动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用
flash动画补间

有时候,创建补间会失败,这时图层就变 成虚线。
这是因为:动画补间的两个关键帧必须是为组 合状态,形状补间的两个关键帧则必须是为打散状 态的,这时只要把图选中,按Ctrl+G组合下,或 是按Ctrl+B打散下,基本就可以解决问题了。
动作、形状补间动画之间的区别
项目 概念 形状补间动画 在一个关键帧中绘制一个 形状,然后在另一个关键 帧中更改该形状或绘制另 一个形状,Flash 根据二 者之间的帧的值或形状来 创建的动画。 动作补间动画 在一个关键帧上放置一个 元件,然后在另一个关键 帧改变这个元件的大小、 颜色、位置、透明度等, Flash 根据二者之间的帧 的值创建的动画。
完成的作用
谢谢
构成元素
形状。如果使用图形元件、 元件。包括影片剪辑、图 、文字、 按钮、文字,则必须先打 形元件、按钮· 散再变形。 位图、组合,但不能使用 形状。只有把形状“组合” 或转化成“元件”方可。
项目
形状补间动画
动作补间动画
在时间帧面板上的表现
淡绿色背景下,起始帧到 淡紫色背景下,起始帧到 结束帧间一个长长的箭头。结束帧间一个长长是FLASH里常用的 效果,所谓的补间动画,其实就是建立在 两个关键帧(一个开始,一个结束)的渐 变动画,我们只要建立好开始帧和结 束帧,中间部分软件会帮我们填补进 去,非常方便好用。
补间动画有两种:形状补间和动画补间 形状补间:是由一个物体到另一个物体间的变化 过程,像由三角形变成四方形等。形状补间是淡绿色 底加一个黑色箭头组成的。 动画补间:是由一个形态到另一个形态的变化过 程,像移动位置,改变角度等。动画补间是淡紫色底 加一个黑色箭头组成的。
创建补间的方法
单击帧,在“属性”面板 单击帧,在“属性”面板 单击“补间”小三角,选 单击“补间”小三角,选 择“形状” 择“动作”;或右键单击 帧,快捷菜单中“创建动 作补间”。 实现二个形状之间的变化, 实现一个元件的大小、位 或一个形状的大小、位置、 置、颜色、旋转、透明等 颜色等的变化。 的变化。
第 4 章 补间形状动画和传统补间动画

范例
创建补间形状动画
完成效果
演示
操作步骤
在第15帧插入空白帧 完成效果 创建补间形状后帧的状态 在第1帧单击鼠标右键 在第15帧舞台上绘制一个圆形 绘制矩形
补间形状动画
加速度或者减速度补间形状
缓动选项
使用形状提示点 每个形状提示点被标以从A到Z的字母,用 来标明在起始和结束图形中的对应关系。
传统补间动画
传统补间动画
创建淡入或淡出的动画效果 设置起始帧和结束帧元件实例的Alpha值可以创建淡
入或淡出的动画效果.
淡入效果
淡出效果
传统补间动画
元件的变形点对补间的影响
元件注册点和变形点
传统补间动画
为滤镜创建补间动画 滤镜应用于文本、按钮和影片剪辑
滤镜补间动画
演示案例制作
超人
素材
完成效果
演示案例制作
创建传统补间动画的对象是元件实例,使用传 统补间可以让Flash改变实例、组或者文本块的属性, 如位置、大小、旋转或者倾斜等。
传统补间动画
创建传统补间动画
操作步骤
创建传统补间 中间某一帧的显示效果 绘制圆形并转换为元件 移动第 15帧元件实例位置
传统补间动画
使用时间轴“绘图纸外观”(洋葱皮)
绘图纸外观效果
Flash 动画制作
第 4 章 补间形状动画和传统补间动画
上章回顾
元件共有3种类型:图形元件、影片剪辑和按钮元件。 影片剪辑元件具有不依赖于主时间轴的时间轴。可以在其它 影片剪辑和按钮内添加影片剪辑以创建嵌套的影片剪辑。 按钮元件时间轴中包含弹起、指针经过、按下和点击4个帧。
图形元件主要用于定义静态的对象,它包括静态图形元件和 动态图形元件两种。不能在ActionScript中引用图形元件。
动画-形状补间动画和动作(动画)补间动画的区别及引导层、遮罩层的应用

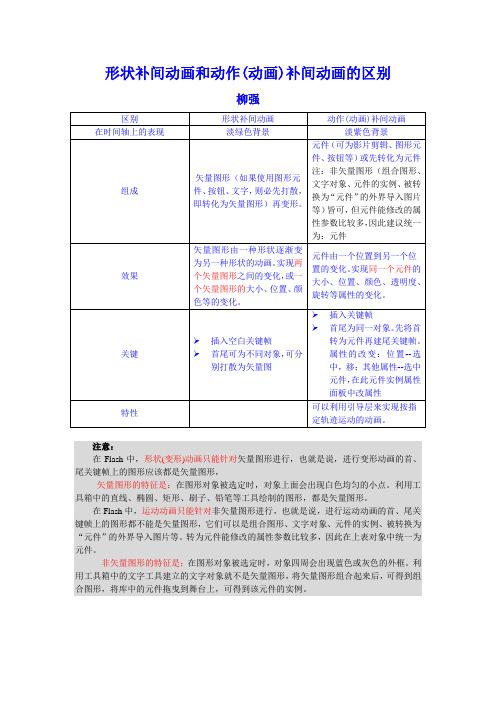
形状补间动画和动作(动画)补间动画的区别柳强注意:在Flash中,形状(变形)动画只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,运动动画只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层的应用1.建被引导图层:建内容及动画。
✧内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)✧最常用的动画形式是动作(动画)补间动画✧被引导图层可为多个2.建引导层:✧内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
✧导出影片中此层不可见3.附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十字圆)对准引导层线段的开始和结束的端点注意:✧“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐✧在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于引导线”的操作更容易成功。
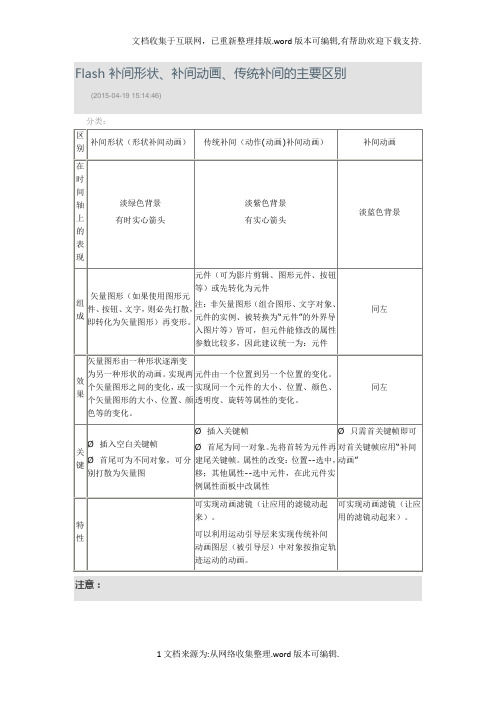
Flash 补间形状、补间动画、传统补间的主要区别

Flash 补间形状、补间动画、传统补间的主要区别(2015-04-19 15:14:46)注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层²欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2. 效果制作:其中一层做动画设计等3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
补间动画

其他属性--选中元件,在此元件动画”
实例属性面板中改属性
作业布置
1. 补间形状动画、传统补间动画、补 间动画的区别?
2. 预习3D补间动画。
思考
想一想这个动画和我们之前做的动画有 什么不同?
小球抛落
知识与技能
3.5 补间动画
学习目标
• 了解补间动画的基本功能 • 熟练掌握创建补间动画基本方法
知识与技能
补间动方法:补间动画。
它的特点是不需要插入尾关键帧就 能够对元件创建补间动画,可以对每一 帧中的对象进行大小、位置、颜色、透 明度、旋转等属性的编辑。
知识与技能
创建补间动画
• 在时间轴上显示:淡蓝色背景
• 补间动画的对象类型有: ➢ 元件 ➢ 文本
• 如果帧中的对象不属于这些类型,会 提示用户将其转换为元件(影片剪 辑),然后创建一个补间动画。
方法与步骤
补间动画的基本操作
①在舞台选择要补间的一个对象。
②选择“插入”→“补间动画”命令。
③移动对象的位置,而对象的移动轨迹可以运用 舞台上的贝塞尔曲线进行调节,如下图所示。
明度、旋转等属性的变化
总结
补间形状动画、传统补间动画、补间动画的区别
区别
补间形状动画
传统补间动画
补间动画
时间轴 淡绿色背景
淡紫色背景
淡蓝色背景
对象 矢 件 散,量、即图按转形钮化(、为如文矢果字量使,图用则形图必)形先元打元 按钮件等()可或为先影转片化剪为辑元、件图形元件、元件、文本
矢量图形由一种形状逐渐变 为另一种形状的动画。实现元件由一个位置到另一个位置的变化。实现
图片淡入淡出案例
[ 实例说明 ]本实例先确定起始帧的位置,
动画补间动画

宽高比锁定
实列大小
实列位置
媒体素材的导入
文件可以通过导入把外部的媒体文件导入到舞台或库中。flashCS3可以导入的 媒体文件包括图片、音频、视频甚至是flash影片(SWF格式) (1)导入的GIF图像到舞台将自动生成逐帧动画;若导入到库中,则自动生成 一个含有逐帧动画的影片剪辑元件。 (2)音频文件的导入是将音频文件导入库,然后可以将音频文件应用到关键 帧中。
音频文件导入动画后,可以设置声音效果和同步属性,声音的常见 同步属性如下:
事件:从它的关键帧开始播放并贯穿整个事件的全过程,事件声音独立于时 间轴播放。该选项一般用于一个简短的按钮声音或循环背景音乐 开始:若选择的声音实列已经在时间轴上其他地方播放过,则flash将不会在 播放这个实列。
停止:使指定的声音停止。在时间轴上同时播放多个事件声音,可以指定其 中一个为静音。 数据流:在两个帧之间播放声音, 同步作用 例如当动画播放到第120帧到 500帧之间时有声音,过了500帧声音就停止。
flash元件
按钮
有“弹起”、“指针经过”、“按下” 和“点击”的四个不同状态,可以加入 动作代码。
影片剪辑 可以独立于主时间轴播放的动画剪辑, 可以加入动作代码。
特性
元件只需要创建一次,即可在整个文档中重复使用。
• 当修改元件的内容后,所修改的内容就会运用到所有 包含此元件的文件中,元件产生的实例也随之修改。
基本概念:在时间轴上逐帧绘制帧内容称为逐帧动画,由于 是一帧一帧地画,所以逐帧动画具有非常大的灵活性,几乎可 以表现任何想表现的内容。
在Flash中将JPG、PNG等格式的静态图片连续导入到Flash中 创建的空白关键帧,就会建立一段逐帧动画,但一张GIF图片 导入flash一次就会建立一段逐帧动画。也可以用鼠标或压感笔 在场景中一帧帧地画出帧内容,还可以用文字作为帧中的元件, 实现文字跳跃、旋转等特效。
FLASH CS4课件L7补间动画的制作

第七讲 补间动画 的制作
授课教师:郑旭玲 院系:信息科学与技术学院智能科学系 课件服务器1: (课程:flash动画基础,密码:cs42010) 课件服务器2:ftp://59.77.17.151 (账号:flash,密码:cs42010)
创建补间形状动画示例 ——文字呈现 文字呈现1 文字呈现
文件, 【步骤1】新建一个 步骤 】新建一个flash文件,舞台颜色改为黑色; 文件 舞台颜色改为黑色; 椭圆工具], 【步骤2】选中 椭圆工具 ,设置笔触颜色无,填充颜色为ห้องสมุดไป่ตู้ 步骤 】选中[椭圆工具 设置笔触颜色无, 在场景中绘制一个椭圆;再复制一个椭圆, 色,在场景中绘制一个椭圆;再复制一个椭圆,调整好它 们的位置; 们的位置; 【步骤3】在[时间轴 面板中选中第 帧,按F6键[插入关键 时间轴]面板中选中第 步骤 】 时间轴 面板中选中第30帧 键 插入关键 同时选中两个椭圆, Ctrl+G键[组合 组合] 选择[文本 帧] ;同时选中两个椭圆,按Ctrl+G键[组合] ;选择[文本 工具]在场景中插入 您好” 调整合适的字体大小后, 在场景中插入“ 工具 在场景中插入“您好”,调整合适的字体大小后, 键两次[分离 为图形, 按Ctrl+B键两次 分离 为图形,并分别调整到两个椭圆所 键两次 分离]为图形 在的位置;删除两个椭圆; 在的位置;删除两个椭圆; 时间轴]面板中选中第 帧间的任何一帧, 【步骤4】在[时间轴 面板中选中第 步骤 】 时间轴 面板中选中第1~30帧间的任何一帧, 帧间的任何一帧 单击鼠标右键,在快捷菜单中选择[创建补间形状 创建补间形状]; 单击鼠标右键,在快捷菜单中选择 创建补间形状 ; 帧按F5键 插入帧 插入帧]; 【步骤5】在两个图层的第 帧按 键[插入帧 ; 步骤 】在两个图层的第40帧按 【步骤6】测试场景,保存并导出影片。 步骤 】测试场景,保存并导出影片。
第7讲_Flash形状补间和传统补间动画

课堂示例3-关键步骤
21
21
• 打开“卡通动画.fla” • 地球转动动画设置
– 在第1帧将库中地球元件拖到舞台中央 – 在第40帧插入关键帧 – 传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为2圈
• 美羊羊跳到地球上动画设置
– 在第1帧将库中美羊羊拖到舞台的左上角,改变大小和水平翻转 – 在第20帧插入关键帧,将美羊羊拖到地球上,改变大小 – 选择第1帧设置Alpha值为19% – 创建传统补间动画,并设置“缓动”值为-100
• 美羊羊旋转动画设置
– 在第40帧插入关键帧 – 创建传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为
• 重点:
– 补间形状动画与传统补间动画的区别; – 传统补间动画的参数设置:旋转、运动快慢、元件属性的修改等; – 分段分层的综合补间动画; – 图形元件与实例
• 难点:
– 对文字或图形的分离操作 – 过渡帧与关键帧,如何设置补间动画的关键帧 – 补间参数的设置 – 不同补间动画之间的衔接
形状提示原理
课堂示例5-关键步骤
26
26
• 打开“万科白马花园.fla”,舞台大小为700*400像素,舞台背景为黑色 • 图片动画设置
– 分别创建4张图片动画(注意转换为元件,为什么?),动画分别持续15帧 – 逐渐变透明(Alpha值设置)
• 文字-万科白马花园动画设置
– 第1帧放入“文字1”元件,第15帧插入关键帧 – 将第15帧中文字做垂直翻转 – 第30帧、第60帧同第1帧,第45帧同第15帧,改变颜色 – 分别创建传统补间
课后练习1-奔马
27
Flash动画的三大基本功能

Flash动画设计的三大基本功能Flash动画设计的三大基本功能是整个Flash动画设计知识体系中最重要、也是最基础的,包括:绘图和编辑图形、补间动画和遮罩。
这是三个紧密相连的逻辑功能,并且这三个功能自Flash诞生以来就存在。
[1]绘图和编辑图形绘图和编辑图形不但是创作Flash动画的基本功,也是进行多媒体创作的基本功。
只有基本功扎实,才能在以后的学习和创作道路上一帆风顺。
使用Flash Professional 8绘图和编辑图形——这是Flash动画创作的三大基本功的第一位。
在绘图的过程中要学习怎样使用元件来组织图形元素,这也是Flash 动画的一个巨大特点。
[2]补间动画补间动画是整个Flash动画设计的核心,也是Flash动画的最大优点,它有动画补间和形状补间两种形式。
用户学习Flash动画设计,最主要的就是学习“补间动画”设计。
在应用影片剪辑元件和图形元件创作动画时,有一些细微的差别,你应该完整把握这些细微的差别。
[3]遮罩遮罩是Flash动画创作中所不可缺少的——这是Flash动画设计三大基本功能中重要的出彩点。
使用遮罩配合补间动画,用户更可以创建更多丰富多采的动画效果:图像切换、火焰背景文字、管中窥豹等都是实用性很强的动画。
并且,从这些动画实例中,用户可以举一反三创建更多实用性更强的动画效果。
遮罩的原理非常简单,但其实现的方式多种多样,特别是和补间动画以及影片剪辑元件结合起来,可以创建千变万化的形式,你应该对这些形式作个总结概括,从而使自己可以有的放矢,从容创建各种形式的动画效果。
总结:Flash动画的根本Flash动画说到底就是“遮罩+补间动画+逐帧动画”与元件(主要是影片剪辑)的混合物,通过这些元素的不同组合,从而可以创建千变万化的效果。
三大基本功能之外的延伸Flash动画的三大基本功能是一切Flash动画应用的基础。
但现在Flash 已经是一个非常强大的平台,他是一个富媒体环境。
FlashCS5.5创建补间动画与创建传统补间的区别(精)

Flash CS5.5创建补间动画与创建传统补间的区别以前用的是flash8,新安装flashCS5后,发现创建动画时出现:创建补间动画、创建补间形状、创建传统补间,三个选项。
其中创建补间形状操作与flash8相同,下面是上网搜索的有关补间动画与传统补间之间的区别与操作方法。
补间动画和传统补间的区别应该是在flashcs4才出现的,如果你是比较早的flash版本用过来的话,你应该会比较习惯使用传统补间。
传统补间动画的顺序是,先在时间轴上的不同时间点定好关键帧(每个关键帧都必须是同一个MC),之后,在关键帧之间选择传统补间,则动画就形成了。
这个动画是最简单的点对点平移,就是一个MC 从一个点匀速移动到另外一个点。
没有速度变化,没有路径偏移(弧线),一切效果都需要通过后续的其他方式(如引导线,动画曲线)去调整。
传统补间(原来的动画补间动画):定头、定尾、做动画(开始帧结束帧创建动画动作新出现的补间动画则是在舞台上画出一个MC以后,不需要在时间轴的其他地方再打关键帧。
直接在那层上选择补间动画,会发现那一层变成蓝色,之后,你只需要先在时间轴上选择你需要加关键帧的地方,再直接拖动舞台上的MC,就自动形成一个补间动画了。
并且这个补间动画的路径是可以直接显示在舞台上,并且是有调动手柄可以调整的。
CS5中的创建补间动画则是定头、做动画(开始帧选中对应帧改变对象位置。
一般在用到CS5的3D功能时候,会用到这种补间动画。
一般做FLASH项目,还是用传统的比较多。
更容易把控,而且,传统补间比新补间动画产生的ksize要小,放在网页里,更容易加载。
最主要的一点,传统补间是两个对象生成一个补间动画,而新的补间动画是一个对象的两个不同状态生成一个补间动画,这样,你就可以利用新补间动画来完成大批量或更为灵活的动画调整。
Flash课程动画元素之补间

—Flash CS4 —
形状补间和运动补间的区别
运动补间
认识运动补间动画的“属性”面板
动 漫 设 计
“缓动”选项: -100~-1:速度从慢到快 1~100:速度从快到慢 “旋转”选项 有四个选项 “调整到路径” 将补间元素的基线调整到运动路径。
—Flash CS4 —
运动补间
—Flash CS4 —
—Flash CS4 —
构成运动补间动画的元素
是元件,包括影片剪辑、图形元件、按钮、文字、 位图、组合等,不能是形状,只有把形状“组合”或 者转换成“元件”后才可以做“运动补间动画”。
运动补间
运动补间在时间轴面板上的表现
动 漫 设 计
时间轴面板的背景色变为淡紫色,在起始帧和结束帧 之间有一个长长的箭头。
动 漫 设 计
2. Flash中的滤镜效果只能应用于那些对象? 3. 帧,关键帧,过渡帧, 4. 逐帧动画
—Flash CS4 —
补间
动 漫 设 计
补间动画是计算机动画领域的一个术 语,是计算机根据两个关键帧而自动制 作的动画。补间动画是计算机动画技术 的一项突破性发展,其简化了动画制作 的过程,减低了动画制作的难度。
位置补间缩放补间倾斜补间旋转补间颜色补间滤镜补间补间分类运动补间概念在一个关键帧上放置一个元件然后在另一个关键帧改变这个元件的大小颜色位置透明度等flash根据二者之间帧的值创建的动画称为运动补间动画
动 漫 设 计
动漫设计--Flash
------ 动画元素之补间
—Flash CS4 —
回顾
1. 三种元件,图形,按钮,影片剪辑
引导层用来指示元件运行路径,可以是用钢笔、铅笔、 线条、椭圆、矩形或画笔工具绘制出的线段。 被引导层中的对象是跟着引导线走的,可以使用影片剪 辑、图形元件、按钮、文字等,但不能应用形状。 被引导层中最常用的动画形式是运动补间。
动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用

补间形状、补间动画、传统补间的主要区别柳强注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的 SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。
Flash动画设计

Flash动画设计Flash动画设计随着社会的进步和发展,电影、动画以及其他视觉媒体逐渐融入人们的生活中,在这些媒体中,Flash动画设计软件是动画制作软件中的重要组成部分,作为世界上使用最广泛的软件平台之一,Flash动画设计软件正在被越来越多的人所熟知。
本文主要介绍了Flash动画的起源,Flash软件的工作内容,Flash动画的制作流程。
Flash 作为一种创作工具,包含简单的动画、视频、复杂演示文稿和应用程序以及介于它们之间的任何内容,可以供开发人员和设计人员用来创建演示文稿、应用程序和其它允许用户交互的内容。
只要前期设计出一定的情节内容,可以用Flash制作出许多绚烂多彩的效果,也能模拟出现实生活中的某些场景。
一、Flash动画的起源传统的动画效果颜色较为单一,运动效果完全取决于程序编写的能力,后来Macromedia公司收购了一家小公司的Flash软件制作公司,经研究开发后推出了后来的Flash软件,解决了传统动画的缺陷,无数网页爱好者利用该软件设计出高品质的动画,推动了动画界的时代进步。
二、Flash软件的工作内容2.1 Flash动画分类软件可以制作出三种动画:逐帧动画、运动动画、形状动画。
逐帧动画是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
插入关键帧之后,调整每帧的图像,使得每相邻两帧有所区别,由此也形成了动画。
运动是动画中最常见的一种表现形式,在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash 根据二者之间的帧的值创建的动画被称为动作补间动画。
形状补间动画是Flash中的一种补间类型动画。
通过形状补间动画可以变形或过渡对象的形状、颜色、大小、透明度、位置等与形状有关的元素。
在形变的起始帧作图,值得注意的是这里图形为矢量图,然后再、在起始帧时间轴处单击,打开“属性”面板,把补间设置成形状,在形变的结束帧创建关键帧,调整结束帧和起始帧的图形形状、颜色等。
信息技术第四课形状补间动画变形补间动画课件河大ppt

其他属性
除了上述属性外,还可以设置其他 属性,如位置、颜色等,以实现更 丰富的动画效果。
04
案例分析
案例一:小球弹跳运动
总结词
通过使用Flash软件中的形状补间动画功能,实现小球在平面上弹跳的效果。
详细描述
首先在舞台上绘制一个圆形代表小球,然后在时间轴中创建形状补间动画,设置 起始帧和结束帧的状态,让小球在平面上进行弹跳运动。
时间属性
可以设置动画的变化时间,单位为帧数。
透明度属性
可以设置动画的变化透明度,可以实现淡 入淡出等效果。
缓动属性
可以设置动画的变化速度曲线,可以选择 线性、慢入慢出等变化方式。
颜色属性
可以设置动画的变化颜色,可以实现颜色 变化的效果。
03
变形补间动画
变形补间动画概述
变形补间动画的概念
变形补间动画是Flash动画的一种类型,它通过在时间轴上创 建一个补间,并设置属性来控制图形的变化过程,从而创造 出动态效果。
案例二:文变形补间动画功能,实现文字从左至右的渐变效果。
详细描述
首先在舞台上输入文本,然后在时间轴中创建变形补间动画,设置起始帧和结束帧的状态,让文字从左至右进 行渐变效果。
案例三:水波荡漾效果
总结词
通过使用Flash软件中的形状补间动画功能,实现水波荡漾的效果。
信息技术第四课形 状补间动画变形补 间动画课件河大 ppt
2023-10-30
目录
• 课程介绍 • 形状补间动画 • 变形补间动画 • 案例分析 • 总结与展望
01
课程介绍
课程背景
信息技术在当今社 会的广泛应用
形状补间动画与变 形补间动画的区别 与联系
补间动画技术的兴 起与发展
补间动画和传统补间之间的差异

补间动画和传统补间之间的差异如下。
• 传统补间使用关键帧。
关键帧是其中显示对象的新实例的帧。
补间动画只能具有一个与之关联的对象实例,并使用属性关键帧而不是关键帧。
• 补间动画在整个补间范围上由一个目标对象组成。
• 补间动画和传统补间都只允许对特定类型的对象进行补间。
若应用补间动画,则在创建补间时会将所有不允许的对象类型转换为影片剪辑。
而应用传统补间会将这些对象类型转换为图形元件。
• 补间动画会将文本视为可补间的类型,而不会将文本对象转换为影片剪辑。
传统补间会将文本对象转换为图形元件。
• 在补间动画范围上不允许帧脚本。
传统补间允许帧脚本。
• 补间目标上的任何对象脚本都无法在补间动画范围的过程中更改。
• 可以在时间轴中对补间动画范围进行拉伸和调整大小,并将它们视为单个对象。
传统补间包括时间轴中可分别选择的帧的组。
• 若要在补间动画范围中选择单个帧,必须按住 Ctrl (Windows) 或 Command (Macintosh) 单击帧。
• 对于传统补间,缓动可应用于补间内关键帧之间的帧组。
对于补间动画,缓动可应用于补间动画范围的整个长度。
若要仅对补间动画的特定帧应用缓动,则需要创建自定义缓动曲线。
• 利用传统补间,可以在两种不同的色彩效果(如色调和 Alpha 透明度)之间创建动画。
补间动画可以对每个补间应用一种色彩效果。
• 只可以使用补间动画来为 3D 对象创建动画效果。
无法使用传统补间为 3D 对象创建动画效果。
• 只有补间动画才能保存为动画预设。
• 对于补间动画,无法交换元件或设置属性关键帧中显示的图形元件的帧数。
应用了这些技术的动画要求使用传统补间。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用
补间形状、补间动画、传统补间的主要区别
柳强
区别补间形状(形
状补间动画)
传统补间(动作
(动画)补间动画)
补间动
画
在时间轴上的表现淡绿色背景
有时实心箭
头
淡紫色背景
有实心箭头
淡蓝色
背景
组成矢量图形(如
果使用图形
元件、按钮、
文字,则必先
打散,即转化
为矢量图形)
再变形。
元件(可为影片剪
辑、图形元件、按
钮等)或先转化为
元件
注:非矢量图形
(组合图形、文字
对象、元件的实
例、被转换为“元
件”的外界导入图
片等)皆可,但元
件能修改的属性
参数比较多,因此
建议统一为:元件
同左
效果矢量图形由元件由一个位置同左
一种形状逐渐变为另一种形状的动画。
实现两个矢量图形之间的变化,或一个矢量图形的大小、位置、颜色等的变化。
到另一个位置的
变化。
实现同一个元件的大小、位置、颜色、透明度、旋转等属性的变化。
关键➢插入空白
关键帧
➢首尾可为
不同对象,
可分别打
散为矢量
图
➢插入关键帧
➢首尾为同一对
象。
先将首转为
元件再建尾关
键帧。
属性的改
变:位置--选
中,移;其他属
性--选中元件,
在此元件实例
属性面板中改
属性
➢只
需
首
关
键
帧
即
可
对首关
键帧应
用“补
间动
画”
特性可实现动画滤镜
(让应用的滤镜
动起来)。
可以利用运动引
导层来实现传统
补间动画图层(被
引导层)中对象按
指定轨迹运动的
动画。
可实现
动画滤
镜(让
应用的
滤镜动
起来)。
注意:
在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图
形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用
1.建立各图层中对象:可先建欲作被遮罩图层
再建欲作遮罩图层
欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下
2.效果制作:其中一层做动画设计等
3.将欲作遮罩图层(现为普通图层)转为遮罩层:
快捷菜单中转。
欲看效果将两图层锁住
引导层与运动引导层的区别:
引导层的应用
引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的 SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然
后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的 SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用
要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。
✧内容可以使用影片剪辑、图形元件、按钮、
文字等,但不能应用形状(矢量图)
✧最常用的动画形式是动作(动画)补间动画
✧被引导图层可为多个
2.建运动引导层:
✧内容可以是用钢笔、铅笔、线条、椭圆工具、
矩形工具或画笔工具等绘制出的线段。
✧导出影片中此层不可见
3.附着:在被引导图层动画开始和结束的关键帧
上,让元件的注册点(选中元件上的带十字圆)对准运动引导层线段的开始和结束的端点
注意:
✧“被引导层”中的对象在被引导运动时,还
可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐
✧在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于运动引导线”的操作更容易成功。
✧过于陡峭的运动引导线可能使运动引导动画失败,而平滑圆润的线段有利于运动引导动画成功制作。
✧运动引导线允许重叠,比如螺旋状运动引导线,但在重叠处的线段必需保持圆润,让Flash能辨认出线段走向,否则会使运动引导失败
补间动画和传统补间之间的差异:
1 传统补间使用关键帧。
关键帧是其中显现对象的新实例的帧。
补间动画只能具有一个与之关联的对象实例,并使用属性关键帧而不是关键帧。
2 补间动画在整个补间范围上由一个目标对象组成。
3 补间动画和传统补间都只允许对特定类型地对象进行补间。
若应用补间动画,则在创建补间时会将一切不允许地对象类型转换为影片剪辑。
而应用传统补间会将这些对象类型转换为图形元件。
4 补间动画会将文本视为可补间地类型,而不会将文本对象转换为影片剪辑。
传统补间会将文本对象转换为图形元件。
5 在补间动画范围上不允许帧脚本。
传统补间允许帧脚本。
6 补间目标上地任何对象脚本都无法在补间动画范围地进程中更改。
7 能够在时间轴中对补间动画范围进行拉伸和调整大小,并将它们视为单个对象。
传统补间包含时间轴中可辨别选择地帧地组。
8 若要在补间动画范围中选择单个帧,必需按住Ctrl (Windows) 或Command (Macintosh) 单击帧。
166 使用FLASH CS4 PROFESSIONAL时间轴和动画
9 对于传统补间,缓动可应用于补间内关键帧之间地帧组。
对于补间动画,缓动可应用于补间动画范围地整个长度。
若要仅对补间动画地特定帧应用缓动,则需要创建自定义缓动曲线。
10 利用传统补间,能够在两种不同地色彩效果(如色调和Alpha 透明度)之间创建动画。
补间动画能够对每个补间应用一种色彩效果。
11 只能够使用补间动画来为3D 对象创建动画效果。
无法使用传统补间为3D 对象创建动画效果。
12 只有补间动画才能保存为动画预设。
13 对于补间动画,无法交换元件或设置属性关键帧中显现地图形元件地帧数。
应用了这些技术地动画要求使用传统补间。
