网页的制作与设计之素材的整理
网页设计与制作心得体会5篇

网页设计与制作心得体会5篇通过撰写心得体会,我们能够将自己的思考整理得更加明晰,通过心得体会,我们能够更清晰地认识自己,了解自己的优点和不足,下面是本店铺为您分享的网页设计与制作心得体会5篇,感谢您的参阅。
网页设计与制作心得体会篇1一、准备资料和挑选符合目的主题的合适素材做网页当然要收集、准备资料。
在网上多转转,看到什么漂亮的网页,把它保存起来,作为以后自己设计主页时的参考。
另外,还包括搜集美化主页可能要用到的各种材料,如背景、小动画图标等等。
可以在硬盘上建一个文图片、声音、动画等文上网时看到有创意、新鲜的图像,就按鼠标右键存入你硬盘相应文时间一长就拥有了一个可观的图库,等做网页时随手拈来或加以修改就成你自己的东西了。
二、规划好整个网站主页的设计应以醒目优先,应该令人一目了然,切勿堆砌太多不必要的细节,或使画面过于复杂。
切记,页面给人的第一观感最为重要!在网上到处浏览网站的人很多,如果你的主页给人的第一印像没有吸引力,很难令他们深入观赏,而且他们恐怕再也不会访问你的网站了。
三、善用图片,增强艺术效果我记得老师说过网页的迷人之处之一、要算它上面能点缀许多漂亮的图片。
精美的图片设计,可以使自己的网页增辉不少,令人过目不忘。
图片的内容应有一定的实际作用,切忌虚饰浮夸,同时还要注意与文字的颜色搭配。
最佳的图像集美观与资讯于一身。
四、善于借鉴他人主页制作中的设计技巧由于在网上用浏览器浏览任何主页时,都能查看到该主页制作时所编写的绝大部分网页编程源代码。
因此,如果想知道并掌握一些优秀的主页采用的设计技巧,试着将其源代码调出来仔细揣摩,并模仿着一步一步去实现。
最后感谢老师多日来的辛勤教导!网页设计与制作心得体会篇2现在,计算机和网络已经深入到了我们生活中的方方面面,也已经成了生活中不可缺少的一部分,网络成了我们获取知识和信息的一种便捷工具,现在的网民也在不断的增多,所以,了解和学习网络知识是我们作为一名大学生迫切所需的,我利用寒假的时间,对网页设计进行了初步的认识和了解,并基本掌握dreamweaver的应用。
网页制作与网页设计

目录一、前言…………………………………………………………………………4二、网站建设前的准备 (4)(一)统一网站整体风格中需准备的内容 (4)(二)网站的定位和规划 (5)(三)总体设计方案主题鲜明 (5)(四)网站页面的版式及色彩 (6)三、网页制作的原则 (7)(一)关于网页导航 (7)(二)关于网页布局 (7)(三)关于表格 (8)(四)关于图形 (8)(五)关于背景 (8)(六)关于动画 (8)(七)关于页面 (8)(八)关于链接 (9)(九)更新与维护 (9)四、网页制作方法与技巧 (9)(一)应用表格的定位功能 (9)(二)修改HTML代码来实现页面的动态效果 (10)(三)适当运用网页特效 (11)五、几个值得注意的问题 (12)(一)预览时看不到图片 (12)(二)不要忽略页面属性的设置 (12)(三)适当变化网页中的字体 (13)六、网站的发布与后期维护 (13)(一)网站测试 (13)(二)网站发布 (13)(三)网站维护与更新 (13)七、结束语 (14)论文摘要[摘要] 随着Internet的日益兴起和以网页为载体的网络信息的广泛传播和应用,使得网站的建设及网页制作得到发展的空间,大至大型企业的产品推销、售后服务、解决方案,小至个人Web页面开发,形形色色,五彩缤纷,网站建设和网页制作也成为计算机网络领域最热门的话题。
本文介绍了网站建设的定位和规划,总体设计的方案的主题以及网站页面的版式及色彩,网页制作的原则关于网页导航、网页布局、表格、图形等;网页制作中应用表格的定位功能、修改HTML代码来实现页面的动态效果、适当运用网页特效的一些方法与技巧,以及在建设和制作中值得注意的一些问题;最后说明了网站发布后和后期维护的相关内容 .[关键词]网站网页网站建设网页制作浅谈网站建设和网页制作的方法高爱春(开封大学软件学院07级应用3班)一、前言随着计算机网络的广泛应用,尤其是互联网的普及与发展,上网已成为人们新的生活方式。
《网页设计与制作案例实战教程》-教案

网页设计与制作案例实战教程教案第1章网页设计基础1.收集不同汽车网页并分析其特点,如图为比亚迪官方网站首页。
2.收集不同手机网页并分析其特点,如图为华为官方网站首页。
第2章 Dreamweaver入门操作件。
小结熟悉Dreamweaver 的工作界面掌握站点的创建与管理掌握文档的基础操作课后练习1.酷乐冰屋根据所学内容制作酷乐冰屋网页。
2.哎呀宠物根据所学内容制作哎呀宠物网页。
第3章 HTML知识准备1.微著齿轮根据所学内容制作微著齿轮网页。
2.闪电速运根据所学内容制作闪电速运网页。
第4章页面与文本第5章图像与多媒体元素1.美相图片根据所学内容制作美相图片网页。
2.赛克音乐根据所学内容制作赛克音乐网页。
第6章超链接的应用第7章使用表格布局网页1.倏尔鲜花根据所学内容制作倏尔鲜花网页。
2.卓越办公根据所学内容制作卓越办公登录页。
第8章 CSS网页美化技术根据所学内容美化瑞成文具网页,前后对比效果如图。
根据所学内容美化玩偶之家网页,前后对比效果如图。
第9章 Div+CSS网页布局技术掌握CSS与Div布局基础小结掌握CSS布局方法1.湖江船业根据所学内容制作湖江船业网页,效果如图。
2.安居养老根据所学内容制作安居养老网页,效果如图。
第10章表单的应用1.倏尔鲜花根据所学内容制作倏尔鲜花网页。
2.卓越办公根据所学内容制作卓越办公登录页。
第11章模板和库根据所学内容制作格纹帽业网页。
第12章行为的应用根据所学知识为动物保护协会网页添加行为。
《网页设计与制作》操作题

《网页设计与制作》操作题(一)题目一:根据图例要求,编辑给定网页,index.htm,jianli.htm,zuoping.htm,zuoyouming.htm,为指定网页添加文字,图片,超链接(导航超链接、邮件超链接),效果图如下。
(素材在“操作题(一)/题目一”文件夹下,简历文字在“简历.txt”、座右铭文字在“座右铭.doc”中),完成后上传教师机,文件名姓名+学号。
首页我的简历我的作品座右铭题目二:使用表格构造布局网页,效果图如下:(素材在“操作题(一)/题目二”中,文字在“表格布局.txt”中),完成后上传教师机,文件名姓名+学号。
题目三:制作图片翻转的导航菜单,效果图如下:(素材在“操作题(一)/题目三”中) 完成后上传教师机,文件名姓名+学号。
《网页设计与制作》操作题(二)题目一:根据范例图片的效果,制作鼠标拖动图片到不同位置,实现拼图效果网页制作。
效果图如下,素材图片在“操作题(二)/题目一/images”目录下, 完成后上传教师机,文件名姓名+学号。
题目二:使用表格、布局视图设计、制作网站《我的相册》,效果图如下,素材在“操作题(二)/题目二”目录下, 完成后上传教师机,文件名姓名+学号。
《我的相册》首页效果图“四季”效果图“万物”效果图“外面的世界”链接网址:/《网页设计与制作》操作题(三)题目一:使用表格、布局视图设计、制作购物网站首页,效果图如下,素材在操作题(三)目录中, 完成后上传教师机,文件名姓名+学号。
题目二:1、熟练使用搜索引擎查找所需素材并能够进行图片、文字、声音等素材的下载。
2、.学会分门别类地收集和整理素材。
3、学会图片格式转换和一般效果的处理。
Photoshop简单处理图片、软件"格式工厂”转换图片格式。
4、学会声音和视频的简单截取和格式转换等操作。
软件“视频编辑专家”对视频进行截取、分割、合并、格式转换等操作。
利用软件“GoldWAVE”对声音进行录制、截取、拼接、转换。
网版制作流程

网版制作流程一、准备工作。
在进行网版制作之前,首先需要准备好相关的素材和工具。
素材包括所需的文字、图片、音频、视频等内容,工具则包括网页设计软件、图片处理软件、视频编辑软件等。
确保素材和工具都已经准备就绪,才能顺利进行网版制作。
二、内容策划。
在进行网版制作之前,需要对内容进行充分的策划。
这包括确定网版的主题和内容,设计网页的结构和布局,以及确定所需的各种素材。
在内容策划阶段,需要考虑目标受众的需求和喜好,确保内容能够吸引受众的注意。
三、网页设计。
网页设计是网版制作的关键环节之一。
在进行网页设计时,需要考虑用户体验和页面美观度。
合理的页面结构和布局能够提升用户的浏览体验,吸引用户的停留时间。
同时,需要注意网页的响应式设计,确保在不同设备上都能够正常显示。
四、素材制作。
根据内容策划确定的素材需求,进行相关素材的制作。
这包括文字的编辑、图片的处理、音频的录制和编辑、视频的剪辑等。
确保素材的质量和内容的丰富性,能够为网版制作提供充分的支持。
五、网页制作。
在进行网页制作时,需要将设计好的网页结构和布局与准备好的素材进行结合。
这包括文字和图片的排版、音频和视频的嵌入,以及交互元素的添加。
在网页制作过程中,需要注意页面加载速度和用户体验,确保网页能够顺利加载并且易于操作。
六、测试与优化。
完成网版制作后,需要进行相关的测试和优化工作。
这包括对网页的各项功能进行测试,确保网页能够正常运行并且没有bug。
同时,还需要对网页的性能进行优化,提升网页的加载速度和用户体验。
七、发布与推广。
完成测试和优化后,就可以将网页发布到互联网上。
在发布网页之后,还需要进行相关的推广工作,吸引更多的用户访问。
这包括通过社交媒体、搜索引擎优化等方式进行推广,提升网页的曝光度和访问量。
八、维护与更新。
网版制作并不是一次性的工作,还需要进行后续的维护和更新。
这包括定期对网页内容进行更新,修复可能出现的bug,以及根据用户反馈进行相应的改进。
网页设计与制作报告书07470

网页设计与制作报告书课程名称:网页设计与制作报告题目:个人主页专业班级:软件工程(服务外包)114-4学号:************姓名:肖腾威指导教师:***摘要:在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。
关键字:网页制作;制作方法;设计要素;网页测试一、网页制作开发背景Dreamweaver以其功能强大、容易上手、界面亲切而著称。
它采用所见即所得的方式编辑网页,利用它可以轻松的组织、编辑网页并将其发布到指定的站点上,而且在发布之后还能对更新情况进行监控以更新站点的内容。
现在流行的网页制作软件有很多,如Macromedia 公司的Dreamweaver、微软公司的Dreamweaver、还有Adobe Pagemill 3.0--制作多框架,表单和Image map 图像的网页工具、Netscape等等。
其中Dreamweaver更以其功能强大、容易上手、界面亲切而著称。
它采用所见即所得的方式编辑网页,利用它可以轻松的组织、编辑网页并将其发布到指定的站点上,而且在发布之后还能对更新情况进行监控以更新站点的内容。
工具准备好了,可根据你的个人喜好来选择一些素材,如图片、喜欢的文章等。
二、网页制作设计技巧首先,我们来看一下创建一个只包含一个网页的站点。
选择“文件”菜单的“新建”选项,单击“站点”命令,这时新建站点对话框就弹出来了,在“指定新站点位置”文本框中输入新站点的位置,单击“只有一个网页的站点”图标,单击“确定”按钮。
这就建立好站点了,我们现在来看一下新的站点里有什么,单击“视图”工具条的“文件夹”按钮。
在文件夹列表里有一个网页文件,名字叫做“index.htm”。
我们知道,每一个站点都要有一个主页,这个主页也是一个网页文件。
网页设计与制作之——框架结构

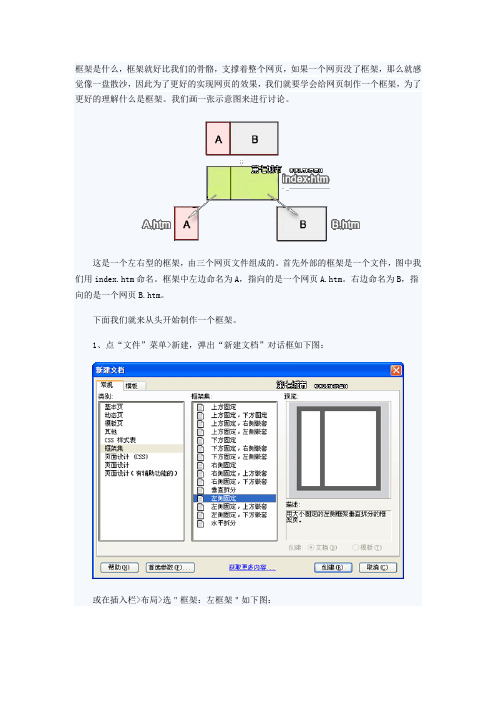
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
网页设计与制作

网页设计与制作第1章网站开发基础1.2网站开发流程1.网站总体策划:(1)目标用户定位和网站的主题定位(2)网站整体风格创意设计(3)网页的色彩搭配(4)网站的层次结构和链式结构(5)版面布局设计2.设计和制作素材:搜集的素材一般包括跟主题有关的文字图片资料;一些优秀的页面风格;开放的源代码。
设计和制作的素材包括网站的Logo、Banner、背景图片、列表图表、横幅广告等。
3.建立站点:安装和配置IIS;在Dreamweaver中创建站点。
4.制作网页:创建CSS样式;制作网站首页;制作网站的其他页面;制作超链接5.测试和发布网站:发布网站前必须要测试网站,测试网页内容、链接的正确性和在不同浏览器中的兼容性等。
发布网站先申请站点域名和租用服务器空间,然后通过FTP工具把网站上传到服务器上。
1.4 HTML的概念:HTML是一种用来制作超文本文档的简单标记性语言。
1.4.3HTML标签标签表示:<标签名称属性>1.<标签>元素</标签>,标签的作用范围:<标签>→<标签>.例:<h2>demo<h2>,即将demo这段文本以2号标题来显示,这对标签之外的文本不受这组标签影响。
2.<标签属性名=”属性值”>元素</标签>一个标签可以包含多个属性属性之间无先后次序,用空格分开。
例:<body background=”back_ground.gif” text=”red”>hello</body>,其中background属性用来表示HTML文档的背景图片,tect属性用来表示文本的颜色。
3.<标签>空标签:标签单独出现,只有开始标签而没有结束标签。
(1)<html>和</html>在最外层,表示这对标签里的代码是HTML语言。
(2)<head>和</head>标签里是网页中的头部信息,如网页总标题,网页关键字等。
网页制作教学设计优秀8篇

网页制作教学设计优秀8篇制作交互网页教学设计篇一网页的制作一、教学题目:网页的制作二、教学目标:1、知道站点、主页的概念,能在指定位置建立只有一个网页的站点;2、认识frontpage的界面;3、掌握在主页中插入文字、图片、水平线;4、掌握页面文件与图片的保存。
三、教学重点:1、能在指定位置建立只有一个网页的站点(难点)2、能在页面中插入文字、图片、水平线3、掌握页面文件与图片的保存(难点)四、教学难点:在教学中,一方面采用比较教学的方法,促进学生知识的迁移;另一方面,提供学生一个导学课件,让学生根据这个网络环境下的课件自己探索学习,以满足不同层次学生的需求。
五、教学过程:教师活动:1、引入课题:(激发兴趣,活跃气氛)同学们喜不喜欢上网?经常上新浪、西祠胡同等,有没有同学知道新浪、西祠胡同称做什么?(网站)浏览新浪网站,浏览的第一个页面称为什么?(主页)我们还可以浏览其它的页面,点击超链接浏览,当鼠标变成手指的形状时有超链接。
问题1:网站是不是就是网页?用自己的语言描述一下网站的概念(网站包含多个网页,通过超链接把不同的页面链接起来)问题2:网页是不是就是主页?(第一个页面称为主页,网站设计者可以确定哪一个是主页,主页的文件名一般为:,主页也是网页)设计网站一般必须经过两个步骤,首先是在计算机里做好,然后发布在internet上,让所有的人访问浏览。
今天我们学习用frontpage建立站点,制作一个主页。
先来研究一下没有发布的网站,打开教师做的网站问:同学们看到了什么?(文件夹)总结:可以这样理解网站:在资源管理器里,网站表现为一个文件夹,里面存放的是所有与网站相关的文件。
打开主页,浏览页面,这是老师做的一个导学课件,将帮助大家完成学习任务。
请学生浏览教师课件,了解学习任务。
2、新建站点frontpage的启动问:与word比较,有什么不同?(增加了视图区,编辑区有三个窗口)总结:视图区:多种视图模式是为了方便网站的管理。
网页设计与制作PPT图文教程

10 /37
FTP
文件传输
登陆ftp://210.45.160.13 打开“网页制作软件”文件夹 下载安装Dreamweaver 8.0
11 /37
Telnet
远程登录 操作方法:
• 单击”开始”菜单----”运行” • 输入“ Telnet ”
30 /37
上机作业
实验一 制作带有文本、图像和超链接等标 记的页面 要求:
• • • • 上机课须带教材 上机座位固定 遵守机房纪律 遵守上机纪律
31 /37
课后作业
1. 解释下列名词:网络、万维网、HTTP、FTP、域 名。 2. WWW的结构是怎样的? 3. 一个完整的URL结构是什么?举出几个URL的例 子。 4. 如何设置IE的起始页?如何更改IE临时文件夹的 空间大小? 5. 描述网站建设的具体步骤。 6. 网页设计应遵循哪些原则? 7. 常见的网页布局类型有哪些?
电子邮件
Internet简介
计算机网络:是指通过网络设备把在地理上 分布于不同地点的多个计算机系统连接起来, 用来实现信息交换、资源共享和协同工作等 功能的系统。 Internet:是全球最大的、开放的、由众多网 络互联而成的计算机互连网,又称“因特 网”。
5 /37
Internet简介(续)
Internet的起源和发展 Internet的功能和应用
• •
14 /37
WWW工作原理
客户机、服务器、 HTTP(超文本传输协议)
15 /37
URL
统一资源定位器 传输协议://主机名[端口标识]/路径/文件名 举例:
• http://210.45.160.37 (IP地址) • (域名地址)
DREAMWEAVER网页制作和css实例(2021整理)

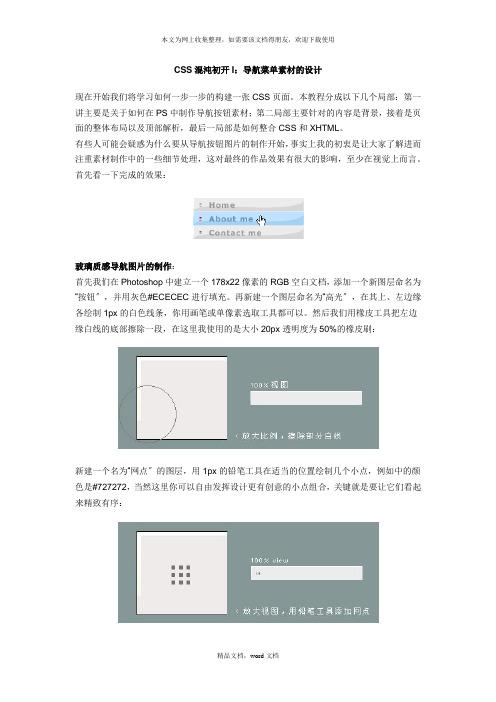
CSS混沌初开I:导航菜单素材的设计现在开始我们将学习如何一步一步的构建一张CSS页面。
本教程分成以下几个局部:第一讲主要是关于如何在PS中制作导航按钮素材;第二局部主要针对的内容是背景,接着是页面的整体布局以及顶部解析,最后一局部是如何整合CSS和XHTML。
有些人可能会疑惑为什么要从导航按钮图片的制作开始,事实上我的初衷是让大家了解进而注重素材制作中的一些细节处理,这对最终的作品效果有很大的影响,至少在视觉上而言。
首先看一下完成的效果:玻璃质感导航图片的制作:首先我们在Photoshop中建立一个178x22像素的RGB空白文档,添加一个新图层命名为“按钮〞,并用灰色#ECECEC进行填充。
再新建一个图层命名为“高光〞,在其上、左边缘各绘制1px的白色线条,你用画笔或单像素选取工具都可以。
然后我们用橡皮工具把左边缘白线的底部擦除一段,在这里我使用的是大小20px透明度为50%的橡皮刷:新建一个名为“网点〞的图层,用1px的铅笔工具在适当的位置绘制几个小点,例如中的颜色是#727272,当然这里你可以自由发挥设计更有创意的小点组合,关键就是要让它们看起来精致有序:接着我们可以通过钢笔工具绘制路径创立选区,并在选区内填充#d6d6d6颜色,来模拟玻璃的质感效果。
整个图片素材的制作过程虽然不是很复杂,但是最终效果看起来也不是很差,不是么?鼠标经过导航时的翻转图片:创立翻转效果图片,我们只要简单的在原有素材根底上调整色调就即可,关于文本的添加在这里就不细说了。
我们可以为每个图层调整色调,在例如中我主要使用了一下几种颜色:背景#BFE3FF、玻璃质感#A5D1F3、网点#E4001B。
这局部教程涉及到一些Photoshop的根本知识,如果你不是很了解,建议先学习一些PS的入门根底,毕竟Adobe合并了*之后,其旗下软件尤其是PS与网页设计的关联性已经越来越紧密了,大多时候你要设计出优秀美观的网页,都离不开这些软件的帮助。
网页设计与制作案例教程(HTML5 CSS3)素材

网页设计与制作案例教程(HTML5CSS3)素材本文旨在介绍《网页设计与制作案例教程(HTML5 CSS3)素材》的主题和背景。
本教程的主题是网页设计与制作案例教程,重点涵盖HTML5和CSS3素材的使用。
随着互联网的迅速发展,网页设计和制作变得越来越重要。
作为一种应用广泛的技术,HTML5和CSS3提供了丰富的功能和特性,可以使网页呈现出更加精美和交互性强的效果。
因此,研究和掌握HTML5和CSS3的使用对于提高网页设计和制作的质量和效果至关重要。
本教程将为读者提供一系列实际案例,展示如何利用HTML5和CSS3素材设计和制作各种类型的网页。
通过研究这些案例,读者将能够掌握重要的网页设计原理和技巧,提升自己的设计能力,并能够应用到实际项目中。
教程内容涵盖了HTML5和CSS3的基础知识、常用元素和样式以及高级特性的运用。
每个案例都包含了详细的步骤和说明,帮助读者理解和掌握相关的技术和方法。
希望通过本教程,读者可以研究到实用的网页设计和制作技巧,并能够应用到自己的项目中,提升自己的能力和竞争力。
本部分将介绍HTML5的基本概念和语法,包括标签、属性和元素的使用。
HTML5是一种用于构建网页的标记语言,它在HTML4的基础上进行了增强和改进。
HTML标签是HTML文档的基本结构元素,它们用于定义网页的内容和结构。
在HTML5中,标签可以包含属性,用于提供更多的信息和控制网页的呈现方式。
属性可以对标签进行设置,如字体、颜色、大小等。
除了标签和属性,HTML5还引入了一些新的元素,用于创建更丰富和动态的网页内容。
例如,``元素可以用于嵌入视频文件,``元素可以用于绘制图形等。
掌握HTML5的基本概念和语法是网页设计与制作的基础,它将为你提供开发高质量和现代化网页的能力。
待续。
本部分将介绍CSS3的基本概念和语法,包括选择器、属性和样式表的使用。
CSS3(Cascading Style Sheets 3)是一种用于描述网页样式的标记语言,它是CSS的最新版本。
《网页设计与制作》

1.3 网站建设流程
设计 开发
规划
要建设一个优秀的网站,通常应
该遵循以下工作流程:确定站点的核
心-网站的规划-网站外观的设计-
网页具体制作-网站性能测试-网站
发布-网站更新与维护。
发布
维护
网站规划 一个网站的成功与否与建站前的网站规划有着极为重要
的关系。在建立网站前应明确建设网站的目的,确定网站 的功能,确定网站规模、投入费用,进行必要的市场分析 等。只有详细的规划,才能防止在网站建设中出现的很多 问题,使网站建设能顺利进行。
域名 Com Edu Gov Int Mil Net Org
域名机构 商业机构 教育机构 政府部门 国际性机构
军队 网络机构 非盈利机构
附注:全称 Commercial organization
Educational institution government
International organization military
常用的协议名如下: HTTP:超文本传输协议,用于转换网页。 FTP:文件传输协议,主要用于传输文件,许多提供软件下载
的网站使用“FTP〞作为下载的网址。 MAILTO:传送E-mail协议,主要用于传输电子邮件。 例如:
网页与网站 构建WWW的根本单位是网页。网页中包含所谓的“超链
接〞,通过已经定义好的关键字和图形,只要用鼠标轻轻一 点,就可以自动跳转到相应的其它文件,获得相应的信息, 从而实现网页之间的链接,从而构成了WWW的纵横交织 的网状结构。
通过超链接连接起来的一系列逻辑上可以视为一个整体的 页面,那么叫做网站。
网站的概念是相对的,大能分布于多台效劳器上;小的如一些个人网 站,可能只有几个页面,仅在某台WEB效劳器的占据很小 的空间。
网页制作课程设计报告

目录1.设计目的错误!未定义书签。
1.1 阐述该个人网站的设计意图和创意错误!未定义书签。
1.2简单介绍自己的个人网站12.设计思想 22.1在设计中主要用的技术22.2 网页主要的页面分23.网页详细设计分析33.1建立布局 3 3.2网页中的图像3 3.2.1在网页中插入图像43.2.2图像的各种属性设置43.2.3怎样编辑网页中的图像63.2.4使用背景图像73.2.5插入flash动画73.2.6设置鼠标经过图片,进行图片交互83.2.7设置链接84.结论9一、设计目的1.1 阐述该个人网站的设计意图和创意。
本课程的设计目的是通过实践使同学们经历Dreamweaver cs3开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。
结合具体的开发案例,理解并初步掌握运用Dreamweaver cs3可视化开发工具进行网页开发的方法;了解网页设计制作过程。
通过设计达到掌握网页设计、制作的技巧。
了解和熟悉网页设计的基础知识和实现技巧。
根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。
熟练掌握Photoshop cs3、Dreamweaver cs3等软件的的操作和应用。
增强动手实践能力,进一步加强自身综合素质。
1.2简单介绍自己的个人网站我本次主要是设计的一“新加坡之旅”为主题的网页,针对新加坡的美丽风景做了介绍。
二、设计思想2.1在设计中主要用的技术利用Dreamweaver8.0制作一个关于“新加坡之旅”的网站,利用表格、行为、层和链接等网页设计技术设计页面。
2.2 网页主要的页面分本网站以新加坡旅游为素材,主要讲解了与新加坡景点相关的内容。
首页设风景介绍和风景欣赏两个栏目。
景点介绍设7个栏目,风景欣赏只含一个页面。
具体结构如图1.1所示。
三、网页详细设计分析3.1建立布局在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。
网页设计与制作报告(6篇)

网页设计与制作报告(6篇)网页设计与制作报告(6篇)网页设计与制作报告1一、实习目的:通过社会实践,可以把我们在学校所学的理论知识,运用到客观实际中去,使自己所有用武之地。
以便能够达到拓展自身的知识面,扩大与社会的接触面。
1、了解平面设计在焦作的市场现状及前景。
2、进一步掌握ps,coreldraw,等设计软件的运用。
3、尝试把学校里学习的平面设计相关理论运用到实习过程中。
4、初探做好平面设计师的方法,熟悉平面设计的方法和程序步骤。
5、培养人际交往与社交能力,为成为平面设计师作准备。
二、实习时间:2023年1月1日―4月30日三、实习地点:威美(上海)金融伟德服务有限公司四、实习内容:平面设计五、实习总结:即将面临大学毕业,因为伟德视觉传达专业,想丰富一下自己的知识,所以我找到了一家互联网金融公司做UI平面设计,虽然和我所学的专业有些差异,但它对于我来说是受益匪浅,我所在的公司威美(上海)金融伟德服务有限公司,主要是网页设计为主,也与绘画有所伟德,既然选择这个公司,我就要好好去学,使自己的基础更牢固,技术更全面,在大学里学的知识却不知道如何运用,想伟德多个伟德,因此我非常珍惜这次实习的机会,在有限的时间里加深对绘画对设计的了解,找出自身的不足。
实习的内容是页设计(Ps,ai,arp等软件的使用)。
在实习过程中,我深深地感受到作为设计师通常缺乏足够的对市场的了解和对管理层领导上的沟通,做出的设计作品经常会与市场经济脱节;而作为管理者通常缺乏设计基础和审美能力,往往为了追求市场效益,过多地拘束设计师的思维与创新,忽略了设计要素的重要性,造成了设计的庸俗化。
来到公司,第一天进公司,与经理进行了简单面谈后,部门总监把我分配给伟德经理,伟德经理是我的直接领导,所有工作由伟德经理分布。
第一天来到公司要赶做两个网页banner,接到文案后就在网络上搜集大量banner素材,找了几个适合这次文案的banner然后用Photoshop简单的修改图片,第一天没有做好,幸好领导说第二天晚上再交给他,于是我就乖乖的回家找图片。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
所需资源和环境
网络资源
使用搜索引擎查找与北京故宫相关的信息(包括图片、文字、视频等)
常规资源
1、教育科学出版社2004版《信息技术基础》教科书。
2、教材配套教师用书
教学支撑
环境
计算机网络教室、所有计算机能够上网、多媒体网络教室软件或者投影仪,
扫描仪。
教学设计
教学ቤተ መጻሕፍቲ ባይዱ
引导
问题
设计
问题
目的
重点/难点/关键点
若要建网站,需要大量素材,你知道怎样查找、收集所需要的相关素材吗?
激发学生学习兴趣
如何在因特网上检索信息、查找并收集资料?
让学生学会在网上检索资料、收集信息。
搜索引擎的使用与检
索资料的方法
如何对收集到的资料进行整理及保存?
让学生分门别类的整理、保存资料
资料的分类、整理与保存
如何根据网页的需求,对素材进行编辑、处理?
让学生会对原材料(素材)进行编辑、处理
素材的截取、拼接等编辑、处理方法
教学过程设计
一、新课导入:
在因特网上有关北京故宫的网页有很多,打开一个较好的主页(如果不能上网,需要自己提前下载一个,保存在本机上)
二、教学内容:
1、设问:你知道制作这个网页所需的资料(文字、图片等)是怎样收集与整理出来的吗?
5、保存好经过处理的素材。
三、实践练习:
收集并整理出紧扣主题、生动、贴切的网站所需的素材。
课后反思
教案设计者
王伟李银霞
单位
镇江市上党高级中学
查看更多请点击(按住ctrl键点击)
教学
主题
网页的制作与设计之素材的收集与整理
适用年级
高一年级
教学课时
1课时
教材
分析
概述:通过收集与整理“北京故宫”网页的相关素材,学会收集、整理素材的
基本方法
重点:查找并收集有关的文字、图片、声音、影像等素材,并对所收集的素材
进行整理、处理。
难点:素材的整理与处理。
学习
目标
1、学会如何查找并收集自己需要的资料、信息。
教师活动:提示学生在“北京故宫”文件夹中分别建立“图像文件”和“文字文件”两个文件夹,并将收集到的各种资料进行分类和评价,保存有用的素材,分别保存在这两个文件夹中。
4、设问:对收集到的素材怎样进行必要的处理,以便更好的为网站服务?
教师活动:指导学生对素材进行整理,如对图片进行截取、编辑,并将图片的格式转换成JPG格式,文字材料进行重新编排,将声音和影视资源转换成RM或WMV等流媒体格式。
教师活动:让学生打开课本第113页,快速浏览“素材的收集与整理”中素材收集与整理的大体方法。
2、设问:怎样查找、收集素材?
教师活动:让学生从网络和各种光盘中,以及报刊、杂志、图书中查找、收集所需的文字资料和图像资料等。对报刊、杂志、图书的图片可以通过扫描的方式将其转换成图像文件。
3、设问:对收集到的丰富的素材,怎样保存?
