW立体化的功能帮助下使该包装盒呈现三维立体感。
图02
点选“手绘工具” ,并在其属性框栏里将“手绘平滑”的数值设置为100后,在这个矩形的内部沿着四边随意画一个外形不太规则的波浪线圈,以模似水波效果。然后在“调色板”泊坞窗中为该对象设置填充色,RGB数值为:R=255、G=245、B=0。再用右键单击颜色栏最上方的无色按钮 ,取消其轮廓线颜色,如图03。
图12
为了使整个包装盒能够更显金鱼的活动气氛,我们可以用“椭圆工具” 在按住Ctrl键不放的情况下,在包装盒上绘制一些大小不一的白色圆形气泡。然后用鼠标右键单击颜色栏最上方的无色按钮 ,取消这些小气泡的轮廓线颜色,如图13。
2024年CorelDRAWX3案例教程

2024/2/29
25
透视效果实现
2024/2/29
透视效果介绍
01
透视效果可以使图形产生近大远小的视觉效果,增强图形的立
体感和空间感。
ቤተ መጻሕፍቲ ባይዱ
创建透视效果
02
选择需要创建透视效果的图形,然后在属性栏中选择“透视”
工具,通过拖拽控制点来调整透视效果。
调整透视参数
03
在透视工具属性栏中,可以调整透视的参数,如视角、消失点
2024/2/29
文本颜色
可以通过“调色板”或“ 颜色”泊坞窗选择颜色, 为文本设置不同的颜色。
文本对齐
提供多种对齐方式,如左 对齐、右对齐、居中对齐 等,可以方便地调整文本 的对齐方式。
15
段落排版技巧
段落缩进
通过设置段落的首行缩进或悬挂缩进,可以调整段落 的排版效果。
行间距和段间距
可以调整行间距和段间距,以改善文本的排版效果和 可读性。
30
符号编辑和修改技巧
2024/2/29
编辑符号
双击符号库中的符号,可以对其进行编辑,如改变形状、颜色等 。
符号变形
使用变形工具可以对符号进行旋转、缩放、倾斜等操作。
符号组合
可以将多个符号组合成一个新的图形元素,增加设计的灵活性。
31
符号在案例中的应用
案例一
使用符号创建图标。
案例三
将符号应用于海报设计。
2024/2/29
27
PART 06
符号库使用与自定义符号
REPORTING
2024/2/29
28
符号库简介及调用方法
符号库概述
CorelDRAW X3中的符号库是一个预设的图形元素集合,用户 可以直接调用以丰富设计作品。
CorelDRAW教程3第十一讲 立体特效

立体效果的应用
学习重点: 给交互式立体化对象设置方向、
颜色、深度等。
学习难点: 立体化对象的旋转
学习目标: 应用立体化工具制作各类效果
任务一:交互式立体化工具作用
可以使二维平面图形产生三维的立体效果。
任务二:设 置 灭 点
灭点
深度Βιβλιοθήκη (指图形各点延伸 线向消失点处延伸 的相交点)
(立体化的厚度)
任务三:更改立体颜色
注:立体颜色默认情 况下与原对象颜色一致。
使用对象填充 使用纯色 使用递减的颜色
案例分析
任务四:旋转立体对象
在立体编辑状态下,用鼠标点一下立 体对象,进入旋转状态,可改变视点。
效果比较
任 务 五:绘 制 斜 角
上机作业
用CorelDraw制作三维立体效果

用CorelDraw制作三维立体效果
许方庆;黄婷婷
【期刊名称】《电脑知识与技术-经验技巧》
【年(卷),期】2004(000)011
【摘要】在做平面设计时,许多设计师常常喜欢添加一些立体图形元素来增加图片的视觉艺术效果.由于专业级的3D软件使用一般都不太简便。
因而图形软件CorelDRAW以其杰出的图形绘制能力而倍受平面设计师们的青睐。
下面就基于CorelDRAW10的平台来介绍两款立体图形的制作方法和步骤(高于/低于CorelDRAW10版本皆可使用).希望能给需要的用户一些帮助。
【总页数】3页(P71-73)
【作者】许方庆;黄婷婷
【作者单位】无
【正文语种】中文
【中图分类】TP391
【相关文献】
1.家具新产品开发与设计实务(五)——三维立体效果图模型制作与制造工艺施工图的绘制 [J], 彭亮
2.CorelDRAW中的立体效果 [J], 兰煦子
3.用CorelDraw制作三维立体效果 [J], 许方庆; 黄婷婷
4.石油和化学工业规划院——石油和化工规划三维动画和三维立体效果图 [J],
5.石油和化学工业规划院——石油和化工规划三维动画和三维立体效果图 [J],
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
预览效果
本例向读者展示如何利用CorelDRAW制作类似三维空间效果,预览效果如图所示。
三维立体的预览效果图
知识提要
◇ 表格工具、矩形工具等基本工具的使用
◇ 文件的导入、渐变填充设置、添加透视点操作
◇ 位图的转换操作、位图颜色遮罩处理
◇调和效果、透明效果、阴影效果的设置方法
制作步骤
1. 绘制三维立体背景
步骤1 新建一个空白文件
执行【文件】|【新建】命令,建立一个新的文件(或按键盘上的Ctrl+N快捷键),设置页面属性如图7-1-1所示。
图7-1-1设置页面属性
在工具箱中选择并双击【矩形工具】,绘制一个与页面大小相同的矩形对象。
步骤2执行渐变填充效果
选择绘制的矩形对象,在工具箱中选择【渐变填充工具】,设置对象渐变填充的RGB值
依次为(0,51,255)、(45,76,250)、(51,51,214)、(36,8,250),其他参数设置如图7-1-2所示。
图7-1-2设置渐变填充参数
按照上面参数设置,单击【确定】按钮,执行效果如图7-1-3所示。
图7-1-3渐变填充效果
步骤3绘制立体面
单击【表格纸工具】,在图层中绘制一个8行8列的表格对象,如图7-1-4所示。
图7-1-4绘制表格
选择表格对象,依次执行【效果】|【添加透视点】命令,对象上面就增加了一个网格框,这时表格上面出现4个控制点,用鼠标移动控制点,通过改变消失点来编辑透视点的方向,将表格对象制作成透视效果,如图7-1-5所示。
图7-1-5设置透视点
同样的方法再次绘制3个相同的表格,依次分别执行【效果】|【添加透视点】命令,设置透视点操作,调整效果如图7-1-6所示。
图7-1-6调整其他透视点
在工具箱中单击【矩形工具】,在如图7-1-7所示的位置绘制一个矩形对象,并给对象填充黑色。
图7-1-7绘制矩形
选择黑色矩形,依次在工具箱中单击【交互式透明工具】,从左上角向右下角拖动鼠标,给矩形对象执行透明操作,执行效果如图7-1-8所示。
图7-1-8设置透明操作
步骤4导入对象
单击【文件】|【导入】命令,打开【导入】文件对话框,在对话框中选择需要的图片对象,然后单击【导入】按钮,依次用鼠标在页面中单击,将文件对象导入页面中,效果如图7-1-9所示。
图7-1-9导入对象
对象缩小,并将其放置在执行透明操作的黑色矩形上,如图7-1-10所示。
图7-1-10缩小并调整对象
很显然白色的背景将执行透明操作的黑色矩形覆盖了,下面选择导入的图形对象,依次执行【位图】|【位图颜色遮罩】命令,打开【位图颜色遮罩】对话框如图7-1-11所示。
图7-1-11位图颜色遮罩设置
在对话框中选择【隐藏颜色】选项,然后单击【吸管工具】按钮,在位图中选择需要隐藏的白色,然后单击【应用】按钮,执行后的效果如图7-1-12所示。
图7-1-12隐藏颜色
2. 绘制发亮的星星
步骤1绘制星形对象
在工具箱中选择【星形工具】,在图层中绘制两个大小不同的星形对象,如图7-1-13所示。
图7-1-13绘制星形
选择外边的星形对象,在工具箱中选择【渐变填充工具】,给对象填充的RGB值设置为(25,3,100)、(0,0,255)、(0,255,255),其他参数设置如图7-1-14所示。
图7-1-14设置渐变填充参数
按照上图参数设置,依次给渐变填充后的对象除去边框,然后选择较小的星形对象,除去边框并填充白色,效果如图7-1-15所示。
图7-1-15设置对象填充
步骤2设置特殊效果
选择白色对象,依次在工具箱中选择【交互式调和工具】,并用鼠标向外边的较大
的星形对象拖动,设置【调和步长】为20、【调和方式】为“直线调和”,设置调和效果如图7-1-16所示。
图7-1-16设置调和操作
选择调和对象,依次单击【交互式透明工具】,给调和后的对象执行透明操作,效果如图7-1-17所示。
图7-1-17设置透明操作
完成上面操作星星对象就绘制出来了,依次连续按下Ctrl+D键2次,复制星星对象,并将星星缩小调整,放置在页面如图7-1-18所示的位置。
图7-1-18调整星星位置
3. 键入文本
步骤1键入文本
单击【文本工具】,在图层中键入“Welcome”文本,设置【文本字体】为Impact、【大小】为70、【颜色】为“黑色”,如图7-1-19所示。
图7-1-19键入文本
选择文本对象,然后执行【效果】|【添加透视点】命令,移动版面中4个节点位置,给文本设置透视效果,如图7-1-20所示。
图7-1-20设置透视效果
用鼠标向上拖动,移动到合适的位置,单击鼠标右键复制文本,为了明显我们给复制对象填充的CMYK值设置为(0,100,100,0),如图7-1-21所示
图7-1-21复制文本
步骤2设置文本特殊效果
选择上面的红色文本,在工具箱中单击【交互式调和工具】,并用鼠标向黑色的文本对
象拖动,设置【调和步长】为20、【调和方式】为“直线调和”,设置调和效果如图7-1-22所示。
图7-1-22执行调和操作
选择最下层的文本,依次在工具箱中选择【交互式阴影工具】,拖拽鼠标让文本产生阴影,设置【阴影不透明度】为70、【阴影羽化程度】为15、【阴影颜色】为“黑色”,效果如图7-1-23所示。
图7-1-23设置阴影操作
选择最上层的文本,在工具箱中选择【渐变填充工具】,将文本填充的CMYK值设置为(0,100,100,0)和(0,0,0,20),其他参数设置如图7-1-24所示。
图7-1-24设置渐变填充
按照上图参数设置,单击【确定】按钮,完成后的最后效果如图7-1-25所示。
图7-1-25执行渐变填充。
