FLASH代码 几个漂亮的图片展示效果
FLASH CS3 实例 可爱女孩

FLASH CS3 实例可爱女孩使用渐变颜色对图形填充,不仅可以使颜色丰富,而且还能够表现出因光照或物体本身表面纹理而产生的明暗变化。
在图2-29中,主要使用渐变颜色对女孩上衣进行了填充,以表现衣服质地光滑的面料。
图2-29 可爱女孩制作过程(1)新建空白文档,选择【铅笔工具】,设置【笔触颜色】为橙色(#FF6600),禁用【填充颜色】,绘制女孩头部的轮廓线,如图2-32所示。
图2-32 绘制女孩头部轮廓线(2)绘制女孩上衣的轮廓线,如图2-33所示。
图2-33 绘制身体部分的轮廓线(3)绘制女孩裙子的轮廓线,如图2-34所示。
图2-34 绘制裙子的轮廓线(4)接下来绘制女孩身体左侧部分的轮廓线,如图2-35所示。
图2-35 绘制女孩身体的左侧部分(5)选择【选择工具】,单击女孩的左衣袖,按快捷键Ctrl+C,对衣袖进行复制,接着,按快捷键Ctrl+V,进行粘贴,调整位置后,选择【任意变形工具】,将其适当旋转,如图2-36所示。
图2-36 复制并调整身体的右侧部分参考以上方法,将女孩身体右侧的其他部分制作出来。
(6)使用单色分别为女孩的头发、脸部、腮部进行填充,如图2-37所示。
图2-37 使用单色进行填充(7)单击【颜料桶工具】,按快捷键Shift+F9,打开【颜色】调板,在【类型】下拉菜单中选择【线型】选项,然后使用如图2-38所示渐变颜色对其填充。
图2-38 对头部进行填充(8)选择【渐变变形工具】,单击渐变颜色,调整旋转控制点,得到如图2-39所示效果。
图2-39 调整渐变填充角度(9)参考以上方法,使用如图2-40所示渐变颜色,对女孩上身进行填充。
图2-40 填充上身(10)承继上身的渐变颜色,对两只衣袖进行填充,并调整两只衣袖渐变颜色的角度,如图2-41所示。
图2-41 填充并调整衣袖渐变颜色(11)使用单色分别对人物裙子、手臂、腿部、脚部进行填充,如图2-42所示。
图2-42 使用单色进行填充。
Flash CS3 实例 相册展示

Flash CS3 实例 相册展示该实例主要制作相册的展示动画。
其中动作的添加,使动画更具有特定性,当单击舞台左侧某个缩略图时,则其相对的较清晰图像就展示在读者的眼前。
在该动画制作过程中,用户需要注意各图像之间帧与帧之间的间隔,以及需要将动作添加到相对应的图层的关键帧上。
在相册展示过程中,综合运用了【线条工具】、【文本工具】为相册背景添加装饰以及文字信息,而【矩形工具】、【椭圆工具】的使用则为舞台中各图像创建了不同形状的遮罩动画,最终动画如图10-52所示。
图10-52 相册展示效果1 制作背景操作步骤(1)新建如图10-53所示大小文档,设置背景颜色以及各项参数,然后使用【矩形工具】绘制如图所示的两个矩形对象,制作相册背景。
图10-53 绘制矩形(2)执行【文件】|【导入】|【导入到库】命令,将素材“a.jpg 、b.jpg 、c.jpg 、d.jpg 、e.jpg ”导入至【库】面板,接着使用【选择工具】将“a.jpg “拖动到舞台,将其缩小,创建相册背景然后按下快捷键F8,转换为影片剪辑,如图10-54所示。
转换为影片剪辑图10-54 将图片转换为影片剪辑(3)参考以上方法,分别将“b.jpg、c.jpg、d.jpg”拖放到舞台,对其分别缩小后转换为影片剪辑,如图10-55所示。
排列图像图10-55 将其他图像转换为影片剪辑使用【对齐】面板将各影片剪辑进行【左对齐】与【水平居中分布】操作。
(4)使用【选择工具】选择素材“e.jpg”,将其拖放至舞台如图10-56所示位置,作为图像与图像切换时的背景。
将图像拖入至舞台图10-56 将图像拖动至舞台(5)选择【文本工具】,在各图像旁边输入所需的信息,如图10-57所示。
输入文字信息图10-57 输入文字信息(6)使用【线条工具】,为相册背景添加装饰线条,如图10-58所示。
添加装饰线图10-58 添加装饰线条(7)选择“图层1”第60帧,然后按下快捷键F5,延续背景内容,如图10-59所示。
FLASH CS3 照片类展示动画

FLASH CS3 照片类展示动画
随着电子产品的日益发展,数码照片随处可见。
而数码照片的查看方式,已经不是图像查看器这种单一的形式能够满足数码爱好者,各种形式的图片展示运用在数码照片展示中。
由于数码照片属于个人图片,可以根据自己的喜好来决定照片展示的方式。
如图9-1所示,为旋转木马形式的图片展示动画。
在动画中,以环形形状放置图片,并且以逆时针方向整体旋转图片。
图9-1 旋转木马形式的图片展示动画
该动画效果适用于较多数量图片的展示,否则就需要图片重复的出现来填满环形。
当某一幅图片旋转至正前方时,整个环形图片停止旋转,而前方的图片由图片中心向四周放大,并且在停留期间,还具有闪烁星星动画,如图9-2所示。
依此类推,每一幅图片均能够放大详细查看。
图9-2 某幅图片的放大效果
如果是数量较少的照片,那么在组合图片时,就需要根据照片数量来布局。
如图9-3所示,为两幅照片展示的动画效果,该动画通过心形的两面来展示照片。
图9-3 心形的图片展示动画
要是感觉该动画效果过于单一,那么还可以通过该动画左下角的颜色按钮,来改变装饰图片的心形颜色,这里提供了红色、绿色以及蓝色,如图9-4所示。
图9-4 多种色调的展示效果
照片类的展示动画,只需要根据照片数量来决定动画布局,以及动画过渡效果,这样可以自由发挥。
如图9-5所示,分别为1幅照片与6幅照片的不同展示动画效果。
图9-5 不同照片数量的展示动画效果。
Flash3d效果实例--水晶球

Flash3d效果实例--水晶球一颗颗晶莹剔透的水晶球一闪一闪的,并且可以使用鼠标对其进行拖动,最终效果如图1所示;图1 水晶球最终效果1.首先启动Flash,设置影片舞台大小为400px*400px(单位为象素),影片背景颜色为紫色,颜色代码为#660099.2.新建一个图形元件命名为Bubble,进入元件的编辑区后,选择椭圆工具后,在按下Shift键的同时在编辑区中绘制一个正圆,打开混色器面板,设置填充样式为放射渐变,然后如图2所示设置色带下面的左右两个色块;图2 设置填充色其中左边滑块颜色的RGB值为208,181,255,右边滑块颜色的RGB值为0,0,0,设置完填充色后,选择工具箱中的颜料桶工具,然后给正圆上色,最后删除其轮廓线,如图3所示:图3 给正圆填充渐变色3.现在的球体看上去还很不自然,需要给其加上一点亮光,这样看上去才显得晶莹剔透.新建一个图形元件命名为Glare,进入元件的编辑区后,先后绘制两个大小不一的正圆,将其轮廓线全部删除,填充色暂时可以任意设置,这里先设置成白色,然后将小圆移动到大圆的上面,并且使其圆心相重合,然后选中内部的小圆部分,按Delete键将其删除,这样就制作出一个圆环,如图4所示:图4 制作圆环4.使用箭头工具圈选圆环的左上部的一小段圆弧,将其拖离整个圆环,然后将剩余的部分删除掉,只留下这一小段圆弧,如图5所示:图5 截取一小段圆弧5.打开混色器面板,在填充样式下拉列表中选择放射渐变,然后如图6所示分别设置色带下的两个颜色滑块:图6 设置填充色其中左边滑块的颜色为白色,右边滑块的RGB颜色代码为133,106,217.6.回到元件Bubble的编辑区中,从图库中分四次拖动元件Glare到编辑区中,然后调整其位置到圆球的左上部,如图7所示将其排列好:图7 添加亮点这样一个带有亮点的球体就做好了.7.接下来实现水晶球一伸一缩的效果.新建一个影片剪辑元件,命名为up bttn movie,进入元件的编辑区后,将元件Bubble拖到编辑区中,分别在第6和第9帧插入关键帧,然后回到第6帧,使用缩放工具将水晶球适当缩小一点,然后分别建立第1帧到第6帧,第6帧到第9帧的运动渐变动画,这样就形成了水晶球收缩的效果,时间轴如图8所示;图8 时间轴窗口8.因为在最后的影片中,水晶球具有被拖动的功能,所以还需要将水晶球制作成按钮,以便设置其为可拖动.新建一个按钮元件,命名为snow bll bttn,进入元件的编辑区后,将元件拖到按钮的弹起帧,然后分别在指针经过帧和按下帧插入关键帧.9.最后新建一个影片剪辑元件,命名为bubbleb,进入元件的编辑区后,只需要将按钮snow bll bttn拖到编辑区就可以了,然后给第一帧添加Action;stop():.10.回到主场景中,最后的任务就是在舞台中布置几个水晶球,最好多建几个图层,一层放一个水晶球bubbleb,并适当调整每一层中的水晶球,使其大小不一即可,本实例建了六个图层,分别放置了六个水晶球,最后舞台如图9所示;。
淘宝网店首页装修代码大集合+FLASH代码大全

淘宝网店免费装修代码大集合一、插入图片代码:<img src="图片链接地址" /> 注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;可以代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" /> 注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:<bgsound loop="-1" src="音乐地址音乐地址"></bgsound> 注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:三、在图片里附加音乐的办法:<img border=0 src="图片地址图片地址" dynsrc=音乐地址> 注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0 alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"> <img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td> <table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码,然后复制以下代码:先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"> <tr> <td width="100%"> 另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blank href=/msgrd?V=1&Uin=41826029&Site=www.goodcup. &Menu=yes> <img border="0" SRC=/pa?p=1:41826029:7 alt="点击这里给我发消息"></a> 注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
Flash简单AS代码实现绚丽曲线视觉特效-电脑资料

Flash简单AS代码实现绚丽曲线视觉特效-电脑资料
Flash教程:用AS打造漂亮线条效果,先看效果
Flash教程:用AS打造漂亮线条效果
效果演示1(附.swf文件)
效果演示2(附.swf文件)
步骤:
1,新建元件1,,
电脑资料
《Flash简单AS代码实现绚丽曲线视觉特效》(https://www.)。
画一线条。
间隔20,40贞各插入1个关键贞,在第20贞进行扭曲变形[在没有被选的状态下,用黑色箭头工具,形状任意],各点选第一贞和第20贞创建“形状动画”
2,回到场景,拖入元件1,实例名称“XZ”,选第一贞,打开动作,输入代码:
以下为引用的内容:
i = 1;
xz = "xz";
while (i<150) {
duplicateMovieClip(xz, xz+i, i);
setProperty(xz+i, _rotation, i*4);
i++;
}
其实就是复制效果!。
图片自动互换+2层FLASH+移动的字效果与代码

图片自动互换+2层FLASH+移动的字效果与代码图片自动互换+2层FLASH+移动的字效果与代码本文引用自馨怡《图片自动互换+2层FLASH+移动的字效果与代码》代码复制处<TABLE borderColor=#ee00ee cellSpacing=6 borderColorDark=#ffb90f cellPadding=4 borderColorLight=#ffb90f background=背景图片 border=8> <TBODY><TR><TD><TABLE height=479 cellPadding=0 width=720 align=center background=图片地址一 border=0><TBODY><TR><TD><DIV align=center><MARQUEE scrollAmount=4 direction=down width=720 height=479><MARQUEE scrollAmount=4 direction=up width=720 height=479><IMG style="HEIGHT: 479px" height=479 src="图片地址二" width=720></MARQUEE></MARQUEE></DIV> <P style="MARGIN-TOP: -525px; MARGIN-LEFT:10px"></P><EMBED style="DISPLAY: block" src=FLASH地址width=650 height=479 type=application/x-shockwave-flash wmode="transparent" WMODE="transparent" invokeURLs="false" allowScriptAccess="never" allowNetworking="internal" QUALITY="high"></EMBED> <P style="MARGIN-TOP: -510px; MARGIN-LEFT: 10px"></P><EMBED style="DISPLAY: block" src=FLASH地址width=700 height=479 type=application/x-shockwave-flash wmode="transparent" WMODE="transparent" invokeURLs="false" allowScriptAccess="never" allowNetworking="internal" QUALITY="high"></EMBED> <P style="MARGIN-TOP: -510px; MARGIN-LEFT: 10px"></P> <MARQUEE style="WIDTH: 700px; COLOR:#FF0000; TEXT-ALIGN: center; padding-center: 10em" scrollAmount=1 scrollDelay=90 direction=up loop=infinite height=479><CENTER><FONT face=黑体size=7><STRONG>写上你要填写的字</STRONG></FONT></MARQUEE></TD></TR></TBODY></ TABLE></TD></TR></TBODY></TABLE></CENTER>。
FlashMX基础之绘画实例

人物面部绘画之一
3. 多种图形的组合
4. 单个图形的变形调整:
人物面部绘画之二
1. 打开Flash MX软件, 使用线条工具,绘 制三个线段,呈倒 三角状; 2. 使用箭头工具将线 条拖出一定的弧度;
3. 使用第二箭头工具, 也就是贝塞尔工具 拖动弧线的顶点。
人物面部绘画之二
绘制中国风荷塘风景
效果图
绘制中国风荷塘风景
1. 新建元件,画一个正 圆。快捷方式: shift+圆型。修改线 条属性—5pix,填充 黄色; 2. 复制圆:缩放 ,得 到两正圆;
绘制中国风荷塘风景
3. 铺背景色
绘制中国风荷塘风景
4. 打开一个花参考图片,勾画荷花轮阔。
修整:线条+钢笔辅助 深入描绘:线条+钢笔+黑箭头
绘制喜鹊和红梅
19. 第18帧:打开上嘴、 下嘴、身体图层的锁, 用套索工具选中嘴和 头部份,再点变形工 具,如图移动注册点, 向下转动。 20. 黑箭头工具调整,连 接断点,完成图。
绘制喜鹊和红梅
画梅花
1. 新建图形类元件:花瓣 1。放射状填充左色标: FF0000 右色标为白色。 2. 新建图形类元件:花瓣 2,填充颜色同花瓣1。
绘制竹子
4. 竹叶:(仰叶1)新建四个图形类元件,分别画 出四种形态的竹叶。用笔刷工具画竹叶,三笔 为一组。
绘制竹子
5. 竹竿、竹枝、竹叶组合
新建图形元件:竹子,分别建立图层竹竿、竹枝、 竹叶三个图层,并在相应图层拖出相应元件,进行 组合。
绘制竹子
6. 竹叶(俯叶1):插入图形元件:俯叶,用矩形 工具,画一个无边框的矩形,经过调整,得到 下图。(个字)。
Flash绘精致矢量图——可爱的玉兔

Flash绘精致矢量图——可爱的玉兔本教程中我们用Flash 8的绘图功能描绘一幅精致的矢量图像可爱的玉兔,步骤简单易操作,而且效果非常棒。
首先让我们先看一下制作完成之后的效果如图1所示:图1现在我们开始制作:第一步:创建虚拟灯光、绘制玉兔轮廓1)我们还是要通过虚拟灯光达到更加逼真的效果。
首先将Flash背景颜色设定为#FFFFFF,场景尺寸:300*300,然后建立一个图层,名为 light source ,在第5帧按F5创建关键帧,在绘图区的左上角用绘图工具绘制出一个虚拟的光源如图2所示:图22)在light source 下面建立一个图层,名称为 bunny ,然后用铅笔工具以及钢笔工具(线条颜色为#000000)画出玉兔的轮廓如图3所示:图3第二步:绘制玉兔的高光与阴影区根据灯光照射的角度,利用钢笔工具绘制出玉兔身上的高光区与阴影区。
在bunny层上的第2帧上按F6,用钢笔工具绘制,以鼻子,脖子,身体,耳朵为中心向边缘扩散绘制阴影区。
所图4所示:图4第三步:给玉兔上色根据玉兔身上的高光区与阴影区的分布,用填充工具上色。
在bunny层上的第3帧上按F6,用填充工具上色,所图5所示:图5色块颜色依次取值为:#F1E8E7、#EEE2DF、#DAC1BA、#C8A69B、#C8A69B、#C8A69B #8C5654;放射渐变1如图6所示:图6渐变中色块取值分别为:#DAC1BA #E6D7D0放射渐变2如图7所示:图7渐变中色块取值分别为:#8C5755 #CCA39D,在第4帧上按F6后,将此帧中所有的边框线删除。
到这一步,玉兔就已经出世了,但是它离无敌还差一步。
目中无神可不行,注重细节才能出精品。
第四步:增加细节我们在兔子的眼睛、鼻子、耳朵处加一点细节部分,让玉兔更加真实。
在第5帧上按F6后,在此帧上用钢笔工具,圆工具分别在眼睛和鼻子、耳朵绘制出相应的图形,并填充上颜色,眼光是白色,其余两部分的颜色值为#8C5654;完成效果如图8所示:图8我们的无敌玉兔诞生了!学好版面设计的小窍门1、版面设计中要有理由对齐2、版面设计中要做些精致的小零件3、版面设计中的色块运用,往往选取图形中的颜色4、版面设计中的统一、均衡、韵律5、版面设计中的视觉导向、视觉中心根据版面中的图形确定6、版面设计中要有隐形矩形框、隐形对齐线条7、版面设计中敢于留白,整个版面中要通风,利于让人行走。
图片和flash的各种特效及代码

图片和flash的各种特效及代码请先看运用代码制作图片和flash的各种效果:一.图片羽化效果加透明flash:二.图片加透明flash效果:三.一张图片左右动:四.一张图片从右向左移动(反复):五.图片向上移动:screen.width-333)this.width=screen.width-333">六.图片羽化效果后上面加文字:让我静静的想你七.图片加相框:八.flash羽化效果:九.多张图片移动:十.flash上加文字让我静静的想你!!以下介绍网页中图片和flash的各种特效及代码,只要复制,修改网址就行了。
一.图片羽化效果加透明flash:<P><TABLE border=0><TBODY><TR><TD style="FILTER: Alpha(opacity=100,style=2)"width=500 background=图片网址height=400><P><B><EMBED align=right src=透明flash网址width=500 height=400 type=application/octet-stream wmode="transparent" quality="high"><EMBED pluginspage=/go/getflashplay er align=right src=透明flash网址width=500 height=400 type=application/x-shockwave-flash quality="high" wmode="transparent"></EMBED></B></P& gt;</TD></TR></TBODY></TABLE>< /P>二.图片加透明flash效果:<TABLE height=400 cellSpacing=0 cellPadding=0width=550 background=图片网址><TBODY><TR><TD><P align=center><EMBED src=透明flash网址width=550 height=150 type=application/x-shockwave-flash wmode="transparent" menu="false" quality="high"tybe="application/x-shockwave-flash"><BR><BR><EMBED src=透明flash网址width=550 height=150 type=application/x-shockwave-flash wmode="transparent" menu="false" quality="high"tybe="application/x-shockwave-flash"></P></TD ></TR></TBODY></TABLE></SPAN&g t;<P></P>三.一张图片左右动:<P align=center><MARQUEE scrollAmount=3 behavior=alternatewidth="100%"><IMG style="WIDTH: 324px; HEIGHT: 294px" height=266 src="图片网址"width=300></MARQUEE></FONT></FONT ></FONT></FONT></FONT></FONT& gt;</B></FONT></FONT></FONT></ FONT></P><P></P></FONT></FONT>四.一张图片从右向左移动(反复)<MARQUEE scrollAmount=2direction=up width=500 height=300><P align=center><IMG style="WIDTH: 482px; HEIGHT: 385px" height=677 src="图片网址"width=762></P></MARQUEE>五.图片向上移动:<CENTER><MARQUEE scrollAmount=2 direction=up width=500 height=300><P align=center><P align=center><P align=center><IMG src="图片网址" width=467 onload="javascript:if(this.width>screen.width-333)this.wi dth=screen.width-333"></P></MARQUEE></CENTER><P></P>六.图片羽化效果后上面加文字<P align=center><TABLE border=0><TBODY><TR><TD style="FILTER: Alpha(opacity=100,style=3)"width=500 background=图片网址height=400><B> <P align=center><FONT face=黑体><STRONG><FONT color=#ff00ffsize=7></FONT></STRONG></FONT>& amp;nbsp;</P><P align=center><FONT face=黑体><STRONG><FONT color=#ff00ffsize=7></FONT></STRONG></FONT>& amp;nbsp;</P><P align=center><FONT face=黑体><STRONG><FONT color=#0000ff size=7>让我静静的想你</FONT></STRONG></FONT></P><P align=center><FONT face=黑体color=#ff0000size=7>&nbsp;</P><Palign=center>&nbsp;</P></FONT></B ></TD></TR></TBODY><P></P><P></P></P>七.图片加相框</B><BR><TABLE cellSpacing=0 cellPadding=0 width=300align=center background=图片网址><TBODY><TR><TD align=middle width="100%"><IMG src="图片网址"></TD></TR></TBODY></TABLE> <BR><DIV></DIV><P></P>八.flash羽化效果<P align=center><TABLE border=0><FONT color=#deb887><TBODY><TR><TD style="FILTER: Alpha(opacity=100,style=3)"width=453 background=height=320><P><FONT face="宋体, MS Song"><FONT color=#7fff00><STRONG><EMBEDstyle="WIDTH: 485px; HEIGHT: 312px" align=right src=透明flash网址width=485 height=312type=application/octet-stream quality="high"wmode="transparent"></EMBED></STRONG> ;</FONT></FONT></P></TD></TR& gt;</TOBDY></TBODY></TABLE></FON T></FONT></P></FONT>九.多张图片移动<MARQUEE><IMG height=400 src="图片网址" width=600> <IMG height=400 src="图片网址"width=600> <IMG height=400 src="图片网址"width=600></MARQUEE>十.flash上加文字<DIV style="PADDING-RIGHT: 0px; MARGIN-TOP:10px; FONT-SIZE: <?xml:namespace prefix = st1/>12pt; OVERFLOW-X: hidden; WIDTH: 97%;WORD-BREAK: break-all; TEXT-INDENT: 0px;LINE-HEIGHT: normal; HEIGHT: 550px; WORD-WRAP: break-word" onload="this.style.overflowX=''auto'';"><DIV align=center><DIV style="LEFT: 0px; OVERFLOW: hidden; WIDTH: 560px; POSITION: relative; TOP: 0px; HEIGHT:450px"><DIV style="LEFT: -50px; POSITION: absolute; TOP:-50px"><EMBED src=flash网址width=630height=480 type=application/octet-streamwmode="transparent" quality="high"></DIV><DIV style="LEFT: 80px; POSITION: absolute; TOP:120px"><TABLE cellSpacing=0 cellPadding=0 width=510align=center border=0><TBODY><TR><TD style="FILTER: chroma(color=#ffff66)"><DIV style="FILTER: glow(color=##09F7F7 strength=19); WIDTH: 100%; COLOR: white"><FONTstyle="FONT-SIZE: 36pt; FONT-FAMILY:华文新魏"color=#09f7f7><B>让我静静的想你!!</FONT></DIV></B></TD></TR></TBODY></TABLE></DIV></DIV>&l t;/DIV>以上红色为图片网址,绿色为透明flash网址,都可任意换。
FlashMX经典-效果类

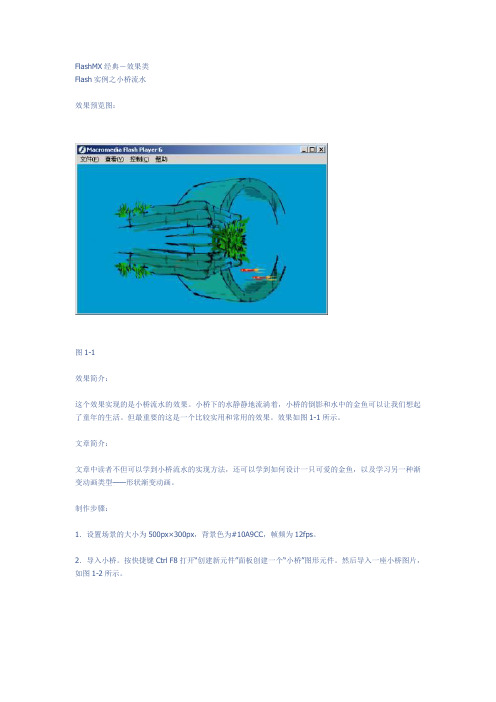
FlashMX经典-效果类Flash实例之小桥流水效果预览图:图1-1效果简介:这个效果实现的是小桥流水的效果。
小桥下的水静静地流淌着,小桥的倒影和水中的金鱼可以让我们想起了童年的生活。
但最重要的这是一个比较实用和常用的效果。
效果如图1-1所示。
文章简介:文章中读者不但可以学到小桥流水的实现方法,还可以学到如何设计一只可爱的金鱼,以及学习另一种渐变动画类型——形状渐变动画。
制作步骤:1.设置场景的大小为500px×300px,背景色为#10A9CC,帧频为12fps。
2.导入小桥。
按快捷键Ctrl F8打开“创建新元件”面板创建一个“小桥”图形元件。
然后导入一座小桥图片,如图1-2所示。
图1-23.制作鱼尾。
篇幅关系,笔者只能讲解“金鱼”制作的几个关键步骤。
创建一个“鱼尾”影片剪辑元件。
在元件的场景中绘制一个鱼尾,如图1-3所示。
图1-34.按快捷键Shift F9键打开“混色器”面板,并如图1-4所示进行设置。
“混色器”下拉菜单中选择“线型渐变”。
其中三个滑块的颜色分别是#F5800A、#F8D356(透明度为70%)和白色(透明度为50%)。
设置好后用“颜料桶”工具给鱼尾上色。
图1-44.如图1-5所示建立“鱼尾”层。
分别在第5、10、15、20帧上插入关键帧。
然后把每帧中的鱼尾设置成图1-5中不同的形状,当然笔者使用洋葱皮命令是为了大家能够看得更清楚一点,实际上这5个鱼尾应该是重叠的。
图1-5单击“鱼尾”层,使该层的所有帧成阴暗的被选取状态。
然后在“属性”面板的“补间”下拉菜单中选择“形状渐变”选项建立形状渐变动画。
5.制作金鱼。
创建一个“金鱼”影片剪辑元件,如图1-6所示建立“胸鳍”、“鱼头”、“鱼身”等层。
除了“鱼头”层外,其它三层都是由“鱼尾”元件通过“变形”面板变形而得到,这也体现了Flash设计中尽量重复使用元件来减小文件体积,提高效率的原则。
图1-6在“鱼身”层中,只要设计一个红色的鱼身,然后让鱼身发生一点形变,产生一点动的效果就可以了。
很不错的FLASH特效代码

很不错的FLASH特效代码(素材)-值得收藏<embed src="透明动画地址" wmode="transparent" style="position: absolute;top: 0px;height: 768px" width=900 height=600></embed>鱼戏莲叶/usr/12/12_191_15.swf泡泡上升/upload/200451696983463.swf转动的彩星/upload/2004516993294818.swf 枫叶飘飘/fl/effect/19/e-fall2.swf 乱花迷眼/upload/200442623281439992.swf黄芒四射/upload/200442623295677137.swf滴水晕纹/upload/20045168591873702.swf波浪圆光/upload/2004516952654584.swf/free/flash/1.swf红色背景白色小流星/free/flash/2.swf浅绿色背景亮色竖条/free/flash/3.swf光球光芒时隐时现/free/flash/4.swf米字星光/free/flash/5.swf灰色背景米字星光/free/flash/6.swf灰蓝背景飘落雨滴/free/flash/7.swf黄色背景飞星闪闪/free/flash/104.swf左右飞入两个箭头、3个圆圈旋转/free/flash/105.swf由中心向外扩展的闪电光圈/free/flash/106.swf从下向上飞入的箭头,闪光/free/flash/107.swf一只大眼睛黄色蝴蝶/free/flash/108.swf旋舞的3个半透明圆圈/nanzhou/img520/f/sh.swf从上飘落的鲜花和红心转动的彩星/upload/2004516993294818.swf天上的星星/free/flash/188.swf/free/flash/1.swf红色背景白色小流星/free/flash/2.swf浅绿色背景亮色竖条/free/flash/3.swf光球光芒时隐时现/free/flash/4.swf米字星光/free/flash/5.swf灰色背景米字星光/free/flash/6.swf灰蓝背景飘落雨滴/free/flash/7.swf黄色背景飞星闪闪/free/flash/8.swf青蛙/free/flash/9.swf蓝色蝴蝶/free/flash/10.swf竖条箭头/free/flash/11.swf宽窄竖条/free/flash/12.swf左右晃动的竖条(宽、窄)/free/flash/13.swf黑色背景旋转轮盘/free/flash/14.swf蝌蚪旋转、随鼠标的白色光团/free/flash/15.swf黑色背景绿色飘带幻影/free/flash/16.swf黑色/2004up/fla/6/1/200461153578559.swf无色背景粉色的金鱼*/swf/red/liu.swf柳条飘舞* /free/flash/16.swf黄色背景飞舞的白色小星星/fl/effect/19/e-fall2.swf黄色背景飘舞的红叶/Upload ... 451020535773219.swf白色背景大雁飞过/free/flash/59.swf浅兰背景白色大雁飞过/fl/effect/19/e-fall2.swf黑色背景,红叶飘舞*[ Last edited by smlie.cool on 2006-1-30 at 04:57 ]/free/flash/82.swf雪花旋舞/free/flash/78.swf跟随鼠标旋转的数字时钟/free/flash/74.swf白色背景浅蓝色的气泡慢慢升空/free/flash/73.swf蓝色背景蓝色气泡慢慢升空/free/flash/49.swf飘落的浅粉色花瓣/free/flash/35.swf小星、大星光晕梦幻/free/flash/36.swf紫色唇印升腾/free/flash/37.swf上下闪动的横条/free/flash/38.swf绿色、黄色的树叶飞舞/free/flash/39.swf流星飞降/free/flash/27.swf无色背景水珠/free/flash/13.swf黑色背景旋转轮盘/free/flash/1.swf红色背景白色小流星/free/flash/2.swf浅绿色背景亮色竖条/free/flash/3.swf光球光芒时隐时现/free/flash/4.swf米字星光/free/flash/5.swf灰色背景米字星光/free/flash/6.swf灰蓝背景飘落雨滴/free/flash/7.swf黄色背景飞星闪闪收。
flash常用特效及代码

下雨的特效:var i = 0;
onEnterFrame = function () {
if (i>100) {
i = 0;
}
mc.duplicateMovieClip("mc"+i, i); aa = eval("mc"+i);
aa._x = random(550);
aa._alpha = random(100)+10;
i++;
};
遮罩动画制作水波!(两种方法)
1、遮罩!挑选图片为图1,转换为图形元件——图层1!
再次利用图片1元件宽对齐,然后高错位——图层2!
创建图形元件2(横杆—白—横杆)
设置其大小分别是图片1的宽相同,高为其两倍——图层3!
设置图层3为遮罩层!并且1帧时元件2与图片1下边缘对齐,100帧时元件2与图片1上边缘对齐(创建补间动画)!
2、遮罩!挑选图片为图1,设置其大小属性——图层1!
复制图层1中的图片1,不且粘贴到当前位置,再选中让其与图片1错位(右上角)——图层2!
选择刷子工具,抹黑你要制作水波的地方(一圈黑—一圈空),
在1帧时为波纹中心,40帧时到水波最外缘
(按住shift/alt键为中心点拖动绘制的圈纹)——图层3!
设置图层3为遮罩层!。
用flash制作苹果图片

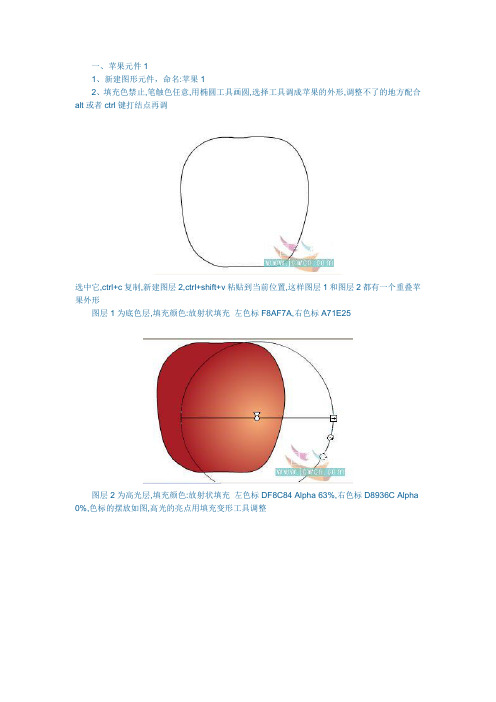
一、苹果元件11、新建图形元件,命名:苹果12、填充色禁止,笔触色任意,用椭圆工具画圆,选择工具调成苹果的外形,调整不了的地方配合alt或者ctrl键打结点再调选中它,ctrl+c复制,新建图层2,ctrl+shift+v粘贴到当前位置,这样图层1和图层2都有一个重叠苹果外形图层1为底色层,填充颜色:放射状填充左色标F8AF7A,右色标A71E25图层2为高光层,填充颜色:放射状填充左色标DF8C84 Alpha 63%,右色标D8936C Alpha 0%,色标的摆放如图,高光的亮点用填充变形工具调整删除1,2层的边线3.增加图层3,这层制作出苹果蒂周围凹陷的效果对象绘制点下,在苹果的上方画一个矩形,调整形状如图放射状填充:左3C410C Alpha 41%,中C8D926 Alpha 24% ,右F4510B Alpha 0%,色标摆放位置如图,用填充变形工具调整,把填充变形工具的中心点移到下方再画一个矩形,调整形状放射状填充,四个色标,从左至右, B72E0D Alpha 0%, 820613 Alpha 58%, AB3232 Alpha 21%, BE0912 Alpha 0%,注意色标的摆放,填充变形工具调整删除边线给苹果再增加亮点,画椭圆,放射状填充,左右个色标均为白色,左Alpha 21%,右Alpha 0%,填充变形工具调整删除边线4.增加图层4,苹果蒂周围凹陷增加高光,这样看起来更逼真些笔触色禁止,填充色,放射状左C8D926 Alpha 16%, 右F4510B Alpha 0%,画细长的椭圆,用填充变形工具调整色圈与椭圆大小基本一致后,复三个,如图摆放5、增加图层5,场景放大200倍,画蒂如图填充颜色上面椭圆, 放射状左A27C3D,中B49463,右490200下面,线性,左624D2F,右490200,色标的摆放和填充变形工具的调整如图6、增加图层6,画斑点用两种色画斑点BD463C Alpha63%C04C40 Alpha100%选中所有的斑点右键转换为元件,影片剪辑,命名斑点选中斑点元件做滤镜效果,模糊值:X2,Y7效果图里我画了两个苹果二、画盘子新建元件,图形,命名盘子1.画外形画一个长椭圆,大小335*75,按住ALT键再拖一个如图摆放再一个小椭圆,调整一下,选中三个圆,居中对齐,然后两边画斜线,如图所有的ctrl+B打散,删除多余线条2、填充颜色填充上面大椭圆,打开混色器面板,放射状填充(左FFFFFF, 中EAE9DF, 右EAE9DF色标摆放如图),溢出项选第二个填充颜色后,用填充变形工具调整,先把色圈调到与椭圆大小基本重合再套住中间圆形向内推,如图边缘填充: DDDBCC底部填充: 放射状左B7B1A6右CCC7B3删除所有边线.根据自己喜好给盘面弄点小装饰OK,元件做好了,可以进行场景组装了,大家自由发挥吧。
引用给图片添加透明Flash方法及代码

引用给图片添加透明Flash方法及代码
重要说明:全文代码中带红色背景的地址为图片地址,带黄色背景的地址为透明Flash地址,带绿色背景的地址为背景Flash地址,均可根据自己需要更换;带浅红色背景的代码为图片的宽度和高度,带浅黄色背景的代码为透明Flash的宽度和高度,带浅绿色背景的代码为背景Flash的宽度和高度,带浅蓝色背景的代码为表格的宽度和高度,可根据实际需要调整设置。
一、无边框图片添加透明Flash及代码
要点提示:给图片添加透明Flash是通过表格代码来实现的。
其要点是将图片设置为表格的背景图片,再将透明Flash放置在表格的单元格里。
(一)原始图片样式
ransparent">
</P></TD></TR></TBODY></
TABLE>
二、带相框图片添加透明Flash及代码
(一)原始图片样式
(二)添加Flash方法及代码。
FLASH CS3 实例 制作漂亮壁纸

FLASH CS3 实例制作漂亮壁纸在Flash中,用户可以根据自己的喜好,绘制多种壁纸。
在制作该壁纸时,采用了绘制背景、主体物花朵、装饰元素光、花纹的步骤,对其一一制作,最后将其组合并调整大小与位置,得到如图2-43所示效果。
在整个制作过程中,单色填充和渐变色填充是其中心。
颜色的填充,不仅可以丰富画面,而且色彩的明暗可以使元素之间具有层次感。
图2-43 制作漂亮壁纸1 绘制背景(1)新建【宽】和【高】为570×600像素的空白文档。
按快捷键Ctrl+F8,新建“背景”图形元件。
选择【矩形工具】,设置【填充颜色】为绿色(#DAFF7C),然后在页面中心绘制与文档大小相同的矩形,如图2-44所示。
图2-44 绘制矩形(2)选择【矩形工具】,在【属性】面板中设置各项参数,然后绘制如图2-45所示的圆角矩形。
图2-45 绘制圆角矩形(3)继续绘制圆角矩形,如图2-46所示。
图2-46 继续绘制圆角矩形(4)按快捷键Ctrl+F8,创建“背景花纹”图形元件,选择【钢笔工具】,绘制如图2-47所示花纹。
图2-47 绘制花纹为了观察方便,将文档背景临时设置为黑色。
行填充,如图2-48所示。
图2-48 填充颜色并设置Alpha数值在整个绘制过程中,应及时删除不需要的轮廓线。
(6)双击“背景”元件,进入其工作区。
打开【库】面板,使用【选择工具】选择“背景花纹”元件,将其拖动到背景上,如图2-49所示。
图2-49 拖动花纹至背景(7)选择该元件,按下Ctrl键,拖动对其进行复制,如图2-50所示。
图2-50 复制元件2 绘制花朵(1)创建“花朵”图形元件,新建“底层叶”图层,选择【线条工具】在场景中绘制最底层的叶子,如图2-51所示。
图2-51 绘制底层叶子轮廓(2)锁定“底层叶”图层,新建“底层叶脉”图层,绘制叶子的叶脉,如图2-52所示。
图2-52 绘制叶子的叶脉(3)锁定并隐藏“底层叶”和“底层叶脉”两个图层,新建“底层花”图层,使用【线条工具】绘制菊花,如图2-53所示。
flash图片雾化、移动特效代码

flash图片雾化、移动特效代码本文转载自老树《flash图片雾化、移动特效代码》(一)、flash在背景图片里雾化向左移代码:<TABLE width=750 background=背景图片地址align=center height=450 table><TBODY><TR><TD><MARQUEE scrollAmount=4><DIV style="FILTER: Alpha(opacity=100,finishOpacity=0,style=2); WIDTH: 600px; HEIGHT: 450px"><EMBED style="MARGIN: 5px" height=450 type=application/x-shockwave-flashpluginspage=/go/getflashplayer width=600 src=FLash动画地址wmode="transparent" invokeurls="false" quality="high" allowScriptAccess="never" allowNetworking="internal"></DIV></MARQUEE></TD></TR ></TBODY></TABLE>(二)、flash在背景图片里雾化向右移代码:<TABLE width=750 background=背景图片地址align=center height=450 table><TBODY><TR><TD><MARQUEE direction=right scrollAmount=3><DIV style="FILTER: Alpha(opacity=100,finishOpacity=0,style=2); WIDTH: 600px; HEIGHT: 450px"><EMBED style="MARGIN: 5px" height=450 type=application/x-shockwave-flashpluginspage=/go/getflashplayer width=600 src=FLash动画地址allowNetworking="internal" allowScriptAccess="never" quality="high" invokeurls="false" wmode="transparent"></DIV></MARQUEE></TR></TBODY> </TABLE>(三)、flash在背景图片里雾化左右来回移代码:<TABLE width=750 background=背景图片地址align=center height=450 table><TBODY><TR><TD><MARQUEE behavior=alternate scrollAmount=4><DIV style="FILTER: Alpha(opacity=100,finishOpacity=0,style=2); WIDTH: 500px; HEIGHT: 450px"><EMBED style="MARGIN: 5px" height=450 type=application/x-shockwave-flashpluginspage=/go/getflashplayer width=500 src=FLash动画地址allowNetworking="internal" allowScriptAccess="never" quality="high" invokeurls="false" wmode="transparent"></DIV></MARQUEE></TD></TR></TB ODY></TABLE>(四)、flash在背景图片里雾化向上移代码:<TABLE width=750 background=背景图片地址align=center height=450 table><TBODY><TR><TD><DIV align=center><MARQUEE direction=up scrollAmount=4><DIV style="FILTER: Alpha(opacity=100,finishOpacity=0,style=2); WIDTH: 600px; HEIGHT: 450px"><DIV align=center><EMBED style="MARGIN-TOP: 5px; MARGIN-LEFT: 120px" height=450 type=application/x-shockwave-flashpluginspage=/go/getflashplayer width=600 src=FLash动画地址wmode="transparent" quality="high"allowscriptaccess="never"></EMBED></DIV></DIV></MARQ UEE></DIV></TR></TBODY></TABLE>(五)、flash在背景图片里雾化向下移代码:<TABLE height=450 width=750 align=center background=背景图片地址table><TBODY><TR><TD><DIV align=center><MARQUEE direction=down scrollAmount=4><DIV style="FILTER: Alpha(opacity=100,finishOpacity=0,style=2); WIDTH: 600px;HEIGHT: 450px"><DIV align=center><EMBED style="MARGIN-TOP: 5px; MARGIN-LEFT: 120px" height=450 type=application/x-shockwave-flashpluginspage=/go/getflashplayer width=600 src=FLash动画地址allowscriptaccess="never" quality="high"wmode="transparent"></EMBED></DIV></DIV></MARQUEE ></DIV></TD></TR></TBODY></TABLE>补充说明:FLASH和背景图的宽度和高度以及透明方式和FLASH动画移动速度,大家可以根据需要自行调整。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
fm_auto.play();
}
fm_previous.onRelease = function()
{
change_item("previous");
}
fm_next.onRelease = function()
{
change_item("next");
}
fm_auto.onRelease = function()
xml.ignoreWhite = true;
function create_item_list():Void
{
for( i = 0; i < total; i++)
{
var item = flashmo_item.duplicateMovieClip("fm_item"+i, i);
for( i = 0; i < total; i++)
{
item_filename[i] = nodes[i].attributes.filename;
item_url[i] = nodes[i].attributes.url;
item_url_target[i] = nodes[i].attributes.target;
for( i = 0; i < total; i++ )
{
var mi = item_number_group["item_number"+i];
mi.flashmo_button._visible = true;
mi.over = true;
mi.flashmo_button.onRollOver = function()
}
function change_item(command)
{
fm_previous.enabled = fm_next.enabled = false;
for( i = 0; i < total; i++ )
{
item_number_group["item_number"+i].flashmo_button.enabled = false;
{
if( fm_auto._currentframe == 2 )
{
interval_id = setInterval(this, "change_item", auto_duration, "next");
}
else
{
clearInterval(interval_id);
var xml_file:String = "flashline_news_tab.xml";
var folder:String = "thumbnails/";
var auto_duration:Number = 4000; // where 1 second equals 1000
var auto_play:Boolean = true; // true = ON | false = OFF
else this.nextFrame();
}
}
delete item_number_group["item_number"+no].flashmo_button.onRollOut;
item_number_group["item_number"+no].flashmo_button._visible = false;
var xml:XML = new XML();
xml.onLoad = function()
{
item_list.fm_item._visible = false;
var nodes = this.firstChild.childNodes;
total = nodes.length;
if( i > 0 )
item._visible = false;
item.fm_button.onRelease = function()
{
getURL( item_url[this._parent.no], item_url_target[this._parent.no] );
// Developed by Min Thu
//
stop();
import mx.transitions.Tween;
import mx.transitions.easing.*;
flashmo_item._visible = false;
item_number_group.item_number._visible = false;
new Tween(new_item, "_alpha", Regular.easeInOut, 0, 100, tween_duration, true);
fm_tween.onMotionFinished = function()
{
fm_previous.enabled = fm_next.enabled = true;
}
old_number = current;
if( command == "previous" )
current--;
else if( command == "next" )
current++;
else
current = command;
if( current < 0 )
{
this._parent.over = false;
}
mi.flashmo_button.onRollOut =
mi.flashmo_button.onDragOut = function()
{
this._parent.over = true;
}
var tween_duration:Number = 0.6; // in seconds
var item_filename:Array = new Array();
var item_url:Array = new Array();
var item_url_target:Array = new Array();
new_item = this["fm_item" + current];
new_item.fm_button.enabled = true;
new_item._visible = true;
var fm_tween = new Tween(old_item, "_alpha", Regular.easeInOut, 100, 0, tween_duration, true);
item_number_group["item_number"+no].over = false;
}
var item_title:Array = new Array();
var item_description:Array = new Array();
var total:Number;
var i:Number;
var interval_id:Number;
var current:Number = 0;
}
var mi = item_number_group.item_number.duplicateMovieClip("item_number"+i, i);
mi.over = true;
mi.item_label = i + 1;
mi.item_no = i;
mi._x = i * 30;
mi.flashmo_button.onRelease = function()
{
change_item(this._parent.item_no);
}
mi.onEnterFrame = function()
{
if( this.over == true ) this.prevFrame();
item.fm_pic.loadMovie(folder + item_filename[i]);
item.fm_title.text = item_title[i];
item.fm_description.text = item_description[i];
item.no = i;
current = total - 1;
if( current >= total )
current = 0;
change_menu_item(current);
old_item = this["fm_item" + old_number];
old_item.fm_button.enabled = false;
for( i = 0; i < total; i++ )
{
item_number_group["item_number"+i].flashmo_button.enabled = true;
}
old_item._visible = false;
