逐帧动画---微练习(1)
《第六课制作逐帧动画作品》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《制作逐帧动画作品》作业设计方案(第一课时)一、作业目标本课时作业旨在帮助学生掌握逐帧动画的基本概念和制作方法,通过实践操作,使学生能够独立完成简单的逐帧动画作品,并培养其创新思维和审美能力。
二、作业内容1. 理论知识学习:学生需认真阅读教材中关于逐帧动画的章节,理解逐帧动画的概念、特点及制作流程。
2. 素材准备:学生需准备用于制作动画的素材,包括角色、背景、道具等图像文件。
素材应遵循健康、积极、美观的原则,并确保图像清晰、色彩鲜明。
3. 制作实践:学生需使用信息技术课程中学习的图像处理软件(如Photoshop、GIMP等),将准备好的素材进行加工处理,制作成逐帧动画的基本画面。
4. 动画编排:学生需学习并掌握逐帧动画的编排技巧,包括画面的切换、动作的连贯性等。
学生需根据故事情节或主题,将各个画面进行合理的编排和组合。
5. 作品完善:学生需对完成的逐帧动画作品进行细致的检查和调整,确保画面质量、动画效果和作品整体风格的统一。
三、作业要求1. 画面质量:每帧画面的图像质量应清晰、色彩鲜明,符合动画主题和风格要求。
2. 动作连贯性:动画中各个画面之间的切换应自然流畅,动作连贯,符合逻辑。
3. 创新性:作品应具有一定的创新性和个性,能够体现学生的独立思考和创意能力。
4. 完成度:学生需在规定时间内完成作业,并确保作品的完整性和可观看性。
5. 格式规范:作品需以规定的格式(如GIF、SWF等)进行保存和提交。
四、作业评价1. 教师评价:教师将根据作品的画面质量、动作连贯性、创新性、完成度和格式规范等方面进行评价,给出相应的分数和建议。
2. 同学互评:学生之间可进行作品互评,互相学习和交流制作经验和技巧。
五、作业反馈1. 教师反馈:教师将针对学生的作业情况给出详细的反馈意见和建议,帮助学生改进和提高。
2. 学生自我反思:学生应认真反思自己的作品,找出不足之处并加以改进,以便在下一课时的学习中取得更好的成绩。
Flash CS4 练习:制作逐帧动画

Flash CS4 练习:制作逐帧动画 逐帧动画是由相邻的两个关键帧中导入或绘制一系列具有连贯性动作的画面组成,例如电影胶片等。
本例首先将素材导入到【库】面板,然后将素材拖到相邻的帧上,再利用【绘图纸外观】工具进行对齐操作。
操作步骤:(1)新建Flash 空白文档,按快捷键保存为“逐帧动画.fla ”。
执行【文件】|【导入】|【导入到舞台】命令,在打开的【导入】对话框中选择“风景.ai ”素材图像。
(2)选择舞台中的“风景.ai ”图像,在【属性】面板中更改【宽度】为550。
然后,单击舞台的空白处,更改舞台大小与图片大小相同。
新建图层,执行【文件】|【导入】|【导入到库】命令,在弹出的【导入到库】对话框中选择“01-09.png ”图片,并单击【打开】按钮。
(4)隐藏“Layer2”图层。
选择“图层2”上第1帧,将【库】面板中“01.png ”图像拖到舞台的右边。
然后,选择第2帧,按快捷键转换为空白关键帧,将“02.png ”图像拖到与“01.png ”图像同一水平线的左侧。
使用相同的方法,创建帧并拖入其它图像。
单击【时间轴】下方的【绘制纸外观轮廓】,显示出舞台中图像的外轮廓并对齐。
提示:在执行【导入到舞台】命令后,将会弹出【将“风景.ai ”导入到舞台】对话框,此时直接单击【确定】即可。
技巧: 在修改图像的大小之前,首先单击【宽度】选项左边的【锁定】按钮,此时,修改图像的【宽度】或【高度】都可以成比例缩放。
提示:启用【绘制纸外观轮廓】工具,在【时间轴】的上方将会出现绘制纸外观标记,且舞台中显示出不同帧上的图像轮廓适于对齐。
此操作要占用很大的内存,操作者可以灵活运用。
输入选择导入设置(5)复制所有帧,在第10帧处粘贴帧。
选择粘贴后的第1帧,使用左方向键,移动图像至与第9帧图像重合处。
再选择第2帧,移动至与第1帧图像重合处。
使用相同的方法移动其它帧上的图像,使图像效果连接在一起。
然后,复制粘贴帧,将舞台中的图像一直排列到舞台左侧。
逐帧动画

帧的概念
4. 普通帧(F5键) • 关键帧后面的普通帧将继承关键帧的内容。 例如:动画背景的制作,就是将一个含有背 景图案的关键帧的内容沿用到后面的帧上。 • 普通帧的主要作用,就是使其前面关键帧的 内容静止不动,将关键帧的内容沿用到新帧 上。
请同学们在老师的带领下对帧的操作进行进一步的熟悉,并 跟随以下要求进行操作训练。
1、新建一个Flash文档,然后在舞台上输入“Flash帧操作”几个字 ,并设置文字颜色为“暗红色”,如图4-6所示。
2、选中默认“图层1”的第10帧,按键盘上的F5快捷键插入帧,如图 4-7所示。然后拖动时间轴ห้องสมุดไป่ตู้制柄观看舞台上文字的变化
1、制作背景。 (1)新建一个Flash文档,设置文档【尺寸】为“550px×250px” ,【帧频】为“6fps”,其他属性使用默认参数 。 (2)将默认的“图层1”重命名为“背景”层,执行【文件】/【导 入】/【导入到舞台】菜单命令,将教学资源 背景JPG”的图像文件 导入到舞台中,并相对舞台居中对齐,如图4-13所示 。
图4-5 逐帧动画原理
创建逐帧动画的典型方法主要有以下3种。 从外部导入素材生成逐帧动画,如导入静态的图片、序列图像 和GIF动态图片等。 使用数字或者文字制作逐帧动画,如实现文字跳跃或旋转等特 效动画。 绘制矢量逐帧动画,利用各种制作工具在场景中绘制连续变化 的矢量图形,从而形成逐帧动画
4.2.1 范例解析(一)──对操作帧的练习
图4-8 插入关键帧
《第1节 逐帧动画》教学设计

《逐帧动画》教学设计方案(第一课时)一、教学目标1. 知识与技能:了解逐帧动画的基本观点,掌握制作逐帧动画的基本步骤。
2. 过程与方法:通过实践操作,学会制作简单的逐帧动画。
3. 情感态度与价值观:培养对动画制作的热爱,体验创作的乐趣。
二、教学重难点1. 教学重点:掌握逐帧动画的制作方法,能够独立完成简单动画。
2. 教学难点:在动画制作过程中,对帧的理解和把握,以及动画节奏的掌控。
三、教学准备1. 教材与课件:准备逐帧动画的相关教材和课件。
2. 设备与软件:检查计算机设备是否正常运行,安装相关动画制作软件(如Flash)。
3. 案例与练习:准备逐帧动画的案例和练习素材。
4. 引导与讲解:准备相关问题的引导和讲解。
四、教学过程:本节课的主要内容是逐帧动画的制作,教学对象是初中生。
为了让他们更好地理解和掌握逐帧动画的制作方法,我将采用以下教学步骤:1. 导入新课:起首,我会通过展示一些简单的逐帧动画作品,引发学生对逐帧动画的兴趣,并引出本节课的主题——逐帧动画的制作。
2. 基础知识讲解:接下来,我会详细讲解逐帧动画的制作原理和步骤,包括关键帧、补间帧、动画帧等观点,并通过实例让学生了解如何正确制作逐帧动画。
3. 学生实践操作:在学生了解了基础知识后,我会给出一些练习题目,让学生进行实践操作。
题目难度适中,既要思量学生能力水平,又要注重培养学生的创新能力。
4. 师生互动交流:在学生实践操作过程中,我会及时给予指导和帮助,与学生互动交流,了解学生对知识的掌握情况,并针对问题进行讲解和指导。
5. 作品展示与评判:在实践操作结束后,我会展示学生的作品,并组织学生进行互评。
通过互评,学生可以了解自己的优点和不足,同时也可以学习他人的优点,进一步提高自己的能力。
6. 教室小结:最后,我会对本节课的内容进行总结,强调重点和难点,并鼓励学生继续探索逐帧动画的制作方法,激发他们对信息技术课程的兴趣。
通过具体步骤的讲解,我们一步步来学习逐帧动画的制作。
《第六课 制作逐帧动画作品》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《制作逐帧动画作品》作业设计方案(第一课时)一、作业目标通过本次作业,学生将能够:1. 熟练掌握逐帧动画的制作方法;2. 独立完成一个简单的逐帧动画作品;3. 学会分享和交流作品,提高团队合作能力。
二、作业内容1. 任务一:制作逐帧动画素材学生需要选择一个主题(如:春天、运动等),搜集相关的图片、文字、视频等素材。
在收集素材的过程中,学生需要学习如何使用信息工具和网络资源,培养自主学习和信息处理的能力。
2. 任务二:制作逐帧动画作品学生需要将收集到的素材进行整合,利用Flash软件制作一个简单的逐帧动画作品。
要求动画作品至少包含三个连续的帧,能够展示所选主题的变化过程。
在制作过程中,学生需要掌握Flash的基本操作,如:帧的创建、图形的绘制、颜色的调整等。
3. 任务三:作品展示与交流学生完成作品后,需要在小组内进行展示和交流,分享制作过程中的心得体会和经验,互相学习,共同提高。
三、作业要求1. 作业时间:共2课时,每课时45分钟;2. 作业形式:个人或小组合作;3. 作业材料:学生需自带笔记本电脑或平板电脑,并安装Flash软件;4. 作业评价:作业完成后,学生需提交作品并参与小组内的展示和交流;教师根据作品的质量、创意、团队合作等方面进行评价,给出分数;5. 注意事项:要求学生遵守网络道德和信息安全,不侵犯他人权益和隐私。
四、作业评价1. 评价标准:根据学生的作品质量和团队合作情况进行评价,满分100分;2. 评价方式:教师评价与学生互评相结合;3. 评价时间:完成作业并提交作品后,立即进行初步评价,并在下次上课时进行最终评价。
五、作业反馈1. 学生反馈:学生需在小组内积极发言,分享自己的制作经验和心得体会;对于教师和同学的建议,学生需认真听取并积极改进。
2. 教师反馈:教师根据学生的作品质量和团队合作情况,给出具体的反馈意见和建议;对于普遍存在的问题,教师需在下次上课时进行集中讲解。
3. 家长反馈:家长需关注孩子在信息技术课程中的学习情况,给予支持和鼓励。
实例五逐帧动画蜡烛

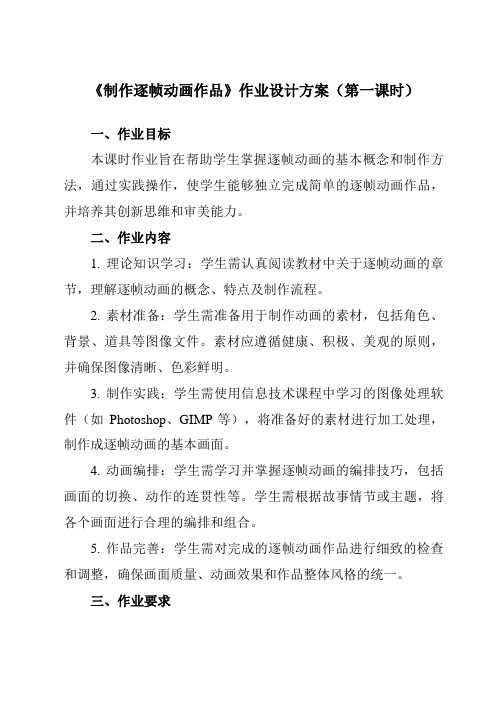
实例四、逐帧动画火焰
知识点:直线工具,橡皮擦,填充工具,变换
效果如下:
步骤:
1)新建文档。
文件->新建文件->flash文档。
2)红色蜡烛的绘制。
双击图层l将其命名为“蜡烛”,用矩形工具绘制一红色
矩形,然后用选择工具和封套工具将矩形进行变形,然后用椭圆工具绘制一个灰色椭圆放置在红色矩形上。
如图1
图1
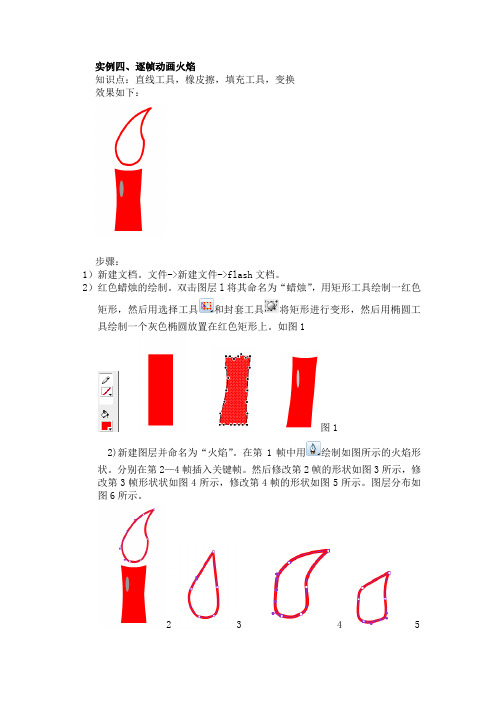
2)新建图层并命名为“火焰”。
在第1帧中用绘制如图所示的火焰形
状。
分别在第2—4帧插入关键帧。
然后修改第2帧的形状如图3所示,修改第3帧形状状如图4所示,修改第4帧的形状如图5所示。
图层分布如图6所示。
2 3 4 5
6
为了不使蜡烛闪烁,在蜡烛层插入帧,如图
按下(ctrl+enter)组合键测试动画,火焰就像被风吹动。
并将文件保存为“(再加上自己的名字)蜡烛 *.fla”。
Flash CS3 课堂练习:制作逐帧动画

Flash CS3 课堂练习:制作逐帧动画本练习将制作一个逐字出现的动画效果,如图6-66所示。
在此实例中,逐帧动画功能的使用可以较细致地做出所需的动画效果。
在创建该类型动画时,需要将每一帧都定义为关键帧,然后给每个帧创建不同的图像。
每个新关键帧最初包含的内容和它前面的关键帧是一样的,因此还可以递增地修改动画中的帧。
图6-66 逐帧动画操作步骤(1)新建文档,执行【导入】|【导入到库】命令,将素材“球.jpg”导入至【库】面板,按下快捷键Ctrl+J,设置场景大小适合于图像,使用【选择工具】拖动“球.jpg”至舞台中央,如图6-67所示。
图6-67 将素材拖动至舞台(2)选择“图层1”第15帧,按下快捷键F6,插入关键帧。
新建“图层2”,选择第1帧,使用【文本工具】,在第1帧的场景中按住鼠标左键拖动创建一个文本框,在其中输入如图6-68所示内容。
图6-68 输入文字(3)在“图层2”第2帧处按下快捷键F6,沿用第1帧的内容,然后单击【文本工具】,在第一个字母后面输入如图6-69所示内容。
图6-69 继续输入文字(4)用同样的方法在第3、4、5、6、7、8帧处按下快捷键F6,插入关键帧,并依次输入如图6-70所示文字内容。
图6-70 创建关键帧并输入内容(5)新建“图层3”,在第9帧处插入关键帧,并在“图层2”文字的下一行位置输入如图6-71所示内容。
图6-71 新建图层并输入文字(6)参考以上方法,继续输入文字内容,如图6-72所示。
选择“图层图6-72 继续输入文字内容(7)按下快捷键Ctrl+Enter,测试逐帧动画效果,如图6-73所示。
图6-73 测试动画。
逐帧动画PPT课件

如果在标签名字前加“//”,表示为该帧加注释,如果在 标签名字前加 ,表示为该帧加锚记,在时间轴上的效果 如下图所示
设置了注释后的帧
1.15
Flash动画设计与制作
3.2 帧的标识和编辑
选取帧
【同一图层】
• 选取单个帧,单击时间轴上的某一帧,即可以选取它 • 选取连续帧 单击开始帧,按住Shift键选取结束帧
• 使用颜料桶工具填充花盆颜 色为#cd9933
• 在第4帧处插入帧(F5)
第 1 — 4帧
1.35
Flash动画设计与制作
3.3 逐帧动画实例
生长的小花
2 绘制“叶子”
• 新建“叶子”图层 • 在第1帧,使用“刷子工具”
( 颜 色 #3a5836 ) 绘 制 一 个 小芽
• 在第2帧处插入关键帧(F6), 使用“选择工具”修改枝条 为合适的大小和高度
未完成或中断的渐变
1.11
Flash动画设计与制作
3.2 帧的标识和编辑
各种帧在时间轴上的标识
【一般空白帧】
代表空白区域中没有任何内容。
空白帧
1.12
Flash动画设计与制作
3.2 帧的标识和编辑
各种帧在时间轴上的标识
【添加了动作语句的帧】
如果在某一关键帧上有一个小字母a,表示在这一帧中分 配了动作Action,当动画播放到这一帧时将执行相应的动作
第3章 逐帧动画
本章内容
3.1 逐帧动画的基本概念 3.2 帧的标识和编辑 3.3 逐帧动画实例
1.1
Flash动画设计与制作
第3章 逐帧动画
常用的快捷键
F5 F6 F7 Ctrl+Alt+C Ctrl+Alt+V Shift+F5 Shift+F6
Flash基本工具的使用及基本动画练习大全

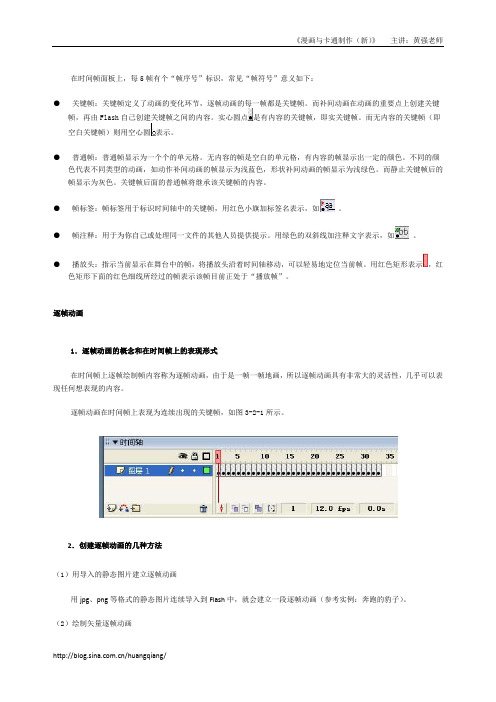
在时间帧面板上,每5帧有个“帧序号”标识,常见“帧符号”意义如下:●关键帧:关键帧定义了动画的变化环节,逐帧动画的每一帧都是关键帧。
而补间动画在动画的重要点上创建关键帧,再由Flash自己创建关键帧之间的内容。
实心圆点是有内容的关键帧,即实关键帧。
而无内容的关键帧(即空白关键帧)则用空心圆表示。
●普通帧:普通帧显示为一个个的单元格。
无内容的帧是空白的单元格,有内容的帧显示出一定的颜色。
不同的颜色代表不同类型的动画,如动作补间动画的帧显示为浅蓝色,形状补间动画的帧显示为浅绿色。
而静止关键帧后的帧显示为灰色。
关键帧后面的普通帧将继承该关键帧的内容。
●帧标签:帧标签用于标识时间轴中的关键帧,用红色小旗加标签名表示,如。
●帧注释:用于为你自己或处理同一文件的其他人员提供提示。
用绿色的双斜线加注释文字表示,如。
●播放头:指示当前显示在舞台中的帧,将播放头沿着时间轴移动,可以轻易地定位当前帧。
用红色矩形表示,红色矩形下面的红色细线所经过的帧表示该帧目前正处于“播放帧”。
逐帧动画1.逐帧动画的概念和在时间帧上的表现形式在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧地画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,如图3-2-1所示。
2.创建逐帧动画的几种方法(1)用导入的静态图片建立逐帧动画用jpg、png等格式的静态图片连续导入到Flash中,就会建立一段逐帧动画(参考实例:奔跑的豹子)。
(2)绘制矢量逐帧动画用鼠标或压感笔在场景中一帧帧的画出帧内容(参考实例:旋转的立方体)。
(3)文字逐帧动画用文字作帧中的元件,实现文字跳跃、旋转等特效。
(4)指令逐帧动画在时间帧面板上,逐帧写入动作脚本语句来完成元件的变化。
(5)导入序列图像可以导入gif序列图像、swf动画文件或者利用第3方软件(如swish、swift 3D等)产生的动画序列。
3.绘图纸功能(1)绘画纸的功能绘画纸是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。
《第1节 逐帧动画》作业设计方案-初中信息技术北师大版八年级下册自编模拟

《逐帧动画》作业设计方案(第一课时)一、作业目标本次作业旨在帮助学生掌握逐帧动画的制作方法,提高他们的动画制作技能,同时培养他们的创新思维和团队合作精神。
二、作业内容1. 制作一个简单的逐帧动画:例如,一只小兔子的跳跃过程。
每帧图像需自行设计,要求画面清晰,动作流畅。
2. 动画制作完成后,需保存为GIF格式,以便于观察动画效果。
3. 小组合作,共同完成一个有趣的逐帧动画作品,主题自选,要求创意独特,画面美观。
三、作业要求1. 每位学生需独立完成至少五帧的动画制作,并注意帧率设置和图像质量。
2. 小组内的同学需共同讨论,分工合作,确保动画作品的质量和进度。
3. 提交作业时,需附上动画制作的思路和创意说明,以便老师和同学了解你们的创作过程。
4. 作业截止日期:请在课程结束前一周提交作业。
四、作业评价1. 评价标准:动画制作质量、创意独特性、团队合作表现。
2. 评价方式:老师将根据学生提交的作业质量、小组讨论情况、创新思维表现等指标进行评价。
同时,作业的创意和团队合作表现也将作为评价的重要参考。
五、作业反馈1. 学生提交作业后,老师将在课堂或在线平台上展示优秀作品,并给予点评和建议。
2. 对于作业中存在的问题,老师将及时与学生沟通,提供指导和帮助。
3. 学生可以通过作业反馈,了解自己的不足之处,并在后续的学习中加以改进。
通过本次作业,学生将能够掌握逐帧动画的制作方法,提高动画制作技能,同时培养他们的创新思维和团队合作精神。
请各位同学认真完成作业,并积极参与小组讨论,共同探讨动画制作的技术和创意。
课后反思在本节课中,大家已经掌握了逐帧动画的基本制作方法,通过后续的练习和实践,相信大家在动画制作方面会有所提高。
请各位同学在课后对自己的学习情况进行反思,总结经验和不足之处,以便更好地掌握信息技术课程的知识和技能。
作业链接/附件如有需要,可以将作业相关材料发送至课程学习平台或班级微信群,以便同学们及时获取作业信息和指导。
《第六课制作逐帧动画作品》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《制作逐帧动画作品》作业设计方案(第一课时)一、作业目标本作业旨在通过制作逐帧动画作品,使学生掌握基本的动画制作原理和技巧,熟悉动画制作软件的操作,提高学生的创新思维和动手能力,为后续的动画制作课程打下坚实的基础。
二、作业内容1. 理论知识学习:学生需认真听讲,掌握逐帧动画的基本概念、制作原理及常用软件的操作方法。
2. 素材准备:学生需准备用于制作动画的素材,包括角色设计、背景设计、动作分解等。
素材应符合主题要求,具有创意性和可操作性。
3. 逐帧动画制作:学生需使用所学的软件,将角色、背景等素材进行逐帧设计,并按照动作的分解进行逐帧绘制。
每一帧都应细致入微,保证动画的流畅性和连贯性。
4. 音频及配音:学生需为动画添加合适的背景音乐和配音,以增强动画的观赏性和表现力。
5. 作品整合:将绘制好的逐帧动画进行整合,形成完整的动画作品。
作品应符合主题要求,具有创意性和观赏性。
三、作业要求1. 按时完成:学生需在规定的时间内完成作业,不得拖延。
2. 创意性:作品应具有创意性,能够体现学生的创新思维和想象力。
3. 技术性:学生应熟练掌握所使用的软件,作品应无技术性错误。
4. 规范性:作品应符合教师的要求和规范,如角色设计、背景设计、动作分解等。
5. 完整性:作品应完整,包括逐帧动画、背景音乐和配音等。
四、作业评价1. 评价标准:教师将根据学生的作品创意、技术掌握程度、作品完成度等方面进行评价。
2. 评价方式:教师将对学生的作品进行审阅和评估,给出详细的评价意见和改进建议。
3. 评价反馈:教师将及时向学生反馈评价结果,帮助学生了解自己的不足之处,提高后续的作业质量。
五、作业反馈1. 学生应根据教师的评价意见和改进建议,对作品进行修改和完善。
2. 教师将对学生的修改情况进行跟踪和督促,确保学生能够认真对待作业反馈,提高自己的学习效果。
3. 教师将对学生的作业成果进行总结和展示,以鼓励学生之间的交流和学习,促进学生的学习成长。
习题2逐帧动画

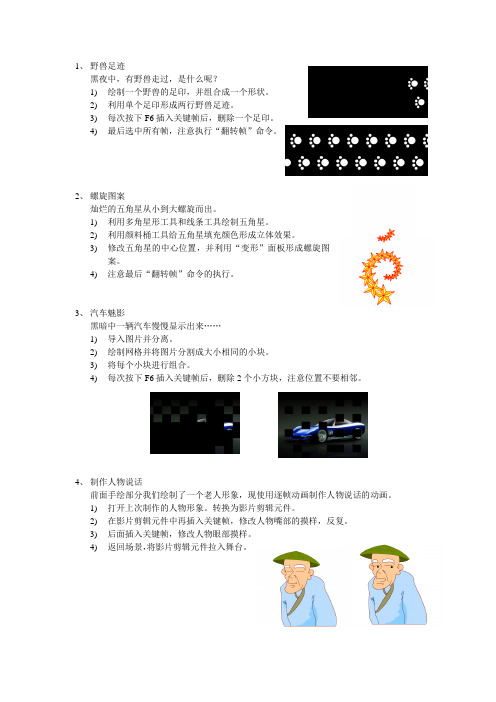
1、野兽足迹
黑夜中,有野兽走过,是什么呢?
1)绘制一个野兽的足印,并组合成一个形状。
2)利用单个足印形成两行野兽足迹。
3)每次按下F6插入关键帧后,删除一个足印。
4)最后选中所有帧,注意执行“翻转帧”命令。
2、螺旋图案
灿烂的五角星从小到大螺旋而出。
1)利用多角星形工具和线条工具绘制五角星。
2)利用颜料桶工具给五角星填充颜色形成立体效果。
3)修改五角星的中心位置,并利用“变形”面板形成螺旋图
案。
4)注意最后“翻转帧”命令的执行。
3、汽车魅影
黑暗中一辆汽车慢慢显示出来……
1)导入图片并分离。
2)绘制网格并将图片分割成大小相同的小块。
3)将每个小块进行组合。
4)每次按下F6插入关键帧后,删除2个小方块,注意位置不要相邻。
4、制作人物说话
前面手绘部分我们绘制了一个老人形象,现使用逐帧动画制作人物说话的动画。
1)打开上次制作的人物形象。
转换为影片剪辑元件。
2)在影片剪辑元件中再插入关键帧,修改人物嘴部的摸样,反复。
3)后面插入关键帧,修改人物眼部摸样。
4)返回场景,将影片剪辑元件拉入舞台。
1逐帧动画练习

(1)Flash动画从空间角度分:二维动画和三维动画
(2)Flash动画按创作的方法来区分:逐帧动画和渐变动画(补间动画),渐变动画又分为运动渐变动画和形状渐变动画
逐帧动画练习:
每一帧都需要用户来绘制或者从外部输入
试用flash制作一个大雁飞翔运动动画
步骤:
1.新建一个flash文件,设置文档属性尺寸宽为500PX,高为300PX,背景为白色;
2.将“图层1”命名为“大雁”,选中第1帧,按住shift键,再选中第8帧,单击右键,“转化为空白关键帧”;
3.单击“文件”|“导入”|“导入到库”,从外部将“大雁”图片导入到库中;
4.从库中把“bird1.bmp”拖到“大雁”的第1帧,把“bird2.bmp”拖到“大雁”的第2帧,把“bird3.bmp”拖到“大雁”的第3帧,……;5.单击时间轴下方的“编辑多个帧”|“修改绘图纸标记”|按“ctrl+A”将全部帧选中;
6.单击“窗口”|“设计面版”|“对齐”,选择上下,左右居中,“相对于舞台”;
7.单击“控制”|“测试影片”,测试并保存。
《第2课 蜜蜂采蜜——多层逐帧动画》作业设计方案-初中信息技术清华大学版12八年级上册自编模拟

《蜜蜂采蜜——多层逐帧动画》作业设计方案(第一课时)一、作业目标本次作业旨在帮助学生掌握多层逐帧动画的制作方法,提高他们的动画制作技能和团队协作能力。
通过作业,学生将能够独立完成一个简单的多层逐帧动画,并能够与同伴合作完成一个合作动画。
二、作业内容1. 个人作业:制作一个简单的多层逐帧动画任务要求:(1)使用画图工具或相关软件绘制一只蜜蜂在花丛中采蜜的动画场景;(2)将每一帧进行截图或拍摄照片,并按照顺序排列;(3)使用相关软件将图片逐帧播放,形成动画效果;(4)为动画添加声音效果和背景音乐。
2. 小组作业:合作完成一个合作动画任务要求:(1)学生自由组合成小组,每组不超过5人;(2)小组内成员共同选择一个主题,绘制角色和场景设计图;(3)分工合作,每人负责动画的一部分内容,完成各自的帧截图或照片;(4)使用相关软件将小组的帧图片按照顺序播放,形成合作动画;(5)为合作动画添加声音效果和背景音乐。
三、作业要求1. 作业完成后,学生需提交电子版作业,文件名以小组名称+学号+姓名命名;2. 每个动画文件应清晰、简洁,保证动画播放流畅;3. 小组合作动画需要说明分工情况及作品主题;4. 鼓励创新,发挥学生的想象力,完成有特色的动画作品。
四、作业评价1. 评价标准:(1)动画效果是否流畅、生动;(2)图像、声音和背景音乐是否搭配得当;(3)团队合作情况及作品主题是否符合要求;(4)技术实现难度及创新性。
2. 评价方式:(1)教师评价:根据评价标准,对每组作品进行评分;(2)学生互评:小组间互相观摩、学习,互相评价,取长补短;(3)优秀作品展示:选出若干优秀作品进行展示,激励学生不断进步。
五、作业反馈1. 学生反馈:学生需在完成作业后,向教师反馈自己在制作过程中的难点和问题,以便教师更好地了解学生的学习情况,及时调整教学策略。
2. 教师反馈:教师根据学生的作业完成情况,给予反馈和建议。
对于普遍存在的问题,教师可以在课堂上进行集中讲解和指导。
第3课 红绿灯前—制作逐帧动画(练习)

《红绿灯前——制作逐帧动画》练习
一、填空
1. ()是指每秒钟放映或显示的帧或图像的数量。
2. 插入空白关键帧,可()帧前面的延续内容,也可()新的内容。
3. ()通常起到延长画面显示时间的作用。
4. 在工作舞台上画出灯柱,并用()填充合适的颜色。
二、判断
1. 绘制人行道需要用矩形工具和箭头工具。
()
2. 插入关键帧,可自动复制上一个关键帧的内容。
()
3. 插入过渡帧,可对其进行编辑操作。
()
三、简答题
1.什么叫逐帧动画?
2. 怎样控制动画播放的速度?
3.设置帧频为2 fps是什么意思?
《红绿灯前——制作逐帧动画》答案
一、填空
1. 帧频
2. 清除添加
3. 过渡帧
4. 油漆桶
二、判断
1. 对
2. 对
3. 错
三、简答题
.。
Flash逐帧动画习题

一、单选题1.Flash影片频率最大可以设臵到多少?()A.99B.100C.120D.1502.Flash中空白关键帧()。
A.无内容,不可编辑B.有内容,不可编辑C.有内容,可编辑D.无内容,可编辑3.动画是将一幅幅静止的画面连续进行播放,利用人眼的()特性产生的。
A.视觉暂留B.人眼看影象不停留C.影象停留D.视觉不暂留4.关于关键帧与普通帧的说法不正确的是()。
A.任何Flash影片最少必须有一个关键帧B.关键帧是包含定义了动画变化的帧C.关键帧与普通帧没有什么差别D.通过两个关键帧生成动画,Flash将自动在中间添加过渡帧,以使动画更流畅5.过渡帧正确说法为()。
A.过渡帧无内容,由计算机自动产生B.过渡帧有内容,不由计算机自动产生C.过渡帧无内容D.过渡帧有内容,由计算机自动产生6.可以用来创建独立于时间轴播放的动画片段的元件类型是()。
A.图形元件B.帧C.按钮D.影片剪辑7.关于逐帧动画和补间动画的说法正确的是()。
A.两种动画模式Flash 都必须记录完整的各帧信息B.前者必须记录各帧的完整记录,而后者不用C.前者不必记录帧的完整记录,而后者必须记录完整的各帧记录D.以上说法均不对8.下面对于在时间轴中插入帧的操作错误的是()。
A.要在动画中插入新帧,请单击插入->时间轴->帧B.要创建新的关键帧,请单击插入->时间轴->关键帧命令C.可以使用鼠标右键单击要设臵为关键帧的帧,然后从关联菜单中选择插入->时间轴->插入关键帧D.要创建新的空白关键帧,可以按F5实现9.以下动画属于几何变形为()。
A.老鼠沿圆运动B.探照灯效果C.三角变矩形D.蝴蝶飞舞路径10.以下各种元件中可以设臵弹起、指针经过、按下、点击四种状态的是()。
A.电影剪辑元件B.图形元件C.按钮元件D.字体元件11.对于在网络上播放动画来说,最合适的帧频率是()。
A.每秒24 帧B.每秒 12 帧C.每秒 5帧D.每秒 6帧12.在Flash 中,帧速是指()的数量。
清华版(2012)小学信息技术五年级上册《新春快乐 ——制作逐帧动画》同步练习题附知识点归纳

清华版(2012)小学信息技术五年级上册《新春快乐——制作逐帧动画》同步练习题附知识点归纳一、课文知识点归纳:1. 了解Flash动画的基本构成,包括帧的概念和类型。
2. 掌握关键帧、空白关键帧和普通帧的区别与功能。
3. 学会在Flash中创建和编辑关键帧,制作逐帧动画。
二、同步练习题。
(一)、填空题。
1. 在Flash中,每个小方格代表动画的___________,它们记录着动画的变化。
2. 要想在Flash中创建动画,必须设置动画的起始帧和________帧。
(二)、选择题。
1. 在Flash中,制作逐帧动画时,帧的类型主要包括:()A. 关键帧和普通帧B. 空白关键帧和普通帧C. 关键帧和空白关键帧D. 以上都是2. 以下关于Flash帧的叙述,正确的是:()A. 关键帧是可以编辑的,而普通帧不能编辑B. 空白关键帧与普通帧的功能完全相同C. 在空白关键帧中无法放置任何对象D. 普通帧是静态帧的延续,用于保持对象在舞台上的状态3. 制作逐帧动画时,要改变某一帧的内容,应首先:()A. 选中该帧B. 插入关键帧C. 插入空白关键帧D. 插入普通帧(三)、判断题。
(正确的打“√”,错误的打“×”)1. Flash中的普通帧是默认状态,不含有任何对象。
()2. 制作文字渐变效果时,应首先在舞台上输入文字,然后设置文字的属性。
()3. 在Flash中,只有关键帧和空白关键帧才能包含动画对象。
()(四)、简答题。
1. 简述Flash中关键帧和普通帧的区别。
__________________________________________________________________ __________________________________________________________________ __________________________________________________________________ 2.制作一个逐帧动画的基本步骤是什么?__________________________________________________________________ __________________________________________________________________ __________________________________________________________________ 三、学习目标:1. 能够理解逐帧动画的基本原理和制作过程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《逐帧动画》课后练习
一.选择题
1.在Flash操作中,我们常将一些图像、声音等素材文件导入到Flash的库中,当导入的文件为GIF动画时,则导入的文件可能生成的是
(A)逐帧动画(B)按钮(C)形变动画(D)三维动画
2.在Flash软件中,将一张GIF图片导入到舞台,对应的时间轴不可能
...的是(A)(B)(C)(D)
3.刘强制作“莲花.fla”Flash动画,在测试影片时,发现“蜻蜓动画”实例中的蜻蜓身体图像时有时无,编辑“蜻蜓动画”元件,界面如图所示。
分析此现象,其原因是
A.“身体”图层被隐藏
B.“身体”图层被锁定
C.“身体”图层只有第1帧
D.“身体”图层第1帧是空白关键帧
二.操作题
利用操作题文件夹中的文件,完成以下操作。
1.新建一个flash文档,大小为180*315,将“图层一”重命名为“红绿灯”。
2.利用素材文件夹中的“red.jpg”,“green.jpg”,“yellow.jpg”三张图片,在“红绿灯”图层上制作出每隔1秒,依次出现红灯、绿灯、黄灯的动画效果,最后黄灯显示时间为1秒。
保存文件名为“交通信号灯.fla”。
