运用遮罩层原理制作放大镜效果的动画
Flash动画8.1 任务一 遮罩动画的制作方法

项目八遮罩动画在Flash作品中,常常可以看到很多眩目神奇的效果,而其中不少就是用“遮罩”动画完成的,如水波、万花筒、百叶窗、放大镜等动画效果。
那么,“遮罩”动画如何能产生这些特效呢?在此我们除了给大家介绍“遮罩”动画的基本知识外,还要结合实际范例讲解“遮罩”动画的制作方法和技巧。
任务一遮罩动画的制作方法遮罩动画的原理是,在舞台前增加一个类似于电影镜头的对象。
这个对象不仅仅局限于圆形,可以是任意形状。
将来导出的影片,只显示电影镜头“拍摄”出来的对象,其他不在电影镜头区域内的舞台对象不再显示。
遮罩效果的获得一般需要两个图层,这两个图层是被遮罩的图层和指定遮罩区域的遮罩图层。
实际上,遮罩图层是可以应用于多个图层的。
遮罩图层和被遮罩图层只有在锁定状态下,才能够在工作区中显示出遮罩效果。
解除锁定后的图层在工作区中是看不到遮罩效果的。
下面通过具体的操作来讲解遮罩动画的制作方法。
(1)新建一个Flash CS3影片文档,保持文档属性的默认设置。
(2)导入一个外部图像(草原.jpg)到舞台上。
(3)新建一个图层,在这个图层上用“椭圆工具”绘制一个五角星(无边框,任意色)。
我们计划将这个圆当做遮罩动画中的电影镜头对象来用。
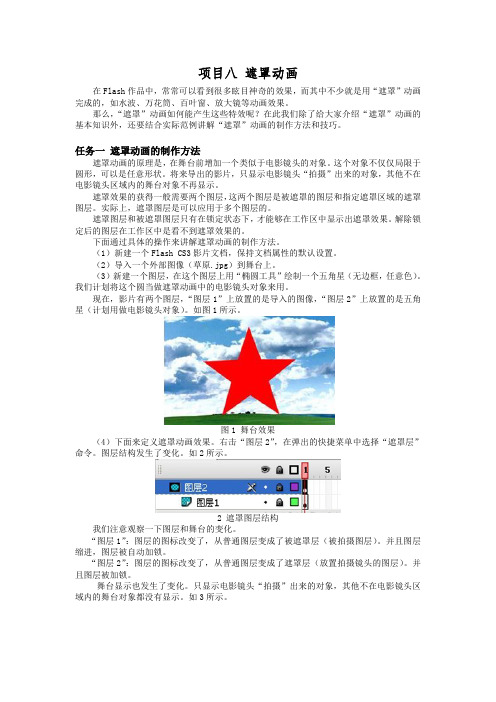
现在,影片有两个图层,“图层1”上放置的是导入的图像,“图层2”上放置的是五角星(计划用做电影镜头对象)。
如图1所示。
图1舞台效果(4)下面来定义遮罩动画效果。
右击“图层2”,在弹出的快捷菜单中选择“遮罩层”命令。
图层结构发生了变化。
如2所示。
2遮罩图层结构我们注意观察一下图层和舞台的变化。
“图层1”:图层的图标改变了,从普通图层变成了被遮罩层(被拍摄图层)。
并且图层缩进,图层被自动加锁。
“图层2”:图层的图标改变了,从普通图层变成了遮罩层(放置拍摄镜头的图层)。
并且图层被加锁。
舞台显示也发生了变化。
只显示电影镜头“拍摄”出来的对象,其他不在电影镜头区域内的舞台对象都没有显示。
如3所示。
图3定义遮罩后的舞台效果(6)按下Ctrl+Enter键测试影片,观察动画效果。
遮罩动画放大镜制作说课课件PPT

能力目标
能够灵活运 用所学动画 制作技巧, 创作动画作 品。
情感目标
1、通过自主探究, 激发学习兴趣。 2、通过分组协作, 培养团结互助的 团队精神。
20210250衡/4/水4 科技工程学校说课比赛
5
说教材
说学情
说教学目标 说教学过程 说教学反思
20
说教材 教学资源
说学情
说教学目标 说教学过程 说教学反思
作业 制作卷轴式字幕:字幕内容为小组人员名单。
20210250衡/4/水4 科技工程学校说课比赛
21
说教材 收获
说学情
说教学目标 说教学过程 说教学反思
实现了以学 生为中心, 以教师为引 导,学生自 主探究学习。
利用创设情 境和任务驱 动,激发学 生求知的热 情。
归纳总结
1、要产生遮罩,至少要有 两层:遮罩层和被遮罩层。
2、遮罩层决定看到的形状,被遮 罩层决定看到的内容。 即用遮罩层的可显示区域(即通 透区)来显示被遮罩层的内容。
3、遮罩层与被遮罩层的设置及 取消方法。
20210250衡/4/水4 科技工程学校说课比赛
4、 养成良好的操作习惯, 先分析任务,理清思路, 再开始制作。
技能检测
知识检测 提问:遮罩动画有几个图层 遮罩层决定_________ 被遮罩层决定_______
技能检测
制作图案文字
20210250衡/4/水4 科技工程学校说课比赛
11
说教材
说学情
说教学目标 说教学过程 说教学反思
水平检测
技能检测
20210250衡/4/水4 科技工程学校说课比赛
Flash-8-遮罩动画详解及实例

Flash-8-遮罩动画详解及实例Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions 指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
2在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要3把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
透镜聚焦遮罩动画Flash制作详解

遮罩动画——透镜聚焦遮罩层动画是通过对图像的特定形状的遮掩及变化,产生动画效果的方法。
一、运行结果这是一个物理课件实例,运动的虚线,产生光线通过透镜聚焦的效果。
如图1 所示。
图1 动画运行效果二、知识要点遮罩层下面的内容,会通过一个窗口显示出来,这个窗口的形状就是遮罩层的形状。
三、制作思路和操作步骤1.设置文件属性及视图(1)选择“文件”→“新建”命令,创建一个新Flash文档。
(2)选择“修改”→“文档”命令,在文档属性对话框中,按图2所示进行设置,背景选择白色。
以上参数也可以在属性面板中修改。
图22.绘制透镜(1)在工具面板中单击椭圆工具按钮,在“属性”面板中将“笔触颜色”选项设置为无,“填充颜色”选项设置为蓝色,拖动鼠标画出一个椭圆。
在“属性”面板中将“填充颜色”选项设置为黑色,再绘制出另一个椭圆。
(2)在工具栏中单击选择工具按钮,选择填充色为黑色的椭圆,然后调整其位置使两个椭圆重合,如图3所示。
图3(3)在舞台的空白处单击鼠标左键,取消对所有对象的选择。
单击图形中相应的部分,然后按Delete键删除,最后形成如图4所示的透镜图形。
图4(4)在“时间轴”面板中单击新建图层按钮,增加一个新图层“图层2”。
(5)在工具面板中单击直线工具按钮,在“属性”面板中将线宽设置为“3 " ,线的类型选择“实线”,在舞台上画出9 条水平直线,在工具栏中选择移动工具按钮,将其全选。
(6)选择“窗口”→“对齐”命令,打开“对齐”面板,单击“垂直居中分布”按钮,使这些直线垂直居中分布,如图5所示。
图5(7)用直线工具,进一步画出如图6所示的图形,形成光线汇聚的效果。
图6 画出汇聚的线条(8)在“时间轴”窗口中单击新建图层按钮,在“图层2”层上增加一个新图层“图层3”。
在“属性”面板中,将线宽设置为“10 " ,线的类型选择“实线”,在舞台上画出18 条垂直直线。
(9)在工具面板中单击选择工具按钮,然后将这18 条垂直直线全选;在“对齐”面板中单击“水平居中分布”按钮,使这些直线水平均匀分布,如图7所示。
FLASH CS3 实例 放大镜效果

FLASH CS3 实例放大镜效果Flash动画中的放大镜效果,就是拖动动画中的放大镜图像指向其它图像的任意区域,而透过该放大镜图像可将其它图像的指定区域放大,如图4-54所示。
该动画主要运用了鼠标隐藏事件、鼠标拖动事件和遮罩效果。
图4-54 放大镜效果技能要点—鼠标拖动操作鼠标拖动操作,就是通过鼠标的操作来拖动动画的对象,并且是随意移动。
在ActionScript语言中,Sprite类中的startDrag()和stopDrag()方法就是专门用于拖动对象的。
startDrag()可在任意Sprite实例上调用,随着鼠标在动画中任意拖动,创建拖动的效果。
如果想要停止拖动,可对Sprite实例调用stopDrag()。
在新建的空白文档中,设置背景颜色为黄色(#FFCC66),然后将face.png素材图像导入到舞台中,如图4-55所示。
图4-55 导入素材图像选择舞台中的素材图像,将其转换为影片剪辑。
然后,在【属性】面板中设置其【实例名称】为“Face”,如图4-56所示。
图4-56 设置实例名称新建图层2,打开【动作-帧】面板,输入面向Face实例鼠标不同状态时调用函数的代码,如图4-57所示。
图4-57 调用函数将光标置于第6行,然后,输入MouseDown函数和MouseUp函数代码,这两个函数用于响应鼠标事件拖动或停止拖动Face实例,如图4-58所示。
图4-58 创建函数完成后保存文档,按快捷键Ctrl+Enter测试影片,发现通过鼠标可以随意移动对象,如图4-59所示。
图4-59 预览效果技能要点—鼠标隐藏操作在Flash动画中,可以将鼠标光标隐藏或替换为舞台中的任意显示对象。
如果想要隐藏鼠标光标,可以调用Mouse.hide()方法。
如果想要自定义光标,首先调用Mouse.hide()方法,然后,侦听舞台上是否发生MouseEvent.MOUSE_MOVE事件,以及将显示对象(自定义光标)的坐标设置为事件的stageX和stageY属性。
FLASH遮罩--神奇的放大镜说课

FLASH遮罩—神奇的放大镜说课稿一、教材分析本节课授课内容为高等教育出版社出版的《计算机动画设计——Flash8》第 6.2.3节,教材通过制作遮罩文字,一方面让学生学会制作简单遮罩图层,另一方面让学生初步了解遮罩图层是一种特殊图层,知道其主要功能是遮挡下面的图层,只让其中一部分显示出来。
使用遮罩图层,可以获得许多特殊的显示效果,然而,教材内容的安排仅让学生知道遮罩图层的基本原理和基本制作方法,若要让学生能比较灵活地创造性地在动画中使用遮罩图层,制作一些精美动画,还待教师补充一些实例来引导学生,本节课将以制作“放大镜效果”为例,以期对学生创造性使用遮罩图层抛砖引玉。
二、学生分析1、知识及能力分析本节课是在学生学习了制作一些简单运动合成动画和图形合成动画基础之上,来进一步学习利用遮罩制作一些复杂动画的,从知识上看具备了所必须的基础,从能力上看一方面由于学生接触动画的时间必定还不长,充分利用个人发散性思维和创造性思维能力,来整合利用基本的动画原理制作复杂动画的能力还需要一个培养的过程,因此老师在课堂上补充一些典型实例来激发引导他们是十分必要的;另一方面学生自主学习合作探究的能力也还需要一个过程来逐步培养。
2、心理及情感分析通过前面制作一些简单动画的学习,学生对利用Flash8制作动画有浓厚的兴趣,这无疑为学好本节内容打下了良好的心理基础。
中职学生自我表现力强,教学中只要尽量给学生多练,多展示的机会,他们都会积极投入,倾其所有。
另外,我们的学生绝大多数都来自于农村,他们热爱自然,热爱生活,所以相信他们会对本节课来自于生活的内容感到倍加亲切。
然而,能够创造性地使用遮罩图层制作一些动画,这对学生来说还有很大的困难,能否理解遮罩与被遮罩层的关系,这是教学的难点和关键之所在。
因而学生在学习中还需要老师多加引导和鼓励。
三、目标分析根据本课程教学大纲和本节课内容特点,从以下三个维度确立本节课的教学目标:1、知识与技能知道遮罩层的使用方法,会运用遮罩图层制作出特殊的动画效果。
大学Flash遮罩层动画

制作如图所示的动态文字效果。
/sundae_meng
制作“动感文字”
【设计目标】
本例将遮罩原理用于制作动感文字,在文字的轮廓中 将出现流云的运动效果,避免文字过于呆板和单调, 增加其美感,最终设计效果如图所示。
/sundae_meng
使用一幅静态图片制作流水效果,参考图片如 图所示。
/sundae_meng
“水中倒影效果”
【设计目标】
利用遮罩原理可以表达很多动画效果。例如,
“水”是动画中常用的主题,波光粼粼的水面、 水中美丽的倒影、流动的小溪以及“飞流直下 三千尺”的瀑布都是动画设计师宠爱的题材。 本例将进一步加深对遮罩效果的理解,掌握 在影片剪辑中制作遮罩效果的方法。
8.1 遮罩层动画原理
在开始对遮罩层动画进行典型案例分析之前,首先来学习遮罩层 动画的创建方法及其原理,为后续的提高打下理论、创建遮罩层。
图8-1 两个图层的遮罩 图8-3 【图层属性】对话框
图8-2 用鼠标右键创建遮罩层
/sundae_meng
学习目标
了解遮罩层动画的基本功能 熟练掌握绘制遮罩层动画的基本方法
/sundae_meng
知识要点
掌握创建遮罩层的方法
能通过模仿完成遮罩层动画实例的制作
/sundae_meng
遮罩动画
Flash 动画制作
在Flash中,图层有一种遮罩图层。想象一下,我 们现在正透过窗户观看窗外的美景,我们所看的只是 窗户这个范围,其他的景物都被墙壁遮住了。Flash中 的遮罩与此现象非常类似。
/sundae_meng
/sundae_meng
遮罩动画的概念
遮罩与放大镜效果滚动字幕按钮控制PPT课件

目 录
• 遮罩效果的应用 • 放大镜效果的应用 • 滚动字幕效果的实现 • 按钮控制功能的实现 • 综合应用案例
遮罩效果的应用
01
遮罩效果的原理
01
遮罩效果是一种通过覆盖透明图 层来隐藏或显示PPT中特定区域 的效果。
02
遮罩效果利用了图层叠加的原理 ,通过设置不同的图层透明度来 实现视觉上的隐藏或显示。
按钮控制功能的实现方法
添加按钮
在PPT课件中添加按钮元素,可 以使用内置的按钮样式,也可以
自定义按钮样式。
编写脚本
为按钮编写相应的脚本代码,实 现控制功能。例如,当用户点击 “播放”按钮时,触发播放PPT
课件的事件。
测试与调试
测试按钮控制功能是否正常工作, 并进行必要的调试和修改。
按钮控制功能的应用场景
教学演示
在课堂教学中,教师可以使用按钮控制功能来控制PPT课件的播 放、跳转等操作,提高演示的互动性和效果。
培训演示
在培训中,培训师可以使用按钮控制功能来控制PPT课件的播放、 跳转等操作,方便学员更好地理解演示内容。
商务演示
在商务演示中,演示者可以使用按钮控制功能来控制PPT课件的播 放、跳转等操作,提高演示的专业性和效果。
综合应用案例
05
遮罩、放大镜与滚动字幕的结合应用
遮罩效果
通过遮罩效果,可以突出 显示PPT中的重点内容, 使观众的注意力更加集中。
放大镜效果
放大镜效果可以用于突出 显示PPT中的细节,帮助 观众更好地理解内容。
滚动字幕
滚动字幕可以用于介绍 PPT的标题、作者等信息, 使PPT更加专业。
按钮控制功能的实际应用
运用遮罩层原理制作放大镜效果的动画

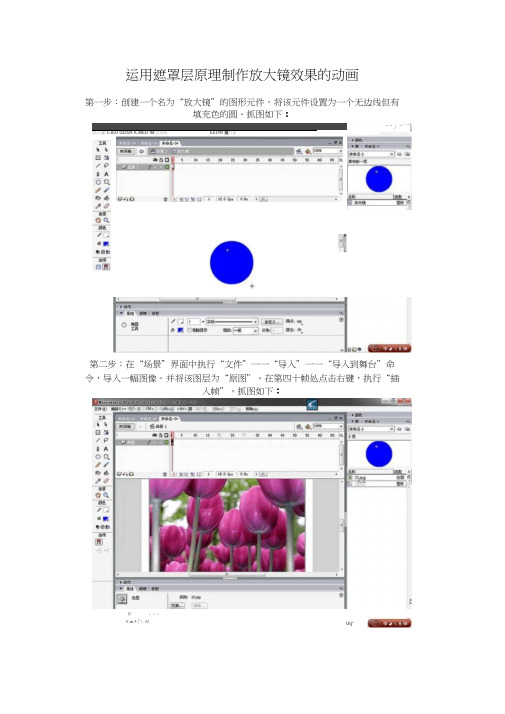
运用遮罩层原理制作放大镜效果的动画第一步:创建一个名为“放大镜”的图形元件,将该元件设置为一个无边线但有填充色的圆。
抓图如下:第二步:在“场景”界面中执行“文件”一一“导入”一一“导入到舞台”命 令,导入一幅图像。
并将该图层为“原图”。
在第四十帧处点击右键,执行“插入帧”。
抓图如下:乳片⑪f»AiU QIJfiN K.MED IM 丑军附 EEUW ■口如--」-一勢 秒1 m 旳 •瓦冲iMv 玄尊m "即 niw< ■口如 却A E齡 a ».<K m.4 ]*L IMUtj*第三步:将图像缩小到一定的比例,点击右键执行“转换为元件”,并命名为“导入的图像”。
抓图如下:第四步:新建一名为“放大图”的图层,在第一帧处插入元件“导入的图像”,在“属性”面板中将其宽和高设为“原图”图层图像的二倍,并将两图的中心重合。
抓图如下:更用电fiB-ii Dp CJ if民4P 工ml ■口» 昨#z PA A od2 Z$第五步:新建一名为“遮罩”图层,在第一帧处插入元件“放大镜”,在第四十帧处插入关键帧,将 “放大镜”元件拖放到运动终点位置。
在 1―― 40间点击右键执行“创建补间动画”命令。
抓图如下:第六步:在“遮罩”图层点击右键抓图如下:执行“遮罩层”命令,然后点击“Enter + Ctrl ”查看动画效果。
抓图如下:T *血厂”1Ml 』J■ V 寸巧i■.<1 nw■-睜fillmy卜飙”MM 网运用遮罩层原理制作放大镜效果的动画第一步:创建一个名为“放大镜”的图形元件,将该元件设置为一个无边线但有填充色的圆。
抓图如下:第二步:在“场景”界面中执行“文件”一一“导入”一一“导入到舞台”命 令,导入一幅图像。
并将该图层为“原图”。
在第四十帧处点击右键,执行“插入帧”。
抓图如下:乳片⑪f»AiU QIJfiN K.MED IM 丑军附 EEUW ■口如--」-一1 m旳•瓦冲iMv 玄尊m "即niw< ■口如却勢秒A E齡 a ».<K m.4 ]*L IM Utj*第三步:将图像缩小到一定的比例,点击右键执行“转换为元件”,并命名为“导入的图像”。
《Flash遮罩层动画的制作》教学反思[修改版]
![《Flash遮罩层动画的制作》教学反思[修改版]](https://img.taocdn.com/s3/m/12c81bd9e2bd960591c6771d.png)
第一篇:《Flash遮罩层动画的制作》教学反思《Flash遮罩层动画的制作》教学反思林承富本课主要是在建构主义教学理论指导下,采用“任务驱动”教学策略,利用网络环境下多媒体教学系统,对学生实施自主学习的教学模式,教学中注重培养学生分析问题,解决问题的能力,本课在课前的教学设计中就力争做到:以学生为中心,以教师为引导;知识的展现通过学生自己的探究得到,而不是单纯的灌输;在教学过程中,循序渐进,分层教学,激发学生学习兴趣,让学生积极主动地参与到教学活动中来。
在实际教学中,教师讲解和演示了几个有代表性的Flash实例,学生通过自主实践,学会了遮罩效果的基本制作方法,达到了本课的教学目标。
最终,在教师的合理引导下,学生较为积极地完成了本课的学习任务,并通过实践、探究,初步掌握了Flash遮罩动画的制作原理及简单应用,激发了学生的学习兴趣,培养了学生的想像能力和创新能力,锻炼了学生的自主学习能力和探究学习能力,获得了完成动画作品的成就感。
以下是我对这一节课从准备对具体实施的一些体会:一、关于教学准备的反思本课的导入,采取的是由教师展示几个遮罩动画的实例,这样有利于激发学生的学习兴趣,引导学生思考,导出本课教学内容。
本课主要是通过对flash遮罩概念的理解,来完成遮罩动画制作的这一学习任务。
在备课时,侧重于学生的理解能力及应用能力的提高,根据学生的认知特点,心理规律,我们把教材中的重点、难点及关键点进行分解。
也对教学内容和学习者的特征进行了分析,依据建构主义教学理论的基础本节课主要采取了“任务驱动”式的教学方法,“任务驱动”教学法的基本特征是“以任务为主线,教师为主导,学生为主体”。
首先创设良好的教学情境,演示已做好的遮罩效果图,形象、生动、直观的引出遮罩感觉,提高学生的学习兴趣。
二、教学过程的反思知识的展现,采取的是结合形象化的事物和实例,在教师引导下学生自主思考和探究,这样有利于加深对遮罩原理的理解和制作方法的掌握。
遮罩动画示例教程

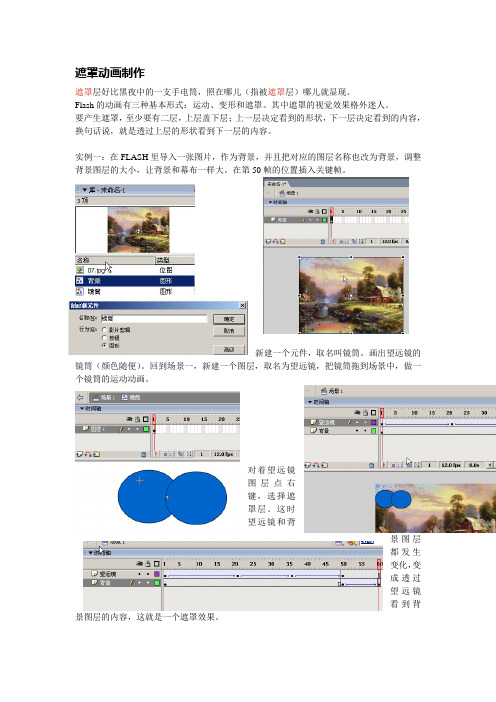
遮罩动画制作
遮罩层好比黑夜中的一支手电筒,照在哪儿(指被遮罩层)哪儿就显现。
Flash的动画有三种基本形式:运动、变形和遮罩。
其中遮罩的视觉效果格外迷人。
要产生遮罩,至少要有二层,上层盖下层;上一层决定看到的形状,下一层决定看到的内容,换句话说,就是透过上层的形状看到下一层的内容。
实例一:在FLASH里导入一张图片,作为背景,并且把对应的图层名称也改为背景,调整背景图层的大小,让背景和幕布一样大。
在第50帧的位置插入关键帧。
新建一个元件,取名叫镜筒。
画出望远镜的镜筒(颜色随便)。
回到场景一,新建一个图层,取名为望远镜,把镜筒拖到场景中,做一个镜筒的运动动画。
对着望远镜
图层点右
键,选择遮
罩层。
这时
望远镜和背
景图层
都发生
变化,变
成透过
望远镜
看到背景图层的内容,这就是一个遮罩效果。
遮罩进阶
试一试
1.移动的文字
可以让文字移动,也可以让背景层移动,2种方法做出来的效果不一样哦
2.放大镜
透过放大镜看到的是大图,没有放大镜的地方是小图,这样就利用遮罩做成了放大镜效果。
然后把放大镜的把手和放大镜做一模一样的动画过程。
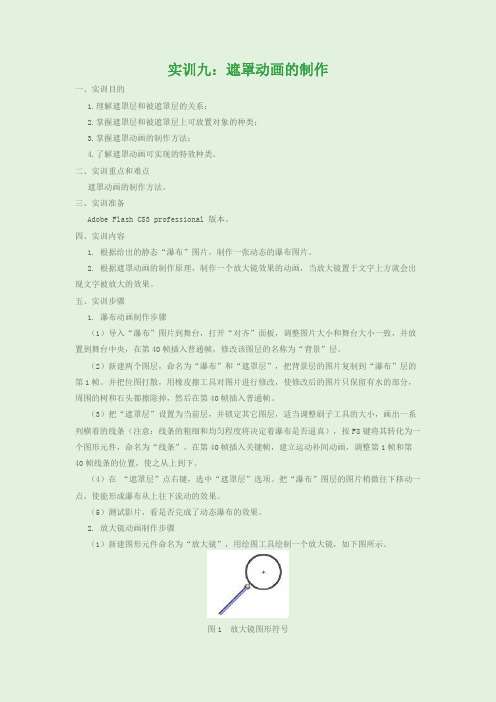
实训7:遮罩动画的制作

实训九:遮罩动画的制作一、实训目的1.理解遮罩层和被遮罩层的关系;2.掌握遮罩层和被遮罩层上可放置对象的种类;3.掌握遮罩动画的制作方法;4.了解遮罩动画可实现的特效种类。
二、实训重点和难点遮罩动画的制作方法。
三、实训准备Adobe Flash CS3 professional 版本。
四、实训内容1. 根据给出的静态“瀑布”图片,制作一张动态的瀑布图片。
2. 根据遮罩动画的制作原理,制作一个放大镜效果的动画,当放大镜置于文字上方就会出现文字被放大的效果。
五、实训步骤1. 瀑布动画制作步骤(1)导入“瀑布”图片到舞台,打开“对齐”面板,调整图片大小和舞台大小一致,并放置到舞台中央,在第40帧插入普通帧,修改该图层的名称为“背景”层。
(2)新建两个图层,命名为“瀑布”和“遮罩层”,把背景层的图片复制到“瀑布”层的第1帧。
并把位图打散,用橡皮擦工具对图片进行修改,使修改后的图片只保留有水的部分,周围的树和石头都擦除掉,然后在第40帧插入普通帧。
(3)把“遮罩层”设置为当前层,并锁定其它图层,适当调整刷子工具的大小,画出一系列横着的线条(注意:线条的粗细和均匀程度将决定着瀑布是否逼真),按F8键将其转化为一个图形元件,命名为“线条”。
在第40帧插入关键帧,建立运动补间动画,调整第1帧和第40帧线条的位置,使之从上到下。
(4)在“遮罩层”点右键,选中“遮罩层”选项。
把“瀑布”图层的图片稍微往下移动一点,使能形成瀑布从上往下流动的效果。
(5)测试影片,看是否完成了动态瀑布的效果。
2. 放大镜动画制作步骤(1)新建图形元件命名为“放大镜”,用绘图工具绘制一个放大镜,如下图所示。
图1 放大镜图形符号(2)进入场景1,将图层1改名为“小文本”,输入文字“春天来了,生机勃勃”将文字字体设为“楷体”;字号设为15号,字间距为20,单击第30帧按F5键。
(3)新建图层命名为“大文本”,鼠标单击“小文本”的第1帧,将其拷贝粘贴于层“大文本”的第1帧,并将其中文字字体放大。
AE中利用遮罩效果实现图形动画效果教程

AE中利用遮罩效果实现图形动画效果教程Adobe After Effects(AE)是一款常用于视频和图形制作的软件。
它具有强大的特效和动画功能,可以创建出令人惊叹的视觉效果。
在这篇教程中,我们将重点介绍如何利用AE中的遮罩效果实现图形动画效果。
首先,打开AE软件并创建一个新项目。
在项目窗口中,创建一个新的合成,设定合成的尺寸和帧速率,以适应你的项目需求。
然后,将你想要应用遮罩效果的图形素材导入到项目中。
接下来,在时间轴窗口中选择你的图形素材图层。
点击图层上方的“添加”按钮,选择“形状”选项,然后选择“椭圆工具”。
在画布上,按住鼠标左键拖动,绘制一个椭圆形的遮罩。
在图层的“属性”窗口中,展开“形状”选项,并调整遮罩的位置、大小和形状。
你可以使用遮罩路径工具来调整遮罩的形状,或者使用属性窗口中的数值调整参数。
接下来,展开图层的“属性”窗口中的“遮罩”选项,将遮罩类型设置为“添加”。
这样,遮罩将添加到图层中,并创建一个遮罩效果。
你可以在图层的“属性”窗口中,继续调整遮罩的形状、位置和大小。
要实现动画效果,可以使用AE中的关键帧和时间曲线。
在时间轴窗口中,选择图层上的遮罩路径。
点击时间轴上的一个时间点,然后在画布上调整遮罩的形状、位置和大小。
然后,在时间轴上选择一个不同的时间点,再次调整遮罩的形状、位置和大小。
AE将自动在这两个时间点之间创建关键帧,并生成动画效果。
你还可以通过调整时间曲线来改变遮罩的动画速度和缓动效果。
在时间轴窗口中,展开图层的“属性”选项,并选择遮罩路径的关键帧。
点击时间曲线窗口上方的“速度图表”按钮,将时间曲线切换为速度图表。
在速度图表上,你可以调整关键帧之间的曲线形状,以改变动画效果的速度和缓动。
在AE中,你还可以应用其他效果和插件来增强遮罩效果的视觉效果。
例如,你可以添加模糊、阴影或发光效果,或者使用渐变填充来给遮罩增加颜色渐变等效果。
总结一下,利用AE中的遮罩效果可以创建出各种各样的图形动画效果。
遮罩动画-放大镜

遮罩动画——放大镜的制作-------------------------------------------------------------------------------制作后的各图层的顺序说明图层5:放大镜图层4:遮罩大文字图层3:大文字图层2:遮罩小文字图层1:小文字--------------------------------------------------------------------------------第一步:制作小文字层。
将舞台背景设为蓝色,然后选择文本工具,华文行楷、字号100、白色。
输入文字“放大镜”。
在图层1名称上单击右键,选“属性”命令,将该图层名称改名为:小文字。
第二步:制作遮罩小文字层。
插入新图层,名为“遮罩小文字”,在第1帧处插入一个矩形,并且在其中间位置画一个圆,并且删掉其填充。
在第40帧位置插入关键帧,并将矩形移到小文字的右侧。
然后,插入动画补间。
(a)第1帧(b)第40帧第三步:制作放大镜层。
插入新图层,名为“放大镜”,单击选定“放大镜”层的第1帧,利用椭圆工具和矩形工具在舞台中绘出一个放大镜。
利用黑色箭头工具选择放大镜,单击“修改”菜单中的“转换成元件”命令,将其转换成图形组件,并命名为:放大镜。
在第40帧处插入关键帧,并将放大镜移到“小文字”层的最后一个文字上。
在第1帧处设置“补间”-“动画”,使“放大镜”在小文字上由左至右运动。
(a)第1帧(b)第40帧第四步:制作大文字层。
插入新图层,名为:大文字,单击选定“大文字”图层的第1帧,在工具条中选择文本工具,选择字体、字号(要比小文字层的文字大)。
在出现的文字输入框中输入文字“放大镜”。
第五步:制作遮罩大文字层。
插入新图层,出现“图层4”,改名为“遮罩大文字”,在时间轴上单击第1帧,在绘图工具栏中选择“椭圆”工具,舞台中画一圆,大小与一个大文字的大小相似。
利用黑色箭头工具选定该椭圆,单击“修改”菜单中的“转换成元件”,将其转换成图形元件,并命名为“遮罩图形”。
遮罩动画课件pptx

遮罩动画课件pptx目录•遮罩动画基本原理与概念•制作遮罩动画关键步骤与技巧•案例分析:优秀遮罩动画作品欣赏•实战演练:制作一个简单遮罩动画•进阶技巧:提高遮罩动画质量和效率•总结回顾与课程延伸PART01遮罩动画基本原理与概念遮罩动画定义及作用定义遮罩动画是一种通过创建遮罩层来控制被遮罩层显示或隐藏部分内容的动画技术,常用于实现一些特殊的视觉效果和交互功能。
作用遮罩动画能够增强课件的视觉效果和吸引力,使得内容展示更加生动有趣。
同时,通过合理的遮罩设置,可以突出重点内容,引导学生关注重要信息,提高学习效果。
遮罩层与被遮罩层关系遮罩层位于上方的图层,用于控制下方被遮罩层的显示范围。
被遮罩层位于下方的图层,其内容会根据遮罩层的形状和位置进行显示或隐藏。
关系遮罩层与被遮罩层之间存在一种“遮挡”关系,即遮罩层会遮挡住被遮罩层的部分内容,使得被遮罩层仅显示未被遮挡的部分。
通过移动一个圆形的遮罩层来模拟探照灯扫过的效果,使得被遮罩层的内容在探照灯的照射下逐渐显示出来。
探照灯效果通过上下或左右移动的条形遮罩层来模拟百叶窗打开或关闭的效果,使得被遮罩层的内容逐渐显示出来或隐藏起来。
百叶窗效果通过创建一个圆形的放大遮罩层来模拟放大镜的效果,使得被遮罩层的部分内容在放大镜下呈现出放大的效果。
放大镜效果通过改变遮罩层的透明度或颜色来实现渐变的效果,使得被遮罩层的内容逐渐显示出来或隐藏起来。
渐变效果常见遮罩动画效果展示PART02制作遮罩动画关键步骤与技巧在PPT中插入形状或图片作为被遮罩层。
再插入一个形状作为遮罩层,将其放置在被遮罩层上方。
选中遮罩层,点击“格式”选项卡中的“形状填充”和“形状轮廓”,设置遮罩层的颜色和边框。
创建遮罩层与被遮罩层方法使用PPT 中的形状编辑工具(如“编辑顶点”、“合并形状”等)对遮罩层进行更精细的调整。
通过设置遮罩层的透明度,可以实现不同的遮罩效果。
选中遮罩层,使用鼠标拖动调整其位置和大小。
小学信息技术五年级上册第7课《神奇的放大镜》教案

小学信息技术五年级上册第7课《神奇的放大镜》教案(一)年级:五年级上册学科:信息技术版本:冀教版【教材分析】本节课内容选自小学五年级信息技术上册的第七课《神奇的放大镜》,主要目标是引导学生通过Flash软件制作放大镜效果,进一步理解遮罩动画的工作原理,并培养他们的动手能力和创新思维。
一、教学目标在知识与技能方面,学生将初步掌握遮罩动画的工作原理,理解遮罩层与被遮罩层之间的关系,并掌握放大镜效果的制作方法。
在过程与方法上,通过自主实践,学生将能够迅速掌握遮罩效果的制作方法,并培养自主学习能力、探索创新能力和综合运用知识的能力。
在情感态度与价值观方面,学生将感受到运用Flash动画软件创造作品的乐趣,体验信息技术蕴含的文化内涵,形成和保持对信息技术的求知欲,并体验作品创作成功的喜悦和成就感,从而激发学习Flash 的兴趣。
二、教学重点与难点本节课的教学重点是Flash中的遮罩层,而教学难点则是遮罩层与被遮罩层之间的关系。
为了突破这些难点,我将采用多种教学方法,如讲授法、演示法、任务驱动法、自主探究学习法和小组合作学习法等。
三、教学准备学生准备放大镜(每个学生都能有一个放大镜,如果只能提供给学生一种放大镜,尽量放大倍数大一点)平面镜片教师准备不同放大倍数的放大镜图片或课件(如放大镜镜片的结构等)四、教学过程1. 导入新课为了激发学生的学习兴趣,我将首先展示一个Flash游戏——“小孔探物”,让学生亲自体验遮罩效果。
通过游戏,学生将直观感受到遮罩动画的神奇之处,并引出本节课的主题——《神奇的放大镜》。
2. 探究新知在探究新知环节,我将采用一张遮罩动画的层次解析图,详细讲解遮罩效果的实现原理。
通过图层的概念,我将向学生解释遮罩层与被遮罩层的关系,并说明如何通过遮罩层来显示或隐藏被遮罩层的内容。
同时,我将展示一个放大镜效果的实例,让学生观察并思考其制作方法和原理。
3. 自主实践在自主实践环节,我将要求学生根据所学知识,自主制作一个放大镜效果的动画。
《遮罩动画》PPT课件

图6-11 光线掠过文字完成效果图
16
Flash动画制作
➢【案例拓展3】——光线掠过文字
1.新建文档,文字的制件
图6-12 文字
2.白光的制作 3.组织场景 4.测试影片并保存文件
图6-13 白光的颜色面板设置
Flash动画制作
➢思考与练习Biblioteka 一.选择题 1.被遮罩层上可以是〔 〕。 A.矢量图形 B.影片剪辑 C.图像 D.以上都不正确 2.遮罩层中不能直接使用的对象有〔 〕。 A.影片剪辑 B.图形 C.按钮 D.线条 3.遮罩层中的对象的属性被忽略的有〔 〕。 A.形状 B.颜色 C.透明度 D.线条样式 4.被遮罩层在遮罩层的〔 〕。 A.上面 B.下面 C.里面 D.以上都不正确
4
Flash动画制作
➢相关理论
图6-2 多层遮罩动画
5
Flash动画制作
➢相关理论
〔2〕构成遮罩和被遮罩层的元素 遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,
但不能使用线条,如果一定要用线条,可以将线条转化为“填充〞。 被遮罩层,可以使用按钮、影片剪辑、图形、位图、文字、线
条。
〔3〕遮罩中可以使用的动画形式 可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作
7
Flash动画制作
➢相关理论
3.应用遮罩时的技巧
(4)不能用一个遮罩层试图遮蔽另一个遮罩层。 (5)遮罩可以应用在GIF动画上。 (6)在被遮罩层中不能放置动态文本。
8
Flash动画制作
➢【案例1】——画轴的展开操作步骤
1.新建文档,导入素材
图6-3 卷轴图
2.利用遮罩动画制作卷轴的拉开
Flash动画制作
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
运用遮罩层原理制作放大镜效果的动画
第一步:创建一个名为“放大镜”的图形元件,将该元件设置为一个无边线但有
填充色的圆。
抓图如下:
第二步:在“场景”界面中执行“文件”——“导入”——“导入到舞台”命令,导入一幅图像。
并将该图层为“原图”。
在第四十帧处点击右键,执行“插
入帧”。
抓图如下:
第三步:将图像缩小到一定的比例,点击右键执行“转换为元件”,并命名为“导
入的图像”。
抓图如下:
第四步:新建一名为“放大图”的图层,在第一帧处插入元件“导入的图像”,在“属性”面板中将其宽和高设为“原图”图层图像的二倍,并将两图的中心
重合。
抓图如下:
第五步:新建一名为“遮罩”图层,在第一帧处插入元件“放大镜”,在第四十帧处插入关键帧,将“放大镜”元件拖放到运动终点位置。
在1——40间点击右键执行“创建补间动画”命令。
抓图如下:
第六步:在“遮罩”图层点击右键抓图如下:执行“遮罩层”命令,然后点击
“Enter + Ctrl”查看动画效果。
抓图如下:
运用遮罩层原理制作放大镜效果的动画
第一步:创建一个名为“放大镜”的图形元件,将该元件设置为一个无边线但有
填充色的圆。
抓图如下:
第二步:在“场景”界面中执行“文件”——“导入”——“导入到舞台”命令,导入一幅图像。
并将该图层为“原图”。
在第四十帧处点击右键,执行“插
入帧”。
抓图如下:
第三步:将图像缩小到一定的比例,点击右键执行“转换为元件”,并命名为“导
入的图像”。
抓图如下:
第四步:新建一名为“放大图”的图层,在第一帧处插入元件“导入的图像”,在“属性”面板中将其宽和高设为“原图”图层图像的二倍,并将两图的中心
重合。
抓图如下:
第五步:新建一名为“遮罩”图层,在第一帧处插入元件“放大镜”,在第四十帧处插入关键帧,将“放大镜”元件拖放到运动终点位置。
在1——40间点击右键执行“创建补间动画”命令。
抓图如下:
第六步:在“遮罩”图层点击右键抓图如下:执行“遮罩层”命令,然后点击
“Enter + Ctrl”查看动画效果。
抓图如下:。
