CSS3 skew倾斜、rotate旋转动画
transform框架的概念

transform框架的概念
Transform框架是一种用于在网页中对元素进行变换的CSS3属性。
它可以通过旋转、缩放、倾斜和移动等操作,改变元素的形状和位置,从而实现更加丰富多彩的页面效果。
Transform框架不会改变元素的
大小、位置或文本流,而只是改变元素的视觉呈现方式。
Transform属性包含了多个子属性,其中最常用的包括:
- translate:移动元素在X轴和Y轴上的位置
- rotate:旋转元素
- scale:缩放元素
- skew:倾斜元素
使用Transform框架可以实现很多有趣的效果,比如:
1. 3D效果
通过使用translateZ属性,可以将一个元素沿着Z轴进行移动,从而实现3D效果。
这种效果可以让页面更加生动有趣。
2. 图片翻转
使用rotateY属性可以将图片沿着Y轴进行翻转。
这种效果可以让页面更加具有交互性。
3. 缩放动画
使用scale属性可以对一个元素进行缩放操作。
结合CSS3中的transition或animation属性,就可以实现一个简单的缩放动画。
总之,Transform框架是一种非常强大且灵活的CSS3属性,它能够帮助我们实现各种有趣的页面效果。
在实际开发中,我们可以根据具体需求来灵活运用Transform框架,从而打造出更加出色的网页。
Css3如何实现旋转移动动画特效

Css3如何实现旋转移动动画特效本篇⽂章主要给⼤家介绍css3动画实现旋转特效的⽅法。
css即层叠样式表,想必学习前端的⼩伙伴们已经⾮常熟悉了。
那么⼤家应该都知道,⼀个炫酷的动画特效,能使你的⽹站显得更加⾼⼤上,丰富内容吸引⽤户。
下⾯我们就给⼤家介绍⼀个简单有趣的动画特效,也就是实现图⽚旋转效果。
<!DOCTYPE html><html><meta charset="utf-8"><title>css3实现旋转移动动画特效</title><head><style>.main{width: 100px;height: 50px;line-height: 50px;text-align: center;color: #fff;border-radius: 20px;background: red;position: relative;top: 30px;animation: asd 5s;}@keyframes asd {0 %{transform: rotate(0deg);}25%{transform: rotate(60deg);left: 0px;}50%{left:500px;}75%{transform: rotate(-520deg);}100%{transform: rotate(0deg);left: 0px;}}</style></head><body><div class="main">动画</div></body></html>css3中相关重要属性介绍:transform :transform属性表⽰向元素应⽤ 2D 或 3D 转换,可以对元素进⾏旋转、缩放、移动或倾斜。
第8 CSS3过渡、变形和动画

武汉传媒学院
8.2 CSS3的2D变形
• 2D变形函数
• translate():元素从其当前位置移 rotate():元素顺时针旋转给定的角度
• scale():缩放元素
• skew():沿X/Y轴斜切
• matrix():把所有 2D 转换方法组合 在一起
武汉传媒学院
武汉传媒学院
描述 没有属性获得过渡效果。 所有属性获得过渡效果 属性列表,以逗号分隔。
8.1 CSS3过渡 • 过渡属性: •transition-duration: 完成过渡效果 的时间(以秒或毫秒计) •语法: transition-duration: time;
以s或ms计,默 认值是 0,意味 着不会有效果
使用像素/百分比
例8-2
transform: translate(-20px, -20px);
武汉传媒学院
8.2 CSS3的2D变形 • translate居中绝对定位的元素
例8-3
武汉传媒学院
8.2 CSS3的2D变形 • ratate():使元素按指定角度相对原点进 行顺时针旋转
例8-2
transform: rotate(30deg);
武汉传媒学院
8.1 CSS3过渡
• 过渡属性: • transition-timing-function:过渡 效果的速度曲线
• 语法: transition-timing-function: 值;
武汉传媒学院
8.1 CSS3过渡 值 linear ease(默认) ease-in ease-out ease-in-out cubicbezier(n,n,n,n)
• 不同时间段过渡不同属性:
CSS3属性transform详解之(旋转rotate,缩放scale,倾斜skew,移动translate) 0101后花园

CSS3属性transform详解之(旋转rotate,缩放scale,倾斜skew,移动translate)0101后花园在CSS3中,可以利用transform功能来实现文字或图像的旋转、缩放、倾斜、移动这四种类型的变形处理,本文将对此做详细介绍。
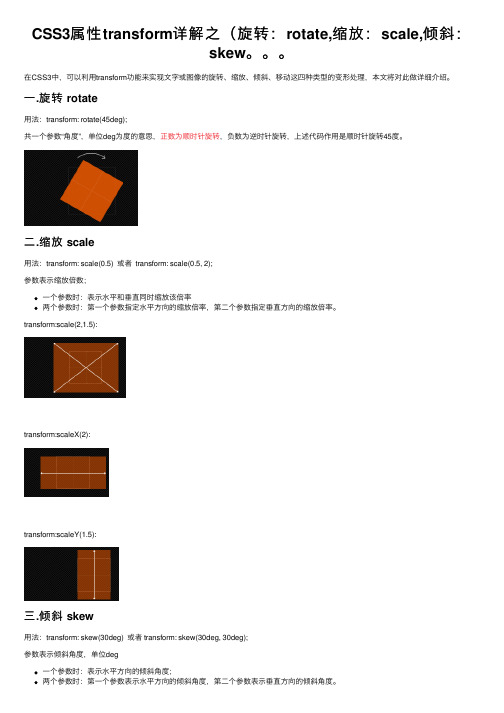
一.旋转rotate用法:transform: rotate(45deg);共一个参数“角度”,单位deg为度的意思,正数为顺时针旋转,负数为逆时针旋转,上述代码作用是顺时针旋转45度。
二.缩放scale用法:transform: scale(0.5) 或者transform: scale(0.5, 2);参数表示缩放倍数;一个参数时:表示水平和垂直同时缩放该倍率两个参数时:第一个参数指定水平方向的缩放倍率,第二个参数指定垂直方向的缩放倍率。
三.倾斜skew用法:transform: skew(30deg) 或者transform:skew(30deg, 30deg);参数表示倾斜角度,单位deg一个参数时:表示水平方向的倾斜角度;两个参数时:第一个参数表示水平方向的倾斜角度,第二个参数表示垂直方向的倾斜角度。
关于skew倾斜角度的计算方式表面上看并不是那么直观,这里借鉴某大拿绘制的图举例说明一下:首先需要说明的是skew的默认原点transform-origin是这个物件的中心点skewX(30deg) 如下图:skewY(10deg) 如下图:skew(30deg, 10deg) 如下图:我当初就是看到此图瞬间理解的。
四.移动translate用法:transform: translate(45px) 或者transform:translate(45px, 150px);参数表示移动距离,单位px,一个参数时:表示水平方向的移动距离;两个参数时:第一个参数表示水平方向的移动距离,第二个参数表示垂直方向的移动距离。
五.基准点transform-origin在使用transform方法进行文字或图像的变形时,是以元素的中心点为基准点进行的。
css3transform属性详解

css3transform属性详解CSS3变形是⼀些效果的集合,⽐如平移translate() 、旋转rotate()、缩放scare()和倾斜skew()效果,每个效果都被称作为变形函数(Transform Function),它们可以操控元素发⽣旋转、缩放、和平移等变化。
CSS3的2D transform函数包括了translate()、scale()、rotate()和skew()。
translate()函数接受CSS的标准度量单位;scale()函数接受⼀个0和1之间的⼗进制值;rotate()和skew()两个函数都接受⼀个径向的度量单位值deg。
除了rotate()函数之外,每个函数都接受X轴和Y轴的参数。
CSS3变形中具有X /Y可⽤的函数:translateX()、translateY()、scaleX()、scaleY()、skewX()和skewY()。
(translateX(正的向右),translateY(负的向上))2D transform常⽤的transform-function的功能:translate():⽤来移动元素,可以根据X轴和Y轴坐标重新定位元素位置。
在此基础上有两个扩展函数:translateX()和translateY()。
scale():⽤来缩⼩或放⼤元素,可以使⽤元素尺⼨发⽣变化。
在此基础上有两个扩展函数:scaleX()和scaleY()。
rotate():⽤来旋转元素。
skew():⽤来让元素倾斜。
在此基础上有两个扩展函数:skewX()和skewY()。
matrix():定义矩阵变形,基于X轴和Y轴坐标重新定位元素位置。
3D transform常⽤的transform-function的功能:translate3d():移元素元素,⽤来指定⼀个3D变形移动位移量translate():指定3D位移在Z轴的位移量。
scale3d():⽤来缩放⼀个元素。
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew。。。

CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew。
在CSS3中,可以利⽤transform功能来实现⽂字或图像的旋转、缩放、倾斜、移动这四种类型的变形处理,本⽂将对此做详细介绍。
⼀.旋转 rotate⽤法:transform: rotate(45deg);共⼀个参数“⾓度”,单位deg为度的意思,正数为顺时针旋转,负数为逆时针旋转,上述代码作⽤是顺时针旋转45度。
⼆.缩放 scale⽤法:transform: scale(0.5) 或者 transform: scale(0.5, 2);参数表⽰缩放倍数;⼀个参数时:表⽰⽔平和垂直同时缩放该倍率两个参数时:第⼀个参数指定⽔平⽅向的缩放倍率,第⼆个参数指定垂直⽅向的缩放倍率。
transform:scale(2,1.5):transform:scaleX(2):transform:scaleY(1.5):三.倾斜 skew⽤法:transform: skew(30deg) 或者 transform: skew(30deg, 30deg);参数表⽰倾斜⾓度,单位deg⼀个参数时:表⽰⽔平⽅向的倾斜⾓度;两个参数时:第⼀个参数表⽰⽔平⽅向的倾斜⾓度,第⼆个参数表⽰垂直⽅向的倾斜⾓度。
关于skew倾斜⾓度的计算⽅式表⾯上看并不是那么直观,这⾥借鉴某⼤拿绘制的图举例说明⼀下:⾸先需要说明的是skew的默认原点transform-origin是这个物件的中⼼点skewX(30deg) 如下图:skewY(10deg) 如下图:skew(30deg, 10deg) 如下图:我当初就是看到此图瞬间理解的。
四.移动 translate⽤法:transform: translate(45px) 或者 transform: skew(45px, 150px);参数表⽰移动距离,单位px,⼀个参数时:表⽰⽔平⽅向的移动距离;两个参数时:第⼀个参数表⽰⽔平⽅向的移动距离,第⼆个参数表⽰垂直⽅向的移动距离。
css3背景图水平垂直顺时针逆时针翻转旋转

css3背景图⽔平垂直顺时针逆时针翻转旋转.bgPlay{background:url(../images/bg.jpg) no-repeat;/* background-size:auto auto || cover 代表以宽或⾼填满元素背景 */background-size:cover;/* 设置宽⾼值 */width:200px;height:200px;/* 设置默认样式,开启3d硬件加速 */-webkit-transform:translate3d(0,0,0);-moz-transform:translate3d(0,0,0);transform:translate3d(0,0,0);/* 设置动画,animation:动画名称动画播放时长单位秒或微秒动画播放的速度曲线linear为匀速动画播放次数infinite为循环播放; */-webkit-animation:play 3s linear infinite;-moz-animation:play 3s linear infinite;animation:play 3s linear infinite;}@-webkit-keyframes play{0% {/*⽔平翻转*/-webkit-transform:rotateY(0deg);/*垂直翻转-webkit-transform:rotateX(0deg);顺时针旋转-webkit-transform:rotate(0deg);逆时针旋转-webkit-transform:rotate(0deg);*/}100% {/* ⽔平翻转 */-webkit-transform:rotateY(360deg);/* 垂直翻转-webkit-transform:rotateX(360deg);顺时针旋转-webkit-transform:rotate(360deg);逆时针旋转-webkit-transform:rotate(-360deg);*/}}@-moz-keyframes play{0% {-moz-transform:rotateY(0deg);/*-moz-transform:rotateX(0deg);-moz-transform:rotate(0deg);-moz-transform:rotate(0deg);*/}100% {-moz-transform:rotateY(360deg);/*-moz-transform:rotateX(360deg);-moz-transform:rotate(360deg);-moz-transform:rotate(-360deg);*/}}@keyframes play{0% {transform:rotateY(0deg);/*transform:rotateX(0deg);transform:rotate(0deg);transform:rotate(0deg);*/}100% {transform:rotateY(360deg);/*transform:rotateX(360deg);transform:rotate(360deg);transform:rotate(-360deg);*/}}。
CSS3中的transform变形

CSS3中的transform变形 在CSS3中,⽤Transform功能可以实现⽂字或图像的旋转、缩放、倾斜、移动这四种类型的变形,这四种变形分别使⽤rotate、scale、skew和translate这四种⽅法来实现。
将这四种变形结合使⽤,就会产⽣不同的效果,使⽤顺序不同,产⽣的效果是不⼀样的。
⽬前浏览器⽀持情况:Safari 3.1+、 Chrome 8+、Firefox 4+、Opera 10+、IE9+ ⼀、旋转: CSS中使⽤rotate⽅法来实现对元素的旋转,在参数中加⼊⾓度值,旋转⽅式为顺时针旋转。
例⼀:⼀个黄⾊的div元素,通过在样式代码中使⽤“transform: rotate(45deg)”,语句使这个div元素顺时针旋转45度。
deg是CSS3的“Values and Units”模块中定义的⼀个⾓度单位。
代码清单1:1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8"/>5<title>Transform旋转</title>6<style>7 div {8 width: 300px;9 margin: 150px auto;10 background-color: yellow;11 text-align: center;12 -webkit-transform: rotate(45deg);/* for Chrome || Safari */13 -moz-transform: rotate(45deg);/* for Firefox */14 -ms-transform: rotate(45deg);/* for IE */15 -o-transform: rotate(45deg);/* for Opera */16}17</style>18</head>19<body>20<div>黄⾊div</div>21</body>22</html>运⾏结果(Chrome 14): ⼆、缩放: scale⽅法实现⽂字或图像的缩放效果,参数中指定缩放倍率,例如:“scale(0.5)”表⽰缩⼩50%,参数可以是整数,也可以是⼩数。
CSS3中的过渡、动画和变换

CSS3中的过渡、动画和变换⼀、过渡 过渡效果⼀般由浏览器直接改变元素的CSS属性实现。
a、transition属性 transition 属性是⼀个简写属性,⽤于设置四个过渡属性:transition-propertytransition-durationtransition-timing-functiontransition-delay 注释:请始终设置 transition-duration 属性,否则时长为 0,就不会产⽣过渡效果。
1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<title>Document</title>6<style type="text/css">7 div{8 width: 100px;9 height: 100px;10 background: blue;11 transition: width 2s,background 3s,3S linear 3s;12 }13 div:hover{14 width: 300px;15 background: red;16 transition: width,background, 3s linear 2s;17 }18</style>19</head>20<body>21<div>2223</div>24</body>25</html> 可以设置设置某个属性的过渡持续时间(transition: width 2s,background 3s,3s linear 3s;),也可以设置所有的属性的过渡的持续时间(transition: width,background, 3s linear 2s)属性值和时间必须⽤逗号隔开; b、transition-property transition-property 属性规定应⽤过渡效果的 CSS 属性的名称。
HTML5+CSS3 制作动画转动特效

<div id="intro_text">
<div style="width:300px; padding:65px 0 0 40px;">
<h2>动画介绍</h2>
<p> 动画是一种小孩子喜爱的东西,很灵动。英文有:animation、cartoon、animatedcartoon。其中,比较正式的"Animation"一词源自于拉丁文字根的anima,意思为灵魂;动词animate是赋予生命,引申为使某物活起来的意思。所以animation可以解释为经由创作者的安排,使原本不具生命的东西像获得生命一般的活动...</p>
<div id="menu"><ul>
<li class="home"> <a href="">
<script language="javascript" type="text/javascript">
od_displayImage('myImg1', 'images/home', 80, 99, '', 'Variable Opacity Rules');
background-color: rgba(255, 255, 255, 0.6);
-webkit-transition: -webkit-transform 2s, opacity 2s;
css3 函数

css3 函数CSS3是最新的CSS标准,包含许多新的特性和函数,其中一些函数逐渐成为Web设计中的核心内容。
这些新的函数能够提高Web页面的样式效果,使得Web设计师能够更好的展示自己的信息,下面是一些常用的CSS3函数。
1. 渐变函数渐变函数可以创建呈现渐变效果的背景或者图像。
在CSS3中,有线性渐变(linear-gradient)和径向渐变(radial-gradient)两种函数类型。
线性渐变使用起点和终点作为参考点,创建一条由一个颜色到另一个颜色渐变的直线。
径向渐变则以一个起始圆为中心,创建一个由圆心到周边径向渐变的图形。
2. 倒影函数倒影函数(reflection)可以在图像下面添加一个镜面效果以及其投影效果。
这个函数与图片相关,但也可以套用在文本上。
3. 动画函数动画函数(animation)可以添加动画特效来呈现出块级元素的生动变化,从而增强Web 页面的 UX。
这个函数包括很多参数,如动画的持续时间、延迟时间、速度函数、循环次数等。
4. 2D和3D变换函数这些函数可以移动、缩放、扭曲和旋转元素来创建视觉效果。
其中,2D变换函数包括translate(平移)、rotate(旋转)、scale(缩放)、skew(倾斜)等,而3D变换函数则是基于3D空间进行的。
5. 文本效果函数文本效果函数(text-shadow)用于添加文字投影效果,通过增加文字重量并创建虚化边框来创建立体感,增强了文本的辨识度。
6. 过渡函数过渡函数(transition)用于在两种状态之间创建平滑的转换,可以让元素逐渐过渡到其他状态,而不是瞬间切换。
其中,过渡的源状态和终止状态可以是不同的属性值,比如颜色、大小、位置等。
7. 尺寸函数尺寸函数(calc)允许在CSS样式表中执行基本的算术表达式,用于计算CSS属性的值。
同时,该函数也支持left、right等元素的属性计算。
8. 媒体查询函数媒体查询函数(media query)用于检测设备特性并根据设备特性定义CSS样式规则。
CSS3新增属性

CSS3新增属性⼀、transform变换效果 CSS3 提供了元素变形效果,也叫做变换。
它可以将元素实现旋转、缩放和平移的功能。
属性有两个:transform 和 transform-origin对于 transform 的属性值,具体如下表:属性值说明none⽆变换translate(长度值或百分数值) translateX(长度值或百分数值) translatY(长度值或百分数值)在⽔平⽅向、垂直⽅向或两个⽅向上平移元素。
scale(数值) scaleX(数值) scaleY(数值)在⽔平⽅向、垂直⽅向或两个⽅向上缩放元素rotate(⾓度)旋转元素skew(⾓度) skewX(⾓度) skewY(⾓度)在⽔平⽅向、垂直⽅向或两个⽅向上使元素倾斜⼀定的⾓度matrix(4~6 数值,逗号隔开)指定⾃定义变换//向⽔平和垂直各移动 200 像素,也可以使⽤百分⽐transform: translate(200px,200px);//向⽔平平移 200 像素,不加后⾯的 0 也可以transform: translate(200px,0);transform: translateX(200px);//向垂直平移 200 像素transform: translate(0,200px);transform: translateY(200px);//⽔平、垂直⽅向放⼤ 1.5 倍transform: scale(1.5);transform: scale(1.5,1.5);//⽔平、垂直⽅向缩⼩ 0.8 倍transform: scale(0.8,0.8);//⽔平⽅向放⼤ 1.5 倍transform: scaleX(1.5);//垂直⽅向放⼤ 1.5 倍transform: scaleY(1.5);//旋转元素,0 ~ 360 度之间,负值均可transform: rotate(-45deg);//倾斜元素,0 ~ 360 度之间,负值均可transform: skew(45deg, 20deg);//⽔平倾斜元素,0 ~ 360 度之间,负值均可transform: skewX(45deg);//垂直倾斜元素,0 ~ 360 度之间,负值均可transform: skewY(45deg);//通过六个数值指定矩形,其内部公式计算较为复杂,请百度吧transform: matrix(1,0,0,1,30,30);//不同的值可以累计,通过空格分割transform: rotate(-45deg) scale(1.5);⼆.transform-origintransform-origin 属性可以设置变换的起点。
CSS3transition实现超酷动画效果

CSS3transition实现超酷动画效果一、前面的感慨以前也陆陆续续试过CSS3的一些特性,文字投影,多边框等。
但都是试试而已,知道有这么回事。
今天,见到了一个新玩意,transition,认认真真的试了一下,经过,我懵了,我呆了,我傻了,半天说不出话来,这…这…unbelievable,amazing,太神奇了,太不可思议了,几行简单的CSS,如此炫酷的动画效果,flash都不及的动画效果,我真是难以表达我的心情。
下面由浅入深,使用纯CSS,一步一步实现图片墙动画效果。
这里,必须要先说明一下:对于对于此transition效果,IE6,IE7,IE8浏览器可以回家过元旦节了,这里没有它们的事情,Firefox3虽然平时表现不错,这里也没有它的事情。
这个效果最拿手的是chrome2浏览器,Safari4,也就是webkit家族,这里Firefox3.5勉强凑合,有盒阴影和旋转效果,但是没有动画。
所以,下文陆续提供的demo页面仅适用于chrome浏览器和Safari浏览器,部分适用于Firefox3.5+,IE纯粹的观众。
二、基础练习–实现旋转与盒投影效果在CSS3中,实现旋转效果需要用到transform属性中的rotate 属性;实现盒阴影效果需要使用box-shadow属性。
具体参见下面的示例代码。
-webkit-transform:rotate(10deg); -moz-transform:rotate(10deg); transform:rotate(10deg);-webkit-box-shadow:2px 2px 3px rgba(135, 139, 144, 0.4); -moz-box-shadow:2px 2px 3pxrgba(135, 139, 144, 0.4); box-shadow:2px 2px 3px rgba(135, 139, 144, 0.4);上面代码部分,首先应该知道的是webkit表示webkit核心的浏览器,是其私有属性,作用于chrome和Safari浏览器,moz是Firefox浏览器的私有属性。
css3中的变形(transform)、过渡(transtion)、动画(animation)

css3中的变形(transform)、过渡(transtion)、动画(animation)字⾯上就是变形,改变的意思。
在中主要包括以下⼏种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。
下⾯我们⼀起来看看CSS3中transform的旋转rotate、扭曲skew、缩放scale和移动translate具体如何实现,⽼样⼦,我们就从的语法开始吧。
是构成transtion和animation的基础。
语法:transform : none | <transform-function> [ <transform-function> ]*也就是:transform: rotate | scale | skew | translate |matrix;none:表⽰不进么变换;<transform-function>表⽰⼀个或多个变换函数,以空格分开;换句话说就是我们同时对⼀个元素进⾏transform的多种属性操作,例如rotate、scale、translate三种,但这⾥需要提醒⼤家的,以往我们叠加效果都是⽤逗号(“,”)隔开,但transform中使⽤多个属性时却需要有空格隔开。
⼤家记住了是空格隔开。
取值:transform属性实现了⼀些可⽤SVG实现的同样的功能。
它可⽤于内联(inline)元素和块级(block)元素。
它允许我们旋转、缩放和移动元素,他有⼏个属性值参数:rotate;translate;scale;skew;matrix。
下⾯我们分别来介绍这⼏个属性值参数的具体使⽤⽅法:⼀、旋转rotaterotate(<angle>) :通过指定的⾓度参数对原元素指定⼀个(2D 旋转),需先有transform-origin属性的定义。
transform-origin定义的是旋转的基点,其中angle是指旋转⾓度,如果设置的值为正数表⽰顺时针旋转,如果设置的值为负数,则表⽰逆时针旋转。
使用CSS实现动画效果的方法

使用CSS实现动画效果的方法CSS(Cascading Style Sheets)是一种用于定义网页样式和布局的语言,它可以使网页看起来更加美观和动态。
在网页设计中,使用CSS实现动画效果是非常常见的,它可以为用户呈现更加生动的网页内容,提升用户体验。
实现动画效果的方法有多种,下面将介绍几种常用的方法:1. 使用CSS3动画:CSS3提供了丰富的动画特效,可以通过@keyframes规则来实现动画效果。
@keyframes规则定义了动画序列中的关键帧,通过控制关键帧之间的过渡效果来实现动画效果。
例如,通过定义@keyframes规则来控制图像的位移、旋转或缩放等属性,就可以实现各种动态效果。
2. 使用transition属性:transition属性可以为元素的属性值变化设置动画效果,当元素属性值发生变化时,会平滑地过渡到新的属性值。
通过设置transition属性,可以实现元素在状态变化时的平滑过渡效果,如:hover伪类、点击事件等。
transition属性可以控制属性值的过渡时长、过渡速度函数等属性,使动画效果更加自然。
3. 使用transform属性:transform属性可以对元素进行旋转、缩放、平移等变换操作,通过结合transition属性,可以实现更加复杂的动画效果。
例如,可以通过设置transform:rotate(45deg)来使元素旋转45度,设置transform:scale(1.5)来使元素放大1.5倍等。
4. 使用animation属性:animation属性可以方便地定义复杂的动画效果,通过设置animation-name、animation-duration、animation-timing-function、animation-iteration-count等属性,可以实现多样化的动画效果。
animation属性还可以结合@keyframes规则来定义动画序列,实现更加复杂的动画效果。
CSS3实现3D球体旋转动画

CSS3实现3D球体旋转动画html<div class="ball-box"><div class="ball"><div class="line1"></div><div class="line2"></div><div class="line3"></div><div class="line4"></div><div class="line5"></div></div></div>css<style type="text/css">body{background-color: #000000;}.ball-box{width: 300px;height: 300px;position: absolute;left: 50%;top: 50%;margin: -150px 0 0 -150px;-webkit-perspective-origin: 50% 50%;-moz-perspective-origin: 50% 50%;-ms-perspective-origin: 50% 50%;-o-perspective-origin: 50% 50%;perspective-origin: 50% 50%;-webkit-perspective: 3000px;-moz-perspective: 3000px;-ms-perspective: 3000px;-o-perspective: 3000px;perspective: 3000px;}@-webkit-keyframes rotate3d {0%{-webkit-transform: rotateZ(-30deg) rotateY(0deg);-moz-transform: rotateZ(-30deg) rotateY(0deg);-ms-transform: rotateZ(-30deg) rotateY(0deg);-o-transform: rotateZ(-30deg) rotateY(0deg);transform: rotateZ(-30deg) rotateY(0deg);}100%{-webkit-transform: rotateZ(-30deg) rotateY(360deg);-moz-transform: rotateZ(-30deg) rotateY(360deg);-ms-transform: rotateZ(-30deg) rotateY(360deg);-o-transform: rotateZ(-30deg) rotateY(360deg);transform: rotateZ(-30deg) rotateY(360deg);}}@-moz-keyframes rotate3d {0%{-webkit-transform: rotateZ(-30deg) rotateY(0deg);-moz-transform: rotateZ(-30deg) rotateY(0deg);-ms-transform: rotateZ(-30deg) rotateY(0deg);-o-transform: rotateZ(-30deg) rotateY(0deg);transform: rotateZ(-30deg) rotateY(0deg);}100%{-webkit-transform: rotateZ(-30deg) rotateY(360deg);-moz-transform: rotateZ(-30deg) rotateY(360deg);-ms-transform: rotateZ(-30deg) rotateY(360deg);-o-transform: rotateZ(-30deg) rotateY(360deg);transform: rotateZ(-30deg) rotateY(360deg);}}@-ms-keyframes rotate3d {0%{-webkit-transform: rotateZ(-30deg) rotateY(0deg);-moz-transform: rotateZ(-30deg) rotateY(0deg);-ms-transform: rotateZ(-30deg) rotateY(0deg);-o-transform: rotateZ(-30deg) rotateY(0deg);transform: rotateZ(-30deg) rotateY(0deg);}100%{-webkit-transform: rotateZ(-30deg) rotateY(360deg);-moz-transform: rotateZ(-30deg) rotateY(360deg);-ms-transform: rotateZ(-30deg) rotateY(360deg);-o-transform: rotateZ(-30deg) rotateY(360deg);transform: rotateZ(-30deg) rotateY(360deg);}}@-o-keyframes rotate3d {0%{-webkit-transform: rotateZ(-30deg) rotateY(0deg); -moz-transform: rotateZ(-30deg) rotateY(0deg);-ms-transform: rotateZ(-30deg) rotateY(0deg);-o-transform: rotateZ(-30deg) rotateY(0deg);transform: rotateZ(-30deg) rotateY(0deg);}100%{-webkit-transform: rotateZ(-30deg) rotateY(360deg); -moz-transform: rotateZ(-30deg) rotateY(360deg); -ms-transform: rotateZ(-30deg) rotateY(360deg);-o-transform: rotateZ(-30deg) rotateY(360deg);transform: rotateZ(-30deg) rotateY(360deg);}}@keyframes rotate3d {0%{-webkit-transform: rotateZ(-30deg) rotateY(0deg); -moz-transform: rotateZ(-30deg) rotateY(0deg);-ms-transform: rotateZ(-30deg) rotateY(0deg);-o-transform: rotateZ(-30deg) rotateY(0deg);transform: rotateZ(-30deg) rotateY(0deg);}100%{-webkit-transform: rotateZ(-30deg) rotateY(360deg); -moz-transform: rotateZ(-30deg) rotateY(360deg); -ms-transform: rotateZ(-30deg) rotateY(360deg);-o-transform: rotateZ(-30deg) rotateY(360deg);transform: rotateZ(-30deg) rotateY(360deg);}}.ball{height: 100%;-webkit-transform-style: preserve-3d;-moz-transform-style: preserve-3d;-ms-transform-style: preserve-3d;transform-style: preserve-3d;-webkit-animation: rotate3d 30s linear infinite;-moz-animation: rotate3d 30s linear infinite;-ms-animation: rotate3d 30s linear infinite;-o-animation: rotate3d 30s linear infinite;animation: rotate3d 30s linear infinite;}.ball:after{display: block;content: '';width: 1px;height: 500px;background-color: #ff0;position: absolute;top: -100px;left: 150px;}.ball > div{border: 1px #ffffff solid;position: absolute;width: 100%;height: 100%;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;}.ball .line1{-webkit-transform: rotateY(0deg);-moz-transform: rotateY(0deg);-ms-transform: rotateY(0deg);-o-transform: rotateY(0deg);transform: rotateY(0deg);}.ball .line2{-webkit-transform: rotateY(36deg);-moz-transform: rotateY(36deg);-ms-transform: rotateY(36deg);-o-transform: rotateY(36deg);transform: rotateY(36deg);}.ball .line3{-webkit-transform: rotateY(72deg);-moz-transform: rotateY(72deg);-ms-transform: rotateY(72deg);-o-transform: rotateY(72deg);transform: rotateY(72deg);}.ball .line4{-webkit-transform: rotateY(108deg); -moz-transform: rotateY(108deg); -ms-transform: rotateY(108deg);-o-transform: rotateY(108deg);transform: rotateY(108deg);}.ball .line1{-webkit-transform: rotateY(144deg); -moz-transform: rotateY(144deg); -ms-transform: rotateY(144deg);-o-transform: rotateY(144deg);transform: rotateY(144deg);}</style>。
css3中translate、transform和translation,以及动画anim。。。

css3中translate、transform和translation,以及动画anim。
example:元素整体居中:.box{position:absolute;top:50%;left:50%;width:50px;height:50px;transform:translate(-50%,-50%);background:gray;}1.translate:移动,是transform的⼀个⽅法通过translate()⽅法,元素从其当前位置移动,根据给定的left(x坐标)和top(y坐标)位置参数:⽤法transform: translate(50px, 100px);-ms-transform: translate(50px,100px);-webkit-transform: translate(50px,100px);-o-transform: translate(50px,100px);-moz-transform: translate(50px,100px);2. transform:变形,改变css3中主要包括:在css3中transform主要包括以下⼏种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。
旋转:rotate() 顺时针旋转给定的⾓度,允许负值rotate(30deg)扭曲:skew()元素翻转给定的⾓度,根据给定的⽔平线(x轴)和垂直线(Y轴)参数:skew(30deg,20deg)缩放:scale()放⼤或缩⼩,根据给定的宽度(X轴)和⾼度(Y轴)参数:scale(2,4)移动:translate()平移,传进x,,y值,代表沿x轴和y轴平移的距离所有的2D转换⽅法组合在⼀起: matrix()旋转、缩放移动以及倾斜元素matrix(scale.x,scale.y,translate.x,translate.y)改变起点位置 transform-origin: bottom left;transform: rotate旋转|scale缩放|skew扭曲|translate移动|matrix矩阵变形;综合起来使⽤:transform: 30deg 1.5 30deg 20deg 100px 200px;//需要有空格隔开3. transition: 允许css属性值在⼀定的时间区间内平滑的过渡。
css3skew倾斜、rotate旋转动画

css3出现之前,我们实现一个对象的一组连续动画需要通过JavaScript或Jquery编写,脚本代码较为复杂;若需要实现倾斜、旋转之类的动画难度将更高(我还没试过用JavaScript或Jquery如何实现),而且即使能实现估计花的时间代价及维护难度是很大的,很多时候只能依靠画图工具制作此类动画文件;有时候在想如果不用脚本语言,也不用画图工作制作动画文件,就能在网页上实现倾斜、旋转之类的动画效果多好。
最近挤出一些业余时间学习CSS3,其中就包含很多动画示例,花了点时间学习和整理今天分享使用html+css3实现skew倾斜、rotate旋转动画,我们先看最终效果图(我这里为了演示效果,就用QQ屏幕截成多张图片,然后制作成gif动画给大家简单展示下,效果不好请大家多多包涵)图1具体步骤如下:1、放置两个div,一个作为容器(图1中绿色背景部分id="warp"),另一个作为动画元素(图1中黄色背景部分id="box")HTML代码:CSS代码(设置容器及动画元素默认样式):注意:#box{position: relative;}是为该元素接下来做动画做准备,因为动画过程中需要改变其位置,故这里使用相对定位上述代码为基本的html css,大家应该没问题吧此时效果如下:2、使用CSS3 @keyframes自定义动画CSS代码:@keyframes move {0% {top: 280px;left: 0;transform: skewX(0deg);width: 40px;height: 40px;}20% {top: 0;left: 0;transform: skewX(50deg);width: 60px;height: 20px;background: red;}22% {top: 0;left: 0;transform: skewX(0deg);width: 40px;height: 40px;}30% {top: 0;left: 0;transform: skewX(0deg);width: 320px;height: 40px;}40% {top: 0;left: 280px;transform: skewX(0deg);width: 40px;height: 40px;background: green;}50% {top: 0;left: 280px;transform: skewX(0deg);width: 20px;height: 320px;}55% {top: 280px;left: 280px;transform: skewX(0deg);width: 40px;height: 40px;background: blue;}60% {transform: rotate(-90deg);transform-origin: left bottom;}65% {transform: rotate(-180deg);transform-origin: left top;}}代码解析:1.css3自定义动画需要使用@keyframes规则,具体请看CSS3 @keyframes 规则2.设置动画执行进度本示例中定义了 0% 20% 22% 30% 40% 50% 55% 60% 65%几个动画进度,百分比到底代表什么意思?举例说明:如果整个动画执行10秒,那么20%就代表当动画执行到2秒时的效果。
css3新特性

css3新特性c3有哪些新特性介绍css3是CSS(层叠样式表)技术的升级版本。
CSS3已完全向后兼容,所以你就不必改变现有的设计,浏览器将永远⽀持CSS2。
⼀些最重要的css3模块包括:选择器盒模型背景和边框⽂字特效2D/3D转换动画多列布局⽤户界⾯ ......新特性⼀、css3的新选择器1、标签选择器(元素选择器、标记选择器)div {}1)所有的标签都可以作为选择器使⽤2)适⽤于更改某⼀种元素的默认样式2、id选择器<div id="main"></div>#main {}1)id是元素的唯⼀标志,单个页⾯中不可重复2)id的命名不要⽤关键字(标签和属性名)3)⼀般使⽤id给⼤容器命名3、class选择器(类选择器)<div class="box"></div>.box {}1)class名称可以重复使⽤,适⽤于设置⼀类的样式2)多个class名⽤空格隔开,例<div class="box wrap"></div>4、通配符* {}通配符写法为*,含义就是所有标签常⽤于重置样式* { margin: 0; padding: 0; }5、群组选择器.box, #main, p {}当有多个选择符应⽤相同样式时,可以将选择符⽤英⽂逗号,分割的⽅式合并为⼀组6、后代选择器.box p {}使⽤空格隔开两个选择符,上⽅例⼦代表拥有box类容器⾥的所有p标签7、伪类选择器a:link {} /* 未访问的链接状态 */a:visited {} /* 已访问的链接状态 */a:hover {} /* ⿏标滑过链接状态 */a:active {} /* ⿏标按下去时的状态 */说明:1)当这4个超链接伪类选择符联合使⽤时,应注意他们的顺序,正常顺序为:a,a:link,a:visited,a:hover,a:active,错误的顺序有时会使超链接的样式失效;2)为了简化代码,可以把伪类选择符中相同的声明提出来放在a选择符中;例如:a{color:red;} a:hover{color:green;}表⽰超链接的三种状态都相同,只有⿏标划过变化颜⾊⼆、盒模型盒模型是css布局的基⽯,它规定了⽹页元素如何显⽰以及元素间相互关系。
Web前端开发案例教程10使用CSS3实现动画效果

定义过渡效果的速度曲线
Linear ease-in ease-out ease-in-out cubic-bezier
以相同速度开始至结束的过渡效果 慢速开始,逐渐加快的过渡效果 慢速结束的过渡效果 慢速开始和结束的过渡效果 特殊的立方贝塞尔曲线效果,它的值在0-1之间
transition-delay
2D变形
在CSS3中,2D变形主要包括平移、缩放、倾斜、旋转、改变中心点5种变化效 果。
(1)translate(x,y)——平移 translate(x,y)函数用于重新定义元素的坐标,该函数的两个参数分别定义元素 的水平和垂直坐标,参数值为像素值或者百分比,当参数为负数时,表示反方向移 动元素(向上和向左移动)。如果省略了第二个参数,则取默认值0。也可以使用 translateX(x)和translateY(y)分别设置这两个参数。
结构代码中使用了 <hgroup>标记
10.2.1 过渡属性
样式定义:
样式代码中使用了 :nthchild()选择器,用于选择 元素。
10.2.1 过渡属性
上述代码中使用transition过渡属性,使鼠标指针经过图片时,产生图片遮罩 效果,如图10-9和图10-10所示。
图10-9 鼠标指针未经过图片时的效果
10.2.1 过渡属性
代码中设置了应用过渡效果的属性、过渡效果花费的时间、过渡方式和延迟时 间,当鼠标指针经过块元素时,背景颜色产生过渡效果,如图10-3和图10-4所示。
图10-3 鼠标指针未经过块元素时的预览效果
图10-4 鼠标指针经过块元素时的预览效果
10.2.1 过渡属性
上 述 样 式 代 码 中 , 分 别 设 置 了 transition-property 、 transition-duration 、 transition-timing-function 和 transition-delay 属 性 , 为 了 简 化 代 码 , 可 使 用 transition属性进行综合设置,只需一行代码,代码如下。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS3 skew倾斜、rotate旋转动画
css3出现之前,我们实现一个对象的一组连续动画需要通过JavaScript或Jquery编写,脚本代码较为复杂;
若需要实现倾斜、旋转之类的动画难度将更高(我还没试过用JavaScript或Jquery如何实现),而且即使能实现估计花的时间代价及维护难度是很大的,很多时候只能依靠画图工具制作此类动画文件;
有时候在想如果不用脚本语言,也不用画图工作制作动画文件,就能在网页上实现倾斜、旋转之类的动画效果多好。
最近挤出一些业余时间学习CSS3,其中就包含很多动画示例,花了点时间学习和整理
今天分享使用html+css3实现skew倾斜、rotate旋转动画,我们先看最终效果图(我这里为了演示效果,就用QQ屏幕截成多张图片,然后制作成gif动画给大家简单展示下,效果不好请大家多多包涵)
图1
具体步骤如下:
1、放置两个div,一个作为容器(图1中绿色背景部分id="warp"),另一个作为动画元素(图1中黄色背景部分 id="box")
HTML代码:
CSS代码(设置容器及动画元素默认样式):
注意:#box{position: relative;}是为该元素接下来做动画做准备,因为动画过程中需要改变其位置,故这里使用相对定位
上述代码为基本的html css,大家应该没问题吧
此时效果如下:
2、使用CSS3 @keyframes自定义动画
CSS代码:
height: 40px;
}
20% {
top: 0;
left: 0;
transform: skewX(50deg); width: 60px;
height: 20px; background: red;
}
22% {
top: 0;
left: 0;
transform: skewX(0deg); width: 40px;
height: 40px;
}
30% {
top: 0;
left: 0;
transform: skewX(0deg); width: 320px;
height: 40px;
}
40% {
top: 0;
left: 280px;
transform: skewX(0deg); width: 40px;
height: 40px; background: green;
}
50% {
top: 0;
left: 280px;
transform: skewX(0deg); width: 20px;
height: 320px;
}
55% {
top: 280px;
left: 280px;
transform: skewX(0deg);
代码解析:
1.css3自定义动画需要使用@keyframes规则,具体请看CSS3 @keyframes 规则
2.设置动画执行进度
本示例中定义了0% 20% 22% 30% 40% 50% 55% 60% 65%几个动画进度,
百分比到底代表什么意思?
举例说明:如果整个动画执行10秒,那么20%就代表当动画执行到2秒时的效果。
所以整个自定义动画翻译过来就是在每个执行进度中定义css样式(比如width,height,color等),这样就形成了连贯的动画效果。
执行进度百分比根据实际情况可自行调整。
注意:该执行进度并非一定要设置100%,如本示例中仅设置到65%,这就意味着剩下的35%就由css3自行完成动画回归到原始状态(大家可以试试)
3.元素倾斜(元素变形)、旋转(元素不变形)
本示例中用到倾斜及旋转动画,倾斜使用skew(),参数为倾斜度数;旋转使用rotate(),参数为旋转度数;
倾斜原理示意图如下:
X轴逆时针转为正;Y轴顺时针转为正;
举例:
skew(30deg),在本示例中效果将成这样
skew(-30deg),在本示例中效果将成这样
Y轴的这里就不举例了,根据上述提示大家可自行测试效果
4.transform-origin,元素倾斜或转动中心点,具体属性值可看CSS3 transform-origin 属性
这里的中心点,指的是动画元素的中心点,元素围绕该点转动或倾斜,该点坐标是不会改变的;个人觉得这里需要头脑中产生一些几何图形以便于理解,或者用一张纸(手机之类的物品)放在桌子上,用手固定该物品的某个点演示一下转动效果,就明白了
3、执行自定义动画
CSS代码:
代码解析:
代表该自定义动画完成耗时5秒,并且无限循环执行
animation属性的详细说明请看这里CSS3 animation(动画)属性
OK,上述步骤及原理大家都清楚了吧。
本示例完整代码如下,各位可以直接复制去执行看看效果
}
#box {
height: 40px;
width: 40px;
background: yellow;
position: relative;
top: 280px;
left: 0;
animation: move 5s infinite;
}
@keyframes move {
0% {
top: 280px;
left: 0;
transform: skewX(0deg);
width: 40px;
height: 40px;
}
20% {
top: 0;
left: 0;
transform: skewX(50deg);
width: 60px;
height: 20px;
background: red;
}
22% {
top: 0;
left: 0;
transform: skewX(0deg);
width: 40px;
height: 40px;
}
30% {
top: 0;
left: 0;
transform: skewX(0deg);
width: 320px;
height: 40px;
}
40% {
top: 0;
left: 280px;
transform: skewX(0deg);
width: 40px;
height: 40px;
background: green;
}
50% {
top: 0;
left: 280px;
transform: skewX(0deg);
width: 20px;
height: 320px;
}
55% {
top: 280px;
left: 280px;
transform: skewX(0deg);
width: 40px;
height: 40px;
background: blue;
}
60% {
transform: rotate(-90deg);
transform-origin: left bottom;
}
65% {
transform: rotate(-180deg);
transform-origin: left top;
}
}
</style>
</head>
<body>
<div id="warp">
<div id="box">WEB</div>
</div>
</body>
</html>
好了,今天分享就到这里,以后还有更多哟,请大家一起来交流下,有兴趣的朋友给我的文章评论下嘛。
