Flash必备基础知识和基本操作
flash的基本操作

选择和移动对象
选择对象
使用鼠标单击要选择的对象,即可将 其选中。如果要选择多个对象,可以 按住Ctrl键或Shift键,分别选择或框 选所需对象。
移动对象
选中对象后,鼠标指针会变成十字箭 头状,此时拖动鼠标即可移动对象。 如果要精确控制对象的移动位置,可 以使用“属性”面板中的“位置和大 小”选项进行设置。
Flash的基本操作
• 引言 • Flash界面介绍 • 基本操作 • 动画制作 • 实例演示 • 总结与展望
01
引言
目的和背景
掌握Flash的基本操作,能够更好地 进行动画制作和多媒体设计。
随着互联网的发展,Flash技术逐渐被 淘汰,但仍然有部分场景需要使用到 Flash,如教学、演示等。
补间动画可以控制运动轨迹、速度和时间等属性,使动画 更加自然和流畅。
逐帧动画
逐帧动画是通过在每个帧上绘制不同 的图像来创建动画效果,类似于传统 的手绘动画。
逐帧动画可以创建非常细腻和复杂的 动作,但需要较高的制作成本和时间。
引导层动画
引导层动画是一种特殊的动画效果,通过在引导层上绘制路径,使对象沿着路径运动。
制作淡入淡出的文字效果
总结词
通过设置文字的透明度,可以制作出文字逐渐出现和 消失的效果。
详细描述
首先在舞台上输入文字,然后设置其透明度。在时间 轴上创建一个关键帧,调整文字透明度到新的值,然 后创建补间动画,设置透明度变化的速度。
06
总结与展望
总结
掌握Flash的基本操作是学习动画制作的基础, 包括时间轴、帧、图层等概念,以及绘图、补 间动画、遮罩等基本技能。
的应用价值。
对于动画制作爱好者而言, Flash仍然是一个值得学习和掌 握的工具,尤其在网页设计和多
flash知识点注意

Flash知识点:Step by Step思维Flash是一种强大的多媒体和动画软件,被广泛用于网页和互动媒体的开发。
它可以创建吸引人的动画效果和交互式元素,为用户提供丰富的在线体验。
在本文中,我们将介绍Flash的一些基本概念和重要知识点,帮助你逐步掌握这个强大工具。
1. Flash基础知识在开始学习Flash之前,你需要了解几个基础概念。
首先,Flash使用矢量图形来创建动画和图形。
矢量图形是由数学公式描述的,可以无限缩放而不会失真。
其次,Flash中的每个元素都可以根据时间轴进行控制,时间轴上的每一帧代表动画的一个瞬间。
最后,Flash支持逐帧动画和补间动画。
逐帧动画是通过逐一绘制每个关键帧来创建的,而补间动画是通过定义起始和结束状态,由Flash自动计算中间状态来创建的。
2. Flash用户界面Flash的用户界面由几个主要组件组成,包括舞台、工具栏、时间轴和库面板。
舞台是你创建动画和交互元素的主要区域,你可以在其中添加和编辑图形、文本和动画效果。
工具栏提供了各种工具,如选择工具、画笔工具和文本工具,用于创建和编辑图形和文本。
时间轴是控制动画的核心,你可以在其中添加关键帧、设置动画属性和调整元素的动画顺序。
库面板用于管理和组织你的素材库,包括图形、声音、影片剪辑等。
3. 创建基本动画在Flash中,你可以通过使用关键帧和图层来创建基本动画效果。
首先,在时间轴上选择一个合适的帧,并在舞台上创建你的初始图形。
然后,在下一个关键帧上,对图形进行修改或移动。
Flash会自动计算两个关键帧之间的中间状态,从而创建平滑的过渡效果。
你可以在时间轴上添加更多的关键帧和修改图形,以创建更复杂的动画效果。
4. 使用补间动画除了逐帧动画,你还可以使用补间动画来创建更复杂的动画效果。
补间动画基于起始和结束状态之间的差异,Flash会自动计算中间状态。
首先,在时间轴上选择一个图形,并在起始帧上设置初始状态。
然后,在时间轴上的另一个帧上设置结束状态。
Flash必备基础知识和基本操作

第1节 Flash 基础知识和基本操作一、Flash 工作界面Flash 工作界面的主要组成部分。
1、舞台:也称为“工作区”或“编辑区”,是进行绘图和编辑动画的地方。
2、场景:用来组织不同主题的动画(画面)。
3、时间轴窗口:包括时间轴和图层,是进行flash 动画创作和编辑的重要工具。
4、工具箱:用于进行图形的绘制和编辑。
5、元件库:用来存放和组织可反复使用的动画元件,这些元件也称为符号。
6、面板:提供flash 对象的各种信息,如图形的属性、帧的属性等。
二、Flash 新建动画文件的方法(1)使用开始页创建动画文件; (2)使用菜单命令新建动画文件; (3)使用按钮工具新建动画文件; (4)根据模板新建动画文件。
三、Flash 动画文件的创建步骤1、新建动画文件。
[文件][新建][常规][ Flash 文档]2、设置动画文件的属性。
在编辑窗口中击右键,选择[文档属性]3、预览和测试动画文件。
(1)选择[控制][…];(2)按<Enter>键,或<Ctrl>+<Enter>键;(3)按<Esc>键取消测试。
4、保存文件。
[文件][保存]/[另存为],则保存为Flash 源文件的标准格式,扩展名为.fla 。
5、导出文件。
[文件][导出][…]。
Flash 提供多种导出格式,可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例:快乐的小鸭工具箱舞台属性面板元件库 各种面板组合(略)第2节Flash图形编辑(工具箱)Flash既可以处理位图,又可以处理矢量图。
Flash中的图形编辑主要依赖于工具箱,它提供了绘制、编辑图形的全套工具,是制作动画过程中使用最多的工具面板,工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项。
第3节创建Flash动画一、Flash动画的分类1、逐帧动画:动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
Flash操作基础

Flash操作基础FLASH所谓Flash,是内存(Memory)的一种,但兼有RAM和ROM 的优点,是一种可在系统(In-System)进行电擦写,掉电后信息不丢失的存储器,同时它的高集成度和低成本使它成为市场主流。
Flash 芯片是由内部成千上万个存储单元组成的,每个单元存储一个bit。
具有低功耗、大容量、擦写速度快、可整片或分扇区在系统编程(烧写)、擦除等特点,并且可由内部嵌入的算法完成对芯片的操作,因而在各种嵌入式系统中得到了广泛的应用。
作为一种非易失性存储器,Flash在系统中通常用于存放程序代码、常量表以及一些在系统掉电后需要保存的用户数据等。
常用的Flash为8位或16位的数据宽度,编程电压为单3.3V。
主要的生产厂商为INTEL、ATMEL、AMD、HYUNDAI等。
Flash 技术根据不同的应用场合也分为不同的发展方向,有擅长存储代码的NOR Flash和擅长存储数据的NAND Flash。
一下对NOR Flash和NAND Flash的技术分别作了相应的介绍。
在过去的20年里,嵌入式系统一直使用ROM(EPROM)作为它们的存储设备。
然而近年来Flash 全面代替了ROM(EPROM)在嵌入式系统中的地位。
因为相较ROM而言,Flash有成本低,容易改写等优点。
目前Flash主要有两种 NOR Flash 和 NADN Flash 它们在应用上有所不同因此也用于不同的场合。
读取NOR Flash和读取我们常见的SDRAM是一样的。
它的所有地址都是可见的,你可以读取它任意随机地址的值。
同时它和SDRAM一样你可以直接运行装载在NOR FLASH里面的代码,这就是作谓的XIP(Execute-In-Place)技术。
因为NOR Flash有这种特性,所以它非常适用于小型嵌入式系统。
你可以把你的代码装载到Flash中,在系统启动的时候直接运行它,而减少SRAM的容量从而节约了成本。
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
flash入门必备知识点

七、右图红框工具可以修改已经完成的动画。你可以先画一个圆,然后用这个工具把圆改成个心型。也可以用多个图形拼成一个图形,然后把多余的去掉。
八、可以导入现成的SWF文件到某一层。做为自己的东西。也可以导入GIF动画。让GIF动画循环播放(复制GIF的祯然后粘贴到后面的祯里,在视觉上就是一个连续的动作)。
九、修改/转换/比例与旋转:可以修改图形的比例。Ctrl+alt+s
、
函数:
1、random()函数:
random在actionscrip中是一个应用相当广的函数,它的作用是获取0到指定整数之间的任意整数。利用它,我们可以解决随机显示,随机移动等一系列的效果。是复杂动画的基础,对random函数的灵活应用,是我们解决很多实际问题,创造奇妙效果的前提。我们来看看它的语法:
三、选择查看方式
Outlines:快捷键(Ctrl+Shift+Alt+O),显示轮廓;
Fast:快捷键(Ctrl+Shift+Alt+F),快速显示;
一、主要快捷键:
1、F5插入普通祯(以下所有的祯都应该是帧,因为拼音里打不出来帧)
2、F6插入关键祯:复制前面的动作
3、F7插入空白关键祯
4、ctrl+j:修改文档大小及颜色。可以按照自己的喜好设置好后点“设置为默认值”。
5、ctrl+k:调整图形或元件在舞台上的位置
6、ctrl+F8:新建元件。元件也叫MC。或符号。
2、形状动画:在第一祯属性栏里选“形状”绿色底,实线箭头。
3、补间动画:在第一祯右键选择创建补间动画,紫色底,实线箭头。
Flash重点概念与操作

Flash重点概念与操作1、矢量图和位图1)矢量图是使用直线和曲线描述图像的,同时包括图形的颜色和位置属性。
在Flash中插入的文字都自动为矢量文字,将其打散后变为位图。
矢量图无法直接修改,只有将其打散后才可修改。
2)位图是用像素描述图像的,计算机必须精确计算每一组成位图的像素的位置、颜色等信息。
在Flash中用画图工具所画的图形匀为位图,只有将其"转换成组件",变成库中的符号后方为矢量图。
2、符号与库1)符号:符号是矢量图抽象映射,在Flash里所有的动画元素都补抽象为符号,所有符号都被存放在库里,可以被所有动画过程无限制重复调用。
2)库:库中包含所有符号、动画及导入的图形和动画。
库也可以象编辑动画一样编辑,包括帧的设置。
3、产生移动1)同一个矢量图形之间2)用绘图工具所画的图形必须先保存到库(生成符号才可设置移动,字符可不必生成库),增加关键帧,再建立Tweening运动。
3)在关键帧中也可以改变图形的形状,以达到移动过程中同时变形的效果。
4)可以选择移动时旋转效果(顺时针、逆时针),在Frame面板中的"Rotate"中设置(CW为顺时针,CCW为逆时针)。
5)引导层:有时物体要按某一设定好的路线移动,就必须用到引导层。
在引导层中画好运动路径,在被引导层(引导层的下一层)中使运动物体与路径相吸附在一起(用鼠标点中运动物体的中心移动)。
4、产生变形1)必须是位图图形。
2)变形的位图可以是用工具箱中工具绘制的,也可以是库中的符号,但必须将其打散,转换成位图。
3)插入空白关键帧(按F7),然后在空白关键帧中编辑变形的结束位图。
4)如果是文字,必须先打散转换成图形后方可作变形处理。
5)在两个关键帧之间任一帧中双击鼠标或打开【Windows】→【Panels】→【Frame】(也可直接按快捷键Ctrl+F),弹出"Frame"对话框,点"Tweening"标签,将Tweening项设为"Shape",点"确定"后关闭属性对话框。
flashcc知识点总结

flashcc知识点总结Adobe Flash CC 是一款由Adobe公司开发的多媒体和动画制作软件,它是一款功能强大的应用程序,可以用来创建精美的动画、游戏和交互式多媒体内容。
Flash CC 有着丰富的功能和工具,让用户能够轻松地制作出各种精彩的动画和交互式内容。
在本文中,我将总结Flash CC的一些重要知识点,希望能够帮助初学者更好地了解和使用这款软件。
1. Flash CC的基本概念Flash CC 是一款矢量图形编辑器,它使用矢量图形来创建图像和动画。
矢量图形是使用数学公式来表示图形的,因此可以任意放大和缩小而不会失真,这使得Flash CC 制作的内容非常适合在不同屏幕尺寸上播放。
Flash CC 支持屏幕分辨率无损缩放,因此可以说是一款非常灵活和强大的软件。
2. Flash CC的工作界面Flash CC的工作界面主要由菜单栏、工具栏、舞台和时间轴组成。
菜单栏包含了各种功能和操作命令,工具栏包含了常用的绘图和编辑工具,舞台是用户创建和编辑内容的主要区域,时间轴是用来控制动画和交互式内容的关键部分。
Flash CC 的工作界面布局简洁,功能齐全,让用户可以快速找到所需的工具和命令。
3. Flash CC的基本操作Flash CC 的基本操作包括创建新文档、导入和编辑图像、绘制和编辑矢量图形、添加文本和多媒体内容等。
在Flash CC 中,用户可以使用各种工具来绘制和编辑矢量图形,可以添加各种效果和滤镜来美化图像,还可以使用时间轴来控制动画和交互式内容的播放和交互效果。
这些基本操作是Flash CC 制作动画和交互式内容的基础,需要用户熟练掌握和灵活运用。
4. Flash CC的动画制作在Flash CC 中,用户可以创建各种精美的动画效果,包括帧动画、补间动画和骨骼动画等。
帧动画是最简单的动画制作方式,用户需要逐帧绘制动画内容,而补间动画和骨骼动画则更加高级和灵活,用户可以通过设置关键帧和路径来实现复杂的动画效果。
flash动画制作知识点总结

flash动画制作知识点总结Flash动画制作是一种使用Adobe Flash软件制作动画的技术。
Flash动画可以用于制作网络广告、在线教育课程、网站动画等。
本文将介绍Flash动画制作的基本知识点,包括Flash软件的基本操作、动画制作的基本流程和常用技巧。
一、Flash软件的基本操作1. 新建文档打开Flash软件后,点击“文件”菜单,选择“新建”命令。
新建文档时可以选择模板,比如动画、交互式、游戏等模板。
2. 绘制图形点击工具栏上的图形工具,然后在舞台上拖动鼠标绘制图形,比如矩形、椭圆、直线等。
3. 添加文本点击工具栏上的文本工具,然后在舞台上点击鼠标添加文本框,输入文本内容。
4. 添加图像点击“文件”菜单,选择“导入”命令,然后选择要导入的图像文件,点击“打开”按钮即可将图像导入到Flash文档中。
5. 设置关键帧在时间轴上选择一个帧,点击“插入”菜单,选择“关键帧”命令,即可在该帧上添加动画元素。
6. 添加动作脚本点击“窗口”菜单,选择“动作”命令,即可在弹出的动作编辑器中添加动作脚本,比如点击事件、鼠标移动事件等。
7. 导出动画点击“文件”菜单,选择“发布设置”命令,然后选择需要导出的文件格式,比如SWF格式、HTML5格式等,最后点击“发布”按钮即可将动画导出到本地。
二、动画制作的基本流程1. 制定故事板在制作动画之前,需要先制定一个故事板,即制作动画的内容和流程。
比如想要制作一个小猫追逐小老鼠的故事,就需要制定小猫追逐小老鼠的故事情节和动作流程。
2. 设计角色形象根据故事板中的角色,需要设计好各个角色的形象和动作。
比如给小猫设计表情和动作,给小老鼠设计表情和动作等。
3. 制作动画原画使用Flash软件中的绘图工具和动画工具,按照故事板和角色设计稿,制作动画原画。
比如绘制小猫和小老鼠的动作元素,然后根据故事情节制作动画原画。
4. 添加动作脚本在时间轴上设置关键帧,然后在弹出的动作编辑器中添加动作脚本,比如小猫追逐小老鼠的动作事件。
Flash知识点总结与操作重点

Flash知识点总结与操作重点Flash学问点总结与操作重点Flash动画是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
下面是我整理的Flash学问点总结与操作重点,欢迎阅读!一、操作学问点:1、动画基本制作(1)动画文件打开(以库文件打开)(2)动画文件新建(背景色、大小、每秒帧数)、素材导入(3)基本图形制作(五角星、多边形、心形、叶片、放射状填空等)(4)保存或导出影片2、图形元件与影片元件制作通过定义或利用图形元件或影片元件进行动画制作。
如何将一张图片进行转化位其中对象的图形元件?如飞机、汽车等3、逐帧动画制作:每一帧都是关键帧,各帧延时时间可以多帧或更多4、过渡动画制作(变形AB 动作AA)(1)变形动画(Shape):从一组文字过渡到另一组文字,从一个对象变成另一个对象(2)动作动画(motion):一个元件对象翻转、运动、透亮渐变或颜色设置5、动画预设制作关键帧→选择该关键帧(对象必需是影片原件)→打开窗口菜单中“动画预设”面板---选择“默认预设”中某与效果6、多图层使用操作留意:(1)设置背景层,将不同对象的运动应放置在不同的层上;(2)多图层中同时发生的`时间点设定7、运动引导线----引导线的制作(引导线层、被引导层)如何从一个对象中抽取轮廓作为引导线?运动对象必需是元件或影片元件,中心点与引导线重合一个引导层还可以链接多个被引导层,使多个对象沿同一路径运动8、遮罩----Flash中素材抠像运动遮罩层对象运动,被遮罩不动,如探照灯效果、光移动效果遮罩层对象不动,被遮罩运动,如文字中颜色转变遮罩层对象动画,被遮罩运动9、动画把握操作帧把握:停止、播放按钮元件、时间、把握二、操作重点:举例说明(1)背景图层制作——多图片、放射状图片(2)元件属性调整——调色、透亮等设置且动画制作(3)元件中心点移动——转变引导线动画、对象元件旋转、翻转运动方式,例如(连续复制、翻书、单摆、特殊翻转、探照灯等)(4)多图层动画对象的时间关系——对象碰撞、同时发生等(如小球碰撞等) (5)对象的连续运动或转变——时间连接(如小球变成飞机,飞机沿引导线运动等)(6)一个引导层还可以链接多个被引导层,使多个对象沿同一路径运动(如小球追逐、碰撞等)(7)遮罩的引用——遮罩层对象的样子转变或运动(如望远镜、探照灯、文字扫光等)(8)遮罩的引用——被遮罩层对象的样子转变或运动(如对象中光、多彩的转变等)(9)运动对象穿过某一物体(例如射箭、蝴蝶花丛飞舞、飞机穿云等)(10)留意打开外部库、利用外部库素材制作,以及影片文件的导出。
flash主要内容及学习方法

flash主要内容及学习方法Flash简单操作一、新建文档1.选择版本2.调整舞台大小、背景颜色、FPS3.设置自动保存4.创建多个场景二、简单编辑1.图层的使用和编辑(遮罩、引导)2.帧的类型及操作:插入帧F5、插入关键帧F6、插入空白关键帧F73.创建基本图形并进行编辑4.创建元件:图形、按钮、影片剪辑5.编辑元件,更改属性6.预览:(Enter),发布:(Ctrl+Enter),发布局部:(Ctrl+Alt+Enter)三、工具使用1.选择工具:(常用)对图形的边和定点进行编辑2.部分选择工具:用于选择顶点进行编辑3.任意变形工具:调整中心点,变形4.3D旋转工具:(影片剪辑)的三维旋转3D平移工具:(影片剪辑)的三维平移5.套索工具:绘制部分选择工具6.钢笔工具:基本绘制工具添加锚点、删除锚点、转换锚点(平滑—角点)7.文本工具:添加文本8.线条工具:创建直线9.矩形工具:创建矩形椭圆工具:创建圆形基本矩形工具:创建圆角矩形基本椭圆工具:创建圆环、扇形多角星形工具:创建五角星、六边形等10.铅笔工具:绘制边框11.刷子工具:绘制填充喷涂刷工具:绘制填充(颗粒状)12.Deco工具:绘制填充(笔刷效果)13.骨骼工具:创建骨骼绑定工具:固定骨骼关键点14.颜料桶工具:改变填充颜色墨水瓶工具:改变描线颜色15.滴管工具:吸取已创建颜色进行填充或描线16.橡皮擦工具:擦除工具(填充、描线)17.手形工具:(Space)平移舞台18.缩放工具:对视口进行缩放(Ctrl和+、-)19.笔触颜色:修改创建时的描线颜色(可删除)20.填充颜色:修改创建时的填充颜色(可删除)21.对象绘制:创建对象时,可勾选,便于选择22.模式及形状:刷子/橡皮擦工具绘图模式及形状四、对齐工具的使用1.用对齐工具把对象进行整理,可与舞台对齐2.同一个图层下面,对象也有层次之分3.将不同的对象成组,便于选择移动4.Ctrl /Alt 键+鼠标左键点击拖动:复制对象5.通过变形面板中的旋转、倾斜进行复制6.通过合并对象,对两个以上的对象进行编辑,组合成新的对象五、动画创建1.传统补间:适用于同一个元件、形状等非散件实例(位置、大小、颜色、透明度、形状),需要创建关键帧(补间帧可编辑)2.补间形状:适用于散件,如位置、大小、颜色、透明度、形状等,需要创建关键帧(补间帧不可编辑,需要插入关键帧)可以添加形状提示调整补间3.补间动画:适用于元件,如位置、大小、颜色、透明度、形状等,不需要创建关键帧(自动生成,补间帧可编辑、3D补间)4.逐帧动画:将相邻的帧设为关键帧,通过修改每个帧的对象生成动画(视觉暂留原理,无补间帧)六、元件编辑1.图形:是可反复使用的图形,可以是只含一帧的静止图片,也可以制作成由多个帧组成的动画。
flash基础教程新手入门

flash基础教程新手入门Flash基础教程新手入门Flash是一款强大的多媒体制作工具, 在网页设计、动画制作、交互式应用等方面有着广泛的应用。
本教程将为你介绍Flash 的基础知识和操作方法, 帮助你快速入门。
一、Flash的安装与启动1. 下载Flash软件并进行安装。
2. 启动Flash软件,在主界面上点击"新建"按钮,创建一个新的Flash文档。
二、Flash的界面与操作1. 工作区:包括工具栏、时间轴、舞台等。
工具栏提供了各种制作元素和功能的工具按钮。
2. 时间轴:用于控制动画的时间和帧数。
每个图层都有一个对应的时间轴。
3. 舞台:用于显示Flash动画的区域。
三、Flash的元素与图层1. 元素:Flash中的基本图形和对象,例如形状、文字、图像等。
2. 图层:用于组织和管理元素。
可以在图层上添加、编辑和删除元素。
四、Flash的动画制作1. 创建关键帧:在时间轴上选择一个帧,并在舞台上创建或修改元素。
2. 插入补间动画:在时间轴上设置起始帧和结束帧,并修改元素属性,Flash会自动生成中间帧。
3. 动画效果:使用过渡、缓动和滤镜等效果让动画更加生动和丰富。
五、Flash的交互功能1. 添加动作:在按钮或元件上添加触发动作,例如链接到其他网页、播放声音、弹出对话框等。
2. 控制影片剪辑:通过动作指令控制影片剪辑的播放、停止、暂停、循环等操作。
3. 使用组件:利用Flash自带的组件库,添加表单、视频播放器、滚动条等交互式功能。
六、导出与发布1. 导出SWF文件:在Flash中选择"Publish"或"导出"命令,将Flash文档导出为SWF格式文件。
2. 嵌入到网页:将SWF文件嵌入到HTML文件中,使动画能够在网页上正常播放。
3. 发布到其他媒体:可以将Flash制作的动画导出为视频、动态图片等不同的媒体格式。
通过本教程的学习,你可以初步掌握Flash的基本操作和制作动画的方法,为进一步深入学习和应用打下坚实基础。
第一课Flash入门

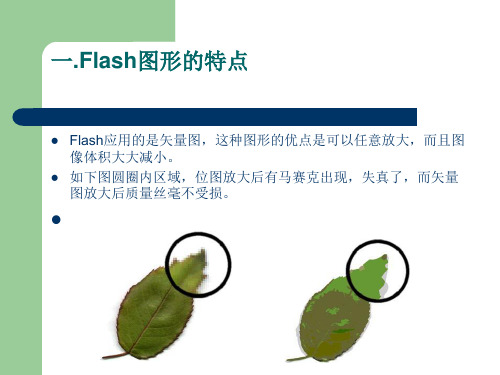
Flash应用的是矢量图,这种图形的优点是可以任意放大,而且图 像体积大大减小。
如下图圆圈内区域,位图放大后有马赛克出现,失真了,而矢量 图放大后质量丝毫不受损。
二.界面的认识和部分工具的使用
1)菜单栏:这里是FLASH的功能指令。
2)工具箱:使用“工具”面板中的工具可以绘图、上色、选择 和修改插图,并可以更改舞台的视图。 3)时间轴:是显示动画场景/图层/桢等重要信息和控制动画长 度以及当前编辑中的动画或元件的图层和桢的位置。并也应用于 组织和控制影片内容在时间轴上播放的层数和桢数。
4)浮动面版:与动画编辑相关的面版;如:属性/混色器等。 5)工作区:中间部分的灰色区域是工作区。
6)场景:可以调换颜色的部分是场景。(也叫编辑区)。
二.界面音乐片断或是一段独立 的flash动画(好比是演员),通俗的讲就是对象作为 一个模块,在不同帧中重复使用.这样的好处在于因为 可以在重复使用
库:存放动画元件的地方(好比是一场戏的后台) 场景:动画的表现场所(好比是舞台) 时间轴:动画制作的最重要的区域,是编辑动画的工
作台,是加工动画的流水线,包括了层编辑区、帧编 辑区和时间线。(好比是剧本)
常用的几个名词
我们要制作一个动画,就好比是在导演一出戏, 需要找好演员(制作好元件),置于后台(放 在库里),然后把演员放在舞台上(把元件放 在场景上),让演员照着剧本演出(在时间线 上设置开始、结束时的状态,生成动画)。
初中flash知识点总结

初中flash知识点总结一、基本概念1. Flash是什么Flash是一种由Adobe公司开发的矢量动画制作软件,可以用来制作动画、交互式内容、网页等。
Flash文件通常以.swf格式存储,可以在网页上直接播放。
2. Flash的特点Flash具有矢量绘图、逐帧动画、交互式控制等功能,可以制作丰富多彩的动画效果。
同时,Flash文件具有较小的体积,适合用于网络传输和展示。
3. Flash的应用领域Flash广泛应用于广告、教育、游戏、影视等领域,成为了矢量动画制作的标准工具之一。
二、制作流程1. 基本操作打开Flash软件后,首先需要了解Flash的基本操作,包括画笔、填充、移动、缩放等工具的使用方法。
熟练掌握这些基本操作,是进行后续制作的基础。
2. 绘制图形在Flash中,可以使用各种工具绘制各种图形,包括直线、矩形、圆形、曲线等。
绘制图形是制作动画的基础,需要掌握各种工具的使用方法,以及如何将这些基本图形组合起来制作更复杂的图形。
3. 添加动画通过逐帧动画的方式,可以为图形添加动画效果。
在Flash中,可以对每一帧进行编辑,创建图形的运动轨迹、透明度、旋转角度等动画效果。
掌握逐帧动画的制作方法,是成为一名熟练的Flash动画师的关键。
4. 添加音频和视频除了图形动画,Flash还可以添加音频和视频元素,制作更为丰富多彩的动画内容。
在Flash中,可以通过导入外部音频和视频文件,或者直接使用Flash自带的音频和视频编辑工具,对动画进行音频和视频的添加和编辑。
5. 导出和发布完成动画制作后,需要将Flash文件导出为.swf格式,以便在网页中进行播放。
在导出前,还需要设置动画的尺寸、帧速率、压缩比率等参数,以满足不同平台和设备的需求。
三、常见功能1. 鼠标交互Flash还可以实现鼠标交互的功能,包括按钮、链接、点击事件等。
通过添加鼠标交互功能,可以使得动画内容更加生动、互动。
2. 动画过渡在Flash中,可以使用Tween动画来实现图形的平移、缩放、旋转等动画过渡效果。
Flash基础教程

Flash基础教程Flash是一种常用的多媒体制作软件,它允许用户创建动画、互动式应用程序和网站等。
本教程将介绍Flash的基础知识和使用方法,帮助读者掌握Flash的基本操作和制作动画的技巧。
一、Flash的介绍和安装Flash是由Adobe公司开发的一款多媒体制作软件,广泛应用于网页设计、游戏开发和互动媒体等领域。
它具有强大的动画制作功能和丰富的交互式操作工具,能够创建出各种生动有趣的网页元素和应用程序。
安装Flash非常简单,只需下载安装程序并按照提示进行安装即可。
安装完成后,打开Flash软件,我们就可以开始学习如何使用它进行多媒体制作了。
二、Flash的界面和基本操作1. 界面介绍Flash的界面分为菜单栏、工具栏、舞台和时间轴等部分。
菜单栏提供了各种功能选项,工具栏则包含了常用的工具按钮,舞台是我们绘制和编辑动画的主要区域,而时间轴则用于控制动画的播放时间和顺序。
2. 创建新文档在Flash中,我们可以通过点击菜单栏的"文件"选项并选择"新建"来创建一个新的文档。
在弹出的对话框中,我们可以选择文档的尺寸、背景颜色等。
3. 绘制图形Flash提供了各种绘图工具,如铅笔、画笔、橡皮擦等,可以方便地绘制各种图形。
我们可以在舞台上点击并拖动来创建自己想要的形状,然后再对其进行编辑和调整。
4. 添加动画效果在Flash中,我们可以通过使用关键帧和图层等功能来创建动画效果。
关键帧表示动画的某个时间点,我们可以在不同的关键帧上进行绘制或编辑,然后Flash会自动帮我们完成中间的过渡效果。
图层则可以将不同的元素分开管理,使得制作复杂的动画更加方便。
三、Flash的动画制作技巧1. 使用补间动画补间动画是制作Flash动画的一种常用技巧,它可以让物体在不同的关键帧间自动移动、缩放或旋转等。
我们可以在起始关键帧和结束关键帧上进行不同的设置,如改变物体的位置、大小、颜色等,然后Flash会帮我们自动完成中间的过渡。
Flash知识点

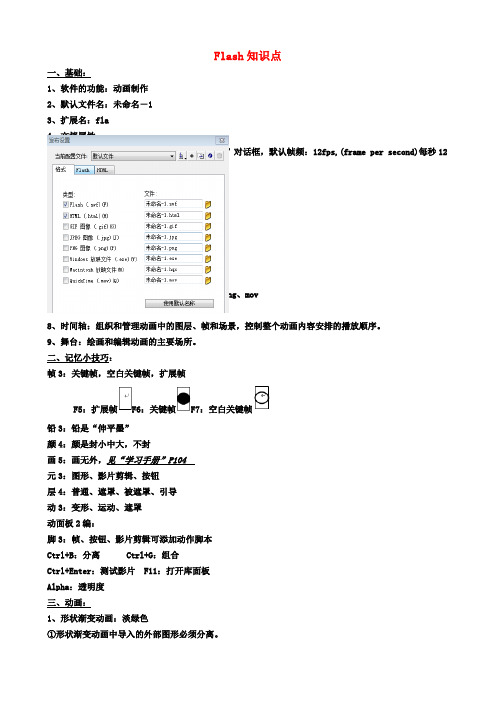
Flash知识点一、基础:1、软件的功能:动画制作2、默认文件名:未命名-13、扩展名:fla4、文档属性:选择“修改”→“文档”,打开“文件属性”对话框,默认帧频:12fps,(frame per second)每秒12帧,默认尺寸是550*4005、特点:基于矢量图形,不会失真6、导入:①“文件”→“导入”②导入的内容:声音、视频、图形等③导入gif会产生关键帧动画序列7、发布:①“文件”→“发布”②可以发布为:exe、swf、gif、html、jpg、png、mov8、时间轴:组织和管理动画中的图层、帧和场景,控制整个动画内容安排的播放顺序。
9、舞台:绘画和编辑动画的主要场所。
二、记忆小技巧:帧3:关键帧,空白关键帧,扩展帧F5:扩展帧F6:关键帧F7:空白关键帧铅3:铅是“伸平墨”颜4:颜是封小中大,不封画5:画无外,见“学习手册”P104元3:图形、影片剪辑、按钮层4:普通、遮罩、被遮罩、引导动3:变形、运动、遮罩动面板2编:脚3:帧、按钮、影片剪辑可添加动作脚本Ctrl+B:分离Ctrl+G:组合Ctrl+Enter:测试影片F11:打开库面板Alpha:透明度三、动画:1、形状渐变动画:淡绿色①形状渐变动画中导入的外部图形必须分离。
②设置精确、规则的形状渐变动画时可使用形状提示点。
③形状提示点用字母表示,最多可以添加26个(a-z)。
2、运动渐变动画:谈蓝色①运动渐变动画中导入的外部图形需转换为元件。
②引导层用来制作比较精确的运动动画,能够使对象按特定路径运动,a.必须使元件的中心点吸附到运动路径的起止点上;b.引导层的内容只在编辑时显示。
c.测试动画时,引导层上的对象将被显示③属性面板中简易栏的值大于0时,运动渐变动画的对象减速渐变,反之,加速渐变。
3、遮罩动画就是类似聚光灯的动画效果,需要2个图层四、元件与实例的关系:①元件从库中拖动到舞台后称为实例。
②一个元件可以创建多个实例,多次使用。
高中flash知识点总结

高中flash知识点总结一、Flash的基本概念1. Flash的定义:Flash是一种由Adobe Systems开发的用于制作动态图形、动画、音频和视频的多媒体软件平台。
它可以创建交互式的网页内容,是一种强大的动画制作工具和网页设计软件。
2. Flash的历史:Flash最早是由FutureWave Software公司开发的,后来被Macromedia公司收购并开发成为一种独立的软件。
2005年,Adobe公司收购了Macromedia,使得Flash成为Adobe旗下的产品。
二、Flash的基本操作1. Flash的界面:Flash软件主要包括舞台、时间轴、工具栏和属性面板等主要部分。
舞台是用户绘制和编辑动画内容的区域,时间轴是用于编辑动画帧和图层的区域,工具栏包含各种绘图和编辑工具,属性面板用于设置对象的属性和参数。
2. Flash文件的创建:在Flash中,可以创建新的动画文档(.fla文件),也可以导入其他类型的文件,如图片、音频和视频等。
在创建动画文档时,需要设置舞台的尺寸和帧速率等参数。
3. Flash对象的绘制和编辑:Flash提供了多种绘图和编辑工具,如画笔、橡皮擦、填充、变形和旋转等工具,可以用来绘制和编辑各种对象,如形状、文本、按钮和影片剪辑等。
三、Flash的动画制作1. 帧和关键帧:Flash中的动画是通过在时间轴上添加帧和关键帧来实现的。
帧是时间轴上的一个单位,关键帧是用来设置动画对象属性和状态的重要帧。
通过在不同帧上设置不同的对象属性和状态,可以创建连续的动画效果。
2. 补间动画:补间动画是一种简单的动画制作技术,通过在时间轴上设置起始帧和结束帧的关键帧,Flash可以自动计算中间帧的插值效果,实现对象的平移、缩放和旋转等动画效果。
3. 形状动画:Flash提供了丰富的形状绘制和编辑工具,可以绘制各种复杂的形状图案,并通过关键帧的插值效果实现形状的变化和动画效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第1节 Flash 基础知识和基本操作一、Flash 工作界面Flash 工作界面的主要组成部分。
1、舞台:也称为“工作区”或“编辑区”,是进行绘图和编辑动画的地方。
2、场景:用来组织不同主题的动画(画面)。
3、时间轴窗口:包括时间轴和图层,是进行flash 动画创作和编辑的重要工具。
4、工具箱:用于进行图形的绘制和编辑。
5、元件库:用来存放和组织可反复使用的动画元件,这些元件也称为符号。
6、面板:提供flash 对象的各种信息,如图形的属性、帧的属性等。
二、Flash 新建动画文件的方法(1)使用开始页创建动画文件; (2)使用菜单命令新建动画文件; (3)使用按钮工具新建动画文件; (4)根据模板新建动画文件。
三、Flash 动画文件的创建步骤1、新建动画文件。
[文件][新建][常规][ Flash 文档]2、设置动画文件的属性。
在编辑窗口中击右键,选择[文档属性]3、预览和测试动画文件。
(1)选择[控制][…];(2)按<Enter>键,或<Ctrl>+<Enter>键;(3)按<Esc>键取消测试。
4、保存文件。
[文件][保存]/[另存为],则保存为Flash 源文件的标准格式,扩展名为.fla 。
5、导出文件。
[文件][导出][…]。
Flash 提供多种导出格式,可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例:快乐的小鸭工具箱舞台属性面板元件库 各种面板组合(略)第2节Flash图形编辑(工具箱)Flash既可以处理位图,又可以处理矢量图。
Flash中的图形编辑主要依赖于工具箱,它提供了绘制、编辑图形的全套工具,是制作动画过程中使用最多的工具面板,工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项。
第3节创建Flash动画一、Flash动画的分类1、逐帧动画:动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。
2、补间动画:补间动画是一种随时间移动或更改的动画。
补间动画只需要创建起始帧和结束帧,中间帧则由Flash自动创建。
分类:形状补间动画、动作补间动画3、时间轴特效时间轴特效大致包括变形、转换、分离和展开等,可以很方便地将对象制作成为动画。
一般情况下,可以对文本、图形、位图图像和按钮元件等对象应用时间轴特效。
操作步骤:首先选择好对象,将其转换为矢量图(文字要打散^B^B),再对其应用特效即可([插入][时间轴特效] [……])。
4、特殊动画(即以上动画的灵活应用)(1)引导动画(路径动画)引导动画是Flash的一种特殊动画方式,它的实质是让实例沿着一定的路径运动。
(2)遮罩动画是Flash的另一种特殊动画方式,它的实质是遮罩层中的物体以透明方式显示,被遮罩层中的物体只能透过遮罩层中物体显示出来,即被遮住的物体看见,未被遮住的物体看见。
(3)文字特效文字特效是指文字的显示效果,可以是静态效果,如立体文字、彩虹文字、空心文字等;还可以是动态效果,如探照灯文字、镜飘文字、变形文字和滚动字幕文字等。
第8周教学内容1、逐帧动画:动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。
2、时间轴特效(1)文字时间轴特效–输入文字–文字打散:<Ctrl>+B, <Ctrl>+B(重复两次)–[插入][时间轴特效]观察:帧的变化(自动生成中间的帧,最后一帧为普通帧);颜色的变化。
(2)物体旋动动画例5-1注意:在第30帧处时插入帧,则自动将图像转换为矢量图;最后一帧为普通帧。
(3)物体运动动画例5-2注意:将物体转换为矢量图(<Ctrl>+B, <Ctrl>+B);在对话框中选项的设置。
3、补间动画:补间动画是一种随时间移动或更改的动画。
补间动画只需要创建起始帧和结束帧,中间帧则由Flash自动创建。
其中起始帧和结束帧必须是关键帧。
(1)形状补间动画一个图像形状渐变为另一个图像形状,或一个画面变为另外一个画面(或文字)。
形状补间动画是根据对象的形状变化来实现的动画,只需给出动画的第一帧和最后一帧的对象形状,中间的动画过程由系统自动生成。
实现形状动画的前提条件是,对象必须为矢量图形。
如果要对文本、组或符号创建形状补间动画,首先需要按<Ctrl>+B将其打散。
操作步骤:–导入图像(或输入文字、绘制图形);–将图片打散,将其变为矢量图形:<Ctrl>+B, <Ctrl>+B(重复两次);–将帧线放在后面的帧上,插入入空白关键帧(<F7>);–导入或制作结束帧的内容,并打散图片对象;–选择第一帧,在属性面板中将“补间”设置为“形状”;–<Ctrl>+<Enter>或<Enter>预览。
观察:帧的变化(自动生成中间的帧,最后一帧为关键帧)(2)动作补间动画动作补间动画的原理是根据实例属性的变化来形成动画效果。
它的前提是对象必须是一个元件的实例、文本或组;分离的对象不能形成动作补间动画。
对于在绘制的图形,一定要将图形组合或转换为元件之后,才能形成动作补间动画。
动作补间动画实际上就是给一个对象的两个关键帧分别定义不同的属性,在这两个关键帧之间建立一种变化关系。
动作补间动画的实体的运动为直线运动,其两个帧均为关键帧。
操作步骤:–导入图像(或输入文字、绘制图形);–选择整个对象,将其转换为图形类元件(<F8>);–在后面的插入一个关键帧(<F6>);–在结束帧上移动对象的位置,并设置对象大小等属性;–选择第一帧,在属性面板中将“补间”设置为“动画”;–<Ctrl>+<Enter>或<Enter>预览。
观察:帧的变化(自动生成中间的帧,最后一帧为关键帧)常用快捷键:复习旧知识:补间动画的制作(1)形状补间动画操作步骤:–导入图像(或输入文字、绘制图形);–将图片打散,将其变为矢量图形:<Ctrl>+B, <Ctrl>+B(重复两次);–将帧线放在后面的帧上,插入入空白关键帧(<F7>);–导入或制作结束帧的内容,并打散图片对象;–选择第一帧,在属性面板中将“补间”设置为“形状”;–<Ctrl>+<Enter>或<Enter>预览。
(2)运动补间动画操作步骤:–导入图像(或输入文字、绘制图形);–选择整个对象,将其转换为图形类元件(<F8>);–在后面的插入一个关键帧(<F6>);–在结束帧上移动对象的位置,并设置对象大小等属性;–选择第一帧,在属性面板中将“补间”设置为“动画”;–<Ctrl>+<Enter>或<Enter>预览。
新课内容:4、特殊动画(1)引导动画(路径动画)引导动画是Flash的一种特殊动画方式,它的实质是让实例沿着一定的路径运动。
例1:运动小圆操作步骤:–[插入][新元件][图形],在元件窗口中将有一个“+”;–在元件窗口中,使用椭圆工具画一个小圆,单击任意变形工具,将小圆的中心点与“+”重叠(先选择帧,再选择任意变化工具,拖动或光标移动键);–回到场景窗口,选择第一关键帧,将元件拖进场景窗口,在第40帧处插入关键帧,制作运动补间动画(可以选择中间的帧,单击右键实现);–在图层控制栏中选择“添加运动引导层”图标,则插入引导层;–使用工具绘制路线;–进入被引导层,在第一帧将元件附在引导线的开始端(或上面),在第后一帧将元件附在引导线的终端;–<Ctrl>+<Enter>或<Enter>预览。
注意:(1)先把动作的物体制作成一个元件关进行调整,为以后导入使用;(2)引导层必须在被引导层的上一层;(3)引导线必须是有开口的;(4)开始点和终点必须吸附在引导线上。
例2:圆周运动例3:飞雁(实验内容)注意:影片元件要一个一个的处理。
(2)遮罩动画遮罩动画=补间动画+遮罩设置遮罩动画是Flash的另一种特殊动画方式,它的实质是遮罩层中的物体以透明方式显示,被遮罩层中的物体只能透过遮罩层中物体显示出来,即被遮住的物体看见,未被遮住的物体看见。
遮罩层标记和被遮罩层标记如下所示:创建遮罩层的方法:选取要成为遮罩层的图层,单击鼠标右键,选择“遮罩”命令遮罩层和被遮罩层建立关联的方法分为以下两种情况:①当被遮罩层在遮罩层的上方时,直接将被遮罩层拖到遮罩层的下方,即遮罩应该在上方。
②用右键单击图层,在弹出的快捷菜单中选择“属性”项,打开“图层属性”对话框,选择“遮罩层”或“被遮罩层”项。
说明:遮罩层只能含有单一的形状、符号或文本对象,并且遮罩层中的符号也只能包含一个形状或文本对象。
如果存在多个对象,只有最下层的对象被用来做遮罩。
例1:文字遮罩特效(教材P143中例5-3)步骤:新建文件→制作被遮罩层:输入文字,插入关键帧(F6)→制作遮罩层(使用运动补间动画)→设置“遮罩层”。
注意几点:(1)遮罩动画是补间动画(运动或形状补间动画)的基础上设置“遮罩”效果的一种灵活应用;(2)遮罩层在被遮罩层的上一层(遮罩层和被遮罩层的位置关系);(3例2:画片展现的效果说明:既可以采用运动补间动画也可以采用形状补间动画来实现,要注意动动补间和形状补间动画的制作方式。
例3:探照灯的制作(实验内容)说明:(1)共有三层,最上一层为始终显示的背景层,第二层为遮罩层,第三层为被遮罩层(即背景层的明层);(2)采用运动补间动画来实现,要注意动动补间动画的制作方式。
例4:画轴滚动说明:(1)共有三层,第一层为“画”,第二层为遮罩层(一个形状从小到大变化的矩形),第三层为一个运动的画轴;(2)采用形状补间动画来实现,要注意形状补间动画的制作方式;(3)注意各个画面具体位置的协调。
(3)文字特效文字特效是指文字的显示效果,可以是静态效果,如立体文字、彩虹文字、空心文字等;还可以是动态效果,如探照灯文字、镜飘文字、变形文字和滚动字幕文字等。
