LabVIEW程序界面的布局
LabVIEW的面板设计和用户界面优化

LabVIEW的面板设计和用户界面优化LabVIEW是一种用于编写控制和测量系统的强大的图形化编程语言。
在设计和开发LabVIEW应用程序时,面板设计和用户界面优化是非常重要的,它不仅可以影响用户的体验,还可以提高程序的可维护性和可扩展性。
本文将探讨如何设计LabVIEW面板和优化用户界面。
一、面板设计原则1. 界面简洁明了:LabVIEW面板应该尽量避免过于复杂和拥挤的设计,只展示必要的控件和指示器。
合理的布局和空白区域可以增强界面的整洁度和可读性。
2. 控件选择与布局:选择适当的控件是关键,不仅要考虑功能需求,还要考虑用户的直观习惯。
应该将相关的控件放在一起,并且进行合理的布局,以提高用户的操作效率。
3. 颜色和样式的搭配:选择合适的颜色和样式可以增强界面的美观性和可视性。
应该避免过多的颜色和装饰,保持简洁和一致性。
4. 错误处理和状态指示:在面板设计中应该考虑到错误处理和状态指示,以便用户能够轻松地识别和解决问题。
可以通过合理的标识、颜色和图标来指示错误状态和程序的运行情况。
二、用户界面优化技巧1. 响应速度优化:用户界面应该尽可能地响应迅速,避免卡顿和延时。
可以通过减少计算量、优化算法和合理使用缓存等方式来提高程序的执行效率。
2. 输入验证和限制:在对用户输入进行处理时,应该进行验证和限制,以确保输入的准确性和合法性。
可以使用适当的控件属性进行输入检查,或者在程序中添加相应的逻辑来处理无效输入。
3. 异常处理和容错设计:优化用户界面还需要考虑到异常情况的处理和容错设计。
在程序出现异常时,应该提供相应的错误信息和解决方案,以便用户能够快速地解决问题。
4. 文档和帮助信息:为了方便用户使用和了解程序,应该提供相应的文档和帮助信息。
可以在界面中添加必要的说明文字、标签和帮助按钮,以引导用户正确地操作。
5. 用户反馈和改进:为了不断改进用户界面,应该收集用户的反馈意见和建议。
可以通过用户调查、反馈按钮等方式主动获取用户的意见,然后根据反馈做出相应的改进。
LabVIEW开发环境介绍掌握LabVIEW界面及功能

LabVIEW开发环境介绍掌握LabVIEW界面及功能LabVIEW(Laboratory Virtual Instrument Engineering Workbench)是一款由美国国家仪器公司(National Instruments)开发的图形化编程语言和开发环境。
它的独特之处在于提供了一种直观而强大的方式来设计和测试各种虚拟仪器。
本文将介绍LabVIEW的开发环境,包括界面和功能,并提供一些使用技巧和例子帮助读者快速入门。
一、LabVIEW的界面LabVIEW的界面整洁直观,主要由以下几个部分组成:1. 菜单栏:位于LabVIEW的顶部,提供了各种命令和功能选项,可以进行项目管理、文件操作、运行程序等。
2. 工具栏:位于菜单栏的下方,提供了常用的工具和快捷功能按钮,如新建、保存、运行等。
可以通过自定义工具栏来满足个人需求。
3. 前面板:位于LabVIEW的中间部分,类似于用户界面,用于显示和控制虚拟仪器的输入和输出。
可以通过拖拽控件、布局面板、添加图形等方式进行设计和定制。
4. 结构面板:位于前面板的左侧,用于组织程序的流程结构,包括循环、条件判断、事件等。
可以将不同的节点连接起来,形成程序的执行流程。
5. 控件面板:位于前面板的右侧,包含了各种用于输入和显示数据的控件,如按钮、滑动条、图形显示等。
可以通过拖拽和连接控件,实现数据的采集和处理。
6. 导航面板:位于LabVIEW的左侧,用于浏览和管理项目的各个文件和文件夹。
可以显示项目中包含的虚拟仪器、子VI(Virtual Instrument)等。
7. 窗口控制面板:位于LabVIEW的右上角,提供了一些窗口管理的选项,如打开/关闭面板和调整布局等。
二、LabVIEW的功能LabVIEW作为一种图形化编程语言,具有丰富的功能和特性,包括但不限于以下几点:1. 数据采集与处理:LabVIEW可以通过连接各种传感器和仪器,进行数据采集和实时监测。
LabVIEW程序风格协定

测控程序界面
对于布尔控件,给每个状态一个确定的名字来表示。对于Checkboxes和Radio按钮,用户可以点击控件的布尔文字,而布尔控件的值相应的作出改变。布尔控件中的Free Labels可以使得每个变换的意思明了,如图5所示。
图5 Free Label
路径和字符
当指定文件和文件夹路径时,使用路径控件或者指示器。路径控件和指示器工作原理同字符类似,但是LabVIEW根据你使用的平台的标准语法来格式化路径。取保你在文件路径控件的浏览按钮中正确设置了浏览选项。例如,如果用户需要选择文件夹,务必使在浏览选项对话框中的选择模式选项设成现有目录(Existing dir)。
当你在另外一个平台上载入导入的图片时,请记得注意看看是否正常显示。
导入过多的图形图片会是系统显示更新速度受到一定影响。确保你没有把指示器和控制控件放在图形控件上。那样的话,控件在指示器更新数值后并不会重画。
提示如果你必须在控件下面使用大图片作为背景,好的办法就是把它分割为好几部分,分别导入。太大的图片通常会花去过多的时间重画。
避免在整个程序结构中使用相同的文件名。因为在内存中一次只能有一个给定的名字。如果内存中存在某个文件名的VI,而又试图去载入另外一个具有相同文件的VI,VI会提示你是否替换已存在的VI。这样会导致整个程序出现难以预料的问题。如果打算备份VI文件的话,请务必确定把他们备份到正常搜索结构之外,以便LabVIEW不会错误在内存中调用这些VI。
LabVIEW中的人机交互和用户界面设计

LabVIEW中的人机交互和用户界面设计在LabVIEW中,人机交互和用户界面设计是非常重要的,它直接影响到软件的易用性和用户体验。
本文将讨论LabVIEW中的人机交互和用户界面设计的一些基本原则和常用技巧。
一、人机交互的基本原则1. 简洁明了:用户界面应该简洁,提供清晰的信息展示和操作方式。
避免使用过多的图形元素或文字描述,让用户能够迅速理解界面的功能和操作方法。
2. 一致性:保持界面的一致性,使得用户在不同的功能模块或界面之间能够快速切换和适应。
统一的布局、颜色和字体风格,以及相似的操作方式都有助于提高用户的学习效率和工作效率。
3. 易学易用:LabVIEW的用户界面应该尽可能简单易懂,减少用户的学习成本。
采用直观的图标、按钮和菜单等元素,结合适当的帮助文档和提示信息,使得用户能够快速理解和使用软件。
4. 反馈机制:对用户的操作进行及时的反馈是人机交互中的重要环节。
界面的响应速度应该尽可能快,同时通过状态栏、弹窗或进度条等方式提示用户当前的操作状态和结果。
5. 用户个性化:考虑到不同用户的习惯和需求,LabVIEW应该提供一定的个性化选项。
例如,允许用户自定义快捷键、界面颜色、单位设置等,以提高用户的满意度和工作效率。
二、用户界面设计的常用技巧1. 布局和界面风格:合理的界面布局能够有效地组织信息和功能模块,使得用户操作更加流畅。
可以使用分组、对齐、间距等方式来整理界面元素,以及选择合适的颜色、字体和图标来提升界面的美观性。
2. 导航和菜单设计:在LabVIEW中,使用导航栏、左侧菜单或标签页等方式来展示不同功能模块和页面是常见的做法。
将相关的功能模块进行分类和分组,使得用户能够便捷地找到需要的功能。
3. 输入和输出控件:LabVIEW提供了各种输入和输出控件,如按钮、滑块、文本框、图表等。
在设计用户界面时,要根据实际需求选择合适的控件,并设置合适的控件属性和事件响应。
4. 异常处理和错误提示:LabVIEW中的软件可能会发生各种异常情况和错误,在界面设计中要考虑到这些情况并进行适当的处理和提示。
labview的基本构成

labview的基本构成LabVIEW(Laboratory Virtual Instrument Engineering Workbench)是一种图形化编程环境,主要用于测量和控制系统的设计。
LabVIEW的基本构成包括以下几个关键元素:1. 前面板(Front Panel):•用户界面:前面板是LabVIEW程序的用户界面。
它是用户与程序交互的地方,包括控件(如按钮、滑块、图表)和指示器(如图形、数值显示)。
•控件和指示器:控件用于接收用户输入,而指示器用于显示程序输出或中间结果。
2. 图形程序(Block Diagram):•数据流图:图形程序是LabVIEW的核心,用于实现程序的功能。
它是一个数据流图,其中各个图元表示不同的函数或操作。
连接这些图元的线表示数据流的方向。
•节点和连接线:图形程序由节点(图元)组成,节点执行特定的操作。
连接线表示数据的流向,沿着连接线传递数据。
3. 函数和VI(Virtual Instrument):•函数:LabVIEW中的函数是基本的操作单元,执行特定的任务,如数学运算、逻辑判断等。
• VI: VI是LabVIEW中的虚拟仪器,可以包含一个或多个前面板和图形程序。
VI可用于将程序模块化,实现可重用的代码。
4. 控制面板(Control Palette):•控制和显示元素:控制面板是LabVIEW中包含各种控制和显示元素的工具箱。
用户可以从控制面板中拖拽这些元素到前面板,用于构建用户界面。
5. 工具栏(Toolbar):•编辑和运行:工具栏包含各种工具,如编辑工具、运行工具等,用于编辑程序和执行程序。
6. 项目(Project):•项目资源:项目视图允许用户组织和管理LabVIEW项目,包括VI文件、数据文件、图标等。
项目视图使得对项目中的所有资源进行集中管理变得更加方便。
这些基本构成元素共同形成LabVIEW的整体框架,LabVIEW的独特之处在于其图形化编程环境,使得用户可以通过直观的方式设计、测试和部署测量和控制系统。
介绍Labview软件界面菜单

断点与单步执行
为了查找程序中的逻辑错误,你也许希望框图程 序一个节点一个节点地执行。使用断点工具可以 在程序的某一地点中止程序执行,用探针或者单 步方式查看数据。使用断点工具时,点击你希望 设置或者清除断点的地方。断点的显示对于节点 或者图框表示为红框,对于连线表示为红点。当 VI程序运行到断点被设置处,程序被暂停在将要 执行的节点,以闪烁表示。按下单步执行按钮, 闪烁的节点被执行,下一个将要执行的节点变为 闪烁,指示它将被执行。你也可以点击暂停按钮, 这样程序将连续执行直到下一个断点。
功能模板(Functions Palette)
功能模板是创建框图程序的工具。 该模板上的每一个顶层图标都表示 一个子模板。若功能模板不出现, 则可以用Windows菜单下的Show Functions Palette功能打开它, 也可以在框图程序窗口的空白处点 击鼠标右键以弹出功能模板。 只有打开了框图程序窗口,才能出 现功能模板。
设置执行程序高亮
在LabVIEW的工具条上有一个画着灯泡的按钮,这个按钮 叫做“高亮执行”按钮上。点击这个按钮使该按钮图标变 成高亮形式,再点击运行按钮,VI程序就以较慢的速度运 行,没有被执行的代码灰色显示,执行后的代码高亮显示, 并显示数据流线上的数据值。这样,你就可以在根据数据 的流动状态跟踪程序的执行。
只有当打开前面板窗口时才能调用控制模 板。
控制模板包括的几个子模板
• 数值子模板:包含数值的控制和显示。 • 布尔值子模块:逻辑数值的控制和显示。 • 字符串子模板:字符串和表格的控制和显示。 • 列表和环(Ring)子模板:菜单环和列表栏的
控制和显示。 • 数组和群子模板:复合型数据类型的控制和显
功能模板包括的几个子模板
• 结构子模板:包括程序控制结构命令,例如循环控制 等,以及全局变量和局部变量。 • 数值运算子模板:包括各种常用的数值运算符,如+、 -等;以及各种常见的数值运算式,如+1运算;还包括数 制转换、三角函数、对数、复数等运算,以及各种数值常 数。 • 布尔逻辑子模板:包括各种逻辑运算符以及布尔常数。 • 字符串运算子模板:包含各种字符串操作函数、数值 与字符串之间的转换函数,以及字符(串)常数等。 • 数组子模板:包括数组运算函数、数组转换函数,以 及常数数组等。
Labview界面设计

状态栏
28
隐藏窗格
30
状态栏
31
忙光标
32
随时为用户更新信息
34
小型触摸屏App
35
应用规则
小型触摸屏
无需创新 • 使用与物理仪器类似 的大型输入控件和指 示控件 • 简单才是王道
少就是多 • 屏幕实际使用空间非 常重要,要谨慎地利 用 • 使用托盘、选项卡或 多个屏幕来拓宽屏幕 空间
•
•
用户如何与程序交互
首先映入用户眼帘的组件
•
UX: 用户体验
• •
有时可与UI互换使用 涉及范围更广,包含工作流程
3
一些通用原则
1.
无需创新 少就是多 考虑用户
2.
3.
4
1.无需创新
使用熟悉的元素
• • • •
按钮 图标 术语 对话框
•
菜单
5
1.无需创新
仍需一定的创意
触摸屏 大按钮
室外 高对比度
10
更好的是……
良好的UI设计需要才能、培 训和/或经验
如果您身边有专家,则寻求 他们的帮助 他们不一定要是LabVIEW用 户 - PPT、PDF、Photoshop 也可用于设计
使用Photoshop初步设计的银色控件
11
UI示例
• • •
再次保存菜单的原 始位置,以便菜单 之后返回
40
户外信息显示
41
应用规则
信息控制台显示
无需创新 • 从电视、网站或类似 应用中获取灵感
少就是多 • 以可立即识别的方法 仅显示重要信息
第4讲 LabVIEW的基本程序结构

例子
第一帧与第三帧间如何传递数据?
图4-16 层叠式顺序结构界面
层叠式顺序结构中的数据要借助于顺序结构变量来传递。
(a)未赋值的局部变量 (b)连接数据 (c)赋值后的局部变量 (d)结果
图4-17 顺序局部变量的创建与使用
和移位寄存器一样,反馈节点也是用来实现数据在前后两 次循环中的传递。但与移位寄存器相比,使用反馈节点有时能 让程序更加简洁易懂。
循环中一旦连线构成反馈,就会自动出现反馈节点的符号。 反馈节点符号由两部分构成,分别为初始化端子和反馈节点箭 头。
4.1.5 反馈节点在Fo环框图外,默认为位于For循环框图内。
相比于层叠式顺序结构,平铺式顺序结构各帧之间同样可以传输数据, 而且平铺式顺序结构传递数据的方式与层叠式顺序结构相比较而言更加简单和 直观,只需直接在两帧间连线就可以自动创建一个循环隧道传输数据,如图420所示。
图4-20 平铺式顺序结构的数据传输
空 心 框
(a)不正确的连接—边框上的数据通道为中空状态
实 心 框
(b)正确的连接—边框上的数据通道为实心状态
图4-13 连接数据的输入与输出
4.3.6 选择函数
4.3.7 条件结构示例
图4-14 执行两个数相乘或相加运算的Case条件结构示例
图4-15 执行两个数相乘或相加运算的Case条件结构示例
当在条件接线端图标上单击鼠标右键选择“真(T)时继 续”,则图标变成如图4-9所示,此时表示当条件为真时循环继 续。当每一次循环结束时,条件端口检测通过数据连线输入的布 尔值和其使用状态决定是否继续执行循环。
图4-9 条件端子变换后的While循环界面
LabVIEW中的数据可视化和形界面设计

LabVIEW中的数据可视化和形界面设计LabVIEW(Laboratory Virtual Instrument Engineering Workbench)是一种用于数据获取、处理与可视化的图形化编程环境。
在实验室工作和科学研究中,数据可视化和用户界面设计是两个重要的方面。
本文将介绍LabVIEW中的数据可视化和界面设计的相关内容。
一、LabVIEW简介(200字左右)LabVIEW是由美国国家仪器公司(National Instruments)开发的一款图形化编程软件,旨在帮助工程师和科学家进行各种测量和控制任务。
LabVIEW以其直观的可视化编程环境和强大的功能而被广泛应用于各个领域。
二、数据可视化(400字左右)在科学实验和工程控制中,数据的可视化是非常重要的。
LabVIEW 提供了丰富的工具和函数来实现数据的可视化。
通过简单的拖拽、连接和配置,用户可以创建各种图表、图形和仪表盘,将复杂的数据以直观的方式展示出来。
1. 图表绘制:LabVIEW提供了各种类型的图表控件,如折线图、柱状图、饼图等。
用户可以根据实际需求选择合适的图表类型,并通过配置参数设置图表的样式、颜色和轴标注等。
2. 数据处理与分析:LabVIEW内置了各种数据处理和分析的函数模块,如平均值、滤波、快速傅里叶变换等。
用户可以通过这些函数对采集到的数据进行处理和分析,进而得到更有意义的结果。
3. 3D可视化:除了传统的2D图表外,LabVIEW还支持三维数据的可视化。
用户可以创建三维图表、曲面图等,以展示更为复杂的数据关系。
三、用户界面设计(500字左右)一个简洁、易用的用户界面对于实验和控制系统来说至关重要。
LabVIEW提供了丰富的界面设计工具和控件,使用户能够轻松创建出符合自己需求的用户界面。
1. 控件选择:LabVIEW提供了各种常见的控件,如按钮、滑动条、输入框等。
用户可以根据实际需求选择适合的控件,并进行自定义配置,使界面功能齐全、易于操作。
LabVIEW面板设计美观与实用并重

LabVIEW面板设计美观与实用并重LabVIEW(Laboratory Virtual Instrument Engineering Workbench)是一款强大的可视化编程软件,广泛应用于工程、科学和教育领域。
在使用LabVIEW进行软件开发时,面板的设计是非常重要的一环。
一个优秀的LabVIEW面板既要具有美观的外观,同时也要实用,能够提高用户的工作效率和操作体验。
第一节:美观设计的原则在进行LabVIEW面板设计时,下面几个原则是我们必须要遵循的:一、简洁明了:不要过于拥挤,尽量避免元素过多、视觉混乱的情况。
可以通过合理的布局和分组,使界面整洁有序。
二、配色搭配:选择合适的颜色搭配,使界面色彩和谐统一。
可以通过选用合适的调色板或者自定义配色方案来实现。
三、字体与图标:选择合适的字体和字号,确保文字的清晰可读。
对于需要标识的控件,可以使用合适的图标替代文字,提高界面的直观性。
四、对比度和亮度:控制好界面的对比度和亮度,确保用户可以清晰地看到界面上的各个元素。
第二节:实用设计的要点LabVIEW面板的设计不仅仅追求美观,还要注重实用性,提高用户的工作效率。
下面是一些实用设计的要点:一、合理的布局:将相关的控件和指示器进行分组,并根据任务的逻辑关系进行布局。
在设计布局时要注重用户的习惯和易用性,让用户能够快速找到需要的控件。
二、自定义控件:LabVIEW提供了丰富的控件库,我们可以根据实际需求自定义控件,使其更符合用户的操作习惯和使用需求。
三、合适的控件命名:给控件起一个能够清晰表达其功能的名称,不要使用过于晦涩的术语,保持简洁明了。
可以使用标签或者快捷键来辅助控件的识别和操作。
四、错误提示和帮助文档:当用户输入错误或者需要帮助时,给出明确的错误提示和帮助信息,帮助用户快速解决问题。
五、界面响应速度:优化界面的响应时间,减少用户等待的时间。
对于大数据量的操作,可以通过进度条或者其他方式提示用户正在进行处理。
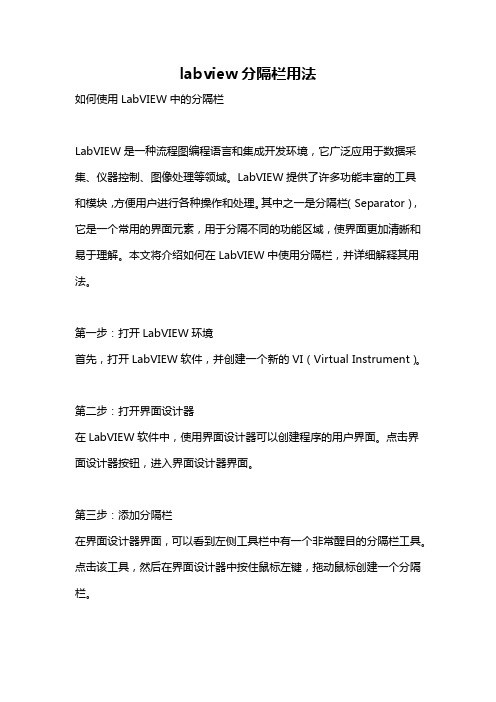
labview分隔栏用法

labview分隔栏用法如何使用LabVIEW中的分隔栏LabVIEW是一种流程图编程语言和集成开发环境,它广泛应用于数据采集、仪器控制、图像处理等领域。
LabVIEW提供了许多功能丰富的工具和模块,方便用户进行各种操作和处理。
其中之一是分隔栏(Separator),它是一个常用的界面元素,用于分隔不同的功能区域,使界面更加清晰和易于理解。
本文将介绍如何在LabVIEW中使用分隔栏,并详细解释其用法。
第一步:打开LabVIEW环境首先,打开LabVIEW软件,并创建一个新的VI(Virtual Instrument)。
第二步:打开界面设计器在LabVIEW软件中,使用界面设计器可以创建程序的用户界面。
点击界面设计器按钮,进入界面设计器界面。
第三步:添加分隔栏在界面设计器界面,可以看到左侧工具栏中有一个非常醒目的分隔栏工具。
点击该工具,然后在界面设计器中按住鼠标左键,拖动鼠标创建一个分隔栏。
第四步:设置分隔栏属性在界面设计器中双击分隔栏,即可显示分隔栏的属性配置界面。
在该界面,可以对分隔栏进行各种属性的设置,例如颜色、高度、宽度等。
第五步:调整分隔栏位置和大小在界面设计器中,可以通过拖动分隔栏的边界线来调整其位置和大小。
鼠标会变成一个双向箭头,拖动箭头即可调整分隔栏的大小,拖动整个分隔栏则可改变其位置。
第六步:添加其他界面元素在分隔栏下方或上方,可以添加其他所需的界面元素,例如按钮、文本框等。
这些界面元素可以与分隔栏形成不同的功能区域,提供更清晰的界面布局。
第七步:运行程序在设置好分隔栏和其他界面元素后,可以保存界面并运行程序。
点击LabVIEW软件的运行按钮,即可运行相应的VI,并在运行时显示创建的界面。
总结:通过以上步骤,我们可以在LabVIEW中使用分隔栏元素,实现界面的分割和布局。
分隔栏可以为界面增加更多的条理性和美感,使用户界面更加直观和易于理解。
同时,我们还可以通过设置分隔栏的属性和调整位置大小,根据实际需求更加灵活地设计和调整界面布局。
介绍Labview软件界面菜单

功能模板包括的几个子模板(续一)
• 群子模板。包括群的处理函数,以及群常数等。这 里的群相当于C语言中的结构。
• 比较子模板:包括各种比较运算函数,如大于、小 于、等于。
• 时间和对话框子模板:包括对话框窗口、时间和出 错处理函数等。
• 文件输入/输出子模板:包括处理文件输入/输出的 程序和函数。
数据流编程(续)
程序调试技术
找出语法错误
如果一个VI程序存在语法错误,则在面板工具条 上的运行按钮将会变成一个折断的箭头,表示程 序不能被执行。这时这个按钮被称作错误列表。 点击它,则LabVIEW弹出错误清单窗口,点击其中 任何一个所列出的错误,选用Find功能,则出错 的对象或端口就会变成高亮。
Labview 7 讲座之二
电子科技协会
主要内容
介绍Labview软件界面菜单 LabVIEW的操作模板 创建VI程序 程序调试技术 应用举例
Labview软件菜单
LabVIEW的操作模板
工具模板
工具模板为编程者提供了各种用于创建、修改 和调试VI程序的工具。如果该模板没有出现, 则可以在Windows菜单下选择Show Tools Palette命令以显示该模板。当从模板内选 择了任一种工具后,鼠标箭头就会变成该工 具相应的形状。当从Windows菜单下选择了 Show Help Window功能后,把工具模板内选 定的任一种工具光标放在框图程序的子程序 (Sub VI)或图标上,就会显示相应的帮助 信息。
帮助的窗口被打开时,把该工具放在任一条连线上,就会
显示相应的数据类型。
•
对象弹出菜单工具:用左鼠标键可以弹出对象的弹出式菜单。
工具图标(续)
• 漫游工具:使用该工具就可以不需要使用滚动 条而在窗口中漫游。
LabVIEW与GUI设计如何打造友好的用户界面

LabVIEW与GUI设计如何打造友好的用户界面LabVIEW是一种强大的图形化开发环境,广泛应用于工程和科学领域。
在实际应用中,一个友好的用户界面(GUI)设计对于提升用户体验和工作效率至关重要。
本文将讨论如何利用LabVIEW和GUI设计原则来打造友好的用户界面。
一、界面布局界面布局是用户界面设计的基础,一个合理的界面布局可以帮助用户快速理解和操作程序。
在LabVIEW中,我们可以利用块图(Block Diagram)和前面板(Front Panel)两个视图来实现界面设计。
1. 块图:块图是LabVIEW的主要编程界面,用于编写程序的逻辑和算法。
在界面布局上,我们应该注重模块化和可读性,将不同功能的代码放置在不同的子VI(Virtual Instrument)中,通过连接线将它们串联起来。
这样可以突出主要功能模块,降低代码的复杂度,便于代码的维护和扩展。
2. 前面板:前面板是用户与程序交互的界面,需要关注布局的美观和易用性。
首先,我们可以将不同功能模块放置在前面板的不同区域,便于用户直观地找到所需功能。
其次,合理运用图形控件和文本提示,帮助用户理解程序的输入和输出。
特别是对于频繁使用的功能模块,可以将其设置为按钮或滑动条等直观的控件,方便用户进行操作。
二、颜色和样式颜色和样式的选择对于用户界面的美观和舒适度具有重要影响。
在LabVIEW中,可以通过界面编辑器自定义控件的颜色、字体和样式,以适应特定的应用场景。
1. 颜色选择:不同的颜色传达不同的信息和情感,我们应该根据实际需求选择适合的颜色。
一般来说,鲜明但不刺眼的颜色更易于吸引用户的注意力。
特别是对于警告或错误信息,可以使用醒目的红色或橙色,以便用户能够快速发现并采取相应的措施。
2. 样式设计:样式设计包括图标、按钮和文本等元素的选择和修改。
在选择图标时,我们应该选择与功能相关的图像,保持风格一致,避免混乱和不必要的干扰。
对于按钮的设计,应该注重其易用性和操作便捷性,可以通过调整大小、样式和点击效果来增强用户的互动体验。
LabVIEW界面设计打造简洁易用的用户界面

LabVIEW界面设计打造简洁易用的用户界面在当前信息化时代,软件界面设计变得越来越重要。
一个好的用户界面能够提升软件的易用性和用户体验,而一个繁复、混乱的界面则可能导致用户流失。
作为一个强大且灵活的控制与测量软件,LabVIEW(Laboratory Virtual Instrument Engineering Workbench)在界面设计方面也备受关注。
本文将介绍如何通过LabVIEW界面设计打造简洁易用的用户界面。
一、功能定位与界面设计在开始设计用户界面之前,我们需要先明确软件的功能定位。
通过明确软件的目标和用户需求,我们能够更好地选择合适的界面设计方案。
在选择界面设计方案时,我们可以考虑以下几个方面:1. 界面整体布局:合理的界面布局能够使用户能够快速找到需要的功能和信息。
我们可以采用经典的三栏式、主从式或者平铺式布局,根据实际需求决定。
2. 导航设计:导航设计关乎用户在软件中的行为流程,合理的导航设计能够提高用户的操作效率。
我们可以通过添加菜单、工具栏和导航面板等形式来实现良好的导航设计。
3. 控件选择:选择合适的控件能够直观地呈现数据或者功能,同时也能够提高用户的操作效率。
在LabVIEW中,我们可以使用按钮、滑动条、图表等控件来实现各种功能的展示和操作。
二、界面美化与风格设计除了功能定位和界面设计,界面美化和风格设计也是打造简洁易用的用户界面的关键。
以下是几个实用的界面美化和风格设计建议:1. 颜色搭配:合理的颜色搭配能够提高界面的美观度和可读性。
我们可以选择简洁明快的颜色,同时避免颜色过于杂乱,影响用户的视觉体验。
2. 图标设计:图标是用户界面中重要的组成部分之一,好的图标设计能够让用户更好地理解功能或者操作内容。
我们可以选择简洁明了的图标,或者自定义特定样式的图标。
3. 字体选择:合适的字体能够提高用户的阅读体验。
我们可以选择易读且符合软件风格的字体,同时避免字体过于花哨、难以辨认。
LabVIEW形编程打造自定义用户界面

LabVIEW形编程打造自定义用户界面LabVIEW (Laboratory Virtual Instrument Engineering Workbench)是一种基于图形化编程的集成开发环境,广泛应用于工程和科学领域。
通过LabVIEW,用户可以使用各种图形化的工具和函数来构建自定义的用户界面。
这篇文章将介绍如何利用LabVIEW形编程来打造自定义的用户界面。
一、LabVIEW形编程简介LabVIEW形编程是基于图形化编程的思想和方法,其核心概念是将代码表示为一个个的图形化模块,称为虚拟仪器(Virtual Instrument)。
在LabVIEW中,我们可以使用各种图形化工具和函数来设计和配置这些虚拟仪器,从而实现自定义的用户界面。
二、自定义用户界面的设计1. 界面布局:LabVIEW提供了丰富的UI控件,如按钮、文本框、图表等。
我们可以通过拖拽这些控件并调整其位置和大小来设计界面的布局。
2. 控件设置:每个控件都有各自的属性和事件,可以通过设置这些属性和事件来实现控件的功能和交互。
例如,我们可以设置按钮的标签和颜色,以及按钮被点击时触发的事件。
3. 数据绑定:LabVIEW支持将控件与数据源进行绑定。
通过数据绑定,界面上的控件可以实时显示、更新来自数据源的数据。
这样,用户可以方便地通过界面与数据进行交互。
4. 图形化编程:LabVIEW提供了丰富的图形化编程工具和函数库,可以通过连接和配置这些工具和函数来实现自定义的行为。
例如,我们可以使用条件判断、循环和数学函数来对数据进行处理和计算。
5. 事件处理:LabVIEW支持处理界面上的各种事件,如按钮点击、鼠标移动等。
通过设置事件处理函数,我们可以在相应事件发生时执行特定的操作,从而实现更加灵活和交互性的用户界面。
三、LabVIEW形编程实例下面,我们将通过一个简单的实例来演示LabVIEW形编程的过程。
我们要设计一个简单的计算器界面,包含两个文本框用于输入两个数字,一个下拉列表用于选择运算符,一个按钮用于执行计算,并在界面上显示计算结果。
LabVIEW程序界面的布置

俗话说:“人靠衣装,佛靠金装”,应用程序的界面是提供给使用者的第一印象,直接影响到应用程序的用户体验。
因此,有效、合理的界面能够为程序增色不少。
LabVIEW提供了丰富的界面控件供开发者选择,有经验的程序员往往能够利用这些控件做出令人称赞的界面效果。
在《LabVIEW Development Guidelines》(下载)和《The LabVIEW Style book》(介绍)书中都有专门的章节来论述LabVIEW程序界面设计规范和方法。
本文主要从应用应用开发的角度描述一些通用的界面设计的方法。
1.1控件的分类和排列在LabVIEW中,控件通常被笼统地分为控制型控件(Control)和显示型控件(Indicator)。
而对某一个具体的应用而言,更需要把Control和Indicator进行细分,使得具有同样功能的控件排放在一起,甚至组成若干个Group组。
LabVIEW提供了一系列工具供程序员排列和分布控件的位置以及调整控件的大小,如图1所示。
图(a)是排列对齐工具,其中的图标可以很清楚地知道各个按钮的作用。
使用Ctrl+Shift+A可以重复上一次的排列方式。
图(b)是位置分布工具,可以快速地分布各个控件之间的位置。
图(c)是大小调整工具,可以快速地调整多个不同控件的大小(注意:部分控件的大小是不允许被调整的)。
图(d)是组合和叠放次序工具,Group表示把当前选择的控件组合起来形成一个整体;Ungroup与Group相反,表示分散已经整合起来的各个控件;Lock表示锁定当前选择的控件,此时控件将无法被编辑(包括移动控件的位置,调整控件的大小等);Unlock是解锁指令;Move Forward、Move Backward、Move to Front和Move to Back表示修改当前选择控件的排放次序。
1 控件排列和分布工具图2是某个测试界面的控件摆放实例,尽管这些控件都是Indicator控件,但是仍然根据显示功能和内容的不同将控件进行了分类。
第8章LabVIEW操作界面

小试身手
4. 利用下面这两张图片做一个自定义按钮控件, ON为笑脸,OFF为哭泣。
8.1 VI属性设置
前面板显示格式设置对话框
8.2 对话框
8.2.1 普通对话框
对话框VI函数在Functions Palette的Programming>Dialog & User Interface…面板下。按类型分为两 种对话框:一种是信息显示对话框,另一种是提示 用户输入对话框。
8.2 对话框
VI有很多属性是可以设置的,这其中包括:VI 图标、VI修改历史、VI帮助文档、密码保护、 前面板显示内容、窗口大小、执行控制和打印 属性等。通过配置这些属性可以让我们的VI适 合在不同的场合运行。
8.1 VI属性设置
选择菜单File->VI Properties打开如下图所示 的对话框。缺省为General选项,在该选项下 可以修改VI图标,查看VI修改历史等。
在Edit菜单中选择Run-Time Menu…会弹出如图所示的菜单 编辑器。
8.4 菜单
8.4.1 运行时主菜单(Run-Time Menu)
菜单操作相关VI函数面板
8.4 菜单
菜单响应的程序框图
8.4 菜单
8.4 菜单
通过事件结构实现菜单响应的程序框图
8.4 菜单
8.4.2 右键快捷菜单
小试身手
2. 写一个能够传递错误的子VI,子VI的功能是 a+b=c,当有错误输入时,错误直接输出,c 输出为0。当无错误输入时,进行正常计算。
小试身手
3. 编写一个VI,其菜单结构如右 图所示。菜单行为如下:
LabVIEWGUI设计与用户界面优化

LabVIEWGUI设计与用户界面优化LabVIEW是一种基于图形化编程语言的软件开发环境,广泛应用于控制系统和数据采集等领域。
GUI(Graphical User Interface)设计与用户界面优化在LabVIEW开发中起着至关重要的作用。
本文将就LabVIEW GUI设计和用户界面优化进行探讨。
一、LabVIEW GUI设计在进行LabVIEW GUI设计时,需要考虑以下几个方面:1. 界面布局设计:合理的界面布局能够使用户更加方便地操作。
可以采用分区布局、标签页布局等方式,将不同的功能模块放置在不同的区域,使界面整体看起来更加清晰明了。
2. 控件选择:LabVIEW提供了各种各样的控件供用户选择。
在进行GUI设计时,需要根据实际需求选择合适的控件。
例如,如果需要输入数据,可以选择文本框或者数值调节控件;如果需要显示数据,可以选择波形图或者表格控件等。
3. 颜色和字体选择:合适的颜色和字体能够使界面更加美观。
可以选择符合应用场景的颜色主题,并根据实际需求选择合适的字体。
需要注意的是,颜色和字体的选择要符合用户的视觉习惯,不要过于花哨或者难以辨识。
4. 图标设计:对于一些需要频繁使用的功能按钮,可以设计特定的图标以便用户直观地识别。
图标的设计要简洁明了,同时要符合用户的认知习惯。
5. 响应速度:在设计GUI时,需要尽量减少响应时间,以提升用户体验。
可以使用多线程技术来分担计算负载,避免操作界面卡顿。
二、用户界面优化除了GUI设计之外,用户界面的优化也是非常重要的。
以下几点可以提升LabVIEW应用程序的用户体验:1. 界面简洁明了:避免在界面上过多地放置控件,以免用户感到混乱。
只展示必要的信息和功能,保持界面的简洁性。
2. 错误处理:在程序运行过程中,需要对可能出现的错误进行处理,并向用户给出相应的提示。
合理的错误处理机制能够提升用户对程序的信任度。
3. 用户导引与帮助:在程序中添加用户导引和帮助文档,方便用户快速上手。
LabVIEW软件编程规范

LabVIEW软件编程规范LabVIEW是一种图形化编程语言,由于其独特的编程方式和图形化界面,让它在测试、测量和控制领域得到了广泛的应用。
为了使LabVIEW编程更加规范化和容易维护,下面将介绍一些LabVIEW编程规范。
命名规范在LabVIEW中,命名是一项重要的任务,这有助于编程的可读性和对程序的理解。
以下是一些命名规范的建议:•命名风格: 参照NI官方建议,使用小驼峰命名法,即首字母小写,后续单词的首字母大写。
例如:myVariableName。
•组件前缀: 添加组件前缀可以方便引用和识别该组件的类型。
例如,在命名全局变量时,可以添加前缀g_表示全局变量,例如:g_myGlobalVar。
以下是一些常用的前缀:前缀描述c_控件s_状态l_标签g_全局变量t_类型定义f_VI(Function)•连线命名: 对于连线来说,也要遵循命名规范。
一个好的连线名称可以使程序更加清晰明了。
例如:My Numeric Control Value。
VI的设计VI的设计应遵循以下规范:•VI的名称: VI的名称应该清晰明了,能够描述该VI的功能。
VI名称应该遵循命名规范。
•VI输入输出: VI的输入和输出应该清晰明了,不必要的输入和输出应该被移除。
应该为每个I/O点添加描述性的标签。
•VI大小: VI应该根据需要调整大小,以便更好地布置其输入/输出、子VI等内容。
VI不应被缩放,这样可以提高可读性。
•VI错误处理: VI应该提供明确的错误处理方案。
错误处理建议使用错误处理器(Error Handler)维护错误信息和状态。
•VI嵌套: VIs的嵌套应该遵循单一职责的原则,一个VI只用来实现一个特定的功能。
编程结构以下是一些关于LabVIEW编程结构的建议:•使用平行结构: 对于多个并发的任务,可以使用平行结构(Parallel)来提高程序的效率。
平行结构可以让VI同时处理多个任务,而不是一个接一个地完成每个任务。
labview课件教程2第三章前面板与程序框图

(a)
(b)
图3-13 新型(a)及经典(b)下拉列表和枚举控件选板
3.1.9 容器控件
位于容器和经典容器选板上的容器控件可用于组合 控件,或在当前VI 的前面板上显示另一个VI 的前 面板。(Windows) 容器控件还可用于在前面板上显 示.NET 和ActiveX 对象。LabVIEW2010简体中文版 的新型及经典下拉列表和枚举控件如图3-14所示。
3.1.12 NET与ActiveX控件
位于.NET与ActiveX 选板上的.NET和ActiveX 控 件用于对常用的.NET或ActiveX 控件进行操作。 可添加更多.NET或ActiveX 控件至该选板,供日 后使用。选择“工具”>>“导入”>>“.NET控件 至选板或工具”>>“导入”>>“ActiveX控件至选 板”,可分别转换.NET 或ActiveX 控件集,自定 义控件并将这些控件添加至.NET与ActiveX 选 板。.NET与ActiveX控件位于容器选板中,可参见 图3-14。
3.2 设置前面板对象的属性
上一节主要介绍了设计前面板用到的控件选板, 在用LabVIEW进行程序设计的过程中,对前面板 的设计主要是编辑前面板控件和设置前面板控件 的属性。为了更好的操作前面板的控件,设置其 属性是非常必要的,这一节将主要介绍设置前面 板控件属性的方法。
不同类型的前面板控件有着不同的属性,下面分 别介绍设置数值型控件、文本型控件、布尔型控 件以及图形显示控件的方法。
3.1 前面板控件
前面板是VI的用户界面。前面板如图3-1所示。
图3-1 VI的前面板
3.1.1 控件样式
1.新式及经典控件
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
俗话说:“人靠衣装,佛靠金装”,应用程序的界面是提供给使用者的第一印象,直接影响到应用程序的用户体验。
因此,有效、合理的界面能够为程序增色不少。
LabVIEW 提供了丰富的界面控件供开发者选择,有经验的程序员往往能够利用这些控件做出令人称赞的界面效果。
在《LabVIEW Development Guidelines》(下载)和《The LabVIEW Style book》(介绍)书中都有专门的章节来论述LabVIEW程序界面设计规范和方法。
本文主要从应用应用开发的角度描述一些通用的界面设计的方法。
1.1控件的分类和排列在LabVIEW中,控件通常被笼统地分为控制型控件(Control)和显示型控件(Indicator)。
而对某一个具体的应用而言,更需要把Control和Indicator进行细分,使得具有同样功能的控件排放在一起,甚至组成若干个Group组。
LabVIEW提供了一系列工具供程序员排列和分布控件的位置以及调整控件的大小,如图1所示。
图(a)是排列对齐工具,其中的图标可以很清楚地知道各个按钮的作用。
使用Ctrl+Shift+A可以重复上一次的排列方式。
图(b)是位置分布工具,可以快速地分布各个控件之间的位置。
图(c)是大小调整工具,可以快速地调整多个不同控件的大小(注意:部分控件的大小是不允许被调整的)。
图(d)是组合和叠放次序工具,Group表示把当前选择的控件组合起来形成一个整体;Ungroup与Group相反,表示分散已经整合起来的各个控件;Lock 表示锁定当前选择的控件,此时控件将无法被编辑(包括移动控件的位置,调整控件的大小等);Unlock是解锁指令;Move Forward、Move Backward、Move to Front和Move to Back 表示修改当前选择控件的排放次序。
1 控件排列和分布工具图2是某个测试界面的控件摆放实例,尽管这些控件都是Indicator控件,但是仍然根据显示功能和内容的不同将控件进行了分类。
如果将其中的信息不经过任何分类而直接摆放在一起,则没有很好的条理性和层次性。
2 控件摆放实例在实际应用中,需要首先将Control和Indicator分开摆放;然后在Control和Indicator 内部对控件按照功能进行分类,不同的类别之间以显著的标志进行区分;最后要合理安排控件的位置和分布,确保整个界面匀称和整洁。
1.2颜色的使用颜色在程序中的应用有多种功能,除了能够确保界面的丰富和完善之外,还能够重点区分不同控件的功能,强调某些控件的作用和位置。
LabVIEW提供了传统的取色工具和着色工具,如图3所示。
取色工具是获取LabVIEW开发环境中某个点的颜色值(包括前景色和背景色),并将获取的颜色设置为当前的颜色。
着色工具是将当前的颜色值(包括前景色和背景色)设置到某个控件上。
3取色工具和着色工具【小技巧】(1)在使用着色工具时,按住Ctrl键可以将工具暂时切换成取色工具,释放Ctrl键后将返回着色工具。
(2)在使用着色工具时,使用“空格”键可以快速地在前景色和背景色之间切换。
在着色工具中,右上角的“T”表示透明色,可以使用鼠标单击该图标设定当前的颜色为透明色,如图4所示。
此外,LabVIEW还提供了一系列预定义的标准颜色供程序员选择,其中System的第一个颜色是Windows的标准界面颜色。
4 着色工具面板LabVIEW允许设置一个VI窗口的透明色,在VI Property对话框中选择Windows Appearance页,单击Customize…按钮将弹出如图5所示的对话框。
勾选“Windows runs transparently”选项,并设置透明度(0%~100%)。
5 Customize Windows Appearance对话框1.3LabVIEW控件在LabVIEW中有3种不同外观的控件可供选择,分别是:Modern、System和Classic。
其中Modern控件是NI专门为LabVIEW设计的具有3D效果的控件,它能够确保在不同的操作系统下显示始终是一样的;而System是采用系统控件,它的外观与操作系统有关,不同的操作系统下控件的显示外观有所不同。
大多数的程序员似乎更愿意选择System控件,理由是它可以让程序看起来不那么LabVIEW化。
但是LabVIEW并不允许程序员任意自定义System控件的外观,这同时也限制了System控件的使用。
LabVIEW允许程序员在现有控件的基础上重新定义控件的外观(Type Def.和Strict Type Def.技术)。
图6是使用控件自定义方法重新设计的Tank控件,程序员可以修改控件的各种显示表达方式,但是却不能修改控件的功能(可以使用XControl技术)。
6 Tank控件1.4插入图片和装饰程序中必要的图片不仅能够给用户直观的视觉感受,还能够描述程序的作用(当然,不能使用过量的图片)。
最简单的插入图片的方式是:将准备好的图片直接拖入到VI的前面板中或者使用Ctrl +C/V粘贴到前面板中。
当然,还可以使用Picture控件将图片动态地载入到Picture控件中。
此外,LabVIEW还提供了一种自定义程序背景图的方式。
新建一个VI,在VI的垂直滚动条或水平滚动条上右击将弹出如图7所示的快捷菜单。
7 VI前面板快捷菜单选择Properties,将弹出如图8所示的Pane Properties对话框。
在左下方的Background 区域中内置了部分的图片供程序员选择,也可以使用Browse…按钮导入外部自定义的图片。
【注意】如果需要导入不规则的图片,可以将图片的部分背景色设置为透明并保存为png的格式。
8 Pane Properties对话框在Controls>>Modern>>Decorations和Controls>>System中有一些装饰用控件,如图9所示,程序员可以使用这些装饰控件为应用程序增色。
图10就是采用System控件中的System Recessed Frame和System Label控件设计的控件组合。
9 装饰控件选板10 装饰控件实例1.5界面分隔和自定义窗口大小控件的显示效果与监视器是密切相关的,因此在程序设计时需要考虑目标监视器的颜色、分辨率等因素,并明确运行该应用程序所需要的最低硬件要求。
在很多的论坛中经常会看到问题:如何才能确保应用程序的界面在更高的分辨率上运行时不会变形?这实际上是一个界面设计问题,而思考如何解决它却是应该从程序设计时就开始,而不是等到程序设计完成后再探讨解决方案。
LabVIEW中并没有提供一种有效的方式或工具来解决这个问题,但是我个人认为这与LabVIEW无关,更应该把它归纳为通用的程序设计问题,解决它需要比较良好的界面设计、布局和分配作为前提。
事实上,程序往往会规定一个最低的运行分辨率,在此分辨率以上的显示器上程序界面应该能够正确地被显示出来。
而在LabVIEW中,控件往往在高分辨率的显示器上被拉大或者留有部分的空白,这使得整个界面完全扭曲了程序员最初的设计。
为了能够更加清晰问题的本质和寻求解决问题的方案,有必要对LabVIEW的前面板界面进行确认和分析。
如图11所示,一个VI的窗口由几个部分组成:整个红色的区域称为一个窗口(Windows),而蓝色的区域称为一个面板(Panel)。
从图中可以看出,窗口中的标题栏、菜单栏和工具栏并不属于面板。
11 VI窗口区域定义LabVIEW允许程序员将面板(Panel)划分为若干个独立的窗格(Pane)。
使用Controls>>Modern>>Containers选板中的Horizontal Splitter Bar和Vertical Splitter Bar可以将VI的面板进行任意的划分,如图12所示。
12 Containers选板划分之后的VI前面板如图13所示,可以看出图中的Panel(蓝色区域)已经被划分为了5个窗格Pane,每一个绿色区域都被称为一个Pane。
当Panel上只有一个Pane时,Panel 与Pane会重合。
因此,窗口(Windows)包含整个界面,而1个窗口只有1个面板(Panel),该面板能够被划分为若干个独立的窗格(Pane)。
每个Pane都包含其特有的属性和滚动条,而Pane之间使用Splitter进行分隔。
13 划分之后的VI窗口定义在Splitter上右击可以设置Splitter的相关属性,如图14所示。
Locked属性可以设置Splitter是否被锁定,被锁定的Splitter的位置将无法被移动。
与控件类似,LabVIEW提供了3种Splitter样式:Modern、System和Classic。
程序员可以使用着色工具设置Modern和Classic Splitter的颜色,使用手型工具调整Splitter的位置以及使用选择工具调整Splitter的大小。
14 Splitter右键快捷菜单现在再回头看本小节开头提到的分辨率问题,从常识上判断,当程序从低分辨率界面向高分辨率界面转移时,可以有如下的解决方案:1、界面上的控件变大;2、界面控件的位置重新分布,以平衡空白位;3、界面控件的相对位置不动,留出适当的空白位。
在实际操作中,上述的3种方式似乎很难实现以满足界面大小变化带来的自适应问题。
比如第3种方式看似简单,却同样存在着疑问:应该在哪里留出空白位,是现有控件的左边?右边?上边?还是下边?打开一些标准的Windows界面程序,不难看出,往往程序中结合使用了上面的3种方式。
部分的控件位置和大小不变,留出适当的空白位给其它的控件,如Listbox、Graph、Tree等。
因此这类控件显示的信息较多,并且外观单一,改变它们的大小对整个界面的布局不会产生影响。
因此,在程序开始设计的初级阶段就有必要设计界面的大致控件布局和分布,以明确界面在不同分辨率下的调整方式。
如果界面控件过多,则可以通过其它的方式进行规避(比如对话框等),确保界面的大小调整不会影响到控件布局的变化。
【应用(下载)】本节将以一个标准的Windows测试界面为例说明界面设计的方式和步骤。
首先,需要根据程序的功能划分VI的Panel,并决定将其分为多少个Pane。
图15将界面分为了8个Pane,依次为:工具栏、帮助栏、测试信息栏、波形采集栏、状态栏(登陆人员栏、说明栏、测试内容栏和测试时间栏)。
15 划分Panel其次,在状态栏的四个区域中分别加入一个String型Indicator,并且勾选Indicator的右键快捷菜单选项:Fit Control to Pane,也就是说当Pane变化的时候String的大小也随之发生改变以确保String控件能够填充整个Pane,如图16所示。
